9 Tipps zur Optimierung Ihrer Bilder auf WordPress
Veröffentlicht: 2021-07-06Sie sind sich nicht sicher, wie Sie Ihre Bilder auf WordPress optimieren können?
Die Bilder, die Sie auf Ihrer WordPress-Seite verwenden, spielen eine Schlüsselrolle dabei, wie schnell Ihre Seite geladen wird, sowie eine kleinere Rolle bei der Suchmaschinenoptimierung (SEO) Ihrer Seite.
Laut dem HTTP-Archiv besteht die Dateigröße einer durchschnittlichen Webseite zu etwa 50 % aus Bildern, und die durchschnittliche Seite verwendet satte 26 Bilder! Einen Weg zu finden, diese Bilder zu optimieren und zu verkleinern, kann sich für die Ladezeiten Ihrer Website enorm auszahlen.
Aber es geht nicht nur um Geschwindigkeit – die Optimierung Ihrer Bilder kann Ihnen auch dabei helfen, mehr Traffic zu erzielen. Über 20 % aller Websuchen in den USA erfolgen über die Google-Bildsuche, daher ist die Optimierung der Bilder Ihrer WordPress-Site für das Ranking dort eine großartige Möglichkeit, mehr Menschen zu erreichen.
In diesem Beitrag zeigen wir Ihnen, wie Sie alle Aspekte von WordPress-Bildern optimieren können. Wir behandeln neun wichtige Tipps, die Ihnen helfen, die Bilder Ihrer Website hinsichtlich Leistung, SEO, Zugänglichkeit und einfach nur der allgemeinen Benutzererfahrung zu optimieren.
Lassen Sie uns graben!
So optimieren Sie Bilder auf WordPress: 9 Leistungstipps
Wir beginnen mit Tipps, die darauf abzielen, dass Ihre Fotos in WordPress schneller geladen werden. Dann gehen wir zu den Tipps über, die sich mehr auf SEO und Barrierefreiheit konzentrieren.
1. Bilder komprimieren, um die Dateigröße zu reduzieren
Mit der Bildkomprimierung können Sie die Dateigröße eines Bildes verkleinern, ohne seine Abmessungen zu ändern, was es zu einer großartigen Möglichkeit macht, die Ladezeiten Ihrer Website zu beschleunigen und Ihre Bilder zu optimieren.
Sie haben zwei Möglichkeiten der Komprimierung:
- Verlustfrei – eine geringfügige Reduzierung der Dateigröße ohne Änderung der Bildqualität.
- Verlustbehaftet – eine viel größere Verringerung der Dateigröße. Es kann eine kleine Qualitätsänderung geben, die jedoch normalerweise für das menschliche Auge nicht sichtbar ist, es sei denn, Sie verwenden einen aggressiven verlustbehafteten Komprimierungsalgorithmus.
Erfahren Sie mehr über verlustbehaftete und verlustfreie Komprimierung.
Für die meisten Websites und Blogs ist die verlustbehaftete Komprimierung die beste Option. Ausnahmen wären Fotografen oder andere bildende Künstler, bei denen die Bildqualität von größter Bedeutung ist.
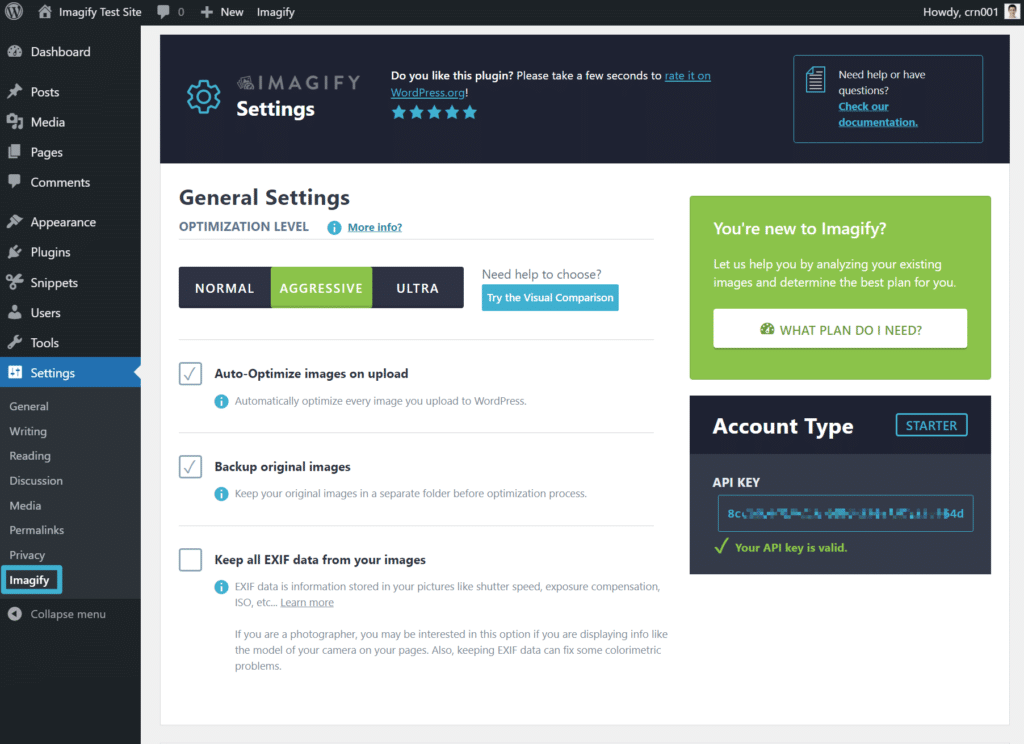
Um die Bilder auf Ihrer WordPress-Seite einfach zu komprimieren, können Sie das kostenlose Imagify-Plugin verwenden. Imagify komprimiert automatisch neue Bilder, die Sie auf Ihre Website hochladen, und ermöglicht Ihnen auch die Massenoptimierung Ihrer vorhandenen Bilder.
Sie können aus drei Komprimierungsstufen wählen – verlustfrei und zwei verlustbehaftete Optionen:

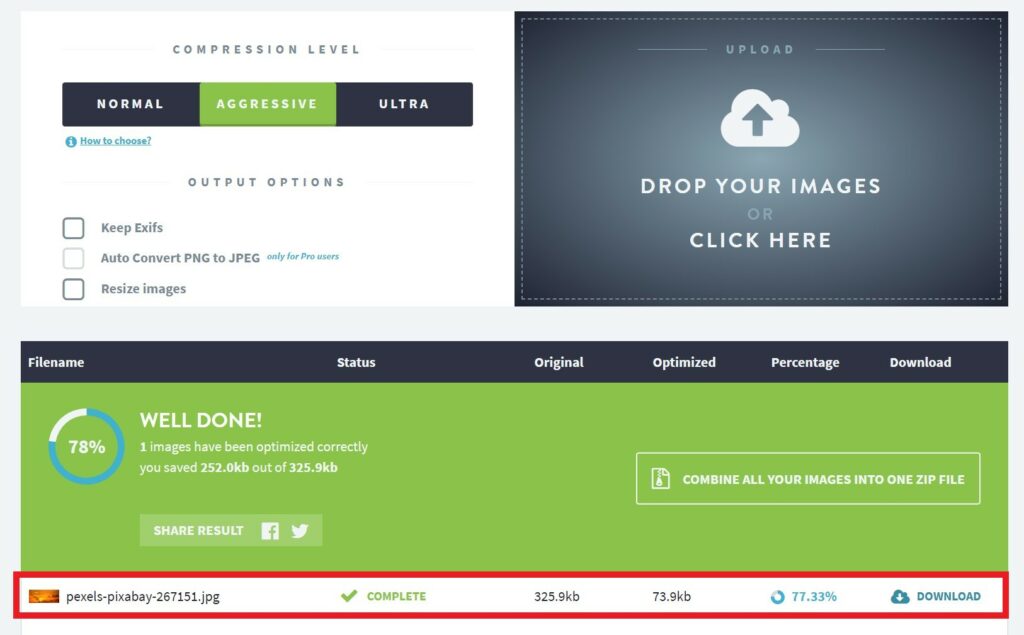
Wie groß ist der Unterschied? Wir haben ein unkomprimiertes JPEG-Bild von 326 KB genommen und die verlustbehaftete Komprimierung von Imagify verwendet, um es zu optimieren. Nachdem Imagify das Bild komprimiert hatte, sank die Dateigröße um 77 % auf 74 KB.

2. Ändern Sie die Bildgröße, um die Dateigröße weiter zu reduzieren
Die meisten Websites haben nur Inhaltsbereiche, die 700-1.000 px breit sind. Beispielsweise ist der Inhaltsbereich des Blogs, den Sie gerade lesen, nur etwa 750 Pixel groß ( auf dem Desktop ).
Wenn Sie Bilder mit Abmessungen hochladen, die deutlich breiter sind als der Inhaltsbereich Ihrer Website, erzielen Sie keine Vorteile bei der Bildqualität, aber Sie erhöhen die Bilddateigröße erheblich. Wenn alle Dinge gleich sind, hat ein Bild mit einer Breite von 3.000 Pixeln eine viel größere Dateigröße als ein Bild mit einer Breite von 1.000 Pixeln .
Aus diesem Grund sollten Sie die Bilder Ihrer WordPress-Site immer auf die Abmessungen skalieren, in denen Sie sie verwenden.
Wenn der Inhaltsbereich Ihres Blogs 750 px breit ist, bedeutet dies, dass Sie die Größe der Bilder auf 750 px ändern sollten ( oder vielleicht auf 1.500 px verdoppeln, wenn Sie qualitativ hochwertige Bilder für Retina-Bildschirme anbieten möchten ).
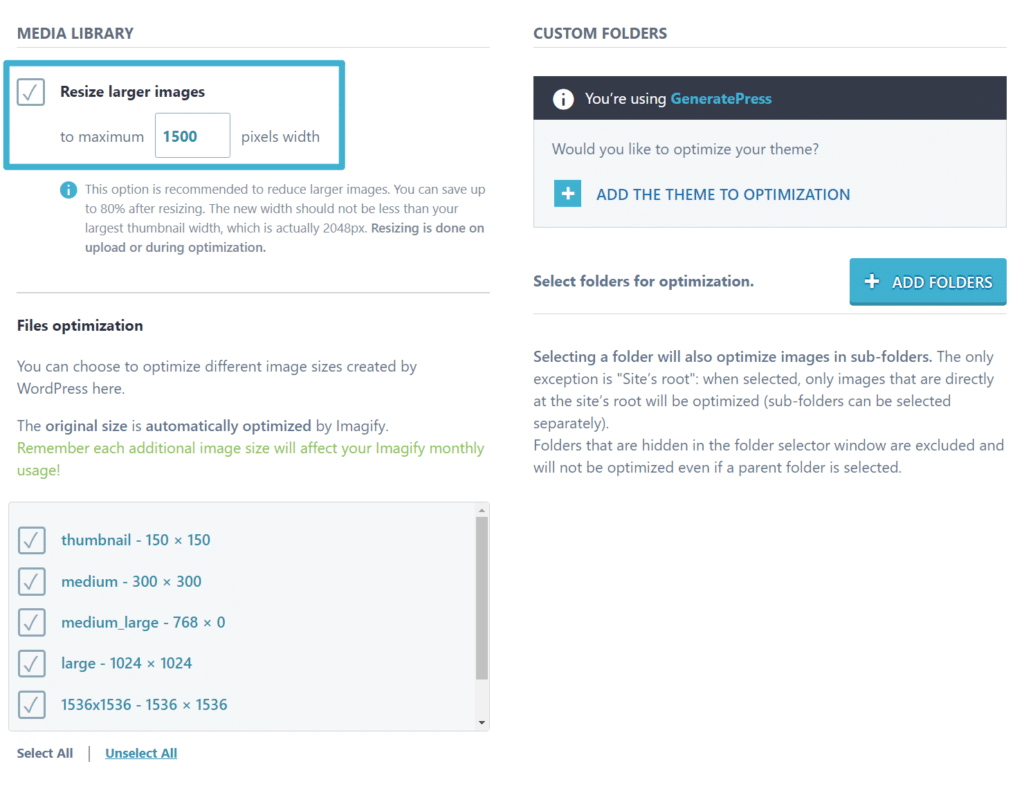
Um die Größe von Bildern beim Hochladen auf Ihre WordPress-Site automatisch zu ändern, können Sie das gleiche Imagify-Plugin von oben verwenden. Genau wie bei der Komprimierung können Sie auch Imagify verwenden, um die Größe aller vorhandenen Bilder auf Ihrer Website zu ändern :

Wie groß ist der Unterschied? Wir haben die Größe eines JPEG-Bildes mit einer Breite von 3.000 px auf 1.500 px geändert. Die ursprüngliche Dateigröße betrug 1,325 MB, sank jedoch nach der Größenänderung auf 633 KB (und weiter auf 408,7 KB, nachdem sie mit Imagify komprimiert wurde).
Wenn Sie erfahren möchten, wie Sie Imagify verwenden, um Bilder auf Ihrer WordPress-Site massenhaft zu komprimieren und zu skalieren, sehen Sie sich unsere vollständige Anleitung zum Massenkomprimieren und skalieren von Bildern an.
3. Wählen Sie das richtige Bildformat für optimale Qualität und Bildgröße
Ein weiterer wichtiger Aspekt für die Leistung ist das Dateiformat Ihrer Bilder. Für Bilder sind die beiden gängigsten Formate:
- PNG – Dies ist nützlich für Bilder ohne viele Farben, wie z. B. Screenshots der Benutzeroberfläche. Es ermöglicht auch Transparenz, die in manchen Situationen nützlich sein kann, z. B. bei Logos oder Symbolen. Bei farbenfrohen Bildern können die Dateigrößen jedoch recht groß werden, sodass Sie PNG nicht für Fotos verwenden sollten.
- JPEG – dieses Format eignet sich am besten für farbenfrohe Bilder, wie Bilder eines Sonnenuntergangs oder andere Fotografien. Für diese Anwendungsfälle führt dies normalerweise zu viel kleineren Dateigrößen als PNG. JPEG unterstützt jedoch keine Transparenz wie PNG, sodass Sie es wahrscheinlich nicht für Logos und Symbole verwenden möchten.
- SVG – wenn Sie eine Vektorgrafik verwenden möchten, sollten Sie dieses Format verwenden. Es ist perfekt für Logos, Symbole und andere Arten von Grafiken, die mit Vektoren erstellt wurden. Wenn Sie kein Logo haben, sehen Sie sich den kostenlosen Logo-Maker von Turbologo an. Es ist eine einfache Möglichkeit, professionelle Grafiken zu erstellen, die in jeder Auflösung großartig aussehen und in Sekundenschnelle angepasst werden können. Sie zahlen erst, wenn Sie mit Ihrem neuen Logo zufrieden sind.
Kurz gesagt, Sie sollten JPEG für Fotos oder andere realistische, farbenfrohe Bilder verwenden, während PNG eine gute Wahl für Schnittstellen-Screenshots, Symbole, textlastige Bilder oder andere Bilder sein kann, bei denen Sie Transparenz benötigen. SVG eignet sich am besten für Vektorgrafiken.
Für noch kleinere Dateigrößen können Sie auch moderne Bilddateiformate wie WebP verwenden. WebP ist ein neueres Format von Google, das kleinere Dateigrößen als Formate wie JPEG und PNG bietet, aber bei gleicher Qualität – hier erfahren Sie mehr über WebP.
Im Durchschnitt kann die Konvertierung zu WebP die Größe von JPEG-Bildern um 25-34 % und von PNG-Bildern um 26 % reduzieren . WebP hat auch die besten Teile von JPEG und PNG – Sie können es für Fotos ohne große Dateigrößen verwenden, aber es unterstützt auch Transparenz wie PNG-Bilder.
Im Jahr 2021 unterstützen alle gängigen Browser WebP-Bilder, was bedeutet, dass Sie Ihre Bilder sicher in das WebP-Format konvertieren können, um diese Reduzierung der Dateigröße zu erreichen.
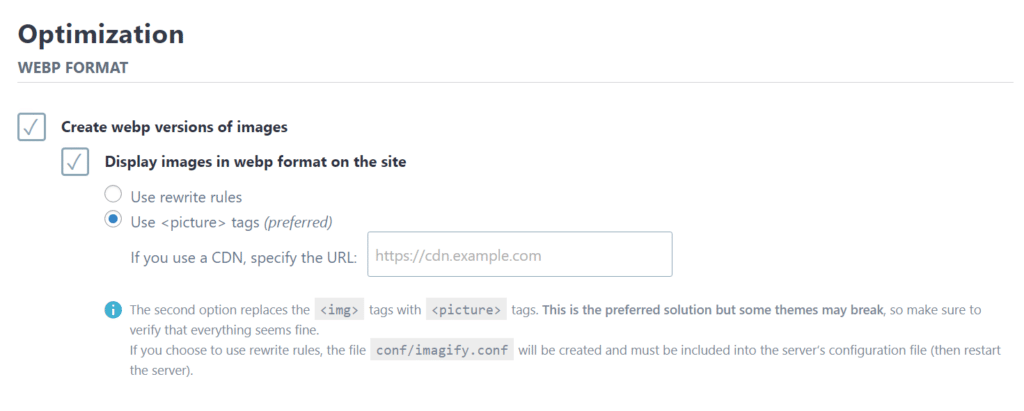
Wenn Sie WebP auf WordPress verwenden möchten, kann Ihnen das Imagify-Plugin auch dabei helfen, alle neuen und vorhandenen Bilder Ihrer Website in das WebP-Format zu konvertieren und diese Bilder Besuchern bereitzustellen, deren Browser WebP unterstützen:

WordPress wird auch Kernunterstützung für WebP-Bilder in WordPress 5.8 hinzufügen, das Ende Juli 2021 veröffentlicht werden soll. Das bedeutet, dass Sie WebP-Bilder direkt in Ihre Medienbibliothek hochladen und sie in Ihre Inhalte aufnehmen können, genau wie PNG oder JPEG-Bilder. Vor WordPress 5.8 erlaubte die WordPress-Medienbibliothek keine WebP-Uploads .

4. Verwenden Sie Lazy Loading, um die anfänglichen Seitenladezeiten zu verbessern
Mit Lazy Loading können Sie das Laden von Bildern verzögern, die sich außerhalb des sichtbaren Ansichtsbereichs eines Besuchers befinden (AKA „below the fold“).
Zunächst lädt Ihre Website nur die Bilder, die zum Rendern des sichtbaren Teils Ihrer Seite erforderlich sind. Sobald eine Person nach unten scrollt, lädt Ihr Server jedes Bild nach Bedarf.
Indem Sie das Laden einiger Ihrer Bilder auf WordPress verzögern, können Sie die anfänglichen Seitenladezeiten Ihrer Website verkürzen.
WordPress 5.5 unterstützt jetzt das Lazy Loading-Attribut des nativen Browsers, was bedeutet, dass Ihre Bilder in Browsern, die es unterstützen, automatisch Lazy Loading verwenden. Es gibt jedoch ein Problem – im Gegensatz zu WebP-Bildern unterstützen nicht alle gängigen Browser dieses Attribut!
Apples Safari-Browser unterstützt kein natives Lazy Loading auf macOS oder iOS. Einige andere Browser wie Opera Mobile und UC Browser werden ebenfalls nicht unterstützt. Derzeit haben nur etwa 71 % der Internetnutzer einen Browser, der natives Lazy Loading unterstützt.
Wenn Sie sicherstellen möchten, dass alle Ihre Besucher von Lazy Loading profitieren können, können Sie ein kostenloses Plugin wie Lazy Load verwenden. Oder viele Performance-Plugins enthalten auch Lazy-Loading-Funktionen, wie z. B. WP Rocket.
5. Definieren Sie Ihre Bildabmessungen, um Layoutverschiebungen zu vermeiden
Mit der neuen Core Web Vitals-Initiative von Google konzentriert sich Google auf Cumulative Layout Shift (CLS) als Metrik, die Webmaster vermeiden sollten. Im Wesentlichen tritt CLS auf, wenn der Inhalt Ihrer Website beim Laden „herumspringt“. Dies ist problematisch, da es zu einer schlechten Benutzererfahrung führt.
Wenn Sie nicht aufpassen, kann dies bei Bildern passieren, die nach dem Textinhalt Ihrer Website geladen werden. Wenn das Bild geladen wird, wird der Text nach unten gedrückt, wodurch CLS verursacht wird.
Eine Möglichkeit, Probleme zu vermeiden und die kumulative Layoutverschiebung zu verbessern, besteht darin, die Abmessungen Ihrer Bilder im Code Ihrer Website zu definieren. Auf diese Weise wissen die Browser der Besucher, dass sie diesen Platz reservieren müssen, auch wenn das Bild noch nicht geladen wurde, wodurch CLS vermieden wird.
Zum Glück kann WordPress Ihnen dabei helfen.
Wenn Sie Bilder über den WordPress-Editor einfügen, legt WordPress automatisch die richtigen Bildmaße für Sie fest. Das Gleiche gilt für die meisten Seitenerstellungs-Plugins.
Wenn Sie Bilder jedoch anderweitig verwenden, z. B. durch manuelles Hinzufügen per Code, ist es wichtig, dass Sie immer die Bildabmessungen festlegen, um Probleme mit CLS zu vermeiden. Wenn Sie sich nicht wohl dabei fühlen, Bildabmessungen direkt im Code anzugeben, können Sie ein kostenloses Plugin wie Missende Bildabmessungen angeben verwenden. Oder WP Rocket bietet auch eine Funktion, die Ihnen dabei hilft, auf der Registerkarte Medien seiner Einstellungen.
6. Verwenden Sie ein Content Delivery Network (CDN), um die globalen Ladezeiten zu beschleunigen
Dies ist eine Art Bonuspunkt, da er nicht für alle Websites gilt. Wenn Sie jedoch ein globales Publikum haben, kann ein CDN die Ladezeiten von Bildern verkürzen, indem es die Entfernung zwischen den Besuchern Ihrer Website und den Dateien, die sie herunterladen müssen, verkürzt.
Ein CDN ist im Wesentlichen nur ein großes globales Netzwerk von Servern. Wenn Sie WordPress für die Verwendung eines solchen konfigurieren, können Sie die Bilder Ihrer Website auf jedem Server im Netzwerk zwischenspeichern.
Wenn dann jemand Ihre Website besucht, kann sein Browser die Bilder vom nächstgelegenen CDN-Standort herunterladen, anstatt sie direkt vom Server Ihrer Website herunterladen zu müssen. Durch die Verringerung der physischen Entfernung werden die Bilddateien schneller geladen, was Ihre Website im Allgemeinen beschleunigt.
Wenn Sie ein begrenztes Budget haben, finden Sie kostenlose Bild-CDNs wie die Site Accelerator-Funktion von Jetpack, die vom Servernetzwerk von WordPress.com unterstützt wird.
Oder Sie können für flexiblere Optionen kostenpflichtige CDN-Dienste verwenden, wie zum Beispiel:
- RocketCDN
- KeyCDN
- Häschen-CDN
Im Fall von kostenpflichtigen CDNs kannst du sie mit Plugins wie CDN Enabler oder WP Rocket in deine WordPress-Seite integrieren.
7. Verwenden Sie relevante Dateinamen, um die Bild-SEO zu verbessern
Jetzt beginnen wir mit den SEO-fokussierten Tipps zur Optimierung von WordPress-Bildern – beginnend mit den tatsächlichen Dateinamen Ihrer Bilder.
Bevor Sie Bilder in WordPress hochladen, sollten Sie sicherstellen, dass der Dateiname jedes Bildes für den Inhalt dieses Bildes relevant ist.
Angenommen, Sie laden ein Bild von einem schneebedeckten Berg hoch. Anstatt einen zufälligen Dateinamen wie 66fsddfs651.jpeg zu verwenden, sollten Sie einen beschreibenden Dateinamen wie snowy-mountain.jpeg verwenden.
Mit einem relevanten Dateinamen geben Sie Ihren Bildern eine bessere Chance, in der Google-Bildsuche zu ranken, da Google über zusätzlichen Kontext verfügt, um das Bild zu beschreiben.
8. Legen Sie Image Alt Text fest, um SEO und Zugänglichkeit zu verbessern
Bild-Alt-Text hilft Suchmaschinen dabei, zusätzliche Informationen zu einem Bild bereitzustellen. Es eignet sich auch hervorragend, um Ihre Website barrierefreier zu gestalten, da es Besuchern, die Screenreader verwenden, hilft, das Bild zu verstehen.
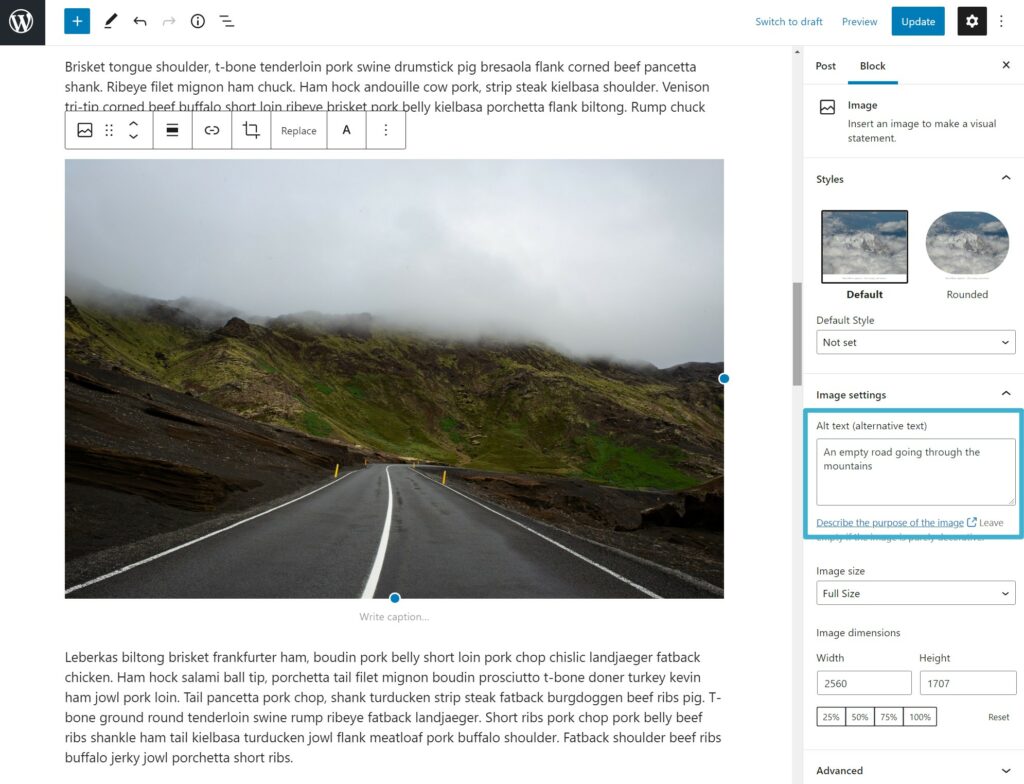
Um Alt-Text zu einem Bild im WordPress-Editor hinzuzufügen, kannst du den Bild-Block auswählen und das Alt-Text -Feld in den Einstellungen des Blocks verwenden:

Sie können auch die Verwendung von Titeln und Bildunterschriften in Betracht ziehen, die zwei weitere Möglichkeiten sind, Ihren Bildern textbasierten Kontext hinzuzufügen.
9. Erstellen Sie eine XML-Bild-Sitemap, um die SEO zu verbessern
Wenn Sie sich darauf konzentrieren möchten, die Bilder Ihrer Website in der Google-Bildsuche zu platzieren, können Sie eine dedizierte XML-Bilder-Sitemap erstellen. Diese Art von Sitemap ist genau wie die XML-Sitemap, die alle Beiträge und Seiten Ihrer Website auflistet, aber stattdessen eine Liste aller Bilder Ihrer Website enthält.
Plugins wie Yoast SEO und Rank Math fügen automatisch Bilder in Sitemaps ein, weshalb Sie vielleicht ihre XML-Sitemap-Funktionen anstelle der integrierten Sitemap-Funktion verwenden möchten, die WordPress in Version 5.5 hinzugefügt hat.
Möchten Sie mehr über die SEO-Bildoptimierung erfahren? In unserem speziellen Artikel finden Sie die 12 wichtigsten SEO-Tipps für Bilder zur Verbesserung des organischen Traffics.
Beginnen Sie noch heute mit der Optimierung Ihrer WordPress-Bilder
So ziemlich jede einzelne WordPress-Site verwendet Bilder, daher ist es wichtig zu verstehen, wie Sie diese Bilder optimieren können, um die besten Ergebnisse für Ihre Website zu erzielen.
Die Leistung sollte eines der größten Anliegen sein, da Bilder fast die Hälfte der Dateigröße einer durchschnittlichen Webseite ausmachen, was bedeutet, dass sie einen großen Einfluss auf Ihre Ladezeit haben.
Stellen Sie zunächst sicher, dass Sie das richtige Format für den Bildtyp verwenden, den Sie erstellen. Dann können Sie Imagify verwenden, um Bilder automatisch zu komprimieren und ihre Größe zu ändern, während Sie sie in WordPress hochladen. Wenn Sie das neuere WebP-Format nutzen möchten, kann Imagify Ihnen auch dabei helfen, die Bilder Ihrer Website automatisch in WebP zu konvertieren.
Für weitere Leistungsverbesserungen können Sie Taktiken wie Lazy Loading und, wenn Sie ein globales Publikum haben, ein CDN implementieren.
Nachdem Sie Bilder für Leistung optimiert haben, sollten Sie auch sicherstellen, dass Sie relevante Dateinamen verwenden und Alt-Text hinzufügen, um Ihre Bilder für SEO und Zugänglichkeit zu optimieren.
Haben Sie noch Fragen zur Bildoptimierung in WordPress? Lass es uns in den Kommentaren wissen!
