12 Best Practices für Bild-SEO, um mehr organischen Traffic zu generieren
Veröffentlicht: 2021-04-22Wenn es darum geht, mehr organischen Traffic für unsere Website zu generieren, beginnen wir mit der Arbeit an Schlüsselwörtern, der Optimierung von Inhalten und verschiedenen On-Page-SEO-Taktiken.
Wir arbeiten auch an Off-Page-SEO-Faktoren wie dem Erhalt von mehr Backlinks und Social Shares.
Warum sich immer wieder auf die gleichen alten Strategien beschränken?
Eine sehr unterschätzte Strategie, um mehr organischen Traffic zu generieren, ist die Optimierung Ihrer Bilder für Suchmaschinen.
Das ist richtig. Die Google Bildersuche kann Ihnen dabei helfen, mehr Besucher und Traffic auf Ihre Website zu lenken!
Ein großartiger Inhalt ist, wenn Sie die richtige Balance zwischen Text und Bildern finden.
Während der Text wesentlich ist, sind Bilder ebenso wichtig. Sie verleihen einem ansonsten langen und ermüdenden Textstück das dringend benötigte visuelle Flair.
Basierend auf einer von Buzzsumo durchgeführten Studie mit über einer Million Artikeln fanden sie heraus, dass das Einfügen eines Bildes in einen Artikel alle 75-100 Wörter dazu beitrug, die Anzahl der Shares im Vergleich zu Artikeln mit weniger Bildern zu verdoppeln. Dies trägt sicherlich dazu bei, den Traffic der Website zu steigern!
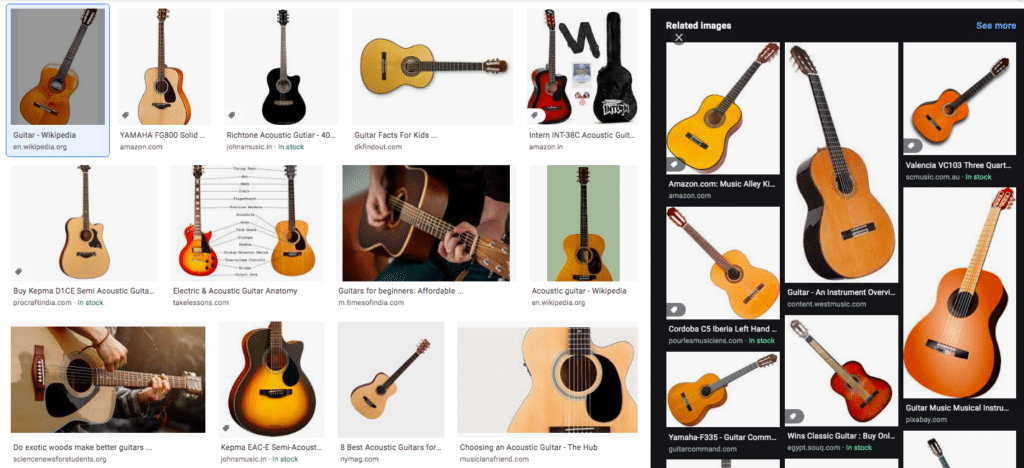
Wenn Sie nach Textinhalten gesucht haben, werden Sie vermutlich auch nach visuellen Inhalten suchen. Und hier kommt die Google Bildersuche ins Spiel.
Eine Suche bei Google wirft von Zeit zu Zeit Bilder ganz oben auf der Ergebnisseite auf. Bei 27,3 % der Suchanfragen bei Google werden Bilder zurückgegeben. (Moz, 2020).

Kurz gesagt, die Bildersuche ist eine ungenutzte Quelle für potenziellen Traffic für Ihre Website, und es ist an der Zeit, dass wir auch unsere Bild-SEO-Strategien verbessern. Wenn Sie es noch nicht getan haben, das ist!
In diesem Artikel werden einige Grundlagen zur Bild-SEO behandelt, warum sie so wichtig ist und welche Faktoren Ihre Bild-Rankings beeinflussen. Abschließend behandeln wir einige Tipps zur Optimierung Ihrer Bilder, um diese ungenutzte Quelle organischen Verkehrs zu erschließen.
Also, zu Beginn…
Was ist Bilder-SEO?
Der Prozess der Optimierung Ihrer Website-Bilder, um sie für Suchmaschinen-Crawler zugänglicher zu machen, ist Bilder-SEO.
Typischerweise crawlen Suchmaschinen den Inhalt der Website, um den Benutzern die relevantesten und genauesten Ergebnisse zu liefern. Die gleichen Algorithmen werden auch für die Bilder verwendet.
Bilder-SEO ist möglicherweise die bahnbrechende Strategie, die unsere Website für diesen Traffic-Boost benötigt.
Immerhin 62 % der Millennials ziehen die visuelle Suche jedem anderen Suchtyp vor. (Quelle: Business Wire)
Hier sind ein paar interessante Fakten zur Bildersuche,
- Bei über 30 % der Suchanfragen bei Google werden Bilder zurückgegeben (Quelle: Moz)
- Die Anzahl der täglichen Seitenaufrufe von Nutzern der Google-Bildsuche beträgt mehr als 1 Milliarde (Quelle: Quora)
Und doch nutzen wir diese potenzielle SEO-Strategie zu wenig!
Warum ist Bilder-SEO wichtig?
Beginnen wir mit einigen weiteren interessanten Fakten,
- 90 % der vom Gehirn aufgenommenen Informationen sind visuell
- Das Gehirn verarbeitet visuelle Inhalte 60.000-mal schneller als Text
- 40 % reagieren besser auf visuelle Inhalte als auf Textinhalte
- Das Einbinden von Infografiken trägt dazu bei, den Traffic um weitere 12 % zu steigern
(Quelle: HubSpot)
Es gibt noch viel mehr Fakten, die wir einbeziehen können. All dies führt zu einer einfachen Tatsache, dass das Einfügen von Bildern in den Text Ihren gesamten Website-Traffic erhöht.
Bilder sind für SEO unerlässlich. Indem Sie Bilder auf Ihren Seiten/Beiträgen einfügen, sorgen Sie dafür, dass Besucher weiterhin an Ihren Inhalten interessiert sind, schaffen Sie mehr Engagement und lassen Sie Ihre Inhalte wahrscheinlich auch teilen.
Mit zunehmender Zeit, die Sie für Ihre Inhalte aufwenden, reduzieren Sie auch die Absprungrate Ihrer Website. Was ist eine Absprungrate?
Die Absprungrate wird verwendet, um den Prozentsatz der Personen zu messen, die auf Ihrer Website/Webseite landen und diese verlassen, ohne etwas zu tun. Sie klicken weder auf einen Link noch navigieren sie zu anderen Seiten Ihrer Website und füllen auch kein Formular aus.
Einfach ausgedrückt „springen“ sie von Ihrer Website ab, ohne eine Aktion auszuführen. Dies geschieht unter anderem vor allem dann, wenn ein Besucher nichts Interessantes für ihn gefunden hat.
Was einen Artikel betrifft, könnte der Besucher die Seite verlassen, wenn er gelangweilt ist, nur endlosen Textinhalt auf der Seite zu sehen. Mit anderen Worten, es ist auch eine gute Möglichkeit, die Benutzererfahrung zu verbessern.
Ihre Bilder können Ihnen dabei helfen, bei Google einen höheren Rang einzunehmen und mehr Traffic zu erhalten. Abgesehen davon ist es am besten, die Faktoren zu kennen, die sich auch auf Ihre Bildrankings auswirken.
Faktoren, die Ihre SEO-Bildrankings beeinflussen
Wir beginnen damit, die Faktoren zu verstehen, die Ihre Bildrankings beeinflussen. Und sobald wir uns darüber im Klaren sind, behandeln wir die Tipps zur Verbesserung Ihrer Platzierungen im nächsten Abschnitt.
1. Können Ihre Bilder gefunden werden?
Wer in den Suchmaschinen nicht gefunden wird, verpasst viel potenziellen Traffic.
Suchmaschinen senden ihre Bots, um Ihre Website zu crawlen und zu indizieren. Während die Website gecrawlt wird, indizieren die Bots Ihre Inhalte, dh sowohl Texte als auch Bilder.
Sie müssen sicherstellen, dass Ihre Bilder von den Suchmaschinen entdeckt, gecrawlt und indiziert werden.
Das Einfügen von Bildern in Ihre XML-Sitemap erleichtert Suchmaschinen das Auffinden, Crawlen und Indizieren Ihrer Bilder.
Sie können die Bilder entweder in die vorhandene Sitemap einfügen oder eine dedizierte XML-Sitemap erstellen, um die Bilder einzufügen. Die Wahl liegt letztendlich bei Ihnen.
Stellen Sie in Ihrer robots.txt-Datei sicher, dass Sie den Googlebot-Image-Bot nicht daran hindern, auf Ihre Bilder zuzugreifen.
Ein weiterer Tipp ist sicherzustellen, dass Sie die noimageindex- Direktive nicht auf Ihren Seiten haben, dh Sie sollten die folgende Codezeile nicht auf Ihren Seiten haben.
<meta name=“robots“ content=“noimageindex“>
Diese Codezeile weist die Suchmaschinen an, die Bilder auf der Seite nicht zu indizieren.
2. Was ist Ihre Domain- und Seitenautorität?
Nehmen wir hier ein Beispiel.
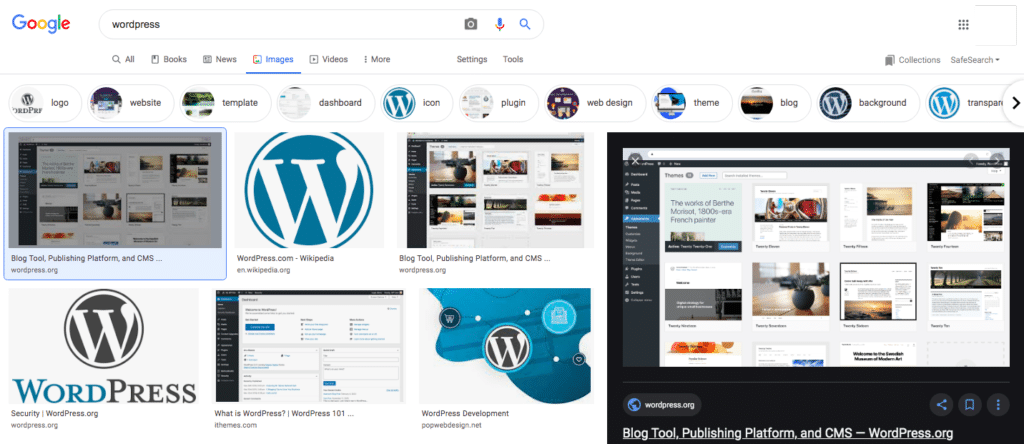
Suchen Sie nach „wordpress“ und sehen Sie sich die ersten Ergebnisse an.

Die einzigartigen Top-5-Ergebnisse sind:
- WordPress.org
- Wikipedia.org
- iThemes.com
Nun, WordPress.org kommt bei drei Gelegenheiten vor.
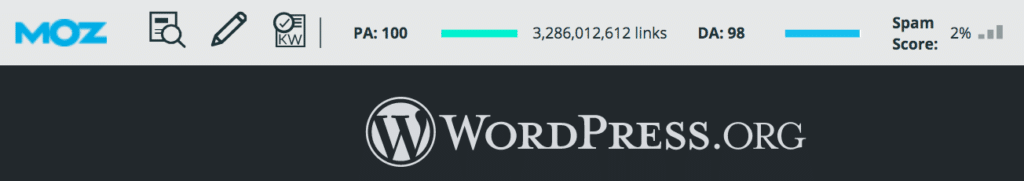
Irgendeine Idee, was die (Domain Authority) DA und (Page Authority) PA von WordPress.org ist?

Die MOZ-Leiste zeigt einen PA von 100 und einen DA von 98 für WordPress.org an.
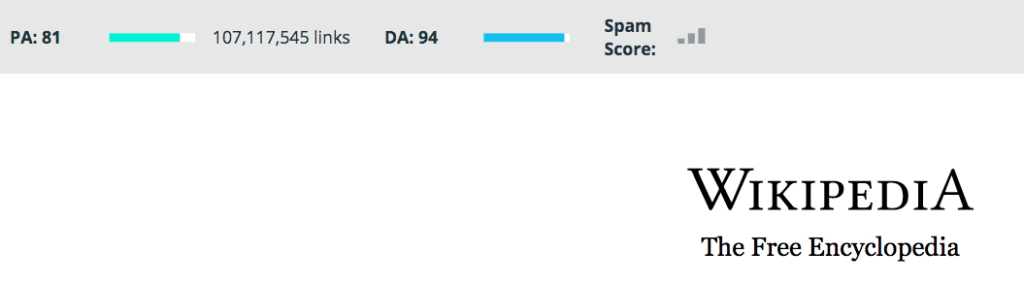
Und bei Wikipedia sind PA und DA 81 bzw. 94.

Was sind DA und PA?
MOZ entwickelte die Metriken, dh Domänenautorität und Seitenautorität, die die Autorität einer Domain oder Seite angeben. Es zeigt die Relevanz und Dominanz an, die eine Seite oder Domain in ihrer Nische hat.
Es ist eine Zahl, die von 1 bis 100 reicht, wobei 100 das Maximum ist. Je höher die Zahl, desto einfacher ist es für eine Website, auf der Suchergebnisseite einen höheren Rang einzunehmen.
Um die Dinge einfach zu halten: Wenn eine Website beliebt ist und als das A und O für Informationen zu einem bestimmten Thema angesehen wird, erhält sie viele Backlinks und Social Shares.
Dadurch wird Google mitgeteilt, dass es sich bei der betrachteten Website um eine autoritative Website handelt. Dadurch wird der Domain-Score erhöht, was letztendlich dazu beiträgt, die Website höher einzustufen.
Zurück zu unserem Thema, wenn sich Ihr Bild auf einer so maßgeblichen Website/Webpage befindet, profitiert es natürlich davon.
3. Ist Ihr Bild- und Seiteninhalt relevant?
Der Seiteninhalt und das Bild gehen Hand in Hand. Das Einfügen eines Bildes, das absolut keine Relevanz für den Textinhalt hat, hilft Ihrem Ranking überhaupt nicht.
Und warum sagen wir das?
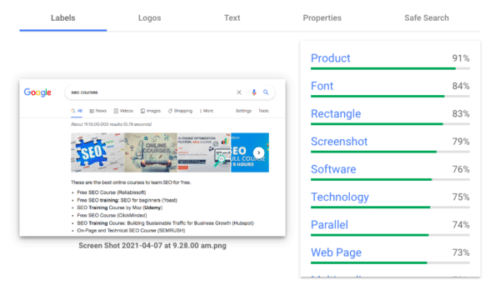
Gehen Sie zu Googles Cloud Vision API.

Dank der Fortschritte beim maschinellen Lernen benötigt Google kein Alt-Tag (den alternativen Text, den Sie einem Bild zuweisen) oder einen gültigen Dateinamen, um zu verstehen, worum es bei dem Bild geht.
Beispielsweise haben wir ein Bild mit dem Dateinamen „Screenshot 07.04.2021 um 9:28 Uhr“ hinzugefügt, ohne jeglichen Alt-Tag oder Bildunterschrift. Wie Sie aus dem generierten Bericht ersehen können, kann Ihnen die Vision-API von Google Cloud fast sagen, worum es bei diesem Bild geht.
Wenn Sie also das nächste Mal ein Bild zu Ihrem Beitrag hinzufügen, müssen Sie möglicherweise überdenken, ob Sie eines hinzufügen möchten, das für Ihren Inhalt relevant ist!
4. Werden Ihre Website-Bilder schnell geladen?
Die Seitengeschwindigkeit ist ein wichtiger Rankingfaktor. Ein Grund mehr, dafür zu sorgen, dass die Bilder Ihrer Website schneller geladen werden.
Einige Tipps (wir werden später in diesem Artikel weitere Tipps behandeln), um sicherzustellen, dass dies der Fall ist, sind die Auswahl des richtigen Bildformats, der richtigen Bildgröße und das Komprimieren Ihrer Bilder.
5. Schema
Möchten Sie ein Bild mit Schema markieren? Möchten Sie das Featured Snippet auf der Suchmaschinen-Ergebnisseite mit Schema gewinnen?
Mit dem Schema-Markup können Sie jedes Bild für Ihre Inhalte markieren. Dies hilft Suchmaschinen, den Kontext zu verstehen und hat auch die Chance, die Position der Featured Snippets zu gewinnen.
Mit den im Snippet enthaltenen Bildern hebt es sich nicht nur von der Masse ab, sondern Sie erhalten auch mehr Klicks.
Tipps zur SEO-Bildoptimierung, die Sie kennen müssen
Nachdem wir nun die Faktoren behandelt haben, die sich auf Ihre Bildoptimierung auswirken, wollen wir einige Tipps behandeln, um Ihre Bilder zu optimieren und mehr Traffic zu generieren.
1. Wählen Sie das richtige Bildformat
Bevor Sie Ihrer Website Bilder hinzufügen, sollten Sie sicherstellen, dass Sie den richtigen Dateityp ausgewählt haben.
Während verschiedene Bildformate zur Auswahl stehen, sind PNG und JPEG die gängigsten Dateitypen für das Web.
Mit PNG erhalten Sie Bilder in viel besserer Qualität, aber es kommt mit einer größeren Dateigröße. Bei JPEG hingegen können Sie die Qualität und Dateigröße anpassen, um das richtige Gleichgewicht zu finden.
Verwenden Sie idealerweise JPEGs, wenn Sie größere und visuellere Bilder wie Fotos und PNG für Logos, Screenshots und computergenerierte Grafiken verwenden.
Egal, ob Sie JPG, GIF, PNG, ICO, SVG oder WebP verwenden, jedes Bildformat hat seine eigenen Besonderheiten, insbesondere wenn es um die Bildkomprimierung geht. Daher ist es ein wichtiger Aspekt, das Bildformat im Voraus zu bestimmen.
2. Komprimieren Sie Ihre Bilder
Wussten Sie, dass Bilder durchschnittlich 25 % des Gesamtgewichts einer Webseite ausmachen? (Quelle: HTTP-Archiv)
Da die Seitengeschwindigkeiten ein wesentlicher Faktor bei der Bestimmung Ihrer Website-Rankings sind, muss der Dateigröße gebührende Bedeutung beigemessen werden. Welche Bytes auch immer reduziert werden, wird sicherlich der Ursache helfen.
Bevor Sie Bilder auf Ihre Website hochladen, komprimieren Sie sie. Verwenden Sie Tools wie Photoshop, mit denen Sie optimierte Bilder erstellen können. Aber was ist, wenn Sie mit solchen Bildbearbeitungswerkzeugen nicht gerne arbeiten?
Kein Schweiß! Es gibt eine Reihe von Tools, die Ihnen dabei helfen. Von Online-Tools bis hin zu Plugins, die Sie auf Ihrer WordPress-Seite installieren können, haben wir einige der beliebtesten Tools aufgelistet, die Sie zum Komprimieren von Bildern verwenden können.
Diese Plugins reduzieren die Dateigröße, ohne die Qualität Ihrer Bilder zu beeinträchtigen. Stellen Sie einfach sicher, dass die Komprimierung der Bilder extern auf ihren Servern erfolgt. Auf diese Weise wird die Ladezeit Ihrer Website nicht beeinträchtigt.
TinyPNG

Ein weiteres Tool zum Komprimieren Ihrer PNG- und JPEG-Dateien. Diesmal komprimieren Sie die Bilder online. Sie müssen sich keine Gedanken über die Installation auf Ihrer WordPress-Site machen.
Mit TinyPNG können Sie Ihre Bilder online komprimieren. Sie dürfen 20 Bilder gleichzeitig komprimieren. Möchten Sie mehr als 20 Bilder gleichzeitig komprimieren? Holen Sie sich die Pro-Version!
Stellen Sie sich vor

Imagify ist das fortschrittlichste WordPress-Plugin, mit dem Sie Bilder direkt von Ihrem WordPress-Dashboard aus optimieren können.
Mit nur einem Klick erhalten Sie viel hellere Bilder, ohne auf Qualität verzichten zu müssen.
Nach der Aktivierung werden alle Ihre Bilder automatisch optimiert, wenn sie in WordPress hochgeladen werden.
Probieren Sie Imagify kostenlos aus.
ShortPixel

ShortPixel ist ein kostenloses und einfach zu bedienendes, leichtgewichtiges WordPress-Plugin. Installieren Sie es einfach und vergessen Sie es. Mit dem ShortPixel WordPress-Plugin können Sie alle Ihre Bilder und PDF-Dokumente mit einem einzigen Klick komprimieren.
Neue Bilder werden automatisch komprimiert und optimiert, wenn Sie sie auf Ihre WordPress-Site hochladen.
Schmusen

Smush ist ein sehr beliebtes WordPress-Plugin mit mehr als 1 Million aktiven Installationen.
Mit Smush können Sie Ihre Bilder optimieren, verzögertes Laden aktivieren, die Größe Ihrer Bilder ändern und komprimieren, alles von Ihrem WordPress-Dashboard aus.
Wie bei den anderen WordPress-Plugins werden die Bilder automatisch komprimiert, wenn sie nach der Installation auf Ihre Website hochgeladen werden.
3. Erstellen Sie den richtigen Bilddateinamen
Wie sieht Ihr Bilddateiname aus?
Erinnern Sie sich an unseren früheren zufälligen Dateinamen – „Screen Shot 2021-04-07 at 9.28.00 am.png“? Nun, je weniger wir uns das ansehen, desto besser ist es!

Wenn es darum geht, den richtigen Dateinamen zu erstellen, wird dringend empfohlen, dass Sie das Keyword, auf das Sie abzielen, auf dieser bestimmten Seite angeben. Es ist großartig für SEO.
Obwohl die Cloud Vision API von Google den Kontext hinter dem Bild versteht, zeigt das Hinzufügen eines SEO-freundlichen Bildnamens Google das Thema des Bildes an.
Zufällige Dateinamen (wie der oben verwendete) helfen Google nicht dabei, zu verstehen, worum es bei dem Bild geht.
Stattdessen trifft ein Dateiname wie „seo-course.png“ den Nagel auf den Kopf.
4. Erstellen Sie einzigartige Bilder
Ok, etwas leichter gesagt, was ist die eine Sache, die auf vielen Unternehmenswebsites und Beratungsfirmen üblich ist?
Sie haben das gleiche Management und die gleichen Leute, die für sie arbeiten. Sie fragen sich, wie kommt das? Weil sie alle praktisch die gleichen Stock-Bilder verwenden!
Und raten Sie mal, wie verwirrt Google wäre.
Im Ernst: Verwenden Sie Originalfotos und -bilder anstelle von Standardfotos, wenn Sie sich von der Masse abheben möchten.
Obwohl die Stock-Fotos gut optimiert sein können, hätten sie nicht die gleiche Wirkung oder die gleichen SEO-Vorteile wie ein hochwertiges Originalbild.
Die Verwendung großer Bilder kann auch dazu beitragen, dass es in Google Discover vorgestellt wird.
5. Verwenden Sie SEO-freundlichen Alt-Text
Ist Ihnen schon einmal aufgefallen, dass ein beschreibender Text erscheint, wenn Sie den Mauszeiger über ein Bild bewegen, wie unten gezeigt?

Dies wird als ALT-Text oder sogar alternativer Text bezeichnet.
Was passiert, wenn das Bild aus irgendeinem Grund nicht geladen wird? Wenn es sich um ein kleines Bild handelt, kann es unbemerkt bleiben. Wenn es sich im Gegenteil um ein Bild handelt, das viel Platz auf der Seite einnimmt, kommt es bei Ihren Besuchern möglicherweise nicht gut an.
Der ALT-Text ist Ihr Fallback-Plan.
Wenn das Bild aus irgendeinem Grund nicht geladen werden kann, wird stattdessen der ALT-Text angezeigt. Obwohl es nicht ideal ist, ein kaputtes Bild zu haben, betrachtet Google das Hinzufügen eines ALT-Textes als eine gute On-Page-SEO-Praxis. Es hilft, den Inhalt der Bilddatei an Google zu übermitteln.
Wenn das Bild nicht geladen wird, erhalten Sie ein Bildfeld mit dem Alt-Tag in der oberen linken Ecke. Stellen Sie sicher, dass das Alt-Tag zum Bild passt und das Bild relevant macht.
Wenn Sie also das nächste Mal einen ALT-Text zum Bild hinzufügen, sollten Sie einen relevanten Text hinzufügen.
Hier ist ein Tipp, den Sie berücksichtigen könnten. Verwenden Sie die Seitenschlüsselwörter im ALT-Text.
Wenn Sie beispielsweise einen SEO-Kurs für Anfänger bewerben, muss der Bild-ALT-Text nicht nur ein „SEO-Kurs“ sein. Stattdessen könnten Sie es als "SEO-Kurs für Anfänger" haben.
Anstatt also den ALT-Text in ein Bild wie dieses einzufügen,
<img src="seo-1.jpg" alt="seo"/>
Eine viel bessere Methode wäre,
<img src="seo-kurs.jpg" alt="seo-kurs für anfänger "/>
6. Titel und Beschreibung Ihrer Seite
Haben Sie bemerkt, wie Ihr Seitentitel und Ihre Beschreibung auf der Ergebnisseite der Bildsuche erscheinen?

Google Bilder generiert einen Titel und ein Snippet, um jedes Ergebnis am besten zu beschreiben. Dies hilft Besuchern bei der Entscheidung, ob sie auf ein Ergebnis klicken oder nicht.
Google zieht diese Informationen aus verschiedenen Quellen, wie z. B. Ihrem Seitentitel, der Beschreibung, Meta-Tags und so weiter. Indem Sie diese Informationen bereitstellen und die Titel- und Snippet-Richtlinien von Google befolgen, helfen Sie Google, die für Ihre Seiten angezeigte Titel- und Snippet-Qualität zu verbessern.
7. Definieren Sie die Bildabmessungen
Wenn Sie eine Webseite besuchen, achten Sie darauf, wie die Seite springt, während die Bilder geladen werden. Warum passiert das? Das liegt daran, dass die Bildbreite und -höhe nicht angegeben wurden.
Es hat sich bewährt, die Breite und Höhe des Bildes zu definieren. Es ermöglicht dem Browser, die Bildgröße zu ändern, und verhindert, dass die Seite beim Laden springt. Dies führt letztendlich zu einer viel besseren Benutzererfahrung.
In Anbetracht der Tatsache, dass die Core Web Vitals von Google zu einem wichtigen Ranking-Faktor werden können, müssen Sie erwägen, die Bildabmessungen einzubeziehen, um Cumulative Layout Shift (CLS) zu verhindern.
CLS ist eine Metrik, die verwendet wird, um die Summe aller individuellen Layout-Shift-Scores zu messen, die während der gesamten Lebensdauer einer Seite auftreten. Ein idealer anzustrebender CLS-Wert ist 0,1 oder weniger.
Stellen Sie sicher, dass Sie die Bildattribute Breite und Höhe angeben. Gehen wir zum Beispiel von unserem vorherigen Beispiel aus, obwohl es in Ordnung ist, Folgendes zu haben:
<img src="seo-course.jpg" alt="SEO-Kurs für Anfänger"/>
Der ideale Ansatz wird wie folgt sein,
<img src=“seo-kurs.jpg“ alt=“seo-kurs für anfänger“ width=“100“ height=“100“ />
Das bedenkt, dass die Bildgröße eine Breite und Höhe von 100 hat.
Die Einbeziehung der Breite und Höhe des Bildes weist den Browser eindeutig an, wie viel Platz benötigt wird, verhindert, dass Inhalte verschoben werden, und verringert den CLS-Score.
8. Erstellen Sie eine ordnungsgemäße Bilddateistruktur
Eine der wichtigsten Aktualisierungen in den Bildrichtlinien von Google ist die Verwendung von Dateinamen und Dateipfaden zur Rangfolge von Bildern.
Wenn Sie beispielsweise mehrere Produkte in Ihrem Online-Shop haben, ist es sinnvoll, Kategorien und Unterkategorien zu erstellen, anstatt alle Bilder in einen allgemeinen Medien- oder Bilderordner hochzuladen.
Wenn Sie also ein Bekleidungsgeschäft haben, das T-Shirts und Hemden für Männer und Frauen verkauft, anstatt Bilder in einen Ordner wie diesen hochzuladen:
- /images/tshirt-men-1.jpg
- /images/t-shirt-damen-1.jpg
Ein besserer Weg, dies zu tun, wäre, Ordner wie diese zu haben:
- /images/men/tshirts/white.jpg
- /images/women/tshirts/white.jpg
Die Strukturierung Ihrer Bilder in solche Kategorien und Unterkategorien ist eine viel bessere Option, um Google beim Verständnis zu unterstützen.
9. Erstellen Sie ansprechende Bilder
In Anbetracht der Tatsache, dass die mobile Suche die Desktop-Suche übertrifft, muss Ihre Website responsive sein.
Wussten Sie, dass der standardmäßige Googlebot-Crawler für Websites jetzt ein mobiler Crawler ist?
Angenommen, Sie laden ein 1000 Pixel breites Bild auf Ihre Website hoch.
Wenn ein Benutzer Ihre Website auf einem Mobilgerät mit einem kleineren Display besucht, z. B. 320 Pixel breit, muss sein Browser das 1000-Pixel-Bild trotzdem laden.
Das 1000px-Bild wird vollkommen in Ordnung aussehen. Und so würde ein 320 Pixel breites Bild auf dem Mobilgerät aussehen.
Problem hier identifiziert?
Sowohl die 1000px als auch die 320px breiten Bilder werden auf dem mobilen Gerät perfekt aussehen. Warum also das 1000px-Bild laden und die Bandbreite verschwenden? Bei längeren Seitenladevorgängen wirken wir uns auf unser SEO aus.
Geben Sie srcset ein .
Dieser einfache Code weist den Browser an, verschiedene Versionen eines Bildes für verschiedene Bildschirmauflösungen zu laden.
Mit dem srcset- Attribut geben Sie eine Liste von Bild-URLs zusammen mit den Größenbeschreibungen an. Sie müssen immer noch das src -Attribut verwenden, um ein Fallback- und Standardbild anzugeben, nur für den Fall, dass ein Browser das srcset- Attribut nicht unterstützt.
Hier ist eine typische Syntax…
<img srcset=“Bild-URL-Größe, Bild-URL-Größe, Bild-URL-Größe“ src=“Standardbild“>.
Hier ist ein Echtzeitbeispiel:
<img
srcset=” /wp-content/uploads/image4x.jpg 4x,
/wp-content/uploads/image3x.jpg 3x,
/wp-content/uploads/image2x.jpg 2x,
/wp-content/uploads/image1x.jpg 1x ”
src="/wp-content/uploads/image-default.jpg" >
Ein häufig verwendeter Ansatz zum Einfügen von Größeninformationen besteht darin, jede Datei nach Bilddichte im srcset-Attribut zu kennzeichnen.
Dies geschieht im obigen Beispiel durch Hinzufügen von 1x, 2x, 3x und 4x nach der URL.
Die gute Nachricht ist, dass WordPress sich um all dies kümmert (ab WordPress 5.3).
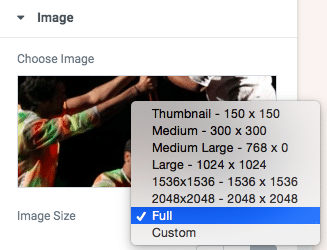
Für jedes hochgeladene Bild erstellt WordPress standardmäßig automatisch die folgenden Versionen:
- Miniaturbild: Größe auf 150 x 150 Pixel geändert
- Mittel: Größe geändert auf 300 x 300 Pixel
- Mittelgroß: Auf 768 Pixel Breite geändert
- Groß: Größe geändert auf 1024 x 1024 Pixel
- Vollständig: Originalbild

Darüber hinaus fügt WordPress auch das srcset-Attribut automatisch hinzu. Machen Sie weiter und überprüfen Sie Ihren WordPress-Quellcode auf das srcset-Attribut.
10. Betrachten Sie Lazy Loading
Warum ein Bild laden, das sich am unteren Rand einer Seite befindet, wenn Sie Inhalte "above the fold" anzeigen?
Genau dabei hilft Ihnen Lazy Loading!
Niemand mag eine langsame Website. Da das Laden von Bildern und anderen Elementen einige Zeit in Anspruch nimmt, wirkt sich dies nicht nur auf Ihre Seitengeschwindigkeit und Ihr Ranking aus, sondern schreckt auch Ihre Website-Besucher ab.
Wussten Sie, dass 40 % der Besucher die Website verlassen, wenn das Laden Ihrer Website bis zu 3 Sekunden länger dauert? Und dass eine Verzögerung von 1 Sekunde zu einer Reduzierung Ihrer Website-Conversions um 7 % führen kann? (Quelle: Neil Patel)
Bilder nehmen bei weitem die meiste Zeit in Anspruch, um auf einer Website geladen zu werden. Je mehr Bilder auf einer Seite sind, desto länger ist die Seitenladezeit.
Lazy Load hilft, all diese Bedenken auszuräumen.
Lazy Load ist, wenn der Browser das Laden von Objekten wie Bildern, Videos usw. verzögert, bis sie wirklich angezeigt werden müssen. Die Bilder werden beim Scrollen nach und nach geladen.
Wenn man bedenkt, dass die Seitengeschwindigkeit ein entscheidender Faktor für das Suchmaschinenranking ist, ist das Lazy Load Ihrer Bilder eine Option, die Sie in Betracht ziehen könnten.
Um das verzögerte Laden von Bildern auf Ihrer WordPress-Site zu ermöglichen, können Sie eines der verschiedenen Lazy-Load-Plugins in Betracht ziehen, die im WordPress-Repository verfügbar sind.
11. Content-Delivery-Netzwerke (CDN)
Optimieren, komprimieren und laden Sie Ihre Bilder faul. Alle sind großartige Optionen, was SEO betrifft.
Aber wir müssen die Bilder schnell liefern. Und dies kann mit einem CDN erreicht werden.
Was ist also ein Content Delivery Network (CDN)?
CDN ist, in einfachen Worten, wie Kopien Ihrer Website auf Servern auf der ganzen Welt zu haben. Wenn von einem bestimmten Standort auf Ihre Website zugegriffen wird, wird der Server, der dem Standort am nächsten liegt, Ihre Website bedienen.
CDNs hosten Kopien Ihrer statischen WordPress-Inhalte wie Bilder, Videos, CSS und JavaScript.
Indem Sie auf einen Server zugreifen, der dem angefragten Standort am nächsten liegt, verkürzen Sie die Seitenladezeit erheblich.
12. Browser-Caching
Jedes Mal, wenn ein Bild geladen wird, wird eine Anfrage an den Server gestellt. Je mehr Bilder, desto höher die Serveranfragen.
Sind dies die einzigen Anfragen an den Server? Auf keinen Fall!
Verschiedene andere Website-Elemente stellen ähnliche Anforderungen. Alle führen zu einer Verringerung der Seitenladegeschwindigkeit.
Hier kommt das Browser-Caching ins Spiel.
Ein Browser-Cache ist, wenn Webdateien wie Seiten, Bilder usw. vorübergehend gespeichert werden, um die Serververzögerung zu verringern. Da Bilder lokal im Browser des Benutzers gespeichert werden, entfällt das wiederholte Laden vom Server.
Wenn Sie eine WordPress-Website verwenden, können Sie erneut ein Browser-Caching-Plugin aus dem WordPress-Repository installieren.
Zusammenfassen…
Das Endergebnis ist, schaffen Sie eine großartige Benutzererfahrung!
Es sind all die kleinen Dinge, die zählen. Ihre visuellen Inhalte müssen für das Thema Ihrer Seite relevant sein. Gute visuelle Inhalte auf Ihrer Seite sind genauso wichtig wie Textinhalte. Das Optimieren des Seiteninhalts, das Hinzufügen von Schemas und mehr hilft dabei, ein Text-Snippet für Ihr Bild zu generieren.
Möchten Sie mehr über die Bildoptimierung erfahren? Lesen Sie unseren speziellen Artikel zur Optimierung von Bildern für Leistung und SEO!
Tools zur Analyse der Bildoptimierung
Von der Analyse Ihrer Bilder bis hin zu Seitengeschwindigkeiten haben wir einige Tools aufgelistet, mit denen Sie die Gesamtleistung Ihrer Website optimieren können.
Website-Geschwindigkeitstest
Uns ist inzwischen ziemlich klar, dass die Optimierung Ihrer Bilder vielfältige Vorteile hat.
Was wäre, wenn Sie ein Tool zur Analyse Ihrer Bilder verwenden könnten?
Ein Tool, das unter anderem sogar das Format des zu verwendenden Bildes, die optimale Dateigröße und die Qualität des Bildes vorschlagen könnte.
Nun, ein Website-Geschwindigkeitstest ist genau das, was Sie brauchen.

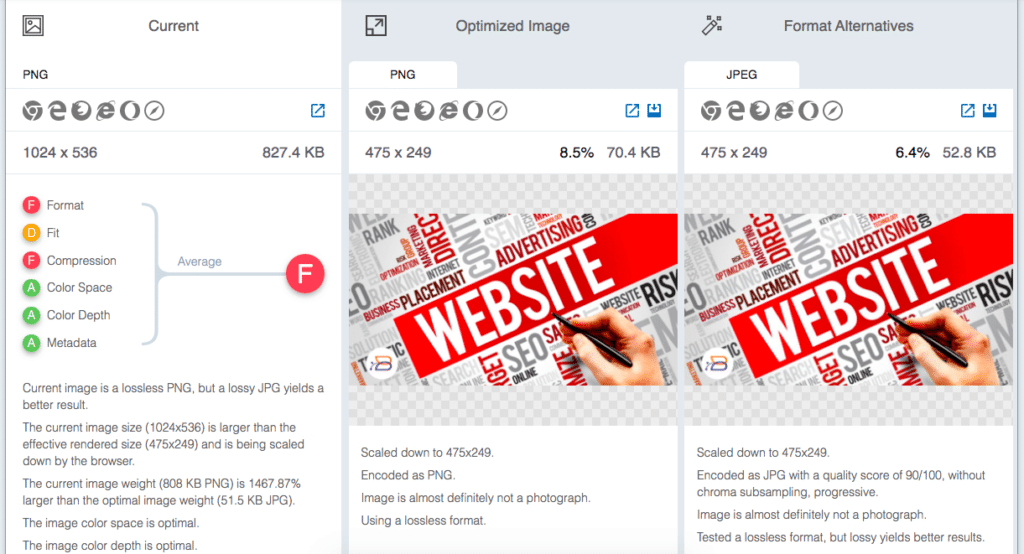
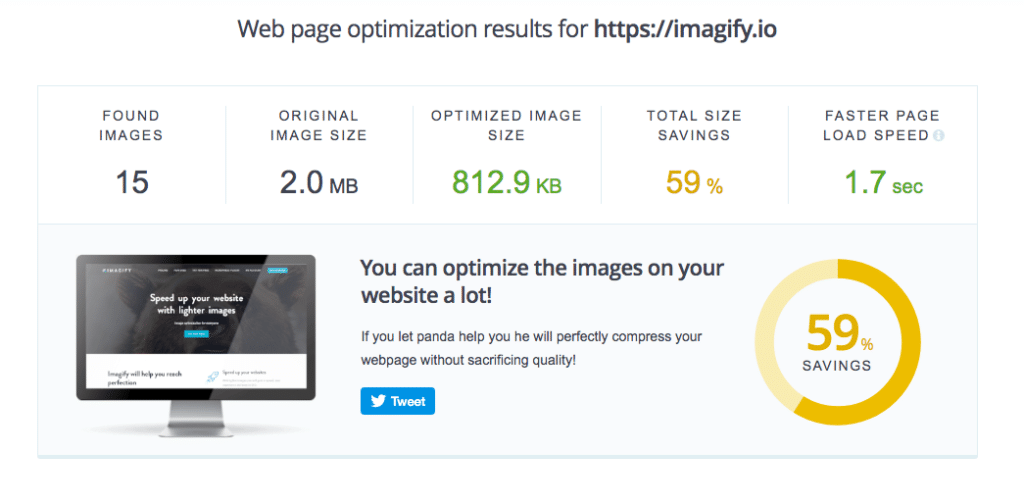
Das Website-Geschwindigkeitstest-Tool geht über eine einfache Bildkomprimierung hinaus. Es generiert einen Bericht, der klare Einblicke in die Optimierung bietet, wie Änderungen an Ihrem Bild, wie z. B. Bildgröße, Qualität, Format und andere Parameter, die Gesamtleistung verbessern können.
TinyPNG
Wie schnell ist Ihre Website?
Wie gut funktioniert es?
Verringern die vielen Bilder auf Ihrer Website die Leistung?
Nun, Sie bekommen den Drift!

Verwenden Sie den Analyzer von TinyPNG, um alle Ihre Website-Bilder zu durchlaufen und Ihnen einen detaillierten Bericht über die Bildoptimierungsstatistiken für Ihre Website bereitzustellen.
Einpacken
SEO braucht Zeit. Sei es Onpage-, Offpage-SEO oder in unserem Fall Bilder-SEO. Und diese Feinheiten festzunageln wird Zeit brauchen und mit mehr Verständnis und Erfahrung besser werden.
Angesichts des Zustroms an organischem Traffic, den SEO bringen kann, lohnt sich der Aufwand jedoch.
Dieser Artikel behandelt alles, was Sie über Bilder-SEO wissen müssen. Von der Auswahl des richtigen Bildformats bis hin zu den optimalen Dateinamen haben wir versucht, alles zu berücksichtigen, was Sie benötigen, um die Bilder auf Ihrer Website zu optimieren.
Sobald Sie diese Tipps gemeistert haben, werden Sie natürlich nicht selbstgefällig. SEO verändert sich ständig und erfordert eine kontinuierliche Optimierung.
