Bild-SEO: 12 wichtige Tipps zur Optimierung von Bildern für mehr organischen Traffic
Veröffentlicht: 2022-05-05Bild-SEO ist nicht nur die Optimierung oder Verwendung von Alt-Tags für Bilder. Es gibt viele Dinge, für die Bilder optimiert werden müssen, um ein höheres Ranking in Suchmaschinen zu erhalten.
Deshalb werde ich Sie heute über all die Dinge informieren, die Sie benötigen, um Bilder für besseres SEO und mehr organischen Traffic zu optimieren.
Lassen Sie uns zunächst sehen, was Image SEO genau ist.
Inhaltsverzeichnis
- Was ist Bilder-SEO?
- 12 Tipps zur Optimierung von Bildern für SEO im Jahr 2022
- 1. Verwenden Sie Bilder im Inhalt
- 2. Verwenden Sie einzigartige und qualitativ hochwertige Bilder
- 3. Geben Sie Ihren Bilddateien vor dem Hochladen den richtigen Namen
- 4. Verwenden Sie SEO-freundliche Alt-Tags und Titel-Tags
- 5. Bilddateigröße komprimieren
- 6. Verwenden Sie den richtigen Bilddateityp
- 7. Bildabmessungen definieren
- 8. Verwenden Sie Lazy Loading für Bilder
- 9. Nutzen Sie das Browser-Caching
- 10. Fügen Sie strukturierte Daten für Bilder hinzu
- 11. Verwenden Sie Image-CDN
- 12. Bild-Sitemap erstellen
- FAQs zur Bild-SEO-Optimierung
- Letzte Worte
Was ist Bilder-SEO?
Bild-SEO ist der Prozess der Optimierung von Grafiken auf einer Webseite für die Indizierung und das Ranking in Suchmaschinen. Durch die Optimierung von Bildern kann die Suchmaschine das Bild kennen und hilft beim Ranking des Inhalts.
Bilder-SEO ist sehr wichtig, wenn Sie Ihre Inhalte ansprechender gestalten und ein höheres Ranking in den Ergebnissen der Google-Bildersuche erzielen möchten.
Die Hauptfrage ist nun, wie man Bilder effektiv für SEO optimiert.
Es gibt ein paar wichtige Tipps zur Bildoptimierung, die ich hier für Sie erwähnt habe, damit Sie jetzt mit der Bildoptimierung für Ihre Website beginnen können.
Sie können sich auch unten das vollständige Tutorial zur Bild-SEO von John Mueller ansehen, der sich für die Suche bei Google einsetzt.
12 Tipps zur Optimierung von Bildern für SEO im Jahr 2022
Nachfolgend finden Sie alle notwendigen Tipps zur Optimierung von Bildern für bessere Platzierungen in Suchmaschinen.
1. Verwenden Sie Bilder im Inhalt
Das Vorhandensein von Bildern im Inhalt macht den Inhalt attraktiver. Es erhöht den Wert des Inhalts und damit ein besseres Suchmaschinenranking. Benutzer mögen auch die Inhalte, die mit Bildern erklärt werden, da sie für sie leicht verständlich sind.
Verwenden Sie also immer mindestens ein Bild im Inhalt, um die Benutzererfahrung und das Engagement zu verbessern.
2. Verwenden Sie einzigartige und qualitativ hochwertige Bilder
Es gibt viele Websites, die dieselben kostenlosen Stockfotos verwenden. Und daher fallen sie nicht auf und rangieren nicht gut im Suchmaschinenranking. Verwenden Sie nach Möglichkeit einzigartige, originelle und qualitativ hochwertige Bilder im Inhalt. Es wird Ihre Inhalte hervorheben und die Benutzererfahrung verbessern.
Wenn Sie große Bilder im Inhalt verwenden, muss dieser laut Google mindestens 1200 px breit sein, da große Bilder problemlos in Google Discover angezeigt werden.
3. Geben Sie Ihren Bilddateien vor dem Hochladen den richtigen Namen
Wenn Sie Bilder hochladen, die von Ihrem Mobiltelefon oder Ihrer Kamera aufgenommen wurden, oder kostenlos heruntergeladene Bilder hochladen, lauten die Dateinamen wie folgt: „ IMG0000658.JPG “ oder „ Foto-152977.jpg “.
Können Sie erraten, worum es bei dem Bild geht, indem Sie seinen Namen verwenden? Wenn Sie es nicht können, wie kann dann ein anderer Benutzer oder eine andere Suchmaschine von dem Bild erfahren?
Benennen Sie das Bild also vor dem Hochladen um. Sie können Schlüsselwörter im Bilddateinamen verwenden.
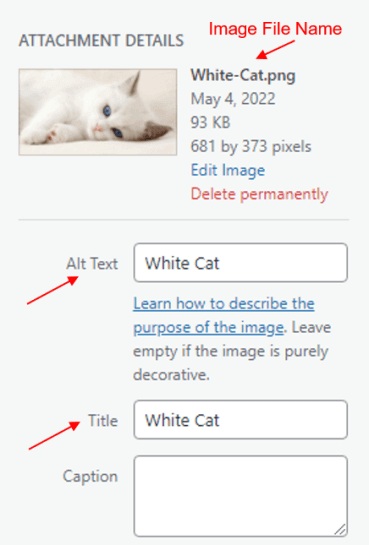
Zum Beispiel: Wenn ich ein Bild einer Katze hochlade, benenne ich die Bilddatei als „ Weiße Katze “, „ Katze “, „ Süße Katze “ usw. Sie können den Namen entsprechend dem Inhalt verwenden.
Siehe das folgende Bild als Referenz.

4. Verwenden Sie SEO-freundliche Alt-Tags und Titel-Tags
Ein Mensch kann erkennen, worum es in dem Bild geht, indem er es direkt sieht, aber Suchmaschinen-Spider können das nicht. Hier spielt der Alt-Text eine große Rolle. Wenn Sie das richtige Alt-Tag für das Bild verwenden, können Suchmaschinen-Spider und sehbehinderte Benutzer wissen, worum es in dem Bild geht.
Selbst wenn Ihr Bild nicht geladen wird, kann die Suchmaschine die Bildinformationen mithilfe des bereitgestellten Alt-Tags finden. Dies wird dem Inhalt helfen, besser zu ranken.
Sie können Keyword-Recherchen durchführen und die richtigen Keywords als Alt-Tags verwenden, aber stellen Sie sicher, dass Sie die Bilder nicht überoptimieren, da dies einen schlechten Eindruck bei Google hinterlässt.
Genauso wie Alt-Tags können Sie Titel-Tags verwenden. Obwohl es für SEO nicht wichtiger ist, trägt es zu einer besseren Benutzererfahrung bei.
5. Bilddateigröße komprimieren
Wenn Sie Bilder unkomprimiert hochladen, ist die Seitenladezeit sehr hoch und die Absprungrate steigt.
Wie Sie wissen, ist Geschwindigkeit ein sehr wichtiger Faktor für die Suchmaschinenoptimierung. Laden Sie also immer komprimierte Bilder hoch, um die Seite schneller zu laden. Die ideale Größe eines komprimierten Bildes beträgt 100 KB.
Es gibt einige empfohlene Plugins zur Bildoptimierung, die Ihnen bei der Optimierung der Bilddateigröße helfen.
- EWWW Bildoptimierer
- Stellen Sie sich vor
- ShortPixel
- Optimol
- TinyPNG
Nachdem Sie Bilder optimiert haben, können Sie den Geschwindigkeitstest Ihrer Webseite mit den folgenden Tools überprüfen:
- WebseitenTest
- Pingdom
- GTmetrix
- Google PageSpeed Insights
Um mehr über die Bildkomprimierung zu erfahren, finden Sie hier eine detaillierte Anleitung.
Lesen Sie auch, So laden Sie Websites im Jahr 2022 schneller
6. Verwenden Sie den richtigen Bilddateityp
Sie können JPEG-, PNG- oder GIF-Bildtypen in Ihren Inhalten verwenden. Es hängt alles von den Inhaltsanforderungen ab, daher ist es nicht zwingend erforderlich, nur ein Bildformat im Inhalt zu verwenden.
- JPEG: Es eignet sich am besten für Bilder mit hoher Auflösung und vielen Farben.
- PNG: Es eignet sich am besten für Strichzeichnungen, Text oder ikonische Grafiken.
- GIF: Es ist am besten geeignet, um sich bewegende Objekte anzuzeigen.
Um mehr Unterschiede zwischen den oben genannten Bildformaten zu erfahren, können Sie diesen Artikel lesen.
Zum schnellen Laden von Webseiten können Sie Bilder in das neueste und fortschrittlichste WebP-Format konvertieren.
7. Bildabmessungen definieren
Definieren Sie für eine bessere Benutzererfahrung immer die Breiten- und Höhenattribute Ihres Bildes. Die Bildabmessungen sind sehr wichtig für Cumulative Layout Shift (CLS). Durch die Definition der Bildabmessungen werden Sie eine Verbesserung in CLS feststellen.
Hier erfahren Sie mehr über Bildabmessungen.
8. Verwenden Sie Lazy Loading für Bilder
Lazy Loading bedeutet, dass Bilder nur dann geladen werden, wenn sie auf einem Display angezeigt werden müssen. Lazy Loading hilft Ihnen bei der Verbesserung der Seitengeschwindigkeit.
Wenn Sie beispielsweise ein Bild unter dem halben Inhalt haben und ein Benutzer nur den oberen Teil des Inhalts sieht und die Seite verlässt, wird das Bild nicht geladen und die Seite wird daher schnell geladen.
Außerdem empfiehlt Google Lazy Loading für eine schnellere Seitengeschwindigkeit.
„Lazy Loading kann das Laden auf langen Seiten, die viele Bilder unterhalb der Falte enthalten, erheblich beschleunigen, indem sie entweder nach Bedarf geladen werden oder wenn der primäre Inhalt vollständig geladen und gerendert wurde.“
Sie können das verzögerte Laden von Bildern im folgenden Video sehen.
Mit WordPress-Plugins können Sie Lazy Loading auf Ihrer Website implementieren. Es gibt viele Plugins dafür, aber nicht alle funktionieren sehr gut. Daher empfehle ich WP Rocket, das über integrierte Lazy-Load-Funktionen verfügt und auch sehr gut funktioniert.
9. Nutzen Sie das Browser-Caching
Durch die Aktivierung des Browser-Caching lädt eine Webseite für einen wiederholten Benutzer schneller als zuvor. Das heißt, wenn ein Benutzer diesen Inhalt besucht, wird der gesamte Inhalt geladen und im Browser des Benutzers gespeichert, und wenn dieser Benutzer diesen Inhalt in Zukunft erneut besucht, wird dieser Inhalt aus dem Browser-Cache des Benutzers geladen. Es ist also nicht erforderlich, den gesamten Inhalt herunterzuladen, um ihn nur zu lesen, wenn das Browser-Caching aktiviert ist.
Laut Google,
„HTTP-Caching kann die Ladezeit Ihrer Seite bei wiederholten Besuchen beschleunigen.“
Google
Sie können WP Rocket verwenden, eines der besten Caching-Plugins, um das Browser-Caching zu aktivieren. Es ist ein kostenpflichtiges WordPress-Plugin, aber aufgrund seiner Funktionen lohnt sich der Preis wirklich.
10. Fügen Sie strukturierte Daten für Bilder hinzu
Wenn Sie die strukturierten Daten auf Ihren Seiten implementieren, hilft dies Google, Bilder als Rich-Suchergebnis anzuzeigen und somit die organische Klickrate zu erhöhen.
Wenn Sie beispielsweise über ein Rezept geschrieben und strukturierte Daten für dieses Rezept verwendet haben, fügt Google dem Bild des Inhalts ein Abzeichen hinzu, das zeigt, dass es zum Rezept gehört.
Google Bilder unterstützt die folgenden Arten von strukturierten Daten:
- Produktbilder
- Rezepturen
- Videos
Weitere Informationen zum Hinzufügen von Schema-Markups oder strukturierten Daten zu Ihrer Seite finden Sie in den Google-Richtlinien für strukturierte Daten.
Wenn Sie strukturierte Daten ohne Codierung implementieren möchten, können Sie das Schema Pro-Plugin verwenden, das eines der besten Schema-Markup-Plugins ist.
11. Verwenden Sie Image-CDN
Wenn Sie kein Image-CDN verwenden, werden alle Ihre Website-Daten von einem einzigen Standort aus bereitgestellt. Und daher wird Ihre Website schnell nur für die Benutzer geladen, die sich in der Nähe Ihres Serverstandorts befinden. Andere Benutzer müssen länger warten, um Ihre Website-Inhalte zu sehen.
Wenn sich Ihr Website-Server beispielsweise in den USA befindet, wird Ihre Website nur für Benutzer in den USA schneller geladen. Benutzer aus anderen Ländern müssen jedoch länger warten als Benutzer aus den USA, da die Website-Daten (Bilder) aufgrund der großen Entfernung länger transportiert werden müssen.
Wenn Sie ein Bild-CDN verwenden, werden die Website-Daten bei jedem Besuch Ihrer Website vom Server geladen, der dem Benutzer am nächsten liegt.
Sie können eines der folgenden besten CDNs für Ihre Website verwenden.
- StackPath
- Wolkenflare
- KeyCDN
12. Bild-Sitemap erstellen
Das Erstellen einer Bilder-Sitemap hilft Ihnen bei der schnelleren Indexierung Ihrer Website-Bilder. Sie können Ihre Website-Bilder zur vorhandenen Sitemap hinzufügen oder eine separate Bilder-Sitemap erstellen.
Wenn Sie WordPress und die Plugins wie Yoast oder RankMath verwenden, werden die Bilder automatisch zur Sitemap hinzugefügt.
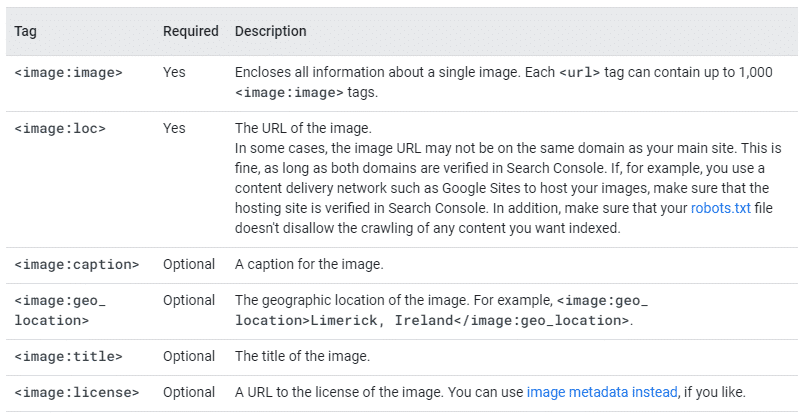
Im Folgenden sind die verschiedenen Tags aufgeführt, die Sie in Ihrer Bilder-Sitemap verwenden können.

FAQs zur Bild-SEO-Optimierung
Letzte Worte
Da Bilder für besseres SEO sehr wichtig sind, müssen sie von Anfang an gut optimiert werden (Bilder vor dem Hochladen umbenennen).
In jedem Fall empfehle ich, originelle, einzigartige und qualitativ hochwertige komprimierte Bilder in Ihren Inhalten zu verwenden, um die Benutzerbindung und das Suchmaschinenranking zu verbessern.
Lesen Sie auch,
- Die 25 effektivsten Möglichkeiten zur Steigerung des Website-Traffics im Jahr 2022
- Beste Keyword-Recherche-Tools für SEO (kostenlos und kostenpflichtig)
- Beste SEO-Tools für 2022 (kostenlos und kostenpflichtig)

 Google
Google