Imagify Review: Das beste Bildoptimierungs-Plugin für WordPress
Veröffentlicht: 2023-05-26Denken Sie darüber nach, Imagify zur Optimierung Ihrer Bilder zu verwenden? In unserem praktischen Imagify-Test helfen wir Ihnen bei der Entscheidung, ob es die perfekte Option für Sie ist.
In der heutigen digitalen Welt spielen visuelle Elemente eine entscheidende Rolle, wenn es darum geht, die Aufmerksamkeit Ihres Publikums zu fesseln und zu fesseln. Allerdings können große Bilddateien die Leistung Ihrer Website erheblich beeinträchtigen, was zu langsamen Ladezeiten und einer schlechten Benutzererfahrung führt.
Hier hilft Ihnen in dieser Situation ein Bildoptimierungs-Plugin wie Imagify.
Es handelt sich um ein leistungsstarkes Tool zum Komprimieren und Optimieren Ihrer Bilder ohne Qualitätseinbußen. Dies führt zu einer schnelleren Ladezeit und einem verbesserten Benutzererlebnis.
Egal, ob Sie Webentwickler, Blogger oder Online-Geschäftsinhaber sind, dieses Plugin ist ein Game-Changer.
In diesem Imagify-Test besprechen wir alles, was Imagify ausmacht: das Bildoptimierungs-Plugin für Ihre WordPress-Website.
Lass uns anfangen!
Bildoptimierung – Was ist das und warum ist es wichtig?
Bei der Bildoptimierung handelt es sich um eine Methode, die Dateigröße von Bildern zu reduzieren, ohne deren Qualität zu verlieren. Dabei handelt es sich um verschiedene Techniken wie das Komprimieren von Bildern, das Ändern ihrer Größe und das Optimieren ihres Formats, um sicherzustellen, dass sie schneller auf Websites geladen werden.
Die Bildoptimierung ist aus mehreren Gründen wichtig:
- Schnellere Ladegeschwindigkeiten: Große Bilder können die Ladegeschwindigkeit einer Website drastisch verringern, was zu einer schlechten Benutzererfahrung führt. Die Bildoptimierung reduziert die Dateigröße, ermöglicht ein schnelles und reibungsloses Laden von Websites und erhöht das Engagement und die Zufriedenheit der Benutzer.
- Suchmaschinenoptimierung (SEO): Suchmaschinen nutzen die Website-Leistung bei der Berechnung von Suchrankings. Die Bildoptimierung kann zu einer schnelleren Ladegeschwindigkeit beitragen, was die SEO-Bemühungen unterstützen kann. Dies führt zu einer höheren Sichtbarkeit in den SERPs und einem erhöhten organischen Traffic.
- Bandbreiteneffizienz: Optimierte Bilder verbrauchen weniger Bandbreite und sind daher ideal für mobile Benutzer oder Personen mit eingeschränkter Internetverbindung.
- Mobile Optimierung: Mit der Zunahme des mobilen Surfens ist es wichtig, Bilder für mobile Geräte zu optimieren. Optimierte Bilder werden auf Smartphones und Tablets schneller geladen und sorgen so für ein reibungsloses und nahtloses Erlebnis für mobile Benutzer.
Was ist Imagify?
Imagify ist ein Bildoptimierungs-Plugin für WordPress. Es wurde von demselben Team erstellt, das auch WP Rocket (unser Testbericht) erstellt hat, eines der besten Caching-Plugins für WordPress.
Mit Imagify können Sie Bilder entweder beim Hochladen optimieren oder die Option „Massenoptimierung“ verwenden, um dies anschließend zu tun.
Darüber hinaus kann Imagify Bilder auch in neuere Bildformate wie WebP konvertieren. Derzeit werden Bildoptimierungsformate wie JPG, PNG, PDF und GIF unterstützt.
Wie funktioniert Imagify?
Sind Sie derjenige, der denkt, dass Imagify wie ein WordPress-Plugin viel Druck auf Ihren Server ausüben kann? Dann vermuten wir, dass Sie sich irren. Imagify belastet Ihren Server überhaupt nicht. Alles wird auf dem Imagify-Server ausgeführt.
Wenn Sie das Bild hochladen, lädt der Imagify-Server es auf seinen eigenen Server hoch (über die API) und optimiert es. Nach der Optimierung speichert der Imagify-Server die optimierten Dateien auf Ihrem Server, die dann Ihrem Besucher angezeigt werden.
Darüber hinaus speichert der Imagify-Server Ihre hochgeladenen Bilder nicht länger als eine Stunde auf seinem Server. Stellen Sie daher sicher, dass Ihre Daten sicher sind.
Imagify speichert außerdem die ursprüngliche, nicht optimierte Version des Bildes in einem separaten Ordner auf Ihrem Server. Wenn Sie möchten, können Sie jederzeit zurückgehen, um die Originalversion zu erhalten.
Schließlich kann Imagify auch Bilder optimieren, die hochgeladen werden, bevor Sie das Plugin installieren. Führen Sie einfach eine Massenoptimierung durch und Imagify optimiert auch alle Ihre alten Bilder.
Imagify Review: Arten der Komprimierung
Imagify bietet drei verschiedene Komprimierungsstufen:
- Normal: Dies ist die Standardkomprimierungsstufe. Es bietet ein hervorragendes Gleichgewicht zwischen Bildqualität und Dateigröße.
- Aggressiv: Diese Komprimierungsstufe reduziert die Größe Ihrer Bilder noch weiter, kann aber auch deren Qualität geringfügig beeinträchtigen.
- Ultra: Dies ist die aggressivste Komprimierungsstufe. Dadurch wird die Größe Ihrer Bilder so weit wie möglich reduziert, die Qualität kann jedoch erheblich beeinträchtigt werden.
Imagify-Rezension: Hauptfunktionen
Hier sind einige der besten Imagify-Funktionen, die es zum besten Bildoptimierungs-Plugin für WordPress machen.
1. Automatische Bildkomprimierung und -optimierung
Imagify erleichtert die Bildoptimierung, indem es Bilder beim Hochladen auf Ihre Website automatisch komprimiert und optimiert.
Diese Funktion stellt sicher, dass jedes Bild auf Ihrer Website optimiert wird, ohne dass ein manueller Eingriff erforderlich ist. Dies spart Zeit und Aufwand, insbesondere bei Websites mit vielen Bildern.
2. Massenbildoptimierung
Mit der Massenoptimierungsfunktion von Imagify können Sie mehrere Bilder auf einmal optimieren. Dies ist sehr hilfreich, wenn Sie alle vorhandenen Bilder auf Ihrer Website optimieren möchten. Es rationalisiert den Optimierungsprozess und hilft Ihnen, schnell eine optimale Bildleistung zu erreichen.
3. Anpassbare Komprimierungsstufen
Imagify bietet drei Optimierungsmodi: Normal, Aggressiv und Ultra, sodass Sie die Komprimierungsstufe an Ihre spezifischen Bedürfnisse anpassen können.
Dadurch erhalten Ihre Bilder die richtige Balance zwischen Qualität und Dateigröße entsprechend Ihren Vorlieben.
4. Integration und Kompatibilität
Imagify lässt sich nahtlos in gängige Content-Management-Systeme (CMS) wie WordPress integrieren, sodass Sie die Bildoptimierung ganz einfach in Ihren Website-Workflow integrieren können.
Sie können Bilder direkt aus Ihrer CMS-Medienbibliothek optimieren oder die API des Plugins für erweiterte Integrationen verwenden.
5. Keine Belastung für Ihren Server
Imagify basiert auf einem SaaS-Geschäftsmodell. Das heißt, alle Optimierungen werden auf dem Imagify-Server und nicht auf Ihrem Webserver durchgeführt.
Da alles auf dem Imagify-Server abgewickelt wird, entsteht keine zusätzliche Belastung für Ihren Webserver und er läuft weiterhin so schnell wie zuvor.
6. Unterstützt mehrere Bildformate
Imagify kann JPG-, PNG-, PDF- und GIF-Dateien optimieren. Generell unterstützt Imagify also die gängigsten Bildformate.
7. WebP-Lieferung
WebP ist das neueste Format, das leichtgewichtig ist und keine Pixelverzerrungen verursacht. Die meisten modernen Browser unterstützen Bilder im WebP-Format.

Mit Imagify können Sie Bilder in das WebP-Format konvertieren und auf Ihrer Website anzeigen. Da Imagify dies automatisch im Hintergrund durchführt, ist eine manuelle Konvertierung nicht erforderlich.
So verwenden Sie Imagify zur Optimierung von WordPress-Bildern
Hier sind die Schritte zur Installation und Konfiguration von Imagify, um das Beste daraus zu machen.
Installieren Sie das Imagify-Plugin
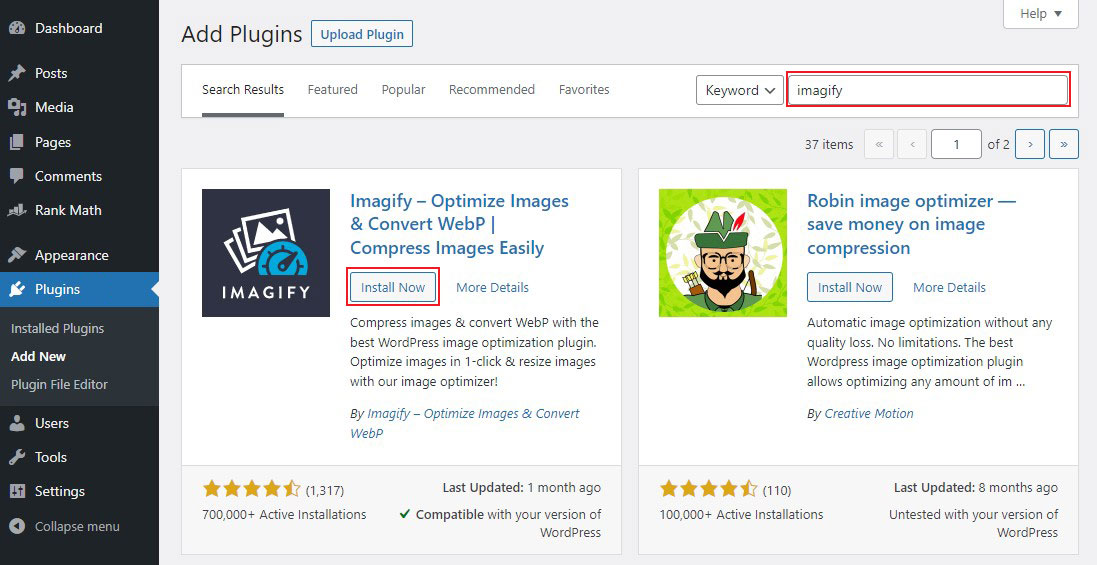
Gehen Sie in Ihrem WordPress-Admin-Dashboard zu Plugins » Neu hinzufügen und suchen Sie dann nach Imagify .

Als nächstes installieren und aktivieren Sie das Imagify-Plugin. Weitere Informationen finden Sie unter Installation der WordPress-Plugins.
Erstellen Sie ein Imagify-Konto und erhalten Sie Ihren API-Schlüssel
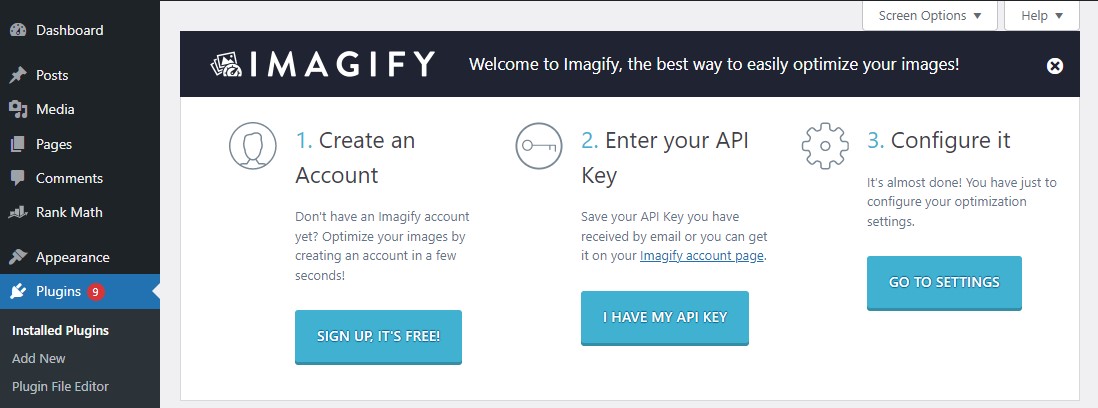
Sobald Sie das Plugin aktivieren, werden Sie aufgefordert, sich für ein Imagify-Konto anzumelden und Ihren API-Schlüssel zu erhalten. Es ist wichtig, einen API-Schlüssel zu erhalten, da dies der einzige Weg ist, über den Imagify Ihre Bilder optimieren kann.
So sieht die Eingabeaufforderung aus:

Klicken Sie anschließend auf die Schaltfläche SING UP, It's Free . Sobald Sie darauf klicken, erscheint ein neues Popup, in dem Sie Ihre E-Mail-Adresse eingeben können, um sich für ein Imagify-Konto anzumelden und Ihren API-Schlüssel zu erhalten.
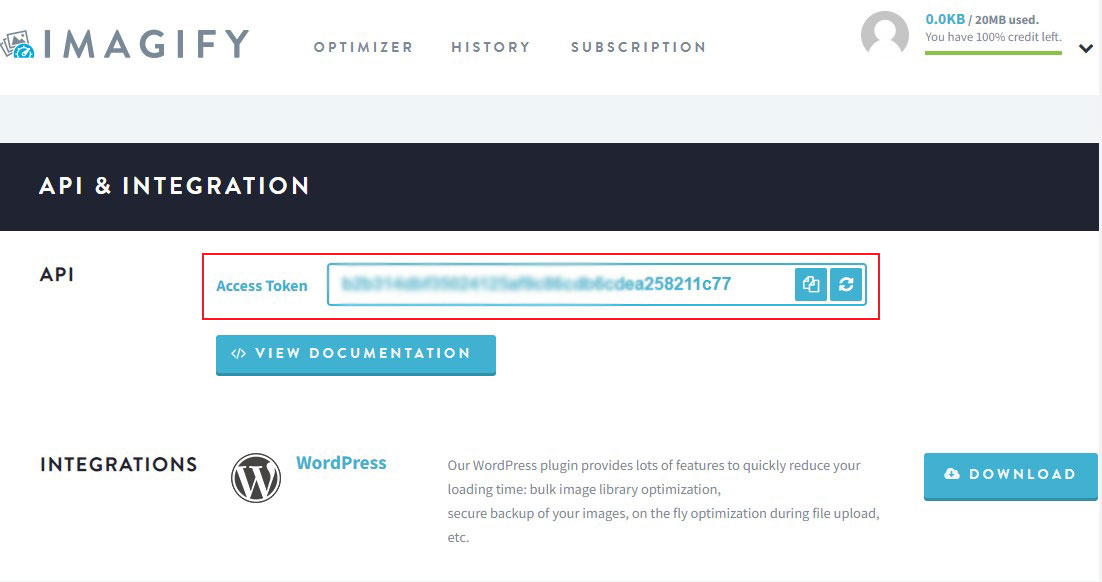
Sobald Sie sich für Ihr Imagify-Konto registriert und angemeldet haben, gehen Sie zum Abschnitt „Profil“ und klicken Sie auf „API-Integration“ , um den API-Schlüssel zu erhalten, wie unten gezeigt:

Kopieren Sie einfach den Wert des Zugriffstokens und geben Sie ihn in den Abschnitt „API-Schlüssel“ ein. Wenn Ihr API-Schlüssel gültig ist, können Sie auf die Einstellung zugreifen.
Passen Sie die Standardeinstellungen an Ihre Bedürfnisse an
Um Ihre Einstellungen anzupassen, gehen Sie zu Einstellungen » Imagify .
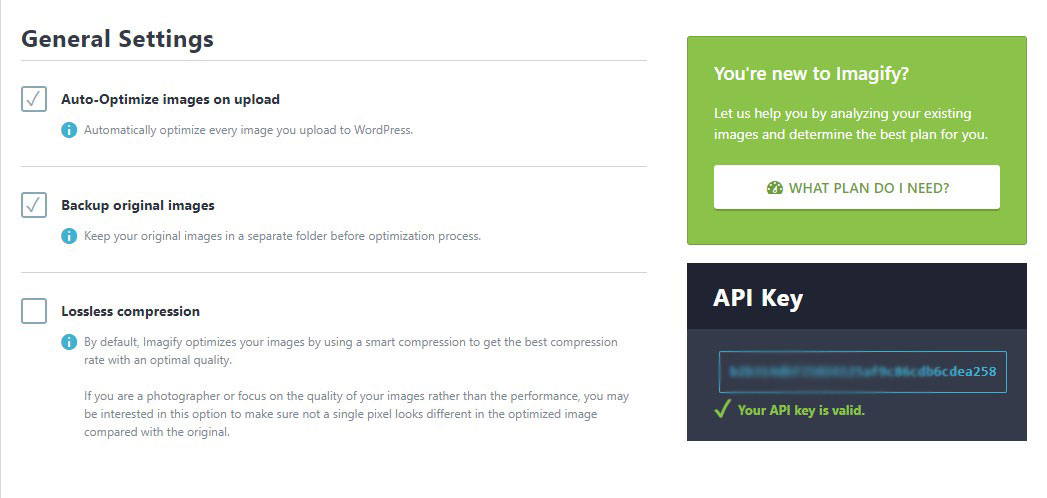
Allgemeine Einstellungen

- Bilder beim Hochladen automatisch optimieren: Bitte aktivieren Sie diese Option, da dadurch alle Ihre Bilder beim Hochladen optimiert werden. Dadurch wird garantiert, dass sich das Plugin im Autopilot-Modus befindet.
- Originalbilder sichern: Aktivieren Sie diese Option, wenn Sie eine Kopie der ursprünglichen, nicht optimierten Bilder auf Ihrem Server behalten möchten. Dies wird jedoch mehr Platz beanspruchen. Es hängt alles von Dir ab.
- Verlustfreie Komprimierung: Aktivieren Sie diese Option nur, wenn Sie ein Fotograf sind, für den die Bildqualität wichtiger ist als die Seitenleistung. Andernfalls lassen Sie es deaktiviert. Standardmäßig optimiert Imagify Bilder mit einer intelligenten Komprimierungsstufe, ohne an Qualität zu verlieren.
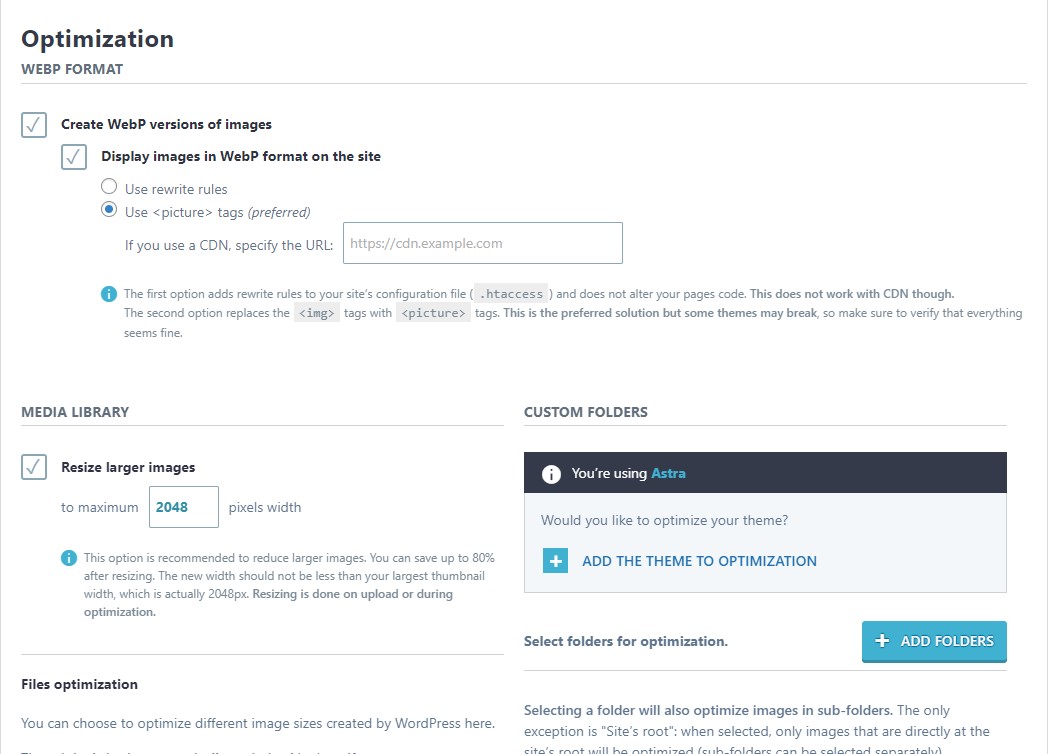
Optimierungseinstellung

- WebP-Version der Bilder erstellen: Dadurch werden Ihre optimierten Bilder im WebP-Format erstellt. Die Konvertierung erfolgt auf dem Imagify-Server, bevor sie an Ihren Server gesendet wird.
- Bilder im WebP-Format auf dieser Site anzeigen: Wenn Sie die WebP-Version des Bildes auf Ihrer Site anzeigen möchten, aktivieren Sie dieses Kontrollkästchen. Dies ist wichtig, da es die Geschwindigkeit Ihrer Website erhöht.
- Größe von Bildern ändern: Aktivieren Sie dieses Kontrollkästchen, wenn die Größe der Bilder beim Hochladen geändert werden soll. Sie können auch die Pixel angeben, bei denen die Größe der Bilder geändert werden soll.
- Ordner zur Optimierung auswählen: Mit dieser Option können Sie Ordner mit Bildern auswählen, die auf Ihrer Website angezeigt werden, sodass sie alle mithilfe der Massenoptimierung optimiert werden.
Das ist es. Ihr Imagify-Plugin ist bereit, Ihre Bilder zu optimieren.
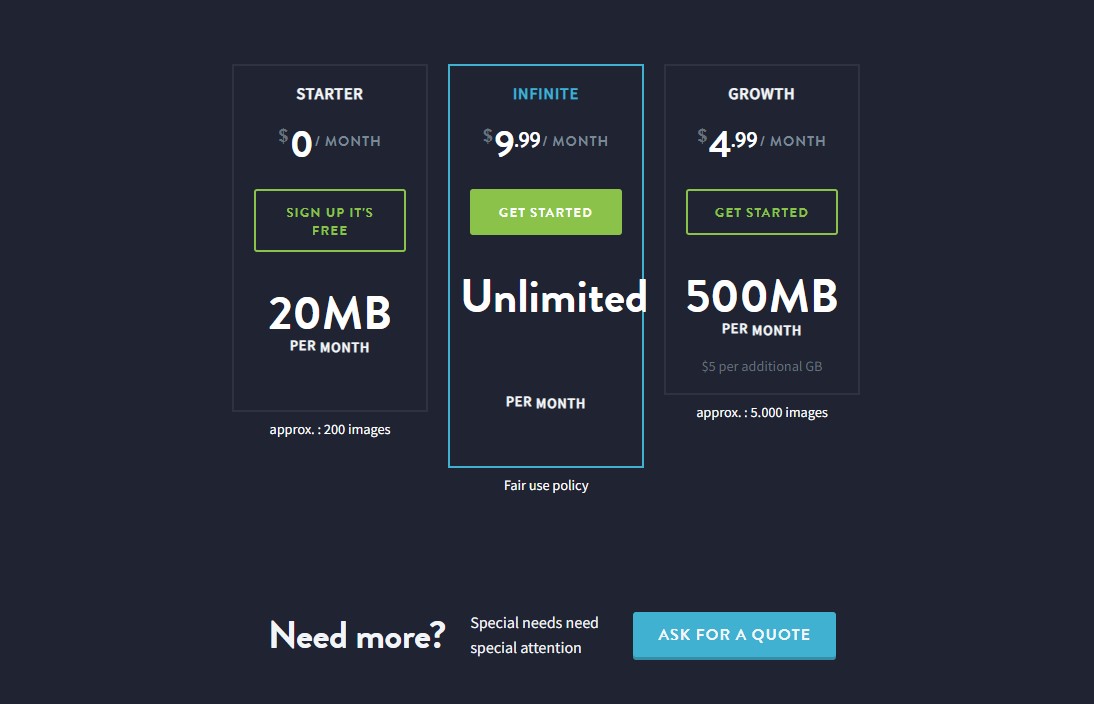
Imagify Review: Preise
Imagify bietet sowohl Monats- als auch Jahrespläne an. Wenn Sie sich für den Kauf eines Jahresplans entscheiden, erhalten Sie zwei Monate gratis. Imagify bietet drei Pläne an:

- Starterplan: kostenlos. Sie können bis zu 20 MB Bilder pro Monat hochladen.
- Wachstumsplan: 4,99 $/Monat (oder 49 $ jährlich). Mit diesem Plan können Sie 500 MB Bilder pro Monat hochladen. Ideal für einen neuen Blog oder eine neue Website.
- Unendlicher Plan: 9,99 $/Monat (oder 99 $ jährlich). Dies ist der richtige Plan für Sie, wenn Sie einen aktiven Blog haben oder regelmäßig Seiten auf Ihrer Website erstellen. Sie erhalten unbegrenzte Bildkomprimierungen pro Monat, wenn Sie einer Fair-Use-Richtlinie folgen.
Imagify-Rezension: Vor- und Nachteile
Vorteile
- Einfach zu konfigurieren
- Stellen Sie Bilder im WebP-Format bereit
- Massenbildoptimierung
- Automatische Bildkomprimierung und -optimierung
- Komprimierung auf Imagify-Servern, nicht auf Ihren
Nachteile
- Begrenzter kostenloser Plan
- Kein Bild-CDN
Imagify Review: Fazit
Imagify ist ein leistungsstarkes Tool zur Bildoptimierung, mit dem Sie Bandbreite sparen, die Ladegeschwindigkeit Ihrer Website verbessern und Ihre SEO verbessern können.
Mit Imagify können Sie Ihre Bilder ganz einfach komprimieren, ohne Einbußen bei der Qualität hinnehmen zu müssen. Darüber hinaus können Sie alle Ihre Bilder schnell und einfach mit nur wenigen Klicks optimieren.
Wenn Sie also nach einer Möglichkeit suchen, die Leistung Ihrer Website zu verbessern, ist Imagify das perfekte Plugin für Sie.
Verabschieden Sie sich von langsam ladenden Websites und pixeligen Bildern und nutzen Sie die Leistungsfähigkeit von Imagify, um Ihre Website auf ein neues Niveau zu bringen.
Schauen Sie sich für Ihre nächsten Schritte diese anderen hilfreichen Ressourcen an:
- WP Rocket-Rezension 2023
- Tipps zur Beschleunigung einer WordPress-Site im Jahr 2023
Folgen Sie uns schließlich auf Twitter, um regelmäßig über neue Inhalte informiert zu werden.
