Der Einfluss der Benutzererfahrung auf die WooCommerce-Conversion-Raten
Veröffentlicht: 2024-09-26User Experience (UX) ist der Dreh- und Angelpunkt des E-Commerce-Erfolgs, insbesondere für WooCommerce-Shops. Es ist die unsichtbare Kraft, die Kunden durch ihre Einkaufsreise führt, ihre Wahrnehmung prägt und ihre Entscheidungen auf Schritt und Tritt beeinflusst. Eine gut gestaltete UX kann den Unterschied zwischen einem abgeschlossenen Kauf und einem aufgegebenen Einkaufswagen ausmachen und sich direkt auf Ihr Endergebnis auswirken.
Bei der Einführung von WooCommerce-Shops geht es beim Verständnis und der Optimierung von UX nicht nur um die Ästhetik – es geht darum, ein nahtloses, intuitives und angenehmes Einkaufserlebnis zu schaffen, das Browser in Käufer verwandelt. Von dem Moment an, in dem ein Kunde auf Ihrer Website landet, bis zum letzten Klick auf die Schaltfläche „Kaufen“ ist jede Interaktion eine Gelegenheit, Vertrauen aufzubauen, Reibungsverluste zu reduzieren und Conversions zu fördern.
In diesem Artikel untersuchen wir, wie sich verschiedene Aspekte der Benutzererfahrung erheblich auf Ihre WooCommerce-Conversion-Raten auswirken können, und bieten praktische Strategien zur Verbesserung der UX Ihres Shops und zur Förderung eines nachhaltigen Wachstums.
Optimieren Sie den Checkout-Prozess für bessere Conversions
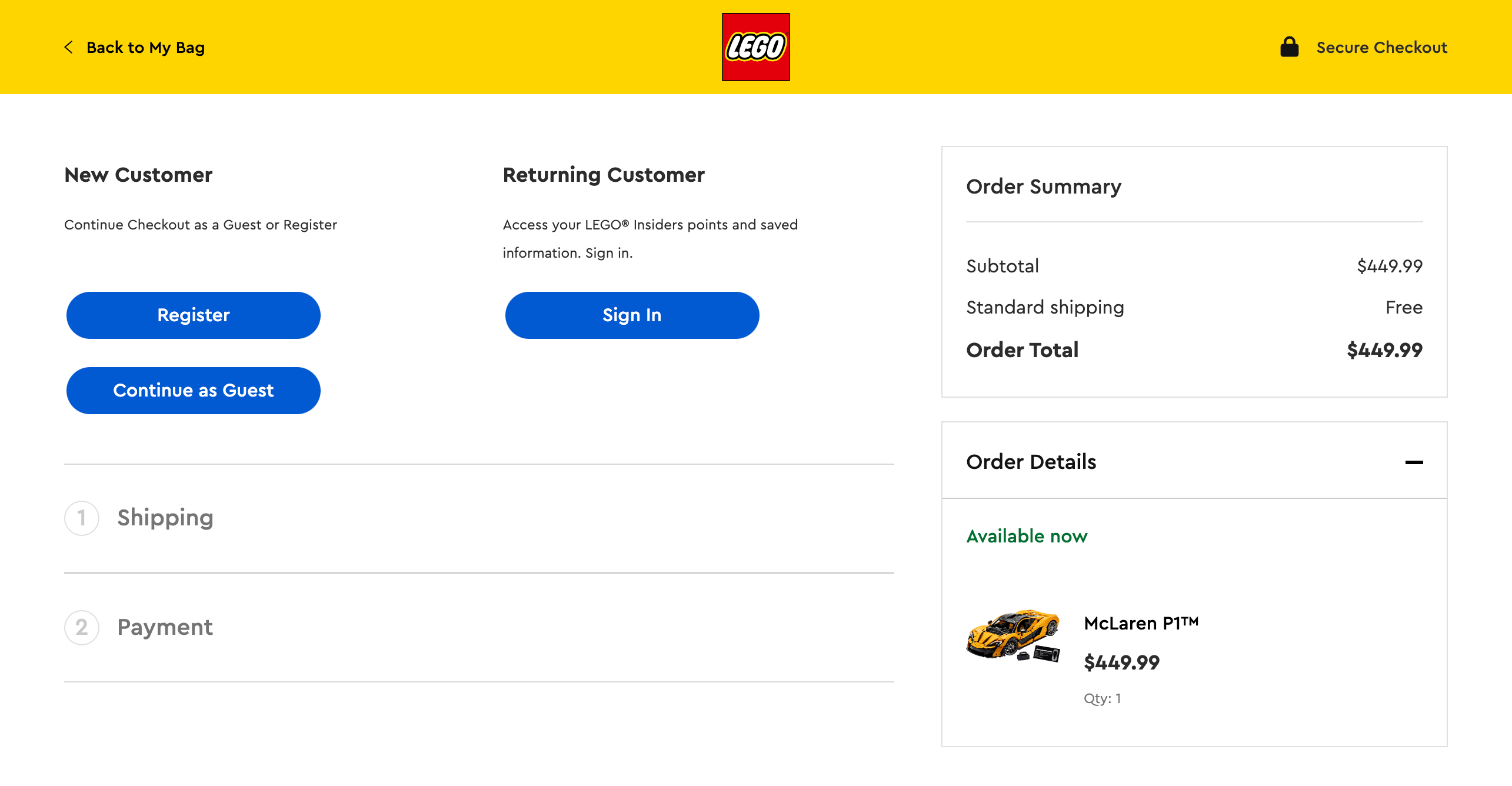
Der Checkout-Prozess ist die letzte Hürde auf dem Weg des Kunden und seine Gestaltung kann über den Erfolg oder Misserfolg eines Verkaufs entscheiden. Eine komplizierte oder langwierige Kaufabwicklung ist einer der Hauptgründe für den Abbruch des Einkaufswagens und wirkt sich direkt auf Ihre Conversion-Raten aus. Die Optimierung dieses Prozesses ist entscheidend, um aus interessierten Browsern zufriedene Kunden zu machen.
Beginnen Sie damit, die Anzahl der Schritte in Ihrem Checkout-Prozess zu minimieren. Jeder weitere Schritt ist für den Kunden eine Gelegenheit, seinen Kauf noch einmal zu überdenken. Streben Sie nach Möglichkeit einen einseitigen Checkout an, oder verwenden Sie, wenn mehrere Seiten erforderlich sind, eine Fortschrittsanzeige, um Kunden zu zeigen, wie weit sie im Prozess fortgeschritten sind.
Bieten Sie Gast-Checkout-Optionen an. Während die Erstellung eines Kontos für zukünftige Einkäufe von Vorteil sein kann, kann es eine erhebliche Abschreckung darstellen, Benutzer dazu zu zwingen, bevor sie ihre Bestellung abschließen. Bieten Sie die Möglichkeit, als Gast auszuchecken und nach Abschluss des Kaufs ein Konto zu erstellen.

Vereinfachen Sie Ihre Formulare, indem Sie nur nach wesentlichen Informationen fragen. Jedes von Ihnen entfernte Feld verringert die Reibung und beschleunigt den Bezahlvorgang. Verwenden Sie nach Möglichkeit die automatische Ausfüllung und stellen Sie sicher, dass Ihre Formulare für Kunden, die auf ihren Smartphones einkaufen, mobilfreundlich sind.
Seien Sie im Voraus transparent über alle Kosten. Versteckte Gebühren oder unerwartete Versandkosten in der letzten Phase des Bezahlvorgangs können zum sofortigen Abbruch des Einkaufswagens führen. Zeigen Sie während des gesamten Einkaufsvorgangs alle Kosten übersichtlich an.
Bieten Sie mehrere Zahlungsoptionen an, um den unterschiedlichen Kundenpräferenzen gerecht zu werden. Dazu können Kreditkarten, PayPal, Apple Pay oder sogar „Jetzt kaufen, später bezahlen“-Dienste gehören. Je mehr Optionen Sie anbieten, desto wahrscheinlicher ist es, dass Kunden eine Methode finden, die zu ihnen passt.
Implementieren Sie eine dauerhafte Warenkorbfunktion, die Artikel auch dann speichert, wenn ein Kunde Ihre Website verlässt. Dies macht es für sie einfacher, später zurückzukehren und den Kauf abzuschließen, wodurch die Wahrscheinlichkeit verringert wird, dass ein Verkauf aufgrund von Unterbrechungen verloren geht.
Stellen Sie abschließend sicher, dass Ihre Checkout-Seite sicher ist und dass diese Sicherheit den Kunden sichtbar kommuniziert wird. Zeigen Sie Sicherheitsabzeichen an und nutzen Sie HTTPS, um bei Kunden Vertrauen in die Sicherheit ihrer persönlichen und finanziellen Daten zu wecken.
Verbesserung der mobilen Benutzererfahrung
Der Aufstieg des mobilen Handels hat die E-Commerce-Landschaft verändert. Da mehr Kunden denn je auf ihren Smartphones und Tablets einkaufen, ist die Optimierung Ihres WooCommerce-Shops für Mobilgeräte nicht mehr optional – sie ist für die Maximierung der Konversionsraten unerlässlich.
Stellen Sie zunächst sicher, dass Ihr WooCommerce-Theme vollständig responsiv ist. Das bedeutet, dass Ihre Website ihr Layout und ihre Funktionalität automatisch anpassen sollte, um auf allen Gerätegrößen ein optimales Anzeigeerlebnis zu bieten. Achten Sie besonders auf Produktbilder und stellen Sie sicher, dass sie auf kleineren Bildschirmen klar und zoombar sind.
Die Navigation ist auf mobilen Geräten von entscheidender Bedeutung. Implementieren Sie ein übersichtliches, benutzerfreundliches Menüsystem, das mobile Benutzer nicht überfordert. Erwägen Sie die Verwendung eines Hamburger-Menüs, um Platz zu sparen. Stellen Sie jedoch sicher, dass wichtige Navigationselemente wie die Suchleiste und das Warenkorbsymbol immer sichtbar sind.

Optimieren Sie die Touch-Ziele Ihrer Website für mobile Benutzer. Schaltflächen und Links sollten groß genug sein, um leicht mit dem Finger angetippt werden zu können, und zwischen ihnen genügend Platz lassen, um versehentliches Klicken zu verhindern. Dies ist besonders wichtig für Schaltflächen zum Hinzufügen zum Warenkorb und zur Kasse.
Die Seitenladegeschwindigkeit ist auf mobilen Geräten sogar noch wichtiger, da Benutzer oft über langsamere Internetverbindungen verfügen. Optimieren Sie Ihre Bilder, minimieren Sie CSS und JavaScript und erwägen Sie die Implementierung von Lazy Loading, um die Ladezeiten auf Mobilgeräten zu verbessern.
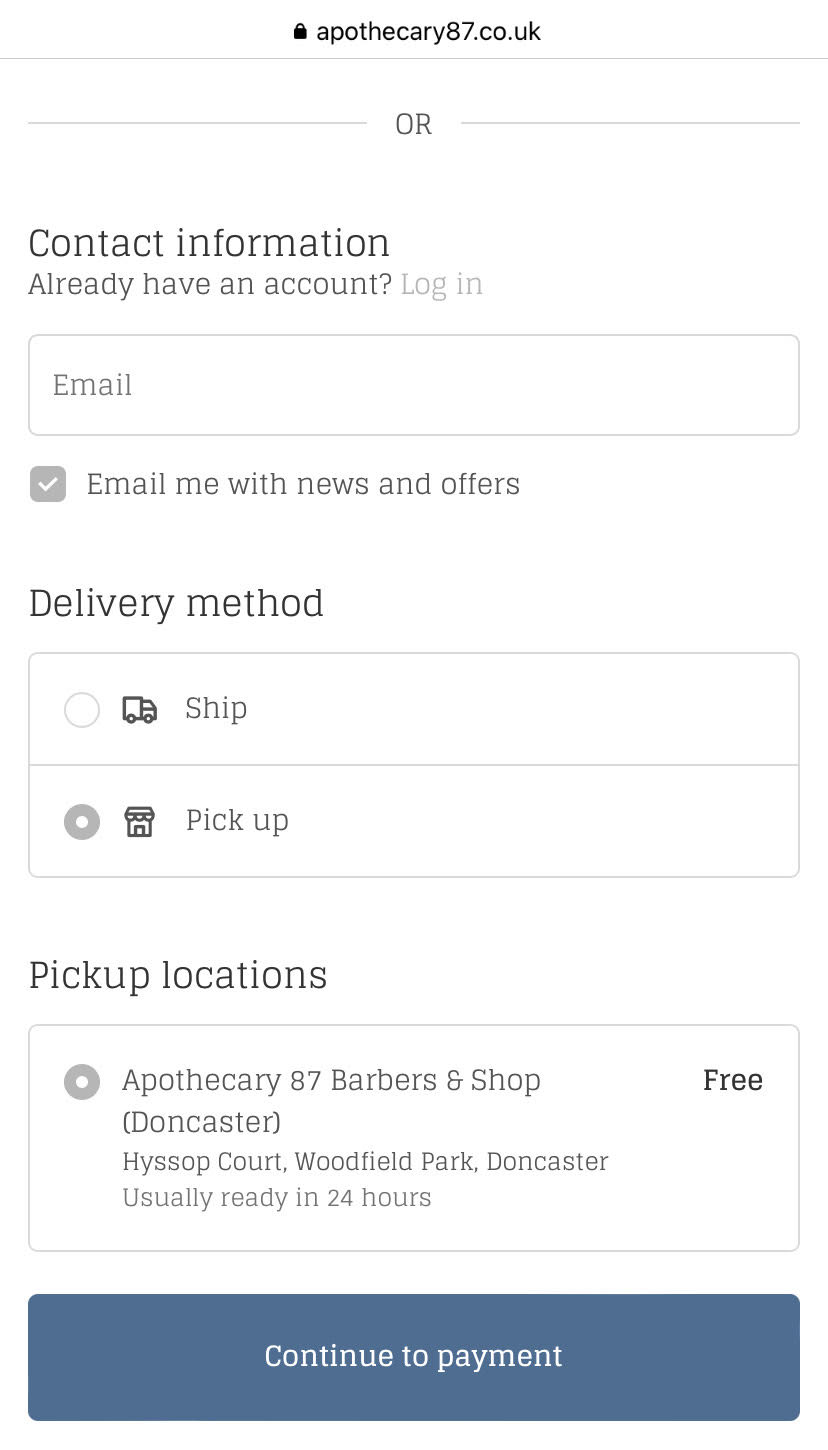
Vereinfachen Sie Ihren mobilen Checkout-Prozess noch weiter als mit Ihrer Desktop-Version. Nutzen Sie digitale Geldbörsen wie Apple Pay oder Google Pay, um Einkäufe mit einem Klick zu ermöglichen. Stellen Sie sicher, dass die Formularfelder groß genug sind, damit sie problemlos auf einem kleinen Bildschirm angetippt und ausgefüllt werden können.
Vergessen Sie nicht, Ihren WooCommerce-Shop für mobile Benutzer zu sichern. Mobile Sicherheit ist genauso wichtig wie Desktop-Sicherheit, wenn nicht sogar noch wichtiger. Implementieren Sie starke Authentifizierungsmaßnahmen und stellen Sie sicher, dass alle Datenübertragungen verschlüsselt sind.
Die Rolle von visuellem Design und Navigation in UX
Visuelles Design und intuitive Navigation sind grundlegende Komponenten der Benutzererfahrung, die sich erheblich auf die Konversionsraten Ihres WooCommerce-Shops auswirken können. Eine gut gestaltete, einfach zu navigierende Website sieht nicht nur professionell aus, sondern schafft auch Vertrauen und macht den Einkaufsprozess für Ihre Kunden angenehm.
Wenn es um visuelles Design geht, ist Einfachheit der Schlüssel. Die Optimierung der UX Ihres WooCommerce-Shops beginnt mit einem sauberen, übersichtlichen Layout, das Ihre Produkte glänzen lässt. Verwenden Sie ein einheitliches Farbschema, das zu Ihrer Markenidentität passt, achten Sie jedoch auf Kontraste, um sicherzustellen, dass der Text gut lesbar ist.

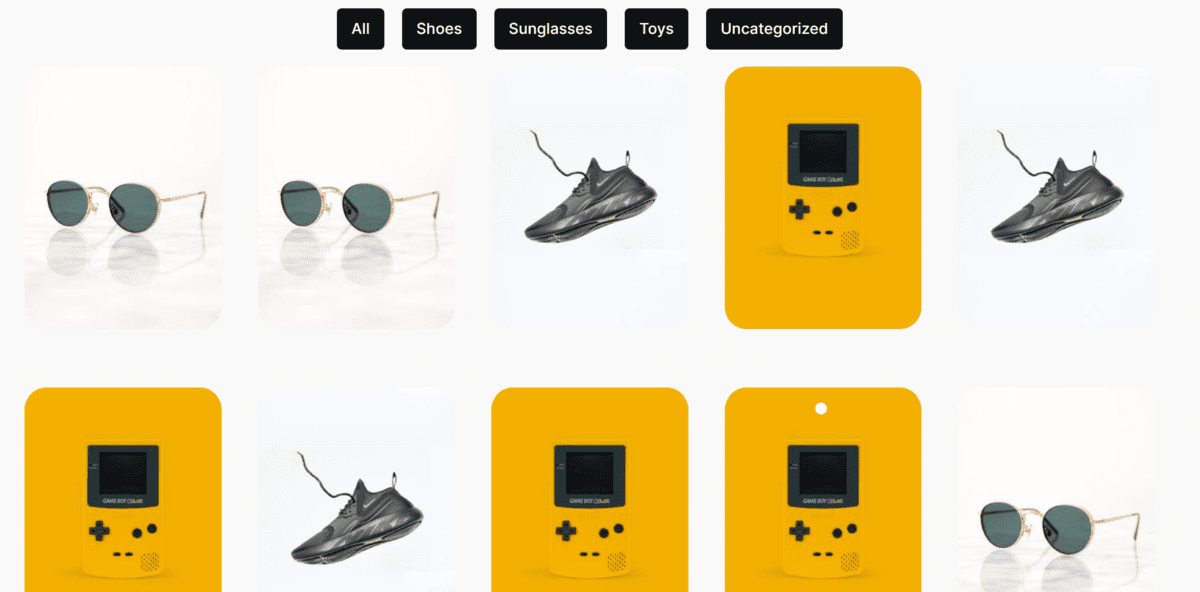
Hochwertige Produktbilder sind entscheidend. Investieren Sie in professionelle Fotografie oder hochauflösende Stockfotos, die Ihre Produkte im besten Licht präsentieren. Erwägen Sie die Implementierung einer Bildzoomfunktion, damit Kunden Produkte im Detail untersuchen können.

Typografie spielt eine wichtige Rolle für die Lesbarkeit und das allgemeine Benutzererlebnis. Wählen Sie Schriftarten, die sowohl auf Desktop- als auch auf Mobilgeräten gut lesbar sind. Verwenden Sie Hierarchien in Ihrer Typografie, um die Aufmerksamkeit der Benutzer auf wichtige Informationen wie Produkttitel, Preise und Call-to-Action-Schaltflächen zu lenken.
Bei einer effektiven Navigation geht es darum, eine logische Struktur zu schaffen, die es Benutzern ermöglicht, schnell und einfach zu finden, was sie suchen. Implementieren Sie eine klare, gut organisierte Menüstruktur. Erwägen Sie die Verwendung von Dropdown-Menüs für Kategorien mit vielen Unterkategorien. Achten Sie jedoch darauf, Benutzer nicht mit zu vielen Optionen auf einmal zu überfordern.
Personalisierung und ihre Auswirkungen auf Conversions
Bei der Personalisierung im E-Commerce geht es darum, für jeden Kunden ein maßgeschneidertes Einkaufserlebnis zu schaffen. Dieser Ansatz kann die Konversionsraten erheblich steigern, indem er den Kunden das Gefühl gibt, wertgeschätzt und verstanden zu werden.
Implementieren Sie Produktempfehlungen basierend auf dem Browserverlauf und früheren Käufen. Dies erhöht nicht nur die Chancen auf zusätzliche Verkäufe, sondern hilft Kunden auch dabei, Produkte zu entdecken, die sie interessieren könnten. Nutzen Sie Kundendaten, um E-Mail-Marketingkampagnen zu personalisieren. Segmentierte E-Mails mit personalisierten Inhalten haben höhere Öffnungs- und Klickraten und leiten so mehr Traffic zurück zu Ihrem Shop.
Speichern Sie Benutzereinstellungen und Warenkorbinhalte für wiederkehrende Kunden. Dieser Komfort kann sie dazu ermutigen, Einkäufe abzuschließen, die sie zuvor möglicherweise aufgegeben haben. Personalisieren Sie den Bestellvorgang, indem Sie sich Lieferadressen und Zahlungseinstellungen merken. Dies rationalisiert den Kaufprozess, reduziert Reibungsverluste und steigert die Conversions.
Erwägen Sie, benutzerdefinierte Rechnungen für WooCommerce anzubieten. Dieser Grad der Personalisierung kann das Erlebnis nach dem Kauf verbessern und zu Folgegeschäften und positiver Mundpropaganda anregen.
Verbesserung der Geschwindigkeit und Leistung der Website
Geschwindigkeit und Leistung der Website sind entscheidende Faktoren für das Benutzererlebnis und die Konversionsraten. Eine langsam ladende Website kann Benutzer frustrieren und dazu führen, dass der Warenkorb abgebrochen wird. Optimieren Sie Ihre Bilder, indem Sie sie komprimieren und geeignete Dateiformate verwenden. Große, nicht optimierte Bilder sind oft die Hauptursache für langsame Seitenladezeiten.
Minimieren Sie HTTP-Anfragen, indem Sie nach Möglichkeit Dateien kombinieren. Dazu gehört das Zusammenführen von CSS- und JavaScript-Dateien und die Verwendung von CSS-Sprites für Bilder. Nutzen Sie Browser-Caching, um häufig verwendete Dateien auf dem Gerät des Benutzers zu speichern. Dies verkürzt die Ladezeiten für wiederkehrende Besucher.
Erwägen Sie die Verwendung eines Content Delivery Network (CDN), um statische Inhalte von Servern bereitzustellen, die näher am geografischen Standort des Benutzers liegen. Aktualisieren Sie regelmäßig Ihre WooCommerce-Plattform, Ihr Theme und Ihre Plugins. Updates beinhalten häufig Leistungsverbesserungen und Fehlerbehebungen.
Nutzen Sie einen zuverlässigen Hosting-Anbieter, der den Datenverkehr Ihres Shops bewältigen kann. Der Aufbau einer erfolgreichen WooCommerce-Website beginnt mit einer soliden Hosting-Grundlage. Implementieren Sie Lazy Loading für Bilder und Videos unterhalb der Falte. Diese Technik lädt Inhalte, während der Benutzer scrollt, und verkürzt so die anfänglichen Seitenladezeiten.
Kundenfeedback nutzen, um UX zu verfeinern
Kundenfeedback ist eine Goldgrube an Erkenntnissen zur Verbesserung der Benutzererfahrung Ihres WooCommerce-Shops. Durch die aktive Suche und Analyse von Kundeneingaben können Sie Schwachstellen und Verbesserungsmöglichkeiten identifizieren, die möglicherweise nicht sofort erkennbar sind.
Implementieren Sie verschiedene Methoden zur Feedback-Erfassung, z. B. Umfragen nach dem Kauf, Feedback-Formulare vor Ort und E-Mail-Nachverfolgungen. Diese Tools können wertvolle Informationen über das Einkaufserlebnis liefern, vom Durchsuchen des Produkts bis zum Bezahlen.
Achten Sie sorgfältig auf Anfragen und Beschwerden des Kundensupports. Diese heben häufig Bereiche hervor, in denen Ihre UX Mängel aufweist, und können als Leitfaden für Ihre Verbesserungsbemühungen dienen.
Verwenden Sie Heatmaps und Benutzersitzungsaufzeichnungen, um zu verstehen, wie Kunden mit Ihrer Website interagieren. Diese visuellen Tools können Navigationsprobleme oder verwirrende Elemente aufdecken, die möglicherweise Conversions behindern.
Übersehen Sie nicht die Macht des Zuhörens in sozialen Medien. Plattformen wie Twitter und Facebook können unaufgefordert ehrliches Feedback zur UX Ihres Shops geben.
Sobald Sie Feedback gesammelt haben, priorisieren Sie die Probleme anhand ihrer Auswirkung auf die Benutzererfahrung und des Potenzials zur Verbesserung der Konversionsraten. Erstellen Sie eine Roadmap für die Umsetzung von Änderungen und testen und verfeinern Sie Ihre Lösungen kontinuierlich.
Denken Sie daran, dass eine starke Content-Strategie entscheidend ist, um auf die Bedenken der Benutzer einzugehen und das Einkaufserlebnis insgesamt zu verbessern. Nutzen Sie das Kundenfeedback als Grundlage für die Erstellung Ihrer Inhalte und stellen Sie sicher, dass häufige Fragen und Schwachstellen berücksichtigt werden.
Priorisierung von UX für nachhaltiges Wachstum
Benutzererfahrung ist nicht nur ein Schlagwort – sie ist ein entscheidender Faktor für den Erfolg Ihres WooCommerce-Shops. Von der Rationalisierung des Checkout-Prozesses und der Verbesserung des mobilen Erlebnisses bis hin zur Personalisierung der Customer Journey und der Optimierung der Website-Performance spielt jeder Aspekt von UX eine Rolle bei der Steigerung der Conversions.
Denken Sie daran, dass die UX-Verbesserung ein fortlaufender Prozess ist. Bleiben Sie auf die Bedürfnisse Ihrer Kunden eingestellt, nutzen Sie deren Feedback und seien Sie bereit, sich anzupassen. Indem Sie UX in Ihrer WooCommerce-Strategie priorisieren, steigern Sie nicht nur kurzfristige Conversions – Sie legen den Grundstein für langfristige Kundenzufriedenheit und nachhaltiges Geschäftswachstum.
Investieren Sie noch heute in UX und erleben Sie, wie es Browser in Käufer und Käufer in treue Fürsprecher Ihrer Marke verwandelt.
