Beste Tipps zur Verbesserung des Designs von WooCommerce-Shops
Veröffentlicht: 2022-04-02Denken Sie, dass Ihr Online-Shop einige Design-Upgrades benötigt? Wir haben die perfekte Lösung für Sie. In diesem Artikel zeigen wir Ihnen einige der besten Tipps zur Verbesserung des Designs eines WooCommerce-Shops .
Warum das Design Ihres WooCommerce-Shops verbessern?
Wenn Sie mit WooCommerce einen Online-Shop erstellen, reicht es nicht aus, nur gute Produkte hinzuzufügen. Wir leben in einer sehr wettbewerbsintensiven Ära, was bedeutet, dass jeder Aspekt Ihrer Website erstklassig sein muss, wenn Sie Ihr Geschäft ausbauen möchten. Und wenn es um E-Commerce-Websites geht, werden die Optik und das Design immer zuerst von den Kunden berücksichtigt.
Es gibt viele Faktoren, die darüber entscheiden, wie gut eine Website ist, und unter ihnen ist auch das Website-Design einer davon. Wichtiger sind natürlich die Funktionalität und Usability einer Website. Aber um Ihren Kunden einen guten ersten Eindruck zu vermitteln , muss Ihr Website-Design sprechen.
Aus diesem Grund müssen Sie auch das Design Ihres Online-Shops verbessern. Und wenn Sie es richtig machen, können Sie mit den Designverbesserungen sogar die Gesamtfunktionalität Ihrer Website für ein besseres Kundenerlebnis erhöhen.
Darüber hinaus möchten Sie möglicherweise das Design verbessern, wenn Sie schon sehr lange Inhaber eines E-Commerce-Shops sind . Die Designtrends für Websites, die vor einigen Jahren funktionierten, funktionieren möglicherweise nicht mehr. Daher müssen Sie möglicherweise Ihre Website neu gestalten, um Ihrer Konkurrenz immer noch einen Schritt voraus zu sein und sich durch einen Wettbewerbsvorteil abzuheben.
Schauen wir uns also ohne weiteres Umschweife einige der besten Designtipps für Ihre WooCommerce-Website an.
Die besten Tipps zur Verbesserung des Designs des WooCommerce-Shops
Es gibt viele Tipps, die Ihnen helfen können, das Design Ihres WooCommerce-Shops zu verbessern. Aber hier sind einige der besten.
1. Store-Designs zur Inspiration in die engere Wahl ziehen
Derzeit finden wir Millionen von E-Commerce-Websites im Internet. Sie unterscheiden sich alle voneinander, abhängig von ihrem Website-Design, den von ihnen verkauften Produkten, dem Standort des Geschäfts und so weiter.
Unter all diesen Websites gibt es möglicherweise einige E-Commerce-Shops, die Sie durch ihr Design inspirieren . Wenn Sie eine davon attraktiv finden, können Sie einfach eine Liste mit einigen dieser Websites erstellen. Dies kann die gesamte Website oder nur ein Teil der Website sein, z. B. die Startseite, die Shop-Seite, die Produktseite oder sogar nur die Checkout-Seite.
Sie können dann die Idee der Website, die Sie in die engere Wahl gezogen haben, verwenden, um ein neues Design zu erstellen oder das aktuelle Design für Ihren WooCommerce-Shop zu verbessern. Aber stellen Sie sicher, dass Sie nicht alles kopieren , damit Ihre Website genau gleich aussieht. Nehmen Sie einfach die Design-Inspiration von der Website und implementieren Sie sie entsprechend in Ihrem WooCommerce-Shop.
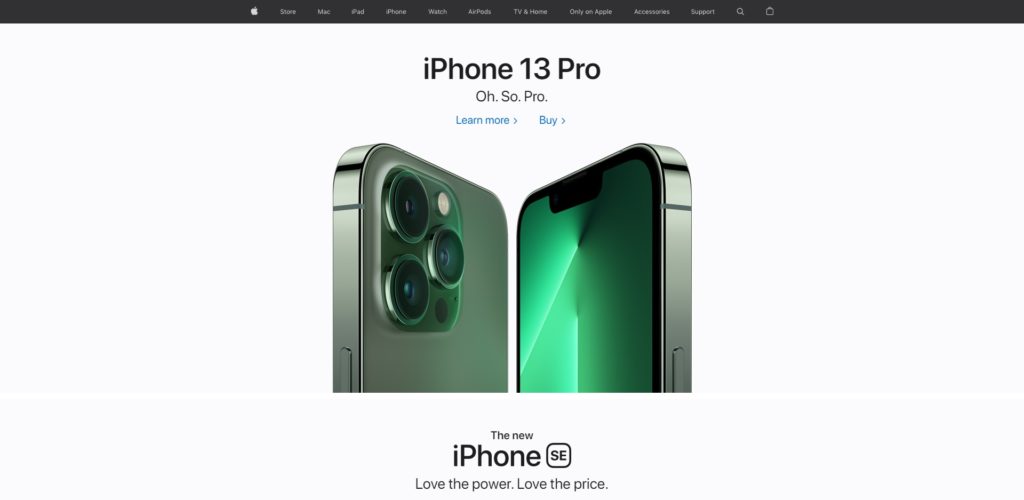
Beispielsweise ist ein minimalistischer Look eines der einzigartigsten Designs, das Websites bevorzugen. Sie können es jedoch auch ein wenig ändern, um es eleganter zu machen, wie das des Apple Web Store.

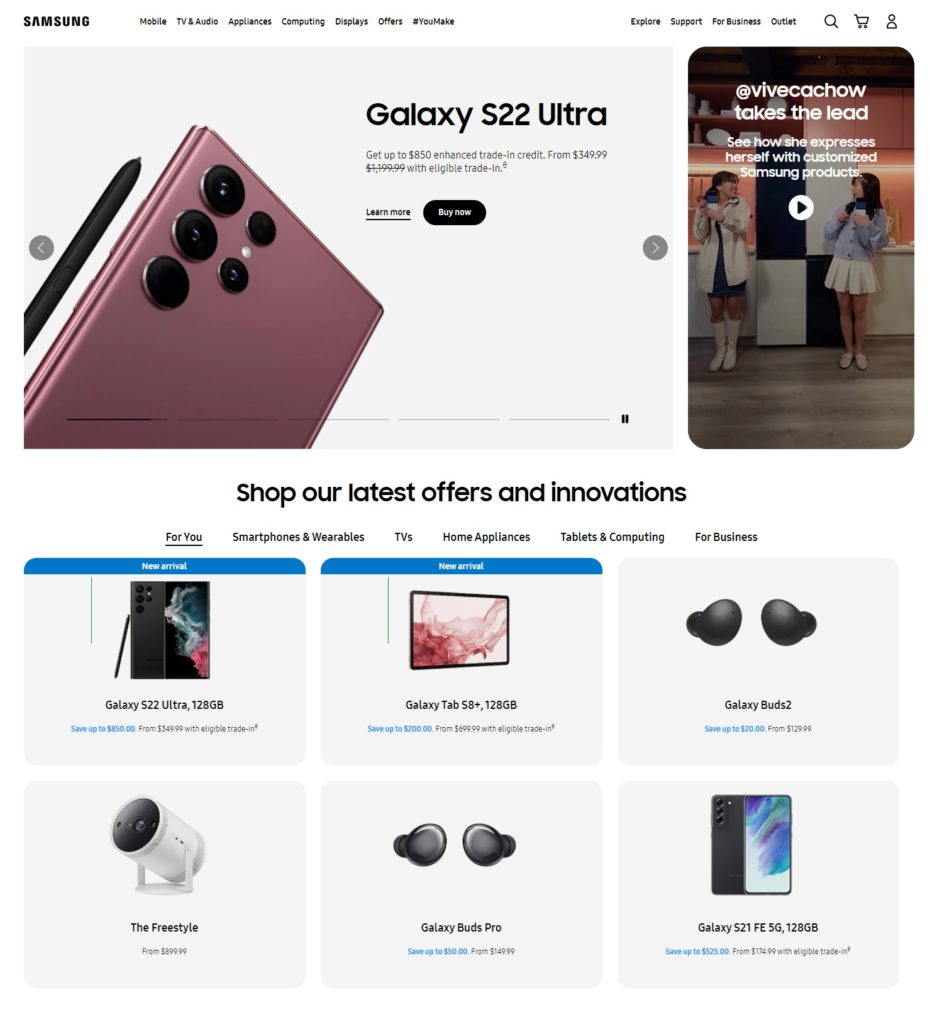
Wenn Sie eine Vielzahl von Produkten haben und diese präsentieren möchten, können Sie sich alternativ auch von der Samsung-Website inspirieren lassen.

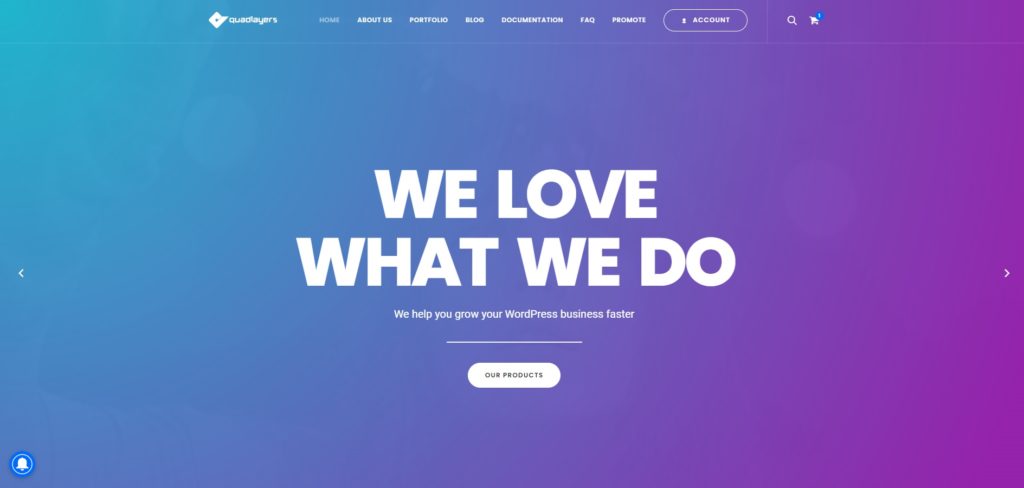
Sogar wir bei QuadLayers haben Inspiration für unser Design. Wenn Sie es erraten möchten, können Sie dies gerne in den Kommentaren tun.
2. Wählen Sie ein geeignetes WooCommerce-Thema aus
Wir alle wissen, dass ein Thema in WordPress das Hauptgerüst Ihrer Website ist, das ihr gesamtes visuelles Erscheinungsbild steuert . Die Auswahl eines geeigneten Themas kann also auch das Design Ihres WooCommerce-Shops erheblich verbessern.
Es gibt viele WooCommerce-kompatible Themen, die Sie für Ihre Website in WordPress auswählen können. Die meisten von ihnen haben sogar vorgefertigte E-Commerce-Vorlagen , die Ihnen bei der Gestaltung Ihres Online-Shops helfen. Alles, was Sie tun müssen, ist, ein Template zu finden, das zum Design Ihrer Website passt, und es zu installieren.
Aber bevor Sie das Thema auswählen, gehen Sie seine Funktionen und sein Erscheinungsbild gründlich durch und stellen Sie sicher, dass Sie alles haben, was Sie brauchen. Anschließend können Sie die gewünschte Vorlage für Ihre Website verwenden und mit der Anpassung beginnen. Das spart sogar viel Zeit.

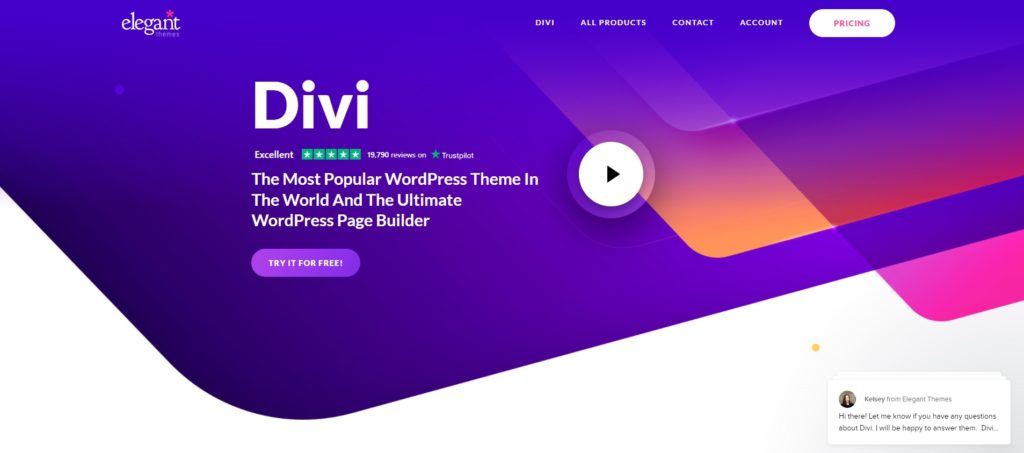
Das Divi-Thema ist ein großartiges Beispiel dafür. Sie können leicht mehr als 20 responsive Vorlagen nur für E-Commerce-Websites finden. Sie können auch mit ihrem eigenen Seitenersteller, dem Divi Builder, weiter modifiziert werden, der ebenfalls sehr einfach zu bedienen ist.
3. Organisieren Sie das WooCommere-Homepage-Design
Die Startseite ist das erste, was Kunden Ihres Online-Shops sehen, wenn sie ihn öffnen. Sie müssen also sicherstellen, dass Ihre WooCommerce-Homepage alle notwendigen Elemente enthält, um die Aufmerksamkeit Ihrer Kunden zu erregen.
Die Verwendung von Bildern auf der Homepage wird dringend empfohlen. Das Hinzufügen eines Bildkarussells Ihrer Hervorhebungsprodukte kann also großartig sein, um die Kunden auf Ihrer Website zu halten. Sie können ihnen sogar vorgestellte Produkte oder die Neuankömmlinge hinzufügen, damit die Kunden über Ihre Hauptprodukte Bescheid wissen.
Vergessen Sie jedoch nicht die anderen Produkte auf Ihrer Website. Sie können auch der Homepage hinzugefügt werden, wenn Sie die Seite nach unten scrollen. Ebenso ist das Hinzufügen verschiedener Kategorien und einer kurzen Beschreibung Ihres Unternehmens eine großartige Idee, um das Design zu verbessern und den Kunden mehr Informationen bereitzustellen.

Aber abhängig von Ihrer Website können Sie sogar einen Link zu allen Produkten Ihres Shops auf der Startseite selbst hinzufügen. Es ist sehr üblich bei E-Commerce-Tech-Stores, die sich auf Software beziehen. Sogar wir haben das gleiche mit dem Bilder-Slider unserer Homepage gemacht.
Wenn Sie Hilfe beim Ändern der Homepage benötigen, werfen Sie einen Blick auf unsere Anleitung zum Bearbeiten der WordPress-Homepage.
4. WooCommerce-Header mit guter Navigation
Genau wie die Homepage ist auch der Header Ihrer Website sehr wichtig für das Gesamtdesign. Schließlich ist es eines der Elemente, die Ihre Kunden auf jeder Seite Ihrer Website sehen können. Sie müssen also sicherstellen, dass es für sie sehr einfach ist, durch die Kopfzeile in Ihrem Geschäft zu navigieren .
Um die Navigation von der Kopfzeile aus zu erleichtern, können Sie Ihrer Website nützliche Kopfzeilenmenüs hinzufügen. Einige der hilfreichsten Menüpunkte für einen E-Commerce-Shop sind Shop, Mein Konto und Warenkorb. Egal, womit Ihr E-Commerce-Shop zu tun hat, diese sind ein Muss.
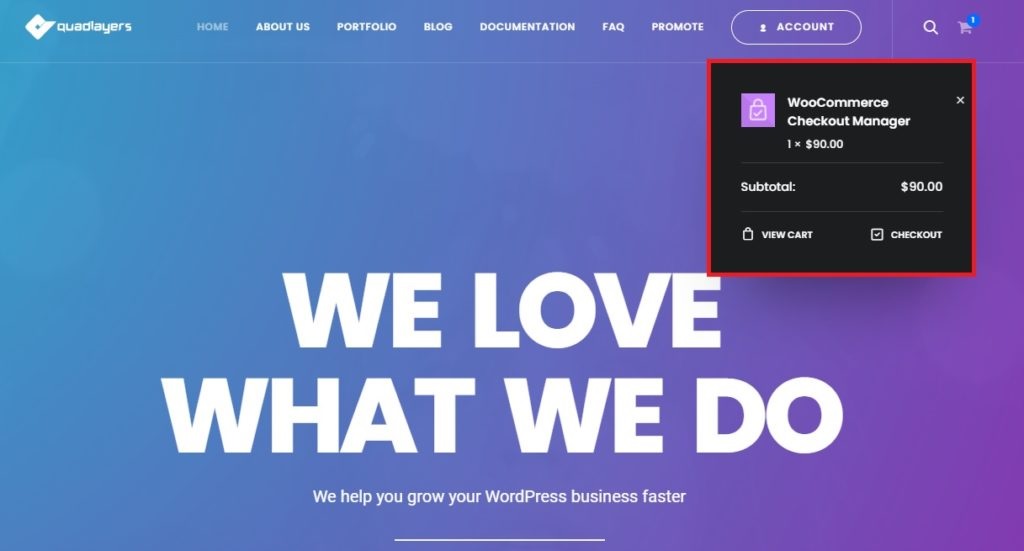
Darüber hinaus können Sie sogar einen WooCommerce-Mini-Warenkorb in der Kopfzeile hinzufügen, um das Kundenerlebnis Ihres Geschäfts zu verbessern. Darüber hinaus können Sie auch versuchen, dem Hauptmenü Ihres Shops Untermenüs hinzuzufügen, um Ihren Kunden mehr Navigationsoptionen zu bieten.

Wir haben auch eine detaillierte Anleitung zum Bearbeiten des WordPress-Headers, um Ihnen zu helfen, das Design Ihrer WooCommerce-Website zu verbessern.
5. Verbessern Sie das Design der WooCommerce-Seiten
Wenn Sie WooCommerce für Ihre WordPress-Website einrichten, werden standardmäßig 4 Hauptseiten erstellt. Dazu gehören die Shop-Seite, die Warenkorbseite, die Checkout-Seite und die Seite „Mein Konto“.

Abgesehen davon erstellt WooCommerce sogar benutzerdefinierte Beitragstypen für die Produkte Ihres Geschäfts. Wenn Sie also ein Produkt zu Ihrer Website hinzufügen, erhalten Sie auch eine einzelne Produktseite für das jeweilige Produkt.
Es gibt eine Reihe kleiner Designänderungen, die Sie für einige dieser WooCommerce-Seiten vornehmen können. Gehen wir sie also kurz durch, damit Sie Ihren WooCommerce-Shop noch weiter verbessern können.
5.1. Shop-Seite
Eine der wichtigsten Seiten jeder WooCommerce-Website ist die Shop-Seite, da sie alle Produkte Ihrer Website enthält . Abhängig von den Produkten, die Sie verkaufen, können Sie auf der Shop-Seite viele Änderungen vornehmen.
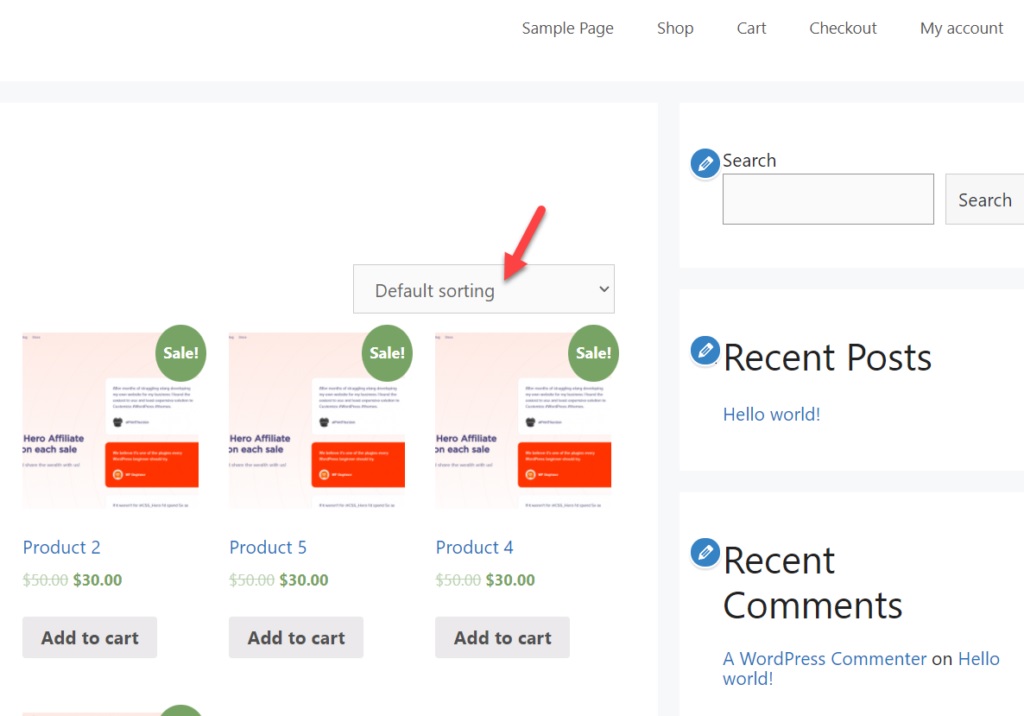
Sobald Sie die Standard-Shop-Seite öffnen, sehen Sie, dass die Produkte standardmäßig nach den Grundlagen der benutzerdefinierten Bestellung und des Namens sortiert sind. Das Ändern der Standardsortierung der Produkte kann auch das Design Ihrer WooCommerce-Shopseite verbessern, um Ihren Umsatz zu steigern.

Wenn Sie beispielsweise die Standardsortierung auf Beliebtheit einstellen, werden die beliebtesten Produkte ganz oben angezeigt. Diese Produkte sind aus gutem Grund beliebt, und zwar deshalb, weil sie die am häufigsten gekauften Artikel auf Ihrer Website sind. Und wenn sich Ihre Neukunden dafür interessieren, können Sie automatisch den Absatz dieser Produkte steigern.
Ebenso kann das Hinzufügen von Produktfiltern oder einer unendlichen Bildlaufleiste Ihnen helfen, das Gesamtdesign Ihrer Shop-Seite zu verbessern. Tatsächlich können sie auch die Benutzererfahrung der Shop-Seite verbessern.
Sie können die Shop-Seite bei Bedarf noch weiter anpassen. Sogar Plugins, Seitenersteller und Shortcodes können dazu verwendet werden.
5.2. Checkout-Seite
Wenn ein Kunde ein Produkt kaufen möchte, nachdem er es auf der Shop-Seite angesehen hat, muss er es zuerst in den Warenkorb legen. Wenn die Artikel zum Warenkorb hinzugefügt werden, können sie sie auf der Warenkorbseite anzeigen. Dann müssen sie zur Checkout-Seite gehen.
Es gibt nur sehr begrenzte Änderungen, die Sie standardmäßig an der Checkout-Seite vornehmen können. Wenn Sie jedoch Plugins wie den Checkout Manager für WooCommerce verwenden, können Sie diese weiter bearbeiten.
Sie können damit Felder auf der Checkout-Seite hinzufügen, ausblenden oder neu anordnen. Wenn Sie die Felder hinzufügen, können Sie sogar benutzerdefinierte Schaltflächen und Optionsfelder hinzufügen, um sie an die Anforderungen Ihrer Website anzupassen.
Darüber hinaus können Sie der Checkout-Seite sogar Produktbilder hinzufügen, wenn sie nur Texte enthält. Wie bereits erwähnt, kann das Hinzufügen von Bildern auch das Design der WooCommerce-Checkout-Seite verbessern.
5.3. Meine Kontoseite
Meine Kontoseite wird von WooCommerce speziell für die Kunden Ihres Online-Shops erstellt. Wenn ein Kunde ein neues Konto auf Ihrer Website erstellt, können alle von ihm eingegebenen Informationen auf der Seite „Mein Konto“ angezeigt werden. Sie enthalten ihre allgemeinen Informationen zusammen mit ihren Rechnungs- und Versanddetails.
Dies ist die einzige Seite, auf der die Kunden Änderungen vornehmen können, wenn sie keine Einkäufe tätigen. Um ihnen das Gefühl zu geben, willkommen zu sein, ist es am besten, dass Sie auch das Design der WooCommerce-Seite „Mein Konto“ verbessern.
WooCommerce bietet jedoch keine Standardoptionen zum Anpassen seines visuellen Erscheinungsbilds. Zum Glück gibt es viele Plugins, um meine Kontoseite in WordPress anzupassen. Sie können sie verwenden, um die Farbe, den Abstand, die Feldoptionen usw. der Seite zu bearbeiten .
Sehen Sie sich unsere detaillierte Anleitung zum programmatischen Bearbeiten meiner Kontoseite an, wenn Sie über die grundlegenden Programmierkenntnisse verfügen, die zum Bearbeiten einer WordPress-Website erforderlich sind.
5.4. Einzelne Produktseite
Ähnlich wie auf der Shopseite gibt es auch auf den einzelnen Produktseiten viele visuelle Anpassungen, die Sie vornehmen können. Sie können das Design der WooCommerce-Produktseiten verbessern, indem Sie Produktgalerien, Produktregisterkarten, Produktlupen usw. hinzufügen.
Sogar die Produktseitenvorlagen können geändert werden, um visuelle Änderungen an Ihrer Produktseite vorzunehmen. Wir empfehlen dies jedoch nur, wenn Sie über grundlegende Programmierkenntnisse verfügen.
Wenn Sie mehr über das Bearbeiten der Produktseite erfahren möchten, haben wir eine detaillierte Anleitung zum Anpassen der Produktseite.
6. Allgemeine Tipps zur Verbesserung des Designs des WooCommerce-Shops:
Die obigen Vorschläge konzentrieren sich hauptsächlich auf die Elemente von WooCommerce. Aber hier sind einige allgemeine Website-Tipps, die Sie auch beachten sollten, um das Design Ihres WooCommerce-Shops zu verbessern.
6.1. Website-Farboptionen
Stellen Sie sicher, dass alle Farboptionen Ihres Shops aufeinander abgestimmt sind. Sie können eine lebendige Website erstellen, indem Sie mehrere Farboptionen für Ihre Website hinzufügen. Aber die Farben, die Sie für Ihre Website verwenden, müssen mit dem Gesamtfarbschema Ihrer Website übereinstimmen
6.2. Passen Sie den richtigen Abstand an
Der Abstand zwischen dem Inhalt und verschiedenen Abschnitten Ihrer Website ist ebenfalls sehr wichtig, um das Gesamtdesign zu verbessern. Sie müssen den Abstand zwischen Text, Bildern, Eingabefeldern oder anderen Beitragstypen auf Ihrer Website sehr konsistent halten.
Vermeiden Sie große Lücken zwischen ihnen, da Ihre Website möglicherweise viele schwarze Bereiche enthält. Beachten Sie jedoch, dass zwischen ihnen der richtige Abstand besteht, damit Ihr WooCommerce-Shop auch nicht überlastet aussieht.
6.3. Verwenden Sie die richtigen Bildgrößen
Die Produktbilder sind in den Augen der Kunden das bemerkenswerteste Element Ihres Online-Shops. Bestätigen Sie daher, dass die Produktbilder auf dem Gerätebildschirm gut sichtbar sind . Sie können sogar benutzerdefinierte Bildgrößen hinzufügen oder die Probleme mit der Bildgröße bei Bedarf vollständig beheben.
6.4. Responsives Design für Mobilgeräte
Da ein Großteil des Online-Shoppings über mobile Geräte abgewickelt wird , ist es sehr wichtig, dass Ihre Website ein responsives Design hat. Wenn Ihr WooCommerce-Shop auf Mobilgeräten nicht gut genutzt werden kann, besteht eine sehr hohe Wahrscheinlichkeit, dass Sie viele Kunden verlieren.
Testen Sie Ihre E-Commerce-Website daher gründlich auch auf Mobilgeräten, bevor Sie Ihre Designs fertigstellen.
Ein schnelles Beispiel kann sein, die Desktop- und mobilen Menüs abzugleichen. Die Header-Menüs haben wir bereits in diesem Artikel erwähnt. Denken Sie daher daran, dass die Menüs auch auf Mobilgeräten gut funktionieren sollten.
Fazit
Dies sind einige der besten Tipps, um das Design Ihrer WooCommerce- Website zu verbessern. Sie können ein echter Wendepunkt für Ihr Unternehmen sein, um potenzielle Kunden zu gewinnen. Darüber hinaus können Sie ihnen mit Hilfe einiger dieser Designänderungen eine bessere Benutzererfahrung bieten.
Obwohl sich die meisten dieser Vorschläge ausschließlich auf WooCommerce konzentrieren, haben Sie auch einige allgemeine Designänderungen vorgenommen. Andernfalls sind die Designänderungen für WooCommerce möglicherweise nicht so effektiv, wie sie sein sollten.
Glauben Sie also, dass diese Verbesserungen ein besseres Design für einen WooCommerce-Shop bewirken können? Bitte teilen Sie uns dies in den Kommentaren mit.
In der Zwischenzeit sind hier einige weitere Artikel, die Sie interessieren könnten:
- So erhalten Sie die WooCommerce-Shop-URL programmgesteuert
- WooCommerce vs. Magento
- So fügen Sie den WooCommerce-Produkt-Countdown hinzu
