So verbessern Sie Ihren Google PageSpeed-Score
Veröffentlicht: 2023-05-09Ihr Google PageSpeed-Score sagt viel über die Leistung Ihrer Website aus. Eine niedrige Punktzahl weist auf langsame Ladezeiten und ein schlechtes Benutzererlebnis hin. Daher sollten Sie die notwendigen Schritte unternehmen, um es zu verbessern.
Glücklicherweise ist der Vorgang einfacher, als Sie vielleicht denken. Mit PageSpeed Insights können Sie die Leistung Ihrer Website analysieren und einen vollständigen Bericht darüber erhalten, was Sie falsch machen (und wie Sie es beheben können). Darüber hinaus können Sie genau sehen, wie schnell Ihre Seite lädt.
In diesem Artikel zeigen wir Ihnen, warum Ihr PageSpeed-Score wichtig ist. Anschließend führen wir Sie durch einige effektive Schritte zur Verbesserung und empfehlen einige wichtige Tools. Lasst uns anfangen!
Warum Ihr Google PageSpeed Score wichtig ist
PageSpeed Insights ist ein kostenloses Tool von Google, mit dem Sie die Leistung Ihrer Website sowohl auf Mobil- als auch auf Desktop-Geräten messen können. Sie können den Dienst kostenlos nutzen. Sie müssen lediglich die URL der Seite eingeben, die Sie testen möchten:

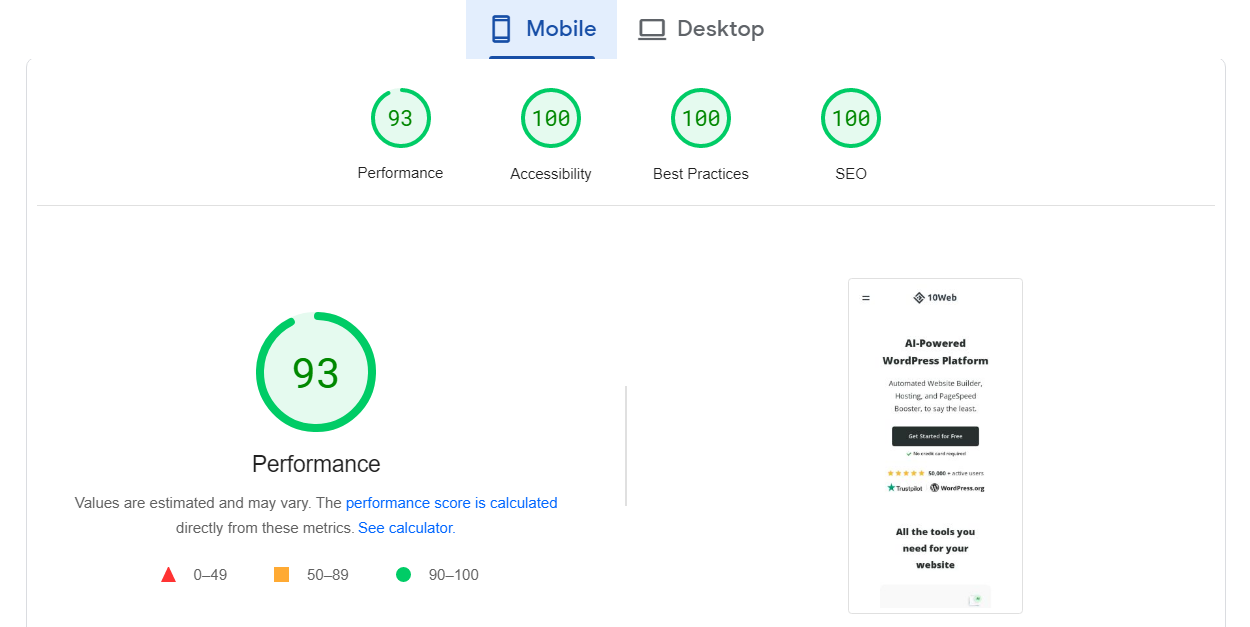
Anschließend analysiert das Tool Ihre Website und gibt für beide Geräte einen Score von 0 bis 100 zurück. Eine hohe Punktzahl (90–100) zeigt an, dass Ihre Website optimiert ist und ein hervorragendes Benutzererlebnis bietet:

Ein schlechter Wert (0–49) zeigt hingegen, dass Ihre Website unter langsamen Ladezeiten und anderen Leistungsproblemen leidet.
PageSpeed Insights gibt jedoch nicht nur einen Leistungswert zurück. Das Tool ermöglicht Ihnen auch die Analyse Ihrer Core Web Vitals sowie anderer Bereiche Ihrer Website, einschließlich Website-Zugänglichkeit und Suchmaschinenoptimierung (SEO):

In vielerlei Hinsicht ähnelt PageSpeed Insights anderen Website-Testtools. Es bietet jedoch ausführlichere Berichte als die meisten anderen Plattformen und ist kostenlos nutzbar.
Durch die Überwachung der Leistung Ihrer Website können Sie schnelle Ladezeiten sicherstellen. Die Geschwindigkeit Ihrer Website kann mehrere andere Dinge beeinflussen, darunter:
- Benutzererfahrung. Schnell ladende Websites sorgen für ein besseres Benutzererlebnis, halten die Besucher bei der Stange und reduzieren die Absprungraten. In der Zwischenzeit kann eine langsame Website Benutzer frustrieren und sie von Ihrer Website abhalten.
- Suchmaschinen-Rankings. Google hat bestätigt, dass die Website-Geschwindigkeit ein Rankingfaktor in seinen Suchalgorithmen ist. Schnelle Websites werden auf den Suchmaschinen-Ergebnisseiten (SERPs) wahrscheinlich einen höheren Rang erreichen, was zu erhöhter Sichtbarkeit und organischem Traffic führt.
- Umrechnungskurse. Eine schnell ladende Website kann zu höheren Conversion-Raten führen. Besucher sind eher bereit, Maßnahmen zu ergreifen (z. B. einen Kauf zu tätigen oder sich für einen Newsletter anzumelden), wenn sie problemlos auf Ihrer Website navigieren können.
PageSpeed Insights ist nicht die einzige Plattform, die die Website-Leistung misst oder Ihnen Einblicke in Möglichkeiten zur Verbesserung gibt. Es ist jedoch möglicherweise am einfachsten zu verwenden. Da es von Google entwickelt wurde, empfiehlt es außerdem eher Best Practices, die Ihr Suchmaschinenranking verbessern können.
So verbessern Sie Ihren Google PageSpeed Score (4 Methoden)
Durch die Verwendung von WordPress ist es viel einfacher, Ihren PageSpeed-Score zu verbessern. Mit WordPress erhalten Sie Zugriff auf zahlreiche Plugins, die Ihnen bei der Optimierung Ihrer Website helfen können.
In diesem Abschnitt sehen wir uns einige effektive Möglichkeiten zur Steigerung Ihres PageSpeed-Scores an. Außerdem zeigen wir Ihnen, wie Sie diese in WordPress umsetzen.
1. Minimieren Sie HTML, CSS und JavaScript
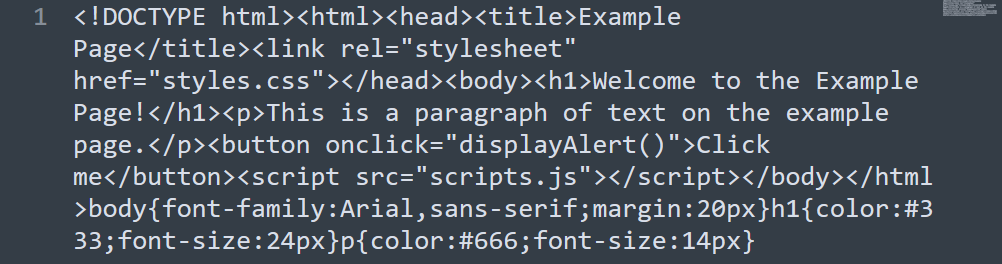
Bei der Minimierung werden unnötige Zeichen (z. B. Leerzeichen, Kommentare und Zeilenumbrüche) aus dem Code Ihrer Website entfernt. Wenn Sie es richtig machen, sollte die Minimierung keine Auswirkungen auf das Erscheinungsbild oder die Funktionalität Ihrer Website haben. Dadurch wird es für Menschen nur etwas schwieriger, den Code zu lesen, wie Sie in diesem Beispiel sehen können:

Der Sinn der Minimierung besteht darin, die Dateigröße in HTML-, CSS- und JavaScript-Dateien zu reduzieren. Die meisten WordPress-Websites verfügen über viele solcher Dateien, was bedeutet, dass die Minimierung erhebliche Auswirkungen auf die Leistung haben kann.
Obwohl Sie diese Dateien manuell verkleinern können, ist dies ein zeitaufwändiger Vorgang. Daher möchten Sie möglicherweise ein Plugin wie 10Web Booster verwenden, um diese Aufgabe zu automatisieren:

10Web Booster kann HTML-, CSS- und JavaScript-Dateien in WordPress automatisch minimieren und optimieren. Das Plugin kann Ihnen auch bei der Umsetzung anderer Optimierungsmaßnahmen helfen, wie z. B. der Eliminierung von Rendering-blockierenden Ressourcen und der Konvertierung von Bildern in das WebP-Format (wir werden diese Schritte in den nächsten Abschnitten besprechen).

2. Aktivieren Sie Browser-Caching
Durch Browser-Caching können die Ressourcen Ihrer Website (z. B. Bilder, Stylesheets und Skripte) nach dem ersten Besuch auf dem Gerät eines Benutzers gespeichert werden. Auf diese Weise muss der Browser bei zukünftigen Besuchen nicht mehr so viele Daten laden, was bedeutet, dass Ihre Website schneller geladen wird.
Damit dies funktioniert, müssen Sie Ihre Website jedoch für die Verwendung von Caching konfigurieren. Sie können dies manuell in WordPress tun, indem Sie die .htaccess- Kerndatei bearbeiten. Diese Datei regelt, wie Ihre Site mit ihrem Server interagiert, und Sie können sie verwenden, um Caching zu konfigurieren, Umleitungsregeln einzurichten, IP-Adressen auf die Whitelist zu setzen und vieles mehr.
Da das Bearbeiten von Kerndateien etwas riskant sein kann, empfehlen wir stattdessen die Verwendung eines Plugins. Es stehen viele WordPress-Caching-Plugins zur Auswahl, darunter:
- LiteSpeed-Cache: Zusätzlich zur Aktivierung des Browser-Caching kann LiteSpeed Cache dazu beitragen, CSS und JS zu minimieren und Render-blockierende Ressourcen aufzuschieben (was das ist, erklären wir im nächsten Abschnitt).
- WP Schnellster Cache: Sie können WP Fastest Cache verwenden, um statische Versionen der Seiten Ihrer Website zu generieren und diese für ein schnelleres Laden zwischenzuspeichern. Das Plugin hilft Ihnen außerdem dabei, CSS- und JS-Dateien zu kombinieren, um die Anzahl der Dateien zu reduzieren, die Benutzer beim Besuch Ihrer Website laden müssen.
- WP Super Cache: Mit diesem Plugin können Sie aus mehreren Caching-Konfigurationen wählen. Dies erspart Ihnen den zeitraubenden Aufwand für individuelle Einstellungen.
Caching ist eine der wichtigsten Optimierungen, die Sie für Ihre Website vornehmen können. Es trägt dazu bei, wiederkehrenden Besuchern ein viel besseres Benutzererlebnis zu bieten, was zu mehr Wiederholungskäufen führen kann!
3. Eliminieren Sie Render-blockierende Ressourcen
Renderblockierende Ressourcen sind Dateien (wie CSS oder JavaScript), die geladen werden müssen, bevor Ihre Website angezeigt werden kann. Wenn das Laden dieser Ressourcen jedoch zu lange dauert, bleiben Benutzer möglicherweise nicht, bis die Seite fertig ist.
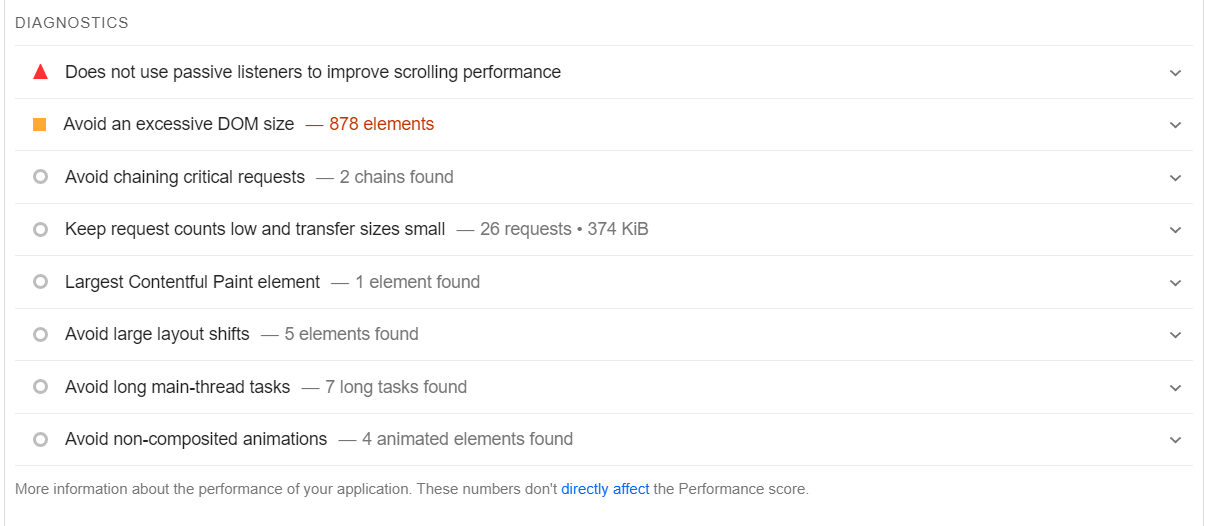
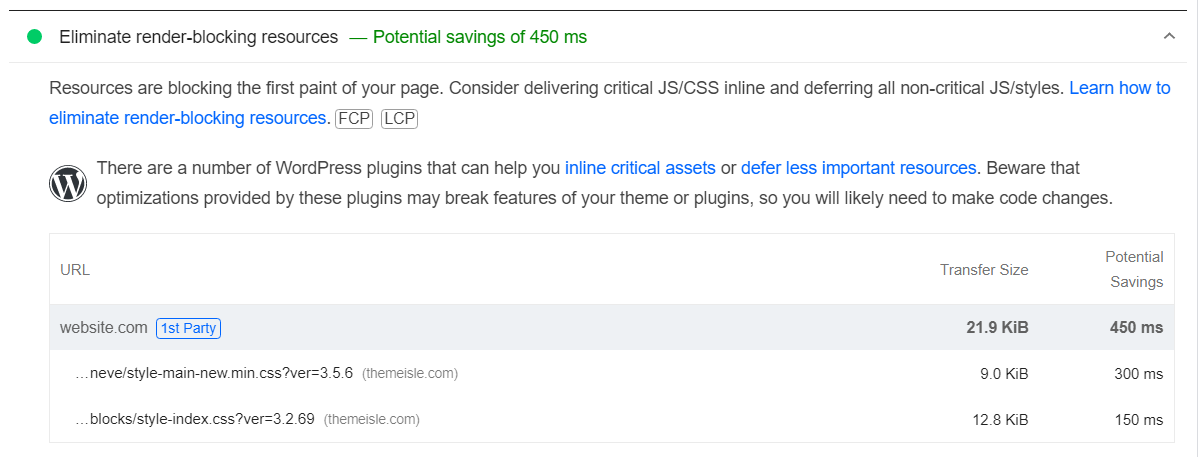
Es gibt mehrere Möglichkeiten, Render-blockierende Ressourcen in WordPress zu beseitigen. Wenn Sie sich Ihren PageSpeed Insights-Bericht ansehen, werden Sie feststellen, dass er Ihnen genau sagt, welche Dateien Sie entfernen oder zurückstellen müssen:

Wir sagen „aufschieben“, weil dies eine gültige Alternative ist, wenn es um Ressourcen geht, die das Rendern blockieren. Wenn die Datei wichtig ist (z. B. ein Skript, das Ihre Website verwendet), können Sie sie nicht löschen. Sie können es so konfigurieren, dass es nach den übrigen Komponenten Ihrer Site geladen wird.
Sie können diese Änderungen manuell implementieren, indem Sie den Code Ihrer Website bearbeiten. Der einfachere Ansatz besteht jedoch darin, ein Plugin zu verwenden, das renderblockierende Skripte zurückstellt.
Einige der bisher erwähnten Plugins können Ihnen dabei helfen, darunter 10Web Booster, LiteSpeed Cache und WP Super Cache. Wenn Sie bereits eine davon verwenden, sollten nicht kritische Ressourcen auf Ihrer Website automatisch zurückgestellt werden.
4. Verwenden Sie das WebP-Bildformat
WebP ist ein modernes Bildformat, das eine hervorragende Komprimierung ohne Einbußen bei der Bildqualität bietet. Es kombiniert das Beste aus den Formaten JPEG (verlustbehaftete Komprimierung) und PNG (verlustfreie Komprimierung), was zu kleineren Dateigrößen führt, die schneller auf Ihrer Website geladen werden.
Die überlegene Komprimierung von WebP führt zu kleineren Dateigrößen und schnelleren Ladezeiten. Wenn Sie viele Bilder auf Ihrer Website haben, sollten Sie beim Wechsel zu WebP eine enorme Leistungsverbesserung feststellen können.
WordPress unterstützt WebP standardmäßig (seit Version 5.8), was bedeutet, dass Sie WebP-Bilder genau wie JPEGs, PNGs und andere Bildformate hochladen und einbetten können.
Wenn Sie nicht sicher sind, wie Sie vorhandene Bilder in WebP konvertieren, empfehlen wir die Verwendung eines Plugins wie Converter for Media. Dieses Tool konvertiert Bilder in Ihrer Bibliothek automatisch in WebP:

Es ist wichtig zu beachten, dass die überwiegende Mehrheit der Webbrowser zwar das WebP-Format unterstützt, einige Benutzer diese Bilder jedoch möglicherweise nicht sehen können. Dies liegt in der Regel daran, dass sie einen veralteten Browser verwenden. Leider liegt dies außerhalb Ihrer Kontrolle. Daher können Sie ihnen am besten empfehlen, ihren Browser zu aktualisieren (zu ihrem eigenen Wohl!).
PageSpeed Insights ist eines der besten Tools, mit denen Sie die Leistung Ihrer Website verbessern können. Sie können einen kostenlosen Test durchführen, um den PageSpeed-Score jeder Seite Ihrer Website zu sehen. Der Dienst teilt Ihnen mit, wie lange das Laden dauert, und gibt mehrere Empfehlungen, wie Sie die Leistung, das Benutzererlebnis und sogar die Zugänglichkeit verbessern können.
Hoffentlich hilft Ihnen dieser Leitfaden dabei, den PageSpeed-Score Ihrer WordPress-Site zu verbessern! Aber haben Sie Fragen zur Verbesserung Ihres Google PageSpeed-Scores, die nicht beantwortet wurden? Oder andere Tipps, die Sie gerne weitergeben möchten? Lass es uns im Kommentarbereich unten wissen!
