So optimieren Sie die Interaktion mit Next Paint (INP) auf WordPress
Veröffentlicht: 2023-09-22Interaction to Next Paint (INP) ist eine Metrik für die Reaktionsfähigkeit einer Webseite, die die Latenz aller Benutzerinteraktionen auf einer Seite misst. Die Optimierung der INP-Metrik Ihrer Website spielt eine entscheidende Rolle für deren Geschwindigkeit, Benutzererfahrung und SEO.
Im Jahr 2022 als experimentelle Metrik angekündigt, um viele Einschränkungen der First Input Delay (FID)-Metrik zu beheben, gab Google bekannt, dass INP FID im März 2024 als Core Web Vital-Metrik ersetzen wird.
In diesem Beitrag werden die Grundlagen von INP erläutert, warum es FID ersetzt und wie Sie die INP-Metrik Ihrer Website messen und verbessern können.
Aufgeregt? Lass uns gehen!
Bedeutung der Messung der Webseiten-Reaktionsfähigkeit
Niemand mag eine langsame Website (einschließlich Google!). Und nichts schreckt Benutzer schneller von Ihrer Website ab als eine langsame Website.
Metriken wie Largest Contentful Paint (LCP) sind ein hervorragender Indikator für die Seitenladegeschwindigkeit – weshalb es sich um eine Core Web Vitals-Metrik handelt.
Aber was passiert, nachdem die Seite geladen wurde und der Benutzer dort bleibt? LCP misst nicht die Interaktivität einer Seite. Laut Google verbringen Nutzer 90 % ihrer Zeit auf einer Seite , nachdem diese geladen wurde. Daher ist die Messung der Seitenreaktionsfähigkeit während ihres gesamten Lebenszyklus – vom Öffnen bis zum Schließen – von entscheidender Bedeutung.

Eine Website mit hoher Seitenladegeschwindigkeit, aber schlechter Reaktionsfähigkeit ist immer noch eine langsame Website – das Ergebnis ist eine schlechte Benutzererfahrung. Es dauert beispielsweise lange, ein mobiles Navigationsmenü zu öffnen oder Artikel in Ihrem Online-Einkaufswagen zu aktualisieren.
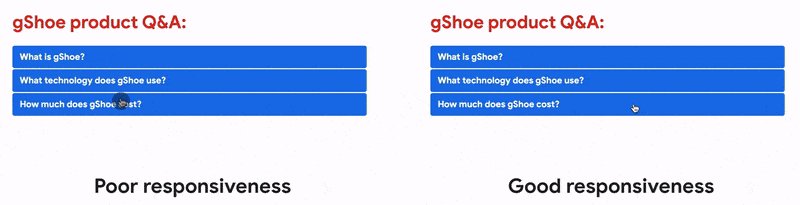
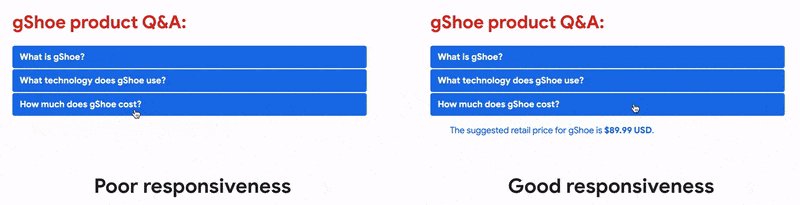
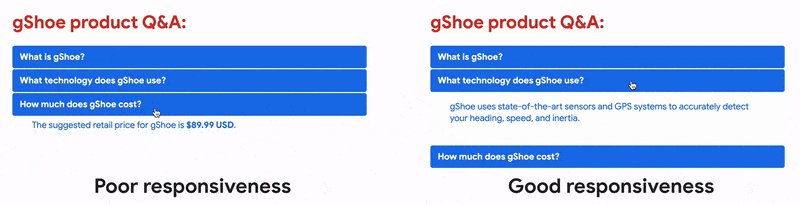
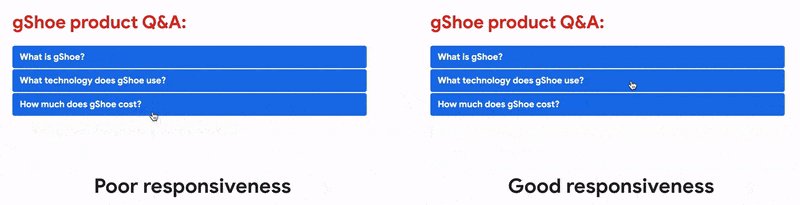
Hier kommt die Messung der Webseiten-Reaktionsfähigkeit ins Spiel. Websites mit guter Reaktionsfähigkeit reagieren schnell auf Benutzerinteraktionen. Und diese Reaktion muss in Form eines visuellen Feedbacks erfolgen.
Selbst bei komplexen Interaktionen, die längere Zeit in Anspruch nehmen, ist es äußerst wichtig, dem Benutzer einen visuellen Hinweis (z. B. eine Ladeanimation) zu präsentieren, um ein hervorragendes Benutzererlebnis zu gewährleisten.
Interaktion mit Next Paint (INP) vs. First Input Delay (FID): Was ist der Unterschied?
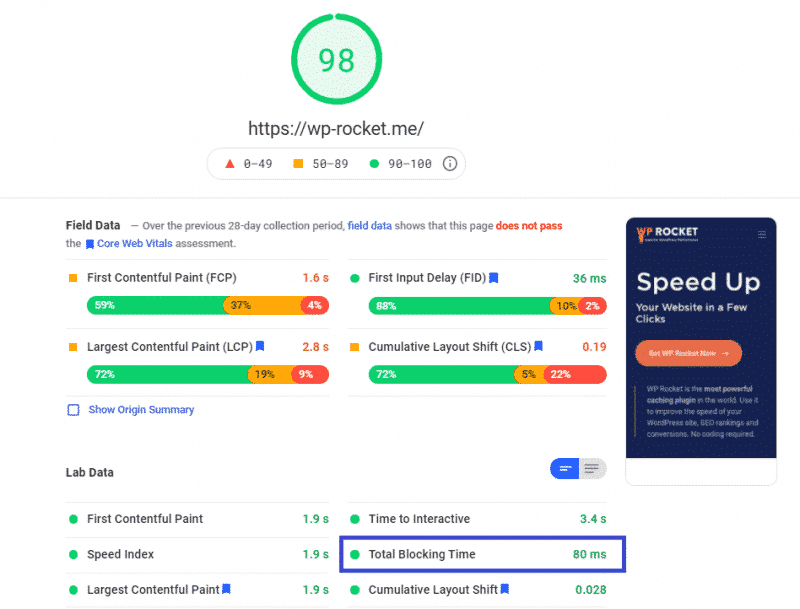
Das Messen der Benutzererfahrung einer Webseite ist ziemlich schwierig. Sie können Metriken wie Total Blocking Time (TBT) und Time To Interactive (TTI) verwenden, um sich ein Bild von der Reaktionsfähigkeit einer Seite zu machen, diese geben jedoch keinen Aufschluss über die tatsächliche Benutzererfahrung.

Beispielsweise kann eine Seite über eine schnelle TBT oder TTI verfügen und sich für den Benutzer aufgrund der Art und Weise, wie er damit interagiert, dennoch träge anfühlen. Das Gleiche gilt auch umgekehrt.
Geben Sie FID ein – es misst direkt die erste Interaktion eines Benutzers auf einer Webseite. Insbesondere misst es die tatsächliche Benutzererfahrung vor Ort.
Einschränkungen der ersten Eingangsverzögerung (FID).
Wie der Name schon sagt, misst FID nur die „Verzögerung“ in der Reaktion eines Browsers auf die „erste Eingabe“.
Kurz gesagt handelt es sich um eine Metrik für die Reaktionsfähigkeit beim Laden von Seiten – wie schnell der JavaScript-Code geladen und ausgeführt wird – und nicht um eine Metrik für die Reaktionsfähigkeit bei der Laufzeit – wie schnell die Seite nach dem Laden der Seite auf Benutzerinteraktionen reagiert.
Auch wenn der erste Eindruck wichtig ist, geben sie nicht unbedingt ein vollständiges Bild! FID hat die Art und Weise verbessert, wie wir die Reaktionsfähigkeit von Webseiten messen, misst jedoch nicht genau, wie Benutzer mit einer Webseite interagieren – vom Öffnen bis zum Schließen einer Webseite.
FID misst beispielsweise nicht die Zeit, die zum Ausführen von Ereignishandlern bei Verzögerungen bei der Präsentation des nächsten Frames benötigt wird.
Was ist die Interaktion mit Next Paint (INP)?
INP misst die allgemeine Reaktionsfähigkeit einer Seite auf Benutzerinteraktionen – Klicks, Tippen, Tastendrücke usw.

Eine Interaktion kann mehrere Gruppenhandler umfassen. Wenn Sie beispielsweise auf den Touchscreen Ihres Telefons tippen, kann eine Kette von Ereignissen im Hintergrund der Seite gestartet werden. In jedem Fall ist INP die längste Latenz der Seite vom Beginn der Interaktion durch den Benutzer bis zum Anzeigen des nächsten Frames mit visuellem Feedback durch den Browser.

Im Gegensatz zu FID, das nur die Zeit misst, die ein Browser benötigt, um auf die erste Interaktion eines Benutzers zu reagieren, beobachtet INP alle Benutzerinteraktionen auf einer Seite und liefert eine Gesamtbewertung.
Somit geht INP über den ersten Eindruck hinaus und erfasst alle Benutzerinteraktionen, was es zu einem zuverlässigeren Indikator für die Seitenreaktionsfähigkeit macht.
Genau wie bei FID bedeutet ein niedriger INP-Score eine bessere Reaktionsfähigkeit der Seite auf Benutzereingaben.
Wie wird INP berechnet?
Bei den meisten Websites ist die endgültige INP-Metrik die längste Interaktion. Allerdings gibt es einige Ausreißer.
Wenn Ihre Webseite beispielsweise hauptsächlich aus Text und Bildern besteht, wird es nicht viele Benutzerinteraktionen geben. Wenn es sich jedoch um eine dynamische Seite mit vielen interaktiven Elementen (z. B. Texteditoren und Spielen) handelt, verfügt sie über zahlreiche Interaktionen. In solchen Fällen kann eine zufällige Verzögerung den INP-Score der Seite auf einer ansonsten sehr reaktionsschnellen Website beeinträchtigen. Um dies zu umgehen, ignoriert INP eine höchste Interaktion pro 50 Benutzerinteraktionen.
Auf den meisten Seiten gibt es deutlich weniger Interaktionen als 50, das sollte also kein Problem darstellen. Außerdem berücksichtigt INP nur das 75. Perzentil aller Seitenaufrufe, wodurch unerwartete Ausreißer weiter entfernt werden.
Letztendlich spiegelt der endgültige INP-Score die Erfahrungen der meisten Benutzer wider.
Hinweis: INP berücksichtigt keine Hover- und Scroll-Aktionen. Das Scrollen mit der Tastatur kann jedoch von INP gemessene Ereignisse auslösen. In beiden Fällen wird das Scrollen der Seite nicht durch INP gemessen. Wenn ein Benutzer nicht mit der Seite interagiert, ist es auch möglich, dass beim Laden der Seite kein INP-Score zurückgegeben wird.
Was ist ein guter INP-Score?
Benutzer können Websites auf verschiedenen Geräten durchsuchen. Und jede Website kann einzigartig sein. Daher ist es schwierig, die Reaktionsfähigkeit einer Website anhand einer einzigen Kennzahl als „gut“ oder „schlecht“ zu bezeichnen. Doch genau das ist das Ziel von INP.
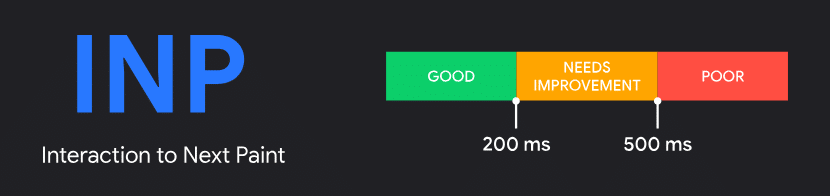
Google verfügt über ein einfaches Diagramm, mit dem Sie feststellen können, ob Ihre Website einen guten oder schlechten INP-Score aufweist:
- Gute Reaktionsfähigkeit: Ein INP-Wert unter 200 Millisekunden .
- Verbesserungsbedarf: Ein INP-Wert zwischen 200 und 500 Millisekunden .
- Schlechte Reaktionsfähigkeit: Ein INP-Wert über 500 Millisekunden .

Wie bereits erwähnt, berücksichtigt INP das 75. Perzentil aller aufgezeichneten Seitenladevorgänge, verteilt auf Desktop- und Mobilgeräte.
So messen Sie INP
Sie können INP sowohl vor Ort (Daten von tatsächlichen Benutzern) als auch im Labor (Daten von Geschwindigkeitstesttools) messen.
INP im Feld messen
Es gibt zwei Möglichkeiten, INP vor Ort zu messen: Chrome User Experience Report (CrUX) und Real User Monitoring (RUM).
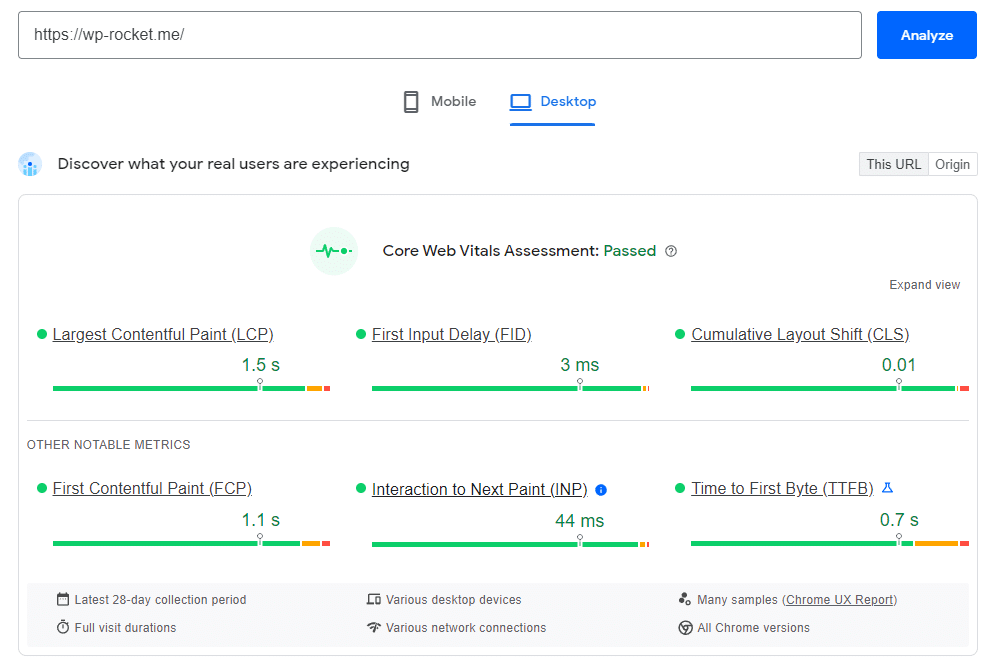
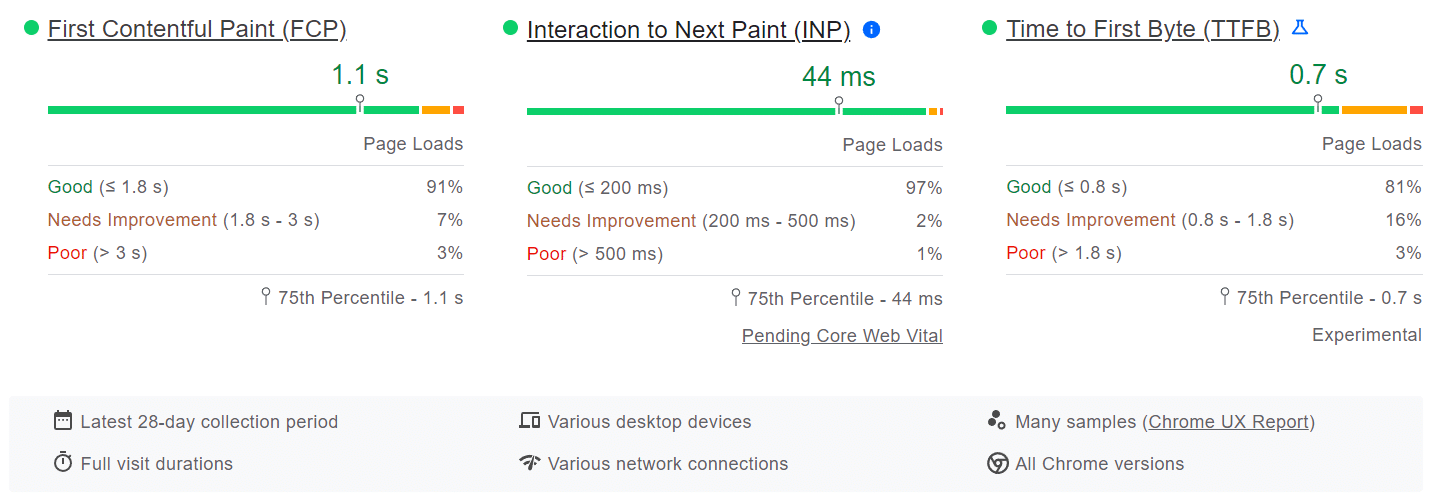
CrUX-Daten werden von Chrome-Browserbenutzern gesammelt, die sich dafür entschieden haben. Wenn Ihre Website für die CrUX-Bewertung qualifiziert ist, können Sie ihren INP mit dem Geschwindigkeitstesttool PageSpeed Insights von Google messen.

Google verwendet CrUX als offiziellen Datensatz zur Bewertung von Websites für sein Core Web Vitals-Programm. Wenn Ihre Website jedoch aus irgendeinem Grund nicht für CrUX geeignet ist (hauptsächlich aufgrund sehr geringer Besucherzahlen), müssen Sie Ihre eigenen Felddaten sammeln, indem Sie Ihrer Website Code hinzufügen. Anschließend können Sie diese Felddaten für eine tiefergehende Analyse an einen RUM-Anbieter weiterleiten.
Für die meisten Websites ist PageSpeed Insights ein ausreichend gutes Tool, um INP und alle damit verbundenen Core Web Vitals-Metriken zu messen.
Allerdings stellt Ihnen CrUX keine detaillierten Informationen zu seinen Ergebnissen zur Verfügung. Wenn Sie Ihre Kennzahlen weiter verstehen und verbessern möchten, empfiehlt sich die Investition in eine RUM-Lösung. Die Beschreibung der Verwendung dieser Tools würde den Rahmen dieses Artikels sprengen. Sie können sich Datadog und New Relic ansehen, zwei beliebte kostenlose RUM-Lösungen.
Hinweis: Bei der INP-Messung kann es zu starken Unterschieden zwischen Feld- und Labordaten kommen. Idealerweise sollten Sie Metriken aus der Praxis sammeln, da Sie so ein Maß dafür erhalten, was tatsächliche Benutzer erleben. Mithilfe dieser Daten können Sie dann Ihr INP weiter optimieren. Wir werden das in einem späteren Abschnitt behandeln.
INP ohne Felddaten messen
Sie können INP nicht im Labor messen, aber wenn Sie Felddaten aus irgendeinem Grund nicht messen können – weil sich nur sehr wenige Website-Besucher für CrUX qualifizieren oder Sie nicht über genügend Ressourcen verfügen, um in RUM zu investieren – können Sie Ihren potenziellen INP-Score trotzdem um verbessern Finden langsamer Interaktionen im Labor.

Hinweis: Wie oben erwähnt ist eine INP-Messung im Labor nicht möglich. Die folgenden Vorschläge geben Ihnen nur einen groben Überblick über die tatsächliche INP-Metrik. Sie können sich nicht auf Labormessungen verlassen, um Feldmetriken wie INP vorherzusagen, da diese nicht genau simulieren, wie echte Benutzer Ihre Website nutzen.
Die Chrome-Browsererweiterung Web Vitals ist die einfachste Möglichkeit, die Latenz von Benutzerinteraktionen zu testen. Testen Sie nach der Aktivierung die typischen Interaktionen Ihrer Website. Die Erweiterung gibt detaillierte Diagnoseinformationen für jede Interaktion an die Konsole aus.
Nach der Installation der Erweiterung müssen Sie allgemeine Benutzerinteraktionsabläufe auf Ihrer Webseite identifizieren und die Reaktionsfähigkeit dieser Interaktionen einzeln testen. Zum Beispiel das Absenden eines Formulars oder das Hinzufügen eines Artikels zum Warenkorb. Sie können den Schritt-für-Schritt-Anleitungen von web.dev folgen, um loszulegen. Es ist kein perfekter Workaround, aber in Ermangelung von Felddaten eine großartige Alternative.
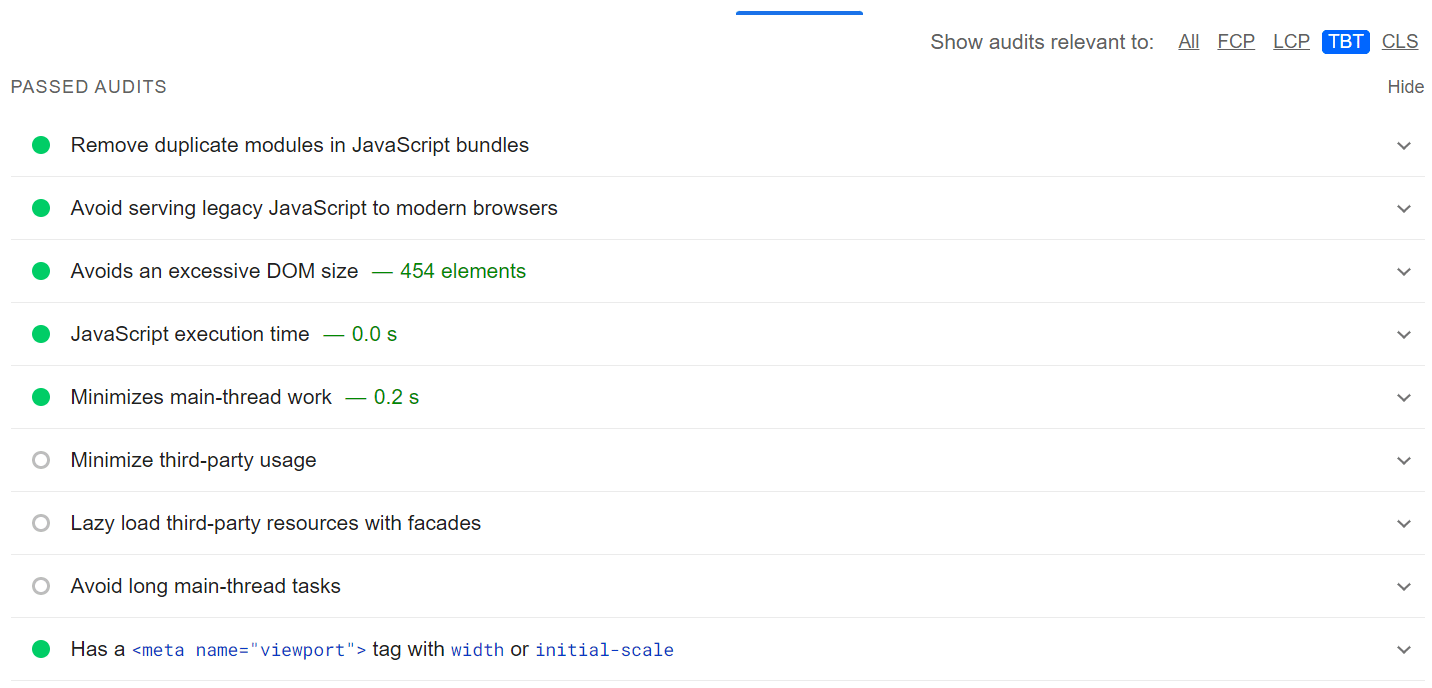
Eine weitere Möglichkeit besteht darin, die TBT-Metrik (Total Blocking Time) Ihrer Website zu messen. Es korreliert ziemlich gut mit INP und kann Hinweise auf Interaktionen geben, auf die Sie sich konzentrieren können. Zwei großartige Tools zur Messung der TBT Ihrer Seite sind Lighthouse und PageSpeed Insights.

Beachten Sie jedoch, dass TBT langsame Interaktionen nach dem Laden der Seite nicht misst.
So optimieren Sie die Interaktion mit Next Paint (INP)
Der erste Schritt zur Verbesserung des INP Ihrer Website besteht darin, die langsamsten Interaktionen zu identifizieren. Im vorherigen Abschnitt wird erläutert, wie Sie Felddaten sammeln, um die langsamsten Interaktionen Ihrer Website zu diagnostizieren.
Sobald Sie das verstanden haben, können Sie diese langsamen Wechselwirkungen im Labor analysieren und eine geeignete Lösung finden.
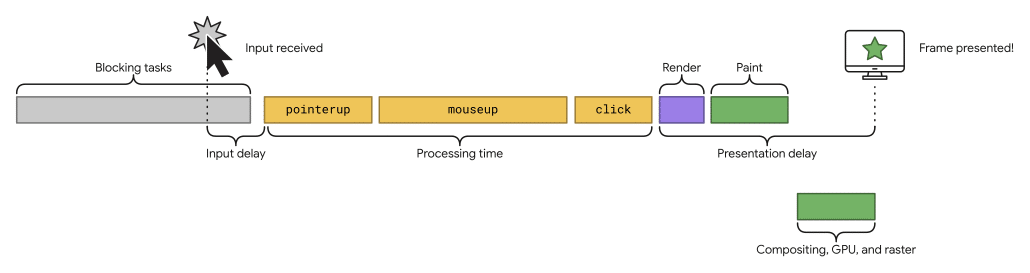
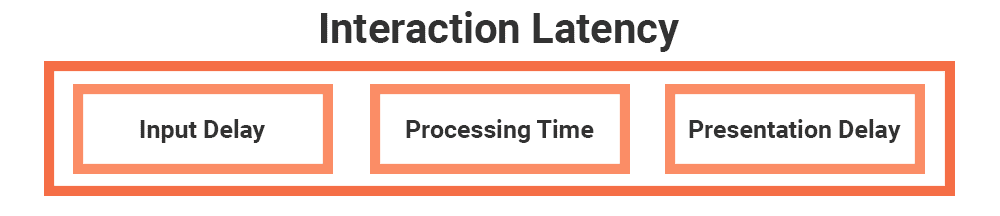
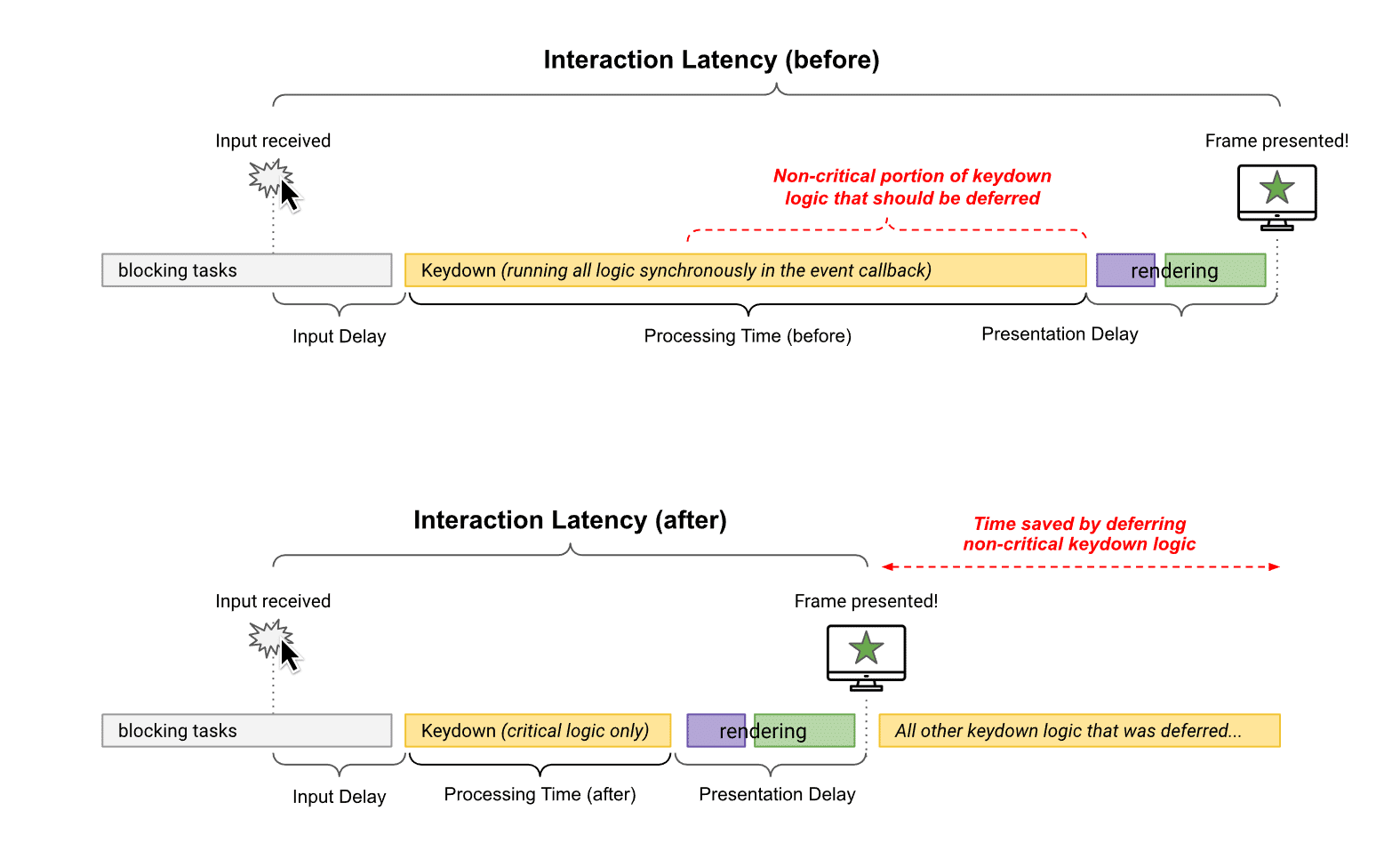
Jede Benutzerinteraktion besteht aus drei Phasen. Sie können diese Phasen einzeln betrachten, um herauszufinden, wie Sie die gesamte Interaktionslatenz optimieren können.
- Eingabeverzögerung: Diese beginnt, wenn ein Benutzer eine Interaktion initiiert, und endet, wenn der Ereignisrückruf der Interaktion ausgeführt wird.
- Verarbeitungszeit: Die Zeit, die für den Abschluss der Ereignisrückrufe benötigt wird.
- Präsentationsverzögerung: Die Zeit, die der Browser benötigt, um den nächsten Frame mit visuellem Feedback zu aktualisieren.

Jede Phase einer Benutzerinteraktion trägt zur endgültigen Interaktionslatenz und damit zum INP-Score bei. Um die Reaktionsfähigkeit zu beschleunigen, ist es wichtig zu wissen, wie jede Phase optimiert werden kann.
Optimierung der Eingabeverzögerung
Die Eingabeverzögerung ist der erste Teil jeder Benutzerinteraktion. Jeder, der Videospiele spielt, weiß, wie frustrierend es ist, wenn es zu Eingabeverzögerungen kommt. Gleiches gilt für Website-Interaktionen.
Abhängig von der Interaktion können sich Eingabeverzögerungen von einigen Millisekunden bis hin zu Hunderten von Millisekunden erstrecken. Dies kann mehrere Gründe haben: ausgelastete Haupt-Thread-Aktivität, Fehler, überlappende Interaktionen usw.

Unabhängig vom Grund müssen Sie die Eingabeverzögerung auf ein Minimum beschränken, damit der Ereignisrückruf so schnell wie möglich ausgeführt werden kann. Hier sind drei Möglichkeiten, wie Sie die Eingabeverzögerung reduzieren können:
- Reduzieren Sie die Anzahl der Ressourcen, die eine Seite benötigt, um voll funktionsfähig zu sein.
- Vermeiden Sie das Laden großer Skripte, da diese eine ressourcenintensive Skriptauswertung durch den Browser erfordern und den Hauptthread blockieren. Erwägen Sie, Ihre Skripte in mehrere Abschnitte aufzuteilen und diese zu verteilen.
- Fügen Sie so wenig JavaScript wie möglich in Ihren Code ein.
Reduzierung der Verarbeitungszeit für Ereignisrückrufe
Der nächste Teil der Optimierung Ihres INP-Scores besteht darin, die Zeit zu reduzieren, die für die Verarbeitung der Ereignisrückrufe einer Interaktion benötigt wird.
Neben der Optimierung des Codes des Ereignisrückrufs können Sie einige Maßnahmen ergreifen, um die Verarbeitungszeit zu verkürzen:
- Blockieren Sie nicht den Hauptthread. Teilen Sie Ihre langen Aufgaben (>50 ms) in kleinere Aufgaben auf.
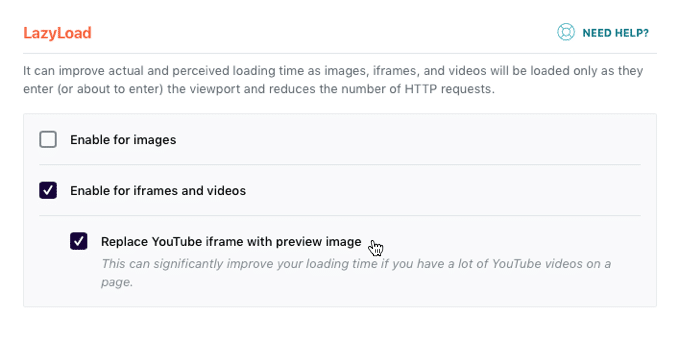
- Wenn Sie etwas in Ihre Seite einbetten, vermeiden Sie es, diese zu laden, wenn sie nicht verwendet werden. Beispielsweise ist es nicht effizient, YouTube-Videos zu laden, wenn der Benutzer nicht die Absicht hat, sie abzuspielen.
Hier kann WP Rocket, eines der besten WordPress-Performance-Plugins, immens helfen. Sie können die Funktion „YouTube-Iframe durch Vorschaubild ersetzen“ aktivieren, um jeden YouTube-Iframe durch ein Miniaturbild zu ersetzen.

Das Iframe-Tag lädt und spielt das Video erst ab, nachdem ein Besucher auf das Miniaturbild geklickt hat. Die leistungsstarken Funktionen von WP Rocket können Ihre Ladezeit verlängern und Ihre Core Web Vitals verbessern.
- Vermeiden Sie Skripte von Drittanbietern in Ihrem Code. Für Skripte von Drittanbietern, die Sie verwenden, können Tools wie Google Tag Manager oder Cloudflare Zaraz Ihnen dabei helfen, das Laden dieser Skripte zu optimieren.
- Verschieben Sie unnötige Aufgaben, um sie später asynchron auszuführen. Sie können dies mit der integrierten verzögerten Funktion „JavaScript laden“ von WP Rocket aktivieren.
Der Hauptthread einer Webseite kann jeweils nur eine Aufgabe im Browser verarbeiten. Zu den Aufgaben können Aktivitäten wie das Parsen von HTML/CSS, das Rendern der Seite und das Ausführen von JS-Code gehören. Wenn eine Aufgabe über einen längeren Zeitraum ausgeführt wird (z. B. 50 Millisekunden oder mehr), werden alle anderen Aufgaben, einschließlich Benutzerinteraktionen, zurückgehalten
In manchen Fällen kann es vorkommen, dass ein Theme oder Plugin Ihren Hauptthread verlangsamt. Da Sie nicht viel Kontrolle über den Code haben, können Sie sich an die Theme- oder Plugin-Autoren wenden, um eine geeignete Lösung zu finden.
Indem Sie Ihre langen Aufgaben in kleinere Abschnitte aufteilen, geben Sie dem Hauptthread mehr Zeit für Aufgaben mit hoher Priorität, zu denen auch Benutzerinteraktionen gehören. Das Ergebnis ist eine flotte Website!
Minimierung der Präsentationsverzögerung
Der letzte Teil der Benutzerinteraktion ist die Präsentationsverzögerung. Es ist die Zeit zwischen dem Abschluss von Event-Callbacks und dem Malen des nächsten Frames mit visuellem Feedback.
Normalerweise nimmt die Präsentationsverzögerung die geringste Zeit für Benutzerinteraktionen in Anspruch. Es kann jedoch auf verschiedene Arten zurückgehalten werden. Hier sind einige Möglichkeiten, um es auf ein Minimum zu beschränken:
- Halten Sie die DOM-Größe auf ein Minimum. Seitenrendering-Aufgaben werden je nach DOM-Größe vergrößert oder verkleinert. Das Aktualisieren eines großen DOM für jede Benutzerinteraktion kann für den Browser sehr teuer werden. Darüber hinaus benötigt ein großes DOM mehr Zeit, um den ersten Status einer Seite darzustellen. Weitere Informationen finden Sie in unserem praktischen Leitfaden zur DOM-Größe.
- Rendern Sie Elemente außerhalb des Bildschirms träge. Wenn ein großer Teil Ihres Seiteninhalts für den Benutzer beim Laden der Seite nicht sichtbar ist, kann das langsame Rendern von Off-Screen-Elementen eine schnellere Interaktion mit Bildschirminhalten ermöglichen. Mit der CSS-Eigenschaft „ content-visibility“ können Sie dies ganz einfach erreichen, ohne zusätzlichen Code oder Plugins hinzuzufügen.
- Vermeiden Sie die Darstellung von HTML mit JavaScript. Browser analysieren und rendern HTML optimal, um das bestmögliche Benutzererlebnis zu bieten. Die Verwendung von JS zum Rendern von Teilen von HTML ist in Ordnung und ein wesentlicher Bestandteil der meisten Benutzerinteraktionen. Das Rendern großer HTML-Blöcke mit JS wirkt sich jedoch erheblich auf die Renderleistung Ihrer Website aus, einschließlich Präsentationsverzögerungen bei Benutzerinteraktionen.
Steigern Sie den INP-Score Ihrer Website mit WP Rocket
WP Rocket bietet viele Optionen, um Ihrer Website sofortige Leistungsvorteile zu bieten. Von der automatischen Aktivierung von Seiten-Caching und Cache-Vorladen bis hin zur GZIP-Komprimierung und E-Commerce-Optimierung wendet es 80 % der Best Practices für die Web-Performance an, damit Ihre Website direkt nach der Aktivierung blitzschnell läuft!
Neben der Anwendung der meisten Best Practices für die Webleistung bei der Aktivierung bietet WP Rocket leistungsstarke Funktionen wie Lazy Loading, das Entfernen nicht verwendeter CSS und die Optimierung von JavaScript.
Am wichtigsten ist, dass Sie die integrierte Funktion von WP Rocket nutzen können, um die Ausführung von JS-Skripten bis zur Benutzerinteraktion zu verzögern. Dies verkürzt die anfängliche Ladezeit der Seite und verbessert die Interaktivität. Es wirkt sich auch auf Core Web Vitals-Metriken wie Largest Contentful Paint (LCP), First Input Delay (FID) und die bevorstehende Interaction to Next Paint (INP) aus.
Zusammenfassung
Da INP im März 2024 FID als zentrale Web-Vital-Metrik ersetzt, kann die Art und Weise, wie Ihre Website mit Benutzerinteraktionen umgeht, einen erheblichen Einfluss auf ihre SEO haben.
Wenn Sie eine hochgradig interaktive Website haben, kann die Optimierung des INP Ihrer Website wie ein nie endender Prozess erscheinen. Es gibt immer noch eine weitere Interaktion, die optimiert werden muss. Das Hinzufügen neuer Funktionen erhöht die Belastung nur noch mehr. Allerdings muss man irgendwo anfangen. Dieser Artikel hat Ihnen hoffentlich den richtigen Start gegeben.
Ein besserer INP-Score bedeutet auch ein besseres Benutzererlebnis, und das ist die ganze Zeit und Mühe wert!
