10 einfache Optimierungen zur Verbesserung des Website -Layouts mit Beaver Builder
Veröffentlicht: 2025-01-24 Kostenlose Beaver Builder -Vorlagen! Beginnen Sie bei Assistant.pro


Sie fragen sich, wie Sie das Website -Layout mit Beaver Builder verbessern können? Das Entwerfen einer Website, die poliert aussieht und gut funktioniert, muss nicht kompliziert sein.
Mit der intuitiven Oberfläche von Beaver Builder und vielseitigen Modulen können Sie problemlos Anpassungen vornehmen, die einen großen Einfluss auf die Benutzererfahrung haben. Von der Optimierung Ihres Abstands und Ihrer Typografie bis hin zur strategischen Einfügen von Call-to-Action-Schaltflächen ist jeder Tipp so konzipiert, dass Sie eine professionelle und funktionale Website erstellen können, die sich von der Menge abhebt.
In diesem Artikel werden wir 10 einfache Möglichkeiten untersuchen, um das Layout und das Design der Website mithilfe von Beaver Builder zu verbessern.
Diese einfachen, aber effektiven Tipps helfen Ihnen dabei, eine visuell ansprechende, benutzerfreundliche Website zu erstellen, auf der die Besucher engagiert und zurückkommen, um mehr zu erhalten:
Der konsistente Abstand zwischen Text, Bildern und Schaltflächen kann die visuelle Anziehungskraft Ihrer Website erheblich verbessern. Wenn Elemente gleichmäßig verteilt sind, fühlt sich das Layout organisiert und leichter zu navigieren an. Überfüllte Designs hingegen können Benutzer überwältigen und zu einem schlechten Engagement führen.
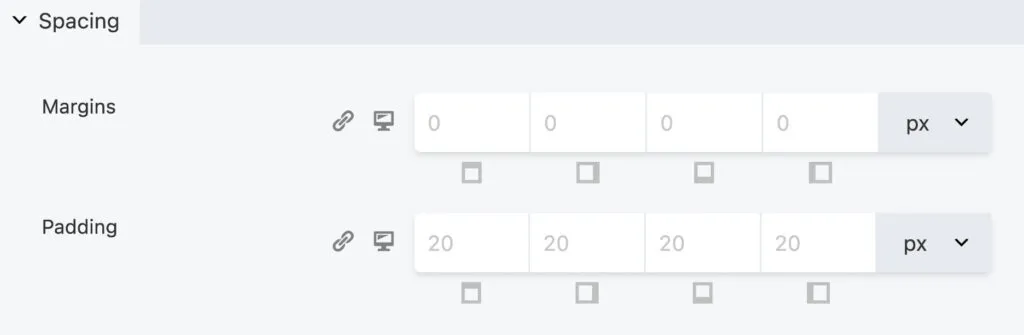
Die erweiterte Registerkarte von Beaver Builder bietet eine präzise Kontrolle über Margen und Polsterung und hilft Ihnen dabei, einen konsistenten Abstand auf Ihrer Website zu erhalten. Im Abschnitt Abstand der Registerkarte Erweitert können Sie die Standardmargen für Zeilen, Spalten und Module sowie die Polsterung für Zeilen und Spalten einstellen:

Mit der Funktion für globale Einstellungen können Sie Standardwerte für Schlüsseloptionen festlegen, einschließlich Zeilen-Max-Width, Margin/Polster, Haltepunkte und benutzerdefiniertem Code (CSS & JavaScript). Diese Einstellungen werden ortsweit angewendet, können jedoch nach Bedarf auf Flexibilität auf Zeile, Spalte oder Modul angewendet werden.
Der konsistente Abstand erzeugt nicht nur eine visuelle Harmonie, sondern verbessert auch die Lesbarkeit und hilft, die Aufmerksamkeit auf Schlüsselelemente zu lenken. Durch die ordnungsgemäße Ausrichtung von Abschnitten machen Sie Ihre Inhalte für Ihre Besucher zugänglich und angenehmer.
Der zusammenhängende Einsatz von Farbe und Typografie ist für die Festlegung einer starken Markenidentität von wesentlicher Bedeutung. Die globalen Stile von Beaver Builder erleichtern es einfach, diese Elemente-Site-Wide zu definieren und sicherzustellen, dass jede Seite professionell und einheitlich aussieht.
Wählen Sie zunächst eine Farbpalette aus, die mit Ihrer Marke übereinstimmt. Wählen Sie primäre und sekundäre Farben und verwenden Sie sie konsistent über alle Module, Zeilen und Vorlagen. Dies schafft eine visuell einheitliche Erfahrung und verstärkt die Markenerkennung.
In ähnlicher Weise setzen Sie die globale Typografie ein, um die Gleichmäßigkeit in Schriftarten, Größen und Gewichten aufrechtzuerhalten. Verwenden Sie beispielsweise eine Schriftart für Überschriften und eine andere für Körpertext. Definieren Sie Schriftgrößen und Linienhöhen, die gut für die Lesbarkeit geeignet sind, und stellen Sie sicher, dass diese Einstellungen ortsweit anwenden.
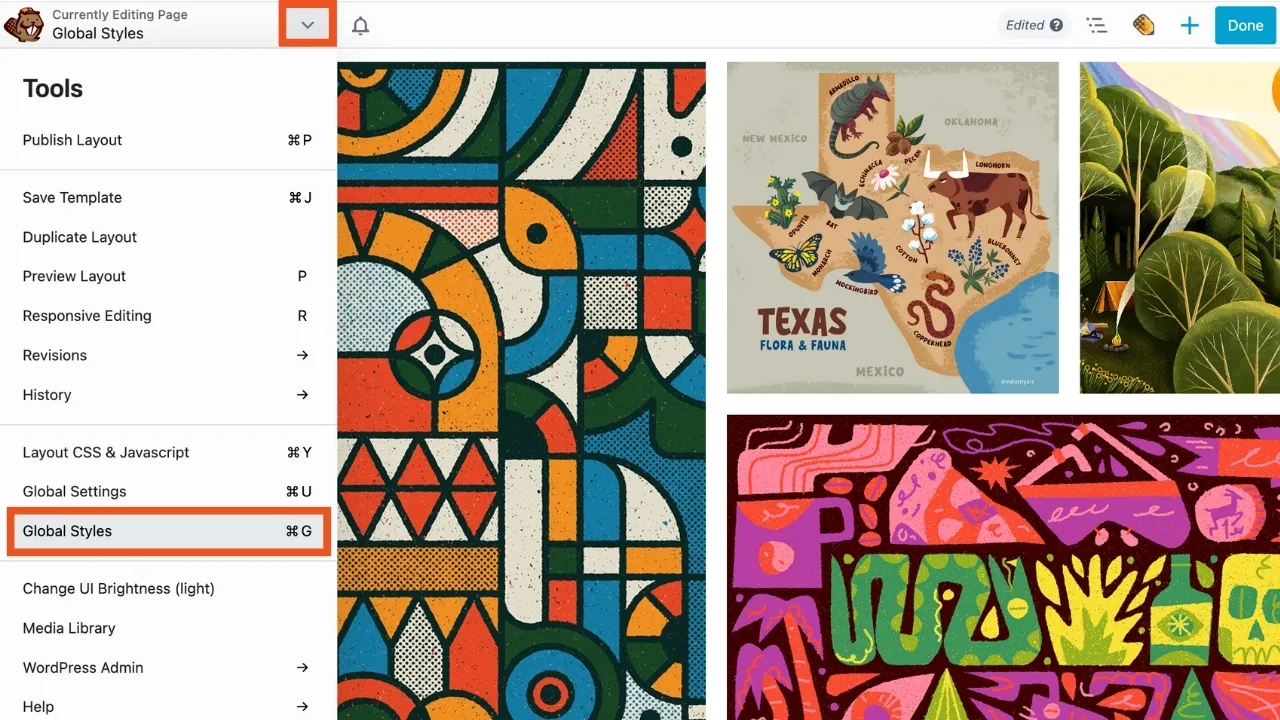
Um diese Einstellungen zu konfigurieren, navigieren Sie zum Tools -Menü innerhalb des Beaver Builder -Editors:

Sobald Ihre globalen Stile vorhanden sind, befolgen neue Inhalte diese Regeln automatisch, um Zeit zu sparen und die Konsistenz aufrechtzuerhalten.
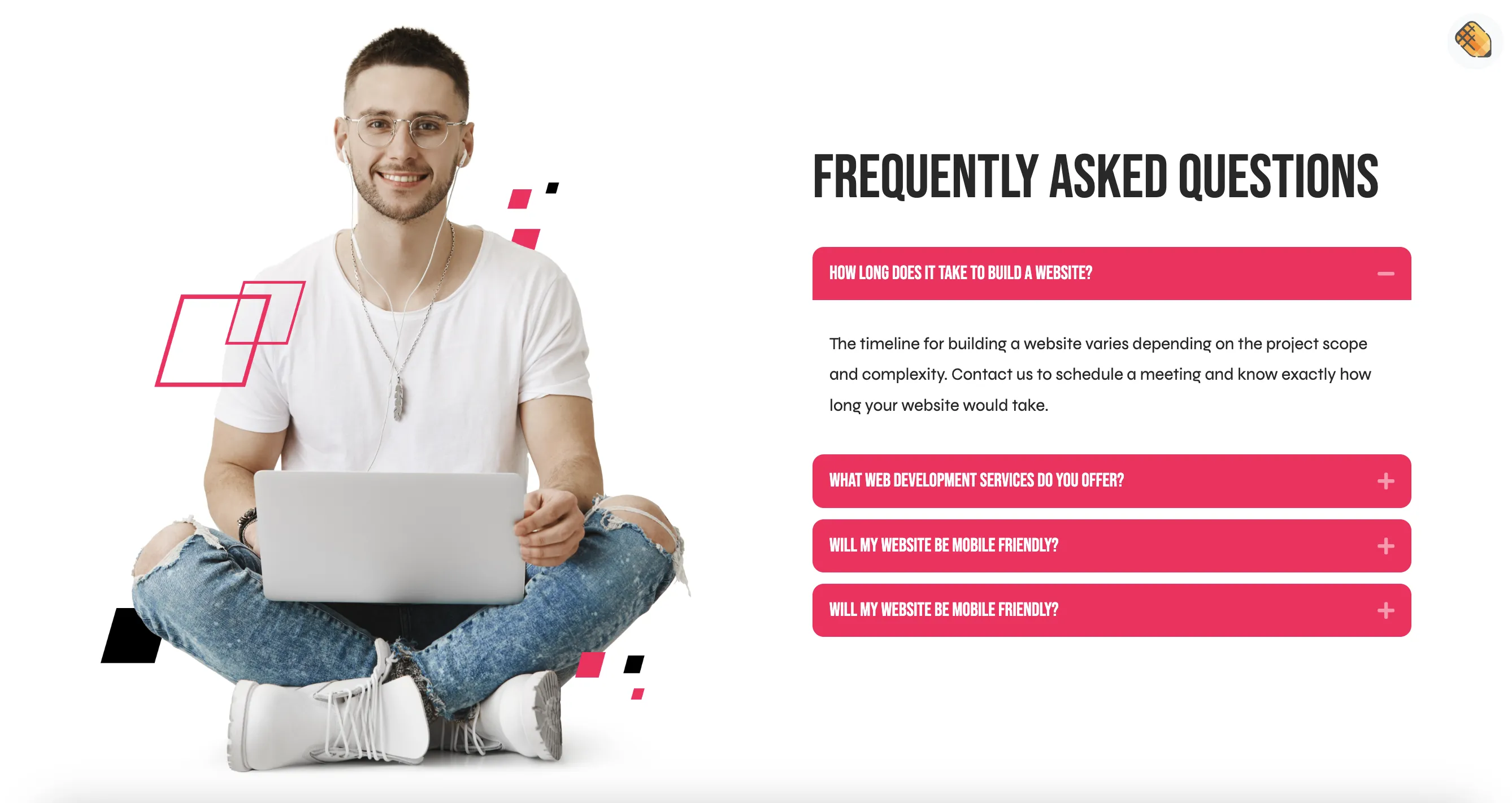
Überschriften sind nicht nur für die Ästhetik; Sie spielen eine entscheidende Rolle bei der Organisation Ihrer Inhalte und der Führung von Benutzern über Ihre Website. Die richtige Verwendung von Überschriften - H1 für Titel, H2 für Abschnittsüberschriften und H3 für Unterüberschriften - scannen die Besucher schnell und verstehen Sie die Hierarchie der Informationen.
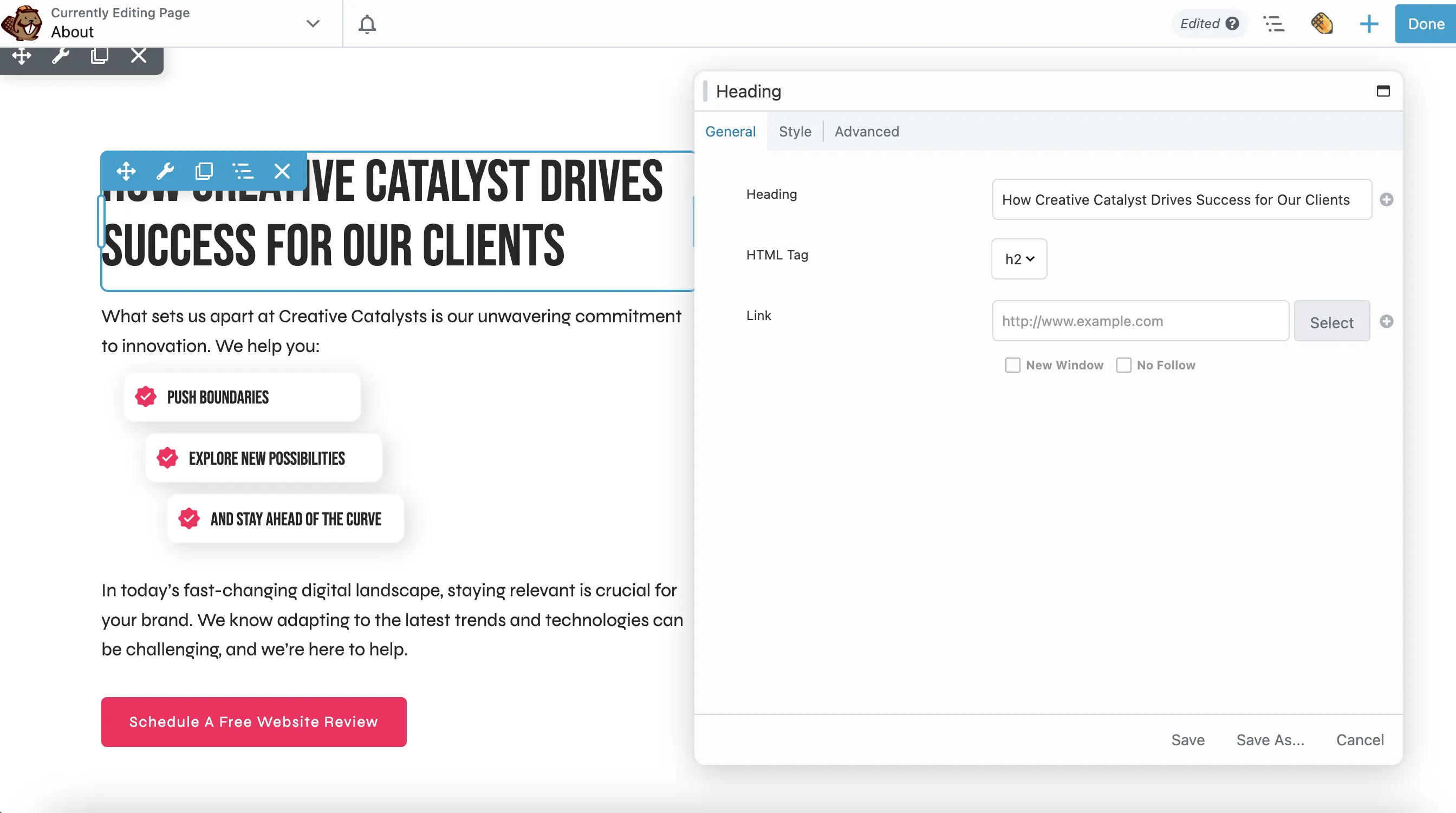
Im Beaver Builder können Sie leicht Überschriften stylen, um sie vom Körpertext zu unterscheiden. Verwenden Sie größere, kräftige Schriftarten für H1 -Überschriften, um sie als Haupttitel hervorzuheben. Passen Sie die Überschriften H2 und H3 so an, dass sie etwas kleiner sind, aber immer noch unterschiedlich genug sind, um die Benutzer effektiv zu führen:

Überschriften verbessern auch die SEO Ihrer Website, indem Sie Suchmaschinen inhaltliche Struktur signalisieren. Indem Sie Ihren Text mit klaren Tags und Stylen organisieren, verbessern Sie sowohl die Benutzererfahrung als auch die Sichtbarkeit von Suchmaschinen.
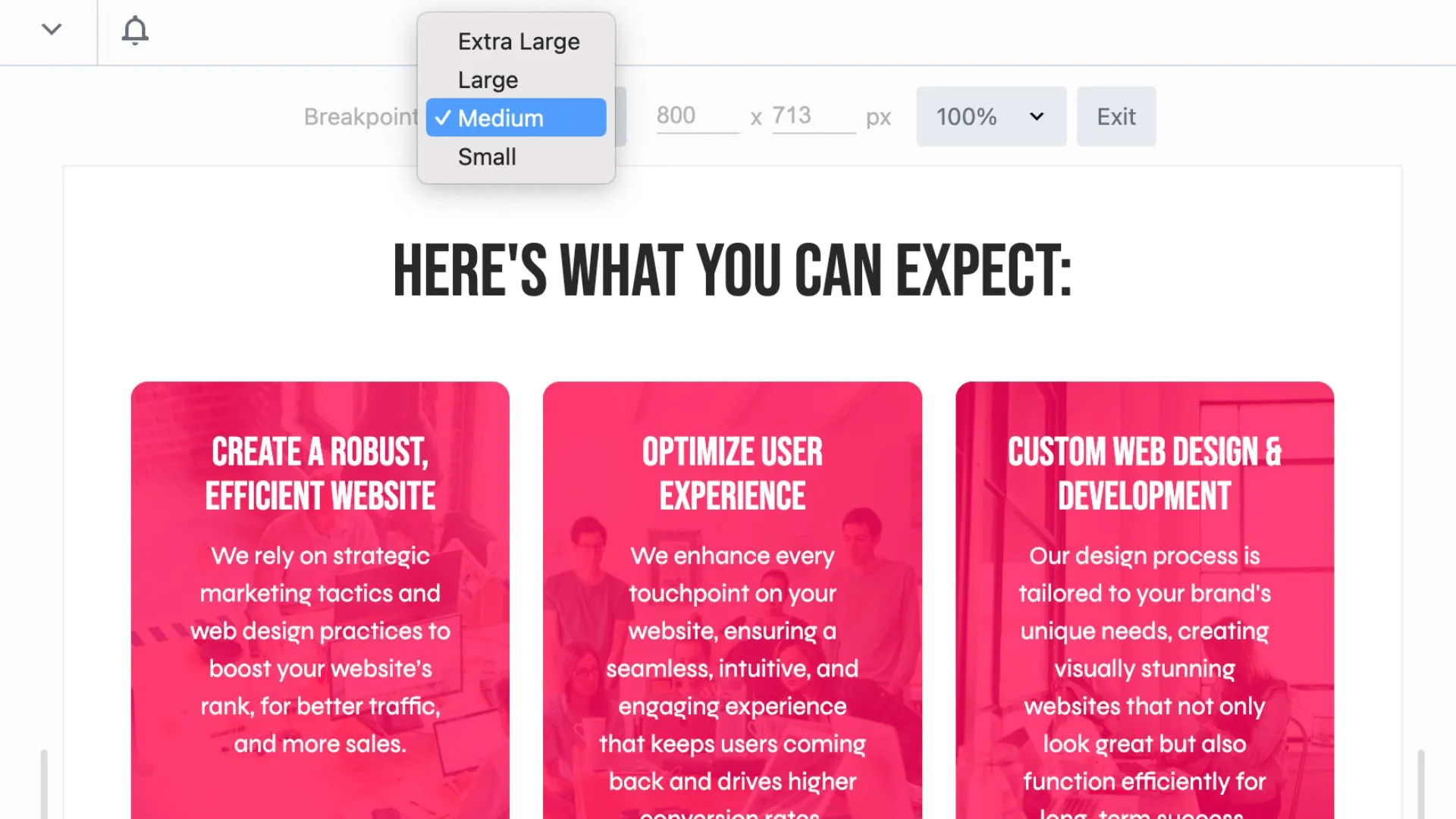
Mit einem erheblichen Teil des Webverkehrs von mobilen Geräten ist reaktionsschnell ein Muss. Benutzer erwarten, dass Websites auf kleineren Bildschirmen nahtlos aussehen und funktionieren. Die reaktionsschnellen Bearbeitungswerkzeuge von Beaver Builder machen es einfach, Ihre Website für mobile und Tablet -Benutzer anzupassen:


Aktivieren Sie den Responsive -Bearbeitungsmodus im Beaver Builder, um eine Vorschau zu erhalten, wie Ihre Website auf verschiedenen Geräten angezeigt wird. Passen Sie die Zeilen- und Spalteneinstellungen an, um sicherzustellen, dass die Elemente gut ausgerichtet und lesbar sind. Reduzieren Sie die Schriftgrößen oder ändern Sie Padding, um zu verhindern, dass sich Inhalte auf kleineren Bildschirmen beengt fühlen.
Darüber hinaus können Sie Elemente ausblenden oder neu ordnen, die auf Mobilgeräten nicht gut funktionieren. Dies stellt sicher, dass Benutzer über ein optimiertes und angenehmes Browsing -Erlebnis verfügen, unabhängig davon, welches Gerät sie verwenden.
Whitespace oder negativen Raum bezieht sich auf die leeren Bereiche um Text, Bilder und andere Elemente. Es ist ein grundlegendes Design -Tool, das die Lesbarkeit verbessert, wichtige Inhalte hervorhebt und einen sauberen, professionellen Look erstellt:

Um Whitespace effektiv zu verwenden, erhöhen Sie die Polsterung um Textblöcke, Bilder und Schaltflächen. Fügen Sie beispielsweise zusätzlichen Platz zwischen Abschnitten hinzu, um sie visuell zu trennen und das Layout offen zu machen. Diese Technik kann Ihre Website moderner und organisierter aussehen lassen.
Denken Sie daran, Whitespace ist nicht nur einen leeren Raum - es ist ein aktiver Teil Ihres Designs, der die allgemeine Benutzererfahrung erhöhen kann.
Bilder spielen eine wichtige Rolle, um die Aufmerksamkeit der Besucher auf sich zu ziehen und Ihre Markenbotschaft zu vermitteln. Hochauflösende und relevante Bilder lassen Ihre Website professionell und engagiert aussehen. Große Bilddateien können jedoch Ihre Website verlangsamen, sodass die Optimierung der Schlüssel ist.
Komprimieren Sie sie vor dem Hochladen von Bildern mithilfe von Tools wie Tinypng oder ImageOptim. Dies reduziert die Dateigröße, ohne die Qualität zu beeinträchtigen. Verwenden Sie JPGs für Fotos und PNGs für Grafiken mit transparenten Hintergründen. Entscheiden Sie sich für Symbole und Logos für skalierbare Vektorgrafiken (SVG), um sicherzustellen, dass sie auf allen Geräten scharf erscheinen.
Überprüfen Sie Ihre Website regelmäßig, um veraltete oder qualitativ hochwertige Bilder durch frische, hochauflösende Alternativen zu ersetzen. Dadurch sieht Ihre Website modern und poliert aus.
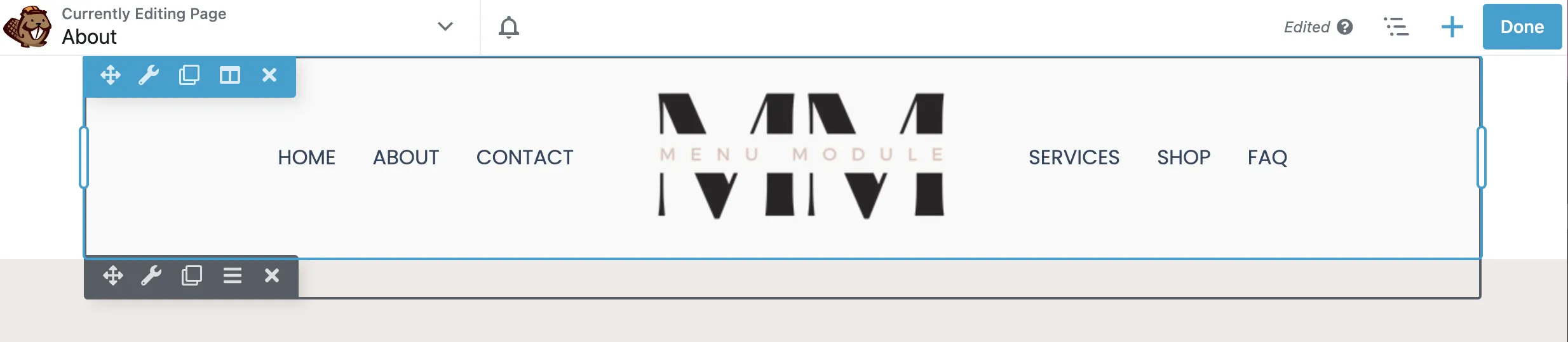
Die klare Navigation ist entscheidend, um Benutzern zu helfen, die von ihnen benötigten Informationen zu finden. Ein gut strukturiertes Menü verbessert die Benutzererfahrung und ermutigt die Besucher, mehr von Ihrer Website zu erkunden. Mit Beaver Builders Menümodul können Sie attraktive, funktionale Navigationsleisten erstellen:

Stellen Sie sicher, dass Ihr Navigationsmenü einfach und intuitiv ist. Begrenzen Sie die Anzahl der Menüelemente, um überwältigende Benutzer zu vermeiden, und gruppenbezogene Seiten unter Dropdown -Menüs bei Bedarf. Erwägen Sie, klebrige Header hinzuzufügen, damit das Menü als Benutzer scrollen bleibt.
Der Beaver -Themer geht noch einen Schritt weiter, indem Sie mithilfe von Page Builder von Beaver Builder vollständig angepasste Header und Fußzeilen erstellen können. Dies bedeutet, dass Sie Navigationselemente entwerfen können, die perfekt mit dem Stil und Funktionen Ihrer Website übereinstimmen und gleichzeitig ein kohäsives Design auf allen Seiten aufrechterhalten.
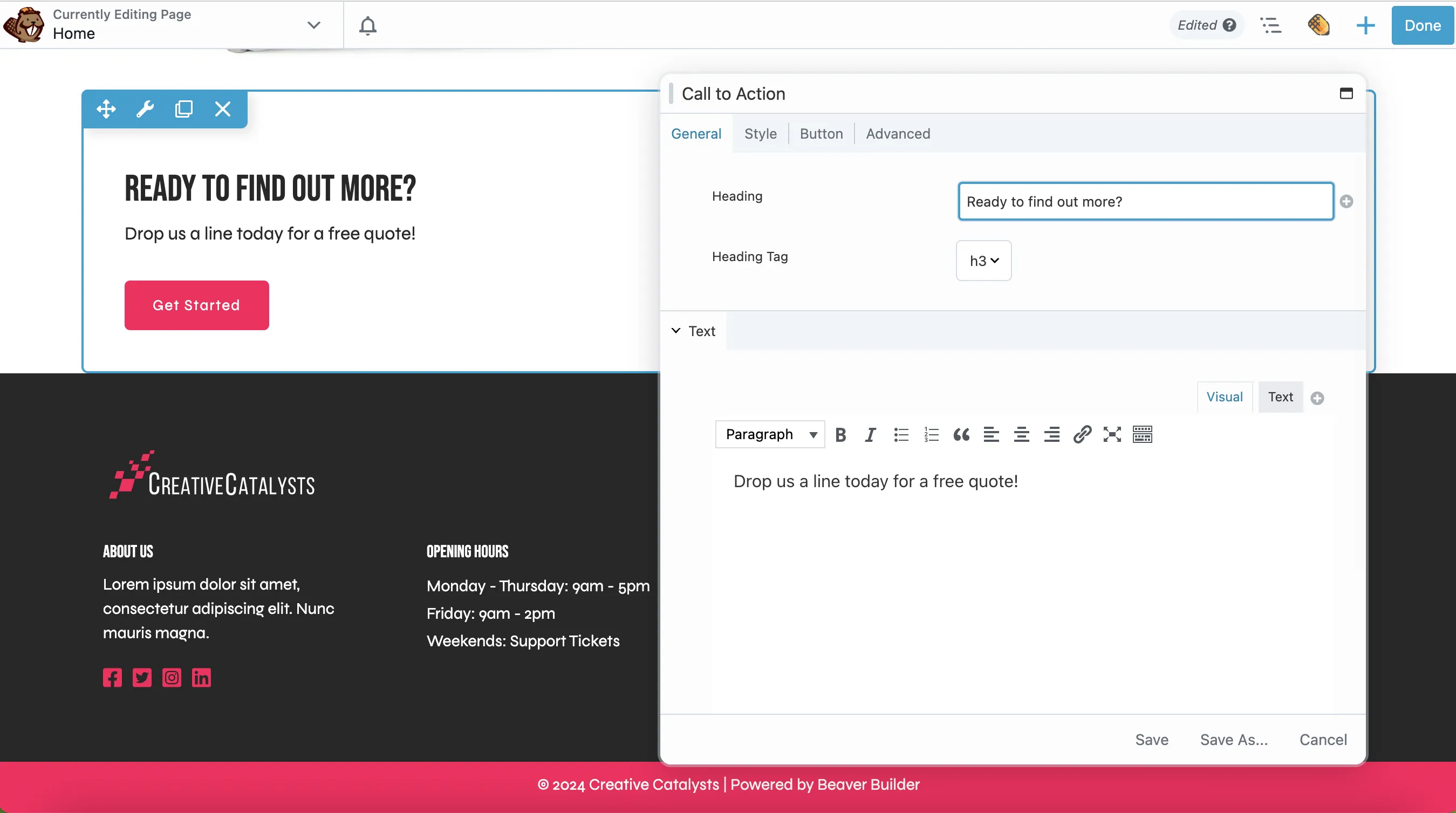
CTA-Schaltflächen (Call-to-Action) sind für das Fahren von Engagement unerlässlich, unabhängig davon, ob es sich für einen Newsletter anmeldet, einen Kauf tätigt oder eine Ressource herunterlädt. Um ihre Wirkung zu maximieren, positionieren Sie CTAs prominent und entwerfen Sie sie, um sich herauszufinden.
Der Beaver Builder macht diesen Prozess mit seinen anpassbaren Callout-, Call-to-Action- und Taste-Modulen einfach, sodass Sie auffällige CTAs mit einstellbarem Text, Farben, Schriftarten, Größen und Ausrichtung entwerfen können:

Sie können CTAs strategisch mithilfe der Drag & Drop-Funktionalität von Beaver Builder positionieren und sicherstellen, dass sie in Bereichen mit hoher Sichtbarkeit wie oben oder am Ende der Schlüsselabschnitte platziert werden. Actionorientierter Text wie „Erste Schritte“ oder „More lernen“ können Klicks fördern, und die Designeinstellungen des Werkzeugs können mit Farbkontrast- und Schwebeffekten experimentieren, um die Schaltflächen zu popieren und gleichzeitig mit Ihrer allgemeinen Ästhetik übereinzustimmen.
Darüber hinaus stellt Beaver Builder sicher, dass CTAs reaktionsschnell sind und sich gut über Geräte hinweg gut abschneiden, wodurch ein nahtloses Engagement für alle Benutzer ermöglicht wird. Überprüfen Sie regelmäßig die Platzierung und Leistung Ihrer CTAs, um sicherzustellen, dass sie die gewünschten Ergebnisse vorantreiben.
Hintergründe können Ihrem Design Tiefe und visuelles Interesse verleihen. Mit Beaver Builder können Sie aus festen Farben, Gradienten oder hochwertigen Bildern auswählen, um Zeilen und Säulen zu verbessern. Das Hinzufügen von Overlays stellt sicher, dass der Text vor geschäftigen Hintergründen lesbar bleibt:

Wenden Sie beispielsweise eine semi-transparente dunkle Überlagerung auf ein Hintergrundbild an, um die Sichtbarkeit des Textes zu verbessern, ohne die Auswirkungen des Bildes zu verlieren. Gradienten sind eine weitere Option, die einen dynamischen und stilvollen Look erzeugen kann. Experimentieren Sie mit verschiedenen Kombinationen, um herauszufinden, was für Ihre Website am besten funktioniert.
Website -Design ist ein fortlaufender Prozess. Mit A/B -Tests können Sie verschiedene Layouts, Farben und CTAs vergleichen, um zu sehen, was mit Ihrem Publikum am besten schwingt. Flexible Module von Beaver Builder machen es einfach, Variationen zu implementieren und zu testen.
Das AB -Split -Test -Plugin verbessert diesen Vorgang, indem Sie ermöglicht, benutzerdefinierte Tests direkt im WordPress -Administratorbereich zu erstellen und zu verwalten. Mit seiner intuitiven Schnittstelle können Sie entweder ein dediziertes Dashboard verwenden oder spezifische On-Page-Elemente zum direkten Testen im Beaver Builder markieren:

Diese nahtlose Integration stellt sicher, dass die Optimierung Ihrer Website unkompliziert ist und Ihren Workflow nicht unterbricht. Durch regelmäßige Durchführung von A/B -Tests kann sich Ihre Website anpassen und verbessern und die sich entwickelnden Anforderungen Ihres Publikums konsequent erfüllen.
Die Verbesserung Ihres Website -Layouts erfordert nicht immer eine vollständige Überholung. Indem Sie sich auf diese überschaubaren, aber wirkungsvollen Verbesserungen konzentrieren, können Sie die Benutzererfahrung verbessern, die Funktionalität verbessern und das Engagement fördern. Jede dieser Anpassungen-ob es sich um eine Feinabstimmung, die Optimierung für mobile oder ein Nutzung von A/B-Tests-, steigt auf eine poliertere und professionellere Website.
Beaver Builder bietet die Tools, die Sie benötigen, um diese Änderungen problemlos zu implementieren. Egal, ob Sie ein erfahrener Designer oder ein Anfänger sind, diese Tipps sind zugänglich und umsetzbar, sodass Sie eine Website erstellen können.
Hinterlassen Sie einen Kommentar Absage Antwort