So verbessern Sie die Geschwindigkeit Ihrer WordPress-Site auf Mobilgeräten und Desktops
Veröffentlicht: 2023-11-21Langsame Websites sind schmerzhaft – und das nicht nur, wenn Sie darauf warten, dass das Rezept geladen wird, während Sie einen kochenden Topf und ein hungriges Kleinkind balancieren.
Wenn Sie eine WordPress-Site besitzen oder für deren Verwaltung verantwortlich sind, kann eine langsame Website Ihren Zielen schaden. Besucher werden es leid sein, darauf zu warten, dass Seiten geladen werden, und verlassen Ihre Website, ohne einen Kauf oder eine Anfrage zu tätigen, und kommen möglicherweise nicht wieder, um Ihnen eine zweite Chance zu geben.
Aber wenn Sie schlechte Leistungen satt haben, ist das nicht nur düster und düster. Sie müssen kein Experte für Webentwicklung sein, um Ihre WordPress-Website schneller laufen zu lassen. Sie benötigen keine Stunden zusätzlicher Zeit oder eine große Budgetgenehmigung durch das Management.
Es gibt viele Optimierungsstrategien, die einfach umzusetzen und äußerst effektiv sind! Und in vielen Fällen können Sie ein WordPress-Plugin installieren, um den Großteil der Arbeit zu erledigen.
Im Folgenden werfen wir einen Blick auf die Hauptursachen für langsame WordPress-Websites und besprechen die Bedeutung der Priorisierung der Seitengeschwindigkeit für mobile Besucher. Anschließend zeigen wir Ihnen, wie Sie die Geschwindigkeit Ihrer WordPress-Site messen und führen Sie durch eine 22-Schritte-Anleitung, um sie zu verbessern.
Häufige Ursachen für eine langsame Geschwindigkeit der WordPress-Site
Es gibt viele Gründe, warum eine WordPress-Website langsam sein kann. Manchmal liegt es einfach an einem Internetproblem oder einer schlechten Verbindung.
Das Problem könnte aber auch von der Website selbst herrühren. Zu den häufigsten Ursachen für langsame Ladezeiten gehören:
- Ein Hosting-Service von geringer Qualität
- Sie haben zu viele WordPress-Plugins auf Ihrer Website
- Bilder, die nicht optimiert sind
- Ein aufgeblähtes Theme oder Plugin
Manchmal ist es eine Kombination aus mehreren Faktoren, etwa großen Bilddateien und einem ausgelasteten Server. Glücklicherweise können Ihnen die meisten Tools zum Testen der Website-Geschwindigkeit dabei helfen, die Hauptursache zu ermitteln. Auf diese Weise können Sie die notwendigen Schritte unternehmen, um Ihre WordPress-Site zu beschleunigen.
Warum Sie der Geschwindigkeit mobiler Websites Priorität einräumen müssen
Wenn Sie an der Leistung Ihrer Website arbeiten, ist es wichtig zu bedenken, dass die meisten Menschen Ihre Seiten über ihre Mobiltelefone besuchen. Tatsächlich surfen über 60 Prozent der Internetnutzer weltweit auf einem mobilen Gerät im Internet.
Suchmaschinen haben ein begründetes Interesse daran, ihre Besucher auf zuverlässige Websites zu leiten, daher behalten sie Leistungsprobleme im Auge. Laut Google dauert das Laden einer mobilen Webseite durchschnittlich 8,6 Sekunden. Wenn Sie jedoch erfolgreich sein möchten, möchten Sie, dass die mobile Version Ihrer WordPress-Site viel schneller lädt.
Untersuchungen von Google zeigen, dass die Absprungrate um 32 Prozent steigt, wenn die Seitenladezeit von einer auf drei Sekunden steigt. Das bedeutet, dass viele Leute, die Ihre Website mit einem Mobiltelefon besuchen, die Website verlassen, wenn das Laden länger dauert.
Wenn Sie über einen Online-Shop verfügen, ist es sogar noch wichtiger, der Geschwindigkeit mobiler Websites Priorität einzuräumen. Im Jahr 2023 machten mobile E-Commerce-Verkäufe 60 Prozent aller Online-Käufe weltweit aus. Dies zeigt, dass immer mehr Menschen ihr Mobiltelefon nutzen, um Einkäufe zu erledigen.
Vor diesem Hintergrund sollten Sie sicherstellen, dass Ihre mobile Website ein nahtloses Einkaufserlebnis bietet. Idealerweise sollten Ihre Produktseiten in weniger als drei Sekunden geladen werden, auch wenn sie viele Bilder enthalten.
Wenn Sie über einen Blog oder eine Unternehmenswebsite verfügen, möchten Sie den mobilen Besuchern ebenfalls ein reibungsloses Benutzererlebnis bieten. Wenn das Laden Ihrer Beiträge oder Seiten lange dauert, werden viele Besucher Ihre Website wahrscheinlich verlassen, ohne sich Ihren Inhalt angesehen zu haben. Dies kann zu einem Rückgang der Aufrufe, Klicks, Verkäufe und Formularübermittlungen führen.
Beginnen Sie mit dem Benchmarking Ihrer Website
Bevor Sie mit der Optimierung Ihrer Website beginnen, sollten Sie einen Benchmark für deren aktuelle Leistung festlegen. Das bedeutet, einen Website-Seitengeschwindigkeitstest durchzuführen.
Dies ist nützlich, da es Ihnen einen klaren Hinweis darauf gibt, wie viel Arbeit Ihre Website benötigt. Und es kann Ihnen auch dabei helfen, Ihren Fortschritt zu messen, während Sie die Arbeit abschließen.
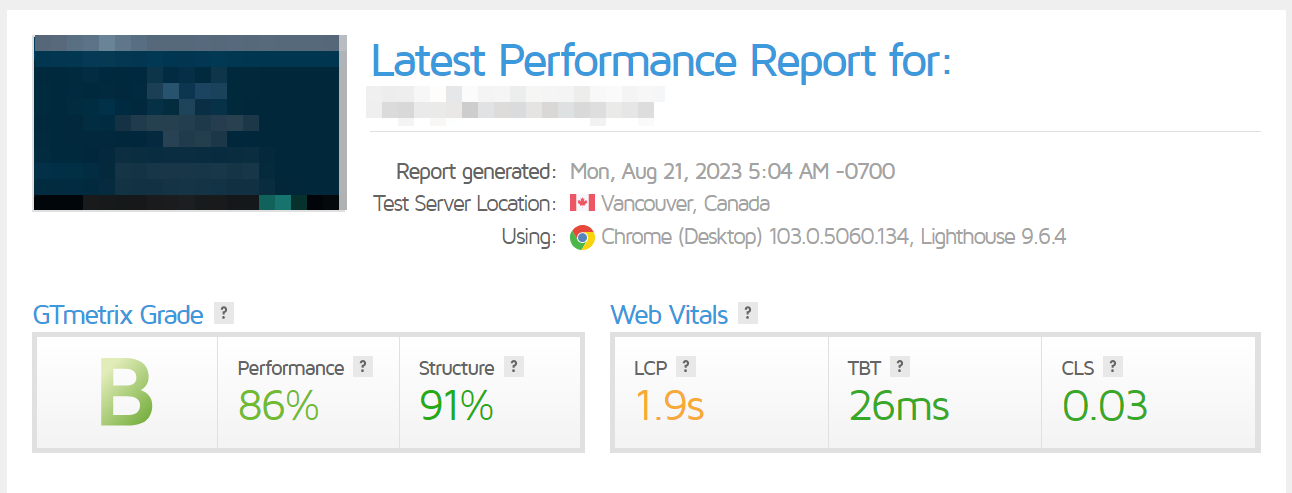
Es gibt mehrere Tools, die Sie verwenden können, darunter GTMetrix. Dabei werden Ergebnisse von zwei anderen Geschwindigkeitstest-Tools kombiniert: YSlow und Google PageSpeed Insights.
Nachdem Sie Ihre URL eingegeben haben, führt GTMetrix einen Test durch und erstellt einen Leistungsbericht mit einer Gesamtnote.

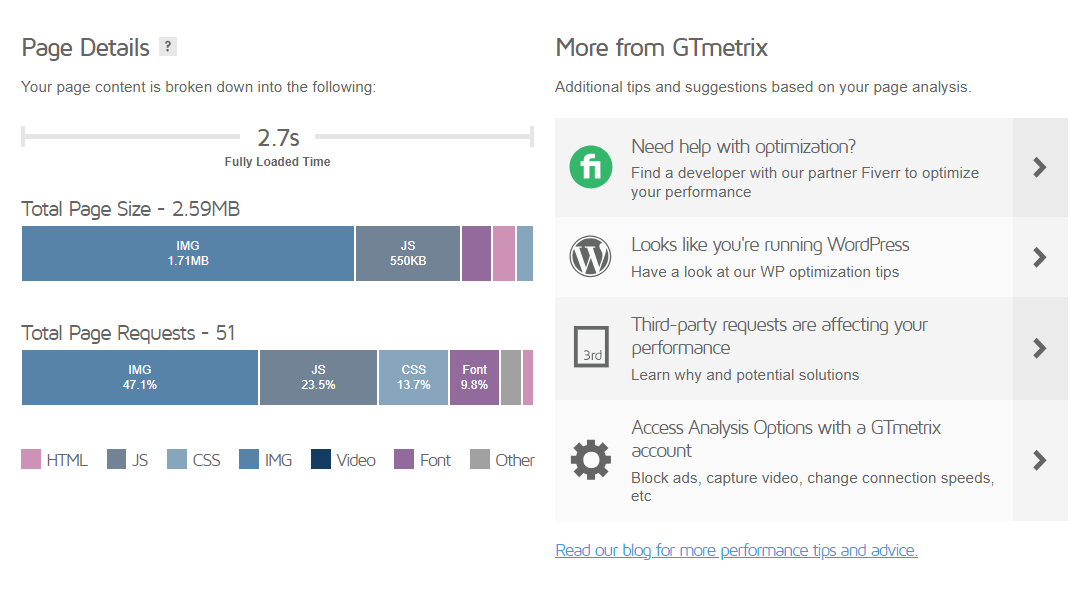
Es zeigt Ihnen auch, wie lange es dauert, bis Ihre Website vollständig geladen ist, die Gesamtseitengröße und -anfragen sowie andere wichtige Details.

Sie sollten eine Kopie dieses Berichts erstellen oder alle wichtigen Kennzahlen notieren. Auf diese Weise können Sie den Unterschied in den Ergebnissen erkennen, wenn Sie den Test erneut ausführen, nachdem Sie die Schritte in diesem Handbuch ausgeführt haben.
So verbessern Sie die Website-Geschwindigkeit auf WordPress (22 Schritte)
Nachdem Sie nun wissen, wie Sie die Geschwindigkeit Ihrer Seite messen können, schauen wir uns an, wie Sie sie am effektivsten verbessern können. Hier ist eine 22-Schritte-Anleitung für eine schnellere Website:
1. Wählen Sie einen schnellen SSD-Hosting-Anbieter
Wie bereits erwähnt, könnte Ihr Hosting-Anbieter der Grund dafür sein, dass Ihre Website langsam ist. Dieses Szenario ist wahrscheinlicher, wenn Sie sich für einen Einstiegsplan entschieden haben. Wenn dies der Fall ist, ist es möglicherweise an der Zeit, auf einen fortgeschritteneren Plan umzusteigen oder den Hoster ganz zu wechseln.
Um Ihre Website auf optimale Ladezeiten einzustellen, sollten Sie nach einem Unternehmen suchen, das schnelles SSD-Hosting anbietet. SSD steht für „Solid-State Drive“ (wobei „Drive“ eine Abkürzung für „Disk Drive“ ist).
Solid-State-Disk-Laufwerke sind in der Regel zuverlässiger als Festplattenlaufwerke (HDD). Außerdem bietet SSD-Hosting eine geringere Latenz. Das bedeutet, dass Ihre Inhalte den Besuchern schneller bereitgestellt werden können.
Die meisten seriösen Webhoster bieten SSD-Hosting an. Dennoch sollten Sie sich beim Einkaufen die Zeit nehmen, damit Sie einen Plan finden, der Ihren Bedürfnissen und Ihrem Budget entspricht.
2. Verwenden Sie die neueste PHP-Version
PHP ist eine der Programmiersprachen, auf denen WordPress basiert. Die Entwickler veröffentlichen häufig neuere Versionen von PHP, um die Software schneller laufen zu lassen und die Leistung zu verbessern.
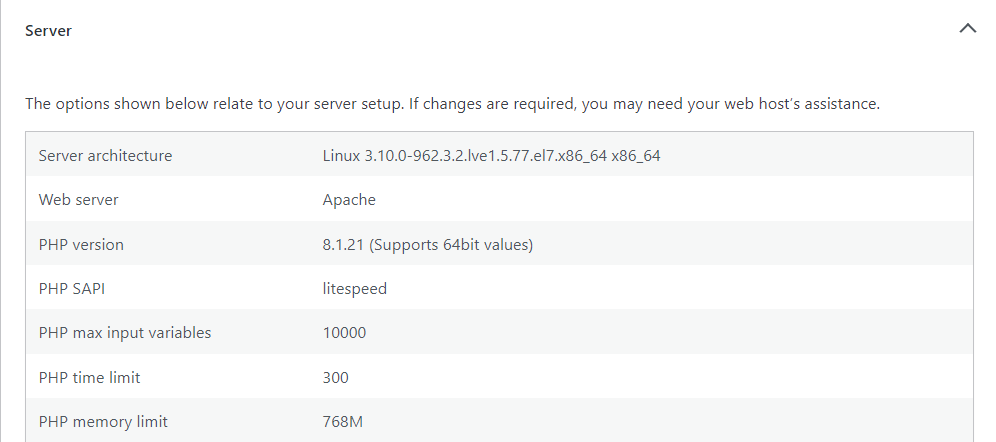
Wenn Ihre WordPress-Site auf einer älteren PHP-Version läuft, kann es zu langsamen Ladezeiten kommen. Sie können überprüfen, welche Version verwendet wird, indem Sie in Ihrem WordPress-Dashboard zu Tools → Site Health → Info navigieren und die Registerkarte Server auswählen.

WordPress empfiehlt die Verwendung von Version 7.4 oder höher. Zum Zeitpunkt des Schreibens ist die neueste Version 8.2.
Beachten Sie außerdem, dass viele Hosting-Anbieter Ihre Website automatisch auf die neueste PHP-Version aktualisieren. Bei einigen können Sie sogar die Version von Ihrem Hosting-Konto aus wechseln, was bedeutet, dass dies eine schnelle Möglichkeit ist, WordPress möglicherweise zu beschleunigen.
3. Verwenden Sie ein leichtes Theme
Als Nächstes sollten Sie sicherstellen, dass Sie ein leichtgewichtiges Theme verwenden. Obwohl komplexe WordPress-Themes mit vielen Funktionen und Tools wie die beste Wahl erscheinen, um Ihre Website hervorzuheben, können sie die Arbeit unnötig verlangsamen.
Idealerweise möchten Sie ein Blockthema auswählen, das Ihnen die Verwendung des WordPress-Site-Editors ermöglicht.

Wie Sie vielleicht bereits wissen, können Sie mit dem Site-Editor Ihr Theme anpassen und Layouts mit Blöcken erstellen. Auf diese Weise müssen Sie kein Theme verwenden, das viele zusätzliche Funktionen und benutzerdefinierte Widgets bietet – Sie können einfach die Elemente verwenden, die bereits in WordPress verfügbar sind.
Auf diese Weise können Sie die Anzahl ungenutzter Designelemente und Funktionen auf Ihrer Website reduzieren. Dadurch bleiben Ihre Seiten kompakt, was zu schnelleren Ladezeiten führt.
4. Installieren Sie ein Plugin zur Geschwindigkeitsoptimierung
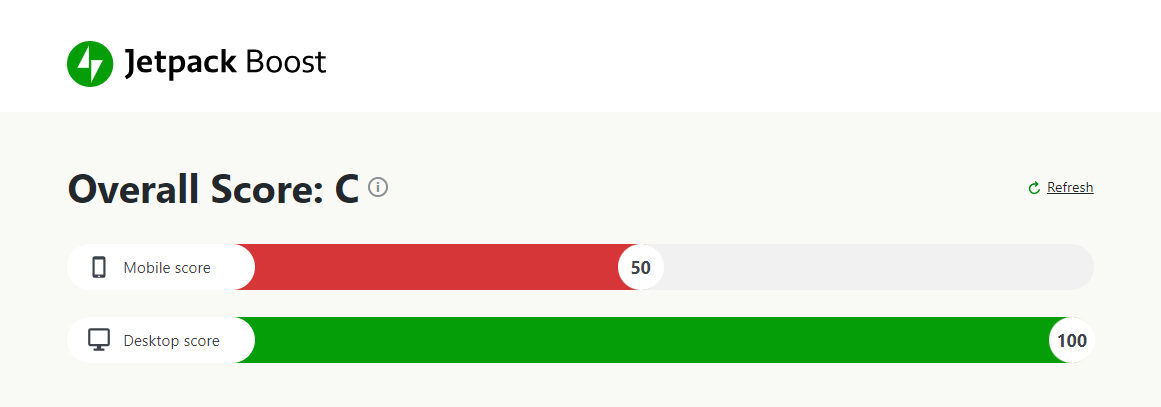
Die Verwendung eines Plugins zur Geschwindigkeitsoptimierung kann Ihnen dabei helfen, wichtige Aufgaben zu automatisieren, z. B. das Aufschieben nicht wesentlicher Skripte. Jetpack Boost ist ein kostenloses Tool, mit dem Sie die Leistung Ihrer Website mit minimalen technischen Kenntnissen verbessern können.
Außerdem erhalten Sie eine Leistungsbewertung für Mobil- und Desktopgeräte.

Mit Jetpack Boost erhalten Sie Zugriff auf mehrere nützliche Funktionen, darunter Lazy Loading und CSS-Optimierung. Wir werden uns diese Strategien später im Leitfaden genauer ansehen (und wie man sie umsetzt).
5. Installieren Sie ein WordPress-Caching-Plugin
Darüber hinaus möchten Sie ein WordPress-Caching-Plugin installieren. Beim Caching werden statische Versionen Ihrer Seiten im Browser eines Besuchers gespeichert.
Wenn sie Ihre Website erneut besuchen, kann der Browser den gespeicherten Inhalt bereitstellen. Auf diese Weise müssen die Informationen nicht erneut vom Webserver angefordert werden, sodass Ihre Website schneller geladen wird. Sie können ein Plugin wie WP Super Cache verwenden, um dies auf Ihrer WordPress-Website zu implementieren.
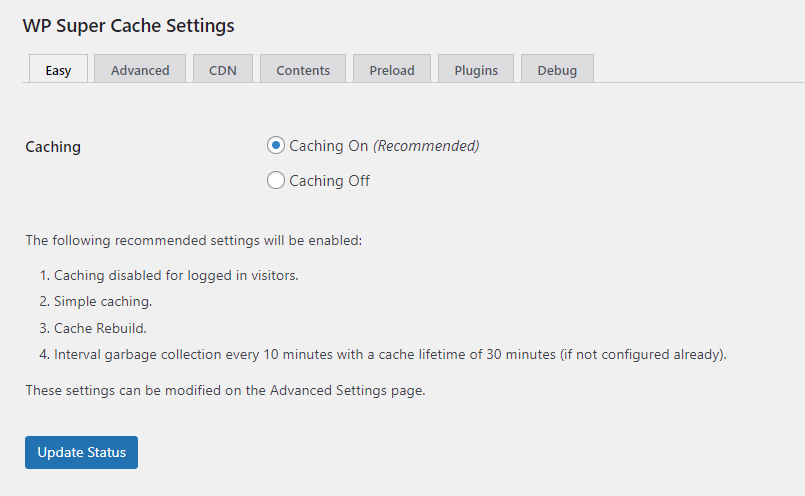
Dieses kostenlose WordPress-Plugin stellt automatisch zwischengespeicherte Dateien Ihrer Website bereit. Navigieren Sie nach der Installation und Aktivierung zu Einstellungen → WP Super Cache . Gehen Sie dann zur Registerkarte „Einfach“ , wählen Sie „Caching ein“ und klicken Sie auf „Status aktualisieren“ .

Wenn Sie zur Registerkarte „Erweitert“ wechseln, können Sie weitere Einstellungen konfigurieren. Beispielsweise können Sie das Caching für alle Besucher aktivieren oder es für angemeldete WordPress-Benutzer deaktivieren. Für eine optimale Leistung sollten Sie die empfohlenen Einstellungen auswählen.
6. Nutzen Sie ein Content-Delivery-Netzwerk
Ein Content Delivery Network (CDN) ist eine Gruppe von Servern, die über den gesamten Globus verteilt sind. Wenn jemand Ihre Website besucht, wird ihm der Inhalt von dem Server übermittelt, der seinem geografischen Standort am nächsten liegt. Dies trägt dazu bei, die Latenz zu reduzieren, was zu schnelleren Ladezeiten führt.
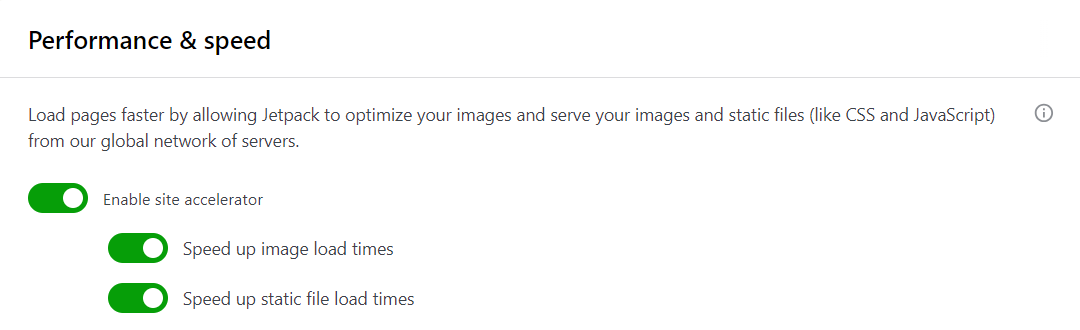
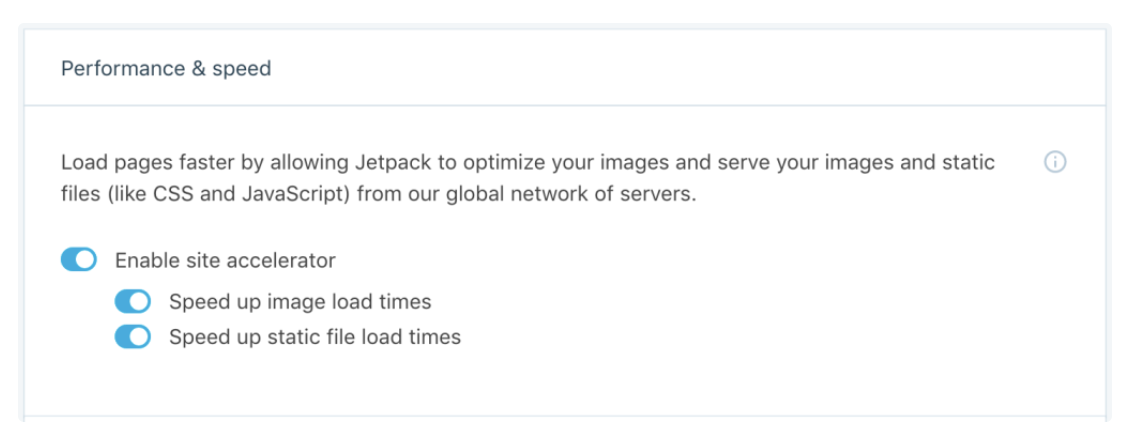
Jetpack Boost wird mit einem CDN geliefert. Um es zu aktivieren, gehen Sie zu Jetpack → Einstellungen und wählen Sie Leistung aus. Scrollen Sie dann nach unten zu „Leistung und Geschwindigkeit“ und schalten Sie den Schalter für „Site Accelerator aktivieren“ um.

Jetzt stellt Jetpack Ihre Bilder und statischen Dateien automatisch von seinem globalen Servernetzwerk bereit.
7. Vermeiden Sie es, Videos direkt zu hosten
Videos können Ihre Website ansprechender machen, aber jede Videodatei, die Sie in WordPress hochladen, verleiht Ihrer Website mehr Gewicht.
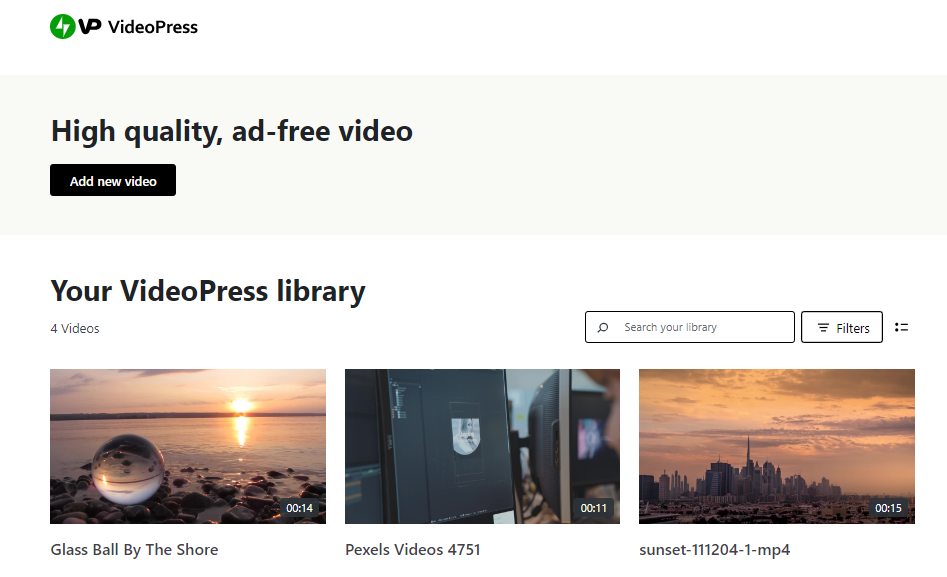
Die beste Lösung besteht darin, Ihre Videos auf einer Drittanbieterplattform zu hosten und sie dann in Ihre Website einzubetten. Mit Jetpack VideoPress können Sie Ihre Videos auf erstklassigen WordPress.com-Servern hosten, statt auf Ihren eigenen.

VideoPress verwendet ein globales CDN, sodass Ihre Videos für Ihre Besucher unabhängig von ihrem Standort schnell geladen werden. Darüber hinaus können Sie alle Ihre Videos ganz einfach über ein zentrales Dashboard verwalten.
8. Komprimieren und optimieren Sie Ihre Bilder
Wie Videos können auch Bilder Ihre Ladezeiten belasten, insbesondere wenn sie nicht optimiert sind. Wenn Sie also eine medienintensive Website haben, sollten Sie Ihre Bilder komprimieren, um deren Auswirkungen auf die WordPress-Leistung zu reduzieren.

Jetpack CDN verfügt über ein integriertes Bildkomprimierungstool, das die Photon-Technologie zur Optimierung von Bildern nutzt. Es kodiert zunächst jedes Bild in ein leichteres Format neu und optimiert es dann basierend auf dem spezifischen Gerät und der Bildschirmgröße, die ein Besucher verwendet.
Der beste Teil? Die Einrichtung ist super einfach und das Tool ist völlig kostenlos. Verschlafen Sie nicht die Bildoptimierung – sie kann einen großen Beitrag zur Verbesserung der Leistung Ihrer WordPress-Site leisten.
9. Implementieren Sie Lazy Loading
Wenn Sie Lazy Loading implementieren, werden Ihre Bilder geladen, wenn ein Website-Besucher auf der Seite nach unten scrollt. Wenn Sie beispielsweise ein Foto von Ihrer letzten Teambuilding-Veranstaltung haben, wird dieses Bild erst geladen, wenn der Besucher an dieser bestimmten Stelle auf der Seite ankommt.
Lazy Loading kann daher dazu beitragen, die Geschwindigkeit der Website zu verbessern, da der Browser nicht alle Bilder auf einmal anfordern muss. In WordPress ist diese Funktion standardmäßig integriert und aktiviert. Wenn Sie jedoch eine detailliertere Kontrolle wünschen, können Sie ein Plugin verwenden oder Lazy Loading manuell aktivieren.
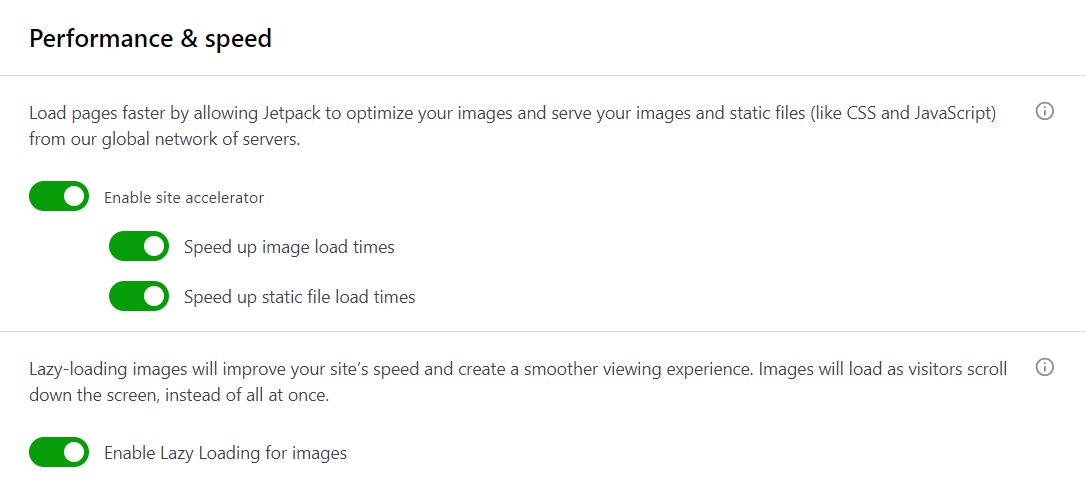
Jetpack Boost beinhaltet beispielsweise Lazy Loading. Gehen Sie nach der Installation des Tools einfach zu Jetpack → Einstellungen → Leistung und schalten Sie den Schalter für „Lazy Loading für Bilder aktivieren“ um.

Das war's – Ihre Website sollte jetzt ein reibungsloseres Benutzererlebnis bieten.
10. Optimieren Sie das Laden von CSS
Cascading Style Sheets oder CSS sind die Skriptsprache, die den Stil Ihrer Seite bestimmt. Der Browser muss CSS-Dateien herunterladen, bevor er die Seite einem Website-Besucher anzeigen kann. Sind diese Dateien zu groß, dauert das Laden der Seite merklich länger.
Sie können den Prozess beschleunigen, indem Sie kritisches CSS generieren, das den wichtigsten CSS-Dateien Priorität einräumt. Auf diese Weise bleibt der Browser nicht hängen, wenn er unnötiges CSS lädt, bevor er Inhalte anzeigt.
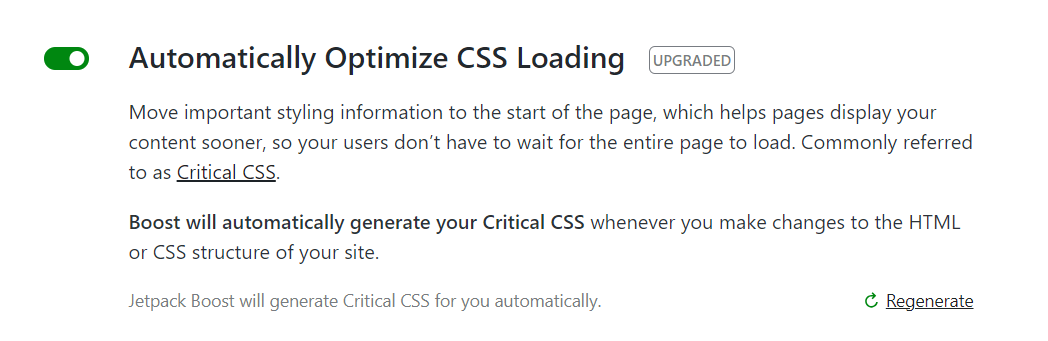
Jetpack Boost automatisiert den Prozess für Sie. Sie müssen lediglich die Einstellungen für „CSS-Laden automatisch optimieren“ aktivieren.

Jetzt optimiert Jetpack Boost automatisch Ihr CSS-Laden, jedes Mal, wenn Sie HTML- oder CSS-Änderungen an Ihrer Website vornehmen.
11. Nicht unbedingt erforderliches JavaScript zurückstellen
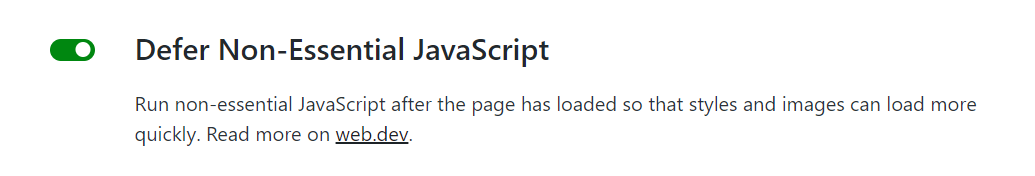
Eine weitere effektive Möglichkeit, die Geschwindigkeit Ihrer WordPress-Site zu verbessern, besteht darin, nicht unbedingt erforderliches JavaScript zu verschieben. Im Wesentlichen bedeutet dies, dass das Laden unwichtiger Skripte verzögert wird.
Auch hier können Sie diese Einstellung einfach in Jetpack Boost aktivieren.

Nicht unbedingt erforderliches JavaScript ist eine Rendering-blockierende Ressource, da es beim Rendern Ihrer Inhalte ein Hindernis darstellt. Indem Sie den Vorgang aufschieben, bis die Seite geladen ist, können Sie dazu beitragen, die Belastung des Servers zu verringern und so die Ladezeiten zu verkürzen.

12. Reduzieren Sie die DNS-Suchzeit
DNS steht für Domain Name System (DNS) und ist ein Verzeichnis, das eine Aufzeichnung aller Domänen und ihrer entsprechenden IP-Adressen enthält. Ihre Domain könnte beispielsweise etwa Jetpack.com lauten und ihre IP-Adresse könnte etwa 12.345.678.9 lauten.
Beim DNS-Lookup wird ein Domänenname in eine IP-Adresse übersetzt. Wenn ein Internetbenutzer die URL Ihrer Website in den Browser eingibt, sendet der Browser eine Anfrage an einen DNS-Resolver, um die IP-Adresse abzurufen. Ohne dies kann Ihre Website nicht angezeigt werden.
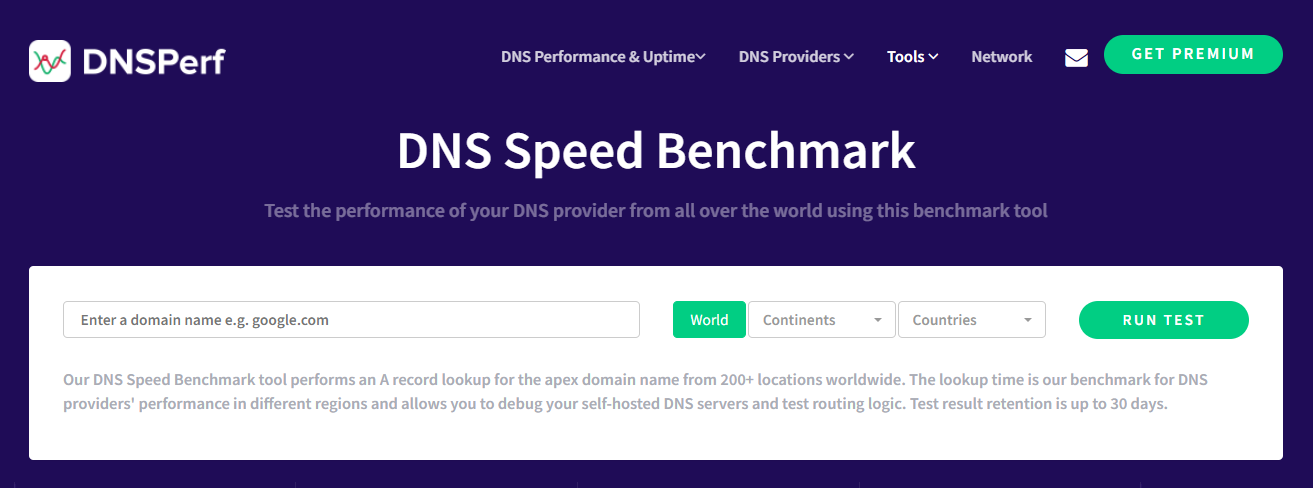
Normalerweise dauert dieser Vorgang nur den Bruchteil einer Sekunde, in manchen Fällen kann es jedoch auch länger dauern. Sie können ein Tool wie DNS Speed Benchmark verwenden, um die DNS-Suchzeit Ihrer Website zu messen.

Sie können Ihre DNS-Suchzeit verkürzen, indem Sie ein CDN verwenden, idealerweise eines, das DNS-Suchergebnisse vorab abrufen kann. Beim DNS-Prefetching werden DNS-Suchvorgänge priorisiert und dann zwischengespeichert, damit sie schneller geladen werden, wenn ein Besucher zur Website zurückkehrt.
Wenn Sie Jetpack CDN aktiviert haben (wie in Schritt 6 gezeigt), sind Sie bereits abgesichert. Dies beinhaltet DNS-Prefetching, um Ihre Website zu beschleunigen.
13. Schlüsselanfragen vorab laden
Wenn Sie Schlüsselanfragen vorab laden, weisen Sie den Browser an, zuerst alle wichtigen Dateien herunterzuladen. Typischerweise bestehen diese aus Webfonts, CSS und JavaScript.
Um Anfragen mit Schriftarten in WordPress vorab zu laden, können Sie diesen Code einfach kopieren und in den Abschnitt <head> Ihrer Seite einfügen:
<head> <!-- ... --> <link rel="preload" href="/assets/Font-Name.woff2" as="font" type="font/woff2" crossorigin> </head> If you want to preload CSS, you'd add this code to the <head> section of your page (while remembering to substitute “styles.css” for the name of the stylesheet): </head> <link rel="preload" href="styles.css" as="style" /> </head>Dies sind jedoch nur zwei von vielen Optionen. Weitere umsetzbare Tipps finden Sie in unserem Leitfaden zum Vorabladen von Schlüsselanfragen in WordPress!
14. Komprimieren Sie Dateien mit GZIP
Wie Sie vielleicht bereits wissen, ist GZIP ein Dateiformat, das zum Komprimieren und Verkleinern von Dateien verwendet wird. Wenn Sie die GZIP-Komprimierung auf Ihrer WordPress-Site aktivieren, können Sie eine schnellere Bereitstellung von Inhalten ermöglichen, da weniger Daten anfallen.
Hier kommt WP Super Cache wieder zum Einsatz. Dieses Plugin bietet eine Einstellung, die alle Seiten Ihrer Website komprimiert, um WordPress zu beschleunigen.
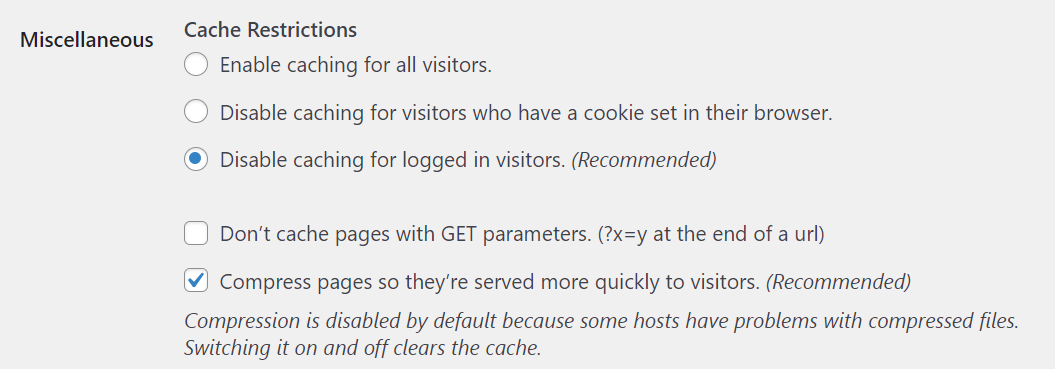
Gehen Sie zu Einstellungen → WP Super Cache → Erweitert und aktivieren Sie einfach das Kontrollkästchen für Seiten komprimieren, damit sie den Besuchern schneller angezeigt werden. ( Empfohlen ) .

Klicken Sie dann auf Status aktualisieren .
15. Optimieren Sie Ihre WordPress Heartbeat API
Die WordPress Heartbeat API ist eine Funktion, die es dem Browser ermöglicht, mit dem Webserver zu kommunizieren, wenn Sie im Dashboard angemeldet sind. Es kann Entwürfe automatisch speichern, Ihnen anzeigen, dass ein anderer Autor gerade einen Beitrag bearbeitet, und andere Aufgaben im Admin-Bereich erledigen.
Heartbeat ist zwar eine nützliche Funktion, kann jedoch zu langsameren Ladezeiten führen. Wenn Ihr Beitrag alle 15 Sekunden überprüft wird, bedeutet das, dass alle 15 Sekunden eine Anfrage an den Server gesendet wird.
Sie können dieses Intervall verlängern, um die Anzahl der Anfragen zu reduzieren. Dazu müssen Sie den folgenden Code zu Ihrer Datei „functions.php“ hinzufügen:
<?php // Limit WordPress Heartbeat API to 60 seconds add_filter('heartbeat_settings', 'limit_heartbeat_interval'); function limit_heartbeat_interval($settings) { $settings['interval'] = 60; // Set the interval in seconds return $settings; } ?>Sie können „60“ durch einen beliebigen anderen Wert ersetzen.
Bedenken Sie außerdem, dass das Bearbeiten der Dateien Ihrer Website eine heikle Aufgabe sein kann. Versuchen Sie es daher nur, wenn Sie mit dem Programmieren vertraut sind. Und wenn Sie diese Methode ausprobieren, sollten Sie Ihre WordPress-Site immer vorher mit einem Tool wie Jetpack VaultPress Backup sichern.
16. WordPress auf dem neuesten Stand halten (automatische Updates aktivieren)
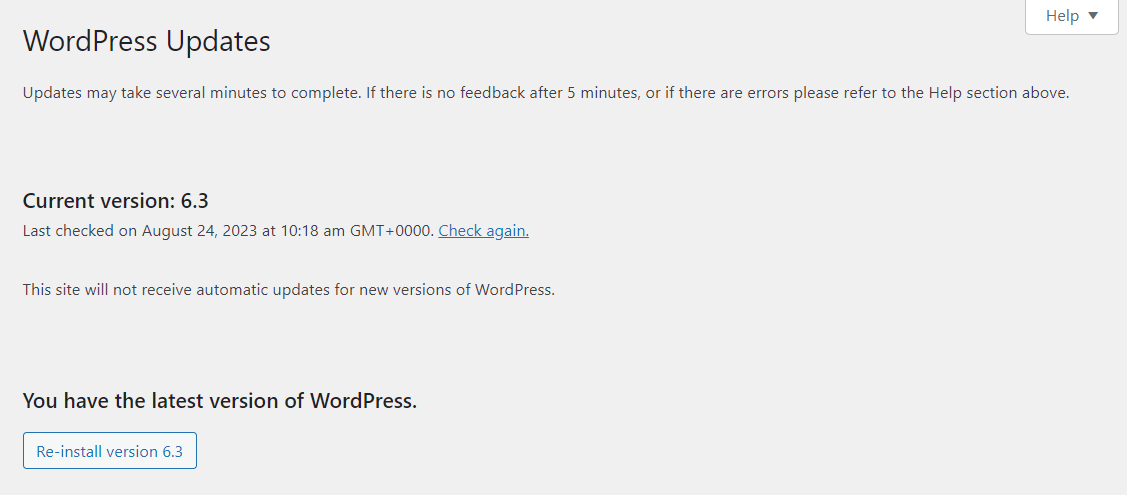
WordPress veröffentlicht regelmäßig Updates, die Verbesserungen und Fehlerbehebungen enthalten. Aus diesem Grund ist es wichtig, dass Sie in Ihrem WordPress-Dashboard nachsehen, ob eine neue Version verfügbar ist, und wenn ja, aktualisieren Sie Ihre Website.

Darüber hinaus möchten Sie alle verfügbaren Updates für die Plugins und Themes auf Ihrer Website ausführen. Das Betreiben Ihrer WordPress-Website mit den neuesten Softwareversionen ist besser für Sicherheit und Leistung.
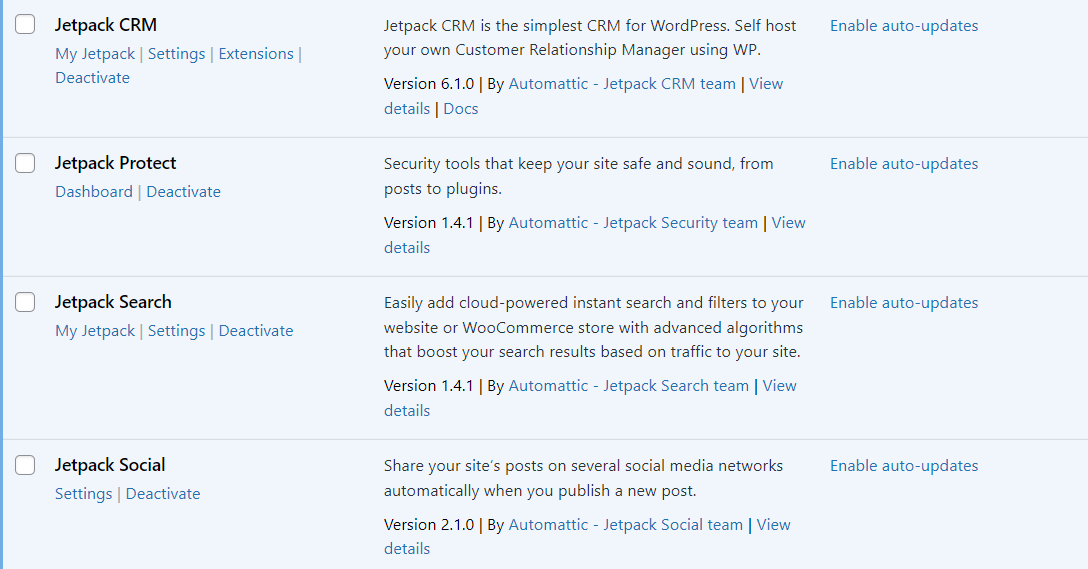
Wenn Sie zu beschäftigt sind, um Ihre WordPress-Plugins im Auge zu behalten, können Sie automatische Updates aktivieren. Alles, was Sie tun müssen, ist zu Plugins → Plugins installieren zu gehen und auf Automatische Updates für jedes Plugin aktivieren zu klicken.

Jetzt werden Ihre Plugins automatisch auf die neueste Version aktualisiert. Beachten Sie, dass die WordPress-Software zwar bei Nebenversionen automatisch aktualisiert wird, bei einer Hauptversion müssen Sie das Update jedoch manuell starten.
17. Deaktivieren Sie nicht verwendete Plugins
Plugins erweitern Ihre Website um mehr Funktionalität, können aber auch Gewicht verleihen. Je mehr Tools Sie auf Ihrer Website haben, desto höher ist die Wahrscheinlichkeit langsamer Ladezeiten.
Wenn Sie also Plugins nicht mehr benötigen, können Sie diese deaktivieren. Es ist auch eine gute Idee, sie von Ihrer Website zu löschen. Klicken Sie einfach auf Deaktivieren und wählen Sie dann Löschen .
18. Beschränken oder deaktivieren Sie Beitragsrevisionen
Jedes Mal, wenn Sie einen Beitrag speichern, wird eine Kopie gespeichert, die als „Beitragsrevision“ bezeichnet wird. Das heißt, wenn Sie einen Beitrag 50 Mal speichern, haben Sie 50 separate Überarbeitungen dieses Beitrags. Diese Überarbeitungen beanspruchen Speicherplatz auf Ihrer Website und tragen zu langsameren Ladezeiten bei.
Wenn Sie Beitragsrevisionen deaktivieren möchten, müssen Sie die folgende Codezeile zu Ihrer wp-config.php- Datei hinzufügen (vor der Zeile „Das ist alles, beenden Sie die Bearbeitung!“):
define ('WP_POST_REVISIONS', false);Alternativ können Sie die Anzahl der Überarbeitungen pro Beitrag begrenzen. Fügen Sie dazu einfach den folgenden Code zur Datei wp-config.php hinzu:
define( 'WP_POST_REVISIONS', 3 );Sie können „3“ durch eine beliebige Zahl ersetzen. Wenn Sie fertig sind, speichern und schließen Sie die Datei.
19. Bereinigen und optimieren Sie Ihre Datenbank
Ihre WordPress-Datenbank enthält wichtige Informationen, einschließlich Kommentare, Beiträge, Seiteninhalte und Überarbeitungen. Wie Sie sich vorstellen können, wird diese Datenbank mit dem Wachstum Ihrer Website größer, was sich negativ auf Ihre Ladezeiten auswirken kann.
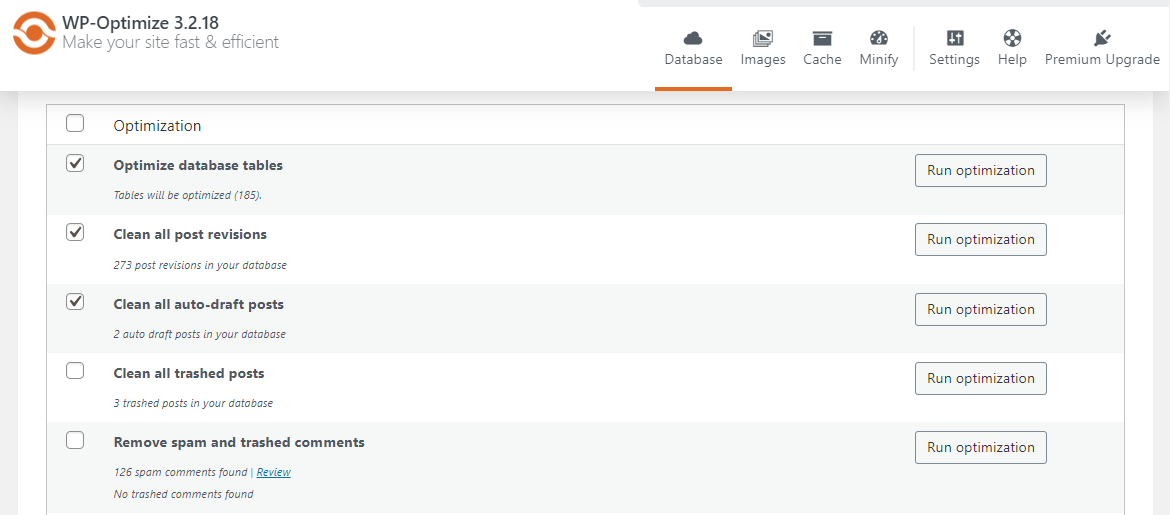
Die gute Nachricht ist, dass Sie ein Plugin wie WP-Optimize verwenden können, um Ihre WordPress-Datenbank zu bereinigen. Sobald Sie es auf Ihrer Website installiert und aktiviert haben, gehen Sie zu WP-Optimize → Datenbank → Optimierungen. Suchen Sie dann nach „Datenbanktabellen optimieren“ und klicken Sie auf „Optimierung ausführen“ .

Sie können dieses Plugin auch verwenden, um alle Beitragsrevisionen, gelöschte Beiträge und Kommentare, Spam und mehr zu löschen.
20. Räumen Sie Ihre Medienbibliothek auf
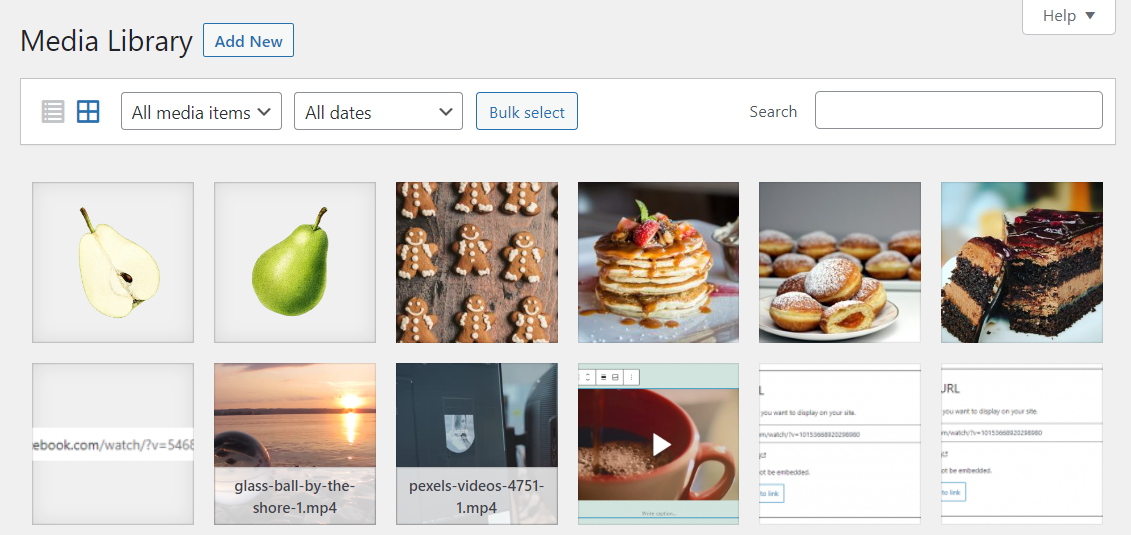
Wie bereits erwähnt, können Bilder viel Platz auf Ihrer Website beanspruchen und zu langsameren Ladezeiten führen. Daher möchten Sie gelegentlich Ihre WordPress-Medienbibliothek durchsuchen und alle nicht verwendeten oder nicht optimierten Fotos löschen. Dies ist gewissermaßen ein Teil der Bildoptimierung, da dadurch Ihr gesamter Medienprozess effizienter wird.
Navigieren Sie in Ihrem WordPress-Dashboard zu Medien → Bibliothek . Klicken Sie dann auf „Massenauswahl“ und beginnen Sie mit der Auswahl der Fotos, die Sie löschen möchten.

Wenn Sie fertig sind, klicken Sie auf „Endgültig löschen“ .
21. Seien Sie vorsichtig, wenn Sie einen Schieberegler verwenden
Slider sehen auf Ihrer Seite vielleicht gut aus, können aber das Benutzererlebnis beeinträchtigen. Sie können Ihre Website verlangsamen und sehen auf Mobilgeräten nicht immer gut aus.
Wenn Sie auf Ihrer Website einen Slider verwenden, sollten Sie sich daher etwas Zeit nehmen, um über Alternativen nachzudenken, die möglicherweise besser funktionieren. Sie könnten beispielsweise eine Galerie oder ein Heldenbild verwenden, um wichtige Grafiken oder Informationen hervorzuheben.
22. Verwenden Sie ein einfaches Social-Sharing-Plugin
Wenn Sie einen aktiven Blog haben, verwenden Sie wahrscheinlich ein Social-Sharing-Plugin, um Ihre Inhalte auf anderen Kanälen zu verbreiten. Leider laden viele dieser WordPress-Plugins viele Skripte, was Ihre WordPress-Website verlangsamen kann.
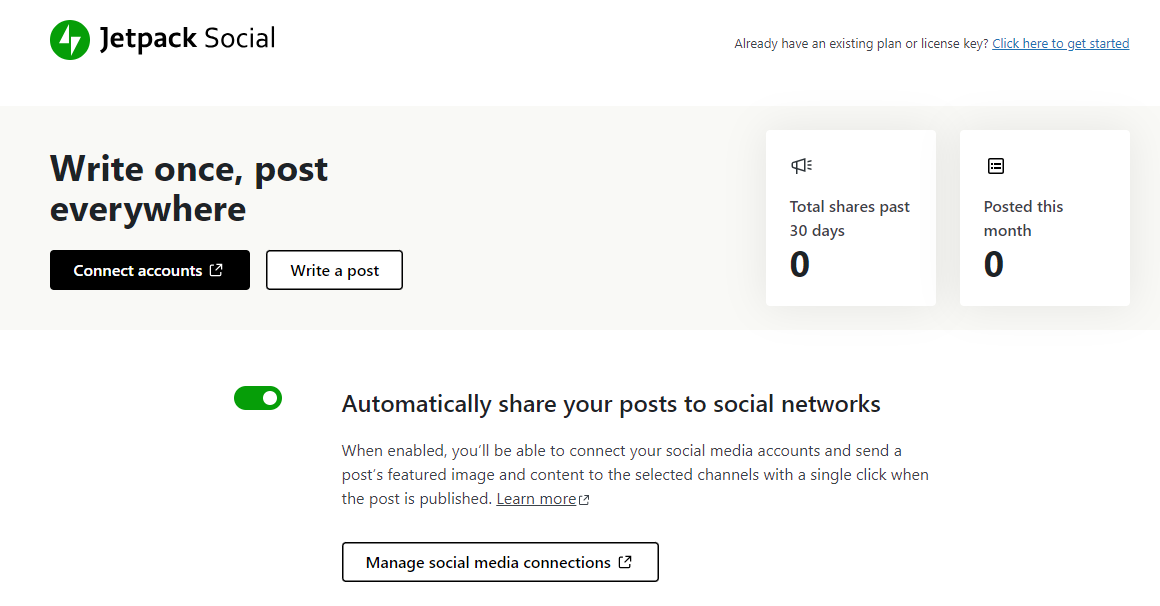
Die Lösung besteht darin, ein leichtes Tool wie Jetpack Social zu verwenden.

Dieses Plugin teilt Ihre Beiträge und Produkte automatisch auf Ihren verbundenen Social-Media-Seiten. Sie können sogar Ihre Social-Media-Beiträge planen, Fotos mit dem Social-Image-Generator des Plugins anpassen und vieles mehr.
Häufig gestellte Fragen
Die Verbesserung der Website-Geschwindigkeit ist ein beliebtes Gesprächsthema in der WordPress-Community. Warum? Weil es für das Erreichen der Ziele jeder Website von entscheidender Bedeutung ist. Nachfolgend finden Sie einige der häufigsten Fragen.
Warum ist die Geschwindigkeit der Website für WordPress-Websites wichtig?
Daten von Google zeigen, dass viele Nutzer eine Seite verlassen, wenn das Laden länger als drei Sekunden dauert. Dies könnte zu Umsatz- und Conversion-Einbußen führen. Daher möchten Sie sicherstellen, dass Ihre Seiten schnell geladen werden und ein reibungsloses Benutzererlebnis bieten.
Warum ist mobile Geschwindigkeit noch wichtiger?
Die Mehrheit der Internetnutzer surft mit ihrem Mobiltelefon im Internet. Das bedeutet, dass ein großer Teil Ihrer Besucher Ihre Seiten über diesen Gerätetyp betrachten wird.
Daher sollte Ihre mobile Seite für kleinere Bildschirme optimiert sein. Dadurch wird das Laden auf Mobilgeräten schneller, was zu höheren Konversionsraten und einem besseren Benutzererlebnis führen kann.
Was ist der einfachste Weg, eine WordPress-Site zu beschleunigen?
Der einfachste und effektivste Weg, Ihre WordPress-Site zu beschleunigen, ist die Verwendung eines Plugins zur Geschwindigkeitsoptimierung in Kombination mit einem Caching-Tool. Auf diese Weise können Sie wichtige Aufgaben automatisieren, z. B. das Zurückstellen nicht wesentlicher Skripte, das Optimieren von CSS und das Speichern statischer Kopien Ihrer Seiten.
Gibt es kostenlose Plugins zur Verbesserung der Website-Geschwindigkeit auf WordPress?
Ja, Jetpack Boost ist ein umfassendes Optimierungs-Plugin, das viele praktische Funktionen bietet, darunter Lazy Loading und ein Content-Delivery-Netzwerk. Es gibt auch WP Super Cache, ein kostenloses Caching-Plugin, das statische HTML-Versionen Ihrer Inhalte bereitstellt.
Wie kann ich die aktuelle Geschwindigkeit meiner WordPress-Site messen?
Sie können Ihre aktuelle Seitengeschwindigkeit überprüfen, indem Sie einen Test mit einem Tool wie GTMetrix durchführen. Sie müssen lediglich Ihre URL eingeben und GTMetrix analysiert Ihre Website und erstellt einen Bericht. Dazu gehören wichtige Kennzahlen wie die Zeit, die es dauert, bis Ihre Website vollständig geladen ist.
Wie wirkt sich eine langsame Website-Geschwindigkeit auf das Benutzererlebnis aus?
Wenn Ihre Website langsam ist, müssen Besucher mehr als ein paar Sekunden warten, bis sie mit Ihrer Seite interagieren können. Dies kann dazu führen, dass sie Ihre Website ganz verlassen. Wenn beispielsweise das Laden einer Checkout-Seite lange dauert, nachdem ein potenzieller Kunde auf die Schaltfläche „Jetzt kaufen“ geklickt hat, kann dies den Verkauf völlig zum Scheitern bringen.
Welche Faktoren tragen zur langsamen Website-Geschwindigkeit auf Mobilgeräten und Desktops bei?
Es gibt viele Dinge, die zu langsamen Ladezeiten führen können. Zu diesen Faktoren gehören große Bilddateien, stark codierte WordPress-Themes und -Plugins sowie ein schlechter Hosting-Service. Zu viele Plugins auf Ihrer Website können ebenfalls zu einer Verlangsamung führen.
Welche Art von Thema sollte ich priorisieren, um die Geschwindigkeit meiner Website zu verbessern?
Idealerweise möchten Sie ein Blockthema verwenden. Diese Art von Theme nutzt native WordPress-Blöcke und minimiert so die Anzahl zusätzlicher Funktionen. Daher sind Blockthemen in der Regel leichtgewichtig, da sie keine stark codierten Elemente enthalten.
Was ist Caching und wie kann es die Geschwindigkeit einer WordPress-Site verbessern?
Beim Caching werden Kopien Ihrer Seiten im Browser des Besuchers gespeichert. Auf diese Weise muss der Browser beim erneuten Besuch Ihrer Website den Inhalt nicht erneut vom Server abrufen.
Stattdessen stellt der Browser die zuvor zwischengespeicherten Kopien bereit. Dies bedeutet, dass Ihre Website schneller bereitgestellt wird, da Teile davon im Browser des Besuchers gespeichert werden.
Beeinflusst die Wahl eines Hosting-Anbieters wirklich die Geschwindigkeit der Website?
Ja, Ihr Hosting-Service könnte sich auf die Geschwindigkeit Ihrer Seite auswirken. Wenn Sie sich für einen einfachen Shared-Hosting-Plan entscheiden, verfügt der Webserver, auf dem Ihre Website gehostet wird, möglicherweise über begrenzte Ressourcen, was zu langsamen Ladezeiten führen kann. Idealerweise wählen Sie einen Webhost, der schnelles SSD-Hosting bietet.
Wie kann ich für meine WordPress-Site die Geschwindigkeit einer mobilen Website gegenüber der Desktop-Geschwindigkeit priorisieren?
Sie können der Geschwindigkeit mobiler Websites Priorität einräumen, indem Sie alle Elemente entfernen, die die Anzeige aufblähen, wie z. B. Schieberegler, Videos und nicht optimierte Bilder. Die mobile Version Ihrer WordPress-Site sollte ein klares und einfaches Layout haben und nur die wichtigsten Inhalte enthalten.
Jetpack Boost: Das einfachste Plugin zur Geschwindigkeitsoptimierung für WordPress
Langsame Ladezeiten können Ihre Website-Besucher frustrieren und sie dazu veranlassen, eine Seite zu verlassen, ohne einen Kauf zu tätigen oder sich mit Ihren Inhalten zu beschäftigen. Obwohl jede Website anders ist, gibt es verschiedene Optimierungsmaßnahmen, mit denen fast jeder WordPress-Sites beschleunigen kann.
Zunächst sollten Sie ein schlankes Theme verwenden und alle nicht verwendeten Plugins von Ihrer Website entfernen. Darüber hinaus können Sie ein Caching-Plugin wie WP Super Cache installieren, um Ihre Inhalte schneller bereitzustellen. Wenn Sie viele Bilder oder Videos auf Ihrer Website haben, komprimieren Sie diese am besten oder hosten Sie sie auf einer Plattform eines Drittanbieters.
Jetpack Boost verfügt über die meisten Funktionen, die Sie zur Beschleunigung Ihrer WordPress-Site benötigen. Dazu gehören optimiertes CSS-Laden, ein CDN und Lazy Loading. Beginnen Sie noch heute!
