Verbessern Sie die Geschwindigkeit und Leistung von WordPress
Veröffentlicht: 2024-08-30
Der Schlüssel zur Maximierung des Werts für Ihre Kunden
Die Website Ihres Kunden ist ein wichtiges Instrument in seinem Marketingarsenal. Befähigen Sie sie, das Beste daraus zu machen.
Es ist nie ein gutes Gefühl, wenn einem klar wird, dass ein vermeidbarer Fehler zu einem frustrierenden, fehlerhaften Erlebnis auf der Website eines Kunden geführt hat. Und so beunruhigend es für Sie auch sein mag – stellen Sie sich vor, was ihre Kunden denken.
77 % der Verbraucher
sagen, dass die Ladegeschwindigkeit das Kaufverhalten beeinflusst.
Eine Studie ergab, dass mindestens 77 % der Verbraucher anerkennen, dass die Ladegeschwindigkeit einer Seite ihr Verhalten vor und nach dem Kauf beeinflussen kann – sei es ihre Kaufentscheidung, die Rückkehr zum Folgegeschäft oder die Empfehlung einer Marke an einen Freund.
Als Agentur verlassen sich Ihre Kunden darauf, dass Sie zuverlässige, robuste und flexible Web-Erlebnisse bereitstellen, die den sich schnell ändernden Anforderungen des digitalen Marktes gerecht werden. Die Bereitstellung dieses Maß an Sicherheit ist ein großer Teil des Werts, den Sie als Agentur erbringen – wenn nicht sogar der größte.
Glücklicherweise kann die Vielseitigkeit von WordPress dieses Unterfangen mit ein paar kleineren Optimierungen, Plugins und anderen frei verfügbaren Tools relativ einfach machen. Im Folgenden besprechen wir einige ergebnisorientierte Best Practices, die jede Agentur implementieren kann, um sicherzustellen, dass sie das Beste aus ihren WordPress-Builds herausholt.
ABT: Testen Sie immer

Das Verwalten von Ladezeiten kann eine beträchtliche Menge an Experimenten erfordern. Deshalb ist es immer sinnvoll, erste Benchmarks zu entwickeln, die dann als Vergleichspunkt für zukünftige Änderungen dienen können.
Benchmarking ist ein entscheidender Schritt, bevor Sie Änderungen an Ihrer WordPress-Site vornehmen. Überspringen Sie es niemals!
Ein besonders hilfreicher Benchmarking-Metriksatz sind die Core Web Vitals von Google. Hierbei handelt es sich um drei Schlüsselmetriken, die Einblicke in Aspekte der Website- und Seitenleistung bieten, die sich auf das Benutzererlebnis auswirken, wie z. B. Seitenladegeschwindigkeit, Interaktivität und visuelle Stabilität. Das Streben nach Verbesserungen bei diesen Elementen steigert nicht nur die Ladezeit der Websites Ihrer Kunden, sondern auch deren allgemeines Suchranking.
Die drei Core Web Vitals-Metriken sind:
- Largest Contentful Paint (LCP): LCP misst die Zeit, die es dauert, bis das größte im Ansichtsfenster sichtbare Inhaltselement geladen ist – dies ist normalerweise der Hauptinhalt der Seite, z. B. ein Bild, ein Video oder ein großer Textblock. Google empfiehlt, einen Wert von weniger als 2,5 Sekunden anzustreben, wobei 2,5 bis 4,0 Sekunden Verbesserungspotenzial anzeigen. Alles über 4,0 Sekunden gilt als „Schlecht“.
- Interaction to Next Paint (INP): INP verfolgt die Zeit, die eine Webseite benötigt, um visuell auf Benutzerinteraktionen wie Klicks, Taps oder Tastendrücke zu reagieren. Im Idealfall sollten solche Reaktionen weniger als 200 Millisekunden dauern, wobei alles über 500 als „Schlecht“ gilt.
- Cumulative Layout Shift (CLS): CLS zeichnet auf, wie oft Elemente auf einer Seite unerwartet verschoben werden, was für einige Benutzer irritierend und frustrierend sein kann. Google empfiehlt, einen Wert von 0,1 oder weniger anzustreben. Hinweis: CLS ist ein einheitenloses Maß, das die kombinierte Bewegung aller instabilen Elemente während der Lebensdauer der Seite widerspiegelt.
Sie können Tools wie die Google Search Console verwenden, um diese Benchmarks zu messen und zu verfolgen, die Daten widerspiegeln, die aus tatsächlichen Benutzererfahrungen in diesem Bereich gewonnen wurden. Sie erhalten nicht nur tiefere Einblicke in die Interaktion der Besucher mit Ihrer Website, sondern erkennen wahrscheinlich auch Bereiche mit potenziellem Verbesserungspotenzial.
Wenn Sie Fehler auf Ihrer Website beheben, ist Google PageSpeed Insights eine weitere wichtige Ressource, die über einen simulierten Aufbau Ihrer Website diagnostisches Feedback liefern kann. Anstatt sich ausschließlich auf Felddaten zu verlassen, ermöglicht PageSpeed Insights dynamische Tests zur Optimierung, ohne dass Änderungen vorgenommen werden leben, bevor sie bereit sind.
Nach der Dokumentation des aktuellen Stands der Website-Leistung werden wahrscheinlich offensichtliche Verbesserungsmöglichkeiten erkennbar sein. Was auch immer die Ergebnisse sein mögen, diese Daten ermöglichen es Ihrer Agentur, fundierte Änderungen vorzunehmen, während Sie die Websites Ihrer Kunden optimieren.
Plugins: Helfen oder schaden?
Plugins sind eines der herausragenden Elemente von WordPress und werden von einer lebendigen Community von Open-Source-Entwicklern unterstützt, die sich der Verbesserung der Plattform mit einer breiten Palette flexibler Tools von Drittanbietern widmen.
Allerdings verfallen Administratoren angesichts der großen Auswahl an Optionen oft in die „Kind im Süßwarenladen“-Mentalität. Obwohl es leicht zu verstehen ist, warum ein Benutzer so viele Plugins wie möglich verwenden möchte, kann dies schnell zu eigenen Problemen führen. Schon ein einziger schlechter Apfel kann zu erheblichen Verzögerungen führen.
Aus diesem Grund sollte bei der Entscheidung, welche Plugins in einen Build integriert werden sollen, immer die Leistung im Vordergrund stehen. Führen Sie immer Tests anhand Ihrer Benchmarks durch, wenn Sie neue Plugins hinzufügen, und prüfen Sie, ob vorhandene Plugins möglicherweise die Geschwindigkeit der Website des Kunden auf ein suboptimales oder inakzeptables Niveau senken.
Natürlich bedeutet das nicht, dass Sie Plugins gänzlich meiden sollten – ganz im Gegenteil. Viele von ihnen sind in der Lage, sowohl die Leistung Ihrer Website als auch das Benutzererlebnis erheblich zu verbessern. Query Monitor – ein unverzichtbares Tool, das die individuellen Auswirkungen jedes Plugins auf die Ladezeiten analysiert – sollte ein Eckpfeiler jedes Builds sein.
Achten Sie gleichzeitig auf schleichende negative Auswirkungen der von Ihnen bereits verwendeten Plugins und handeln Sie entsprechend, wenn Sie in Zukunft neue Änderungen vornehmen.

Machen Sie sich keine Sorgen, wenn Plugins die Leistung Ihrer Website beeinträchtigen und Ihr Kunde einfach nicht ohne sie leben kann – die Hoffnung ist noch nicht verloren. Wenden Sie sich an Ihren Hosting-Anbieter, um die Erhöhung des Serverspeichers oder andere möglicherweise verfügbare WordPress-Optimierungspakete zu besprechen.
Überwachen Sie Ihre Cache-Einstellungen
Sowohl serverseitiges als auch clientseitiges Caching können die Ladezeiten Ihrer Website drastisch verbessern. Stellen Sie daher sicher, dass Sie deren Möglichkeiten voll ausschöpfen.
- Client-Caching: Wenn der Benutzer Ihre Website zum ersten Mal lädt, lädt sein Browser Ihre statischen Assets auf sein lokales System herunter. Benutzer haben diese Dateien nun geladen und sind bei späteren Besuchen einsatzbereit, was zu einem schnelleren Erlebnis führt.
- Server-Caching: Anstatt jedes Mal, wenn sich ein Benutzer anmeldet, ein PHP-Skript zu verarbeiten, die Datenbank abzufragen und Ihre Website zusammenzustellen, ermöglicht dieser Ansatz dem Server, stattdessen eine vorgefertigte Kopie Ihrer Seite zu laden und zu senden. Dies reduziert die Belastung Ihrer Systemressourcen und verkürzt gleichzeitig die Ladezeiten für Ihre Benutzer.
Da beide Methoden Ihrer Website einen schnellen Vorsprung verschaffen, ist es wichtig, nach Plugins oder Themes von Drittanbietern Ausschau zu halten, die die Standard-Cache-Einstellungen Ihres Servers verändern könnten. Es ist nicht immer offensichtlich, wenn ein Plugin oder Theme das Caching deaktiviert. Wenden Sie sich daher an Ihr Hosting-Team, um herauszufinden, welche Caching-Optionen für die Websites Ihrer Kunden am besten geeignet sind.

Wenn Sie einen Managed-Hosting-Anbieter nutzen, sollten Sie sich fragen, welche Arten von Cache-Optimierungen dieser möglicherweise zur Verfügung hat. Beispielsweise bietet WP Engine allen Kunden proprietäres Frontend-Caching über EverCache sowie die Möglichkeit, benutzerdefinierte Seitenvariationen innerhalb eines Seitencaches zu erstellen, sodass Benutzer einzigartige Inhalte dynamisch sehen können.
Schließlich kann Caching im E-Commerce-Kontext eine kunstvolle Balance zwischen der Bereitstellung eines dynamischen Erlebnisses für Ihre Käufer und der Beibehaltung der Leistungsvorteile, die Caching bieten kann, mit sich bringen. Assets wie Produktbeschreibungen oder Preise – die sich weniger wahrscheinlich ändern – können für schnelle Ladezeiten zwischengespeichert werden. Andere sicherheitsrelevante oder personalisierte Assets – die Checkout-Seite, Produktempfehlungen – werden dann vom Server geladen (EverCache eignet sich perfekt für die Lösung dieser Art von Problemen).
Nutzen Sie ein Content-Delivery-Netzwerk

Wenn Sie ein Paket online bestellen, würden Sie es vorziehen, dass der Artikel von einem Lagerhaus versendet wird, das 300 Meilen entfernt ist – oder 3.000?
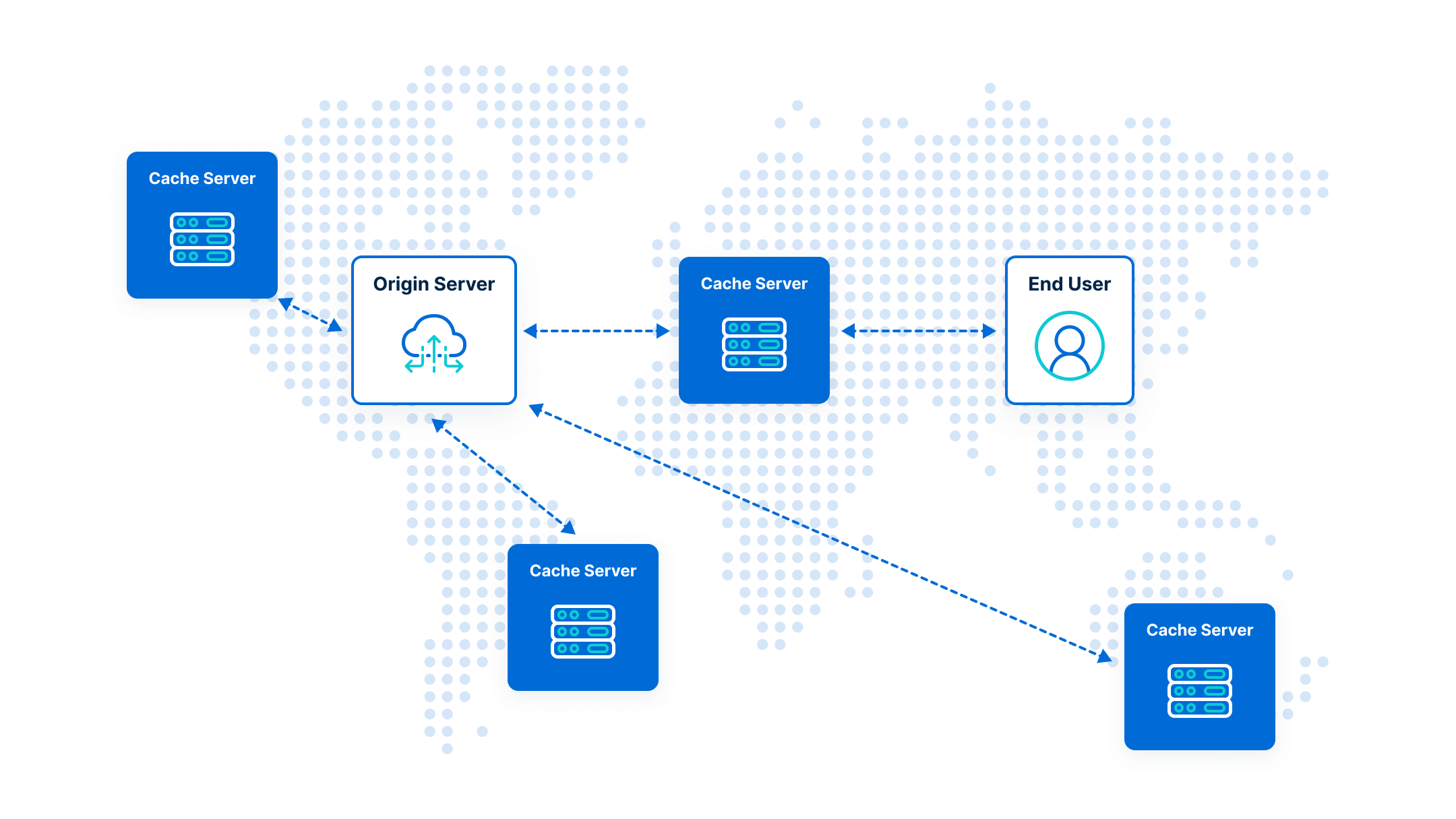
Die gleiche Frage gilt für die digitalen Eigenschaften Ihrer Kunden und deren globales Publikum. Ein Content Delivery Network (CDN) ist ein Netzwerk, das die Assets einer Website basierend auf dem Standort des Benutzers automatisch von verschiedenen Standorten aus bereitstellt. Beispielsweise könnte ein CDN einen Besucher aus Barcelona mit einem Rechenzentrum in London oder Paris statt in San Francisco verbinden.
Zu den beliebtesten CDNs gehören Amazon Web Services, CloudFlare und MaxCDN, wobei die meisten kostenlose Versionen ihrer Dienste anbieten. Bei WP Engine bieten wir CDN-Dienste im Paket mit allen unseren Plänen an, einschließlich Tools wie Page Speed Boost, die die Leistungsfähigkeit Ihres Content-Verteilungsnetzwerks erheblich nutzen können.
Optimieren Sie Ihre statischen Assets
Fotos in Riesengröße, ausführlicher Code und andere unhandliche Assets können die Leistung Ihrer Website leider in ein träges Chaos verwandeln. Werfen wir einen Blick auf die besten Möglichkeiten, einige häufige Übeltäter anzugehen.
Bilder
Obwohl es sich in der Regel um die größten Dateien auf jeder Seite handelt, laden die meisten Browser Bilder asynchron mit den übrigen Assets. Dies kann zwar die wahrgenommene Leistung Ihrer Website verbessern, es ist jedoch dennoch wichtig, sicherzustellen, dass sie optimal komprimiert und minimal genutzt werden. Darüber hinaus kann der Übergang von älteren Bildformaten wie JPEG und PNG zu Formaten der nächsten Generation wie WEBP und AVIF Ihre Seitenladezeiten (und sogar die Bildqualität) erheblich verbessern.
Obwohl dafür externe Tools verfügbar sind, kann die Installation eines Programms direkt in Ihrem CMS Ihrem Team dabei helfen, häufige Probleme zu vermeiden und gleichzeitig diesen wichtigen Prozess so automatisiert wie möglich zu halten. Der Page Speed Boost von WP Engine ist eine großartige Möglichkeit, nicht nur die Komprimierung von Bildern, sondern aller drei in diesem Abschnitt genannten Assets zu automatisieren – und auch Ihre Bildformate zu aktualisieren, um sie an aktuelle Best Practices anzupassen.
CSS
Verlieren Sie nicht den Schlaf, wenn Sie nicht die neueste und beste Methodik verwenden, sondern legen Sie Standards fest – und halten Sie sich daran –, wenn Sie Ihren CSS-Code schreiben oder aktualisieren. Komprimieren Sie diese Dateien insbesondere immer, bevor Sie sie live schalten, einschließlich der Entfernung aller nicht verwendeten Sektoren, die die Ladezeiten verlangsamen könnten.
Die Einrichtung eines guten Entwicklungsworkflows beim Entwerfen von Websites kann diesen Prozess vereinfachen, insbesondere wenn Sie einen Präprozessor wie Sass verwenden.
Wir empfehlen außerdem PostCSS, ein JavaScript-Dienstprogramm zur CSS-Transformation. Drei hilfreiche Plugins sind postcss-cssnext, postcss-import und postcss-preset-env – diese können Ihnen dabei helfen, Browserunterstützung bereitzustellen, Dateien zu verketten und CSS basierend auf Ihrer Umgebung zu minimieren. Es gibt auch ein Postcss-Sass-Plugin, mit dem Sie die Sass-Sprache verwenden können.
Vergessen Sie jedoch nicht, Ihre Stile zu linten – Stylelint ist ein großartiges Tool zur Überwachung der Qualität Ihres CSS, insbesondere in Kombination mit dem Stylelint-Sass-Plugin. Wenn Sie der Meinung sind, dass es einfacher ist, diese Aufgaben mit einem Task-Runner zu verwalten, empfehlen wir Gulp, wo Sie unter anderem die Plugins gulp-sass, gulp-postcss und gulp-stylelint auswählen können.
JavaScript
Das Ideal: Stellen Sie modernes, minimiertes JavaScript bereit, das das erforderliche Maß an Interaktivität der Website unterstützt, und vermeiden Sie gleichzeitig die Bereitstellung von überschüssigem Code, der Ihre Benutzer verlangsamt.
Um dies zu erreichen, denken Sie über die Reihenfolge Ihrer JavaScript-Dateien nach. Erwägen Sie nach Möglichkeit das Hinzufügen von kritischem Bibliotheks- und Framework-JavaScript im <head>, vor allen Dateien, deren Ausführung möglicherweise davon abhängt. Unkritische Skripte hingegen können am Ende des <body> platziert oder mit den Attributen „async“ oder „defer“ versehen werden.
Das Lighthouse von Google Chrome kann auch als Leitfaden für die Überwachung der Leistung Ihres JavaScript dienen und Probleme wie den Aufruf zu vieler Dateien, ineffektive Dateien oder eine langsame Rendergeschwindigkeit identifizieren.
Bedenken Sie: Auch WordPress-Plugins von Drittanbietern können Ihr Dokument mit nicht minimierten, blockierenden JavaScript-Dateien aufblähen. Testen Sie daher regelmäßig Plugins und verwenden Sie Lighthouse, um alle Dateien zu finden, die Ihre Leistung beeinträchtigen.

Halten Sie es einfach: Schreiben Sie eine effektive Themenlogik
WENN Sie Ihre Theme-Logik einfach und „auf den Punkt“ halten, DANN sollten Sie eine deutliche Steigerung Ihrer Backend-Leistung feststellen. Übermäßige Logikschleifen (if, else usw.) können viel Speicher verbrauchen und Ihre Seiten zu einem unbefriedigenden Crawling verlangsamen. Ein Tool, das wir zur Minimierung dieser Effekte als nützlich erachtet haben, ist die Transients-API. WordPress-Transienten speichern vorübergehend zwischengespeicherte Daten, was bedeutet, dass Ihre Logik nur einmal ausgeführt werden muss (z. B. bei einem ersten Besuch), wobei die Ergebnisse dann zur späteren Verwendung in Ihrer Datenbank gespeichert werden.
Wählen Sie den besten Host für den Job aus
Abschließend: Entspricht Ihr Hosting-Paket dem Geschwindigkeitsbedürfnis Ihrer Kunden?
Auch wenn Commodity-Hosting-Pläne wie ein Schnäppchen erscheinen, kann der Ansatz oft zu versteckten Nachteilen führen: nämlich dem Risiko einer langsamen, unregelmäßigen Leistung mit längeren Ausfallzeiten oder zu viel Zeitaufwand für die Verwaltung des Servers oder Hosting-Kontos, um diese Probleme zu vermeiden . Ganz zu schweigen von den damit verbundenen Opportunitätskosten.
Wenn Sie sich stattdessen für eine verwaltete WordPress-Hosting-Plattform wie WP Engine entscheiden, erhalten Benutzer Top-Leistung selbst für die am stärksten frequentierten Websites. Auf WordPress zugeschnittene Server umfassen Funktionen wie:
- robustes Caching,
- Content-Delivery-Netzwerke,
- Ein-Klick-Staging,
- kostenlose automatisierte Migrationen,
- kompetenter Kundensupport
- und andere integrierte Funktionen, die auf die Optimierung der Leistung Ihres Builds ausgerichtet sind
Tatsächlich kann verwaltetes WordPress-Hosting Ihre Geschwindigkeit und Zuverlässigkeit erheblich steigern, und zwar um bis zu 50 % .
Bereit zum Einstieg?
Wenn Sie als Agentur mit Dutzenden, wenn nicht Hunderten verschiedener Kunden-Websites jonglieren, wissen Sie wahrscheinlich, wie wichtig es ist, diese Optimierungen richtig zu machen – und zwar schon beim ersten Versuch. Und es maßstabsgetreu hinbekommen? Nicht immer einfach.
Aus diesem Grund kann eine Partnerschaft mit einer Managed-Hosting-Plattform wie WP Engine nicht nur die Leistung Ihrer Kundenseiten erheblich verbessern, sondern Ihrem Team auch die Möglichkeit geben, sich auf das zu konzentrieren, was es am besten kann: Ihre Kunden zu begeistern, und nicht auf die Vor- und Nachteile von Web-Caching .
Darüber hinaus bieten wir unseren Agenturpartnern umfangreiche Vorteile, darunter einen engagierten Partner-Erfolgsmanager für Mitglieder, die spezifischere Unterstützung oder Lösungen benötigen. Wenn Sie versuchen, das Web-Erlebnis Ihrer Kunden zu verbessern und gleichzeitig Ihre Backend-Arbeitslast zu optimieren, sind wir hier, um Ihnen zu helfen.
Möchten Sie mehr erfahren? Chatten Sie direkt mit einem engagierten Agenturspezialisten, um loszulegen.

