Die 20 besten Informations-Websites (Beispiele 2023)
Veröffentlicht: 2023-01-13Suchen Sie im Internet nach einer Sammlung der besten informativen Websites, um schönes Webdesign zu genießen?
Wir haben zwanzig der besten Beispiele aus verschiedenen Branchen zusammengestellt, die Sie bei uns genau unter die Lupe nehmen und neue kreative Ideen gewinnen können.
Darüber hinaus haben wir auch ein- und mehrseitige Websites hinzugefügt, um Ihnen zu zeigen, was möglich ist.
Lassen Sie sich begeistern und heben Sie sich mit einer einzigartigen Online-Präsenz von der Masse ab!
Denken Sie daran, dass Sie Ihre Informationsseite einfach und schnell mit jedem dieser besten und beliebtesten WordPress-Themes erstellen können.
Wenn Sie jedoch eine All-in-One-Lösung bevorzugen, empfehlen wir eine Website-Builder-Software.
Die besten Informations-Websites für Inspiration
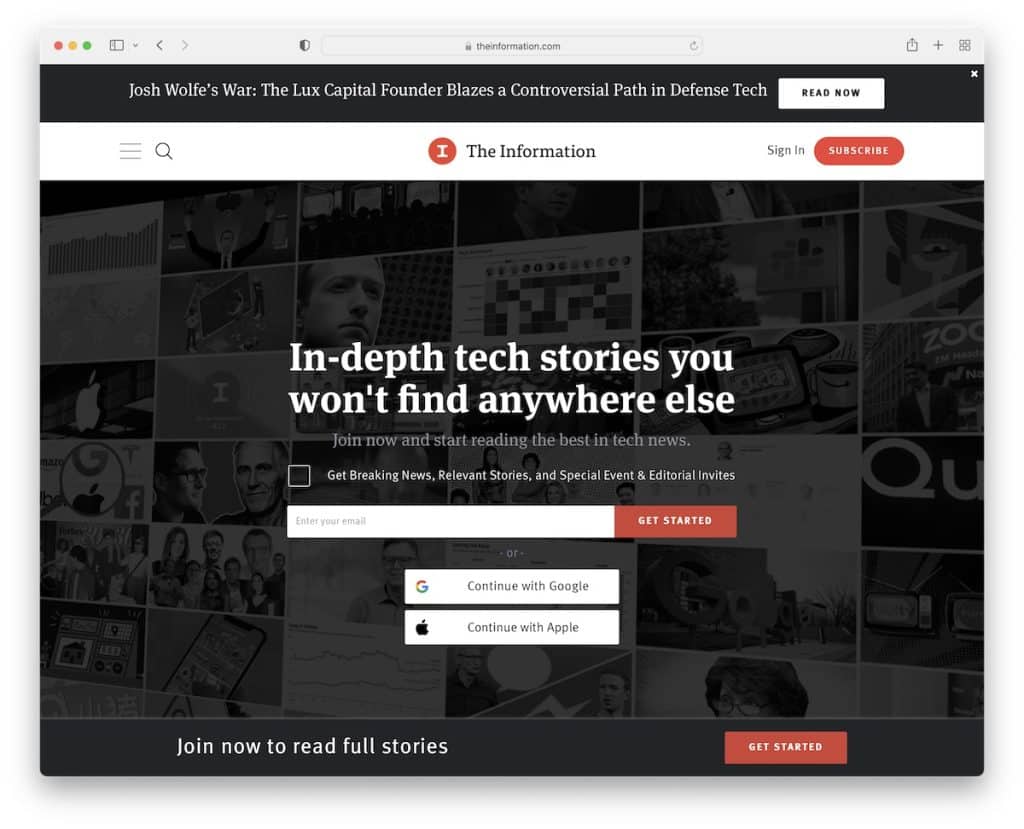
1. Die Informationen
Gebaut mit : Ruby On Rails

The Information ist eine Website mit nur für Mitglieder zugänglichen und öffentlichen Inhalten. Sie verwenden ein E-Mail-Opt-in "above the fold", um Sie zu den heißen Sachen zu bringen, und ein weiteres in der Fußzeile. Ein Popup erinnert Sie jedoch auch daran, Abonnent zu werden.
Die Seite hat eine obere Leiste, eine Kopfzeile, ein Hamburger-Menü und eine klebrige untere Benachrichtigungsleiste mit einem Call-to-Action (CTA)-Button.
Hinweis : Verwenden Sie ein Formular "above the fold", wenn Sie Ihre Opt-in-Raten erhöhen möchten.
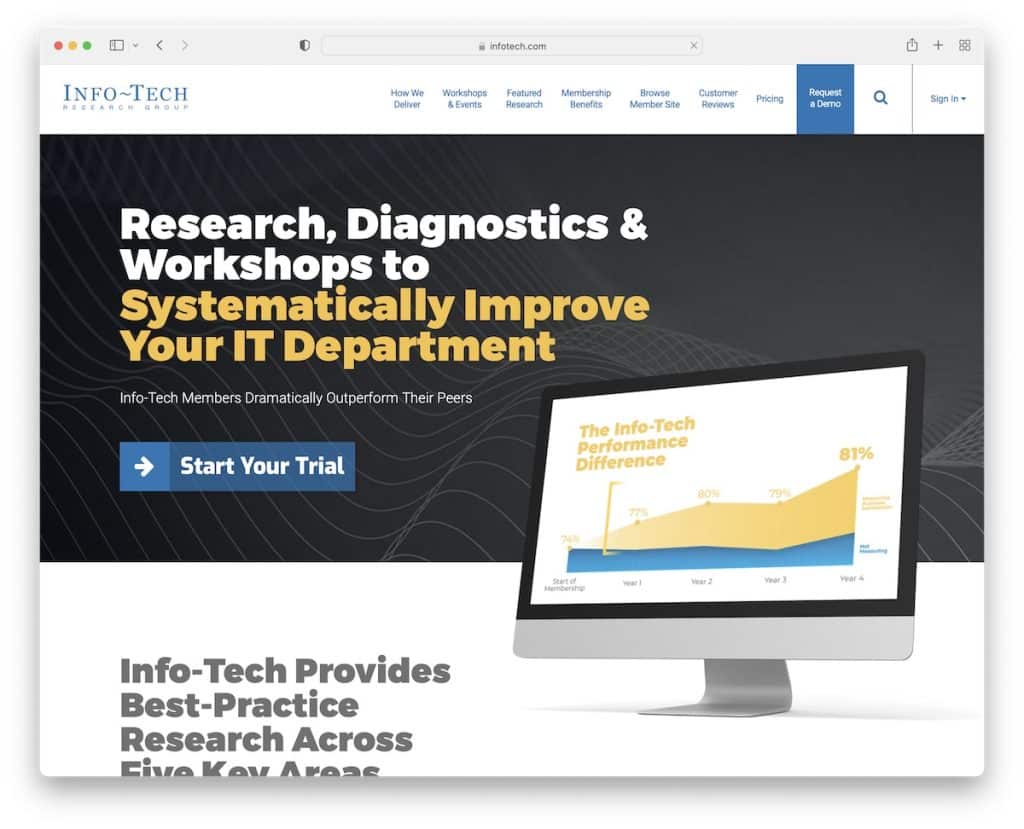
2. Infotech
Gebaut mit : Ruby On Rails

Info Tech hat ein modernes, professionelles und sauberes Design mit Bildern, die auf der Schriftrolle geladen werden. Es gibt zwar viele Inhalte, aber Leerraum macht sie auf dem Desktop und auf Mobilgeräten lesbar.
Die CTA-Schaltfläche im Helden fördert eine Testversion, die eine neue Seite mit einem Formular öffnet.
Darüber hinaus verwenden sie ein erweitertes Abonnementformular am unteren Rand der Homepage mit einem Dropdown-Menü, mit dem der Benutzer ein Thema auswählen kann, das sich auf ihn bezieht.
Hinweis : Ermöglichen Sie potenziellen Newsletter-Abonnenten, sich für bestimmte Themen anzumelden, an denen sie interessiert sind.
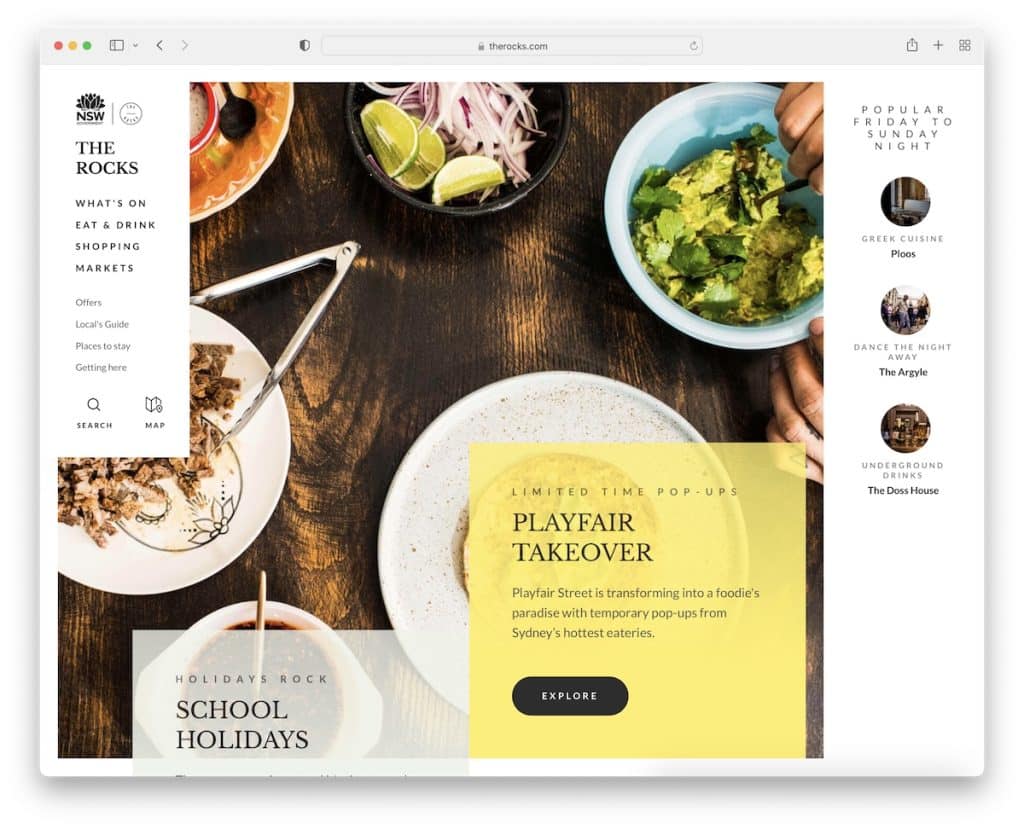
3. Die Felsen
Gebaut mit : Kentico

The Rocks ist eine Informations-Website mit einem sehr kreativen und ansprechenden Webdesign. Es verfügt über eine halbseitige Kopfzeile / ein Menü, das zusammenfällt, sobald Sie mit dem Scrollen beginnen, und in der oberen linken Ecke bleibt.
Das Anmeldeformular schwebt ebenfalls in der unteren rechten Ecke, verschwindet aber, wenn Sie ganz nach unten scrollen. Warum? Weil es in der Fußzeile ein Abonnement-Widget gibt.
Was auch cool ist, sind die „Best Picks of the Week“-Sektion in der rechten Seitenleiste „above the fold“.
Hinweis : Erstellen Sie ein übersichtlicheres Surferlebnis mit einer zusammenklappbaren Kopfzeile/einem zusammenklappbaren Menü.
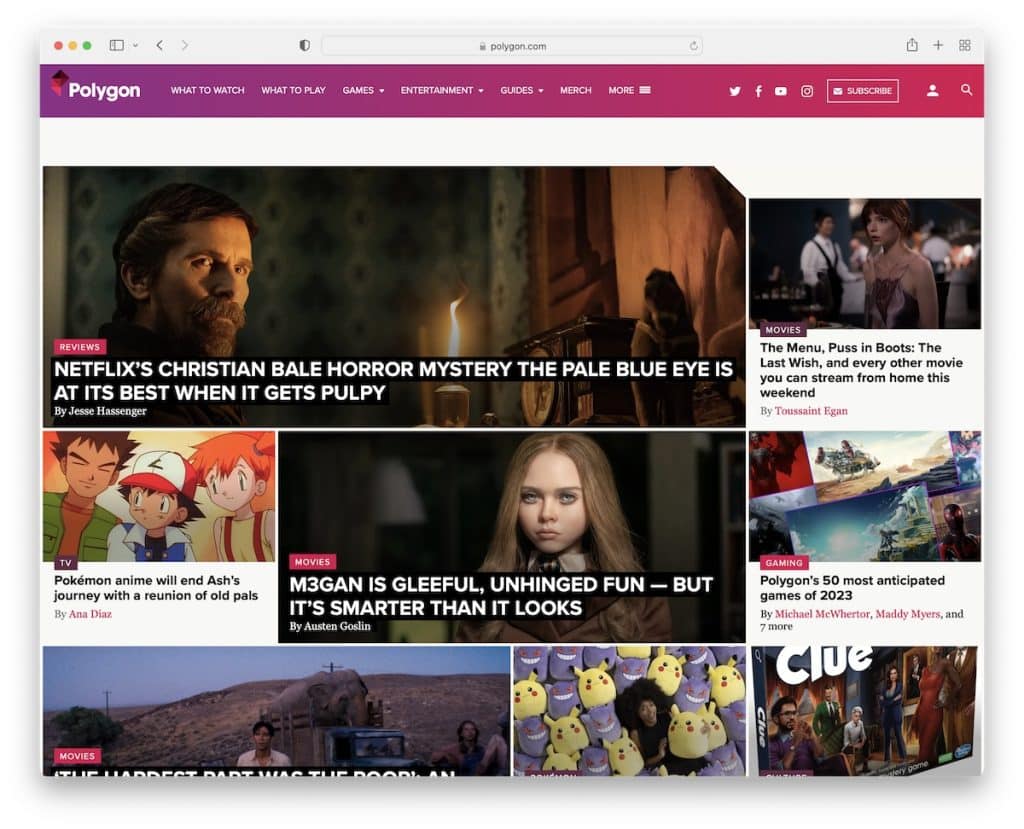
4. Polygon
Gebaut mit : Chorus

Polygon ist eine Website im Magazinstil mit viel Material zum Durchlesen auf der Startseite. Sie können aber auch die Dropdown-Navigation oder die Suchleiste verwenden, um etwas Bestimmtes zu finden.
Sobald Sie zu scrollen beginnen, erscheint außerdem am unteren Bildschirmrand ein großes Newsletter-Anmeldeformular, an dem Sie festhalten. Was auch schwebt, sind die Seitenleisten-Banneranzeigen, damit sie mehr Aufmerksamkeit erregen.
Hinweis : Verwenden Sie ein Dropdown-Menü, um den Lesern anzubieten, etwas Spezifischeres einfacher und schneller zu finden.
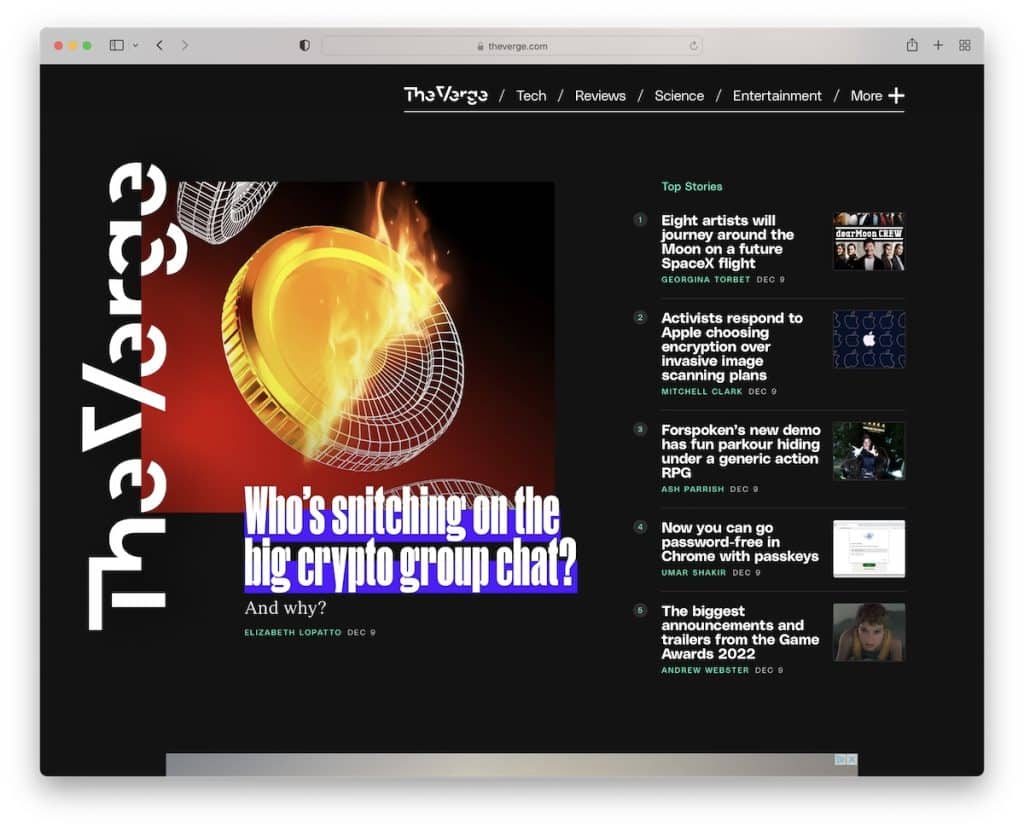
5. Der Rand
Gebaut mit : Chorus

Die Spezialität des Verge ist das dunkle Design, das ihn sofort von den anderen abhebt. Ähnlich wie Polygon hat The Verge auch klebrige Elemente, die bestimmte Inhalte (und Anzeigen) mehr strahlen lassen.
Die Navigation besteht aus zwei Teilen, einem Grundmenü und einem Hamburger-Menü, das auf der rechten Seite des Bildschirms erscheint. Es verwendet ein Dropdown-Menü und zeigt Anmelde-, Anmelde-Links und Symbole für soziale Medien an.
Hinweis : Helles Design ist immer noch am beliebtesten, sodass Sie mit einem dunklen leicht gegen den Strich gehen können.
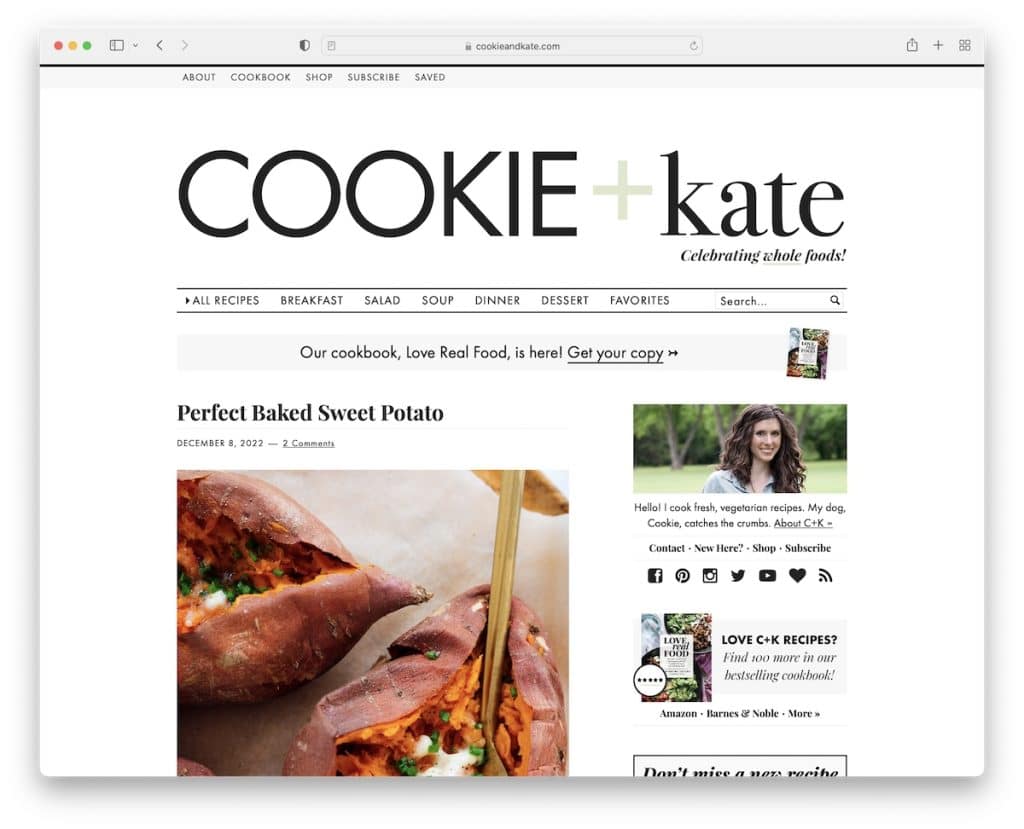
6. Plätzchen und Kate
Gebaut mit : Magazine Pro Theme

Cookie And Kate ist ein Food- und Rezeptblog mit minimalistischem Look. Das Layout enthält eine obere Leiste, dann ein Logo und erst dann ein mehrstufiges Dropdown-Menü mit einer Suchleiste.
Das Einzigartige an Cookie And Kate ist die Verwendung von ziemlich langen Blogpost-Auszügen, die normalerweise aus mehreren Bildern bestehen.
Es gibt auch eine beträchtliche klebrige Seitenleisten-Banneranzeige und eine weitere schwebende Bannerleiste am unteren Rand des Bildschirms.
Hinweis : Geben Sie Ihren Lesern einen Grund, auf die Posts zu klicken, indem Sie längere Auszüge erstellen.
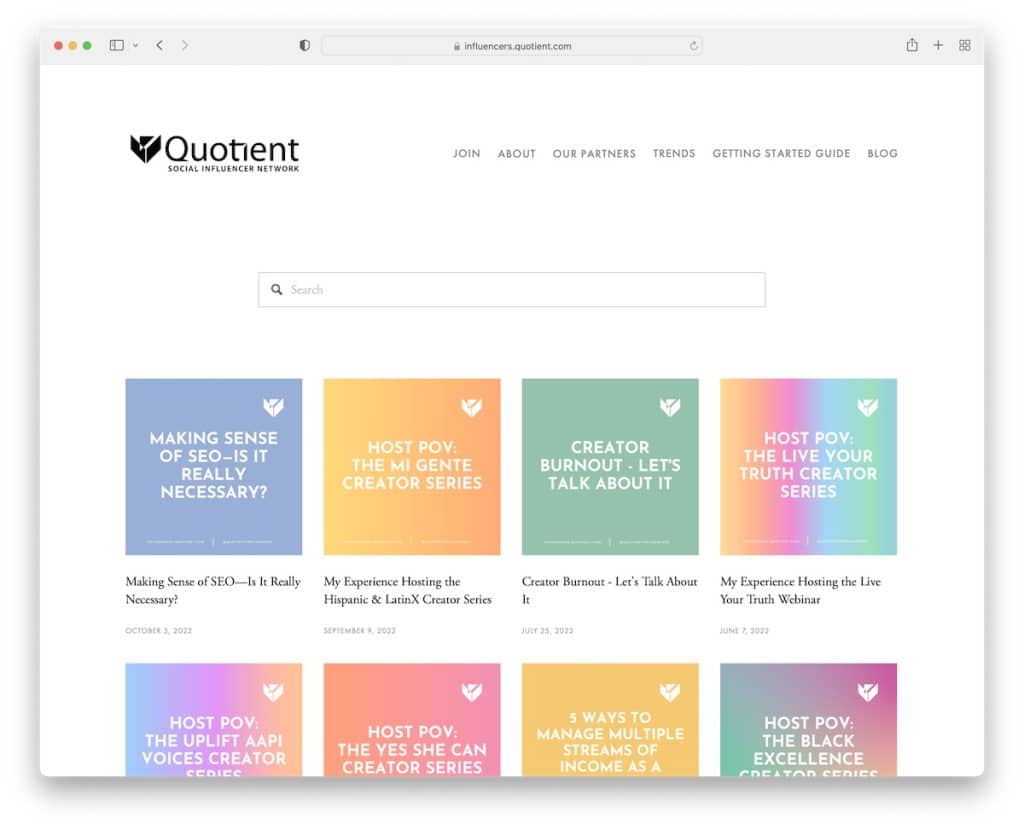
7. Quotient Social Influencer Network
Gebaut mit : Squarespace

Das Quotient Social Influencer Network hält an Einfachheit fest, peppt die Dinge aber mit lebhaften Post-Thumbnails auf.
Diese Informations-Website hat eine interessante Navigationsleiste, die den Link hervorhebt, sobald Sie mit der Maus darüber fahren, und den Rest verdunkelt. Es hat auch eine große Suchleiste und eine einfache Fußzeile mit zusätzlichen Links.
Die Kopf- und Fußzeile sind nicht von der Unterseite der Seite getrennt, was der Website ein ordentlicheres Aussehen verleiht.
Hinweis : Verwenden Sie ein Post-Grid-Layout, um Ihre Posts auf der Startseite zu präsentieren.
Sie werden auch unsere Sammlung der besten Beispiele für Squarespace-Websites genießen.
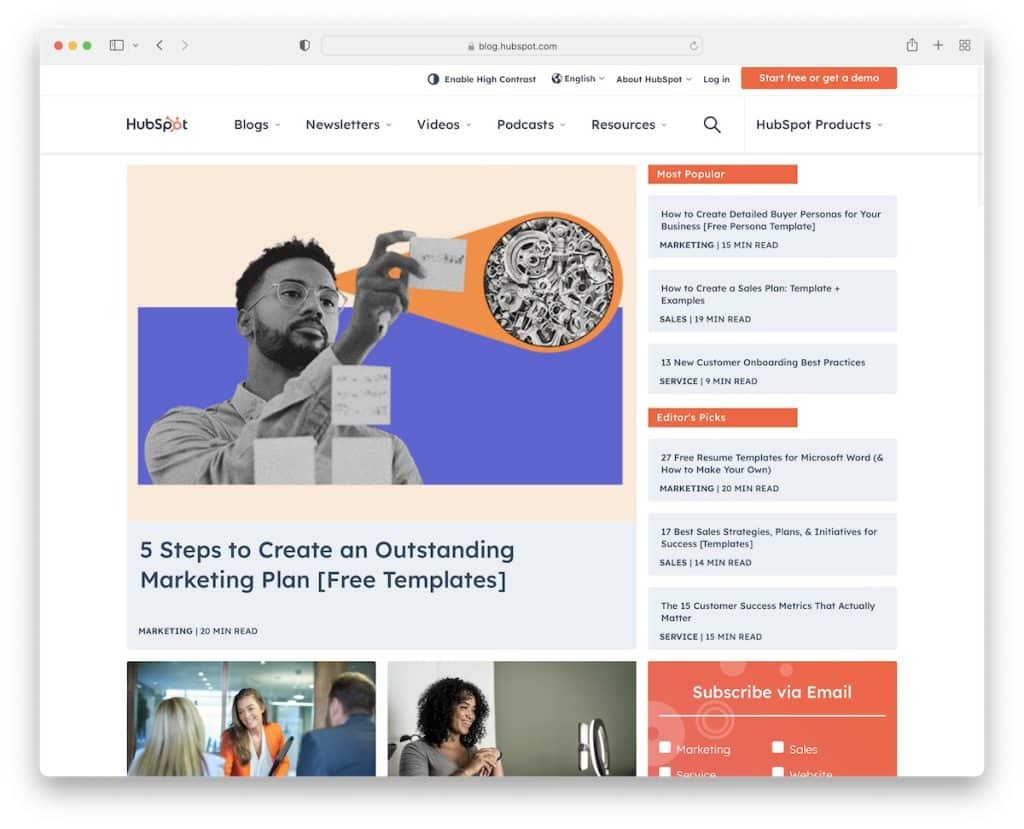
8. HubSpot-Blog
Erstellt mit : HubSpot CMS

HubSpot Blog fühlt sich eher wie ein Online-Magazin mit vielen Inhalten und Informationen an, aber die unterteilte Struktur ermöglicht es Ihnen, die richtigen Informationen viel schneller zu finden.
Darüber hinaus hat der Sticky-Header ein Mega-Menü und eine Suchleiste, sodass alles leicht erreichbar ist.
Das E-Mail-Abonnementformular von HubSpot Blog ermöglicht es dem Benutzer, die Blog-E-Mails auszuwählen, die er oder sie erhalten möchte, was sehr praktisch ist.
Hinweis : Anstatt alle E-Mails an alle Abonnenten zu senden, lassen Sie die Abonnenten die Themen auswählen, an denen sie interessiert sind.
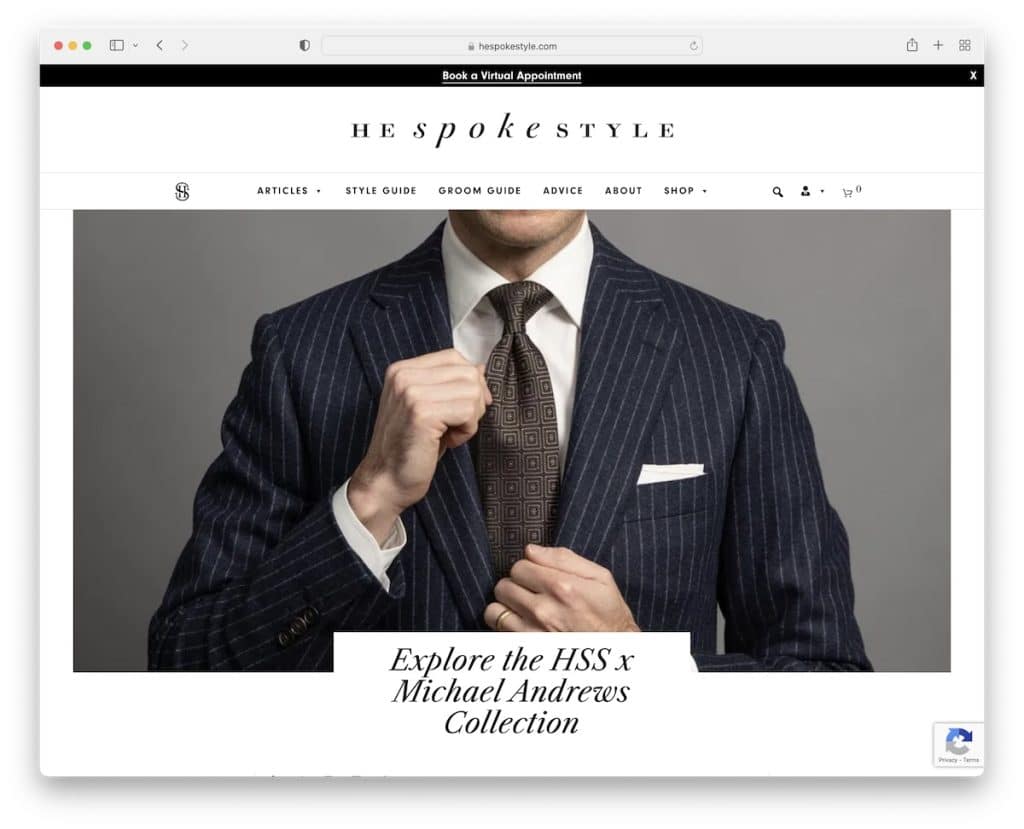
9. Er sprach Stil
Gebaut mit : Shopkeeper Theme

Das Erste von He Spoke Style ist eine Benachrichtigung in der oberen Leiste, die Sie schließen können, indem Sie auf das „x“ drücken. Als nächstes kommt ein Logo und eine Navigationsleiste mit allen notwendigen Links (aber nur die Navigationsleiste bleibt am oberen Bildschirmrand hängen.)
Die Homepage konzentriert sich hauptsächlich auf Bilder, begleitet von Titeln und manchmal Auszügen aus einem Satz.
Die Fußzeile ist minimalistisch, mit zusätzlichen Business-Links.
Hinweis : Eine obere Leiste ist ein großartiger Ort, um Benachrichtigungen zu teilen, die Sie besser sichtbar machen möchten.
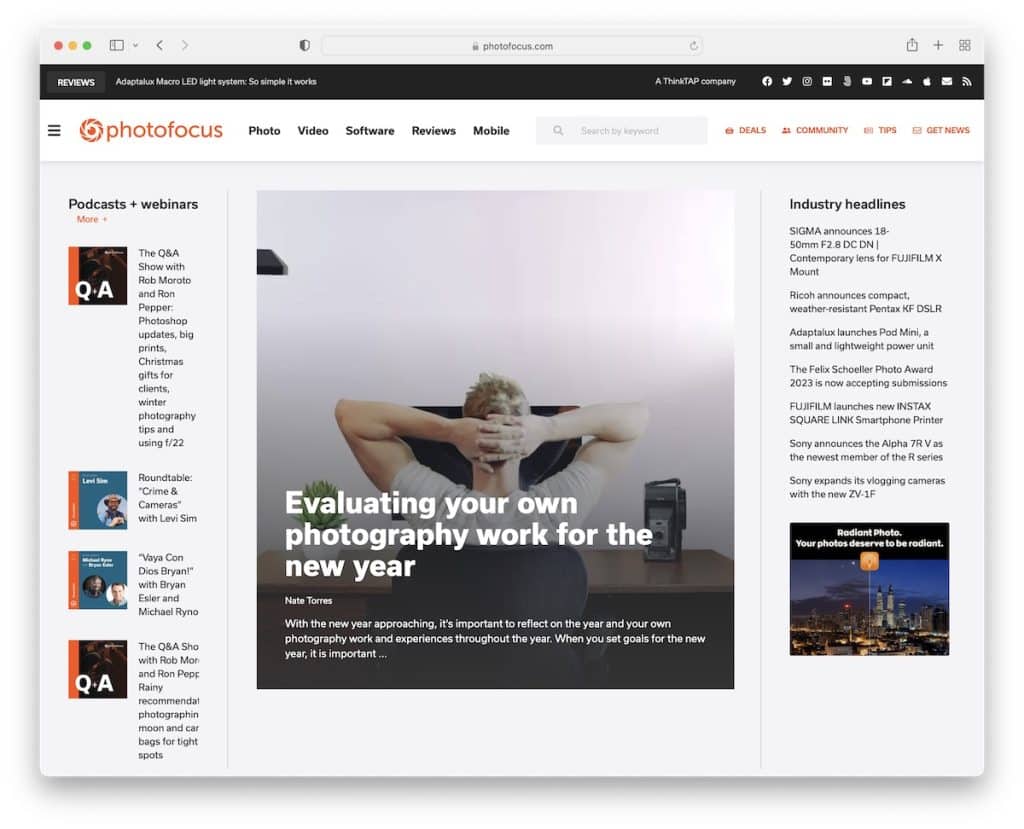
10. Fotofokus
Gebaut mit : Elementor

Photofocus hält das Layout sauber mit einer einfachen Kopfzeile mit einem Hamburger-Menüsymbol, einem Logo und einer Suchleiste.
Die Navigation wird als Vollbild-Overlay geöffnet, in dem Sie auch eine Suchleiste und Symbole für soziale Medien finden.
Diese Informationswebsite hat das Layout eines Online-Magazins mit einer Seitenleiste, einem Sticky-Newsletter-Abonnement-Widget und einer Zurück-nach-oben-Schaltfläche.
Hinweis : Fügen Sie eine Zurück-nach-oben-Schaltfläche hinzu, damit die Leser nicht ganz nach oben scrollen müssen (besonders praktisch, wenn Sie keine klebrige Überschrift/Menü verwenden).

Lesen Sie unseren Elementor-Test, um zu sehen, warum es der beste Seitenersteller für WordPress ist.
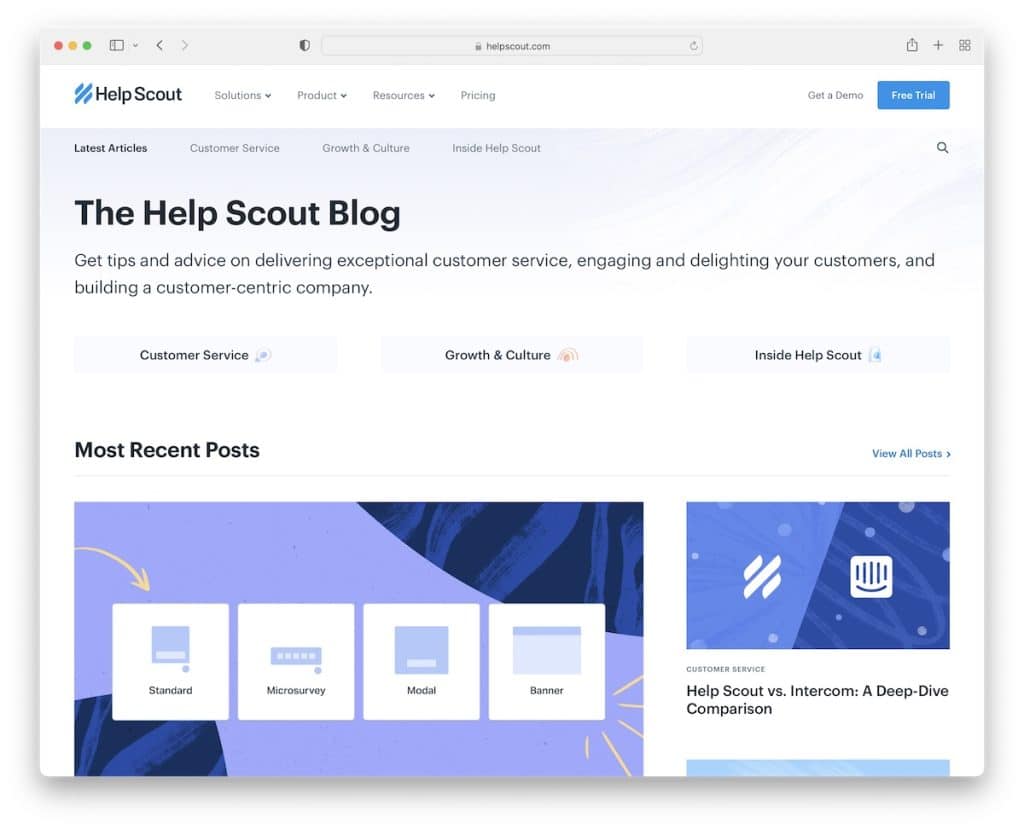
11. Helfen Sie dem Scout
Gebaut mit : Gatsby

Help Scout ist ein ausgezeichneter Informationsblog mit einem leichten und sauberen Design, der Ihnen sofortigen Zugriff auf die neuesten Beiträge, Empfehlungen der Redaktion, Kundenservice und mehr bietet. Aber vor dem Inhalt stehen Titel und Text mit Quicklinks.
Die Website hat auch eine schwebende Kopfzeile mit einem Mega-Menü, in dem Sie alle anderen nützlichen Informationen, Produkte, Ressourcen usw. finden können.
Hinweis : Anstatt Ihre Website sofort mit Bildern oder Inhalten zu starten, teilen Sie zuerst ein paar Worte über die Website mit.
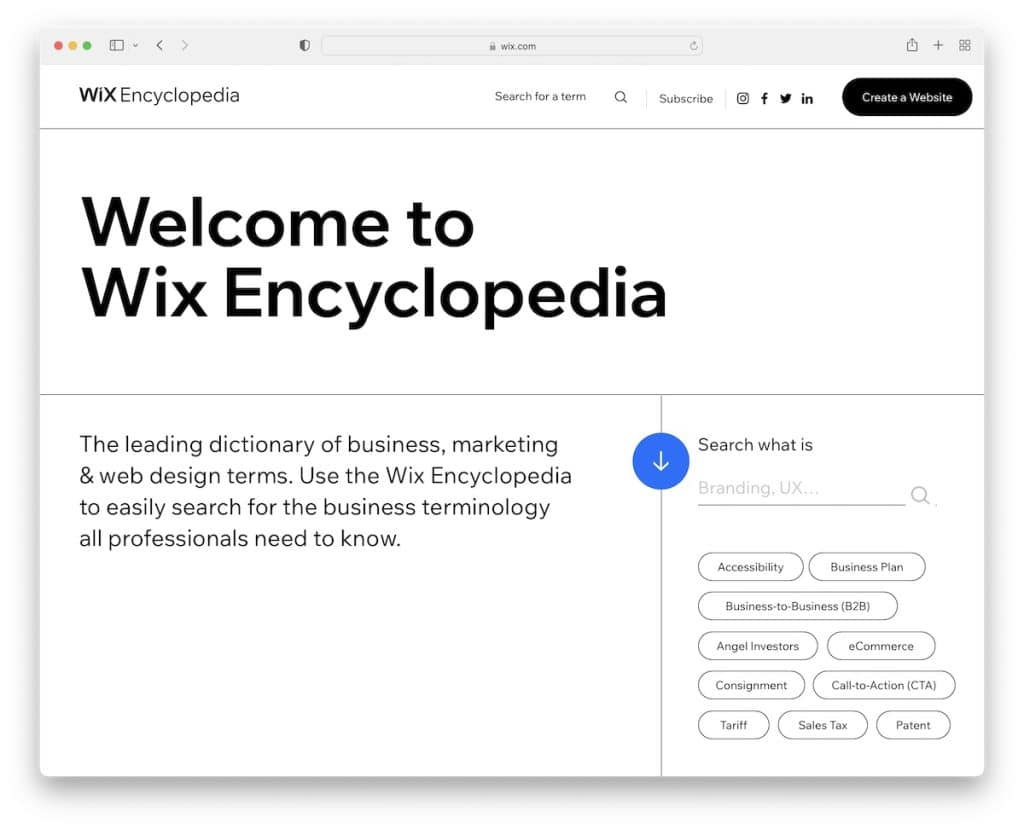
12. Wix-Enzyklopädie
Gebaut mit : Wix

Wix Encyclopedia ist eine Informationswebsite mit einem sauberen und einfachen Design, das mit einem großen Titeltext beginnt. Die praktische Suchleiste ist leicht zugänglich, mit einigen der am häufigsten gesuchten Begriffe nur einen Klick entfernt.
Wir finden es auch gut, dass sie ein vollständiges Alphabet zur Verfügung haben, mit dem Sie Begriffe nach Buchstaben suchen können.
Darüber hinaus verwendet Wix Encyclopedia eine Popup-Leiste am unteren Bildschirmrand, um beim Erstellen einer Website sofort Maßnahmen zu ergreifen.
Hinweis : Bieten Sie den Lesern mehrere Möglichkeiten, die Themen zu finden, an denen sie interessiert sind.
Hier sind einige weitere Websites, die auf der Wix-Plattform erstellt wurden.
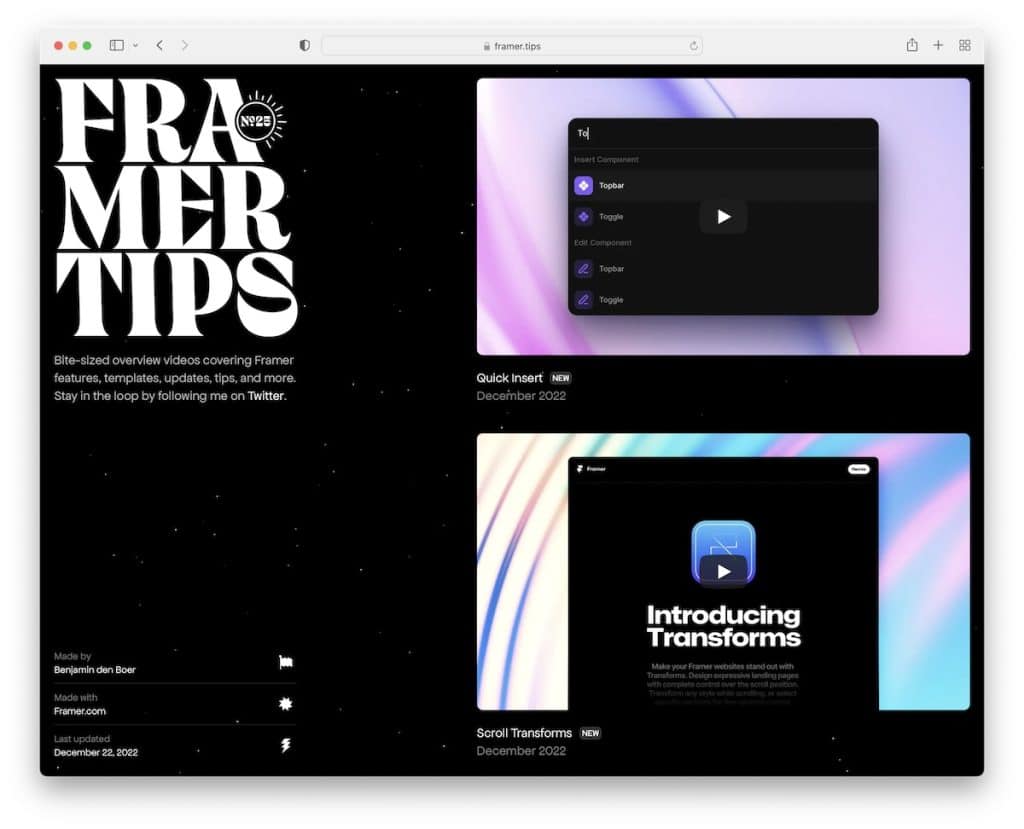
13. Framer-Tipps
Erstellt mit : Framer Sites

Framer Tips hat eine einseitige Informationswebsite mit einem schönen dunklen Design mit schwebenden Partikeln im Hintergrund.
Sie verwenden links eine klebrige „Kopfzeile“ in der Seitenleiste und rechts eine einspaltige Verteilung von Videoinhalten. Die Seite hat keine Fußzeile, um die Dinge fehlerfrei zu halten.
Hinweis : Heben Sie sich mit einem klebrigen Seitenleisten-Header/Menü von der Masse ab.
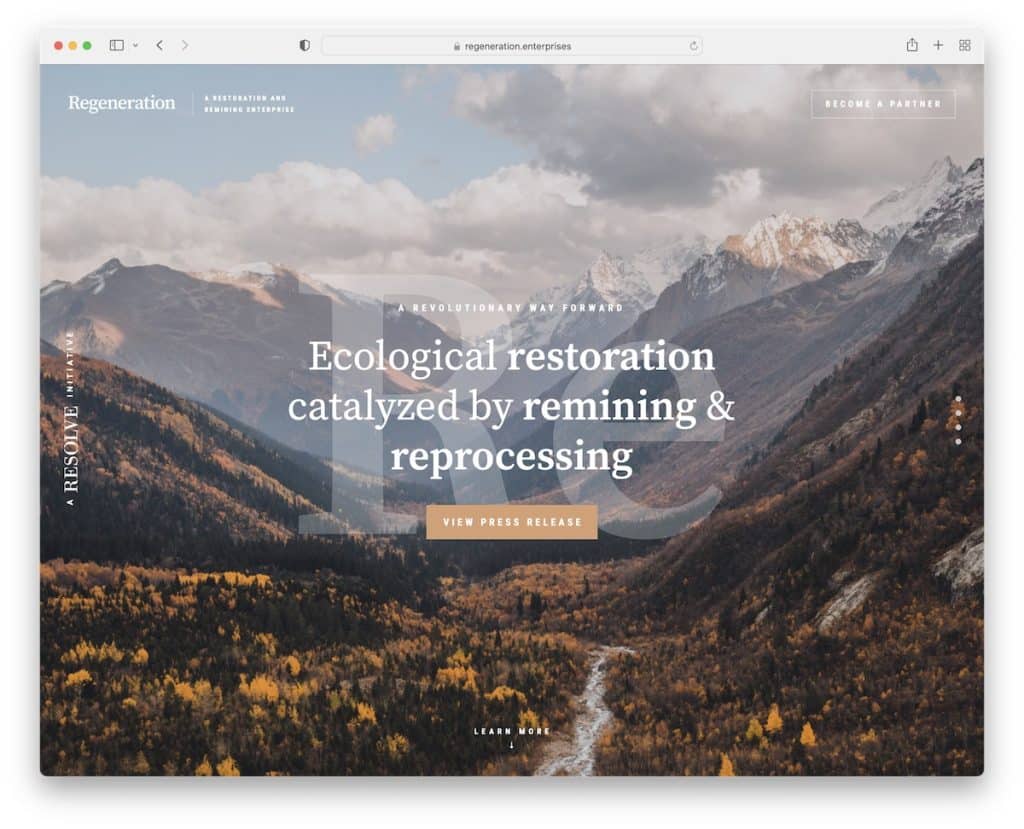
14. Regeneration
Gebaut mit : Webflow

Die Regeneration schafft ein fantastisches Erlebnis beim Durchsuchen des Informationsinhalts mit dem epischen einseitigen Website-Layout, das den Inhalt beim Scrollen animiert.
Sie verwenden größere Texte und viel Weißraum, was das Lesen angenehmer macht. Die Regeneration hat auch eine Zurück-nach-oben-Schaltfläche, sodass Sie nicht ganz zurückscrollen müssen.
Außerdem verwenden sie einen CTA im Sticky-Header, sodass er immer verfügbar ist.
Hinweis : Verwenden Sie Sticky Header, um eine CTA-Schaltfläche immer sichtbar zu haben.
Wir haben auch eine umfangreiche Liste der besten Webflow-Websites mit weiteren großartigen Beispielen veröffentlicht.
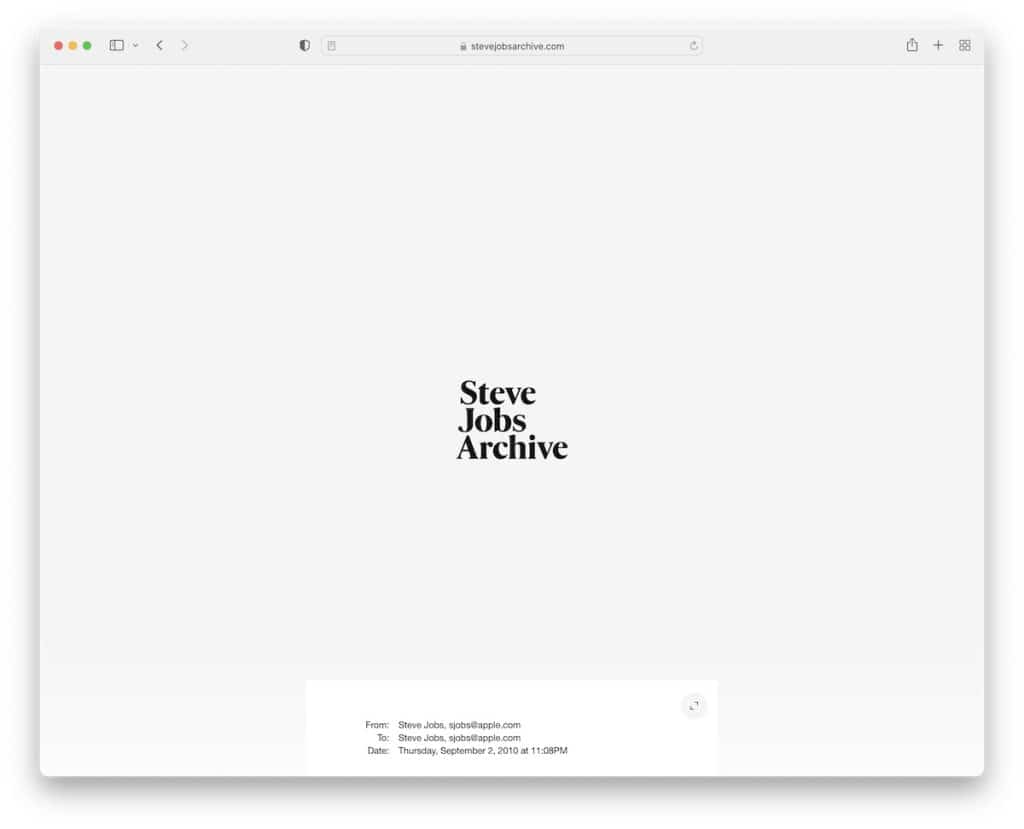
15. Steve Jobs-Archiv
Gebaut mit : Next.js

Steve Jobs Archive ist eine minimalistische Website im Timeline-Stil ohne Kopf- und Fußzeile. Die Timeline-Elemente haben einen Hover-Effekt, der das angezeigte Element hervorhebt und mit der Wiedergabe eines Miniaturvideos beginnt.
Auch die Option, die Größe von Steves E-Mail zu ändern, macht sie besser lesbar, behält aber die Site in ihrer ursprünglichen Größe aufgeräumter.
Hinweis : Verwenden Sie einen Hover-Effekt, um das Objekt hervorzuheben und den Rest der Seite abzudunkeln.
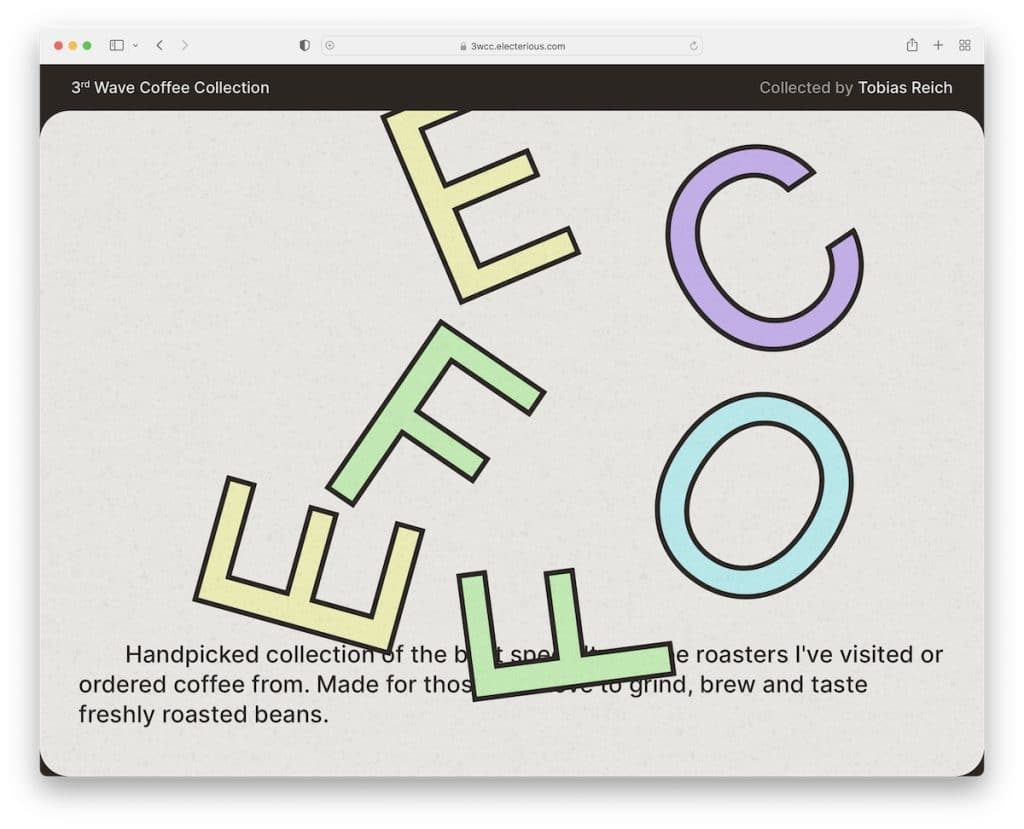
16. Kaffeekollektion der 3. Welle
Gebaut mit : Next.js

3rd Wave Coffee Collection ist eine kreative und übersichtliche Informationswebsite mit einem benutzerdefinierten Cursor, der so groß ist, dass Sie ihn nicht übersehen können.
Sie finden einen großen Heldenbereich mit einer coolen „Kaffee“-Grafik und zwei Sätzen, die beschreiben, worum es auf der Seite geht.
Der Rest der Seite besteht aus einem kleinen Raster mit Favoriten und einer langen Liste, die alle Röster anzeigt.
Hinweis : Sie wissen nicht, wie Sie Ihre Website einzigartiger machen können? Verwenden Sie einen benutzerdefinierten Cursor.
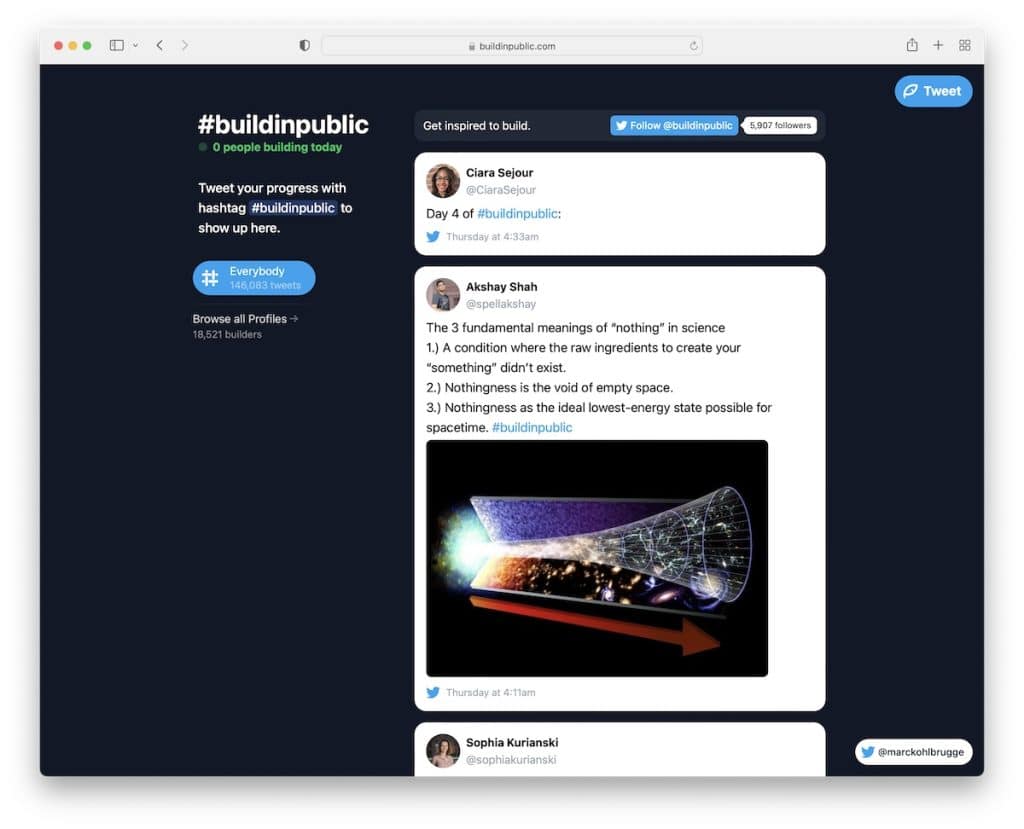
17. Öffentlich bauen
Gebaut mit : Ruby On Rails

Dies ist eine interessante Informationswebsite, die im Grunde ein Twitter-Feed ist, der auf einem Hashtag mit einer unendlichen Schriftrolle basiert.
Build In Public hat eine linke Seitenleiste mit beliebten Benutzern, gesamten Tweets und mehr. Außerdem macht eine Schaltfläche in der oberen rechten Ecke das Verknüpfen des Hashtags mit Ihrem Tweet viel einfacher.
Natürlich gibt es oben auf der Seite einen CTA, damit ihn niemand übersieht.
Hinweis : Planen Sie die Erstellung einer informativen Website basierend auf einem Twitter-Hashtag? Build In Public ist das perfekte Beispiel!
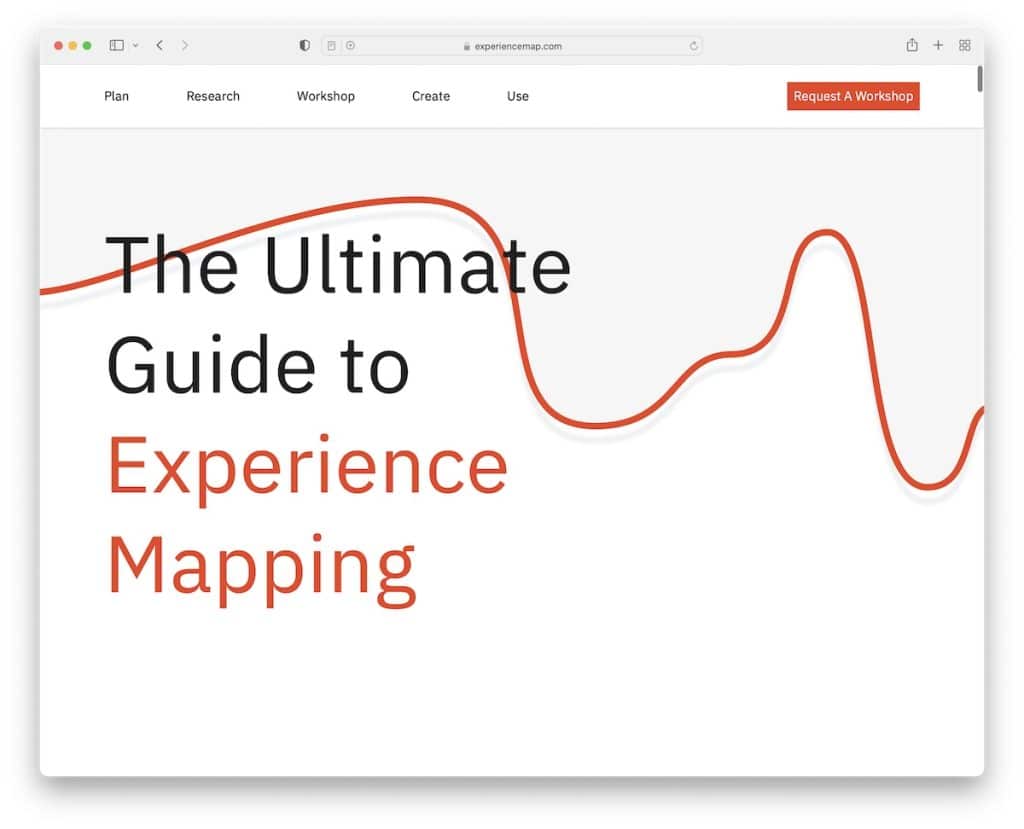
18. Erlebniskarte
Gebaut mit : Webflow

Experience Map ist eine lange Informationswebsite mit einem leichten und sauberen Design, das mit einem Titeltext anstelle eines Heldenbilds, Schiebereglers oder Videos beginnt.
Aufgrund der Fülle an Inhalten und Informationen und der einseitigen Struktur ist die Sticky-Navigation praktisch (um von Abschnitt zu Abschnitt zu springen).
Darüber hinaus verwendet Experience Map auch einen CTA im Menübereich, aber es gibt einen weiteren unten, direkt vor der minimalistischen Fußzeile.
Hinweis : Verwenden Sie fetten Text im Heldenabschnitt (und (optionale) Grafiken) – keine Notwendigkeit für visuellen Inhalt.
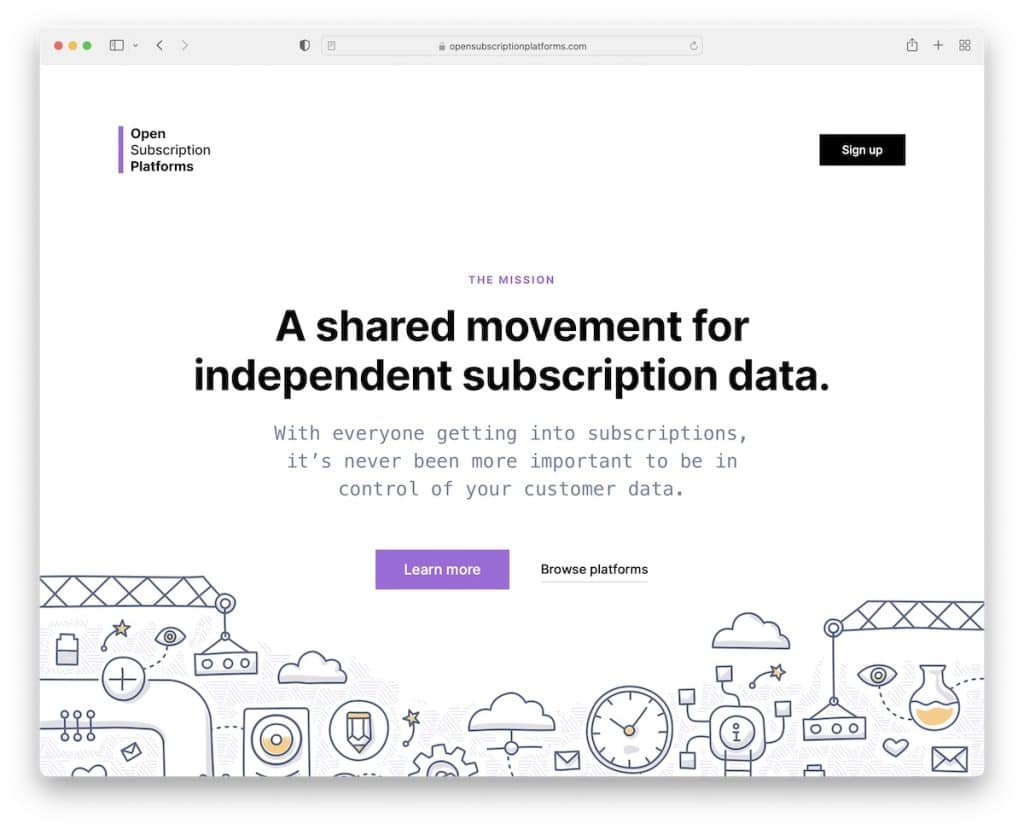
19. Offene Abonnementplattformen
Gebaut mit : Hugo

Wie Experience Map verwenden auch Open Subscription Platforms Text über der Falte auf einem soliden Hintergrund, um ihre Mission für alle sichtbar zu machen.
Die Kopfzeile (mit einer CTA-Schaltfläche) und die Fußzeile sind einfach gehalten und behalten die gleiche Hintergrundfarbe bei, damit sie nicht auffallen. Schließlich ist das Abonnementformular ziemlich groß, was die Opt-in-Raten erhöht.
Hinweis : Machen Sie Ihr Newsletter-Anmeldeformular groß und sichtbar, damit mehr Benutzer daran teilnehmen.
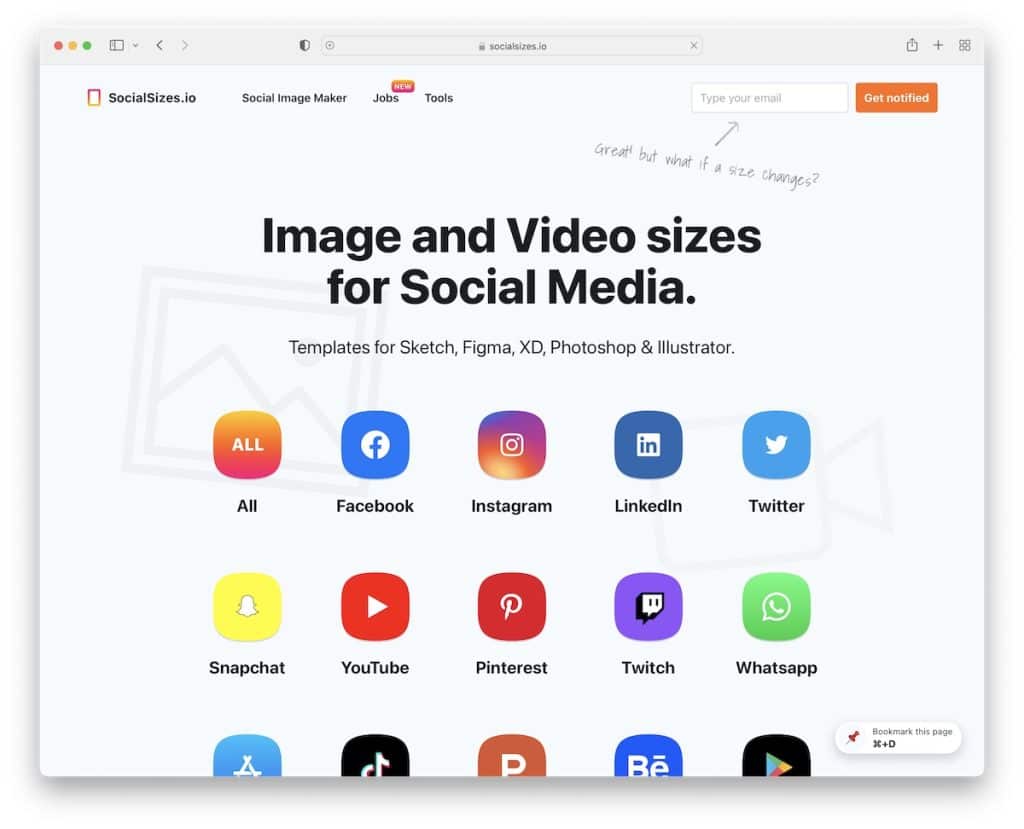
20. Soziale Größen
Gebaut mit : Gatsby

SocialSizes bietet anklickbare Social-Media-Symbole, die Sie direkt zu den erforderlichen Inhalten führen.
Aber selbst wenn Sie mit dem Scrollen beginnen, erhalten Sie über die klebrige Unterseite „Navigation“ immer Zugriff auf andere Inhalte. Oder Sie können die Zurück-nach-oben-Schaltfläche drücken, wenn Sie die Kopfzeile erreichen müssen, die drei Links und ein Newsletter-Anmeldeformular enthält. In der Zwischenzeit besteht die Fußzeile aus Menülinks, sozialen Medien und E-Mail.
Hinweis : Geben Sie Benutzern schnellen Zugriff auf die erforderlichen Inhalte/Informationen mit anklickbaren Symbolen (damit sie nicht danach scrollen müssen).
