7 innovative Anwendungen eines WooCommerce-Tabellen-Plugins
Veröffentlicht: 2020-07-07Mit der Expansion der Internet-Community wächst auch die Attraktivität des Online-Shoppings. In modernen Zeiten wie diesen können wir WooCommerce nicht auslassen. Fast jeder erfolgreiche Online-Produktshop verwendet ein Tabellen-Plugin, um eine WooCommerce-Produkttabelle zu erstellen.
Das WooCommerce-Standard-Plugin hat ein festes Layout für Ihre digitale Storefront. In diesem Fall werden die Produkte in einem Rasterformat angezeigt, ohne dass die meisten Produktdetails angezeigt werden. Beispielsweise hat ein bestimmter Block des Produkts nur einen Namen, ein Bild, einen Preis und eine Schaltfläche „In den Warenkorb“. Auf der anderen Seite zeigt ein Tabellen-Plugin mit integriertem WooCommerce so viele Daten, wie Sie möchten.
Wenn Sie sich also mit Ihrer WooCommerce-Site auf dem digitalen Marktplatz abheben möchten, dann versuchen Sie es mit einem Tabellen-Plugin. Wenn Sie unseren Vorschlag möchten, empfehlen wir Ihnen, sich für Ninja Tables zu entscheiden!
Hier sind die Themen, die wir behandeln werden:
- Warum ein Tabellen-Plugin für Produkte verwenden?
- Einzigartige Verwendung von Ninja Tables für WooCommerce
- Einige Schlüsselfunktionen von Ninja Tables
- Eine kurze Zusammenfassung
- Letzte Worte
All diese Punkte, die wir besprechen werden, werden um eine übersichtliche Erklärung des WooCommerce-Shops herum aufgebaut.
So lass uns anfangen!
Warum ein Tabellen-Plugin für WooCommerce-Produkttabellen verwenden?
Ein Tabellen-Plugin hat einige wesentliche und geniale Funktionen, die einem Webshop in vielerlei Hinsicht helfen. Vor allem zeigt es die Produkte kundenfreundlich.
Die Integration von WooCommerce und Ninja Tables Pro bietet ein dynamisches und flexibles Tabellenlayout, um alle gewünschten Details anzuzeigen. Sie können beispielsweise Spalten hinzufügen, die die Menge des Produkts, eine kurze Beschreibung, den Code, den Verkaufspreis usw. anzeigen.

Dieses WordPress-Tabellen-Plugin verfügt über einen riesigen Stapel von Features und Funktionalitäten. Aber nicht alle Plugins bieten diese Integration. Die Pro-Version ist allen Plugins mit dieser Funktion voraus! Dieser Artikel konzentriert sich auf die Hervorhebung einiger innovativer Funktionen , die Ihrem Woo-Produktgeschäft zum Wachstum verhelfen können.
Installieren und aktivieren Sie zunächst Ninja Tables Pro und das WooCommerce-Plugin in Ihrem WordPress-Dashboard. Der Rest der Arbeit ist nicht wirklich kompliziert.
Wenn Sie jedoch weitere Hilfe benötigen, sehen Sie sich die Dokumentation oder die Video-Tutorials an.
Einzigartige Verwendung des WooCommerce-Produkttabellen-Plugins von Ninja Tables
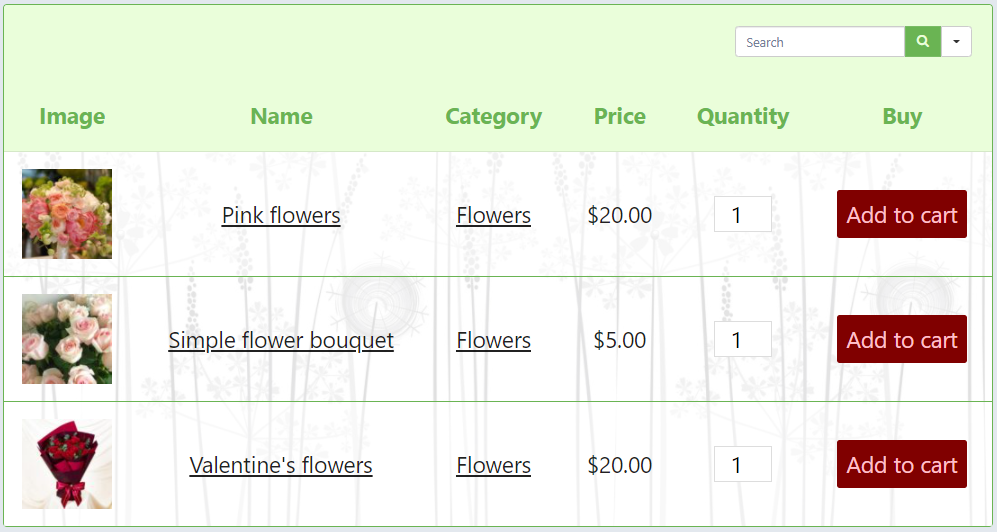
Anstatt Ihnen eine Liste aller Funktionen von Ninja Tables zu präsentieren, haben wir uns zum Ziel gesetzt, nur einige der innovativsten Anwendungen dieses Plugins hervorzuheben. Wir erklären die Verwendungen mit der folgenden Tabelle im Bild.
Natürlich hat die obere Leiste mehrere Registerkarten, die normalen Ninja-Tischen ähneln. Auf der Registerkarte „Tabellenzeilen“ sehen Sie jedoch drei weitere unterschiedliche Dropdown-Menüs, die nur für die Woo-Produkttabelle gelten.
- Sie können die Darstellungseinstellungen ändern, indem Sie die Position des Warenkorbs und der Schaltfläche „Kasse“ deaktivieren/auswählen.
- Abfrageeinstellungen dienen zum Bearbeiten der Produktkategorie, des Typs und anderer.
- Das dritte Dropdown-Menü lässt Sie „ Neue Spalte hinzufügen “.
Die Verwendung dieses Tabellen-Plugins für Ihren Webshop erleichtert es Kunden, durch Ihre Produkte zu scrollen, was Ihnen wiederum den Verkauf erleichtert.
Hier gehen wir mit ein paar ikonischen Funktionen. Also, sitz fest für die Fahrt!
- Tisch gestalten
- Stile
- Bedingte Formatierung
- Benutzerdefinierte CSS
- Wert transformieren
- Benutzerdefinierte Filter
- Einbinden eines Formulars
- Rendering-Einstellungen
Tisch gestalten
Sie könnten denken, dass Designoptionen zum Optimieren der Tabellenfunktionalität in fast allen Tabellen-Plugins enthalten sind. Was ist dann daran so neu? Nun, Ninja Tables Pro bietet eine riesige Farbpalette und unbegrenzte Farbanpassungen, was nicht so üblich ist.
Dieser Teil ist in der Pro-Version vollständig anpassbar und bietet viele Optionen zum Färben, Sortieren, Paginieren, Ansprechverhalten usw.
So sieht das Menü „Tabellenfarben“ aus.
Wenn Sie „ Benutzerdefiniertes Schema “ auswählen, können Sie die Farben der ungeraden und geraden Reihen ändern und ändern. Wenn Sie die Farbfelder öffnen, stehen unendlich viele Farben zur Auswahl. Wählen Sie eine aus und klicken Sie auf „Einstellungen aktualisieren“, um die Änderungen zu speichern.
Ebenso können Sie auf „Löschen“ klicken, wenn Sie möchten, dass die Zeile weiß bleibt. Für diese Woo-Produkttabelle haben wir Violetttöne aus dem Picker ausgewählt. Die Schaltflächen „Warenkorb anzeigen“ und „Zur Kasse“ sind integriert.
So sieht also eine farbige Tabelle aus.
Es gibt auch „ Vordefinierte Schemata “ mit 13 Farben sowohl in den kostenlosen als auch in den Pro-Modellen. Probieren Sie diese aus, wenn Sie möchten. Sehen Sie sich zum besseren Verständnis unser Dokument „Anpassung der Tischfarbe“ an.
Stile
Ninja Tables Freemium hat drei Tischstile. Es ist dem Benutzer überlassen, ob er Semantic UI, Bootstrap 3 oder 4 als Tabellenstil haben möchte.
Von hier aus können Sie „den Besuchern ermöglichen, die Tabelle zu filtern oder zu durchsuchen“, indem Sie sie einfach ein- oder ausschalten. Gleichzeitig können Sie in der „ Stackable Table Configuration “ ein Zielgerät für Ihren Tisch festlegen.
Wenn Sie alle Kästchen auswählen, wird die Tabelle auf jedem Gerätebildschirm scrollbar. Um mehr zu erfahren, lesen Sie unseren Artikel „Wie man stapelbare Tabellen in WordPress erstellt“.
Es gibt auch eine Registerkarte „Andere“ mit
- Paginierungselemente pro Seite
- Paginierungsposition
- Position der Suchleiste
- Wählen Sie Sortiermethode
- Zeilendetails
- Position umschalten
- Zusätzliche CSS-Klasse
- Klebrige Überschrift
Ein WooCommerce-Tisch, der sowohl farbenfroh als auch benutzerfreundlich ist? Es wird Ihre Verkäufe in die Höhe treiben! Weitere Informationen finden Sie in unserer Dokumentation zum Entwerfen von Tabellen.
Bedingte Formatierung
Aus vielen Gründen sticht Ninja Tables im WordPress-Bereich hervor, und die WooCommerce-Integration ist einer davon. Aber was wäre, wenn Sie alle dynamischen Funktionen des Tabellen-Plugins auch für Ihre Woo-Produkttabelle nutzen könnten?

Bedingte Spaltenformatierung ist in der Tat eine dieser Funktionen.
Mit dieser Option können Sie das Erscheinungsbild der Tabelle abhängig vom Zellenwert anpassen. Sie können Bedingungen auch auf der Registerkarte Tabellenzeilen festlegen, indem Sie den Mauszeiger über die Spalte bewegen. Fügen Sie Bedingungen wie „Gleich“, „Ungleich“, „Enthält“ oder „Enthält nicht“ hinzu.
Außerdem werden mehrere Farben oder CSS-Klassenoptionen für Zellen-, Zeilen- und Spaltenoptionen angezeigt.
Ebenso ist das Hinzufügen von „Bedingung hinzufügen“ oder das Löschen einer Bedingung von der Schaltfläche „Subtrahieren“ und „Aktualisieren“ kinderleicht!
Benutzerdefinierte CSS
Im benutzerdefinierten CSS-Teil können Sie die Schriftgröße und -farbe der Überschrift, die Schriftart und die Farbe des Spaltenkörpers ändern. Für unsere Produkttabelle haben wir sie angepasst, wie das folgende Bild zeigt.
Sie haben bereits eine WooCommerce-Tabelle in unserem Thema zum Entwerfen von Tabellen gesehen. Wir haben die Spalten- und Kopfschriften auf diese Weise bearbeitet. Es ist ein einfacher Code . Sie müssen kein Experte sein, um es zu benutzen!
Mit dieser Funktion können Sie auch die standardmäßige WooCommerce-Schaltfläche „In den Warenkorb“ ändern.
Außerdem gibt es „Erweiterte Einstellungen“ auf der Registerkarte „Tabellenkonfiguration“, wo Sie die Position, den HTML-Inhalt im Tabellenkopf, die Spaltenbreite, benutzerdefinierte CSS-Klassen und die Farbe festlegen können.
Benutzerdefiniertes CSS kann grundsätzlich alles in der Tabelle ändern. Sie können den Tabellenkopf, die Zeilen und Spalten stilisieren. Oder Sie können einen exakten Übereinstimmungsfilter hinzufügen, ein Tabellenhintergrundbild einfügen, den Abstand steuern usw.

Dieser Online-Blumenladen zeigt das hübsche Blumenstraußbild im Hintergrund. Sehen Sie, wie es Ihren Produkttisch verschönert?
Wert transformieren
Schreiben Sie einen HTML-Code (<a href=…………..) und fügen Sie einen Referenz-Shortcode für die spezifische Spalte ein, um den Datentyp umzuwandeln.
Diese Funktion ist hilfreich, wenn der Tisch eine Telefonnummer oder E-Mail-Adresse enthält und Sie einen Link zum sofortigen Anrufen/E-Mail haben möchten. Weitere Einzelheiten finden Sie in der Dokumentation oder im Blog zur Werttransformation.
Benutzerdefinierte Filter
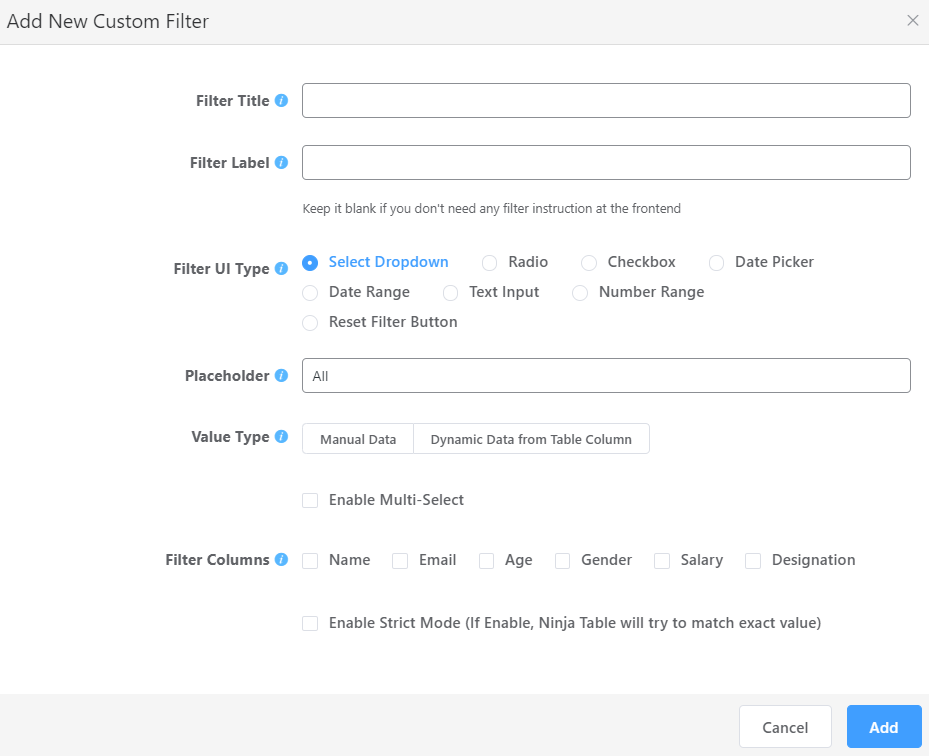
Sie können die Such-/Filtereinstellung im Konfigurationsbereich ändern.
Wählen Sie Filtertitel, Bezeichnung, Benutzeroberfläche und Werttyp, Platzhalter und Spalten, die Sie filtern möchten.

Formulare in Tabellen integrieren
So wie Ninja Tables eine Tabelle mit Formulareinträgen erstellt, lässt es sich auch in ein Formular in der Tabelle integrieren. Als zwei der Top-Produkte von WPManageNinja lassen sich Ninja Tables und Fluent Forms miteinander integrieren.
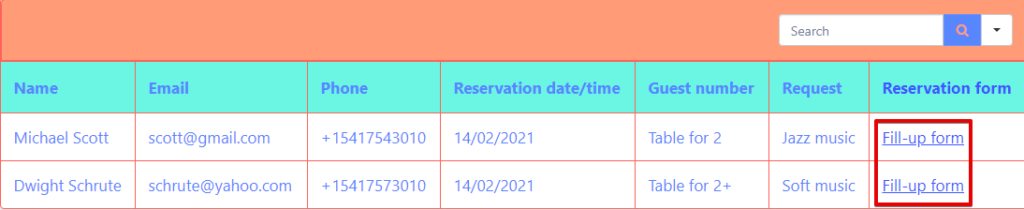
Angenommen, Sie möchten leere Mitarbeiterinformationsformulare in einer Datentabelle anzeigen, in der Ihre Mitarbeiter Formulare selbst ausfüllen können. Erstellen Sie zunächst Formulare in WPFF und veröffentlichen Sie das Formular auf der WordPress-Seite.
Erstellen Sie nun in Ninja Tables eine Tabelle mit einer Spalte „Submit Form“ und fügen Sie den Link der veröffentlichten Seite in das Feld Transform Value mit dem HTML-Code ein.

Die Mitarbeiter können nun das Formular direkt am Tisch anklicken und ihre persönlichen Daten eingeben.
Rendering-Einstellungen
Methoden zum Rendern von Tabellen umfassen:
- Ajax-Tabelle, mit der Sie eine beträchtliche Datenmenge laden können, und Sie haben keine Option zum Zusammenführen von Zellen.
- In der erweiterten (alten) Tabelle können Sie Zellen zusammenführen, Shortcodes rendern usw.
Es gibt viel mehr innovative Anwendungen von Ninja Tables. Zum Beispiel,
- Import-Export im CSV- und JSON-Format.
- Bild Lightbox.
- Externes CSV verbinden.
- Benutzerdefinierte SQL-Abfrage usw.
Wenn Sie mit diesem Tabellen-Plugin eine Produkttabelle erstellen, können Sie diese jederzeit konfigurieren und anpassen . Schauen wir uns einige andere Funktionen von Ninja Tables Pro an.
Einige Schlüsselfunktionen von Ninja Tables

WooCommerce Product Table ist eine der besten Anwendungen von Ninja Tables. Aber es gibt auch einige andere Funktionen. Die meisten haben wir bereits besprochen. Aber die Liste endet nicht! Hier sind einige mehr.
- Fügen Sie Medien hinzu, um Ihre Tische lebendiger und interaktiver zu gestalten.
- Verbinden Sie Google Sheets, um Daten in tabellarischer Form anzuzeigen.
- Die Integration von WP Posts und Fluent Forms zeigt organisierte Posts und Formulareinträge.
- Automatische Ninja Charts-Integration.
- Ziehen und ablegen zum Neuanordnen.
- Zeilen-Hover-Animation hebt eine bestimmte Zeile hervor.
- Manuelle Sortierung und einfache Konfiguration.
- Verbinde mehrere kleine Zellen und erstelle eine große.
- Unbegrenzte Spalten und Daten.
- SEO-freundlich und vieles mehr.
Eine kurze Zusammenfassung
Als Highscore in jeder Top-5-Tabellen-Plugin-Liste steht Ninja Tables ganz oben! Hauptsächlich wegen der WooCommerce-Integration. Das Wachstum Ihres Online-Produktshops erfordert die Präsentation aller Woo-Produkte in einer stilisierten und angepassten Tabelle. In diesem Fall hält sich Ninja Tables also in keiner Hinsicht zurück!
Unsere Highlights waren einige innovative Anwendungen. Verwenden Sie das Plugin jedoch selbst, um mehr zu erfahren.
Letzte Worte
Zusammenfassend werden wir nichts forcieren. Wenn Sie ein Benutzer sind, wissen Sie bereits, wie fantastisch Ninja Tables als WooCommerce-Tabellen-Plugin funktioniert! Allein das Tabellendesign, der Stil und die bedingte Formatierung unterscheiden es von gewöhnlichen Plugins.
Darüber hinaus können Sie Ihre Woo-Produkttabelle einfach verwalten, organisieren, anzeigen und zur Schau stellen.
Wenn Sie immer noch verwirrt sind, lesen Sie unseren Artikel „Verkaufen Sie mehr Produkte mit einem legendären WooCommerce-Produkttabellen-Plugin“. Teilen Sie uns Ihre Erfahrungen im Kommentarbereich mit.
