10 innovative Webdesign-Beispiele, von denen Sie lernen können
Veröffentlicht: 2023-06-08Ganz gleich, welche Art von Online-Geschäft Sie betreiben, das Design Ihrer Website ist entscheidend für den Erfolg. Wenn Ihr Design veraltet oder glanzlos wirkt, langweilen sich Ihre Besucher möglicherweise und verlassen Ihre Website. Daher wäre es ratsam, innovative Webdesign-Prinzipien zu übernehmen.
Von interaktiven visuellen Elementen bis hin zu bahnbrechenden Navigationsfunktionen gibt es unzählige Möglichkeiten, das Design Ihrer Website spannender zu gestalten. Allerdings ist es eine Herausforderung, neue Designideen zu entwickeln. Es kann hilfreich sein, sich an Ihre innovativen Kollegen zu wenden.
In diesem Beitrag besprechen wir einige Best Practices für innovatives Webdesign. Anschließend stellen wir Ihnen zehn Beispiele beeindruckender Websites vor, die Sie bei Ihrer nächsten Idee inspirieren sollen. Lass uns anfangen!
Was Sie bei innovativem Webdesign beachten sollten
Innovatives Webdesign ist entscheidend, wenn Ihr Unternehmen hervorstechen soll. Dies kann die Sichtbarkeit Ihrer Marke steigern und Ihnen helfen, Ihre Geschäftsziele zu erreichen. Es ist jedoch wichtig zu bedenken, dass jedes Webdesign auf der Benutzererfahrung (UX) basieren sollte.
Einfach ausgedrückt: Sie sollten die Freiheit haben, nach Belieben Innovationen zu entwickeln, mit der Einschränkung, dass Ihre Kreationen die Funktionalität nicht beeinträchtigen dürfen. Schließlich werden Ihre Benutzer eine innovative Webseite nicht zu schätzen wissen, wenn sie keine Ahnung haben, wie sie darauf navigieren sollen.
Darüber hinaus möchten Sie nicht zugunsten der Innovation Ihre Markenidentität opfern oder von Ihrer Mission abweichen. Andernfalls riskieren Sie, das Vertrauen Ihrer Kunden zu verlieren oder Ihren Ruf zu schädigen.
Solange Sie diese Überlegungen im Hinterkopf behalten, sollten Sie in der Lage sein, Nutzer mit frischen, neuen Designs anzuziehen!
Innovative Webdesign-Beispiele, von denen Sie lernen können
Jetzt tauchen wir direkt in einige Beispiele für innovatives Webdesign ein!
- Branding und Farben
- Navigation
- Heldenvisualisierungen
- Typografie
Branding und Farben
Beginnen wir unsere Liste mit einem Blick auf Websites, die mit ihrem Branding und ihren Farben mutige Aussagen machen.
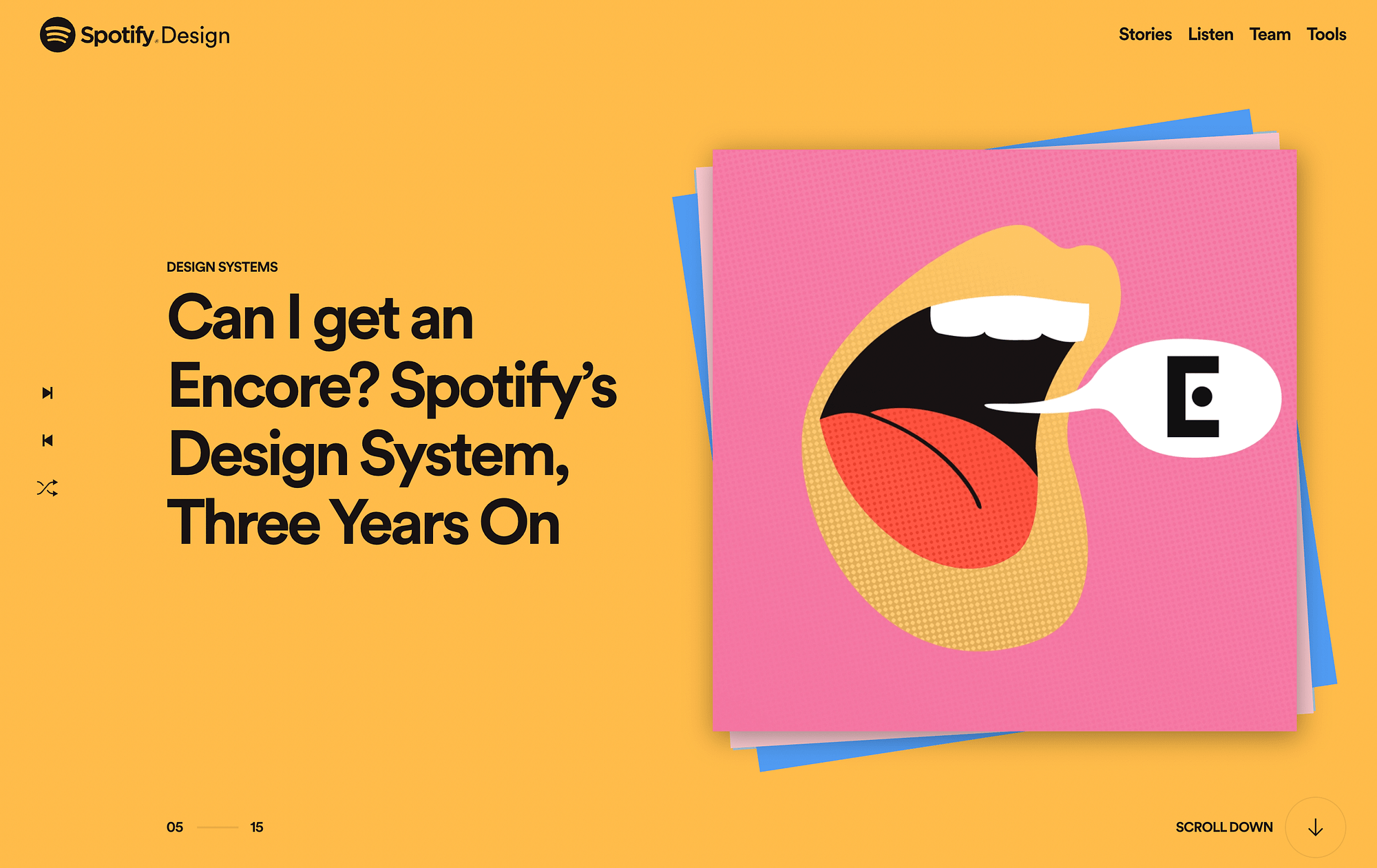
1. Spotify-Design

Was internationale Marken angeht, gibt es nur wenige, die einen höheren Wiedererkennungswert haben als Spotify. Daher sollte es nicht überraschen, dass die Design-Website ein hervorragendes Beispiel für innovative Prinzipien ist:
Die Spotify Design-Homepage zeigt ein Karussell anklickbarer „Geschichten“, dargestellt durch Titel und lebendige Grafiken, die Albumcover nachahmen. Die Farbpalette der Website bleibt der Marke treu und geht gleichzeitig durch den Kontrast kräftiger Pastelltöne und kräftiger Neontöne über die Grenzen hinaus.
Darüber hinaus integriert die Website auf clevere Weise eine Vielzahl interaktiver Funktionen, die das Erlebnis des Musikhörens auf Spotify nachbilden. Sie können beispielsweise Pfeile verwenden, um durch Geschichten zu klicken, oder sogar die Zufallstaste drücken, um deren Reihenfolge zu ändern. Alle diese Designelemente sind frisch und lustig, bleiben aber der gesamten Markenidentität des Unternehmens treu.
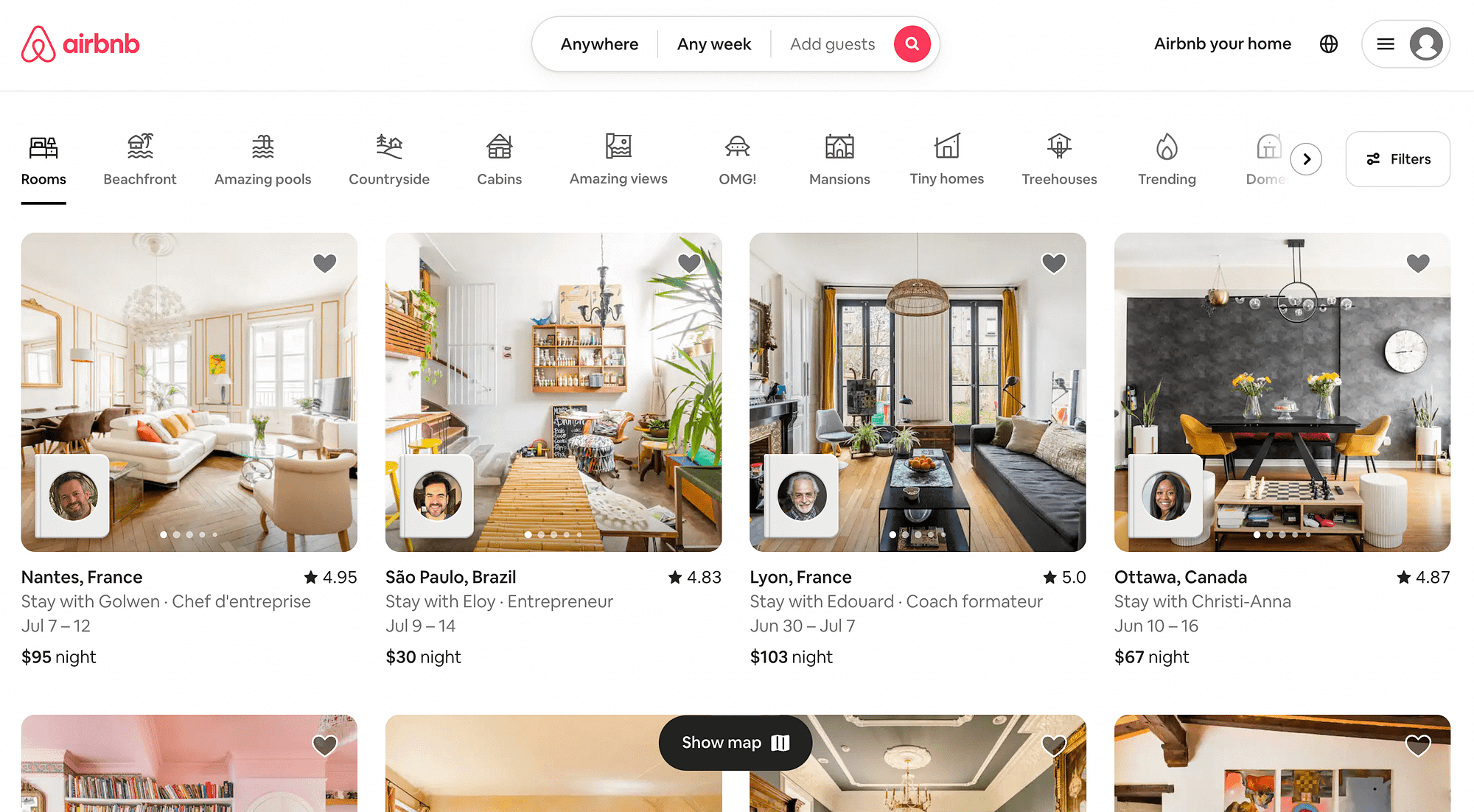
2. Airbnb

Werfen wir als Nächstes einen Blick auf eine weitere ikonische globale Marke:
Das Design der Website von Airbnb ist einfach und unkompliziert, aber dennoch erfrischend und innovativ.
Auf der Hauptseite werden Häuser aus aller Welt auf einem schlichten weißen Hintergrund präsentiert. Auf diese Weise verkörpert es die Marke, die weltweit einzigartige Unterkünfte und Erlebnisse bietet.
Die wenigen Farbtupfer, die wir hier sehen, sind sehr beabsichtigt. Nur das Logo und der Suchbutton erhalten diese Ehre. Dieser minimale Farbeinsatz macht es wirkungsvoller.
Darüber hinaus können Sie das subtile Branding von Airbnb in seinen Filtern erkennen. Diese Filteroptionen umfassen alles von „Beachfront“ bis „Off-the-Grid“ und werden jeweils durch ein verspieltes Symbol dargestellt.
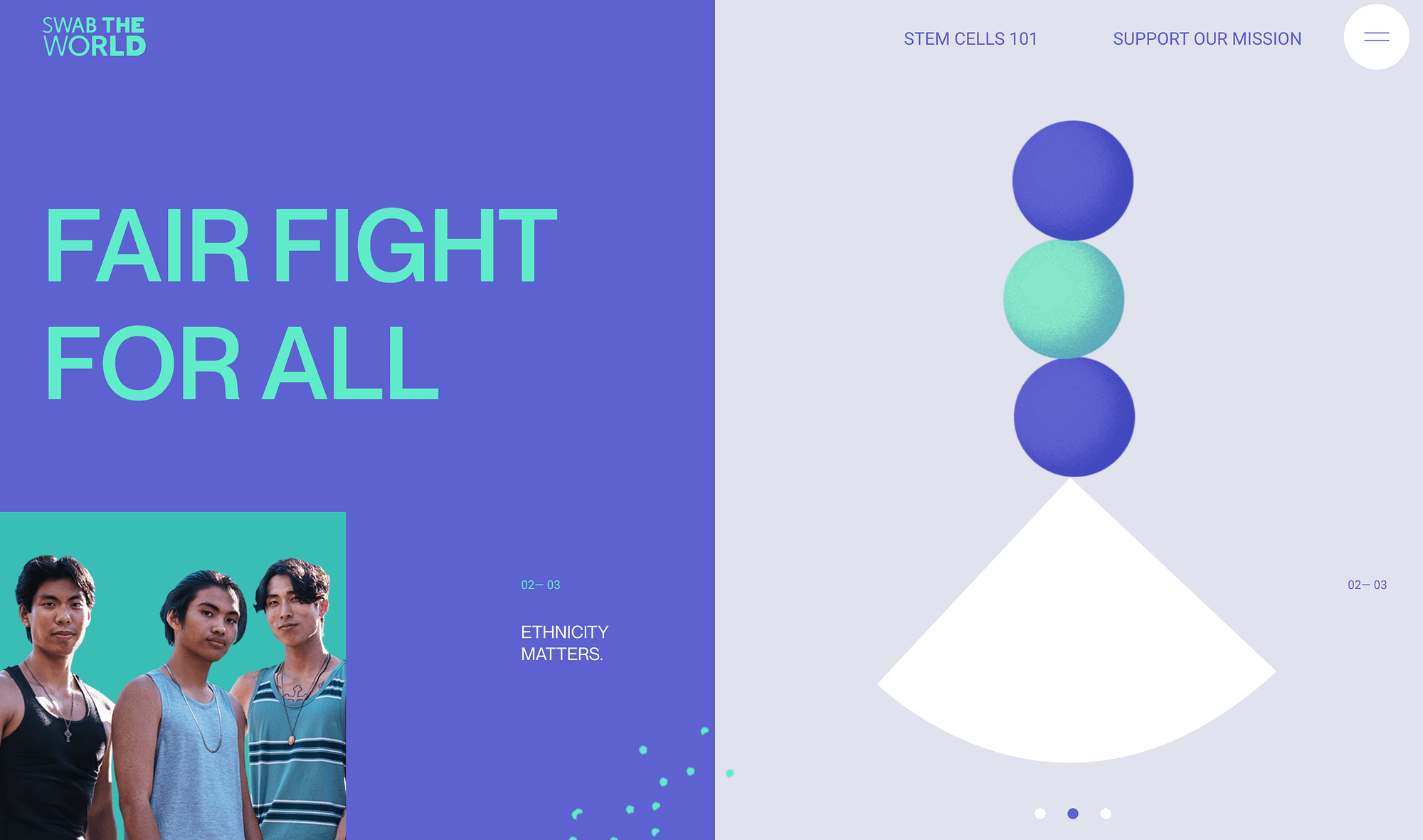
3. Tupfen Sie die Welt ab

Das nächste innovative Webdesign-Beispiel auf unserer Liste genießt weltweit nicht den gleichen Bekanntheitsgrad wie Spotify oder Airbnb, aber seine auffällige und interaktive Website ist unglaublich einprägsam:
Swab the World ist eine gemeinnützige Organisation, die sich für die Diversifizierung der Stammzellspenderpopulation einsetzt, um mehr Leben zu retten.
Das Design der Homepage verkörpert dieses Ziel perfekt. Zunächst einmal fallen die Markenfarben auf. Der Kontrast zwischen Türkis und Lavendel sorgt für einen ruhigen, aber einladenden Ton. Die gleiche Palette wird für pädagogische Illustrationen des Stammzellspendeprozesses verwendet.
Auf jeder Seite finden Sie außerdem Markengrafiken und einfache Erklärungen. Dies schafft ein zusammenhängendes Erlebnis für den Benutzer und ist für eine weitgehend lehrreiche Website geeignet.
Navigation
Als nächstes finden Sie hier einige beeindruckende Webdesign-Beispiele, die einzigartige Navigationsfunktionen aufweisen.
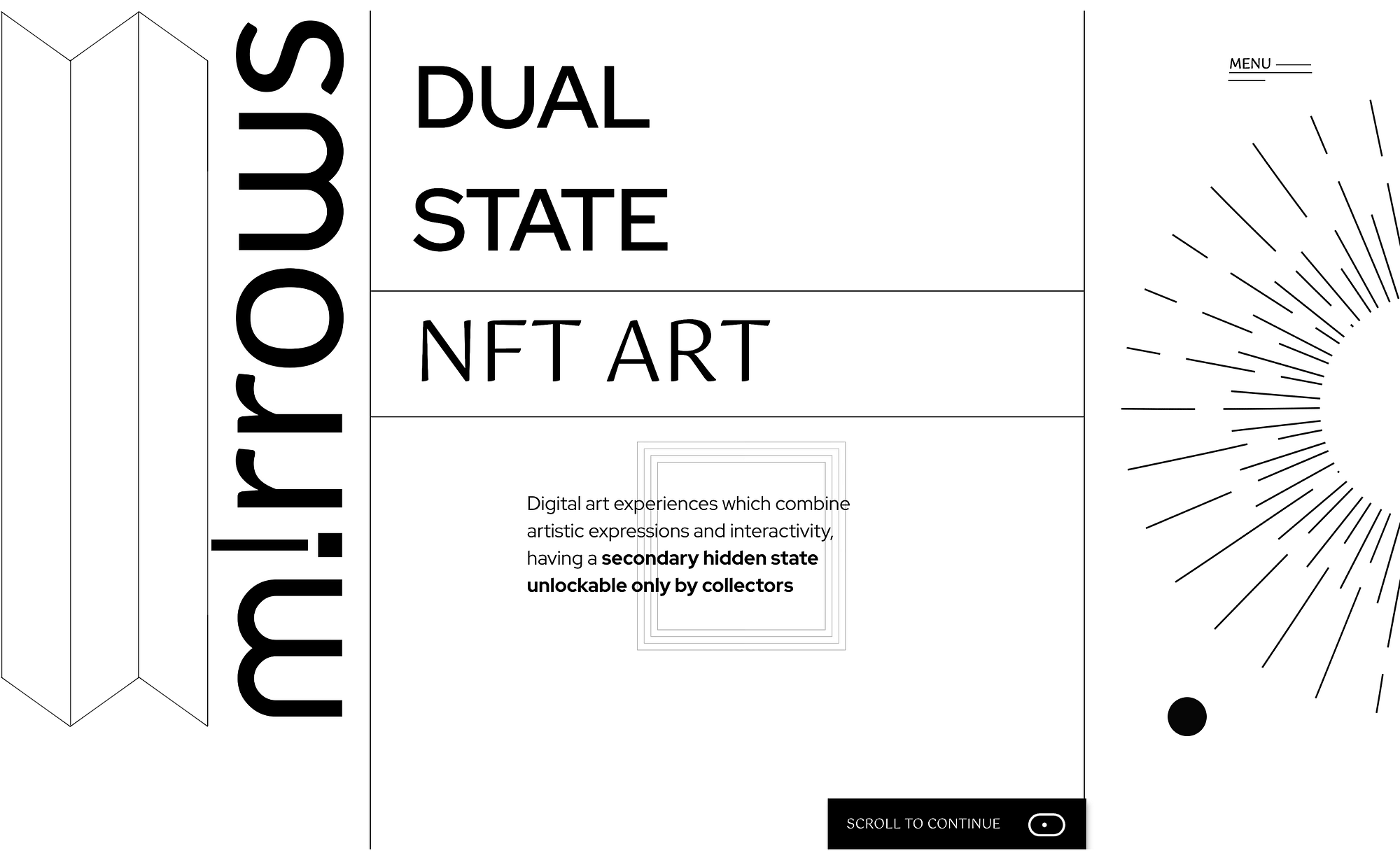
4. Spiegel

Mirrows bietet Dual-State-NFT-Kunst mit dem Ziel, Benutzern interaktive Erlebnisse zu bieten:
Im Einklang mit dieser ehrgeizigen und bahnbrechenden Mission bietet die Homepage dieser Website ein besonderes Navigationserlebnis. Abweichend vom vertikalen Standard verwendet die Mirrows-Site eine horizontale Navigation.
Es verwendet auch Scrollytelling, um seine Mission zu erklären, und streut überall künstlerische Animationen ein. Dennoch ist dieser ausgefallene Navigationsstil äußerst benutzerfreundlich. Das liegt daran, dass Mirrows klare Hinweise zum Scrollen gibt und in der oberen rechten Ecke ein traditionelles Menü hat.
5. Wilde Seelen

Bei E-Commerce-Websites hängt das Benutzererlebnis davon ab, dass Käufer Produkte leicht finden können. Allerdings kann es schwierig sein, ein ästhetisch ansprechendes und dennoch praktisches Produktmenü zusammenzustellen.
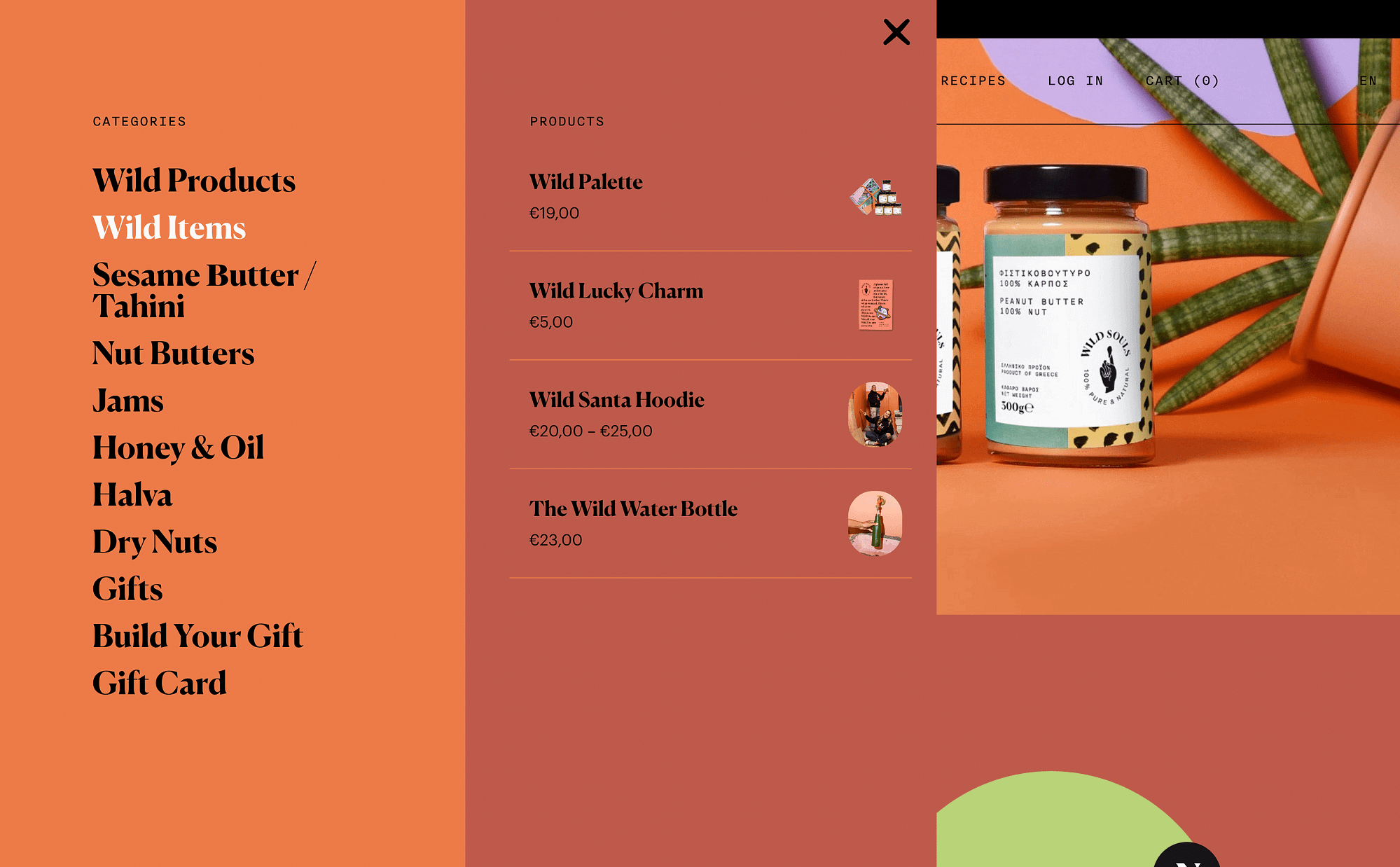
Wild Souls findet die Balance, indem es ein interessantes und innovatives Webdesign zur Präsentation seiner Produkte verwendet:
Diese Seite ersetzt das traditionelle horizontale Menü durch eine elegante vertikale Mega-Menü-Alternative.
Darüber hinaus können Sie in diesem Menü wichtige Details einfach anzeigen, bevor Sie zur vollständigen Produktseite navigieren. Sie können beispielsweise eine Vorschau des Produktbilds und des Preises anzeigen.
Für Kategorien mit mehr Artikeln können Sie sogar eine Scrollfunktion verwenden. Schließlich verlieren Sie bei der Nutzung dieses Menüs nicht so schnell den Überblick, denn das ausgewählte Element erscheint in einem kontrastierenden Weiß.
Heldenvisualisierungen
Schauen wir uns für diese nächste Kategorie einige unkonventionelle Bilder im Heldenbereich an!
6. Pest Stop Boys

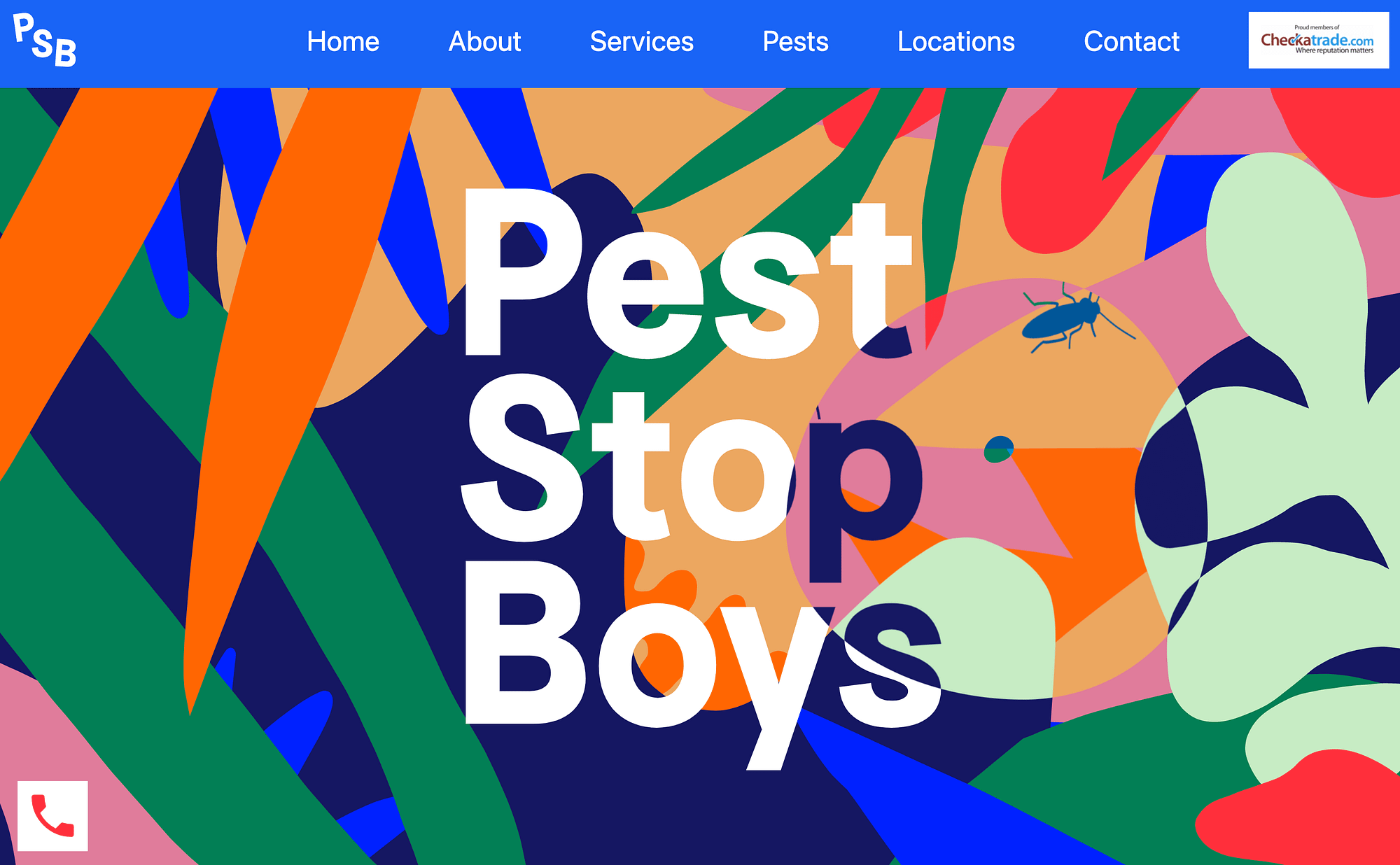
Pest Stop Boys bietet Schädlingsbekämpfungsdienste an. Aber im Gegensatz zu den unangenehmen Angeboten ist die Website lebendig und unterhaltsam:
Dank der Verwendung leuchtender Farben und eines ansprechenden Heldenbildes werden Website-Besucher sofort in den Bann gezogen. Gleichzeitig wirkt dieses Design nicht übermäßig überfüllt oder überladen.

Sie sehen den Firmennamen vor bunten Wedeln. Außerdem ist die Scroll-Anzeige von einer transparenten Blase umgeben, die regelmäßig über die Seite huschende Fehler aufdeckt.
7. Mittagessen

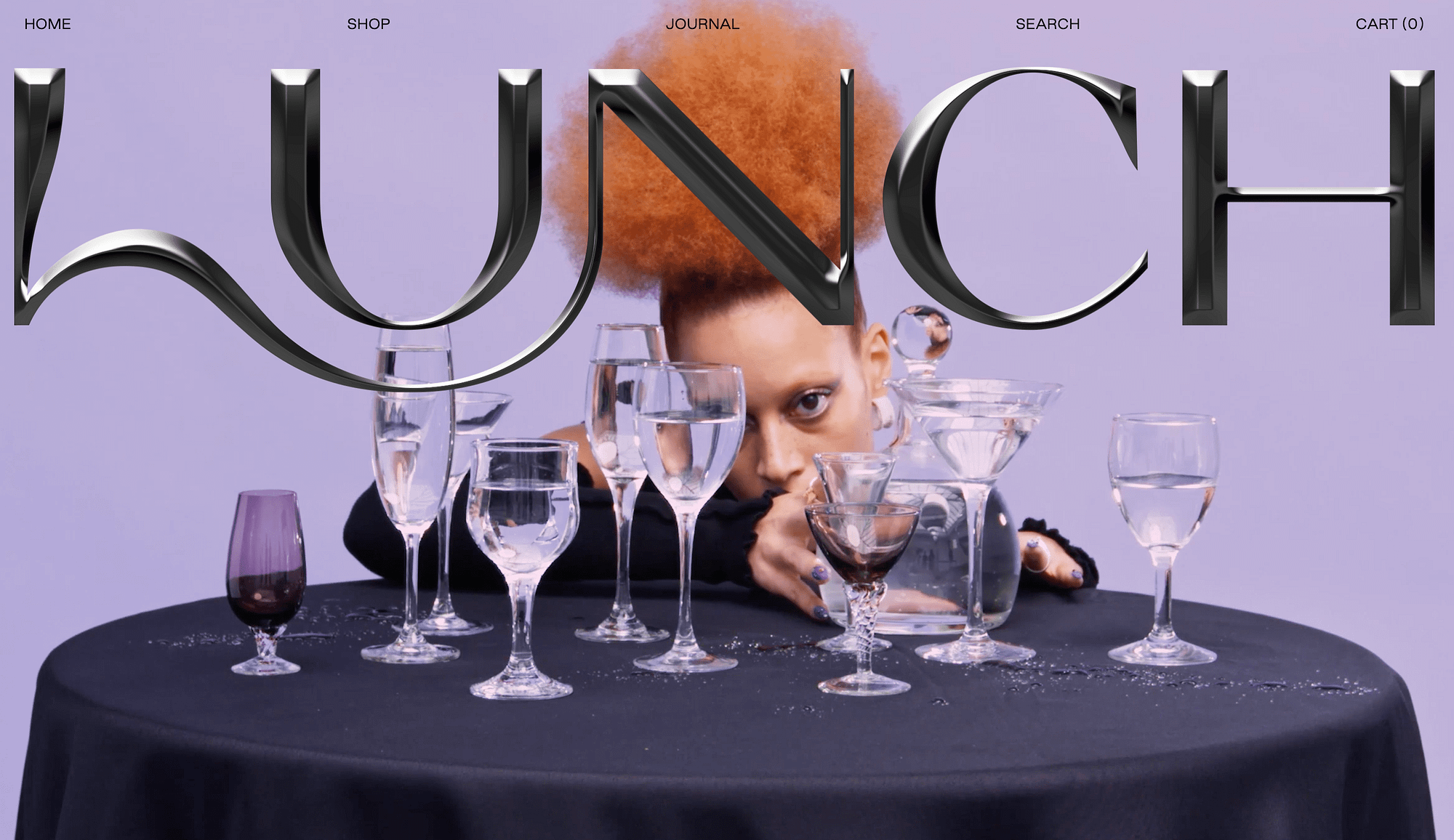
Lunch bietet ein weiteres hervorragendes Beispiel für innovatives Webdesign:
Anstelle eines statischen Heldenbildes verwendet dieser ausgefallene Concept Store eine Reihe von GIFs, die unkonventionelle Mittagsszenen zeigen. In diesen leicht skurrilen Szenarien scheint das Model Kleidungsstücke zu tragen, die man im Laden kaufen kann oder die zumindest die Ästhetik der Marke widerspiegeln.
Ein weiteres Element, das dieses Heldenbanner interessant macht, ist, dass es mit dem Namen des Shops überlagert ist. Dies verbirgt faktisch Aspekte der in den GIFs dargestellten Szenen und fügt den dargestellten Sequenzen eine mysteriöse Ebene hinzu.
Typografie
In unserer letzten Kategorie werden wir einige innovative Beispiele der Webtypografie untersuchen.
8. Steffie De Leeuw

Steffie de Leeuw ist Künstlerin. Ihre professionelle Website zeigt einen interessanten Einsatz von Typografie:
Das Heldenbild wirbt für „Wallpapers & Wall Art“. Die verwendete Schriftart ist altmodisch und elegant und passt zum Stil und Produkt des Künstlers. Darüber hinaus sieht das Bild selbst wie eine Tapete aus, die um diese Worte herum wächst.
Was die Typografie auf dieser Seite besonders interessant macht, ist der Kontrast, den wir in der Signatur „de Leeuw“ oben in der Mitte jeder Seite sehen. Insbesondere künstlerische Websites möchten möglicherweise gegensätzliche Schriftarten kombinieren, um eine mutige Persönlichkeit zu vermitteln.
9. Hi-Pointe Drive-In

Im Allgemeinen ist Typografie eine großartige Möglichkeit, den Charakter oder die Ausstrahlung einer Marke kreativ darzustellen. Hi-Pointe Drive-In gelingt dies mit seiner Restaurant-Website ziemlich erfolgreich:
Das Firmenlogo ist ein einfaches „Hi“ in feinen roten Buchstaben, das zum allgemeinen Retro-Erscheinungsbild der Marke passt.
Darüber hinaus weist diese Website auch subtile Schriftartkonflikte auf. Beispielsweise ist der Schriftzug für Kategorien wie „Essen und Trinken“ und „Catering“ einheitlicher als die Schriftart des Logos. Darüber hinaus sind in der Fußzeile der Website nostalgische, schräge Schriftzüge zu sehen, um für die Schwesterrestaurants zu werben.
10. Van Holtz Co.

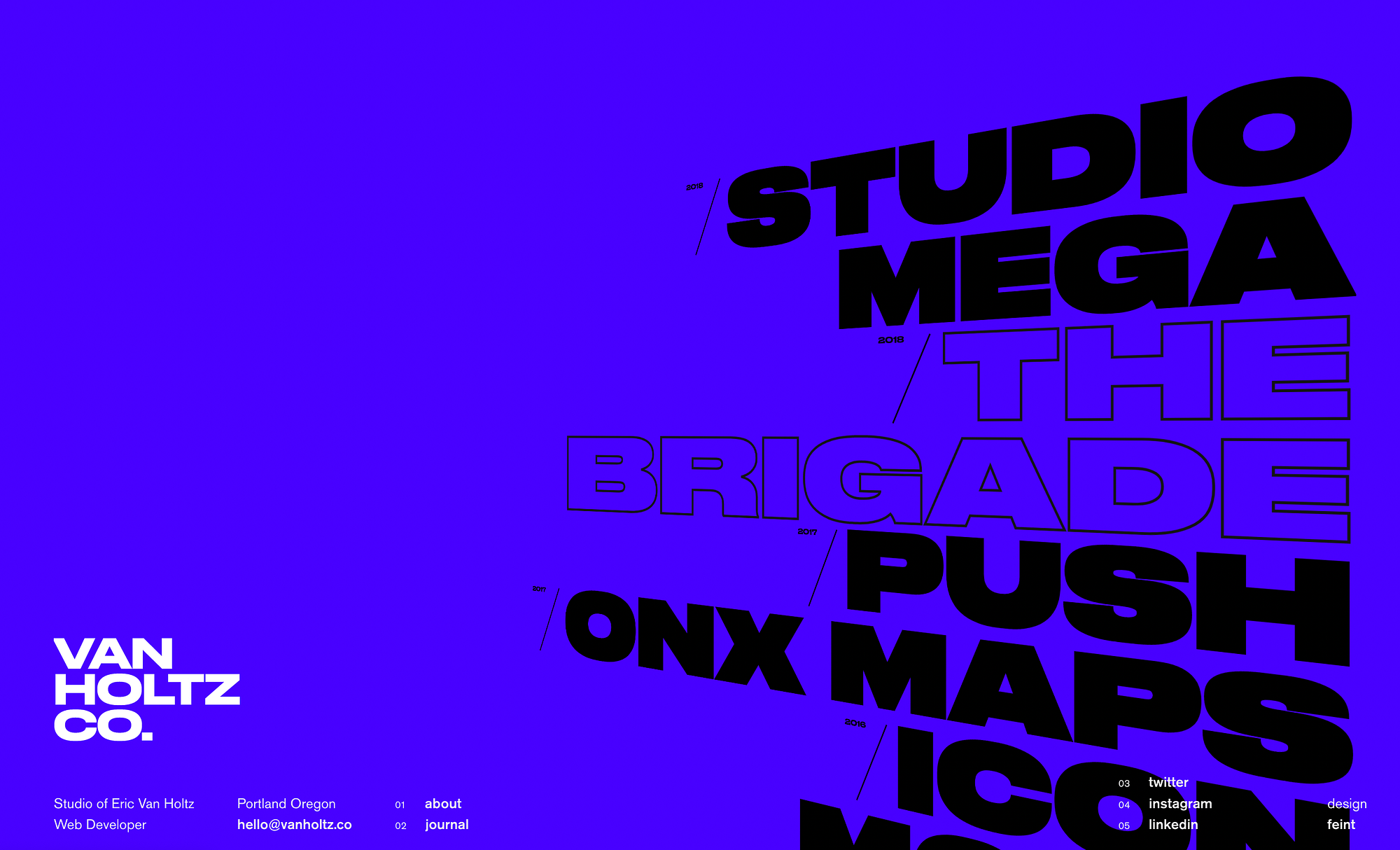
Werfen wir zum Schluss noch einen Blick auf die Website von Van Holtz Co.:
Es bewirbt eine Sammlung von Designagenturen und Marken, die sich auf Web-Erlebnisse spezialisiert haben. Darüber hinaus bietet es ein einfaches, aber leuchtendes Beispiel für innovative Typografie.
Dies wird vor allem im sich abzeichnenden Navigationsmenü angezeigt, das unkonventionell ganz rechts auf dem Bildschirm platziert ist. Was diese Typografie so einprägsam macht, hat viel mit der Größe zu tun.
Diese benutzerdefinierte Schriftart ist einfach, aber was Web-Lettering angeht, sind die Proportionen ziemlich gewagt. Die Tatsache, dass es sich auch um eine Schriftart handelt, die nur in Großbuchstaben geschrieben ist, trägt zusätzlich zur Erhabenheit dieses einfachen Designs bei.
Darüber hinaus werden ausgewählte Menüelemente transparent und rücken nur geringfügig in den Vordergrund des Bildschirms. Diese subtile interaktive Note macht diese Webseite noch eleganter.
Abschluss
Die Einführung innovativen Webdesigns kann beängstigend sein. Wenn Sie jedoch Ihrer Marke treu bleiben und das Benutzererlebnis in den Vordergrund stellen, kann es sich lohnen, einige Designrisiken einzugehen. Allerdings kann es eine Herausforderung sein, neue Ideen zu entwickeln.
Wenn Sie auf der Suche nach Inspiration sind, besuchen Sie die Spotify-Designseite für einen Meisterkurs zum Thema Branding. Wenn Sie Ihre Navigationsfunktionen aufpeppen möchten, können Sie auch die Websites von Mirrows oder Wild Souls analysieren. Für atemberaubende Heldenbilder und typografische Innovationen wenden Sie sich an Lunch, Steffie de Leeuw und Van Holtz Co.
Haben Sie Fragen zu diesen innovativen Webdesign-Beispielen? Fragen Sie uns im Kommentarbereich unten!
