So erstellen Sie ein aufschlussreiches WordPress-Formular (der einfache Weg)
Veröffentlicht: 2020-08-12Möchten Sie ein benutzerdefiniertes Insightly WordPress-Formular erstellen? Wenn Sie Ihr eigenes Formular erstellen, können Sie Kontaktdaten auf Ihrer Website sammeln und diese automatisch an Ihr Insightly CRM senden.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein benutzerdefiniertes Insightly WordPress-Formular erstellen.
Erstellen Sie jetzt Ihr aufschlussreiches WordPress-Formular
Was ist einsichtig?
Insightly ist ein cloudbasiertes CRM-Tool (Customer Relationship Management). Es kombiniert Vertriebsverfolgungs- und Marketing-Automatisierungstools auf einer Plattform.
Insightly lässt Sie Formulare erstellen und anpassen, um Daten zu speichern.
Warum also nicht diese grundlegenden Insightly WordPress-Formulare in Ihre Website einbetten?
Nun, Sie können, aber sie sind nicht sehr benutzerfreundlich.
Bei den grundlegenden Formularen von Insightly müssen Sie den gesamten Code für das Formular kopieren und in den Code-Editor in WordPress einfügen. Jedes Mal, wenn Sie Ihr Formular ändern, müssen Sie zurückgehen und den gesamten Vorgang wiederholen.
Aus diesem Grund verwenden wir WPForms für dieses Tutorial. WPForms macht es einfach, jede Art von Formular zu erstellen, und es ist auch einfach und schnell, Ihre Formulare zu ändern.
Mit WPForms können Sie Insightly-Formularen auch weitere Funktionen hinzufügen. Du kannst:
- Erfassen Sie den Standort Ihres Kontakts
- Daten aus unfertigen Formularen speichern
- Verwenden Sie bedingte Logik, um Felder anzuzeigen oder auszublenden.
Jetzt verstehen wir ein wenig mehr über Insightly WordPress-Formulare. Lassen Sie uns ein benutzerdefiniertes Formular erstellen.
So erstellen Sie ein aussagekräftiges WordPress-Formular
Wenn Sie bereits wissen, wie Sie Zoho CRM-Formulare in WordPress erstellen, werden Sie dies leicht nachvollziehen können. Dieses Inhaltsverzeichnis führt Sie durch das Tutorial:
- Installieren Sie das WPForms-Plugin
- Erstellen Sie Ihr aufschlussreiches WordPress-Formular
- Fügen Sie Ihr Insightly-Formular zu WordPress hinzu
- Verbinden Sie WPForms mit Zapier
- Verbinde Insightly mit Zapier
- Testen Sie Ihre WordPress Insightly-Integration
Bereit? Beginnen wir mit der Installation von WPForms.
Schritt 1: Installieren Sie das WPForms-Plugin
Installieren Sie zunächst das WPForms-Plugin auf Ihrer WordPress-Website.
Wenn Sie Hilfe bei der Installation von WPForms benötigen, lesen Sie diesen Artikel zur Installation eines Plugins in WordPress.
Vergessen Sie nicht, das Plugin zu aktivieren, bevor Sie fortfahren.
Groß! Schritt 1 ist abgeschlossen. Jetzt bauen wir das Formular.
Schritt 2: Erstellen Sie Ihr aufschlussreiches WordPress-Formular
WPForms bietet jede Menge WordPress-Formularvorlagen, die Sie verwenden können.
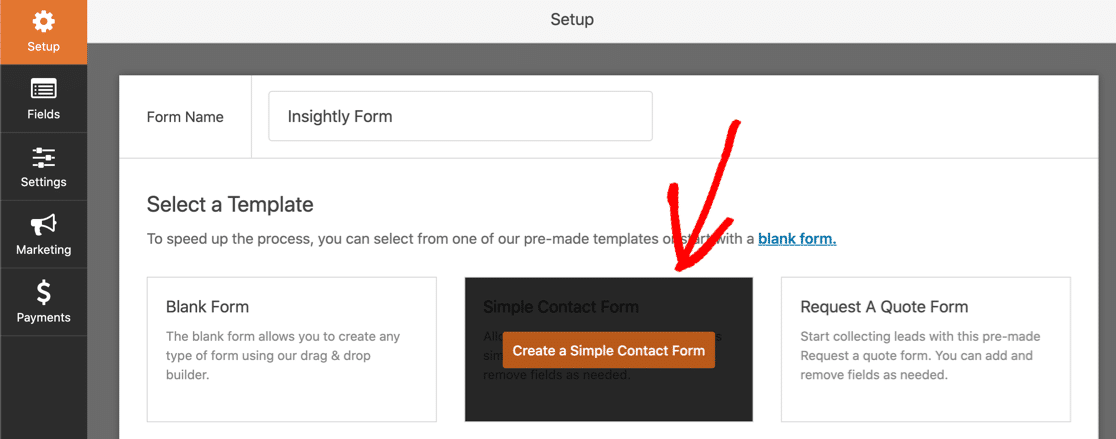
Wir machen weiter und beginnen mit der Vorlage für das einfache Kontaktformular.
Klicken Sie einfach auf die Vorlage, um sie zu öffnen.

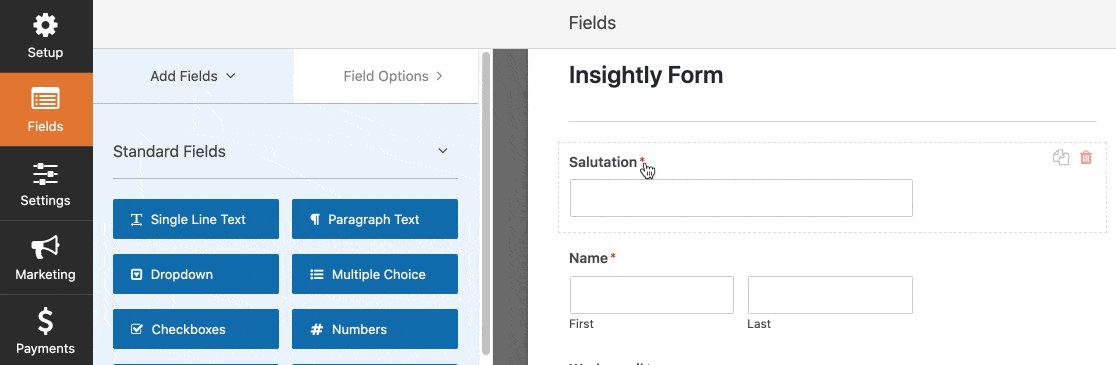
Jetzt können wir zusätzliche Felder für unseren Insightly-Kontaktdatensatz hinzufügen.
Klicken Sie dazu einfach auf ein Feld im linken Bereich und ziehen Sie es in den rechten Bereich, um es Ihrem Formular hinzuzufügen.
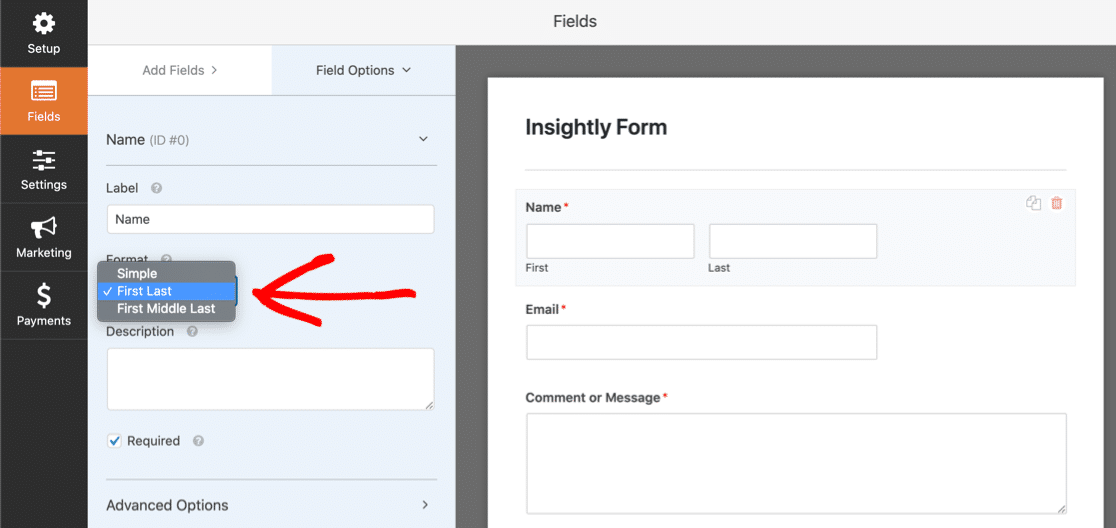
Erinnern! Insightly verwendet 2 separate Felder für den Namen des Kontakts. Sie können dies in WPForms einrichten, indem Sie auf das Namensfeld klicken und das Format wie folgt in First Last ändern:

Hier sind die anderen Insightly-Felder, die Zapier verwenden kann:
- Anrede (Präfix)
- Berufsbezeichnung und Organisation
- E-Mail-Adresse (verschiedene Typen, aber Sie können nur 1 verwenden)
- Telefonfelder für Arbeit, Handy, Zuhause und "Sonstiges"
- Faxnummer
- Twitter-ID, LinkedIn-URL
- Stichworte
- Hintergrundinformation
- Postanschrift und 'andere' Adresse.
Puh. Das sind viele Felder.
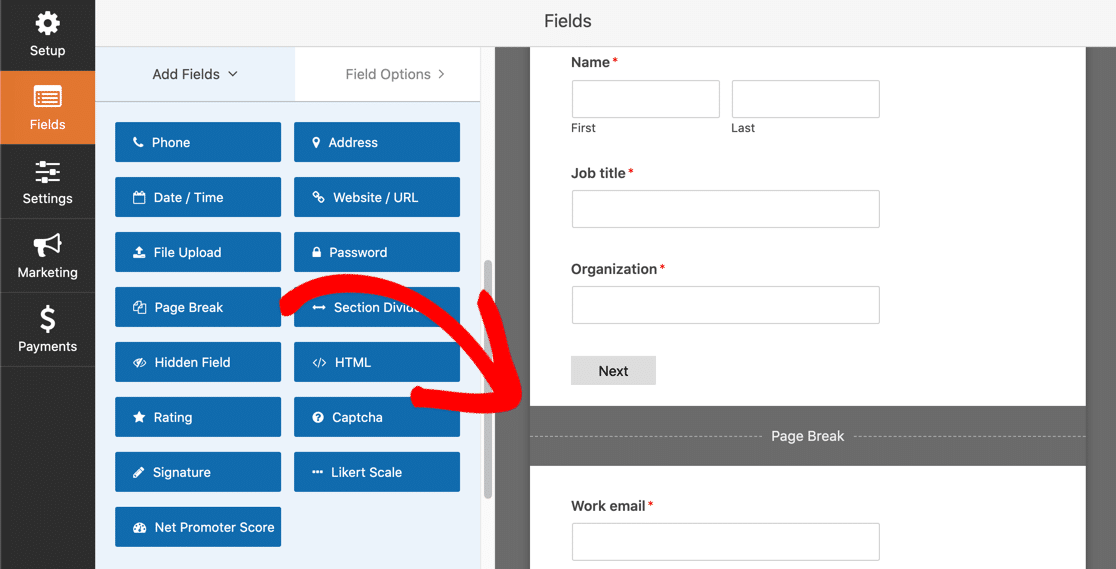
Sie müssen nicht alle diese Angaben in Ihr Formular aufnehmen. Wenn Sie dies jedoch tun, empfehlen wir Ihnen, Seitenumbrüche zu verwenden, um ein mehrteiliges Formular zu erstellen.
Ziehen Sie einfach den Seitenumbruch an die gewünschte Stelle im Formular:

Wie das aussieht, zeigen wir Ihnen in Schritt 3.
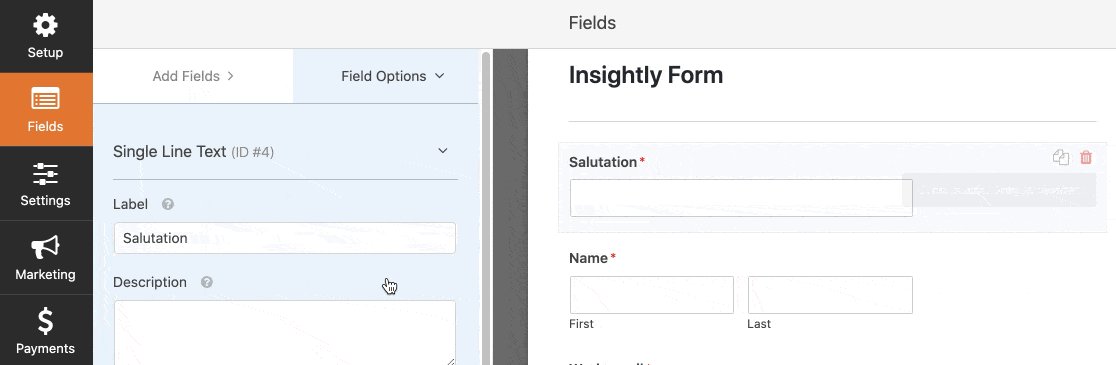
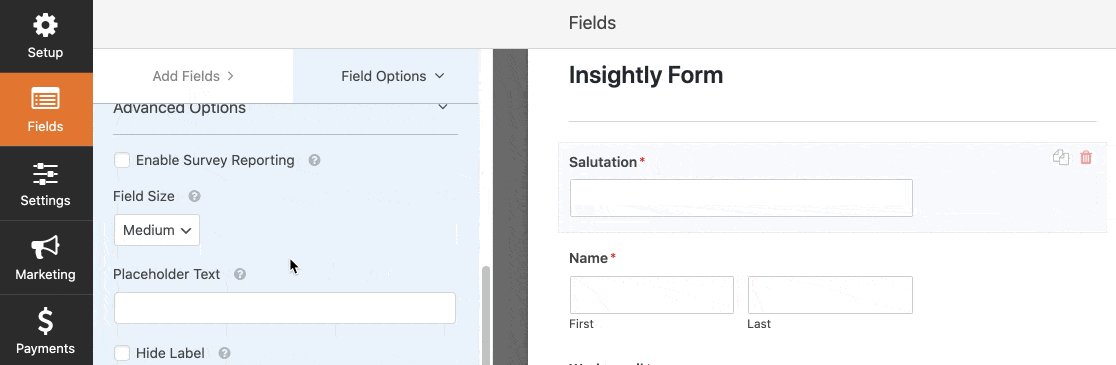
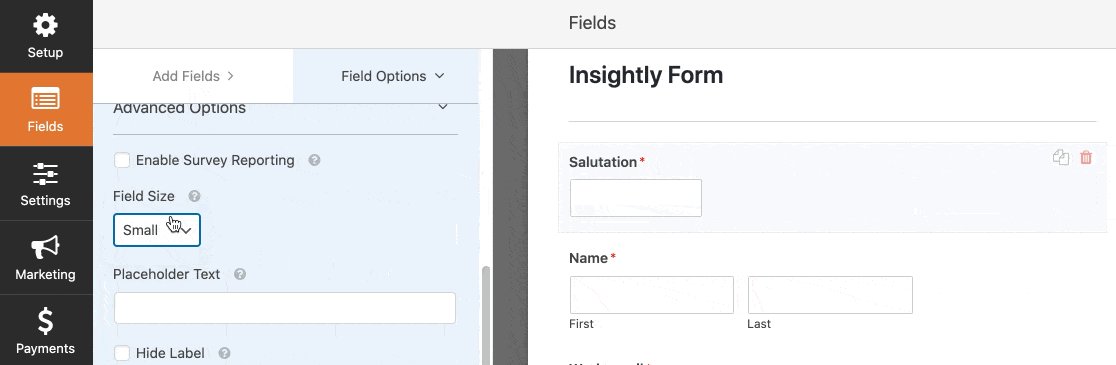
Sie können Ihr Formular auch kompakter gestalten, indem Sie kurze Felder verkleinern.
Klicken Sie auf das Feld, scrollen Sie nach unten und stellen Sie die Feldgröße auf Klein ein :

Wenn Ihr Formular wie gewünscht eingerichtet ist, vergessen Sie nicht, auf Speichern zu klicken, bevor Sie mit dem nächsten Schritt fortfahren.
Schritt 3: Fügen Sie Ihr Insightly-Formular zu WordPress hinzu
Jetzt fügen wir unserer Website das benutzerdefinierte Insightly-Formular hinzu.
WPForms macht diesen Teil wirklich einfach. Sie können Ihr Formular platzieren:
- In einem Beitrag
- Auf einer Seite
- In der Seitenleiste.
Möchten Sie die Conversions verbessern? Sie können das Formularseiten-Addon verwenden, um Ihr Formular auf einer ablenkungsfreien Landingpage zu platzieren.
In diesem Beispiel halten wir es einfach und erstellen eine neue Seite für das Formular in WordPress.
Klicken Sie im WordPress-Dashboard auf Seiten und dann auf Neu hinzufügen .
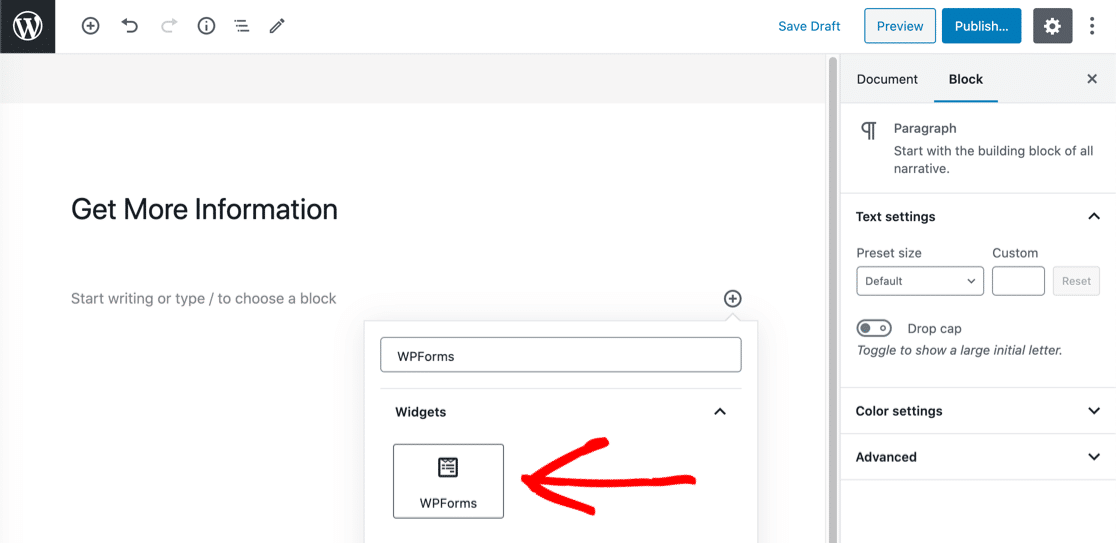
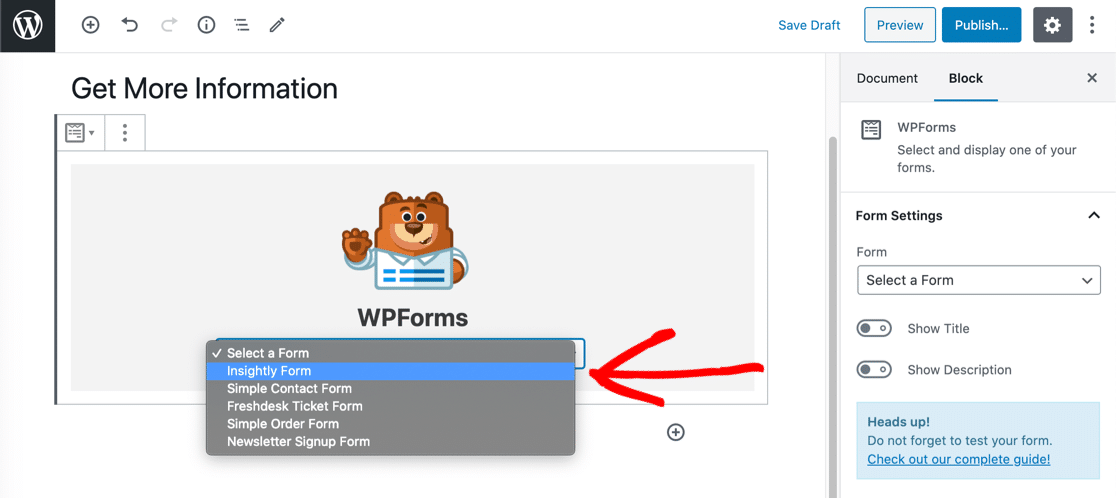
Geben Sie Ihrer Seite einen Titel und klicken Sie dann auf das Plus-Symbol, um einen neuen Block hinzuzufügen. Suchen Sie nach WPForms und klicken Sie auf das Widget.

Wählen Sie nun einfach das gewünschte Formular aus der Dropdown-Liste aus.


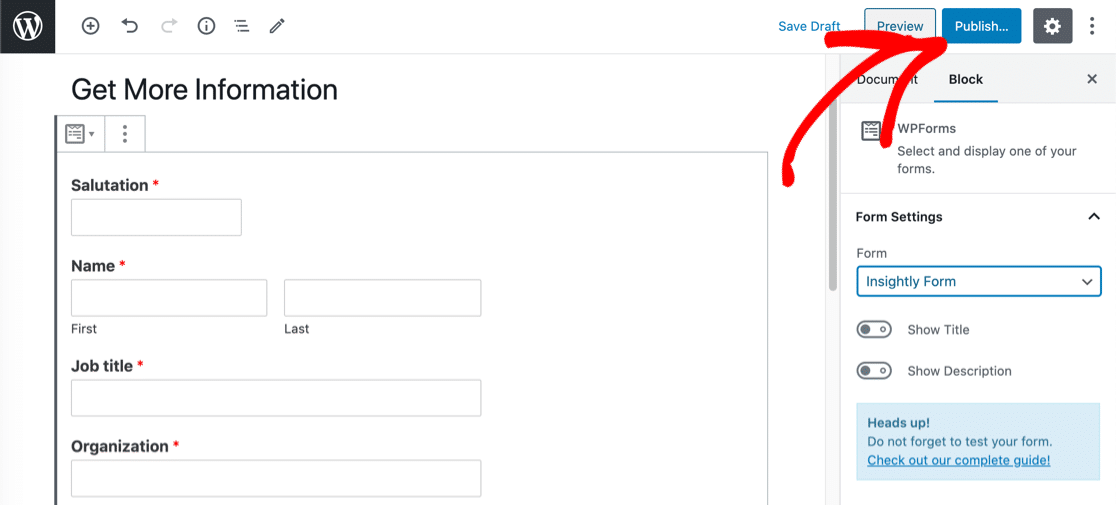
Das ist es! Vergessen Sie nicht, Ihre Seite zu veröffentlichen oder zu aktualisieren .

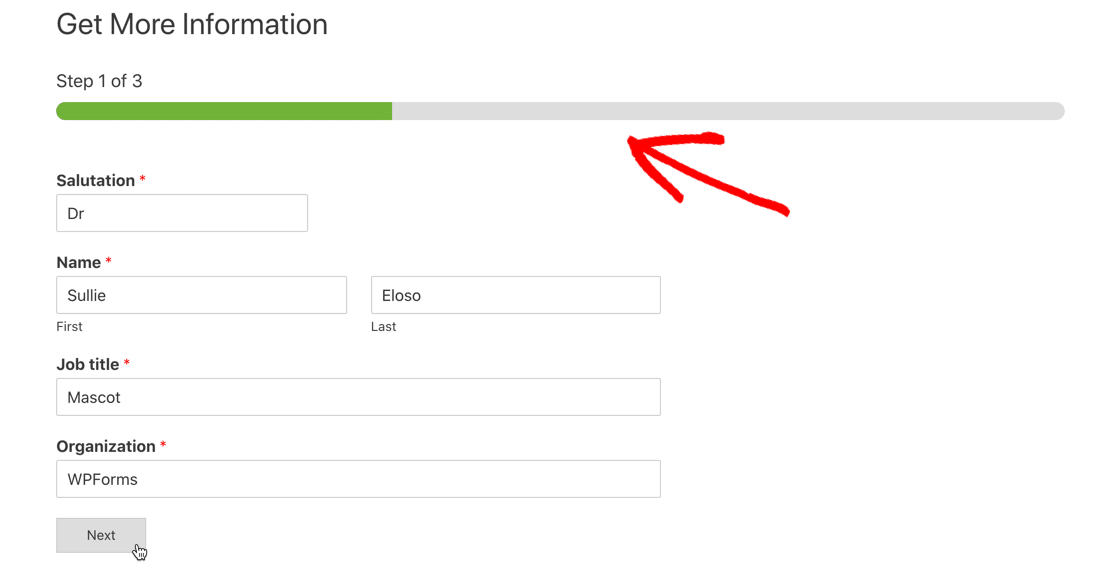
So sieht unser veröffentlichtes Formular aus. Ist Ihnen der Fortschrittsbalken oben aufgefallen? Wir haben dies zu einem mehrstufigen Formular gemacht, sodass der Fortschrittsbalken unseren Besuchern zeigt, wie viel sie bisher abgeschlossen haben.

Bevor wir fortfahren, müssen wir einen Testeintrag über das Formular senden. Ohne dies kann Zapier im nächsten Schritt keine Verbindung zu WPForms herstellen.
Füllen Sie das Formular aus und senden Sie es dann ab.
Jetzt können wir WPForms mit Zapier verbinden.
Schritt 4: Verbinden Sie WPForms mit Zapier
Zapier verbindet verschiedene Dienste miteinander. In diesem Beispiel löst unser Insightly WordPress-Formular den Zap aus.
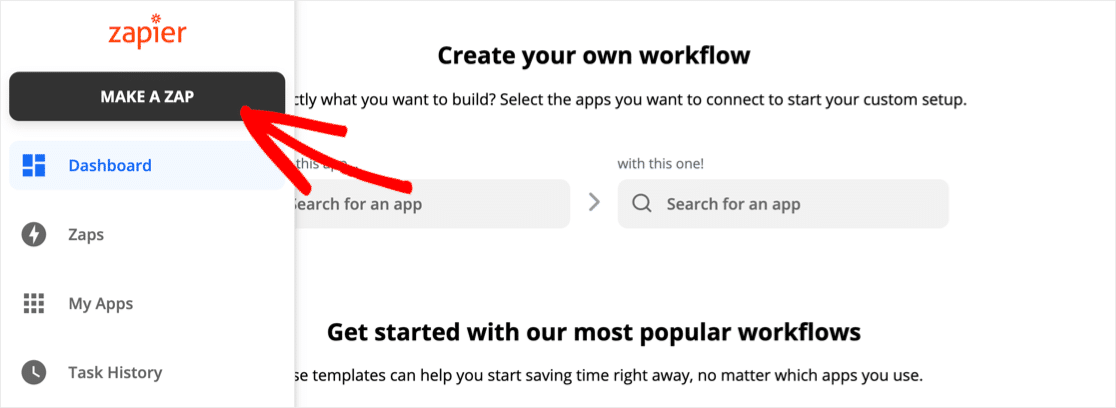
Klicken Sie also zuerst auf Make a Zap .

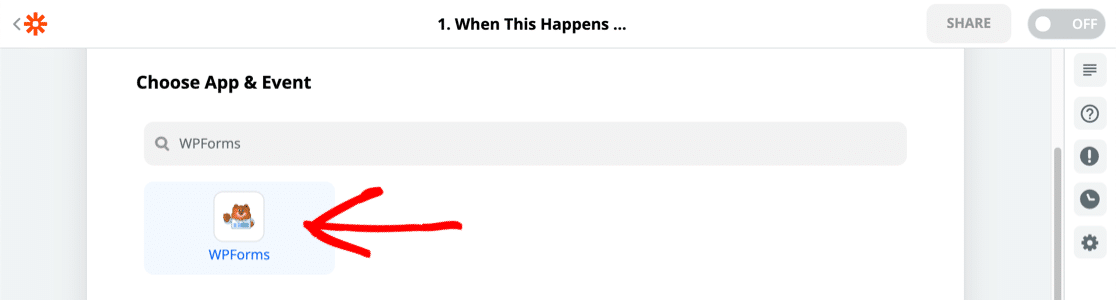
Suchen Sie nach WPForms und klicken Sie auf das Symbol.

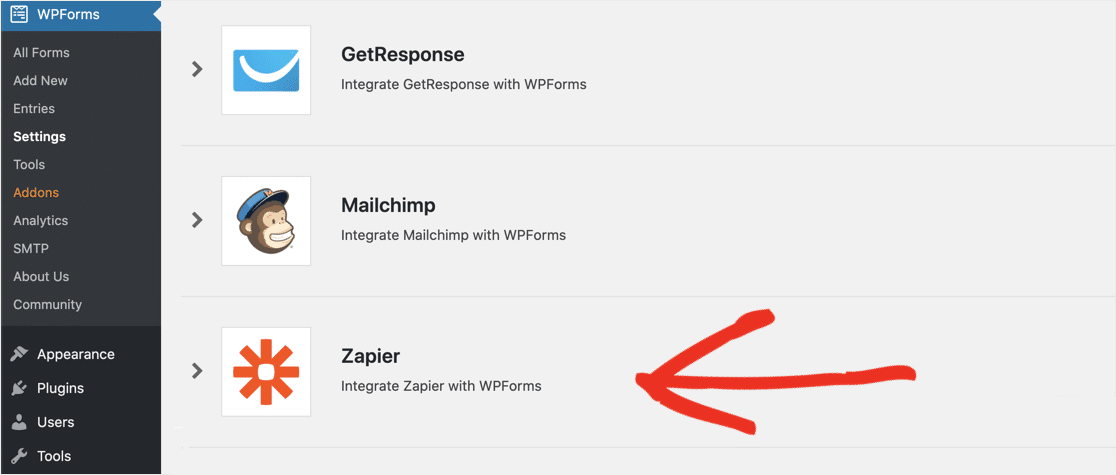
Jetzt benötigen Sie Ihren API-Schlüssel. Gehen Sie zurück zum WordPress-Dashboard und klicken Sie auf WPForms und dann auf Integrationen.
Scrollen Sie ganz nach unten und klicken Sie auf Zapier, um Ihren Schlüssel anzuzeigen.

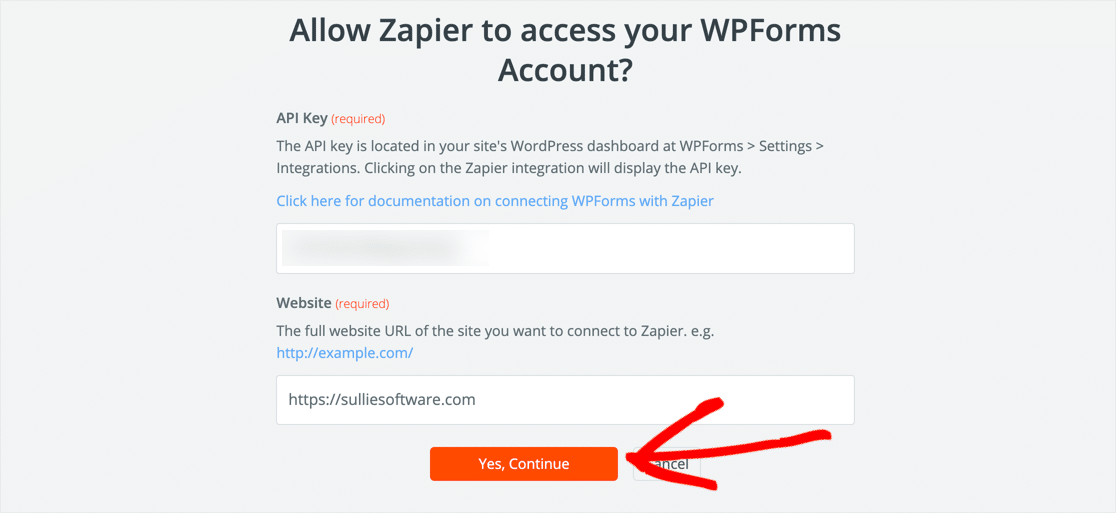
Fügen Sie den Schlüssel in das Verbindungsfenster in Zapier ein. Klicken Sie dann auf Ja, Weiter .

Zapier bringt Sie zurück zum Bildschirm Make a Zap.
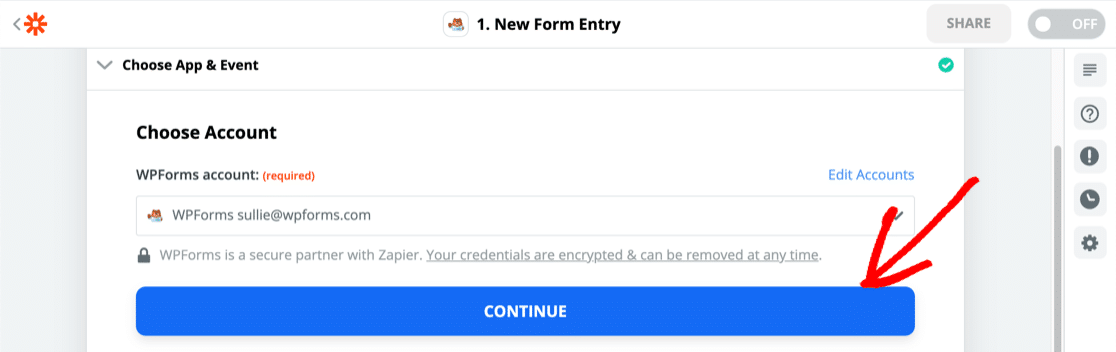
Klicken Sie erneut auf Weiter .

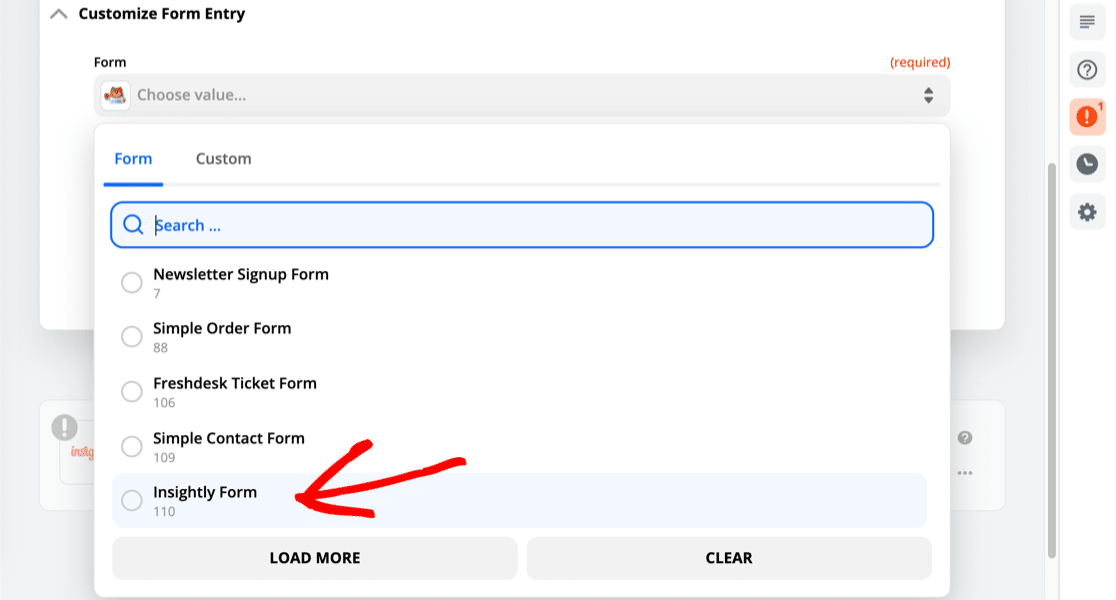
Als nächstes fordert Zapier Sie auf, das Formular auszuwählen, das Sie für den Trigger verwenden möchten.
Wählen Sie das Formular aus, das Sie in Schritt 2 erstellt haben.

Jetzt ist es an der Zeit, Zapier und Insightly zu verbinden, damit wir die Formulardaten an das CRM senden können.
Schritt 5: Verbinden Sie Insightly mit Zapier
Dieser Schritt ist Schritt 4 sehr ähnlich. Diesmal suchen wir unter App und Ereignis auswählen nach Insightly und klicken auf das Symbol.
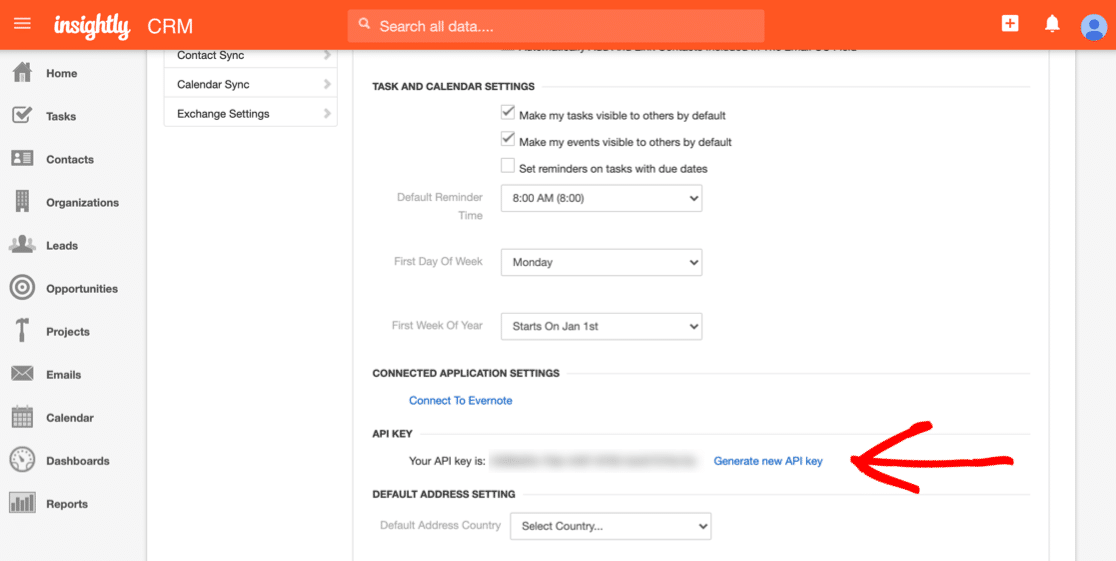
Zapier wird Sie nach Ihrem Insightly API-Schlüssel fragen.
Klicken Sie dazu in Insightly oben rechts auf Ihr Benutzersymbol. Klicken Sie dann auf Benutzereinstellungen .
Scrollen Sie nach unten und kopieren Sie Ihren Insightly API-Schlüssel:

Fügen Sie den API-Schlüssel in das Verbindungsfenster in Zapier ein.
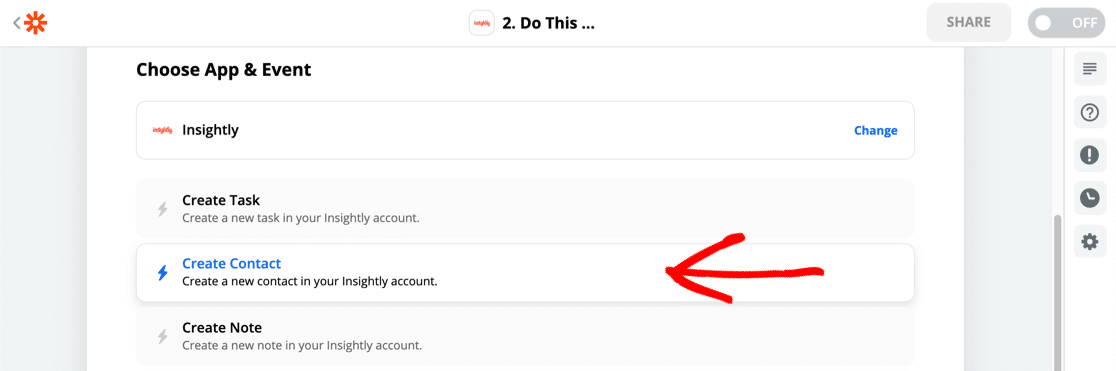
Als nächstes müssen wir die Aktion auswählen, die wir auslösen möchten, wenn wir einen neuen Formulareintrag erhalten.
Für dieses Formular möchten wir einen neuen Kontakt erstellen, also fahren Sie fort und wählen Sie diesen aus.

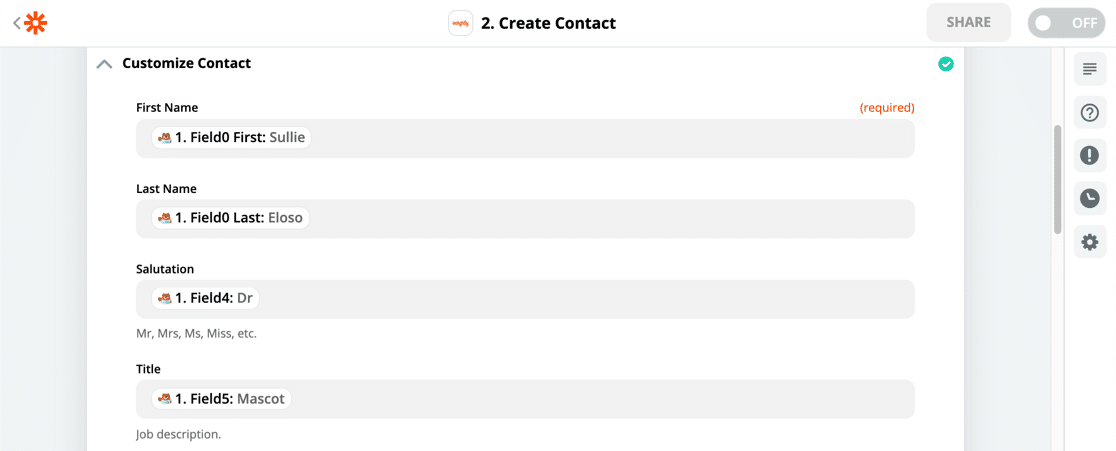
Nun zum wichtigen Teil. Wir müssen jedes Feld aus unserem Insightly WordPress-Formular den Formularfeldern in Insightly zuordnen.
Zapier zeigt Ihnen den Testeintrag, den Sie eingereicht haben, um Sie hierher zu führen.

Sobald alles erledigt ist, können Sie in Zapier auf Weiter klicken, um mit dem letzten Schritt fortzufahren.
Schritt 6: Testen Sie Ihre WordPress Insightly-Integration
Wenn alle Ihre Felder zugeordnet sind, fordert Zapier Sie auf, Ihre Integration zu testen.
Wenn alles funktioniert hat, wird eine Erfolgsmeldung angezeigt.
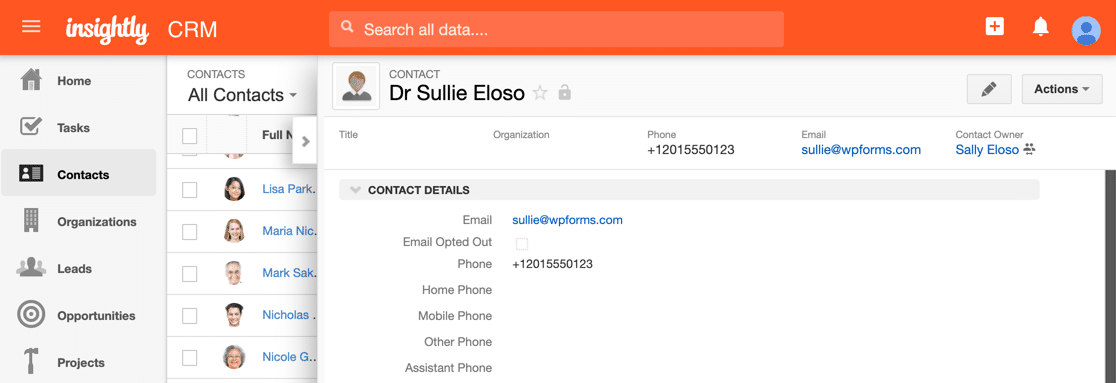
Fahren Sie fort und überprüfen Sie, ob Ihr Datensatz in Insightly erstellt wurde. Hier ist unsere:

Das ist es! Vergessen Sie nicht, Ihren Zap in Zapier einzuschalten, bevor Sie ihn beenden.
Jetzt müssen Sie nur noch den Verkehr auf Ihr Formular lenken. In diesem Artikel erfahren Sie, wie Sie mehr Leads erhalten, um einige Tipps zu erhalten.
Erstellen Sie jetzt Ihr aufschlussreiches WordPress-Formular
Abschließende Gedanken
Gut gemacht! Jetzt wissen Sie, wie Sie ein benutzerdefiniertes Insightly WordPress-Formular erstellen. Sie können auch alle zusätzlichen Funktionen in WPForms verwenden, um Ihre Leads zu verfolgen.
Wenn Sie Insightly-Formulareinträge auch in WordPress speichern möchten, lesen Sie dieses Tutorial zum Speichern von Formulareinträgen in Ihrer WordPress-Datenbank. Wir haben auch eine Anleitung zum Erstellen einer WordPress Salesforce-Integration mit dem WPForms Salesforce-Add-On.
Bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formular-Builder-Plugin. WPForms Pro enthält über 100 kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
