Wie inspiziere ich Elemente in Chrome, Safari und Firefox?
Veröffentlicht: 2024-08-09Haben Sie sich jemals gefragt, warum Webseiten mit ihren vielen Features und Funktionen so beeindruckend aussehen? Wie fügen sich alle Codes zusammen, um eine ansprechende und beeindruckende Website zu erstellen?
Alle Geheimnisse können leicht gelüftet werden, indem Sie einfach Website-Elemente mit dem Inspect-Tool in Ihrem Browser überprüfen.
Mit Hilfe dieses integrierten Tools können Sie ganz einfach die Website-Ebene ablösen und sehen, wie die Codes mit den einzelnen Elementen verbunden sind, wodurch eine voll funktionsfähige Website entsteht. Es gibt Ihnen eine Vorstellung davon, wie die Dinge im Frontend funktionieren, und inspiriert Sie auch, diese in Ihren Projekten nachzubilden.
In diesem Beitrag zeigen wir Ihnen, wie Sie Website-Elemente in gängigen Browsern überprüfen und kurze Methoden zur direkten Verwendung dieser Elemente bereitstellen.
Was ist das Inspect-Element?
Inspect Elements, auch bekannt als Developer Tools oder DevTools, sind eine Reihe integrierter Tools, die von modernen Webbrowsern bereitgestellt werden und mit deren Hilfe jeder HTML, CSS und JavaScript einer Webseite untersuchen, interagieren und bearbeiten kann.
Dieses spezielle Tool ist für die Webentwicklung und das Debuggen unerlässlich und bietet eine breite Palette an Funktionen wie:
- HTML- und DOM-Inspektion : Sehen und bearbeiten Sie die HTML-Struktur und das Document Object Model (DOM) der Seite.
- CSS-Inspektion und -Bearbeitung : Sie können die auf Elemente angewendeten Stile anzeigen, mit Änderungen experimentieren und die Auswirkungen in Echtzeit beobachten.
- JavaScript-Konsole : Führen Sie JavaScript-Code aus, debuggen Sie Skripte und zeigen Sie Fehlermeldungen an.
- Netzwerküberwachung : Verfolgen Sie Netzwerkanfragen, zeigen Sie Header, Nutzlasten und Antwortzeiten an.
- Leistungsanalyse : Analysieren Sie die Leistung der Seite, identifizieren Sie Engpässe und optimieren Sie die Ladezeiten.
- Responsive Design-Modus : Testen Sie, wie die Seite auf verschiedenen Geräten und Bildschirmgrößen aussieht und sich verhält.
- Registerkarte „Anwendung“ : Überprüfen Sie Cookies, lokalen Speicher und Sitzungsspeicher.
- Quellen : Quelldateien anzeigen und debuggen, Haltepunkte festlegen und den Code schrittweise durchgehen.
Wie kann ich Elemente einer Website in jedem Browser überprüfen?
Sie können Elemente einer Website ganz einfach in jedem Browser überprüfen, indem Sie einfach diesen Verknüpfungen zum Überprüfen von Elementen folgen.
1. Überprüfen Sie die Elements-Verknüpfungen für den Google Chrome-Browser
Sie können auf die Elemente der Website zugreifen, indem Sie Entwicklungstools oder Inspect Elements-Tools starten, indem Sie einfach die Tastenkombination Strg+Umschalt+I auf Ihrer Tastatur drücken.
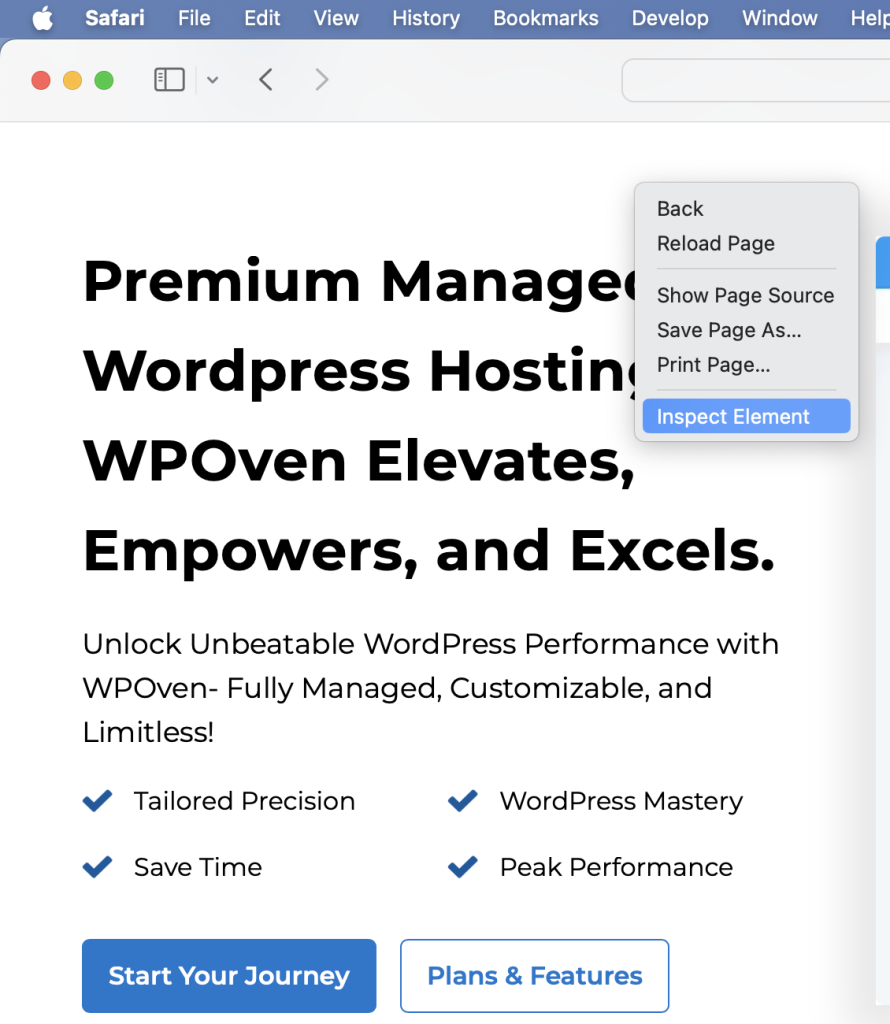
Eine andere Abkürzung und unkomplizierte Methode, die Sie ausprobieren können, besteht jedoch darin, einfach mit der rechten Maustaste auf einen leeren Bereich der Website oder ein beliebiges Element zu klicken und „Inspizieren“ auszuwählen. Anschließend können Sie auf der Registerkarte „Elemente“ die gesamte Website-Struktur anzeigen oder auf der Registerkarte „Konsole“ Warnungen oder Fehler jeglicher Art anzeigen.
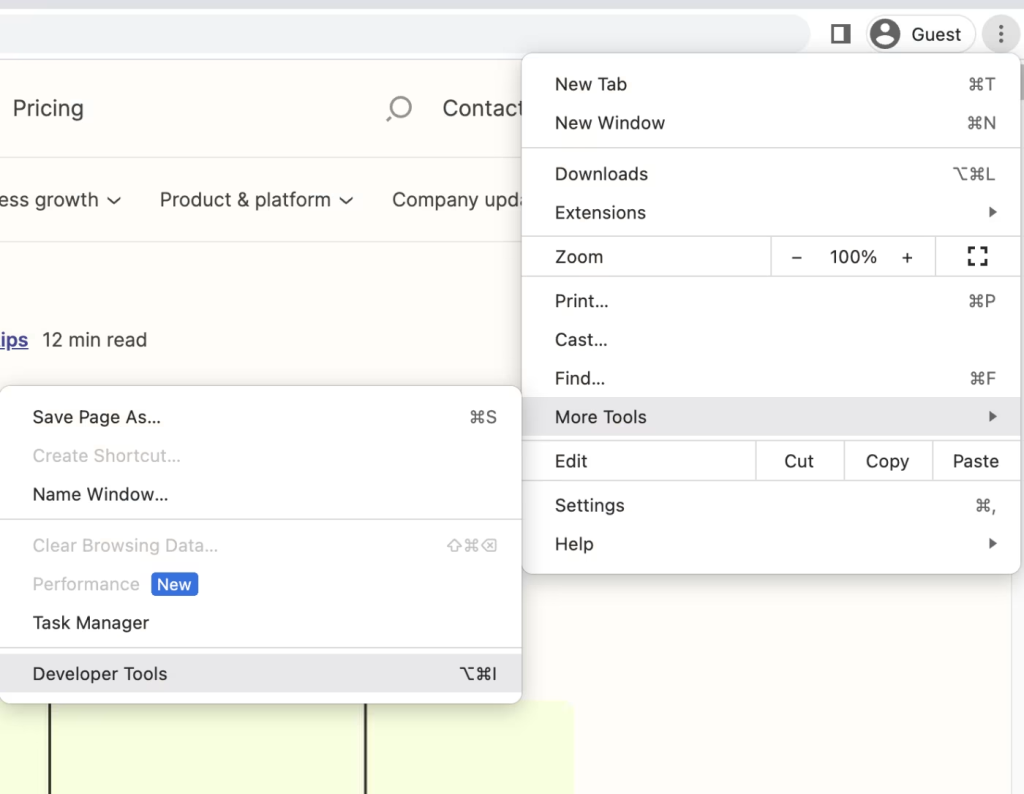
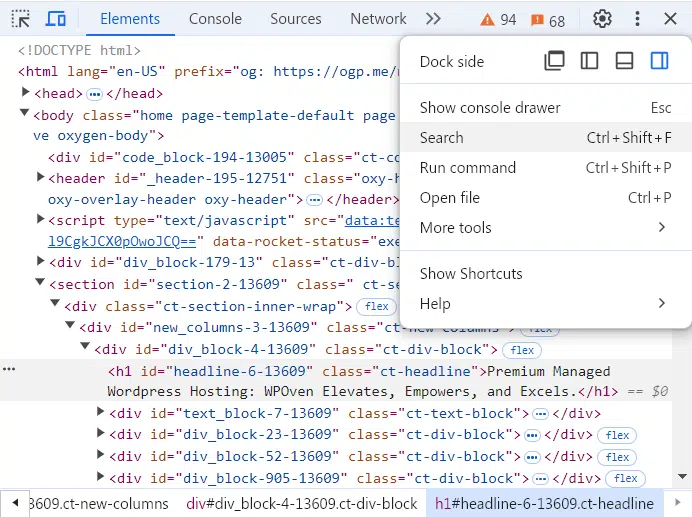
Der dritte, aber lange Weg für den Zugriff auf Entwicklungstools besteht jedoch darin, auf die drei vertikalen Punkte oder das Hamburger-Menü (das Symbol mit den drei gestapelten Punkten) in der oberen rechten Ecke des Chrome-Browsers zu klicken, dann auf „Weitere Tools“ zu klicken und dann „Auswählen“ auszuwählen Entwicklerwerkzeuge .

2. Überprüfen Sie die Elements-Verknüpfungen für den Firefox-Browser
Wenn Sie einen Firefox-Browser verwenden, können Sie eine Kombination aus den Tastenkombinationen Strg+Umschalt+C ausprobieren, um mithilfe von Entwicklungstools Website-Elemente zu infizieren. Oder Sie können auch mit der rechten Maustaste auf einen leeren Bereich der Website oder ein beliebiges Element klicken und „Inspizieren“ auswählen.
3. Überprüfen Sie die Elements-Verknüpfungen für den Opera-Browser
Für Opera-Benutzer drücken Sie Strg+Umschalt+I auf Ihrer Tastatur, um direkt auf die Entwicklungstools zuzugreifen und Website-Elemente zu überprüfen. Ähnlich wie bei anderen Browsern können Sie auch direkt mit der rechten Maustaste auf einen leeren Bereich der Website oder ein beliebiges Element klicken und „Inspizieren“ auswählen.
4. Überprüfen Sie die Elementverknüpfungen für Edge Browser
Falls Edge der von Ihnen verwendete Standardbrowser ist; Sie können F12 auf Ihrer Tastatur drücken , um die Entwicklungstools zu öffnen. Oder klicken Sie einfach mit der rechten Maustaste auf einen leeren Bereich der Website oder ein beliebiges Element und wählen Sie „Inspizieren“.
5. Untersuchen Sie Elemente im Safari-Browser
Der Safari-Browser verfügt über keine Verknüpfungsmethode zum Überprüfen von Elementen einer Website, Sie müssen jedoch die folgenden Schritte ausführen:
Um Inspect Element in Safari verwenden zu können, müssen Sie zunächst die Entwicklertools aktivieren. Hier ist wie:
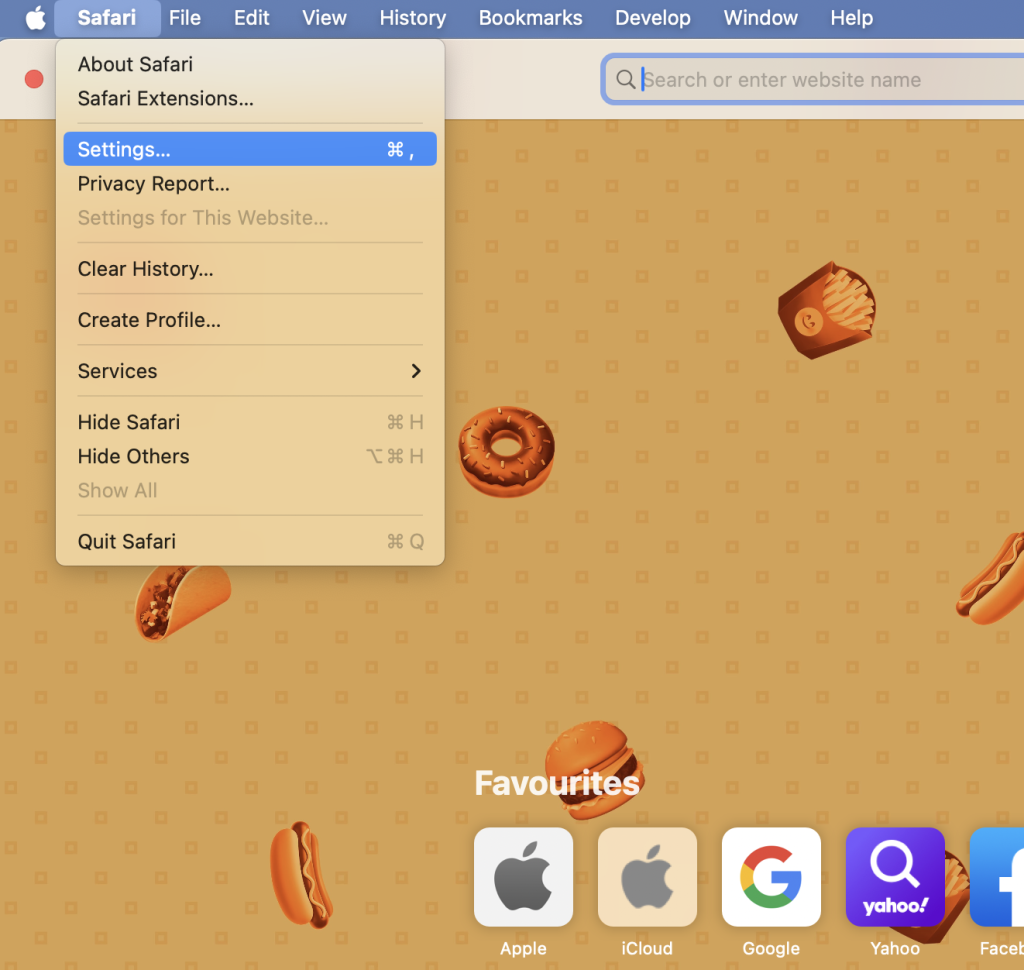
- Klicken Sie im oberen Menü auf „Safari“ und wählen Sie „Einstellungen“.

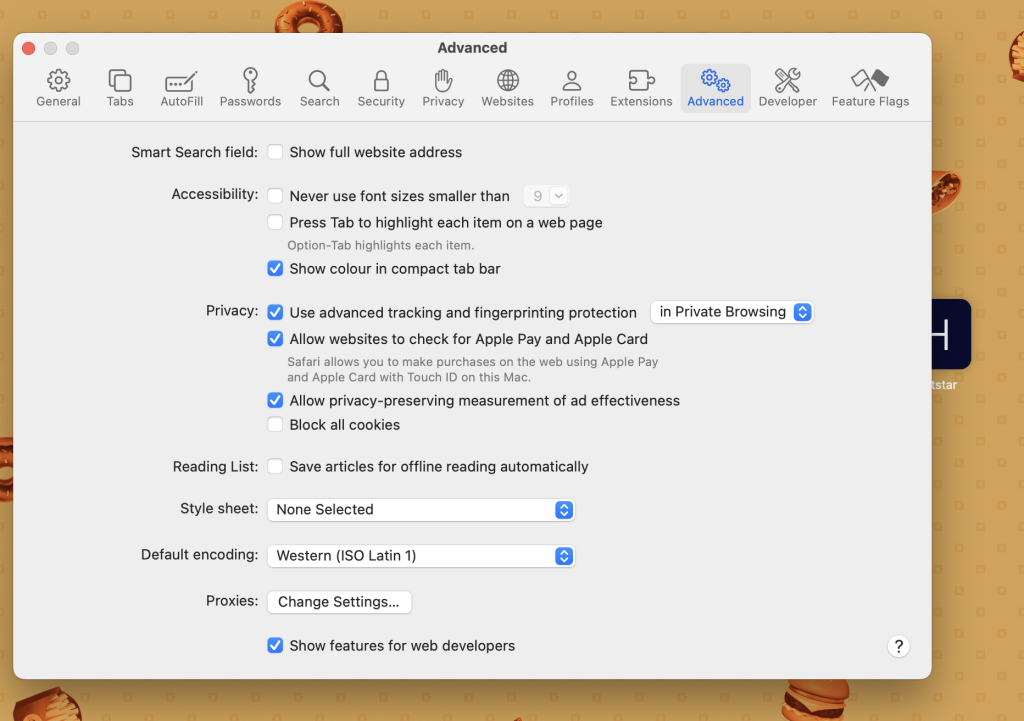
- Gehen Sie zur Registerkarte „Erweitert“ und aktivieren Sie das Kontrollkästchen „Entwicklungsmenü in der Menüleiste anzeigen“.

- Schließen Sie das Fenster „Einstellungen“.
Jetzt können Sie mit der rechten Maustaste auf eine beliebige Stelle auf einer Webseite klicken und „Element prüfen“ auswählen, um den Bereich „Elemente“ zu öffnen.

Der Bereich wird sofort am unteren Rand Ihres Fensters geöffnet, was möglicherweise nicht besonders gut aussieht und außerdem zu Schwierigkeiten bei der Anzeige der Codes führt.
Verschieben Sie es zur Vereinfachung zur Seite, indem Sie auf das Symbol in der oberen linken Ecke des Bereichs (neben dem „X“) klicken und „An der rechten Seite des Fensters andocken“ oder „An der linken Seite des Fensters andocken“ auswählen .“ ( Gilt für alle Browser)
Wenn Sie möchten, können Sie den Bereich auch vom Fenster trennen. Um die Größe des Bereichs zu ändern, bewegen Sie den Cursor an den Rand des Bereichs, bis er sich in einen Doppelpfeil verwandelt. Klicken Sie dann und ziehen Sie, um die Größe zu ändern.
Jetzt fragen Sie sich vielleicht, was nach dem Öffnen des Fensters zu tun ist oder welche Hauptelemente Sie auf der Website sehen können.
Schauen Sie sich zu diesem Zweck die folgenden Abschnitte an.

Dinge, die Sie mit den Inspect Website Elements Dev-Tools tun können
Nachdem Sie nun erfolgreich auf das Elements-Tool zugegriffen und den Bereich geöffnet haben, sehen Sie eine Vielzahl integrierter Tools, mit denen Sie ganz einfach mit der Website spielen, sie anpassen und entsprechend Ihren Anforderungen bearbeiten können.
Zu Ihrer Bequemlichkeit verwenden wir Chrome zu Demonstrationszwecken, alle Funktionen, Einstellungen, Optionen und Anweisungen sind jedoch in allen Browsern gleich.
1. Finden Sie mithilfe des Inspect Element Search-Tools alles auf einer Website
Es kann überwältigend sein, im gesamten Quellcode, der komplex und manchmal riesig ist, nach irgendetwas zu suchen. Aus diesem Grund verfügt DevTools über ein integriertes Suchtool.
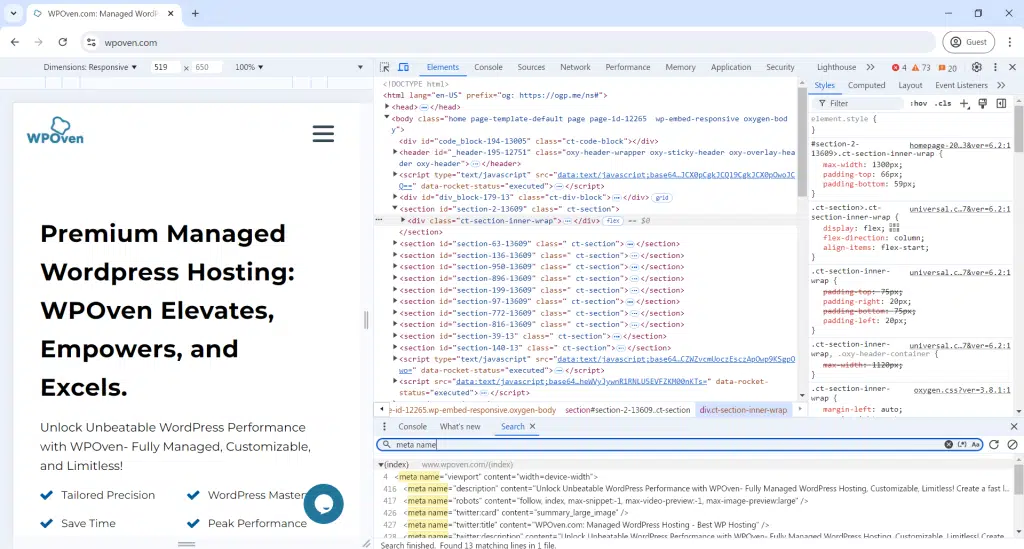
Um es zu nutzen, öffnen Sie den Standardbereich „Elemente“ und drücken Sie Strg + F oder Befehl + F, um den Quellcode zu durchsuchen. Am unteren Rand des DevTools-Bereichs wird sofort eine Registerkarte „Suchen“ angezeigt.

Im Suchfeld können Sie nach allem suchen, sei es CSS, JavaScript-Dateien oder bestimmte Elemente innerhalb des Quellcodes.
Wenn Sie beispielsweise „Meta-Name“ in das Suchfeld eingeben und die Eingabetaste drücken, werden alle Vorkommen von „Meta-Name“ im Code gefunden und angezeigt. Dies hilft Ihnen, die Metadaten, SEO-Schlüsselwörter und den Indexierungsstatus Ihrer Webseite zu überprüfen.

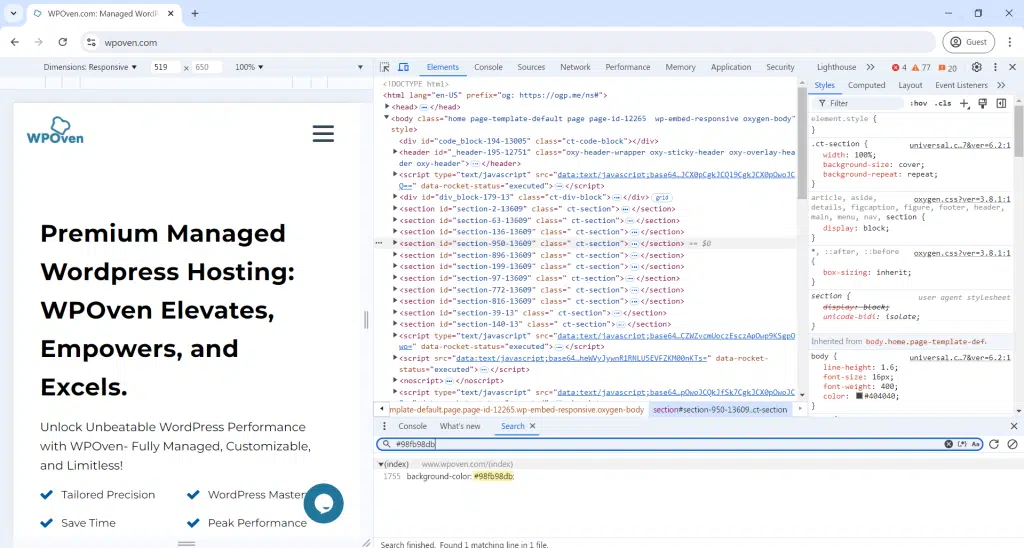
Ebenso können Sie als Webdesigner nach Farben suchen, indem Sie den Farb-Hex-Code, z. B. #98fb98db, in das Suchfeld eingeben und die Eingabetaste drücken. Dadurch wird jede Instanz dieser Farbe in den CSS- und HTML-Dateien der Website angezeigt.

Kommunikation und Fehlerbehebungen:
- Das Suchtool hilft bei der Kommunikation mit Entwicklern, indem es genau anzeigt, wo Fehler liegen oder was geändert werden muss.
- Teilen Sie den Entwicklern die Zeilennummer mit dem Problem mit, um eine schnellere Lösung zu ermöglichen.
- Sie können die Webseite auch selbst ändern, indem Sie Elements verwenden, den Kernbestandteil der Entwicklertools von Chrome.
2. Wählen Sie einzelne/spezifische Elemente der Webseite aus und prüfen Sie sie
Sie können den HTML-Code eines bestimmten Elements einer Seite auch anzeigen, indem Sie direkt auf das Cursorsymbol in der oberen linken Ecke des Bereichs klicken.

Jetzt können Sie auf ein beliebiges Seitenelement klicken, um dessen Quellcode im Inspektionsfenster anzuzeigen.
3. Bearbeiten oder ändern Sie alles mit Elementen
Wenn Sie gerne mit Website-Design experimentieren und experimentieren und Ihre Ideen sofort zum Leben erwecken möchten, kann Ihnen das Inspect Element-Tool dabei helfen.
Mit diesem Tool können Sie vorübergehende Änderungen am Erscheinungsbild der Website vornehmen, indem Sie die CSS- und HTML-Dateien ändern oder bearbeiten und die Ergebnisse in Echtzeit sehen.
Die Änderungen sind jedoch nicht dauerhaft. Nachdem Sie die Seite neu geladen haben, verschwinden die Änderungen. Auf diese Weise können Sie so viel experimentieren, wie Sie möchten, ohne in den Quellcode der Website einzugreifen.
Wenn Ihnen die Änderungen irgendwann gefallen, können Sie sie einfach kopieren und zur späteren Verwendung an anderer Stelle speichern.
Sehen wir uns einige Beispiele als Referenz an.
Aber vorher lasst uns unseren Spielplatz vorbereiten und reinigen. Klicken Sie dazu im Bereich „Entwicklertools“ auf die Registerkarte „ Elemente “. Um mehr Platz zu erhalten, drücken Sie die Esc- Taste, um das Suchfeld zu schließen.
Jetzt sind Sie bereit und haben den vollständigen Quellcode auf Ihrem Bildschirm.
- Klicken Sie in der oberen linken Ecke des Entwicklerbereichs auf das Symbol einer Maus über einem Quadrat.
- Wählen Sie ein beliebiges Element auf der Seite aus, um es zu ändern.
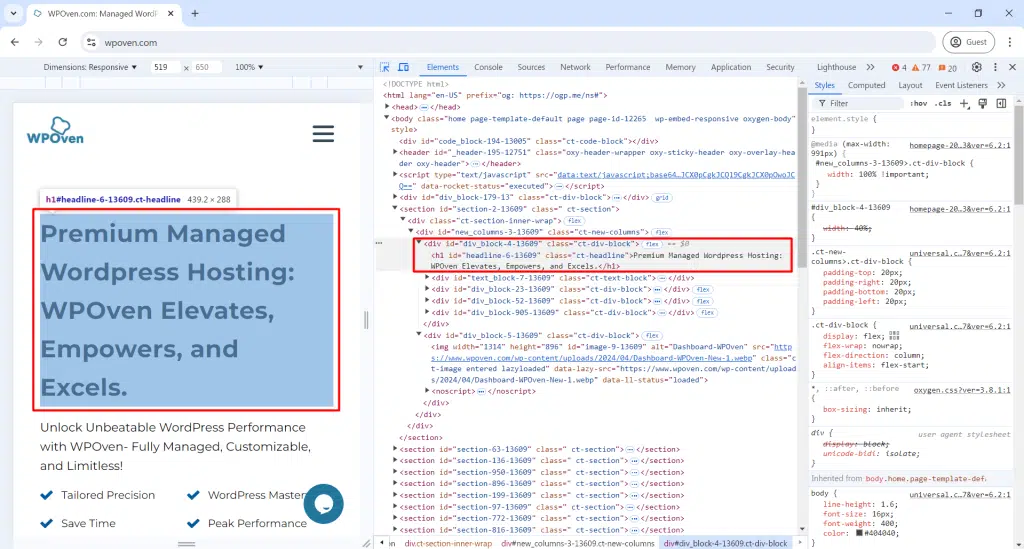
Text auf einer Webseite ändern:
- Klicken Sie auf das Mauszeiger-/Quadratsymbol.
- Klicken Sie auf einen beliebigen Text auf der Seite.
- Doppelklicken Sie im Bereich „Entwicklertools“ auf den hervorgehobenen Text, um ihn bearbeitbar zu machen.

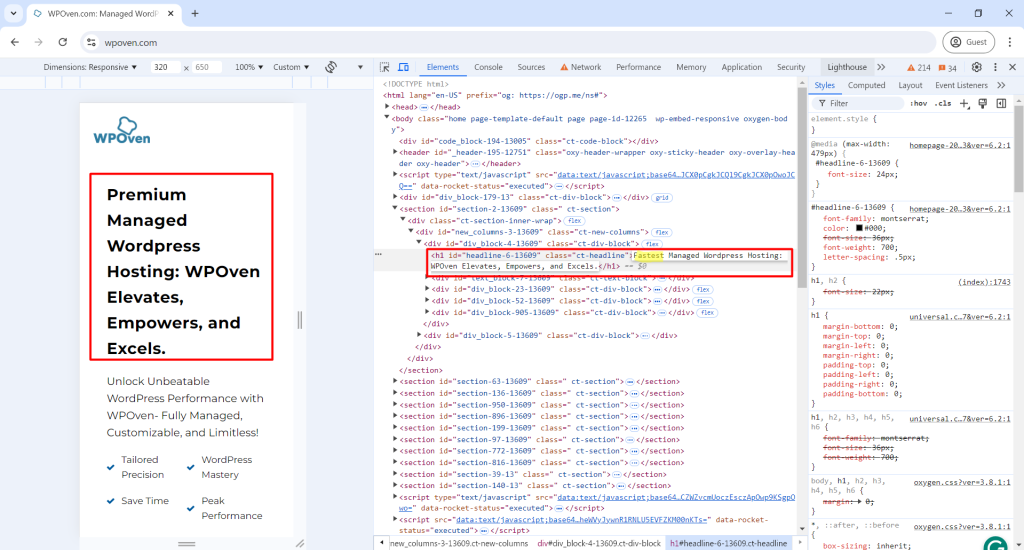
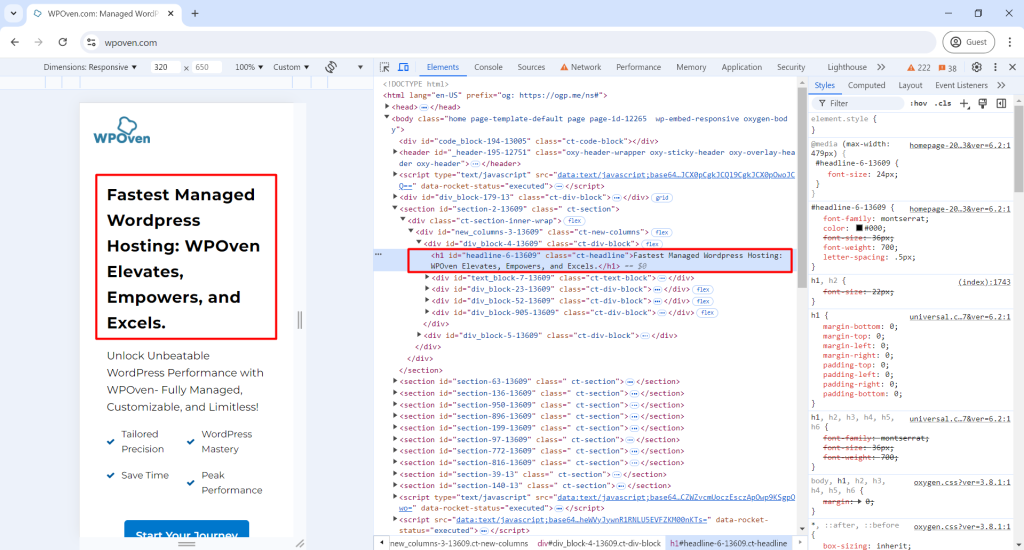
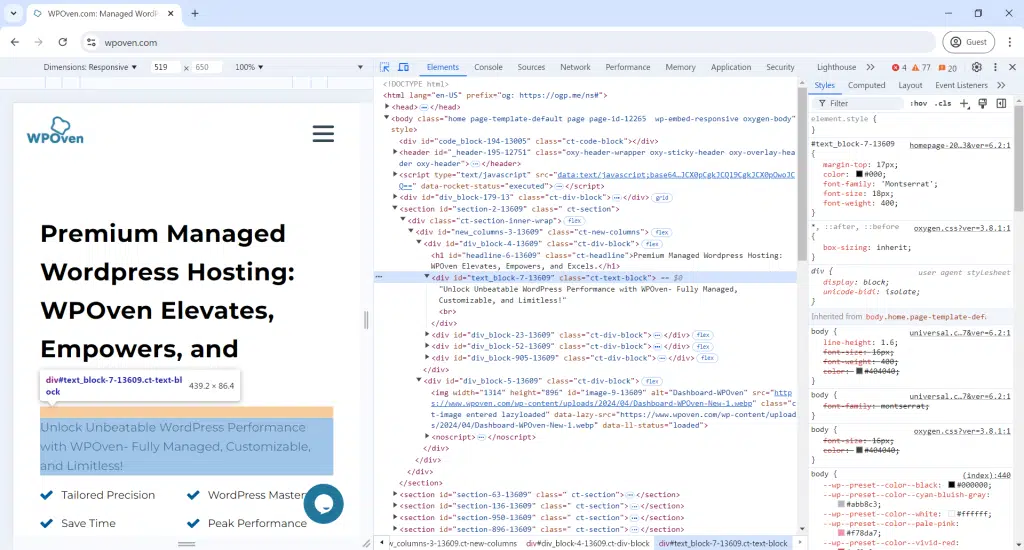
- Geben Sie Ihren neuen Text ein, z. B. „Fastest“ anstelle von „Premium“, wie im Bild unten gezeigt, und drücken Sie die Eingabetaste .
- Die Textänderung ist vorübergehend und wird rückgängig gemacht, wenn Sie die Seite aktualisieren.

Elemente bearbeiten:

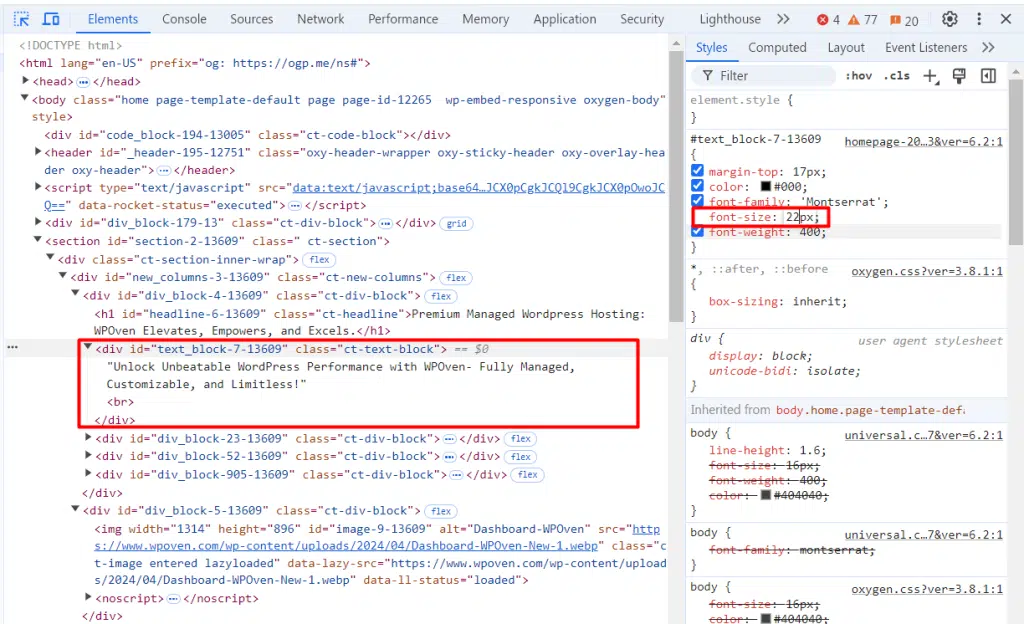
- Schließen Sie den Entwicklerbereich, markieren Sie einen beliebigen Teil der Webseite, klicken Sie mit der rechten Maustaste und wählen Sie „Inspizieren“ aus.
- Im Bereich „Entwicklertools“ wird der ausgewählte Satz hervorgehoben.
Ändern der Farbe und Schriftgröße von Elementen:
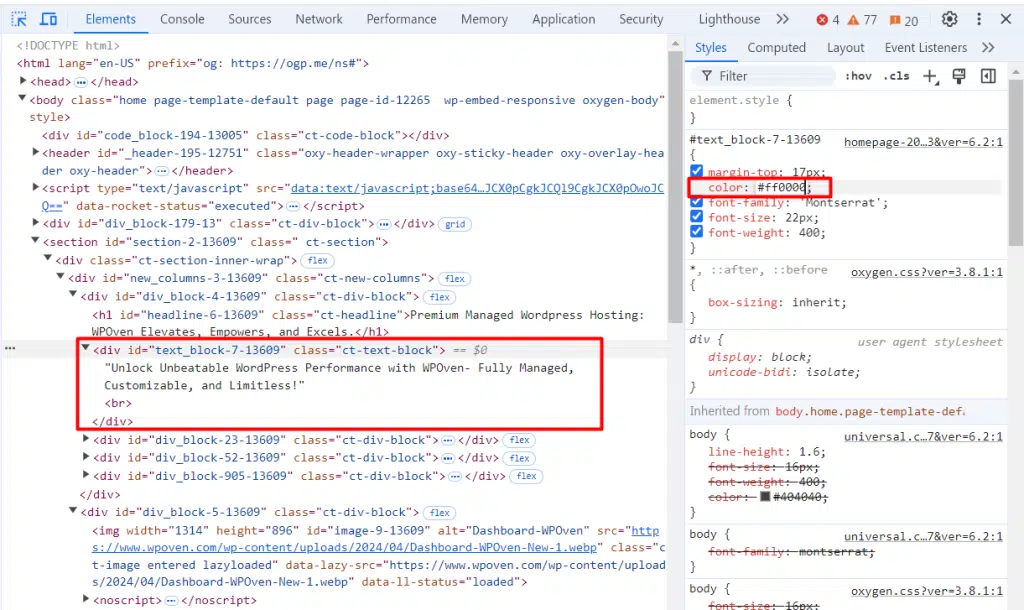
- Gehen Sie im Bereich „Entwicklertools“ zur Registerkarte „Stile“ .
- Klicken Sie in das Feld „Schriftgröße“ und ändern Sie den Wert auf 22px.

- Scrollen Sie zu „Farbe“ und ändern Sie es in #ff0000.

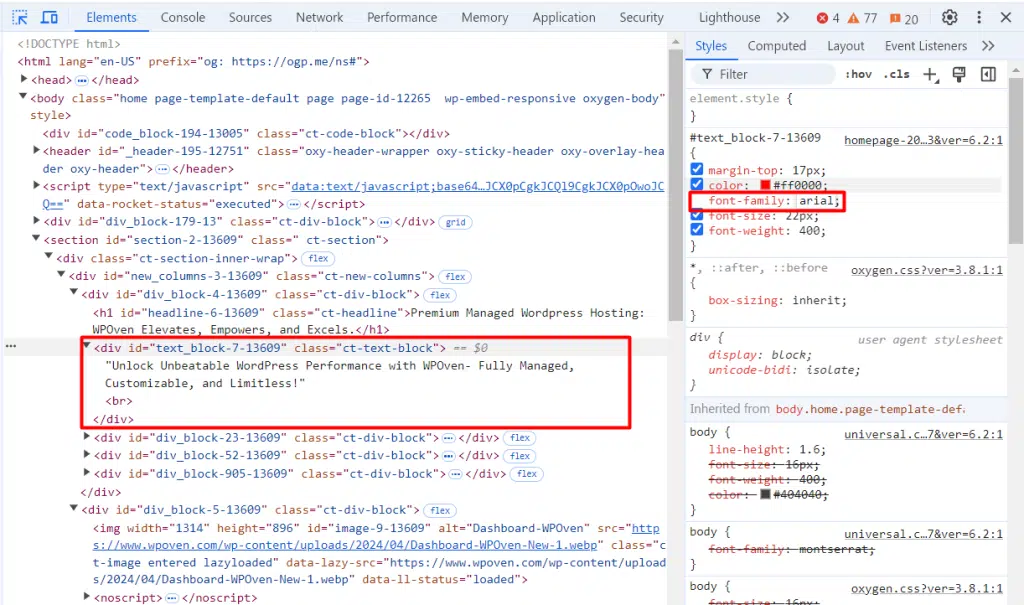
- Passen Sie die „Schriftfamilie“ auf „Arial“ an.

Nun sahen die Schriftarten vor den von uns vorgenommenen Änderungen so aus:

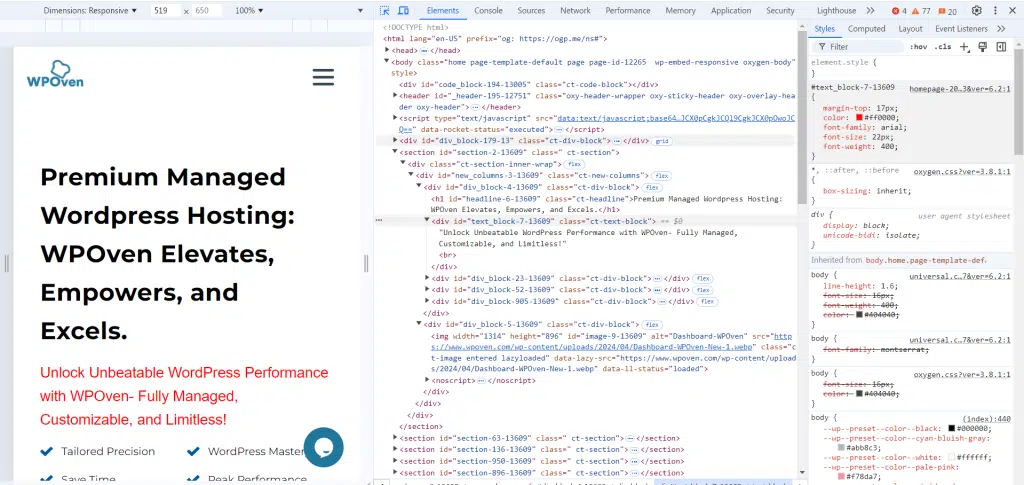
Nach den Änderungen sieht es so aus:

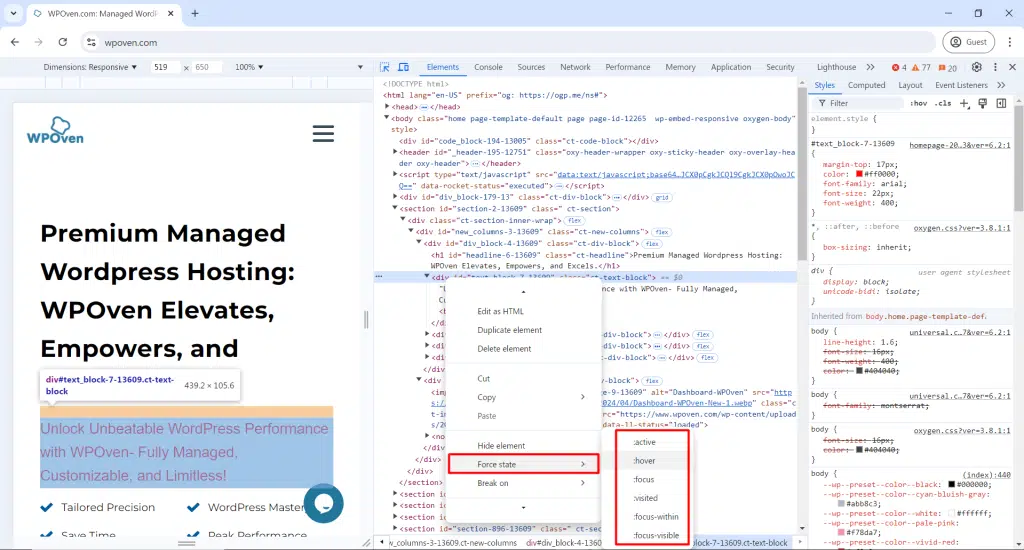
Elementzustände ändern:
Wenn Sie Ihre Website für Ihre Besucher optisch ansprechender gestalten möchten, wenn sie mit der Maus über Schaltflächen oder Links fahren oder mit ihnen interagieren, können Sie die Option „Elementzustände“ verwenden.
- Klicken Sie auf das Mauszeiger-/Boxsymbol und wählen Sie das Element aus.
- Klicken Sie im Bereich „Entwicklertools“ mit der rechten Maustaste auf den Code, bewegen Sie den Mauszeiger über „Status erzwingen“ und klicken Sie auf „:aktiv“:
- Wiederholen Sie den Vorgang und klicken Sie auf :hover:

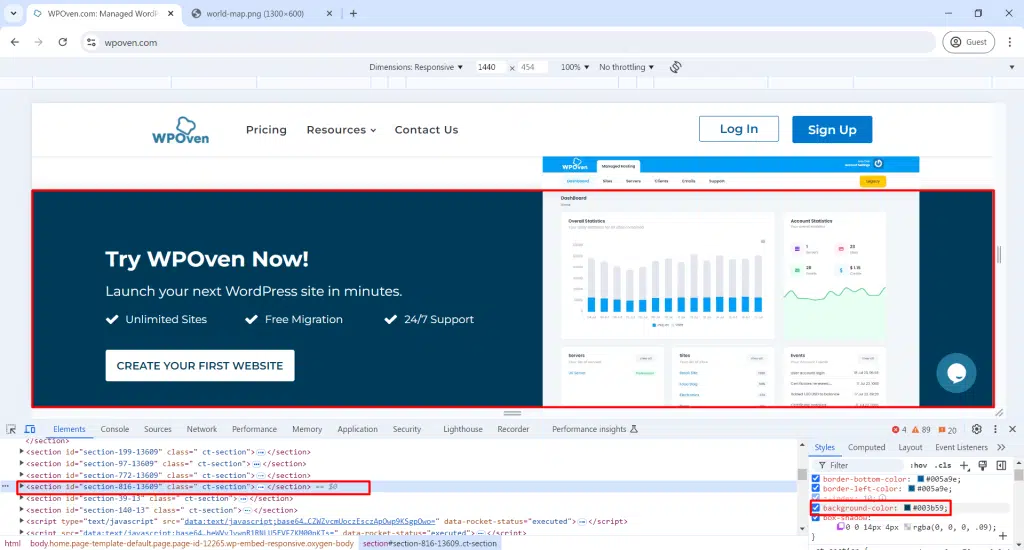
- Ändern Sie den Wert „Hintergrundfarbe“ in #003b59, um die neue Hover-Farbe anzuzeigen.

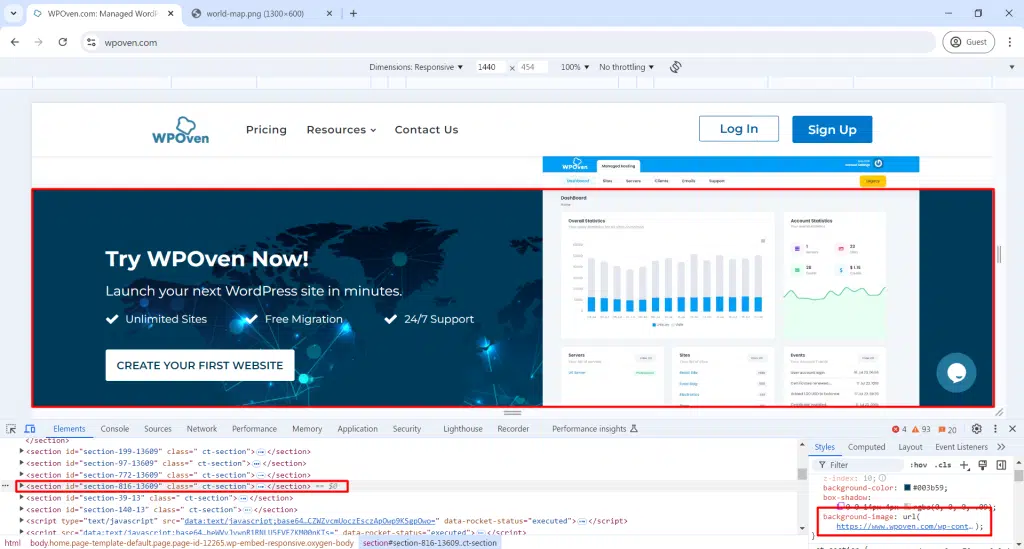
Hintergrundbilder ändern:
- Kopieren Sie einfach den Link der Bildadresse, also (wo das Bild gehostet wurde).

- Öffnen Sie das Inspect-Element über die Schaltfläche „Power Your Automation with AI“.
- Suchen Sie den Code „Hintergrundfarbe“ und ersetzen Sie die Farbe durch url(„image-link“) .
Experimentieren Sie mit weiteren Änderungen:
- Sie können Text ändern, Bilder austauschen sowie Farben und Stile ändern.
- Probieren Sie verschiedene Änderungen aus, um zu sehen, wie Ihre Website aussehen könnte.
4. Testen Sie die Website auf jeder Bildschirmgröße und jedem Gerät
Heutzutage empfiehlt sogar Google dringend, dass Websites responsive und auf jedem Gerät und jeder Bildschirmgröße leicht zugänglich sein sollten. Die Mehrheit der Internetnutzer greift lieber auf Websites über ihr Smartphone zu als über Laptops und Desktops.
Daher ist es für Webadministratoren von entscheidender Bedeutung, ihre Websites beim Erstellen responsiv und mobilfreundlich zu gestalten.
Allerdings ist es für einen Webentwickler oder -designer möglicherweise nicht möglich, die Website auf jedem Gerätetyp oder jeder Bildschirmgröße gleichzeitig zu überprüfen. Um dieses Problem zu lösen, können Sie mit dem Emulationstool sehen und überprüfen, wie Ihre Website für verschiedene Benutzer, die verschiedene Geräte verwenden, aussehen könnte.
Das bedeutet nicht, dass Sie das eigentliche Testen auf verschiedenen Geräten überspringen sollten, aber es kann Ihnen einen guten Eindruck vermitteln.
So können Sie Folgendes durchführen:
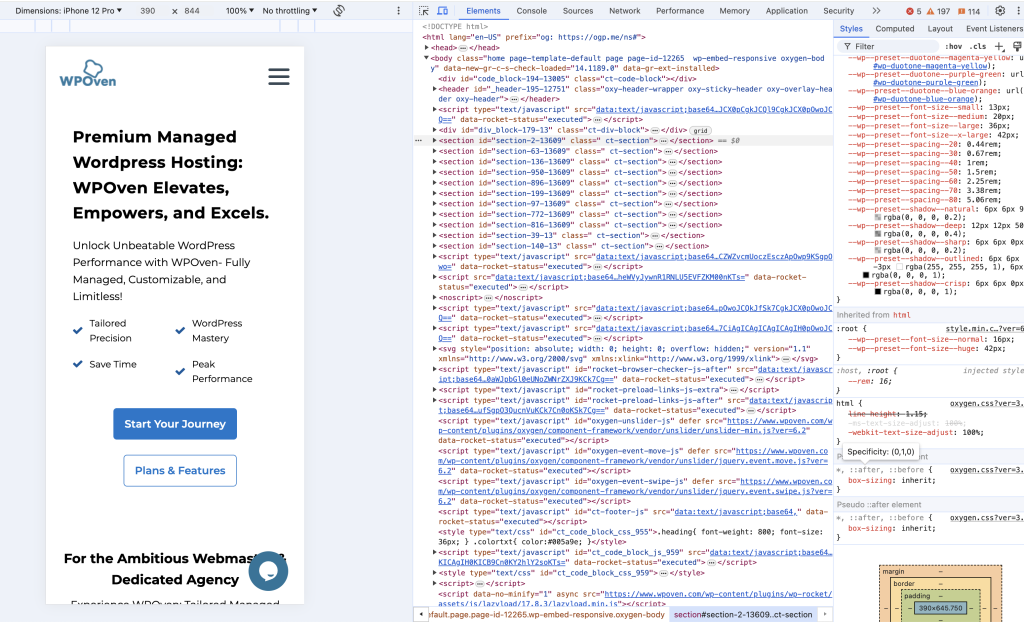
- Klicken Sie im Bereich „Entwicklertools“ auf das kleine Telefonsymbol in der oberen linken Ecke.
- Die Seite ändert sich in eine Telefonansicht mit einem Menü oben zum Ändern der Größe.
- Ändern Sie die Größe des kleinen Browsers, um zu sehen, wie die Seite auf verschiedenen Geräten wie einem Tablet, einem Telefon oder einem kleineren Bildschirm aussieht.

- Klicken Sie oben auf das Menü, um Standardgerätegrößen auszuwählen, z. B. Surface Duo oder iPhone 12 Pro.
- Die Webseite passt sich der Größe des ausgewählten Geräts an. Verwenden Sie zum Vergrößern das Prozent-Dropdown neben den Abmessungen.
- Wählen Sie „Responsiv“ in der Gerätevoreinstellung, um die Ansicht durch Ziehen am rechten Rand der Webseite anzupassen.
- Wechseln Sie zwischen Hoch- und Querformat, indem Sie auf das Rotationssymbol am Ende des oberen Menüs klicken.
- Erkunden Sie verschiedene Geräte, um zu sehen, wie sich die Webseite und die Bildschirmauflösung ändern.
- Alle anderen Entwicklertools reagieren ebenfalls auf die Geräteansicht.
5. Testen Sie die Webseitenleistung in emulierten Mobilfunknetzen
Neben allen visuellen Tests können Sie auch sehen, wie Ihre Website in verschiedenen Mobilfunknetzen wie 5G, 4G, 3G oder langsameren Netzen abschneidet.
Um dies zu demonstrieren,
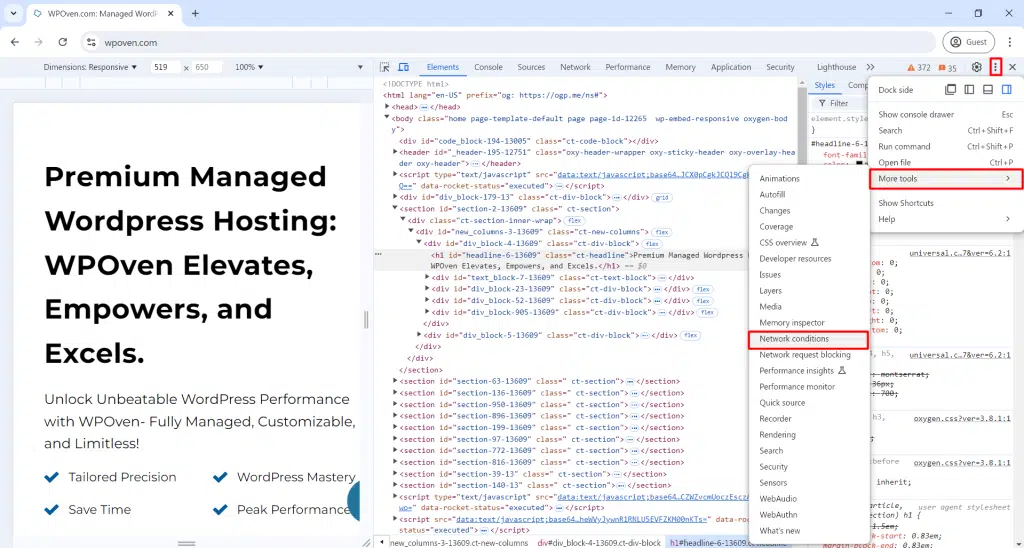
- Klicken Sie auf das Hamburger-Menü in der oberen rechten Ecke des Bereichs.
- Bewegen Sie den Mauszeiger über Weitere Tools und wählen Sie Netzwerkbedingungen aus.

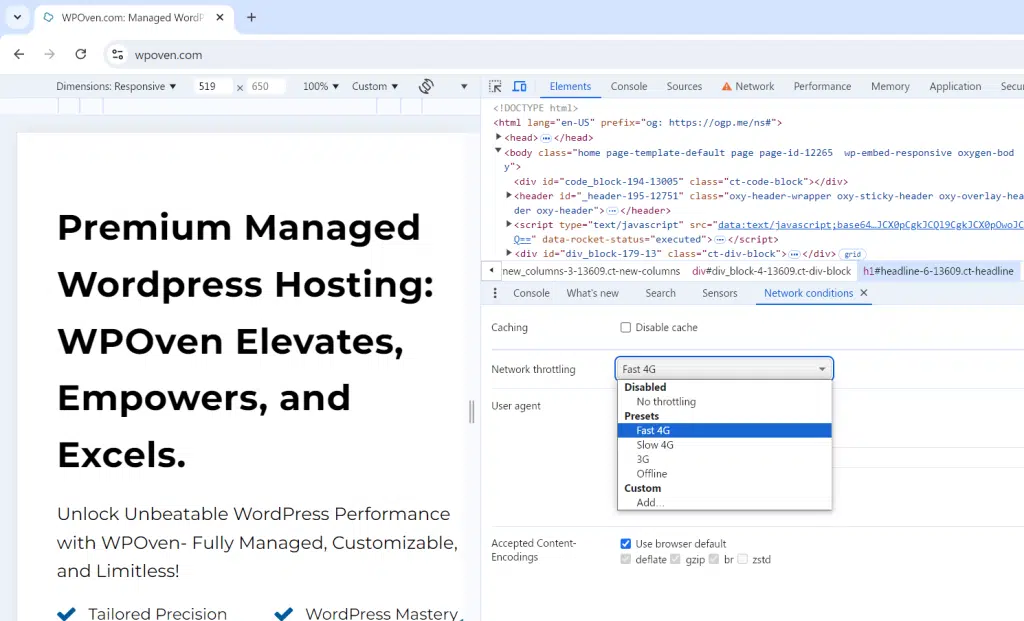
Netzwerkbedingungen:
- Wählen Sie eine der Netzwerkbedingungen wie schnelles 4G, langsames 4G oder offline, um zu sehen, wie die Seite ohne Internet funktioniert.

- Klicken Sie auf „Hinzufügen…“, um Ihre Testgeschwindigkeit anzugeben (z. B. 56 Kbit/s, um das DFÜ-Internet zu testen).
- Laden Sie die Seite neu, um zu sehen, wie lange das Laden bei einer langsamen Verbindung dauert und wie sie beim Laden aussieht.
- Dies hilft Ihnen zu verstehen, wie wichtig es ist, die Ladezeit Ihrer Website bei langsamen Verbindungen zu verbessern.
Benutzeragenten ändern:
- Deaktivieren Sie im Feld „Benutzeragent“ die Option „Browserstandard verwenden“ .
- Wählen Sie einen anderen Benutzeragenten (z. B. Firefox, Mac), um zu sehen, ob die Website ihre Darstellung für andere Browser ändert.
- Mit dieser Funktion können Sie sehen, wie das Web funktioniert
Seiten laden auch wenn sie behaupten, nur in einem anderen Browser zu funktionieren.

Abschluss
Nachdem Sie so viele ausführliche Informationen über Dev Tools oder Inspect Elements erhalten haben, müssen Sie festgestellt haben, dass zu jeder Ihrer Lieblingswebsites viele Informationen im öffentlichen Bereich verfügbar sind.
Mit nur wenigen Klicks können Sie jede Website vollständig entschlüsseln und alle Geheimnisse visuell beeindruckender Features und Funktionen enthüllen, ohne die Originaldateien überprüfen zu müssen.
Jetzt können Sie analysieren und anzeigen, welche CSS-Stile verwendet werden, welche Logik hinter komplexen Funktionen steckt, wie die Suchmaschinenoptimierung auf Codeebene erfolgt und vieles mehr.

Rahul Kumar ist ein Web-Enthusiast und Content-Stratege, der sich auf WordPress und Webhosting spezialisiert hat. Mit jahrelanger Erfahrung und seinem Engagement, über Branchentrends auf dem Laufenden zu bleiben, entwickelt er effektive Online-Strategien, die den Traffic steigern, das Engagement steigern und die Conversions steigern. Rahuls Liebe zum Detail und seine Fähigkeit, überzeugende Inhalte zu erstellen, machen ihn zu einer wertvollen Bereicherung für jede Marke, die ihre Online-Präsenz verbessern möchte.