Eine vollständige Anleitung zur Integration Ihres Instagram-Feeds in WordPress
Veröffentlicht: 2023-09-14Die Integration eines Instagram-Feeds in WordPress kann eine effektive Möglichkeit sein, Ihre neuesten Inhalte zu präsentieren, Ihr Publikum anzusprechen und Ihre Social-Media-Follower zu vergrößern.
In dieser umfassenden Anleitung führen wir Sie Schritt für Schritt durch den Prozess der nahtlosen Integration eines Instagram-Feeds in Ihre WordPress-Website. Von der Erstellung eines Instagram-Entwicklerkontos bis hin zur Auswahl und Installation des am besten geeigneten Instagram-Feed-Plugins für WordPress – wir sind für Sie da.
Warum einen Instagram-Feed zu Ihrer WordPress-Site hinzufügen?
Bevor wir uns mit dem Integrationsprozess befassen, wollen wir kurz untersuchen, warum Sie die Integration dieses Tools zur Steigerung des Engagements in Betracht ziehen sollten:
- Präsentieren Sie frische Inhalte. Durch die Integration eines Feeds können Sie Ihre neuesten Instagram-Beiträge automatisch auf Ihrer WordPress-Website anzeigen und so sicherstellen, dass Ihre Website immer über ansprechende Inhalte und ein frisches Benutzererlebnis verfügt.
- Zunehmendes Engagement. Ein optisch ansprechender Feed kann Ihr Publikum fesseln und es zur Interaktion mit Ihren Inhalten ermutigen, was zu einem höheren Engagement auf Ihrer Website führt.
- Aufbau sozialer Beweise. Die Anzeige Ihrer Instagram-Inhalte auf Ihrer WordPress-Site kann durch die Präsentation von benutzergenerierten Inhalten, Kundenrezensionen und Erfahrungsberichten zum Social Proof beitragen.
Nachdem wir nun die Vorteile verstanden haben, fahren wir mit dem schrittweisen Prozess der Integration eines Instagram-Feeds in WordPress fort.
Wählen Sie ein Instagram-Feed-Plugin aus und installieren Sie es
Für eine nahtlose Integration müssen Sie ein geeignetes Instagram-Feed-Plugin auswählen. Es stehen mehrere Plugins zur Verfügung, aber in diesem Leitfaden konzentrieren wir uns auf zwei beliebte Optionen: SmashBalloon und SociableKIT.
SmashBallon
SmashBalloon ist ein leistungsstarkes und benutzerfreundliches Instagram-Feed-Plugin für WordPress, das außerdem äußerst sicher ist. Befolgen Sie diese Schritte, um SmashBalloon zu installieren und zu konfigurieren:
- Melden Sie sich bei Ihrem WordPress-Dashboard an und navigieren Sie zu Plugins > Neu hinzufügen.
- Suchen Sie nach dem SmashBalloon-Plugin und klicken Sie auf die Schaltfläche „Jetzt installieren“ neben dem SmashBalloon-Instagram-Feed-Plugin.
- Sobald das Plugin installiert ist, klicken Sie auf die Schaltfläche „Aktivieren“, um das Plugin zu aktivieren.
- Navigieren Sie in Ihrem WordPress-Dashboard zu Instagram-Feed > Einstellungen, um das Plugin zu konfigurieren.
- Geben Sie auf der Einstellungsseite Ihren SmashBalloon-Lizenzschlüssel ein und klicken Sie auf die Schaltfläche „Aktivieren“, um das Plugin zu aktivieren.
- Klicken Sie anschließend auf die Schaltfläche „Konfigurieren“, um Ihr Instagram-Konto mit dem Plugin zu verbinden.
- Befolgen Sie die Anweisungen auf dem Bildschirm, um dem Plugin den Zugriff auf Ihr Instagram-Konto zu erlauben.
- Sobald Ihr Instagram-Konto verbunden ist, können Sie das Layout, Design und die Interaktionsoptionen Ihres Instagram-Feeds nach Ihren Wünschen anpassen.
GeselligKIT
SociableKIT ist ein weiteres beliebtes Instagram-Feed-Plugin für WordPress, das vollständig in den Brizy-Website-Builder integriert ist. Befolgen Sie diese Schritte, um SociableKIT zu installieren und zu konfigurieren:
- Melden Sie sich bei Ihrem WordPress-Dashboard an und navigieren Sie zu Plugins > Neu hinzufügen.
- Suchen Sie nach dem SociableKIT-Plugin und klicken Sie auf die Schaltfläche „Jetzt installieren“ neben dem SociableKIT-Plugin.
- Sobald das Plugin installiert ist, klicken Sie auf die Schaltfläche „Aktivieren“, um das Plugin zu aktivieren.
- Navigieren Sie in Ihrem WordPress-Dashboard zu SociableKIT > Einstellungen, um das Plugin zu konfigurieren.
- Geben Sie Ihren SociableKIT-API-Schlüssel auf der Einstellungsseite ein und klicken Sie auf die Schaltfläche „Änderungen speichern“, um das Plugin zu aktivieren.
- Klicken Sie anschließend auf die Schaltfläche „Erstellen“, um einen neuen Instagram-Feed zu erstellen.
- Befolgen Sie die Anweisungen auf dem Bildschirm, um Ihr Instagram-Konto zu verbinden und Ihren Feed nach Ihren Wünschen anzupassen.
Passen Sie Ihren Instagram-Feed an
Sobald Sie das von Ihnen gewählte Instagram-Feed-Plugin installiert und konfiguriert haben, ist es an der Zeit, Ihre Inhalte an das Design und den Stil Ihrer Website anzupassen. Sowohl SmashBalloon als auch SociableKIT bieten eine Reihe von Anpassungsoptionen, einschließlich Feed-Layout, Design und Interaktionseinstellungen.
SmashBalloon-Anpassung
Gehen Sie folgendermaßen vor, um Ihren Instagram-Feed mit SmashBalloon anzupassen:

- Navigieren Sie in Ihrem WordPress-Dashboard zu Instagram-Feed > Einstellungen.
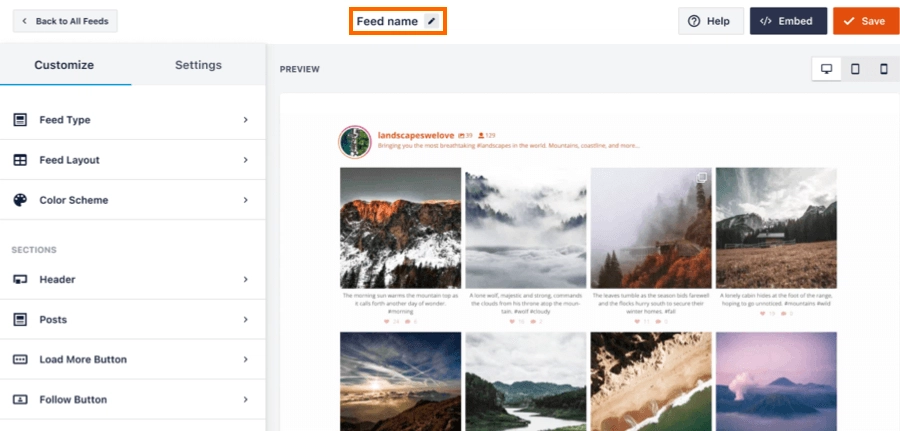
- Klicken Sie neben Ihrem Feed auf die Schaltfläche „Anpassen“.

- Im Anpassungseditor können Sie verschiedene Einstellungen anpassen, darunter Feed-Layout, Farbschema, Header-Design, Beitragsstil und mehr.
- Sehen Sie sich Ihre Änderungen in Echtzeit an und klicken Sie auf die Schaltfläche „Speichern“, um Ihre Anpassung zu übernehmen.
SociableKIT-Anpassung
Um Ihren Instagram-Feed mit SociableKIT anzupassen, gehen Sie folgendermaßen vor:
- Navigieren Sie in Ihrem WordPress-Dashboard zu SociableKIT > Einstellungen.
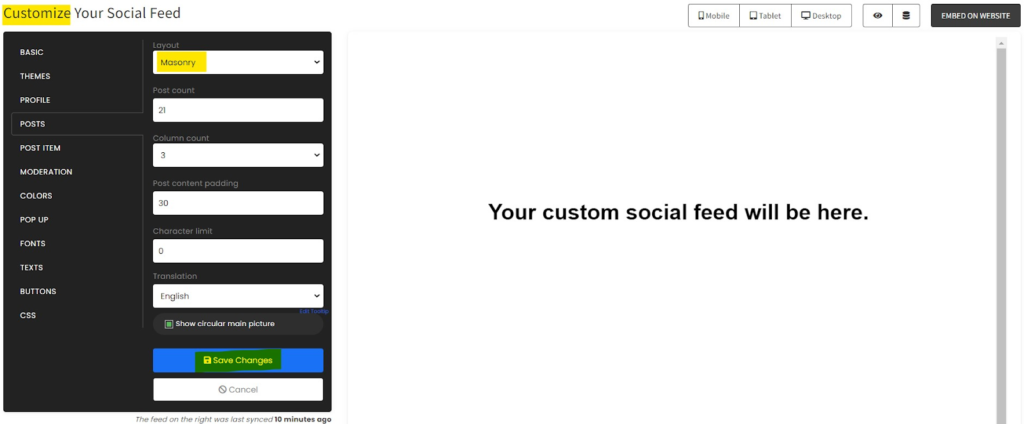
- Klicken Sie auf die Schaltfläche „Erstellen“ neben dem Instagram-Konto, das Sie anpassen möchten.

- Im Anpassungseditor können Sie Einstellungen wie Feed-Layout, Bildauflösung, Beschriftungsanzeige und mehr ändern.
- Sehen Sie sich Ihre Änderungen in Echtzeit an und klicken Sie auf die Schaltfläche „Speichern“, um Ihre Anpassung zu übernehmen.
Denken Sie daran, mit verschiedenen Anpassungsoptionen zu experimentieren, um das perfekte Aussehen für Ihren Beitrags-Feed zu finden.
Betten Sie Ihren Instagram-Feed in WordPress ein
Sobald Sie Ihren Instagram-Feed angepasst haben, ist es an der Zeit, ihn in Ihre WordPress-Website einzubetten. Sowohl SmashBalloon als auch SociableKIT bieten mehrere Einbettungsoptionen.
SmashBalloon-Einbettung
Gehen Sie folgendermaßen vor, um Ihre Instagram-Inhalte mit SmashBalloon einzubetten:
- Navigieren Sie in Ihrem WordPress-Dashboard zu der Seite oder dem Beitrag, auf der/dem Sie Ihren Instagram-Feed einbetten möchten.
- Fügen Sie einen neuen Block hinzu und suchen Sie nach dem Block „SmashBalloon Instagram Feed“.
- Wählen Sie den Block aus und wählen Sie in den Blockeinstellungen den Instagram-Post-Feed aus, den Sie anzeigen möchten.
- Zeigen Sie eine Vorschau Ihrer Seite oder Ihres Beitrags an, um Ihren eingebetteten Feed in Aktion zu sehen.
SociableKIT-Einbettung
Gehen Sie folgendermaßen vor, um Ihren Instagram-Feed mit SociableKIT einzubetten:
- Navigieren Sie in Ihrem WordPress-Dashboard zu der Seite oder dem Beitrag, auf der/dem Sie Ihre Inhalte einbetten möchten.
- Fügen Sie einen neuen Block hinzu und suchen Sie nach dem Block „SociableKIT Instagram Feed“.
- Wählen Sie den Block aus und wählen Sie in den Blockeinstellungen den Feed aus, den Sie anzeigen möchten.
- Zeigen Sie eine Vorschau Ihrer Seite oder Ihres Beitrags an, um Ihren eingebetteten Instagram-Feed in Aktion zu sehen.
Glückwunsch! Sie haben erfolgreich einen Instagram-Feed in Ihre WordPress-Website integriert.

Best Practices und Fehlerbehebung
Um eine reibungslose Integration und optimale Leistung Ihres Instagram-Feeds zu gewährleisten, beachten Sie die folgenden Best Practices und Tipps zur Fehlerbehebung:
- Aktualisieren Sie regelmäßig Ihr Instagram-Feed-Plugin. Halten Sie Ihr Instagram-Feed-Plugin auf dem neuesten Stand, um auf neue Funktionen und Fehlerbehebungen zuzugreifen.
- Optimieren Sie Ihre Bilder. Ändern Sie die Größe und Komprimierung Ihrer Instagram-Bilder, um schnelle Ladezeiten und optimale Leistung zu gewährleisten.
- Überprüfen Sie die Einschränkungen der Instagram-API. Instagram erlegt der API-Nutzung bestimmte Einschränkungen auf, beispielsweise Ratenbegrenzungen und Zugriffsbeschränkungen. Halten Sie sich unbedingt an diese Beschränkungen, um Störungen zu vermeiden.
- Testen Sie Ihren Feed auf verschiedenen Geräten. Überprüfen Sie, wie Ihr Instagram-Feed auf verschiedenen Geräten wie Desktops, Tablets und Mobilgeräten angezeigt wird, um ein konsistentes und reaktionsfähiges Benutzererlebnis zu gewährleisten.
- Beheben Sie häufige Probleme. Wenn Sie auf Probleme mit Ihrem Instagram-Feed stoßen, konsultieren Sie die Plugin-Dokumentation oder die Support-Ressourcen, um Anleitungen zur Fehlerbehebung zu erhalten.
Denken Sie daran, Ihren Instagram-Feed regelmäßig zu überwachen und zu aktualisieren, um ihn für die Besucher Ihrer Website aktuell und ansprechend zu halten.
Halten Sie Ihre Benutzer mit Instagram in Kontakt
Durch die Integration eines Instagram-Feeds in Ihre WordPress-Website können Sie die visuelle Attraktivität, das Engagement und die Followerzahl Ihrer Website in den sozialen Medien erheblich steigern. Indem Sie dem in dieser Anleitung beschriebenen Schritt-für-Schritt-Prozess folgen und Ihren Feed an das Design Ihrer Website anpassen, können Sie dynamische Instagram-Inhalte nahtlos in Ihre WordPress-Site integrieren. Denken Sie daran, Best Practices einzuhalten und eventuell auftretende Probleme zu beheben, um eine reibungslose Integration und optimale Leistung sicherzustellen.
Jetzt ist es an der Zeit, loszulegen und Ihre Instagram-Inhalte auf Ihrer WordPress-Website zu präsentieren. Weitere Tipps zur Integration Ihrer WordPress-Site in soziale Medien finden Sie in unserem Leitfaden zu den besten Social-Media-Plugins.
