So installieren Sie WooCommerce Storefront Schritt für Schritt [Vollständige Anleitung]
Veröffentlicht: 2020-09-20 Das Erscheinungsbild Ihres Shops hängt stark von dem Thema ab, das Sie auswählen. Ein großartiges Thema zeichnet sich dadurch aus, dass es dem Ladenbesitzer eine große Kontrolle über das Erscheinungsbild der Produkte und den Benutzerzugriff bietet. Sie können das WooCommerce Storefront Theme verwenden. Es ist kostenlos und bietet Ihnen eine Fülle von Anpassungsoptionen durch untergeordnete Themen.
Das Erscheinungsbild Ihres Shops hängt stark von dem Thema ab, das Sie auswählen. Ein großartiges Thema zeichnet sich dadurch aus, dass es dem Ladenbesitzer eine große Kontrolle über das Erscheinungsbild der Produkte und den Benutzerzugriff bietet. Sie können das WooCommerce Storefront Theme verwenden. Es ist kostenlos und bietet Ihnen eine Fülle von Anpassungsoptionen durch untergeordnete Themen.
Dieses Thema hat ein ansprechendes Design, das auf jedem Gerät funktioniert. Hier sind einige der erstaunlichen Funktionen, die Sie durch das Herunterladen dieses Themas erhalten:
- Elegantes Design.
- Responsives Layout.
- SEO-freundliches Markup.
- Benutzerdefinierte Seitenvorlagen.
- Kostenlos.
- GPL-lizenziert.
- Übersetzung bereit für andere Sprachen.
Damit Sie dieses Design verwenden können, müssen Sie jedoch wissen, wie dieses Design installiert und konfiguriert wird. Trotzdem finden Sie hier eine detaillierte Anleitung zur Installation und Konfiguration des WooCommerce Storefront Themes.
So installieren und konfigurieren Sie das WooCommerce Storefront-Thema
Es ist sehr einfach, das Storefront Theme herunterzuladen. Das Herunterladen des Storefront-Designs ist genauso wie die Installation eines anderen Plugins für Ihre WordPress-Site. Hier sind die Schritte, die Sie befolgen müssen:
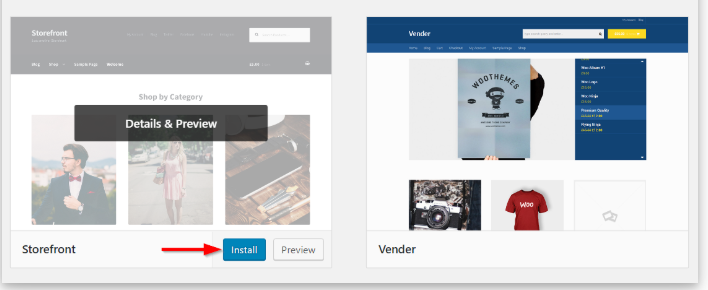
- Zuerst müssen Sie zu Appearance > Themes und dann Add New gehen.
- Gehen Sie dann zum Suchfeld und geben Sie „ storefront “ ein.
- Klicken Sie danach auf die Schaltfläche Installieren .

- Nach der Installation des Themes können Sie das Theme über Aktivieren aktivieren
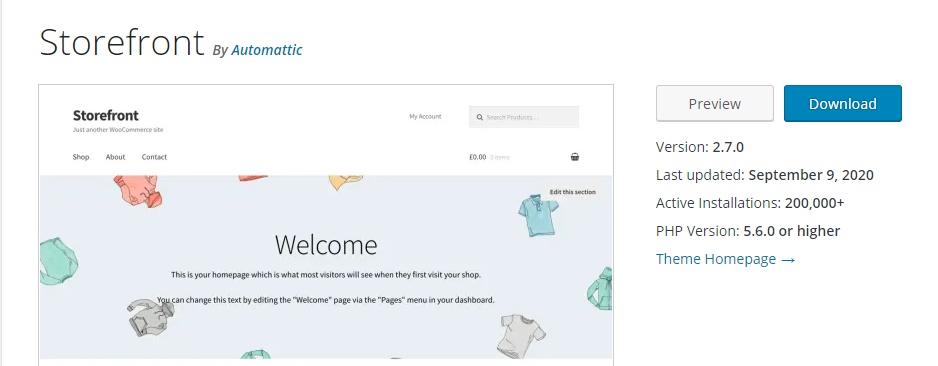
Um das Storefront-Design zusätzlich manuell herunterzuladen:
- Besuchen Sie mit Ihrem bevorzugten Browser wordpress.org, um die neueste Version von Storefront herunterzuladen.

- Nach dem Herunterladen können Sie den extrahierten Ordner dann per FTP in das Themenverzeichnis auf Ihrem Server hochladen.
- Danach müssen Sie das Design aktivieren, indem Sie zum WordPress Dashboard navigieren, dann zu Appearance und dann zu Themes gehen.
Seitenvorlagen
Das Storefront-Design erstellt zusätzlich zu den standardmäßigen WooCommerce-Seiten automatisch zwei zusätzliche Seitenvorlagen. Sie sind Homepage und Volle Breite, die unten im Detail besprochen werden:
Homepage-Vorlage.
Die Homepage-Vorlage bietet Ihnen eine großartige Möglichkeit, alle Ihre Produkte anzuzeigen und Ihnen einen Überblick über Produkte und Produktkategorien zu geben. Besucher Ihres Shops landen beim Betreten Ihres Shops zunächst auf dieser Seite. Das Erscheinungsbild der Homepage ist sehr wichtig, da Besucher zu Käufern gemacht werden können, wenn es ansprechend ist.
Die Einrichtung ist ein Kinderspiel, da Sie nur Folgendes tun müssen:
- Melden Sie sich als Administrator im Admin-Bereich Ihrer Website an.
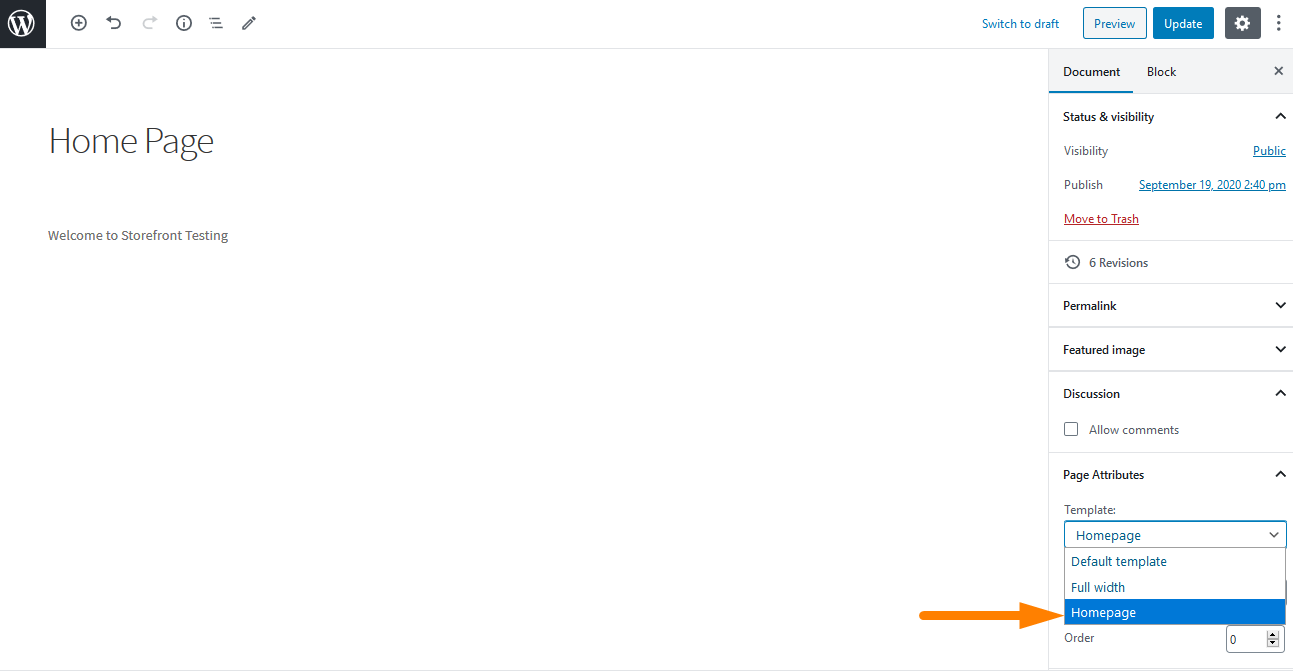
- Erstellen Sie eine neue Seite und fügen Sie einige anzuzeigende Inhalte hinzu .
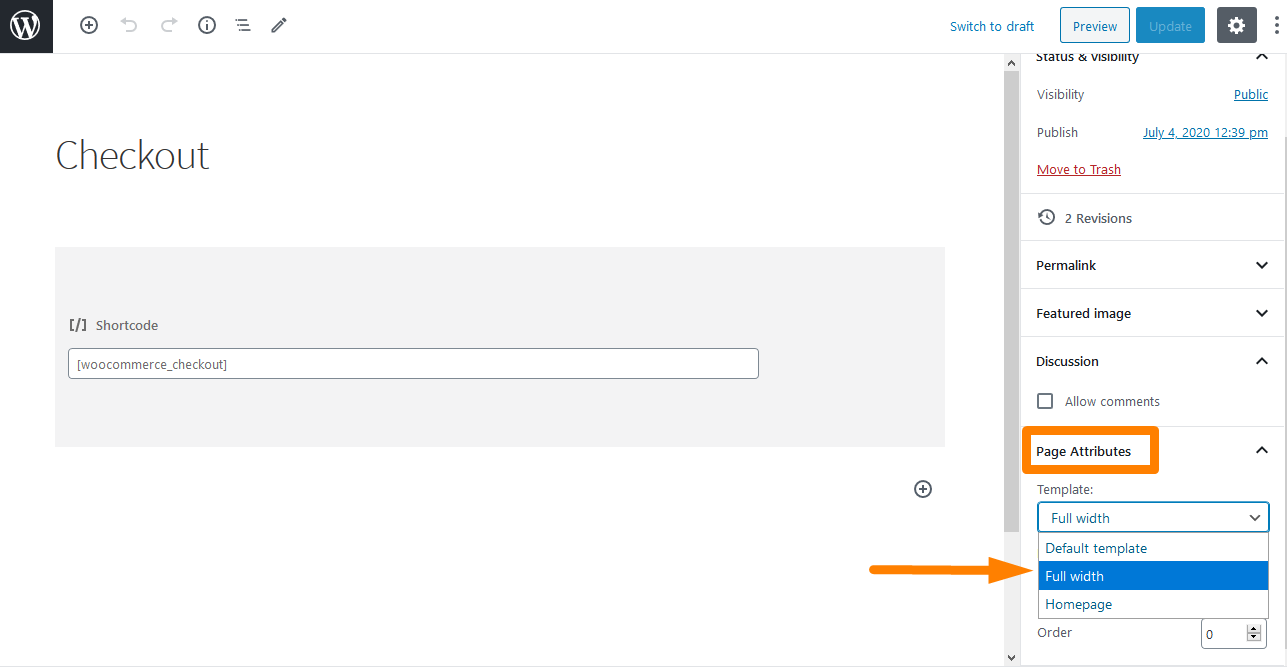
- Dann müssen Sie die „ Homepage “ aus dem Dropdown-Menü „Vorlagen“ im Metafeld „Seitenattribute“ auswählen, wie unten gezeigt:

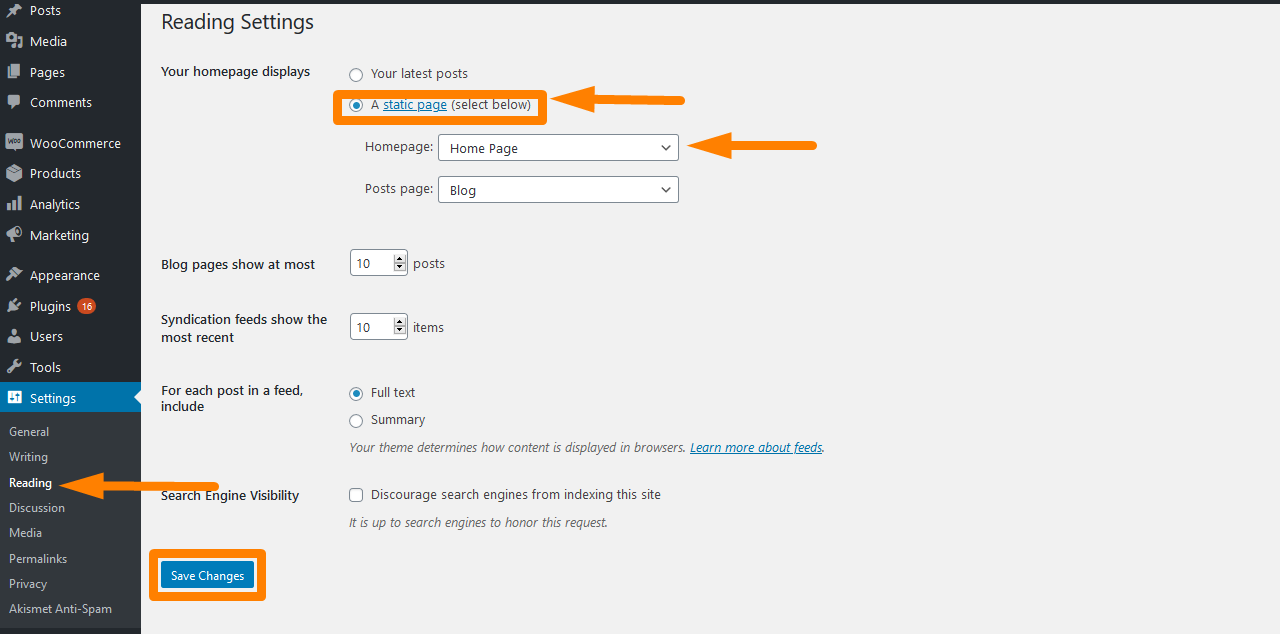
- Nachdem Sie diese Seite veröffentlicht haben, können Sie sie als Homepage festlegen, indem Sie zu den Einstellungen und dann zu Lesen navigieren.
- Aktivieren Sie dann „ Eine statische Seite “ und wählen Sie dann die erstellte Homepage aus der Dropdown-Liste „ Startseite “ aus.

- Nachdem Sie die Änderungen gespeichert haben, werden sie automatisch im Front-End widergespiegelt .
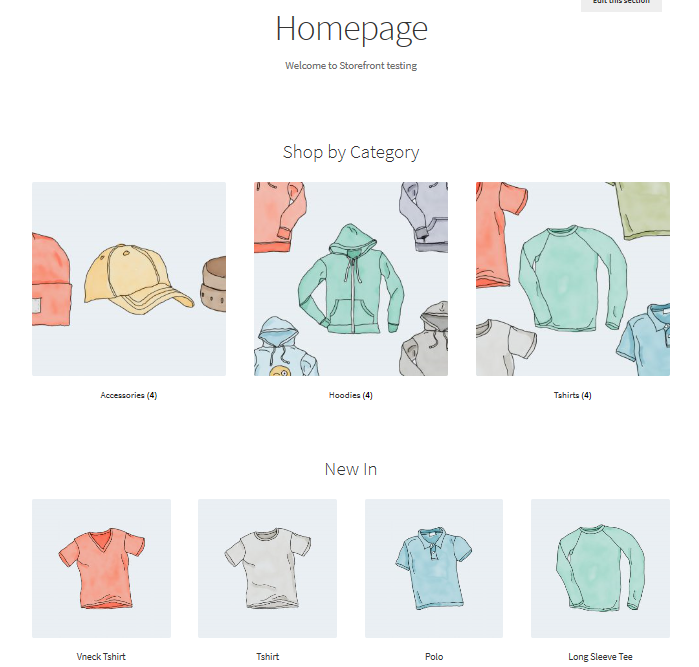
Sobald die Konfiguration abgeschlossen ist, sollte Ihre Homepage mehrere Abschnitte haben, wie unten gezeigt:

Auf der Startseite werden verschiedene Cluster wie empfohlene Produkte, Fan-Favoriten, Produkte im Sale und Bestseller angezeigt. Die Art und Weise, wie diese Elemente angezeigt werden, entspricht der Reihenfolge im Backend.
Darüber hinaus können Sie die Drag-and-Drop -Funktion verwenden, um Änderungen vorzunehmen, indem Sie auf Produkte und dann auf Kategorien klicken.

Volle Breite auf Warenkorb und Kasse
Die zweite Vorlage ist die volle Breite, die sich über die gesamte Seite ohne Seitenleisten erstreckt, was eine empfohlene Option für Ihre Warenkorb- und Checkout-Seiten ist. Gehen Sie dazu zu den Warenkorb- und Kassenseiten und wählen Sie „ Volle Breite “ aus dem Dropdown-Menü im Abschnitt „ Seitenattribute “ aus, wie unten gezeigt: 
1. Menüs konfigurieren
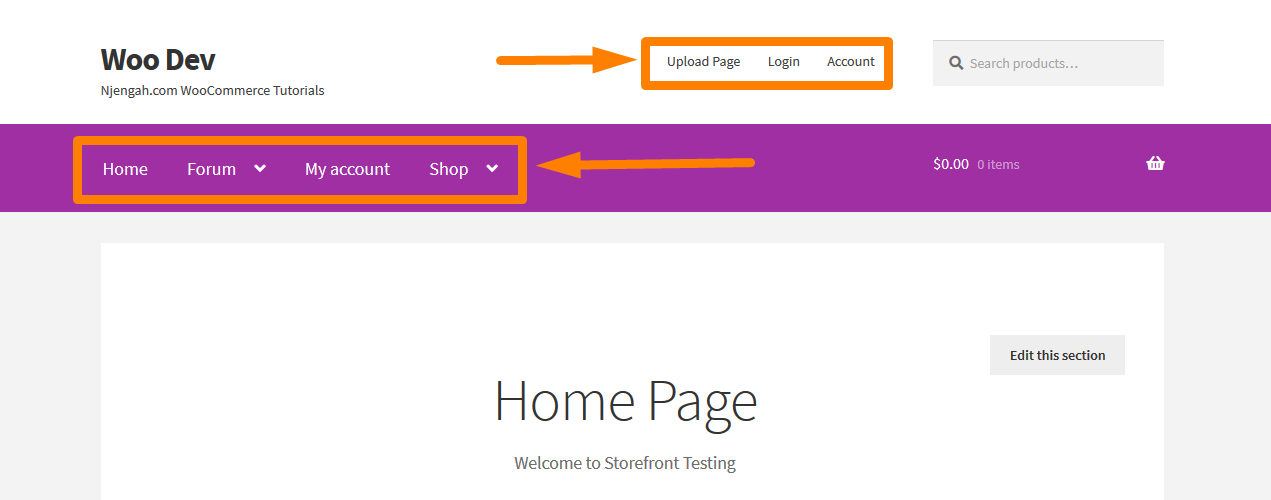
Die Storefront hat eine Standardorganisation von Menüpositionen, die primär und sekundär sind. Das Primärmenü wird direkt unter dem Site-Logo angezeigt. WooCommerce zeigt alle Ihre Seiten als „Hauptmenü“ an, wenn Sie kein bestimmtes Hauptmenü festgelegt haben.
Das sekundäre Menü befindet sich direkt neben dem Logo neben dem Suchfeld . Dieses sekundäre Menü erscheint jedoch nur , wenn Sie ein Menü zuweisen .

2. Erstellen eines neuen Menüs und Hinzufügen von Seiten
Dies kann erfolgen durch:
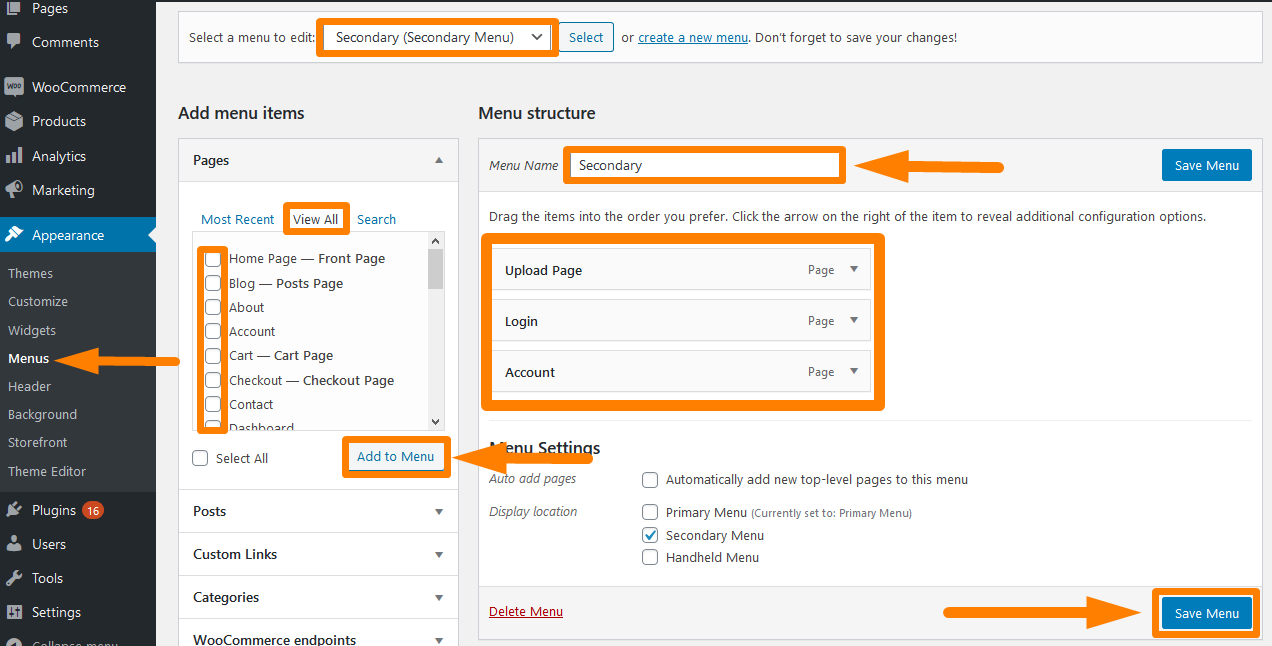
- Navigieren Sie im Admin-Bereich zu Darstellung > Menüs .
- Auf der linken Seite sehen Sie einen Titel namens „ Seiten “. Klicken Sie auf die Schaltfläche Alle anzeigen, um eine Liste aller von Ihnen veröffentlichten Seiten anzuzeigen.
- Markieren Sie die gewünschten Seiten und klicken Sie dann auf Zum Menü hinzufügen . Es ist sehr einfach, die Menüreihenfolge durch einfaches Ziehen und Ablegen der Seiten anzupassen. Denken Sie daran, die Änderungen zu speichern .

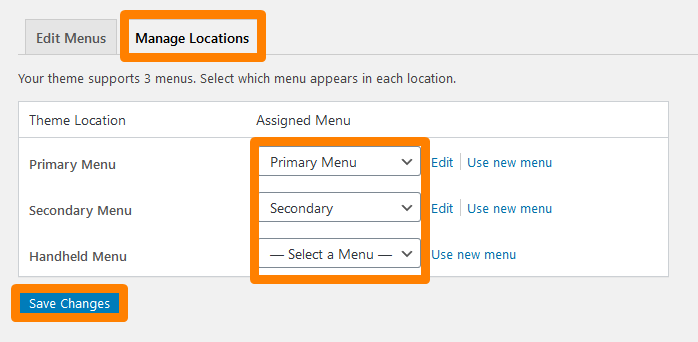
3. Menü zuweisen
Ein Menü zu erstellen ist nicht genug. Sie müssen das Menü dem Ort zuweisen, an dem es angezeigt werden soll. Um dies zu tun:
- Navigieren Sie zu Darstellung > Menüs > Menüeinstellungen.
- Wählen Sie das Menü aus, das Sie zuweisen möchten. Standardmäßig unterstützt dieses Design 3 Menüs.
- Denken Sie daran, die vorgenommenen Änderungen zu speichern .

Um das Ergebnis zu sehen, aktualisieren Sie die Homepage und Sie sollten das erstellte Menü sehen.
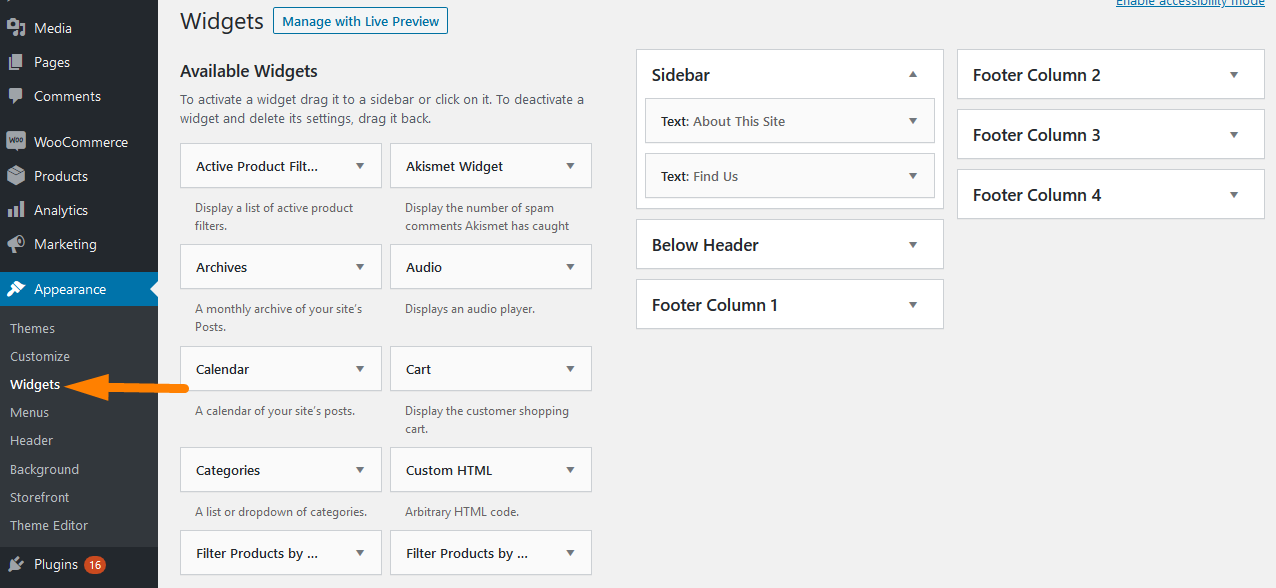
4. Platzieren von Widgets
Das Storefront-Theme bietet Ihnen drei verschiedene Bereiche zum Platzieren von Widgets auf Ihrer Website. Kopfzeilen-Widgets können über dem Inhalt direkt unter der Kopfzeile Ihrer Website platziert werden. Seitenleisten-Widgets werden auf der Seite basierend auf dem von Ihnen gewählten Layout platziert. Darüber hinaus können Sie Fußzeilen-Widgets basierend auf Ihrer Auswahl der vier verfügbaren Widgets platzieren. 
- Seitenleiste – Links oder rechts vom Hauptinhalt der Website,
- Unter Kopfzeile – Direkt unter der Kopfzeile der Website und über dem Inhalt.
- Fußzeile Spalte 1 – Fußzeilenbereich
- Fußzeile Spalte 2 – Fußzeilenbereich
- Fußzeile Spalte 3 – Fußzeilenbereich
- Fußzeile Spalte 4 – Fußzeilenbereich
Fazit
Damit ist die kurze Anleitung zur Installation und Konfiguration des WooCommerce Storefront-Designs abgeschlossen. Ich habe dir gezeigt, wie du das Theme genauso installieren kannst wie jedes andere Plugin für deine WordPress-Seite. Außerdem habe ich Ihnen einige einfache Schritte zur manuellen Installation gezeigt.
Außerdem habe ich Ihnen gezeigt, wie Sie das Homepage-Template und das Full-Width- Template hinzufügen können. Die Homepage-Vorlage bietet Ihnen eine großartige Möglichkeit, alle Ihre Produkte anzuzeigen und Ihnen einen Überblick über Produkte und Produktkategorien zu geben. Andererseits erstreckt sich die Vorlage in voller Breite über die gesamte Seite ohne Seitenleisten, was eine empfohlene Option für Ihre Warenkorb- und Checkout-Seiten ist.
Beim Einrichten Ihres Storefront-Designs ist es auch wichtig zu wissen, wie Menüs konfiguriert werden. Dies liegt daran, dass Besucher Ihrer Website problemlos durch Ihre gesamte Website navigieren können. Ich habe auch hervorgehoben, wie Sie Menüs erstellen und einem Ort zuweisen können. Außerdem habe ich Ihnen gezeigt, wie Sie Widgets in drei verschiedenen Bereichen Ihrer Website platzieren können.
Ähnliche Artikel
- Über 80 Tricks zum Anpassen des Storefront-WooCommerce-Themas: Der ultimative Leitfaden zur Anpassung des Storefront-Themes
- So fügen Sie Inhalte unterhalb der Storefront für empfohlene Produkttitel hinzu
- Kategorie von Produktseite entfernen WooCommerce in 2 einfachen Optionen
- So verschieben Sie die Beschreibung unter Bild in WooCommerce
- So ändern Sie den Text „Vergriffen“ in WooCommerce
- Blende das Mengenfeld von der WooCommerce-Produktseite aus oder entferne es
- So benennen Sie Bestellstatusmeldungen in WooCommerce um
