So integrieren Sie Beaver Builder und Mailchimp
Veröffentlicht: 2022-11-04Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Als Kleinunternehmer ist Mailchimp ein anfängerfreundliches E-Mail-Marketing-Tool, mit dem Sie Ihre E-Mail-Liste kostenlos erstellen können. Die integrierten Anmeldeformulare sind jedoch nicht sehr einfach anzupassen, wenn sie sofort einsatzbereit sind. Durch die Integration von Mailchimp mit Beaver Builder können Sie Ihre Formulare von Grund auf neu entwerfen oder aus einer Sammlung vorgefertigter Vorlagen auswählen.
In diesem Beitrag stellen wir Ihnen Mailchimp vor und erläutern die Vorteile der Nutzung dieses Dienstes. Dann zeigen wir Ihnen, wie Sie Beaver Builder und Mailchimp integrieren. Lass uns anfangen!
Inhaltsverzeichnis:
Mailchimp ist eine der beliebtesten Plattformen für E-Mail-Marketing. Es wurde ursprünglich im Jahr 2001 eingeführt und als zugängliche Alternative zu teurer E-Mail-Software entwickelt. Dies macht es zu einem der besten Marketing-Tools für kleine Unternehmen:

Im Gegensatz zu anderen Diensten betont Mailchimp die Erschwinglichkeit. Mit diesem Tool kann jeder eine E-Mail-Marketingkampagne erstellen. Der kostenlose Plan umfasst sogar einen Website-Builder, eine Domain, ein Marketing-CRM (Customer Relationship Management), Formulare und Zielseiten.
Außerdem kann Mailchimp auch viele wichtige Aufgaben in Ihrem Unternehmen automatisieren. Es enthält vorgefertigte Karten, um neue Abonnenten willkommen zu heißen, Erinnerungen an aufgegebene Warenkörbe zu senden, Auftragsbestätigungen zu senden und vieles mehr.
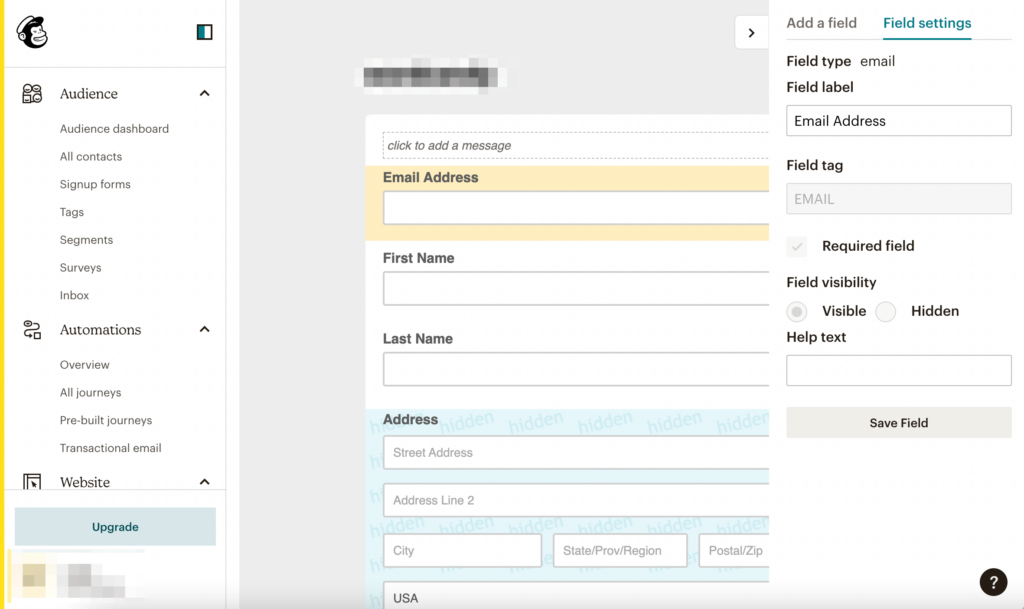
Wenn Sie mit der Generierung von Leads mit Mailchimp beginnen möchten, müssen Sie die richtigen Opt-in-Formulare entwerfen. Standardmäßig bietet Mailchimp jedoch begrenzte Anpassungsoptionen für diese Funktion. Nachdem Sie den Formularersteller geöffnet haben, können Sie Schwierigkeiten haben, neue Felder hinzuzufügen, ihr Format anzupassen und das Design des Formulars zu aktualisieren:

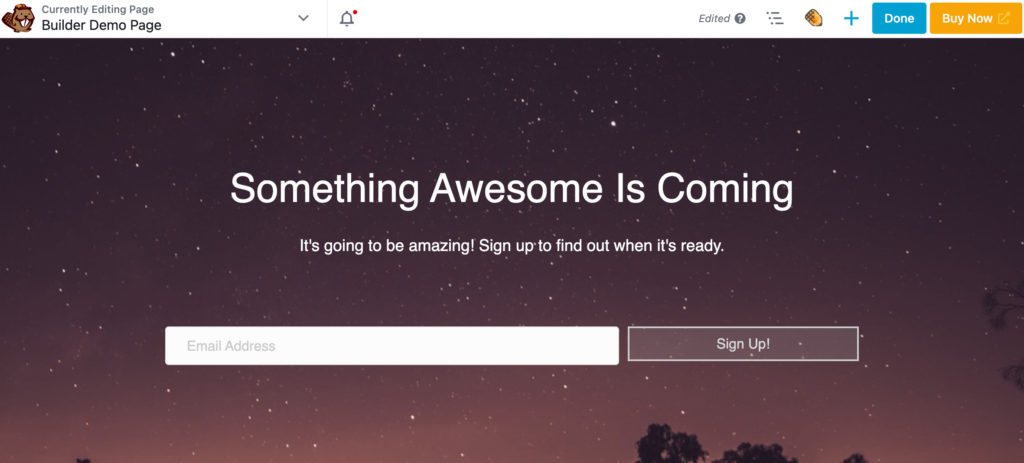
Anstatt zu einem neuen E-Mail-Marketing-Tool zu wechseln, können Sie Mailchimp einfach in Beaver Builder integrieren. Mit unserem Seitenersteller können Sie ein Abonnementformularmodul mit benutzerdefinierten Feldern, Schaltflächen, Farben, Feldern mit Geschäftsbedingungen und vielem mehr erstellen:

Sobald Sie Beaver Builder mit Ihrem Mailchimp-Konto verbunden haben, können Sie alle neuen Abonnenteninformationen an Ihr Mailchimp-Dashboard senden. Durch die Integration dieser Tools haben Sie alles, was Sie brauchen, um eine E-Mail-Kampagne direkt von Ihrer Website aus zu starten!
Sobald Sie sich entschieden haben, Mailchimp zu verwenden, haben Sie möglicherweise Schwierigkeiten, seine Dienste in Ihre WordPress-Site zu integrieren. Glücklicherweise bietet unser Beaver Builder-Plugin alles, was Sie brauchen, um mit dem Sammeln von Leads auf Ihrer Website zu beginnen. Sehen wir uns nun an, wie Sie diese Tools in nur fünf einfachen Schritten gemeinsam verwenden können.
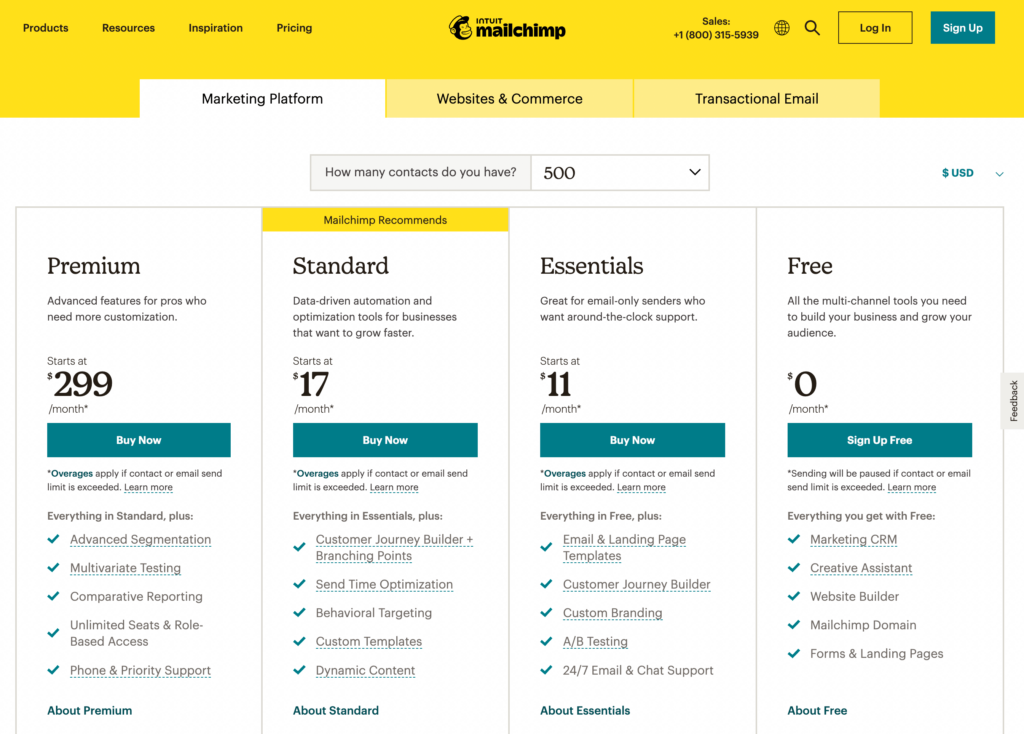
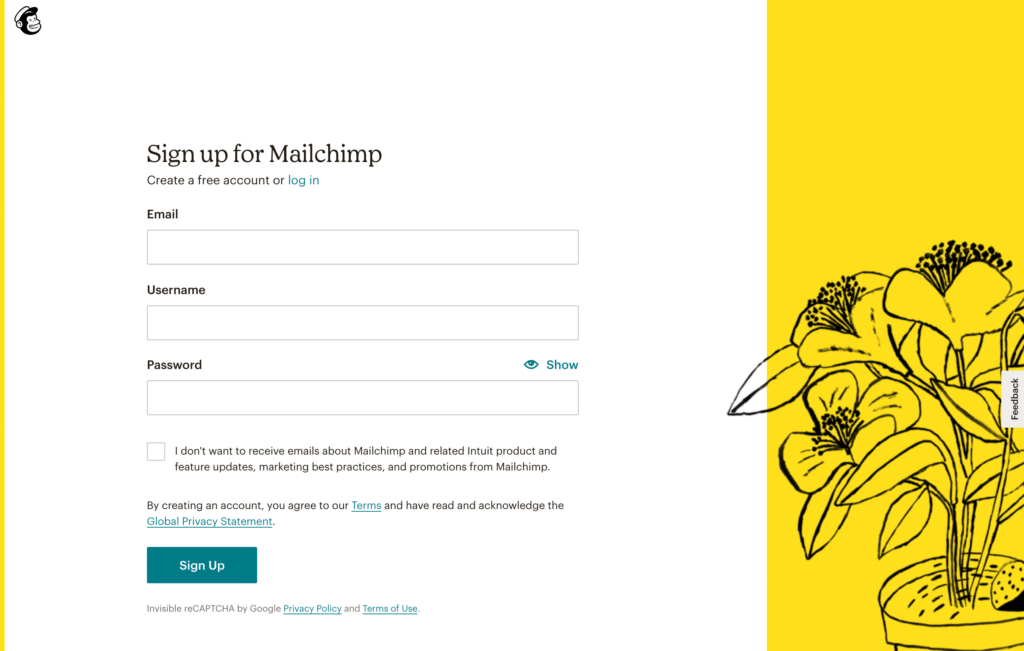
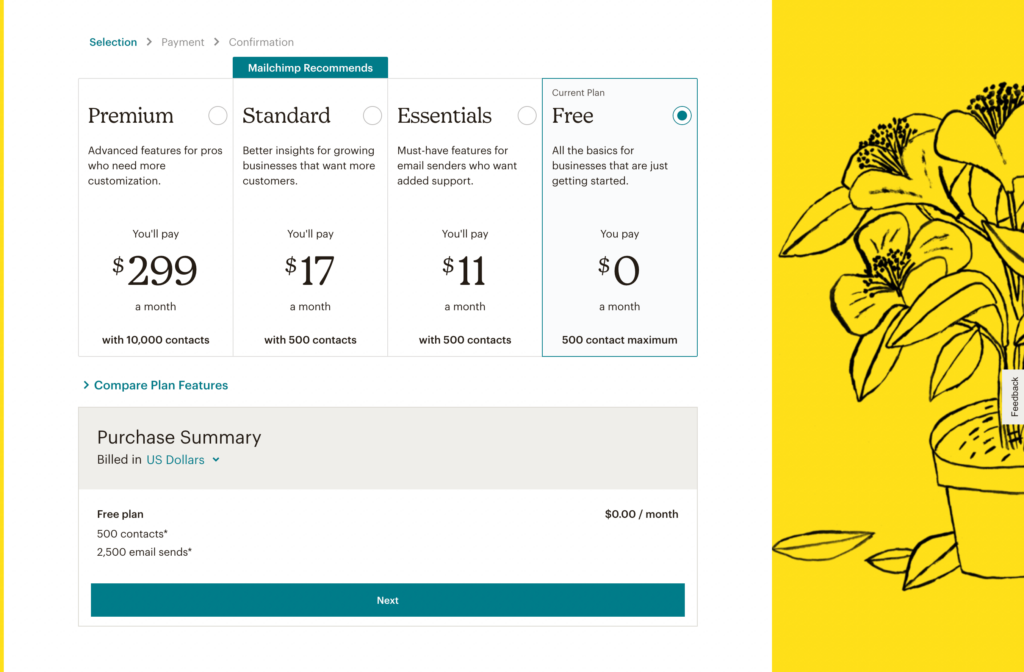
Um zu beginnen, müssen Sie ein Konto bei Mailchimp einrichten. Gehen Sie zunächst zur Mailchimp-Website und klicken Sie auf Anmelden . Hier können Sie ein Abonnement auswählen:

Für dieses Tutorial verwenden wir den kostenlosen Plan. Beachten Sie, dass diese Option nur ein monatliches E-Mail-Limit von 2.500 Versendungen unterstützt. Außerdem haben Sie keinen Zugriff auf benutzerdefiniertes Branding, A/B-Tests oder erweiterte Segmentierung.
Sobald Sie sich für einen Plan entschieden haben, können Sie sich bei Mailchimp anmelden. Geben Sie dazu einfach Ihre E-Mail-Adresse, Ihren Benutzernamen und Ihr Passwort ein:

Anschließend müssen Sie Ihre E-Mail-Adresse verwenden, um Ihr Konto zu bestätigen. Wenn Sie einen Premium-Plan erwerben möchten, können Sie im nächsten Schritt Ihre Zahlungsdaten eingeben:

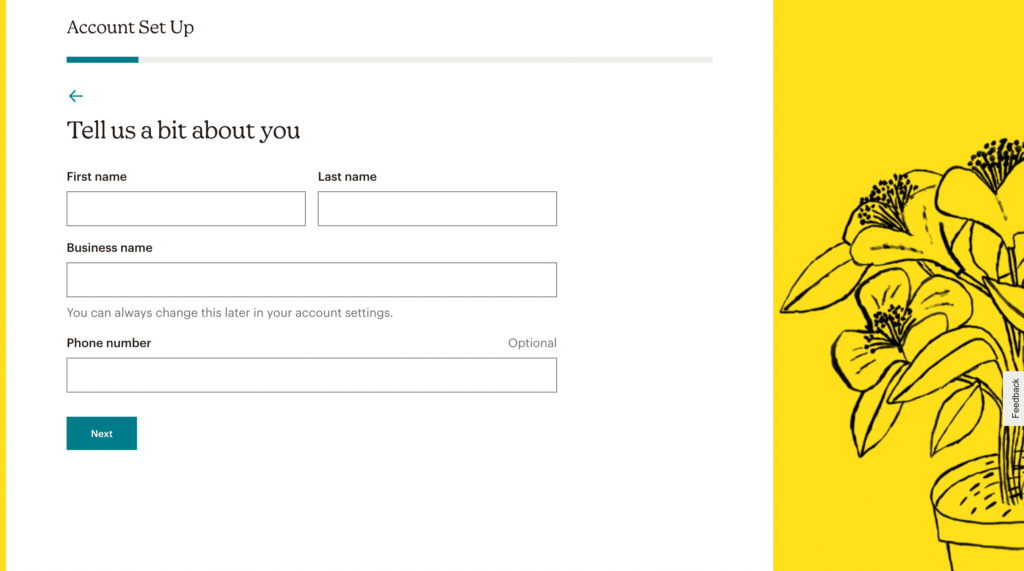
Jetzt können Sie ein paar weitere Details über sich und Ihr Unternehmen hinzufügen. Nachdem Sie die erforderlichen Felder ausgefüllt haben, klicken Sie auf Weiter :

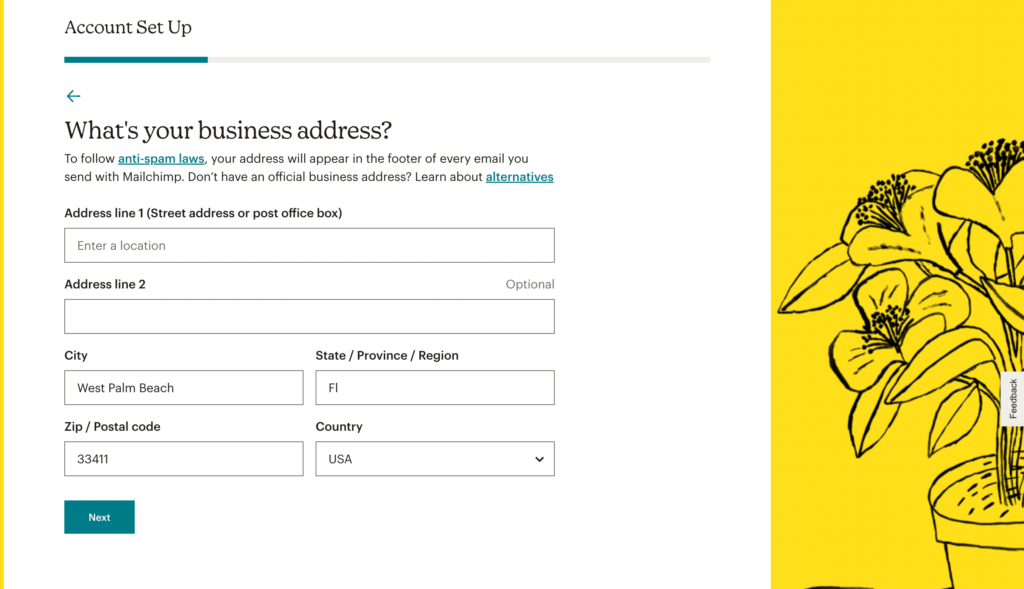
Da Mailchimp Anti-Spam-Anforderungen hat, müssen Sie auch Ihre Geschäftsadresse angeben. Diese Informationen erscheinen in der Fußzeile Ihrer E-Mails:

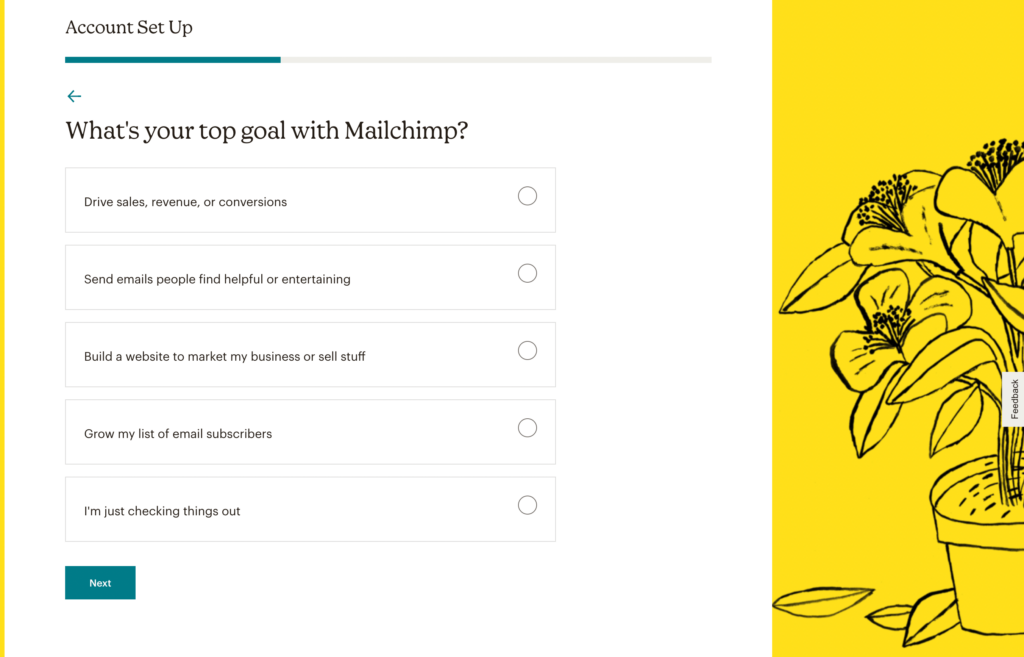
Sie müssen auch Ihre Ziele mit Mailchimp definieren. Klicken Sie dann auf Weiter :


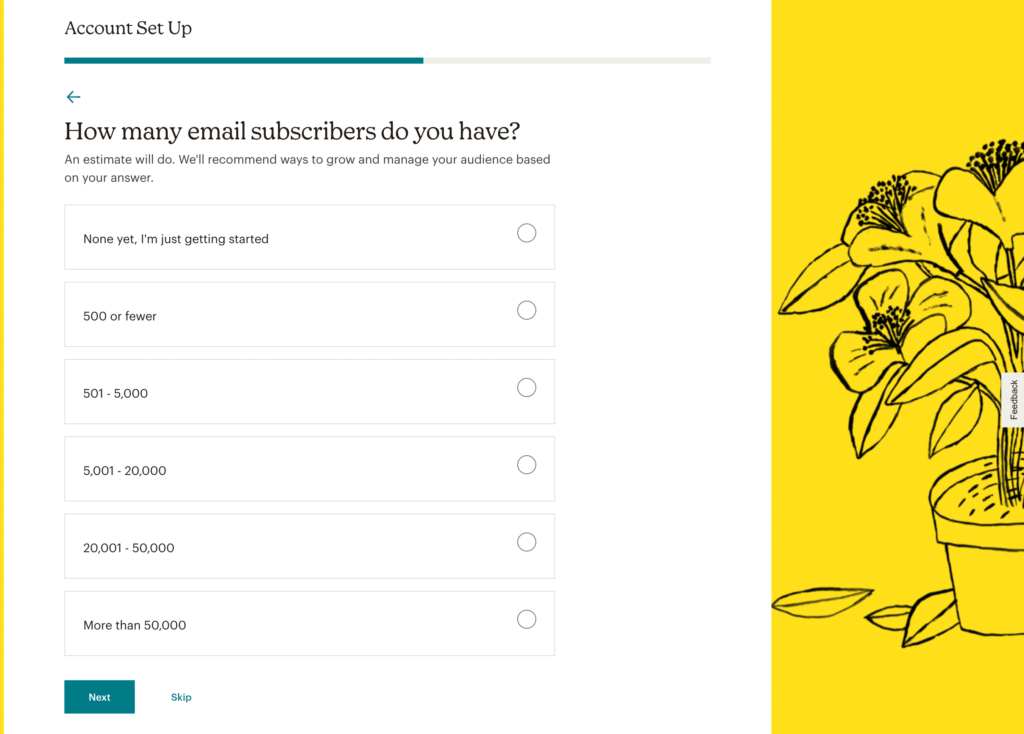
Danach haben Sie die Möglichkeit festzulegen, wie viele E-Mail-Abonnenten Sie derzeit haben. Sie können diesen Schritt jedoch überspringen, wenn Sie möchten:

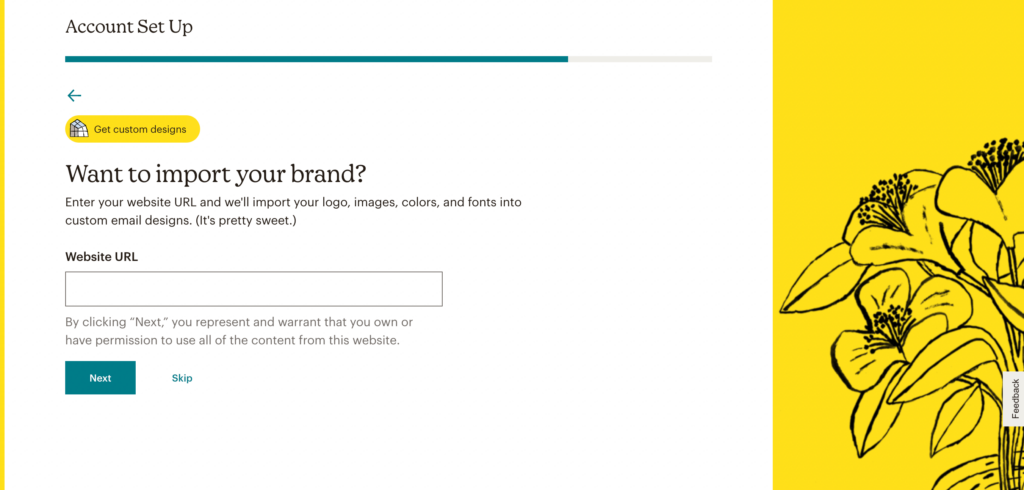
Auf dem nächsten Bildschirm können Sie erwägen, das Design Ihrer Website zu importieren. Wenn Sie Ihre URL eingeben, können Sie Mailchimp aktivieren, um benutzerdefinierte E-Mails mit Ihrem Logo, Ihren Bildern, Farben und Schriftarten zu erstellen:

Sobald Sie diesen Einrichtungsvorgang abgeschlossen haben, sollten Sie auf Ihr Mailchimp-Dashboard zugreifen können!
Um Mailchimp und Beaver Builder zu integrieren, ist es wichtig, einen API-Schlüssel zu erstellen. Dadurch können externe Apps ohne Passwort auf Ihr Konto zugreifen.
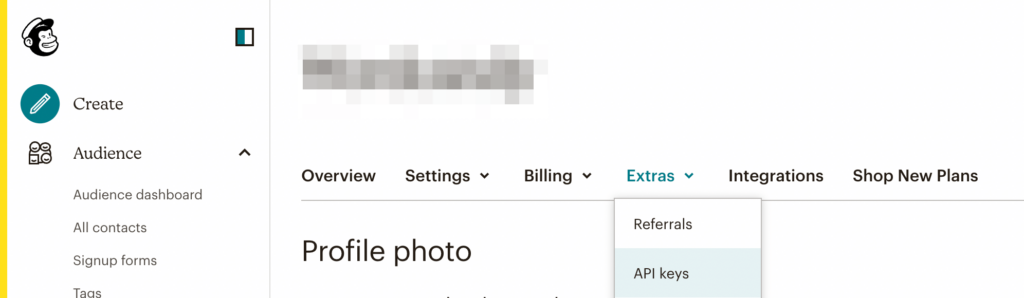
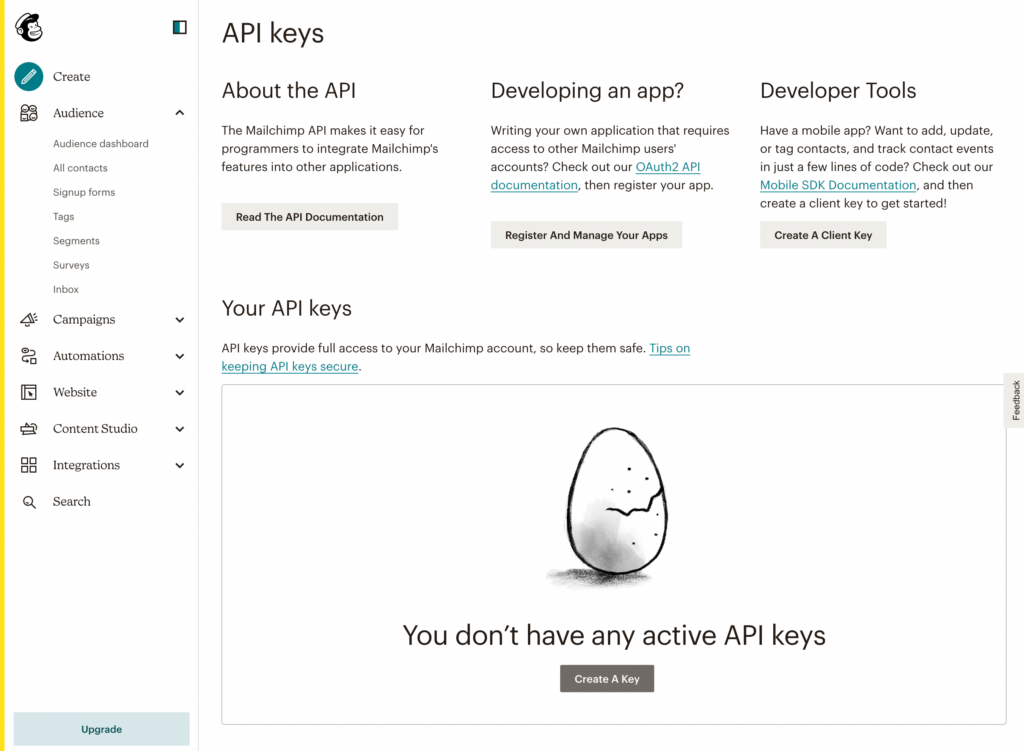
Um einen API-Schlüssel zu generieren, gehen Sie zu Ihrem Profil in Ihrem Mailchimp-Dashboard. Navigieren Sie dann zu Extras > API-Schlüssel :

Da Sie ein neues Konto haben, haben Sie noch keine aktiven API-Schlüssel. Klicken Sie unter Ihre API-Schlüssel auf Schlüssel erstellen :

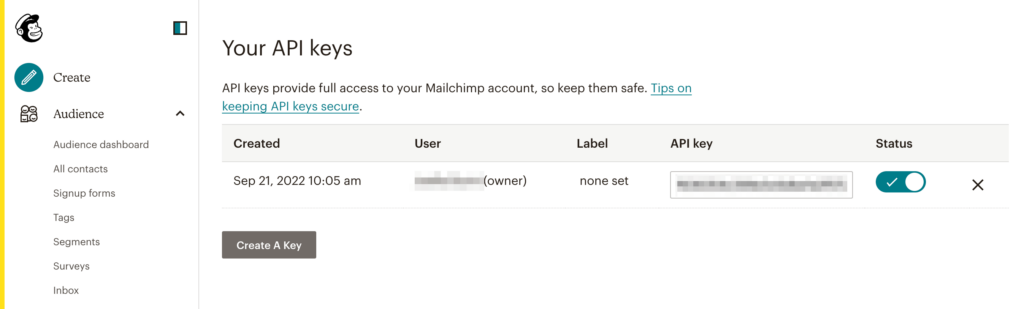
Dadurch wird automatisch ein API-Schlüssel für Ihr Mailchimp-Konto generiert. Achten Sie darauf, die lange Zahlenfolge zu kopieren, damit Sie sie im nächsten Schritt verwenden können:

Da dieser API-Schlüssel vollen Zugriff auf Ihr Konto gewähren kann, sollten Sie es vermeiden, ihn öffentlich zu teilen. Wenn einer Ihrer API-Schlüssel kompromittiert wird, können Sie ihn einfach deaktivieren.
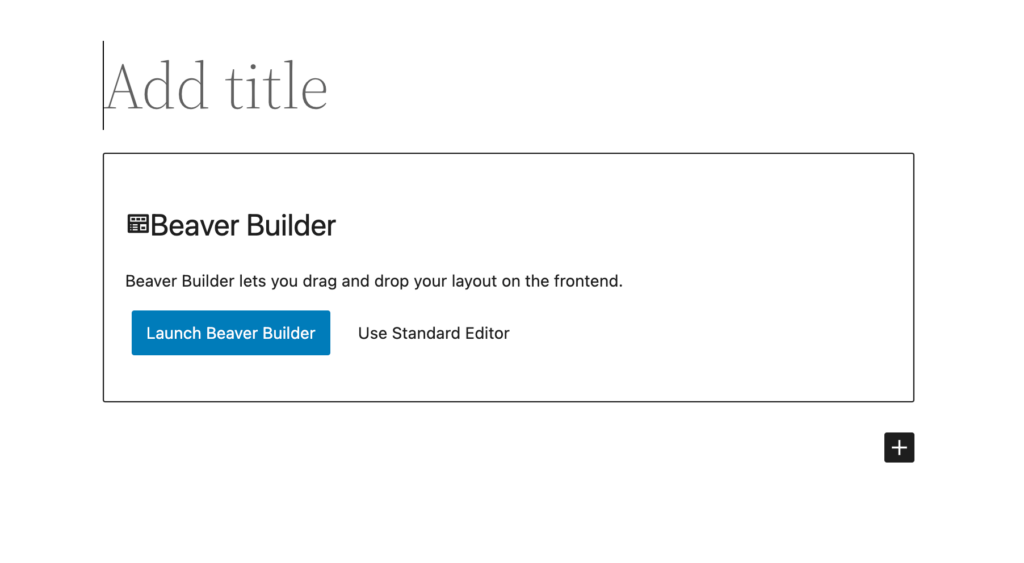
Jetzt ist es an der Zeit, Mailchimp mit deiner Website zu verbinden. Stellen Sie dazu sicher, dass Sie Beaver Builder installiert und aktiviert haben. Fügen Sie dann einen neuen Beitrag oder eine neue Seite hinzu und klicken Sie auf Launch Beaver Builder :

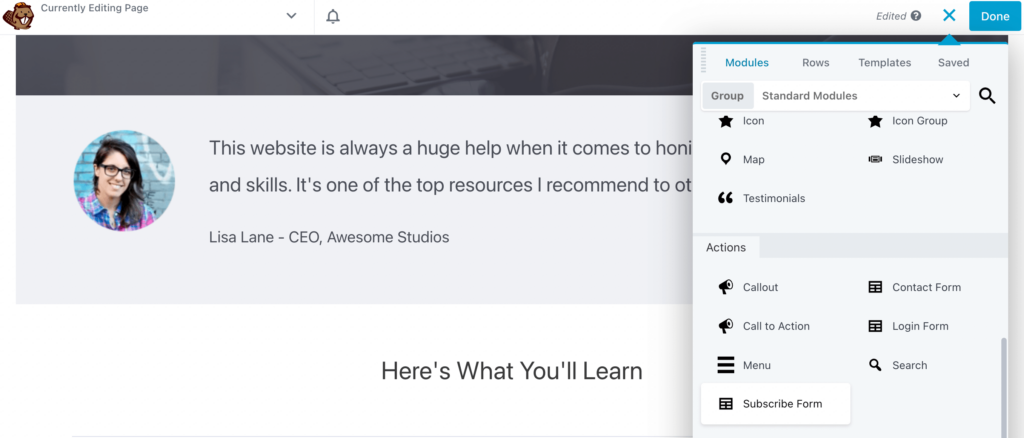
Wählen Sie als Nächstes das +-Symbol aus, um die verfügbaren Beaver Builder-Designelemente zu öffnen. Suchen Sie im Abschnitt „ Module “ nach dem Abonnementformular . Diese befindet sich in der Actions- Sammlung:

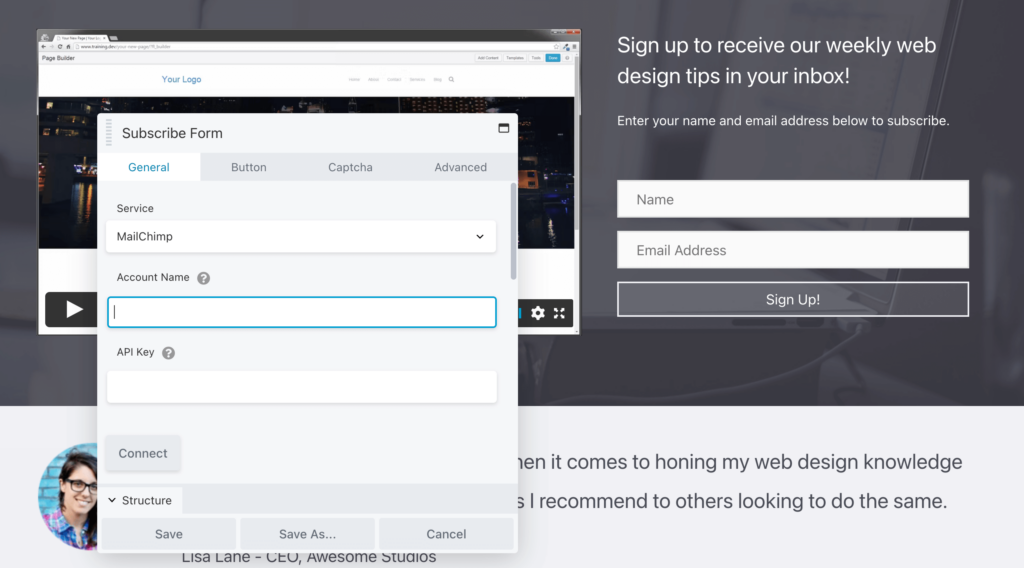
Sie können dieses Modul an eine beliebige Stelle auf der Seite ziehen und dort ablegen. Wählen Sie auf der Registerkarte Allgemein im Popup-Fenster für das Modul MailChimp als Dienst aus:

Geben Sie dann den Kontonamen aus Ihrem Mailchimp-Konto ein. Sie müssen auch den zuvor kopierten API-Schlüssel einfügen.
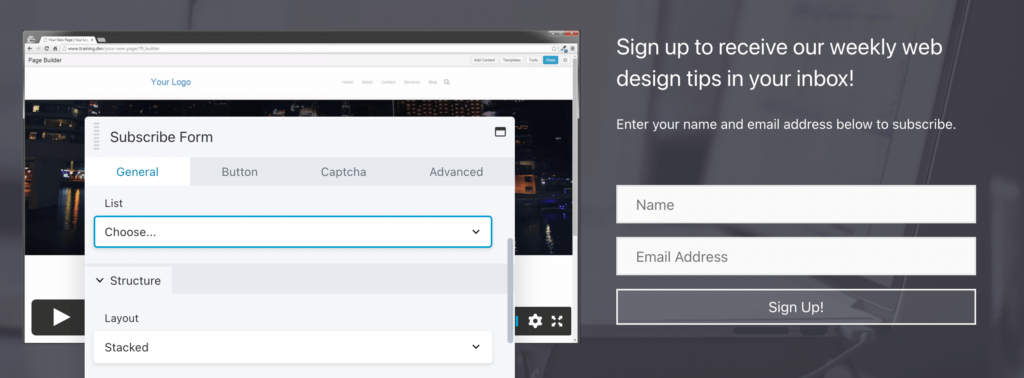
Danach können Sie eine Ihrer Mailchimp-Listen mit dem Abonnementformular verbinden. Im Wesentlichen werden alle generierten Leads aus diesem Formular dann in dieser Gruppe aufgelistet:

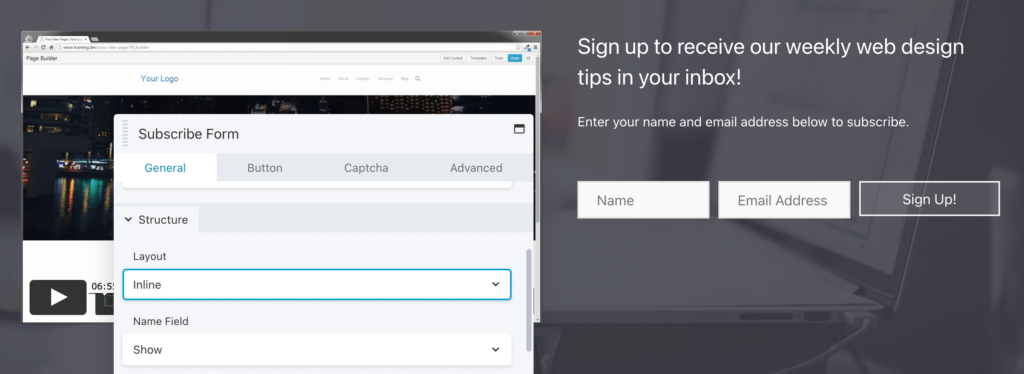
Sie können auch das Erscheinungsbild des Anmeldeformulars anpassen. Ein gestapeltes Layout legt die Felder übereinander, während Inline sie nebeneinander platziert:

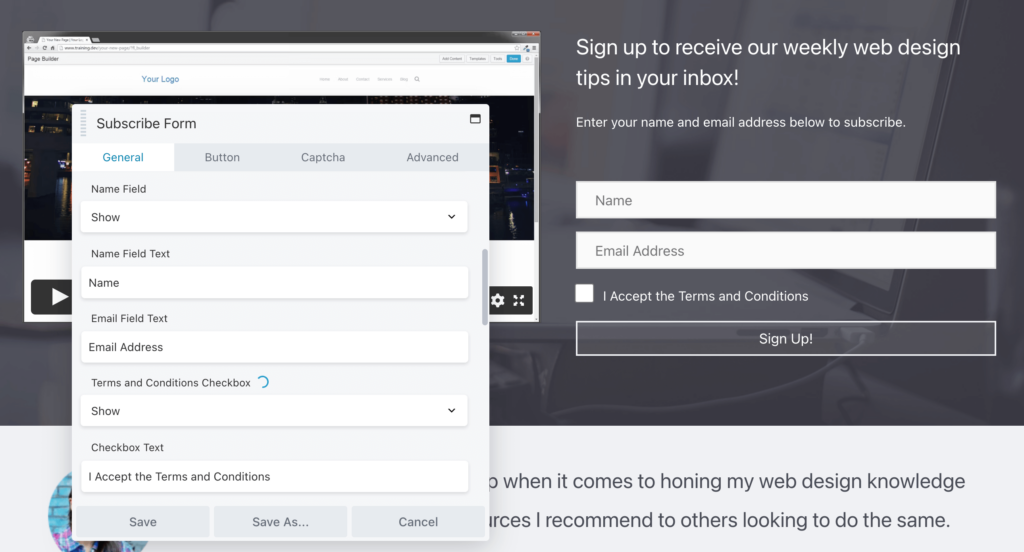
Außerdem können Sie den Text jedes Felds ändern. Beaver Builder bietet Ihnen auch die Möglichkeit, ein Kontrollkästchen für die Allgemeinen Geschäftsbedingungen hinzuzufügen :

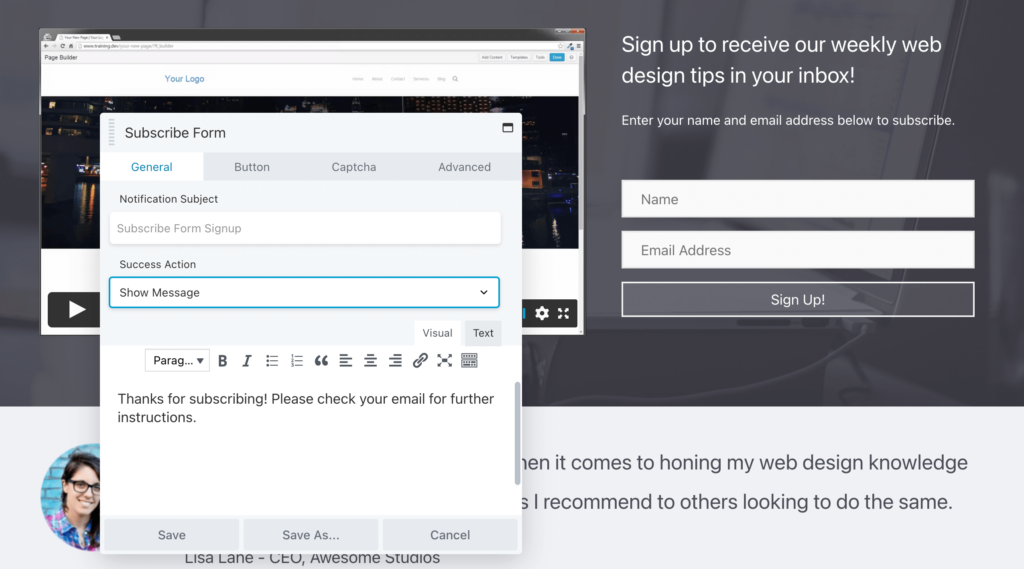
Unten im Fenster können Sie unter Erfolgsaktion auch Nachricht anzeigen auswählen, um eine benutzerdefinierte Notiz für Ihre neuen Abonnenten hinzuzufügen.
Hier können Sie den Besuchern einfach für die Anmeldung danken oder erklären, was sie von Ihrem Newsletter erwarten können:

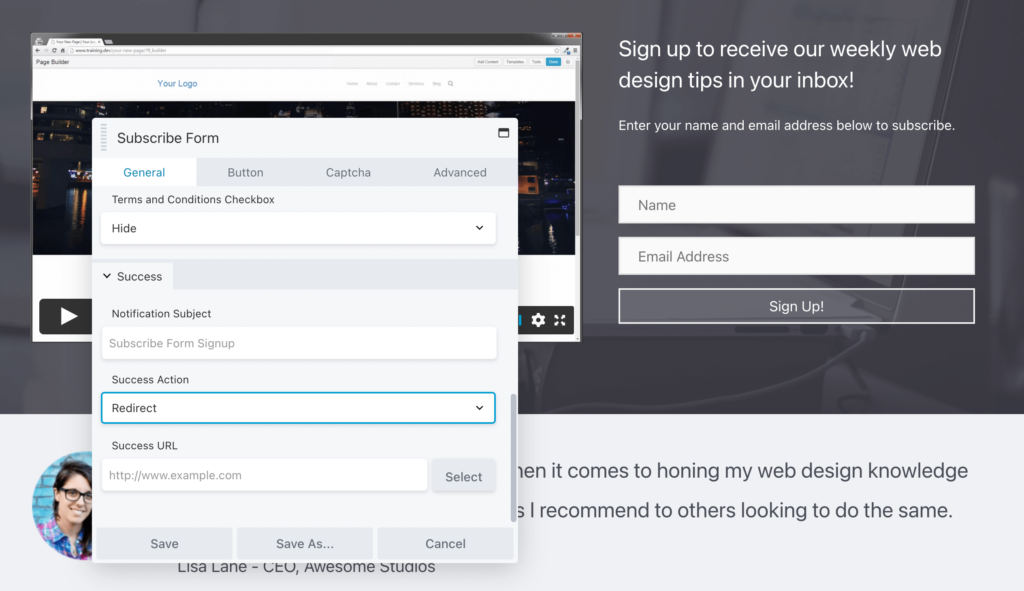
Alternativ können Sie sie auf eine andere Webseite umleiten. Diese Seite kann eine einfache Erfolgsmeldung, einen Sonderrabatt oder weitere Anweisungen enthalten:

Inzwischen sollten Sie ein einfaches Anmeldeformular haben, das mit Mailchimp verknüpft ist!
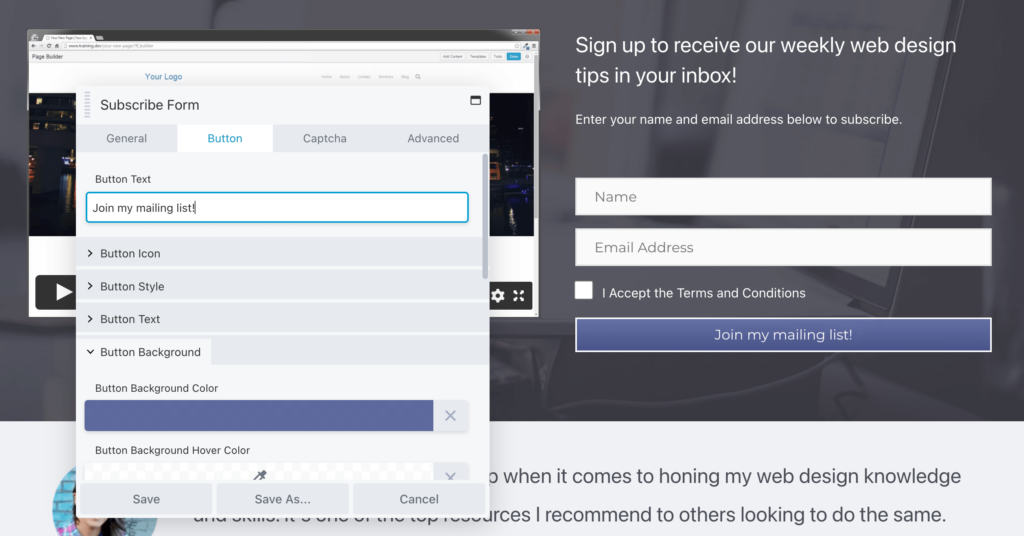
Obwohl Sie dieses Formular unverändert lassen können, möchten Sie es möglicherweise weiter anpassen. Sie können beispielsweise auf die Registerkarte Schaltfläche klicken, um den Text, Stil und das Symbol der Aktionsschaltfläche zu bearbeiten:

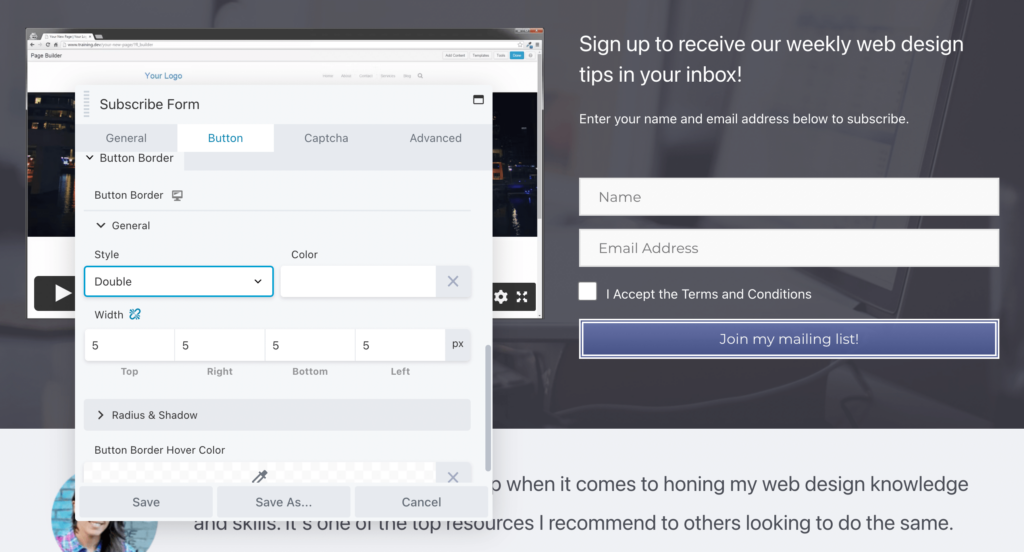
Sie können auch den Stil, den Hintergrund, die Farbe, die Textfarbe und die Breite des Rands der Schaltfläche ändern. Darüber hinaus können Sie auf der Registerkarte Erweitert den Rand und die Auffüllung um Formularelemente aktualisieren:

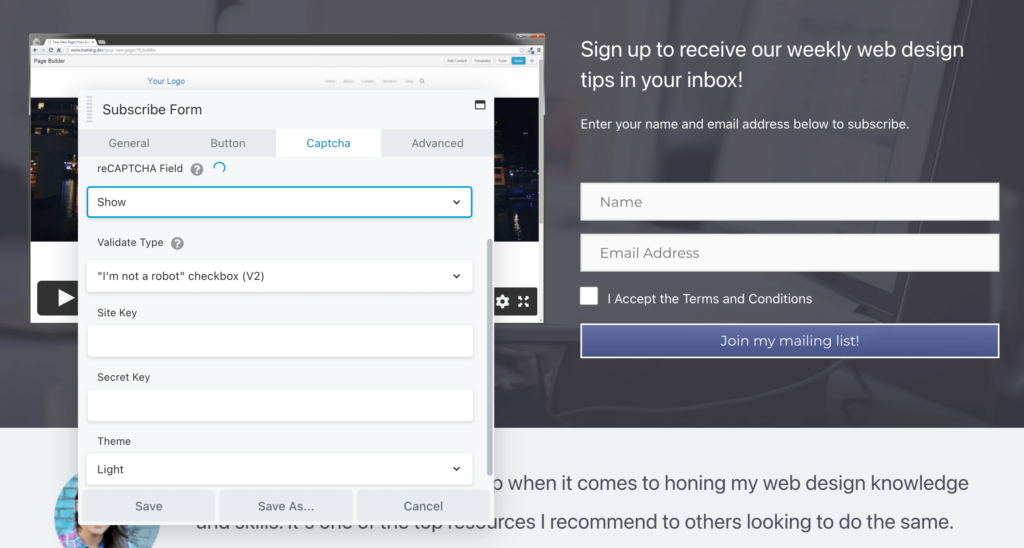
Um die Anzahl der erhaltenen Spam-Einträge zu minimieren, können Sie Ihrem Formular sogar ein reCAPTCHA-Feld hinzufügen.
Zunächst müssen Sie sich für einen reCAPTCHA-Lizenzschlüssel registrieren. Geben Sie dann den Site Key und den Secret Key aus Ihrer Registrierung ein:

Wenn Sie mit dem Aussehen und der Funktionsweise Ihres Anmeldeformulars zufrieden sind, können Sie die Seite gerne veröffentlichen. Jetzt werden alle neuen Abonnenten zu Ihren Mailchimp-Listen hinzugefügt, sodass Sie detaillierte Analysen über sie im E-Mail-Marketing-Dashboard anzeigen können.
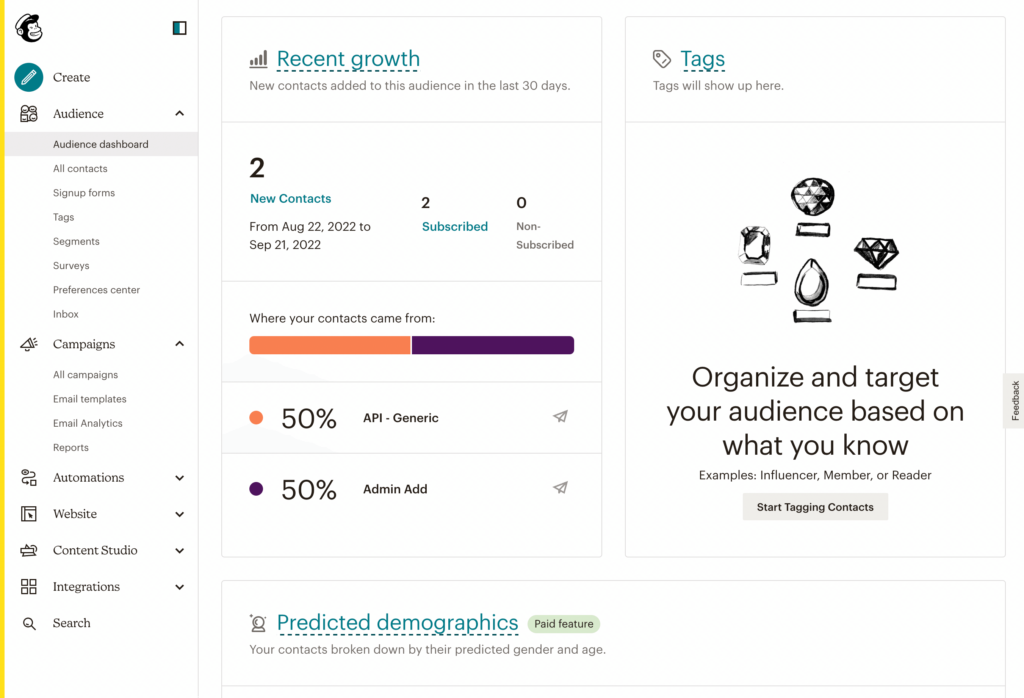
Sobald Sie einige neue Abonnenten gewonnen haben, öffnen Sie Ihr Mailchimp-Konto und suchen Sie das Zielgruppen- Dashboard . Hier können Sie Analysen zu Ihrem jüngsten Wachstum anzeigen. Beispielsweise können Sie Ihre neuen Kontakte und deren Herkunft anzeigen:

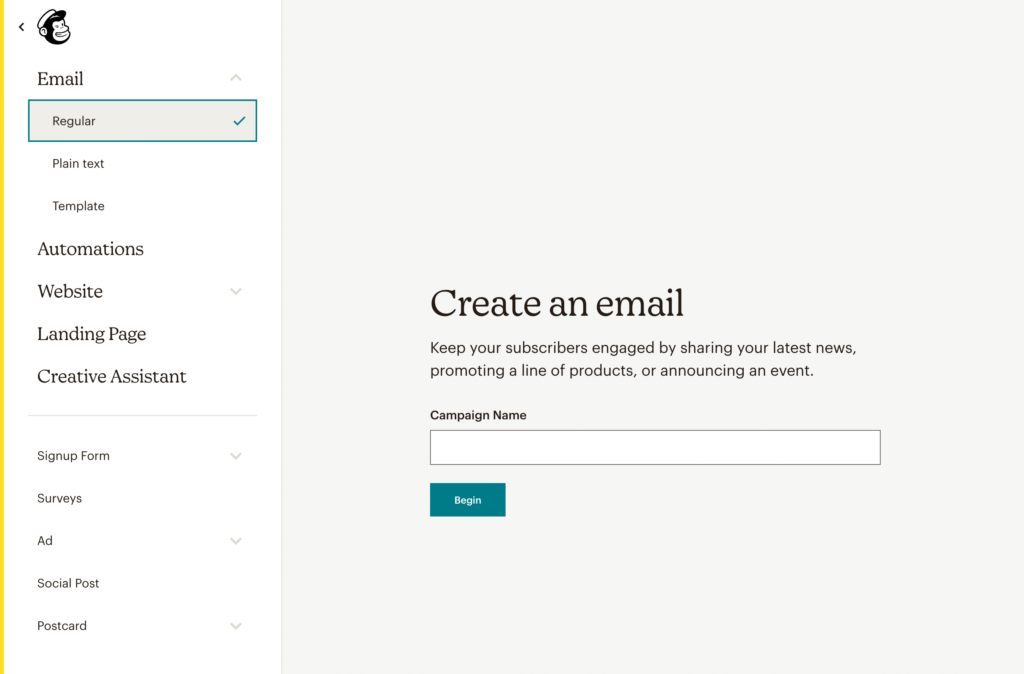
Wenn Sie bereit sind, Abonnenteninhalte zu erstellen, klicken Sie auf Erstellen > E-Mail > Normal . Bevor Sie eine neue E-Mail erstellen, müssen Sie mit einem Kampagnennamen beginnen:

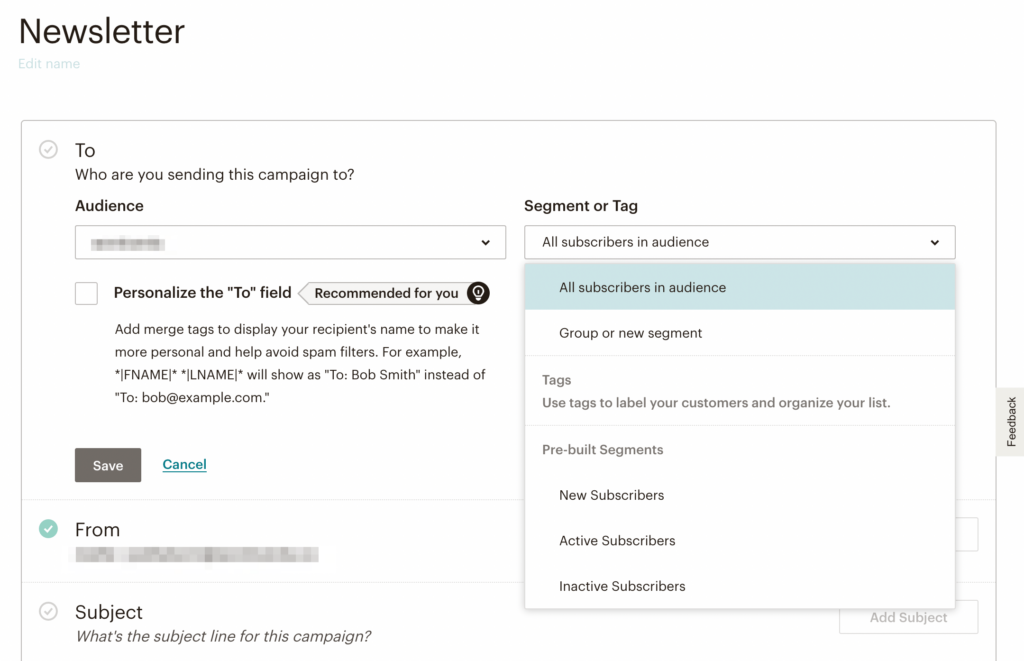
Anschließend können Sie die Empfänger der E-Mail anpassen, indem Sie eine bestimmte Zielgruppe auswählen. Sie können die E-Mail an alle Abonnenten in dieser Gruppe senden. Sie können auch spezifischer vorgehen, indem Sie beispielsweise die Empfänger nach aktiven oder neuen Abonnenten eingrenzen:

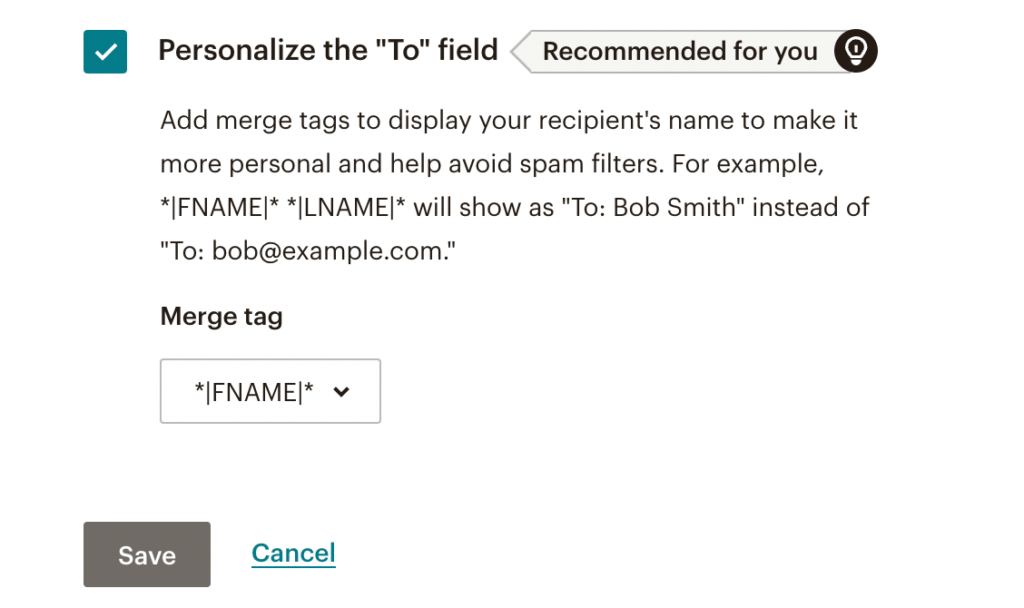
Oftmals kann die Personalisierung der Schlüssel zur Erhöhung der E-Mail-Öffnungsraten sein. Aus diesem Grund können Sie das Feld „An“ so personalisieren, dass es die Namen Ihrer Abonnenten anstelle von E-Mail-Adressen enthält:

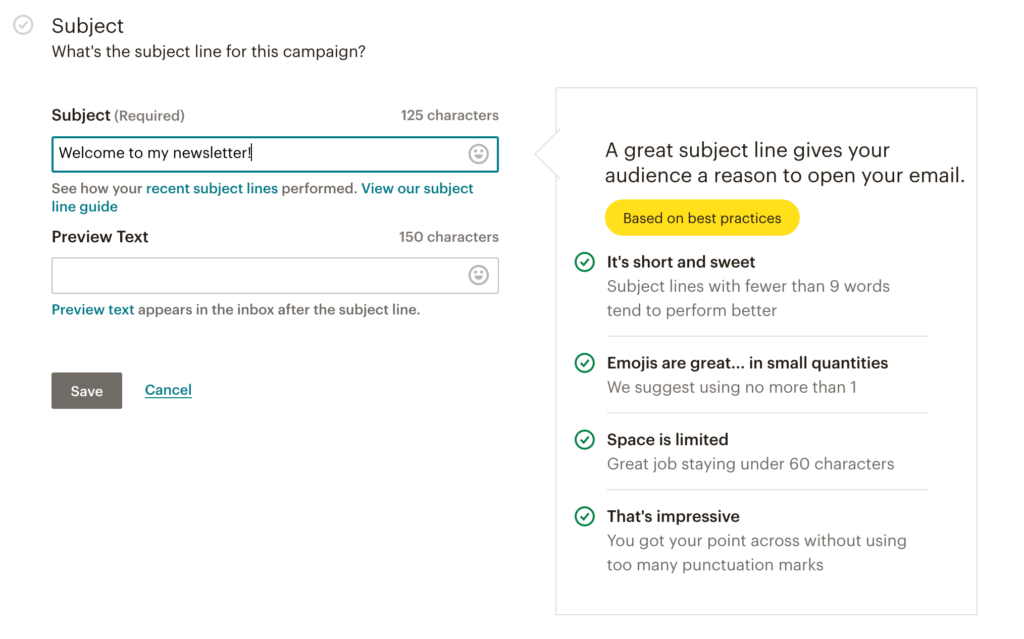
Danach können Sie eine Betreffzeile hinzufügen und den Text für die E-Mail in der Vorschau anzeigen. Denken Sie daran, dies kurz und beschreibend zu halten:

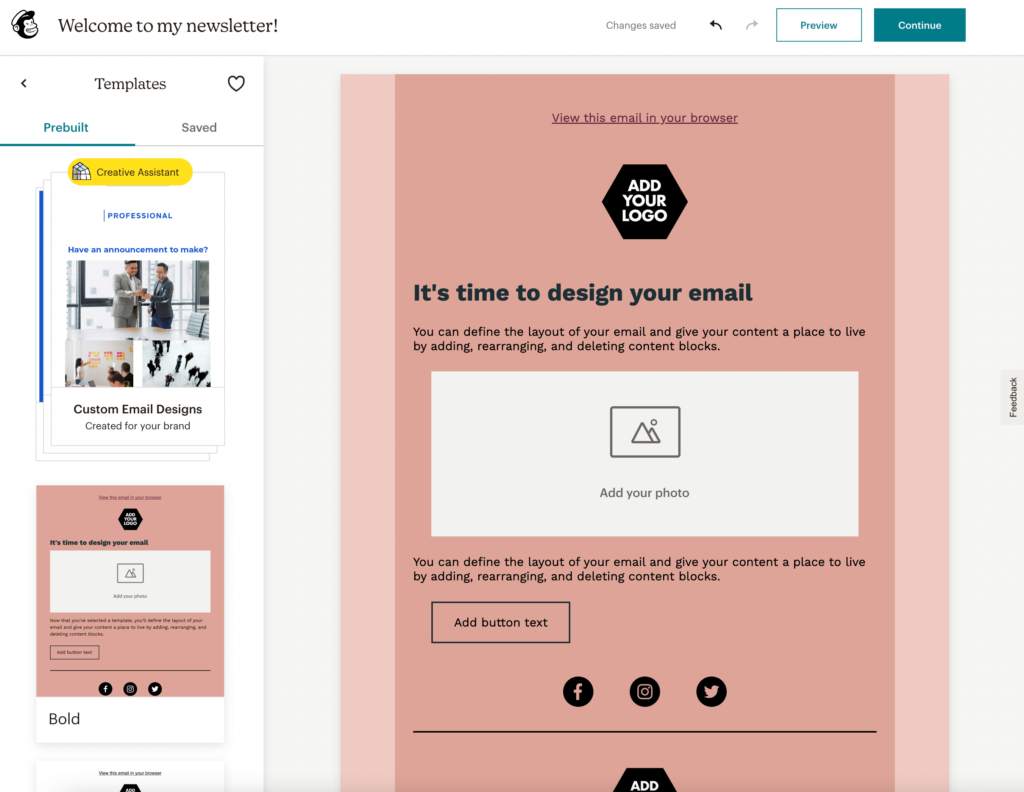
Schließlich ist es an der Zeit, Ihre erste E-Mail zu entwerfen. Dazu können Sie zunächst eine vorgefertigte Vorlage auswählen. Dies kann Ihnen helfen, sofort effektive visuelle Elemente zu implementieren:

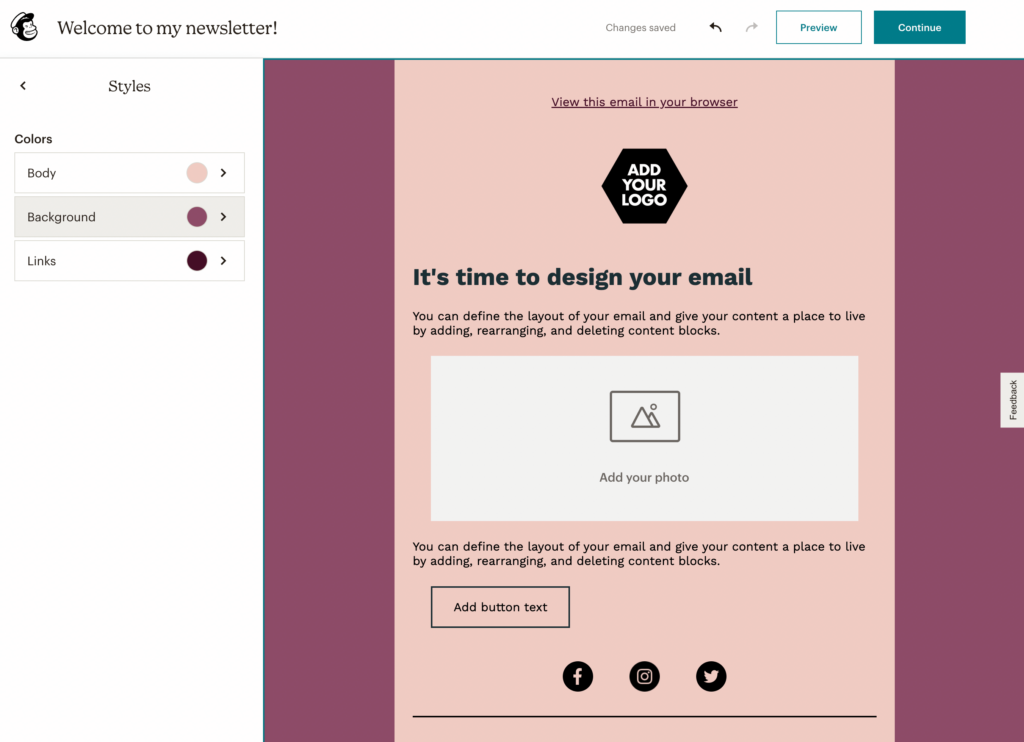
In Styles können Sie eine Farbpalette auswählen. Dazu gehören eine Körper-, Hintergrund- und Linkfarbe:

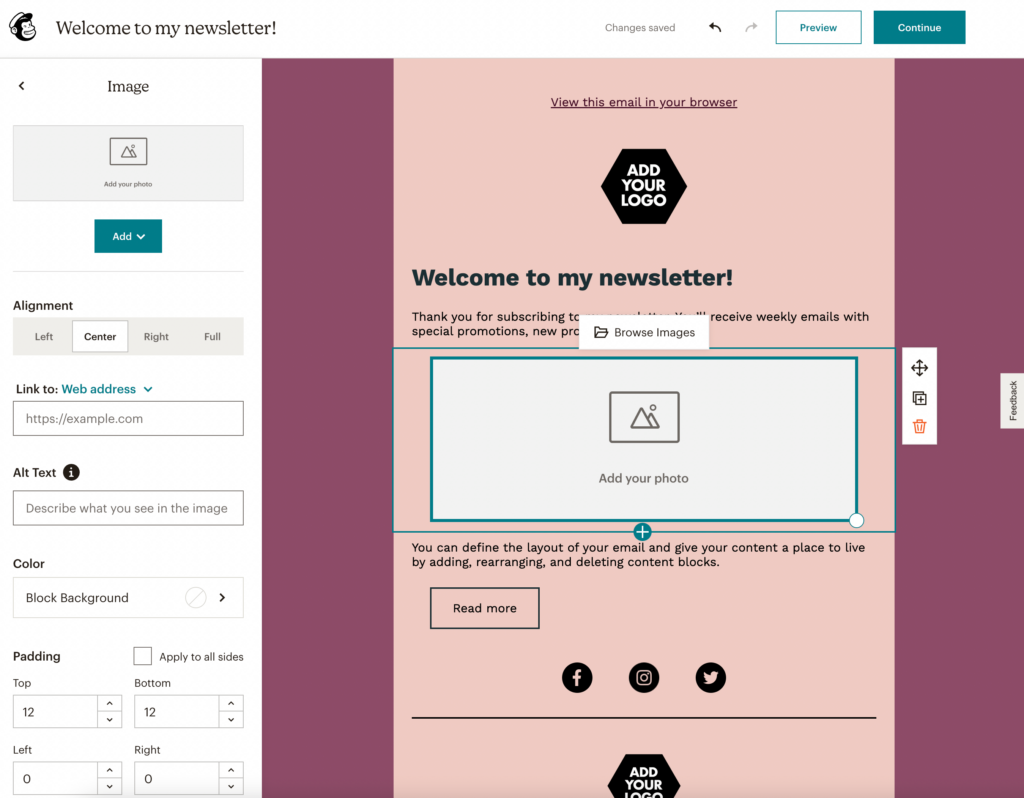
Sie können jeden Teil der Vorlage weiter bearbeiten, indem Sie auf bestimmte Elemente klicken. Wenn Sie beispielsweise ein Foto auswählen, können Sie Medien hochladen, die Ausrichtung ändern und Alt-Text hinzufügen:

Wenn Sie fertig sind, können Sie Ihre E-Mail senden, als Entwurf speichern oder die Veröffentlichung planen!
Bevor Sie Ihre E-Mail-Marketingkampagne entwickeln, müssen Sie die richtigen Tools finden. Mit Beaver Builder können Sie mühelos Abonnementformulare entwerfen, die neue Besucher in Abonnenten umwandeln können. Indem Sie dann Beaver Builder mit Mailchimp verbinden, können Sie ganz einfach neue Abonnenten verwalten und Inhalte für sie erstellen.
Hier ist, wie Sie Beaver Builder und Mailchimp integrieren können:
In der Regel sind Abonnementformulare in Seitenleisten, Fußzeilen und Popups am erfolgreichsten. Dies sind hochkonvertierende Bereiche Ihrer Website, die dazu beitragen können, mehr E-Mail-Anmeldungen zu generieren. Sie können sie auch am Ende von Blogbeiträgen oder auf Ihrer Homepage platzieren.
Sie können mit dem Aufbau einer E-Mail-Liste beginnen und mehr Abonnenten gewinnen, indem Sie Anmeldeformulare in den sichtbarsten Bereichen Ihrer Website platzieren. Das Abonnementformularmodul von Beaver Builder erleichtert die Integration mit einer Vielzahl von E-Mail-Marketing-Tools, einschließlich Mailchimp. Es ist auch wichtig, einen Call-to-Action sowie einen Anreiz einzufügen, um neue Besucher zur Anmeldung zu motivieren.