Wie integriere ich Google Maps in WordPress?
Veröffentlicht: 2020-07-25Wenn Sie ein physisches Geschäft betreiben, wäre es nicht großartig, wenn Sie Google Maps zu Ihrer Website hinzufügen könnten? In diesem Leitfaden erfahren Sie, wie Sie Google Maps in WordPress integrieren und das Beste aus Ihrer Website machen.
In einer derart vernetzten Welt war Google eines der größten Imperien, das seine Präsenz überall bekannt machte. Unter seinen zahlreichen Dienstprogrammen, die wir täglich verwenden, wie Gmail, Google Drive oder Google Search, hat sich Google Maps seinen Ruf als einer der nützlichsten Web-Mapping-Dienste aller Zeiten erworben. Dieses von Google entwickelte Navigationstool wurde 2005 eingeführt und bietet Benutzern verschiedene Auswahlmöglichkeiten, darunter Satellitenbilder, Luftaufnahmen, Straßenkarten und Echtzeit-Verkehrsbedingungen. Kein Wunder, dass Google Maps im Jahr 2020 monatlich von über 1 Milliarde Weltbürgern genutzt wird.
Wenn Sie wissen, wie großartig der Service ist und wie viele Menschen ihn täglich nutzen, kann das Hinzufügen von Google Maps zu Ihrer WordPress-Site unzählige Vorteile für Ihr Unternehmen haben.
Warum Google Maps zu Ihrer Website hinzufügen?
Auch wenn es wie ein Kinderspiel erscheinen mag, lassen Sie uns die Vorteile der Integration von Google Maps in WordPress besser verstehen, bevor Sie etwas an Ihrer geliebten Website unternehmen.
- Daten lügen nicht: Von allen Nutzern von Navigations-Apps auf Smartphones nutzen 67 % Google Maps. Die anderen 33 % verteilen sich auf 3 andere Anwendungen, wobei jede nur einen kleinen Prozentsatz ausmacht. Laut der Umfrage ist der Hauptgrund, warum sich Menschen für Google Maps als bevorzugte Navigations-App entscheiden, eindeutige Wegbeschreibungen, was 25 % ausmacht.
- Boosten Sie lokales SEO: Die Einbettung von Google Maps auf Ihrer Website verschafft Ihnen einen Vorteil in Bezug auf SEO. Einfach ausgedrückt: Wenn die Website Ihres Blumenladens beispielsweise eine Karte enthält, sehen Personen, die nach dem Schlüsselwort „Blume“ suchen, möglicherweise Ihre Website in den Suchergebnissen.
- Geschwindigkeit : Kein anderes Unternehmen kann mit der Geschwindigkeit von Google-Diensten mithalten. Dieser Technologieriese verleiht all seinen Dienstprogrammen, einschließlich Google Maps, große Leistung. Wenn Sie also die Karte Ihrer Website auf Google basieren, genießen Sie die schnellste Ladezeit, die eine Karte jemals haben könnte.
Nachdem wir nun einige der Hauptvorteile des Hinzufügens von Google Maps zu Ihrer WordPress-Site besser verstehen, schauen wir uns an, wie es geht.
So verbinden Sie Google Maps mit WordPress
Es gibt drei Möglichkeiten, Google Maps mit WordPress zu verbinden :
- Google Maps manuell einbetten
- Über Widgets
- Mit Plugins
Lassen Sie uns einen Blick darauf werfen, was jeder zu bieten hat und wann Sie den einen oder anderen verwenden sollten.
1. Betten Sie Google Maps manuell in WordPress ein
Dies ist die einfachste und schnellste Methode, um Google Maps in WordPress zu integrieren. Auch wenn es mit dieser Technik recht einfach ist, die Karte auf Ihrer Website anzuzeigen, benötigen Sie einige grundlegende HTML- und Javascript-Kenntnisse, um sie nach Ihren Wünschen anzupassen. Wenn Sie also mit Ihren HTML-Kenntnissen vertraut sind oder nur eine einfache Karte ohne Anpassungen benötigen, ist diese Methode eine großartige Option für Sie.
Schritt 1: Gehen Sie zu Google Maps
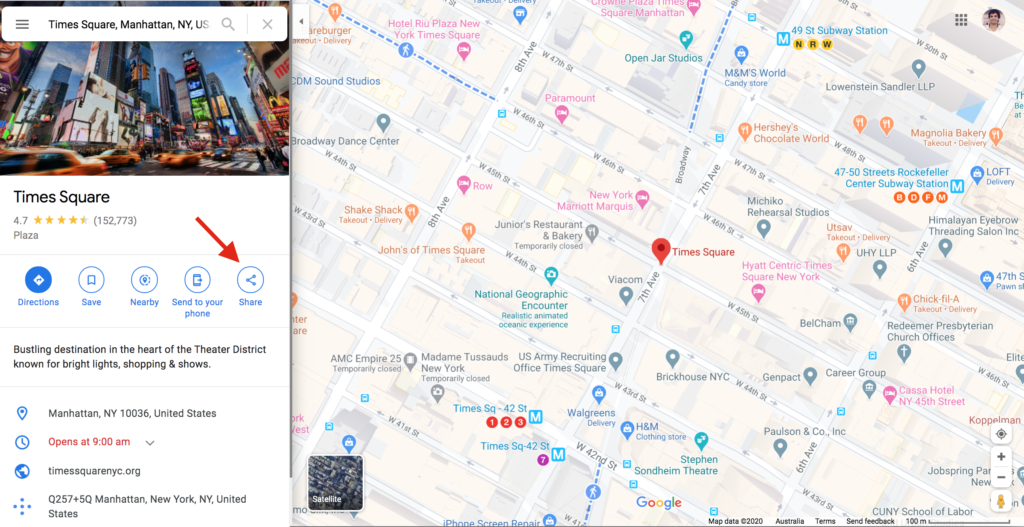
In diesem Schritt gehe ich davon aus, dass Google Maps bereits den Ort hat, den Sie einbetten möchten. Wenn Sie beispielsweise Ihren Unternehmensstandort teilen möchten, stellen Sie sicher, dass Sie ihn an Google Maps übermittelt haben. Geben Sie wie bei Google Maps einfach den Standort ein und wählen Sie die gewünschte Anzeigeart (Karte, Satellit oder Gelände).
Wenn der Standort, den Sie anzeigen möchten, beispielsweise der Times Square in New York ist und Sie die Satellitenansicht anzeigen möchten, brauchen Sie nur auf Teilen zu klicken.

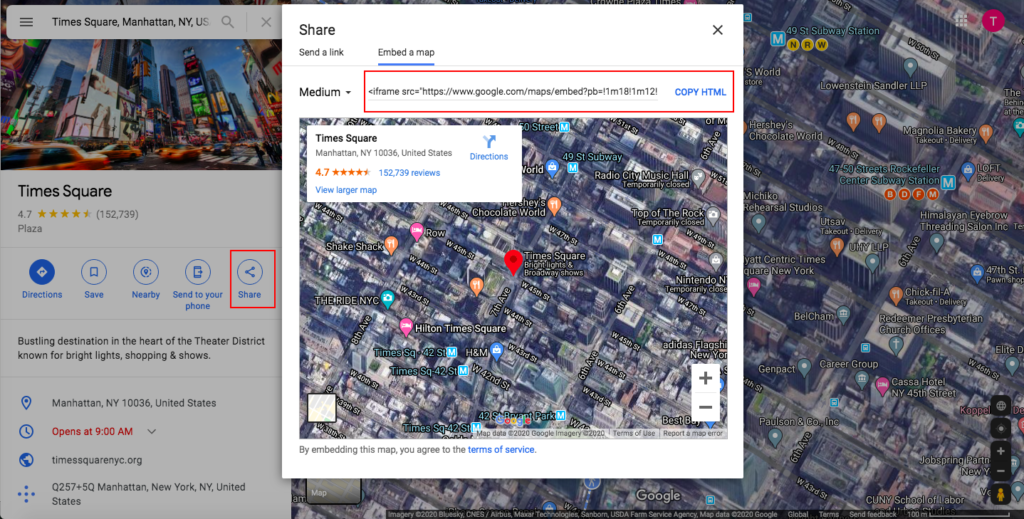
Schritt 2: Holen Sie sich den HTML-Code
Nachdem Sie auf Teilen geklickt haben, sehen Sie ein Feld mit zwei Registerkarten. Wechseln Sie zum Tab Karte einbetten und kopieren Sie den HTML-Code.

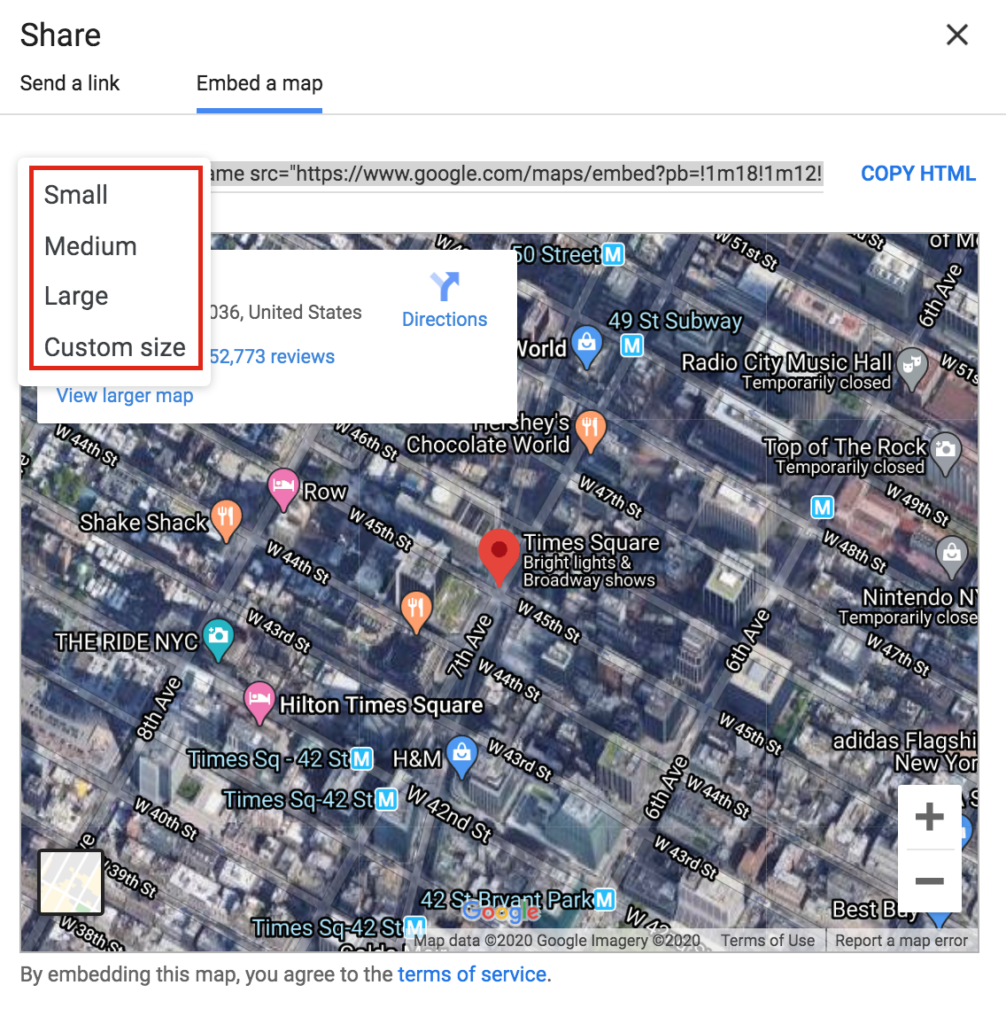
In diesem Schritt können Sie auch die Größe Ihrer Karte auswählen. Wie Sie in meinem Beispiel sehen können, ist die Standardeinstellung die mittlere Größe, aber Sie können sie auf klein, groß oder sogar benutzerdefinierte Größe ändern.

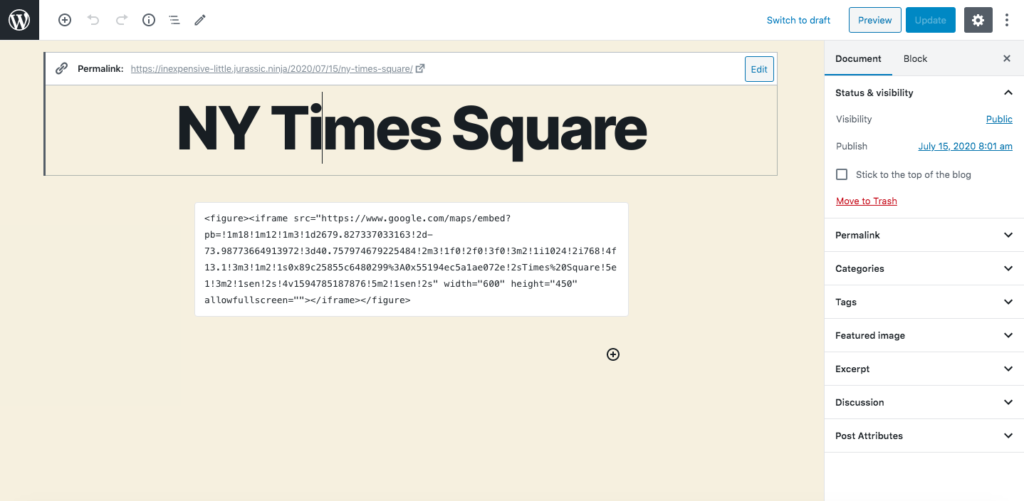
Schritt 3: Betten Sie den Code in Ihre Seite/Ihren Beitrag ein
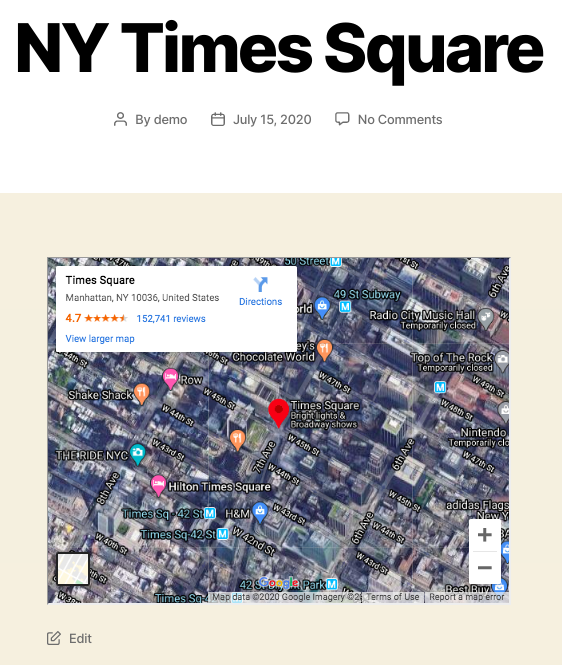
Sobald Sie den HTML-Code haben, gehen Sie zu Ihrem WordPress-Admin-Dashboard und entscheiden Sie, wo Sie die Karte einbetten möchten. In unserem Beispiel fügen wir den Code in einen neuen Beitrag ein. Wir klicken also auf Neu hinzufügen und gehen zur Customizer-Oberfläche. Abhängig von Ihrem Seitenersteller sehen Sie möglicherweise einen anders aussehenden Bildschirm, aber die Optionen sind ähnlich. Hier benennen wir den Beitrag und fügen die Karte in den verfügbaren Block ein.

Dann müssen wir den Beitrag veröffentlichen und erhalten Folgendes:

Kurz und bündig, nicht wahr? Diese Methode ist eine der häufigsten, da sie sehr schnell und anfängerfreundlich ist. Sie können der Karte auch einige Anpassungen mit ein wenig Codierung hinzufügen, aber selbst wenn Sie sie nicht anpassen, erhalten Sie eine gut aussehende und funktionale Karte auf Ihrer Website.
2. Betten Sie Google Maps in WordPress mit Widgets ein
Die Verwendung von Widgets ist eine weitere einfache Methode, um Google Maps auf Ihrer WordPress-Website anzuzeigen. Widgets sind beliebt, da sie praktisch und einfach zu verwenden sind. Beachten Sie jedoch, dass es auch eine Kehrseite gibt. Widgets können je nach verwendetem Design nur in bestimmten Bereichen Ihrer Website angezeigt werden, normalerweise Fußzeilen und Seitenleisten. Das bedeutet auch, dass Sie keine Karte in Ihre Seiten/Beiträge einbetten können.
Wenn Sie also eine Karte in der Fußzeile oder Seitenleiste anzeigen möchten, gehen Sie wie folgt vor.
Schritt 1: Installieren und aktivieren Sie das Google Maps Widget-Plugin
Für diese Methode müssen Sie das Google Maps Widget-Plugin herunterladen und installieren. Gehen Sie danach zu Ihrem WordPress-Admin-Dashboard > Plugins > Add New . Laden Sie dann die soeben heruntergeladene .zip -Datei hoch und aktivieren Sie sie. Wenn Sie das richtig gemacht haben, erhalten Sie vom Plugin eine Dankesnachricht.

Schritt 2: Holen Sie sich den API-Schlüssel von Google Maps
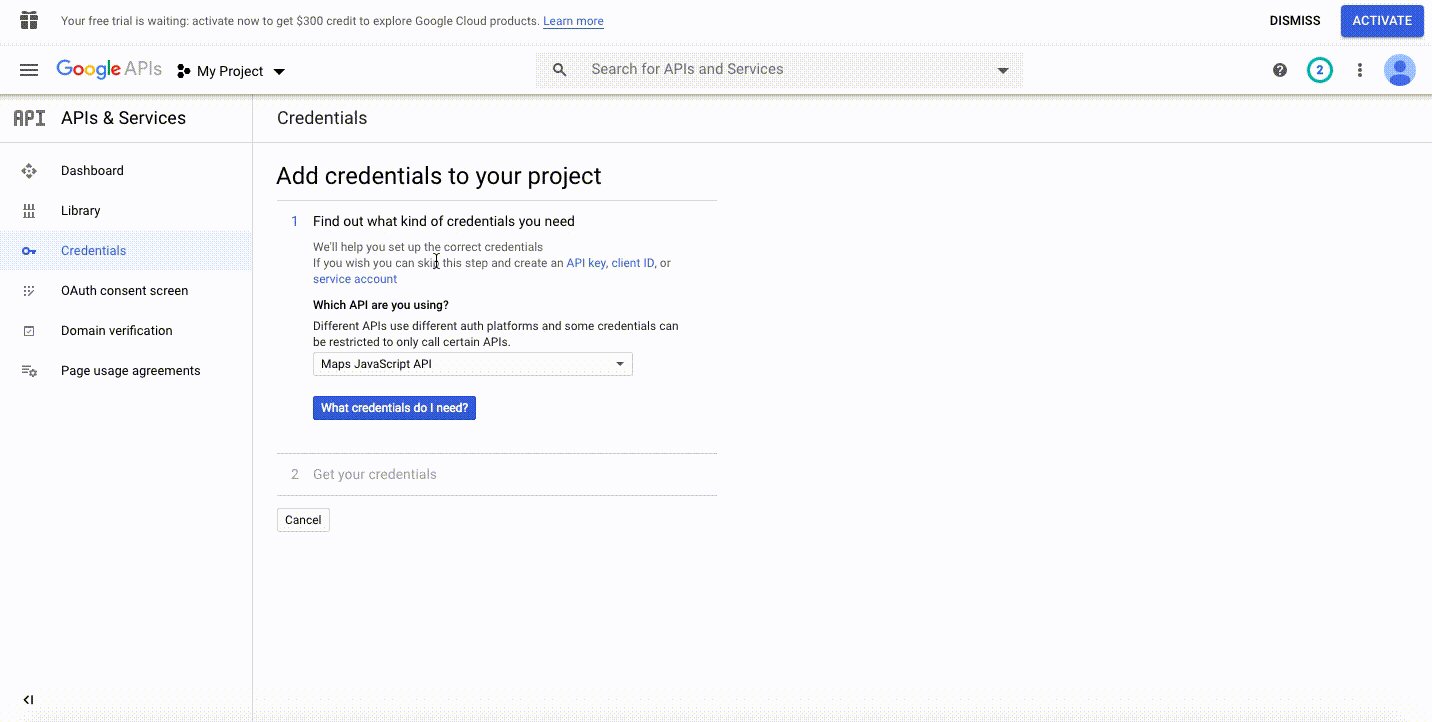
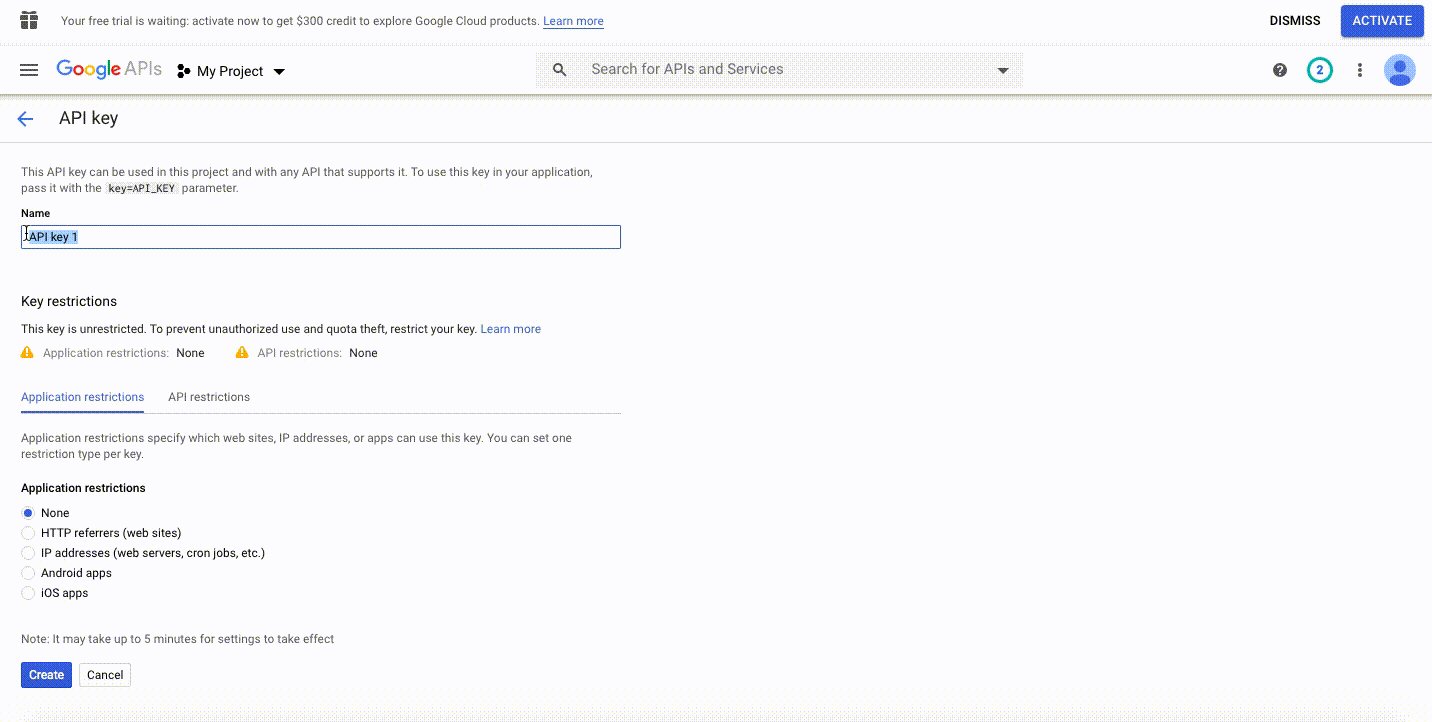
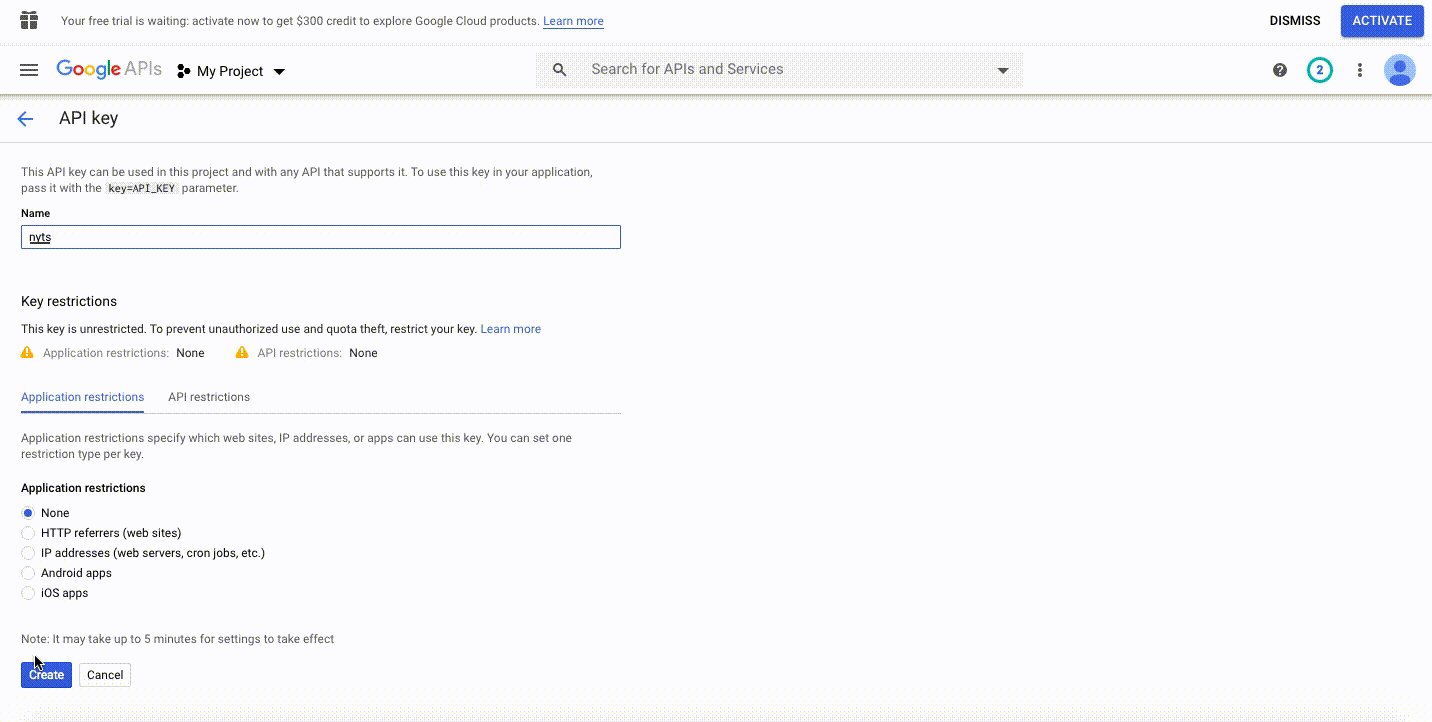
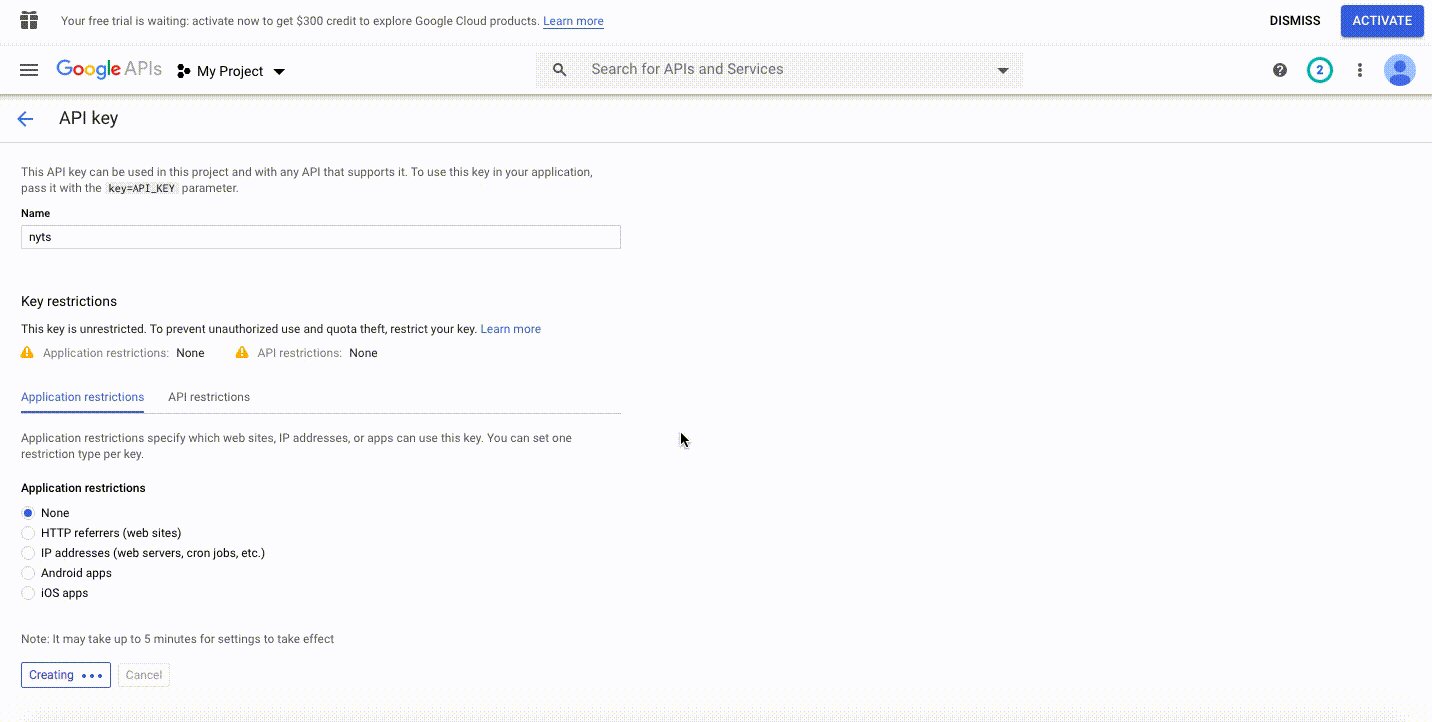
Ein API-Schlüssel ist unerlässlich, damit Ihre Karte ordnungsgemäß funktioniert. Besuchen Sie also die Google Developers Console und wählen Sie im Dropdown-Menü Projekt erstellen aus. Klicken Sie dann auf Zustimmen und fortfahren. Danach gehen Sie zur Seite Anmeldeinformationen zu Ihren Projekten hinzufügen. Klicken Sie auf API-Schlüssel , geben Sie ihm einen Namen und klicken Sie auf Erstellen .

Kopieren Sie dann den soeben erstellten API-Schlüssel.

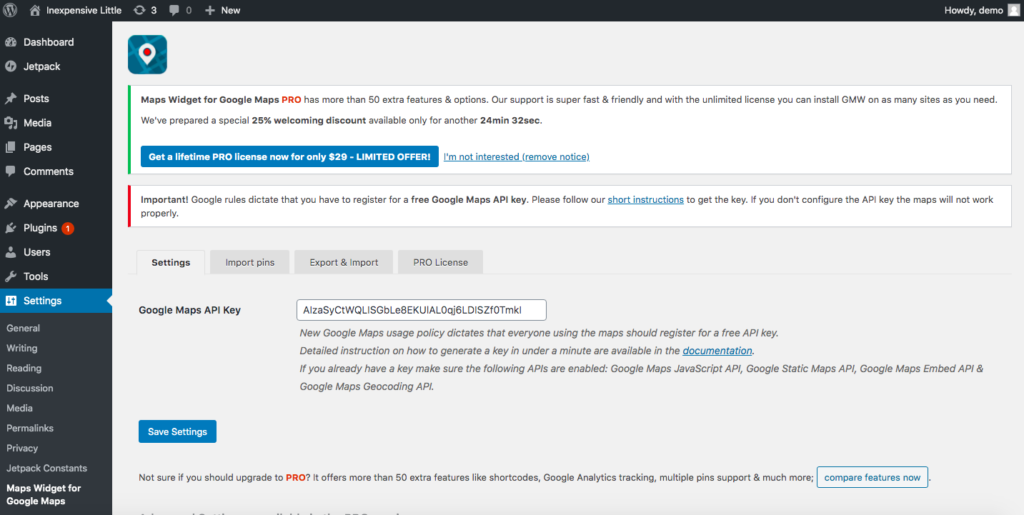
Gehen Sie jetzt zurück zur Einstellungsseite des Google Maps Widget-Plugins, fügen Sie den API-Schlüssel ein und klicken Sie auf die Schaltfläche Speichern

Schritt 3: Zeigen Sie Google Maps an
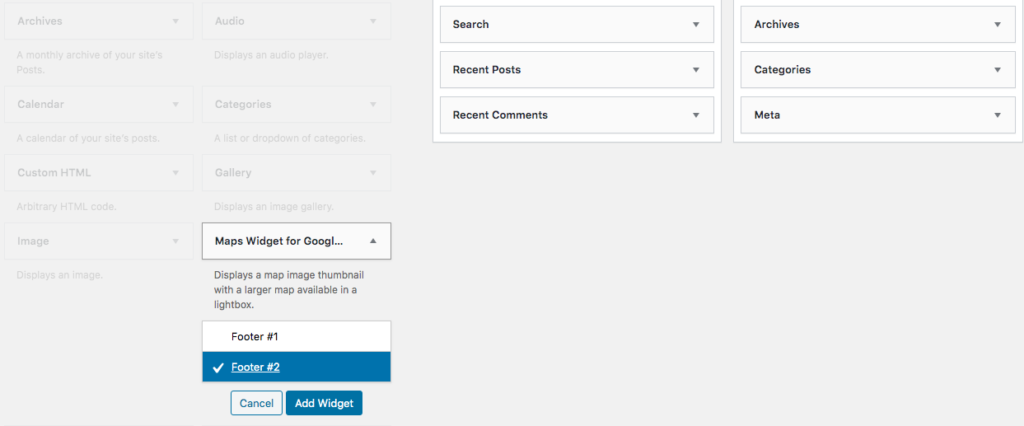
Gehen Sie dann zu Darstellung > Widgets, suchen Sie das Google Maps-Widget, platzieren Sie es an der gewünschten Stelle und klicken Sie auf Widget hinzufügen .

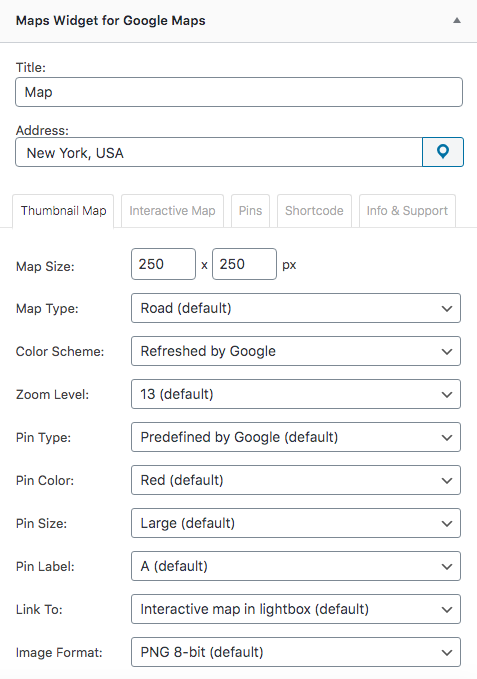
Dann sehen Sie ein Popup-Fenster, in dem Sie die Adresse eingeben und verschiedene Optionen ändern können, darunter Kartengröße und -typ, Pin-Farbe und -Größe, Beschriftung und mehr.

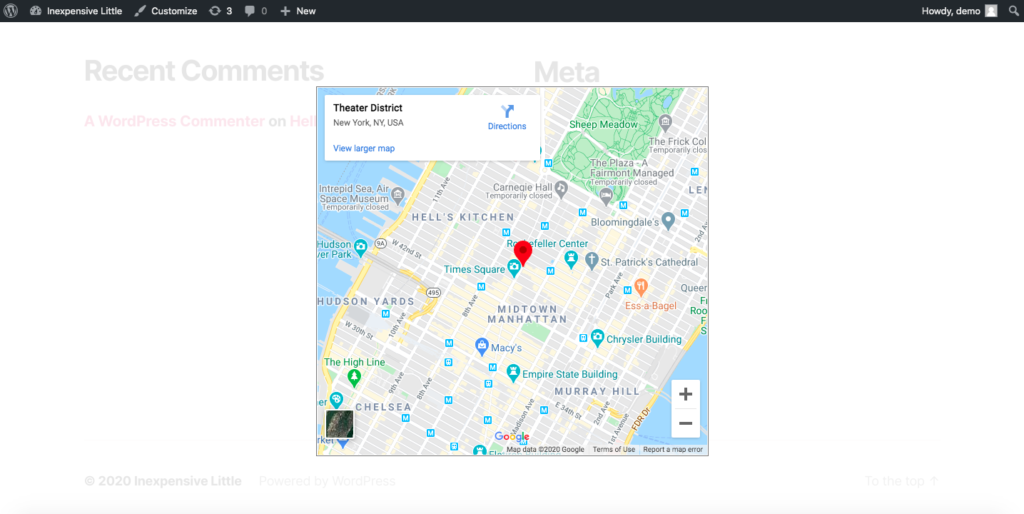
Wenn Sie fertig sind, klicken Sie auf Speichern und überprüfen Sie dann Ihre Karte im Frontend.

Diese Methode hat ein paar zusätzliche Schritte, da sie die Installation eines Plugins und das Abrufen der API beinhaltet, aber sie bietet einige grundlegende Anpassungsoptionen. Da es sich andererseits um ein Widget handelt, können Sie es nur in bestimmten Bereichen Ihrer Website anzeigen.
3. Integrieren Sie Google Maps mit WordPress mithilfe von Plugins
Die beiden vorherigen Methoden sind hervorragende Optionen, um Ihren Unternehmensstandort oder jede Art von statischem Standort anzuzeigen. Wenn Karten jedoch eine wichtige Rolle in Ihrer WordPress-Site spielen oder Sie mehrere Karten in einen Beitrag/eine Seite einfügen müssen, dann sind Plugins die bessere Wahl. Um die Integration von Google Maps in WordPress mithilfe von Plugins zu unterstützen, haben sich viele Entwickler dem Rennen angeschlossen. In diesem Thread stellen wir Ihnen MapPress Maps für WordPress vor, eines der besten Tools für diesen Zweck auf dem Markt.
Um also Google Maps mit Plugins zu Ihrer WordPress-Seite hinzuzufügen, müssen Sie:
Schritt 1: Installiere und aktiviere das MapPress Maps for WordPress Plugin
Laden Sie das Plugin MapPress Maps for WordPress kostenlos auf Ihren PC/Laptop herunter und aktivieren Sie es anschließend.
Schritt 2: Neue Beiträge mit Maps hinzufügen
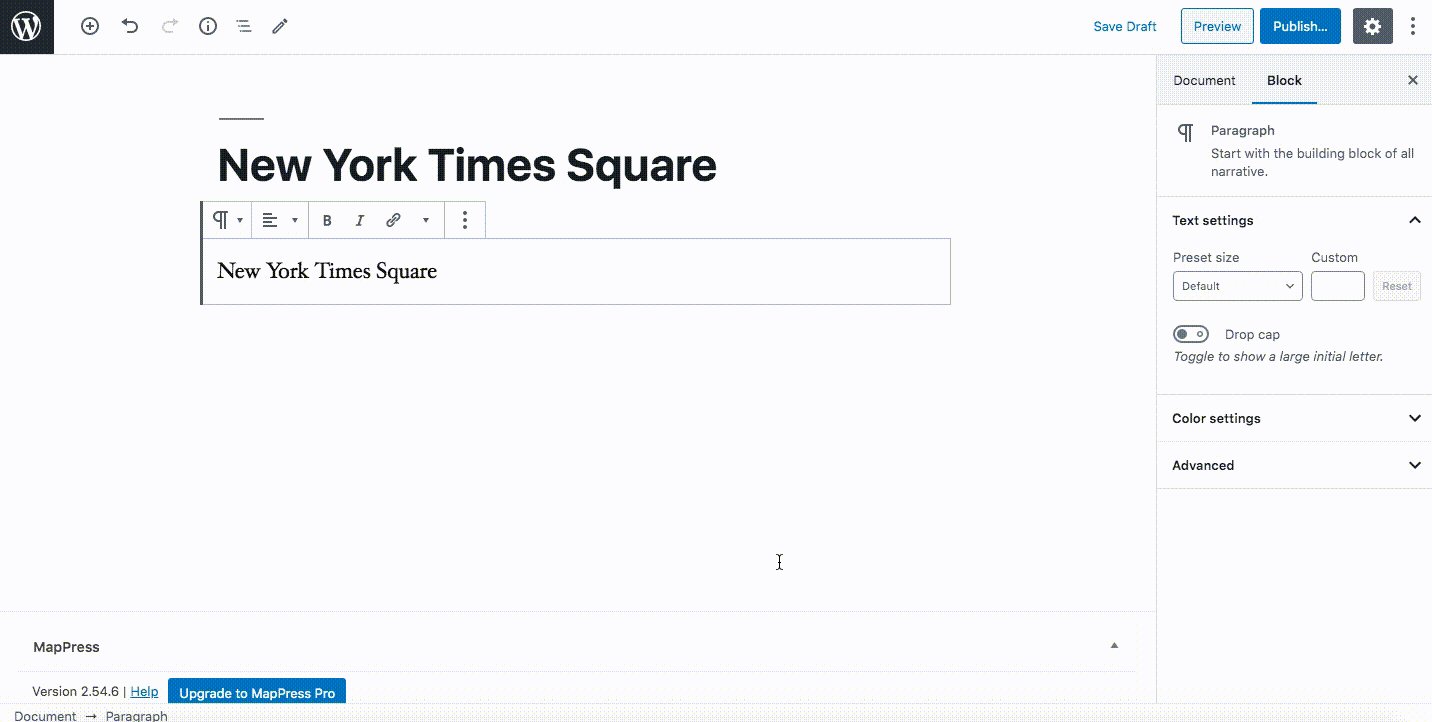
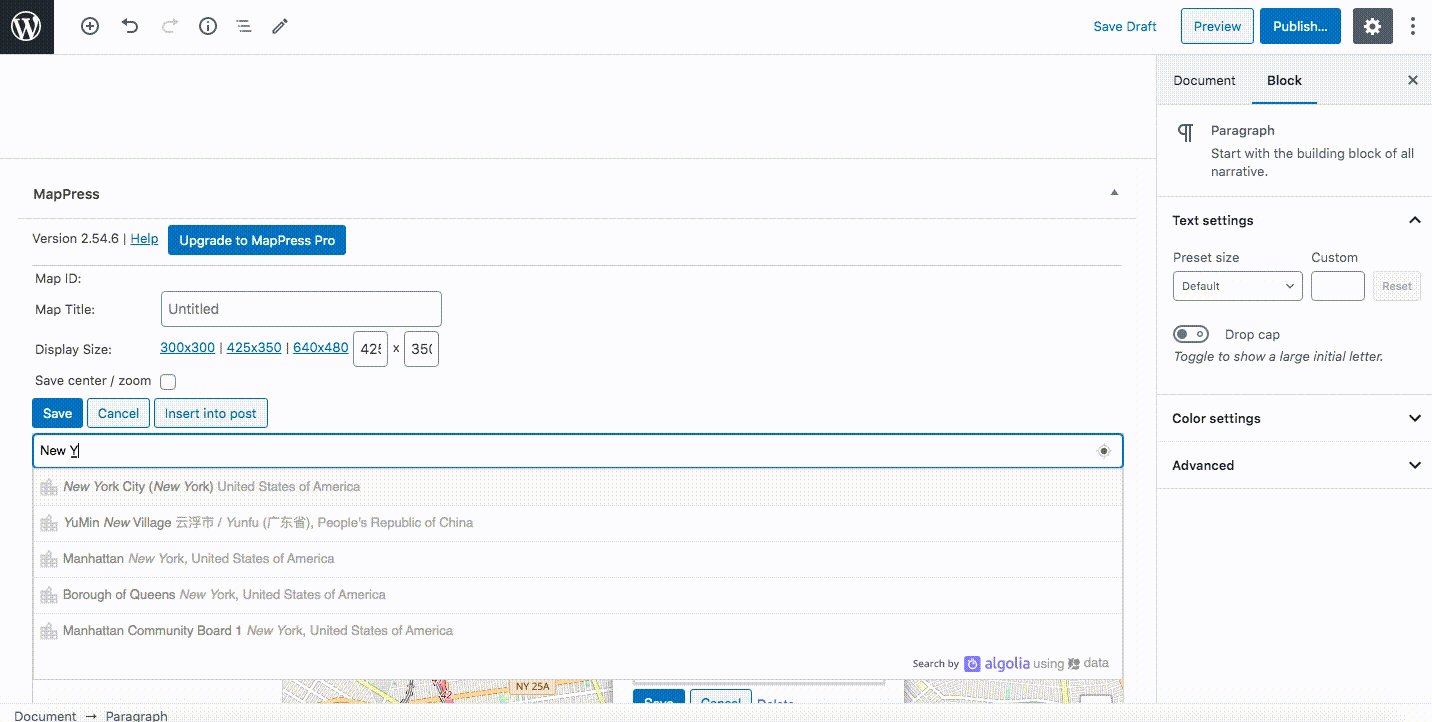
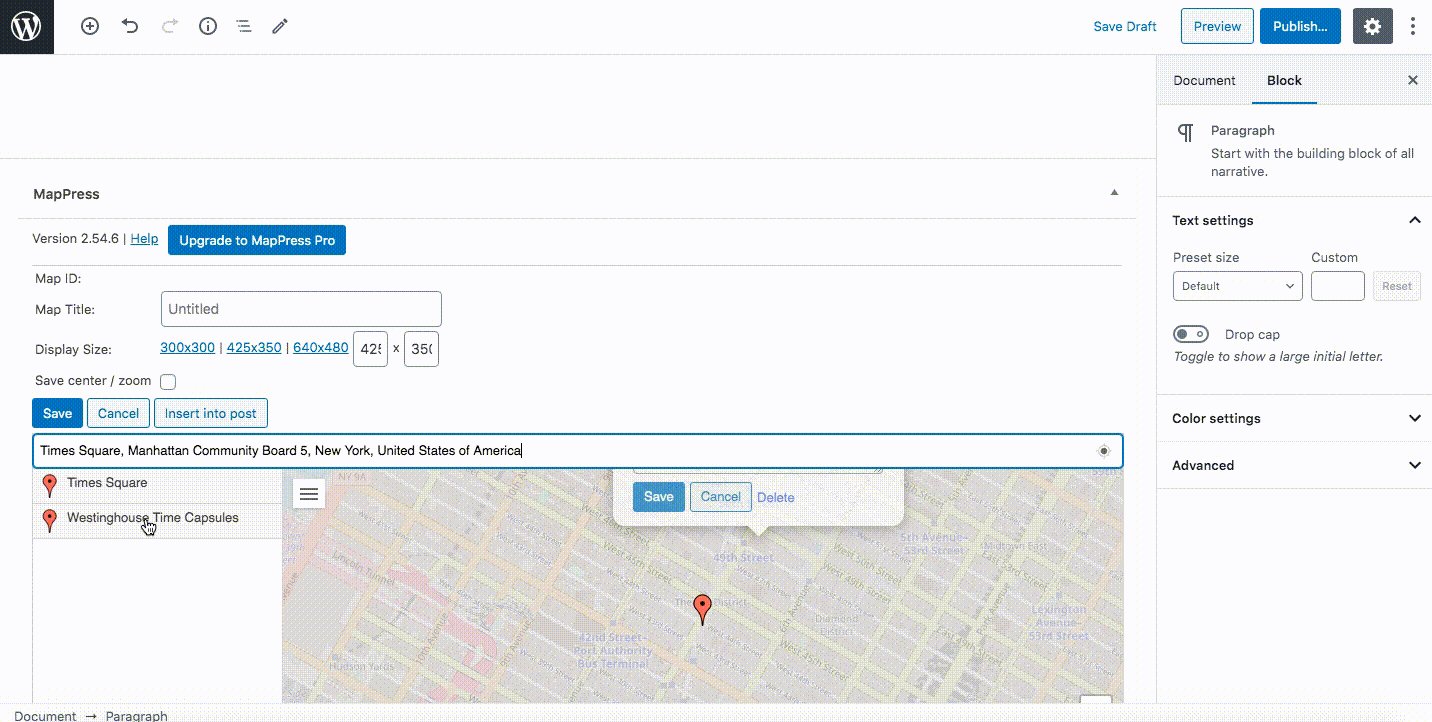
Fügen Sie danach einen neuen Beitrag/eine neue Seite aus Ihrem WordPress-Admin-Dashboard hinzu. Sie können veröffentlichte Beiträge auch bearbeiten, um eine Karte hinzuzufügen. Nachdem Sie die Titel und den Inhalt des Beitrags fertiggestellt haben, scrollen Sie nach unten, um zu sehen, was MapPress tun kann.

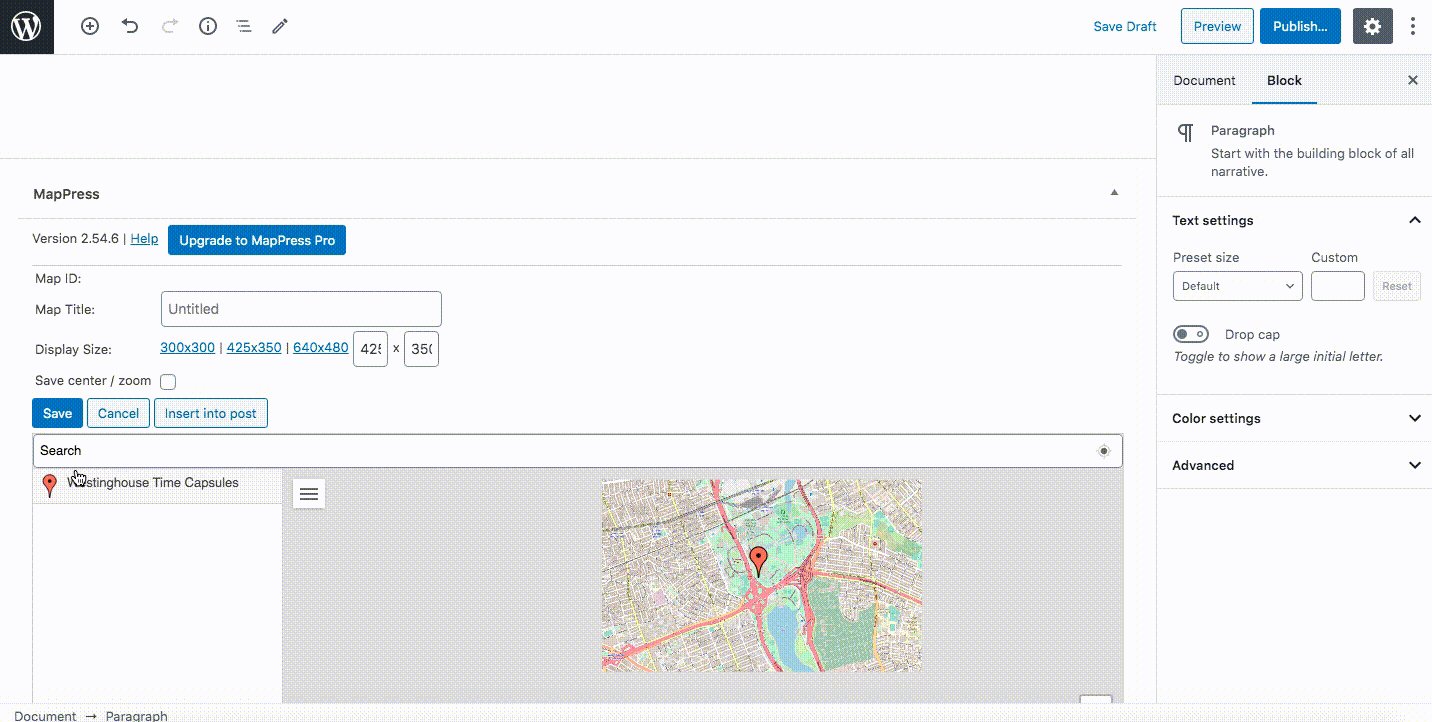
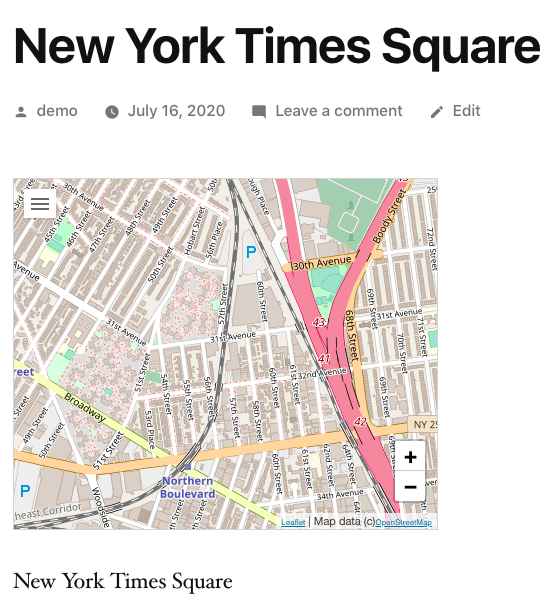
Nachdem Sie Ihre Karte benannt und einen Ort eingegeben haben, klicken Sie auf Speichern und veröffentlichen Sie den Beitrag. Sie erhalten einen Beitrag mit einer interaktiven Karte im Frontend.

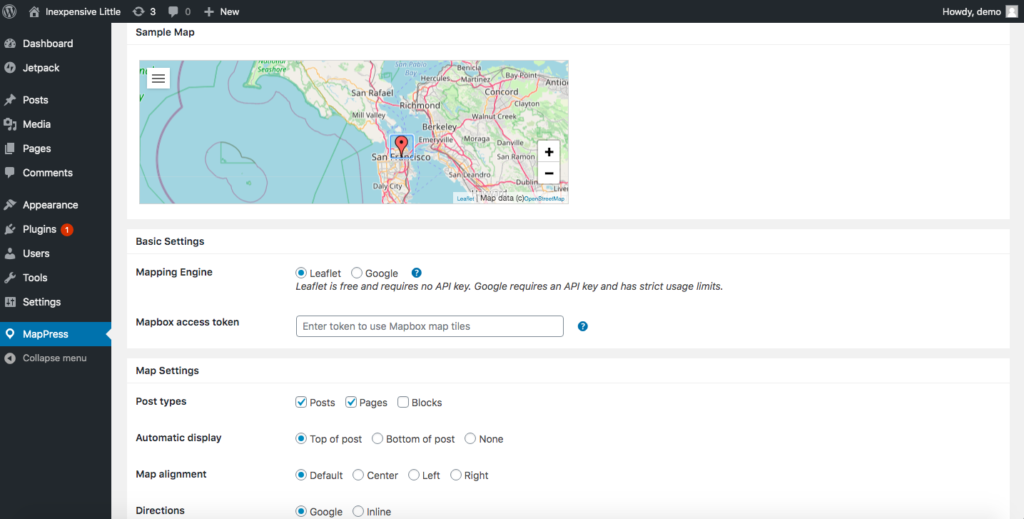
Mit diesem Plugin können Sie auch unbegrenzt Karten hinzufügen und die Karte anpassen. In den MapPress-Einstellungen können Sie die Einstellungen sowie die Anzeige der Karten ändern. Es gibt viele Optionen zum Bearbeiten, z. B. Kartentyp, Kartensteuerung und -ausrichtung, Beitragstypen, Wegbeschreibungen, Street View und viele andere.

MapPress hat auch eine Pro-Version, die bei 49,95 USD beginnt und Mashup-Karten, Widgets, benutzerdefinierte Markierungssymbole und andere Funktionen enthält. Wenn Sie jedoch nur interaktive Google Maps auf Ihrer Website einbinden möchten, sollte die kostenlose Version ausreichen.
Fazit
Zusammenfassend lässt sich sagen, dass das Hinzufügen von Google Maps zu Ihrer WordPress-Website Ihrem Unternehmen viel Gutes tun wird, von der Bereitstellung eines nützlichen Tools für Ihre Benutzer bis hin zur Verbesserung Ihrer SEO-Ergebnisse. Da es jedoch mehrere Methoden gibt, welche sollten Sie wählen?
Bevor Sie Google Maps in Ihre Website integrieren, müssen Sie einige relevante Geschäftsfaktoren sorgfältig berücksichtigen. Wenn Sie beispielsweise nur eine Karte in der Seitenleiste oder Fußzeile anzeigen müssen, damit Kunden Ihren Standort kennen, ist die Verwendung von Widgets eine praktische Wahl. Wenn Sie hingegen Karten in bestimmten Beiträgen und Seiten anzeigen möchten, können Sie diese manuell einbetten. Wenn Ihr Unternehmen viel mit Standorten und Karten zu tun hat, ist das MapPress-Plugin schließlich Ihre beste Option.
Wenn Sie schließlich Ihre Produktivität steigern und das Beste aus Ihrer Website herausholen möchten, können Sie sich einige unserer Leitfäden ansehen:
- So integrieren Sie Ihre Website in Google Kalender
- Betten Sie Trello-Boards und -Karten in WordPress ein
- Wie bettet man Calendly in WordPress ein?
- Verbinden Sie Eventbrite mit WordPress
Haben Sie Fragen zur Integration von Google Maps in Ihre WordPress-Site? Zögern Sie nicht, uns in den Kommentaren unten zu schreiben!
