So integrieren Sie Gravity Forms und Beaver Builder (3 Methoden)
Veröffentlicht: 2022-11-25Sparen Sie noch heute 25 % auf Beaver Builder! Zeitlich begrenztes Angebot . Fangen Sie an


Gravity Forms ist ein leistungsstarkes Tool zum Erstellen von Online-Formularen und zum Sammeln von Besucherdaten. Möglicherweise sind Sie jedoch mit den begrenzten Gestaltungsmöglichkeiten nicht zufrieden. Die gute Nachricht ist, dass Sie durch die Integration dieses Tools mit unserem Beaver Builder-Plugin die Kontrolle über das Erscheinungsbild und die Funktionalität Ihres Formulars übernehmen können.
In diesem Beitrag erklären wir, was Gravity Forms ist und wie Sie es verwenden können. Darüber hinaus zeigen wir Ihnen, wie Sie Gravity Forms und Beaver Builder integrieren, um Ihre Formulare einfach anzupassen. Lass uns anfangen!
Inhaltsverzeichnis:
Viele Websites verwenden Formulare zum Erfassen von Leads, Zahlungen und anderen wertvollen Daten von Online-Besuchern. Daher benötigen Sie als Entwickler oder Designer leistungsstarke, flexible Tools, um schnell und einfach Formulare für die Websites Ihrer Kunden zu erstellen.
Gravity Forms ist eines der beliebtesten Plugins zum Erstellen benutzerdefinierter Formulare. Der Drag-and-Drop-Formularersteller, vorgefertigte Vorlagen und umfangreiche Add-Ons machen es einfach, Einsendungen von Ihrem Publikum anzunehmen:

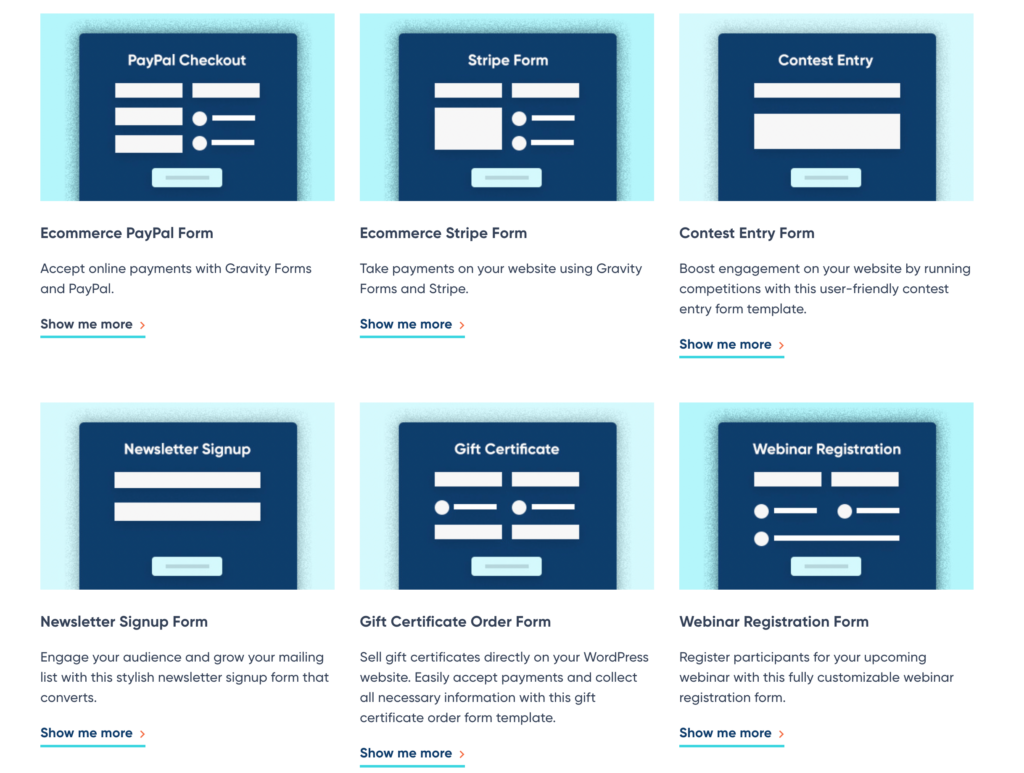
Mit Gravity Forms können Sie Formulare für praktisch jeden Zweck entwerfen. Mit seiner Vorlagenbibliothek können selbst Anfänger Newsletter-Anmeldungen, Veranstaltungsanmeldungen, Kundenumfragen und vieles mehr erstellen:

Obwohl es viele kostenlose Kontaktformular-Plugins gibt, bietet Gravity Forms mehr Optionen für Entwickler. Dieses Premium-Plug-in enthält beispielsweise eine Entwickler-API, mit der Sie die Funktionalität des Tools erweitern können. Indem Sie sich mit diesen Aktionen und Filtern vertraut machen, können Sie jeden Teil von Gravity Forms vollständig anpassen.
Bevor Sie Gravity Forms in Beaver Builder integrieren können, müssen Sie Ihr erstes Formular erstellen. Stellen Sie zunächst sicher, dass Sie Gravity Forms in WordPress installieren und aktivieren.
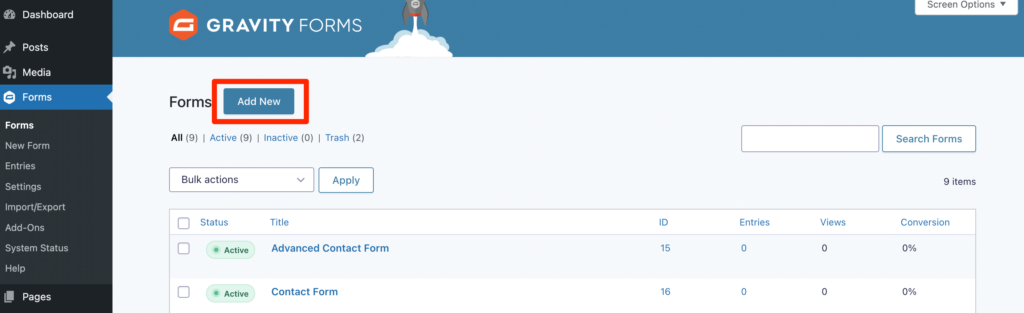
Klicken Sie dann auf Formulare > Neu hinzufügen :

Um Ihr Formular zu erstellen, geben Sie ihm einen Titel. Sie können auch eine kurze Beschreibung hinzufügen:

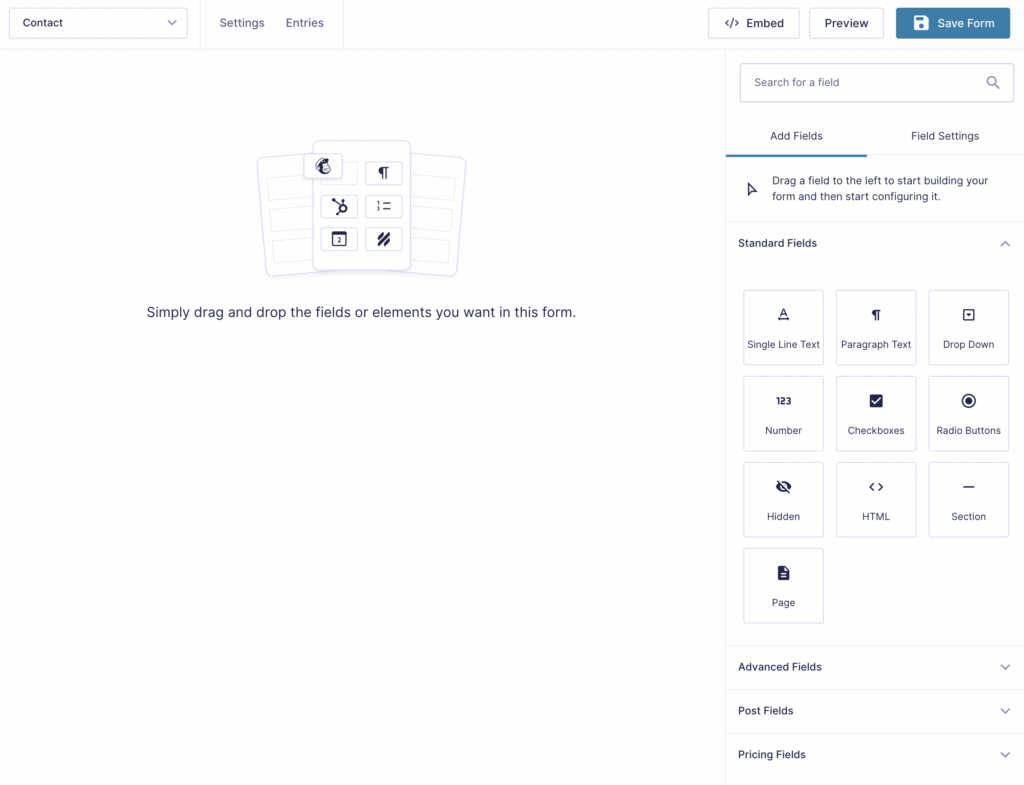
Nachdem Sie auf Create Form geklickt haben, wird automatisch der Gravity Forms-Editor geöffnet. Auf der rechten Seite sehen Sie eine Liste mit Feldern, die Sie per Drag-and-Drop auf das Formular ziehen können:

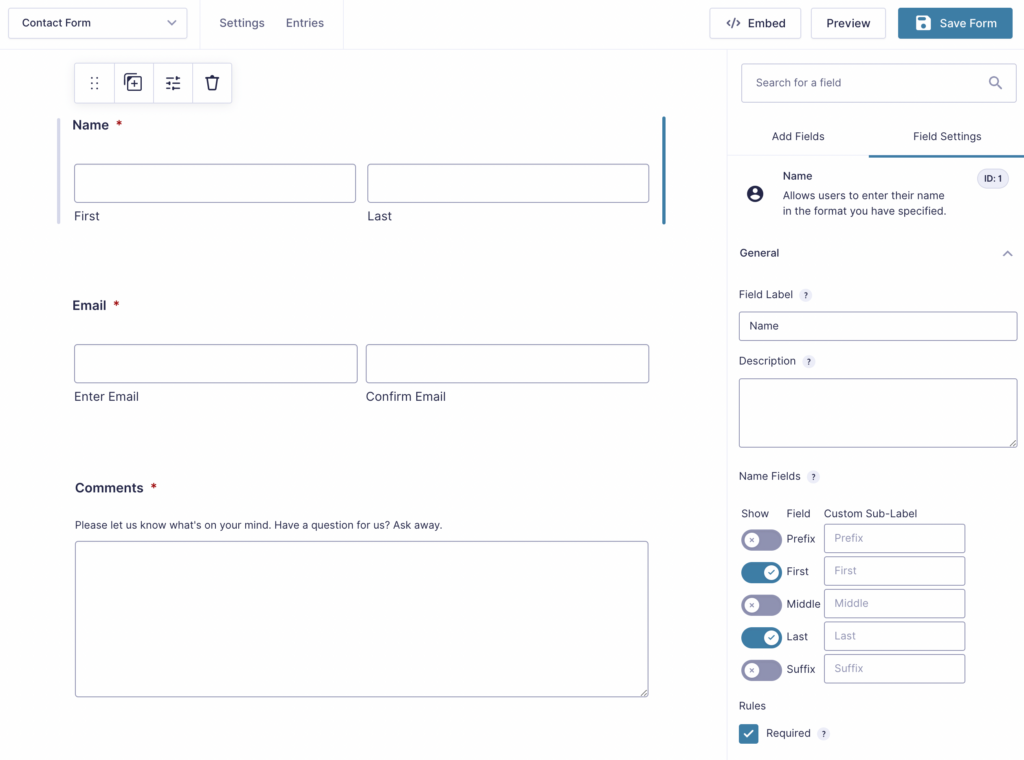
Ein Kontaktformular kann beispielsweise die Felder Name , E- Mail und Telefon enthalten. Nachdem Sie ein Feld hinzugefügt haben, können Sie seine Einstellungen an Ihre Anforderungen anpassen. Je nach Feld können Sie Optionen wie Labels, Beschreibungen und untergeordnete Labels anpassen:

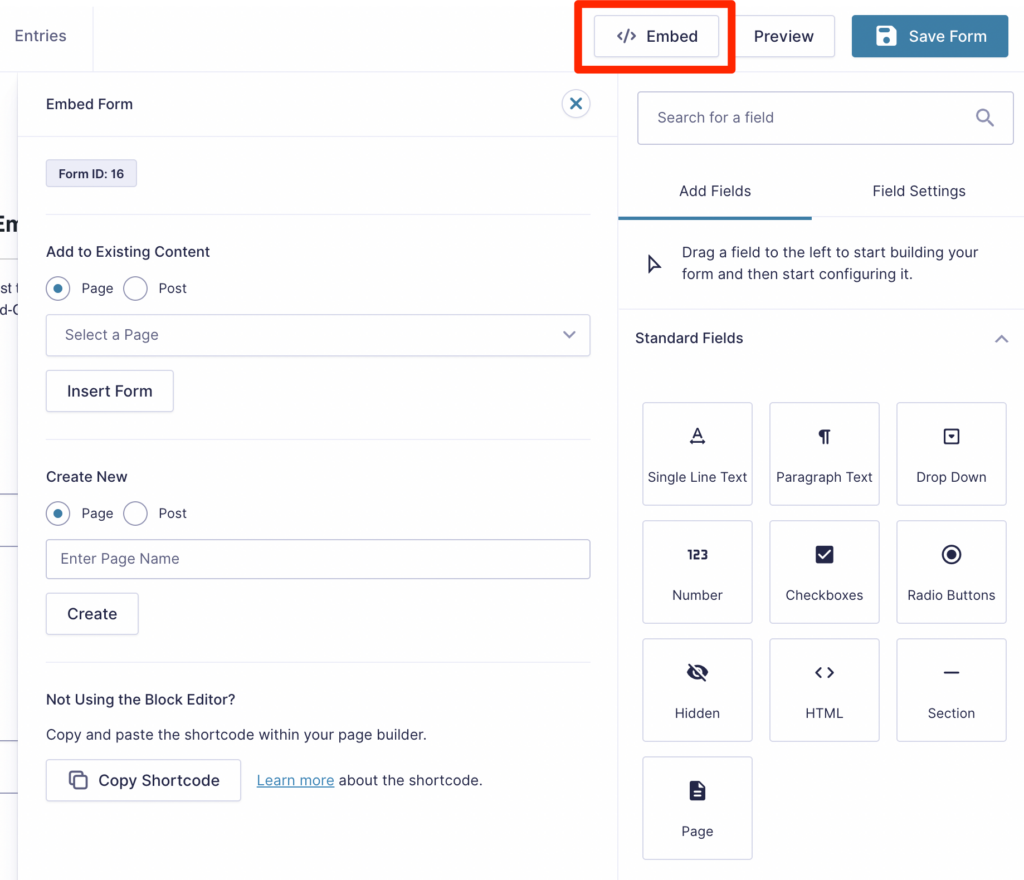
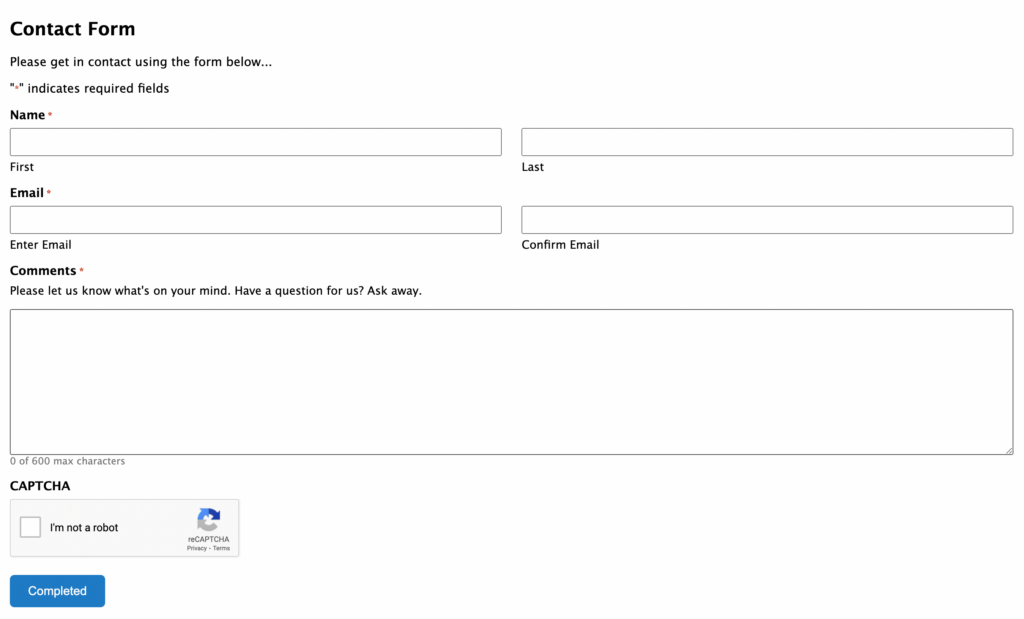
Wählen Sie die Schaltfläche „ Einbetten “, wenn Sie bereit sind, Ihr Formular zu veröffentlichen. Auf diese Weise können Sie das Formular ganz einfach zu jeder Seite Ihrer Website hinzufügen:

Diese Methode gibt Ihnen jedoch nicht viel Kontrolle über das Erscheinungsbild Ihres Formulars. Es hat ein einfaches Layout, das möglicherweise nicht mit der visuellen Marke Ihrer Website übereinstimmt:

Um dieses Problem zu lösen, können Sie Gravity Forms und Beaver Builder integrieren. Nachdem Sie Ihre Formularfelder in Gravity Forms angepasst haben, können Sie unser Seitenerstellungs-Plugin verwenden, um Ihr Formular vollständig zu gestalten, bevor Sie es veröffentlichen!
Nachdem Sie Ihr erstes Formular mit Gravity Forms erstellt haben, ist es an der Zeit, es Ihrer Website hinzuzufügen. In diesem Tutorial verwenden wir unseren Seitenersteller Beaver Builder, um jedes Gravity-Formular einfach in Ihre Webseiten einzufügen. Hier sind drei einfache Methoden!

Nach der Installation von Gravity Forms können Sie einen Gravity Forms -Block in jeden WordPress-Beitrag oder jede WordPress-Seite einfügen. Mit dieser Methode können Sie Formulare einfach ohne Seitenersteller einbetten.
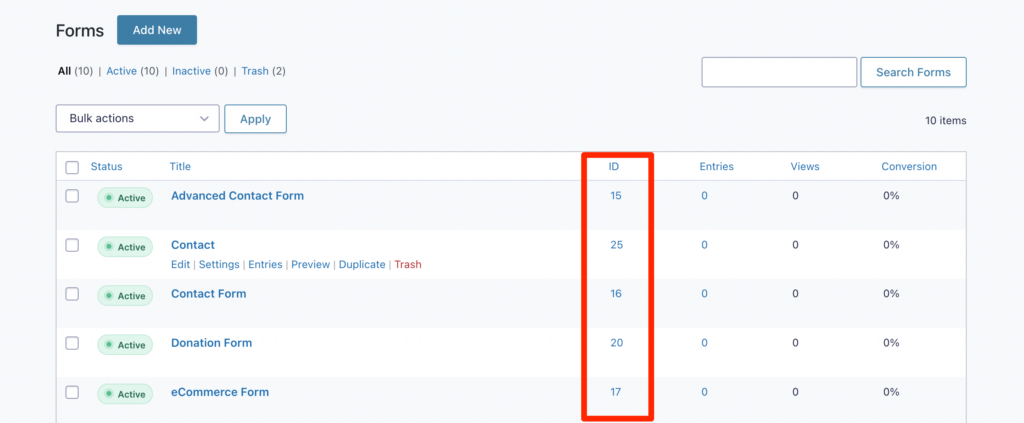
Wenn Sie jedoch Beaver Builder verwenden, können Sie auch einen Shortcode für Ihr Formular generieren. Öffnen Sie zuerst Ihre Formularseite . Suchen Sie ein bestimmtes Formular aus der Liste und notieren Sie sich seine ID-Nummer:

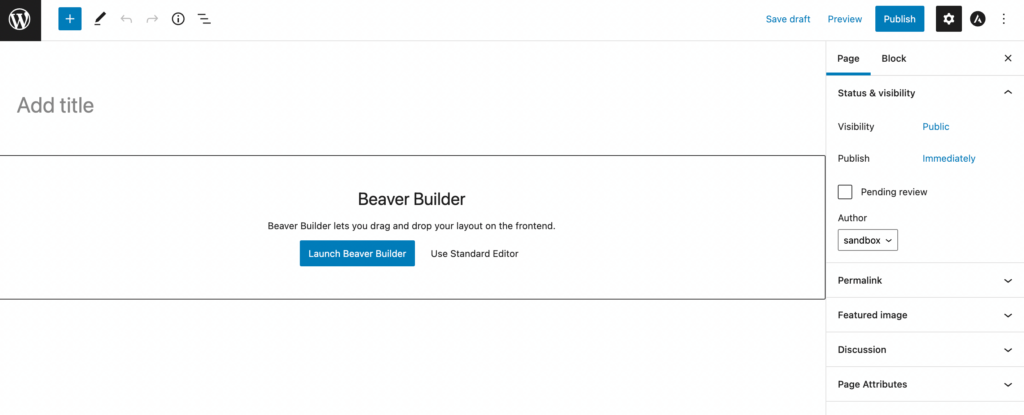
Öffnen Sie als Nächstes den Beitrag oder die Seite, auf der Sie das Formular präsentieren möchten. Wenn Sie dazu aufgefordert werden, klicken Sie auf Launch Beaver Builder :

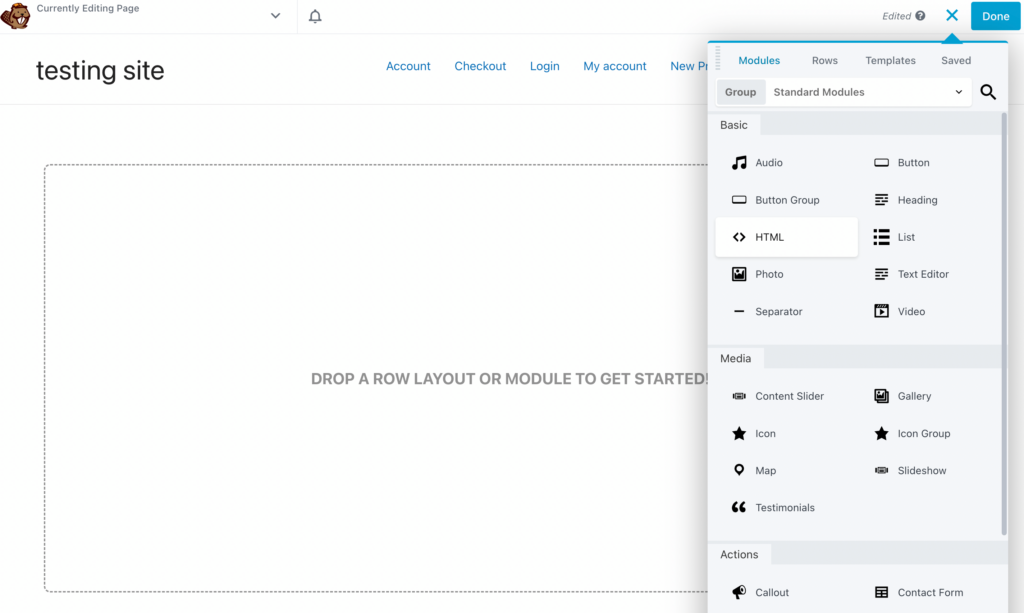
Wählen Sie im Beaver Builder-Editor die Registerkarte Module aus. Suchen Sie hier das HTML -Modul und ziehen Sie es an eine beliebige Stelle auf der Seite:

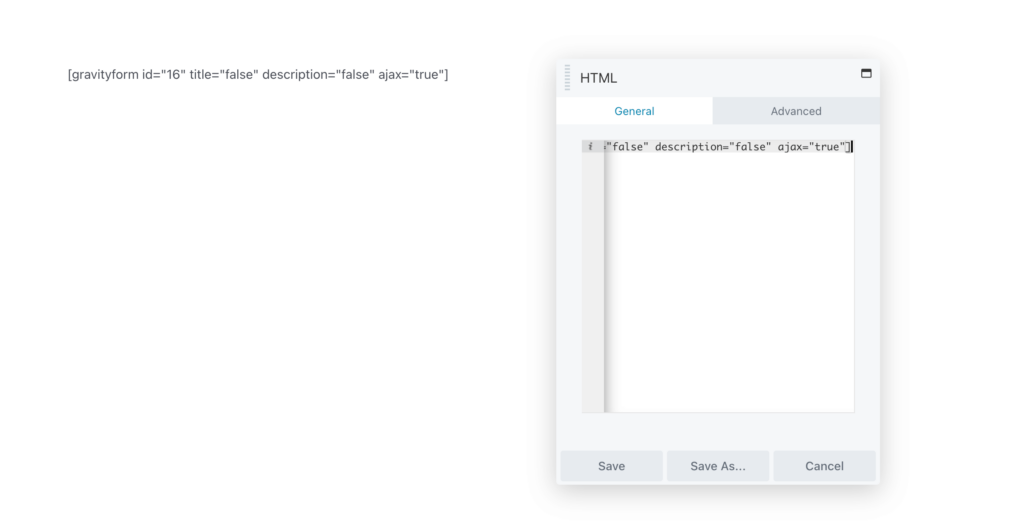
Jetzt müssen Sie den folgenden HTML-Code in das Modul einfügen:
[gravityform title="false" description="false" ajax="true"]Stellen Sie sicher, dass Sie „1“ durch die eindeutige Formular-ID ersetzen, die Sie zuvor kopiert haben:

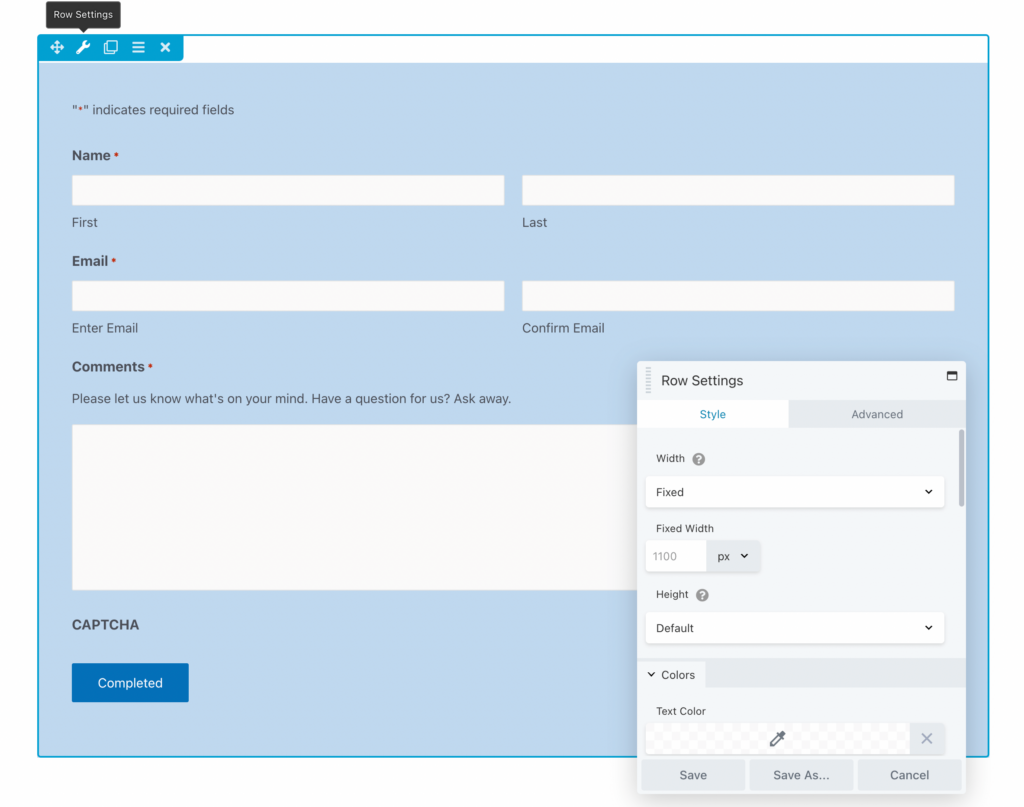
Sobald Sie auf Speichern geklickt haben, können Sie eine Live-Vorschau Ihres Gravity-Formulars sehen. Klicken Sie dann auf die Zeileneinstellungen , um die Höhe, Breite, den Hintergrund und die Farbpalette des Formulars anzupassen:

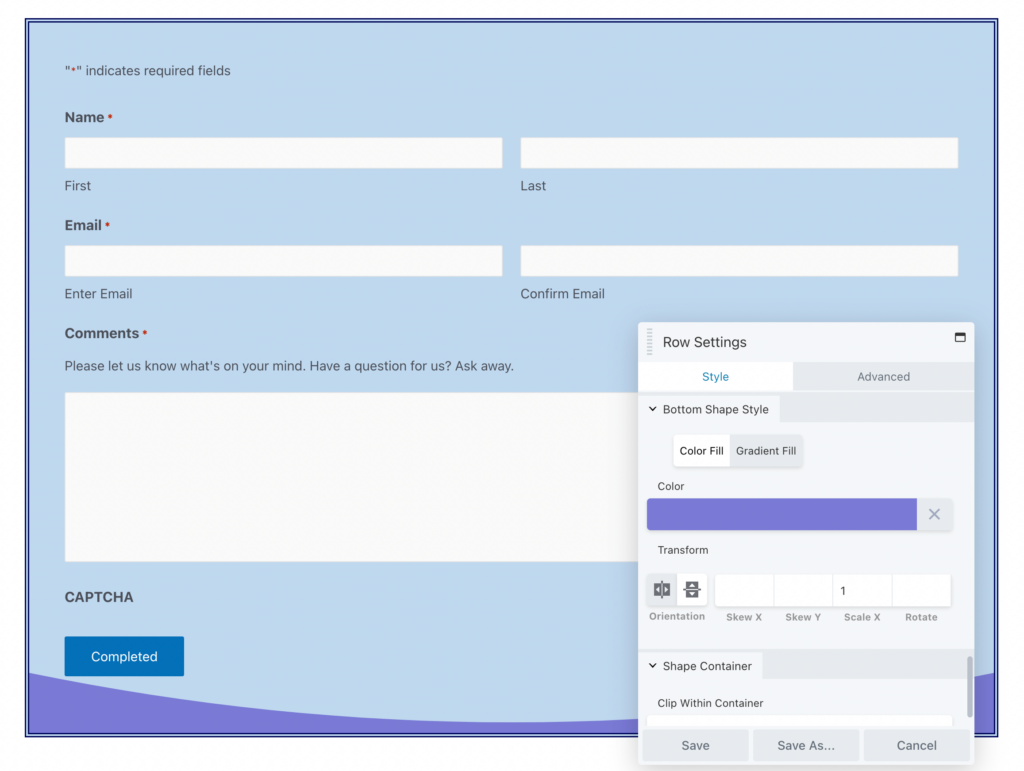
Im Gegensatz zu den eingeschränkten Optionen in Gravity Forms ermöglicht Ihnen Beaver Builder das Hinzufügen interessanter Designelemente wie Ränder oder Formen:

Wenn Sie mit diesen Änderungen zufrieden sind, können Sie die Seite gerne veröffentlichen!
Alternativ können Sie ein Gravity Forms -Widget verwenden, um Ihr Formular zu Beaver Builder-Seiten hinzuzufügen. Diese Methode ist eine einfachere Option, wenn Sie das Kopieren und Einfügen von Shortcodes vermeiden möchten.
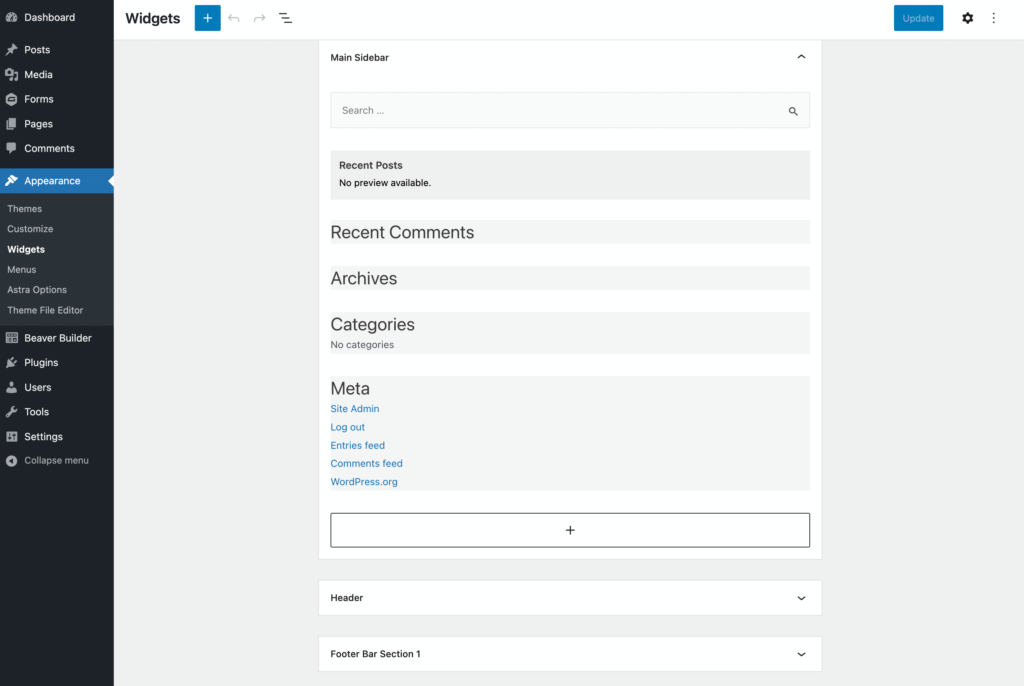
Gehen Sie dazu zu Darstellung > Widgets . Sie sollten nun eine Liste der Widgets sehen, die für Ihr aktiviertes WordPress-Theme verfügbar sind:

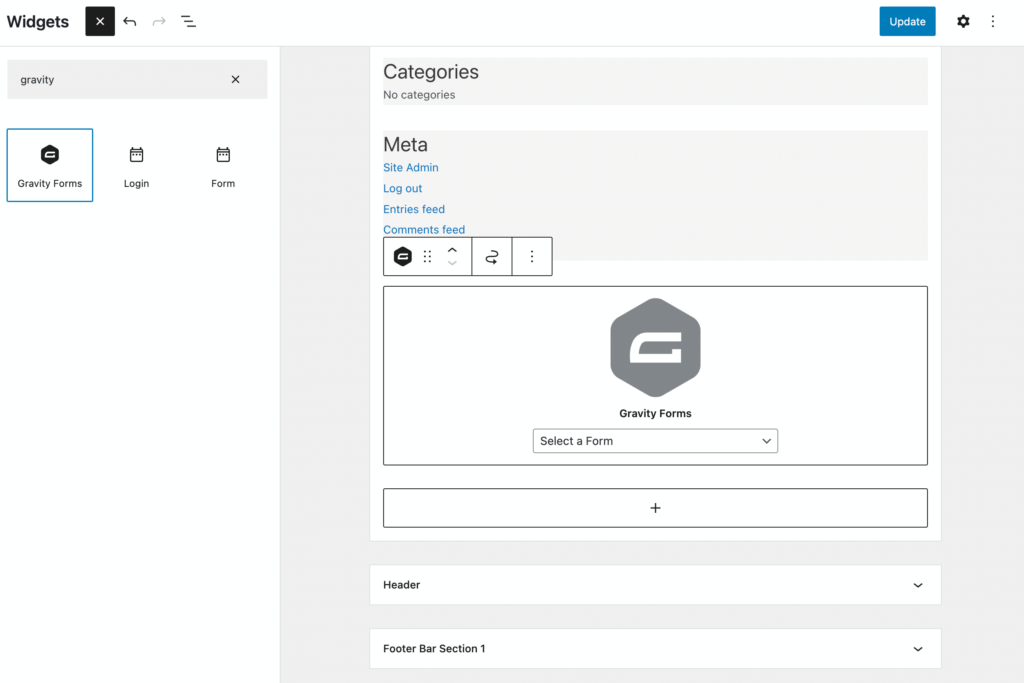
Wenn Sie noch kein Gravity Forms -Widget haben, können Sie eines hinzufügen. Klicken Sie einfach auf das Symbol + und suchen Sie nach „Gravity Forms“. Dann klicken Sie darauf:

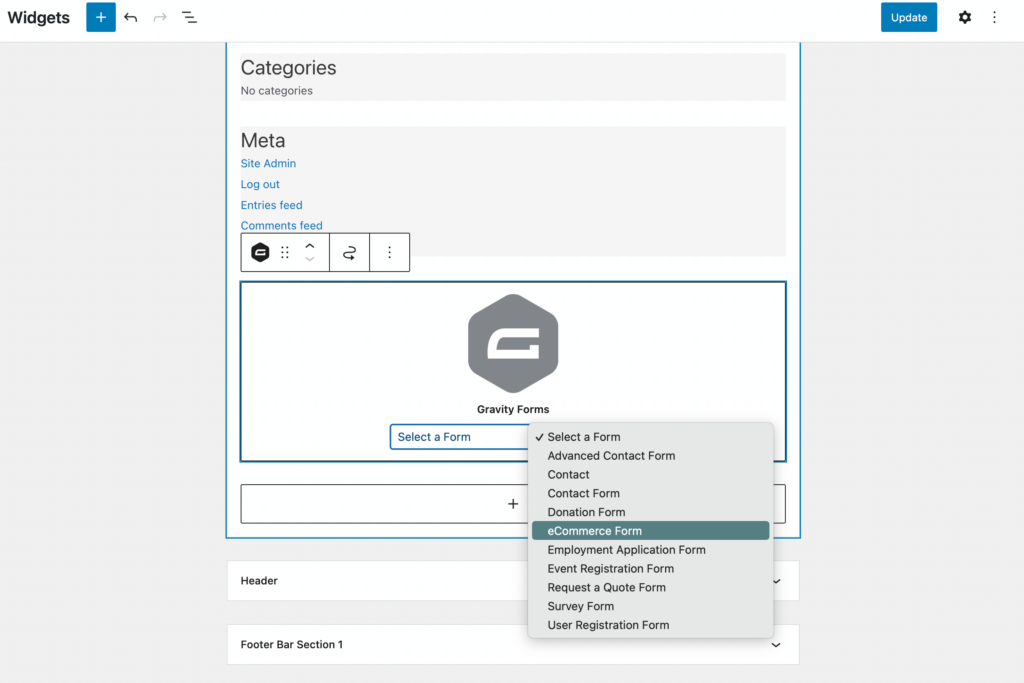
Nachdem Sie das Widget erstellt haben, müssen Sie eines Ihrer vorgefertigten Formulare auswählen. Sie können dies über das Dropdown-Menü tun:

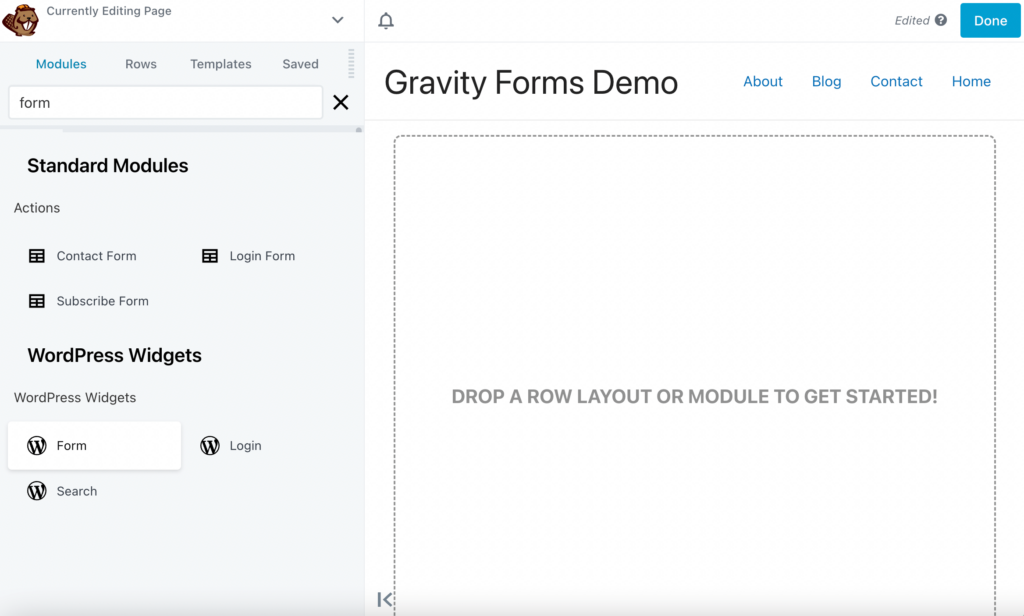
Öffnen Sie als Nächstes eine Seite mit dem Beaver Builder-Editor. Geben Sie in der Suchleiste „Formular“ ein, um das WordPress- Formular -Widget zu finden:

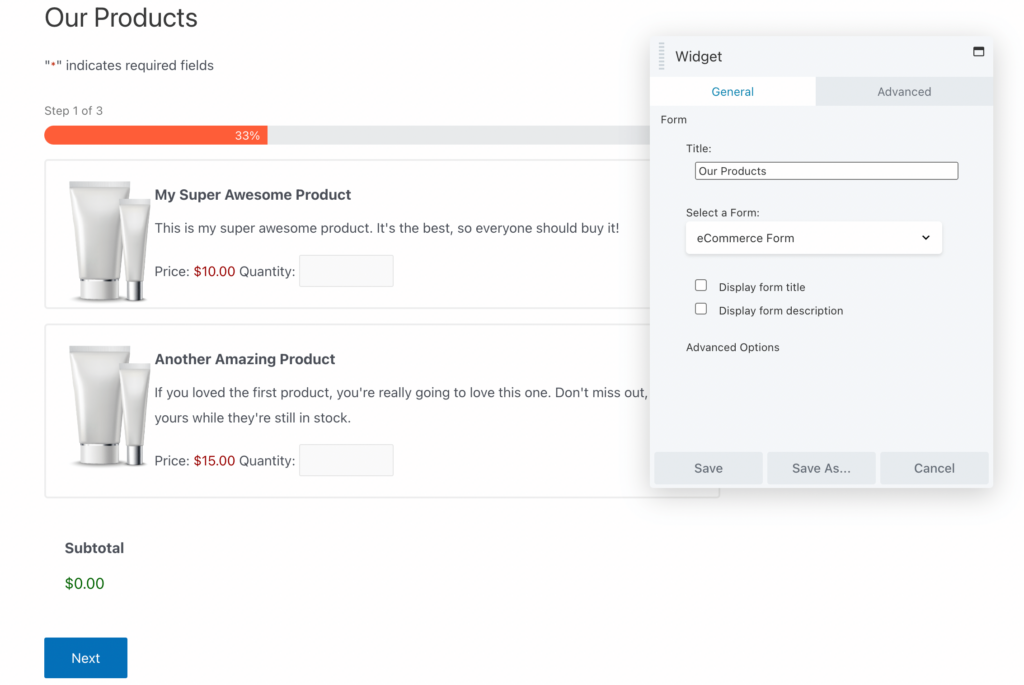
Sobald Sie das Widget per Drag & Drop auf die Seite ziehen, wird automatisch der Widget-Editor geöffnet. Fügen Sie hier einen Titel hinzu und wählen Sie Ihr Gravity-Formular aus. Sie können den Formulartitel und die Beschreibung bei Bedarf ausblenden:

Speichern Sie abschließend Ihr Widget. Wie bei der vorherigen Methode können Sie die Zeileneinstellungen verwenden, um das Erscheinungsbild des Formulars weiter anzupassen, bis es dem Design Ihrer Website entspricht!
Bisher haben diese Methoden nur unser Beaver Builder-Plugin verwendet. Obwohl es Ihnen alles bietet, was Sie zum Hinzufügen eines Gravity-Formulars zu Ihrer Website benötigen, möchten Sie möglicherweise zusätzliche Gestaltungsoptionen.
Mit Ultimate Addons für Beaver Builder haben Sie die vollständige Kontrolle über das Erscheinungsbild Ihrer Online-Formulare:

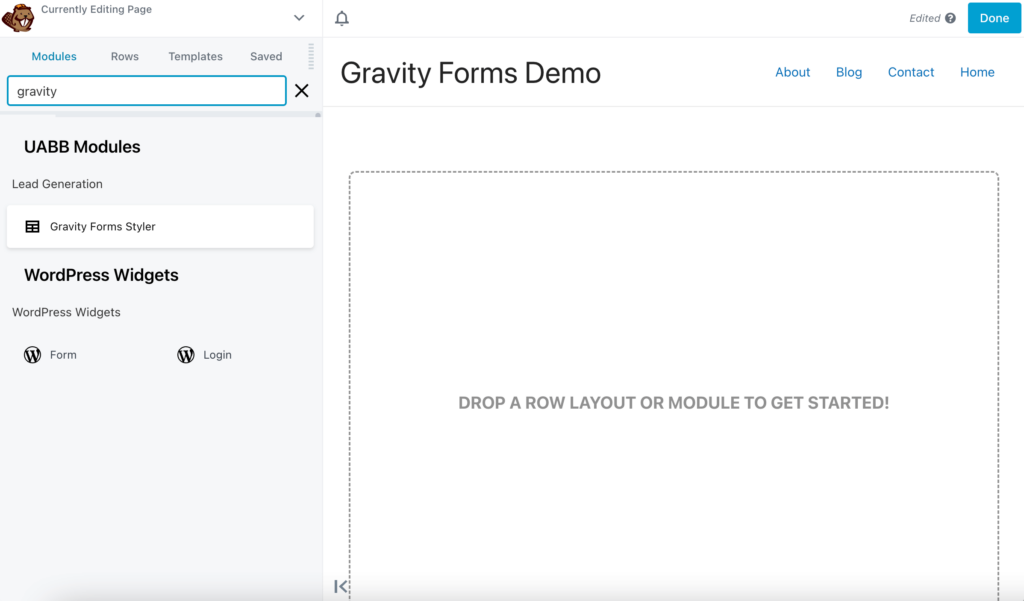
Stellen Sie nach der Installation und Aktivierung von Ultimate Addons sicher, dass Sie den Lizenzschlüssel aus Ihrem Kauf einfügen. Dann können Sie direkt zum Beaver Builder-Editor gehen und nach „Gravity Forms“ suchen. Sie sehen jetzt einen neuen Gravity Forms Styler :

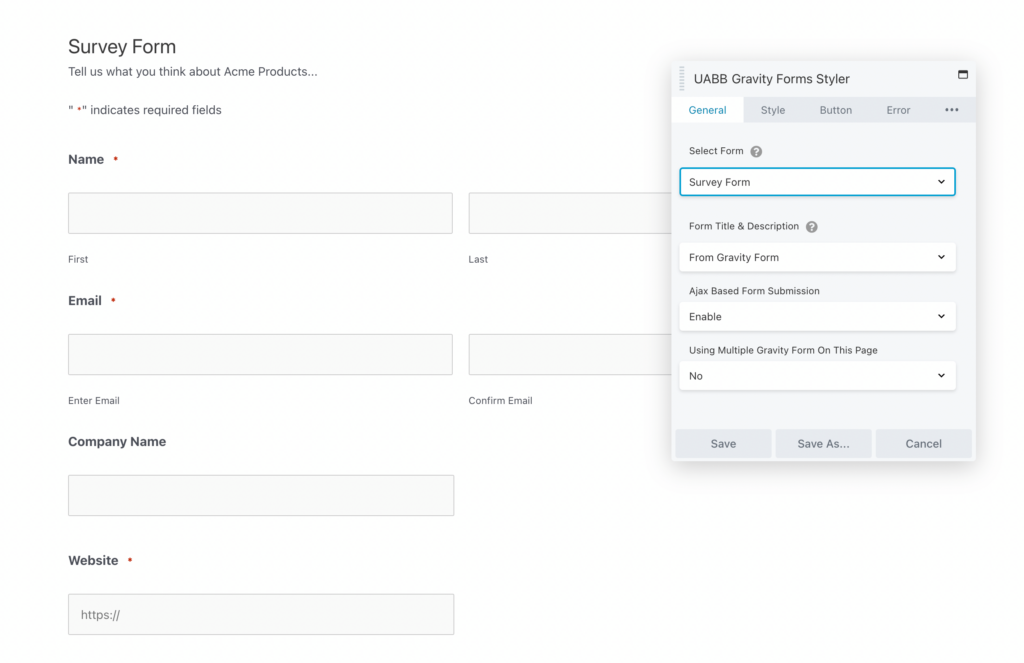
Verwenden Sie unter Formular auswählen das Dropdown-Menü, um eines Ihrer Gravity-Formulare auszuwählen. Sie können auch einen benutzerdefinierten Titel und eine Beschreibung eingeben:

Klicken Sie anschließend auf die Registerkarte Stil . Hier können Sie eine Farbe, einen Farbverlauf oder einen Bildhintergrund auswählen. Wenn Sie möchten, können Sie auch die Ecken abrunden und die Titelausrichtung anpassen:

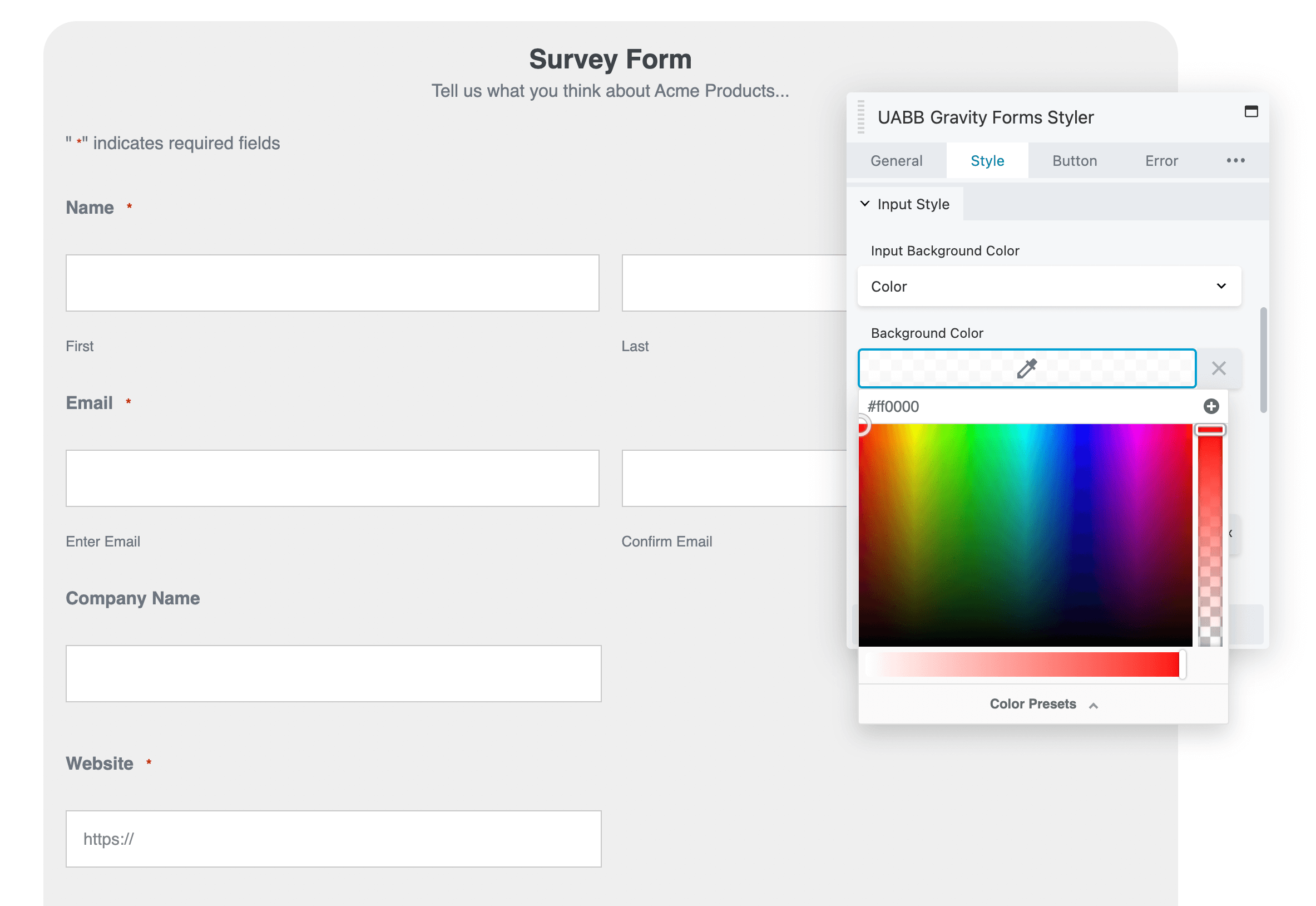
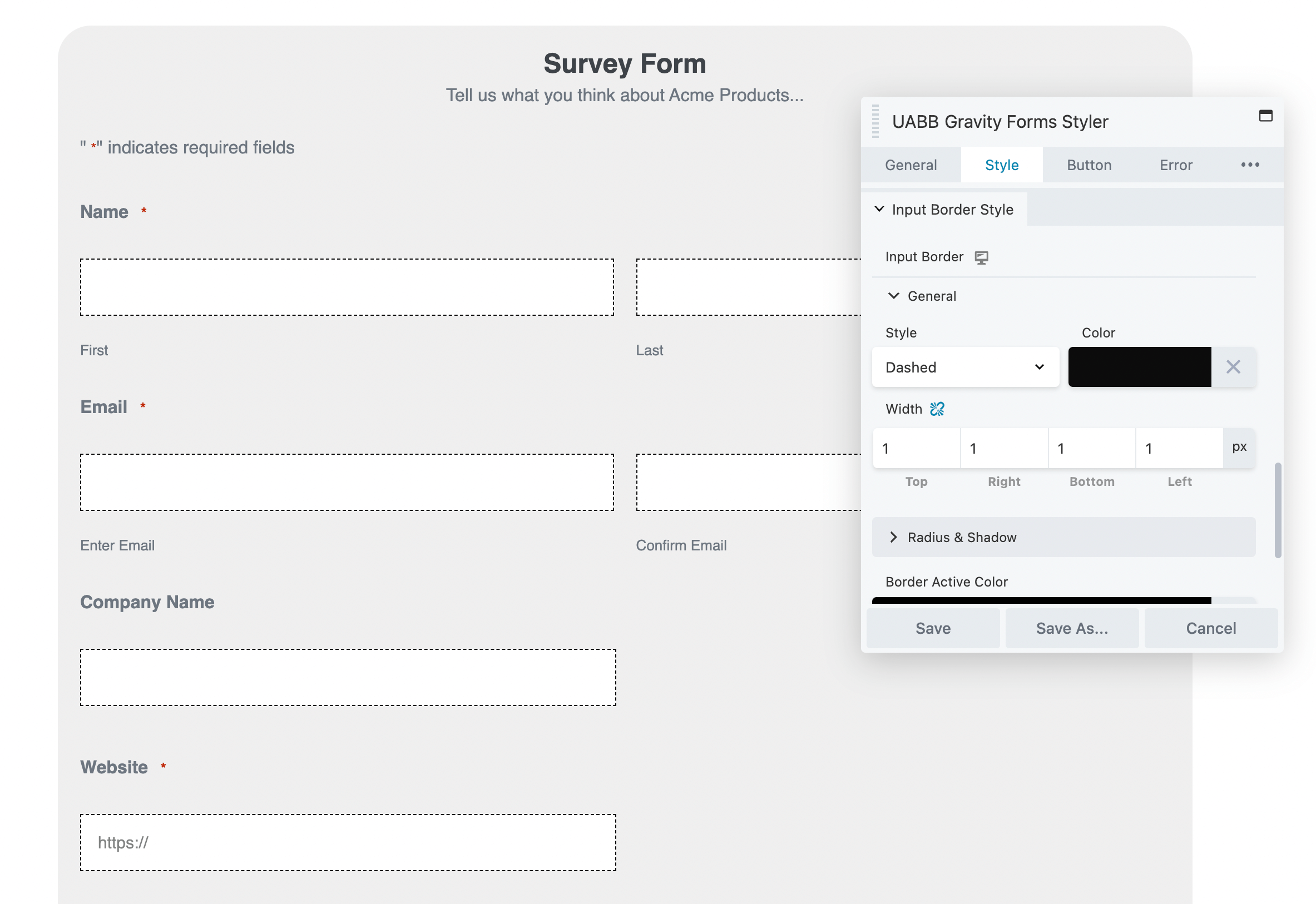
Im Abschnitt Eingabestil können Sie die Texteingabefelder bearbeiten. Sie können sie transparent machen oder eine Hintergrundfarbe hinzufügen, die zu Ihrem Branding passt:

Um den Eingabestil weiter anzupassen, können Sie einen Rahmen hinzufügen. Mit Ultimate Addons können Sie den Stil, die Farbe und die Breite anpassen:

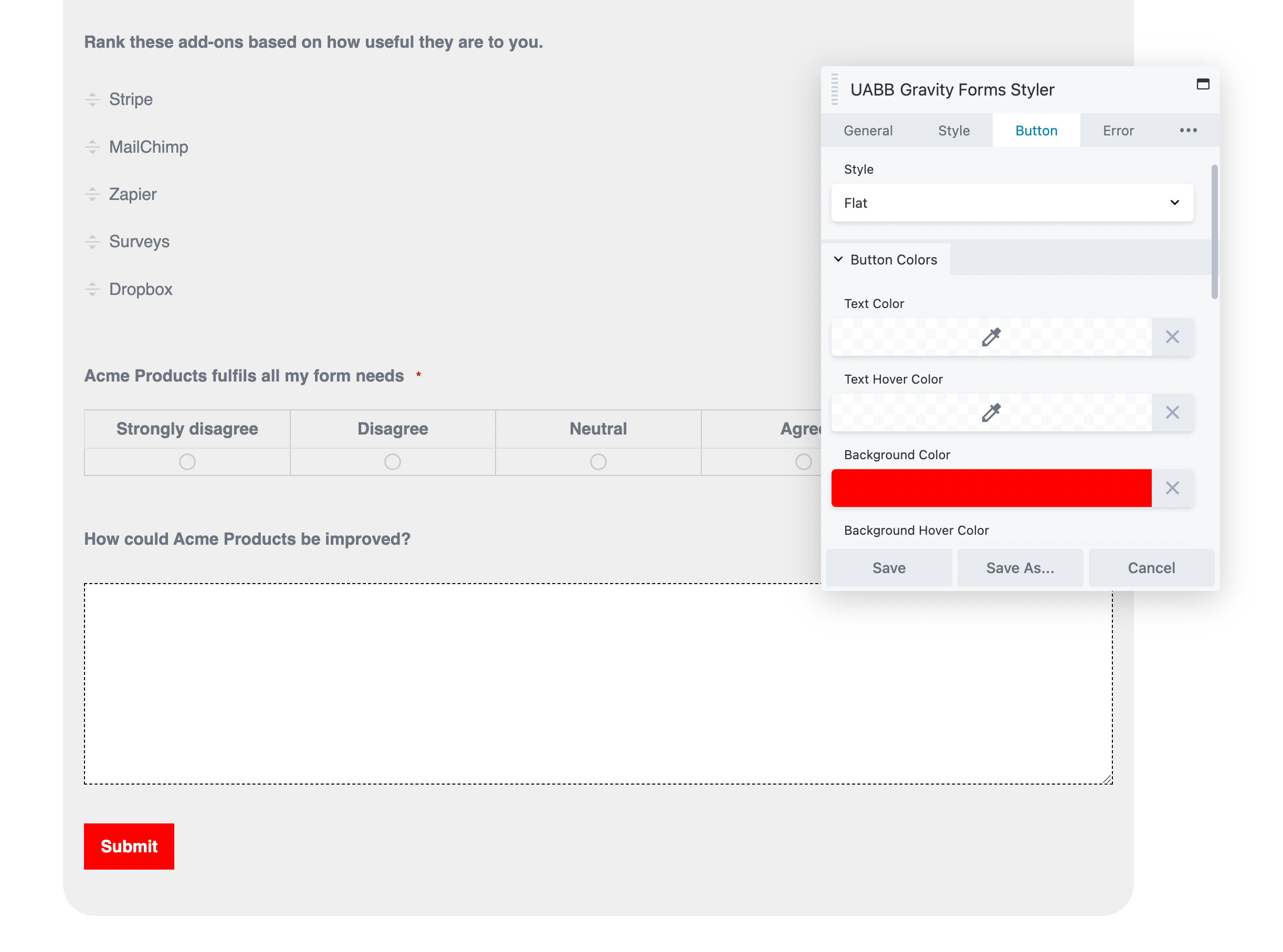
Ein gut gestalteter Call-to-Action (CTA)-Button kann auch zu mehr Formularübermittlungen führen. Indem Sie zur Registerkarte „Schaltfläche“ navigieren , können Sie einen neuen Stil und eine neue Farbpalette für die Schaltfläche „Senden“ auswählen:

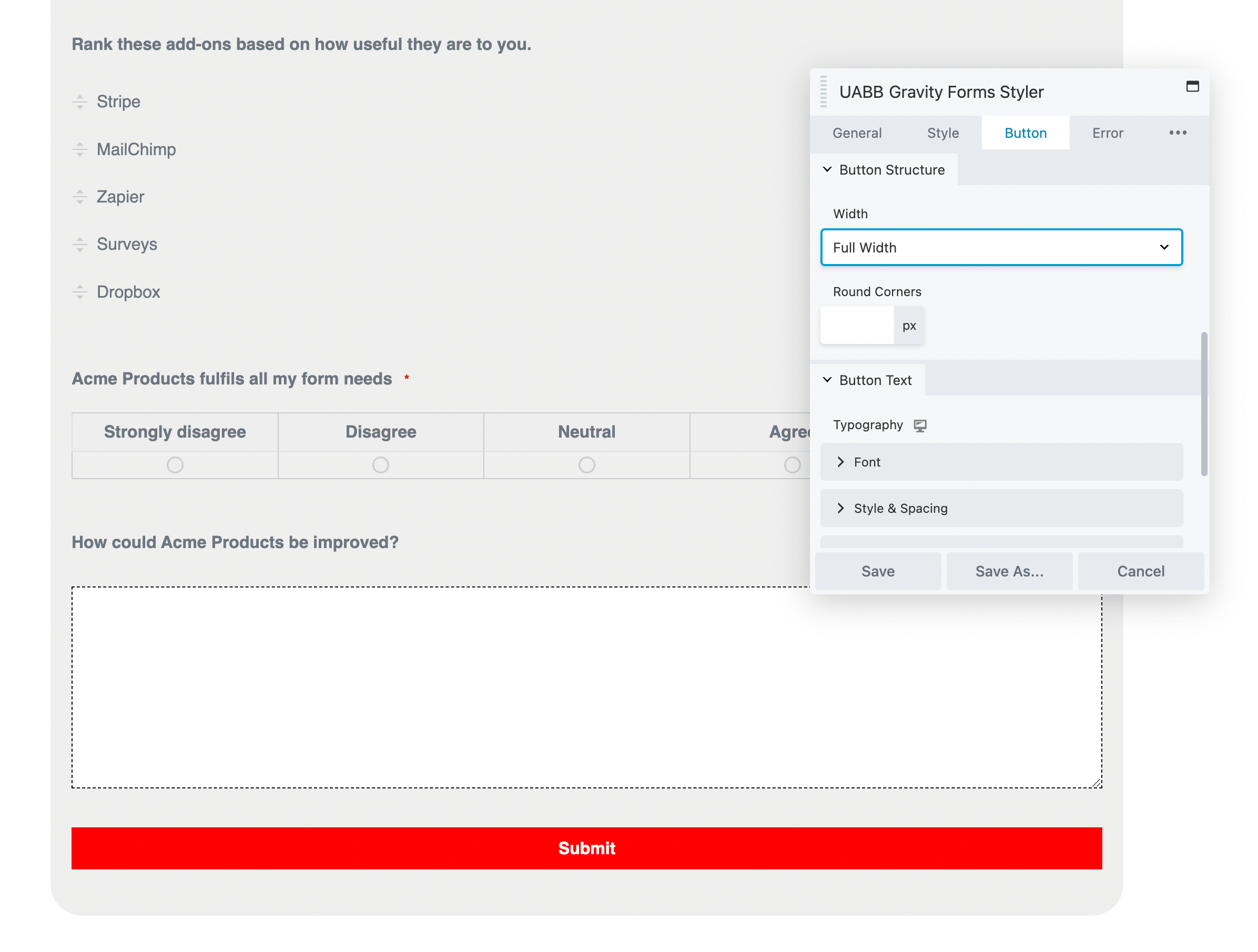
Unter Schaltflächenstruktur können Sie die Schaltfläche sichtbarer machen, indem Sie ihre Breite anpassen. Sie können auch die Ecken abrunden, um sie an den Rest des Formulars anzupassen:

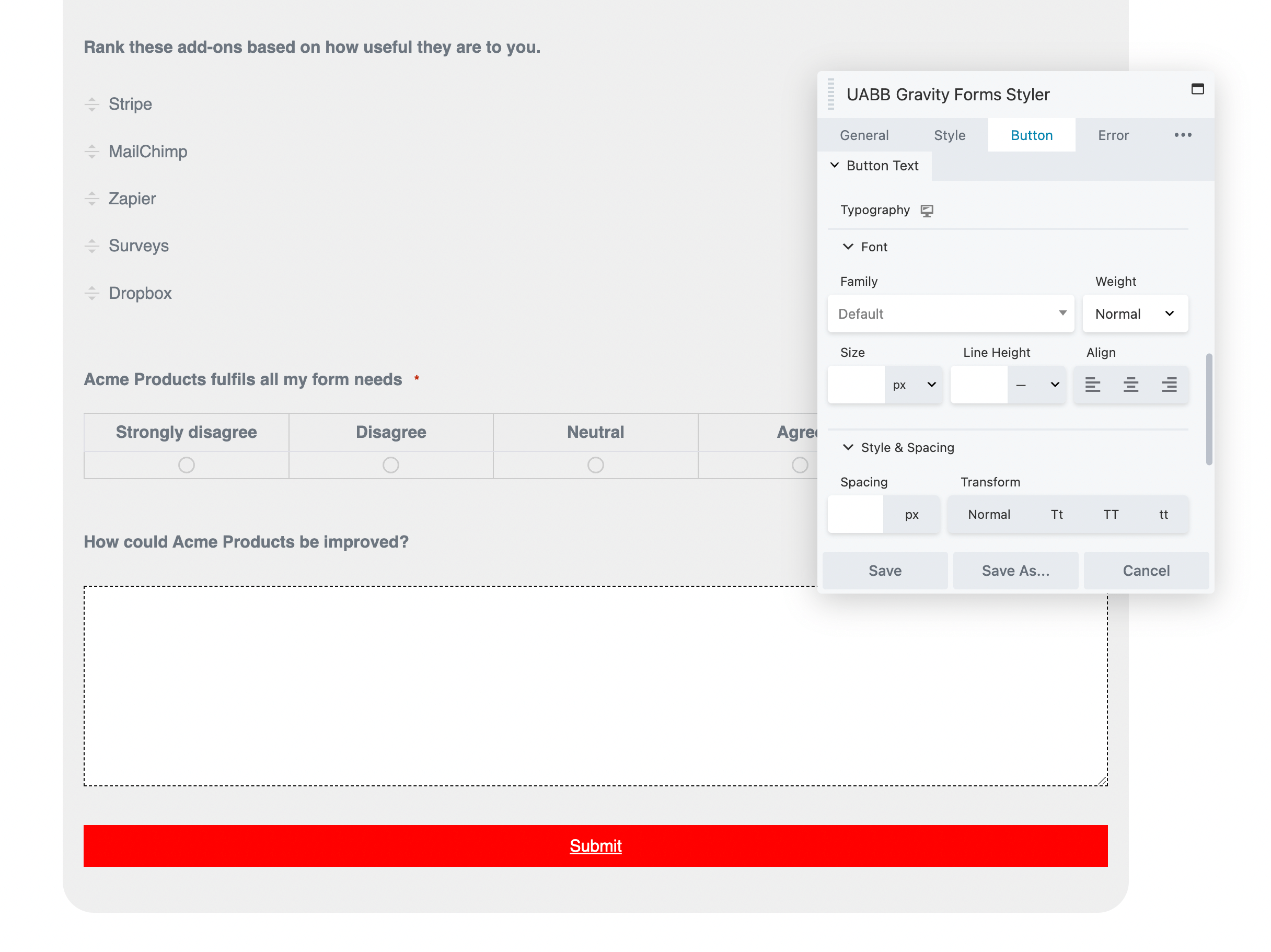
Passen Sie als Nächstes die Schriftart mit einer einzigartigen Familie, Stärke und Größe an. Wenn Sie möchten, können Sie auch Dekorationen wie eine Unterstreichung hinzufügen. Dies kann das Formular optisch ansprechender machen:

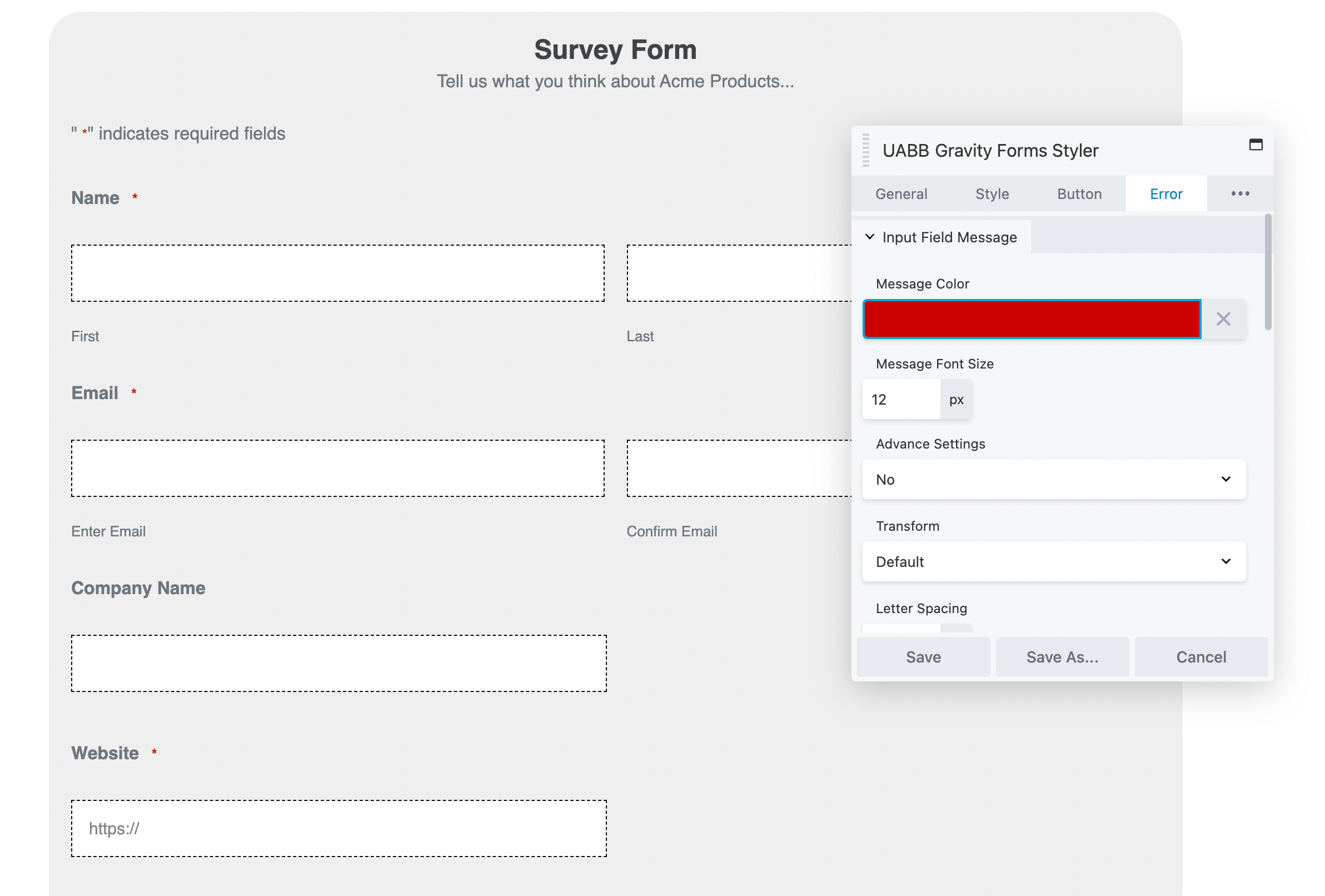
Benutzer, die die Eingabefeldrichtlinien nicht befolgen, erhalten eine Fehlermeldung. Im Abschnitt Fehler können Sie die Validierungs- und Erfolgsmeldungen anpassen:

Erwägen Sie schließlich, die Typografie des Formulars zu aktualisieren. Sie können eine benutzerdefinierte Schriftart, einen Stil, einen Abstand und eine Farbe für die Überschrift und die Beschreibung erstellen:

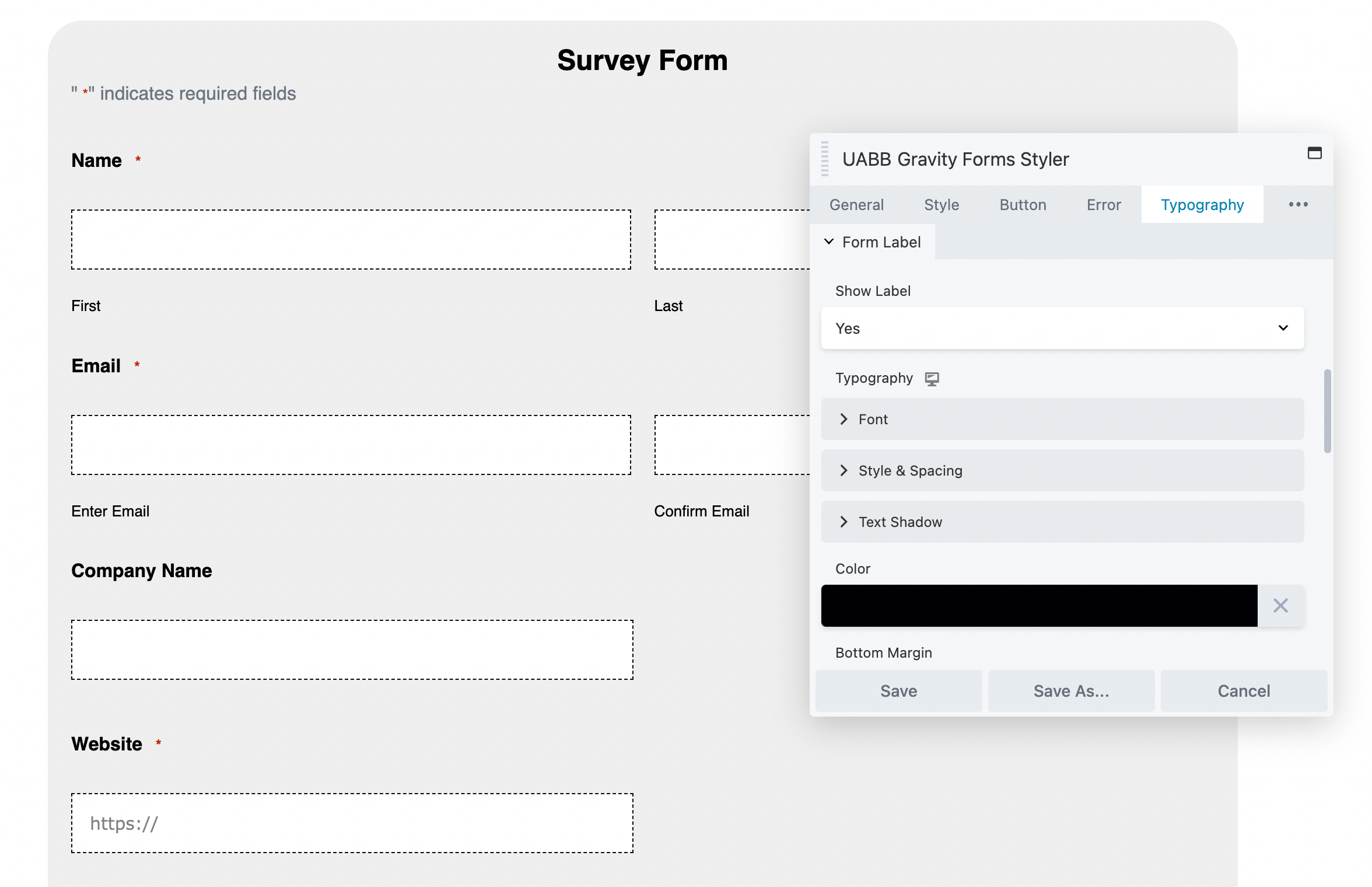
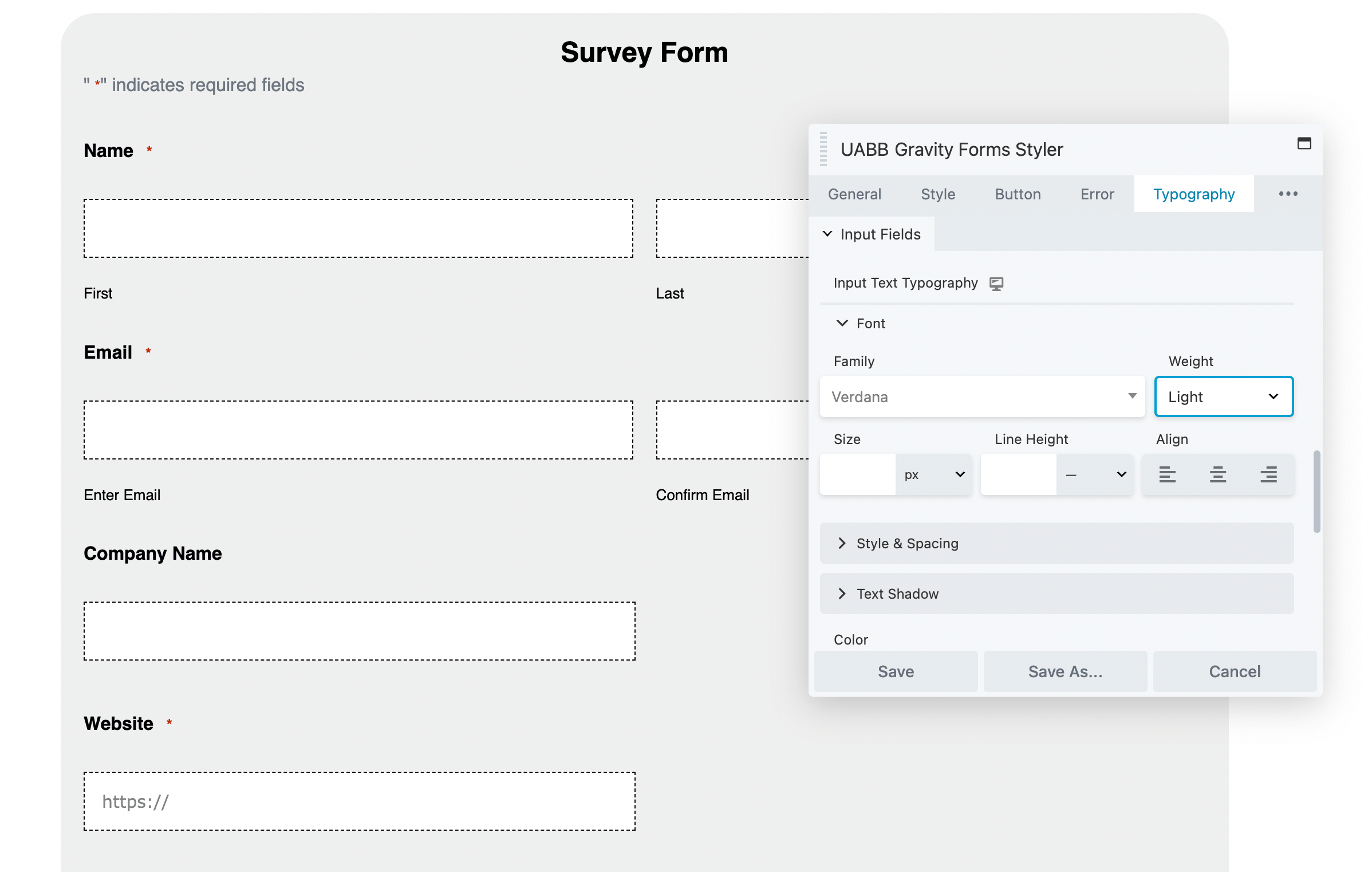
Ebenso können Sie beim Herunterscrollen die Schriftart für die Formularbeschriftung und die Eingabefelder anpassen. Wenn Sie fertig sind, speichern Sie das Modul:

Indem Sie diesen Schritten folgen, können Sie ein attraktives Gravity-Formular mit einem benutzerdefinierten Design erstellen. Dadurch können Sie mehr Conversions erzielen!
Wenn Ihre Formulare aufgrund ihres unattraktiven Designs nicht konvertiert werden, ist es an der Zeit, die in Gravity Forms enthaltenen Standardoptionen zu erweitern. Durch die Integration dieses Tools in Beaver Builder können Sie die umfangreichen Design-Tools unseres Seitenerstellers nutzen. Anschließend können Sie Formulare erstellen, die Ihren funktionalen Anforderungen entsprechen und gleichzeitig dem einzigartigen Branding Ihrer Website entsprechen.
Um es noch einmal zusammenzufassen, hier sind drei Möglichkeiten, Gravity Forms und Beaver Builder zu integrieren:
Sie können Felder mit dem Gravity Forms-Editor ziehen und ablegen, um das Layout Ihres Formulars anzupassen. Als nächstes fügen Sie das Formular zu einer Beaver Builder-Seite hinzu. Dann können Sie Beaver Builder verwenden, um jedes visuelle Element des Formulars anzupassen, einschließlich seiner Farben, Typografie, Aktionsschaltflächen und mehr!
Mit Gravity Forms können Sie ein Formular direkt in eine WordPress-Seite einbetten. Sie können das Design jedoch nicht im Blockeditor anpassen. Mit dem Page Builder von Beaver Builder können Sie jedoch Formulare mit Shortcodes, Widgets oder dem Ultimate Addons Gravity Forms Styler einbetten und gestalten.