So integrieren Sie Payment Gateway & Checkout in Ihre Elementor-Site
Veröffentlicht: 2024-03-1360 % der Verbraucher brechen Einkäufe aufgrund schlechter Zahlungsoptionen, schwer zu navigierender Checkout-Layouts usw. ab. Sie können also die Anzahl der Warenkorbabbrüche schnell reduzieren und Ihr Geschäft ausbauen, wenn Sie das entsprechende Zahlungsgateway integrieren. Wenn Sie Ihre Website ganz alleine verwalten und für das Zahlungsmanagement verantwortlich sind, dann sind Sie bei uns genau richtig!

Heute zeigen wir Ihnen, wie Sie Zahlungsgateways in Ihre Elementor-Site integrieren und Transaktionen reibungslos verwalten. Gehen Sie also direkt ins Detail, um bei jedem Checkout-Vorgang ein besseres Kundenerlebnis zu gewährleisten.
Warum sollten Sie mit Elementor eine Zahlungs-Checkout-Seite erstellen?
Bevor wir mit dem Tutorial beginnen, wie Sie Zahlungsgateways in Ihre Elementor-Site integrieren können, schauen wir uns zunächst an, warum Sie dies mit dem Elementor-Website-Builder gegenüber anderen Optionen tun sollten. Das Erstellen einer Zahlungs-Checkout-Seite mit Elementor kann zahlreiche Vorteile bieten, das Benutzererlebnis und die Konversionsraten verbessern und Ihnen gleichzeitig die volle Flexibilität geben, sie nach Ihren Wünschen anzupassen.
Hier ist eine ausführliche Aufschlüsselung, warum Sie die Verwendung von Elementor für Ihre Zahlungs-Checkout-Seite in Betracht ziehen sollten:
Endlose Anpassungsflexibilität mit Elementor
Elementor , der beliebteste Website-Builder, bietet eine Drag-and-Drop-Oberfläche, die eine einfache Anpassung jedes Elements auf der Checkout-Seite ermöglicht. Benutzer können das Layout, die Farben, Schriftarten und das Gesamtdesign personalisieren, um sie nahtlos und ohne Programmieraufwand an ihre Markenidentität anzupassen. Darüber hinaus können Sie die Checkout-Seiten auf verschiedenen Geräten und Bildschirmgrößen vollständig responsiv gestalten und so unabhängig vom verwendeten Gerät ein einheitliches Benutzererlebnis bieten.
Vielseitige Integrationsmöglichkeiten für Zahlungsgateways
Um reibungslose Transaktionen zu gewährleisten, lässt sich Elementor in mehrere bekannte Zahlungsgateways integrieren, darunter PayPal , Stripe , Square, 2Checkout und andere. Unabhängig davon, ob Sie Ihre Zahlungen mit den oben genannten oder anderen verwalten, können Sie jede davon problemlos integrieren und reibungslose Zahlungstransaktionen verwalten. Darüber hinaus ist auch eine Integration mit CRM-Systemen, E-Mail-Marketing-Tools und anderen Drittanbieterdiensten möglich, wodurch der Checkout-Prozess optimiert und das Kundenbeziehungsmanagement verbessert wird.
Reduzieren Sie die Abbruchrate des Einkaufswagens
Elementor ermöglicht die Erstellung intuitiver und benutzerfreundlicher Checkout-Formulare und vereinfacht so den Informationseingabeprozess für Kunden. Mit den intuitiven Designfunktionen von Elementor können Benutzer optisch ansprechende und benutzerfreundliche Checkout-Seiten erstellen und so die Abbruchraten im Einkaufswagen reduzieren . Mit Elementor können Sie ganz einfach Call-to-Action-Schaltflächen anpassen, überzeugende Texte hinzufügen und strategisch platzierte Elemente integrieren, die zur Optimierung der Konversionsraten beitragen können.
Halten Sie Sicherheitsmaßnahmen für Ihr Geschäft ein
Da der Schutz sensibler Kundendaten für das Elementor-Ökosystem oberste Priorität hat, werden die Checkout-Seiten mit den entsprechenden Sicherheitsmaßnahmen erstellt. Das Vertrauen der Kunden wird durch die Integration sicherer Zahlungsgateways und die Einhaltung branchenüblicher Sicherheitsverfahren gewahrt.
Verbessern Sie die Skalierbarkeit und Anpassungsfähigkeit
Aufgrund der Skalierbarkeit von Elementor können Unternehmen ihre Checkout-Seiten problemlos erweitern, um wachsenden Produkt- oder Serviceangeboten gerecht zu werden. Die umfangreichen Anpassungsoptionen und anpassbaren Designoptionen von Elementor ermöglichen die Anpassung an sich ändernde Kundenpräferenzen und Geschäftsanforderungen. Mit Elementor können Sie unnötige Elemente einfach minimieren und Bilder und Code optimieren, was zu einer positiven Benutzererfahrung beiträgt.
Das Erstellen einer Zahlungs-Checkout-Seite mit Elementor bietet beispiellose Anpassung, Optimierung und Flexibilität und ermöglicht es Unternehmen, nahtlose und auf die Konversion ausgerichtete Checkout-Erlebnisse für ihre Kunden zu schaffen.
Beliebtes Online-Zahlungsgateway für Ihre Checkout-Seite
Nachdem wir nun davon überzeugt sind, mit Elementor eine Checkout-Seite zu erstellen, ist es an der Zeit, das richtige Online-Zahlungsgateway auszuwählen und es zu integrieren. Wir kennen die Namen verschiedener Online-Zahlungsgateways. Hier haben wir beliebte Zahlungsgateways aufgelistet, die mit Elementor kompatibel sind.
PayPal : PayPal ist eines der beliebtesten Zahlungsgateways weltweit und bietet sowohl die traditionelle Zahlungsabwicklung als auch PayPal-Checkout-Optionen. Es unterstützt verschiedene Währungen und bietet Kunden ein sicheres Zahlungserlebnis.
Stripe : Stripe ist für seine entwicklerfreundliche API und Flexibilität bekannt. Es unterstützt mehrere Zahlungsmethoden, darunter Kredit-/Debitkarten, Apple Pay, Google Pay und mehr. Stripe bietet außerdem erweiterte Funktionen wie die Abrechnung von Abonnements und anpassbare Checkout-Formulare.
WooCommerce Payments : WooCommerce Payments (früher bekannt als WooCommerce Stripe) wurde speziell für WooCommerce-Benutzer entwickelt und lässt sich nahtlos in WordPress integrieren. Es bietet ein optimiertes Checkout-Erlebnis und unterstützt die gängigen Kredit- und Debitkarten.
Square : Square ist für seine Einfachheit und Benutzerfreundlichkeit bekannt. Es bietet eine Reihe von Zahlungslösungen an, darunter Online-Zahlungen, persönliche Zahlungen mit Square-Hardware und Rechnungsstellung. Die WooCommerce-Integration von Square ermöglicht ein nahtloses Checkout-Erlebnis.
2Checkout : 2Checkout (jetzt Verifone) bietet globale Zahlungsabwicklungslösungen mit Unterstützung für mehrere Sprachen und Währungen. Es bietet eine Vielzahl von Zahlungsmethoden und unterstützt die wiederkehrende Abrechnung für abonnementbasierte Unternehmen.

3 Möglichkeiten zur Integration des Zahlungsgateways für den Elementor-Site-Checkout
Beginnen wir mit dem, worauf wir gewartet haben. Lernen, Zahlungsgateways auf der von Elementor erstellten Checkout-Seite zu integrieren. Wie bereits erwähnt, können Sie Zahlungsgateways auf verschiedene Arten integrieren. Hier erwähnen wir drei bewährte und getestete Möglichkeiten, Zahlungsgateways und Checkout in die Elementor-Site zu integrieren.

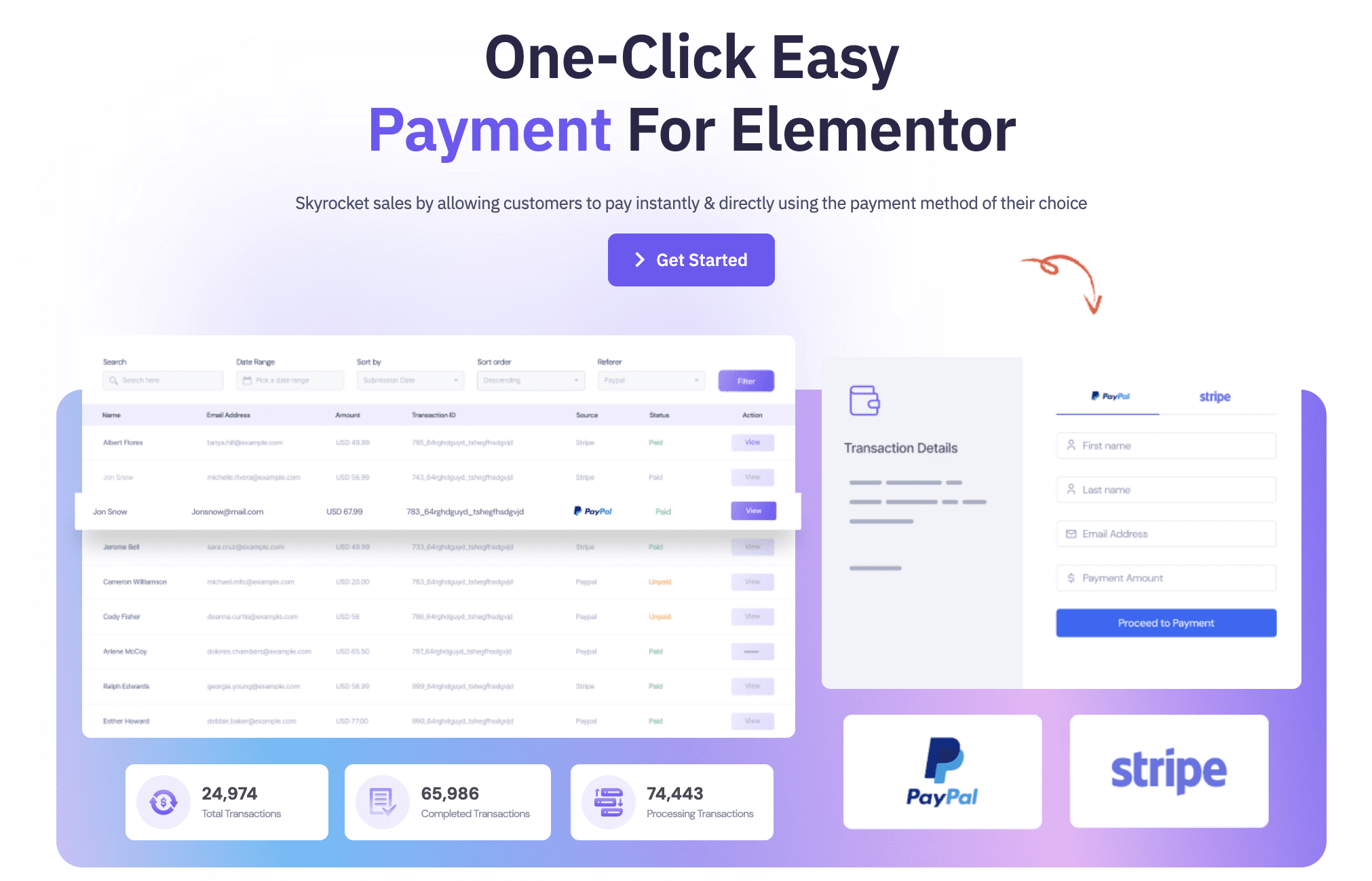
Methode 1: Integrieren Sie jedes gewünschte Zahlungsgateway mit besserer Zahlung
Die beste Lösung ist die Verwendung eines Zahlungs-Plugins zur Integration von Gateways. Wenn Sie sich für das Better Payment-Plugin entscheiden, erhalten Sie alle gängigen Zahlungsgateways wie PayPal, Stripe Payment, Paystack, Kreditkarten und vieles mehr. Darüber hinaus unterstützt Better Payment mehr als 25 globale Währungen , wodurch Ihre Checkout-Seite leichter zugänglich wird und die Konvertierung erhöht wird.
So können Sie ein Zahlungsgateway mit dem Better Payment-Plugin integrieren:
Stellen Sie zunächst sicher, dass Sie das Better Payment-Plugin auf Ihrer Website installiert und aktiviert haben. Kopieren Sie Ihr PayPal, Stripe, PayStack oder das von Ihnen verwendete Gateway und fügen Sie es ein. Sie können diese problemlos von Ihren jeweiligen Websites abrufen.

Öffnen Sie nun die Checkout-Seite im Elementor-Editor. Suchen Sie im Widget-Bereich nach „Better Payment“. Anschließend ziehen Sie das Widget per Drag & Drop auf die Seite, auf der Sie das Zahlungsgateway integrieren möchten. In Better Payment stehen mehr als 5 Formularlayouts zur Verfügung , um Zahlungen mit einem Klick einzuziehen. Gestalten Sie das Erscheinungsbild des Formulars nach Ihren Wünschen.
Better Payment bietet Ihnen die Möglichkeit, benutzerdefinierte Dankesnachrichten und Fehlermeldungen für fehlgeschlagene Zahlungen festzulegen und eine Vorschau jedes Transaktionsverlaufs in einer detaillierten Listenansicht anzuzeigen . Nachdem Sie das gesamte Design und die Anpassung vorgenommen haben, können Sie Ihre Checkout-Seite live schalten. So einfach können Sie ein Zahlungsgateway in die Better Payment on Elementor-Website integrieren.
Methode 2: Holen Sie sich die Elementor-PayPal-Schaltfläche für die 1-Klick-Zahlung
Um Zugriff auf Ihre Website ausschließlich PayPal-Benutzern zu gewähren, können Sie dies erreichen, indem Sie einen 1-Klick -PayPal-Button von Elementor einbinden. Mit dem PayPal-Button-Widget für Elementor können Sie jede Art von Zahlung akzeptieren. Sie können Ihre Gebühren ganz einfach eintreiben, indem Sie ein einzelnes Produkt verkaufen, beispielsweise ein E-Book, eine Spendenaktion starten oder einen abonnementbasierten Dienst anbieten.
Aber fragen Sie sich, wie Sie Ihrer Checkout-Seite eine PayPal-Widget-Schaltfläche hinzufügen können? Es ist nur eine Frage eines Klicks. Sie finden das PayPal-Schaltflächen-Widget im Widget-Bereich. Ziehen Sie es einfach per Drag & Drop an die Stelle, an der Sie es hinzufügen möchten. Dieses exklusive Widget ist in Elementor PRO verfügbar. Sie müssen es also zuerst kaufen, um Zugang zu erhalten.
Methode 3: Integrieren Sie Woo Payments auf der Elementor-Website [für Online-Shop-Besitzer]
Woo Payments ist ein spezielles Zahlungs-Plugin zur Abwicklung aller Transaktionen in Ihrem Online-Shop, der mit WooCommerce erstellt wurde. Sie können Kredit-/Debitkarten und lokale Zahlungsoptionen akzeptieren und, was am wichtigsten ist, es sind keine Einrichtungs- oder monatlichen Gebühren erforderlich.
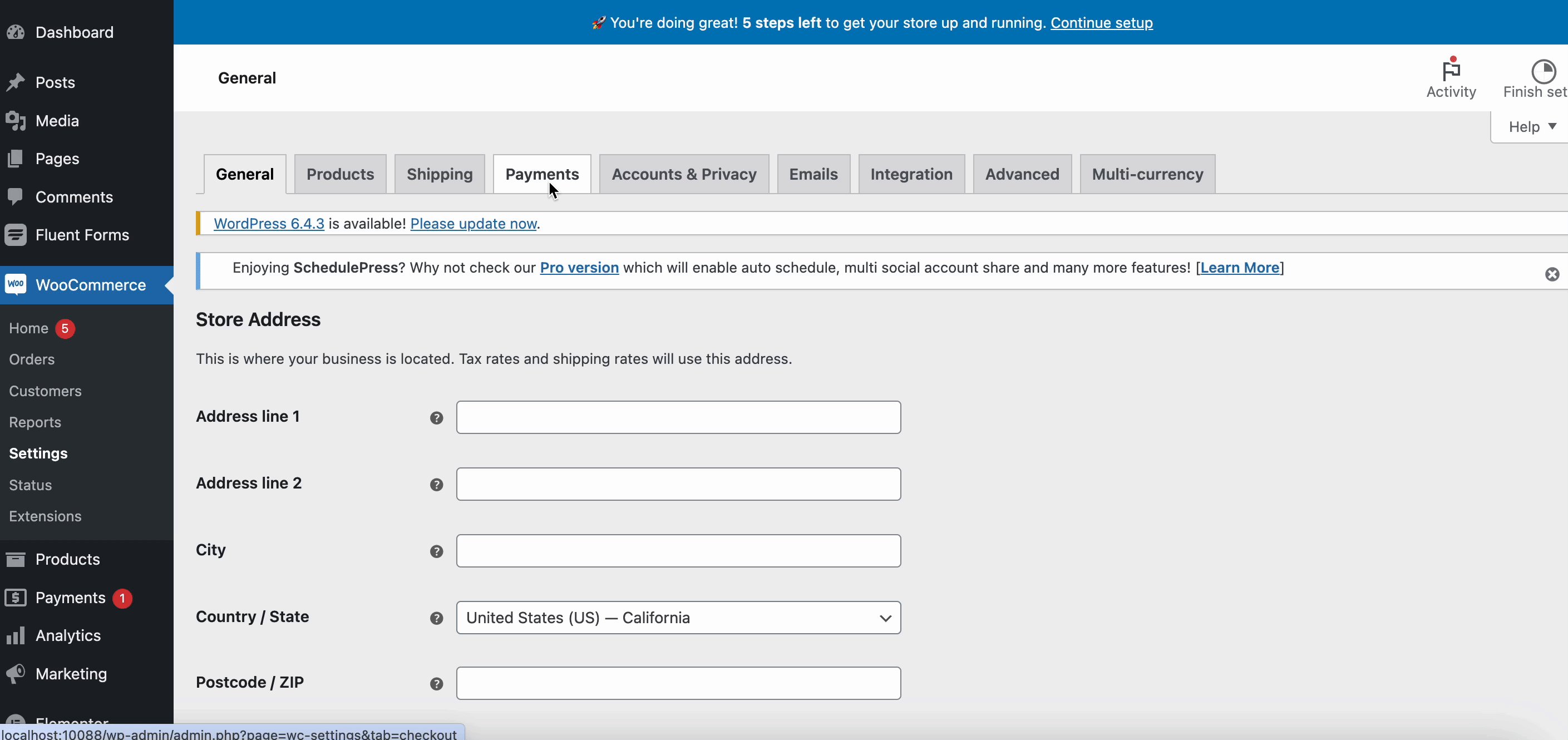
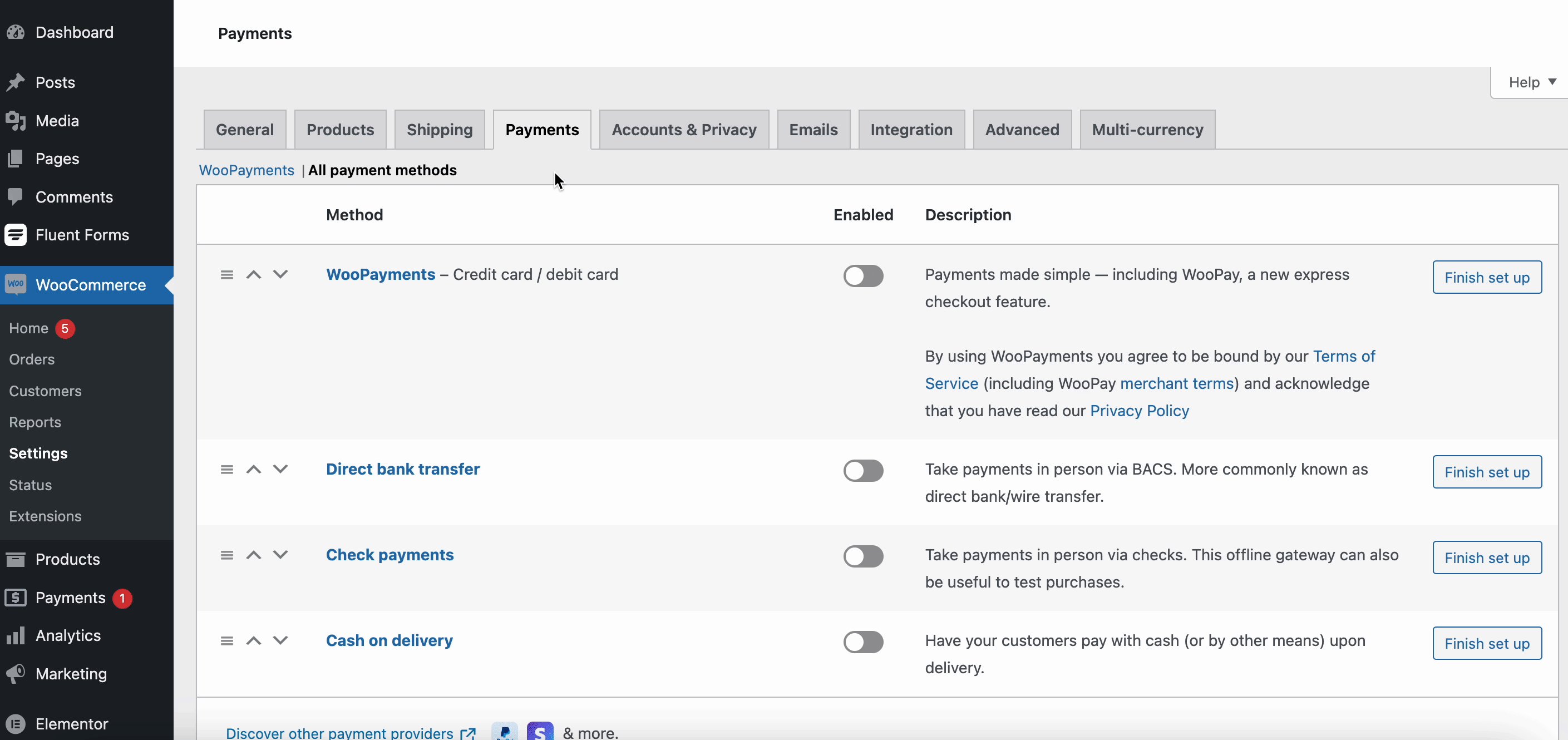
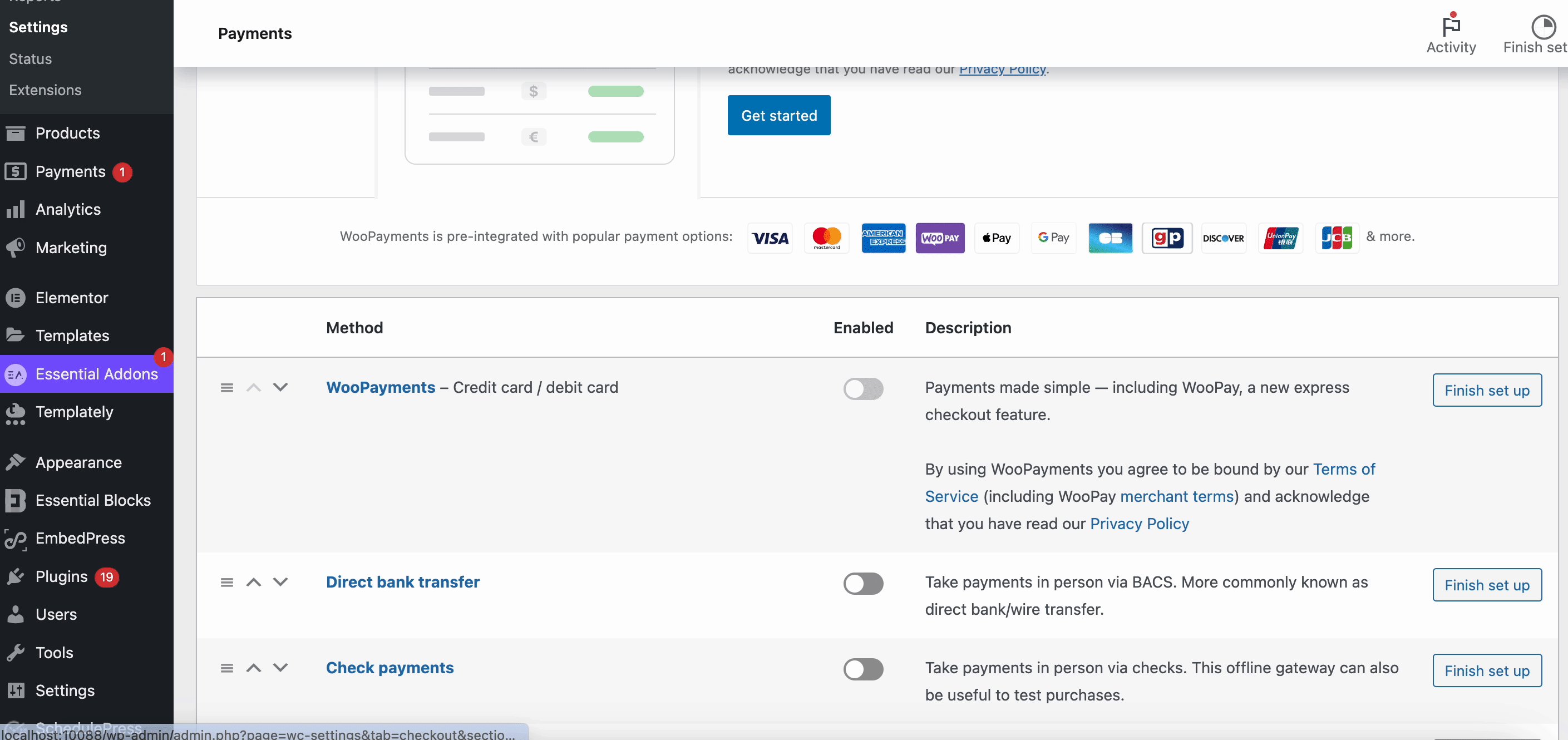
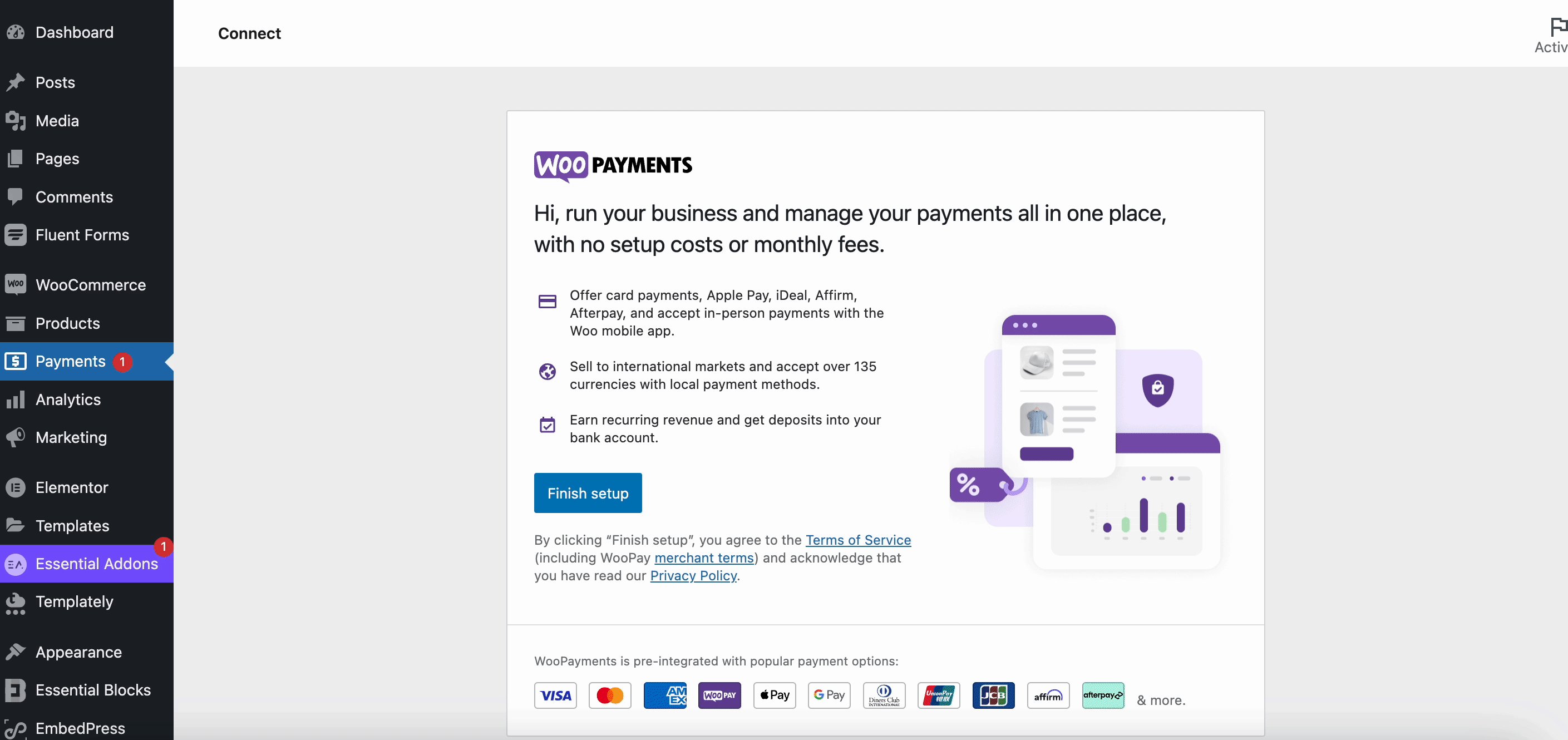
Darüber hinaus ist dieses Plugin im WordPress-Repository verfügbar. Einfach installieren, aktivieren und loslegen. Sobald die Erweiterung aktiv ist, klicken Sie im WordPress-Dashboard Ihres Shops auf WooCommerce → Zahlungen . Klicken Sie anschließend auf die Schaltfläche „Erste Schritte“ . Fahren Sie mit dem Onboarding-Verfahren fort, um Ihr Konto einzurichten und die Informationen Ihres Unternehmens bei unserem Zahlungspartner zu bestätigen. Das ist alles; Jetzt können Sie WooPayments verwenden, um bezahlt zu werden. Frohes Verkaufen!

Integrieren Sie das Zahlungsgateway für reibungslose Zahlungstransaktionen
Die Integration eines Zahlungsgateways wird einfach und problemlos, wenn Sie den geeigneten Ansatz wählen. Wenn Sie diesem Tutorial folgen, können Sie hoffentlich die Zahlungen auf Ihrer Website problemlos verwalten und reibungslose Transaktionen gewährleisten. Möchten Sie mehr über WordPress-Zahlungen erfahren? Dann abonnieren Sie jetzt unseren Blog .
