So integrieren Sie WooCommerce mit Slack, um Benachrichtigungen zu erhalten
Veröffentlicht: 2020-08-30Wenn Sie nach den besten Möglichkeiten suchen, Ihre Slack-Gruppe am Arbeitsplatz und Ihre E-Commerce-Website zu integrieren, dann sind Sie hier genau richtig. Hier bei QuadLayers haben wir die Liste aller möglichen Mittel zusammengestellt, um Slack in Ihre WooCommerce- und WordPress-Websites zu integrieren, damit Sie Ihre Produktivität am Arbeitsplatz verbessern können. Vom Versenden von Benachrichtigungen über neue Bestellungen bis hin zum Einrichten von Chat-Diensten mit Slack auf deiner Website – dieser Leitfaden hilft dir dabei, deinen Shop auf die nächste Stufe zu heben!
Warum WooCommerce mit Slack integrieren?

Die Integration Ihrer WordPress-Website und Ihres WooCommerce-Shops mit Slack eröffnet viele Möglichkeiten für bessere Möglichkeiten. Zum einen können Sie Ihre Website so einrichten, dass sie bei verschiedenen Ereignissen und Auslösern automatisch Nachrichten an Ihren Slack-Workspace sendet. Sie können beispielsweise Ihre Slack-Integration so einstellen, dass Sie jedes Mal eine Benachrichtigung auf Ihren Slack-Kanälen erhalten, wenn ein Kunde eine neue WooCommerce-Bestellung aufgibt. Auf diese Weise können Sie alle Ihre Bestellungen einfach an einem Ort dokumentieren und Ihr Team kann schnell darauf reagieren.
Sie können auch einen Slack-Feed für alle Ihre WordPress-Websites und -Blogs einrichten und sich über verschiedene Auslöser benachrichtigen lassen. Immer wenn ein neuer Beitrag veröffentlicht wird oder wenn jemand einen Kommentar hinterlässt, können Sie es so einrichten, dass Sie direkt auf Ihrer Website informiert werden.
Darüber hinaus kannst du auch RSS-Feeds und Kunden-Live-Chat direkt in deinem Slack-Workspace einrichten. Auf diese Weise kann Ihr Team die Feeds oder den Live-Chat jederzeit überprüfen, um den Kundenservice zu verbessern.
Die Idee, WooCommerce mit Slack zu verbinden, besteht darin, die Aktionen Ihres Teams und Ihre Website einfacher zu integrieren. Auf diese Weise können Sie es Ihren Teammitgliedern und Ihren Site-Administratoren noch bequemer machen, auf Benutzerinteraktionen und -anfragen zu reagieren. Dies ist besonders schwierig, wenn man bedenkt, wie schwierig es ist, Ihrem Team ein einfaches Mittel zur Verfügung zu stellen, um im aktuellen Zustand der distanzierten Zusammenarbeit zu arbeiten. Die Integration Ihres Online-Arbeitsbereichs und Ihrer Website/Ihres Unternehmens kann Ihrem Unternehmen nur die besten Vorteile bieten.
Nachdem wir nun die Vorteile gesehen haben, werfen wir einen Blick auf einige der Möglichkeiten, wie Sie Slack in Ihren WooCommerce-Shop integrieren können .
Wie integriere ich WooCommerce mit Slack?
Es gibt mehrere Möglichkeiten , deine WordPress- und WooCommerce-Dienste mit Slack zu integrieren.
- Verwendung von RSS-Feeds
- Mit speziellen Slack-Benachrichtigungs-Plugins
- Verwenden eines Slack-Chat-Plugins
Die meisten davon erfordern die Installation eines speziellen Slack-Benachrichtigungs-Plugins, aber Sie können auch RSS-Feeds verwenden. Sehen wir uns also an, wie Sie all diese Dienste aktivieren können!
1. Integrieren Sie WooCommerce mit Slack mithilfe von RSS-Feeds
Die erste Methode besteht darin , Slack-Benachrichtigungen mithilfe Ihrer RSS-Feeds einzurichten . Mit RSS-Feeds kannst du deinen Shop mit Slack verbinden und dein Team über deine Website und Geschäftsaktualisierungen informieren. Dies hilft Ihnen, Ihre Arbeitsabläufe reibungslos zu halten, und Ihre gesamte Arbeitsgruppe kann Benachrichtigungen über alle Aktualisierungen in Bezug auf Ihren WooCommerce-Shop erhalten.
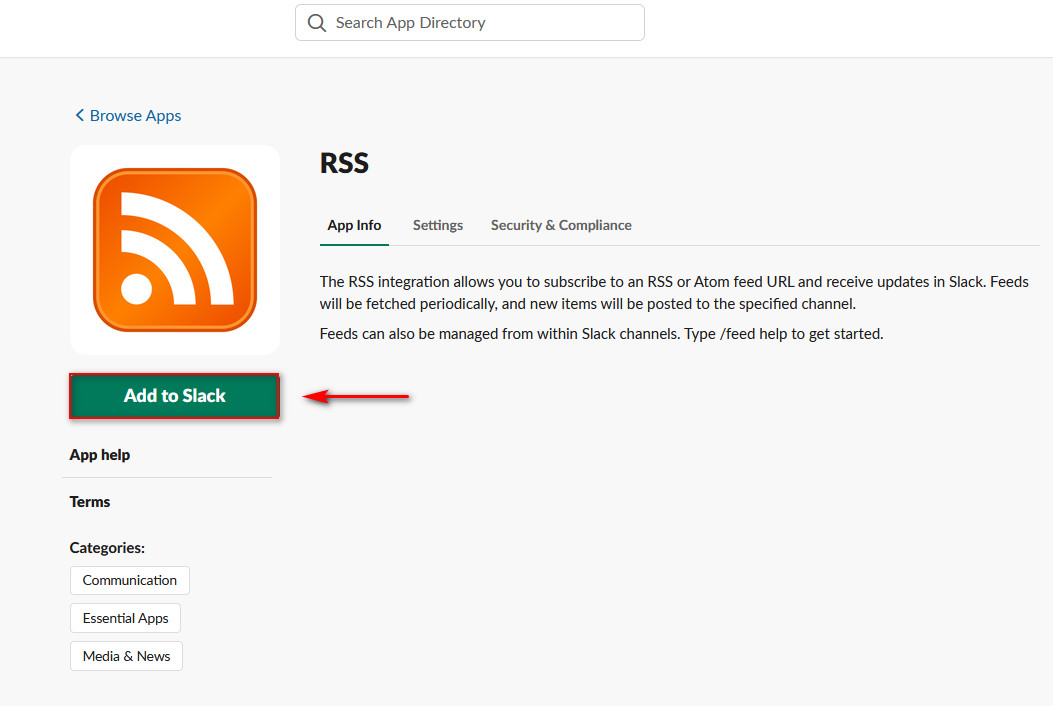
Um WooCommerce mit Slack über RSS-Feeds zu verbinden, musst du zuerst die RSS-Feeds-App zu deinem Slack-Workspace hinzufügen. Öffnen Sie also diese Webseite, um auf die Slack-App für RSS-Feeds zuzugreifen.

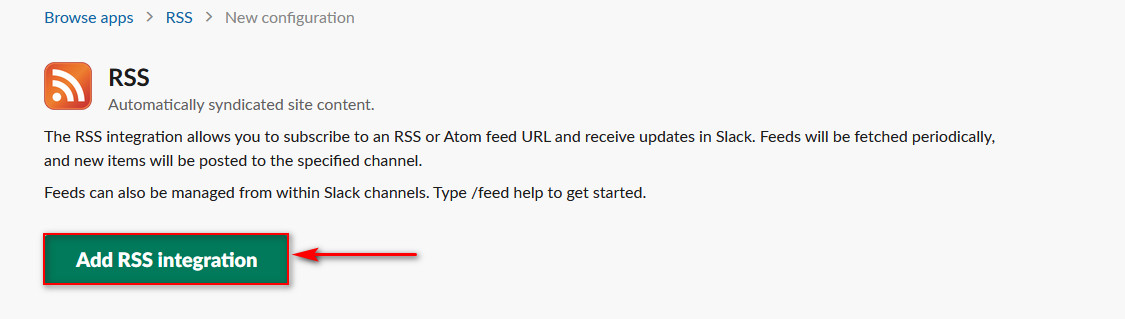
Klicken Sie auf die Schaltfläche Zu Slack hinzufügen, und die App führt Sie zu einer anderen Seite, um die Integration zu bestätigen. Klicken Sie auf RSS-Integration hinzufügen und dann müssen Sie Ihre Slack-Konfigurationen für RSS-Feeds einrichten.

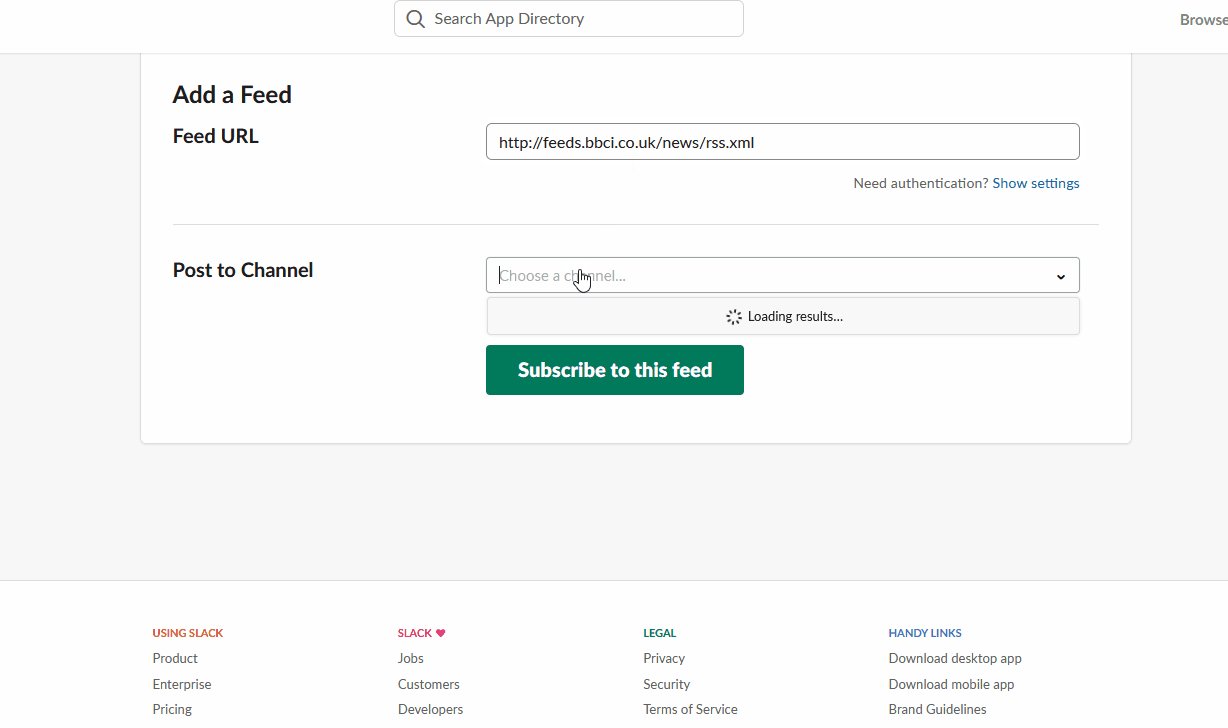
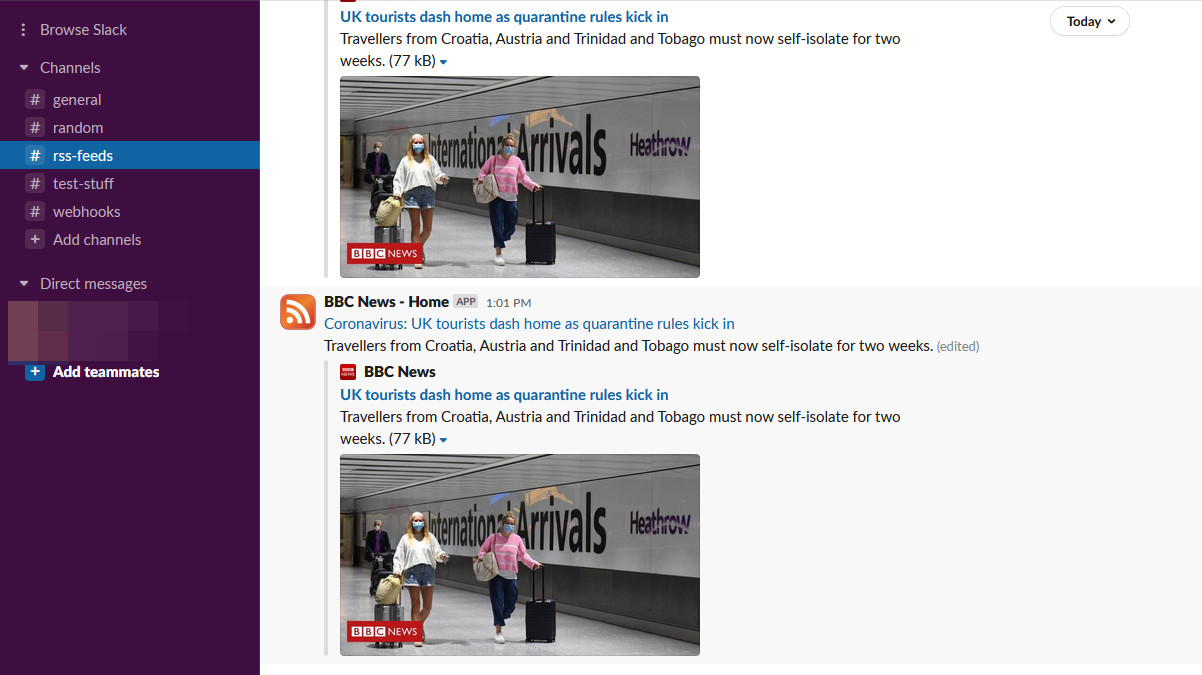
Hier können Sie eine Feed-URL für Ihre Benachrichtigungen hinzufügen. Sie können auch Authentifizierungsdetails hinzufügen, um auf die RSS-Feed-URL zuzugreifen. Im Moment verwenden wir einfach die RSS-Nachrichten-Feeds der BBC zu Testzwecken und veröffentlichen sie in unserem Slack-Kanal #rss-feeds.

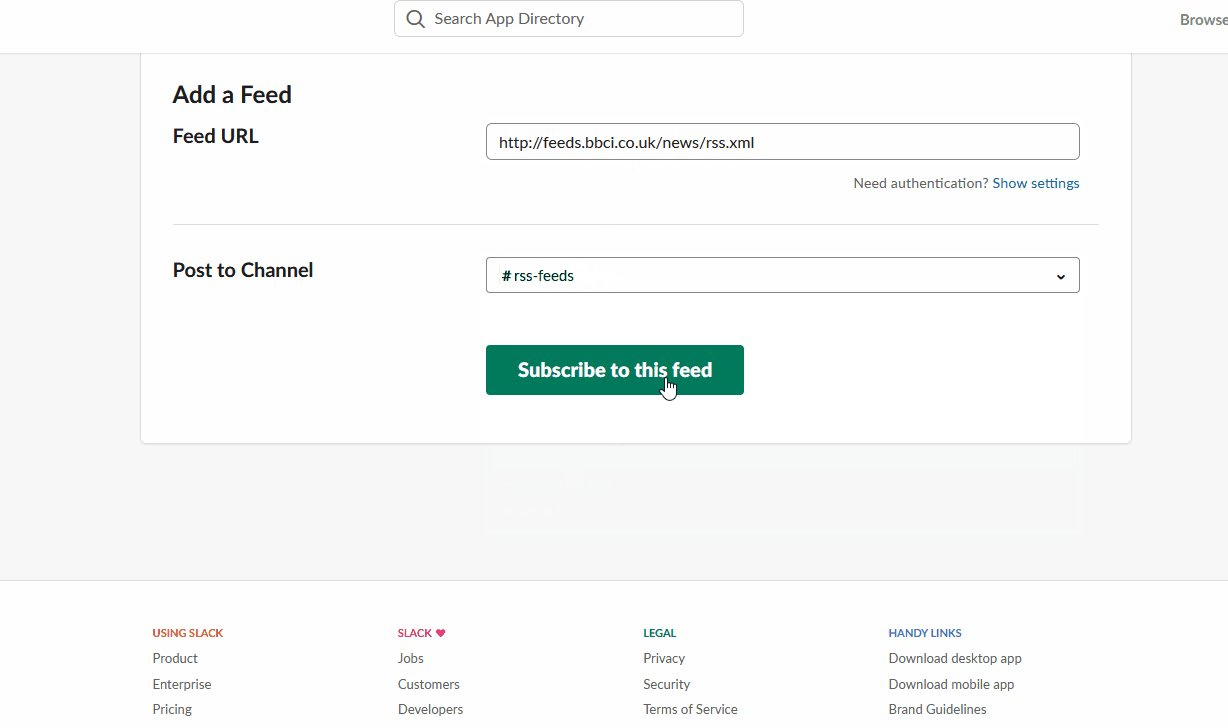
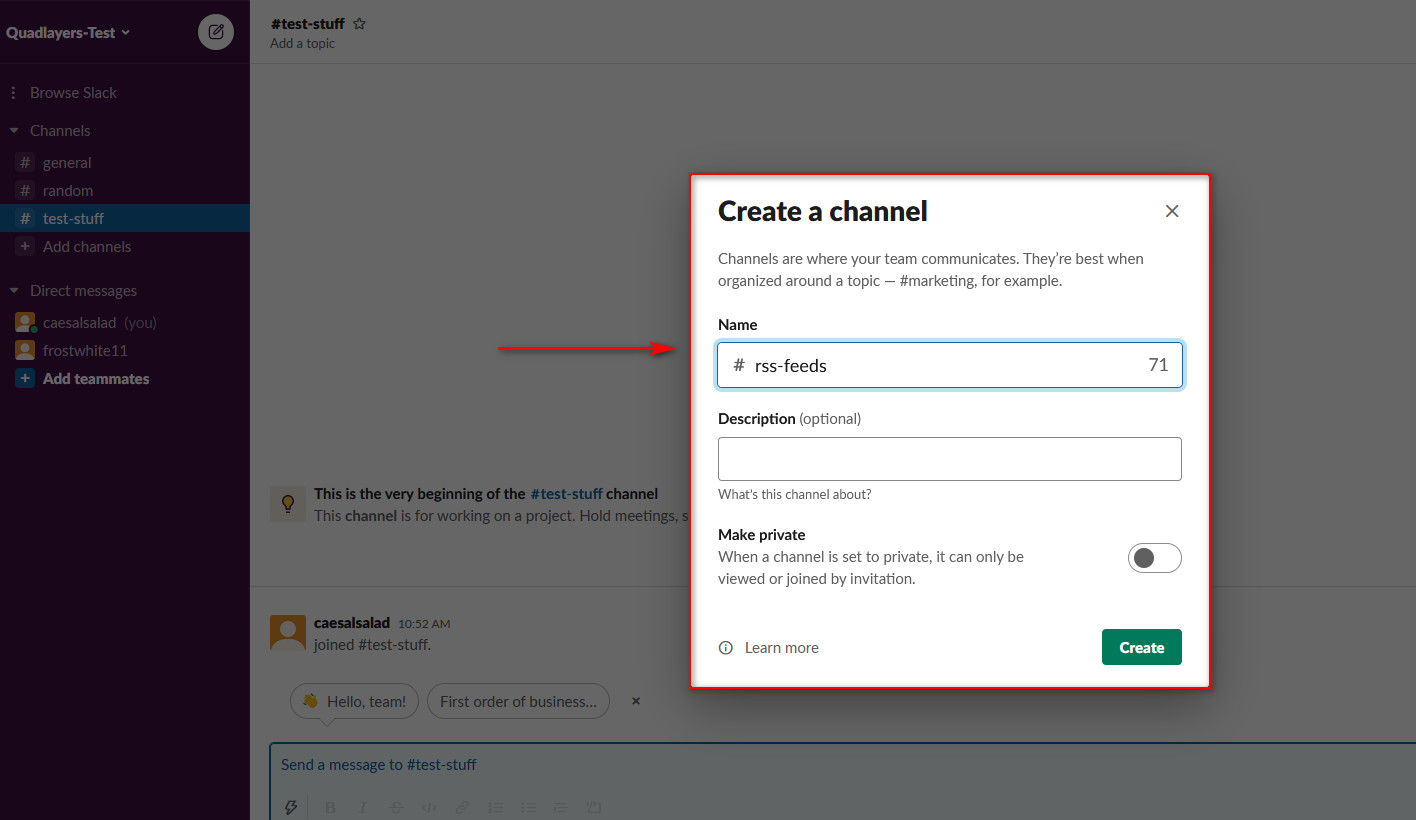
Darüber hinaus können Sie die RSS-Feeds an einen Ihrer Slack-Kanäle senden. Als allgemeine Regel empfehlen wir, einen bestimmten Kanal zu erstellen, um all diese Benachrichtigungen zu zentralisieren. Klicken Sie einfach auf das Dropdown-Menü und wählen Sie den Kanal aus, in dem Sie die RSS-Feed-Benachrichtigungen veröffentlichen möchten.

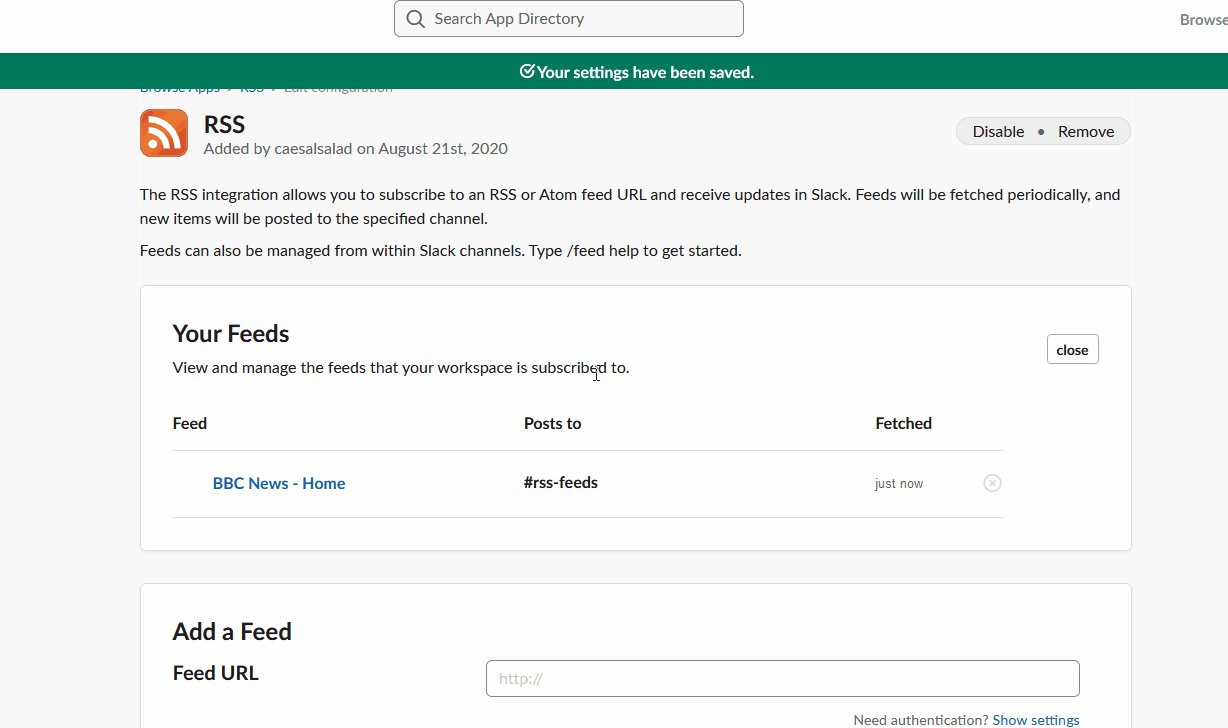
Klicken Sie dann auf Diesen Feed abonnieren und Ihr RSS-Feed-Chat sollte bereit sein. Jetzt sollten Sie Benachrichtigungen von der URL erhalten, die Sie in Slack ausgewählt haben.

Es ist erwähnenswert, dass Sie mehrere RSS-Feeds in Slack integrieren können. Rufen Sie einfach die RSS-Feeds-App auf und folgen Sie denselben Schritten, um weitere URLs hinzuzufügen.
2. Integrieren Sie WooCommerce mit Slack mithilfe dedizierter WordPress-Plugins
Sie können WooCommerce mit Slack integrieren, indem Sie eine breite Palette dedizierter Plugins verwenden, um Website-Benachrichtigungen für Ihre WordPress-Website bereitzustellen. Diese Plugins sind sehr einfach einzurichten und es gibt mehrere, die Sie für Ihre verschiedenen Bedürfnisse ausprobieren können. Sie können beispielsweise das WP Down Slack-Alarm-Plugin verwenden – das eine Slack-Benachrichtigung sendet, wenn eine Ihrer Websites ausfällt – oder das Slack-Live-Chat-Plugin.
Für diese Anleitung verwenden wir jedoch das Slack-Benachrichtigungs-Plugin von dorzki.

Das Tolle an diesem kostenlosen Plugin ist, dass Sie Slack-Benachrichtigungen für eine Vielzahl von WordPress-Aktionen und -Ereignissen senden können. Von WordPress- und Plugin-Update-Benachrichtigungen bis hin zu Login- und Benutzerregistrierungs-Logins. Sie können auch eine WooCommerce-Integration einrichten, sodass Sie bei jeder neuen WooCommerce-Bestellung eine Slack-Benachrichtigung erhalten. Wenn Sie nach einer einfachen Möglichkeit suchen, WooCommerce mit Slack zu verbinden , empfehlen wir dringend, mit diesem Tool zu beginnen.
Lassen Sie uns also weitermachen und sehen, wie Sie dieses Plugin einrichten und verwenden können.
So installieren Sie das Plugin für Slack-Benachrichtigungen
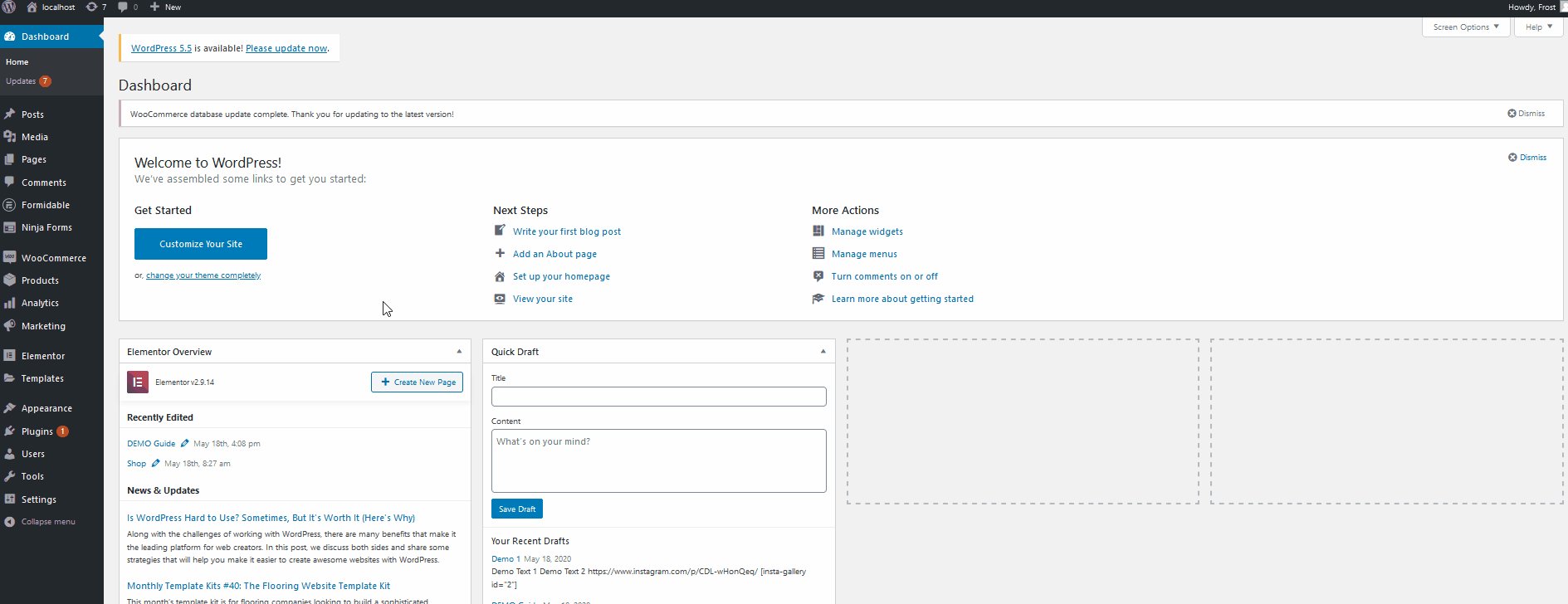
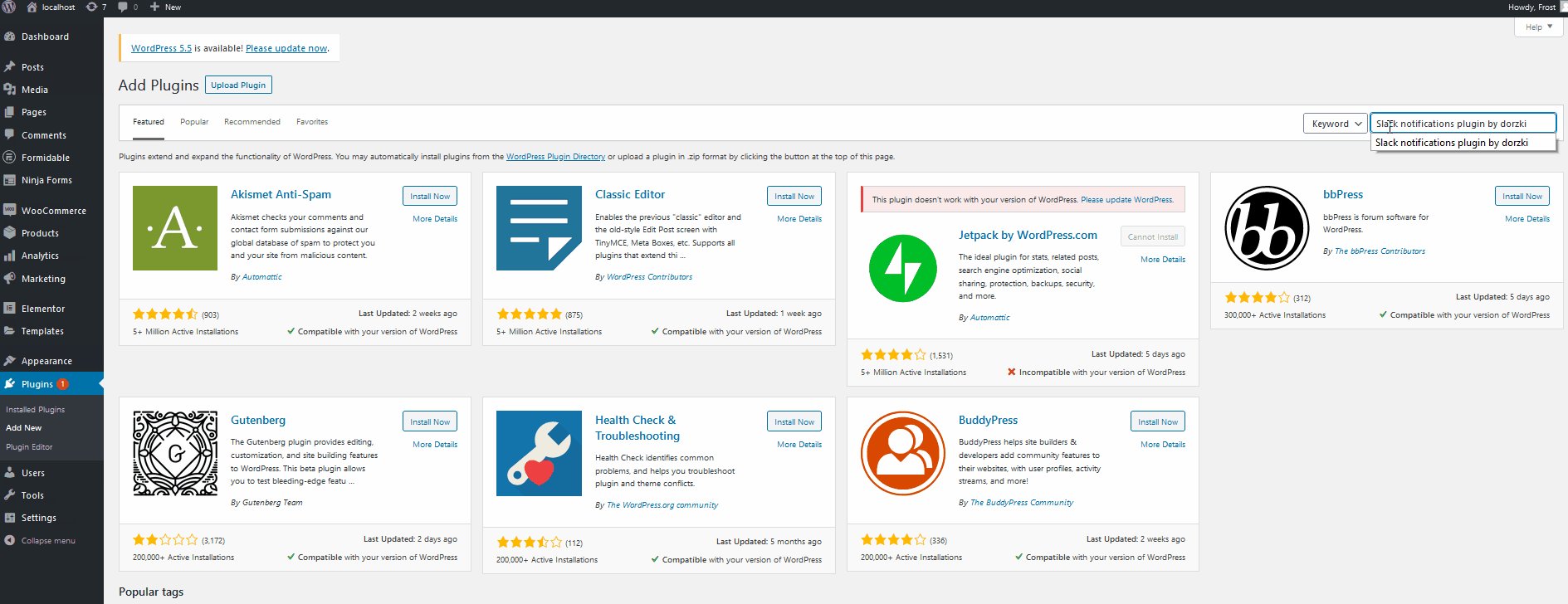
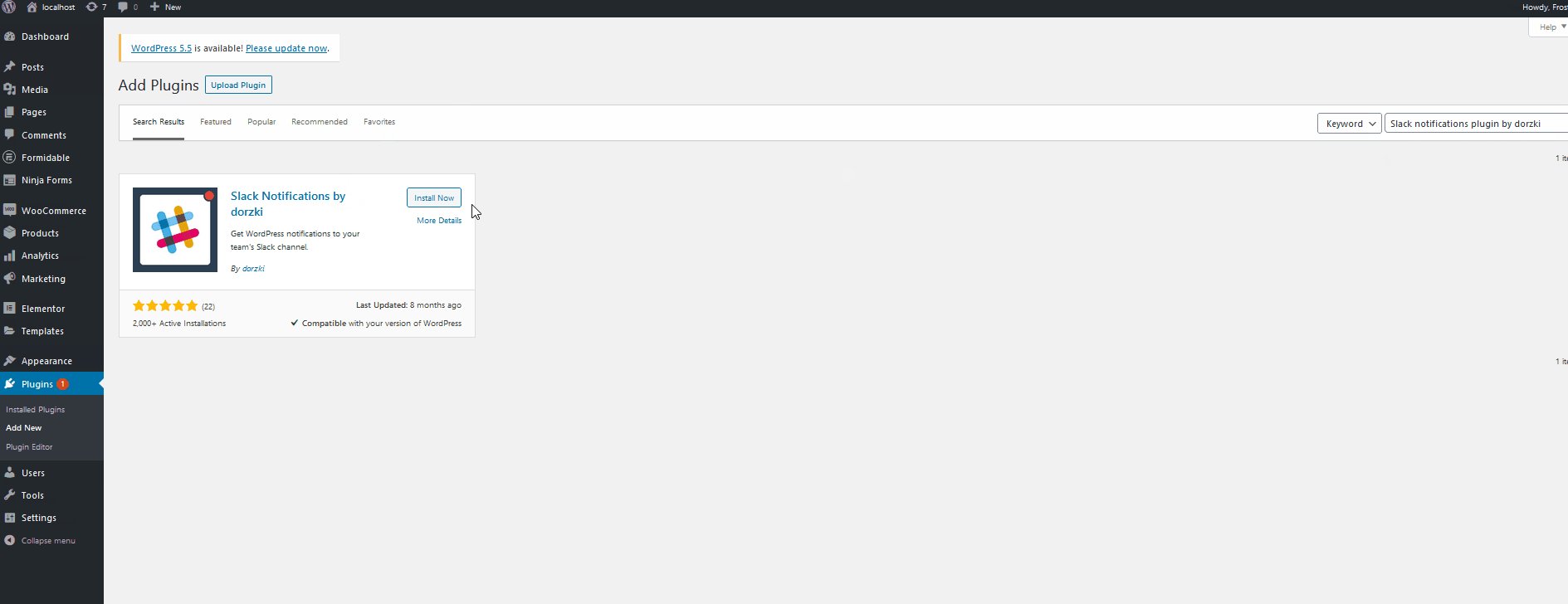
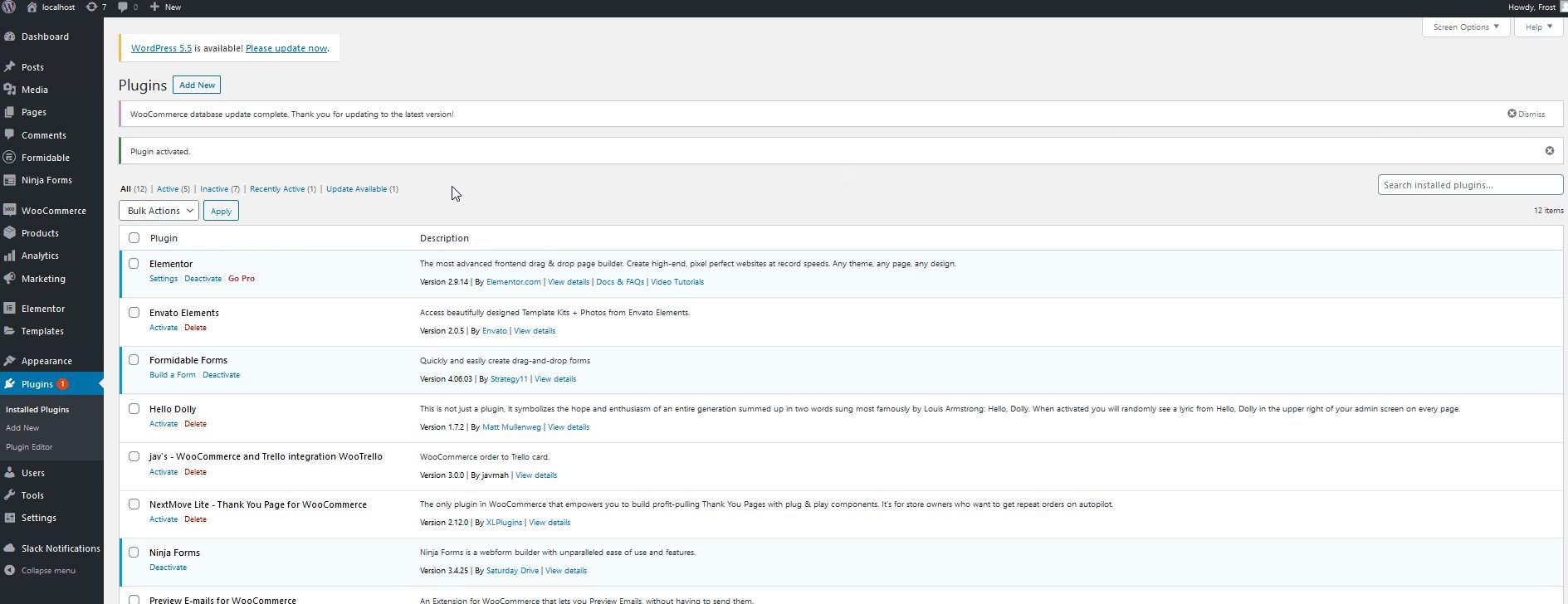
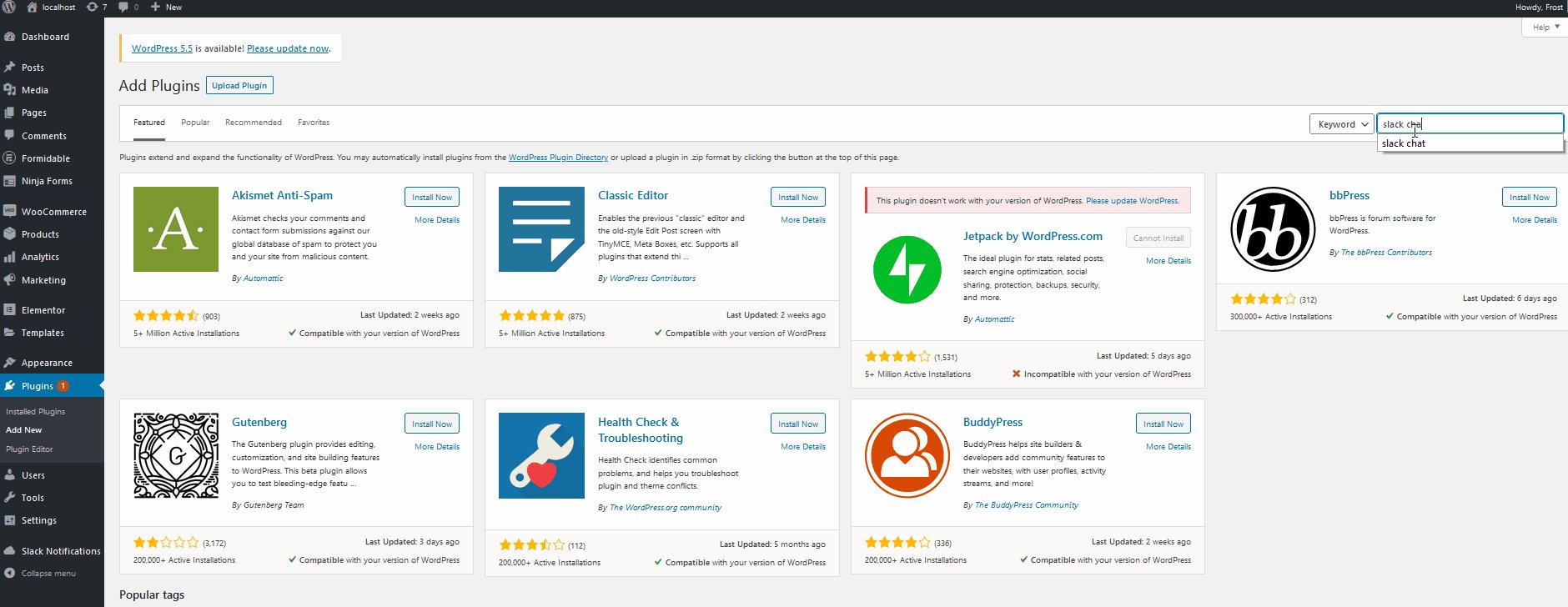
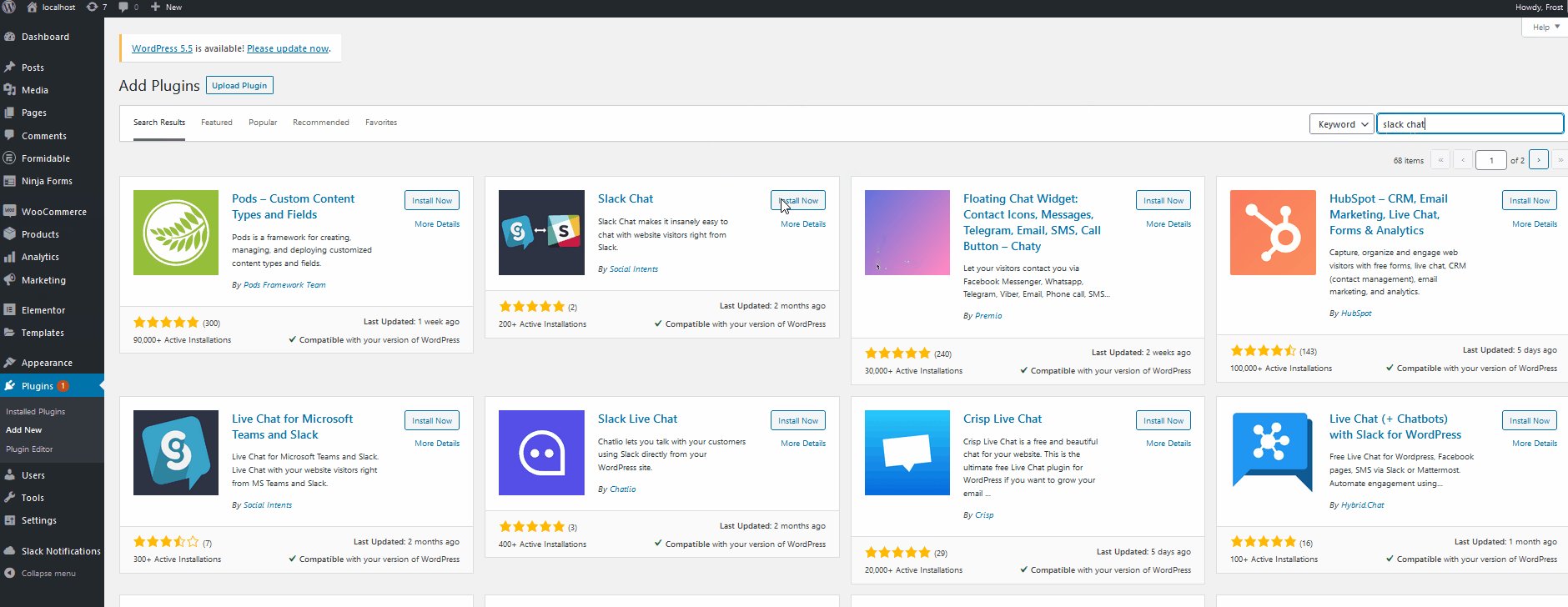
Um das Plugin für Slack-Benachrichtigungen zu installieren, öffnen Sie Ihr WordPress-Admin-Dashboard und gehen Sie zu Plugins > Neu hinzufügen. Verwenden Sie dann die Suchleiste oben rechts und suchen Sie nach Slack-Benachrichtigungen von Dorzki . Klicken Sie neben dem Plugin auf die Schaltfläche Installieren und dann auf Aktivieren . Nun sollte das Plugin installiert und aktiviert werden.

Slack für WebHooks und APIs einrichten
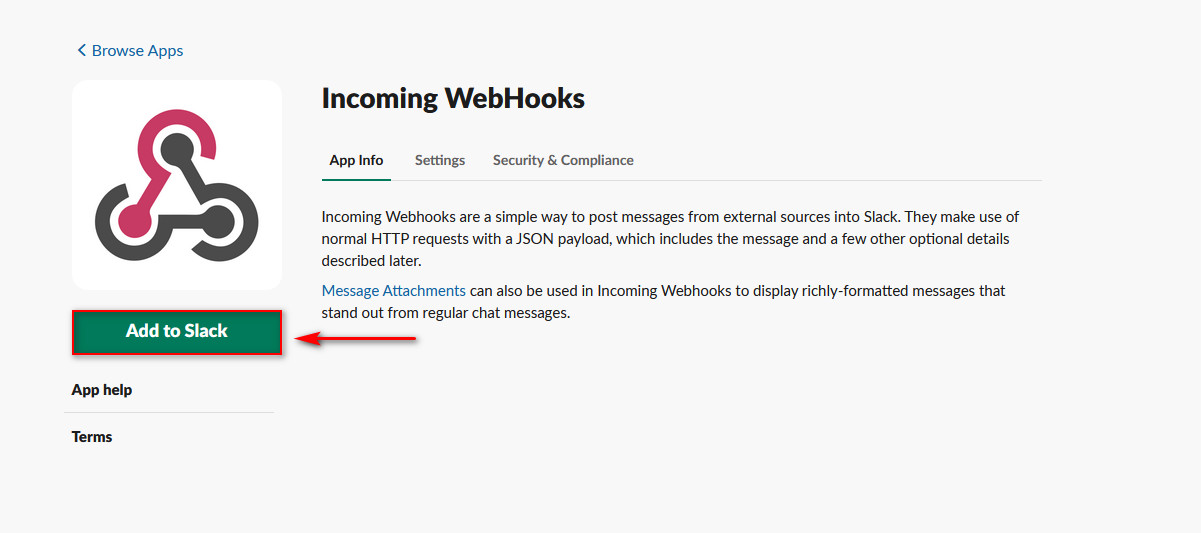
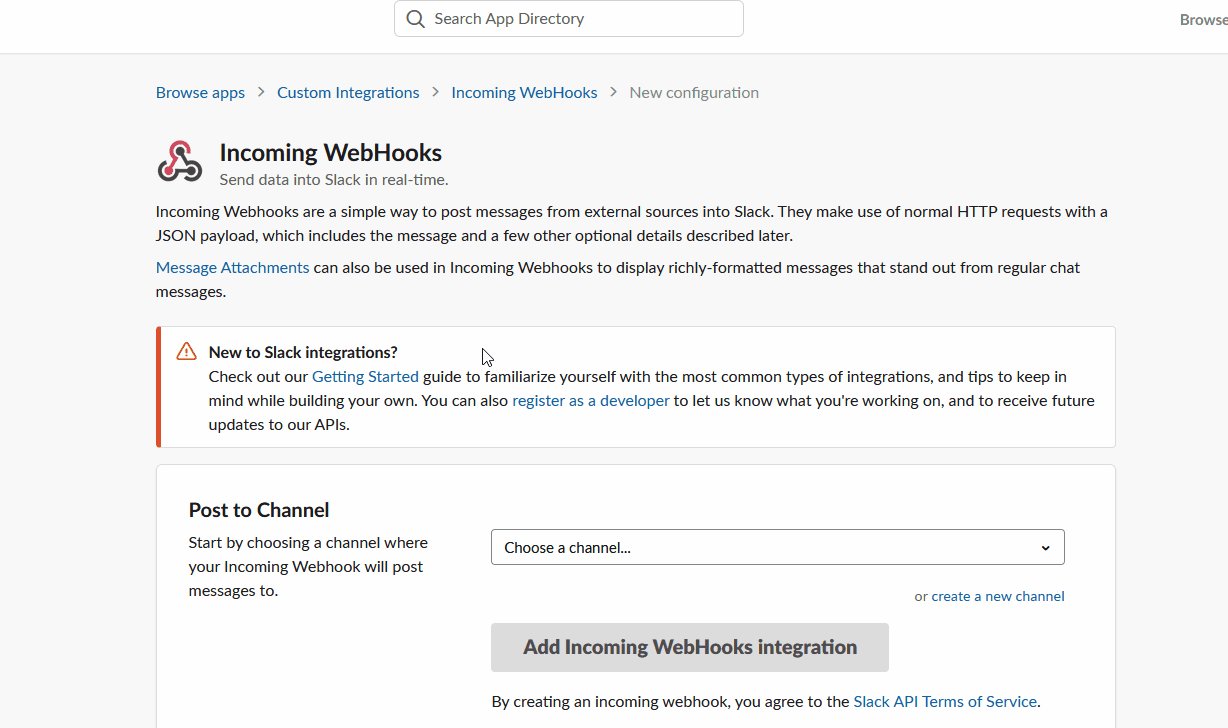
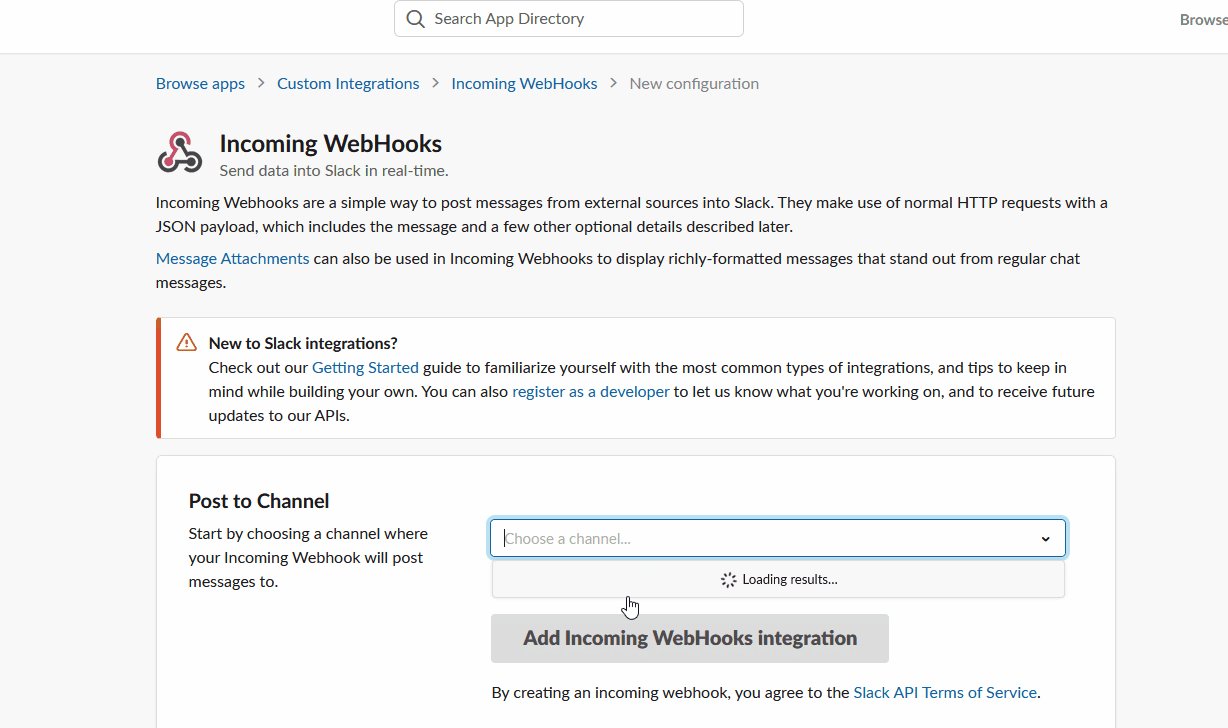
Bevor Sie mit diesem Prozess beginnen, müssen Sie Ihren Slack-Workspace für Webhooks einrichten. Auf diese Weise kann Ihr Slack-Workspace Webhooks für verschiedene APIs und Tools akzeptieren, um automatisch Nachrichten von externen Quellen zu posten. Klicken Sie zunächst auf diesen Link, um die App für WebHooks zu installieren.
Klicken Sie auf Zu Slack hinzufügen und dann müssen Sie die Konfigurationen für die App einrichten.

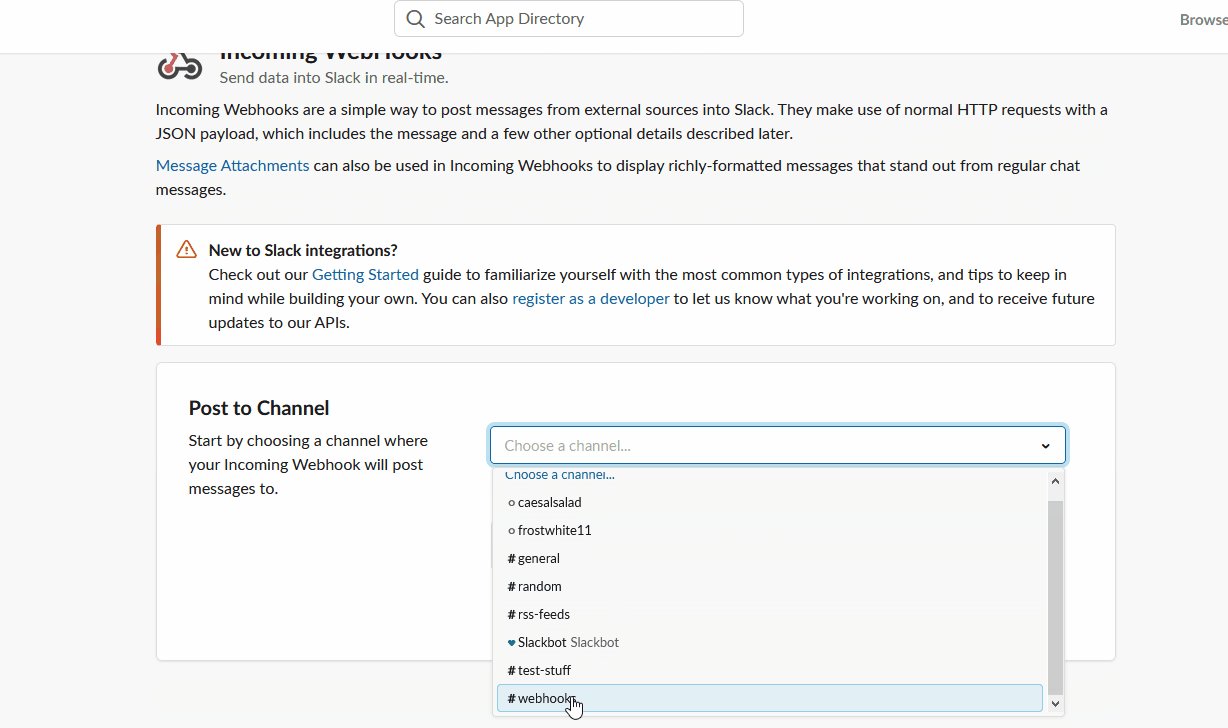
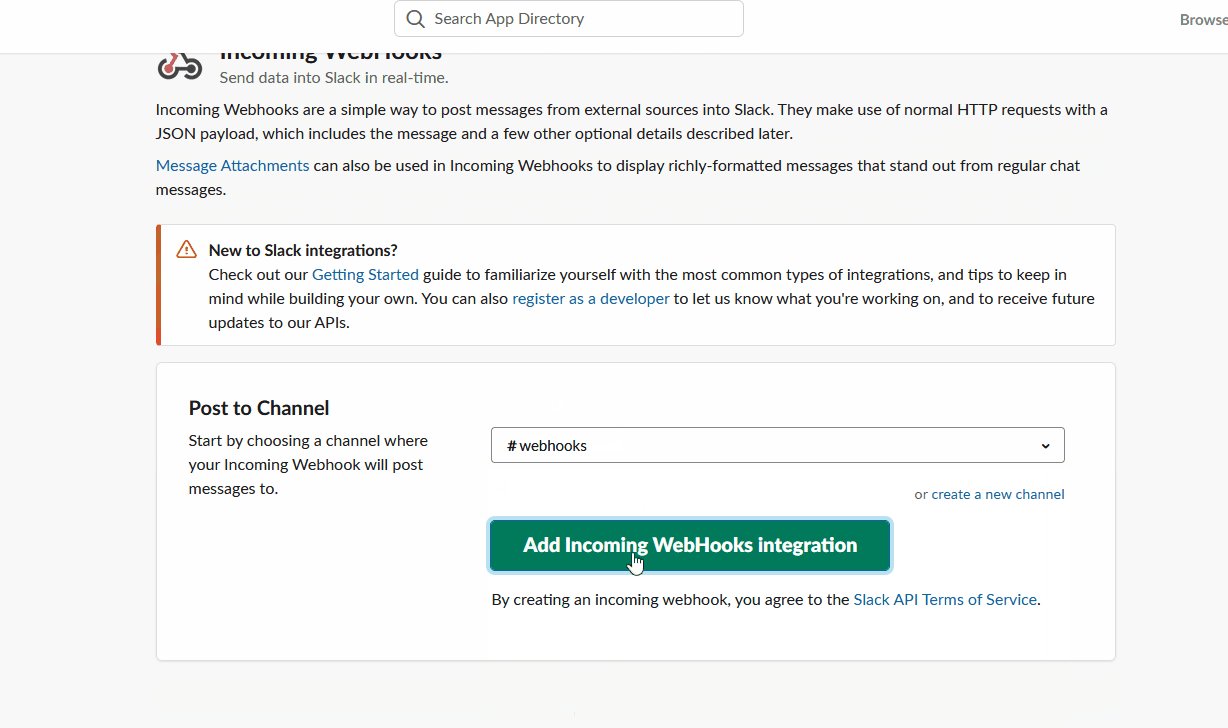
Danach können Sie den Kanal auswählen, der mit Ihren Webhooks integriert werden soll, und dann auf die Schaltfläche Add Incoming WebHooks integration klicken.

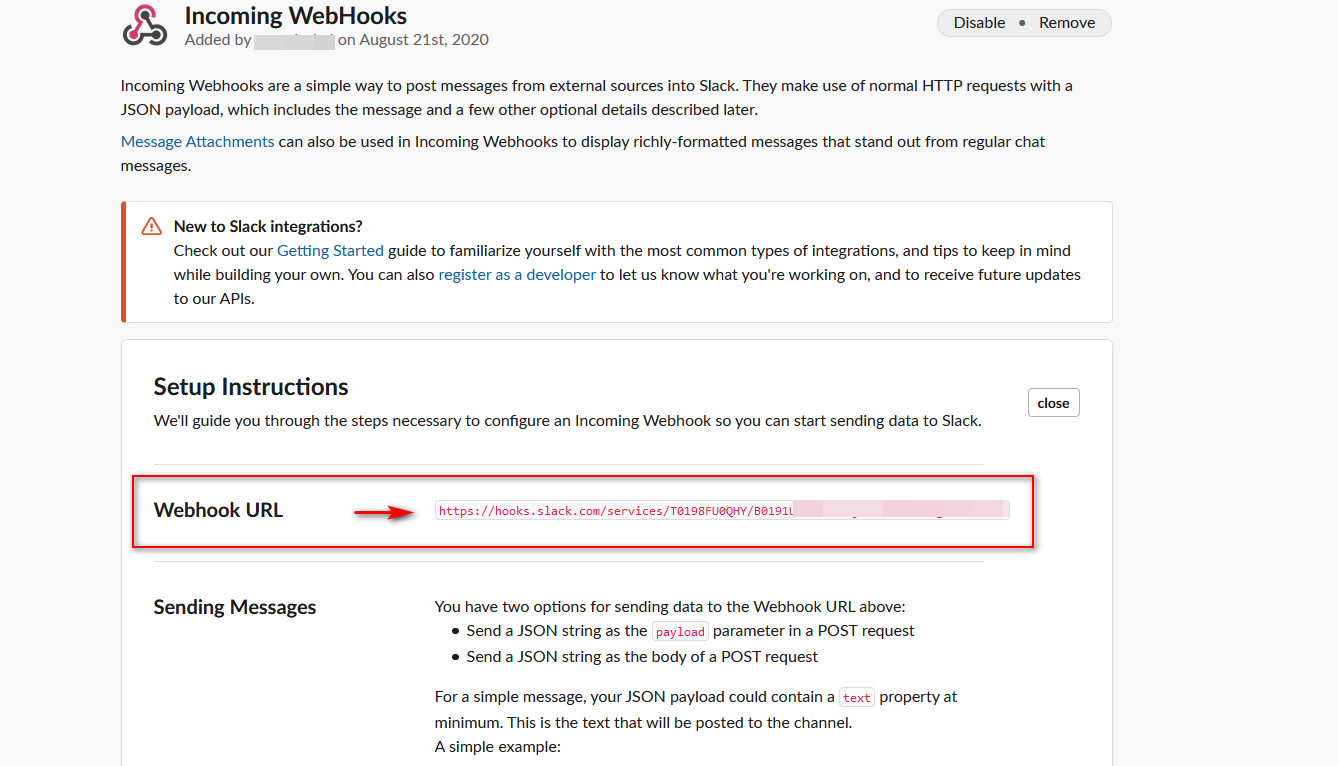
Dann sehen Sie Ihre Webhook-URL . Denken Sie daran, es zu kopieren und an einem geeigneten Ort aufzubewahren, da es für die nächsten Schritte äußerst wichtig sein wird.

Richten Sie die Webhook-URL im WordPress-Adminbereich ein
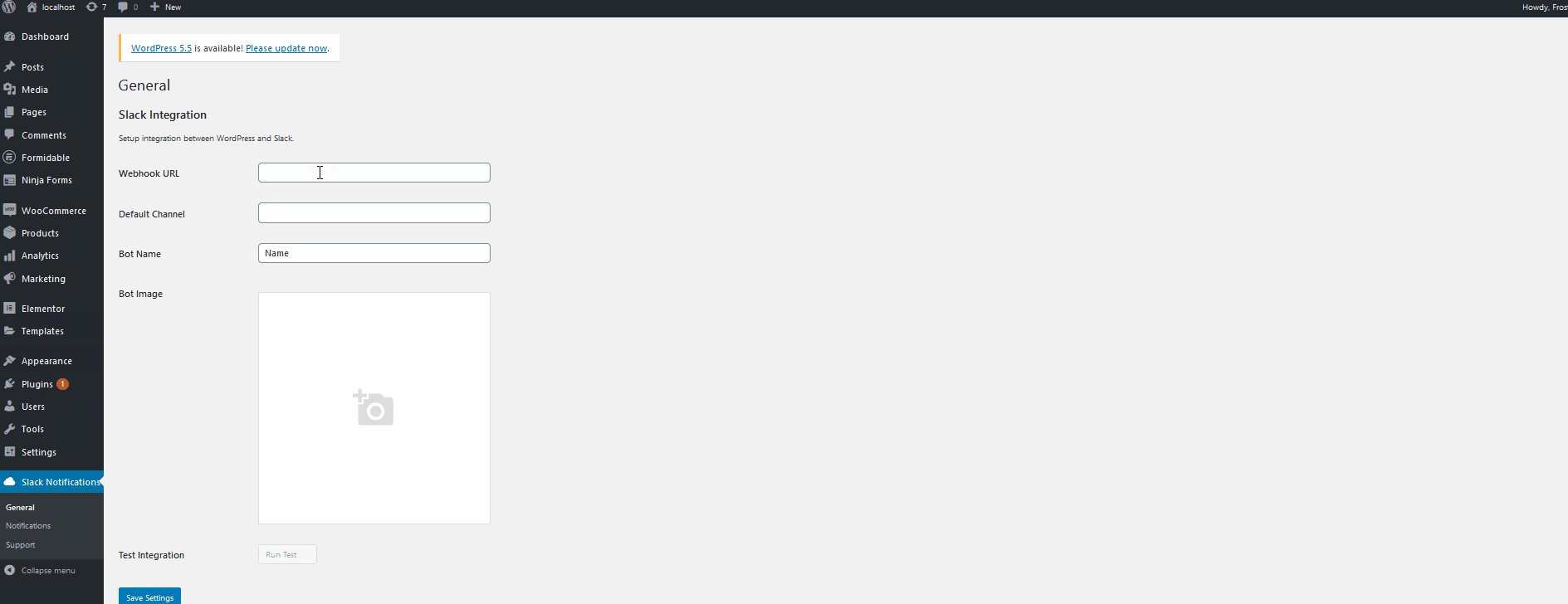
Sobald Sie Ihre Webhook-URL erhalten haben, müssen Sie WordPress mit Slack verbinden . Öffnen Sie Ihr WordPress-Admin-Dashboard und klicken Sie in Ihrer Seitenleiste auf Slack-Benachrichtigungen .

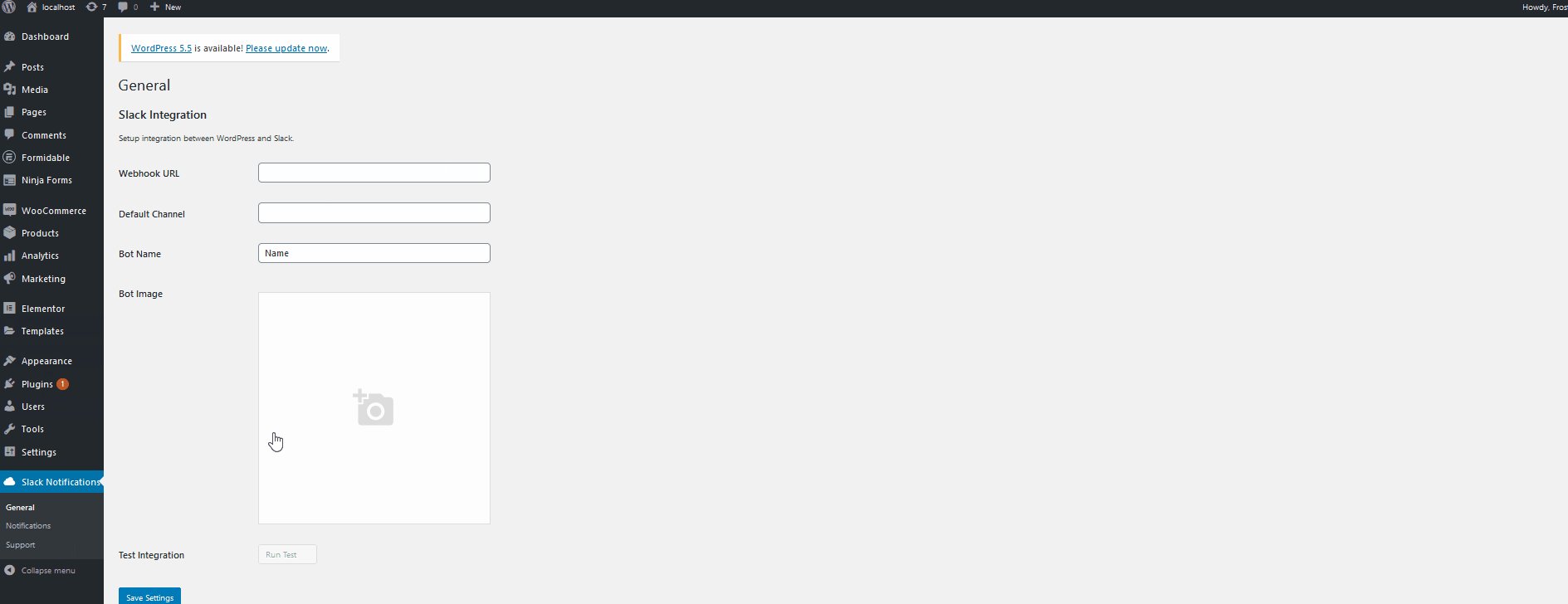
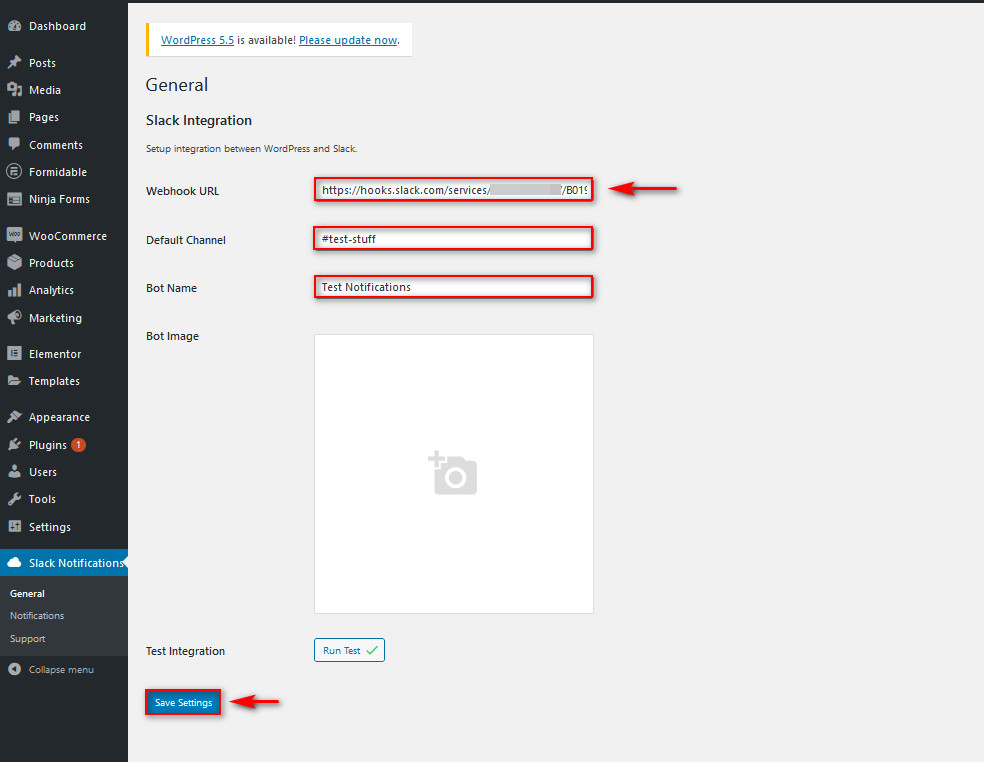
Hier können Sie das Plugin in Ihren Slack-Workspace integrieren. Fügen Sie einfach die Webhook-URL , die Sie im vorherigen Schritt kopiert haben, in das Feld Webhook-URL ein.
Sie können jetzt den Standardkanal hinzufügen, an den das Plugin Benachrichtigungen sendet. Geben Sie einfach den Kanal ein, den Sie als Standardkanal festlegen möchten, z. B. #allgemein, #webhooks oder einen beliebigen Kanal.
Als Nächstes können Sie dem Plugin einen benutzerdefinierten Namen und sogar ein benutzerdefiniertes Bild für Ihre Slack-Arbeitsgruppe geben. Klicken Sie danach auf Einstellungen speichern und Ihre Integrationseinstellungen sollten eingerichtet sein.

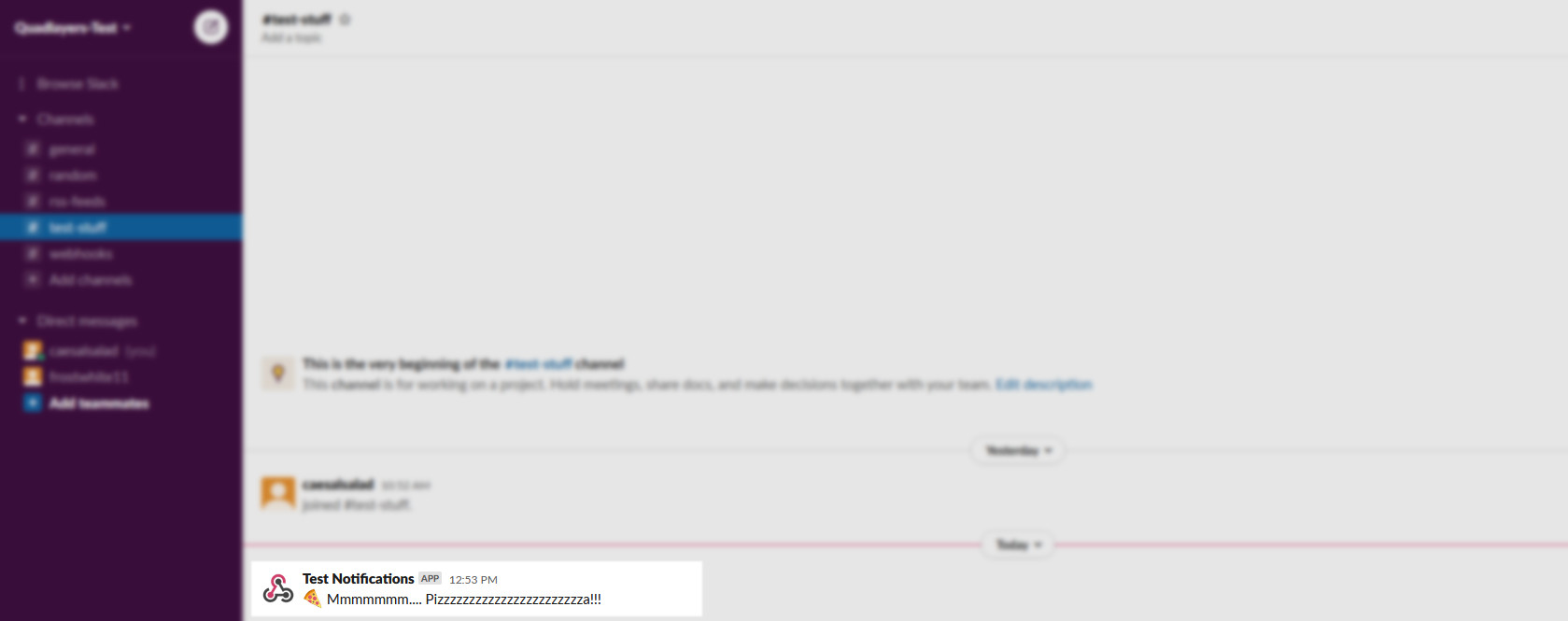
Wenn Sie testen möchten, ob das Plugin funktioniert, klicken Sie auf die Schaltfläche Test ausführen, und eine Testbenachrichtigung sollte an den von Ihnen ausgewählten Slack-Kanal gesendet werden.

Nachdem Sie Slack nun mit Ihrer WordPress-Site verbunden haben, müssen Sie die Benachrichtigungen einrichten.
Einrichten, welche Benachrichtigungen mit dem Slack-Plug-in erhalten werden sollen
Nachdem Sie das Plug-in für Slack-Benachrichtigungen eingerichtet und den Slack-Kanal ausgewählt haben, müssen Sie die Benachrichtigungen auswählen, die Sie erhalten möchten . Es gibt eine riesige Liste von Benachrichtigungen, die Sie einrichten und die durch verschiedene Auslöser ausgelöst werden können: von der Veröffentlichung eines Beitrags über neue Kommentare bis hin zu neuen WooCommerce-Bestellungen. Schauen wir uns also an, wie Sie einige davon aktivieren können.
Gehen Sie in Ihrem WordPress-Dashboard zu Slack-Benachrichtigungen > Benachrichtigungen . Hier können Sie neue Benachrichtigungen hinzufügen, um sie an Ihren Slack-Workspace zu senden, und Ihre vorhandenen ändern.

Da Sie noch keine konfiguriert haben, richten wir eine neue ein, indem Sie auf die Schaltfläche Neu hinzufügen klicken.

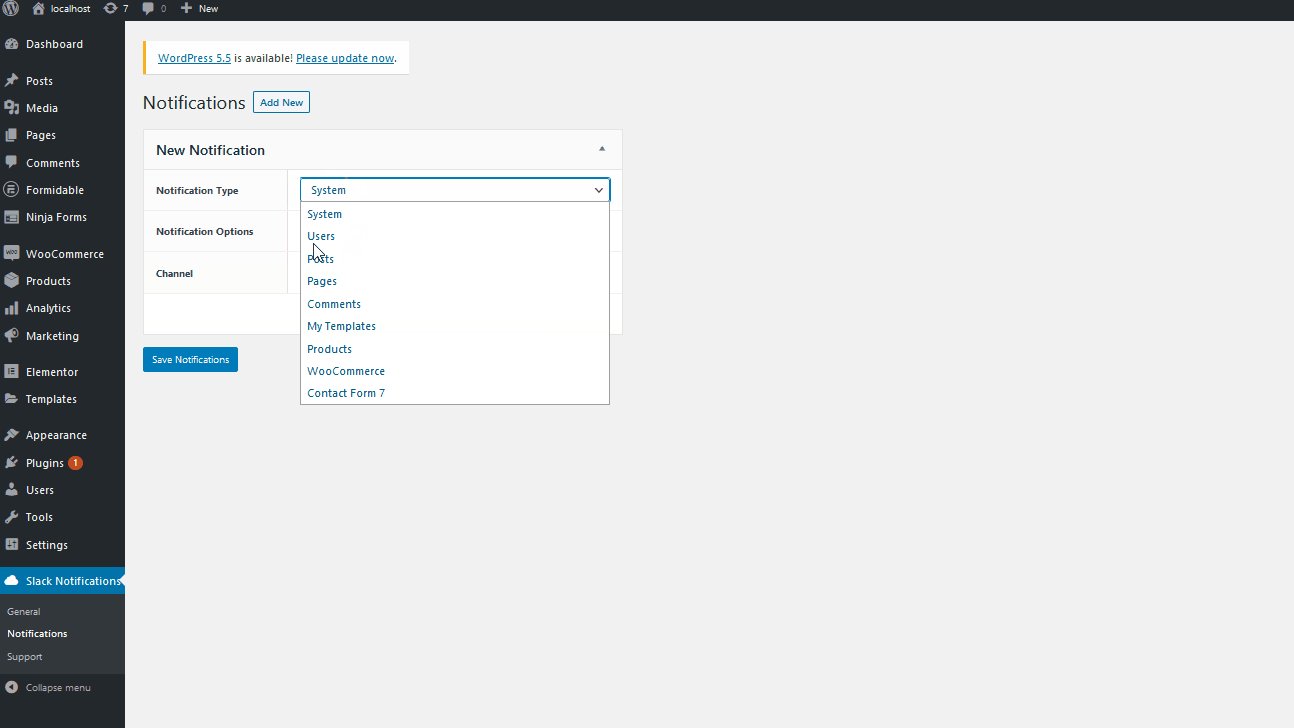
Klicken Sie dann auf Neue Benachrichtigung . Sie können den Benachrichtigungstyp von Systembenachrichtigungen über Benutzeranmelde-/Registrierungsbenachrichtigungen bis hin zu Postbenachrichtigungen und vielem mehr auswählen. Wählen Sie einen der Benachrichtigungstypen aus.
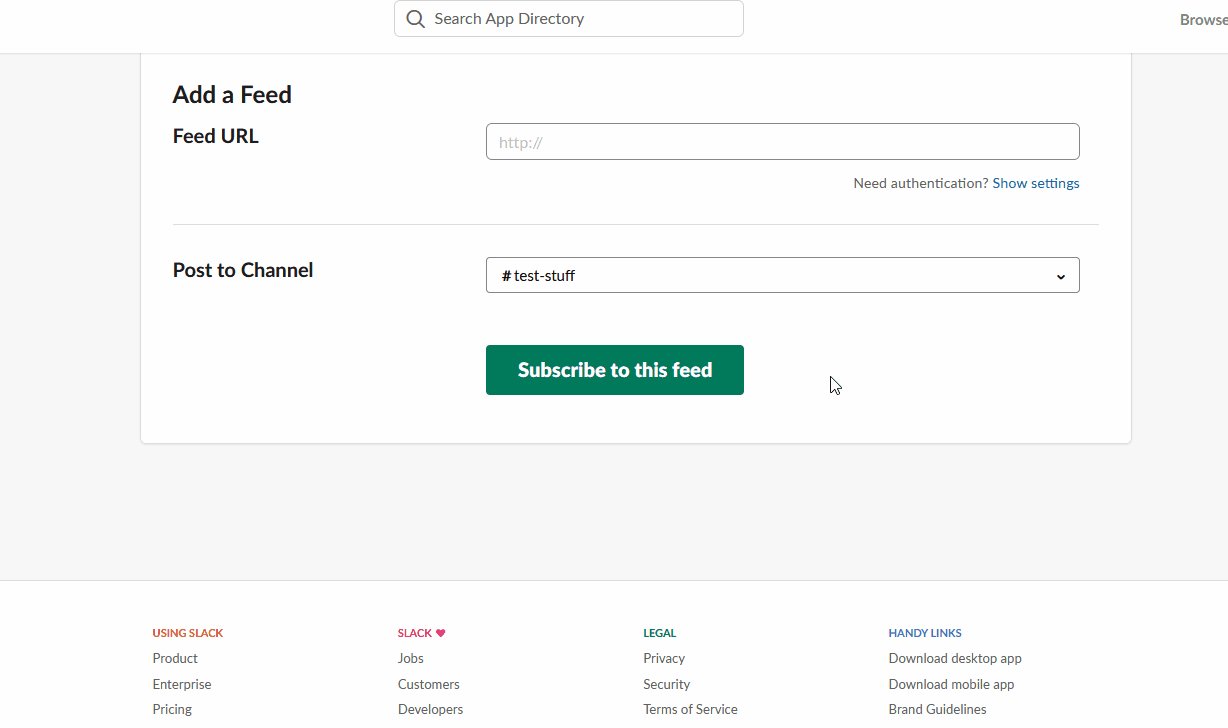
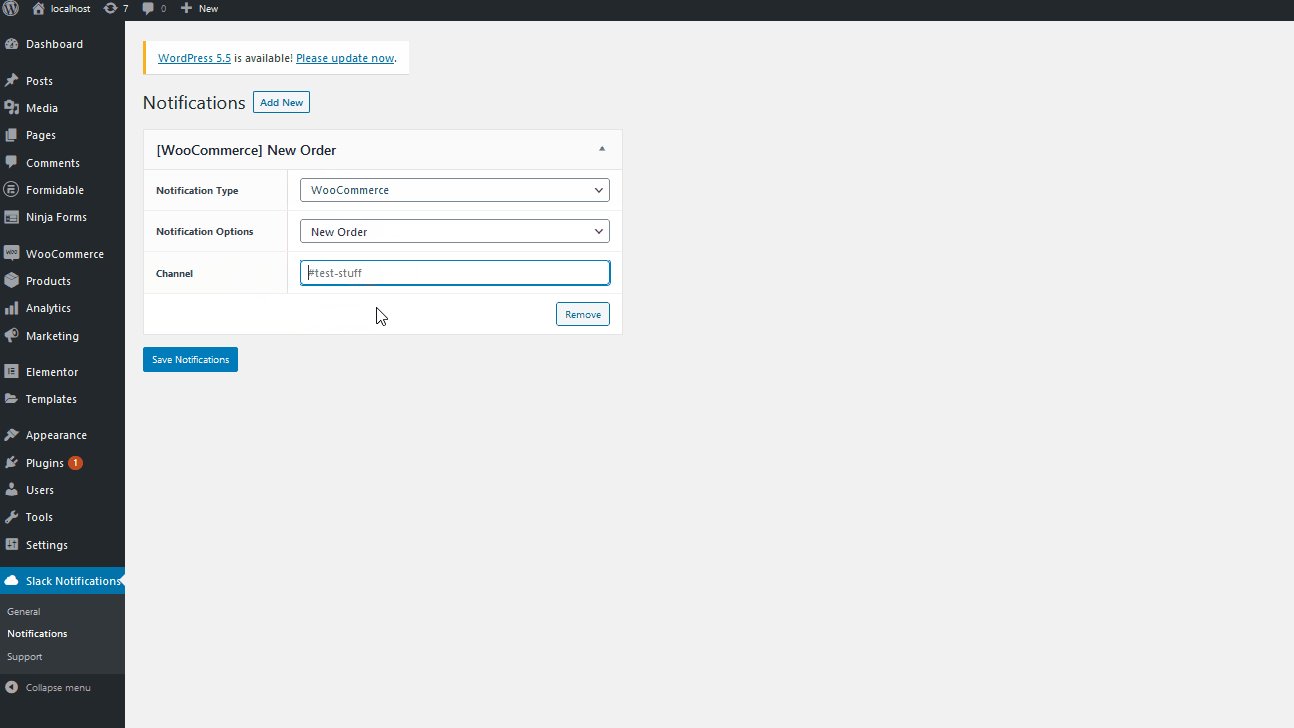
Klicken Sie dann auf die Benachrichtigungsoptionen und Sie sehen alle verfügbaren Optionen, die Sie für diesen Benachrichtigungstyp auswählen können. Verwenden Sie das Feld Kanal , um auszuwählen, wohin die Benachrichtigungen gesendet werden sollen. Im Moment setzen wir es als #test-stuff . Wenn Sie in dieses Feld nichts eingeben, wird die Benachrichtigung an den für Ihren Arbeitsbereich festgelegten Standardkanal gesendet.

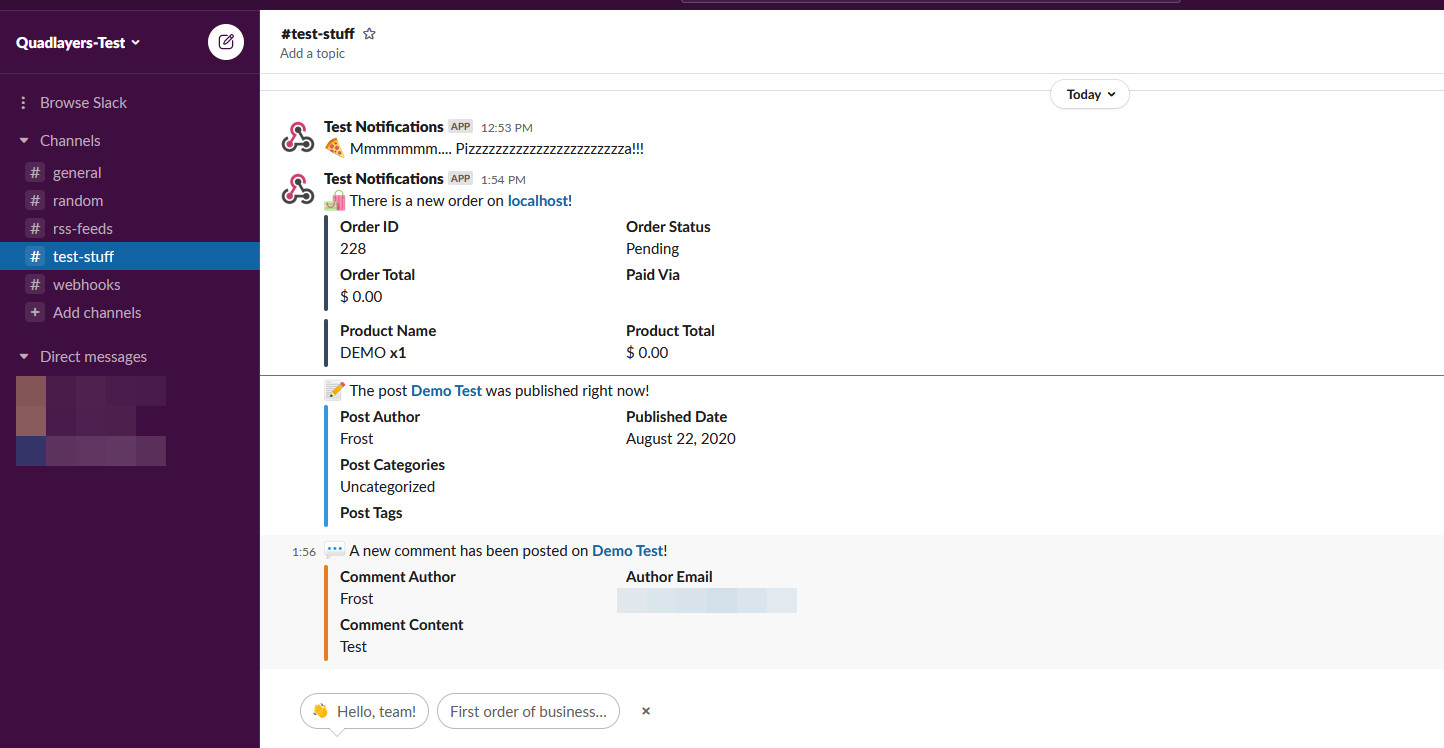
Als Beispiel können Sie den Benachrichtigungstyp auf WooCommerce auswählen und dann die Benachrichtigungsoptionen als New Order auswählen und den Kanal als #neworders festlegen . Klicken Sie dann auf Benachrichtigungen speichern und schon kann es losgehen.
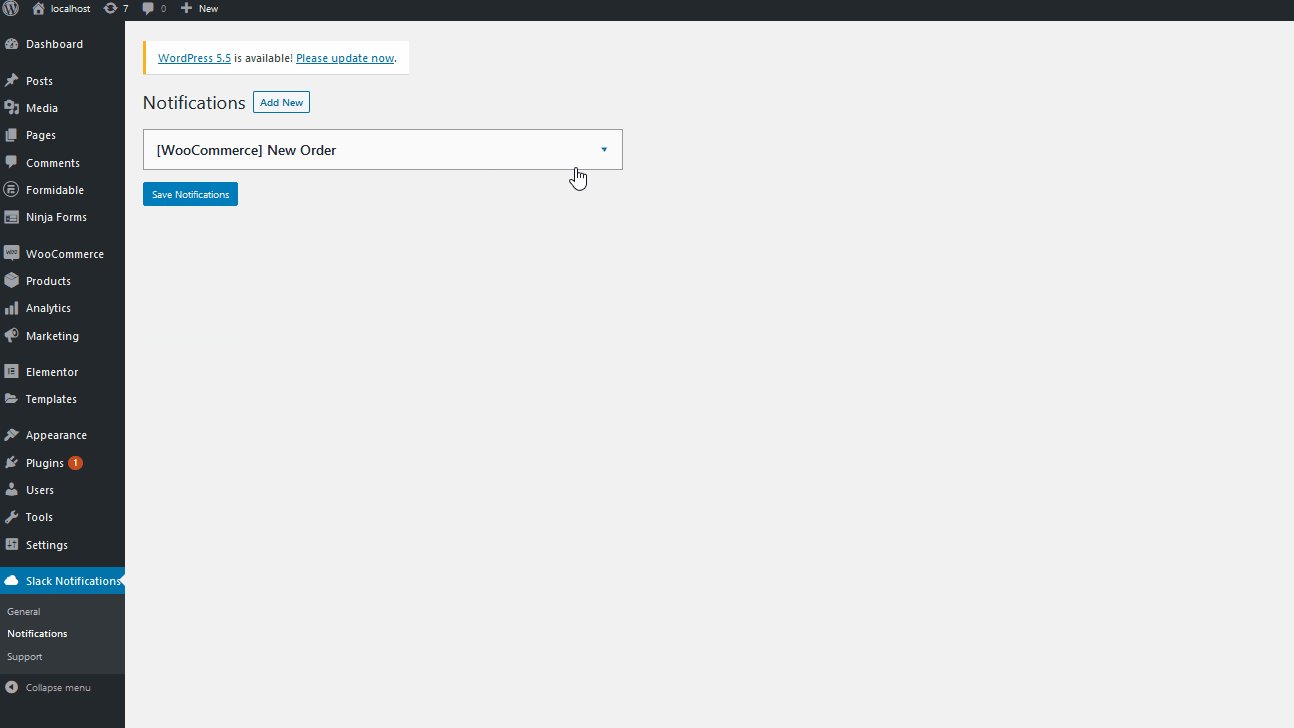
Jetzt, da Sie Ihren WooCommerce-Shop in Slack integriert haben, erhalten Sie jedes Mal, wenn jemand eine neue Bestellung aufgibt, eine Benachrichtigung in dem von Ihnen ausgewählten Slack-Kanal.
Fügen Sie mehrere Benachrichtigungen hinzu
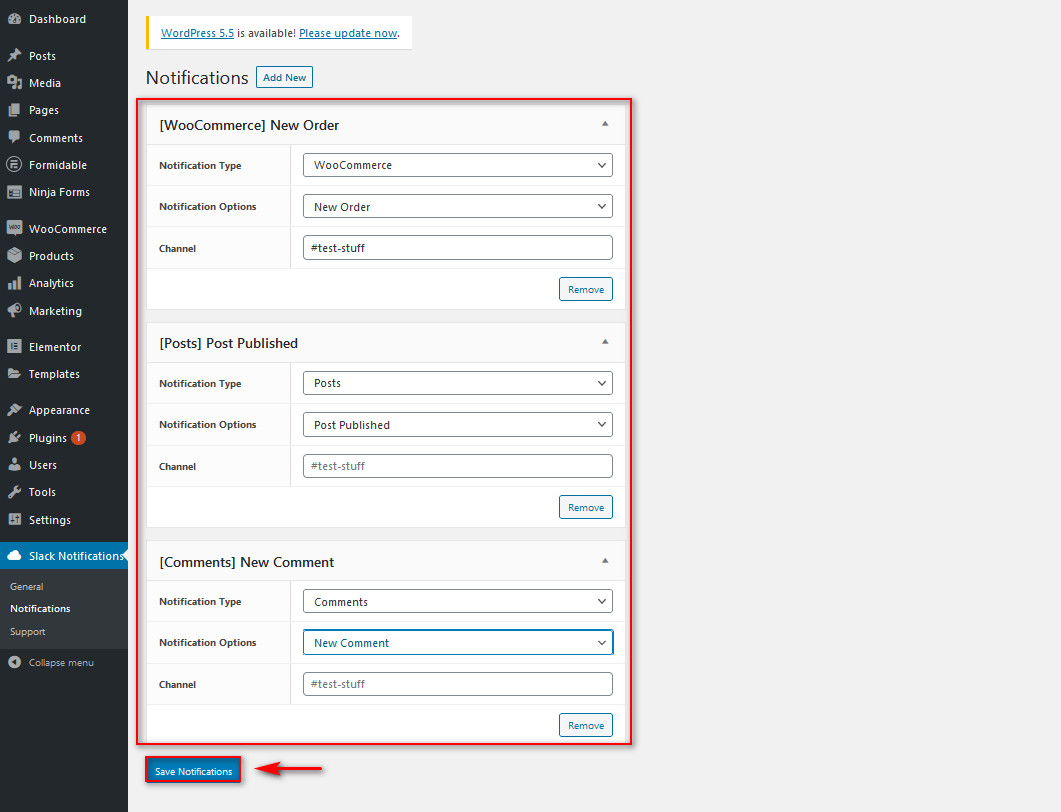
Darüber hinaus können Sie mehrere Benachrichtigungen hinzufügen, sodass Sie beispielsweise einige Benachrichtigungen für angehaltene oder stornierte Bestellungen hinzufügen können. Nachdem Sie die Benachrichtigungen ausgewählt haben, die Sie erhalten möchten, denken Sie daran, auf Benachrichtigungen speichern zu klicken. Darüber hinaus können Sie diese Warnungen jederzeit entfernen. Sie können dies tun, indem Sie auf die Benachrichtigungen drücken und dann auf Entfernen klicken.

Dies sind natürlich nicht die einzigen Benachrichtigungen, die Sie mit dieser E-Mail versenden können. Wenn du WooCommerce mit Slack integrierst, kannst du Benachrichtigungen erhalten für:
- Neue WooCommerce-Bestellungen
- Das WooCommerce-Produkt hat einen geringen Lagerbestand
- WordPress- oder Plugin-Update verfügbar
- Neue Benutzerregistrierung
- Neue Kommentare
- Und vieles mehr
Sehen Sie sich die gesamte Liste der Benachrichtigungen an, die Sie mit dem Plugin und seiner Dokumentation erhalten können, um den perfekten automatisierten Feed für Ihre Website in Ihrer Slack-Arbeitsgruppe zu erstellen.

3. Integrieren Sie WooCommerce mit Slack mithilfe eines Slack-Chat-Plugins
Sie können Slack auch über einen Slack-Chat in Ihre WooCommerce-Website integrieren . Auf diese Weise können Sie mithilfe Ihrer Slack-Arbeitsgruppe einen Kunden-Chat für Ihre Website erstellen und den Kundenservice verbessern. Sie können direkt von Ihrem Arbeitsbereich aus mit Ihren Benutzern interagieren, und jeder Ihrer Teamkollegen kann jederzeit den Chat übernehmen.
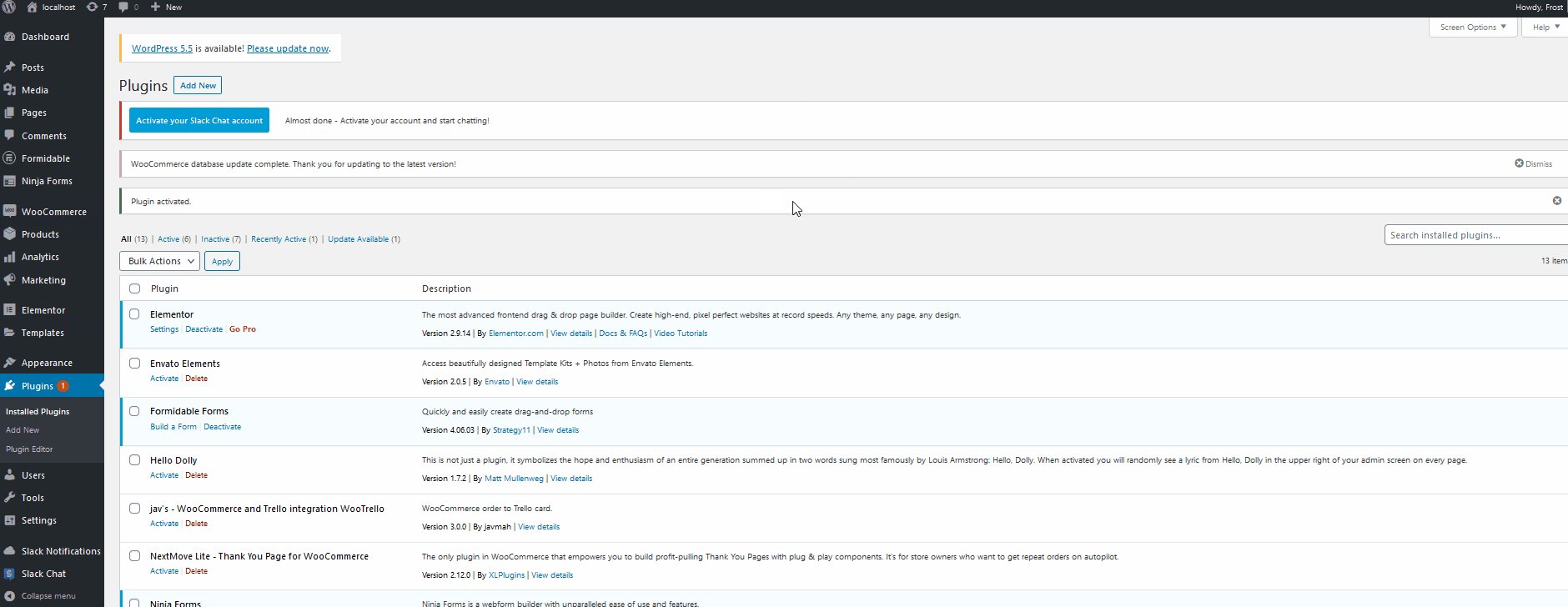
Dazu müssen Sie das Slack Chat-Plugin von Social Intents verwenden. Also machen Sie weiter und installieren Sie das Plugin. Öffnen Sie zunächst Ihr WordPress Admin Dashboard und klicken Sie auf Plugins > Add New . Verwenden Sie dann die Suchleiste und suchen Sie nach dem Slack Chat-Plugin von Social Intents . Klicken Sie auf Installieren und dann auf die Schaltfläche Aktivieren .

Um Ihren Slack-Chat zu aktivieren, klicken Sie in der Seitenleiste Ihres WordPress-Dashboards auf Slack-Chat und das Plugin bringt Sie zum Social Intents-Dashboard .
Einrichten Ihres Slack-Chats und Live-Chats mit Social Intents
Bevor Sie beginnen, werden Sie vom Plugin aufgefordert, sich bei Ihrem Social Intents-Konto anzumelden . Es ist wichtig zu beachten, dass das Plugin nicht völlig kostenlos ist ; Sie erhalten zunächst eine kostenlose 15-tägige Testversion; Wenn Sie jedoch nach diesem Testzeitraum fortfahren möchten, müssen Sie möglicherweise für die Dienste bezahlen. Hier erfahren Sie mehr über Social Intents, all ihre Preispläne und Funktionen.
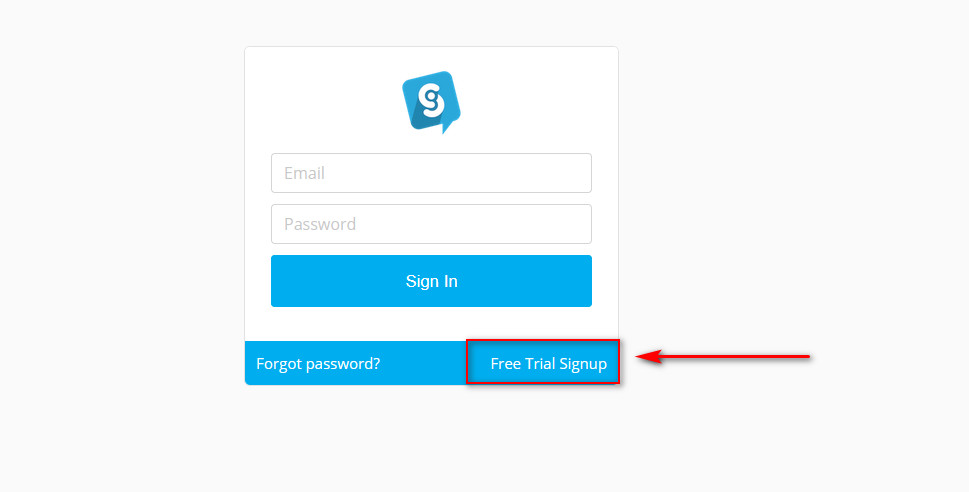
Machen Sie also weiter und melden Sie sich für die Testversion an, wenn Sie fortfahren möchten, indem Sie auf die Option "Kostenlose Testversion anmelden " klicken.

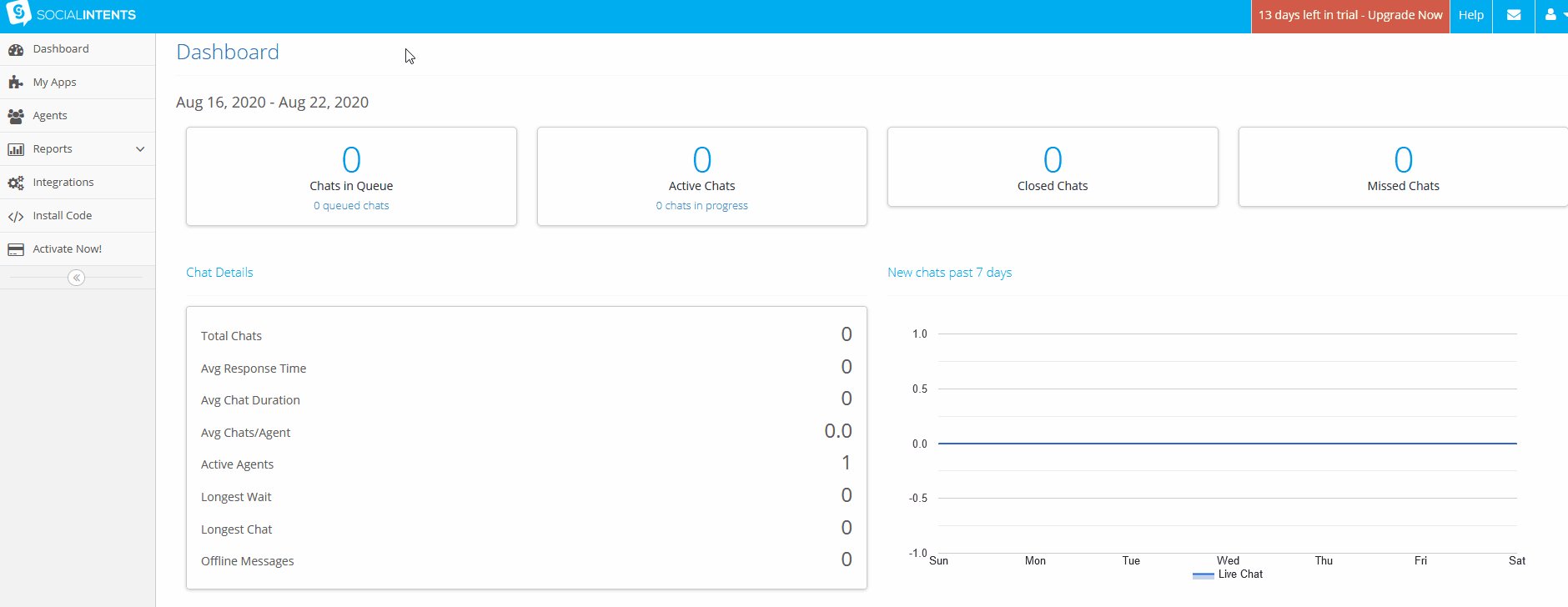
Geben Sie Ihre E-Mail-Adresse an und richten Sie Ihre Kontoanmeldeinformationen ein, und dann sollten Sie sich anmelden können. Sobald Sie sich angemeldet haben, können Sie alle Dienste nutzen, die Social Intents anbietet.
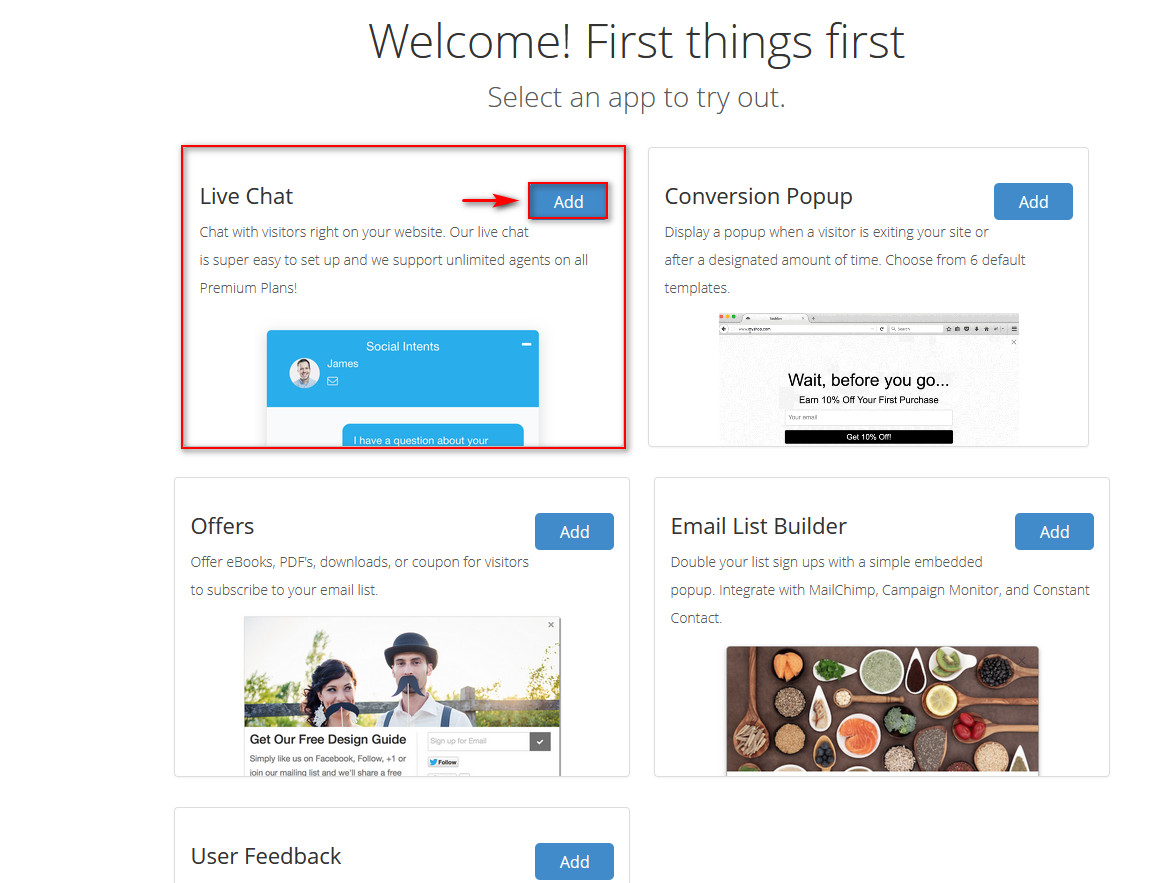
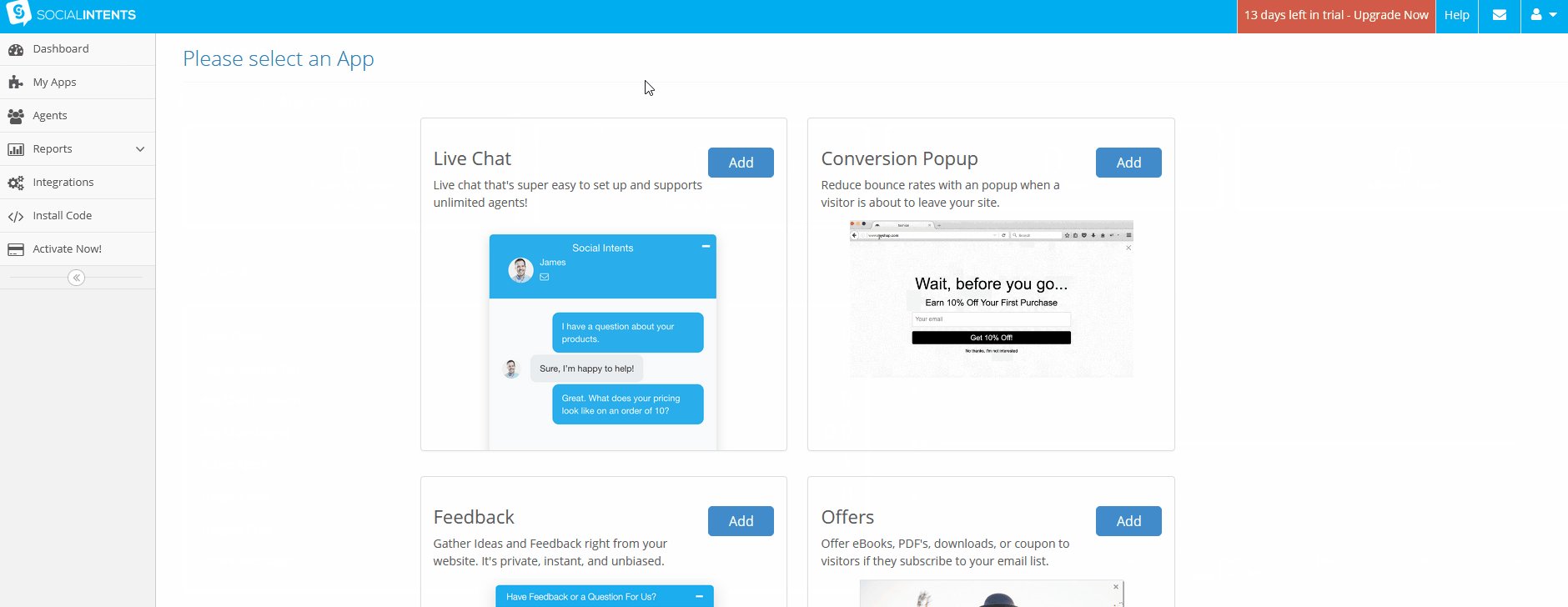
Lassen Sie uns zunächst den Live-Chat auswählen, indem Sie auf die Schaltfläche „ Hinzufügen “ daneben klicken.

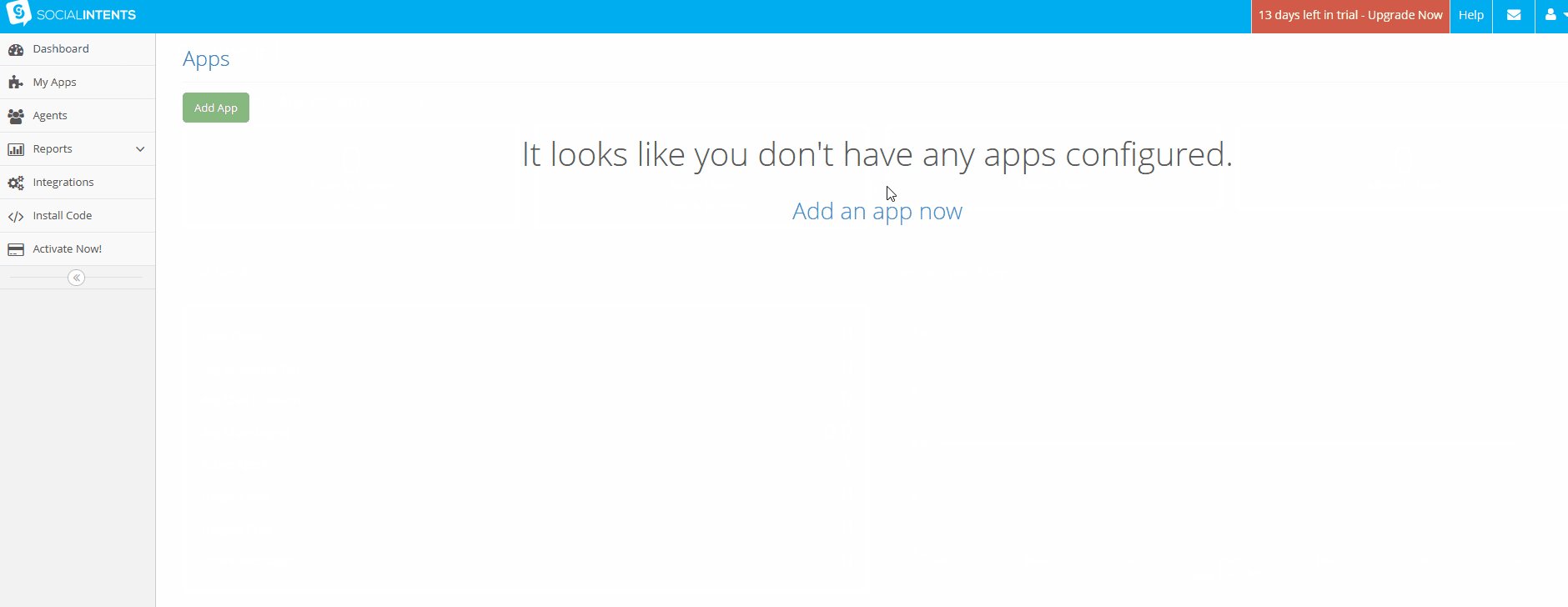
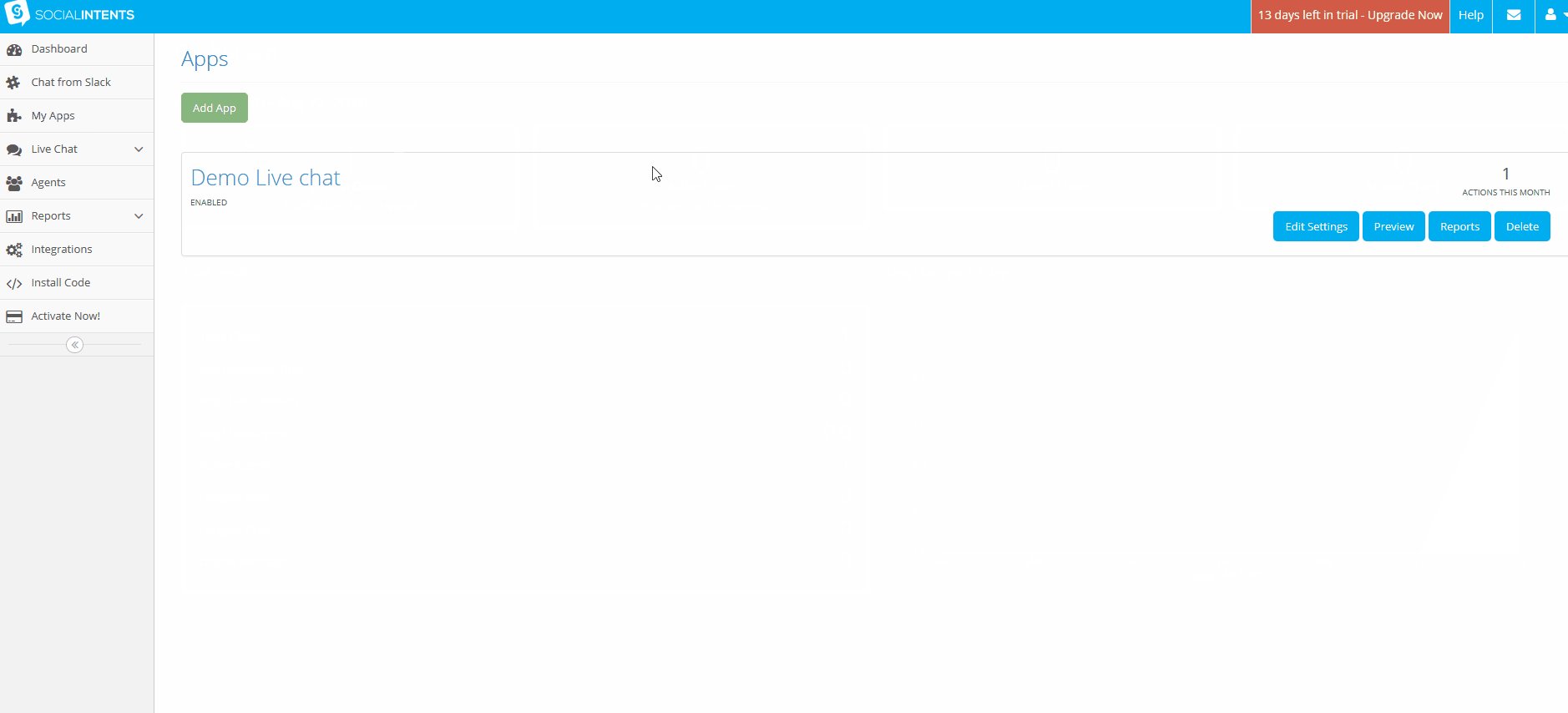
Alternativ können Sie zu Ihrem Social-Intent-Dashboard gehen, indem Sie auf diesen Link klicken. Gehen Sie dann in der Seitenleiste zu Apps und drücken Sie App jetzt hinzufügen, um zum selben Bildschirm zu gelangen.

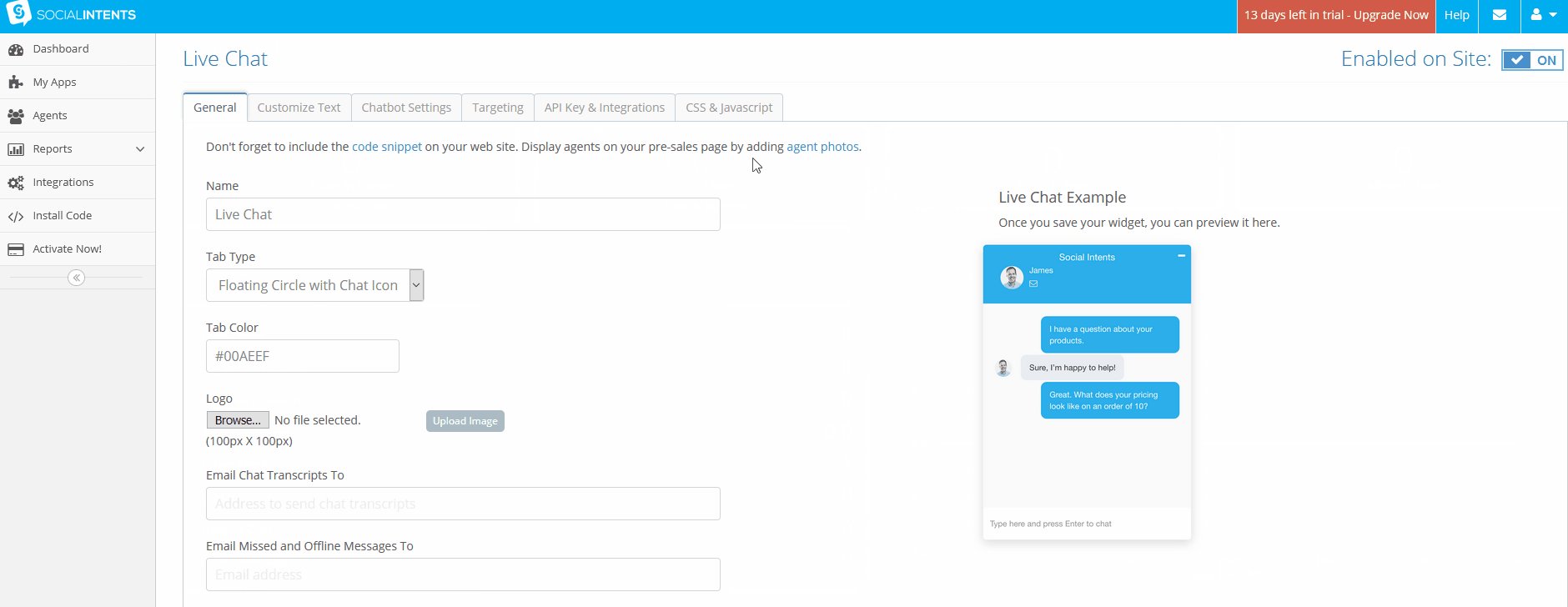
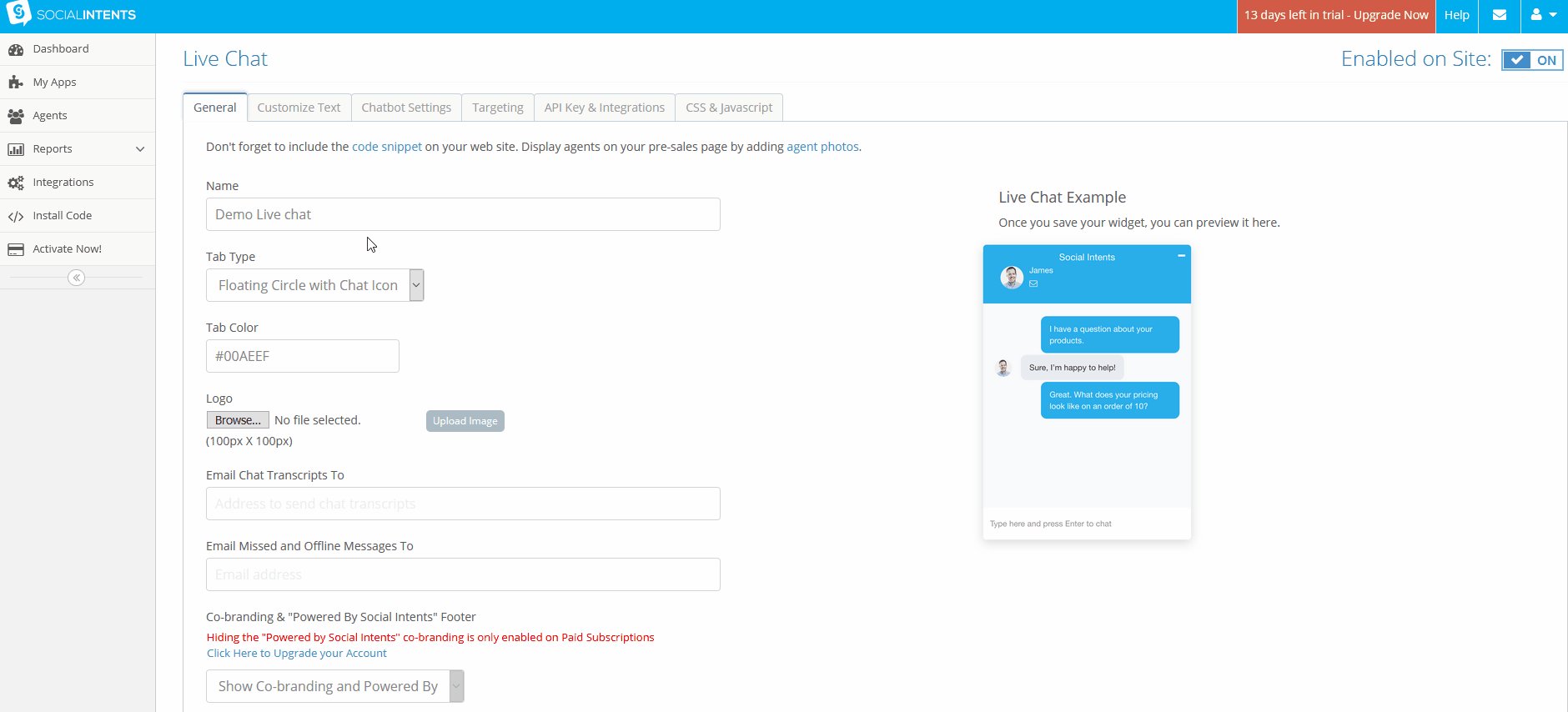
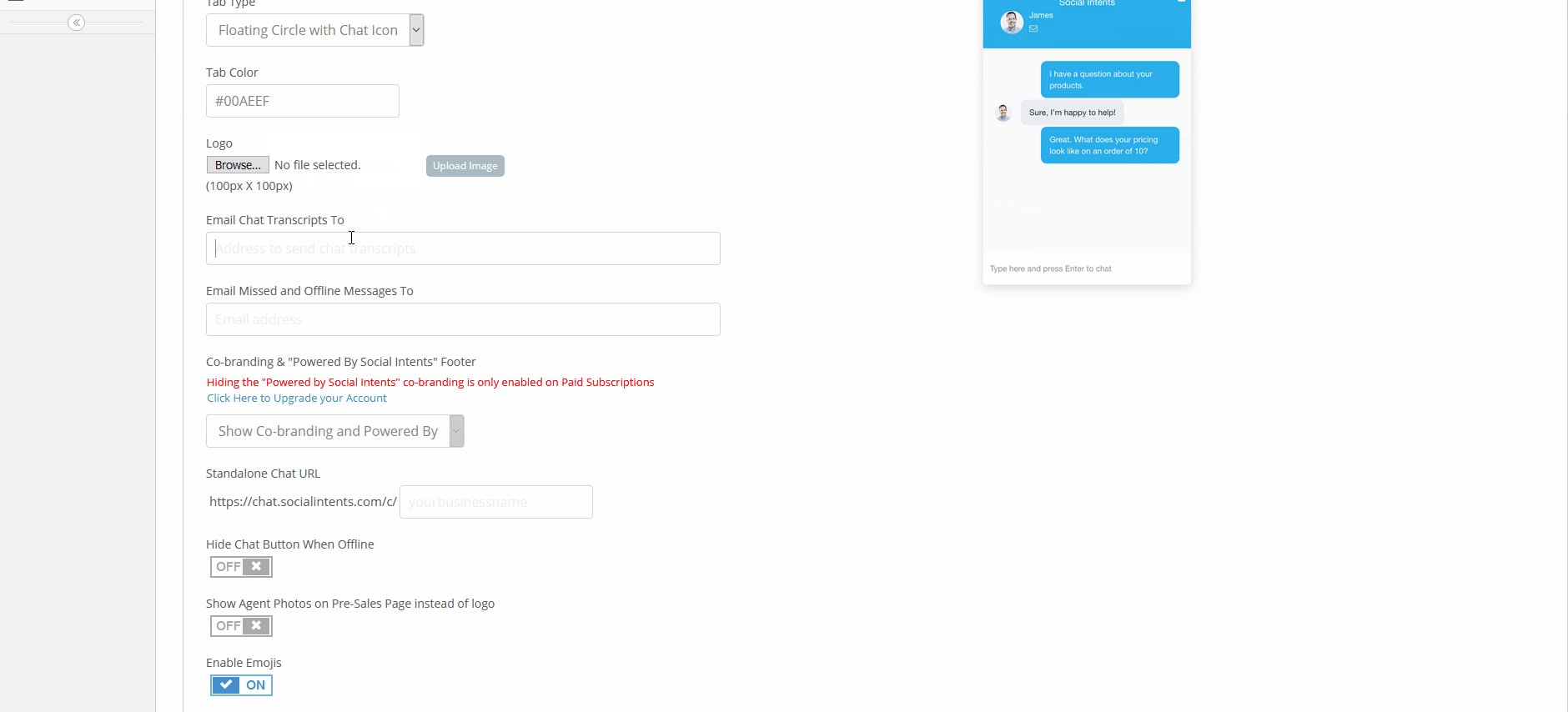
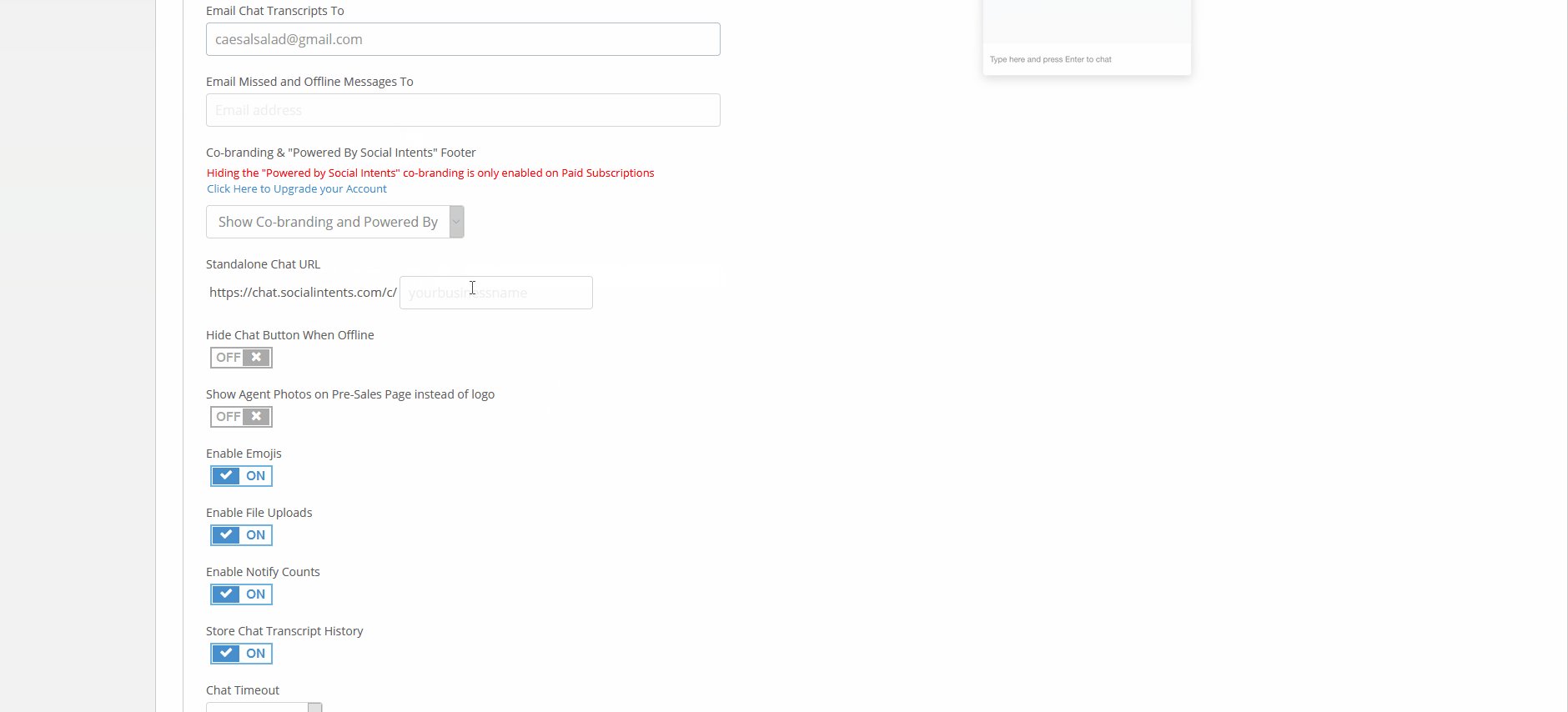
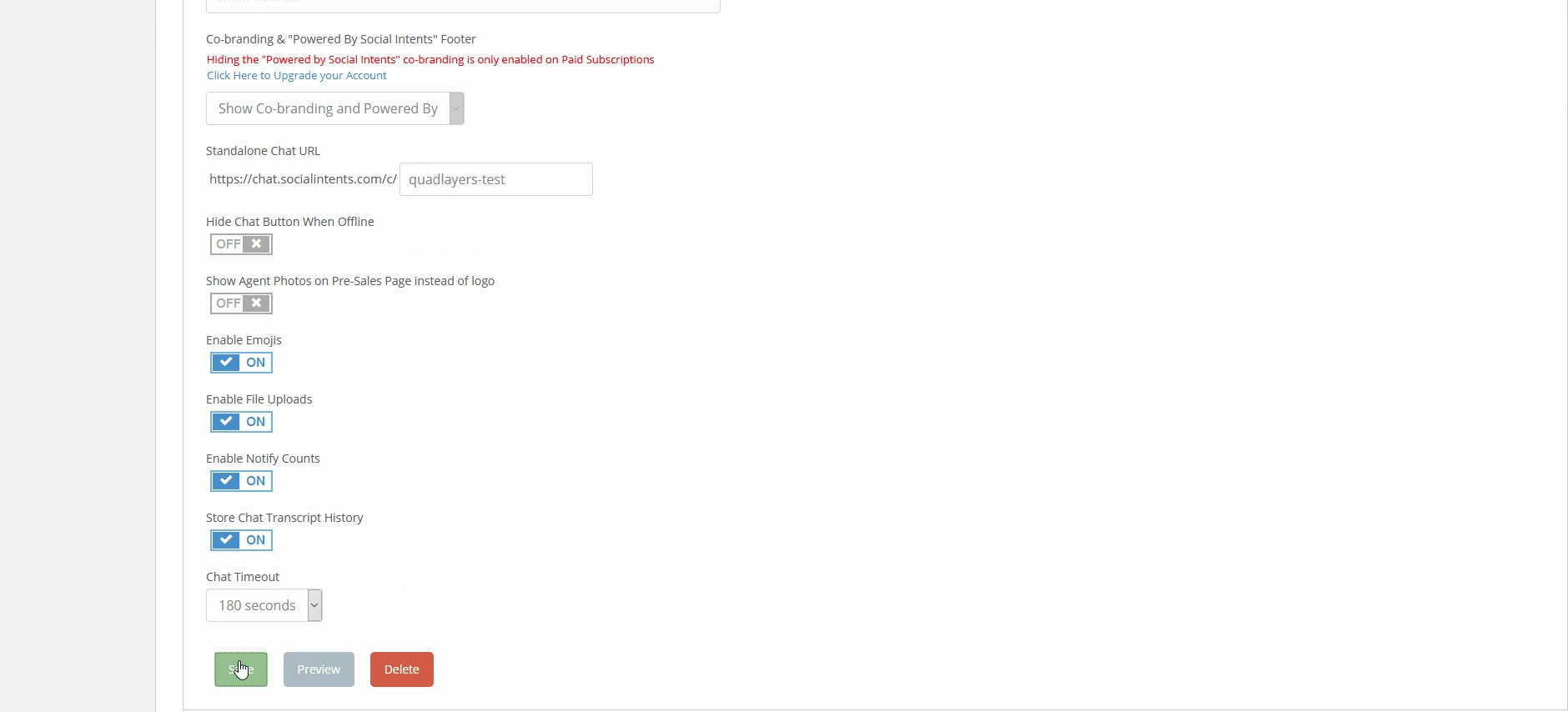
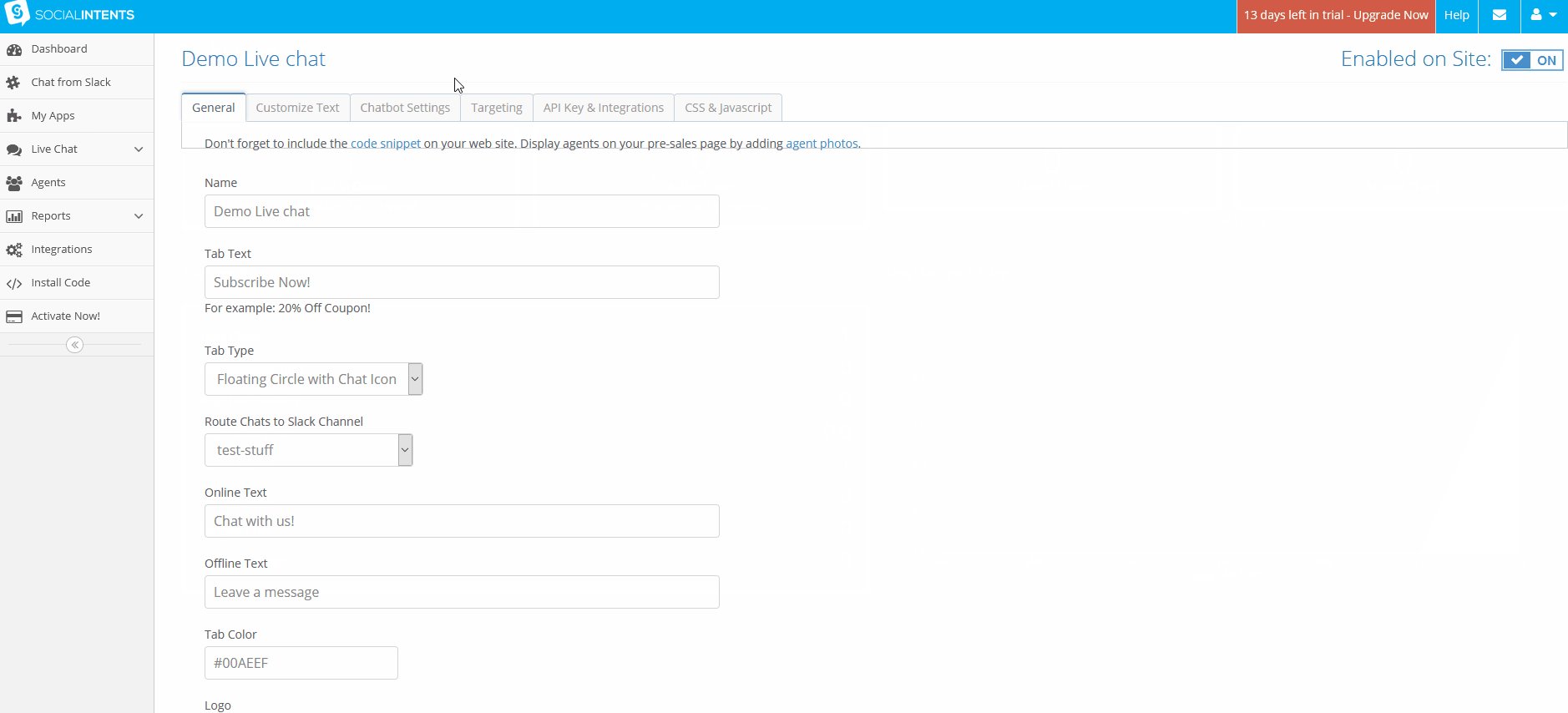
Jetzt müssen Sie noch ein paar Details eingeben, um Ihren Slack-Live-Chat zum Laufen zu bringen. Sie können den Typ und die Farbe der Registerkarte, ein Logo und verschiedene Chat-Optionen wie Emojis, Datei-Uploads, Chat-Timeout und andere auswählen. Zur Demonstration richten wir unseren Live-Chat wie folgt ein:

Klicken Sie dann auf Speichern und Ihr Live-Chat sollte einsatzbereit sein.
Integration des Slack-Chats in Ihre Website
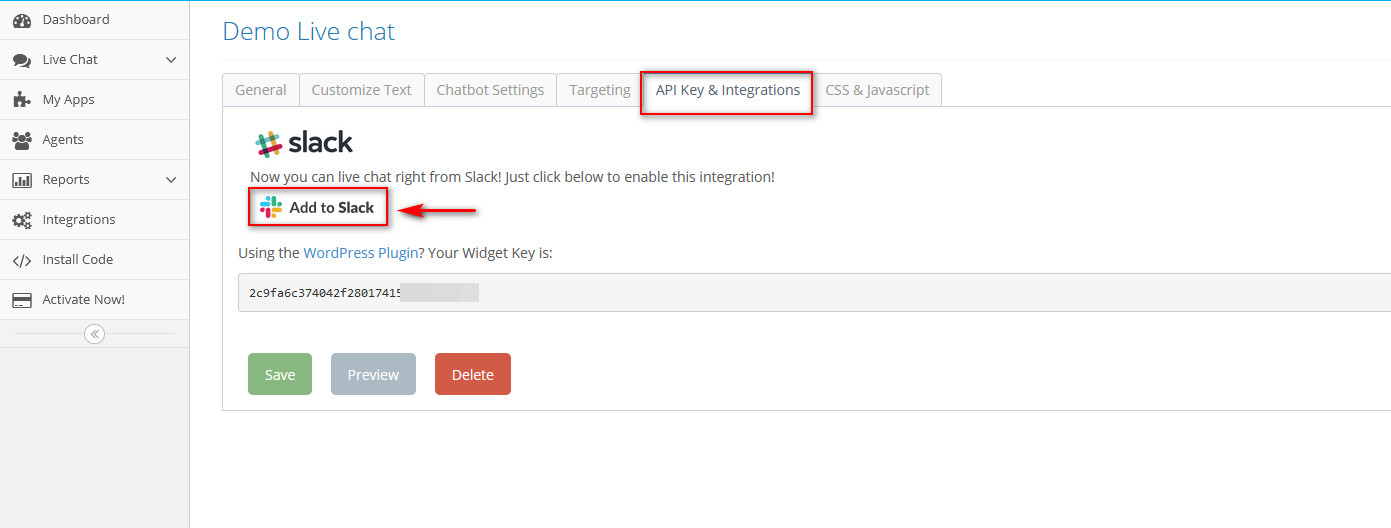
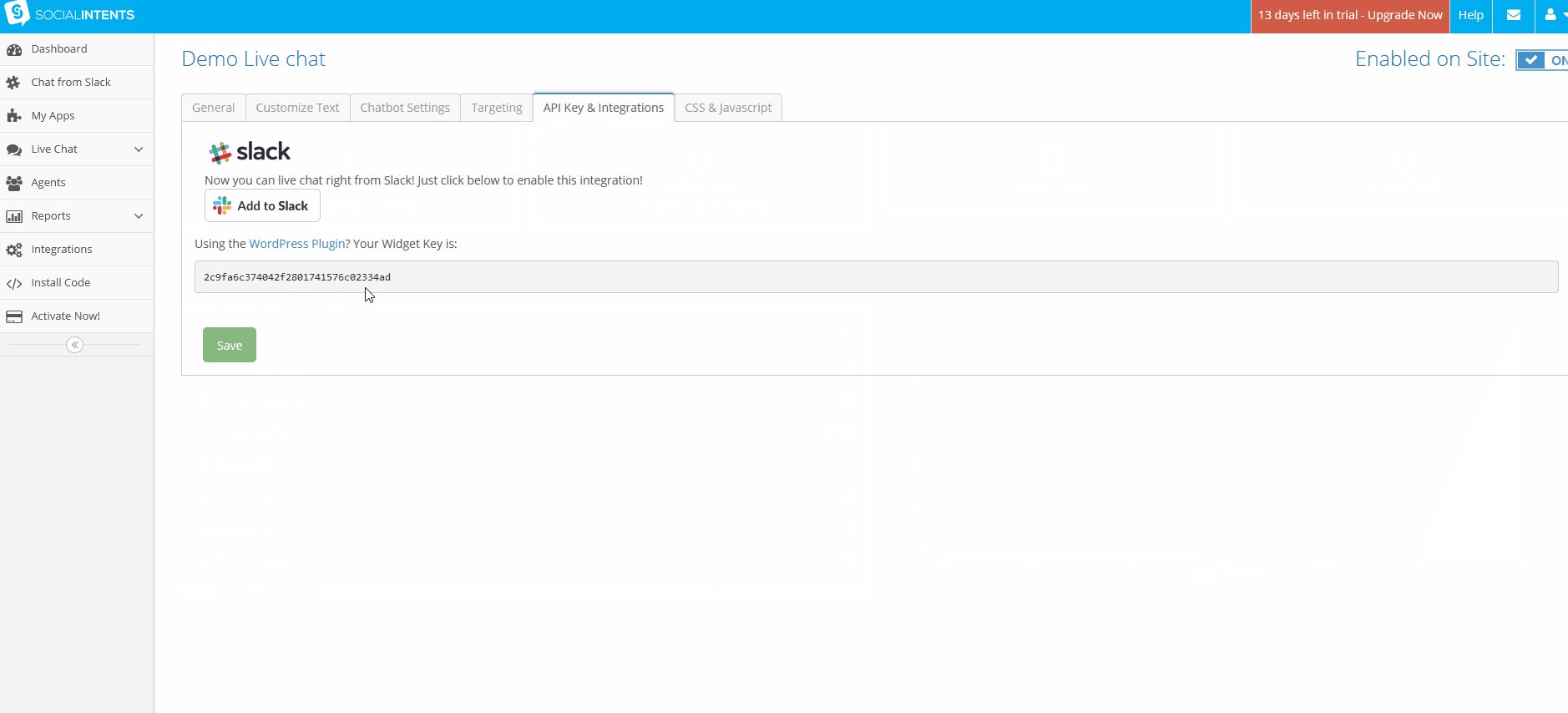
Um WooCommerce mit Slack zu integrieren, gehen Sie in Ihren Live-Chat-Einstellungen zur Registerkarte API und Integrationen . Klicken Sie auf die Schaltfläche Zu Slack hinzufügen.

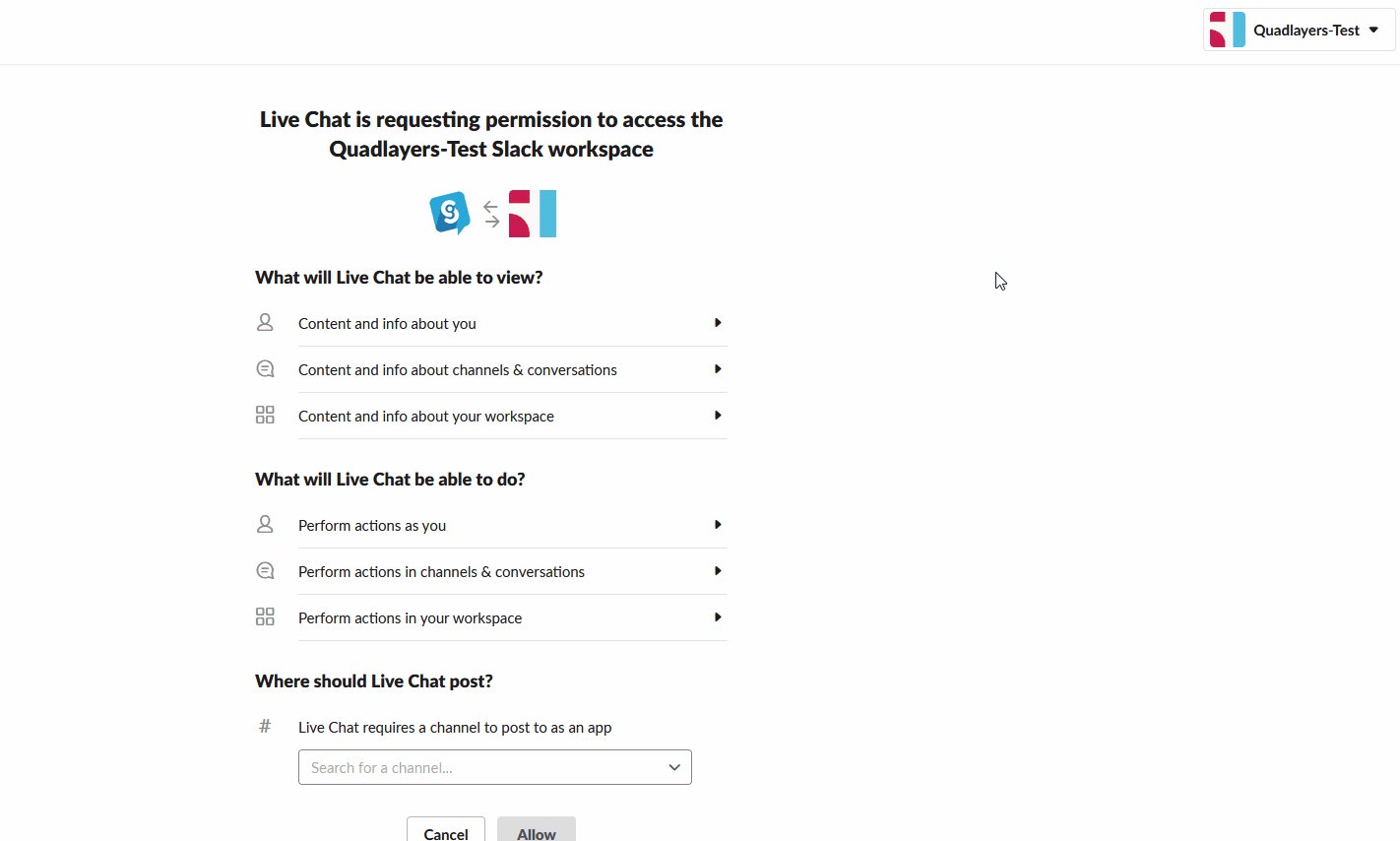
Dann werden Sie im nächsten Fenster um Erlaubnis für Ihren Slack-Arbeitsbereich gebeten. Sie können mit der Workspace-Option oben rechts auswählen, welchem Workspace Zugriff auf die API gewährt werden soll.
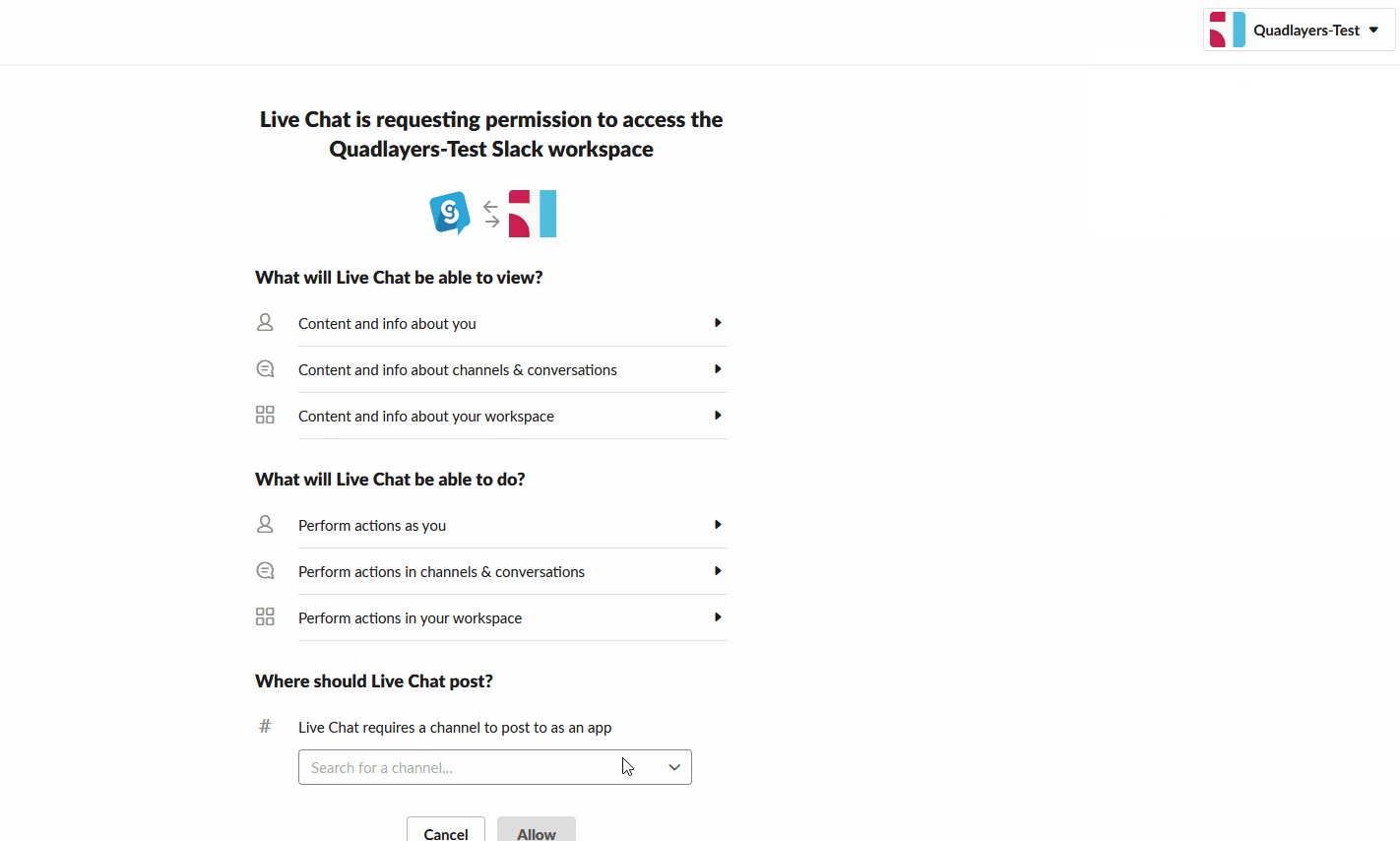
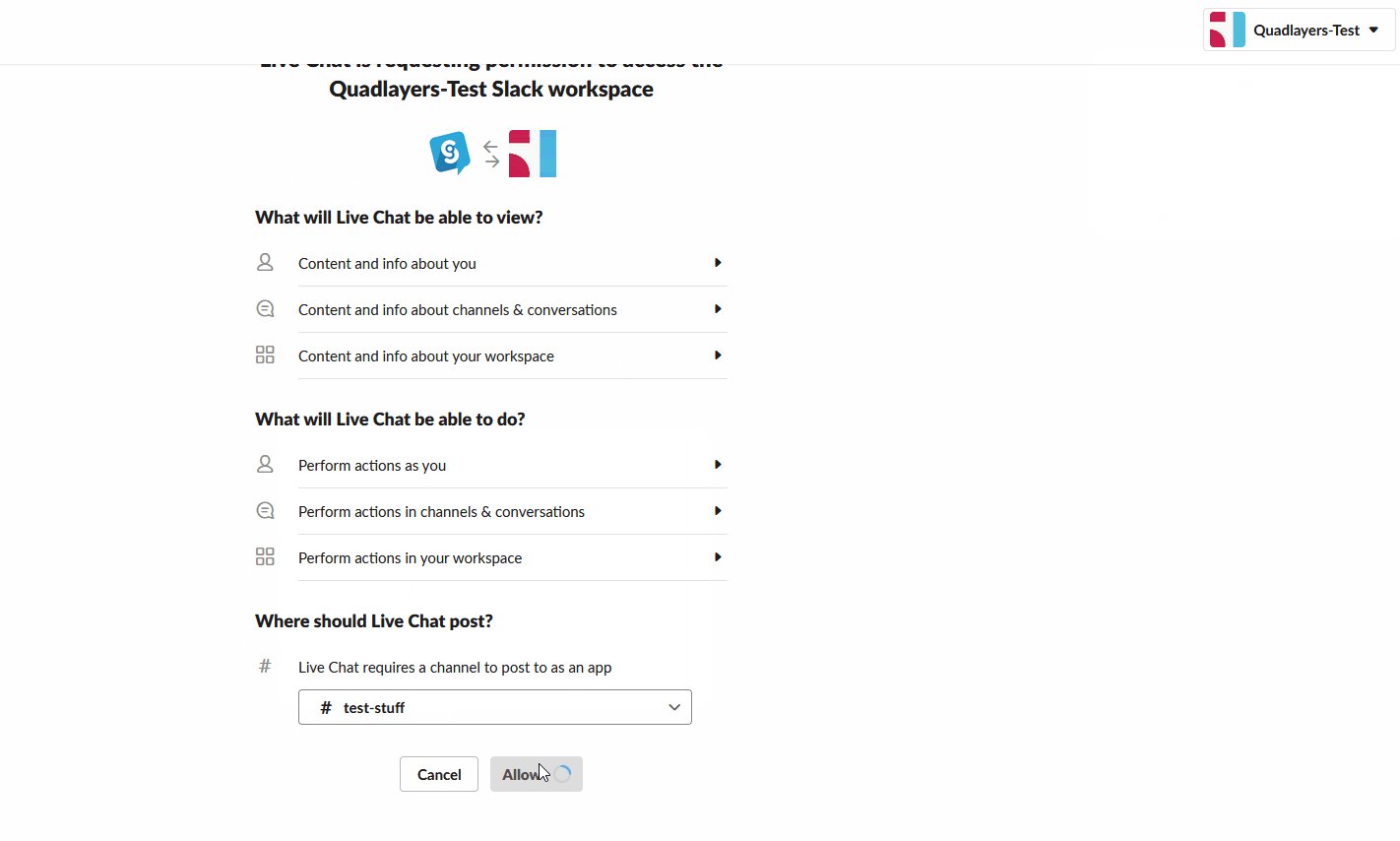
Verwenden Sie als Nächstes das Dropdown-Optionsfeld unter Wo soll Live-Chat posten , um den Kanal auszuwählen, in den Sie Ihren Slack-Chat integrieren möchten. Sobald Sie dies getan haben, klicken Sie auf Zulassen und Ihr Social Intents-Chat wird mit Ihrem Slack-Workspace verbunden.

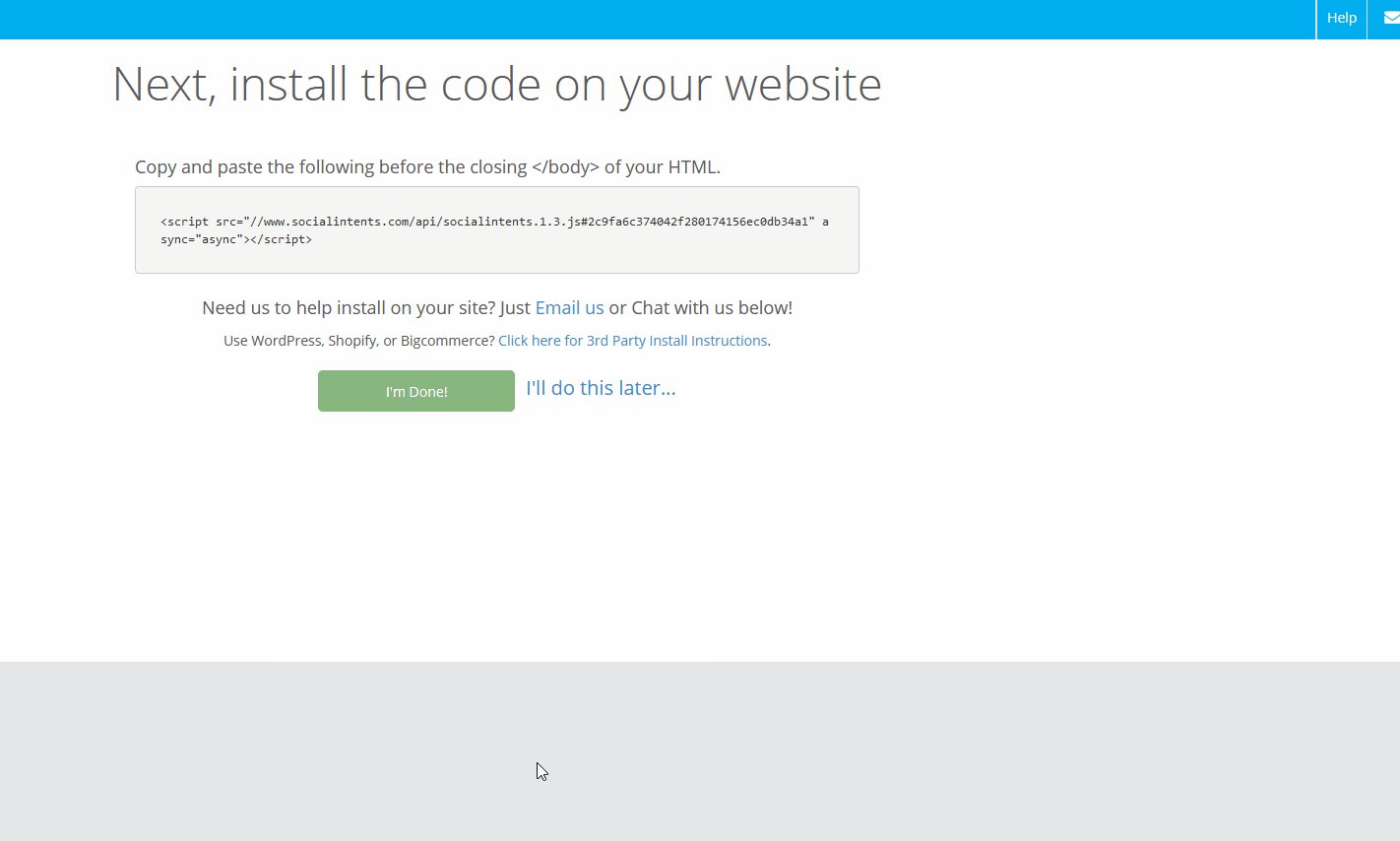
Sobald Sie dies getan haben, gibt Ihnen die App einige Codes, die Sie auf Ihre Website kopieren können, um die Integration abzuschließen. Speichern Sie diesen Code und klicken Sie auf die Schaltfläche Fertig , um mit dem nächsten Schritt fortzufahren. Beachten Sie jedoch, dass Sie diesen Code nicht benötigen, wenn Sie Ihre Slack-Integration mit dem Slack-Chat-Plugin einrichten. Stattdessen verwenden Sie einen anderen Widget-Schlüssel , den die Social Intents-App für Sie bereitstellt.
Gehen Sie als Nächstes zurück zu Ihren Live-Chat-Einstellungen, indem Sie in Ihrem Social Intents-Dashboard auf „ Meine Apps “ klicken und in Ihrem Live-Chat auf „Einstellungen bearbeiten“ klicken.

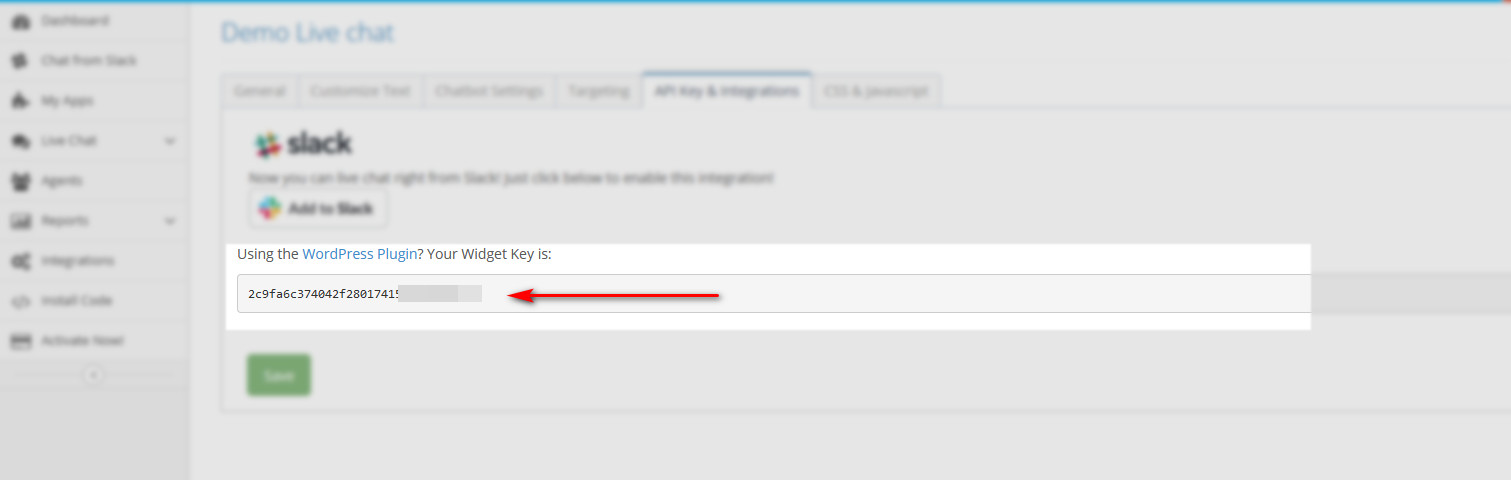
Gehen Sie dann zur Registerkarte API und Integrationen , und Sie sehen einen Widget-Schlüssel , den Sie verwenden können. Kopieren Sie diesen Widget-Schlüssel und wechseln Sie zu Ihrem WordPress-Admin-Dashboard.

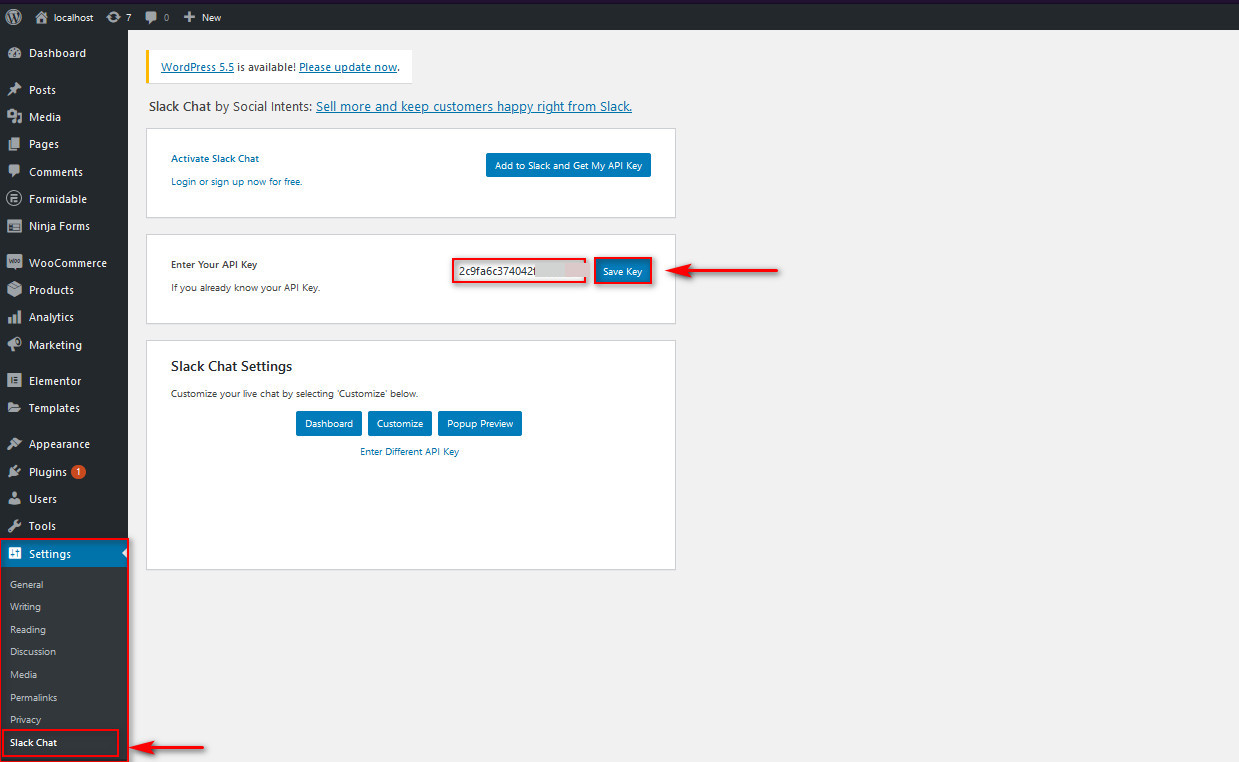
Verwenden Sie dort die Seitenleiste und klicken Sie auf Einstellungen > Slack Chat . Fügen Sie den zuvor gespeicherten Chat-API-Schlüssel ein und klicken Sie auf Schlüssel speichern.

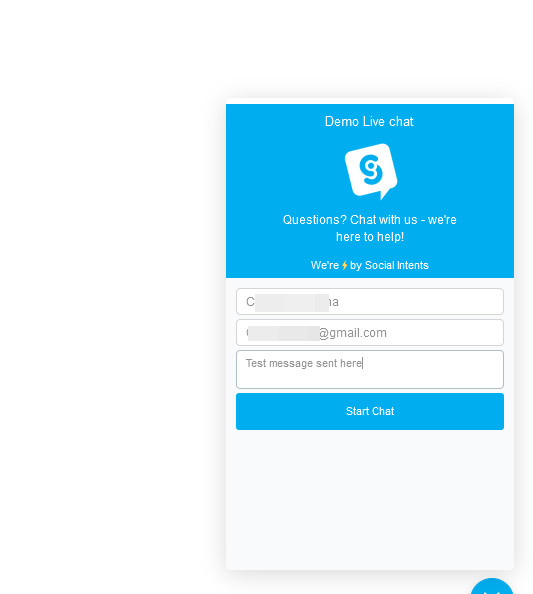
Jetzt können Sie den Slack-Chat in Ihrem WooCommerce-Shop verwenden. Überprüfe, ob der Chat mit deinem Slack-Workspace funktioniert, bevor du fortfährst.


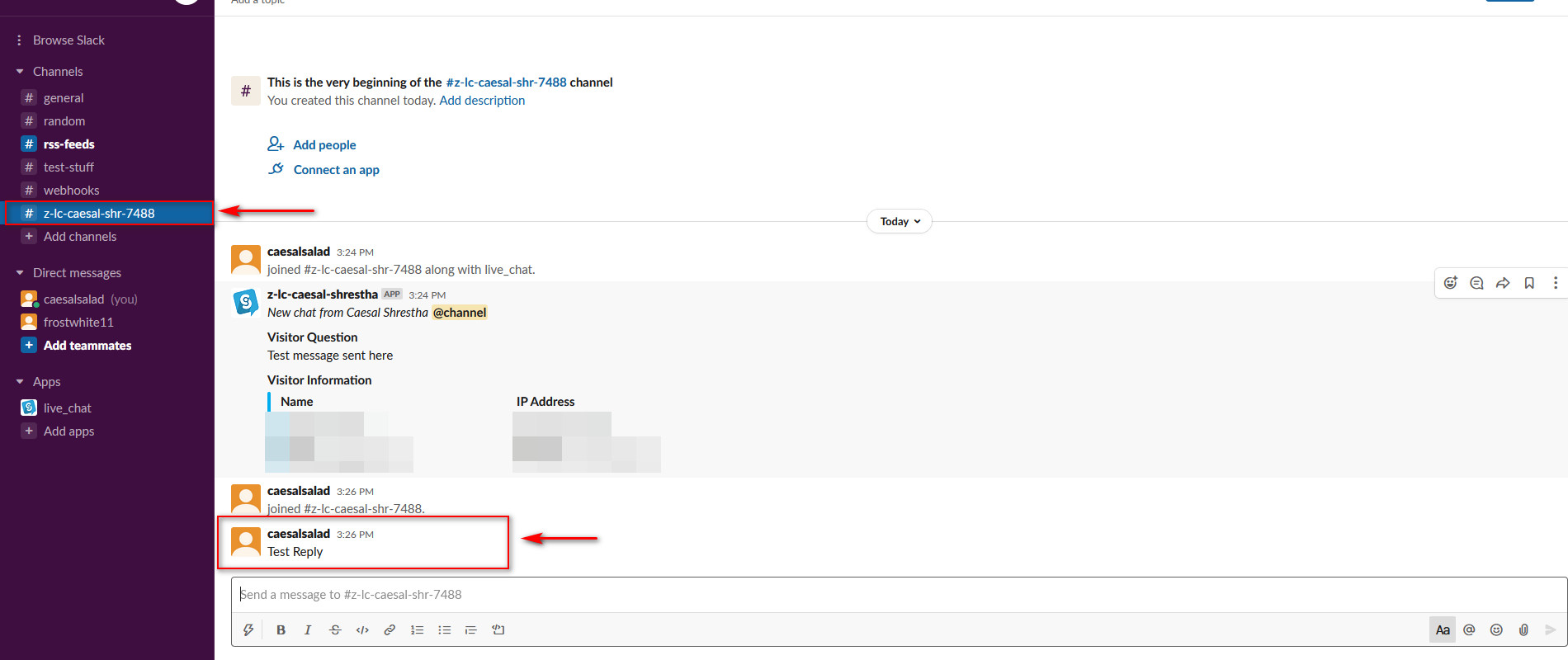
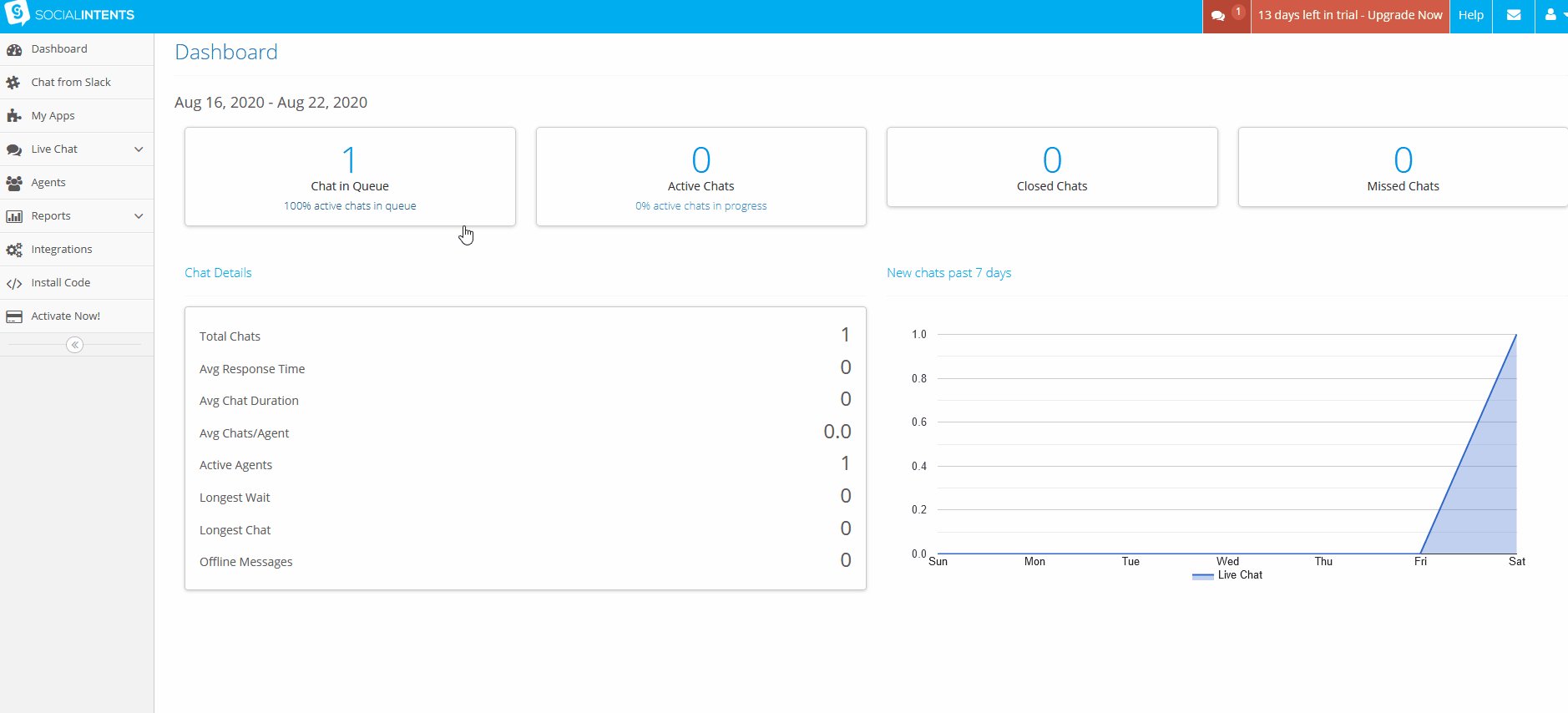
Erste Schritte
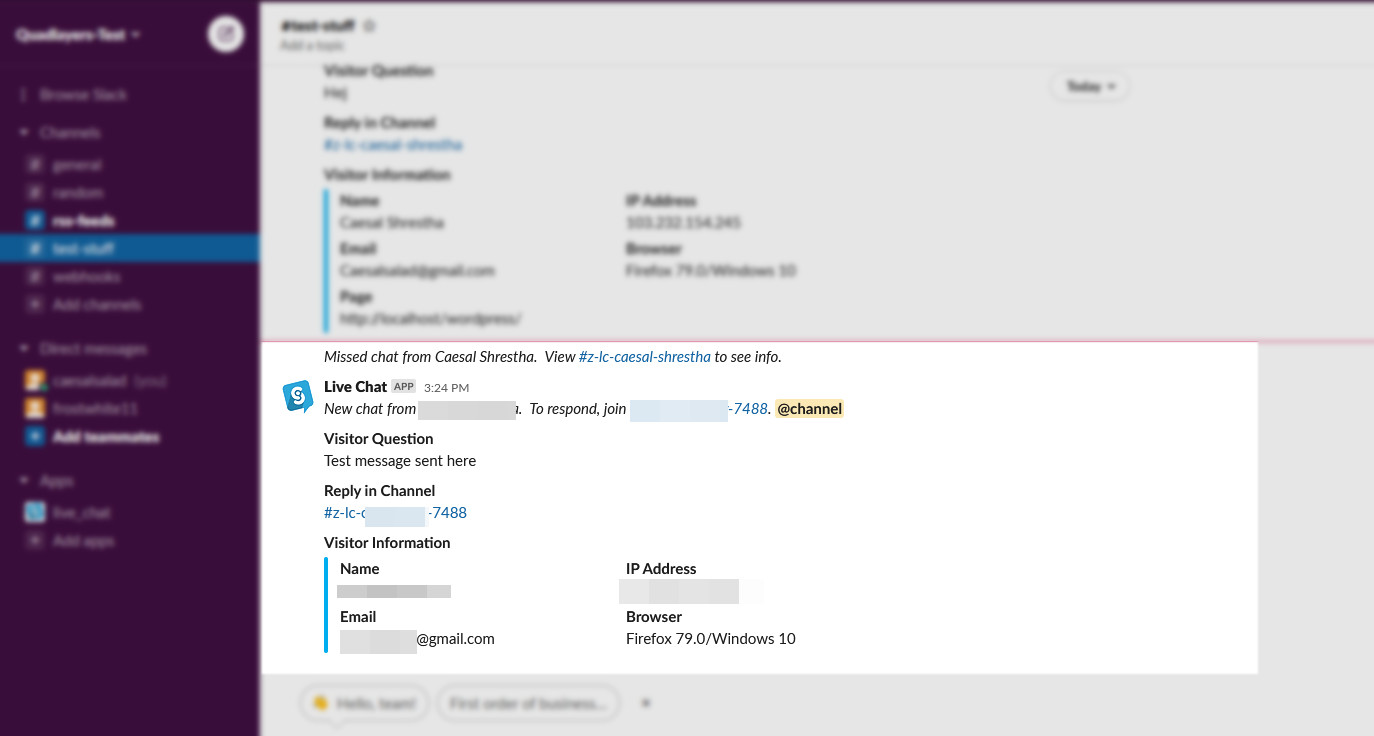
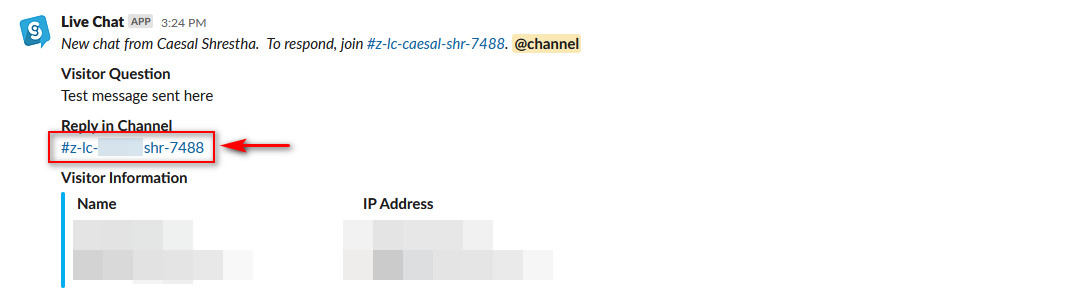
Ab diesem Zeitpunkt können Sie auf alle Nachrichten antworten, die über die App gesendet werden. Klicken Sie einfach auf den Link unter Im Kanal antworten und Sie gelangen zu einem separaten Chat-Kanal unter Slack. Von dort aus können Sie direkt auf die Chats antworten und Benachrichtigungen erhalten.

Schließlich können Sie auch WhatsApp verwenden, um Live-Chats zu erstellen. Wenn Sie an dieser Option interessiert sind, empfehlen wir Ihnen, sich unsere Liste der besten WhatsApp-Chat-Plugins anzusehen.
Fazit
Und damit ist unser Tutorial zur Integration von WooCommerce in Slack abgeschlossen. Dies hilft Ihnen, die Kommunikation in Ihrem Team zu verbessern und schneller auf Benutzerinteraktionen zu reagieren.
In diesem Leitfaden haben wir dir verschiedene Möglichkeiten gezeigt, Slack mit deiner WordPress-Seite zu verbinden. Es steht Ihnen völlig frei, eine dieser Methoden zu verwenden. Sie alle dienen unterschiedlichen Zwecken, daher ist es keine schlechte Idee, mehr als einen zu verwenden.
Beispielsweise können Sie die RSS-Feeds verwenden, um eine Benachrichtigung zu erhalten, wenn Sie eine neue Bestellung erhalten oder wenn jemand einen Beitrag kommentiert. Mit dem Slack-Benachrichtigungs-Plug-in können Sie auch Benachrichtigungen erhalten, wenn Bestellungen ausgesetzt oder storniert werden. Schließlich können Sie auch einen Slack-Live-Chat erstellen und mit Social Intents schnell auf die Fragen Ihrer Benutzer antworten. Wenn Sie nach weiteren Tools suchen, sehen Sie sich unsere Liste der besten Slack-Plugins für WordPress an.
Wenn Sie während des Vorgangs auf Probleme stoßen, teilen Sie uns dies im Kommentarbereich unten mit. Wir sind immer bereit, Ihnen zu helfen!
Schließlich ist die Integration Ihres Slack-Arbeitsbereichs nicht das einzige, was Sie tun können, um die Produktivität Ihres Teams zu verbessern. Sie können sich auch unseren Leitfaden zum Einbetten von Trello-Boards und -Karten in WordPress oder unser Tutorial zum Hinzufügen von Google Kalender zu WordPress ansehen.