So integrieren Sie WordPress mit Instagram: 4 anfängerfreundliche Methoden!
Veröffentlicht: 2020-08-11Betreiben Sie eine beliebte Instagram-Seite und möchten Ihre Instagram-Follower mit Ihrer Website verbinden? Wie wäre es, wenn Sie eine eigene Instagram-Seite für Ihre Marke erstellen und diese für ein besseres Marketing in Ihre Website integrieren? Sie sind an der richtigen Stelle! In diesem Leitfaden zeigen wir Ihnen, wie Sie WordPress mit Instagram integrieren, damit Sie die Benutzerinteraktion steigern und das Beste aus Ihren Social-Media-Bemühungen herausholen können.
Warum WordPress mit Instagram verbinden?
Instagram ist eine der beliebtesten Websites/Anwendungen da draußen. Die Social-Media-Plattform hat über eine Milliarde aktive Nutzer. Fast jeder scheint heutzutage so an die Plattform gewöhnt zu sein und besitzt ein oder mehrere Konten darauf. Darüber hinaus werden Social-Media-Marketing und Influencer-Kultur durch Instagram massiv gestärkt. Wenn Sie also ein Online-Geschäft betreiben, sollten Sie in Ihre Social-Media-Seiten investieren, um den Traffic und die Lead-Generierung zu verbessern.
Betrachten Sie die Anzahl der Möglichkeiten, wie Sie einen Instagram-Feed auf Ihrer Website nutzen können. Zum einen könnten Sie sicherstellen, dass Ihre Benutzer Ihre Instagram-Inhalte genießen, und Sie werden auf diese Weise mehr Follower gewinnen. Darüber hinaus kann es in diesem vernetzten Zeitalter Ihrem Unternehmen helfen, zu wachsen, wenn Sie Ihren Besuchern eine weitere Möglichkeit bieten, Sie zu erreichen und mit Ihren Inhalten zu interagieren.
Darüber hinaus ist es ein großer Vorteil, effektive Mittel zum Einbetten von mehr Medien auf Ihrer Website einzurichten, ohne den Speicherplatz Ihrer Website oder die Ladegeschwindigkeit Ihrer Website tatsächlich zu beeinträchtigen. Das Einbetten Ihres Instagram-Feeds schafft mehr Möglichkeiten, eine größere Anzahl von Zielgruppen anzusprechen, und ermöglicht gleichzeitig flexible Mittel zum Posten und Veröffentlichen von Inhalten, die nicht unbedingt Ihre Website oder Ihr Blog tun müssen.
Und das Beste daran ist, dass die Integration von WordPress mit Instagram sehr einfach ist. Mit der Flexibilität, die diese Plattformen bieten, gibt es mehrere Möglichkeiten, Ihre Instagram-Seiten mit Ihren Website-Inhalten zu verbinden. Aus diesem Grund zeigen wir Ihnen heute vier verschiedene Methoden zur Integration von WordPress in Ihre Instagram-Seiten .
So integrieren Sie WordPress mit Instagram: 4 Methoden
Es gibt mehrere Möglichkeiten, WordPress mit Instagram zu verbinden:
- Mit einem Plugin (Social Feed Gallery)
- Verwendung von Widgets
- Mit Instagram-Einbettungen
- Mit IFTTT
All diese Methoden bieten großartige Lösungen und sind sehr einfach umzusetzen. Werfen wir einen Blick auf jeden von ihnen.
1) Instagram mit einem speziellen Instagram-Feed-Plugin in WordPress einbetten
Der einfachste Weg, WordPress mit Instagram zu integrieren, ist die Verwendung eines speziellen Instagram-Feed-Galerie-Plugins . Diese Plugins sind extrem einfach einzurichten und ermöglichen es Ihnen, Ihren gesamten Feed auf Ihrer Website mit einer Vielzahl von Anpassungsoptionen anzuzeigen. Auf diese Weise können Sie Ihre Website mit Ihrem Instagram synchronisieren. Darüber hinaus verfügen einige dieser Plugins über hervorragende Funktionen wie Bild-Caching, mobile Optimierung, anpassbare Lightbox für Bild-Popups und mehr.
Es gibt mehrere Instagram-Feed-Plugins, die Sie verwenden können, um WordPress mit Instagram zu verbinden. Wenn Sie sich nicht sicher sind, welches Sie wählen sollen, können Sie sich unsere Liste der besten Instagram-Feed-Plugins für WordPress ansehen. Für diese Anleitung verwenden wir das Social Feed Gallery -Plugin von QuadLayers. Wenn Sie ein anderes Werkzeug wählen, ärgern Sie sich nicht! Die Installation und Verwendung der Plugins sollte ähnlich sein.
Wie auch immer, lassen Sie uns mit dem Demo-Prozess zur Integration von WordPress mit Instagram über das Social Feed Gallery-Plugin fortfahren.
Social-Feed-Galerie-Plugin

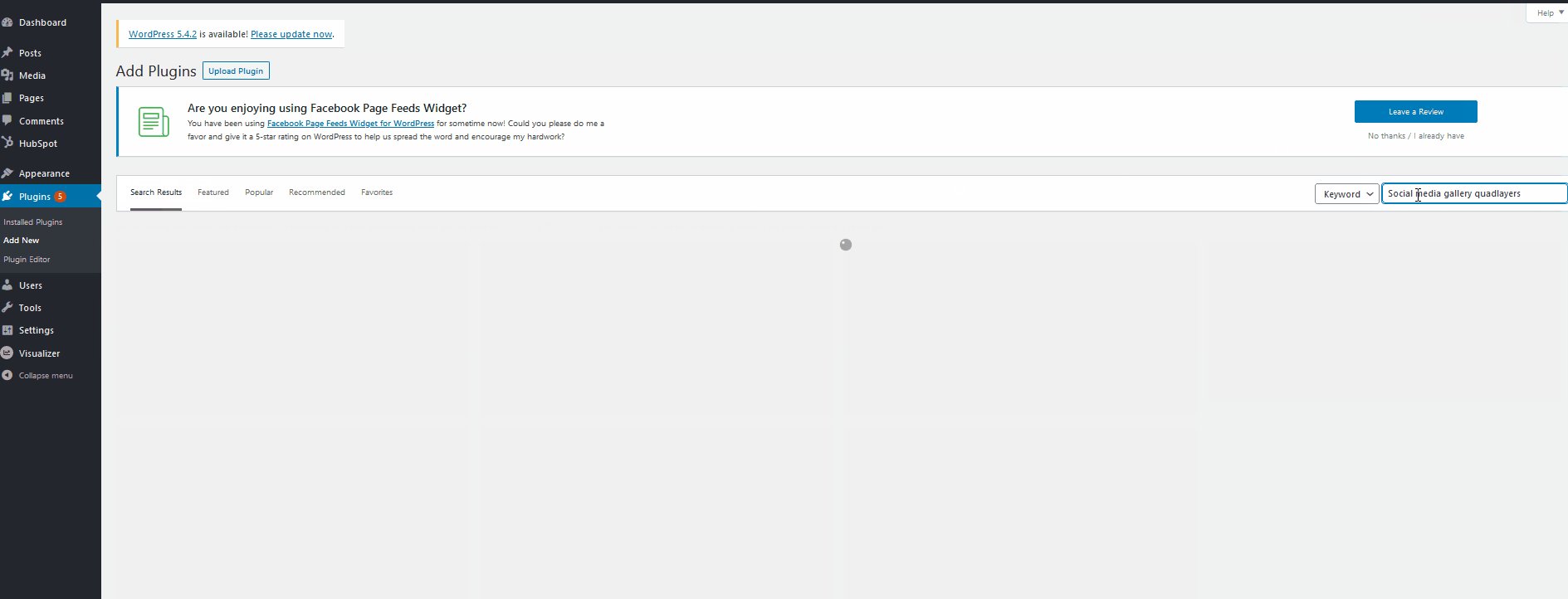
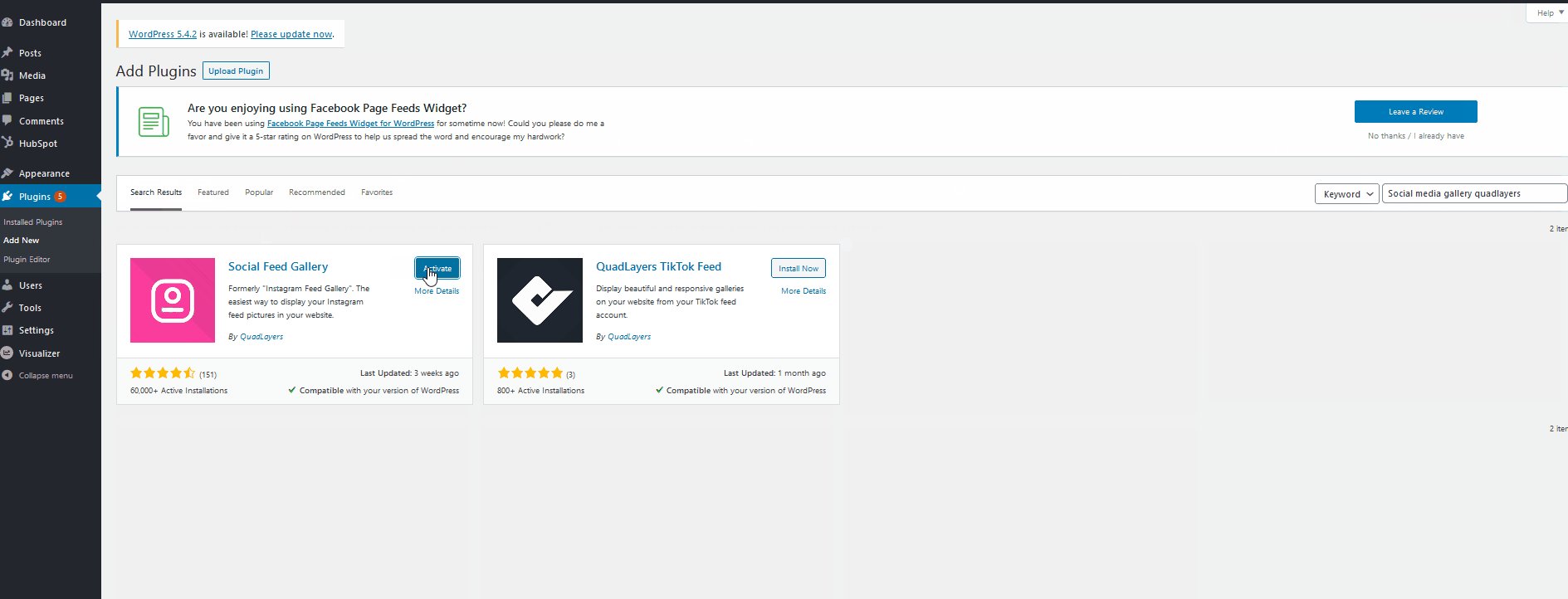
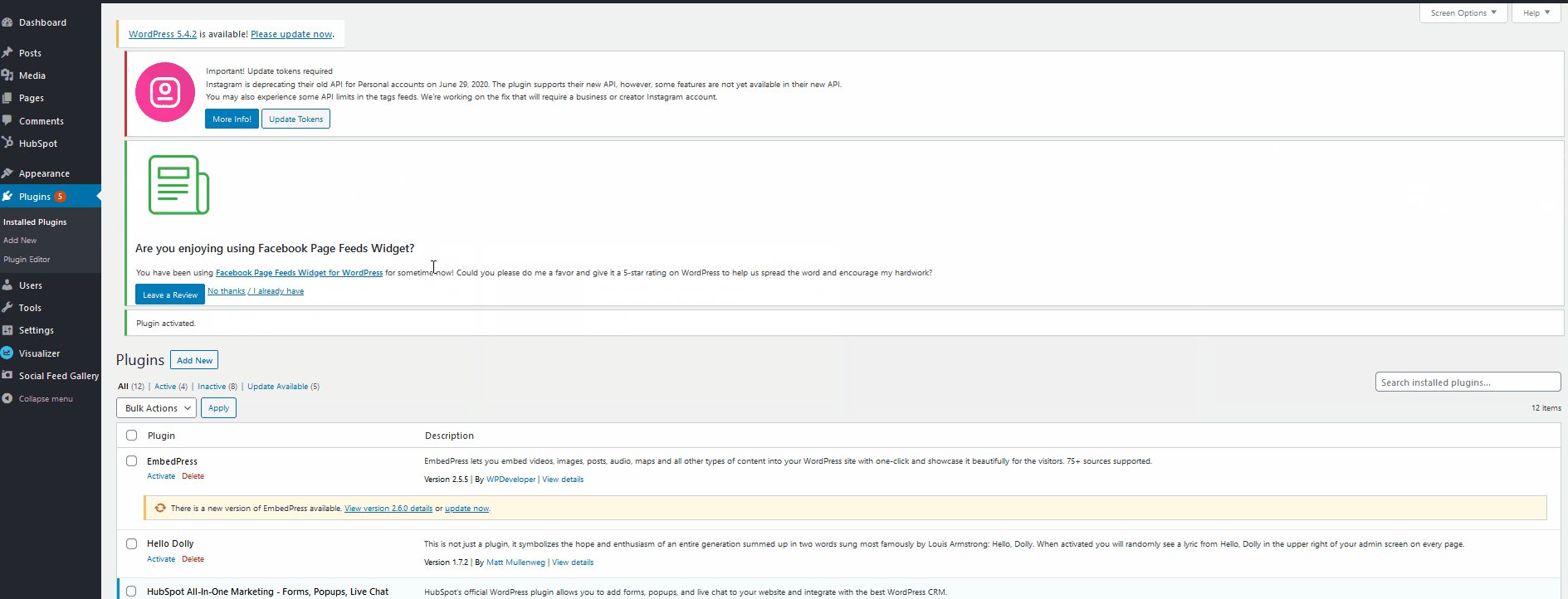
Als erstes müssen Sie das Social Feed Gallery-Plugin installieren. Öffnen Sie also Ihr WordPress Admin Dashboard und klicken Sie auf Plugins > Add New . Verwenden Sie dann die Suchleiste oben rechts, um nach Social Media Feed QuadLayers zu suchen. Klicken Sie danach auf die Schaltfläche Installieren neben dem Plug-in-Feld Social Media Feed. Sobald das Plug-in installiert ist, klicken Sie auf Aktivieren und das Plug-in sollte fertig sein.

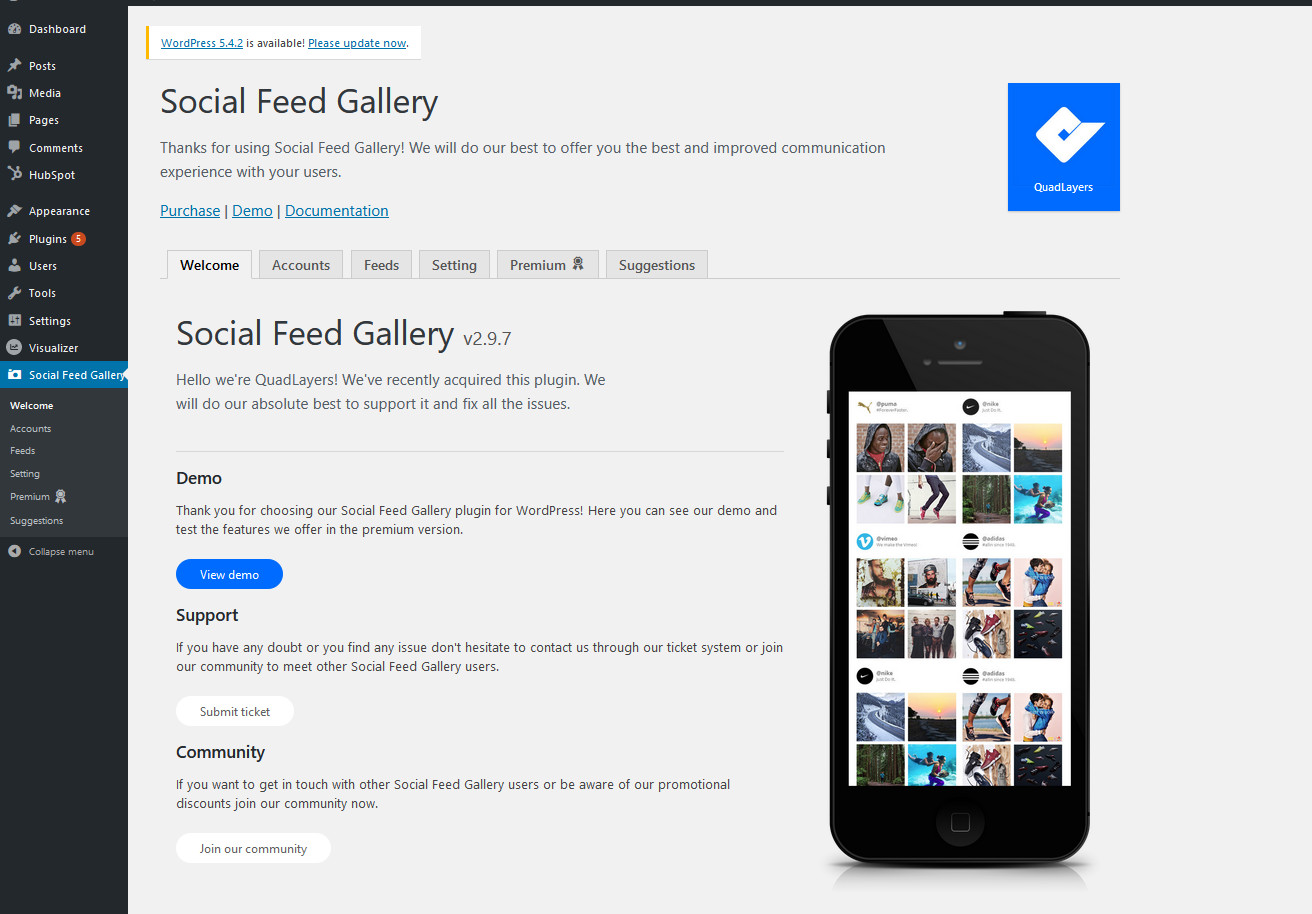
Um darauf zuzugreifen, klicken Sie einfach auf die Social Feed Gallery in Ihrem WordPress-Admin-Dashboard und Sie sehen das Haupt-Dashboard des Plugins. Um das Plugin zu verwenden, müssen Sie sich bei Ihren Konten anmelden .

Klicken Sie auf Social Feed Gallery > Accounts und Sie können sich entweder bei Ihrem persönlichen oder geschäftlichen Instagram-Konto anmelden. Wenn Sie kein Geschäftskonto registriert haben, verlinkt Sie das Plugin außerdem auf eine klare Dokumentation, die Ihnen hilft, Ihr eigenes Instagram-Geschäftskonto zu erstellen. Denken Sie daran, dass Sie ein Geschäftskonto benötigen, wenn Sie den Feed eines Tags auf Ihrer Website anzeigen möchten. Hier erfahren Sie mehr darüber.

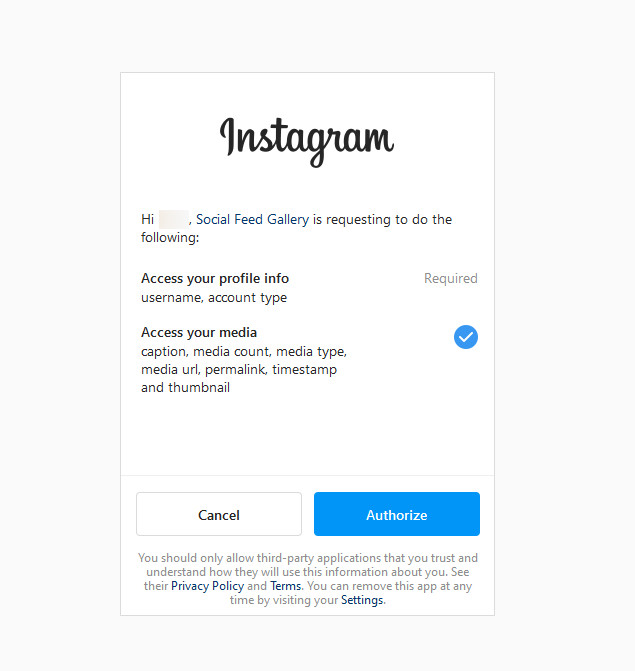
Im Moment führen wir das Tutorial mit einem Privatkonto durch, aber der Prozess für das Geschäftskonto ist fast identisch. Klicken Sie auf die Schaltfläche Persönliches Konto hinzufügen, und das Plugin öffnet die Instagram-Anmeldeseite. Melden Sie sich an und klicken Sie auf Autorisieren , um der App die erforderlichen Berechtigungen zu erteilen. Sobald Sie dies getan haben, wird das Plugin mit Ihrem Konto verbunden.
Erstellen Sie Ihren benutzerdefinierten Instagram-Feed
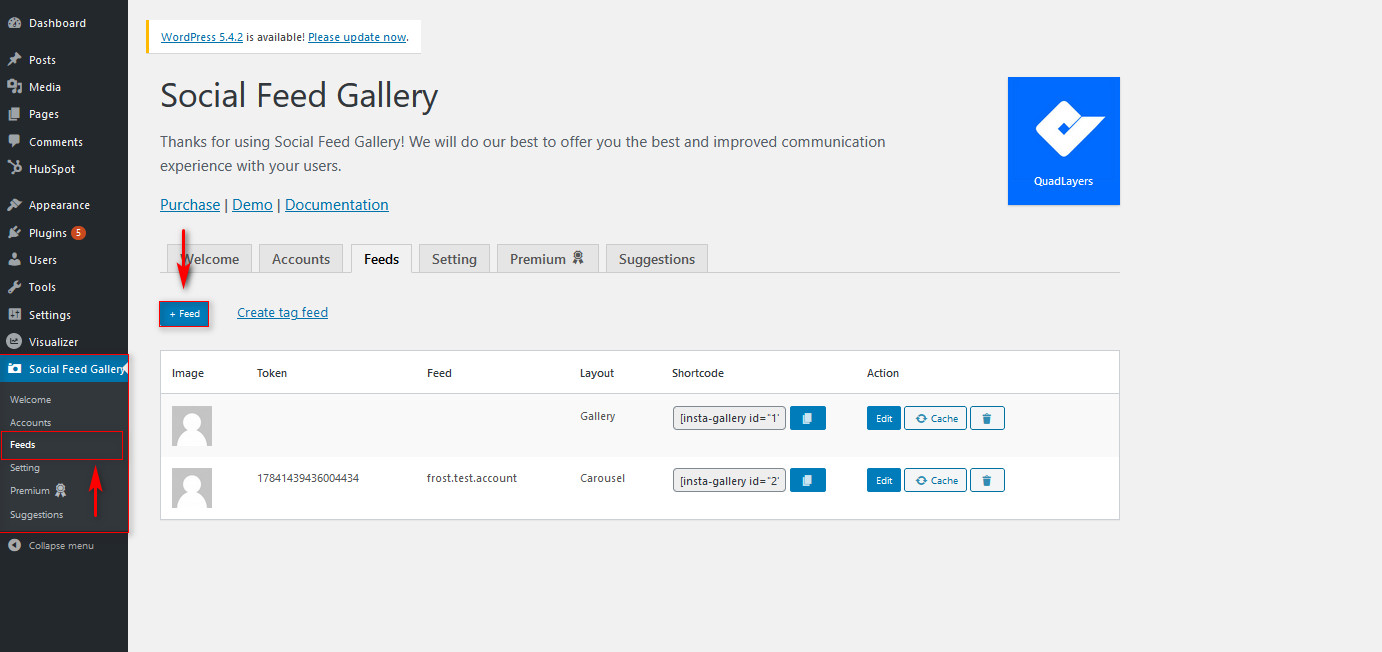
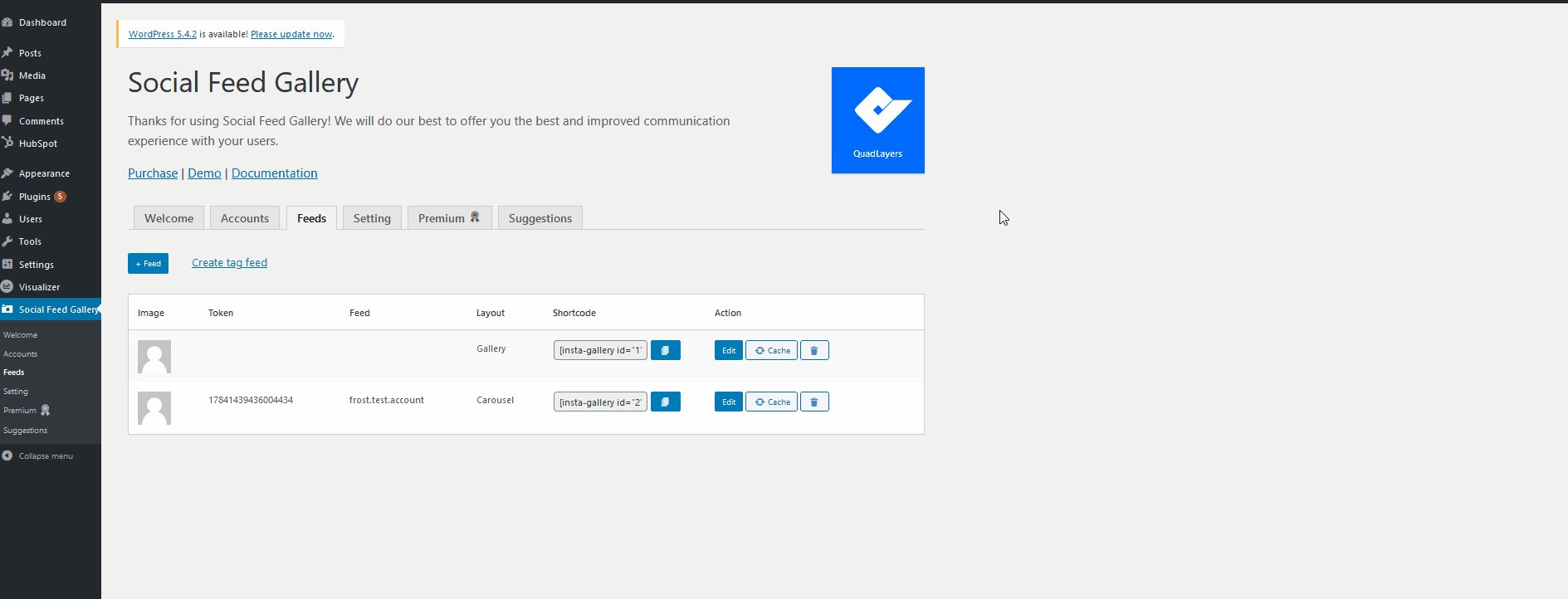
Jetzt, da Ihr Instagram-Konto in Ihre WordPress-Site integriert ist, können Sie Ihre Feeds anzeigen. Zuvor müssen Sie jedoch Ihren benutzerdefinierten Feed erstellen. Gehen Sie also weiter und klicken Sie auf Social Media Gallery > Feeds . Hier sehen Sie die Liste der Feeds und einen Standard-Feed, der Ihrem Konto hinzugefügt wird, nachdem Sie sich angemeldet haben. Fahren Sie fort und erstellen Sie einen neuen Feed, indem Sie auf die Schaltfläche +Feed klicken.

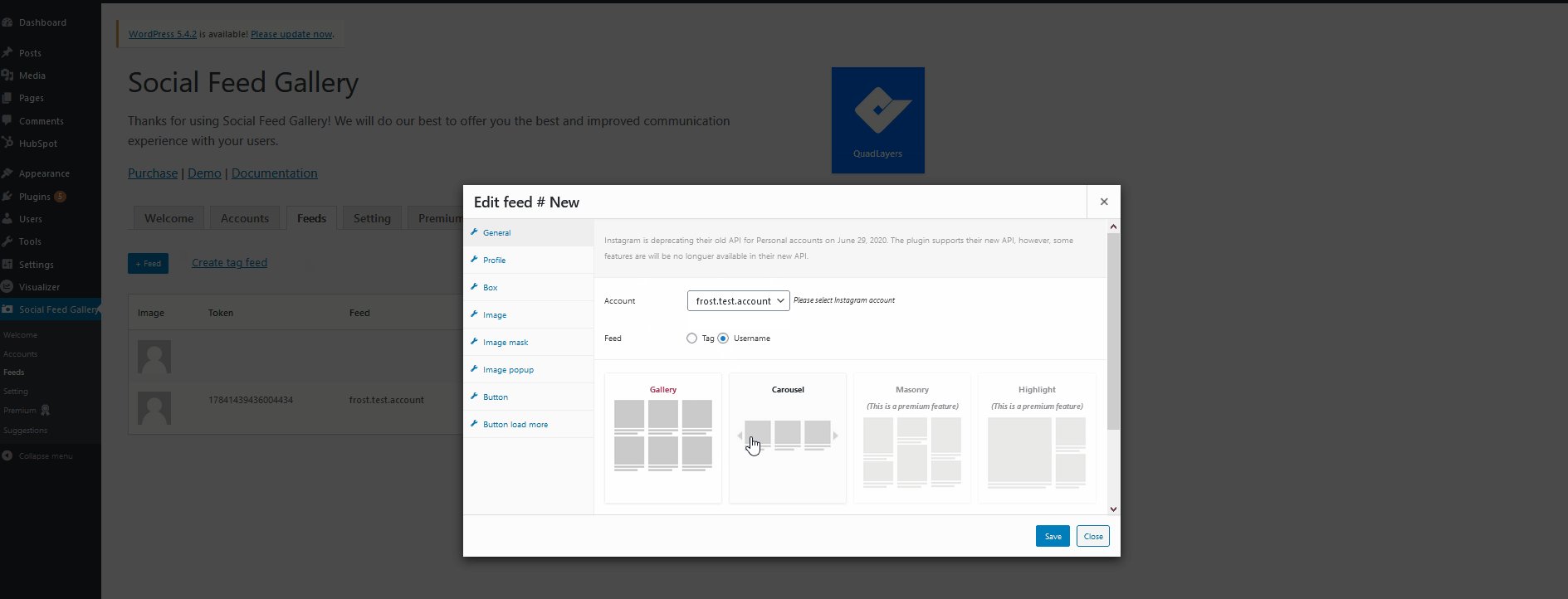
Nachdem Sie auf die Schaltfläche +Feed geklickt haben, können Sie eine Vielzahl von Details für Ihre Liste ändern. Wählen Sie zunächst aus, welches Konto Sie verwenden möchten, und wählen Sie zwischen der Anzeige eines Tag-Feeds oder eines Benutzernamen-Feeds aus. Wie bereits erwähnt, benötigen Sie ein Geschäftskonto, um einen Tag-Feed anzuzeigen , also denken Sie daran. Wählen Sie als Nächstes den Feed-Anzeigestil aus , und schon kann es losgehen.
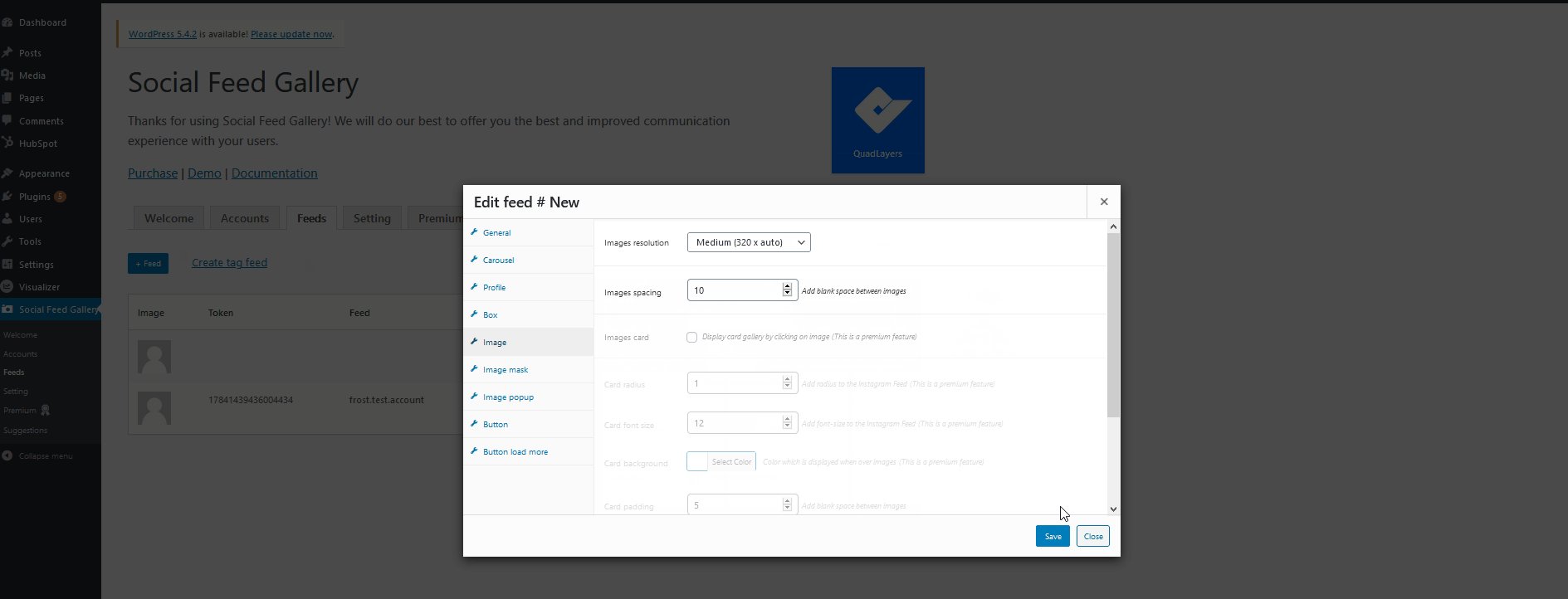
Mithilfe der Optionsliste auf der Seite können Sie Ihren Feed anpassen. Sie können eine große Anzahl von Feed-Optionen auswählen, z. B. Profilnamen und -beschreibung ändern, Feed-Box-Anpassungen, Bildauflösungen, Schaltflächen und vieles mehr. Sie können die gesamte Palette der Funktionen und Optionen erkunden, die das Plugin hier bietet.

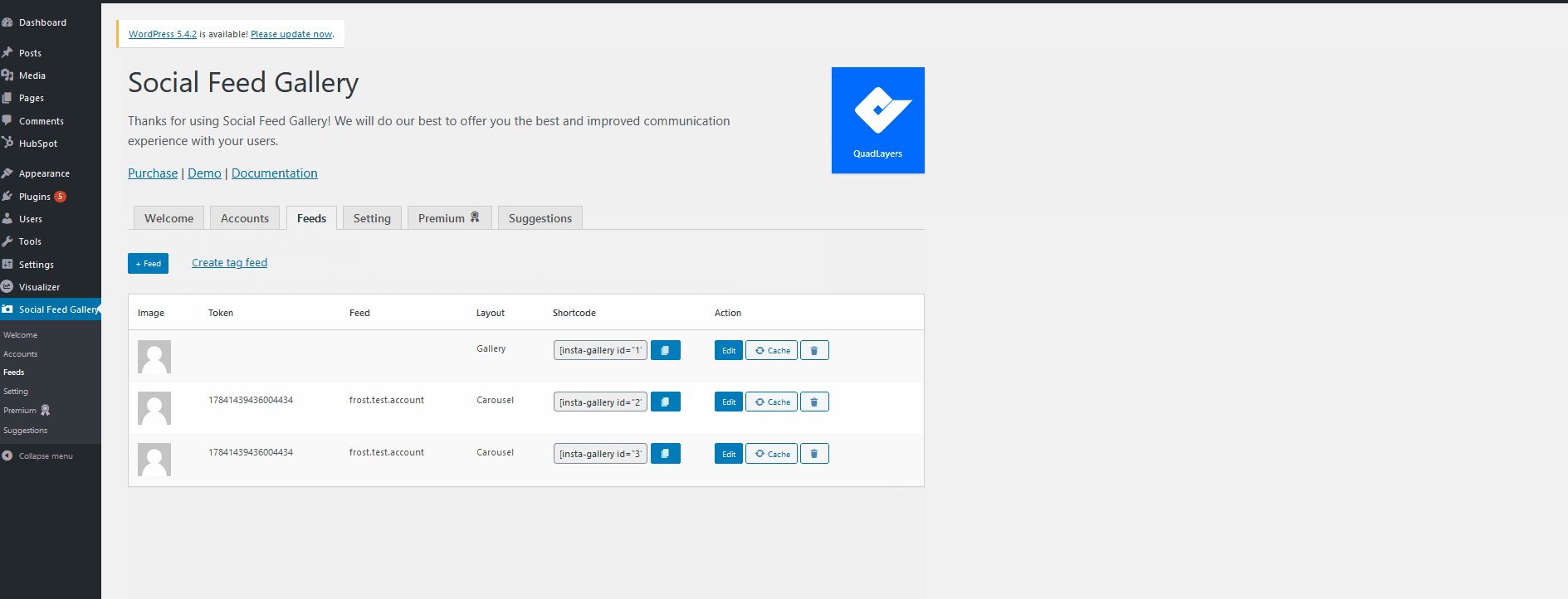
Sobald Sie mit der Anpassung und Verwaltung Ihres Feeds fertig sind, können Sie damit beginnen, ihn zum Inhalt Ihrer Website hinzuzufügen.
Zeigen Sie Ihren Instagram-Feed mit der Social Feed Gallery
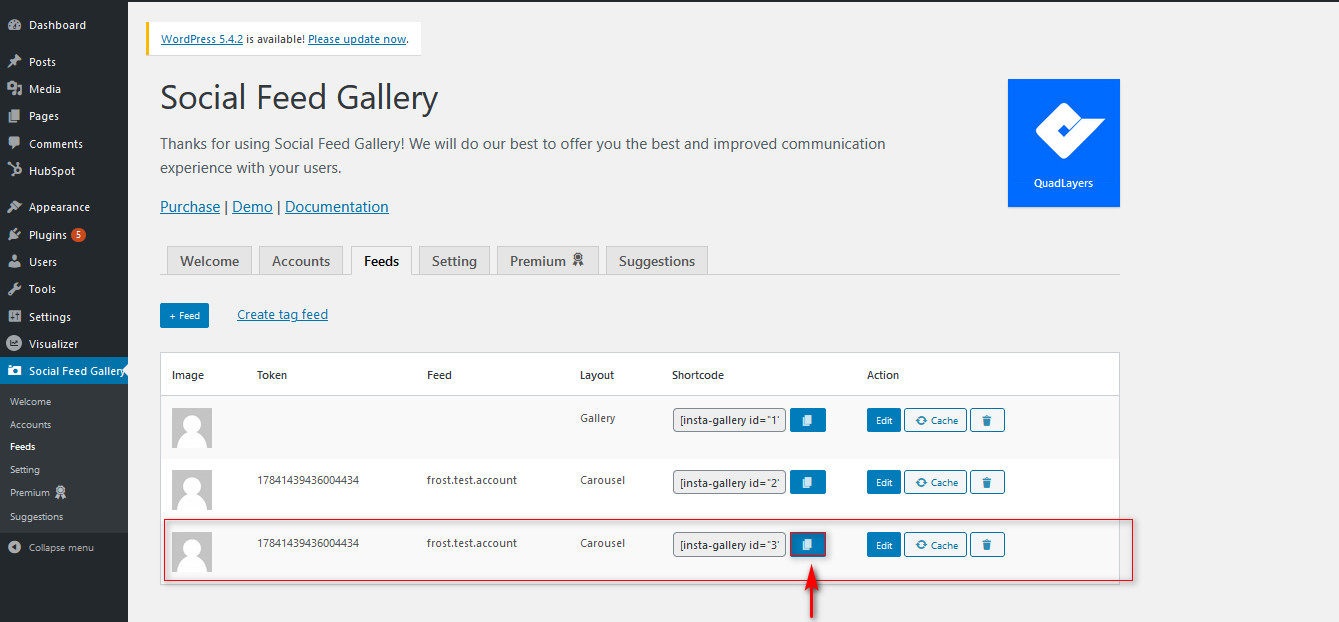
Die Hauptmethode zum Anzeigen Ihrer Social Feed-Galerie auf Ihrer Website besteht darin, den Shortcode zu verwenden, den das Plugin Ihnen in der Feeds-Liste zur Verfügung stellt. Klicken Sie neben Ihrem benutzerdefinierten Instagram-Feed auf die Schaltfläche Shortcode kopieren .

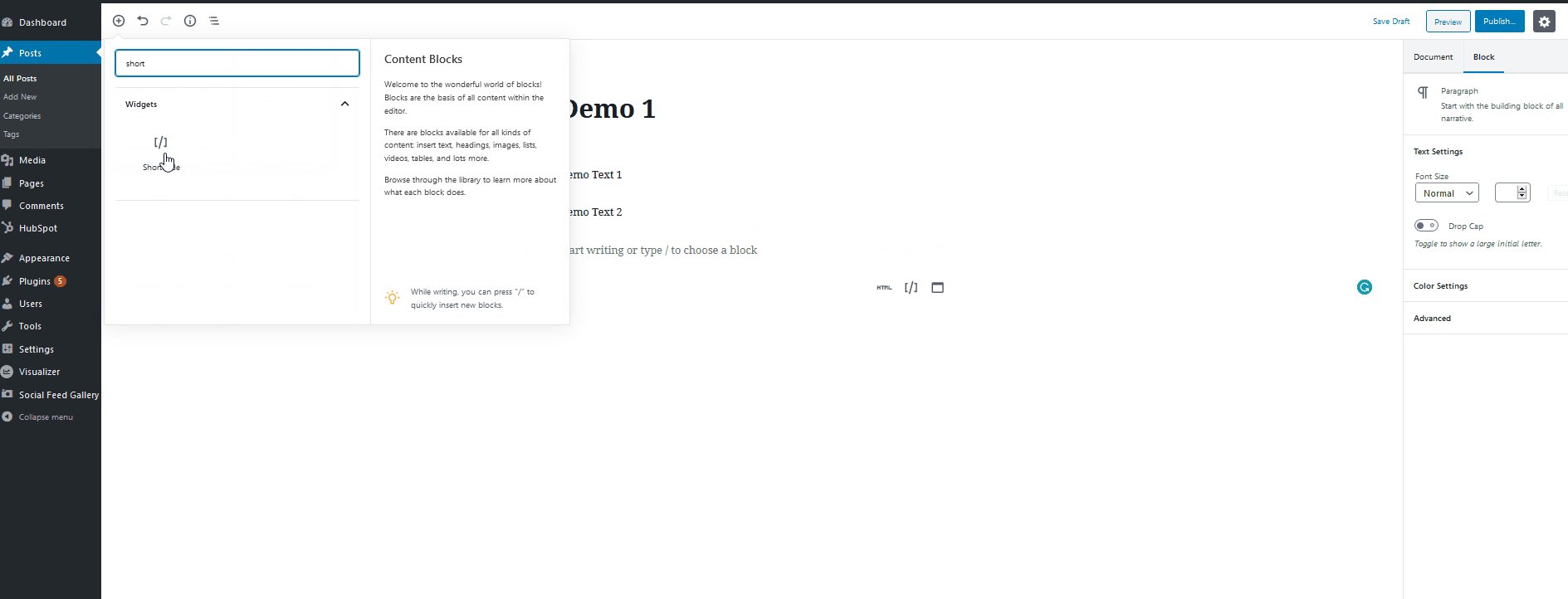
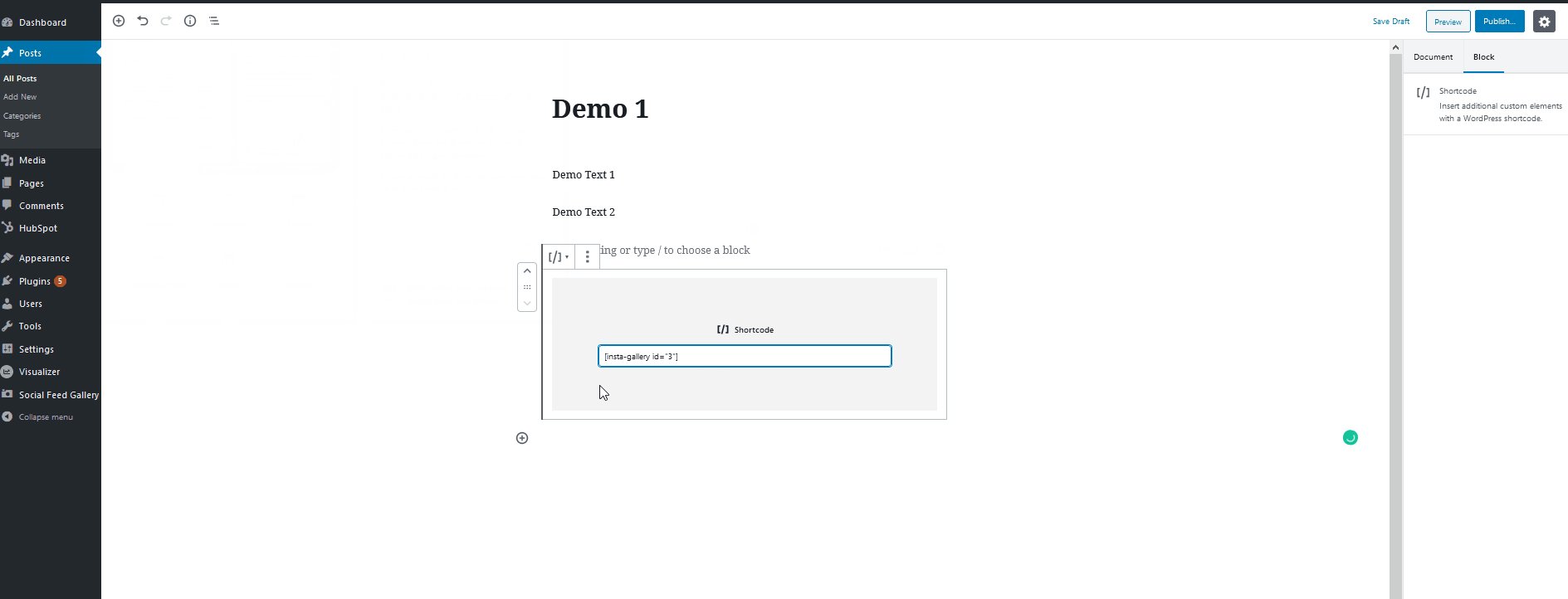
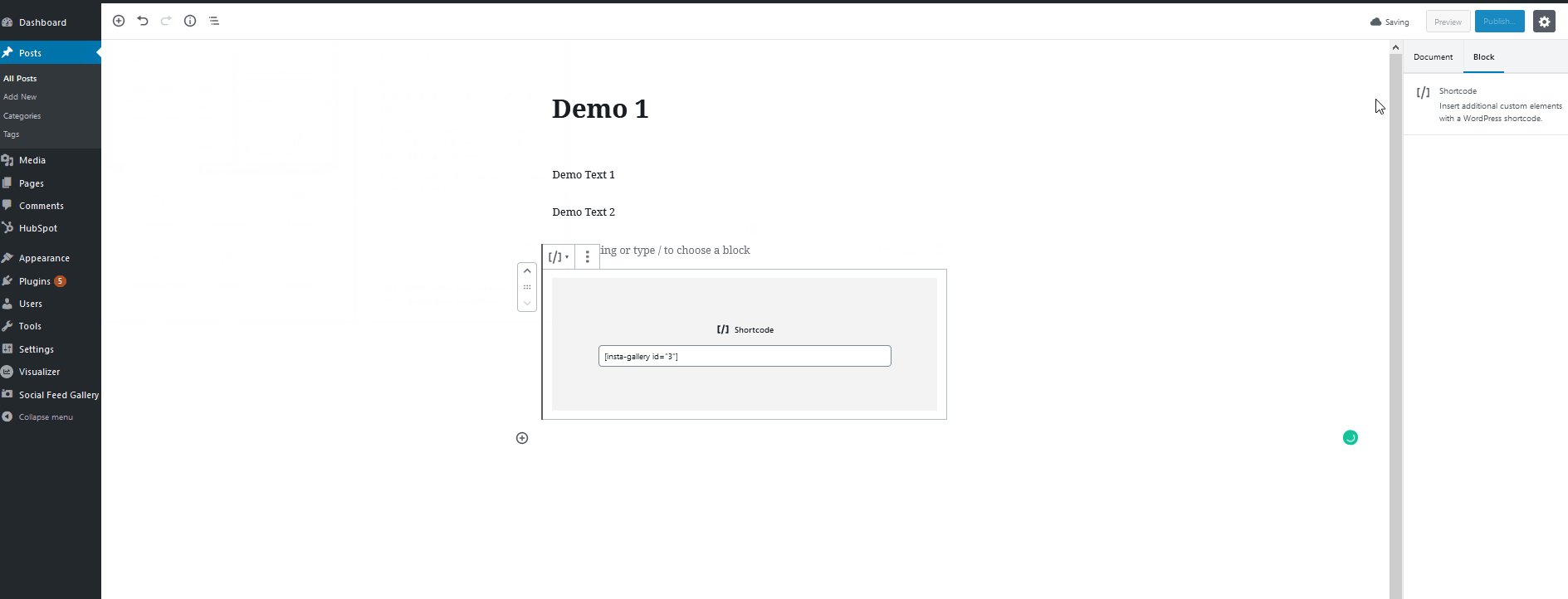
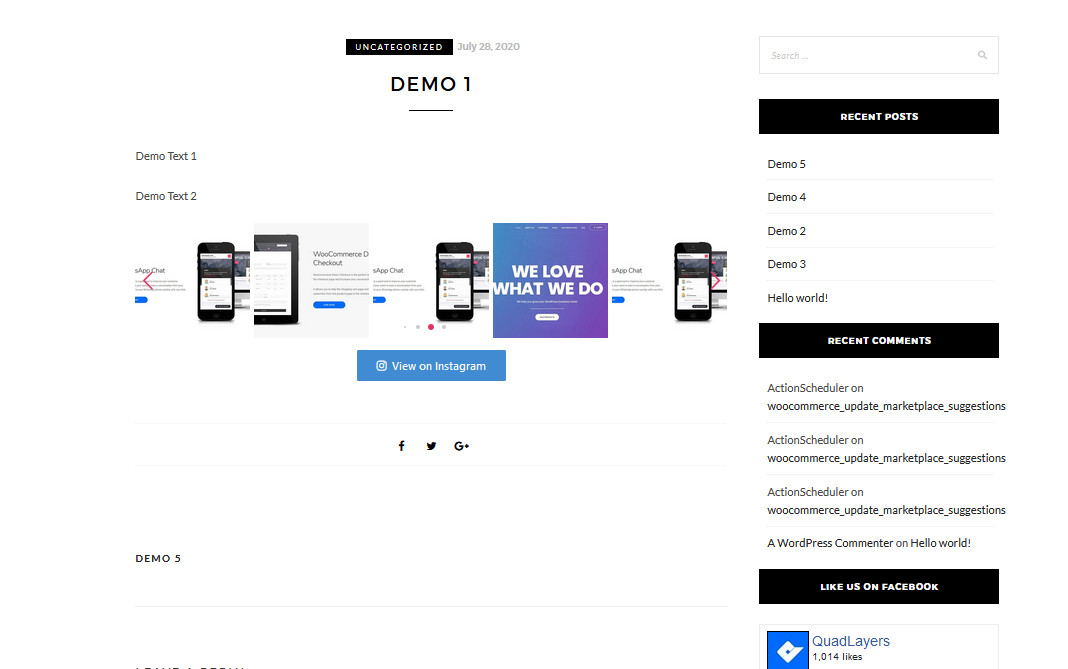
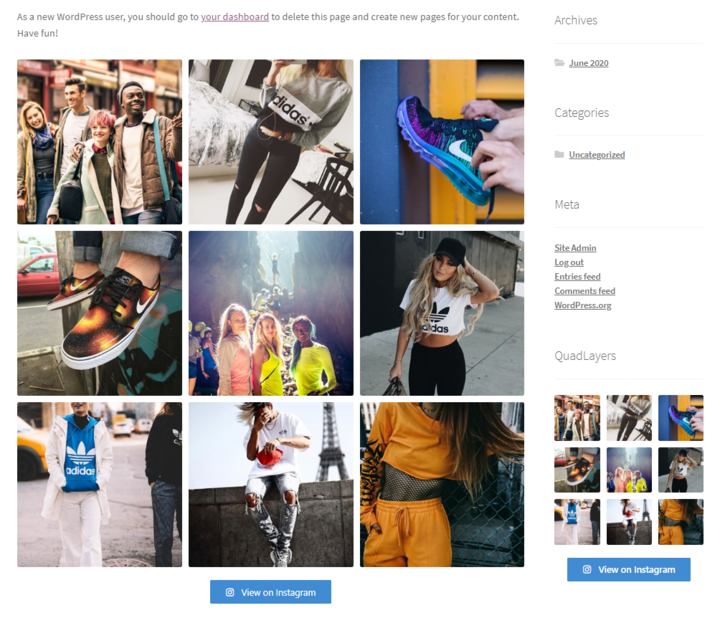
Öffnen Sie nun die Beiträge/Seiten, auf denen Sie den Feed anzeigen möchten, und verwenden Sie die Schaltfläche Neuen Block hinzufügen, um einen Shortcode-Block hinzuzufügen. Fügen Sie dann den soeben kopierten Feed-Shortcode in den Shortcode-Block ein. Danach speichern/veröffentlichen Sie den Beitrag und der Feed sollte auf Ihrer Website erscheinen.


Das ist es! Sie haben gerade Ihre WordPress-Site mithilfe des Social Feed Gallery-Plugins in Instagram integriert .
Dieses Tool verfügt über viele Funktionen zum Anpassen des Feeds und ermöglicht das Hinzufügen unbegrenzter Benutzerkonten. Weitere Informationen zur Social Feed Gallery finden Sie auf der Produktseite.
2) Fügen Sie Ihren Instagram-Feed mit Widgets hinzu
Alternativ können Sie Instagram mit Widgets mit Ihrer WordPress-Seite verbinden. Mit dem Social Feed Gallery -Plugin können Sie Ihren Instagram-Feed auch mithilfe eines speziellen Widgets anzeigen. Das Einrichten des Widgets ist extrem einfach und Sie können dies direkt an allen Ihren Widget-Standorten tun. Alles, was Sie tun müssen, ist, Ihren Feed zu konfigurieren, und Sie können ihn dann in Ihren Seitenleisten oder an einem Ihrer anderen Widget-Standorte platzieren.

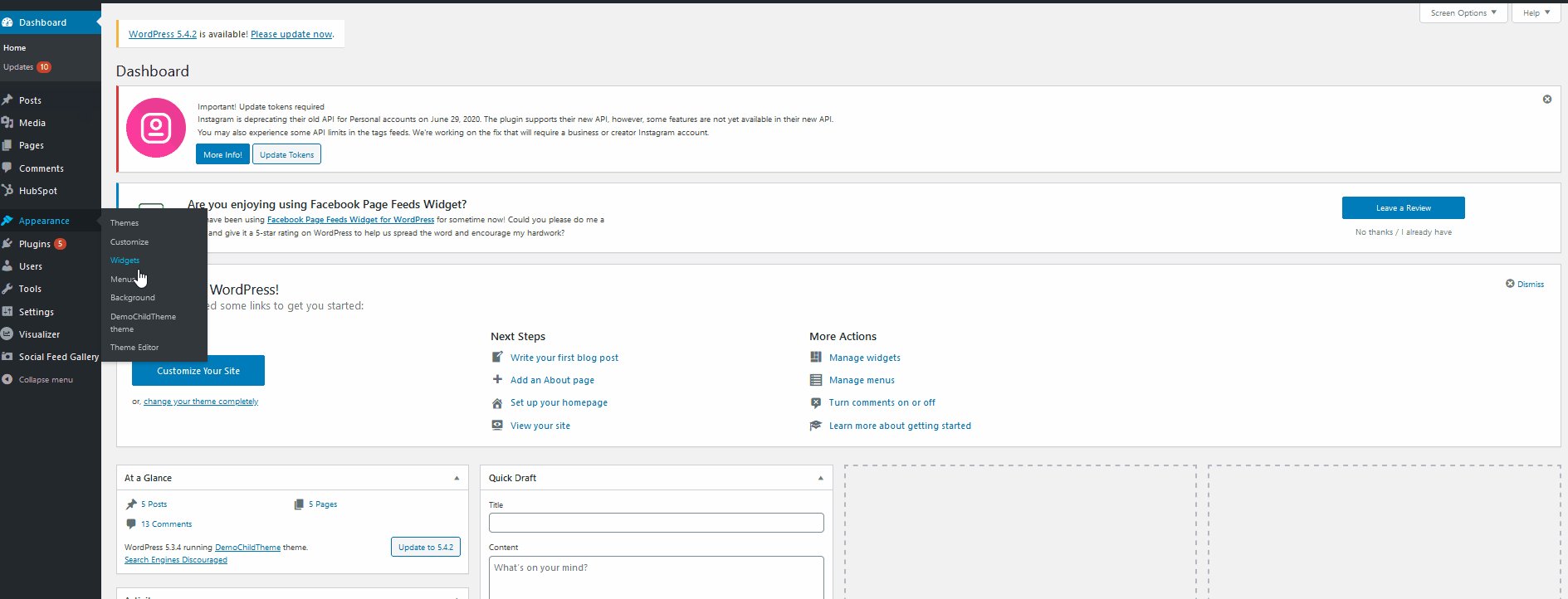
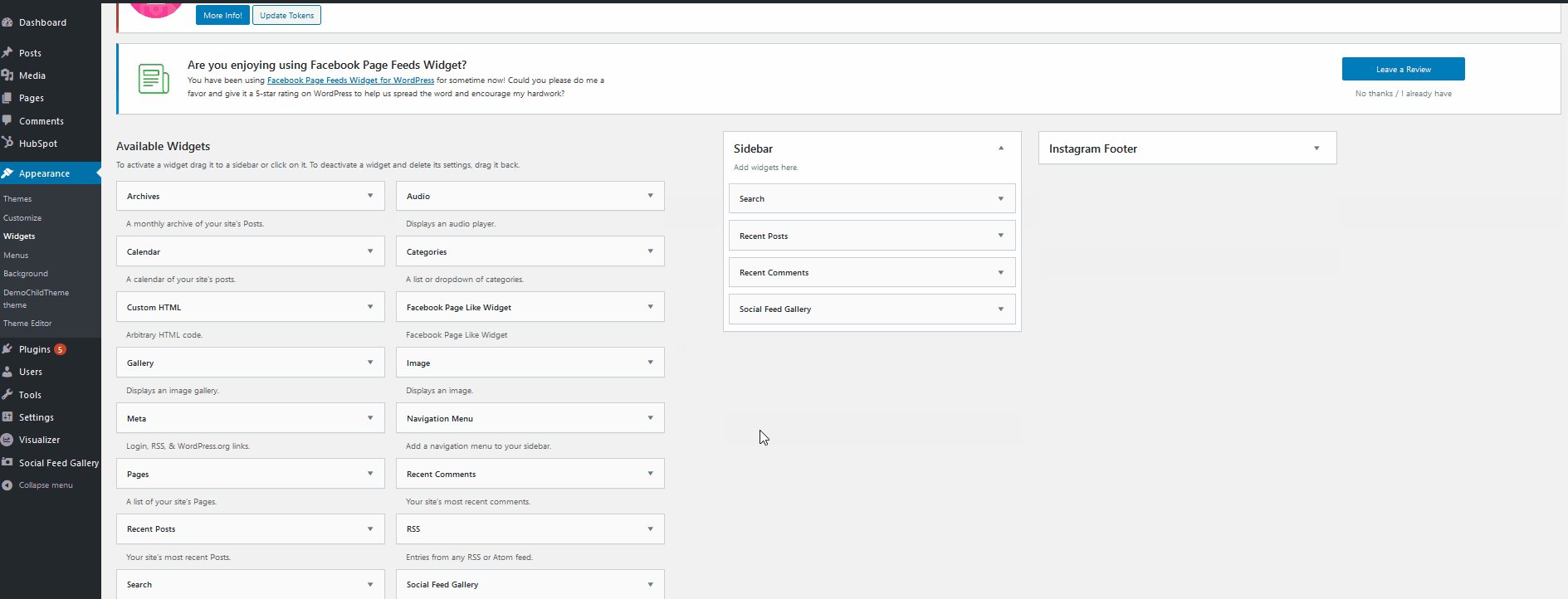
Sehen wir uns Schritt für Schritt an, wie das geht. Öffnen Sie zunächst Ihre Widgets -Seite, indem Sie im WordPress-Dashboard auf Aussehen > Widgets klicken. Verwenden Sie dann die Liste der verfügbaren Widgets und suchen Sie das Social Feed Gallery-Widget. Klicken Sie darauf, wählen Sie Ihren Widget-Speicherort und drücken Sie Widget hinzufügen.
Sobald das Widget an Ihrem Widget-Standort erscheint, klicken Sie darauf. Geben Sie Ihrem Widget einen passenden Titel und wählen Sie Ihren Instagram-Feed über die Dropdown-Liste aus. Drücken Sie dann auf Speichern und Ihr Widget wird auf Ihrer Website angezeigt.


Für diejenigen, die Feeds an Widget-Standorten anzeigen möchten, ist die Integration von WordPress mit Instagram über Widgets die beste Wahl.
3) Integrieren Sie WordPress mit Instagram mithilfe der Einbettungsoption
Eine viel einfachere Möglichkeit, WordPress mit Instagram zu integrieren, ist die Verwendung von Instagram-Einbettungen. Sie können jedes Foto/Video als Einbettung für Ihre Website verwenden und es einfach hinzufügen, indem Sie den von WordPress bereitgestellten Einbettungsblock verwenden. Diese Methode ist super einfach und ermöglicht es Ihnen, Ihrer Website ganz einfach bestimmte Instagram-Posts oder -Seiten hinzuzufügen, ohne dass zusätzliche Plugins oder Tools erforderlich sind.
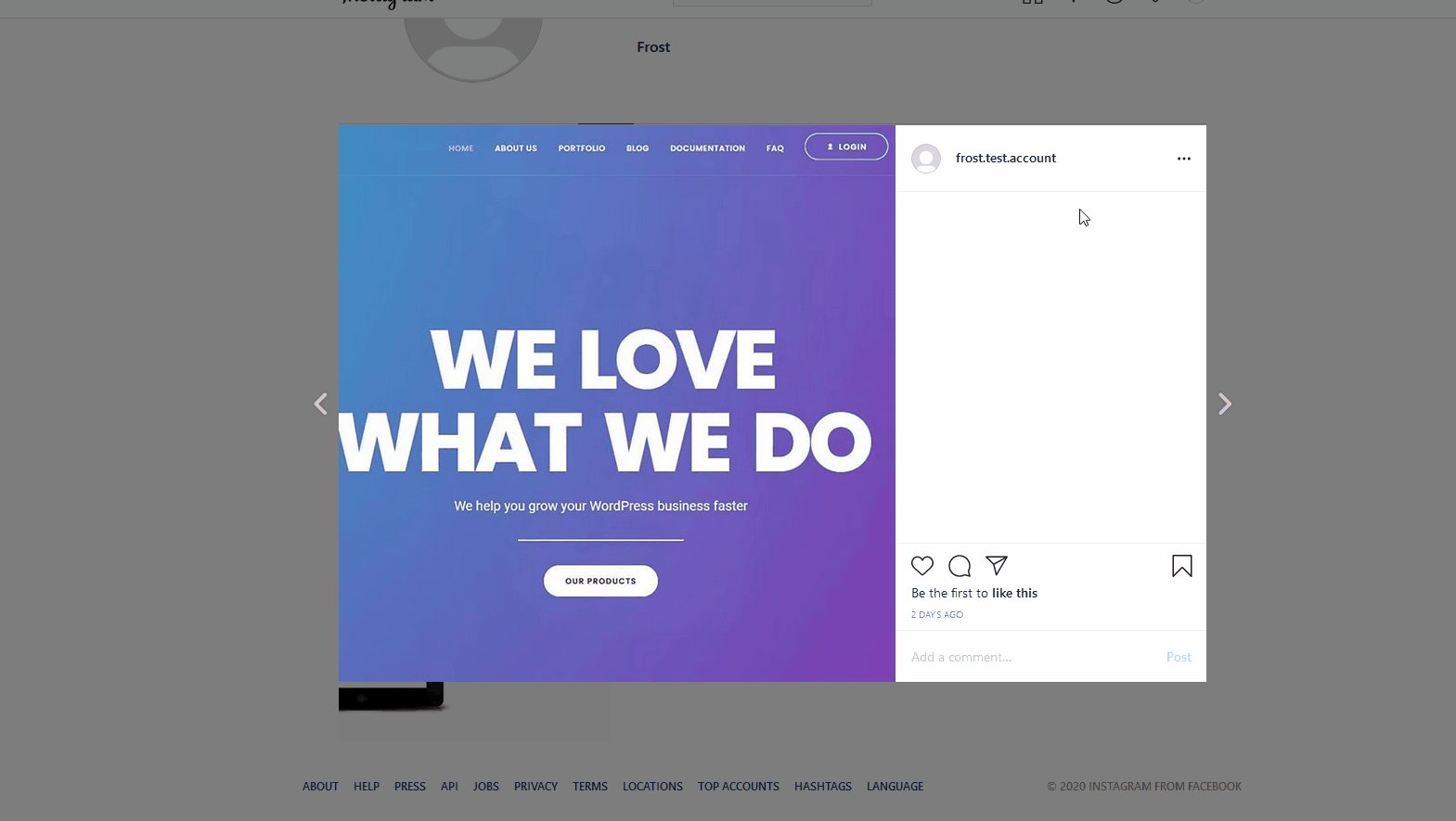
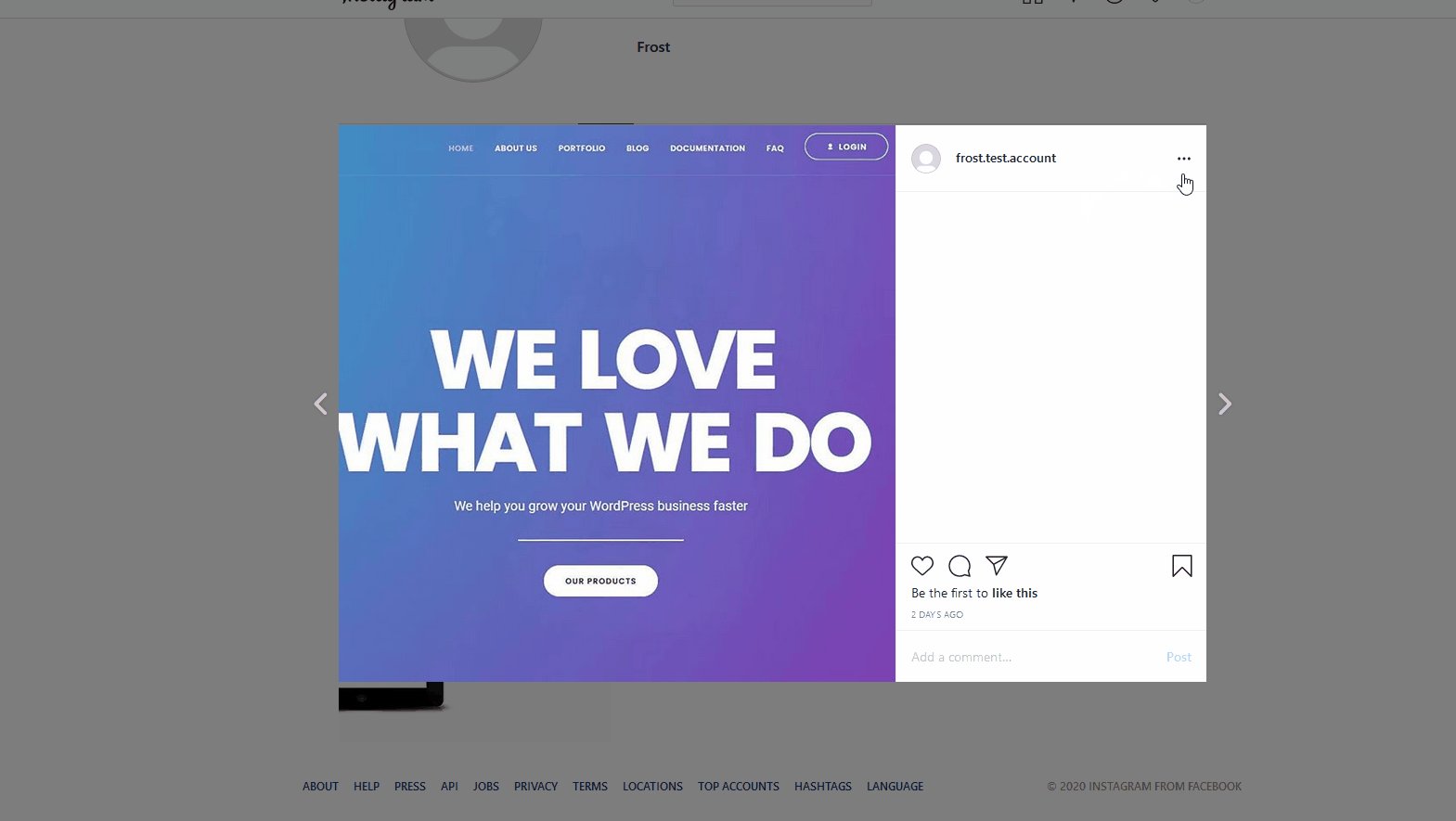
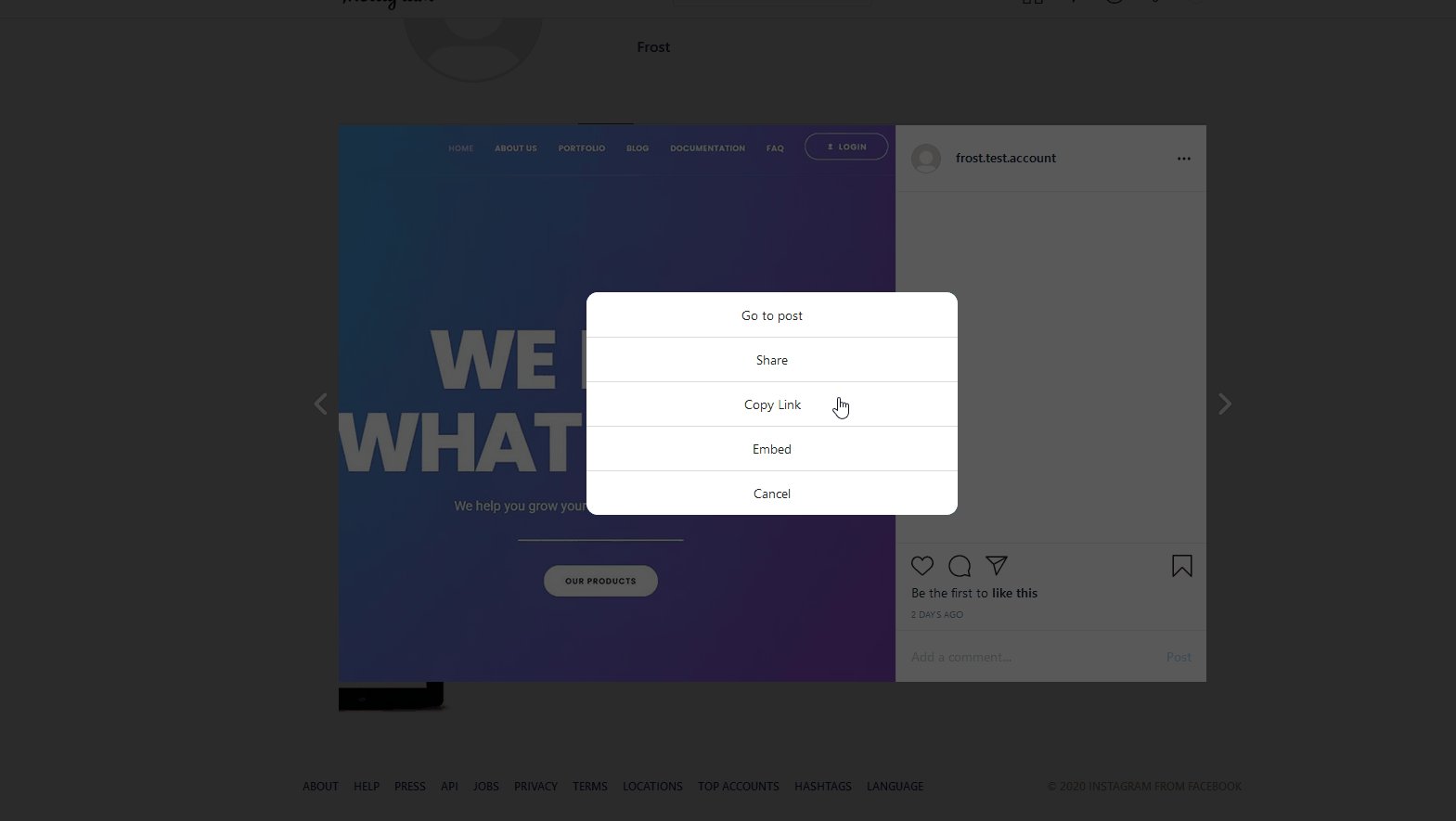
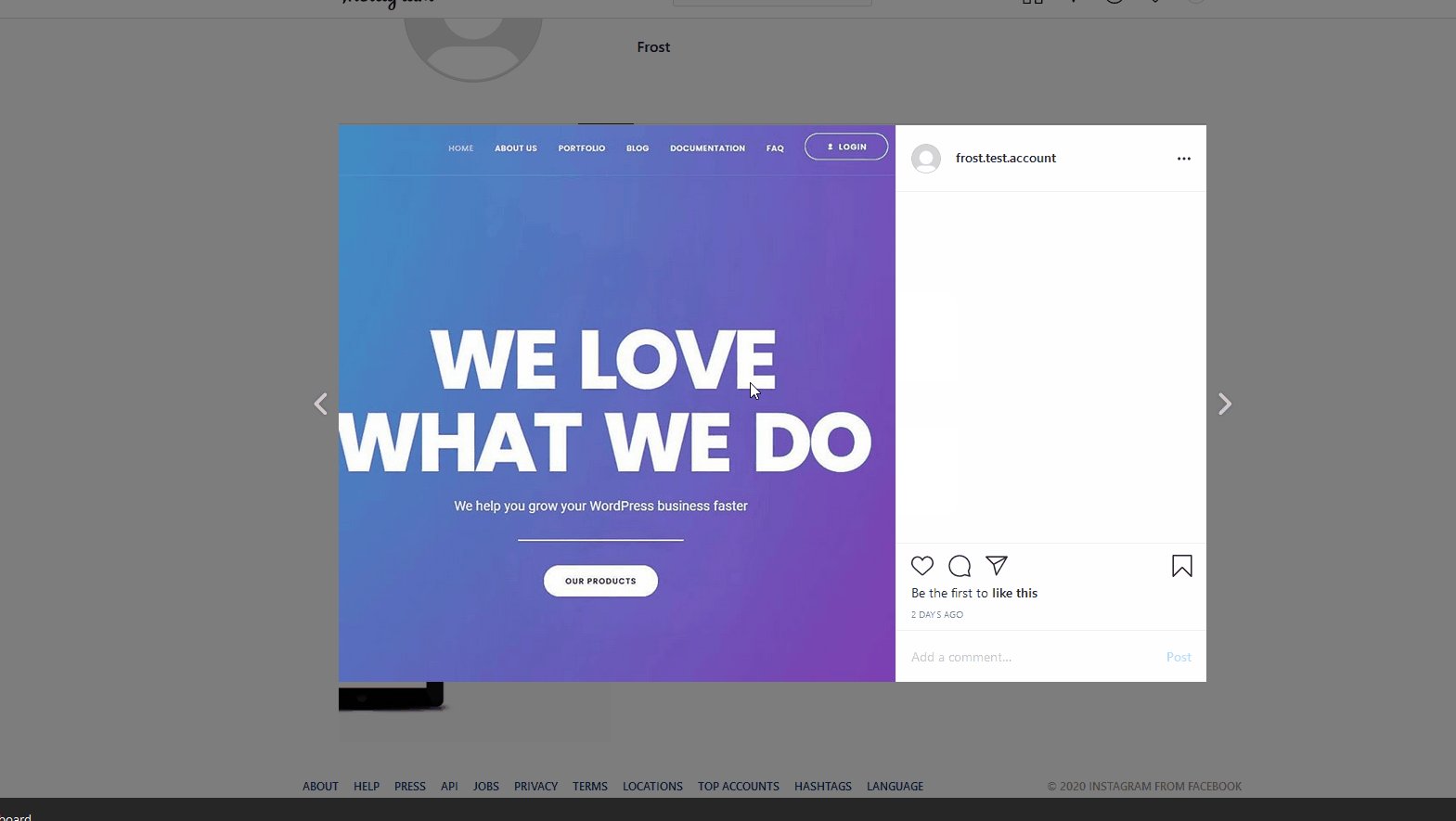
Um WordPress mit Instagram zu verbinden, öffnen Sie ein beliebiges Instagram-Video oder -Foto und kopieren Sie die URL der Adressleiste. Sie können auch auf die Punkte oben rechts klicken und auf Link kopieren klicken, um den Beitragslink zu speichern.
Eine andere Möglichkeit besteht darin, auf die drei Punkte neben dem Benutzernamen zu drücken und auf Einbetten zu klicken . Dann sehen Sie den Einbettungscode und können auf Einbettungscode kopieren klicken, um den Code in Ihrer Zwischenablage zu speichern.

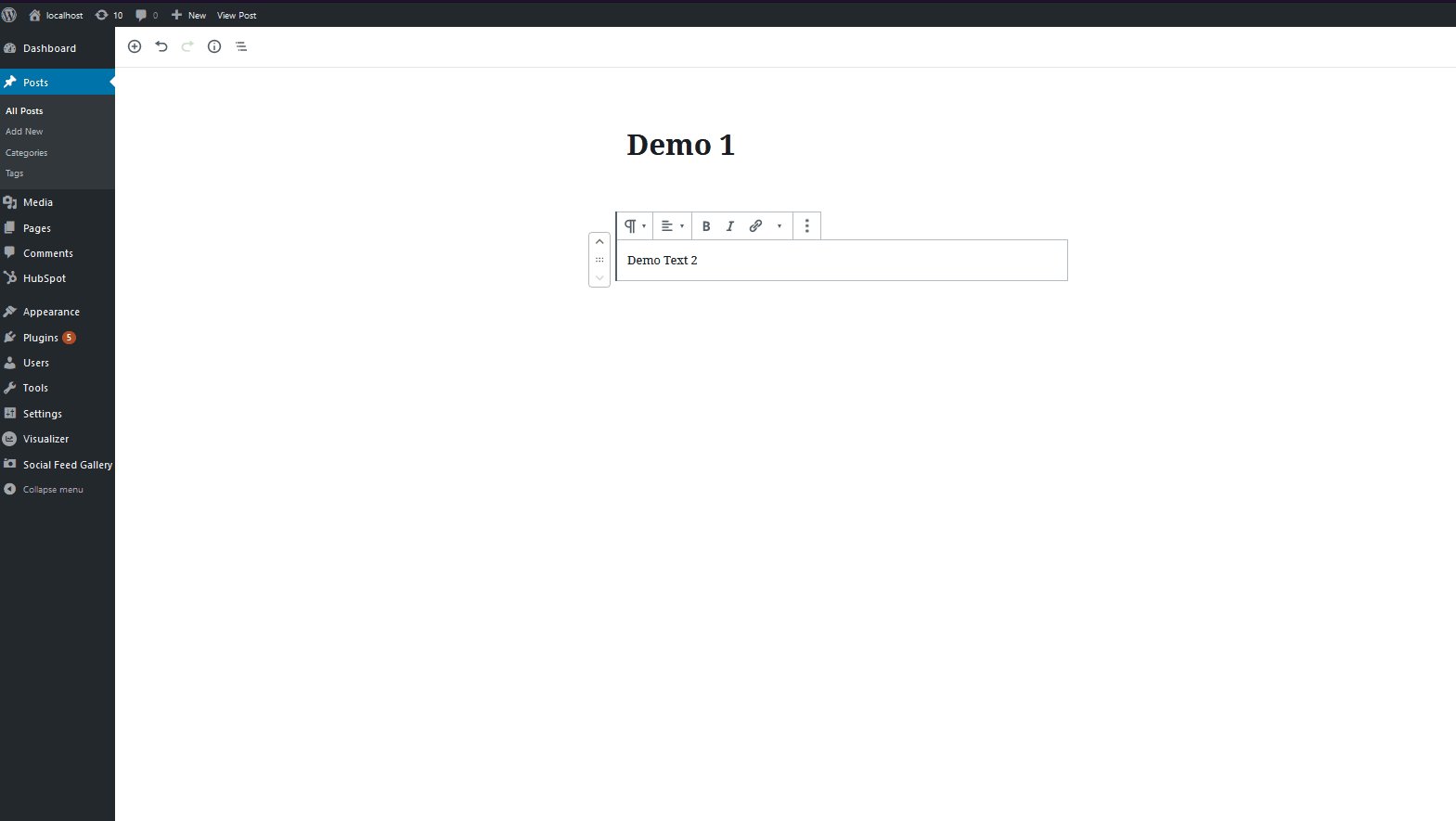
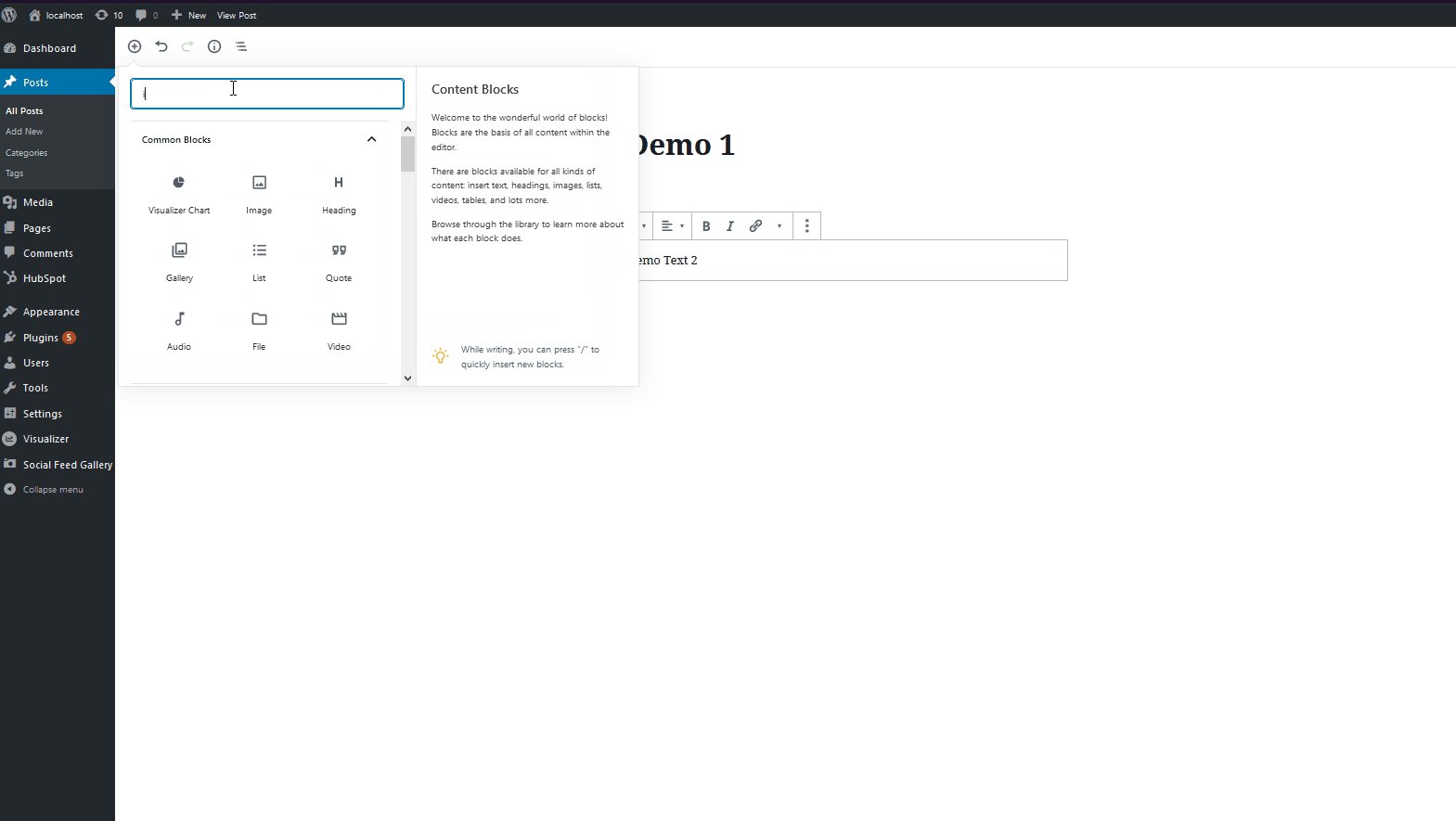
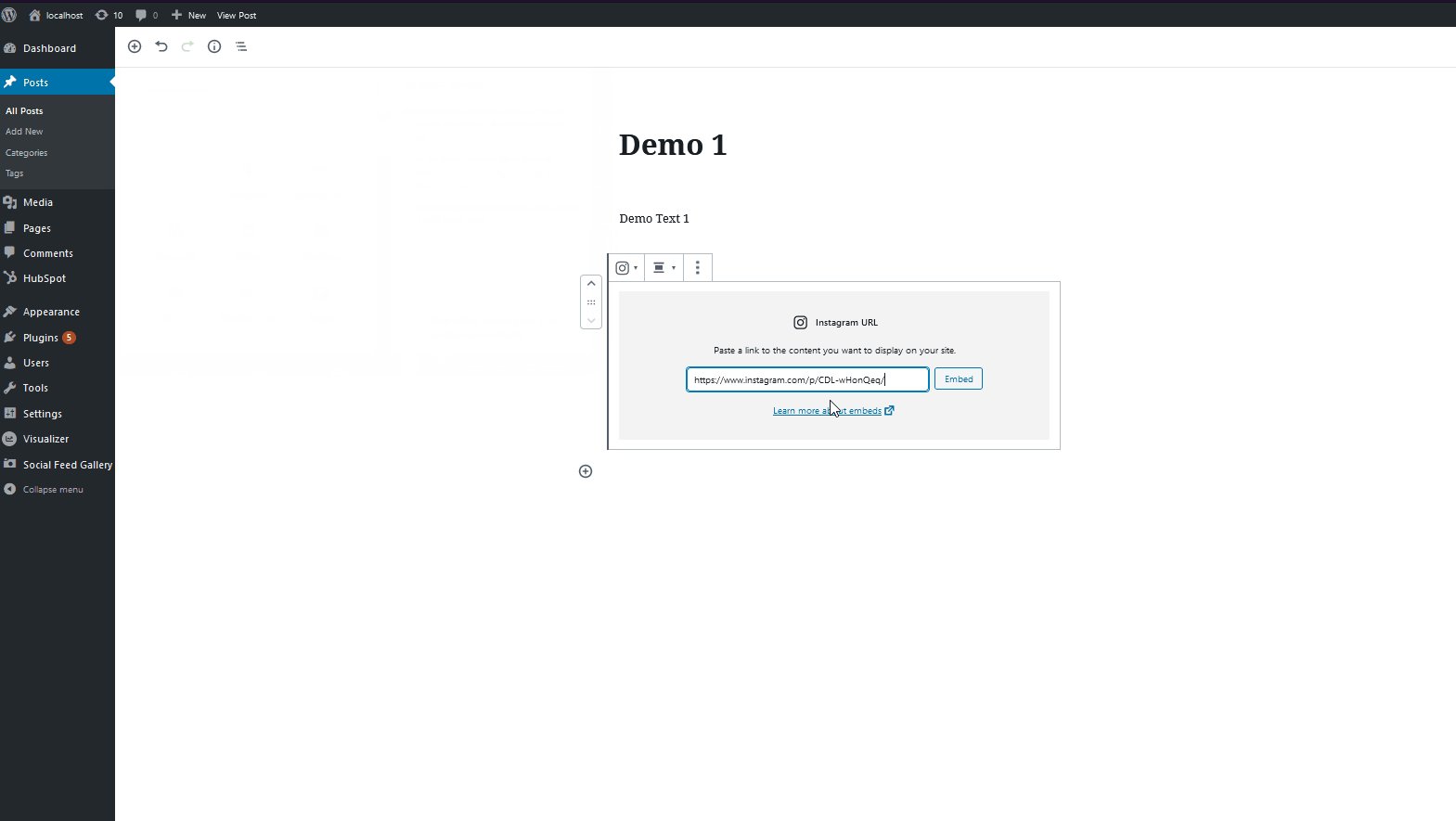
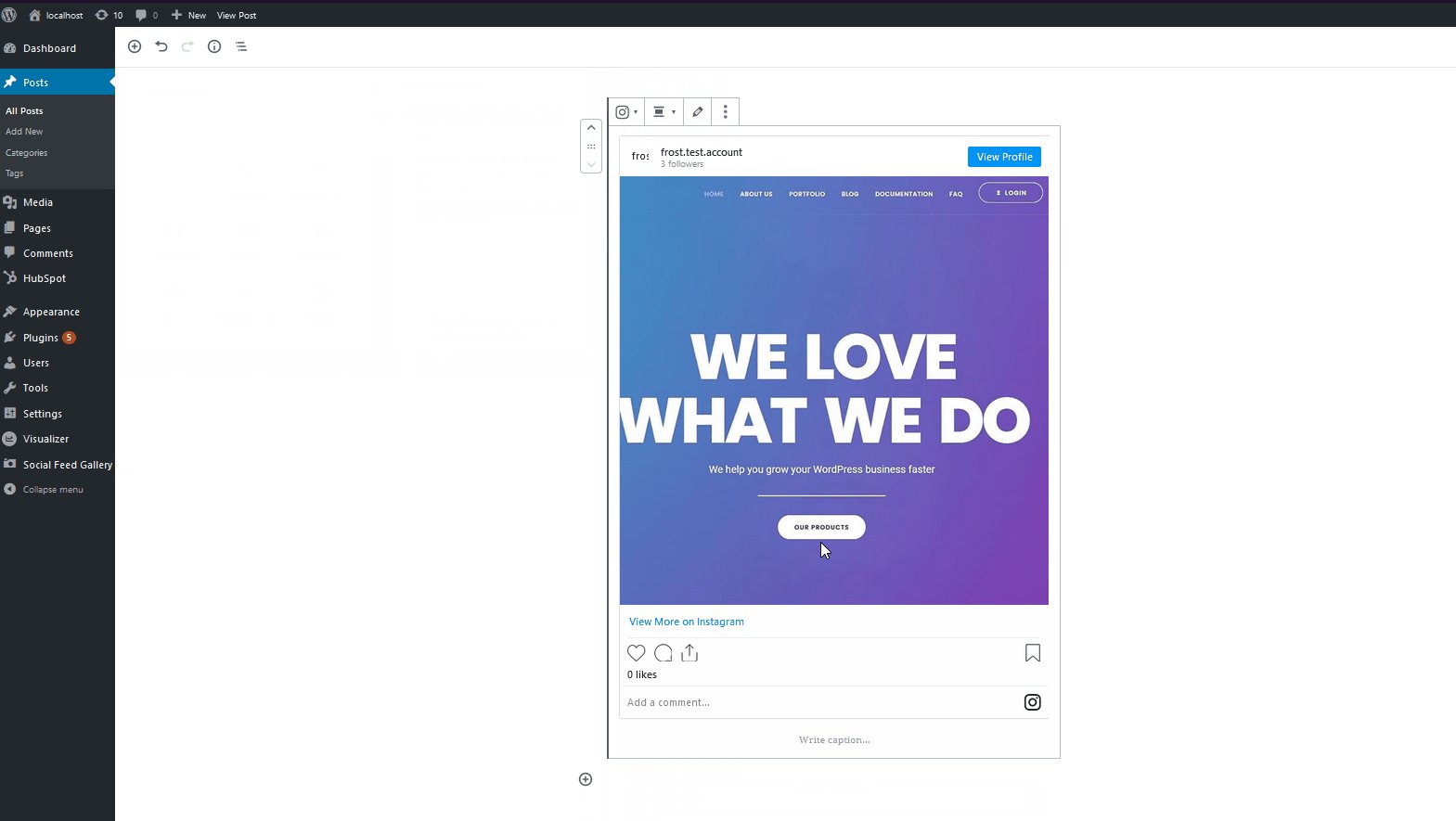
Öffnen Sie nun den Beitrag oder die Seite, auf der Sie den Instagram-Beitrag anzeigen möchten, und klicken Sie auf die Schaltfläche Neuen Block hinzufügen. Suchen Sie nach dem Instagram-Einbettungsblock und fügen Sie Ihren kopierten Einbettungscode in das Feld des Instagram-Einbettungsblocks ein. Klicken Sie dann auf Einbetten, und jetzt sollte Ihr Instagram-Beitrag auf Ihrer Website eingebettet sein.

Wenn Sie WordPress einfach auf einfache Weise mit Instagram verbinden möchten und keine Anpassung des Feeds benötigen, ist dies eine großartige Option.
4) Integrieren Sie WordPress mit Instagram mithilfe von IFTTT

Schließlich ist die letzte Methode zur Integration von WordPress mit Instagram die Verwendung von IFTTT . Sie können Ihre Website so einrichten, dass Sie das Posten Ihrer Instagram-Fotos auf Ihrer Website automatisieren können. Mit IFTTT können Sie eine Aktionskette einrichten, die Instagram oder Ihre Website als Auslöser verwendet. Dies ist als „Rezept“ konfiguriert und kann auf vielfältige Weise angepasst werden. Sie können beispielsweise das Applet verwenden, damit es Ihre neuen Instagram-Posts automatisch als WordPress-Posts postet. Oder Sie können IFTTT so einrichten, dass Beiträge, die unter einem bestimmten Hashtag auf Ihrer Website eingereicht werden, automatisch veröffentlicht werden. Es besteht auch die Möglichkeit, bestimmte Instagram-Posts automatisch in Fotos auf Ihrer Website umzuwandeln.
IFTTT hat neben Instagram-Applets noch viele andere Möglichkeiten. Sie können sich hier die gesamte Liste der WordPress-IFTTT-Applets ansehen, einschließlich beliebter Social-Media-Funktionen für Twitter, Facebook, RSS-Feeds und viele andere.
Wie verwende ich IFTTT, um WordPress mit Instagram zu verbinden?
Um mit der Einrichtung von IFTTT zu beginnen, öffnen Sie zunächst diese Website.

Dort können Sie eine Vielzahl von Applets auswählen, die Sie auf Ihrer WordPress-Site aktivieren möchten. IFTTT ist ein kostenloser Dienst, aber um ihn nutzen zu können, müssen Sie ein Konto erstellen oder sich anmelden, wenn Sie bereits eines haben.

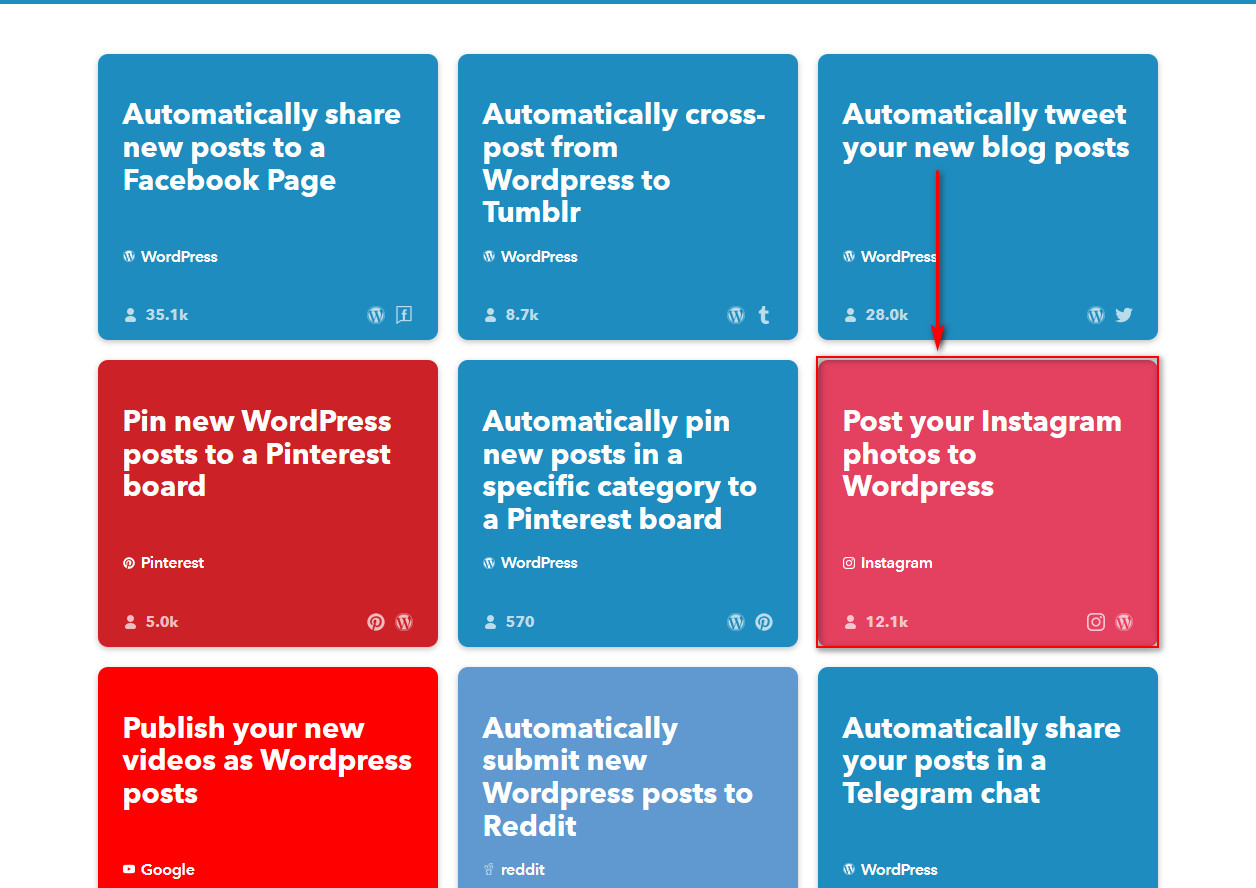
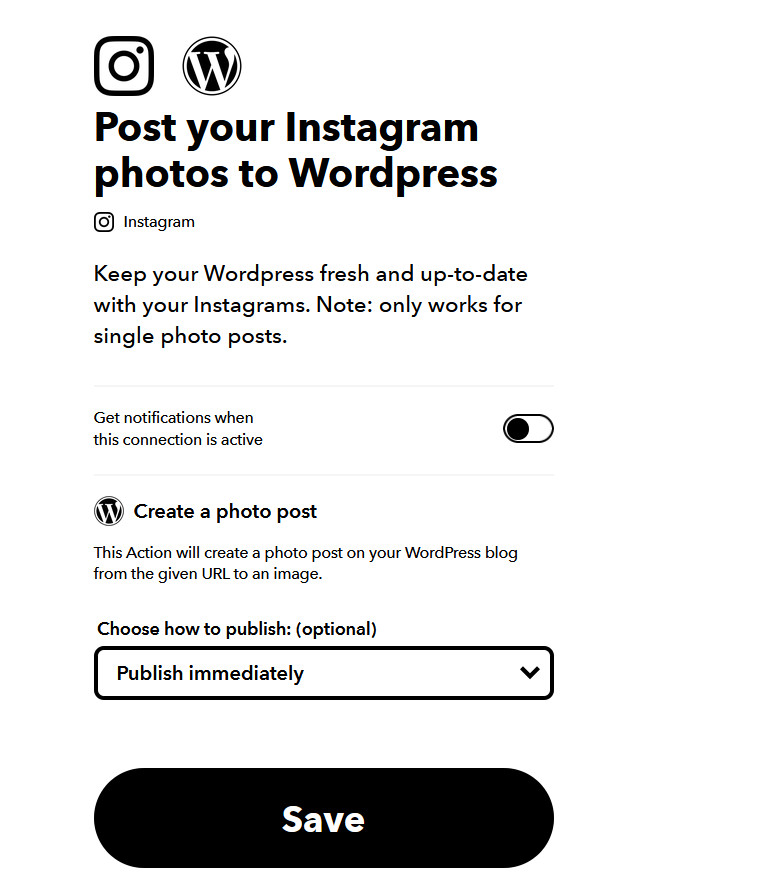
Wählen Sie danach eines der Instagram-Applets für Ihre Bedürfnisse aus. Für diese Anleitung verwenden wir das Applet Post Your Instagram photos to WordPress .
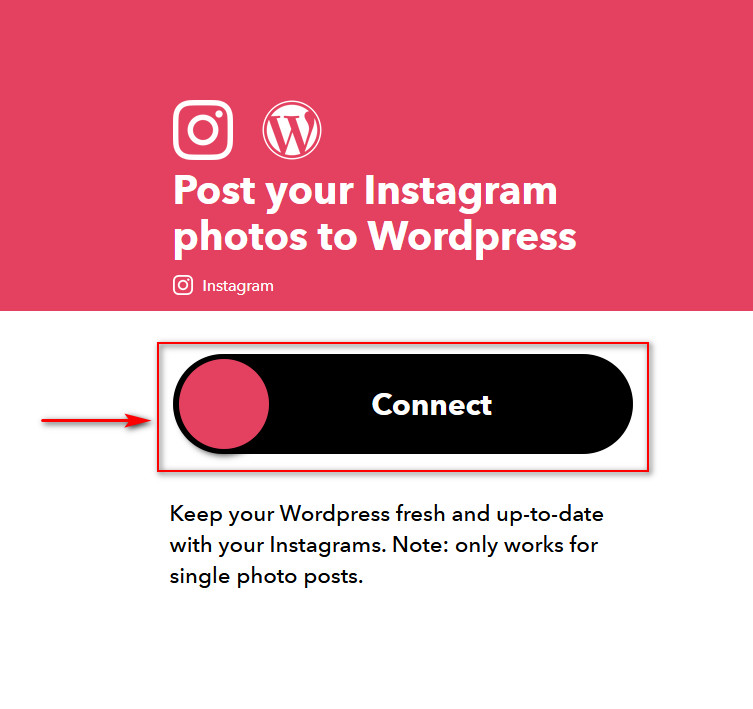
Wählen Sie es aus und klicken Sie dann auf die Schaltfläche Verbinden .

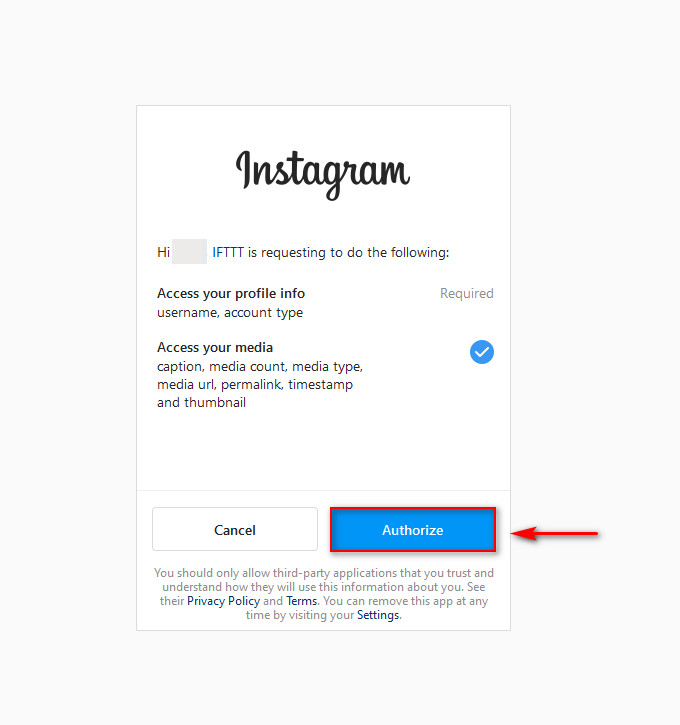
Die Website fordert Sie auf, sich bei Ihrem Instagram-Konto anzumelden. Sobald Sie zugestimmt haben, der App Ihre Erlaubnis zu erteilen, kehren Sie zur Hauptwebsite zurück.

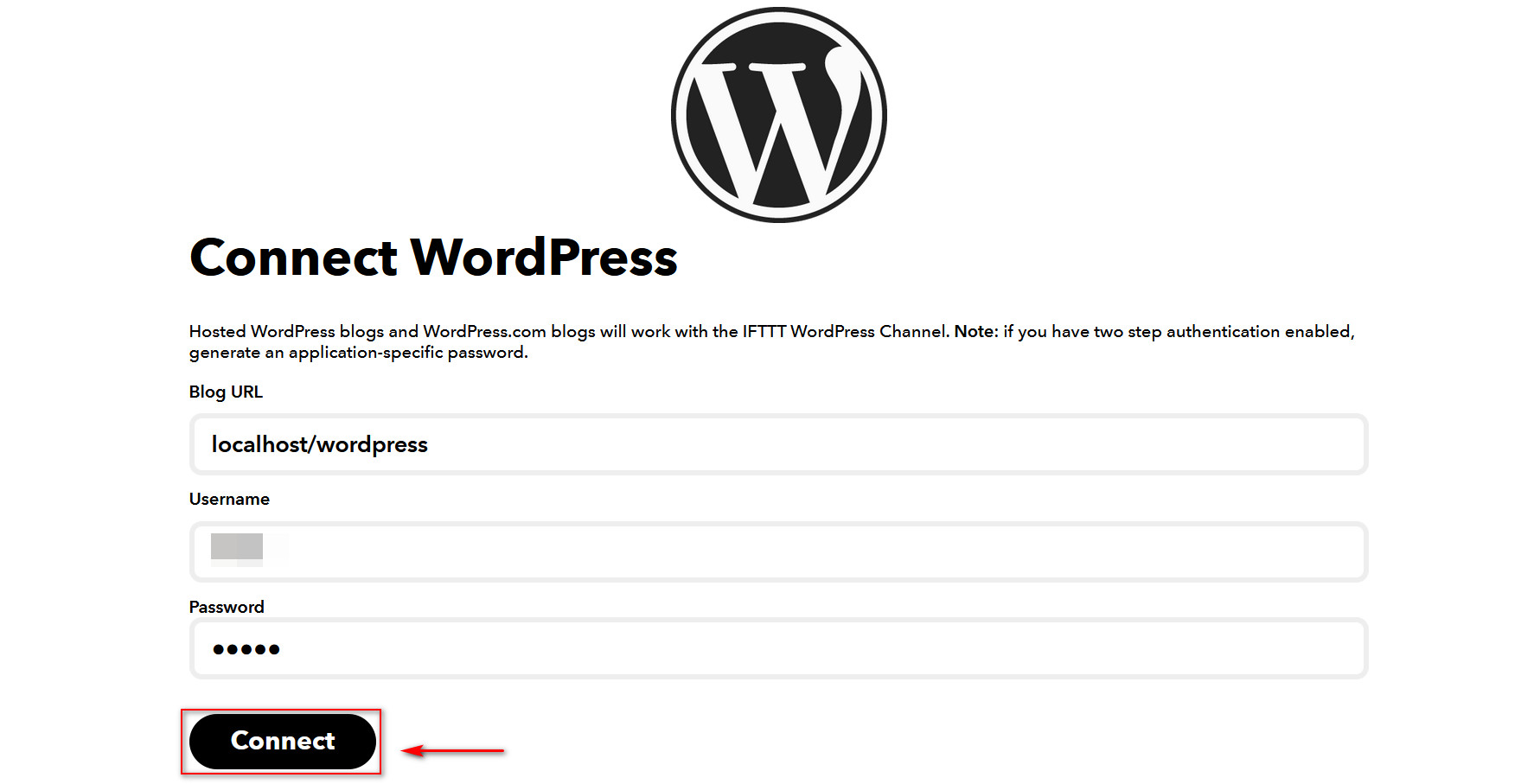
Klicken Sie erneut auf die Schaltfläche Verbinden , und dieses Mal müssen Sie Ihre Blog-URL sowie Ihre Anmeldeinformationen für die WP-Admin-Seite des Blogs eingeben. Nachdem Sie sie ausgefüllt haben, klicken Sie auf Verbinden , um Ihre WordPress-Site mit IFTTT zu verbinden.

Außerdem sehen Sie eine Seite mit Details zu den Aktionen des Applets. Sie können hier zusätzliche Optionen aktivieren, wie z. B. Benachrichtigungen bezüglich der Verbindung, damit Sie wissen, wann das Applet aktiv ist. Darüber hinaus können Sie die App entweder direkt auf Ihrer Website veröffentlichen, als Entwurf speichern oder privat veröffentlichen.

Wenn Sie fertig sind, klicken Sie auf Speichern und Ihr Applet sollte mit Ihrer Website verbunden sein. Jetzt werden Ihre Instagram-Posts automatisch auf Ihrer Website veröffentlicht!
Dies ist nur eines der Applets, mit denen Sie WordPress mit Instagram verbinden können. Darüber hinaus können Sie sich andere Instagram-Applets ansehen, die IFTTT anbietet:
- Ändern Sie Instagram-Posts automatisch in Foto-Posts
- Instagram-Post mit #Hashtag zum formatierten WordPress-Foto-Post
- Instagram-Fotopost in WordPress mit dem richtigen Hashtag zur Tag-Übersetzung
Fazit
Alles in allem kann Ihnen die Verbindung von Instagram mit Ihrer Website dabei helfen, mehr Leads zu generieren und die Benutzerinteraktion zu steigern. Und das Beste daran ist, dass es mehrere Optionen gibt, um Feeds und Beiträge einfach anzuzeigen.
In diesem Leitfaden haben wir vier verschiedene Methoden zur Integration von WordPress mit Instagram gesehen:
- Verwenden des Social Feed Gallery-Plugins
- Hinzufügen von Instagram-Feeds mit Widgets
- Verwenden Sie die Option „Instagram einbetten“.
- Veröffentlichungen mit IFTTT automatisieren
Alle von ihnen bieten hervorragende Lösungen, so dass Sie eine von ihnen nach Ihren Bedürfnissen auswählen können. Wenn Sie einen Feed auf Ihrer Website anzeigen möchten und viele Anpassungsoptionen haben, ist das Social Feed Gallery-Plugin die beste Wahl. Dieses Tool hat eine kostenlose Version, die Sie hier herunterladen können, und drei kostenpflichtige Pläne. Wenn Sie andererseits Feeds, Fotos oder Videos ohne viel Anpassung einbetten möchten, ist die Option „Instagram einbetten“ der richtige Weg. Wenn Sie schließlich automatisch Inhalte von bestimmten Hashtags auf Ihrer WordPress-Seite veröffentlichen möchten, ist IFTTT das beste Tool für diesen Job.
Alternativ können Sie einige dieser Methoden kombinieren. Sie können beispielsweise die Social Feed Gallery verwenden, um einen Instagram-Feed auf einer bestimmten Seite anzuzeigen, und IFTTT verwenden, um automatisch Fotos von einem bestimmten Hashtag in einem anderen Abschnitt Ihrer Website zu posten.
Wenn Sie auf Probleme stoßen oder Schwierigkeiten haben, Ihren Instagram-Feed zu verwalten, teilen Sie uns dies im Kommentarbereich unten mit! Wir helfen Ihnen gerne weiter.
Schließlich ist Instagram nicht die einzige Social-Media-Site, die Sie in Ihre Website einbetten können. Für maximale Ergebnisse sollten Sie die Social-Media-Seiten integrieren, die Ihre Kunden verwenden. Wir empfehlen Ihnen, sich auch unseren Beitrag über die besten Plugins anzusehen, um Social-Media-Feeds zu WordPress hinzuzufügen.
