So integrieren Sie Beaver Builder mit WP Grid Builder (in 6 Schritten)
Veröffentlicht: 2022-05-27WP Grid Builder ist ein leistungsstarkes Tool, mit dem Sie anspruchsvolle Grid-Layouts mit facettierter Suche für Ihre Website erstellen können. Auf diese Weise können Benutzer die Suchergebnisse eingrenzen, indem sie mehrere Filterkriterien anwenden. Über die intuitive Benutzeroberfläche können Sie WordPress-Inhalte aus verschiedenen Taxonomien, Beiträgen und Benutzern abfragen und präsentieren.
In diesem Beitrag stellen wir Ihnen WP Grid Builder vor und geben Anweisungen zur Integration mit Beaver Builder mithilfe des Add-Ons. Wir zeigen Ihnen auch, wie Sie die neuen Module verwenden, die WP Grid Builder zu Beaver Builder hinzufügt. Springen wir rein!
Inhaltsverzeichnis
- Ein Überblick über WP Grid Builder
- So integrieren Sie Beaver Builder mit WP Grid Builder (in 6 Schritten)
- 1. Kaufen und installieren Sie das WP Grid Plugin
- 2. Fügen Sie das Beaver Builder-Add-On hinzu
- 3. Erstellen Sie Ihr Rasterlayout
- 4. Starten Sie Ihre Seite in Beaver Builder und fügen Sie Ihr Raster ein
- 5. Fügen Sie Ihrem Grid oder Modul eine Facette hinzu
- 6. Speichern und veröffentlichen Sie Ihre Seite
- Fazit
Ein Überblick über WP Grid Builder
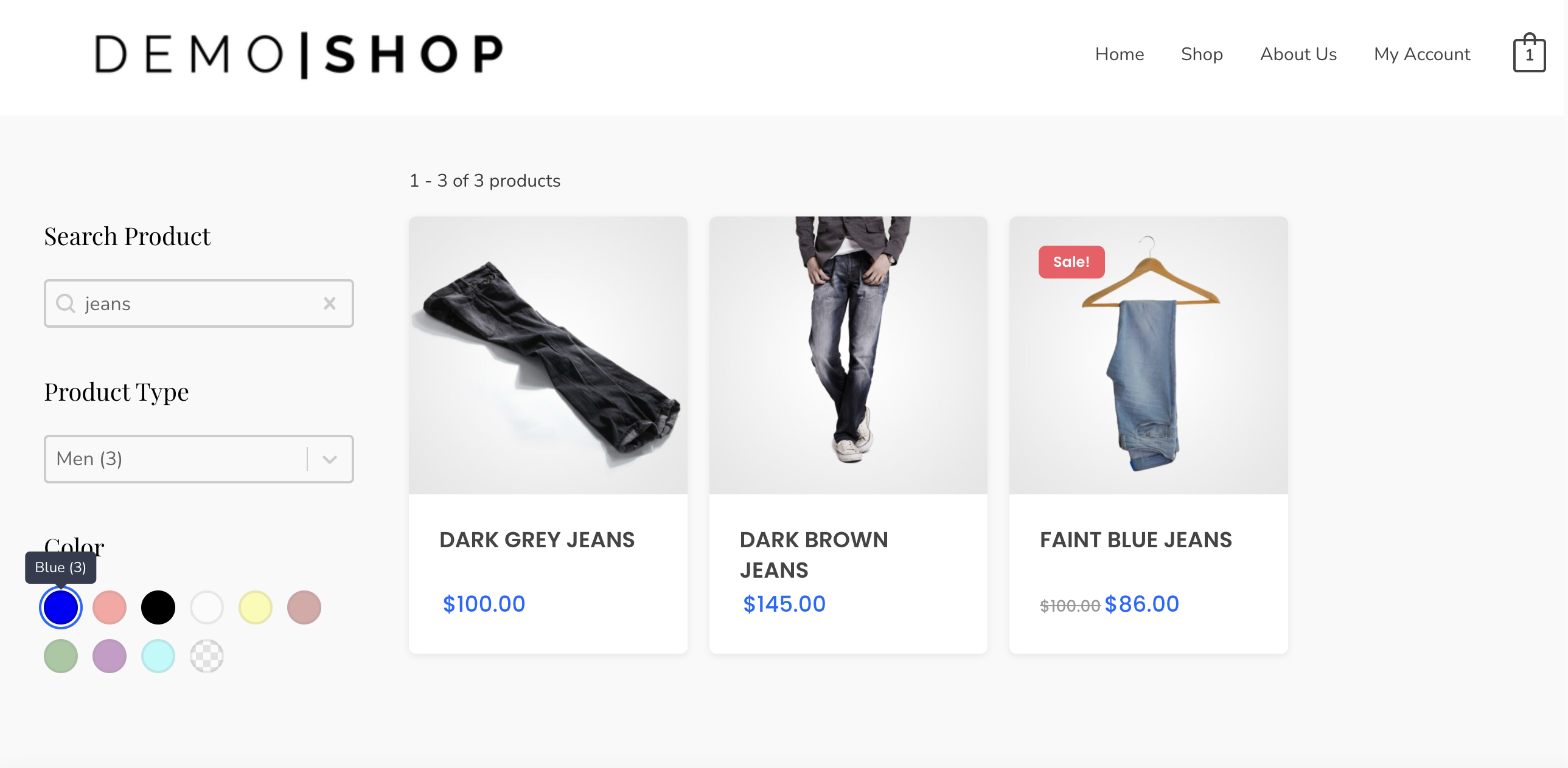
WP Grid Builder ist ein Premium-WordPress-Plugin, mit dem Sie reaktionsschnelle gitterbasierte Layouts für Ihre Beiträge und Seiten erstellen können:

Mit diesem Tool können Sie schnell und einfach schöne, fortschrittliche Grids erstellen, die auf allen Geräten großartig aussehen. WP Grid Builder ist dank seiner einfachen Drag-and-Drop-Oberfläche auch extrem einfach zu bedienen.
Außerdem enthält das Plugin eine Reihe vorgefertigter Vorlagen und Layouts, sodass Sie sofort loslegen können. Wenn Sie weitere Anpassungsoptionen benötigen, bietet WP Grid Builder erweiterte Funktionen wie benutzerdefinierte CSS- und JavaScript-Editoren.
WP Grid Builder kann ein ideales Tool für E-Commerce-Shops, Portfolio-Sites, Blogs und mehr sein. Zu seinen Hauptmerkmalen gehören:
- Erweitertes Filtersystem
- Facettensuche
- Über 20 Facettentypen
- Integration benutzerdefinierter Felder
- Eingebauter Leuchtkasten
- Kartenbauer
- Drag-and-Drop-Builder
- Unterstützung für soziales Teilen
Kürzlich hat WP Grid Builder ein Beaver Builder-Add-On veröffentlicht. Auf diese Weise können Sie über unseren Seitenersteller anspruchsvolle Rasterlayouts hinzufügen und anpassen. Sie können das Add-On sogar verwenden, um Raster hinzuzufügen, die Ergebnisse von Beaver Themer-Archivlayouts anzeigen.
So integrieren Sie Beaver Builder mit WP Grid Builder (in 6 Schritten)
Schauen wir uns nun an, wie man WP Grid Builder mit Beaver Builder integriert. In diesem Tutorial gehen wir davon aus, dass Sie Beaver Builder bereits auf Ihrer Website installiert und aktiviert haben.
Schritt 1: Kaufen und installieren Sie das WP Grid Builder Plugin
Der erste Schritt besteht darin, das Plugin WP Grid Builder zu installieren. Sie können einen Plan auf der Website des Plugins erwerben:

Alle Pakete enthalten die WP Grid Builder-Add-Ons. Zusätzlich zu Beaver Builder können Sie Erweiterungen für LearnDash, Map Facet und mehr installieren.
Nachdem Sie das Plugin gekauft haben, können Sie die .zip-Datei herunterladen und von der Plugins -Seite auf Ihre WordPress-Site hochladen. Klicken Sie dann auf Jetzt installieren und dann auf Plugin aktivieren . Ein Gridbuilder- Element wird Ihrem WordPress-Menü hinzugefügt.
Schritt 2: Fügen Sie das Beaver Builder-Add-On hinzu
Der nächste Schritt besteht darin, das Add-on Beaver Builder hinzuzufügen. Navigieren Sie in Ihrem WordPress-Dashboard zu Gridbuilder > Addons . Hier finden Sie eine Liste aller verfügbaren Add-Ons, einschließlich mehrerer Seitenerstellungsoptionen.
Wählen Sie einfach das Add-on für Beaver Builder aus. Alternativ können Sie das Beaver Builder-Add-On von Ihrem Grid Builder-Konto herunterladen und es dann auf Ihre WordPress-Site hochladen.
Beachten Sie, dass Sie keine Add-Ons installieren können, es sei denn, Ihre WP Grid Builder-Lizenz ist aktiv.
Schritt 3: Erstellen Sie Ihr Rasterlayout
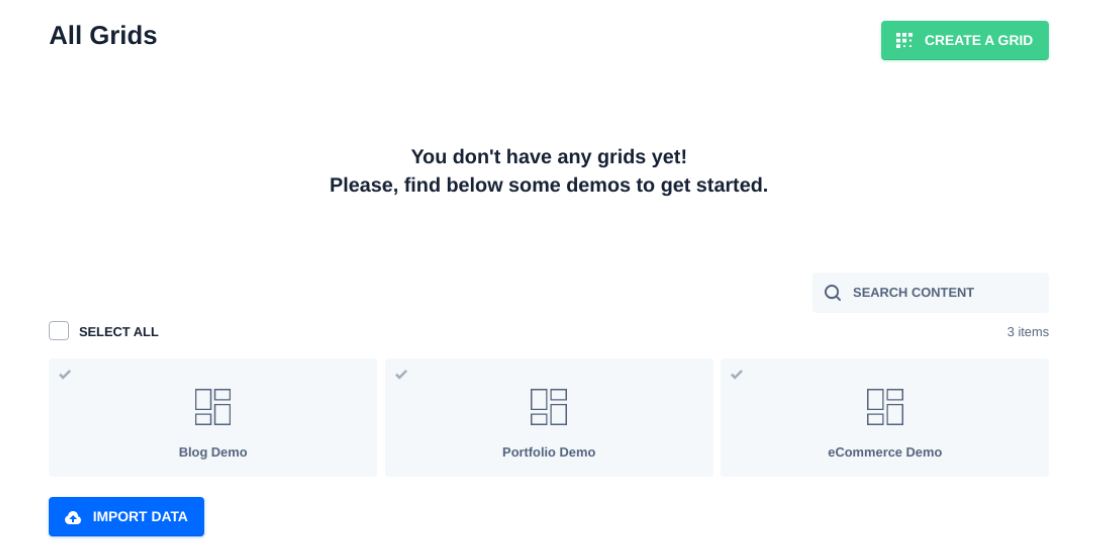
Sobald Sie WP Grid Builder und das Add-On Beaver Builder installiert haben, können Sie mit der Erstellung Ihres Grids beginnen. Navigieren Sie zu Gridbuilder > All Grids und wählen Sie dann Create A Grid :

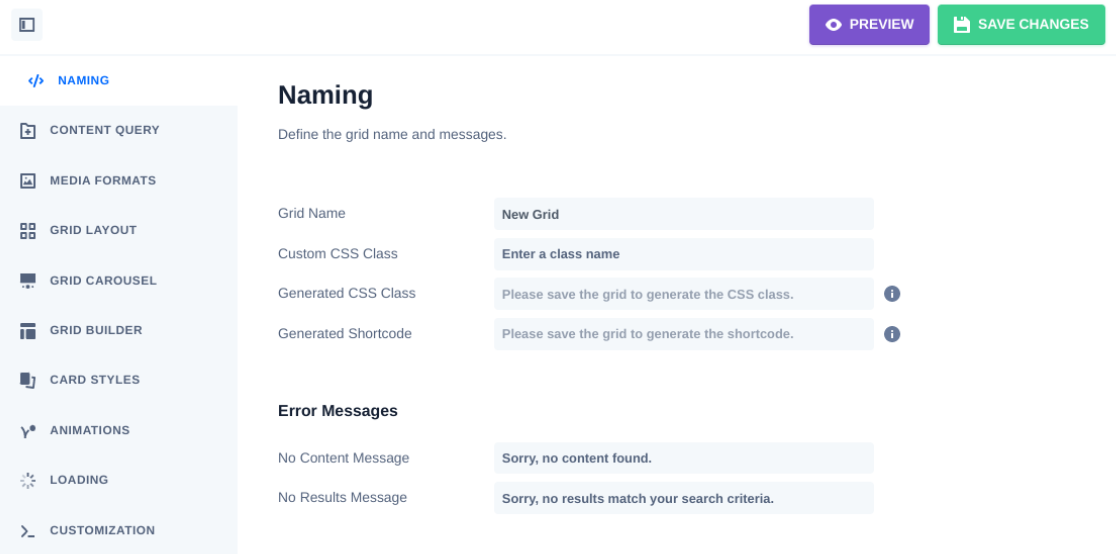
Alternativ können Sie eine der drei verfügbaren Demos auswählen: Blog , Portfolio und eCommerce . Als Nächstes müssen Sie die Einstellungen für Ihr Raster konfigurieren:

Sie können damit beginnen, einen Namen dafür zu erstellen. Unter Inhaltsabfrage können Sie den Inhaltstyp (Beiträge, Begriffe oder Benutzer) auswählen. Sie können auch die Anzahl der anzuzeigenden Elemente und deren Reihenfolge auswählen.
Unter Rasterlayout können Sie einen Layouttyp auswählen und ob das Raster die volle Breite hat oder nicht. Sie können auf die restlichen Registerkarten klicken, um Ihr Raster weiter anzupassen, indem Sie beispielsweise Animationen hinzufügen und benutzerdefiniertes CSS oder JavaScript eingeben.
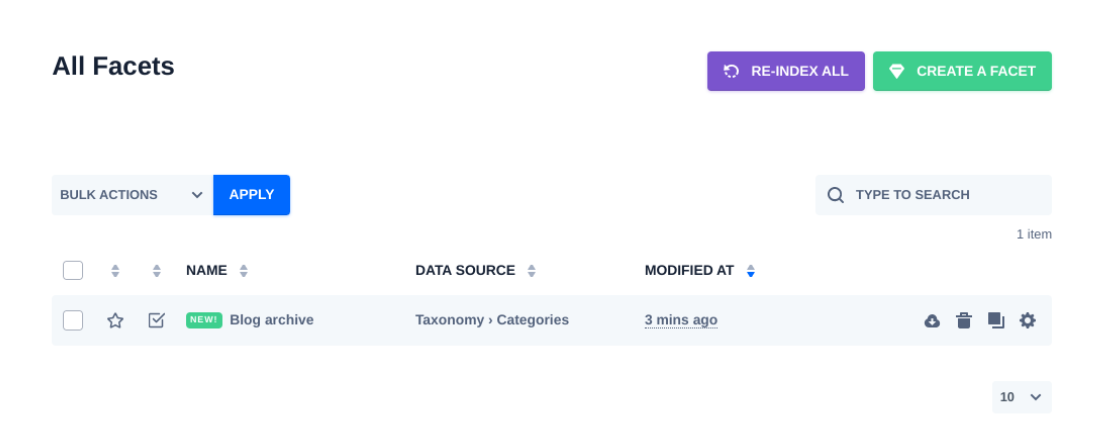
Wenn Sie eine Facette erstellen möchten, können Sie zu Gridbuilder > All Facets navigieren:


Hier können Sie Ihre vorhandenen Facetten anzeigen und eine neue hinzufügen, indem Sie Facette erstellen auswählen. Nachdem Sie Ihre Facette benannt haben, können Sie die Registerkarte Verhalten auswählen und eine der folgenden Aktionen auswählen:
- Filter
- Belastung
- Sortieren
- Sich bewerben
- Zurücksetzen
Für jede Option können Sie die Art der Funktion auswählen. Beispielsweise können Sie für die Aktion Filter zwischen Kontrollkästchen , Dropdown, Schaltflächen usw. wählen. Wenn Sie diese Option auswählen, wird die Facette automatisch dem Raster hinzugefügt, wenn Sie das Modul auf einer Seite einfügen.
Sie können Facetten auch anderen Modulen in Beaver Builder hinzufügen (ohne das zugehörige Raster). Wir werden uns diese Methode gleich genauer ansehen.
Wenn Sie fertig sind, klicken Sie oben rechts auf die Schaltfläche Änderungen speichern .
Schritt 4: Starten Sie Ihre Seite in Beaver Builder und fügen Sie Ihr Raster ein
Nachdem Sie das Add-On Beaver Builder hinzugefügt haben, fügt WP Grid Builder automatisch zwei neue Module zum Seitenersteller hinzu. Mit diesen Modulen können Sie im Beaver Builder-Editor schnell Gitter und Facetten hinzufügen.
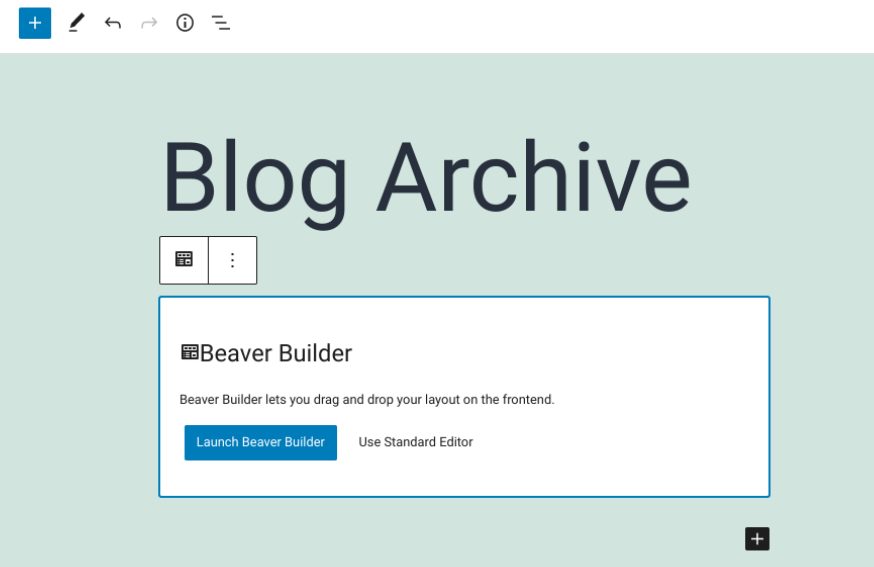
Um auf diese Module zuzugreifen, navigieren Sie zu der Seite oder dem Beitrag, auf der Sie ein Rasterlayout hinzufügen möchten, und wählen Sie dann Launch Beaver Builder :

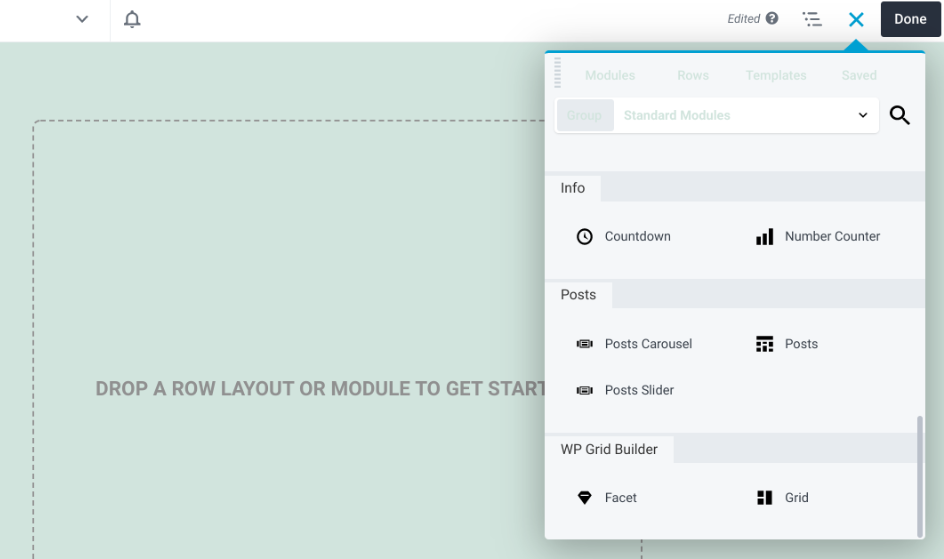
Dadurch wird die Benutzeroberfläche von Beaver Builder geöffnet. Im rechten Bereich finden Sie die beiden Module unter der Registerkarte WP Grid Builder :

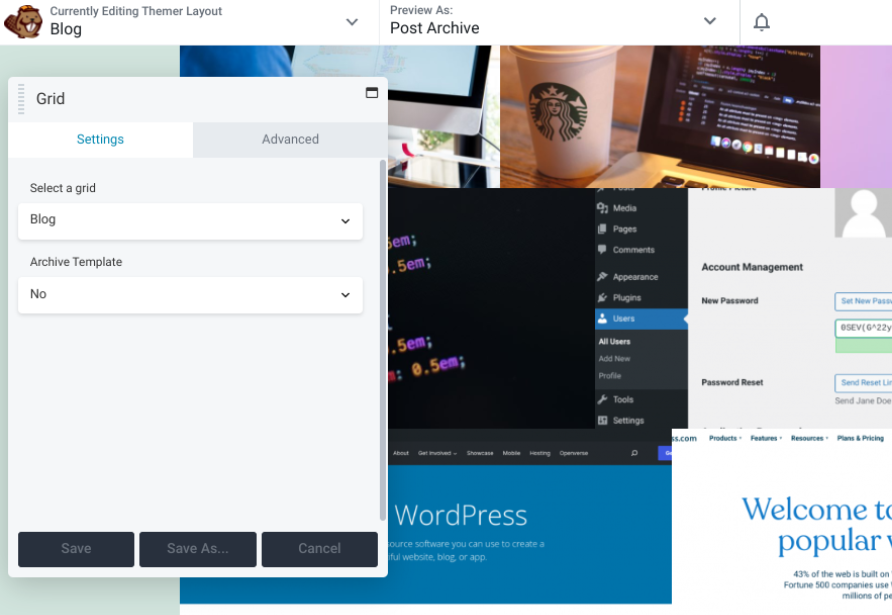
Sie können das gewünschte Modul auswählen. Sie können beispielsweise das Grid -Modul per Drag & Drop auf Ihre Seite ziehen und dann auf das Dropdown-Menü klicken, um das Raster auszuwählen, das Sie gerade mit WP Grid Builder erstellt haben:

Die Einstellungen und Anpassungsoptionen variieren je nachdem, welche Optionen Sie auswählen. Wenn Sie beispielsweise Beaver Themer verwenden, können Sie das Raster auch mit der Archivvorlage integrieren.
Schritt 5: Fügen Sie Ihrem Grid oder Modul eine Facette hinzu
Mit Facetten können Sie mehrere Module aus unserem Seitenersteller filtern. Diese beinhalten:
- Beitragsraster
- Beiträge-Schieberegler
- WooCommerce
- Beiträge Karussell
- PP Content Grid-Modul (PowerPack für Beaver Builder-Plugin)
- WooPack Product Grid-Modul (WooPack für Beaver Builder-Plugin)
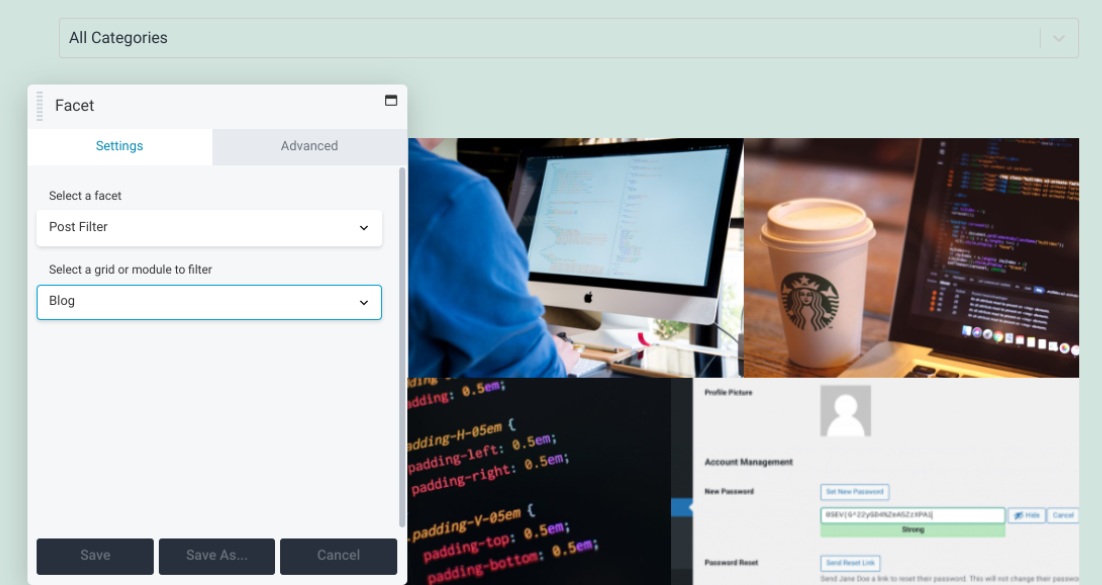
Schauen wir uns an, wie man ein Beaver Builder-Modul aus dem Page Builder herausfiltert. Navigieren Sie unter Modules zu WP Grid Builder und ziehen Sie das Facet -Modul an die gewünschte Stelle auf der Seite:

Im obigen Beispiel haben wir das Facet -Modul verwendet, um einen Post-Filter über dem Raster anzuwenden. Aus dem Dropdown-Menü Grid oder Modul zum Filtern auswählen haben wir Blog ausgewählt. Jetzt können Benutzer die Kategorie der Beiträge auswählen, die auf der Archivseite angezeigt werden sollen.
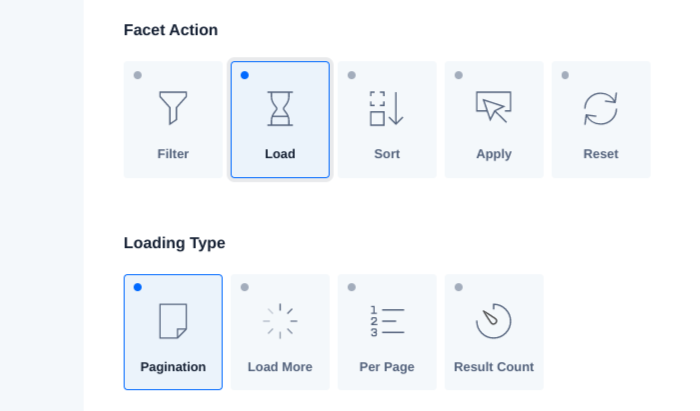
Beachten Sie, dass WP Grid Builder die Paginierungsstile „Scroll“ oder „Mehr laden“ nicht unterstützt. Es ist jedoch möglich, mithilfe einer Facette mehr Inhalte beim Klicken oder Scrollen zu laden. Sie können diese Option aus den Facettenaktionen auswählen:

Zusätzlich können Sie eine Paginierungsfacette über der Paginierungsfunktion verwenden, die in Beaver Builder-Modulen enthalten ist. Wählen Sie einfach Paginierung aus den Optionen für den Ladetyp aus.
Schritt 6: Speichern und veröffentlichen Sie Ihre Seite
Wenn Sie mit Ihren Änderungen zufrieden sind, können Sie Ihre Arbeit speichern und veröffentlichen. Klicken Sie auf das Dropdown-Menü in der oberen linken Ecke des Bildschirms und wählen Sie dann Vorlage speichern aus:

Als nächstes können Sie auf die Schaltfläche Fertig in der oberen rechten Ecke des Bildschirms klicken, gefolgt von Entwurf speichern. Wenn Sie bereit sind, Ihre Seite live zu schalten, können Sie alternativ Veröffentlichen auswählen.
Fazit
Beaver Builder ist ein robustes Tool zum Erstellen und Erstellen beeindruckender Seiten. Wenn Sie jedoch ausgefeilte Grid-Layouts integrieren möchten, können Sie das WP Grid Builder-Plugin und sein Beaver Builder-Add-On verwenden.
Wie wir in diesem Beitrag besprochen haben, können Sie Beaver Builder in sechs einfachen Schritten in WP Grid Builder integrieren:
- Kaufen und installieren Sie das WP Grid Builder-Plugin.
- Fügen Sie das Beaver Builder-Add-On hinzu.
- Erstellen Sie Ihr Rasterlayout.
- Starten Sie Ihre Seite in Beaver Builder und fügen Sie Ihr Raster ein.
- Fügen Sie Ihrem Raster oder Ihren Modulen Facetten hinzu.
- Speichern und veröffentlichen Sie Ihre Seite.
Haben Sie Fragen zur Verwendung von WP Grid Builder mit unserem Page Builder-Plugin? Lassen Sie es uns im Kommentarbereich unten wissen!
