Interaktion mit Next Paint (INP): Leitfaden zur WordPress-Optimierung
Veröffentlicht: 2024-01-31Die Interaktion mit Next Paint oder INP ist die neueste Ergänzung der Core Web Vitals-Metriken von Google, die für WordPress-Websitebesitzer von Bedeutung sein wird. Dies ist ein weiteres Maß zur Bestimmung der Qualität der Benutzererfahrung Ihrer Website und wirkt sich auch auf Ihre SEO aus.
INP verfolgt, wie schnell Ihre Website auf Benutzereingaben reagiert, z. B. wie schnell ein Besucher den Effekt sieht, nachdem er auf eine Schaltfläche geklickt hat. Es ist wahrscheinlich keine Überraschung, dass eine schnelle Reaktion vorzuziehen ist.
Um Ihnen dabei zu helfen, diesen Teil der Core Web Vitals zu meistern, genau wie für Largest Contentful Paint, Cumulative Layout Shift und First Input Delay, haben wir eine detaillierte Anleitung zur Optimierung der Interaktion mit Next Paint in WordPress zusammengestellt. In diesem Artikel erklären wir Ihnen, was es ist, warum Sie sich darum kümmern sollten, wie Sie INP messen und, was am wichtigsten ist, wie Sie es verbessern können.
Was ist Interaction to Next Paint (INP)?
Interaction to Next Paint (INP) ist eine Leistungsmetrik, die für Webentwickler immer wichtiger wird. Es soll bis März 2024 First Input Delay (FID) als Teil der Core Web Vitals von Google ersetzen.

INP beginnt mit der Messung, sobald ein Benutzer zum ersten Mal mit einer Webseite interagiert. Eine Interaktion ist beispielsweise ein Mausklick oder Tastendruck. Die Messung wird fortgesetzt, bis die Seite visuell auf diese Eingabe reagiert. Insofern ist INP eine viel umfassendere Möglichkeit, die Reaktionsfähigkeit einer Website zu beurteilen, als das, was FID bot.
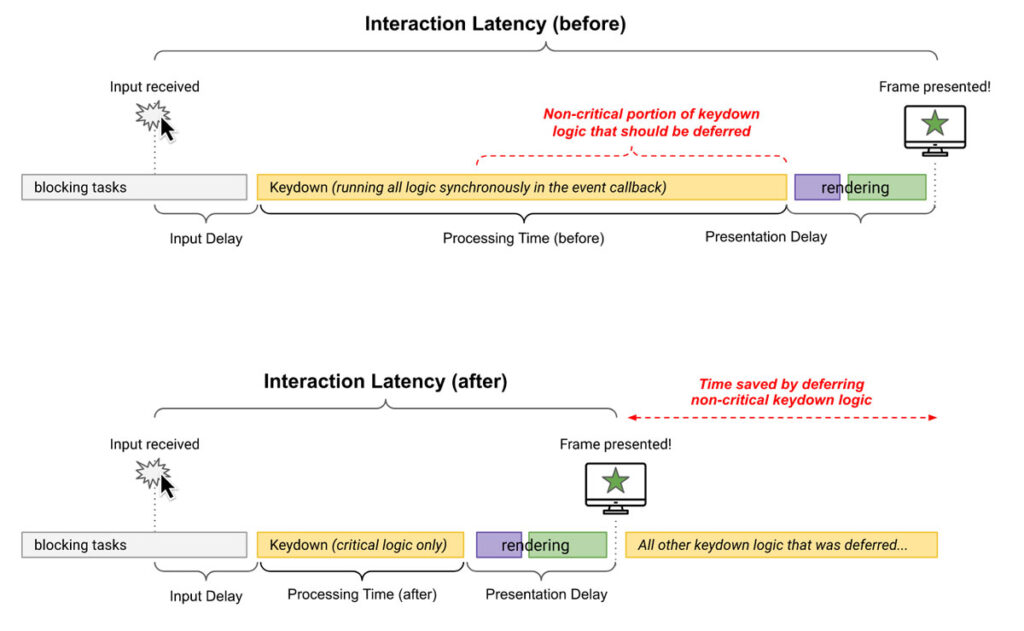
Der Hauptunterschied zwischen den beiden Metriken liegt in ihrem Umfang und ihrer Messtiefe. FID quantifiziert die Verzögerung von der ersten Benutzerinteraktion bis zum Beginn der Verarbeitung der Anfrage durch den Browser. INP geht noch weiter. Zunächst wird der gesamte Prozess von der Benutzerinteraktion bis zur nächsten Aktualisierung der Seite aus der Sicht des Besuchers gemessen. Dies umfasst den gesamten Zyklus von Eingabeverzögerung, Verarbeitungszeit und Präsentationsverzögerung.

Darüber hinaus beobachtet Interaction to Next Paint die Latenz aller qualifizierten Interaktionen während des gesamten Besuchs des Benutzers auf einer Seite, nicht nur der ersten. Die Metrik meldet die schlechtesten 2 % der UI-Antworten und konzentriert sich dabei auf die langsamsten Antwortzeiten. Dieser Ansatz stellt sicher, dass INP das realistischste Maß für das Worst-Case-Benutzererlebnis einer Seite widerspiegelt.
Warum ist es wichtig?
INP ist für das Verständnis und die Verbesserung der Benutzererfahrung auf Websites von entscheidender Bedeutung. Es ist ein zuverlässigerer Indikator für die allgemeine Reaktionsfähigkeit als FID. Gute INP-Werte weisen auf schnelle visuelle Reaktionen auf Benutzerinteraktionen hin. Eine schlechte Punktzahl kann jedoch zu einer frustrierenden Benutzererfahrung führen.
Die Bedeutung von INP liegt auch in seinem Einfluss auf SEO-Rankings. Mit der Einbindung in die Core Web Vitals-Metriken betont Google die Bedeutung der User Experience für die Website-Performance. Websites, die nach Benutzerinteraktionen ein schnelleres visuelles Feedback zeigen, werden in Suchrankings wahrscheinlich Anklang finden. Das bedeutet aber auch, dass das Gegenteil der Fall ist: Websites mit erheblichen Verzögerungen können sich negativ auf ihr Ranking auswirken.
Was verursacht INP?
Eine Vielzahl von Faktoren im Zusammenhang mit der Reaktionsfähigkeit einer Webseite auf Benutzerinteraktionen beeinflussen die Metrik „Interaction to Next Paint“ (INP). Sie können die Faktoren grob in drei Phasen einteilen: Eingabeverzögerung, Verarbeitungszeit und Präsentationsverzögerung.
- Eingabeverzögerung : Diese Phase wird hauptsächlich von sogenannten langen Aufgaben in JavaScript beeinflusst. Wenn eine Benutzerinteraktion stattfindet, während der Browser bereits beschäftigt ist, muss er die Aufgabe abschließen, bevor die Interaktion verarbeitet wird, was zu einer spürbaren Verzögerung führt.
- Verarbeitungszeit : Diese Phase umfasst die Zeit, die der Browser benötigt, um auf die Eingabe eines Benutzers zu reagieren. Verzögerungen führen hier häufig zu Frustration, die sich manchmal in „Wut-Klicks“ äußert, bei denen Besucher mangels sofortigem Feedback wiederholt auf dasselbe Seitenelement klicken.
- Präsentationsverzögerung : Die letzte Phase ist die Zeit vom Abschluss der Ereignisrückrufe bis zu dem Zeitpunkt, an dem der Browser den nächsten Frame mit den Ergebnissen der Interaktion rendern kann.
Hauptfaktoren für hohen INP
Mehrere Dinge können während des gesamten INP-Messzeitraums zu Verzögerungen führen, darunter:
- Wenn JavaScript-Aufgaben 50 Millisekunden überschreiten, gelten sie als lange Aufgaben. Diese können den Hauptthread blockieren und die Fähigkeit des Browsers verzögern, die nächste Interaktion des Benutzers zu verarbeiten.
- Wenn Interaktionen verarbeitet wurden, muss der Browser den nächsten Frame rendern, um die Änderungen widerzuspiegeln. Wenn eine Webseite groß oder komplex ist oder Probleme wie Layout-Thrashing auftreten (wobei der Browser Stile und Layouts übermäßig neu berechnet), kann dies die Darstellung des nächsten Frames verzögern.
- Bei Seiten, die zum Laden und Interaktivwerden eine erhebliche Menge an Ressourcen erfordern, kann es zu Verzögerungen bei INP kommen. Dazu gehören Seiten mit großen Bildern, Videos oder starkem Einsatz von CSS und JavaScript.
- Die Verwendung von Skripten und Tools von Drittanbietern, wie z. B. Tracking- und Analyseskripten, kann die Lade- und Verarbeitungszeit verlängern und sich auf die Reaktionsfähigkeit der Seite auswirken.
- Auch langsame Netzwerkverbindungen oder hohe Latenz können Auswirkungen haben.
Wie misst man INP?
Die Messung der Interaktion mit Next Paint (INP) ist der Schlüssel zum Verständnis und zur Verbesserung der Interaktivität und Reaktionsfähigkeit Ihrer WordPress-Site. Glücklicherweise stehen Ihnen mehrere Tools zur Verfügung, mit denen Sie herausfinden können, wie Ihre Website funktioniert:
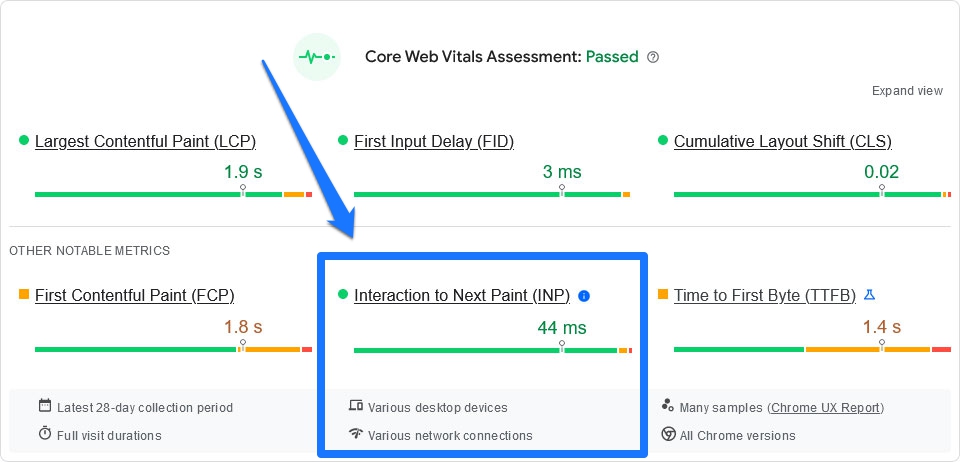
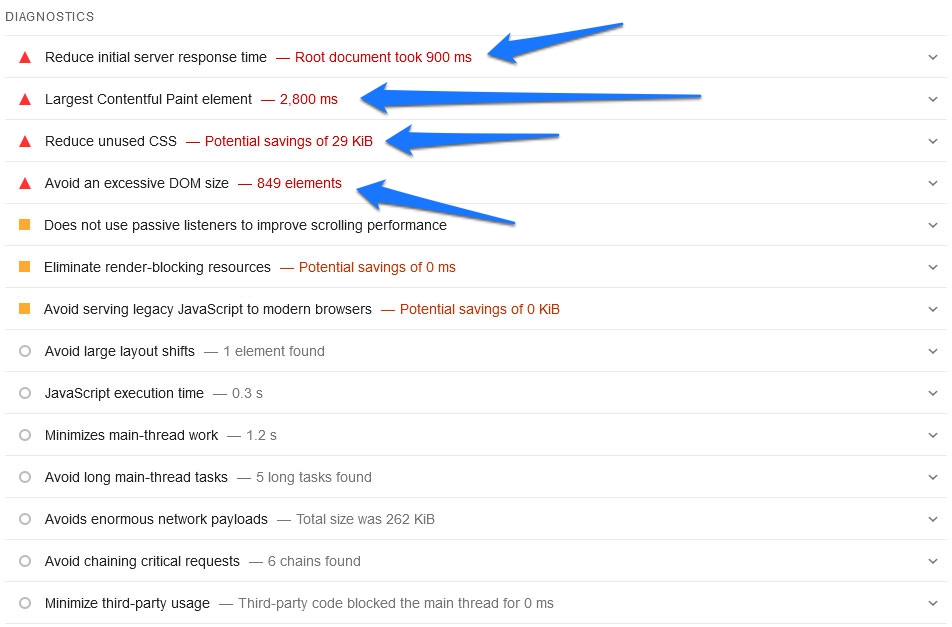
- PageSpeed Insights – Sie kennen das wahrscheinlich. Wenn Sie Ihre Seiten-URL eingeben, erhalten Sie einen detaillierten Bericht einschließlich Ihres INP-Werts.
- Chrome DevTools: Die Browser-Entwicklertools sind standardmäßig in Chrome integriert und bieten eine detaillierte Aufschlüsselung von INP, einschließlich Eingabeverzögerung, Verarbeitungszeit und Präsentationsverzögerung.
- SpeedVitals Core Web Vitals Checker: Dieses Tool bietet einen Core Web Vitals Checker, der verschiedene Leistungsmetriken einschließlich INP misst. Es stellt Felddaten von realen Benutzern über die Chrome User Experience Report (CrUX) API bereit.
- Lighthouse: Lighthouse ist ein weiteres in Chrome DevTools verfügbares Tool, das für eine detaillierte Analyse der Website-Leistung verwendet werden kann.
Die meisten der oben genannten Lösungen zeigen einfach den INP-Score an, um den Zugriff zu erleichtern.

Bei der Messung ist es wichtig, sowohl Labordaten (synthetische Tests, die in kontrollierten Umgebungen durchgeführt werden) als auch Felddaten (reale Leistungsdaten von Benutzern) zu berücksichtigen.
Dieser umfassende Ansatz vermittelt Ihnen ein klareres Verständnis der INP-Leistung Ihrer Website in verschiedenen Szenarien und Benutzererfahrungen.
Was ist ein guter INP-Score?
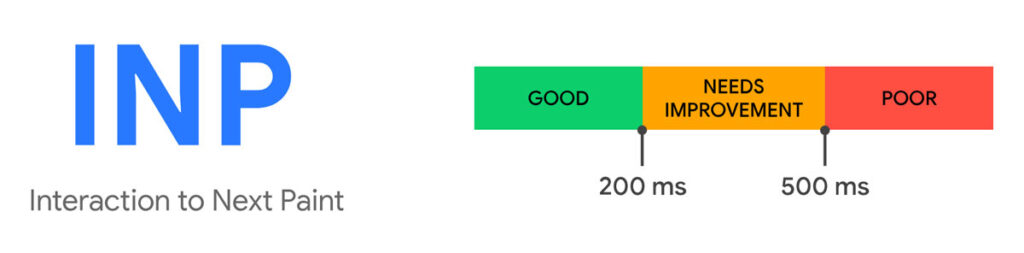
Das Chrome-Team bietet klare Benchmarks zur Bestimmung eines guten Interaction to Next Paint (INP)-Scores. Diese Richtlinien kategorisieren INP-Scores in drei verschiedene Bereiche, um den Grad der Reaktionsfähigkeit einer Webseite anzuzeigen.

Wie Sie oben sehen können, gilt ein INP von 200 Millisekunden oder weniger als ideal. Wenn der INP zwischen 200 und 500 Millisekunden liegt, bedeutet das, dass es Raum für Verbesserungen gibt. Jeder INP-Wert über 500 Millisekunden wird als schlecht gekennzeichnet.
Diese Bewertungen werden aus einer Bewertung der gesamten Lebensdauer des Besuchs eines Benutzers auf einer Seite unter Berücksichtigung aller Klick-, Tipp- und Tastaturinteraktionen abgeleitet. Auch hier konzentriert sich die INP-Metrik auf die schlechteste (oder langsamste) Interaktion, um ein realistisches Maß für die Interaktivität einer Seite zu liefern.

So verbessern Sie INP auf Ihrer WordPress-Website
Die Verbesserung der Interaktion mit Next Paint auf Ihrer Website erfordert mehrere Schlüsselstrategien, mit denen Sie optimieren können, wie schnell und effizient Ihre WordPress-Site auf Benutzereingaben reagiert. Nehmen wir uns nun etwas Zeit, um einen Blick auf diese Strategien zu werfen und Tipps für deren effektive Umsetzung zu geben.
Verbessern Sie die allgemeine Leistung
Manchmal können Sie INP erheblich verbessern, indem Sie sich um grundlegende Aufgaben zur Website-Verbesserung kümmern. Bevor Sie etwas Komplexeres tun, stellen Sie sicher, dass Folgendes beachtet wird:
- Entscheiden Sie sich für zuverlässige und effiziente Hosting-Dienste : Dies kann dazu beitragen, eine schnellere Bereitstellung von Website-Ressourcen sicherzustellen und INP zu verbessern.
- Wählen Sie Themen und Plugins sorgfältig aus : Die von Ihnen ausgewählten Themen sollten zur Geschwindigkeit und Effizienz Ihrer Website beitragen und sie nicht beeinträchtigen.
- Halten Sie die Anzahl der Plugins auf Ihrer Website so gering wie möglich : Weniger Plugins bedeuten, dass weniger Code geladen werden muss. Aktualisieren Sie außerdem regelmäßig Ihre Website und ihre Plugins, um eine optimale Leistung zu gewährleisten.
- Verwenden Sie Caching-Strategien und komprimieren Sie Daten : Dies beschleunigt den Ladevorgang und verbessert das Benutzererlebnis.
- Verwenden Sie ein CDN : Die Verwendung eines Content Delivery Network (CDN) kann zu einer schnelleren Dateibereitstellung und kürzeren Ladezeiten führen.
Optimieren Sie die Verfügbarkeit des Hauptthreads
Der Hauptthread ist das, was Sie die Arbeitspipeline eines Browsers nennen. Alle notwendigen Prozesse zum Rendern und Betreiben einer Website durchlaufen es.

Daher ist es für die Verarbeitung von Benutzerinteraktionen von entscheidender Bedeutung und die Optimierung seiner Verfügbarkeit für diesen Zweck ist von entscheidender Bedeutung. Hier sind einige Strategien dafür:
- Große Aufgaben aufteilen : Teilen Sie große JavaScript-Aufgaben in kleinere, überschaubare Teile auf. Dadurch wird verhindert, dass eine einzelne Aufgabe den Hauptthread zu lange blockiert, was eine schnellere Verarbeitung von Benutzerinteraktionen ermöglicht. Die Verwendung von Techniken wie setTimeout oder requestIdleCallback kann bei der Planung von Aufgaben während Leerlaufzeiten effektiv sein und so die Eingabeverzögerung reduzieren.
- Thrashing vermeiden : Thrashing tritt auf, wenn Ihr Code den Browser wiederholt dazu zwingt, Stile oder Layouts neu zu berechnen, normalerweise innerhalb einer Schleife. Minimieren Sie die Anzahl der DOM-Manipulationen und Stilneuberechnungen, um Thrashing zu vermeiden. Stapeln Sie Ihre DOM-Lese- und Schreibvorgänge, um Reflow- und Repaint-Zyklen zu reduzieren.
(PS: Wenn Sie nicht wirklich verstehen, was das oben Gesagte bedeutet, wäre es wahrscheinlich am besten, mit einem Entwickler darüber zu sprechen.)
Lazy Loading hinzufügen
Die Implementierung von Lazy Loading kann die Leistung erheblich steigern. Es verzögert das Laden unkritischer Ressourcen zum Zeitpunkt des Ladens der Seite, wie z. B. Bilder oder Skripte, die erst später in der Benutzerreise benötigt werden.

Dadurch wird die anfängliche Belastung des Hauptthreads verringert, sodass dieser Benutzerinteraktionen effizienter verarbeiten kann.
JavaScript optimieren oder entfernen
Die Ausführung von JavaScript kann erhebliche Auswirkungen auf INP haben. So optimieren Sie JavaScript:
- Entfernen Sie unnötigen Code: Alles, was sich nicht mehr auf Ihrer Website befindet, kann nicht blockiert werden. Nehmen Sie sich also die Zeit, ungenutztes JavaScript und CSS zu entfernen, um INP und die Gesamtleistung zu verbessern.
- JavaScript-Dateien minimieren : Durch die Reduzierung der Größe von JavaScript-Dateien durch Entfernen unnötiger Formatierungen und Kommentare werden diese schneller geladen, wodurch der Hauptthread schneller freigegeben wird.
- Verwenden Sie effizienten Code : Optimieren Sie Ihren JavaScript-Code für Leistung. Vermeiden Sie unnötige Berechnungen und langwierige Aufgaben.
- Nicht kritisches JavaScript zurückstellen : Laden Sie nicht unbedingt erforderliche Skripte asynchron oder verschieben Sie deren Laden, bis der Hauptinhalt gerendert ist. Paradebeispiele hierfür sind die oben genannten Analytics-Skripte.
Finden Sie die Ursachen für Verlangsamungen
Die Identifizierung der Grundursachen für Verlangsamungen ist der Schlüssel zu einer effektiven Optimierung. Nutzen Sie Tools wie Googles Lighthouse oder PageSpeed Insights für eine detaillierte Analyse der Leistung Ihrer Website. Sie können dabei helfen, bestimmte Bereiche zu identifizieren, die verbessert werden müssen, beispielsweise große DOM-Größen oder ineffiziente Skriptausführung.

Hilfreiche WordPress-Plugins zur Verbesserung von INP
Bei den oben genannten Tipps handelt es sich um allgemeine Tipps zur Verbesserung des INP-Scores Ihrer Website für ein reaktionsschnelleres und benutzerfreundlicheres Website-Erlebnis. Um speziell die Interaktion mit Next Paint (INP) in WordPress zu verbessern, können Sie auch diese hilfreichen Plugins ausprobieren:
- WP Rocket: WP Rocket ist für seine Caching-Funktionen bekannt und bietet außerdem Codeoptimierung, Dateiminimierung und Datenbankoptimierung.
- Flying Scripts: Mit diesem Plugin können Sie die Ausführung unkritischer Skripts auf einen Zeitpunkt verzögern, zu dem Benutzer nicht versuchen, Aufgaben zu erledigen.
- NitroPack: Dieses Plugin bietet erweiterte Optionen für WooCommerce, Caching auf Serverebene und generiert wichtiges CSS. Es ist benutzerfreundlich für diejenigen, die mit technischer Optimierung weniger vertraut sind.
- Asset CleanUp: Dies ist eine weitere großartige Option zum Minimieren von Javascript, zum Verzögern von Skripten und zum Durchführen einer ganzen Reihe anderer Optimierungsaufgaben.
- WP-Optimize: Dieses Plugin kombiniert Datenbankbereinigung, Bildkomprimierung und Caching-Funktionen. Es ist besonders nützlich für seine Datenbankoptimierungsfunktion.
- Perfmatters: Während Perfmatters am besten zusammen mit einem All-in-One-Tool wie WP Rocket funktioniert, erledigt es viele kleinere Leistungsaufgaben effizient und ist somit eine gute Ergänzung zu anderen Plugins.
- W3 Total Cache: W3 Total Cache bietet eine Reihe von Caching-Methoden und ist ein eher technisches Plugin, das eine detaillierte Kontrolle über verschiedene Optimierungsaspekte ermöglicht.
- Autoptimize: Behandelt Grundlagen wie Bildoptimierung und -verkleinerung. Kombinieren Sie es mit einem Caching-Plugin, um die besten Ergebnisse zu erzielen.
Abschließende Gedanken: Optimierung der Interaktion mit Next Paint in WordPress
Die Interaktion mit Next Paint (INP) entwickelt sich zu einem überaus wichtigen Aspekt der Core Web Vitals, der die Reaktionsfähigkeit von Webseiten darstellt.
Es geht darum, knackige, fesselnde Online-Erlebnisse zu schaffen, was jeder schätzt. Und durch die Optimierung für INP mit den hier besprochenen Methoden können Sie Ihrer Website viel Gutes tun, indem Sie das Benutzererlebnis, das Suchranking und die Gesamtleistung verbessern. Dabei geht es nicht nur um technische Anpassungen. Dies ist auch eine Möglichkeit, Ihrem Publikum ein angenehmes und reibungsloses Erlebnis zu bieten.
Bedenken Sie jedoch, dass die Optimierung für INP ein fortlaufender Prozess ist, der regelmäßige Überwachung und Anpassungen auf der Grundlage von Benutzerinteraktionsmustern und Website-Updates erfordert. Es ist keine einmalige Sache, aber die oben genannten Schritte sollten Ihre Website an einen guten Platz bringen.
Haben Sie weitere Erkenntnisse oder Tipps zur Verbesserung der Interaktion mit Next Paint in WordPress? Teilen Sie unten gerne Ihre Erfahrungen mit.
