Beispiele für interaktive Diagramme und wie Sie sie erstellen können
Veröffentlicht: 2023-06-06Interaktive Diagramme werden für Unternehmen auf der ganzen Welt immer bedeutsamer. Sie ermöglichen Unternehmen die schnelle Verarbeitung und Analyse großer Datenmengen.
Diese Datenvisualisierungen profitieren von der Fähigkeit des Gehirns, visuelle Informationen zu erfassen. Anschließend zeigen sie sie an, damit die Leser genaue Schlussfolgerungen ziehen und verlässliche Entscheidungen treffen können.
Animation ist ein grundlegendes Element für jedes interaktive Diagramm. Es ermöglicht den Nutzern, aktiv mitzuwirken und eine tiefergehende Analyse der angezeigten Daten vorzunehmen. Filter und Effekte wie Tooltips steigern ebenfalls das Engagement.
Welche animierten und interaktiven Elemente könnten Sie Ihren Diagrammen hinzufügen? Und wie können Sie sicherstellen, dass Ihre interaktiven Grafiken wertvoll und ansprechend sind?
In diesem Artikel finden Sie wichtige Techniken, um Ihre Datenvisualisierungen zu verbessern und gleichzeitig Ihre Leser im Auge zu behalten. Verstehen Sie, auf welche Diagrammtypen und Elemente Sie sich je nach Projekt konzentrieren sollten. Anschließend erfahren Sie, wie Sie mit wpDataTables in neun einfachen Schritten hochwertige Diagramme erstellen können.
Schauen Sie sich abschließend die besten veröffentlichten interaktiven Karten an, um hervorragende Ideen für die Erstellung einzigartiger Karten zu finden. Aber schauen Sie sich zunächst an, was ein interaktives Diagramm ist.
Was ist ein interaktives Diagramm?
Wie der Name schon sagt, verfügen interaktive Diagramme über Elemente, die auf Benutzeraktionen reagieren. Sie bieten ansprechendere und aufschlussreichere Erlebnisse. Sie übernehmen auch viele Funktionen von technischen Geräten wie Tablets und Smartphones.
Auf diese Weise können Benutzer auf vertraute Weise mit den Diagrammen interagieren. Diese interaktiven Karten verwandeln die Datenanalyse in eine vom Betrachter kontrollierte Entdeckungsreise. Sie können sich die Daten in groben Zügen anschauen oder sie eingehend untersuchen.
Statische Diagramme vs. interaktive Diagramme
Statische Diagramme werden als Datenvisualisierung kategorisiert. Sie helfen dabei, Informationen zu organisieren und ihre Interpretation zu vereinfachen. Als solche ergänzen sie gedruckte Dokumente, wie zum Beispiel Geschäftsberichte.
Dennoch fehlen diesen Karten Bewegungs- und Interaktionsmöglichkeiten. Aufgrund ihrer Eigenschaften eignen sie sich am besten für kleinere und weniger komplexe Daten.
Im Gegensatz dazu stellen ihre interaktiven Gegenstücke komplexe Daten dar und rationalisieren sie häufig in einem Dashboard. Mit interaktiven Elementen können Sie verschiedene Kategorien und Variablen in einem Diagramm darstellen. Sie tragen dazu bei, einen umfassenderen Kontext des angezeigten Datensatzes bereitzustellen.
Techniken zur Verbesserung der interaktiven Datenvisualisierung
Nachdem Sie nun ein besseres Verständnis für interaktive Diagramme haben, schauen Sie sich die besten Techniken zum Erstellen ansprechender Diagramme an. Verwenden Sie sie entsprechend Ihren Visualisierungszielen und -bedürfnissen sowie den Vorlieben Ihres Publikums.
Aktualisieren Sie Ihre statischen Diagramme
Animierte Diagramme
Sie können Ihre Standard-Kreisdiagramme, Liniendiagramme oder Balkendiagramme animieren, um das Engagement zu verbessern. Das Hinzufügen animierter Elemente ist unabhängig vom Diagrammtyp für ein besseres Benutzererlebnis unerlässlich. Hier sind zwei Beispielmöglichkeiten:
- Interaktiver Entscheidungsbaum : Sie haben wahrscheinlich schon einmal mit Flussdiagrammen gearbeitet. Sie helfen dabei, komplexe Prozesse in Phasen aufzuteilen. Entscheidungsbäume dienen demselben Zweck und sorgen für mehr Interaktivität.
Sie können interaktive Entscheidungsbäume erstellen, die zu verschiedenen Situationen und Projekten passen. Fügen Sie beispielsweise eines zu Ihrer Website hinzu, um den Besuchern die Navigation zu erleichtern. - Sankey-Diagramm : Mit Sankey-Diagrammen oder -Diagrammen können Sie Flüsse zwischen Wertemengen durch Pfeile darstellen. Sie können für jede Variable ein Diagramm erstellen oder eine einzelne Karte erstellen, um alle verschiedenen Optionen innerhalb des Hauptthemas anzuzeigen.
Die niedrigsten Werte führen zu dünneren Pfeilen, während größere Flüsse zu breiteren Pfeilen führen. Diese Indikatoren richten sich dann je nach Situation und gewähltem Format weg oder kreuzen sich.
Fügen Sie Tools für Zuschauer hinzu
Datenpunkte
Sie können einen Datenpunkt in jedem Diagramm anhand der darin platzierten Formen oder Objekte identifizieren. Diese Punkte reagieren auf Mausbewegungen oder Klicks, indem sie sich erweitern, um zusätzliche Informationen anzuzeigen.
Beispielsweise könnte ein Liniendiagramm Punkte enthalten, um seine Hauptpunkte zu markieren. Im Gegenteil könnte jede Spalte einen Datenpunkt in einem Säulendiagramm ausgleichen. In jedem Fall ermöglichen diese Markierungen Benutzern, tiefer in die dargestellten Werte einzutauchen.
Drilldown und hierarchische Navigation
Drilldown ist eine Technik, um verschiedene Informationsebenen in ein Diagramm einzubeziehen. Somit analysiert der Benutzer Datenwerte auf verschiedenen Komplexitätsebenen, beginnend mit der Gliederung bis hin zu weiteren Details.
Die hierarchische Navigation ist eine weitere Möglichkeit, Ihr Diagramm zu strukturieren. Sie können sie für geografische oder Verwaltungskarten verwenden.
Filter- und Auswahloptionen
Filterung und Auswahl gehören zu den grundlegendsten Visualisierungs-Add-ons. Mit ihnen können sich Benutzer entsprechend ihren Suchanforderungen auf verschiedene Arten von Informationen konzentrieren. Sie können ein Menü oder eine Seitenleisten-Checkliste integrieren, um ein individuelles Bild zu ermöglichen.
Durch Schweben ausgelöste Tooltips
Nachdem Sie einen Datenpunkt in Ihrem Diagramm erstellt haben, können Sie ihn schwebend reagieren lassen. Fügen Sie dann einen aufschlussreichen Tooltip hinzu, um zusätzliche Informationen bereitzustellen. Diese Tooltips können detaillierte Beschreibungen oder Tags enthalten oder genaue Werte anzeigen.
Animationen
Animationen, die durch Scrollen oder andere Benutzeraktionen ausgelöst werden, machen das Benutzererlebnis ansprechender. Sie können dabei helfen, mehr Daten anzuzeigen oder eine Linie oder einen Punkt in Ihrer Visualisierung hervorzuheben.
Zoomen und Schwenken
Alle Visualisierungen sollten das Zoomen ermöglichen. Auf diese Weise können Benutzer auf das Bild klicken, um es zu vergrößern, was zu einem besseren Verständnis der Daten beiträgt.
Sie sollten auch die Möglichkeit haben, während der Analyse ihre Perspektive zu ändern oder die Visualisierung zu schwenken. Dennoch können Sie das Schwenken nur in Achsendiagrammen, wie einem Boxplot oder einem Balkendiagramm, zulassen.
Erstellen Sie interaktive Diagramme mit wpDataTables
Boom! Diagramme . Sie sind überall. Kreisdiagramme. Balkendiagramme. Ausgefallene Liniendiagramme mit all diesen verschnörkelten Linien.
Wir lieben sie, wir hassen sie. Aber seien wir ehrlich – wir brauchen sie.
Warum? Denn ohne Diagramme sind all diese saftigen Zahlen und Daten nur, nun ja, Zahlen. Aber mit Diagrammen? Magie geschieht. Es entstehen Muster. Komplexe Informationen werden in mundgerechte, verständliche Teile umgewandelt.
Sie haben eine Website. Es ist glatt, es ist glänzend. Aber es fehlt der magische Touch – interaktive Diagramme. Sie möchten, dass Ihr Publikum sich engagiert . Sie möchten, dass sie die Daten untersuchen . Du willst ihnen zeigen, dass du nicht nur ein hübsches Gesicht, sondern auch ein kluger Haufen bist.
Und Sie haben überall im Internet gesucht und nach einem Tool gesucht, das Ihnen dabei helfen kann.
Geben Sie wpDataTables ein.

Mit wpDataTables fügen Sie nicht nur Diagramme hinzu. Sie fügen interaktive Diagramme hinzu. Schicke, moderne, nach links oder rechts wischende Diagramme. Ein Diagramm für jeden Anlass, jede Art von Daten und – das Sahnehäubchen – es ist so einfach zu verwenden.
Warum also warten? Schließen Sie sich jetzt der wpDataTables-Revolution an und bringen Sie Ihre Website von langweilig zu glanzvoll . Bieten Sie Ihrem Publikum das interaktive Diagrammerlebnis, von dem es nicht wusste, dass es es braucht.
9 Schritte zum Erstellen interaktiver Visualisierungen mit wpDataTables
Befolgen Sie diese Schritte, um Ihre interaktiven Visualisierungen mit wpDataTables zu erstellen:
- Der erste Schritt besteht darin, wpDataTables zu installieren und auf Ihrer WordPress-Website zu starten.
- Klicken Sie im Plugin auf „Diagramm erstellen“, geben Sie einen Titel für Ihr Diagramm ein und wählen Sie Ihre bevorzugte Rendering-Engine aus. Es kann sich um Google Charts, Highcharts, Chart.js oder ApexCharts.js handeln.
- Wählen Sie Ihr gewünschtes Format aus einer Auswahl an Diagrammtypoptionen. Diese Auswahl variiert je nach gewählter Rendering-Engine.
- Wählen Sie eine Datenquelle aus. Sie können eine bereits erstellte Tabelle verwenden oder eine neue erstellen. Laden Sie in diesem Fall Daten aus anderen Quellen hoch, z. B. Excel, CSV, JSON-Dateien, Google Sheets oder MySQL.
- Wählen Sie aus, welche Daten in Ihrem Diagramm angezeigt werden sollen. Sie können die Zeilen und Spalten angeben, die in der endgültigen Visualisierung angezeigt werden sollen. wpDataTables verfügt außerdem über Filter- und Gruppierungsoptionen, um den Prozess zu erleichtern.
- Nachdem Sie den Datenbereich für Ihr Diagramm definiert haben, klicken Sie auf „Weiter“ , um mit „Formatierung und Vorschau“ fortzufahren. In diesem Schritt können Sie Ihr Diagramm auf der rechten Seite Ihres Bildschirms sehen. Darüber hinaus sind alle von Ihnen vorgenommenen Änderungen sofort sichtbar.
- Wechseln Sie von jeder Kategorie zur nächsten, um die erforderlichen Anpassungen an Ihrem Diagramm vorzunehmen. Es gibt zahlreiche Möglichkeiten zur Maßanfertigung . Mit der Live-Vorschau können Sie das endgültige Erscheinungsbild Ihres Diagramms sehen und es entsprechend Ihren Anforderungen ändern.
- Sobald das Diagramm Ihren Anforderungen und Personalisierungspräferenzen entspricht, können Sie auf Speichern klicken. Anschließend speichert wpDataTables Ihre Visualisierung in Ihrer WordPress-Datenbank. Es gibt auch einen Shortcode dafür aus.
- Jetzt müssen Sie nur noch „Kopieren“ auswählen, um den Shortcode in Ihre Zwischenablage zu kopieren.
Beeindruckende Beispiele für interaktive Diagramme
Hier sind einige herausragende interaktive Diagramme, die Sie erkunden können:
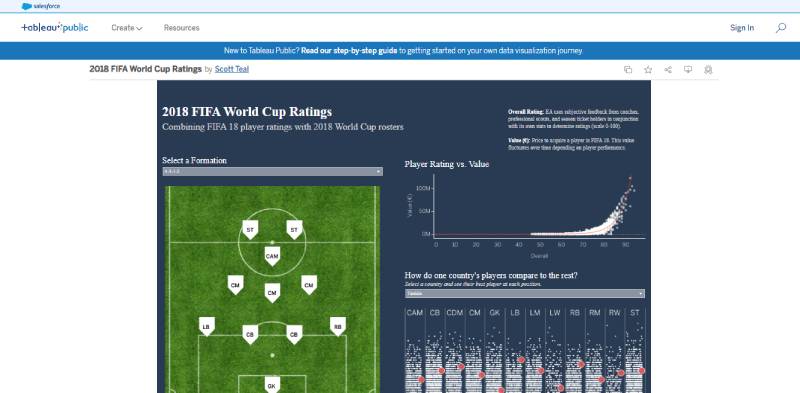
FIFA-WM-Wertungen 2018

Dieses Tableau richtet sich an Fußballfans und vereint FIFA-Bewertungen für 18 Spieler mit den Kadern der Weltmeisterschaft 2018. Sie finden eine Darstellung der Spielerpositionen auf dem Spielfeld und ein Streudiagramm, das ihre Bewertung und ihren Wert darstellt.
Es gibt auch eine Heatmap, um die Spieler in jedem Land mit den anderen zu vergleichen. Diese Art von Karte ist in der Sportanalyse üblich. Dieses Visualisierungsset von Scott Teal zeigt, wie man komplexe Daten in einem verständlichen Format darstellt.
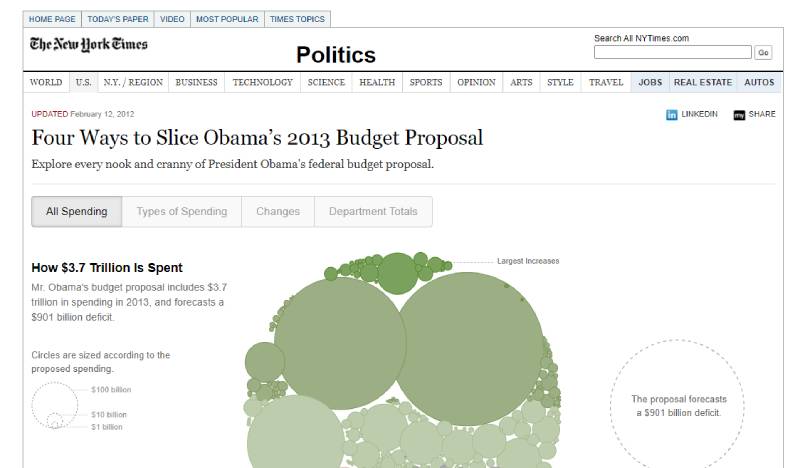
Vier Möglichkeiten, Obamas Haushaltsvorschlag für 2013 zu zerschneiden

In diesem Beispiel stellt ein responsives Blasendiagramm von Shan Carter mit der New York Times Obamas Haushaltsvorschlag für 2013 dar.
Es verfügt über auf den Mauszeiger reagierende Tooltips, Tags und Farben, um Änderungen in der Mittelzuweisung anzuzeigen. Die Blasengröße variiert mit der Höhe der vorgeschlagenen Ausgaben. Somit entspricht der größte Wert der größten Blase.
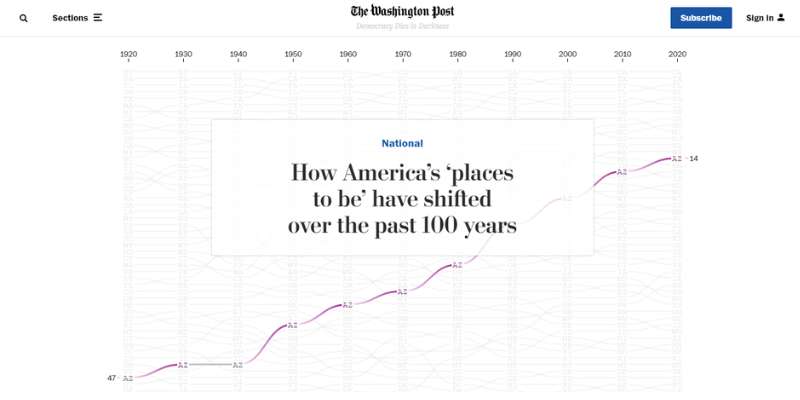
Wie sich die Bevölkerung des Staates verändert hat

Dieser Artikel der Washington Post konzentriert sich auf die Entwicklung der Bevölkerung der US-Bundesstaaten in den letzten hundert Jahren. Es verfügt über Animationen, die beim Scrollen aktiviert werden, und zeitnahe Hinweise, die die dargestellten Änderungen erläutern.

Die Karte hebt die Position jedes Staates im Jahr 1920 hervor und verdeutlicht sein Wachstum oder seinen Niedergang durch farbige Linien. Auf diese Weise können Sie ihre Flugbahn isolieren und verstehen.
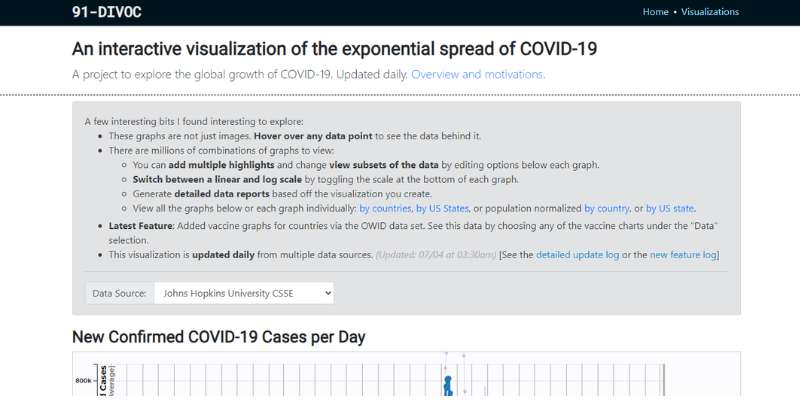
Interaktive Visualisierung der exponentiellen Ausbreitung von COVID-19

Hier finden Sie vier interaktive Diagramme, die die weltweite Verbreitung von COVID-19 darstellen. Das Projekt legt Wert auf zuverlässige Daten. Seine Quellen sind die Johns Hopkins University, die Oxford University oder The Atlantic (COVID Tracking Project).
Sie können zwischen einer logarithmischen oder linearen Skala wählen, Daten nach Land oder US-Bundesstaat filtern und detaillierte Berichte erstellen. Die Karten sind auch responsive. Sie können mit der Maus über einen beliebigen Punkt fahren, um weitere Informationen anzuzeigen, zusätzliche Highlights hinzuzufügen oder zusätzliche Daten hinzuzufügen.
Die Grafiken können heruntergeladen werden und Benutzer können sie animieren, um die Entwicklung der Daten natürlich erscheinen zu lassen. Auf diese Weise können Benutzer die Entwicklung der Ausbreitung von COVID-19 trotz der Vielzahl verfügbarer Zahlen und Aufzeichnungen nachvollziehen.
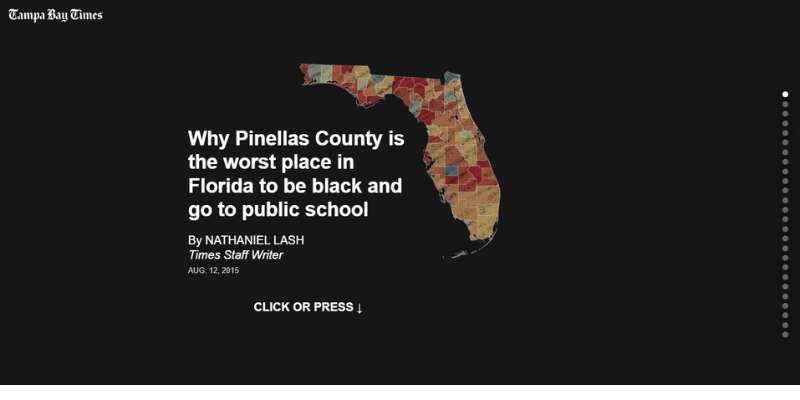
Ungleichheiten an öffentlichen Schulen im Pinellas County für schwarze Schüler

Hier ist eine kraftvolle Präsentation des Mitarbeiters der Tampa Bay Times, Nathaniel Lash. Es untersucht die Auswirkungen der Segregation in den öffentlichen Schulen des Pinellas County. Daher betonen die Diagramme die Schüler- und Schulergebnisse in mehreren Bundesstaaten und anderen Landkreisen Floridas.
Als Benutzer können Sie die Wirkung jeder Grafik und ihrer Informationen nachvollziehen. Die klaren Beschreibungen vermitteln eine klare und präzise Botschaft.
Die Animationen und Übergänge werden beim Klicken oder Scrollen ausgelöst. Sie könnten die folgende Tabelle oder zusätzliche Details enthüllen. Diese Funktion ist praktisch für die Anzeige auf mobilen Geräten. Außerdem ist es den meisten Nutzern aufgrund seiner Anwendungen in sozialen Medien bereits bekannt.
Die Unterstützung des Scrollens ist eine hervorragende Möglichkeit, um sicherzustellen, dass die Leser länger fesseln. Sie erfassen Informationen auch besser, da Diagramme und Daten im Mittelpunkt stehen.
Der Nachhaltigkeitsvorteil

Dieses Beispiel ist ein interaktiver Bericht von Workflow. Im Mittelpunkt steht die Frage, wie Umwelt, Soziales und Corporate Governance (ESG) mit der Geschäftsstrategie verknüpft sind. Sie werden aufschlussreiche Diagramme entdecken, die unterstützende Daten darstellen und wichtige Kennzahlen verfolgen.
Es unterstreicht die Vorteile der Einführung bewährter Umweltpraktiken für Unternehmen. Dann werden auch die Nachteile aufgezeigt, die sich daraus ergeben, wenn man dies nicht tut. Die Präsentation ist in drei Abschnitte unterteilt, die sich den Themen Vertrauen, Führung und Messung widmen.
Es verfügt über viele durch Scrollen ausgelöste Übergänge und Animationen, einschließlich Parallaxen- und Fading-Effekten. Obwohl dieses Beispiel mehr Text als andere Visualisierungen enthält, enthält es unterstützende Erfahrungsberichte. Es bietet Benutzern auch Kontext, um die aktuelle Situation und Trends zu verstehen.
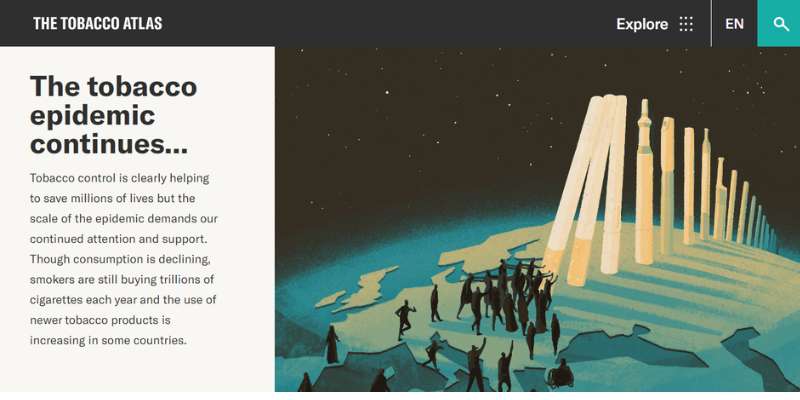
Der Tabakatlas

Der Tabakatlas trägt dazu bei, das Bewusstsein für die Gefahren des Tabakkonsums und der Tabaksucht zu schärfen. Trotz des Rückgangs des Konsums betrifft dieses Problem weiterhin Millionen von Menschen auf der ganzen Welt. Die Visualisierung ist wirkungsvoll.
Es verwendet Diagramme, Illustrationen und Effekte, um die Daten und Schlussfolgerungen hervorzuheben. Bei der Entwicklung entlang eines vertikalen Layouts müssen Benutzer auf bestimmte Punkte klicken, um auf weitere Informationen zuzugreifen.
Es gibt viele Möglichkeiten zur Benutzerinteraktion, mit einer horizontalen Foliengalerie und einer interaktiven Weltkarte.
Der größte Wortschatz im Hip Hop

In dieser Visualisierung präsentiert The Pudding Rapper, sortiert nach der Anzahl der einzigartigen Wörter, die in ihren Texten verwendet werden. Das erste Diagramm ist responsiv und versammelt Künstler entlang einer einzigen Linie, um die Vielfalt ihres Vokabulars zu definieren.
Die folgende Tabelle unterteilt Rapper nach zwei Variablen: ihrer Ära und einem bestimmten eindeutigen Wortintervall. Und der letzte vergleicht die lyrische Vielfalt von Rap mit anderen Musikgenres. Auf diese Weise liefert die Präsentation wertvolle Informationen und Kontext.
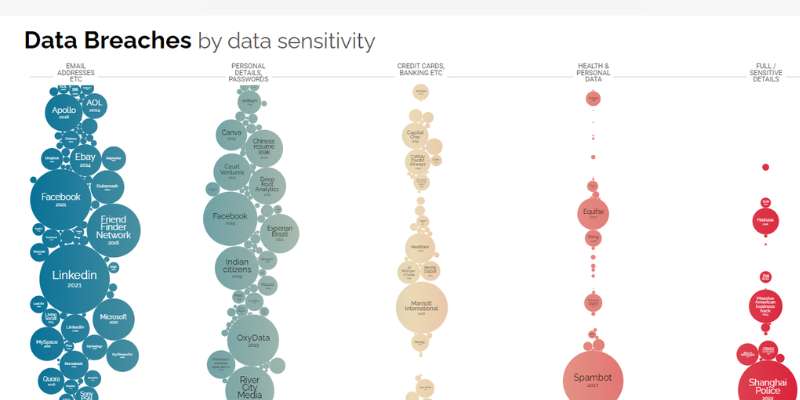
Die weltweit größten Datenschutzverletzungen und Hacks

Information is Beautiful ist eine Referenz zur Datenvisualisierung. Dieses Beispiel zeigt, wie die Auswahl des richtigen Diagramms dabei hilft, relevante Fakten zu strukturieren und hervorzuheben . Dieses Blasendiagramm zeigt die bedeutendsten Datenschutzverletzungen und Hacks, die seit 2004 weltweit stattgefunden haben.
Die Größe der Blasen variiert je nach Auswirkung des Angriffs. Außerdem reagieren alle Blasen schwebend. Sie verweisen auf externe Seiten, die weitere Details zu jeder Situation bereitstellen.
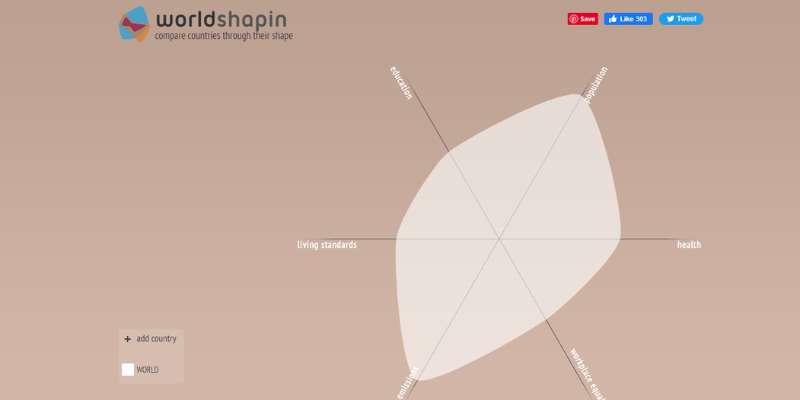
Weltgestalt

Worldshapin ist ein informatives Diagramm, das menschliche Entwicklung mit Nachhaltigkeit in Verbindung bringt. Es sammelt Daten über Bevölkerung, Bildung, Lebensstandard, CO2-Emissionen, Gleichstellung am Arbeitsplatz und Gesundheit.
Die Informationen stammen aus dem Human Development Report 2011 und basieren auf dem Human Development Index (HDI). Dann bildet es eine einzigartige Form, die die Situation der Welt und jedes Landes darstellt.
Diese Methode erleichtert Vergleiche und Bewertungen. Wenn Sie ein bestimmtes Land auswählen, wird ein weiteres Diagramm angezeigt, in dem dessen Werte für die Kriterien angegeben werden.
FAQ zu interaktiven Diagrammen
Was ist ein interaktives Diagramm?
Ein interaktives Diagramm ist wie ein lebendiges, greifbares Bild von Daten. Es unterscheidet sich von den normalen statischen Diagrammen, die wir gewohnt sind, weil man tatsächlich damit spielen kann.
Bewegen Sie den Mauszeiger darüber, klicken Sie auf Dinge, um weitere Informationen anzuzeigen. Sie können mit den Daten interagieren und sie aus verschiedenen Blickwinkeln betrachten, fast so, als ob Sie sie in der Hand halten würden.
Warum sollte ich interaktive Diagramme verwenden?
Interaktive Diagramme machen Daten ansprechender und verständlicher. Sie sind wie ein Spielplatz für Ihr Gehirn.
Es kann ziemlich langweilig sein, sich Zahlen in einer Tabelle anzusehen, oder?
Aber wenn Sie sehen, wie sich diese Zahlen vor Ihnen bewegen und verändern, wird es viel interessanter. Darüber hinaus ist es eine großartige Möglichkeit, komplexe Daten leicht verständlich zu machen.
Wie erstelle ich interaktive Diagramme?
Sie haben mehrere Möglichkeiten. Wenn Sie sich für das Codieren interessieren, können Sie Bibliotheken wie D3.js oder Chart.js verwenden. Wenn Sie eher ein Drag-and-Drop-Fan sind, ist wpDataTables Ihr bester Freund. Die Wahl hängt wirklich davon ab, wie viel Kontrolle Sie über das Design haben möchten und wie technisch versiert Sie sind.
Kann ich meine interaktiven Diagramme anpassen?
Absolut! Mit interaktiven Diagrammen sind Sie der Boss. Sie können die Farben, die Größe, die Etiketten, alles auswählen.
Stellen Sie sich das vor, als würden Sie ein Bild malen, aber statt Pinsel und Farbe verwenden Sie Daten. Sie haben alle Freiheiten, Ihre Daten so zu gestalten, wie Sie es möchten.
Welche Daten kann ich für interaktive Diagramme verwenden?
Sie können so ziemlich jede Art von Daten für interaktive Diagramme verwenden. Verkaufszahlen, Wetterdaten, Sportstatistiken, was auch immer.
Solange Sie über eine Reihe von Datenpunkten verfügen, die in irgendeiner Weise miteinander in Beziehung stehen, können Sie ein interaktives Diagramm erstellen.
Wie wähle ich den richtigen interaktiven Diagrammtyp aus?
Denken Sie über die Geschichte nach, die Ihre Daten erzählen. Vergleichen Sie verschiedene Dinge? Machen Sie ein Balkendiagramm. Zeigt sich ein Trend im Laufe der Zeit? Liniendiagramm ist dein Typ.
Sobald Sie die Geschichte verstanden haben, ist die Auswahl der richtigen Tabelle so, als würden Sie das richtige Paar Schuhe auswählen, das zu Ihrem Outfit passt.
Was sind Tooltips in interaktiven Diagrammen?
Tooltips sind wie geheime Notizen in Ihrem Diagramm. Wenn Sie mit der Maus über einen Datenpunkt fahren, wird ein kleines Feld mit weiteren Informationen angezeigt.
Dies ist eine großartige Möglichkeit, zusätzliche Details einzubauen, ohne dass Ihr Diagramm unordentlich aussieht.
Ein bisschen so, als hätte man einen flüsternden Kumpel, der einen mit Insiderinformationen versorgt.
Wie mache ich meine interaktiven Diagramme mobilfreundlich?
Nun ja, es ist etwas knifflig, aber absolut machbar. Sie müssen sicherstellen, dass Ihre Diagramme gut skalierbar und berührungsempfindlich sind. Einige Tools erledigen dies automatisch, aber wenn Sie es selbst programmieren, müssen Sie besonders aufpassen.
Denken Sie daran: Was auf einem großen Bildschirm gut aussieht, funktioniert auf einem kleinen möglicherweise nicht.
Was ist mit animierten interaktiven Diagrammen los?
Animierte Diagramme sind wie interaktive Diagramme zu Steroiden. Sie sitzen nicht einfach da, sie bewegen sich und zeigen Veränderungen in den Daten im Laufe der Zeit an. Stellen Sie sich vor, Sie sehen sich ein Rennen an, bei dem jeder Läufer einen anderen Datenpunkt darstellt.
Es ist eine unterhaltsame und dynamische Möglichkeit, Ihre Daten zum Leben zu erwecken.
Kann ich meine interaktiven Diagramme teilen?
Ja, du kannst! Das Teilen ist einer der Gründe, warum interaktive Diagramme so cool sind. Sie können sie auf Ihrer Website einbetten, in sozialen Medien teilen oder sogar in Präsentationen einbinden.
Denken Sie daran, die Freigabeeinstellungen des von Ihnen verwendeten Tools zu überprüfen.
Fazit zu interaktiven Diagrammen
Interaktive Diagramme sind ein fester Bestandteil der Datenvisualisierung für Einzelpersonen und Organisationen gleichermaßen. Sie sammeln wichtige Informationssätze und bieten konsistente Erlebnisse auf verschiedenen Geräten.
Sie können Ihre standardmäßigen statischen Diagramme in ansprechende und animierte Diagramme umwandeln. Diese Karten reagieren auf Benutzeraktionen und bieten mehrere Informationsebenen. Dadurch fördern sie ein tiefes Verständnis der Daten und unterstützen fundiertere und vertrauenswürdigere Entscheidungen.
In diesem Artikel haben Sie untersucht, was ein interaktives Diagramm ist. Sie haben auch die besten Techniken entdeckt, um Ihre Diagramme noch intensiver und wertvoller zu gestalten. Die obigen Beispiele können Ihnen hervorragende Ideen für die Umsetzung Ihrer Projekte liefern.
Außerdem wissen Sie jetzt, wie Sie mit dem meistverkauften Plugin wpDataTables verschiedene Diagramme erstellen. Mit diesem Tool können Sie Platz, Zeit und Geld sparen und gleichzeitig die neuesten Daten bereitstellen und Benutzern die Navigation ermöglichen.
Wenn Ihnen die Lektüre dieses Artikels über interaktive Diagramme gefallen hat, sollten Sie auch diese lesen:
- Die Arten von Vergleichstabellen, die Sie auf Websites verwenden können
- Die verschiedenen Arten von Diagrammen und Grafiken, die Sie verwenden können
- So betten Sie mit wpDataTables ganz einfach ein Diagramm auf einer Website ein
