Wir stellen das neue WordPress Gutenberg Custom Blocks Plugin vor – BlockArt
Veröffentlicht: 2022-05-02BlockArt Plugin ist ein Gutenberg-Block-Plugin, das Ihre Website-Erstellung auf eine größere Höhe bringt.
Das Plugin ist für jeden gemacht, egal ob Sie Anfänger oder erfahrener Designer sind. Darüber hinaus ist das Plugin ziemlich einfach und leicht zu bedienen, sodass sich jeder leicht daran gewöhnen kann.
Mit seiner großen Auswahl an Tools können Sie Ihre gewünschte Website ganz einfach gestalten. Sie können ihre sechs verschiedenen Blöcke verwenden und sie sogar anpassen. Außerdem können Sie mit den vorgefertigten Vorlagen beginnen und den Inhalt ändern.
Nachdem dies gesagt ist, lassen Sie uns BlockArt vollständig verstehen und im Detail erkunden!
Was ist BlockArt? (Neues WordPress Gutenberg Blocks Plugin)
Sie müssen mit Gutenberg vertraut sein, einem standardmäßigen WordPress-Blockeditor, mit dem Sie jeden Inhaltsblock auf Beiträgen/Seiten bearbeiten können. Obwohl Sie Blöcke wie Absatz, Schaltfläche, Überschrift usw. hinzufügen können, um medienreiche Inhalte zu erstellen und das Layout Ihrer Website mit Gutenberg zu gestalten, reicht dies möglicherweise immer noch nicht für Ihre Website aus.
Hier sind benutzerdefinierte Gutenberg-WordPress-Block-Plugins sehr praktisch. Unter diesen Plugins ist BlockArt auch eines, das alle notwendigen Blöcke enthält, die für einen nahtlosen Website-Erstellungsprozess erforderlich sind.

Mit BlockArt wird die Geschwindigkeit Ihrer Website nicht beeinträchtigt, da die Blöcke des Plugins superleicht und vollständig mit Caching-Plugins kompatibel sind. Das Plugin funktioniert hervorragend mit der neuesten Version von WordPress und bietet regelmäßige Updates. Ab sofort hat das Gutenberg Custom Blocks Plugin eine aktive Installation von 3000+ .
Lassen Sie uns nun einige der wesentlichen Funktionen von BlockArt nacheinander untersuchen.
Einige Schlüsselfunktionen von BlockArt
Fortgeschrittene Gutenberg-Blöcke:
Das Plugin bietet die sechs nützlichsten Blöcke für Ihre Website. Sie können jedes mit verschiedenen Optionen gestalten und gleichzeitig mit seinen Einstellungsoptionen herumspielen. Mit BlockArt können Sie ihre fortgeschrittenen Blöcke nach Ihren Wünschen gestalten.
Alles, was Sie tun müssen, ist, Blöcke hinzuzufügen, die für Ihr Design am besten geeignet sind, und es zu gestalten, indem Sie die Einstellungen konfigurieren. Wir werden jeden Block weiter unten im Detail untersuchen!
Vorgefertigte Vorlagen:
Sie können ihre Blöcke jederzeit auswählen und anpassen, aber Sie können immer mit ihren vorgefertigten Vorlagen beginnen. Professionelle UI/UX-Designer haben die importbereiten Vorlagen, Abschnitte und Websites wunderschön gestaltet, sodass Sie bei der Verwendung erstaunt sein werden.
Außerdem können Sie mit dem Plugin problemlos beliebige Abschnitte/Seiten aus einem der Starterpakete auf Ihre Seite importieren. Nicht zu vergessen, Sie können die von Ihnen vorgenommenen Änderungen mit der Live-Bearbeitung verfolgen. Außerdem listet das Plugin verwandte Vorlagen in den Einstellungen auf, während Sie Blöcke für eine einfache Erfahrung bearbeiten.
Responsive Bearbeitung:
Responsive Editing ist angesichts der Verfügbarkeit verschiedener Bildschirmgrößen und Geräte durchaus eine Notwendigkeit. BlockArt deckt Sie in diesem Bereich mit seinen verschiedenen Tools ab, die mit den erforderlichen Steuerelementen ausgestattet sind. Sie können Blöcke in Bezug auf Rand, Schriftgröße, Auffüllung und mehr anpassen.
Sie können damit Blöcke auf Desktops, Tablets, Handys usw. ein-/ausblenden. Während der Bearbeitung können Sie Ihre Inhalte auch im Responsive-Modus in der Vorschau anzeigen.
Beliebiges Element stylen:
Sie können Elemente nach Ihren Wünschen gestalten und mit unbegrenzten Layoutmöglichkeiten herumspielen. Außerdem erhalten Sie mit BlockArt Container in voller Breite und in sich abgeschlossenen Abschnitten. Sie können Hintergrundfarben, Bilder, Textfarben usw. anpassen und gestalten.
Darüber hinaus können Sie mit dem Plugin Typografien wie Buchstabenabstand, Texttransformation, Schriftstärke usw. gestalten. Sie können Ihre Elemente sogar mit horizontaler und vertikaler Ausrichtung versehen und aus Einheiten auswählen, die em, px, em und % enthalten.
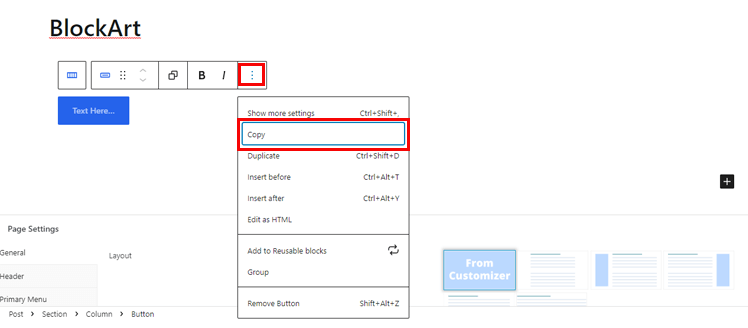
Stile kopieren und einfügen:
Mit BlockArt müssen Sie zum Kopieren des Blockstils nur auf die Schaltfläche in der Blocksymbolleiste klicken.

Sie können Stile mit Tastaturkürzeln kopieren und einfügen; Strg + C, Strg + Alt + V. Außerdem funktioniert das Kopieren und Einfügen von Stilen über alle Registerkarten Ihres Browsers hinweg.
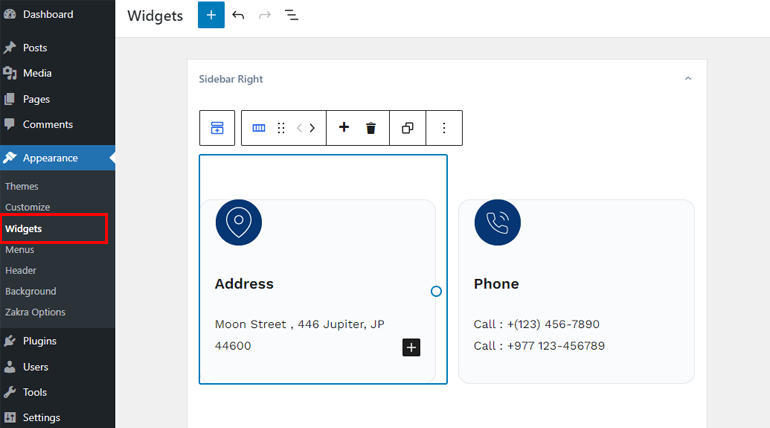
Dashboard-Widget-Bereich und Customizer-Widget-Editor:
Sie können auch BlockArt-Blöcke zu Ihrem Widget-Bereich hinzufügen. Darüber hinaus ist das Hinzufügen von BlockArt-Blöcken in der Seitenleiste ebenfalls möglich.

Detaillierte Anleitung zu den Blöcken von BlockArt
BlockArt bietet 6 einzigartige Blöcke für Benutzer. Wir haben sie unten erklärt:
- Überschrift: Mit diesem Block können Sie Titel für jeden Abschnitt hinzufügen, um Ihre Seite/Ihren Beitrag übersichtlicher zu gestalten. Sie können aus verschiedenen Auszeichnungen von H1 bis H6 auswählen.
- Absatz: Mit diesem Block können Sie Absätze hinzufügen, die in Typografie, Größe usw. angepasst und gestaltet werden können.
- Abschnitt/Spalte: Sie können Zeilen und Spalten innerhalb von Abschnitten hinzufügen und verschiedene Layouts erstellen.
- Bild: Bilder helfen dabei, Ihre Inhalte visuell attraktiver und spannender zu machen, also verwenden Sie diesen Block für die visuelle Kommunikation mit Ihrem Publikum.
- Button: Mit Button können Sie Ihre Benutzer auf die für Sie notwendigen Seiten umleiten lassen.
- Abstand: Damit können Sie Abstand zwischen Blöcken in Ihrer Seite/Ihrem Beitrag hinzufügen.
Einfache Anleitung zum Erstellen von WordPress-Seiten/Beiträgen mit BlockArt
Lassen Sie uns nun sehen, wie Sie die Blöcke verwenden können, um eine WordPress-Seite/einen Beitrag zu erstellen.
1. BlockArt installieren und aktivieren
BlockArt ist ein kostenloses Plugin, das Sie über das Dashboard installieren und aktivieren können. Zuerst müssen Sie sich in Ihr WordPress-Dashboard einloggen und dann zu Plugins >> Neu hinzufügen gehen.

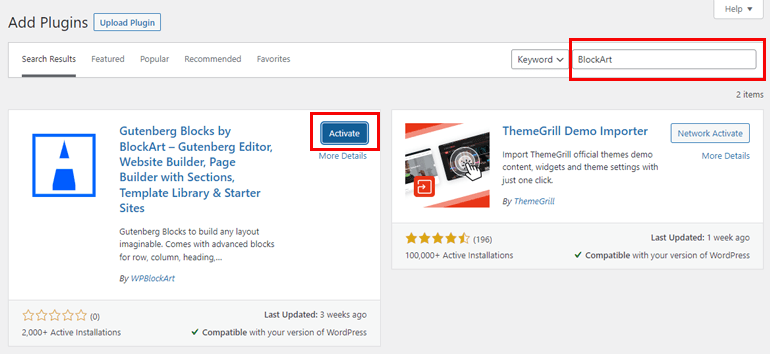
Suchen Sie als Nächstes in der Suchleiste nach BlockArt und nachdem Sie es im Suchergebnis sehen, klicken Sie auf Installieren und schließlich auf Aktivieren des Plugins.

Hinweis : Das Plugin ist mit einem beliebten Mehrzweckthema ausgestattet; Zakra. Wenn Sie also das Design verwenden, müssen Sie BlockArt nicht separat installieren.
2. Verwendung und erste Schritte mit BlockArt
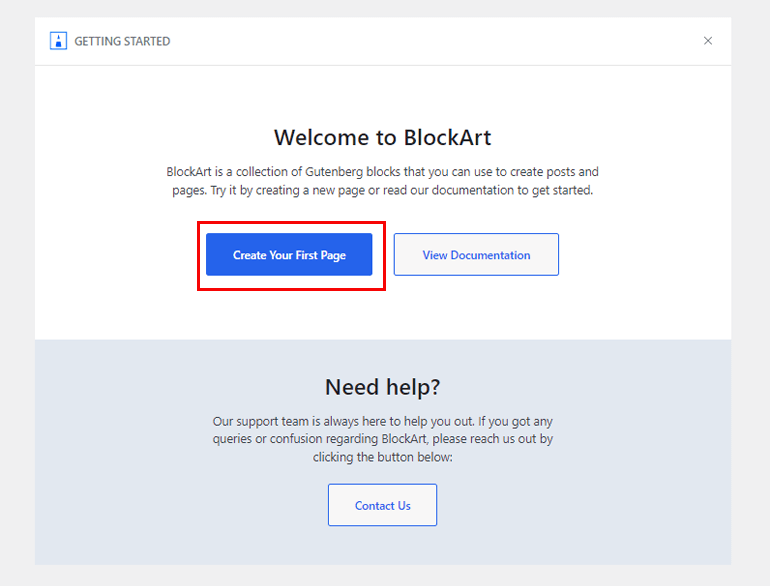
Nachdem Sie das Plugin aktiviert haben, müssen Sie es jetzt einrichten. Sie sehen nun die Nachricht „Willkommen bei BlockArt“ in Ihrem Dashboard und können beginnen, indem Sie auf die Schaltfläche „ Erste Seite erstellen “ klicken, die Sie als nächstes zum Seiteneditor führt.

Sie können auch die Dokumentation anzeigen, um mehr über das Plugin zu erfahren. Nicht zu vergessen, Sie können sich auch an ein erfahrenes Support-Team wenden, wenn Sie Fragen zum Einrichtungsprozess haben.
3. Erstellen Sie Seite/Beitrag mit Blöcken
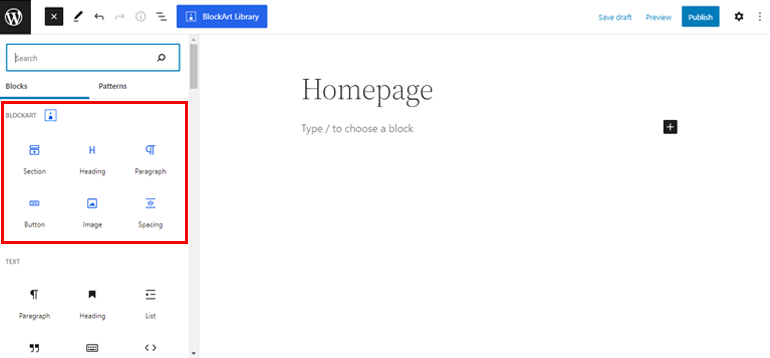
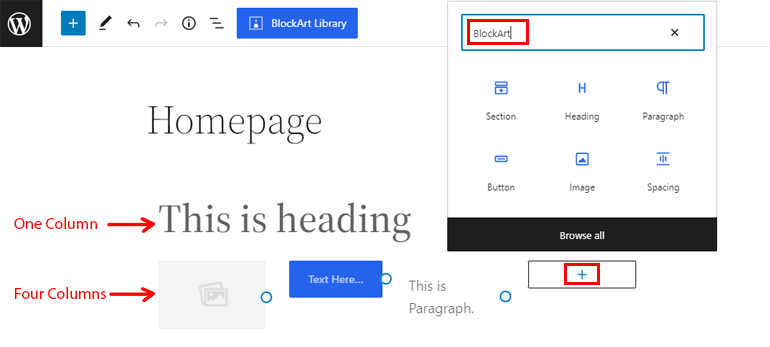
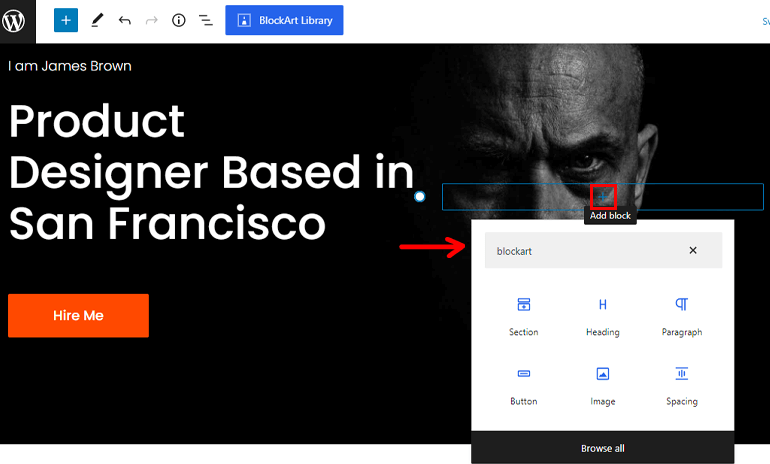
Im Seiteneditor können Sie einen gewünschten Titel hinzufügen. Klicken Sie anschließend oben links auf das „+“- Zeichen. Hier sehen Sie nun alle sechs Blöcke von BlockArt, die Sie zum Erstellen einer Seite/eines Beitrags verwenden können.

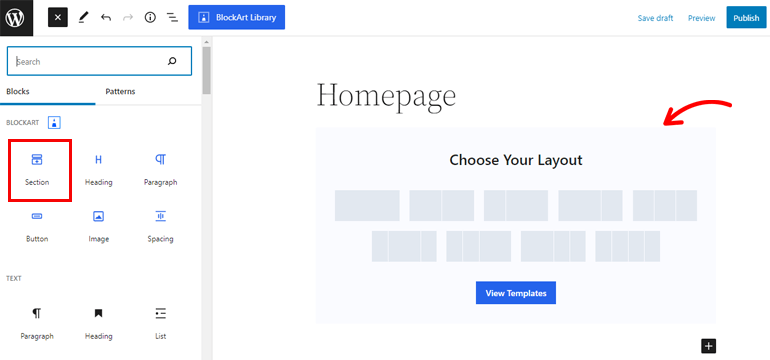
Wenn Sie beispielsweise den Abschnittsblock auswählen, können Sie verschiedene Layouts auswählen und bis zu 4 Spalten innerhalb eines Abschnitts hinzufügen. Sie können entweder Spalten innerhalb des Abschnitts hinzufügen oder den Abschnitt unverändert lassen.


Wenn Sie einen Abschnitt hinzufügen möchten, können Sie auch Ihre anderen Blöcke hinzufügen, darunter Absatz, Bild, Schaltfläche, Abstand und Überschrift.
Denken Sie auch daran, dass Sie vier Blöcke hinzufügen können, wenn Sie vier Spalten hinzufügen möchten.

Klicken Sie als Nächstes auf das „+“- Symbol, um Blöcke innerhalb einer Spalte hinzuzufügen. Suchen Sie als Nächstes in der Suchleiste nach BlockArt, und Sie sehen alle Blöcke, die Sie verwenden können. Klicken Sie auf den Block, den Sie verwenden möchten, und schon kann es losgehen!
4. Blockeinstellungen konfigurieren
Nachdem Sie mit dem Hinzufügen von Blöcken fertig sind, müssen Sie die Blockeinstellungen konfigurieren.
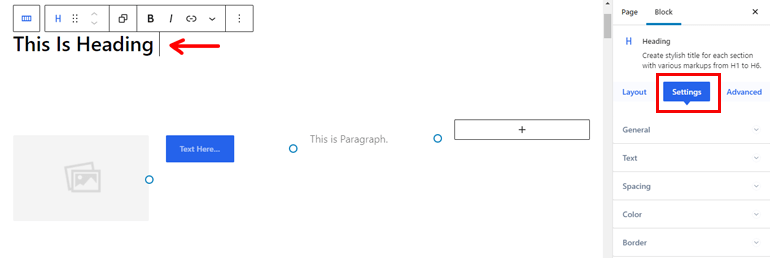
Sie können die Einstellungsoptionen in der linken Seitenleiste sehen, während Sie einen Block auswählen. Sie sehen für jeden Block unterschiedliche Einstellungsmöglichkeiten.
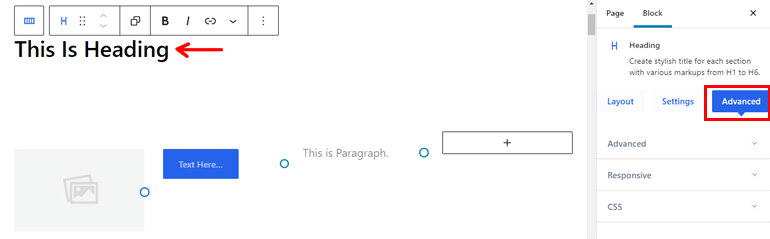
Überschriftenblock
Verfügbare Einstellungen:
- Allgemein: In dieser Einstellung können Sie HTML-Markup von H1 bis H6 auswählen und die Größe und Ausrichtung Ihres Textes ändern.
- Text: Sie können die Schriftgröße, Zeilenhöhe, Stärke und die erweiterte Typografieoption anpassen.
- Abstand: Sie können links und rechts oder oben und unten einen Rand hinzufügen.
- Farbe: Mit dieser Einstellung können Sie Ihrem Text Farbe hinzufügen, und Sie können auch eine Hintergrundfarbe hinzufügen.
- Rand : Verwenden Sie diese Option, um Randradius und -typ anzupassen. Außerdem können Sie oben, unten, links und rechts einen Randradius hinzufügen, und Sie können mit dieser Einstellung auch den Box-Schatten aktivieren.

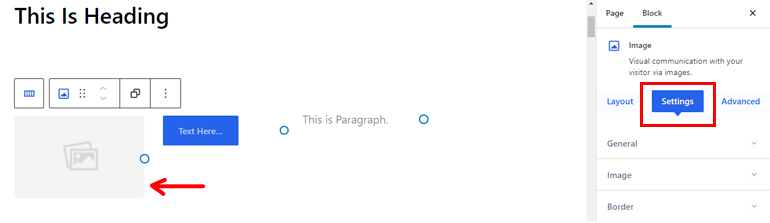
Bildblock
Verfügbare Einstellungen:
- Allgemein: Hier können Sie URL, Alternativtext und Ausrichtung hinzufügen. Darüber hinaus können Sie auch Bilder von Ihrem Desktop und externen Quellen hinzufügen.
- Bild: Damit können Sie die Höhe, Breite, maximale Breite, Deckkraft und Objektanpassung Ihres Bildes anpassen.
- Rand: Mit dieser Einstellung können Sie den Typ hinzufügen und den Radius anpassen. Sie können damit sogar den Box-Schatten aktivieren.

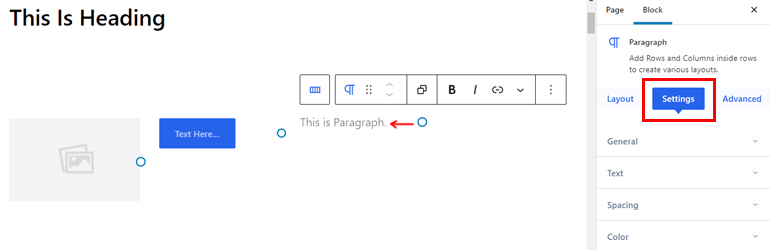
Absatzblock
Verfügbare Einstellungen:
- Allgemein: Verwenden Sie es, um die Ausrichtung des Absatzes anzupassen.
- Text: Sie können die Schriftgröße, Familie, Zeilenhöhe und -stärke hinzufügen und die erweiterte Typografie anpassen.
- Abstand: Damit können Sie den Rand des Absatzes festlegen.
- Farbe: Hiermit können Sie Hover-Farbe, Hintergrundfarbe und Bildfarbe hinzufügen.

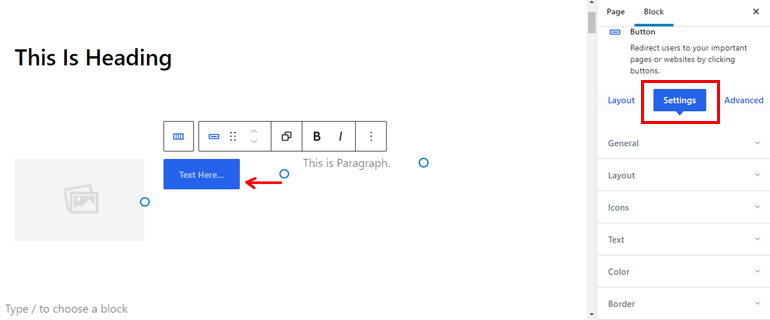
Knopfblock
Verfügbare Einstellungen:
- Allgemein: Ermöglicht das Hinzufügen des URL-Links, der das Öffnen in einem neuen Tab ermöglichen kann.
- Layout: Sie können damit die Größe, den Typ und die Ausrichtung ändern.
- Symbole: Wenn Sie diese Option aktivieren, sehen Sie verschiedene Symbole. Sie können sogar die Größe und den Abstand anpassen und Symbole auf der linken/rechten Seite der Schaltfläche platzieren.
- Text: Sie können die Schriftgröße, Familie, Stärke und Zeilenhöhe zusammen mit der erweiterten Typografieoption ändern.
- Farbe: Ermöglicht das Hinzufügen der gewünschten Farbe, der Hintergrundfarbe oder des Bildes und der Hover-Farbe.
- Rahmen: Mit dieser Option können Sie Rahmenschatten, Rahmentyp und Radius für Ihre Schaltfläche aktivieren.

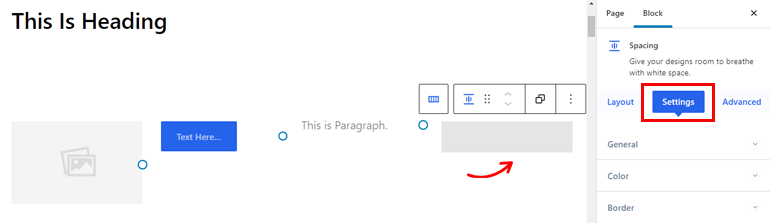
Abstandsblock :
Verfügbare Einstellungen:
- Allgemein: Verwenden Sie es, um die Höhe des Blocks anzupassen.
- Farbe: Mit dieser Option können Sie Farbe, Hintergrundbild und Farbe gefolgt von der Hover-Farbe Ihrer Wahl hinzufügen.
- Rahmen: Fügen Sie die Box-Shadow-Option, den Radius und den Hover-Typ hinzu.

Erweiterte Einstellung
Die erweiterten Einstellungen sind für alle sechs Blöcke gleich, also gehen wir sie durch.
- Erweitert: Es bietet eine Z-Index-Option, wenn Sie zwei Blöcke überlappen möchten. Außerdem können Sie Ihren Blockrand und Ihre Auffüllung nach Belieben hinzufügen.
- Responsive: Sie erhalten drei verschiedene Optionen; Auf Mobilgeräten, Tablets und Desktops ausblenden. Der Block wird auf diesem Gerät nicht angezeigt, wenn Sie eine dieser Optionen aktivieren.
- Zusätzliche CSS-Klassen: Wenn Sie mit Codierung vertraut sind, können Sie zusätzliche CSS-Klassen hinzufügen.

5. Fügen Sie vorgefertigte Vorlagen hinzu
BlockArt bietet einzigartig aussehende Vorlagen, die Sie einfach für Ihre Seite/Ihren Beitrag importieren können.
Gehen Sie dazu zum Seitenmenü und bewegen Sie den Mauszeiger über die Seite, zu der Sie eine Vorlage hinzufügen möchten, und wählen Sie die Option Bearbeiten .
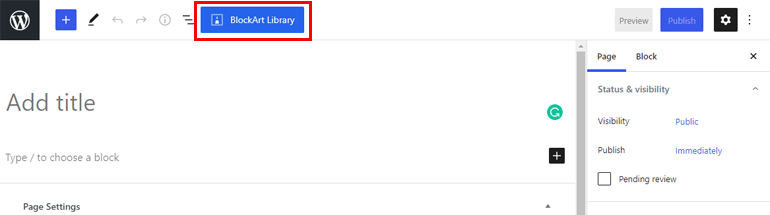
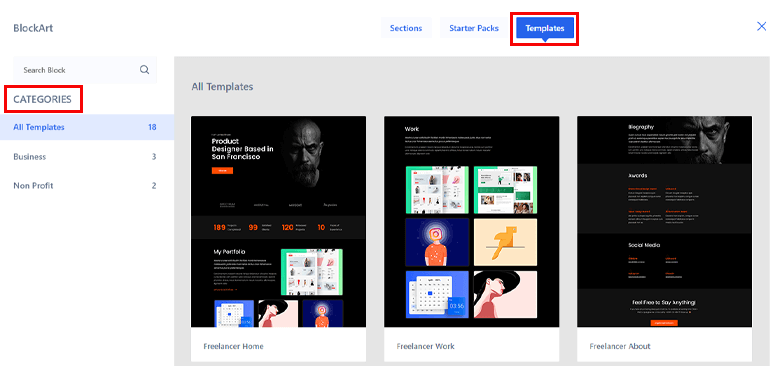
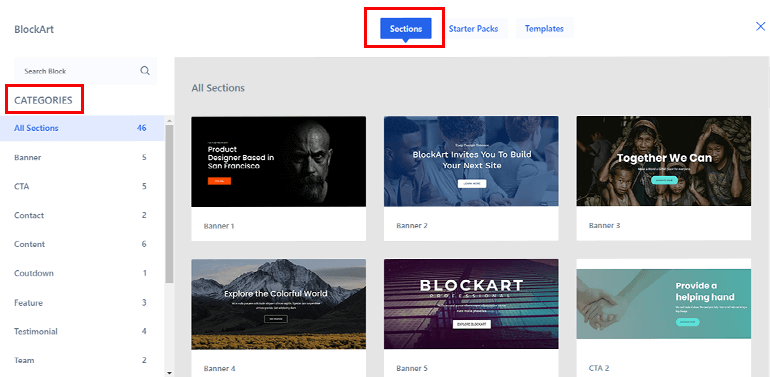
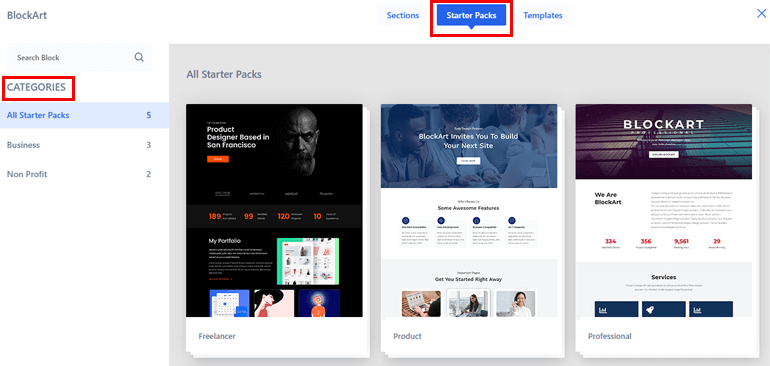
Jetzt sehen Sie oben auf der Seite eine Schaltfläche für die BlockArt-Bibliothek . Klicken Sie darauf und Sie sehen ein Popup-Fenster, in dem Sie Vorlagen, Abschnitte und Starterpakete importieren können.

Bei jeder Vorlage können Sie aus verschiedenen Optionen auswählen, wie bei Vorlagen; Sie können hervorragende Seiten wie About, Landing Page, Contact Page usw. erstellen.

In den Abschnitten können Sie Banner, CTA, Kontakt, Countdown, Feature, Testimonial, Team, Service, Projekt, Preise, Sonstiges und Galerie einrichten.

Für Starterpakete erhalten Sie jetzt Kategorien zur Auswahl, darunter Business und Non-Profit. Es enthält Vorlagen, die zum Erstellen einer Website für Produkte, Freelancer und mehr verwendet werden können.

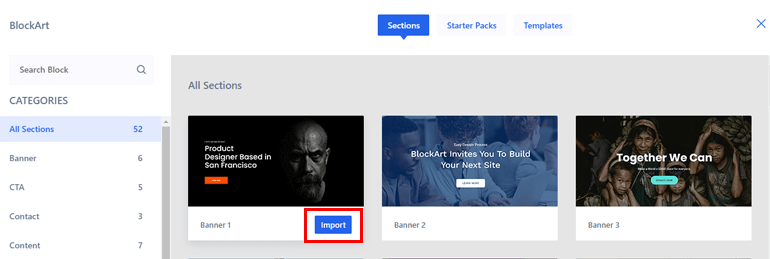
Um diese Elemente zu importieren, müssen Sie den Mauszeiger über die Vorlage bewegen, die Sie verwenden möchten, und Importoptionen auswählen.

Außerdem können Sie sogar Blöcke innerhalb der Vorlagen hinzufügen, indem Sie auf die Option Block hinzufügen klicken und die Einstellungen konfigurieren.

6. Veröffentlichen Sie Ihre Seite/Ihren Beitrag
Nachdem Sie mit dem Hinzufügen von Blöcken fertig sind, müssen Sie nur noch Ihre Seite oder Ihren Beitrag veröffentlichen.
Klicken Sie dazu oben rechts auf Ihrer Seite auf die Schaltfläche Veröffentlichen , und das war's!

Das bedeutet, dass Sie erfolgreich eine Seite/einen Beitrag mit BlockArt erstellt haben.
Verpacken!
Wir haben es bis zum Ende geschafft und hoffen, dass Sie jetzt alles wissen, was Sie über die Verwendung von BlockArt wissen müssen. Es ist ein funktionsreiches Gutenberg-Block-Plugin, das zahlreiche Blöcke und Vorlagen zum Erstellen Ihrer Seite oder Ihres Beitrags bietet.
Wenn Sie immer noch verwirrt sind, vergessen Sie nicht, die Dokumentation durchzugehen und sich an das Support-Team zu wenden, um Fragen zu lösen.
Nachdem dies gesagt wurde, installieren Sie das BlockArt-Plugin und beginnen Sie mit der Einrichtung Ihrer Website. Wenn Ihnen unser Artikel gefallen hat, vergessen Sie nicht, ihn in den sozialen Medien und mit Freunden und Familie zu teilen.
Sie können uns auch auf Facebook und Twitter folgen, um auf dem Laufenden zu bleiben. Bevor Sie gehen, hier ist ein interessanter Artikel darüber, wie Sie mit dem Unterrichten von Online-Kursen Geld verdienen können. Fröhliches Lesen!
