Einführung der PostX Bricks Builder-Integration
Veröffentlicht: 2023-07-27Bricks Builder erfreut sich seit einiger Zeit zunehmender Beliebtheit. Es ist ohne Zweifel ein großartiger Builder für WordPress. In letzter Zeit haben wir einen Anstieg bei Benutzern beobachtet, die PostX-Blöcke in Bricks verwenden möchten.
Ein Benutzer fragte uns, ob wir die PostX Bricks Builder-Integration bringen können:
„Bricks Builder ist Oxygen Builder sehr ähnlich, für den es bereits eine Integration gibt. Allerdings ist Bricks Builder moderner und hat eine große Community auf Facebook. Bitte integrieren Sie Bricks Builder als Add-on.“
Wir haben die Situation verstanden, das Feedback und die Vorschläge der Benutzer gelesen und eine Entscheidung getroffen.
Einführung der PostX Bricks Builder-Integration.
Jetzt können Sie PostX-Blöcke und die PostX-Starterpakete und -Vorlagen nahtlos in Bricks Builder verwenden, ohne dass Sie programmieren müssen.
So verwenden Sie PostX-Pfostenblöcke in Bricks Builder
Mit dieser Integration haben wir den Bricks Builder-Benutzern eine fantastische Möglichkeit eröffnet, PostX-Pots-Blöcke, PostX-Starterpakete und -Vorlagen direkt in den Bricks Builder einzubinden.
Lassen Sie uns sehen, wie Sie PostX sofort mit Bricks Builder verwenden können!
Videoanleitung
Zum besseren Verständnis finden Sie hier ein Video-Tutorial zur PostX Bricks Builder-Integration.
Schritt 1: PostX installieren und aktivieren
Um den PostX-Block in Bricks Builder verwenden zu können, müssen Sie das PostX-Plugin installieren und aktivieren.
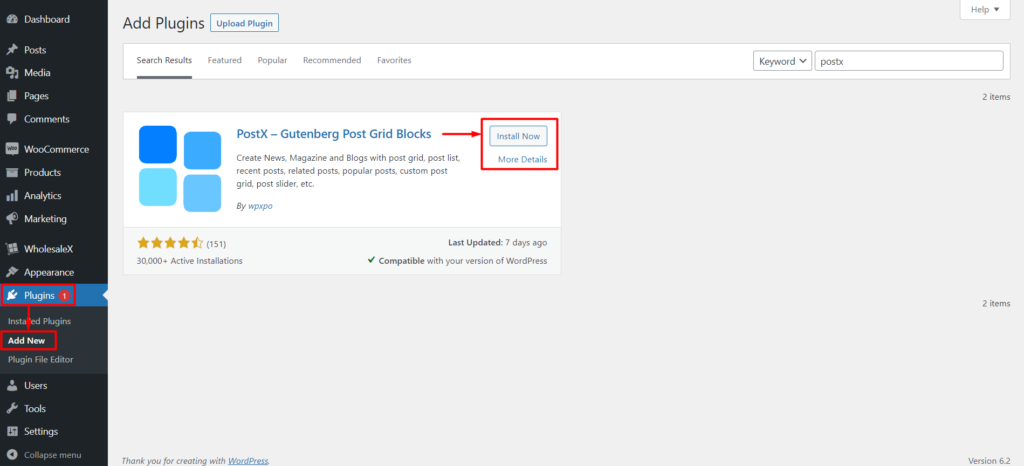
Um PostX zu installieren und zu aktivieren, gehen Sie zu Plugins > Neu hinzufügen , suchen Sie nach PostX und schließen Sie den Installationsvorgang ab.

Sobald das Plugin aktiviert ist, können Sie das Bricks Builder-Add-on verwenden, um die Blöcke zu Ihren Bricks-Seiten hinzuzufügen.
Schritt 2: Aktivieren Sie das PostX Bricks Builder-Integrations-Add-on
Jetzt müssen Sie die Add-ons Bricks Builder Integration und Saved Template aktivieren.
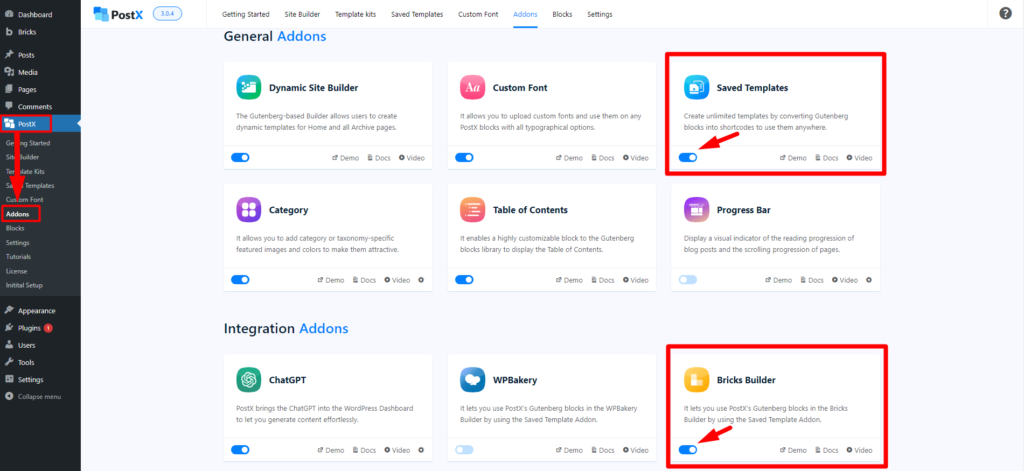
Gehen Sie zu PostX > Add-ons. Aktivieren Sie dann das Bricks Builder- und Saved Template- Add-on über die Umschaltleiste.

Das Bricks Builder-Add-on fügt Ihrem Bricks Builder eine neue Registerkarte „ PostX-Vorlage “ hinzu, die alle gespeicherten Vorlagen von PostX enthält. Wählen Sie alle gespeicherten Vorlagen aus der Liste aus, um Pfostenblöcke in Bricks Builder anzuzeigen.
Schritt 3: Erstellen Sie eine gespeicherte Vorlage
Um PostX in Bricks Builder verwenden zu können, müssen Sie eine gespeicherte Vorlage mit PostX erstellen. Bitte folgen Sie diesen Schritten:
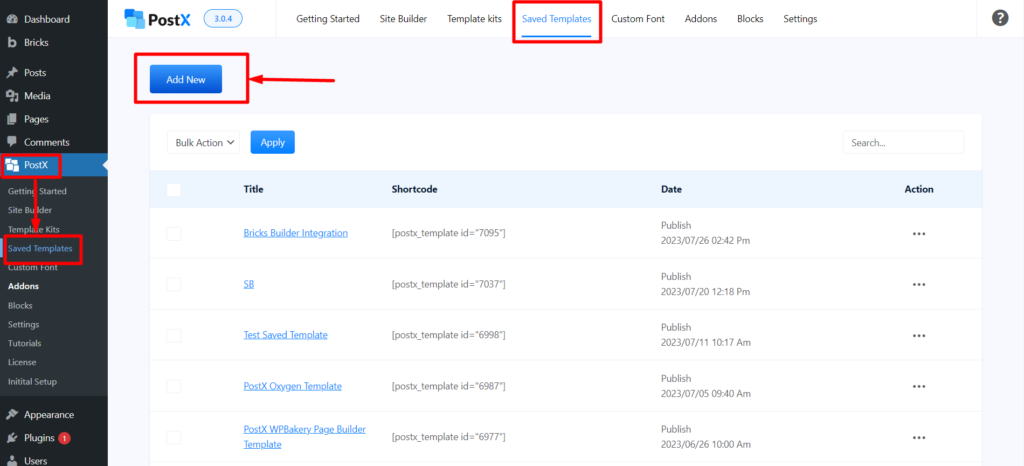
Gehen Sie zu PostX > Gespeicherte Vorlagen und klicken Sie auf „ Neue Vorlage hinzufügen “, um eine neue Vorlage zu erstellen.

Verwenden Sie den Gutenberg-Editor, um Ihre Vorlage zu erstellen. Sie können PostX-Blöcke oder vorgefertigte Vorlagen/Starterpakete von PostX verwenden.
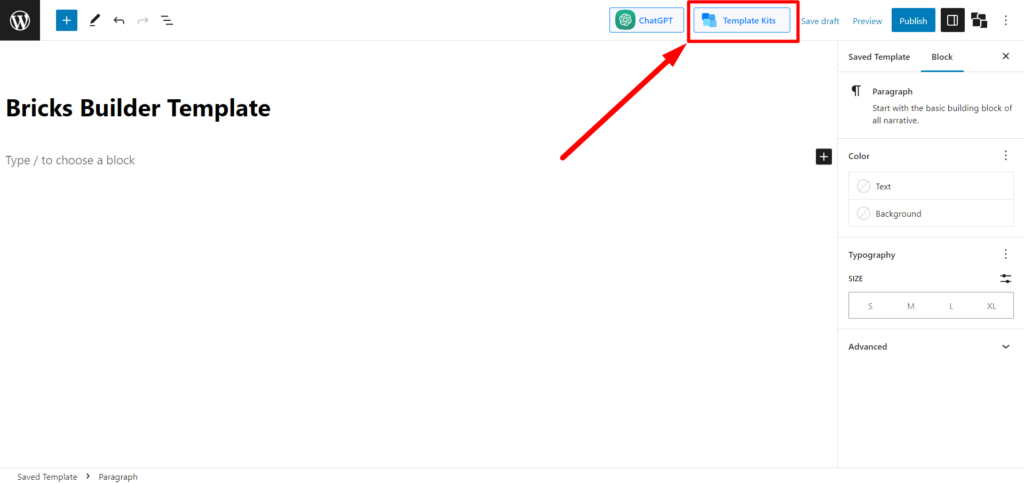
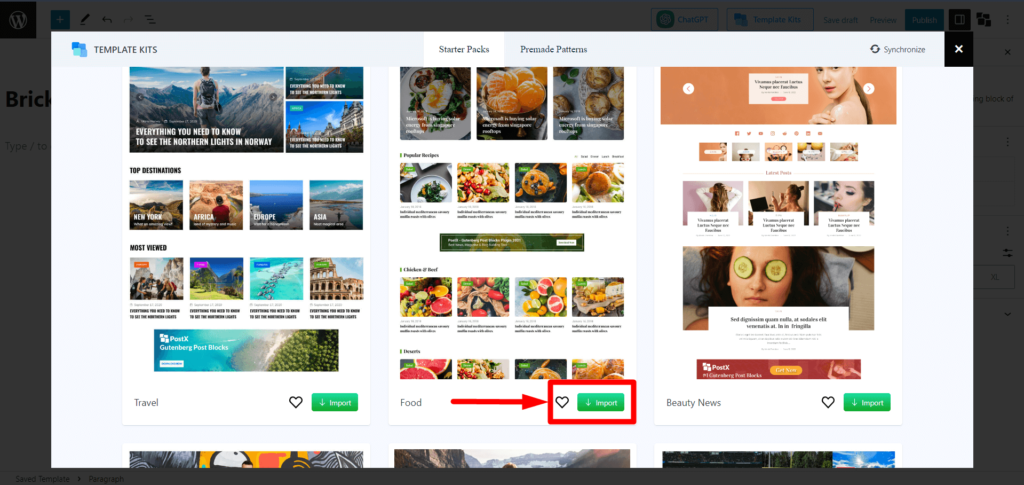
Zur Vereinfachung nutzen wir die vorgefertigten Starter Packs und Templates von PostX. Klicken Sie oben auf der Seite auf die Schaltfläche „ Vorlagen-Kits “.

Wählen Sie Ihr gewünschtes Starterpaket/vorgefertigte Vorlage aus und klicken Sie auf „ Importieren “. Lassen Sie uns das Layout „Essen“ verwenden. Sie können auch Food Layout 2 oder andere Layouts Ihrer Wahl verwenden.

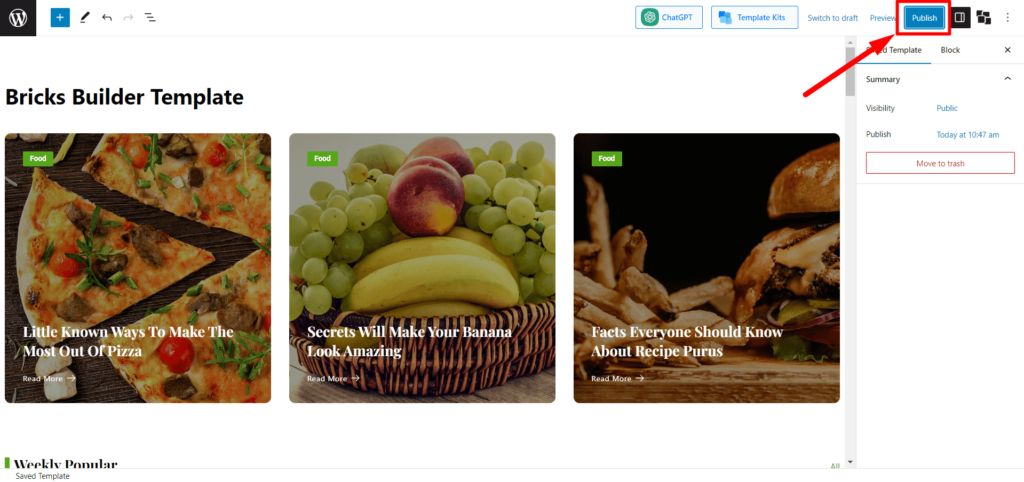
Geben Sie Ihrer Vorlage einen Namen und klicken Sie auf „ Veröffentlichen “. Und Sie haben erfolgreich eine gespeicherte Vorlage mit PostX erstellt.

Sie können diese gespeicherte Vorlage jetzt im Bricks Builder verwenden.
Schritt 4: Verwenden Sie die gespeicherte Vorlage im Bricks Builder
Um die gespeicherte PostX-Vorlage in Bricks Builder zu verwenden, befolgen Sie bitte diese Schritte:
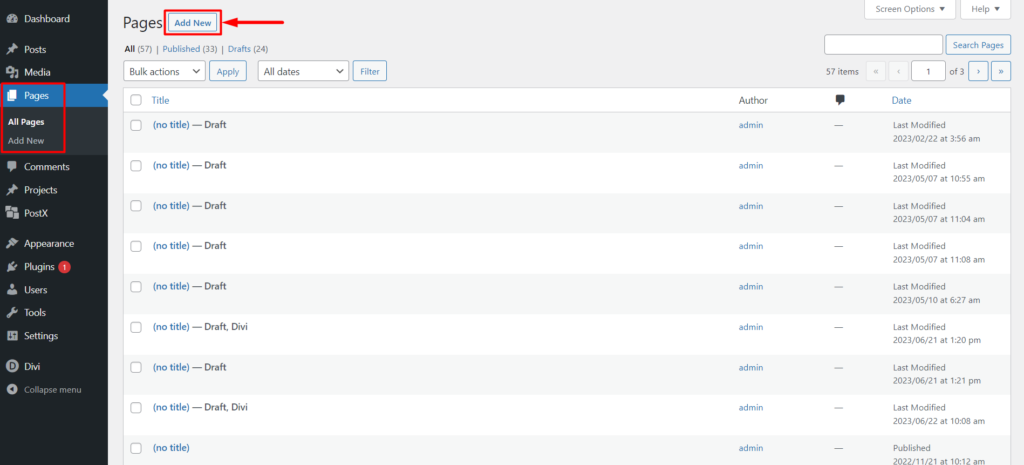
Gehen Sie im WordPress- Dashboard zu Seiten und klicken Sie auf „ Neue Seite hinzufügen “.

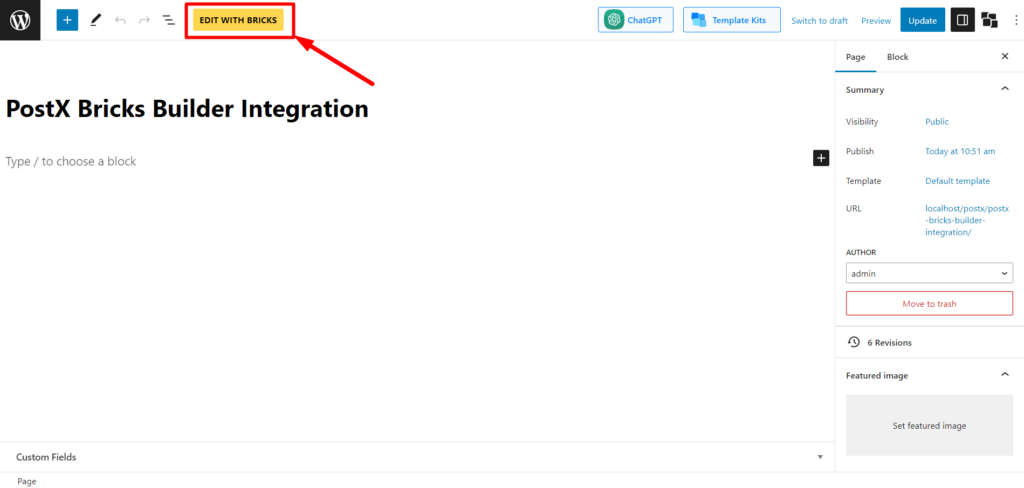
Sobald Sie sich im Seiteneditor befinden, sehen Sie oben ein Symbol von Bricks Builder zu „ Mit Ziegeln bearbeiten “. Klicken Sie darauf und Sie werden zum Bricks Builder weitergeleitet.

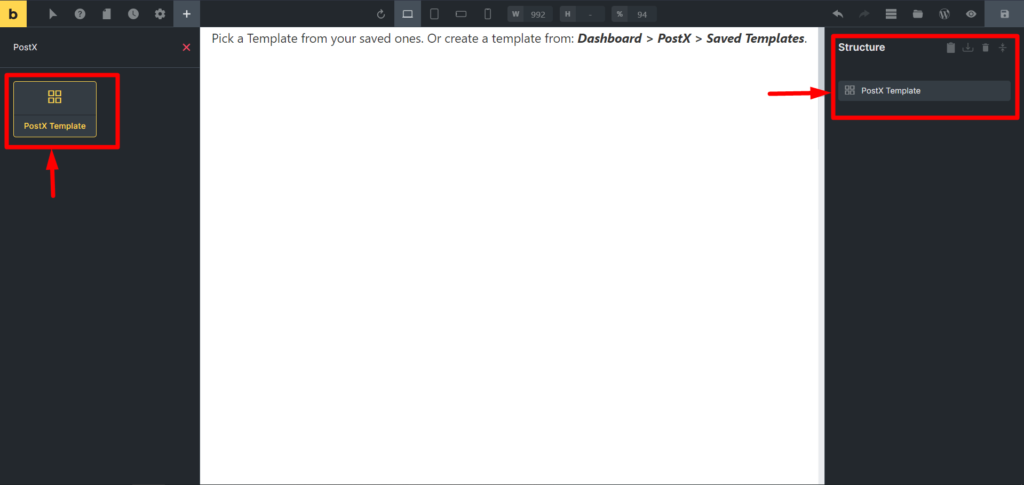
Sobald Sie sich im Bricks Builder befinden, können Sie „ PostX-Vorlagen “ im Abschnitt „Allgemein“ finden oder in der Suchleiste nach „PostX-Vorlagen“ suchen. Wählen Sie im Builder die „ PostX-Vorlage “ aus. Mit Bricks Builder können Sie dann Ihre Vorlagen auswählen.

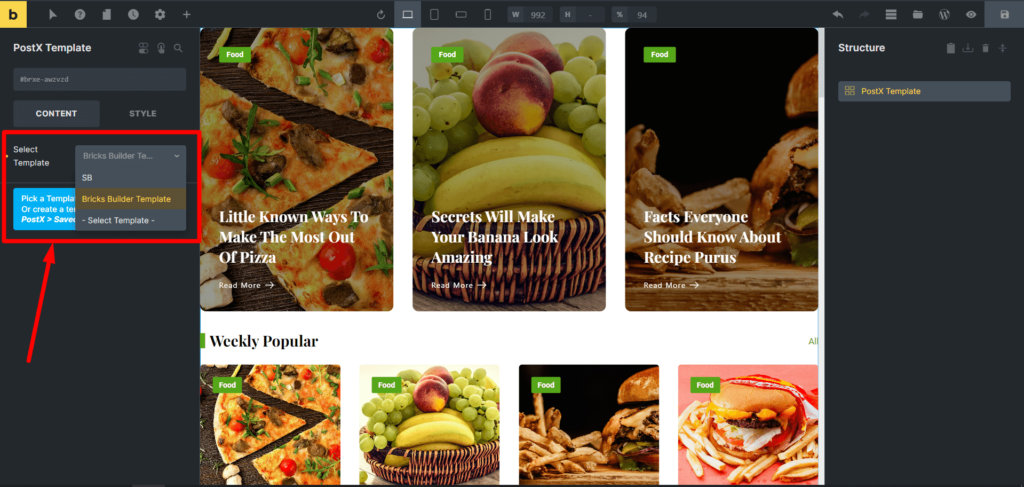
Wählen Sie unter „ Vorlage auswählen “ die Vorlage aus, die Sie in Schritt 3 erstellt haben. Sobald Sie sie ausgewählt haben, können Sie den Inhalt der Vorlage in Bricks Builder sehen.

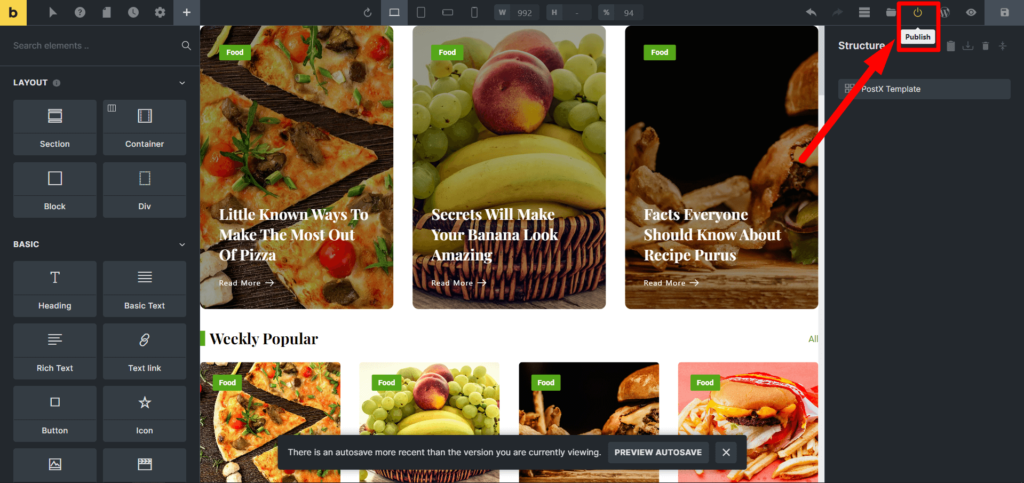
Veröffentlichen Sie abschließend die Seite, indem Sie auf die Schaltfläche „ Veröffentlichen “ klicken.


Schritt 5: Anpassungen
Sie können die von Ihnen erstellte gespeicherte PostX-Vorlage bearbeiten, um Änderungen oder Aktualisierungen an Ihrer Vorlage vorzunehmen.
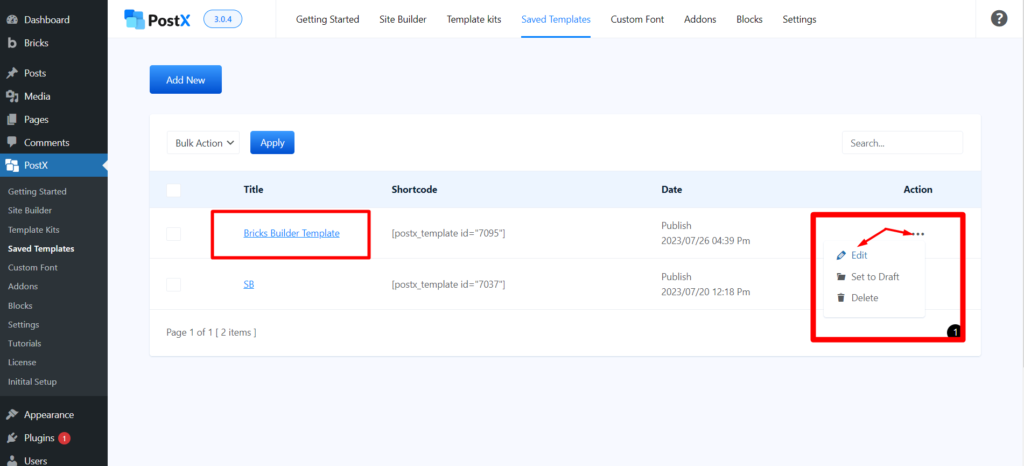
Gehen Sie zu den gespeicherten PostX-Vorlagen und klicken Sie bei der gespeicherten Vorlage, die Sie anpassen möchten, auf „ Bearbeiten “. Nehmen Sie die erforderlichen Änderungen vor und klicken Sie auf „ Aktualisieren “.

Sie müssen die gespeicherte Vorlage nicht erneut von Anfang an erstellen. Die Änderungen werden automatisch im Bricks Builder synchronisiert.
Dies ist eine großartige Möglichkeit, Zeit und Mühe beim Aktualisieren alter Seiten zu sparen.
Ressourcen, die Sie lieben werden
Hier sind einige Artikel, die für Sie hilfreich sein könnten:
- So zeigen Sie Gutenberg-Blöcke in Elementor an
- Die einfachsten Möglichkeiten, Gutenberg-Blöcke in Divi Builder zu verwenden
- So verwenden Sie Gutenberg-Blöcke in Oxygen Builder
- So verwenden Sie Gutenberg-Blöcke im WPBakery Page Builder mit PostX-Integration
- PostX Beaver Builder-Integration: Verwenden Sie Gutenberg-Blöcke im Beaver Builder
Abschluss
Zusammenfassend lässt sich sagen, dass die PostX Bricks Builder-Integration sowohl für Bricks Builder- als auch für PostX-Benutzer wertvoll ist. Es ermöglicht Bricks Builder-Benutzern, die große Auswahl an PostX-Blöcken zu nutzen, um eine flexiblere und leistungsfähigere Möglichkeit zum Erstellen von Websites zu schaffen.
Wenn Sie Bricks Builder-Benutzer sind, empfehlen wir Ihnen, die PostX Bricks Builder-Integration auszuprobieren. Es ist einfach zu bedienen und kann Ihrer Website problemlos verschiedene Vorlagen und Layouts hinzufügen.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Besuchen Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

Erhöhen Sie den organischen Traffic: Bewerten Sie Kategorieseiten mithilfe von PostX

So erstellen Sie Ihr Blog in 5 Minuten mit vorgefertigten Layouts

Wir stellen die globalen PostX-Stile vor

So zeigen Sie den nächsten vorherigen Beitrag in WordPress an
