Eine Einführung in die Verwendung von Gutenberg mit WooCommerce
Veröffentlicht: 2022-06-30Am 6. Dezember 2018 wurde die umstrittene neue Editor-Erfahrung für WordPress veröffentlicht und heißt Gutenberg. Während viele besorgt darüber sind, wie es eingeführt wurde, glaube ich nicht, dass irgendjemand leugnen kann, dass Gutenberg die Zukunft von WordPress ist. Das bedeutet auch, dass Gutenberg die Zukunft von WooCommerce ist, also lass uns eintauchen und sehen, was Gutenberg WooCommerce derzeit zu bieten hat.
Welche Gutenberg-Blöcke sind für WooCommerce verfügbar?
Standardmäßig sind ab WooCommerce 3.5.1 keine Blöcke mit WooCommerce gebündelt, daher müssen Sie zur WooCommerce-Website gehen, um WooCommerce-Produktblöcke zu erhalten. WooCommerce Product Blocks ist ein kostenloses Add-on für WooCommerce. Um mit mir fortzufahren, müssen Sie das Plugin herunterladen, es zu Ihrer Website hinzufügen und dann aktivieren. Navigieren Sie von dort zu einer Seite, um Produkte zur Website hinzuzufügen.
Hinzufügen eines WooCommerce-Produkts mit Gutenberg
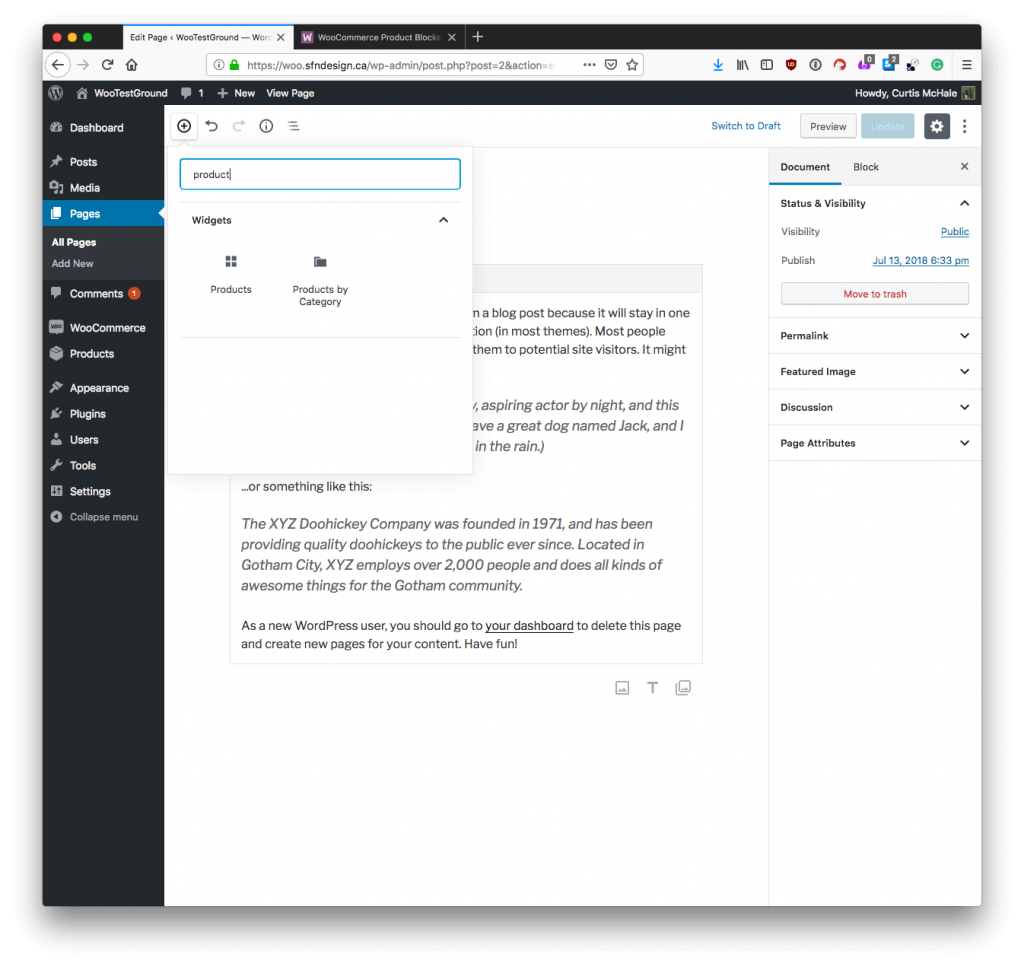
Um mit dem Hinzufügen von Produkten zu beginnen, klicken Sie zunächst auf das Plus in der oberen linken Ecke Ihrer von Gutenberg betriebenen Website. Geben Sie nun „Produkte“ ein, um die Blockoptionen nach den Blöcken zu filtern, die sich mit den Produkten im Geschäft befassen. Klicken Sie dann auf den Block „Produkte“.

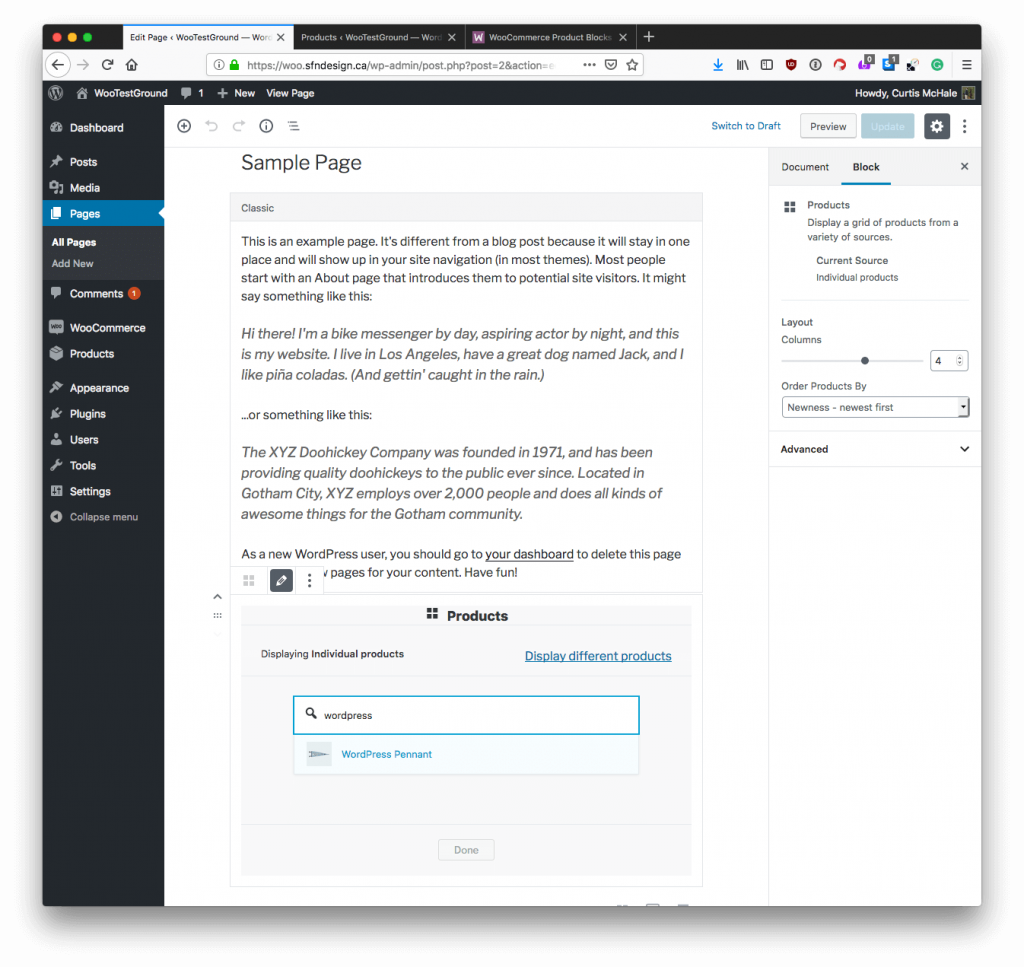
Dieser Block sollte unter allen Inhalten auf Ihrer Seite erscheinen. Jetzt können Sie Produkte auf verschiedene Weise anzeigen. Lassen Sie uns zunächst ein einzelnes Produkt zu unserer Seite hinzufügen. Klicken Sie auf „Einzelne Produkte“, wodurch ein Suchfeld angezeigt wird, in dem Sie mit der Suche nach Ihren Produkten anhand ihrer Namen beginnen können. Wenn Sie das gewünschte Produkt gefunden haben, klicken Sie darauf, um es dem Block hinzuzufügen.

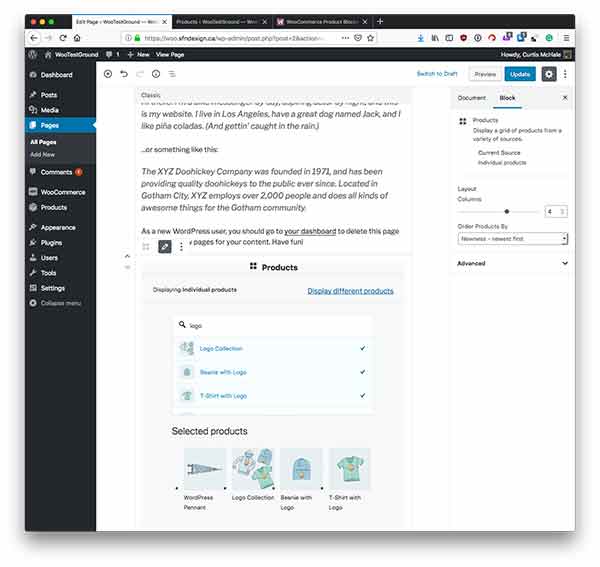
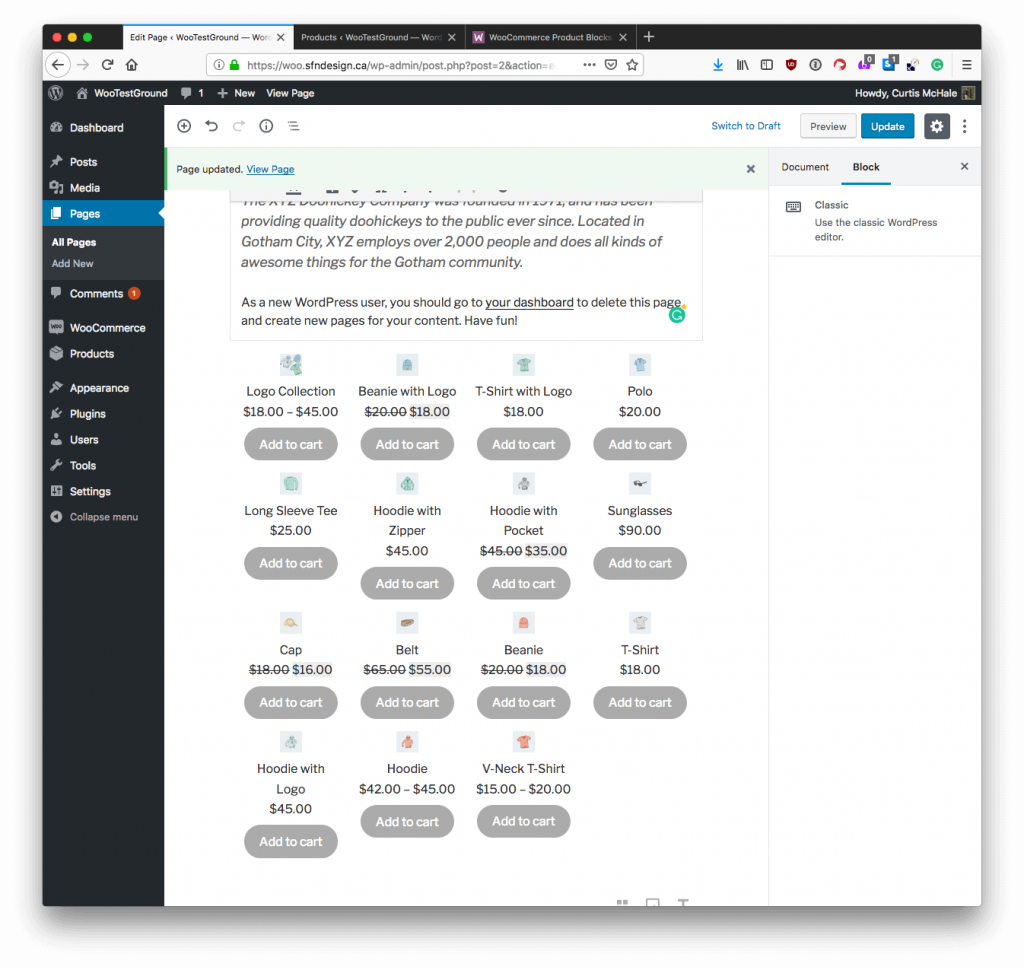
Sie sind jedoch nicht auf ein einzelnes Produkt beschränkt, Sie können sogar mehrere Produkte aus einer einzigen Suche hinzufügen. Sie werden standardmäßig in einem Raster angezeigt.

Sobald Sie die Produkte ausgewählt haben, die Sie anzeigen möchten, klicken Sie auf Fertig und stellen Sie dann sicher, dass Sie Ihre Seite speichern.
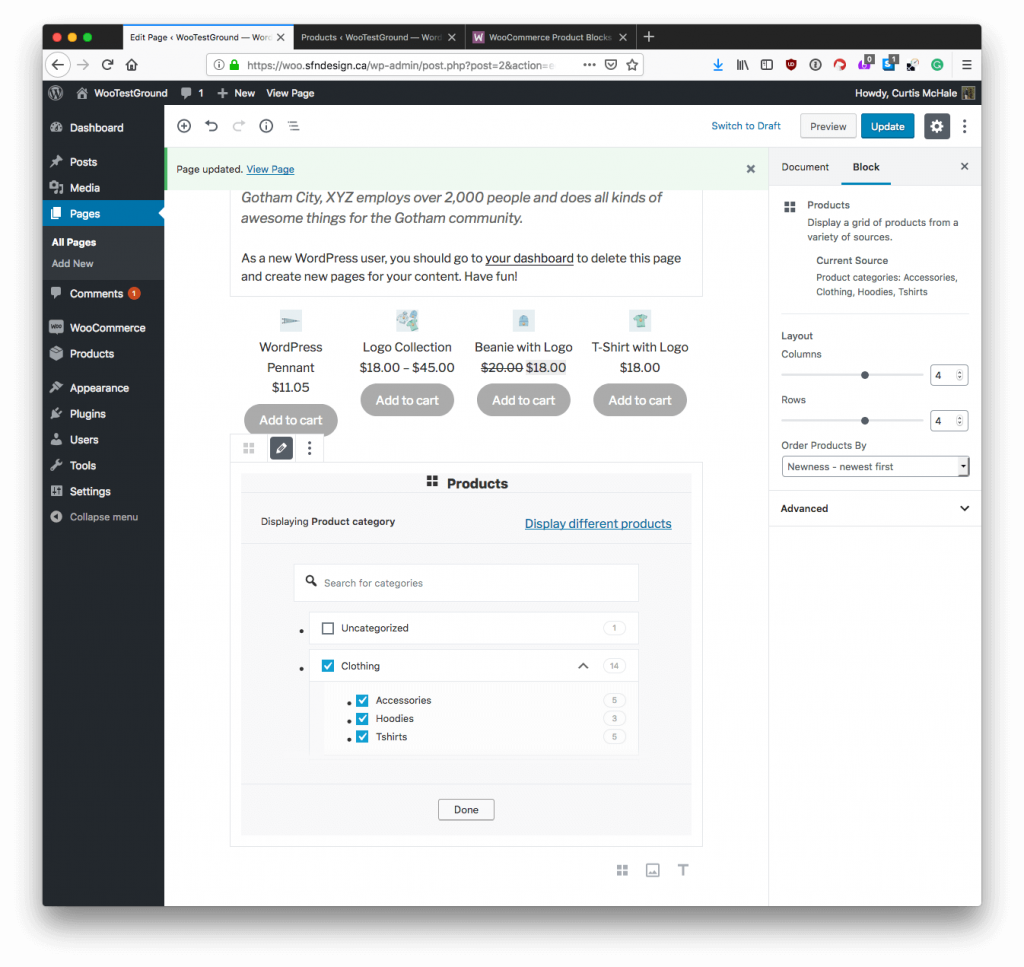
Neben der Auswahl von Produkten können Sie einer Seite auch Produkte aus einer bestimmten Kategorie hinzufügen. Wenn Unterkategorien vorhanden sind, können Sie auswählen, welche angezeigt werden sollen.

Wenn Sie eine Kategorie auswählen, werden alle Produkte dieser Kategorie zur Seite hinzugefügt.

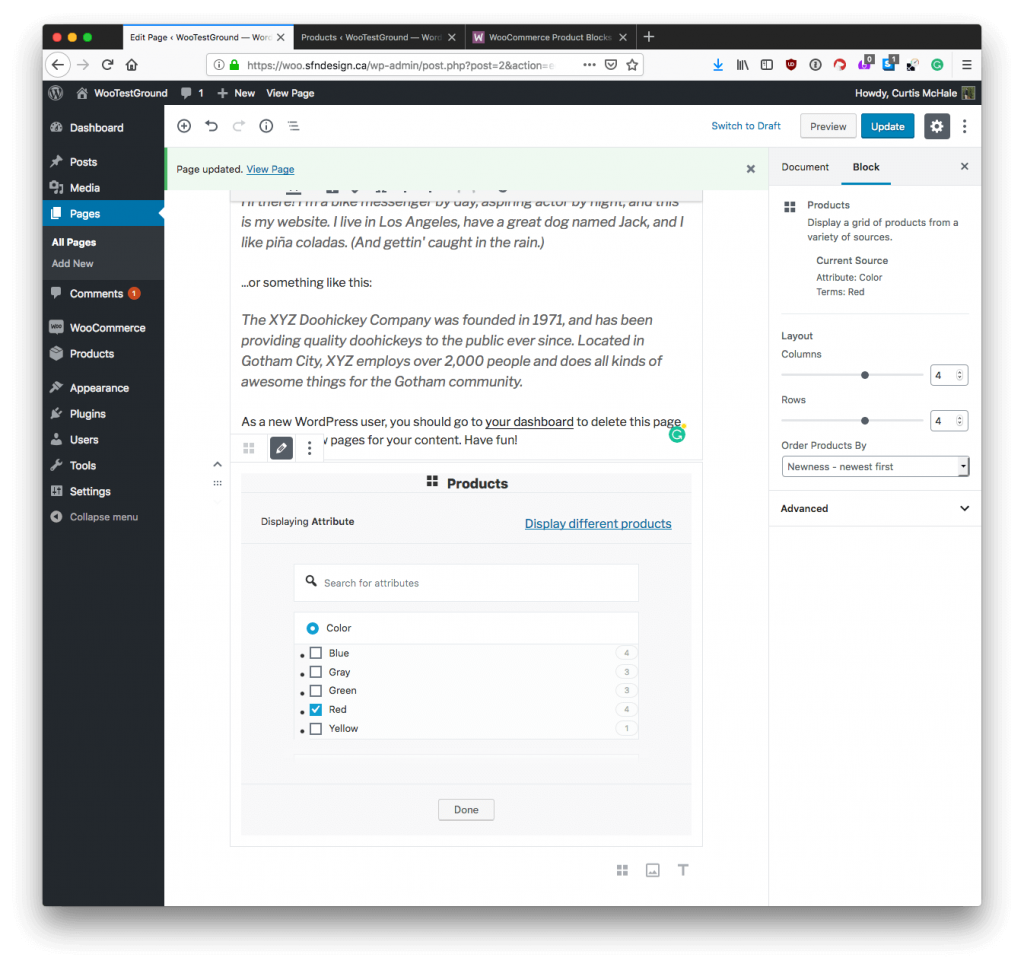
Sie können auch einen Produktblock verwenden, um Produkte nach einem bestimmten Produktattribut anzuzeigen. Wenn der Valentinstag naht, könnten Sie Ihr Farbproduktattribut verwenden, um eine benutzerdefinierte Seite mit allen roten Produkten zu erstellen, die Sie im Geschäft haben, passend zur Jahreszeit.

Genau wie bei den anderen Methoden, die wir uns mit der Anzeige von Produkten angesehen haben, werden hiermit alle Produkte, die mit dem Attribut übereinstimmen, zu Ihrer Seite hinzugefügt. Sie können eine Reihe von Attributen verwenden, z.
- Produkte im Angebot
- Bestseller
- Ausgewählte Produkte
- Bestbewertete Produkte
Der andere Block, der mit dem WooCommerce Product Blocks-Plugin verfügbar ist, ermöglicht es Ihnen, Produkte nach Kategorie anzuzeigen, wodurch die Funktionalität des Hinzufügens von Produkten nach Kategorie mit dem Produktblock dupliziert wird.
Anpassen Ihres WooCommerce Gutenberg-Produktblocks
Während wir einige der Grundlagen zum Hinzufügen von Produktblöcken zu Ihren Inhalten besichtigt haben, haben wir uns nicht angesehen, welche Anpassungsoptionen es gibt, um das Aussehen Ihrer Seite zu maximieren.
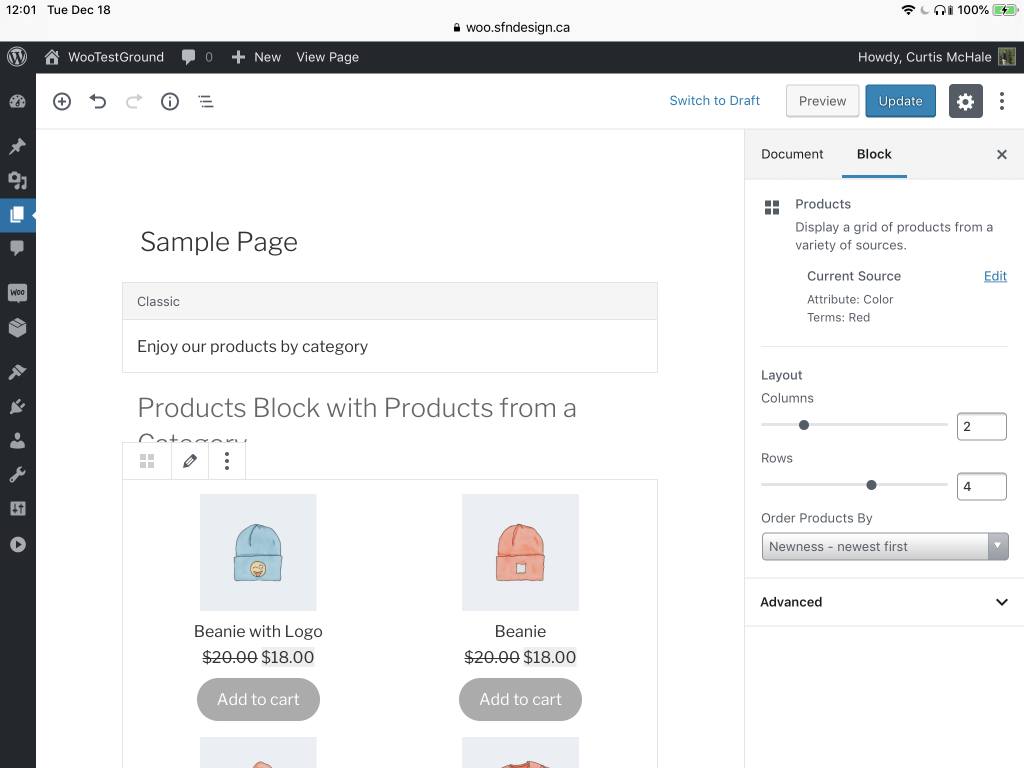
Zu Beginn können Sie mit WooCommerce Product Blocks die Anzahl der Produkte anpassen, die sowohl in Spalten als auch in Zeilen angezeigt werden.

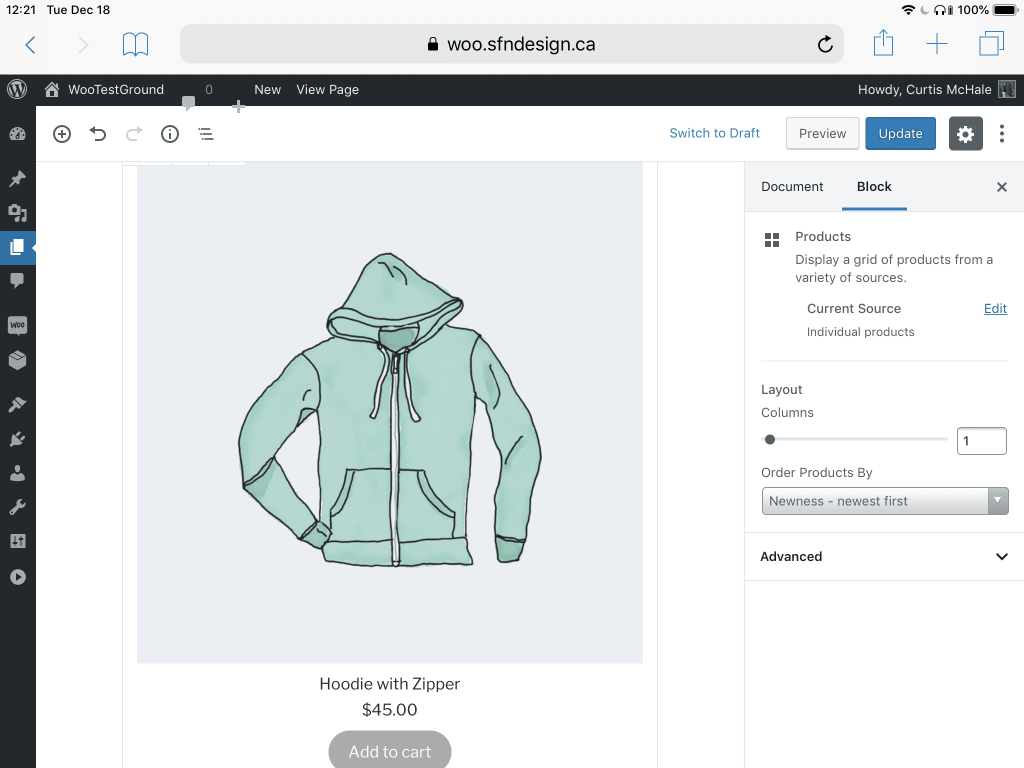
Sie können dies nutzen, um ein einzelnes Produkt auf einer langen Verkaufsseite anzuzeigen, indem Sie Ihren Produktblock nur einen Artikel pro Spalte anzeigen lassen. Dann würden Sie ein einzelnes Produkt auswählen, um es dem Block hinzuzufügen.
Sie können auch die Blockeinstellungen verwenden, um die Reihenfolge Ihrer Produkte mit den folgenden jetzt verfügbaren Optionen zu ändern:
- Neueste – neueste zuerst
- Preis niedrig bis hoch
- Preis – hoch bis niedrig
- Bewertung – höchste zuerst
- Verkäufe – die meisten zuerst
- Titel – alphabetisch
Schließlich können Sie unter den erweiterten Optionen eine benutzerdefinierte CSS-Klasse hinzufügen, wenn Sie Ihren Block weiter gestalten möchten, damit er zu Ihrem Thema passt. Mit den richtigen CSS-Regeln könnten Sie das Layout ändern.
Erstellen einer benutzerdefinierten Produkt-Landingpage mit WooCommerce und Gutenberg
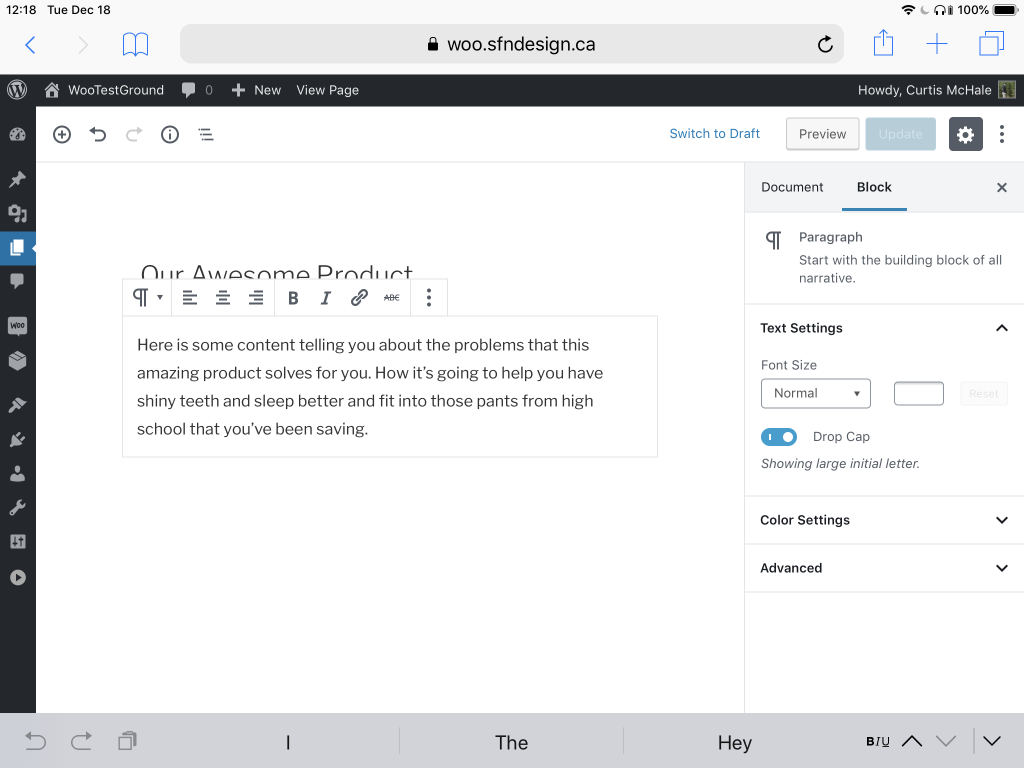
Lassen Sie uns nun etwas von dem Wissen, das wir über WooCommerce und Gutenberg gewonnen haben, nutzen, um uns selbst eine lange Verkaufsseite für ein Produkt zu erstellen. Sie können beginnen, indem Sie eine neue Seite erstellen und ihr einen Titel geben. Ich habe auch ein wenig Text zu einem Absatzblock hinzugefügt und die Drop-Cap-Option verwendet, die sich auf der rechten Seite unserer Blockeinstellungen befindet.


Bei vielen langen Verkaufsseiten fügen wir das Produkt am Ende ein paar Mal zur Seite hinzu. Sie tun dies, um den Menschen die Möglichkeit zu geben, Ihr Produkt zu kaufen, sobald sie davon überzeugt sind, dass es ein guter Kauf für sie ist.
Fügen Sie als Nächstes einen Produktblock hinzu und wählen Sie ein einzelnes Produkt aus, das Sie Ihrer Seite hinzufügen möchten. Gehen Sie dann auf die rechte Seite und ändern Sie die Spaltenanzeige auf ein einzelnes Produkt pro Spalte. Dies sollte Ihnen eine große Version des auf der Seite angezeigten Produkts mit einer Schaltfläche zum Hinzufügen zum Warenkorb direkt darunter geben.

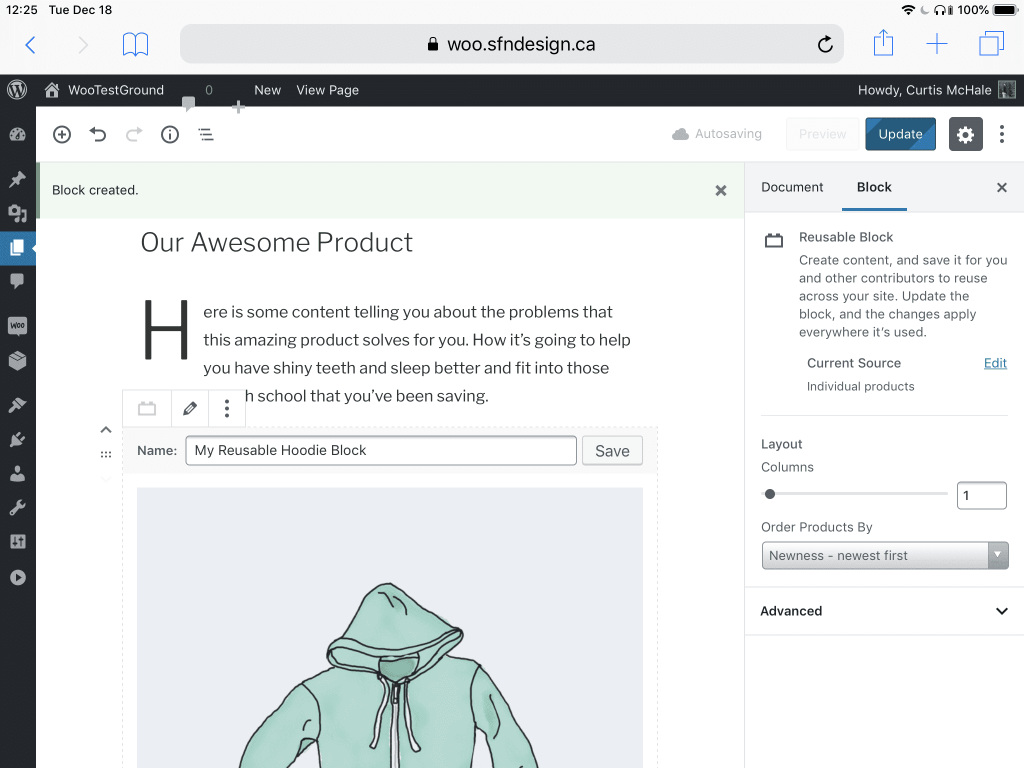
Klicken Sie als Nächstes auf die drei vertikalen Punkte oben in Ihrem Produktblock und wählen Sie „Zu wiederverwendbaren Blöcken hinzufügen“. Auf diese Weise können wir den Block nehmen, den wir für uns selbst erstellt haben, und leicht zu den genauen Einstellungen gelangen, die wir bereits haben, ohne dass wir uns die Mühe machen müssen, das Produkt zu finden und unsere Spalteneinstellungen später erneut zu ändern. Geben Sie diesem Block einen beliebigen Titel und speichern Sie dann den wiederverwendbaren Block.

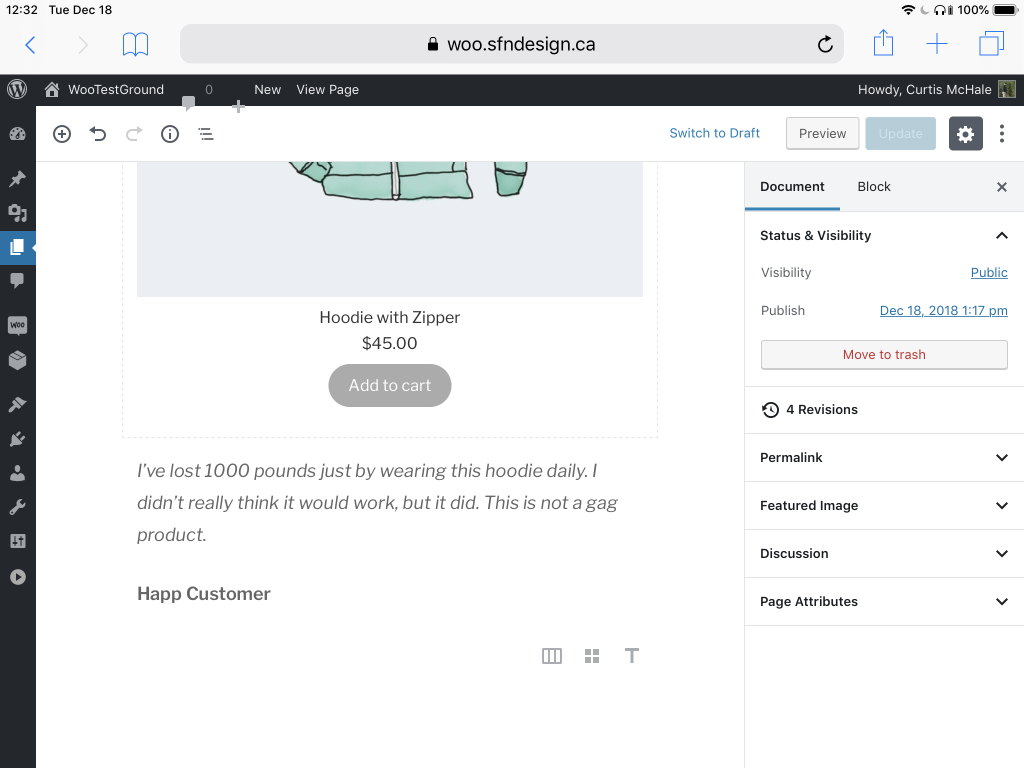
Jetzt können wir der Seite etwas mehr Text hinzufügen, der verwendet wird, um den Benutzern die Vorteile unseres fantastischen Hoodies zu zeigen. Lassen Sie uns sogar den Zitatblock verwenden, um ein Zeugnis von einem der zufriedenen Hoodie-Kunden zu geben.

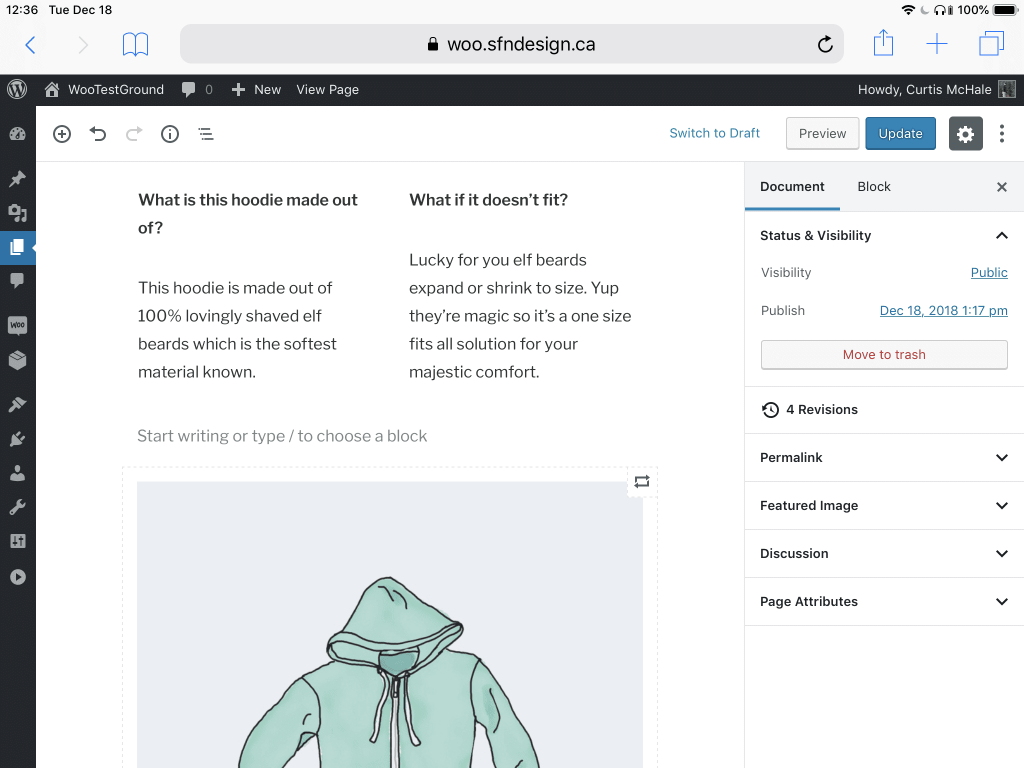
Dann würden Sie normalerweise etwas mehr Text hinzufügen, um die Vorteile Ihres Produkts für die Benutzer aufzuzeigen oder Fragen zu beantworten, die sie möglicherweise zu dem Produkt haben. Wir können dazu einen Spaltenblock verwenden und zwei Fragen für unseren Benutzer beantworten. Wir können diese Seite abschließen, indem wir unseren wiederverwendbaren Hoodie-Block verwenden, um den Benutzer einzuladen, unseren fantastischen Hoodie erneut zu kaufen.

Früher mussten Kunden, wenn sie eine benutzerdefinierte Produktzielseite wie diese wollten, ein Seitenerstellungs-Plugin verwenden. Einige davon sind anständig, aber die überwiegende Mehrheit ist auf Ihrer Website nicht wünschenswert. Wenn ich die Erfahrung von Gutenberg mit diesen anderen Seitenerstellungsoptionen vergleiche, ist Gutenberg für meine Kunden viel intuitiver, um sie selbst zu verwenden, ohne dass ich etwas Benutzerdefiniertes für sie erstellen muss.
Andere Gutenberg-Ressourcen
Wenn Sie sich jetzt darauf vorbereiten, sich wirklich mit Gutenberg zu beschäftigen, nachdem WordPress 5.0 veröffentlicht wurde, finden Sie hier eine Liste solider Schulungsressourcen, mit denen Sie sich auf den neuesten Stand bringen können.
Kombination von WooCommerce und Gutenberg
Dieses kurze Tutorial zu Gutenberg hilft Ihnen, beim Layout Ihrer Inhalte in Blöcken zu denken. Patrick nennt einen weiteren Grund, warum Sie eine längere Verkaufsseite verwenden sollten, um verschiedene Arten von Produkten zu verkaufen.
iThemes-Schulung
iThemes bietet uns zwei großartige Ressourcen für Gutenberg. Das erste ist ein Webinar zu WooCommerce und Gutenberg. Dies ist eine Gesprächsstunde über Gutenberg und WooCommerce.
Die zweite Ressource ist ein kurzes Video, in dem es darum geht, wie Sie Gutenberg auf Ihrer Website verwenden können. Sie erwähnen die Tatsache, dass Sie Ihren Blöcken Widgets hinzufügen können, was viel mehr Möglichkeiten für das Seitenlayout eröffnet, als ich oben angegeben habe.
Gutenberg und WooCommerce: Arbeiten mit Produktblöcken
Bei Robot Ninja bieten sie ein Tutorial zu den Produktblockoptionen, die wir hier behandelt haben. Sie ergänzen es, indem sie besprechen, wie Sie sicherstellen können, dass Ihre Website für Gutenberg bereit ist. Wenn Sie eine Website betreiben, sollten Sie eine Staging-Version einrichten, insbesondere jedoch für eine E-Commerce-Website. Stellen Sie sicher, dass Sie die Ratschläge hier befolgen und Ihre Website mit Gutenberg testen, bevor Sie live gehen.
Bauen Sie Ihren eigenen Gutenberg-Block
Bill Erickson gibt uns eine exemplarische Vorgehensweise, wie es für ihn war, einen Block für Gutenberg zu bauen. Er erwähnt auch den großartigen Kurs von Zac Gordon zur Gutenberg-Entwicklung.
Gutenberg ist da
Lieben oder hassen Sie die Idee, Gutenberg ist hier, also ist es an der Zeit, sich damit zu befassen, was dies für Ihre Website bedeutet. Insbesondere sollten Sie damit vertraut sein, wie Gutenberg funktioniert und welche Optionen es für Ihre WooCommerce-Site gibt.
Heute habe ich Ihnen einen kleinen Einblick gegeben, wie Sie Gutenberg mit Ihrer Website verwenden können, um eine lange Verkaufsseite für Ihre Produkte zu erstellen. In Gutenberg steckt so viel Kraft für Ladenbesitzer. Alles, was Sie tun müssen, ist einzutauchen und es mit Ihren Inhalten zu testen.
Bauen Sie einen leistungsstarken WooCommerce-Shop auf
Erstellen Sie einen Shop, der den Datenverkehr mit der Managed WooCommerce Hosting-Lösung von Nexcess umwandelt. Jilt wird standardmäßig mitgeliefert, um Ihnen dabei zu helfen, verlassene Warenkörbe wiederherzustellen, Leistungstests durchzuführen, wann immer Sie sie brauchen, und die Plattform reduziert die Abfragelast um 95 %, was zu einem schnelleren Geschäft führt.
