So fügen Sie Ihrer App iOS-Push-Benachrichtigungen hinzu (einfache Methode)
Veröffentlicht: 2023-08-04Suchen Sie nach einer Anleitung, wie Sie iOS-Push-Benachrichtigungen senden und Ihr Geschäft ausbauen können?
Hier sind Sie auf jeden Fall richtig.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer Progressive Web App (PWA) Web-Push-Benachrichtigungen hinzufügen, Ihre erste Push-Kampagne erstellen und diese versenden. Und das alles ohne jegliche Programmierung und in weniger als 10 Minuten.
Hört sich gut an? Lasst uns gleich eintauchen!
So fügen Sie Ihrer App iOS-Push-Benachrichtigungen hinzu
Die Installation von iOS- und iPadOS-Web-Push-Benachrichtigungen auf einer Website ist nicht schwierig. Es sind jedoch einige Schritte erforderlich, und Sie sollten dieser Anleitung Schritt für Schritt folgen.
Machen Sie zu keinem Zeitpunkt einen Zeitsprung, dann ist alles in Ordnung.
Bevor Sie eine Willkommens-Push-Benachrichtigungskampagne erstellen, müssen Sie einen Push-Benachrichtigungsdienst auswählen. Ein Push-Benachrichtigungsdienst ist eine Software, mit der Sie Push-Kampagnen ohne Programmieraufwand erstellen können.
Wir empfehlen die Verwendung von PushEngage.

PushEngage ist das weltweit führende Push-Benachrichtigungs-Plugin.
Push-Benachrichtigungen helfen Ihnen, Ihren Website-Traffic und Ihr Engagement per Autopilot zu steigern. Und wenn Sie einen Online-Shop betreiben, hilft Ihnen PushEngage auch dabei, Ihren Umsatz zu steigern, indem es Sie bei der Erstellung automatisierter E-Commerce-Push-Benachrichtigungen unterstützt.
Sie können kostenlos loslegen, aber wenn Sie ernsthaft daran interessiert sind, Ihr Geschäft auszubauen, sollten Sie einen kostenpflichtigen Plan kaufen. Bevor Sie einen Push-Benachrichtigungsdienst kaufen, sollten Sie außerdem diesen Leitfaden zu den Kosten für Push-Benachrichtigungen lesen.
Hier ist ein kurzer Blick darauf, was Sie mit PushEngage erhalten:
- Hochkonvertierende automatisierte Kampagnen
- Mehrere Targeting- und Kampagnenplanungsoptionen
- Zielverfolgung und erweiterte Analysen
- Intelligentes A/B-Testing
- Bewährte Push-Benachrichtigungsvorlagen, die Ihnen helfen, mehr Traffic und Conversions zu erzielen
- Ein engagierter Erfolgsmanager
Sie werden sehen, dass PushEngage zweifellos die beste Wahl ist, wenn Sie Traffic, Engagement und Verkäufe für Ihr Unternehmen steigern möchten. Und wenn Ihr Budget begrenzt ist, können Sie bei Ihren Push-Benachrichtigungen jederzeit ein wenig kreativ werden.
Lass uns gehen!
Schritt #1: Erstellen Sie ein kostenloses PushEngage-Konto
Gehen Sie zu PushEngage und klicken Sie auf „Jetzt kostenlos starten“:

Sie können mit dem kostenlosen Plan beginnen. Wenn Sie jedoch nach den leistungsstärksten Browser-Benachrichtigungen suchen, sollten Sie einen kostenpflichtigen Plan auswählen, der auf Ihren Geschäftsanforderungen basiert. Sobald Sie wissen, welchen Plan Sie möchten, klicken Sie auf „Erste Schritte“ , um Ihr PushEngage-Konto zu erstellen.
Schritt #2: Melden Sie sich für PushEngage an
Jetzt ist es an der Zeit, Ihr PushEngage-Konto zu erstellen. Melden Sie sich zunächst mit einer E-Mail-Adresse oder einer Gmail-ID an:

Geben Sie dann Ihre Kontodaten ein:

Und fügen Sie Ihre Kreditkarteninformationen hinzu, um Ihren Plan zu kaufen:

Wenn Sie das kostenlose Konto ausgewählt haben, wird Ihre Kreditkarte erst belastet, wenn Sie sich für ein Upgrade Ihres Plans entscheiden. Und jetzt können Sie auf Ihr PushEngage-Dashboard zugreifen. Klicken Sie einfach auf „Registrierung abschließen“ und erhalten Sie sofortigen Zugriff .
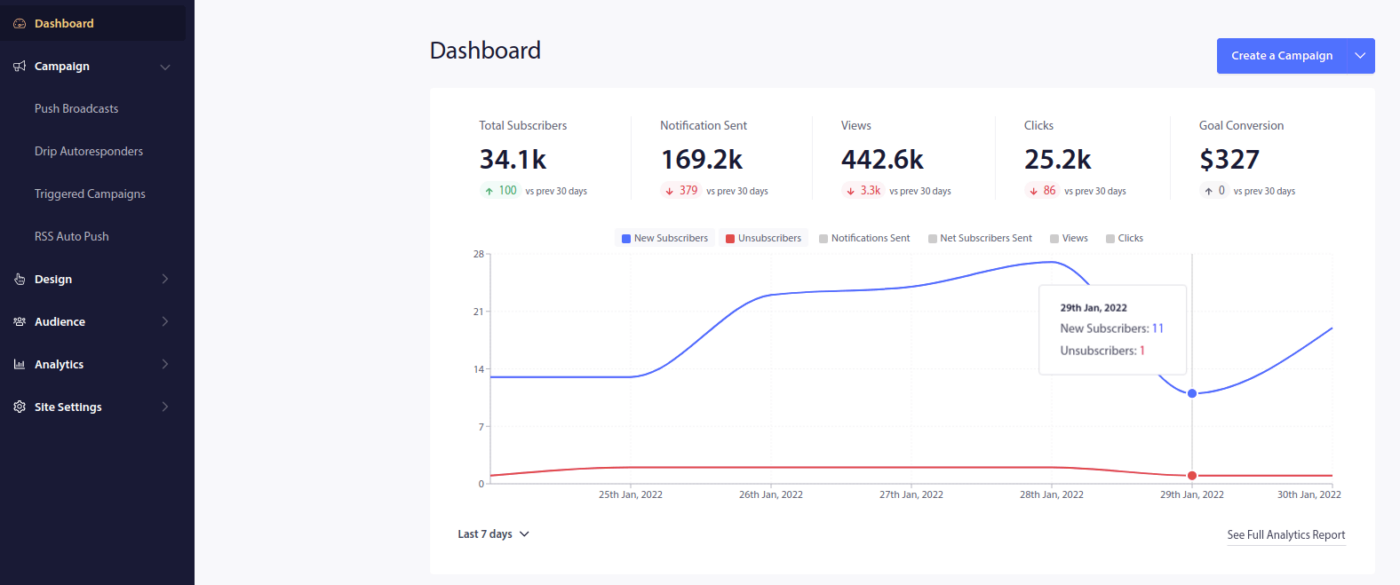
Wenn Sie OneSignal oder PushAlert bereits verwendet haben, werden Sie feststellen, dass PushEngage Ihnen vom Dashboard aus ein viel übersichtlicheres Erlebnis bietet. Das OneSignal-Dashboard ist nicht für erweiterte Kampagnen gedacht. Dafür benötigen Sie die API mehr als das OneSignal-Plugin.
Schritt #3: Fügen Sie Ihrer Website eine Web-App-Manifestdatei hinzu
Stellen Sie sich ein Web-App-Manifest als eine spezielle Datei vor, die wie ein Leitfaden für Ihre Website fungiert, wenn sie auf dem Telefon oder Computer einer anderen Person installiert wird. Es ist in einer Sprache namens JSON geschrieben, aber über diesen Teil müssen Sie sich keine Gedanken machen.
Die Manifestdatei enthält wichtige Informationen zu Ihrer Web-App, wie Name, Beschreibung, Symbole und Farben. Wenn also jemand Ihre Website zu seinem Startbildschirm hinzufügt oder sie auf seinem Gerät installiert, verwendet der Browser dieses Manifest, um zu wissen, wie Ihre App aussehen und sich verhalten soll.
Das Manifest teilt dem Browser beispielsweise mit, welches Symbol für Ihre App auf dem Startbildschirm oder in der App-Schublade verwendet werden soll, damit sie gut aussieht und erkennbar ist. Außerdem werden die Farben und das Thema Ihrer App festgelegt, um ihr ein einheitliches und ansprechendes Erscheinungsbild zu verleihen.
Darüber hinaus enthält das Manifest die URL, die geöffnet werden soll, wenn jemand Ihre App startet. Auf diese Weise weiß der Browser, welche Seite oder welchen Abschnitt Ihrer Website er zuerst anzeigen soll.
Das Erstellen einer Manifestdatei kann mit Online-Tools, die Ihnen die harte Arbeit abnehmen, schnell erledigt werden. Wir empfehlen die Verwendung dieses kostenlosen App-Manifest-Generators, um Ihr Web-App-Manifest mit wenigen Klicks und ohne Programmieraufwand zu erstellen.
Sobald Sie das Manifest fertig haben, nennen Sie es normalerweise „manifest.json“ und laden es in den Stammordner Ihrer Website hoch.
Kurz gesagt, das Web-App-Manifest ist wie ein Handbuch, das dafür sorgt, dass Ihre Web-App genau richtig aussieht und sich anfühlt, wenn Benutzer sie auf ihren Geräten verwenden. Dies ist ein wesentlicher Bestandteil der Schaffung eines großartigen Benutzererlebnisses für Ihre Website-Besucher.
Ein typisches Manifest sieht etwa so aus:
{ "name": "PushEngage", "short_name": "PushEngage", "start_url": "/", "display": "standalone", "theme_color": "#3b43ff", "background_color": "#ffffff", "icons": [ { "src": "icon/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "img/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }Sobald Sie Ihre Manifestdatei zum Stammordner Ihres Website-Servers hinzugefügt haben, müssen Sie im HTML-Kopf Ihrer Website ein Code-Snippet hinzufügen. Der Ausschnitt würde etwa so aussehen:
<link rel="manifest" href="/manifest.json">Wenn Sie WordPress verwenden und Hilfe beim Hinzufügen dieses Code-Snippets zum Header Ihrer Website benötigen, können Sie WPCode verwenden, um die Manifestdatei hochzuladen. Es ist eines der besten Code-Snippet-Plugins für WordPress.
Schritt #4: Installieren Sie PushEngage auf Ihrer WordPress-Site
HINWEIS: Wenn Sie keine WordPress-Site betreiben, sollten Sie sich unsere Installationsanleitungen ansehen.
Sie sind mit der Erstellung Ihres Kontos fertig. Gehen Sie also zum PushEngage-Dashboard und folgen Sie den Anweisungen:

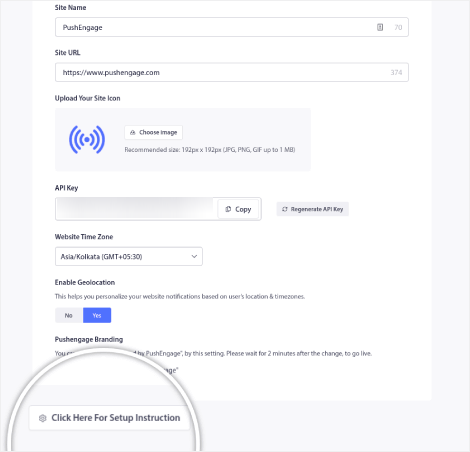
Klicken Sie auf Site-Einstellungen » Site-Details und klicken Sie auf die Schaltfläche „Hier klicken, um Anweisungen zur Einrichtung zu erhalten“ :

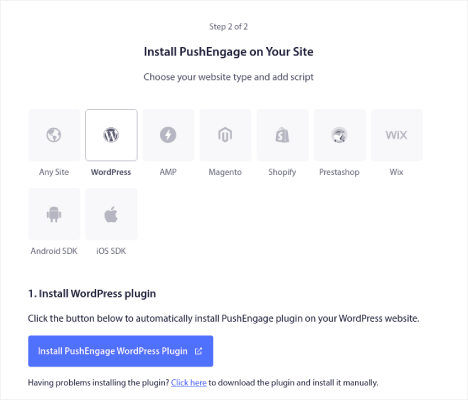
Klicken Sie auf die Registerkarte „WordPress“ und dann auf die Schaltfläche „PushEngage WordPress Plugin installieren“ , um das Plugin auf Ihrer Website zu installieren.

Das Coole daran: Als Sie Ihr PushEngage-Konto erstellt haben, haben Sie Ihre Website bereits mit Ihrem PushEngage-Konto synchronisiert. Klicken Sie also auf den Installationslink im PushEngage-Dashboard, um das PushEngage WordPress-Plugin automatisch auf Ihrer Website zu installieren.
Schritt #5: Verbinden Sie Ihre WordPress-Website mit PushEngage
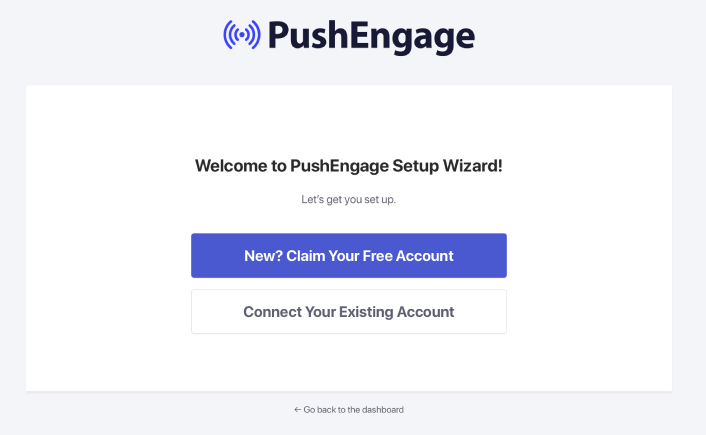
Wenn Sie mit der Installation und Aktivierung des PushEngage WordPress-Plugins fertig sind, wird der PushEngage-Onboarding-Assistent angezeigt:

Der Assistent ist ziemlich einfach. Wenn Sie ein neuer Benutzer sind, klicken Sie auf Neu? Fordern Sie Ihr kostenloses Konto an . Und wenn Sie sich bereits angemeldet haben, klicken Sie auf „Verbinden Sie Ihr bestehendes Konto“ .
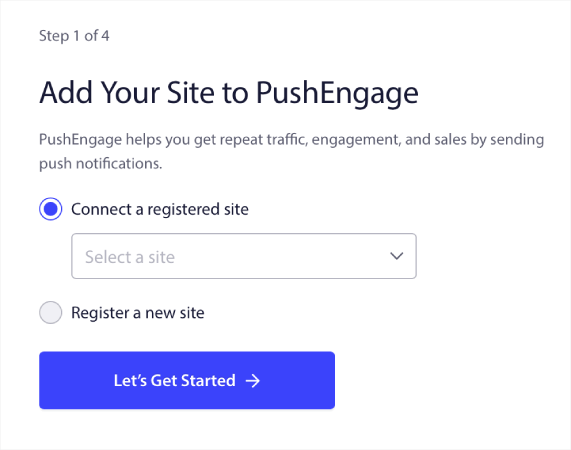
Als Nächstes können Sie Ihre Site aus der Dropdown-Liste „Site auswählen“ unter „Eine registrierte Site verbinden“ auswählen, wenn Sie bei der Anmeldung bereits eine Site registriert haben:

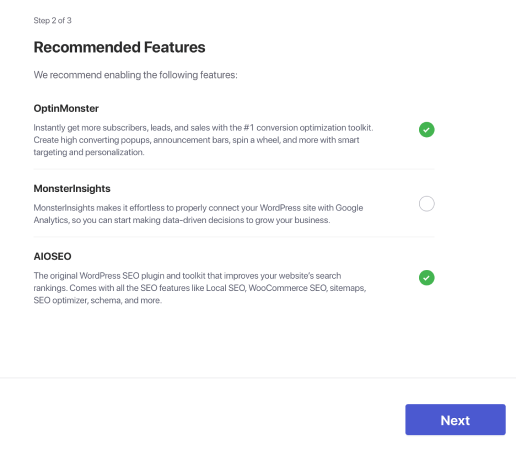
Alternativ können Sie auf „Neue Website registrieren“ klicken, um eine neue Website hinzuzufügen, wenn Sie einen Premium-Preisplan oder höher haben. Im nächsten Schritt werden Sie vom Onboarding-Assistenten aufgefordert, weitere unverzichtbare WordPress-Plugins zu installieren.

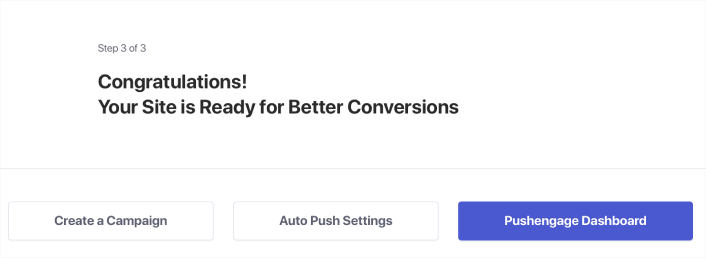
Wenn Sie jeden Schritt korrekt ausgeführt haben, wird vom Assistenten diese Erfolgsmeldung angezeigt:

Sie können jetzt Kampagnen und Push-Benachrichtigungs-Popup-Modi erstellen.
Schritt #6: Testen Sie Ihr Website-Manifest
Okay, lassen Sie uns die Schritte durchgehen, um Ihre Web-App zu testen und sicherzustellen, dass alles reibungslos funktioniert.
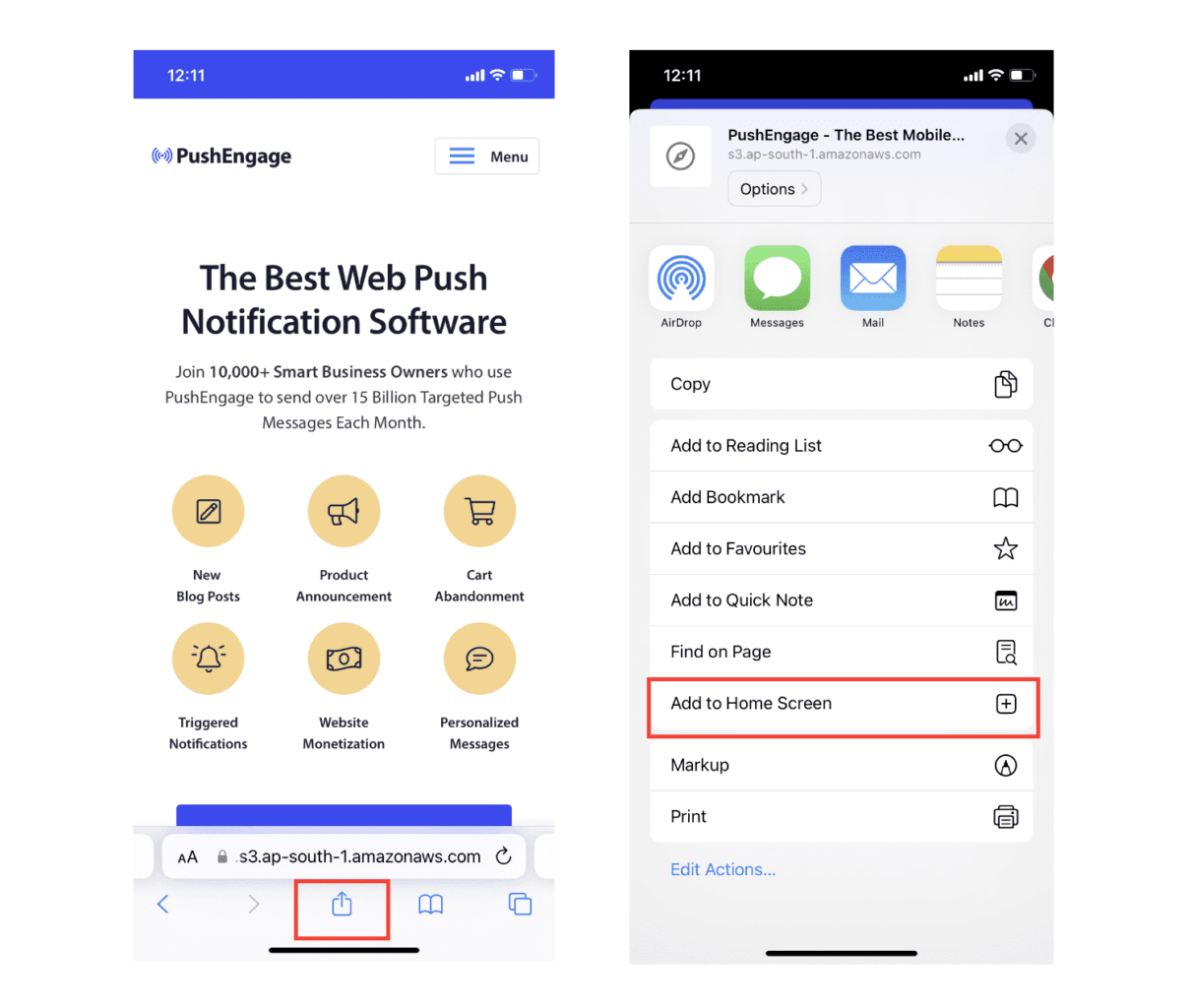
Öffnen Sie zunächst Ihre Website mit dem Safari-Browser auf Ihrem iPhone oder iPad. Stellen Sie sicher, dass auf Ihrem Gerät iOS 16.4 oder eine neuere Version ausgeführt wird. Sobald Ihre Website geladen ist, wird die Schaltfläche „Teilen“ angezeigt. Es sieht aus wie ein Quadrat mit einem nach oben zeigenden Pfeil. Tippen Sie auf diese Schaltfläche, um das Freigabemenü zu öffnen.
Im Freigabemenü sollten Sie eine Option namens „Zum Startbildschirm hinzufügen“ finden. Klicken Sie auf diese Option.

Jetzt wird die Web-App wie jede andere App, die Sie aus dem App Store herunterladen, auf dem Startbildschirm Ihres Geräts gespeichert.

Wenn alles richtig eingerichtet wurde und Sie die App über Ihren Startbildschirm öffnen, wird sie nicht mehr im Safari-Browser geöffnet. Stattdessen wird es sich anfühlen, als ob Sie eine normale App auf Ihrem iPhone oder iPad verwenden würden.
Um Ihre Benutzer darüber zu informieren, dass sie Web-Push-Benachrichtigungen von Ihrer App erhalten können, können Sie ihnen ein Banner auf dem Bildschirm anzeigen. Dieses Banner fordert sie auf, Ihre App zu ihrem Startbildschirm hinzuzufügen und die Web-Push-Benachrichtigungen zu abonnieren. Dies ist eine praktische Möglichkeit, Ihre Benutzer mit Ihrer App zu beschäftigen und wichtige Updates zu erhalten.
Befolgen Sie also diese Schritte und Sie sind bereit, Ihren Benutzern auf iOS-Geräten ein reibungsloses und App-ähnliches Erlebnis zu bieten! Eine vollständige Anleitung zum Testen Ihrer Push-Benachrichtigungen finden Sie in unserer Dokumentation zu iOS-Web-Push-Benachrichtigungen.
So personalisieren Sie Ihre Kampagnen
Bevor Sie eine Kampagne erstellen, sollten Sie Segmente und Zielgruppengruppen einrichten, um personalisierte Push-Nachrichten zu versenden.
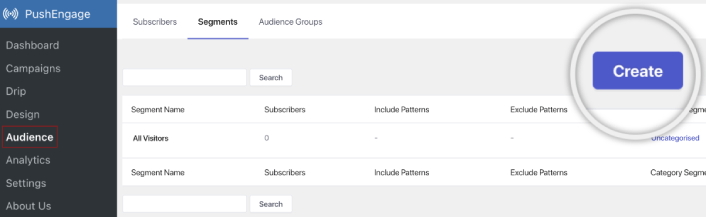
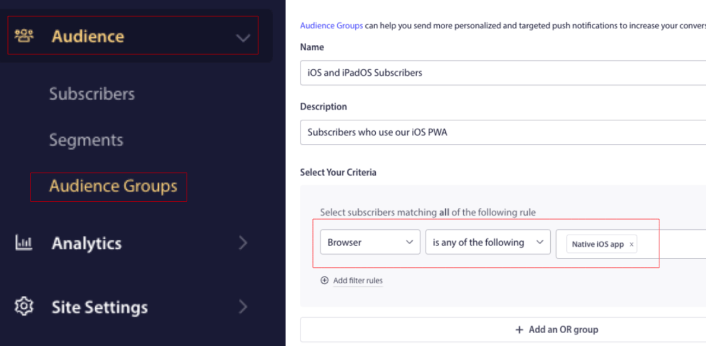
Nichts übertrifft den Grad der Personalisierung, den Sie durch die Erstellung von Segmenten und Zielgruppengruppen für Ihre Push-Benachrichtigungs-Abonnenten erreichen können. Gehen Sie zu PushEngage » Zielgruppe und beginnen Sie sofort mit der Erstellung von Segmenten und Zielgruppengruppen.
Auf der Registerkarte „Segmente“ können Sie neue Segmente erstellen oder bestehende bearbeiten:

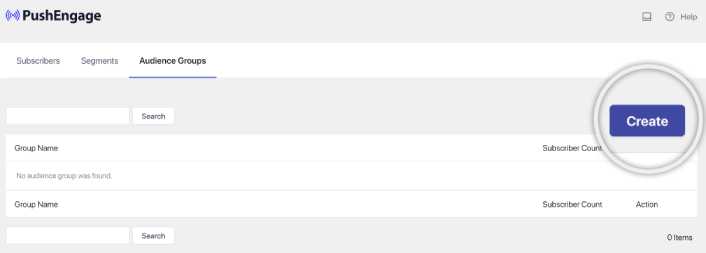
Und wenn Sie eine noch stärkere Personalisierung benötigen, erstellen Sie auf der Registerkarte „Zielgruppen“ eine Zielgruppe:

Wenn Sie mit Push-Benachrichtigungssegmenten und personalisierten Push-Benachrichtigungen noch nicht vertraut sind, sollten Sie sich unseren Artikel zum Erstellen von Segmenten und unsere Ankündigung zur erweiterten Zielgruppengruppierung ansehen.
Das Coolste daran ist, dass Sie gezielte Push-Kampagnen erstellen können, indem Sie eine Zielgruppe nur für Ihre iOS- und iPadOS-Benutzer erstellen:

Und Sie können diese Zielgruppe für Ihre Drip-Kampagnen und Sendungen nutzen.
So erstellen Sie eine Push-Benachrichtigungs-Drip-Kampagne
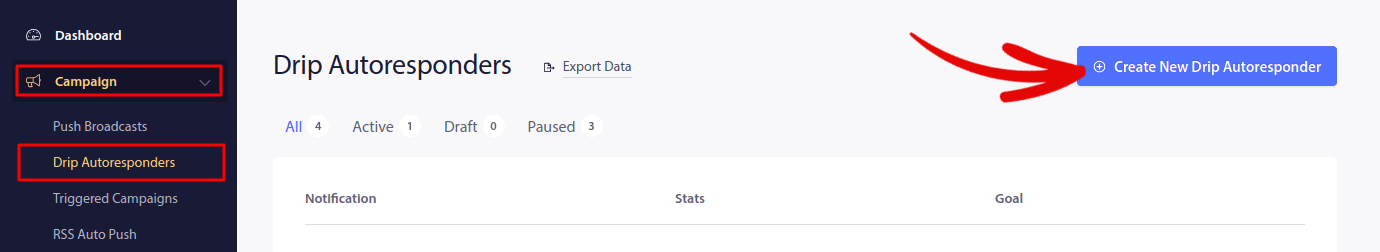
Gehen Sie zum PushEngage-Dashboard, gehen Sie zu Kampagne » Drip-Autoresponder und klicken Sie auf Neuen Drip-Autoresponder erstellen :

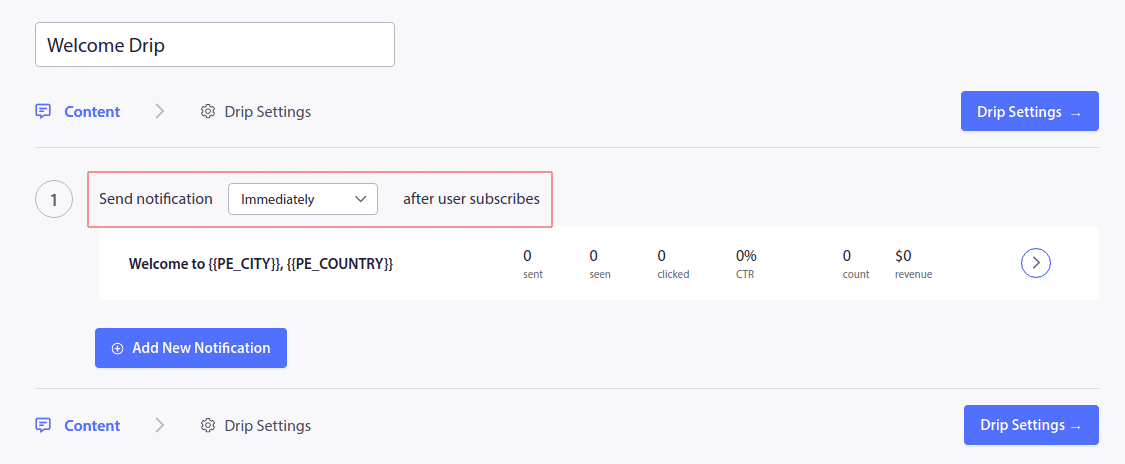
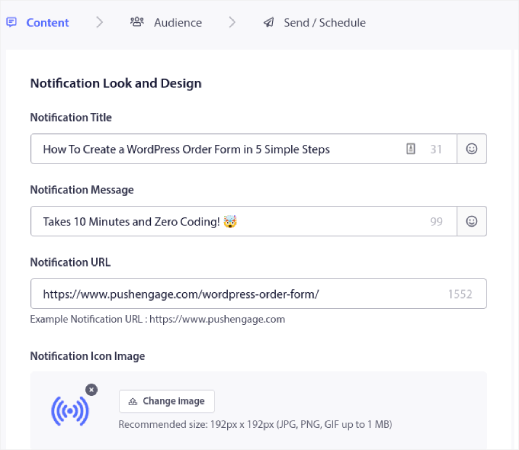
Geben Sie dann Ihrer Kampagne einen Namen (wir empfehlen etwas wie „Welcome Drip“) und wählen Sie unter „ Inhalt “ die Option „ Benachrichtigung sofort nach dem Abonnieren des Benutzers senden “ aus:

An dieser Stelle können Sie auf den Pfeil neben der Benachrichtigung klicken, um den Inhalt Ihrer Benachrichtigung zu bearbeiten.
Wenn Sie einen Premium- oder Enterprise-Plan mit PushEngage haben, können Sie mehr als eine Benachrichtigung hinzufügen, um eine Abfolge automatisierter Willkommensnachrichten zu erstellen. Klicken Sie einfach auf Neue Benachrichtigung hinzufügen und bearbeiten Sie den Inhalt.
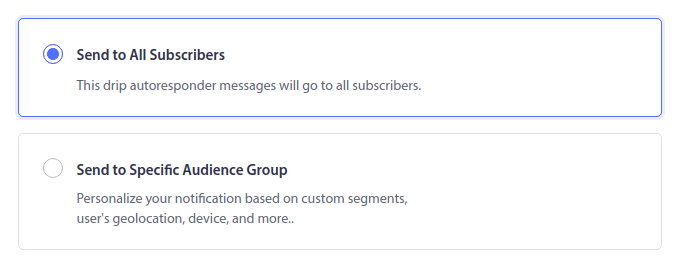
Wenn Sie fertig sind, klicken Sie auf Drip-Einstellungen und wählen Sie die Option zum Senden Ihrer Willkommenskampagne an alle Abonnenten:

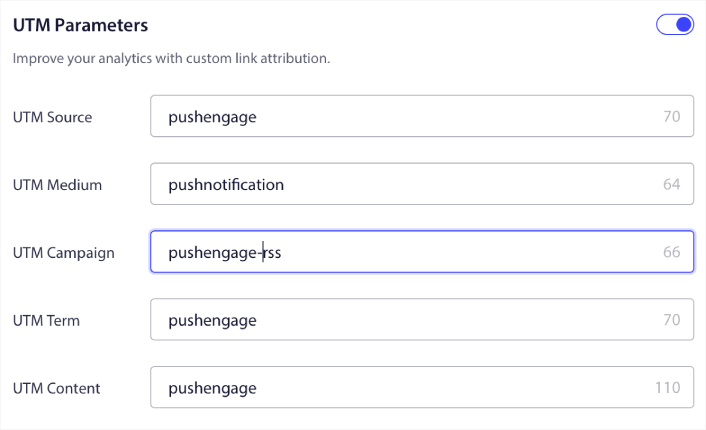
Scrollen Sie dann nach unten, um Ihre eigenen UTM-Parameter zum Verfolgen der Push-Benachrichtigungen festzulegen:

Und wenn Sie fertig sind, scrollen Sie wieder nach oben und klicken Sie auf die Schaltfläche „Autoresponder aktivieren“ :

Und du bist fertig!
So senden Sie einen iOS-Web-Push-Broadcast
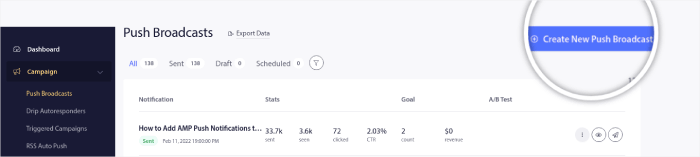
Gehen Sie zu Ihrem PushEngage-Dashboard, gehen Sie zu Kampagne » Push-Broadcasts und klicken Sie auf die Schaltfläche „Neuen Push-Broadcast erstellen“ :

Fügen Sie auf der Registerkarte „Inhalt“ den Inhalt Ihrer Push-Benachrichtigung hinzu:

Und Sie können einen A/B-Test einrichten, um Ihre Klickraten zu erhöhen, oder Sie können Ihre Push-Übertragungen planen, um mehr Aufrufe zu erhalten. In jedem Fall sollten Sie sich unsere Best Practices für Push-Benachrichtigungen ansehen, um die besten Ergebnisse zu erzielen.
So erstellen Sie ein iOS-Push-Benachrichtigungs-Popup-Modal
Ein Popup-Modal für Push-Benachrichtigungen ist ein kleines Fenster, das oben auf der Benutzeroberfläche einer Website oder einer mobilen App angezeigt wird, um dem Website-Besucher eine Nachricht oder Benachrichtigung anzuzeigen.
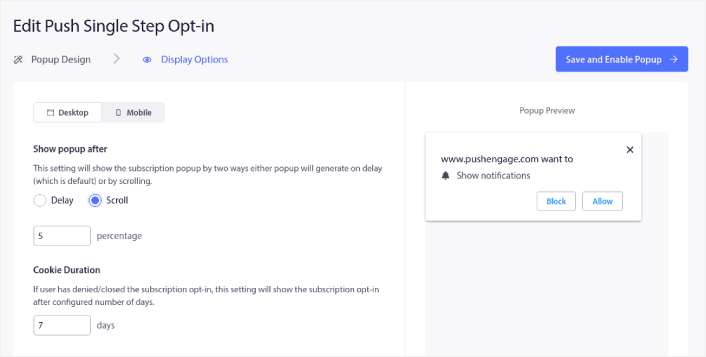
Das Popup-Modal kann durch verschiedene Ereignisse ausgelöst werden. Sie können Popups so einrichten, dass sie beim Seitenbesuch, bei der Scrolltiefe und sogar bei benutzerdefinierten Aktionen wie dem Klicken auf eine Schaltfläche ausgelöst werden.
Normalerweise sehen Sie im Popup-Fenster einen Call-to-Action wie „Abonnieren“ oder „Zulassen“, um die Einwilligung der Besucher einzuholen, ihnen Push-Benachrichtigungen zu senden. Wenn Sie dieser Anleitung folgen, können Sie ein Popup wie dieses erstellen:

Sie können Popup-Modale erstellen, die Abonnenten direkt segmentieren können, oder reguläre Popups erstellen, die einfach Abonnenten mit den Standardattributen wie Geolokalisierung und Browser sammeln.
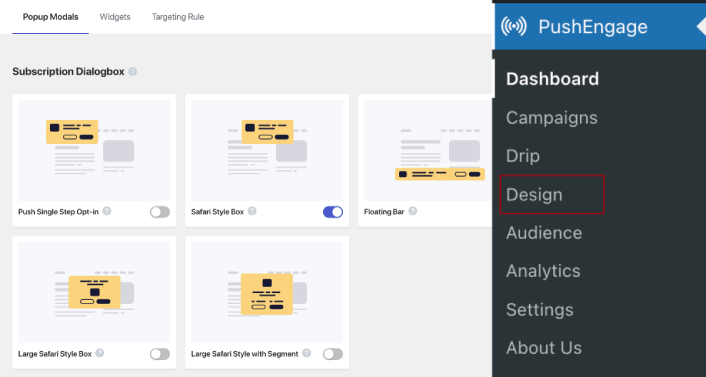
Gehen Sie zurück zu Ihrem WordPress-Dashboard. Gehen Sie zu PushEngage » Design :

Und Sie können beliebig viele Popup-Modalitäten einrichten. Natürlich können Sie unter Anzeigeoptionen für jedes Popup-Modal sicherstellen, dass sie zu unterschiedlichen Zeiten ausgelöst werden.

Die Idee hier ist, Ihren Besuchern einen guten Grund zum Abonnieren zu geben. Wenn Sie dabei Hilfe benötigen, lesen Sie unseren Artikel zum Erstellen einer benutzerdefinierten Push-Benachrichtigungs-Opt-in-Option.

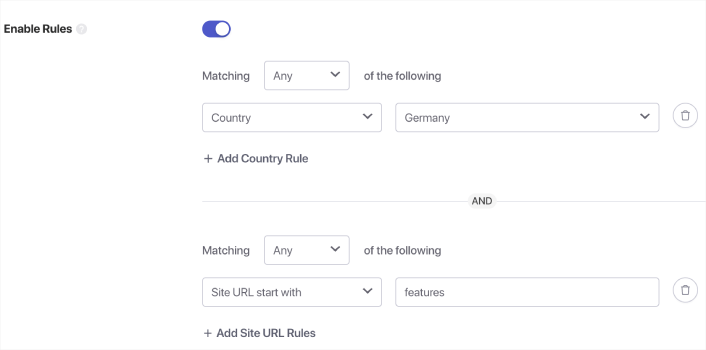
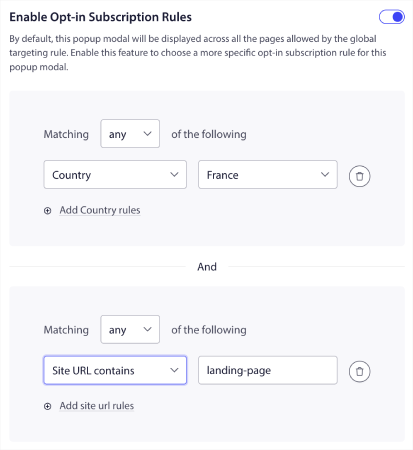
Und wenn Sie zielgerichtetere Popup-Modalitäten erstellen möchten, können Sie die Targeting-Regeln auf der Registerkarte „Targeting-Regel“ verwenden:

Hierbei handelt es sich um globale Targeting-Regeln, die Vorrang vor Targeting-Regeln für einzelne Popup-Modale haben. Wenn Sie möchten, können Sie jedoch robuste Targeting-Regeln für jedes Modal erstellen, indem Sie diese bearbeiten.

Sie können beispielsweise Popup-Modale in verschiedenen Sprachen erstellen, um Besucher aus verschiedenen Ländern anzusprechen.
Und wenn Sie für den Einstieg einige Vorlagen mit einer hohen Klickrate benötigen, sollten Sie sich diesen Artikel über Push-Benachrichtigungs-Opt-Ins mit hoher Conversion-Rate ansehen.
Was Sie tun müssen, bevor Sie iOS-Push-Benachrichtigungen senden
Du bist fast fertig.
Bevor Sie mit dem Versenden von Push-Benachrichtigungen beginnen, müssen Sie ein Abonnement für Ihre Website einrichten. Durch Ihr Opt-in werden Webbesucher in Abonnenten für Push-Benachrichtigungen umgewandelt. Das ist also ein entscheidendes Element.
Wenn Sie Inspiration benötigen, können Sie sich diesen Artikel über Push-Benachrichtigungs-Opt-Ins mit hoher Conversion-Rate ansehen. Sobald Sie die Opt-in-Einrichtung abgeschlossen haben, kann Ihre Website Abonnenten gewinnen. Aber woher wissen Sie überhaupt, dass Ihr Opt-in richtig funktioniert?
Daher ist es sinnvoll, eine Willkommens-Push-Benachrichtigung einzurichten.
Profi-Tipp: Sie sollten sich etwas Zeit für einen umfassenden Test Ihrer Push-Benachrichtigungen nehmen. Dadurch werden die häufigsten Probleme behoben und Sie verschwenden Ihre Zeit nicht damit, später Probleme zu lösen.
Was zu tun ist, nachdem Sie iOS-Push-Benachrichtigungen gesendet haben
Das ist alles, Leute!
Wenn Sie diesen Artikel hilfreich fanden, hinterlassen Sie unten unbedingt einen Kommentar.
Der Einstieg in Push-Benachrichtigungen kann einschüchternd wirken. Aber wenn Sie die Zielverfolgung und -analyse im Auge behalten, sollte alles in Ordnung sein. Noch wichtiger ist, dass Sie mit Push-Benachrichtigungskampagnen viel mehr Gewinn erzielen. Hier sind ein paar coole Ressourcen, die Ihnen den Einstieg erleichtern:
- So nutzen Sie Retargeting-Push-Benachrichtigungen, um Ihren Umsatz zu verdoppeln
- So sortieren Sie Ihre Push-Benachrichtigungen und finden erfolgreiche Kampagnen
- So bereinigen Sie Abonnentenlisten für Push-Benachrichtigungen (einfach)
- So senden Sie automatisch RSS-Push-Benachrichtigungen
- So verwenden Sie Push-Benachrichtigungen, um eine Nachrichtenseite zu bewerben
- So nutzen Sie Cross-Selling-Push-Benachrichtigungen, um Ihren Umsatz zu verdoppeln
- So verwenden Sie Push-Benachrichtigungen bei Suchabbrüchen (4 Schritte)
Wenn Sie neu im Bereich Push-Benachrichtigungen sind, sollten Sie PushEngage ausprobieren. PushEngage ist die führende Push-Benachrichtigungssoftware auf dem Markt. Und Ihre Kampagnen sind in sicheren Händen.
Also, falls Sie es noch nicht getan haben, starten Sie noch heute mit PushEngage!
