Ist es ratsam, einen WordPress E-Commerce-Shop mit Elementor zu entwerfen?
Veröffentlicht: 2021-01-11Vorbei sind die Zeiten, in denen eine Webseite oder eine Website mit Hardcoding erstellt wurde. In den Anfängen von WordPress, einem beliebten Content Management System oder CMS, war es nur möglich, verschiedene Theme-Layouts zu verwenden, um unseren Sinn für Ästhetik zu befriedigen.
Aber mit den neuesten Erfindungen und Innovationen in der Welt der Webentwicklungstools können wir jetzt Websites genau so gestalten, wie wir es wollen, ohne eine einzige Codezeile schreiben zu müssen.
Im WordPress-Ökosystem können Sie entweder Webseiten von Grund auf neu entwerfen oder das Erscheinungsbild bereits vorhandener Webseiten ändern, indem Sie einfach einen Seitenersteller verwenden.
Elementor ist einer dieser Seitenersteller, der Ihnen den Weg ebnen kann, Ihre Webseite mit einem vollständigen Spektrum an Widgets zu gestalten.
In diesem Artikel werde ich erklären, ob es ratsam ist, das UI-Design des Marktplatzes mit Happy Elementor-Addons anzupassen. Tauchen wir also ein.
Was ist Elementor?
Elementor ist ein WordPress-Plugin, mit dem Sie jede Art von Webseite erstellen oder anpassen können. Es ist bei weitem der beliebteste Seitenersteller auf dem Markt.
Bis heute hat es über 3 Millionen Benutzer weltweit. Dies zeigt an, wie beliebt das Tool ist. Mit diesem Plugin können Sie sogar das CSS der HTML-Elemente ändern oder einfach das Design ändern.
Warum Elementor für Sie unverzichtbar ist
- Wenn Sie keine technisch versierte Person sind, aber Dinge tun möchten, ohne viel für einen Webdesigner auszugeben, kann Elementor Ihre Bank retten.
- Es ist mit jedem WordPress-Theme kompatibel.
- Es hat eine große Anzahl von Erweiterungen zur Verfügung.
- Sie müssen nicht einmal die Grundlagen der Programmiersprachen HTML, CSS, JavaScript und PHP beherrschen.
- Wenn Sie ein Seitenlayout oder ein Inhaltslayout erstellen möchten, sollten Sie sich dafür entscheiden.
- Beim Erstellen einer Seite mit Elementor können Sie auf der rechten Seite eine Live-Vorschau sehen. Das bedeutet, was Sie sehen, ist das, was Sie im Frontend erhalten.
- Wenn Sie versuchen, eine Seite oder einen Beitrag zu bearbeiten, erhalten Sie eine Schaltfläche „Mit Elementor bearbeiten“, die Sie sofort zum Editor führt.
Ein weit verbreitetes Missverständnis über Elementor
Viele Leute denken, dass Elementor eine Website langsam macht. Aber in Wirklichkeit macht es die Website nicht so langsam. Glücklicherweise gibt es viele Caching-Plugins, die die Geschwindigkeit einer von Elementor betriebenen Website steigern können.
Kostenlose Plugins wie WP Fast Cache verbessern die Geschwindigkeit Ihrer Elementor-Website. Wenn Sie jedoch ein Premium-Plugin verwenden, WP Rocket, sind die Chancen höher, dass Ihre mit Elementor betriebene Website eine superschnelle Ladegeschwindigkeit erreicht.
Warum gutes Design für Ihren E-Commerce-Marktplatz wichtig ist
Veraltetes Design bei 38,5 %. Der Eindruck ist, dass, wenn Ihre Website veraltet ist, es wahrscheinlich auch Ihr Produkt oder Ihre Dienstleistung ist.
CMSCMEDIA
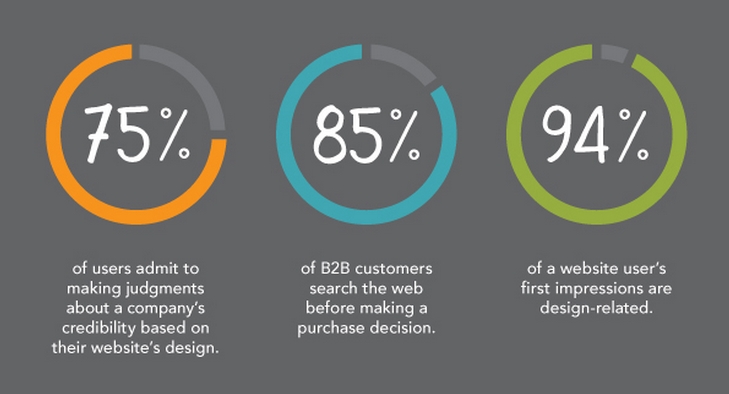
Ein gutes und intuitives Design ist zwingend erforderlich, um Besucher zu beeindrucken. Studien zufolge haben Sie nur 50 Millisekunden Zeit, um den ersten positiven Eindruck in den Köpfen Ihrer Kunden zu gewinnen.
Hier ist eine Tatsache von Foxy.io-

Deshalb spielt Design eine so wichtige Rolle.
Strategien zum Anwenden eines benutzerdefinierten Designs auf Ihre E-Commerce-Website
Wir gehen davon aus, dass Sie Ihre WordPress-Site eingerichtet und ausgeführt haben. Um eine E-Commerce-Site in WordPress zu entwerfen, müssen Sie das WooCommerce-Plugin installieren. Wenn Sie nicht wissen, wie man WooCommerce installiert und aktiviert, folgen Sie dieser einfachen Anleitung, um zu beginnen. Oder Sie können auch diesem Video-Tutorial folgen:
Nach der Aktivierung von WooCommerce müssen Sie möglicherweise auch ein WooCommerce-Design installieren.
Das Anpassen einer E-Commerce-Site mit dem Elementor-Plugin in WordPress ist wie ein Kinderspiel. Folgen Sie diesen Strategien:
Strategie 1: Installieren und aktivieren Sie Elementor
Wenn Sie mit der Installation und Aktivierung von WooCommerce fertig sind, müssen Sie Elementor installieren und aktivieren.

Um zu erfahren, wie man installiert und aktiviert, gehen Sie diese Dokumentation durch.
Strategie 2: Erstellen Sie eine Seite mit Elementor
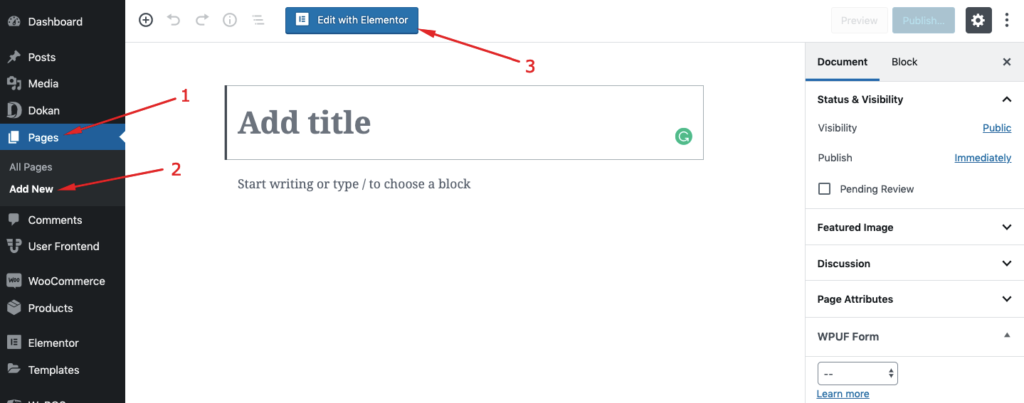
Navigieren Sie nun zum WP Admin Dashboard → Pages → Add New → Edit with Elementor .

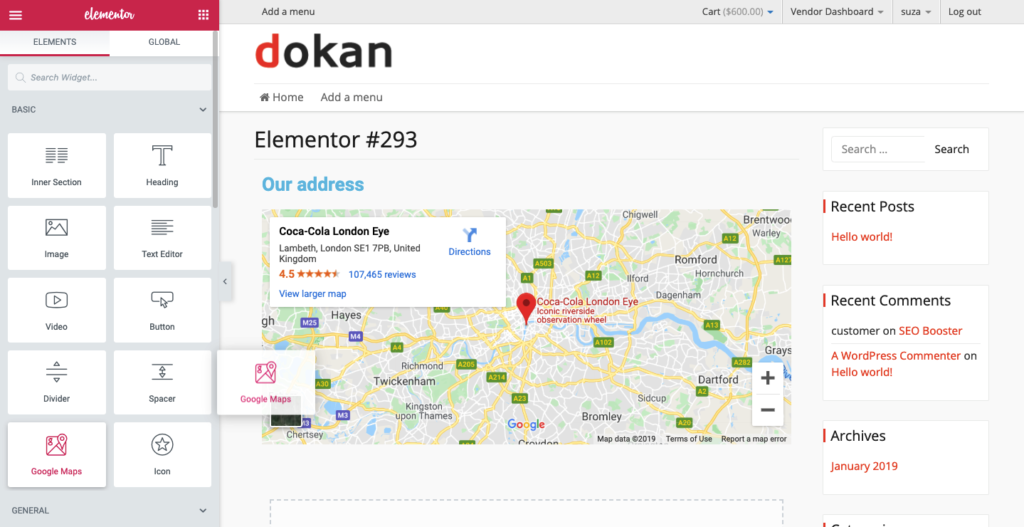
Beginnen Sie jetzt mit der Verwendung der Widgets, um eine Seite zu erstellen. So einfach ist das! Hier habe ich das Heading-Widget und das Google Maps-Widget verwendet, um die Seite zu erstellen.

Strategie 3: Ändern Sie das Erscheinungsbild der Widgets
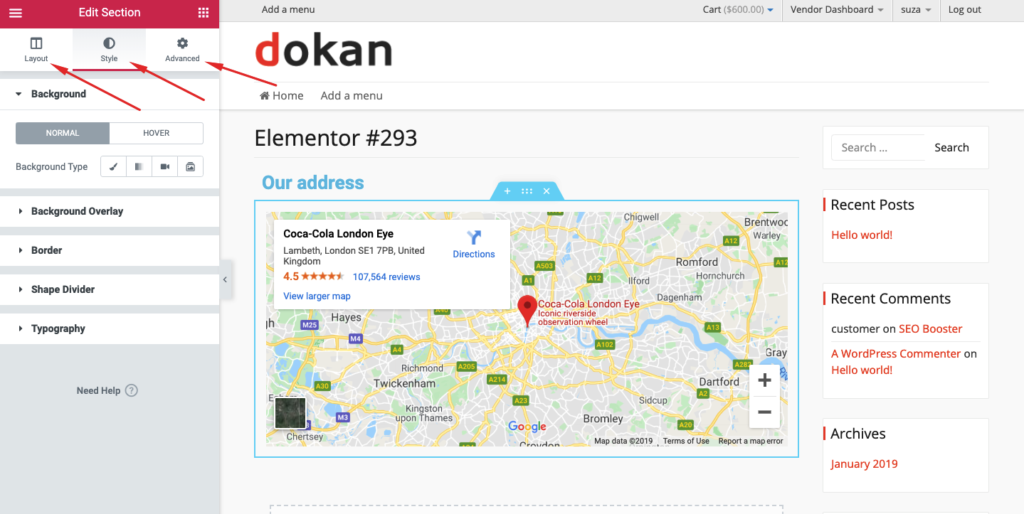
Sie können die Optionen Layout, Stil und Erweitert verwenden, um die Widgets zu ändern. Sie können die Abschnittsbreite steuern, Hintergrundüberlagerungen hinzufügen, Rahmen mit Stil versehen, Formteiler hinzufügen und auch mit Typografie herumspielen.

Strategie 4: Schwebende Effekte hinzufügen
Wenn Sie eine Zielseite mit einem außergewöhnlichen Design erstellen möchten, können Sie Ihren Marktplatz-Seitenlayouts auch coole schwebende Effekte hinzufügen. Um diese schwebenden Effekte hinzuzufügen, benötigen Sie einige exklusive Stile aus den glücklichen Elementor-Addons.
Hier ist ein Beispiel für Floating-Effekte eines Produkts, die Sie auf Ihrem Marktplatz verwenden können:

Sie können diese Dokumentation durchgehen, um zu erfahren, wie Sie die Happy Elementor Addons installieren und aktivieren.
Strategie 5: Erstellen Sie beeindruckende Produktlayouts
Wenn Sie beeindruckende Produktlayouts verwenden, sind die Chancen ziemlich hoch, dass Ihre Kunden konvertieren werden. Mit erstaunlichen Produktlayouts ist es weniger wahrscheinlich, dass Kunden von Ihrer Website abspringen. Um zu erfahren, wie Sie beeindruckende Produktlayouts erstellen, folgen Sie diesem Link:
Erstellen Sie kostenlos atemberaubende Produktlayout-Designs mit Happy Addons
Bonus-Tipp: Verwandeln Sie Ihren WooCommerce-Shop in einen Multi-Seller-Marktplatz

Wussten Sie, dass der einzelne Shop auf WordPress in einen Multi-Vendor-Marktplatz umgewandelt werden kann, ohne die Plattform zu ändern? Dokan kann ein zuverlässiger Partner sein, um Ihren Traum-Multi-Vendor-Marktplatz mit Leichtigkeit zu verwalten.
Dokan ist der schnellste Weg, um Ihr Online-Geschäft mit WordPress zu starten. Sie können einen Marktplatz wie Amazon besitzen, ohne physische Produkte zu haben oder Fachleute einzustellen. Mit einem geringeren Budget können Sie in weniger als 30 Minuten einen hochfunktionalen Marktplatz für alle Arten von Produkten erstellen, die von digital über physisch bis hin zu variabel reichen.
Noch erstaunlicher ist, dass Elementor mit Dokan kompatibel ist. Nur Sie müssen das Modul Dokan Elementor aktivieren. Mit diesem Duo aus Dokan und Elementor können Sie in wenigen Minuten ganz einfach einen Multivendor-Marktplatz wie Amazon oder eBay aufbauen.
- Wenn Sie es mit einer Foto-Website zu tun haben, können Sie diesem Artikel eine Chance geben.
- Wenn Sie Ihre Kundenbewertungen mit Elementor präsentieren möchten, empfehlen wir Ihnen, diesen Artikel zu lesen.
- Wenn Sie mit Elementor einen atemberaubenden Sticky-Header erstellen möchten, lesen Sie diesen Artikel.
Wie du willst
Wir können also den Schluss ziehen, dass es offensichtlich eine großartige Idee sein wird, wenn Sie das Standarddesign des Themas Ihres Marktplatzes mit Elementor anpassen möchten!
Wenn die Anpassung und Optimierung richtig durchgeführt werden, wird Ihrer Website nichts fehlen. Und da Happy Addons alle Standards des bereits beliebten Seitenerstellers Elementor erfüllt, können Sie sich auf die Qualität verlassen.
Also, worauf wartest Du? Probieren Sie es aus und lassen Sie uns wissen, wie Sie sich mit den Elementor Happy Addons gefühlt haben.

