Die besten JavaScript-Diagrammbibliotheken, die Sie verwenden könnten
Veröffentlicht: 2023-03-28Die Datenerfassung hat in verschiedenen Branchen ein enormes Wachstum erfahren. Dies liegt teilweise daran, dass verschiedene Unternehmen Daten beispielsweise als Tortendiagramme oder Tabellen interpretieren müssen.
Entwickler kombinieren verschiedene Datenbankeinträge, um Diagramme und Dashboards zu erstellen, damit andere Informationen sinnvoll interpretieren können. Die Einführung von JavaScript- Diagrammbibliotheken hat die Datenvisualisierung verbessert .
Eine Diagrammbibliothek erleichtert effizient die Darstellung komplexer Daten in einem unkomplizierten Format, damit Endbenutzer sie besser verstehen können. Es umfasst interaktive Funktionen und vorgefertigte und anpassbare Diagramme .
Interessierte können die Daten dann lebendig und fesselnd nutzen.
Die digitale Landschaft ist vollgepackt mit Diagrammbibliotheken. Es wäre zeitaufwändig und kontraproduktiv, jeden einzeln zu testen.
JavaScript-Diagrammbibliotheken – ein wichtiges und effektives Werkzeug
Benutzer profitieren von der Interaktion mit Datenvisualisierungen, die komplizierte Datensätze entwirren . Diese Art der Benutzerbindung ist ein integrales Ziel und Bestandteil der Webentwicklung.
Designer und Entwickler erstellen lebendige Datenvisualisierungen , von Balkendiagrammen bis hin zu Blasendiagrammen und anderen Visualisierungen, die eine Vielzahl von datengesteuerten Schnittstellen (wie Web-Apps und Dashboards) zusammenführen.
JavaScript-Diagrammbibliotheken enthalten eine Reihe von Codes, die eine Vielzahl interaktiver Diagramme für Web-Apps generieren. Geben Sie einfach einen Datensatz ein, folgen Sie den Diagrammdatenfunktionen und präsentieren Sie Ihre Informationen genau in einem ansprechenden Kontext.
Sie wollen einen schnelleren Entwicklungsprozess und weniger Fehler? Dann nutzen Sie eine JavaScript-Diagrammbibliothek mit den zusätzlichen Vorteilen:
- ein unkomplizierter Einrichtungsprozess
- eine einfache Lernkurve
- robuste Schnittstellen
- eine stabile UX
- Zugriff auf eine Vielzahl vorgefertigter Visualisierungslayouts
Bei so vielen JavaScript-Diagrammbibliotheken zur Auswahl kann es überwältigend sein, die richtige zu finden. Sehen Sie sich die folgenden bemerkenswerten Optionen an, mit denen Sie die beste Anpassung für eine Vielzahl von Diagrammdaten ermitteln können.
17 überlegene JavaScript-Diagrammbibliotheken für die Webentwicklung
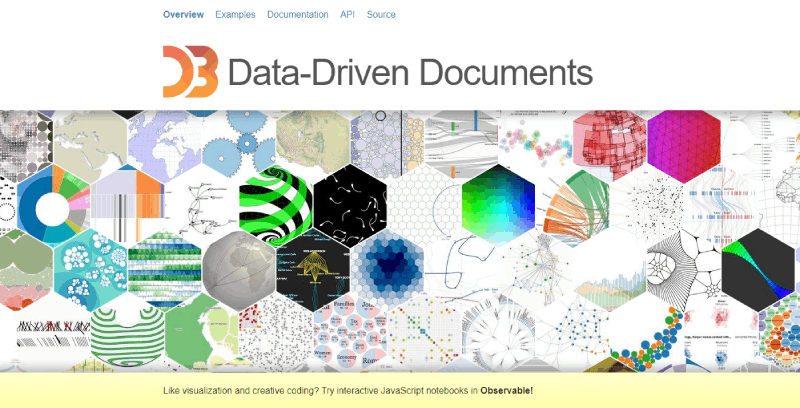
D3.js

D3.js ist vielleicht eine der bekannteren JavaScript- Diagrammbibliotheken auf der Liste und dient der Datenvisualisierung, Analyse und Dienstprogrammen sowie Geo und Animation. Es verfügt über eine umfangreiche API und verwendet HTML, SVG und CSS.
D3.js kann wahrscheinlich bei einer Reihe von Funktionsanforderungen helfen, es gibt jedoch einige Nachteile. Die Lernkurve ist herausfordernd und braucht Zeit, und die umfassende Dokumentation ist veraltet und schwer nachzuvollziehen.
Attribute:
- Unterstützung für mehrere Diagrammtypen
- eine datengetriebene Methode in Bezug auf DOM-Manipulation, kombiniert mit eleganten Visualisierungskomponenten
- ein unkomplizierter Elementinspektor im Browser zum Debuggen
- jede Menge zugänglicher Proben
- kurvenerzeugende Funktionen
FusionCharts

Dies ist die umfassendste JavaScript-Diagrammbibliothek mit über 90 Diagrammoptionen und 900 einsatzbereiten Karten. FushionCharts bietet die auffälligsten Diagramme . Ihre leistungsstarke Berichterstellung über Dashboards, die einen Panoramablick auf jede Geschäftsaufgabe bieten.
Diese Diagrammbibliothek funktioniert gut mit PCs, Macs, iPhones und Android-Tablets. Und es übertrifft die Erwartungen, indem es die Cross-Browser-Kompatibilität (einschließlich IE6) gewährleistet.
Attribute:
- verschiedene 2D- und 3D-Diagrammoptionen
- vollständig interaktive animierte Diagramme und Karten
- NET, PHP und serverseitige APIs von Ruby on Rails
- Unterstützung für jQuery, Angular, PHP, ASP.NET, React Native, Django, React, Ruby on Rails, Java und mehr
- ausführliches Benutzerhandbuch und API-Referenz
- verschiedene Beispiele und Dashboards zum Ausprobieren
- Unterstützung für ältere Browser
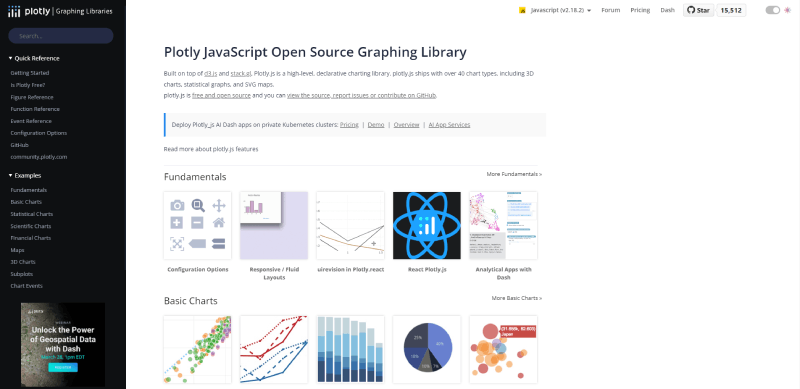
Plotzlich

Die erste wissenschaftliche Open-Source -JavaScript-Bibliothek des Internets ist kostenlos verfügbar. Plotly bietet Unterstützung für 20 Diagrammtypen (SVG-Karten, 3D-Diagramme, statistische Diagramme). Es ist auf D3.js und stack.gl gestapelt.
Plotly verfügt über eine umfangreiche Bibliothek mit außergewöhnlicher Dokumentation und Tutorials für alle Diagrammtypen.
Die Diagramme und Grafiken sind professionell und die einfache Einrichtung umfasst die Eingabe der dynamischen Daten und die Anpassung des Layouts, der Notizen, der Achsen und der Legende.
Attribute:
- 3D-Diagramme
- SVG-Karten
- statistische Grafiken
- baut auf D3.js und stack.gl auf
- 20 Diagrammoptionen
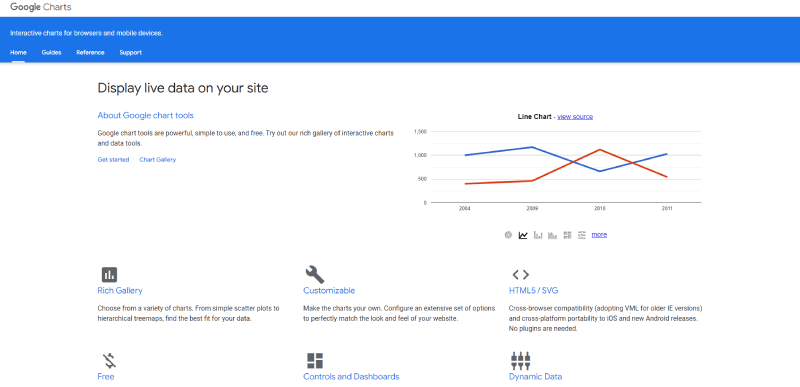
Google-Diagramme

Google Charts eignet sich perfekt für einfache Projekte, die keine komplizierten Anpassungen erfordern . Wählen Sie aus einer Vielzahl vorgefertigter Diagramme: Flächendiagramme, Balkendiagramme, Kalenderdiagramme, Tortendiagramme, Geodiagramme usw. Laden Sie diese interaktiven Diagramme sofort auf eine Website hoch.
Ändern Sie das Erscheinungsbild von Diagrammen mit Anpassungsoptionen und rendern Sie Diagramme mit HTML5/SVG. Google Charts ist mit allen Plattformen und Browsern kompatibel, einschließlich iPhones, iPads und Android. Google Charts unterstützt ältere IE-Versionen über VML.
Attribute:
- eine beträchtliche Anzahl von Diagrammtypen
- Anpassungsmöglichkeiten
- interaktive Komponenten
- Echtzeitdaten
- Benutzerfreundlichkeit
- einfache Integration
- Open-Source-JavaScript-Bibliothek
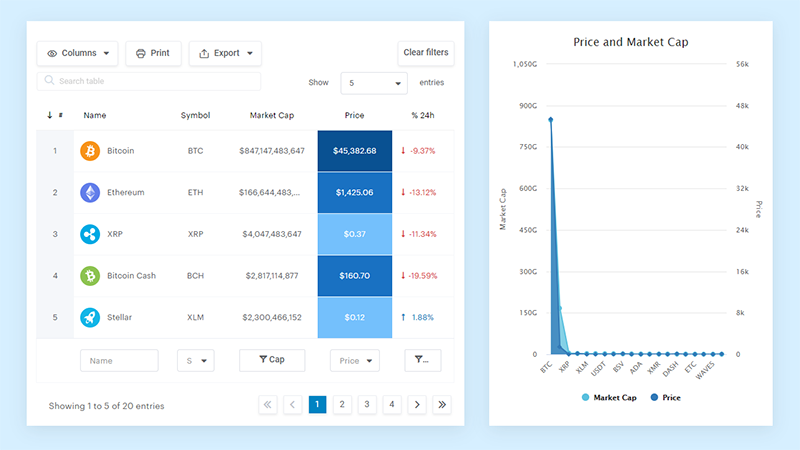
Habe ich erwähnt, dass wpDataTables Google Charts verwendet?
Lassen Sie mich Ihnen von wpDataTables erzählen, einem Game-Changer für alle Datenbegeisterten da draußen. Dieses erstaunliche Tool verwendet Google Charts – wissen Sie, eine der besten Diagrammbibliotheken auf dem Markt –, um einige wirklich beeindruckende Grafiken zu erstellen.

Also, hier ist, was Sie von diesem starken Duo erwarten können:
- Benutzerfreundlichkeit : Im Ernst, Sie müssen kein Programmiergenie sein, um beeindruckende Diagramme zu erstellen. wpDataTables macht es super einfach, Ihre Daten zum Leben zu erwecken.
- Anpassung : Müde von generisch aussehenden Diagrammen? Nicht länger! Mit wpDataTables und Google Charts können Sie Farben, Schriftarten und Layouts an Ihren einzigartigen Stil anpassen.
- Interaktiv : Benutzer können mit den Daten herumspielen, was es zu einem unterhaltsamen und fesselnden Erlebnis für alle macht.
- Responsive : Mobil, Tablet oder Desktop – wpDataTables deckt Sie ab! Ihre Diagramme werden auf jedem Gerät perfekt aussehen.
- Integration : Verwenden Sie Ihre bevorzugten Datenquellen wie Google Sheets oder Excel und sehen Sie zu, wie die Magie geschieht!
Aber warte, es gibt noch mehr:
- Riesige Auswahl an Diagrammtypen (Kreis, Balken, Linie, wie Sie es nennen!)
- Automatische Updates : Halten Sie Ihre Daten aktuell, ohne einen Finger zu rühren
- Exportoptionen : Müssen Sie Ihr tolles Diagramm teilen? Kein Problem, einfach als Bild oder PDF speichern!
Probieren Sie wpDataTables und Google Charts aus, und Sie werden sich fragen, wie Sie jemals ohne sie gelebt haben. Vertrauen Sie mir, Ihr Datenspiel wird gleich aufsteigen!
CanvasJS

Hier ist eine vielseitige, schnelle und unkomplizierte JS-Diagrammlösung mit bis zu 30 Diagrammoptionen zur Auswahl. CanvasJS ermöglicht Ihnen das Anpassen von Diagrammen und bietet Unterstützung für Animationen und gemischte Diagramme . Erstellen Sie ein lebendiges Diagrammthema in der Benutzeroberfläche.
CanvasJS bietet Unterstützung für JavaScript-Front-End-Frameworks und Diagrammdarstellung in serverseitigen Technologien (PHP, ASP.NET, MVC-Stacks). Es hilft, Probleme in Dokumenten für eine Vielzahl von Situationen zu umgehen.
Die Bibliothek enthält ein Dashboard-Tool , das eine Vielzahl von Perspektiven bietet, aus denen Daten visualisiert werden können . Verwenden Sie CanvasJS, um aktienbezogene Diagramme zu zeichnen, und verwenden Sie verschiedene CDNs für Aktien- und allgemeine Diagramme.
Attribute:
- Auswahl an Diagrammtypen
- Anpassungsmöglichkeiten
- interaktive Komponenten
- Echtzeitdaten
- Empfänglichkeit
- plattformübergreifende Kompatibilität
- Mehrsprachige Unterstützung
- freie und kommerzielle Lizenzen
C3.js

C3.js ist eine effektive D3-basierte Datenvisualisierungsbibliothek. Es rendert schnell, bietet eine starke Kompatibilität mit verschiedenen Browsern und eine grundlegende Integration, was es zu einer problemlosen Option macht.
Seine unkomplizierte Bibliothek wird mit einer kohärenten Dokumentation geliefert , was ein Bonus ist.
Die Funktionalität fehlt ein wenig und bietet nicht so viele Funktionen wie andere erstklassige Bibliotheken. Die Visualisierungen sind simpel. Wenn Sie also Preise für Ihre Diagrammdesigns gewinnen möchten, ist dies nicht die beste JS-Diagrammlösung. Aber es ist praktisch und übersichtlich zu bedienen.
Ein Einstiegsleitfaden führt Sie durch die Einrichtung Ihres Projekts mit der Basisbibliothek.
Attribute:
- große Auswahl an Tutorials und Dokumentationen
- reaktionsschnell und mobilfreundlich
- in der Lage, Datenreihen zu filtern
Recharts

Recharts wurde speziell für React-Benutzer entwickelt und ist eine Open-Source-Diagrammbibliothek, die D3 in ihren internen Abläufen verwendet und deklarative Komponenten offenlegt. Sie können ansprechende und interaktive Diagramme entwerfen, indem Sie SVG-Elemente mit dieser einfachen Diagrammbibliothek rendern.
Recharts ist benutzerfreundlich und die Dokumentation ist ein Kinderspiel .
Passen Sie eine Vielzahl von Diagrammen an und sehen Sie sich die Beispiele in der Bibliothek zur Inspiration an. Recharts eignet sich gut für statische Diagramme und verfügt über integrierte Diagrammwerkzeuge wie Legenden-QuickInfos und Beschriftungen.
Wenn Sie mit mehreren animierten Diagrammen und großen Datensätzen auf einer Seite arbeiten, kann es zu Verzögerungen kommen, aber nicht für die meisten Projekte.
Besorgniserregend ist die Menge ungelöster Probleme auf GitHub. Obwohl es nicht so ernst ist, sieht es so aus, als ob Entwickler nicht so verfügbar sind, um diese Probleme zu lösen. Machen Sie sich bereit, in der Bibliothek nach Lösungen zu suchen.
Attribute:
- React-Elemente wiederverwenden, um mühelos Diagramme zu erstellen
- baut auf SVG-Elementen auf und hängt von D3-Submodulen ab
- Passen Sie Komponenteneigenschaften an und fügen Sie benutzerdefinierte Funktionen ein, um Ihr Diagramm zu ändern
- verschiedene Praxisbeispiele
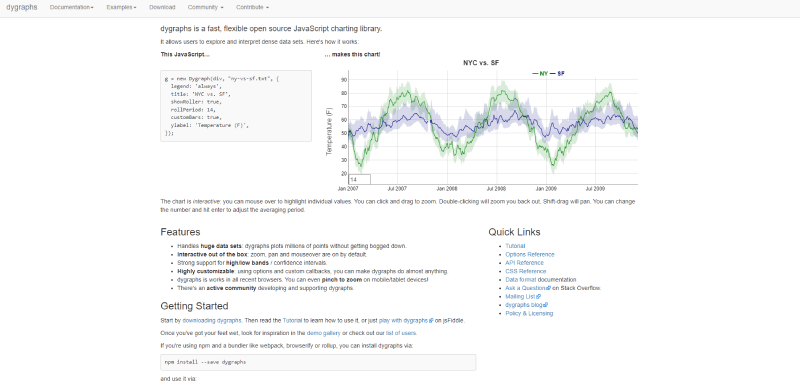
Dygraphen

Dies ist eine der schnellsten Bibliotheken zum Rendern von Diagrammen, die es gibt . Es funktioniert reibungslos mit einem beträchtlichen Datenvolumen, und Datenanalysten können mit umfangreichen Datensätzen (Zehntausende) arbeiten.
Attribute:
- Fähigkeit, mehrere Diagramme zu synchronisieren
- anpassbare Anmerkungen mit dem Bereich/Sucher
- von Anfang an unkompliziert
- perfekt für die Anzeige von Daten in Echtzeit
- schnelles Datenpunkt-Feedback, das außerhalb des Diagramms angezeigt wird
- Vergrößern und verkleinern Funktion
- verschiedene Beispiele mit Links zu JSFiddles
- Einfache Datenmanipulation mit einfachen Arrays oder Laden von Daten aus Text- oder CSV-Dateien
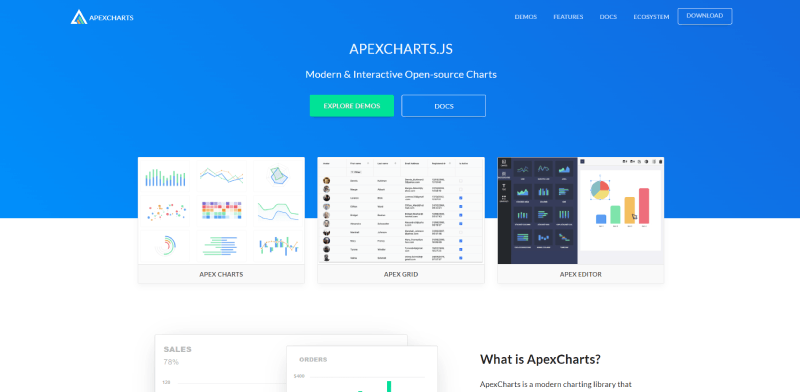
ApexCharts.Js

Hier ist eine zeitgemäße und praktische Open-Source-Diagrammbibliothek für Entwickler, um auffällige interaktive Visualisierungen zu erstellen. ApexCharts.Js ist eine MIT-lizenzierte Open-Source-Bibliothek.

Sie können Datensätze mithilfe eleganter interaktiver Animationen ändern und laden und aus über 10 Farbpaletten wählen, um ein voreingestelltes Thema zu erstellen. Eine übersichtliche Dokumentation hilft Ihnen schnellstmöglich loszulegen.
Kein Wunder, dass ApexCharts mit über 1 Million Downloads pro Monat bei Webentwicklern beliebt ist – für den Download ist keine Registrierung erforderlich.
Attribute:
- verschiedene Diagrammoptionen
- voll ansprechbar
- extrem interaktiv
- über 100 Beispiele zur Inspiration
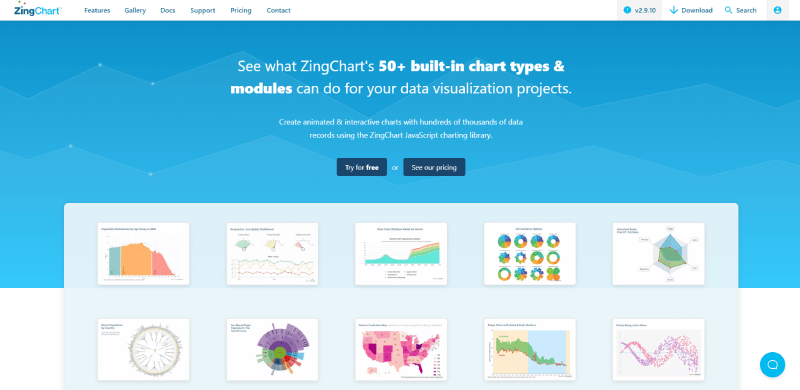
ZingChart

Apple, Microsoft, Adobe, Boeing und Cisco verwenden alle ZingChart – eine anpassungsfähige, interaktive und aktuelle JavaScript-Diagrammbibliothek. Es verwendet HTML5, Ajax und JSON, um fesselnde Diagramme zu entwerfen.
ZingChart bietet über 35 Diagrammtypen und Module mit Echtzeitanzeige . Verwenden Sie CSS, um das Design und Thema des Diagramms zu entwickeln und Big Data schnell zu rendern.
Sehen Sie sich alle Diagrammtypen kostenlos an oder erwerben Sie eine wasserzeichenfreie Lizenz entsprechend Ihren geschäftlichen Anforderungen.
Attribute:
- verschiedene Diagrammtypen
- Anpassungsmöglichkeiten
- mobil ansprechbar
- lässt sich in verschiedene Web-Frameworks und -Bibliotheken integrieren (Angular, React, jQuery und Vue)
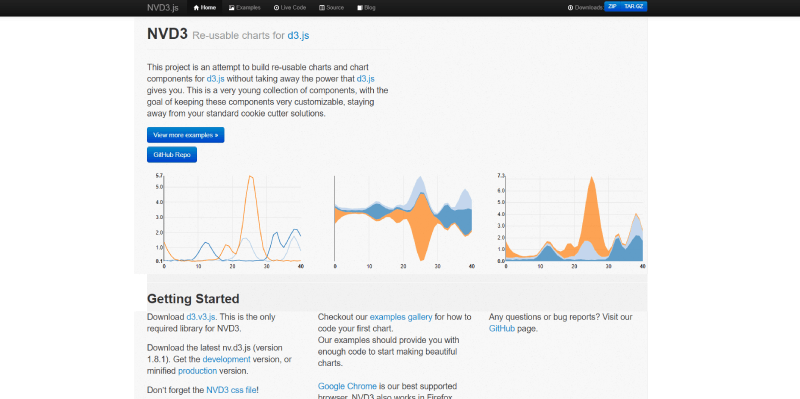
NVD3

Eine weitere beliebte Diagrammbibliothek, NVD3, basiert auf D3.js und verfügt über eine robuste technische Grundlage.
Die Leistung ist ziemlich solide und einfache Animationen verleihen dem visuellen Aspekt der grundlegenden Benutzeroberfläche etwas Leben . NVD3 lässt sich problemlos in vorhandene Daten-API-Lösungen integrieren, sodass Sie Daten direkt aus .json-Dateien hinzufügen können.
Im Vergleich zu anderen JavaScript-Diagrammbibliotheken ist diese eingeschränkter, aber die gängigsten Diagrammoptionen sind zugänglich.
Die Apache 2.0-Lizenz macht dies zu einer vollständig Open-Source-JavaScript-Diagrammbibliothek.
Attribute:
- interaktive Diagramme
- verschiedene Diagrammtypen
- ansprechbar
- Anpassung von Themen
- Kurzinfos
Diagramm.js

Chart.is verfügt über eine bekannte und beliebte Diagrammbibliothek mit über 55.000 Sternen auf GitHub. Erstellen Sie mit dieser Bibliothek für Lichtdiagramme ansprechende Diagramme mit HTML5-Canvas-Elementen.
Sie haben Zugriff auf sechs einzigartige Standarddiagrammtypen , die reaktionsschnell und einfach zu handhaben sind (insbesondere für technische Neulinge). Chart.js ist eine faszinierende Open-Source-Bibliothek, die es zu erkunden gilt.
Attribute:
- Ändern und animieren Sie jeden Diagrammtyp
- Responsive Diagramme online
- Verwenden Sie Plugins, um die Systemfunktionalität zu verbessern
- hervorragende Dokumentation
- Die meisten Browser unterstützen IE9+
Chartist.js

Chartist.js ist eine SVG-basierte Diagrammbibliothek mit SVG-Animationen innerhalb der Diagramme und eine frei verwendbare JavaScript-Diagrammbibliothek mit einer robusten technologischen Grundlage . Und das Erstellen Ihres Projekts ist schnell und einfach.
Erstellen Sie sofort ein markantes Diagramm, das einfach mit jeder Backend-Datenquelle interagiert. Nutzen Sie Sass für eine einfache Konfiguration und ändern Sie diese Diagrammbibliothek .
Attribute:
- unglaubliche Animation
- API-Dokumentation enthält wichtige Informationen, ist aber schwierig zu navigieren (viel Scrollen)
- Erhöhen Sie die Funktionalität über Plugins
- Diagramme mit SVG entwerfen
- bietet Unterstützung für ältere Browser
Billboard.Js

Billboard basiert auf D3 v4+ und ist eine kostenlose, unkomplizierte Diagrammbibliothek. Es verfügt über 22 Diagrammtypen und seine Demo-Sektion enthält über 220 Beispiele, aus denen Sie schöpfen können . Für jede detaillierte Funktion und jedes Beispiel gibt es ein API-Dokument, das Sie beim Einstieg in Ihr Projekt unterstützt.
Die Eingabe von Daten ist einfach, sodass Sie kleine oder große Datensätze für Ihre Visualisierungen hinzufügen können .
Attribute:
- Erstellen Sie mühelos Diagramme
- ESM (ES-Modul) mit ES6+-Syntax
- eine Vielzahl praktischer und umfassender Optionen
- kompatibel mit D3 v4+
Frappe-Charts

Frappe Charts ist eine dieser grundlegenden JavaScript-Diagrammbibliotheken mit minimalen Einschränkungen. Es gibt nur 17 Mitwirkende, die an dieser Open-Source-Visualisierungsbibliothek mitwirken, was sie als eine der kleinsten in diesem Artikel vorgestellten Diagrammbibliotheken auszeichnet. Es baut auf Chart.js auf und bietet eine Vielzahl von Bonusfunktionen.
Inspiriert von den Visualisierungen von GitHub unterstützt Frappe Charts eine Reihe von Diagrammen, von Liniendiagrammen und Balkendiagrammen bis hin zu Kreisdiagrammen. Verwenden Sie diese Diagrammbibliothek, um Heatmaps zu entwerfen, die an die auf GitHub Activity erinnern. Frappe Chart ist die JS-Bibliothek für Sie, wenn Sie nach einer minimalistischen und leichten Verwendung suchen.
Attribute:
- unkompliziert und benutzerfreundlich
- eine Auswahl verfügbarer Diagrammtypen
- Anpassungsmöglichkeiten
- interaktiv
- mobil ansprechbar
- Lichtfunktion
Highcharts

Highcharts ist vollgepackt mit einer Auswahl herausragender Animationsformate, die effektiv genug sind, um viele Besucher auf Ihre offizielle Website zu locken – und sie zu beschäftigen.
Wie bei den anderen hier erwähnten Bibliotheken enthält Highcharts eine Reihe vorgefertigter Diagramme , beispielsweise Flächendiagramme, Flächen-Spline-Diagramme, Säulen-, Balken- und Tortendiagramme sowie Streu- und Spline-Visualisierungen. Alle erstellten Diagramme sind reaktionsschnell und mobilfreundlich. Es bietet auch einige erweiterte Funktionen , wie das Hinzufügen von Anmerkungen (Kommentar) zu verschiedenen Diagrammen.
Ein großer Vorteil für Highcharts ist seine Fähigkeit, mit Browsern kompatibel zu bleiben, die bis zum Internet Explorer 6 zurückreichen. Ein herkömmlicher Browser würde Grafiken im SVG-Format rendern, aber der ältere Internet Explorer-Browser verwendet VML, um Grafiken zu erstellen.
Wrapper sind für die weiter verbreiteten Sprachen (.NET, PHP, Python, R und Java), für Frameworks wie Angular, React und Vue sowie für Android- und iOS-Systeme verfügbar.
Highcharts ist für den persönlichen Gebrauch kostenlos, für kommerzielle Zwecke ist jedoch eine kostenpflichtige Benutzerlizenz erforderlich.
Attribute:
- optimiert für responsive Designelemente und Touchscreen-Geräte
- effizient genug, um mit großen Datenmengen umzugehen
- Schnelles Rendern von QuickInfos beim Schweben
- in der Lage, Grafiken und Diagramme zu kommentieren
- Laden Sie Daten über eine CSV-Datei direkt in Diagramme
Sigma-Diagramme

Sigma Charts ist eine JavaScript-Bibliothek, die auf WebGL und Canvas mit einer öffentlichen API basiert. Es umfasst eine beträchtliche Anzahl von Plugins aus der GitHub-Community. Diese Kartenbibliothek bietet auch vollständige Reaktionsfähigkeit und Touch-Interaktivität . Entwickler können ihre einzigartigen Funktionen direkt zu den Skripten hinzufügen und Knoten und Kanten nach genauen Spezifikationen rendern.
Sigma Charts ermöglicht eine Vielzahl verschiedener Einstellungen für eine leicht anpassbare Gestaltung und das Zusammenspiel mit Netzwerken. Diese JavaScript-Diagrammbibliothek ist ein Kraftpaket der Rendering-Engine, sodass Sie so viel Interaktivität hinzufügen können, wie Sie benötigen. Über die öffentliche API können Sie auch Daten anpassen, die Kamera verschieben, das Rendering aktualisieren oder Ereignisse abhören.
Wenn Sie als Entwickler auf der Suche nach einem robusten Zeichenwerkzeug sind, das Leistung bringt, dann ist Sigma Charts genau das Richtige für Sie.
Einige herausragende Attribute sind:
- Hochleistungs-Rendering
- große Interaktivität und Anpassungsmöglichkeiten
- eine Auswahl an Layouts zur Auswahl
- erweiterbar und modular
- anschauliche Datenvisualisierung
Häufig gestellte Fragen zu JavaScript-Diagrammbibliotheken
Was ist eine JavaScript-Diagrammbibliothek?
Datenvisualisierungen auf Websites können mithilfe einer JavaScript-Diagrammbibliothek, einer Sammlung vorgefertigter Diagrammkomponenten, ansprechender und anpassbarer gestaltet werden.
Entwickler können von diesen Bibliotheken aufgrund der Vielfalt an Diagrammtypen und Konfigurationsoptionen profitieren, die sie bieten.
Welche Vorteile bietet die Verwendung einer JavaScript-Diagrammbibliothek?
Beim Entwerfen anspruchsvoller Datenvisualisierungen können Entwickler Zeit und Mühe sparen, indem sie eine JavaScript-Diagrammbibliothek verwenden, die auch eine Vielzahl von Diagrammformaten und Raum für Personalisierung bietet.
JavaScript-Diagrammbibliotheken sind mit den meisten Webtechnologien kompatibel und können problemlos in bereits vorhandene Webanwendungen integriert werden.
Was sind einige beliebte JavaScript-Diagrammbibliotheken?
D3.js, Chart.js, Highcharts und Google Charts sind nur einige Beispiele für beliebte JavaScript-Diagrammbibliotheken.
Abhängig von den Besonderheiten Ihres Projekts müssen Sie möglicherweise mit einigen verschiedenen Bibliotheken experimentieren, bevor Sie sich für diejenige entscheiden, die für Sie am besten geeignet ist.
Wie wähle ich die richtige JavaScript-Diagrammbibliothek für mein Projekt aus?
Sie sollten über die Menge und Komplexität Ihrer Daten, die benötigten Diagrammtypen, den erforderlichen Anpassungsgrad und die Leistungsanforderungen Ihrer Anwendung nachdenken, bevor Sie sich für eine JavaScript-Diagrammbibliothek entscheiden.
Um die ideale Bibliothek für Ihre Bedürfnisse zu finden, sollten Sie die Optionen untersuchen und möglicherweise einige ausprobieren.
Funktionieren JavaScript-Diagrammbibliotheken mit anderen Webtechnologien?
Die meisten JavaScript-Diagrammbibliotheken sind mit HTML, CSS und anderen JavaScript-Frameworks kompatibel.
Dadurch wird sichergestellt, dass Datenvisualisierungen mit einer Vielzahl von Webtechnologien funktionieren und ihre Einbindung in bereits vorhandene Webanwendungen erleichtert wird.
Sind JavaScript-Diagrammbibliotheken Open Source?
Es gibt zahlreiche Open-Source-JavaScript-Diagrammbibliotheken, die kostenlos verwendet und angepasst werden können.
Einige verlangen jedoch möglicherweise eine Geschäftslizenz, bevor sie öffentlich verwendet werden dürfen. Bevor Sie sich für eine Bibliothek entscheiden, die Sie für Ihr Projekt verwenden möchten, sollten Sie deren Lizenzbedingungen recherchieren.
Welche Programmiererfahrung ist erforderlich, um eine JavaScript-Diagrammbibliothek zu verwenden?
Um die meisten JavaScript-Diagrammbibliotheken verwenden zu können, müssen Sie mit Auszeichnungssprachen wie HTML, CSS und JavaScript vertraut sein.
Einige Bibliotheken haben möglicherweise komplexere Schnittstellen oder erfordern mehr Erfahrung mit der Programmierung. Die gute Nachricht ist, dass die meisten Bibliotheken mit umfangreicher Dokumentation, Tutorials und Benutzergemeinschaften geliefert werden, um Entwicklern zu helfen, ihre Verwendung zu erlernen.
Erstellen Sie mit JavaScript-Diagrammbibliotheken auffällige Visualisierungen, an die Sie sich erinnern werden
Heutzutage gibt es eine Vielzahl von Open-Source-Programmen und -Plattformen, die die Webentwicklung von Kopfschmerzen zu einer aufregenden und produktiven Herausforderung machen. Wenn Ihnen eine Deadline bevorsteht und Sie Zeit bei Ihrem Projekt sparen möchten, dann sollten Sie die JavaScript-Diagrammbibliotheken für all Ihre Anforderungen an das Diagrammdesign erkunden.
Diese Diagrammbibliotheken helfen Ihnen dabei, eine App zusammenzustellen, die nicht nur modular, sondern auch leichtgewichtig ist, ohne dass Sie Ihr Gehirn mit dem Schreiben eines zusätzlichen Satzes von Skripten verwirren müssen.
Die Mehrheit der JS-Diagrammbibliotheken wurde entwickelt, um einfache kuratierte Datensätze und feste Visualisierungen zu verarbeiten. Wenn Ihr Projekt also ein fettes Diagramm erfordert, sehen Sie sich eine dieser Bibliotheken an, um die richtige zu finden, um Ihren Visualisierungen die gewünschte Lebendigkeit zu verleihen.
Wenn Ihnen dieser Artikel über JavaScript-Diagrammbibliotheken gefallen hat, sollten Sie auch diese lesen:
- Die besten JavaScript-Bibliotheken zur Datenvisualisierung, die Sie verwenden können
- Die nützlichsten JavaScript-Datentabellenbibliotheken zum Arbeiten
- Die besten JavaScript-Tabellenbibliotheksoptionen zur Auswahl
