JPEG vs. PNG vs. WEBP: Das beste Bildformat für WordPress
Veröffentlicht: 2024-09-05Website-Besitzer stehen oft vor dem Zwiespalt zwischen den Bildformaten JPEG, PNG und WEBP . Die meisten von ihnen verstehen den Unterschied nicht und laden verschiedene Arten von Bildern auf die Website hoch. Dies beeinträchtigt die Leistung der Website und beeinträchtigt die Designkonsistenz.
Auch Bildformate haben einen Einfluss auf die Ladezeit einer Website. Wenn das Laden Ihrer Bilder zu lange dauert, können Sie kein gutes Benutzererlebnis bieten.
Deshalb ist die Wahl des richtigen Bildformats sehr wichtig. In diesem Artikel erfahren wir alles über die Bildformate WEBP, PNG und JPEG und ihre Funktionsweise.
Am Ende können Sie entscheiden, welches Bildformat Sie auf Ihre Website hochladen möchten.
Lasst uns anfangen –
JPEG vs. PNG vs. WEBP: Definition, Vor- und Nachteile und Benutzerfreundlichkeit
Beginnen wir damit, die Definitionen der Bildformate JPEG, PNG und WEBP kennenzulernen.
Gut zu wissen-
Verlustfreie Komprimierung ist eine Methode zur Reduzierung der Dateigröße von Daten, ohne dass Informationen verloren gehen. Wenn ein Bild mit verlustfreier Komprimierung komprimiert wird, bleiben alle Originaldaten erhalten.
Das Bild kann ohne Beeinträchtigung in seiner ursprünglichen Qualität wiederhergestellt werden
Wir werden auch die Vor- und Nachteile, ideale Szenarien für die Verwendung dieser Formate und den Zeitpunkt ihrer Verwendung besprechen.
WEBP

WEBP ist ein modernes Bildformat, das sowohl verlustfreie als auch verlustbehaftete Komprimierung bietet. Es wurde entwickelt, um die Dateigröße zu reduzieren und gleichzeitig eine hohe Qualität beizubehalten, ideal für die Nutzung im Internet.
Vorteile des WEBP-Bildformats:
- Es bietet sowohl verlustbehaftete als auch verlustfreie Komprimierung
- Es unterstützt Transparenz sowohl mit verlustfreien als auch mit verlustbehafteten Optionen
- Wird zum Erstellen animierter Bilder verwendet
- Unterstützt von fast allen modernen Browsern
- Erzeugt kleinere Dateigrößen als PNG und JPEG.
Nachteile:
- Ältere Browser und Anwendungen unterstützen WEBP möglicherweise nicht
- Das Kodieren und Dekodieren von WEBP-Bildern erfordert möglicherweise mehr Rechenleistung
- WEBP wird immer noch nicht so allgemein akzeptiert wie JPEG oder PNG.
PNG

Ein verlustfreies Bildformat, das Transparenz unterstützt. Dieses Bildformat ist ideal für Bilder, die einen klaren Hintergrund erfordern, wie Logos und Grafiken mit Text.
Vorteile des PNG-Bildformats:
- Behält die ursprüngliche Bildqualität ohne Verlust bei
- Unterstützt vollständige Transparenz
- Breite Kompatibilität mit allen modernen Browsern
- Geeignet für Bilder, die ein hohes Maß an Detailgenauigkeit erfordern.
Nachteile:
- PNG-Dateien sind normalerweise größer als JPEG und WEBP
- PNG unterstützt keine Animationen
- Es ist nicht für fotografische Bilder optimiert.
JPEG (JPG)

Ein häufig verwendetes Bildformat, das verlustbehaftete Komprimierung verwendet, um die Dateigröße zu reduzieren. Es wird häufig für Fotos und komplexe Bilder verwendet, bei denen kleine Dateigrößen wichtig sind.
Vorteile des JPEG-Bildformats:
- Bietet optimierte Dateigröße bei gleichzeitiger Beibehaltung der Bildqualität
- Universelle Unterstützung für alle Browser
- Führt im Allgemeinen zu kleineren Dateigrößen als PNG
- Das am häufigsten verwendete Bildformat.
Nachteile:
- Verwendet verlustbehaftete Komprimierung, was zu einem spürbaren Detailverlust führen kann
- Unterstützt keine Transparenz
- JPEG ist nicht für Bilder mit Text geeignet.
Immer noch nicht klar? Hier ist eine Vergleichstabelle zwischen JPEG vs. PNG vs. WEBP, um die Unterschiede zwischen ihnen weiter zu verdeutlichen:
Vergleichstabelle zwischen JPEG vs. PNG vs. WEBP
| Merkmale | JPEG (JPG) | PNG | WEBP |
|---|---|---|---|
| Bildqualität und Komprimierung | Komprimierung mit etwas Verlust an Bilddetails und Komprimierungsartefakten | Komprimierung ohne Qualitätsverlust | Unterstützt sowohl verlustfreie als auch verlustbehaftete Komprimierung |
| Browserkompatibilität | Weitgehend unterstützt von allen gängigen Browsern | Von modernen Browsern gut unterstützt; eingeschränkte Unterstützung für Transparenz in älteren Versionen | Wird von etwa 95 % der Browser unterstützt |
| Dateigröße und Ladegeschwindigkeit | Kleinere Dateigrößen durch effiziente verlustbehaftete Komprimierung | Größere Dateigrößen durch verlustfreie Komprimierung | Kleinere Dateigrößen mit einem ausgewogenen Verhältnis von Qualität und Komprimierungseffizienz |
| Transparenzunterstützung | Unterstützt keine Transparenz | Unterstützt Transparenz, ideal für Logos und Overlay-Grafiken | Unterstützt Transparenz sowohl mit verlustfreien als auch mit verlustbehafteten Optionen |
| Animationsunterstützung | NEIN | NEIN | Ja |
| Farbtiefe | 24-Bit (16,7 Millionen Farben) | 24-Bit oder 32-Bit (mit Alphakanal) | 24-Bit oder 32-Bit (mit Alphakanal) |
| Anwendungsfälle | Am besten geeignet für Fotos und Bilder mit Farbverläufen | Am besten geeignet für Bilder mit scharfen Linien, Text und Transparenz | Vielseitig, sowohl für Fotos als auch für Grafiken mit Transparenz geeignet |
| Bearbeiten und erneut speichern | Verliert mit jedem erneuten Speichern an Qualität | Behält die Qualität bei wiederholter Bearbeitung | Behält die Qualität mit verlustfreien Optionen |
| Rechenleistung | Niedrig | Niedrig | Höhere Verarbeitungsanforderungen |
| Unterstützung in Bildeditoren | Universal | Universal | Wird von den meisten modernen Bildbearbeitungsprogrammen unterstützt |
| Dateigröße im Detail | Medium | Groß | Klein |
Für welches Szenario sind diese Bildformate ideal?
Diese drei Formate sind ideal für verschiedene Arten von Szenarien.
JPEG :
- Fotos: JPG ist das bevorzugte Format für Fotos, da es Bilder mit vielen Farben und Verläufen effizient komprimieren kann.
- Webnutzung: Aufgrund der relativ geringen Dateigröße wird es häufig für Online-Inhalte verwendet, was zu schnelleren Seitenladezeiten führt.
PNG :
- Grafiken mit Text: PNG verarbeitet scharfe Kanten und Text außergewöhnlich gut. Perfekt für Logos, Infografiken und andere Bilder mit viel Text oder harten Kanten.
- Transparenz: PNG unterstützt Transparenz, sodass Sie Bilder erstellen können, die sich nahtlos in verschiedene Hintergründe einfügen.
- Bildbearbeitung: Da PNG eine verlustfreie Komprimierung verwendet, bleibt die Bildqualität erhalten.
WEBP :
- Web-Performance-Optimierung: WEBP wurde entwickelt, um die Dateigröße zu reduzieren, ohne die Qualität wesentlich zu beeinträchtigen. Es ist ideal für den Web-Einsatz, bei dem es auf die Leistung ankommt.
- Vielseitige Bildnutzung: WEBP unterstützt sowohl verlustfreie als auch verlustbehaftete Komprimierung und umfasst außerdem Transparenz und Animation. Es ist eine vielseitige Option für Webentwickler.
Wann sollten diese Bildformate verwendet werden?
Sie kennen die idealen Szenarien für die Verwendung zwischen den Bildformaten JPEG, PNG und WEBP. Sie sollten auch wissen, wann Sie diese Bildformate verwenden sollten.
JPEG :
- Hochwertige Fotos mit akzeptabler Komprimierung
- Social Media und Blogbeiträge
- Druckt mit mäßigem Qualitätsanspruch
PNG:
- Bilder brauchen Transparenz
- Hochwertige Webgrafiken
- Qualitätssicherung bei der Bearbeitung
WEBP:
- Optimierung der Ladezeiten von Websites
- Moderne Webanwendungen
- Qualität und Größe in Einklang bringen
Hoffentlich wird dadurch jegliche Verwirrung über die Unterschiede zwischen diesen Formaten beseitigt.
Was ist das beste Bildformat für WordPress?

Bei der Auswahl des besten Bildformats – ob WEBP, PNG oder JPEG – kommt es letztlich auf Ihre spezifischen Anforderungen an, insbesondere in Bezug auf Dateigröße und Bildqualität.
Mal sehen-
WEBP: Die Zukunft der Webbilder
WEBP gilt zunehmend als das Bildformat der Zukunft und ist auf dem besten Weg, zum Standard auf allen Websites zu werden.
Es bietet eine überlegene Komprimierung und erzeugt deutlich kleinere Dateigrößen im Vergleich zu JPEG und PNG, was zu erheblichen Einsparungen beim Speicherplatz und einer verbesserten Website-Leistung führt.

Kleinere Bilder führen zu schnelleren Ladezeiten, verbessern das Benutzererlebnis und verbessern möglicherweise das SEO-Ranking.
Für die Einführung von WEBP muss jedoch sichergestellt werden, dass Ihr Website-Builder, Ihr Content-Management-System (CMS) oder Ihre Bildbearbeitungstools dieses Format vollständig unterstützen.
Während die meisten modernen Browser WEBP unterstützen, ist dies bei einigen älteren Browsern möglicherweise nicht der Fall. Daher benötigen Sie für vollständige Kompatibilität möglicherweise Ersatzoptionen wie JPEG oder PNG.
JPEG: Die klassische Wahl für Fotografen
JPEG bleibt aufgrund der Farbgenauigkeit und der Verwaltung hochauflösender Bilder das beliebteste Bildformat, insbesondere bei professionellen Fotografen und Websitebesitzern.
Es eignet sich gut für Fotos und Bilder mit komplexen Farbverläufen.
JPEG komprimiert Bilder effizient und gleicht Qualität und Dateigröße aus. Dies macht es ideal für Online-Portfolios, soziale Medien und jeden Kontext, in dem die Beibehaltung satter Farben und sanfter Übergänge wichtig ist.

Obwohl JPEG nicht so komprimiert ist wie WEBP, ist es aufgrund seiner universellen Kompatibilität und Benutzerfreundlichkeit auf allen Plattformen und Geräten für viele Benutzer eine zuverlässige Wahl.
PNG: Vielseitigkeit und Klarheit für Grafiken
PNG ist das bevorzugte Format für Bilder, die Transparenz oder scharfe Details erfordern, wie Logos, Symbole und Screenshots.
Es zeichnet sich durch die Beibehaltung der Bildqualität durch verlustfreie Komprimierung aus, sodass während des Speichervorgangs keine Daten verloren gehen und sichergestellt wird, dass jedes Detail erhalten bleibt.
PNG ist besonders nützlich für Bilder mit begrenzten Farbpaletten oder solche, die scharfe, klare Linien erfordern – wie Diagramme, Grafiken oder Textüberlagerungen. Obwohl PNG-Dateien tendenziell größer sind als solche im WEBP- oder JPEG-Format, sind sie von unschätzbarem Wert, wenn die Qualität keine Kompromisse eingehen darf und Transparenz erforderlich ist.
Vergleich der Bildqualität: WEBP vs. PNG vs. JPEG
Die Auswahl des besten Bildformats für Ihre Website basierend auf der Bildqualität hängt von der Art des Inhalts ab, den Sie veröffentlichen:
- Fotografischer Inhalt: Wenn Sie ein Fotograf sind, der farbintensive Bilder auf Ihrer WordPress-Site veröffentlicht, ist JPEG die beste Option. JPEG-Bilder bieten eine hohe Komprimierungsrate und behalten gleichzeitig wichtige Farbdaten bei.
- Grafische und minimalistische Bilder: Für Screenshots oder Bilder mit minimalen Farben ist PNG vorzuziehen. PNG sorgt für hochwertige Grafiken.
- Optimierte Leistung: Wenn Ihr Hauptziel darin besteht, Bilder zu komprimieren, um eine hohe Leistung aufrechtzuerhalten, ohne zu große Kompromisse bei der Qualität einzugehen, ist WEBP eine gute Wahl. WEBP kann durchschnittlich 30 % mehr Komprimierung als JPEG erreichen und dabei eine gute Bildqualität beibehalten. Wenn Ihre Website jedoch ein Foto- oder Grafikdesign-Portfolio enthält, ist WEBP möglicherweise nicht die beste Wahl.
Interessiert an Fotografie? Erstellen Sie Ihre eigene Fotografie-Website und zeigen Sie der Welt Ihr Talent.
Vergleich der Dateigrößen: WEBP vs. PNG vs. JPEG
Wenn es um die Dateigröße geht, übertrifft WEBP im Allgemeinen sowohl PNG als auch JPEG, insbesondere wenn man die Komprimierungsstufe berücksichtigt, die Sie bei der Optimierung wählen:
- WEBP vs. PNG: Verlustfreie WEBP-Bilder sind im Allgemeinen 26 % kleiner als PNG-Dateien. WebP ist eine bessere Option, um die Bildqualität beizubehalten und gleichzeitig die Dateigröße zu reduzieren.
- WEBP vs. JPEG: Bei verlustbehafteten Bildern sind WEBP-Bilder je nach Komprimierungsstufe 25–34 % kleiner als JPEGs. Ein Google Developers-Vergleich zeigt beispielsweise einen erheblichen Unterschied in der Dateigröße zwischen JPEG und WEBP, wobei WEBP durchweg kleinere Dateigrößen bereitstellt.
Diese Reduzierung der Dateigröße kann sich direkt auf die Leistung Ihrer Website auswirken, insbesondere wenn Sie WordPress verwenden.
Mit kleineren Bilddateien werden Ihre Webseiten schneller geladen, was nicht nur das Benutzererlebnis verbessert, sondern auch Ihre WordPress-SEO verbessert. Google betrachtet die Seitenladegeschwindigkeit als einen Rankingfaktor, sodass eine schneller ladende Website Ihnen einen Wettbewerbsvorteil gegenüber langsameren Websites verschafft.
Treffen Sie die richtige Wahl zwischen JPEG vs. PNG vs. WEBP
| Zweck | Empfohlenes Format | Grund |
|---|---|---|
| Weboptimierung | WEBP | Am besten geeignet für kleinere Bilder mit hoher Qualität, um die Website-Leistung zu verbessern. |
| Fotografische Qualität | JPEG | Bevorzugt für professionelle Fotografie mit präziser Farbwiedergabe. |
| Grafikdesign | PNG | Ideal, um Klarheit und Details beizubehalten, insbesondere bei Transparenz. |
Die Wahl des richtigen Formats ist entscheidend, da es sich sowohl auf die visuelle Qualität Ihrer Bilder als auch auf die Leistung Ihrer Website auswirkt. Wenn Sie die Stärken der einzelnen Formate kennen und wissen, wie sie sich auf Dateigröße und Bildqualität auswirken, können Sie eine fundierte Entscheidung treffen, die auf Ihren spezifischen Anforderungen basiert.
Werden auf Ihrer Website keine Bilder angezeigt? Keine Panik! Unser neuester Blogbeitrag bietet effektive Lösungen, um Probleme beim Laden von Bildern schnell zu beheben. ️
So konvertieren Sie Bilder für WordPress
Nachdem Sie nun alle Informationen zu den verschiedenen Bildformaten gesehen haben, denken Sie möglicherweise darüber nach, Ihr Bildformat zu ändern.
Wenn Sie PNG-Bilder haben und diese in WEBP konvertieren möchten, gehen Sie wie folgt vor:
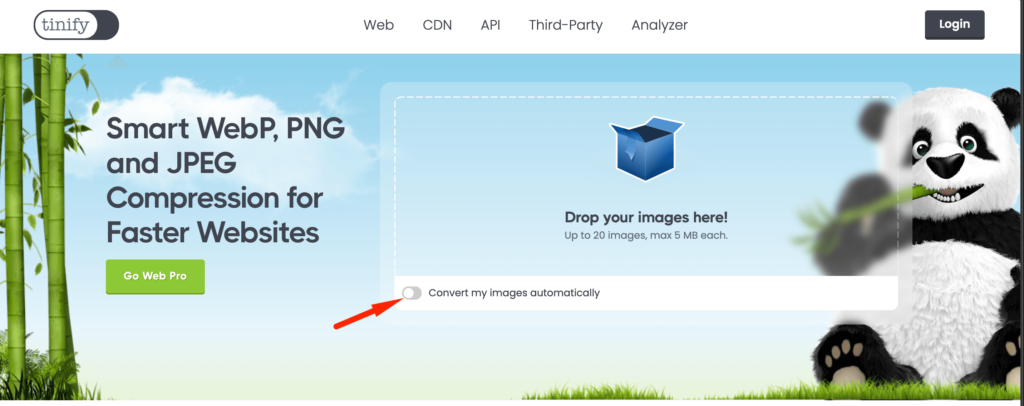
Schritt 1: Suchen Sie bei Google nach TinyPNG
Beginnen Sie mit der Suche nach „ TinyPNG “ bei Google. Das erste Ergebnis sollte die offizielle TinyPNG-Website sein, auf der Sie Bilder wie WebP, PNG und JPEG komprimieren und konvertieren können. Klicken Sie auf den Link, um auf die Website zuzugreifen.

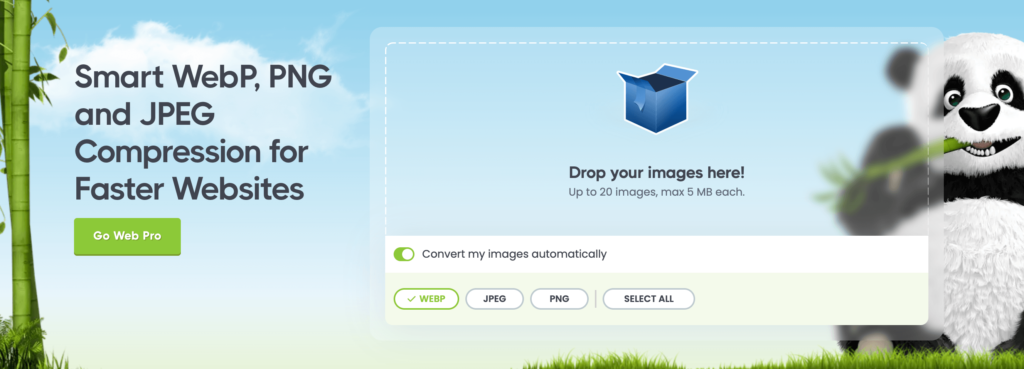
Schritt 2: Wählen Sie Konvertierungsformate aus
Vor dem Hochladen müssen Sie das Format auswählen, in das Sie Ihre Bilder konvertieren möchten. Sie können WebP, JPEG oder PNG wählen. Für eine optimale Leistung auf WordPress wird die Konvertierung von Bildern in WebP empfohlen, da sie ein Gleichgewicht zwischen Qualität und Dateigröße bietet.

Schritt 3: Laden Sie Ihre Bilder hoch, nachdem Sie das Format ausgewählt haben
Nachdem Sie das Konvertierungsformat ausgewählt haben, müssen Sie Bilder hochladen. Ziehen Sie Ihre Bilder (bis zu 20 gleichzeitig) per Drag & Drop in das Upload-Feld. Stellen Sie sicher, dass die Bildgröße 5 MB pro Bild nicht überschreitet.

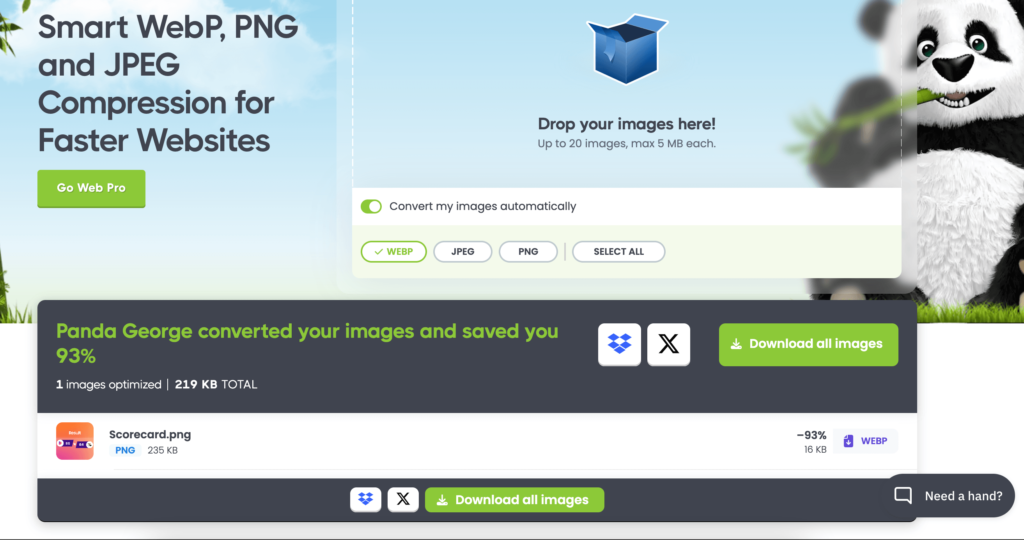
Schritt 4: Komprimieren und herunterladen
Sobald Ihre Bilder konvertiert und komprimiert sind, zeigt Ihnen die Website den Prozentsatz der Größenreduzierung an. Anschließend können Sie die optimierten Bilder direkt herunterladen, indem Sie auf die Schaltfläche „Alle Bilder herunterladen“ klicken.

Schritt 5: Auf die WordPress-Site hochladen
Laden Sie die optimierten Bilder nach dem Herunterladen in Ihre WordPress-Medienbibliothek hoch und verwenden Sie sie in Ihren Blogbeiträgen oder Seiten für schnellere Ladezeiten und bessere Leistung.
Wenn Sie diese Schritte befolgen, können Sie Ihre Bilder ganz einfach für WordPress optimieren und so eine bessere Leistung gewährleisten, ohne Kompromisse bei der Bildqualität einzugehen.
Wenn Sie jedoch eine andere Plattform zum Konvertieren von Bildern verwenden möchten, können Sie die unten aufgeführte Software ausprobieren.
- CloudConvert [Web]
- GIMP [Desktop]
- Adobe Photoshop [Desktop]
- XnConvert [Desktop]
- IrfanView [Desktop]
- ImageMagick [Desktop]
- Squoosh [Web]
- FastStone Photo Resizer [Desktop]
- Online-Konvertierung [Web]
- Imagify [WordPress-Plugin]
- Smush [WordPress-Plugin]
- ShortPixel [WordPress-Plugin]
- EWWW Image Optimizer [WordPress-Plugin]
- Optimus [WordPress-Plugin]
Bonus-Tipps zur Verwendung von Bildern in WordPress
Bilder sind wichtig für Ihre Inhalte, aber viele Websitebesitzer übersehen die Bedeutung hochwertiger Bilder. Über die Auswahl des richtigen Bildformats für WordPress hinaus finden Sie hier einige Tipps zur Verbesserung und Optimierung Ihrer Bilder:
- Große Bilder können Ihre Website verlangsamen. Optimieren Sie WebP-, JPEG- und PNG-Dateien mit Komprimierungs-Plugins für eine bessere Leistung.
- Der Alternativtext beschreibt Bilder für Suchmaschinen und Screenreader und verbessert die Zugänglichkeit und SEO, indem er dazu beiträgt, dass Ihre Bilder in den Suchergebnissen erscheinen.
- Wählen Sie die richtige Bildgröße für Ihre Website, um Konsistenz und ein reibungsloses Benutzererlebnis zu gewährleisten.
- Um eine unbefugte Nutzung zu verhindern, fügen Sie ein Wasserzeichen hinzu oder deaktivieren Sie den Rechtsklick.
Diese Tipps helfen Ihnen, die Sichtbarkeit Ihrer Website zu erhöhen.
Wenn Sie neugierig auf das verzögerte Laden von Bildern für Ihre WordPress-Site sind, können Sie unsere Anleitung zum verzögerten Laden von Bildern mithilfe von Plugins lesen.
JPEG vs. PNG vs. WEBP: Wählen Sie das richtige Bildformat für Ihre WordPress-Site
Als Websitebesitzer müssen Sie den Benutzern beim Surfen auf Ihrer Website ein großartiges Erlebnis bieten. Das bedeutet schnellere Ladezeiten, klare und scharfe Bilder auf der gesamten Website und mehr.
Deshalb spielt das richtige Bildformat eine wichtige Rolle. Sie müssen sehr vorsichtig sein und gründlich recherchieren, bevor Sie Bilder in einem bestimmten Format auf Ihre WordPress-Website hochladen.
Haben Sie Probleme mit einer langsamen WordPress-Site? Entdecken Sie in unserem neuesten Blogbeitrag 15 umsetzbare Hacks, um die Geschwindigkeit und Leistung Ihrer Website zu optimieren.
Im Artikel haben wir alle Informationen gegeben, die Sie für Ihre Entscheidung benötigen. Es wird Ihnen helfen, eine logische Entscheidung darüber zu treffen, welches Format Sie wählen sollten.
