Wie verwende ich den Kopf- und Fußzeilen-Builder im Kadence-Theme? Einstellungen erklärt!
Veröffentlicht: 2024-08-24
Möchten Sie mit den Einstellungen des Kopf- und Fußzeilen-Builders des Kadence WordPress-Themes herumspielen? Lassen Sie mich die Einstellungen erläutern und eine einfache Kopf- und Fußzeile anpassen, um Ihren Lesern eine reibungslose Navigation auf der Website zu ermöglichen.
Mit diesem benutzerfreundlichen Drag-and-Drop-Builder des Kadence-Themes können wir ohne Programmierkenntnisse eine Kopf- und Fußzeile erstellen, die unserer Markenidentität entspricht. Die vorgefertigten Elemente beschleunigen zudem den Designprozess.
Ich freue mich, dass Sie die visuelle Attraktivität Ihrer Website mit diesem besten WordPress-Theme verbessern möchten. Das Kadence-Theme bietet vollständige Kontrolle über die Elemente, um ein ideales Ober- und Unterdesign für Ihr Web-Asset zu erstellen. Schauen Sie sich unbedingt den Vergleich „Free Vs Pro“ an!
Sehen wir uns nun an, wie Sie diesen Design Builder verwenden!
Wie verwende ich den Kadence-Header-Builder?
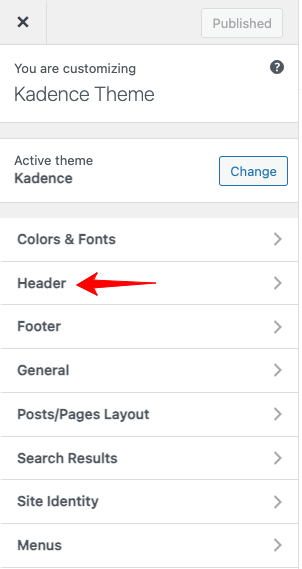
Schritt 1 : Melden Sie sich bei Ihrem WordPress-Dashboard an und gehen Sie zu „Darstellung“ > „Anpassen“ > „Kopfzeile“.

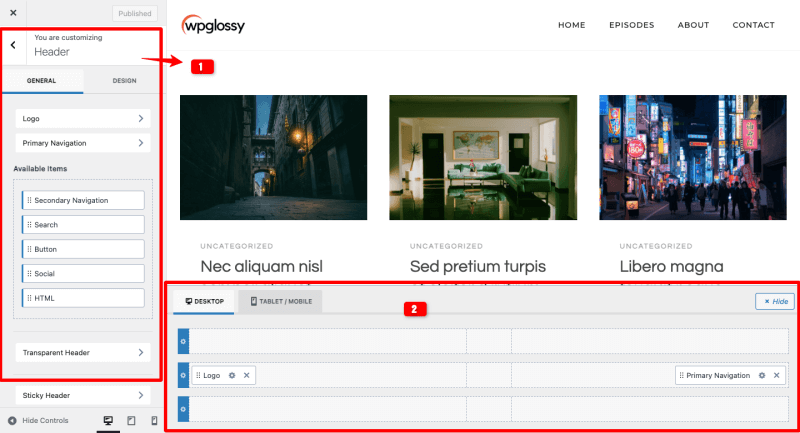
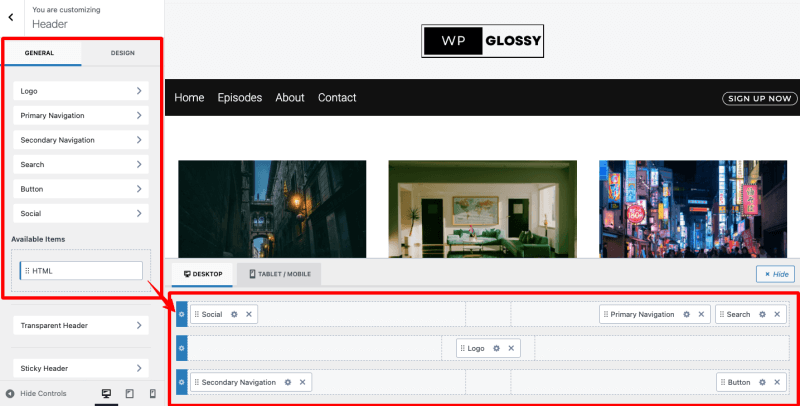
Schritt 2: Durch Klicken auf die Kopfzeile werden zwei Abschnitte angezeigt (vertikal und horizontal). Der vertikale linke Abschnitt verfügt über Header-Elemente und der horizontale rechte Abschnitt über einen Header-Builder . Hier ist das Bild als Referenz!

Schritt 3: Sehen Sie sich den Standard-Kadence-Header an (siehe Bild). Jetzt werde ich einige Anpassungen vornehmen, um ein einzigartiges Aussehen zu erhalten.
Standard-Header

Lassen Sie mich Ihnen erklären, wie Sie den Header-Builder des Kadence WordPress-Themes verwenden, um eine Ausgabe wie diese zu erhalten!
Einfacher benutzerdefinierter Header

Dieser Beispiel-Header besteht aus drei Abschnitten!
Schritt 4:
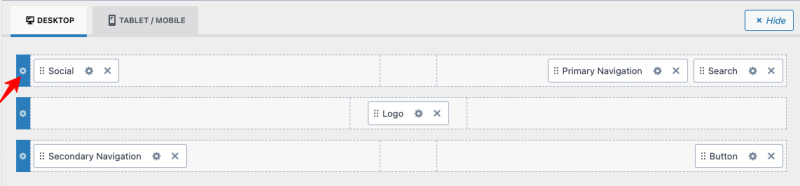
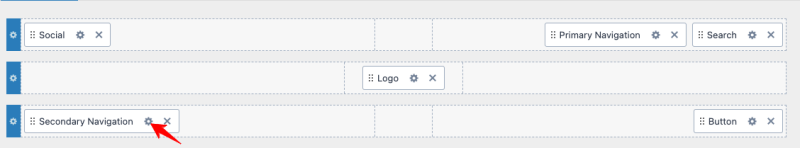
Ich verschiebe einige Elemente in den Header-Builder-Bereich. Schauen Sie sich das Bild unten an.
Kopfzeile oben links – Social-Media-Symbole
Kopfzeile oben rechts – primäre Navigations- und Suchleiste
Header Mitte – Logo
Kopfzeile unten links – Sekundäres Navigationsmenü
Kopfzeile unten rechts – Anmeldeschaltfläche

Schritt 5: I Sie möchten die Designs optimieren, nachdem Sie die Elemente hinzugefügt haben.
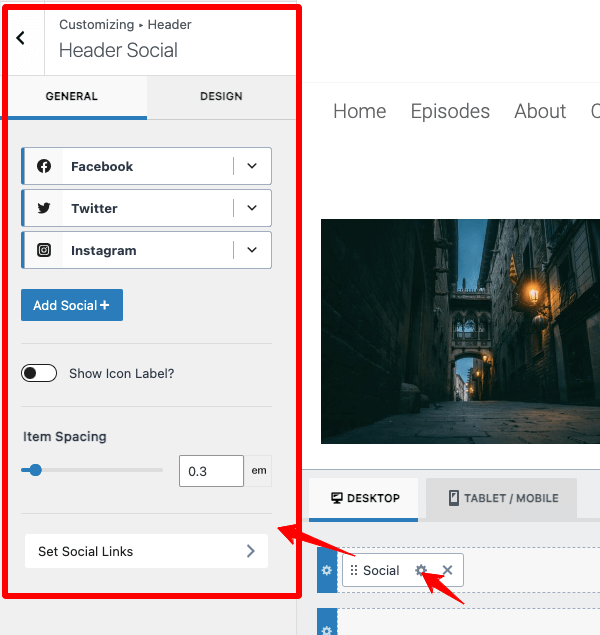
Um beispielsweise das Design des sozialen Symbols zu ändern, müssen Sie auf das Einstellungssymbol in diesem Element klicken. (Pfeil im Bild markiert)

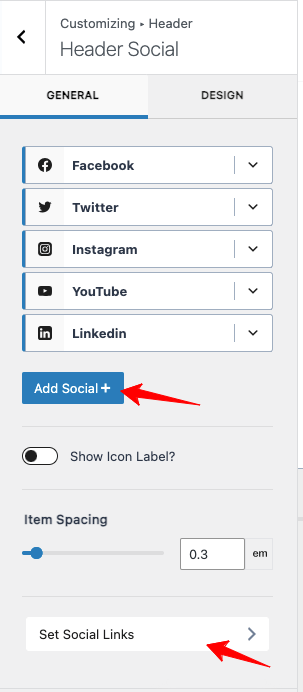
Sie können über die Schaltfläche „ Social+ hinzufügen “ zusätzliche Social-Media-Symbole hinzufügen.

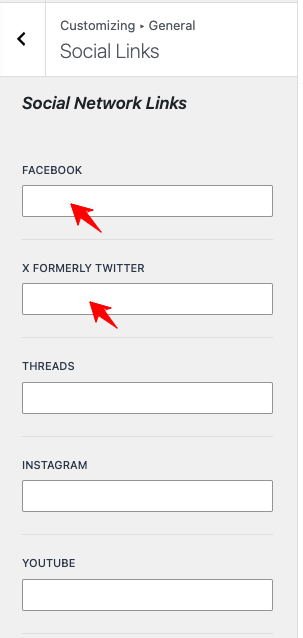
Nachdem Sie die erforderlichen Social-Media-Symbole Ihrer Website eingefügt haben, fügen Sie deren Links über die Einstellungen „ Social-Media-Links festlegen “ hinzu.

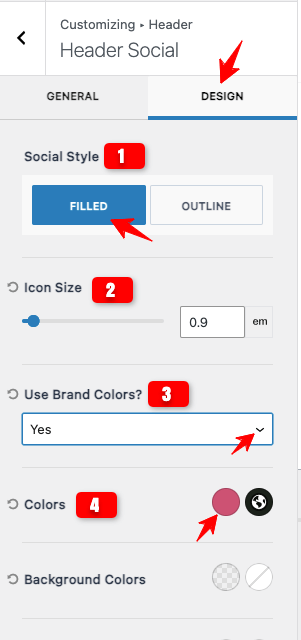
Ich passe jetzt die Social-Media-Symbole an, indem ich ihre Farbe, Größe und andere Optionen ändere. Diese Einstellungen sind unter der Registerkarte „ Design “ verfügbar.

Hinweis: Ich habe nur einige Einstellungseinstellungen angezeigt. Es stehen einige weitere Optionen zur Verfügung, die Sie entsprechend Ihren Anforderungen anpassen können.
Lassen Sie mich nun die Hintergrundfarbe der Kopfzeile ändern, die ich entwerfe.
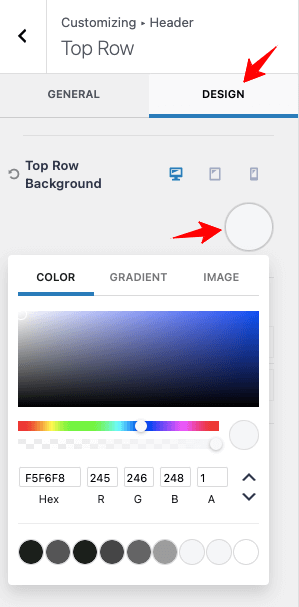
Dafür verwende ich die Einstellungen der oberen Leiste (siehe Bild unten).

Auf der Registerkarte „Design“ haben wir die Möglichkeit, die Hintergrundfarbe der Kopfzeile zu ändern. Es verfügt über weitere Designeinstellungen, mit denen Sie den Header Ihrer Website anpassen können, nicht nur die Farbe.

Hier ändere ich die Hintergrundfarbe meines oberen Kopfbereichs. Mein Header-Design besteht aus drei Abschnitten (oben, in der Mitte und unten – ich habe den Beispiel-Header am Anfang der Schritt-für-Schritt-Anleitung gezeigt).

Ich habe die Hintergrundfarbe der anderen beiden Abschnitte über die Registerkarte „Design“ geändert, indem ich auf das Einstellungssymbol jedes Abschnitts geklickt habe.
Hier ist der Hintergrundfarbcode, den ich verwendet habe!
Oberer Header – F5F6F8
Mittlerer Header – F5F6F8
Untere Kopfzeile – 111111
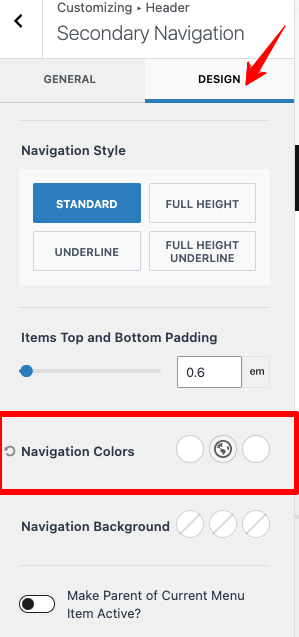
Nachdem Sie die Hintergrundfarbe geändert haben, können Sie eine passende Menütextfarbe hinzufügen. Gehen Sie zu den unteren Menüeinstellungen, wie im Bild unten.

Ändern Sie die Menüfarbe, die Hover-Farbe und die aktuelle Menüfarbe. (Referenzbild prüfen)

Verwenden Sie die Option „ Navigationsfarben “, um Ihre bevorzugten Farbkombinationen festzulegen. Ändern Sie auch den Text der Schaltfläche nach Ihren Wünschen.
Ich beende meine Erklärungen zu den Einstellungen! Sie sollten verstehen, dass das Kadence-Theme detaillierte Einstellungen bietet, um alles für Ihre Website anzupassen.
Ich hoffe, dass Sie diesen Kadence-Header-Builder mit Bedacht einsetzen, um ein einzigartiges Design zu erhalten, das die Aufmerksamkeit Ihrer Leser auf sich zieht.
Kadence Footer Builder
Schritt 1 : Melden Sie sich bei Ihrem WordPress-Dashboard an und gehen Sie zu „Darstellung“ > „Anpassen“ > „Fußzeile“.
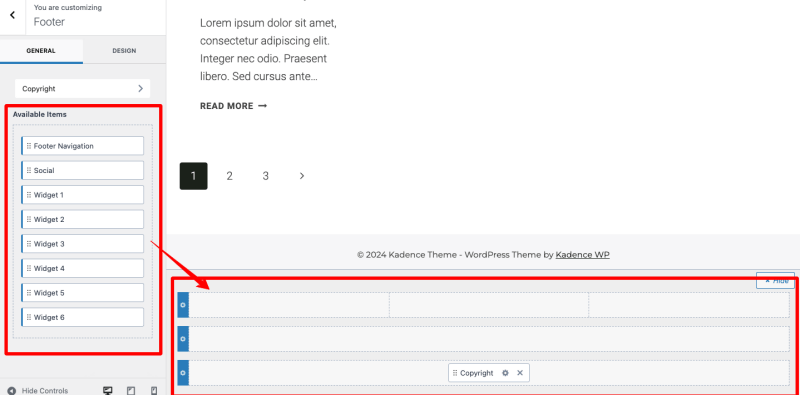
Schritt 2: Überprüfen Sie den Footer-Builder des Kadence-Themes. Es verfügt über ähnliche Einstellungen wie der Header-Builder.

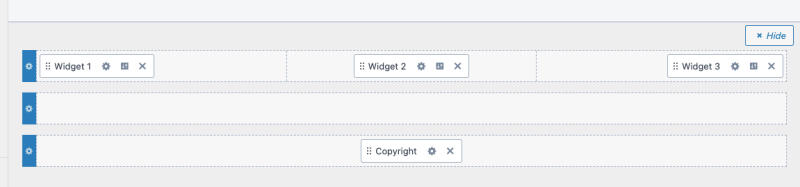
Schritt 3: Sie können die Positionen der Widget-Elemente je nach Bedarf austauschen. Schauen Sie sich das Bild unten an!

Ich hoffe, dass Ihnen die Anpassungseinstellungen des Kadence Header and Footer Builder klar sind.
Schauen wir uns die einzigartigen Funktionen an, damit Sie tief in die Personalisierung Ihres Unternehmens-Brandings eintauchen können.
Header-Builder-Funktionen
Der Header-Builder verfügt über beeindruckende Funktionen! Es ist möglich zu gestalten
- Mehrere Kopfzeilenabschnitte mit bis zu drei Zeilen mit unterschiedlichem Inhalt und Design.
- Unterschiedliche Header-Layouts für unterschiedliche Bildschirmgrößen
- Transparenter und klebriger Header für die Einbindung der Leser
- Bedingte Header für bestimmte Beiträge und Seiten basierend auf bestimmten Bedingungen
- Benutzerdefinierte Kopfzeile mit Ihrer bevorzugten Farbe, Hintergrund, Abständen, Rändern und Rändern
Nicht nur diese! Dieser hervorragende Drag-and-Drop-Builder verfügt über attraktive vorgefertigte Layouts und kann in andere beliebte Woocommerce-Plugins integriert werden, um E-Commerce-bezogene Elemente hinzuzufügen.
Funktionen des Fußzeilen-Builders
Wie der Header-Builder des Kadence-Themes verfügt auch der Footer-Builder über fantastische Einstellungen zum Gestalten der Fußzeile Ihrer Website mit Widgets, sozialen Medien, Symbolen, Logo und Menü. Sie können gestalten
- Zur Anordnung Ihrer Inhalte sind mehrere Fußzeilen mit bis zu drei Zeilen erforderlich.
- Globale Fußzeile für Ihre gesamte Website.
- Eindeutige oder bedingte Fußzeile für bestimmte Seiten
- Sticky Footer, der am unteren Bildschirmrand bleibt, wenn Ihre Besucher scrollen
Der Kopf- und Fußzeilen-Builder von Kadence bietet außerdem eine globale Farbpalette, Live-Bearbeitung und erweiterte Typografie für umfassende Anpassungen, ohne dass Code erforderlich ist.
FAQs
1. Wie füge ich globale Kopf- und Fußzeilen zur benutzerdefinierten Vorlage des Kadence-Themes hinzu?
Das Kadence-Theme bietet vollständige Kontrolle über das Design der Kopf- und Fußzeile. Sie können die erforderlichen Elemente in den Builder verschieben. Wenn Sie über benutzerdefinierte Skripts verfügen, gehen Sie zu „Darstellung“ > „Kadence“ > „Kopf-/Fußzeilenskripts aktivieren“, um Ihre Codes hinzuzufügen. Die Skripte gelten global für alle Seiten.
2. Wie bearbeite ich die Kopf- und Fußzeile im Kadence-Theme?
Das Kadence-Theme enthält einen intuitiven Kopf- und Fußzeilen-Builder mit detaillierten Anpassungseinstellungen. Sie können den Builder verwenden, um ein personalisiertes Design für Ihre WordPress-Site zu erhalten.
3. Kann ein eindeutiger Header auf bestimmten Blogbeiträgen und Seiten im Kadence-Theme angezeigt werden?
Ja! Sie können dies über die Kadence-Funktion für bedingte Header tun.
Zusammenfassung des Kadence-Header-Footer-Builders
Der Kopf- und Fußzeilen-Builder des Kadence-Themes ist aufgrund seiner Machbarkeit und Anpassbarkeit ein unverzichtbares WordPress-Tool. Ich bewundere die erweiterten Funktionen und dynamischen Layouts, die mich dazu bewegen, sie für die Websites meiner Kunden zu verwenden.
Da das Theme auf Geschwindigkeitsleistung optimiert ist, müssen Sie sich keine Gedanken über die benutzerdefinierte Kopfzeile machen, da die Fußzeile Ihre Website verlangsamt. Auch wenn der Builder benutzerfreundlich ist, erfordern einige anspruchsvolle Funktionen möglicherweise eine gewisse Einarbeitungszeit. Seien Sie vorbereitet!
Ich mag detaillierte Optionen für die Theme-Einstellungen und habe dieses Tutorial daher mit klaren Screenshots präsentiert. Wenn Sie Probleme haben oder Hilfe bei der Verwendung des Kadence-Header-Footer-Builders benötigen, kontaktieren Sie mich über den Kommentarbereich. Ich werde mein Bestes geben, um die Dinge zu erledigen!
