So sorgen Sie dafür, dass Ihre Website mit Videos schnell lädt
Veröffentlicht: 2024-03-26Dies ist ein Gastbeitrag. Meinungen und Empfehlungen sind die eigenen des Autors.
Videos sind ein äußerst effektives Marketinginstrument. Von auffälligen Hintergründen bis hin zu unterhaltsamen und informativen Inhalten gibt es viele Möglichkeiten, Videos in Ihre Website-Strategie einzubinden.
Das einzige Problem besteht darin, dass Videodateien die Geschwindigkeit erheblich verlangsamen können. Und wenn das Laden Ihrer Webseiten zu lange dauert, verlassen Besucher möglicherweise die Website, bevor sie Ihre Videoinhalte (oder alles andere auf Ihrer Website) sehen können.
In diesem Beitrag untersuchen wir kurz den heutigen Stand des Videomarketings und warum dieses Content-Format so beliebt ist. Dann werfen wir einen Blick auf 15 Tipps zur Videooptimierung, die dabei helfen, die Ladegeschwindigkeit hoch und das Nutzerengagement hoch zu halten.
Warum Sie im Jahr 2024 Videos auf Ihrer Website benötigen
Laut Wyzowls Videomarketing-Umfrage 2023 nutzen 91 % der Unternehmen heute Videos in ihren Marketingstrategien .
Es gibt unzählige Möglichkeiten, wie Unternehmen Videos auf ihren Websites verwenden. Laut der Umfrage sind dies die häufigsten Arten:
- Referenzen
- Erklärer
- Produktdemos
- Verkäufe
- Kundendienst
- Teaser
- Videografiken
- Kunden-Onboarding
- App-Demos
90 % der Befragten geben an, mit Videos eine gute Rendite für ihre Investition zu erzielen. Auch diese Renditen gibt es in verschiedenen Formen.
Beispielsweise gaben 90 % an, dass Videos die Markenbekanntheit steigerten, während 86 % einen Anstieg des Traffics dadurch verzeichneten. Auch Unternehmen profitieren direkt vom Videomarketing: 87 % haben dadurch mehr Leads und Verkäufe generiert.
89 % der Verbraucher wünschen sich mehr Videoinhalte von Marken . Daher ist es großartig, dass so viele Unternehmen diesem Thema Priorität eingeräumt haben. Es kann jedoch negative Nebenwirkungen haben, wenn auf einer Website zu viele Videos verwendet werden oder die Leistung nicht optimiert wird.
Während Verbraucher sagen, dass sie sich mehr Videos wünschen, teilen sie uns auch mit, dass sie möchten und erwarten, dass eine Webseite innerhalb weniger Sekunden geladen wird. Es liegt also an Ihnen, dafür zu sorgen, dass Ihre Website qualitativ hochwertige Videoinhalte bereitstellen kann, ohne dabei Einbußen bei der Leistung hinnehmen zu müssen.
15 Tipps zur Videooptimierung für schnellere Ladegeschwindigkeiten
Hier sind 15 Optimierungsstrategien, die Sie bei der Integration von Videos in Ihre Website verwenden können:
1. Verwenden Sie Videos in begrenztem Umfang im Bereich „Homepage Hero“.
Aufgrund der hohen Interaktionsraten, die Videos erzielen, werden die meisten von Ihnen sie wahrscheinlich als den wichtigsten Inhalt Ihrer Homepage betrachten. Daher sollte es möglichst weit oben auf der Seite stehen.
Um zu verhindern, dass ein Video-Hero-Bereich zu viele Ressourcen verbraucht, haben Sie mehrere Möglichkeiten.
Option 1
Die beste Option ist ein einzelner Bildschirm mit einem Hintergrund oder einem eingebetteten Video zusammen mit etwas Text.
Die Vorlage „Highlight Hero Section“ von Slider Revolution ist ein gutes Beispiel dafür, wie man auf diese Weise einen wirkungsvollen Hero-Bereich gestaltet. So sieht es aus, nachdem wir die zusätzlichen Folienbeispiele entfernt haben:
Option 2
Wenn Sie oben auf der Startseite einen Schieberegler oder ein Karussell verwenden möchten, beschränken Sie die Anzahl der darin enthaltenen Videos auf nur eines. Sie können auffällige Übergangs- und Fotozoomeffekte verwenden, um den Rest des Schiebereglers optisch genauso interessant zu gestalten wie das Video.
So könnte dies mit dieser modifizierten Version der Real Estate Slider-Vorlage aussehen:
Profi-Tipp: Wenn Sie Videos in einem Slider verwenden möchten, stellen Sie sicher, dass Sie ein schnelles WordPress-Slider-Plugin verwenden.
Option Nr. 3
Es gibt noch eine weitere Möglichkeit, Videos im Heldenbereich zu verwenden. Und das heißt, es in Stücke zu zerhacken und daraus ein benutzergesteuertes Scroll-Erlebnis zu machen.
Die Black Friday Scroll Video-Vorlage zeigt, wie dieser Effekt funktioniert:
Dies ist nicht die Art von Video oder Spezialeffekt, die man auf vielen Websites findet, daher ist dies auch eine wirklich coole Möglichkeit, Ihre Marke hervorzuheben.
2. Verwenden Sie nur ein Video pro Seite
Sie könnten versucht sein, auf jeder Seite Ihrer Website zahlreiche Videos zu platzieren, da sie sich hervorragend für die Interaktion eignen. Allerdings kann ein einzelnes Video der Seite viel Gewicht verleihen.
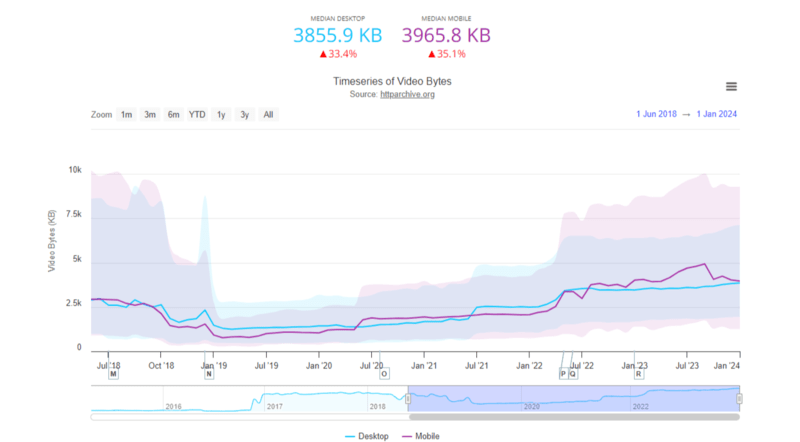
Laut Daten von HTTP Archive aus dem Jahr 2024 beträgt die mittlere Übertragungsgröße von Videos 3855,9 KB auf dem Desktop und 3965,8 KB auf Mobilgeräten. Und das bei Seiten mit durchschnittlich nur zwei Videos pro Seite.

Vergleichen Sie das nun mit Bildern. Die Medienübertragungsgröße von Bildern beträgt 1021,1 KB auf dem Desktop und 860,9 KB auf Mobilgeräten.
Sie können sehen, warum Menschen das Gefühl haben, mit Bildern mehr für ihr Geld zu bekommen: Sie können viel mehr davon verwenden, ohne die Seite so sehr zu belasten.
Tatsache ist, dass die Macht von Videos im Marketing unbestreitbar ist. Alles, was Sie brauchen, ist ein wirklich gut ausgewähltes, gut geschnittenes und gut positioniertes Video, um eine große Wirkung zu erzielen.
Legen Sie nach Möglichkeit ein Limit von einem Video pro Seite fest. Dies trägt dazu bei, HTTP-Anfragen sowie die Seitengröße zu reduzieren.
Es ist auch wichtig, das Ziel und den Zweck der Seite zu berücksichtigen. Da es sich beispielsweise um einen Blog-Beitrag über Videos handelt, ist es sinnvoll, dass wir darin zahlreiche Videobeispiele einfügen. Kundensupport- und Dokumentationsseiten sind ein weiterer Ort, an dem Sie möglicherweise mehrere Videos benötigen. Auf der anderen Seite benötigen Ihre Homepage und Ihre About-Seite möglicherweise nur eine, um eine große Wirkung zu erzielen.
3. Betten Sie Videos mit einem schnellen Videoplayer ein
Eine Möglichkeit zu verhindern, dass Videos die Größe Ihrer Seite belasten, besteht darin, sie woanders zu hosten und das Video dann auf der Seite einzubetten.
Stellen Sie zunächst sicher, dass Sie Videos von einem schnellen Videoplayer streamen. Wenn Sie neugierig sind, wie sich beliebte Plattformen perfektionieren, hat WP Rocket einen Test durchgeführt, um den schnellsten Videoplayer unter YouTube, Vimeo, DailyMotion und Wistia zu finden.
Als Nächstes müssen Sie eine einfache Lösung finden, um diese von Drittanbietern gehosteten Videos auf Ihrer Website einzubetten.
Die meisten WordPress-Seitenersteller verfügen über verschiedene Video-Widgets. Gutenberg hat beispielsweise eine für allgemeine Videos, YouTube, DailyMotion und Vimeo.
Mit einigen Slider-Plugins können Sie auch Videos von Plattformen Dritter streamen. In Slider Revolution können Sie beispielsweise auf verschiedene Arten Inhalte zu Videoebenen hinzufügen. Sie können HTML5-Videos hochladen oder Videos direkt von YouTube oder Vimeo importieren.
4. Verwenden Sie ein Videokomprimierungstool
In einigen Fällen können oder möchten Sie möglicherweise keine Videos von einer anderen Plattform importieren. In diesem Fall ist es wichtig, dass Sie die Datei optimieren , bevor Sie sie auf Ihren Server hochladen.
Eine Möglichkeit hierfür besteht darin, das Video mit einem Komprimierungstool laufen zu lassen. HandBrake und FFmpeg scheinen die beliebtesten Desktop-Lösungen zu sein.
Es gibt auch kostenlose Online-Videokompressoren wie Clideo und FreeConvert. Sie erhalten nicht alle Tools zur Videokonvertierung, die in Desktop-Apps enthalten sind, aber sie erledigen die Aufgabe.
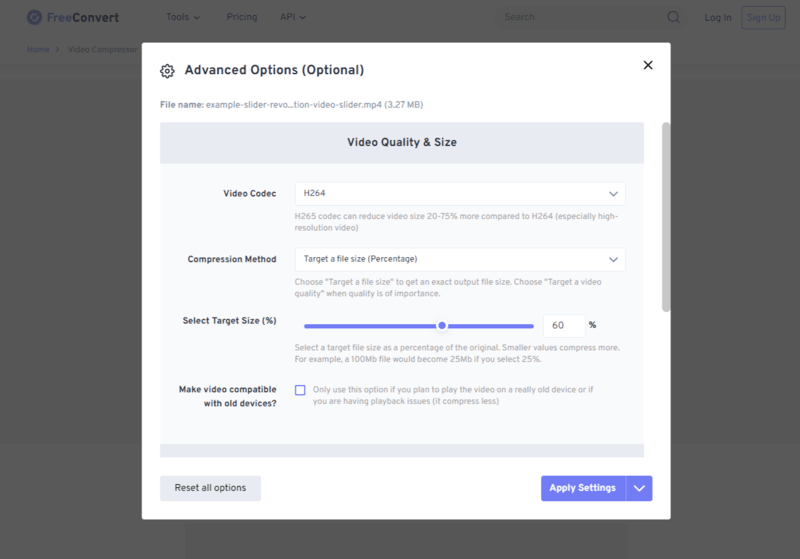
FreeConvert ist eine besonders gute Option. Mit den erweiterten Einstellungen können Sie verschiedene Komprimierungsmethoden auswählen.

Wenn Sie beispielsweise die Auflösung, die maximale Bitrate oder die Dateigröße ändern möchten, können Sie dies mit diesem Tool tun.
Denken Sie nur daran, wie viel Komprimierung Sie durchführen. Für ein Hintergrundvideo kann es in Ordnung sein, eine starke Komprimierung vorzunehmen. Aber sobald es die Auflösung und Klarheit des Videos beeinträchtigt, schalten Sie ab. 87 % der von Wyzowl befragten Verbraucher gaben an, dass die Videoqualität Einfluss darauf haben kann, wie sehr sie einer Marke vertrauen.
5. Entfernen Sie Audio, wenn es nicht benötigt wird
Hintergrundvideos sind eine gängige Art, eine Website aufzuwerten. Während für diese Art von Videos kein Audio erforderlich ist, ist in Ihren Dateien möglicherweise Audio integriert.
Wenn Audio nicht benötigt wird, sollten Sie es entfernen, um die Größe Ihrer Videodatei zu verringern.
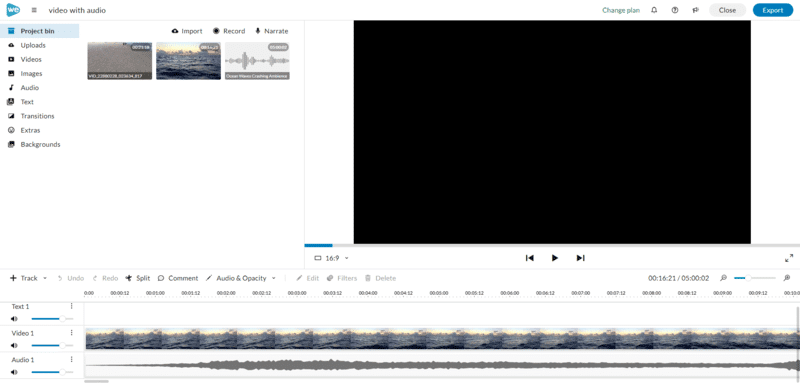
Sie können Videobearbeitungstools wie WeVideo, Movavi und andere Apps verwenden, um die Audiokomponente zu entfernen.

In diesem Beispiel von WeVideo haben wir ein Meeresvideo mit Audio. Beim Export mit Audio ist die Datei 28,0 MB groß. Beim Export ohne Audio sind es 18,9 MB.
6. Verwenden Sie ein leichtes Dateiformat
Bei der Auswahl eines Videodateiformats sind einige Dinge zu beachten. Die allgemeine Größe und Komprimierbarkeit der Datei ist wichtig für die Seitengeschwindigkeit. Sie müssen auch die Browser- und Gerätekompatibilität berücksichtigen.
Es gibt einige von WordPress unterstützte Dateiformate, die die meisten dieser Kästchen erfüllen.
MP4
MP4 ist eine zuverlässige Wahl, wenn es darum geht, ein Gleichgewicht zwischen Kompatibilität und Geschwindigkeit zu finden.
Dieses Videodateiformat ist klein und gewährleistet gleichzeitig eine gute Videoqualität. Auch wenn Sie ein MP4-Video komprimieren, sollte die Qualität dadurch nicht zu stark beeinträchtigt werden.
Es ist außerdem eines der universellsten Videodateiformate. Die meisten Browser unterstützen MP4. Die einzige Ausnahme ist laut Can I use… der Opera-Browser.
MOV
Obwohl MOV ursprünglich von Apple für Quicktime entwickelt wurde, kann es auch auf Android-Geräten abgespielt werden. Allerdings können einige Browser MOV nicht unterstützen. Beim Internet Explorer ist dies nicht der Fall und einige weniger genutzte Browser bleiben unbekannt.
Wenn Sie sich für die Verwendung dieses Videodateiformats auf Ihrer Website entscheiden, laden Sie es am besten auf einen Streaming-Dienst eines Drittanbieters wie YouTube oder Vimeo hoch. Diese Dateien enthalten viele Daten. Die Qualität ist also sehr hoch, aber auch die Größe ist sehr hoch.
Sie können MOV-Dateien komprimieren, um das Aufblähen von Dateien zu verhindern. Allerdings werden Sie dabei definitiv eine Verschlechterung der Qualität und Auflösung bemerken.
WebM
Dieses HTML5-Videodateiformat wurde von Google entwickelt. Die meisten Browser unterstützen WebM, mit Ausnahme von Internet Explorer und Opera.
Im Gegensatz zu einigen anderen Dateitypen funktioniert WebM direkt im Browser (im Gegensatz dazu ist ein Plugin wie Quicktime erforderlich). Aus diesem Grund lädt WebM tendenziell schneller als andere Videoformate. Es ist auch einfach, diese Videos zu komprimieren, ohne zu viel an Qualität zu verlieren.
Wenn Sie derzeit GIFs auf Ihrer Website verwenden, sollten Sie darüber nachdenken, diese durch dieses HTML5-Dateiformat zu ersetzen, da es eine viel schnellere Alternative ist.
7. Passen Sie die Auflösung und Bildrate an
Eine weitere bewährte Methode zur Reduzierung des Seitengewichts besteht darin, die Auflösung und Bildrate Ihres Videos anzupassen.

Die Videoauflösung bezieht sich auf die Anzahl der Pixel, die zum Erstellen der Bilder auf Ihrem Bildschirm verwendet werden. Je mehr Pixel, desto schärfer das Bild.
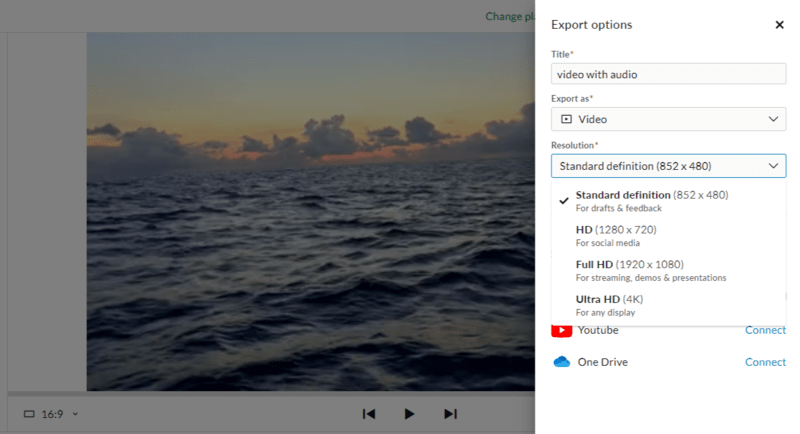
Wenn Sie einen Blick in Ihren Videoeditor werfen, werden Sie feststellen, dass Ihnen verschiedene Auflösungsoptionen zur Verfügung stehen, angefangen von Standard (852×480) bis hin zu Ultra HD (4K). Aber Sie müssen Online-Videos wirklich nicht in der höchsten Auflösung exportieren.

1080p ist die maximale Auflösung, die Sie für Vollbildvideos auf Ihrer Website benötigen. Und Sie können 720p für Videos verwenden, die in kleinere Räume eingebettet sind.
Unter Bildrate versteht man die Geschwindigkeit, mit der sich die Bilder in einem Video bewegen. Ihr Videoeditor ermöglicht Ihnen die Auswahl aus den folgenden Einstellungen:
- 24fps
- 25fps
- 30fps
- 60 fps
Ähnlich wie bei der Auflösung ist im Web nicht die höchste Bildrate erforderlich. Laut TechSmith sollten 24fps für Standardvideos ausreichen:
„Filme im Hollywood-Stil werden normalerweise mit 24 Bildern pro Sekunde angezeigt, da diese Bildrate unserer Sicht auf die Welt ähnelt und einen sehr filmischen Look erzeugt. Live-Videos oder Videos mit viel Bewegung, wie zum Beispiel Sportveranstaltungen und Videospielaufzeichnungen, haben oft höhere Bildraten, weil viel auf einmal passiert – so bleiben die Bewegungen flüssig und die Details gestochen scharf.“
Wenn Sie ein wirkungsvolles Video haben, könnte eine höhere Bildrate von Vorteil sein. Zeitlupenvideos benötigen ebenfalls eine höhere Bildrate, 30 Bilder pro Sekunde sollten jedoch in beiden Fällen ausreichen.
8. Schneiden Sie die Videolänge zu
Unabhängig davon, ob Sie Ihre eigenen Videos erstellen oder Standardinhalte verwenden, ist es eine gute Idee, die Länge Ihrer Videos zuzuschneiden, bevor Sie sie zu WordPress hinzufügen.
Es gibt mehrere Möglichkeiten, dieses Problem anzugehen. Das erste ist die tatsächliche Länge des Videos.
Betrachten Sie so etwas wie ein Hintergrundvideo. Sie haben es im Hero-Bereich der Homepage platziert und erwarten nicht, dass Besucher mehr als 20 Sekunden damit verbringen, den Text zu lesen oder sich die Navigation anzusehen. Anstatt eine verlängerte Version des Videos zu verwenden, schneiden Sie es auf etwa 15 bis 20 Sekunden zu.
Eine andere Sache, über die Sie nachdenken sollten, ist, wie Sie das Fett aus Ihrem Video entfernen können.
Gehen Sie bei einem Video mit audiovisuellem Inhalt durch und prüfen Sie, ob unnötige Pausen oder Äußerungen (wie „ähm“ oder „ah“) vorhanden sind, die herausgeschnitten werden können. Sie verkürzen nicht nur die Laufzeit des Videos, sondern erleichtern auch das Ansehen des Videoinhalts.
Profi-Tipp: Wenn Sie Marketingvideos wie Erklärungen, Produkteinführungen und Onboarding-Videos erstellen, sollten Sie diese möglichst kurz halten. Laut Wistias State of Video Marketing Report 2023 liegt die effektivste Videolänge zwischen 30 und 60 Sekunden.
9. Stellen Sie Videos nur bei Bedarf auf automatische Wiedergabe ein
Die einzigen Arten von Videos, die automatisch auf Ihrer Website abgespielt werden sollten, sind Hintergrundvideos ohne Ton. Im Übrigen richten Sie sie so ein, dass der Benutzer zum Starten auf die Schaltfläche „Play“ klicken muss.
Dies ist aus mehreren Gründen eine gute Praxis. Erstens verringert es die Belastung Ihres Servers durch Videos. Wenn sie erst gestartet werden, wenn ein Benutzer mit ihnen interagiert, muss die Seite keine zusätzlichen Ressourcen laden, bis dies geschieht (oder wenn dies der Fall ist).
Ein weiterer Grund dafür ist die Barrierefreiheit im Internet. Autoplay-Videos können für Benutzer mit Sehbehinderungen oder für Personen, die sich in Situationen befinden, in denen kein Ton abgespielt werden sollte (z. B. im Zug oder während eines Zoom-Anrufs), problematisch sein.
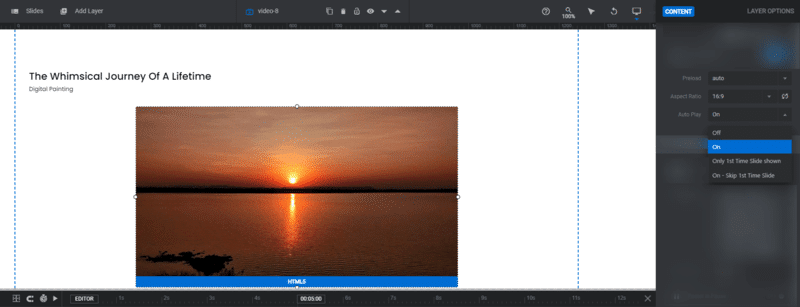
Ihr WordPress-Video- oder Slider-Plugin sollte Ihnen dies ermöglichen. In Slider Revolution können Sie beispielsweise festlegen, dass Ihr Video vom Benutzer ausgelöst wird und automatisch abgespielt wird.

Sie haben auch die Möglichkeit, das Video unter bestimmten Bedingungen automatisch abzuspielen.
10. Video-Looping begrenzen
Manche Videos müssen nicht endlos wiederholt werden.
Bei Hintergrundvideos ist diese Funktion unumgänglich. Bei Videos mit informativem Inhalt ist jedoch wahrscheinlich überhaupt keine Schleife erforderlich.
Unabhängig davon, ob Sie ein Video hochladen oder von einer Plattform wie YouTube streamen, deaktivieren Sie unbedingt die Schleife, bevor Sie den Inhalt auf Ihrer Website veröffentlichen.
11. Implementieren Sie LazyLoad
Lazy Loading ist ein wichtiger Prozess bei der Optimierung der Seitengeschwindigkeit.
Dabei werden bestimmte Ressourcen – wie Bilder und Videos, die unterhalb des Falzes angezeigt werden – als unkritisch identifiziert. Diese Ressourcen werden nur geladen, wenn ein Besucher zu dem Teil der Seite scrollt, der sie enthält.
Auf diese Weise werden die Ressourcen des Servers nur von sichtbaren und kritischen Ressourcen verbraucht, die basierend auf dem, was der Benutzer betrachtet, geladen werden müssen.
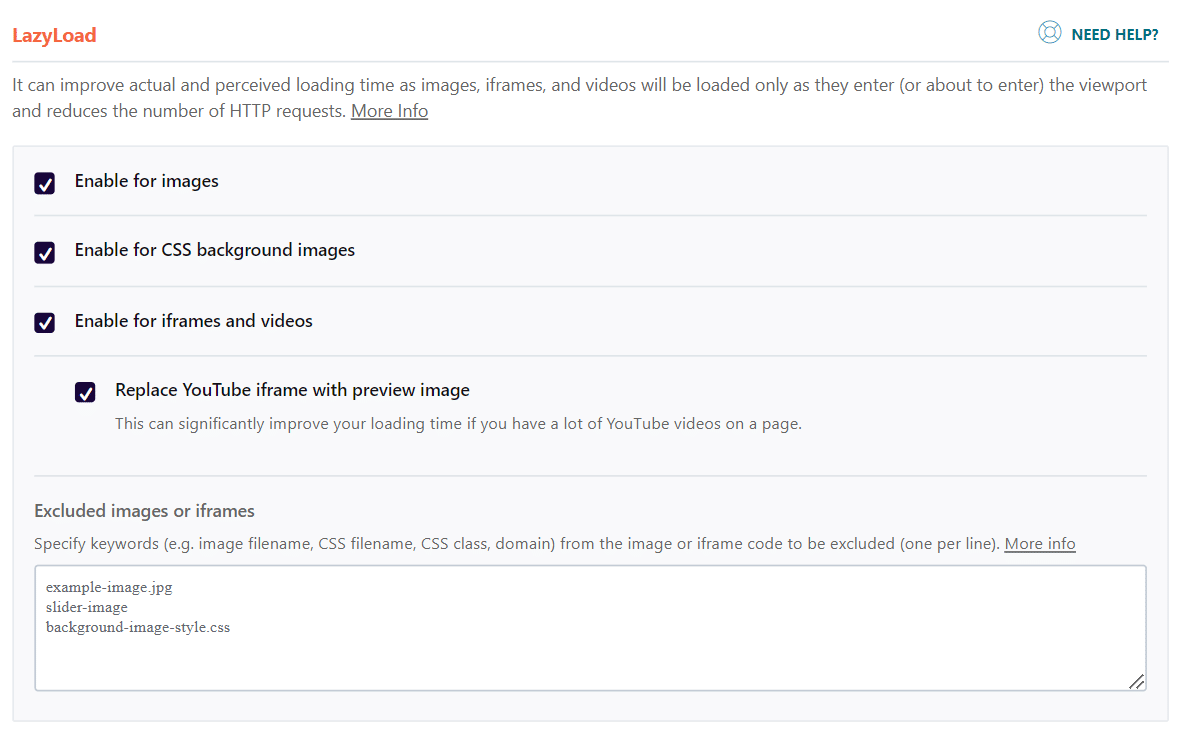
Eine einfache Möglichkeit, Lazy Loading zu implementieren, ist die Verwendung eines Caching-Plugins wie WP Rocket. Dieses Plugin ermöglicht ganz einfach Lazy Load beim Hinzufügen von Videos zu Ihrer Seite und hilft, die Ladezeit zu optimieren.

Wenn Videos weiter unten auf der Seite angezeigt werden und/oder Sie über mehrere Videos verfügen, werden diese erst geladen, wenn der Benutzer nach unten scrollt. Hier finden Sie eine Anleitung zur Nutzung von LazyLoad für Iframes und Videos mit WP Rocket.
12. Halten Sie den Inhalt von Videoseiten gering
Versuchen Sie beim Entwerfen von Seiten mit Videos, die umgebenden Designs und Inhalte auf ein Minimum zu beschränken. Auf diese Weise ist der Effekt, den die Videogröße und die Laufzeit auf die Seite haben, nicht so groß.
In manchen Fällen wird dies nicht möglich sein. Stellen Sie sich beispielsweise eine Produktseite vor, deren Bildergalerie ein Video enthält. Es gibt keine Möglichkeit, Informationen von der Seite zu entfernen, ohne dass dies Auswirkungen auf den Rest Ihres Shops hat. Deshalb sind Strategien wie die oben genannten unerlässlich.
In anderen Fällen können Sie sorgfältiger darauf achten, was Sie auf der Seite einfügen. Wenn beispielsweise das Video das wichtigste Element ist, benötigen Sie möglicherweise nicht so viel Text oder so viele Bilder. Andernfalls möchten Sie möglicherweise Animationen und andere Spezialeffekte auf der gesamten Seite eindämmen.
13. Achten Sie auf Mobilgeräte
Beim Entwerfen von Webseiten ist es wichtig, dass Sie das mobile Erlebnis Ihrer Benutzer berücksichtigen.
Laut Statista-Daten aus dem Jahr 2023 warten 26 % der Menschen fünf Sekunden oder länger, bis eine mobile Seite geladen wird. Das ist es. Wenn Sie die Sechs-Sekunden-Marke erreichen, haben Sie drei Viertel Ihrer Benutzer verloren.
Leider können Videos für Mobilgeräte problematisch sein, da sie Auswirkungen auf die Seitengeschwindigkeit haben. Hier sind einige Dinge, die Sie speziell tun können, um Videos für Mobilgeräte zu optimieren:
- Aktivieren Sie Caching, damit Videos für wiederkehrende Besucher nicht ständig abgerufen werden müssen.
- Verwenden Sie ein Dateiformat, das gut für Mobilgeräte geeignet ist, wie MP4 oder WebM.
- Hosten Sie größere oder längere Videos auf einer Drittanbieterplattform.
- Wenn das Streamen von Videos immer noch dazu führt, dass die mobile Seite zu langsam lädt, zeigen Sie ein Titelbild mit einer darüber eingeblendeten Wiedergabeschaltfläche an. Fügen Sie dann einen Link zu YouTube oder Vimeo hinzu.
- Erwägen Sie, auf der mobilen Version einer videozentrierten Seite noch weniger Inhalte zu verwenden als auf dem Desktop-Pendant.
- Wenn Sie Schieberegler oder Karussells verwenden, stellen Sie sicher, dass diese nur aus Bildern bestehen.
Hier sind einige weitere Tipps, die Ihnen dabei helfen, das Laden Ihrer mobilen Website zu beschleunigen.
14. Wählen Sie den richtigen Hosting-Plan
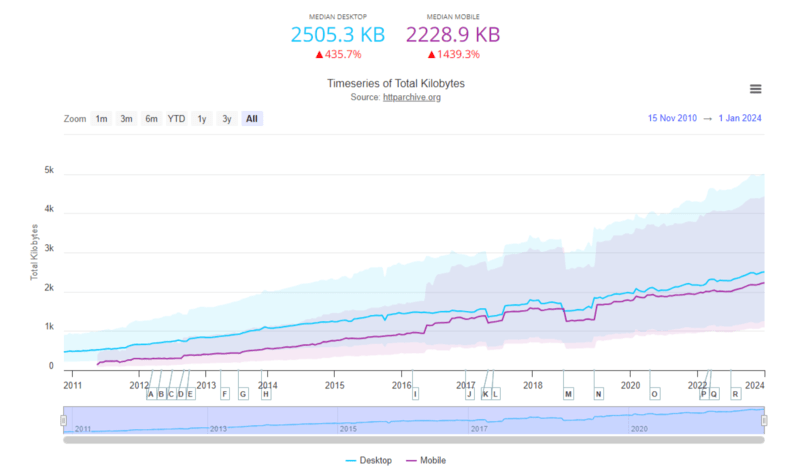
Videos sind nur einer der Gründe, warum Websites langsam laden. Die Seitengrößen sind im letzten Jahrzehnt stetig gewachsen und zeigen keine Anzeichen einer Verlangsamung.
Laut HTTP Archive hat sich die durchschnittliche Übertragungsgröße aller Ressourcen auf einer Webseite seit 2014 mehr als verdoppelt (von 1081,3 KB auf 2505,3 KB).

Während es also wichtig ist, die Größe und Laufzeit von Videodateien zu minimieren, ist es auch wichtig, Ihre Website und Ihren Server zu optimieren, damit sie effizient mit Ihren Ressourcen umgehen können.
Beispielsweise ist die Wahl Ihres Webhosting-Plans ein wesentlicher Faktor für die Geschwindigkeit.
Bei unzureichendem Speicherplatz und unzureichender Bandbreite können Seiten mit vielen Inhalten und ressourcenintensiven Videos zu einer erheblichen Verlangsamung Ihrer Website führen. Im schlimmsten Fall kommt es zu einer Zeitüberschreitung der Seite, wenn sie die Anfrage nicht verarbeiten kann.
Das erste, was Sie tun müssen, ist, ein Webhosting-Unternehmen zu finden, bei dem die Leistung im Vordergrund steht.
Wählen Sie außerdem einen Plan, der Ihnen eine angemessene Menge an Ressourcen (oder, noch besser, skalierbare Ressourcen) zur Verfügung stellt, damit Ihre Website in puncto Leistung nie zu kurz kommt.
Sie sollten auch nach einem Webhost suchen, der Ihnen ein Upgrade auf HTTP/2 ermöglicht. Im Gegensatz zum ursprünglichen HTTP/1, das in den Anfängen des Webs eingeführt wurde, ist HTTP/2 auf Geschwindigkeit ausgelegt. Die Möglichkeit, zu diesem Protokoll zu wechseln (sofern es nicht automatisch aktiviert ist), wäre ein enormer Leistungsgewinn.
15. Verwenden Sie ein CDN
CDNs sind eine großartige Möglichkeit, die Ladegeschwindigkeit zu verbessern, wenn Sie ein internationales Publikum haben. Anstatt sich darauf zu verlassen, dass der Ursprungsserver Ihres Webhosts Ihren gesamten Datenverkehr abwickelt, stellt ein CDN Ihre Inhalte Besuchern auf der ganzen Welt von Servern bereit, die näher bei ihnen liegen.
Durch die geringere Entfernung werden Webseiten viel schneller geladen. Dies ist besonders nützlich für Seiten, die Videos enthalten. Ein CDN kann dazu beitragen, zusätzliche Verzögerungen zu reduzieren, die das Laden Ihrer Inhalte verzögern könnten.
Wenn Sie nach einer zuverlässigen Lösung suchen, schauen Sie sich RocketCDN an.

Diese einfach zu konfigurierende CDN-Lösung bringt Ihre Website sofort näher an den Ort, an dem sich Ihre Benutzer auf der Welt befinden.
Zusammenfassung
Es gibt viele Möglichkeiten, mit Videos das Engagement und die Conversions auf Websites zu steigern. Sie können Erklärvideos zu Supportseiten hinzufügen, Video-Anleitungen auf Produktseiten einfügen und ein auffälliges Video in den Heldenbereich der Startseite einfügen.
91 % der Unternehmen nutzen heute Videos in ihrer Online-Marketingstrategie. Darüber hinaus sehnen sich Verbraucher nach dieser Art von Inhalten und möchten, dass Marken mehr davon bereitstellen. Sie möchten also nicht, dass Ihr Unternehmen auf der Strecke bleibt.
Die gute Nachricht ist, dass Videoseiten nicht schwer zu optimieren sind. Von der richtigen Videoformatierung bis hin zu mehr Achtsamkeit bei der Verwendung von Videos – Sie können viel tun.
Vergessen Sie auch den Rest Ihres Inhalts nicht. Diese Checkliste zur Seitengeschwindigkeitsoptimierung beschreibt, was Sie tun können, damit Ihre WordPress-Site schnell läuft.
