7 großartige Best Practices für Landingpage-Formulare (+Beispiele)
Veröffentlicht: 2020-12-30Suchen Sie nach großartigen Beispielen für Landingpage-Formulare? Wenn jemand Ihre Zielseite besucht, haben Sie nur eine Chance, ihn zu konvertieren. Daher muss Ihr Formular auf maximale Wirkung ausgelegt sein.
Obwohl es keine perfekte Landingpage gibt, gibt es definitiv Best Practices, die Ihnen helfen können, großartige Ergebnisse zu erzielen – und den Verlust wertvoller Leads zu vermeiden.
In diesem Artikel werden wir uns einige großartige Beispiele für Landingpage-Formulare ansehen. Wir zeigen Ihnen auch, wie Sie dieselben Ideen einfach stehlen und in Ihren eigenen Formularen verwenden können.
Erstellen Sie jetzt Ihr Landingpage-Formular
Was macht eine gute Landingpage aus?
Das Ziel jeder Zielseite ist es, Ihren Kunden dazu zu bringen, ein Ziel zu erreichen. Alles auf der Seite muss darauf ausgerichtet sein, diese Conversion zu erzielen.
Ihr Zielseitenformular könnte beispielsweise so gestaltet sein, dass es Folgendes erhält:
- Abonnenten der Mailingliste
- Führt
- Der Umsatz
- Webinar-Anmeldungen
Jedes dieser Ereignisse benötigt eine etwas andere Art von Form.
Bevor Sie mit der Gestaltung Ihres Zielseitenformulars beginnen, ist es hilfreich, die Art der Conversion zu verstehen, die Sie erzielen möchten. Grundsätzlich können wir Ihre Conversions in 2 Gruppen aufteilen:
- Primäre Konvertierung – Diese Art der Konvertierung erfolgt, wenn der Kunde zum Kauf bereit ist. Ihr Zielseitenformular kann beispielsweise ein Bestellformular oder ein Terminbuchungsformular sein.
- Sekundäre Konvertierung – Diese Art der Konvertierung findet viel weiter oben im Trichter statt, wenn der Kunde noch seine Optionen prüft. Wenn Sie also ein E-Mail-Newsletter-Anmeldeformular erstellen möchten, ist dies ein gutes Beispiel für eine sekundäre Conversion.
In der Regel können Sie für eine primäre Conversion ein etwas längeres Formular verwenden als für eine sekundäre. Denn wenn ein Kunde seine Kaufentscheidung getroffen hat – oder kurz davor steht – wird er wahrscheinlich eher bereit sein, Zeit damit zu verbringen, ein Formular auszufüllen.
Jetzt wissen wir, wie Sie die Struktur Ihrer Landingpage festlegen. Sehen wir uns nun einige Best Practices für Landingpage-Formulare an.
Best Practices für Zielseitenformulare
Wir werden uns verschiedene Möglichkeiten ansehen, Landingpage-Formulare für maximale Conversions zu entwerfen.
- Verkaufen Sie die Vorteile neben Ihrem Formular
- Beruhigen Sie Ihren Besucher
- Zusätzliche Felder entfernen
- Erstellen Sie einen überzeugenden Call-to-Action
- Nutzen Sie die Kraft von FOMO
- Eingabeaufforderungen und Platzhalter verwenden
- Gestalten Sie Ihre Formulare mobil responsive
Für jeden zeigen wir Ihnen einige Möglichkeiten, die gleichen Ideen zu stehlen und in Ihren eigenen Landingpage-Formularen zu verwenden.
1. Verkaufen Sie die Vorteile neben Ihrem Formular
Auf einer Zielseite möchten Sie die Vorteile Ihres Angebots sehr deutlich machen.
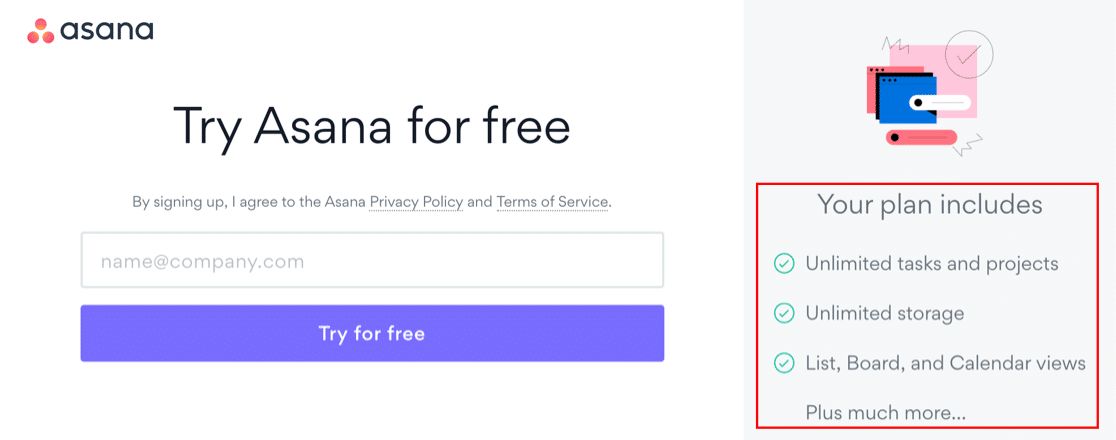
Dieses Formular von Asana fordert Besucher auf, sich für eine kostenlose Testversion anzumelden. Aber es ist nicht darauf angewiesen, Besucher zu konvertieren. Es hat auch einen Abschnitt auf der rechten Seite der Zielseite, um das Angebot mit einigen kurzen Aufzählungspunkten zu erklären.

Ist Ihnen aufgefallen, dass das Wort „unbegrenzt“ mehr als einmal vorkommt?
Wenn der Benutzer vom Potenzial Ihres Angebots begeistert ist, wird er das Formular eher absenden.
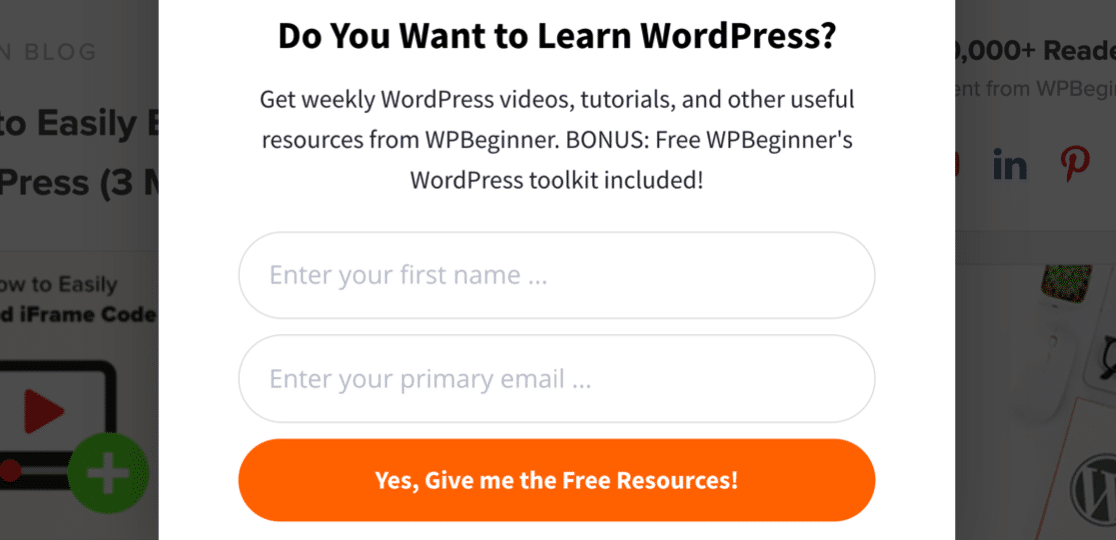
Schauen Sie sich auch dieses großartige Beispiel von WPBeginner an:

Sie erhalten eine Menge Werbegeschenke und ein Bonus-Toolkit, sodass sich direkt hinter dem Formular jede Menge Wert verbirgt. Alles, was Sie tun müssen, ist klicken!
Denken Sie daran: Sie wissen, dass Ihr Angebot großartig ist, der Kunde jedoch möglicherweise nicht. Der Verkauf der Vorteile des Ausfüllens Ihres Formulars ist also eine großartige Möglichkeit, sie daran zu erinnern.
Möchten Sie erfahren, wie Sie Asana mit anderen Tools verwenden? Sehen Sie sich unsere Liste der besten Asana-Integrationen an.
So verkaufen Sie die Vorteile auf Ihrem Formular
Dies ist eine der am einfachsten zu implementierenden Best Practices.
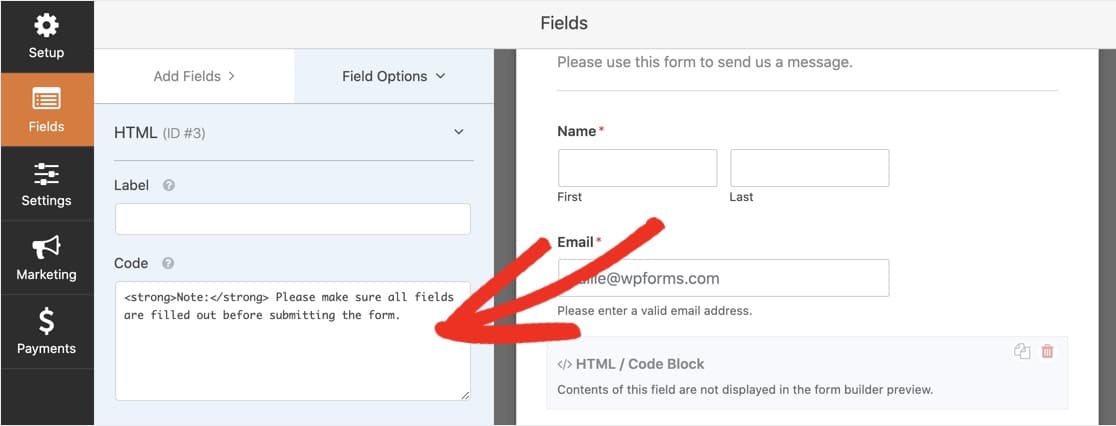
Mit WPForms können Sie ganz einfach ein HTML-Feld auf Ihr Formular ziehen, um zusätzlichen Text an einer beliebigen Stelle hinzuzufügen. Und Sie können das Feld auch verwenden, um Bilder hinzuzufügen.

Wenn Sie Ihr Formular mit etwas Code anpassen möchten, können Sie noch weiter gehen und ein dynamisches Formular erstellen.
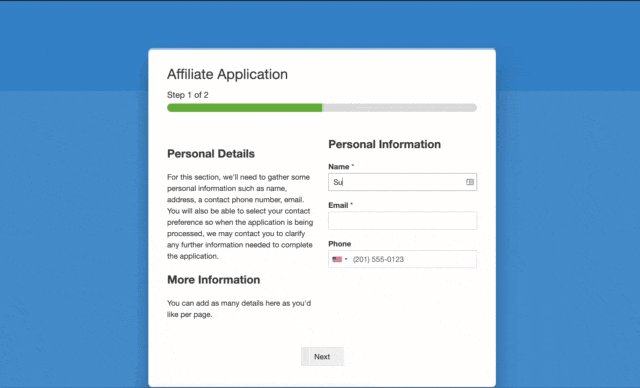
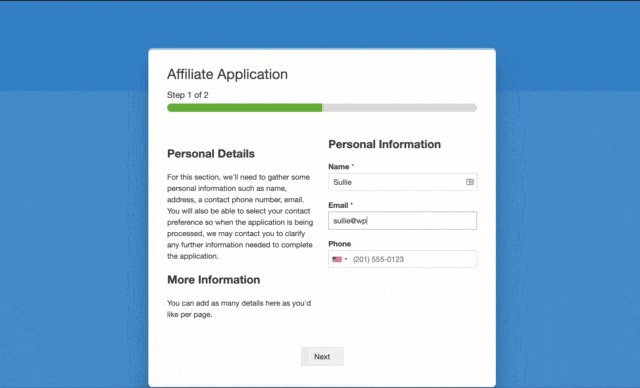
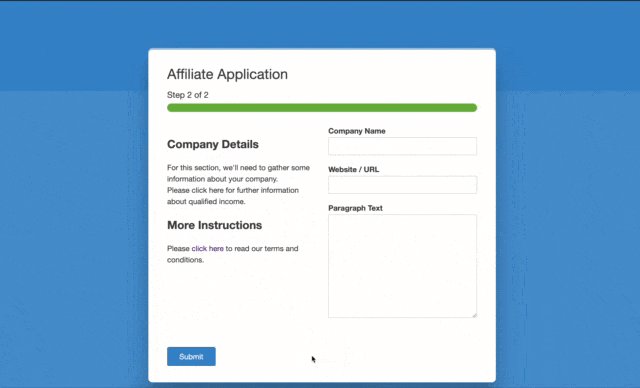
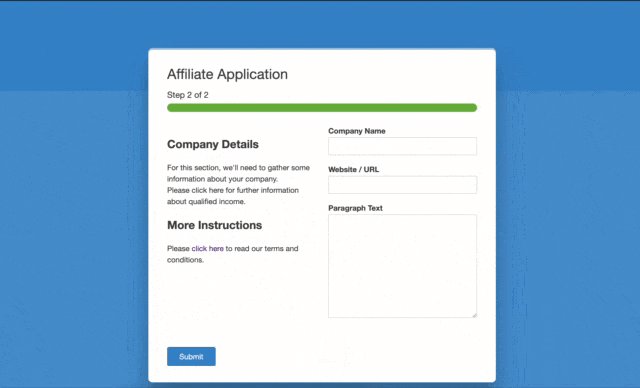
Hier ist ein tolles mehrstufiges Formular, das sich jedes Mal ändert, wenn der Besucher die nächste Seite lädt. Sie können dies verwenden, um mehrere Vorteile hinzuzufügen, während der Benutzer das Formular durchläuft.

Dieses Layout ist fortgeschrittener und erfordert ein wenig benutzerdefinierten Code. Weitere Informationen finden Sie in unserem Entwicklerdokument zum Erstellen eines mehrstufigen Formulars mit dynamischem Text.
2. Beruhigen Sie Ihren Besucher
Wenn Ihr Kunde über etwas besorgt ist, wird er sich wahrscheinlich zurückziehen und woanders nach Antworten suchen.
Die meisten von uns möchten beispielsweise nicht hereingelegt werden:
- E-Mails erhalten, für die wir uns nicht angemeldet haben
- Es wird mehr berechnet, als wir erwartet hatten
- Geld für ein Produkt ausgeben, das sich als nicht gut geeignet herausstellt.
Aus diesem Grund bieten Landingpage-Formulare mit hoher Conversion-Rate Sicherheit. Die Idee ist, diese Sorgen zu antizipieren und anzugehen. Die Beruhigung des Kunden direkt im Formular stärkt das Vertrauen und zeigt Verständnis für seine Probleme.
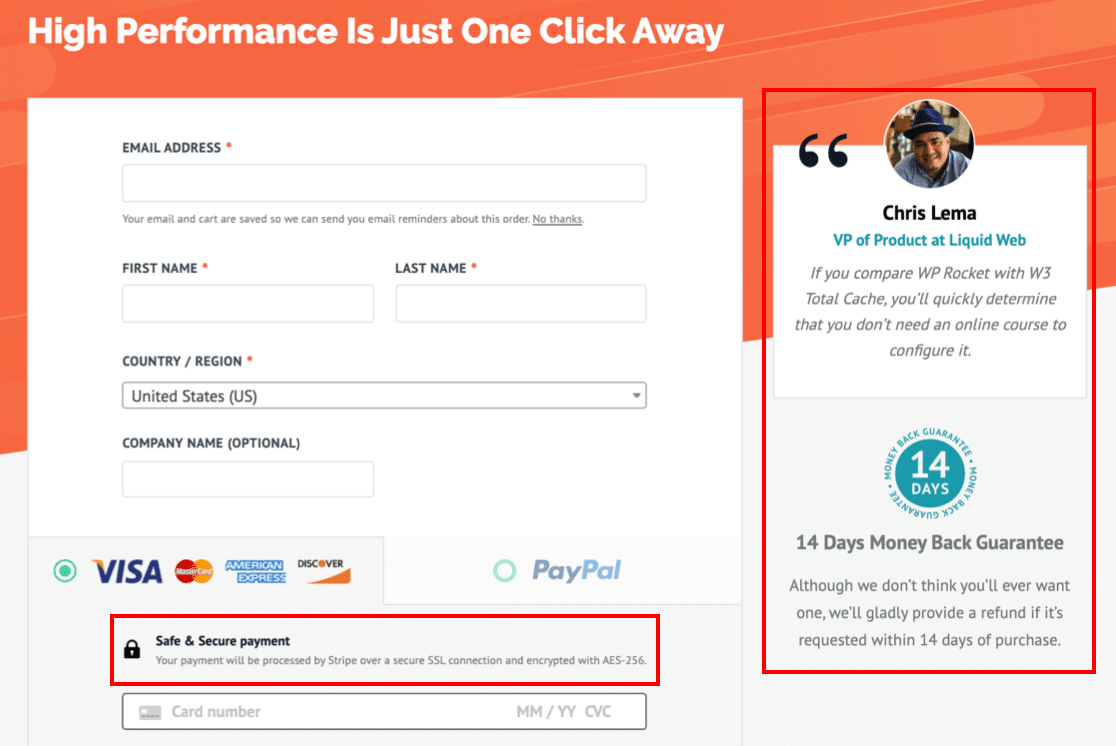
Hier ist ein großartiges Beispiel für ein Landingpage-Formular von WP Rocket, das dem Besucher viel Sicherheit bietet:

Es gibt 3 separate Bereiche in diesem Formular, die dem Besucher ein besseres Gefühl beim Kauf geben:
- Kundenreferenz – Dies fügt dem Formular einen sozialen Beweis hinzu. Die Verwendung eines Fotos und eines echten Namens trägt zur Authentizität bei und zeigt, dass andere Kunden das Formular bereits ausgefüllt haben und mit dem Ergebnis zufrieden sind. Schauen Sie sich diese großartigen Beispiele für Social Proof für Ihre Formulare an.
- Geld-zurück-Garantie – Es ist wichtig, eine Art Garantie anzubieten, insbesondere wenn der Kunde nicht die Möglichkeit hat, das Produkt vor der Zahlung auszuprobieren. Dieser Bereich der Zielseite informiert den Kunden darüber, dass er sein Geld zurückbekommen kann, wenn er nicht zufrieden ist, sodass er beim Ausprobieren nichts falsch machen kann.
- Eine sichere Zahlungserinnerung – Wenn der Kunde Sie zum ersten Mal besucht, hilft es, ihn daran zu erinnern, dass Sie beim Empfangen von Zahlungen die richtige Sicherheit eingerichtet haben.
Wenn Sie sich Landingpage-Formulare ansehen, werden Sie feststellen, dass fast alle eine oder mehrere dieser Zusicherungen verwenden.
So fügen Sie Ihrem Formular Sicherheit hinzu
WPForms macht es einfach, Ihrem Formular mithilfe eines HTML-Felds oder eines Abschnittstrenners zusätzliche Informationen hinzuzufügen.
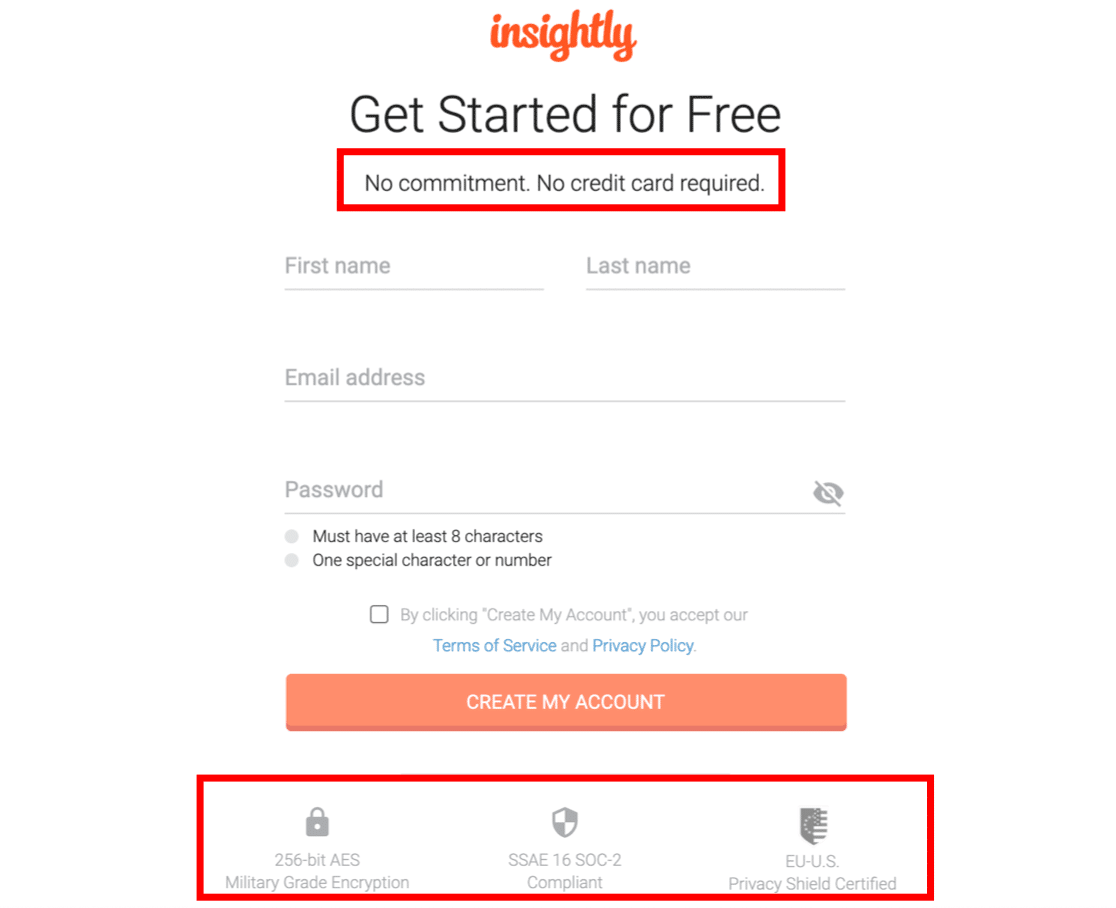
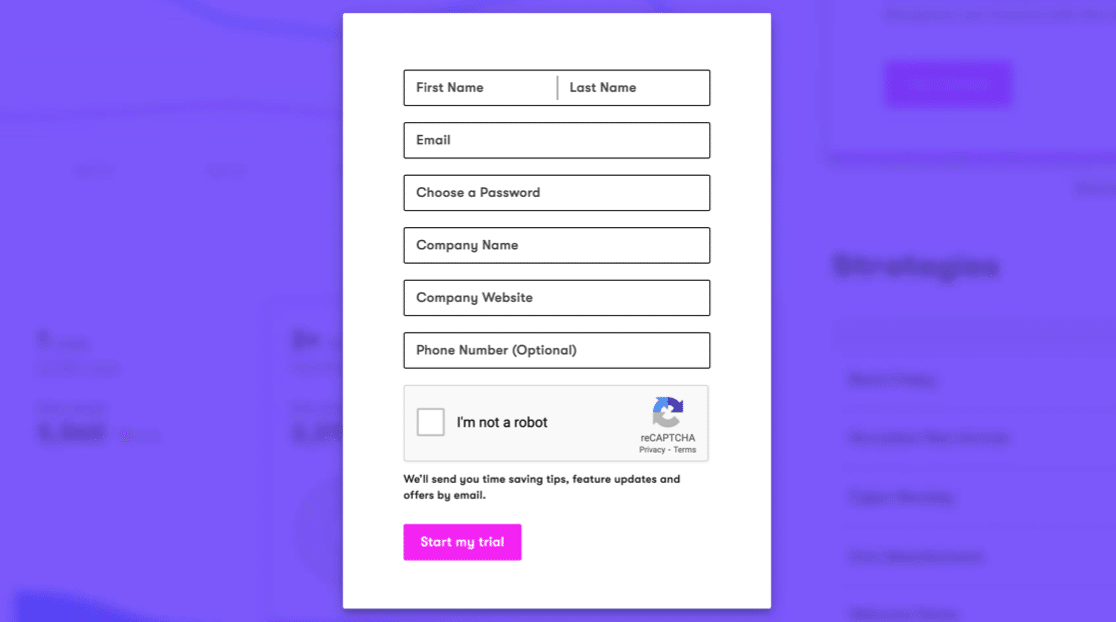
Wenn Sie also etwas Großzügiges anbieten, z. B. eine kostenlose Testversion, stärken Sie das Vertrauen des Kunden und erwähnen Sie es auf Ihrem Formular. Insightly leistet großartige Arbeit, um den Kunden oben und unten in diesem Formular zu beruhigen:

Vergessen Sie nicht, Ihren Besucher daran zu erinnern, dass Sie seine persönlichen Daten sicher aufbewahren. WPForms macht es einfach, Ihren Formularen eine DSGVO-Vereinbarung hinzuzufügen. Sie können den Wortlaut anpassen, um genau zu erklären, wie personenbezogene Daten verarbeitet oder gespeichert werden.
3. Entfernen Sie zusätzliche Felder
E-Commerce-Statistiken zeigen, dass Sie mehr Conversions erzielen, wenn Sie 3 oder weniger Felder haben.
Dies ist keine harte Regel; Für eine primäre Conversion können Sie möglicherweise mehr Felder verwenden, da der Kunde mehr investiert hat.
Bei den meisten sekundären Conversions hilft es jedoch, die Menge der angeforderten Informationen zu reduzieren.
Hier ist ein großartiges Beispiel für eine Kurzform von Pardot. Hiermit kann der Kunde eine Demo buchen.
Es wäre verlockend, Unmengen an Informationen über ihr Unternehmen oder den beabsichtigten Anwendungsfall zu sammeln. Aber Pardot macht es richtig und hat einfach 1 Feld:

Wenn Sie eine Buchungszeit benötigen, können Sie auch eine Zeit- oder Datumsauswahl hinzufügen, damit der Besucher die Demo ohne Eingabe planen kann. Wenn ein Besucher gerade Ihr Unternehmen überprüft, beseitigt ein kurzes Formular viel Reibung.
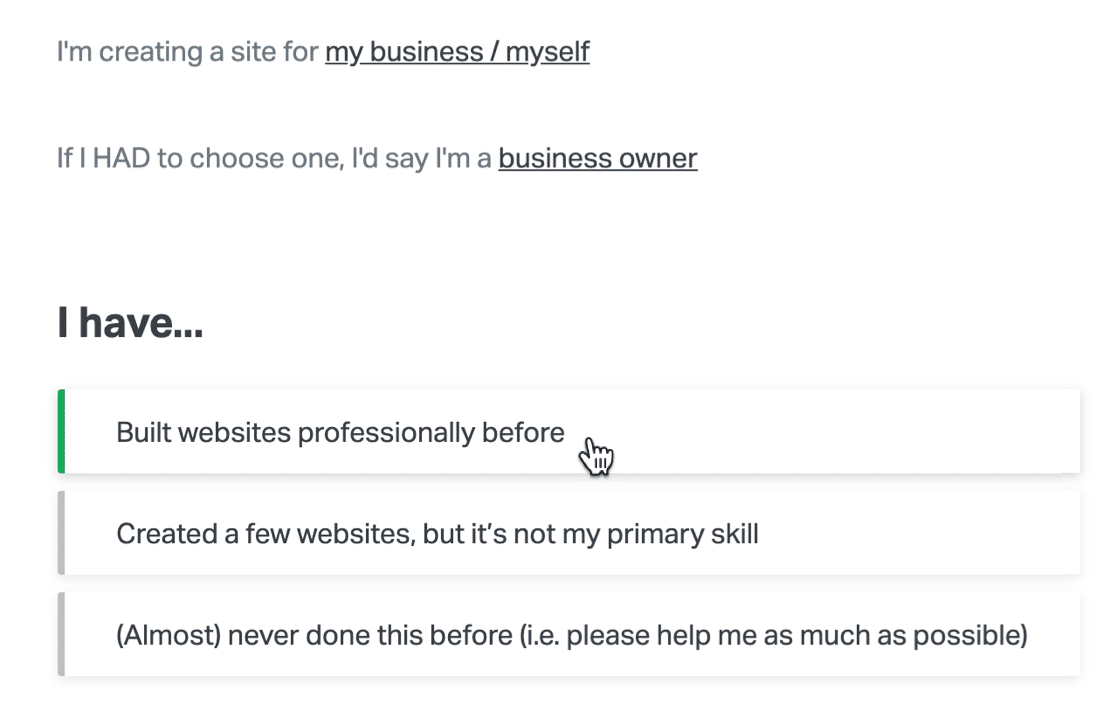
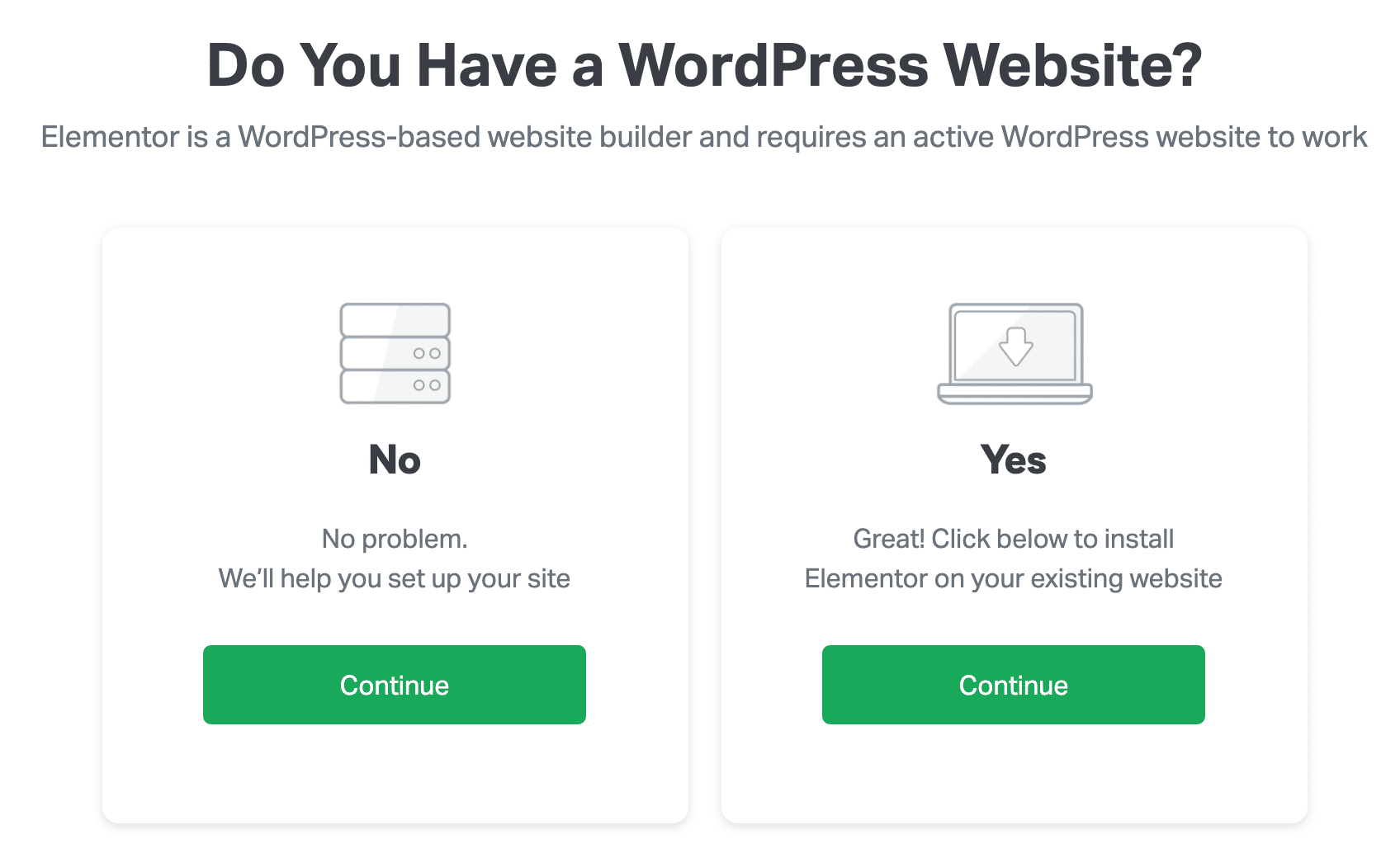
Hier ist ein weiteres großartiges Beispiel von Elementor. Dies ist ein mehrstufiges Formular mit 1 Multiple-Choice-Frage auf jeder Seite. Auch dieses Formular ist perfekt, da Sie alle Informationen ohne Eingabe eingeben können.

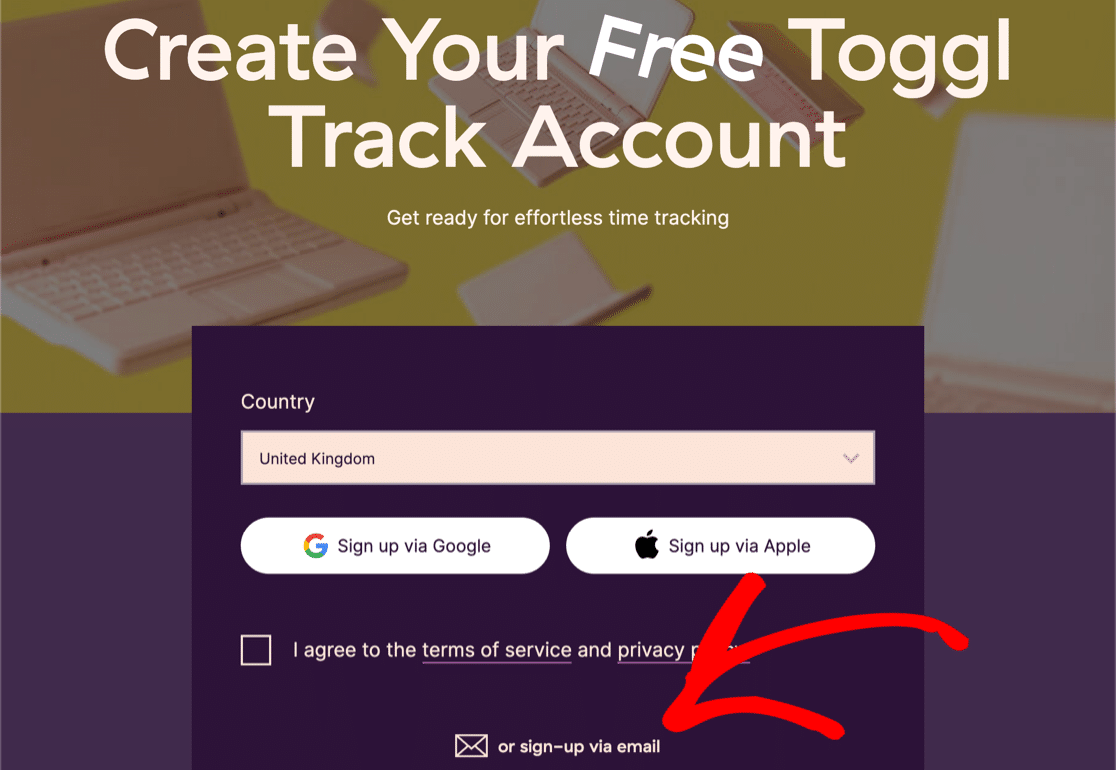
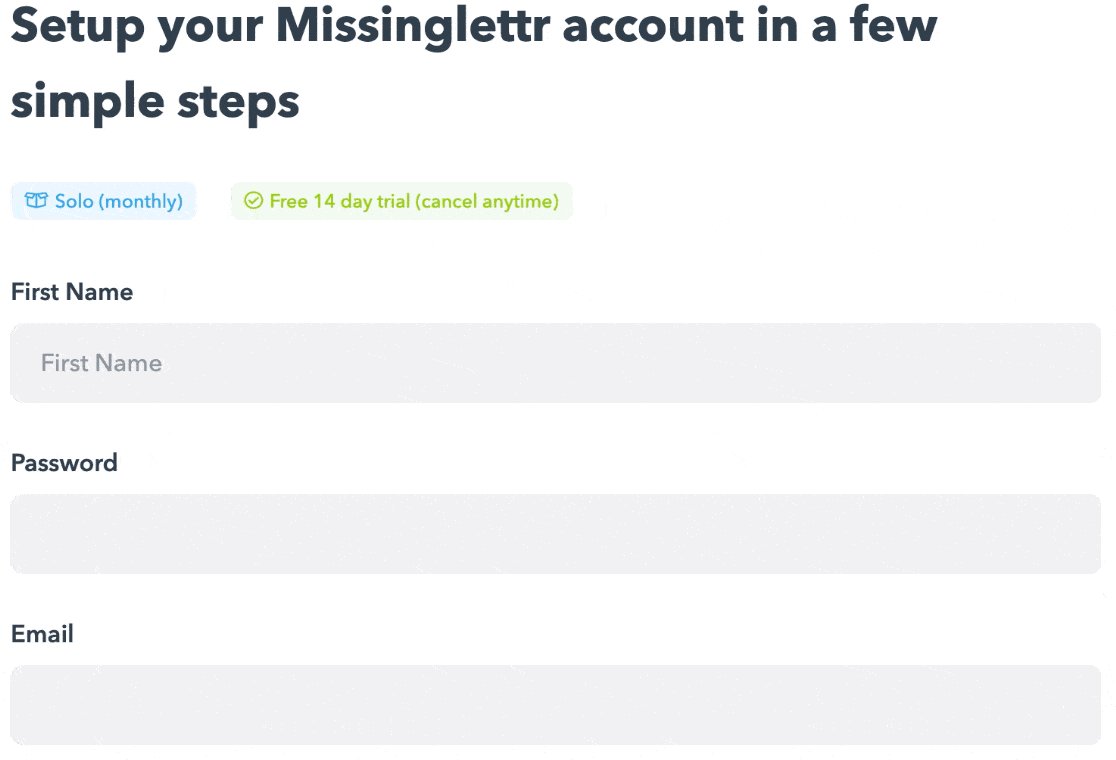
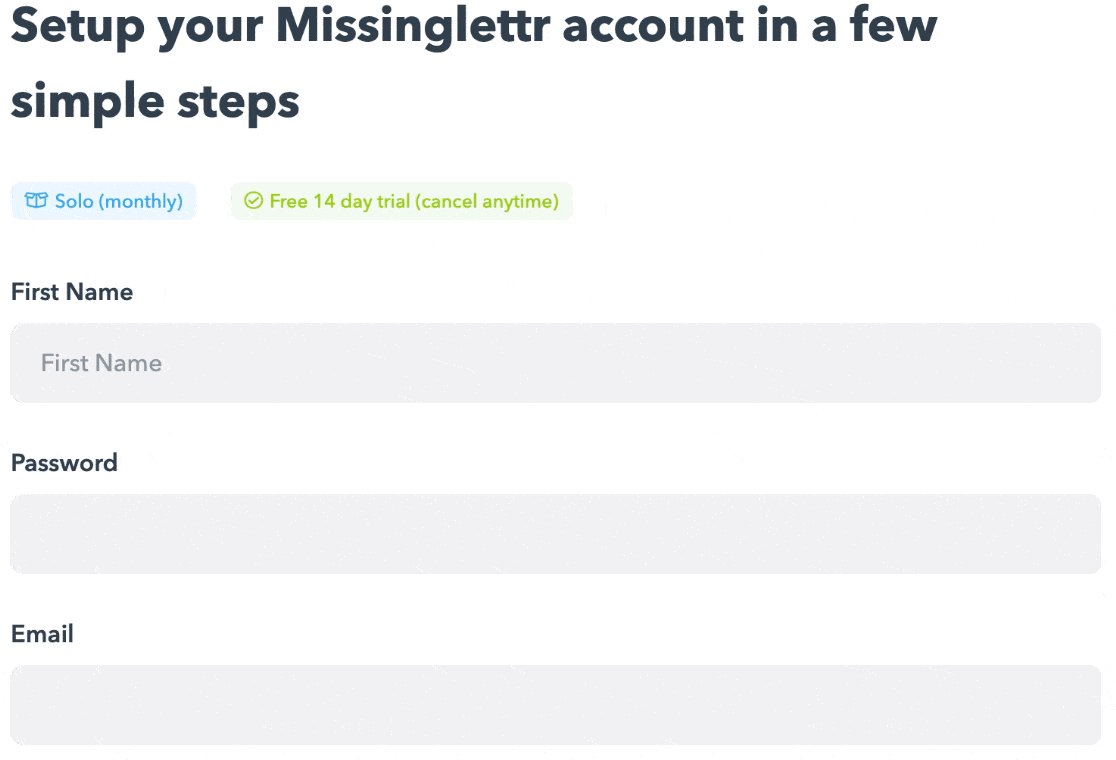
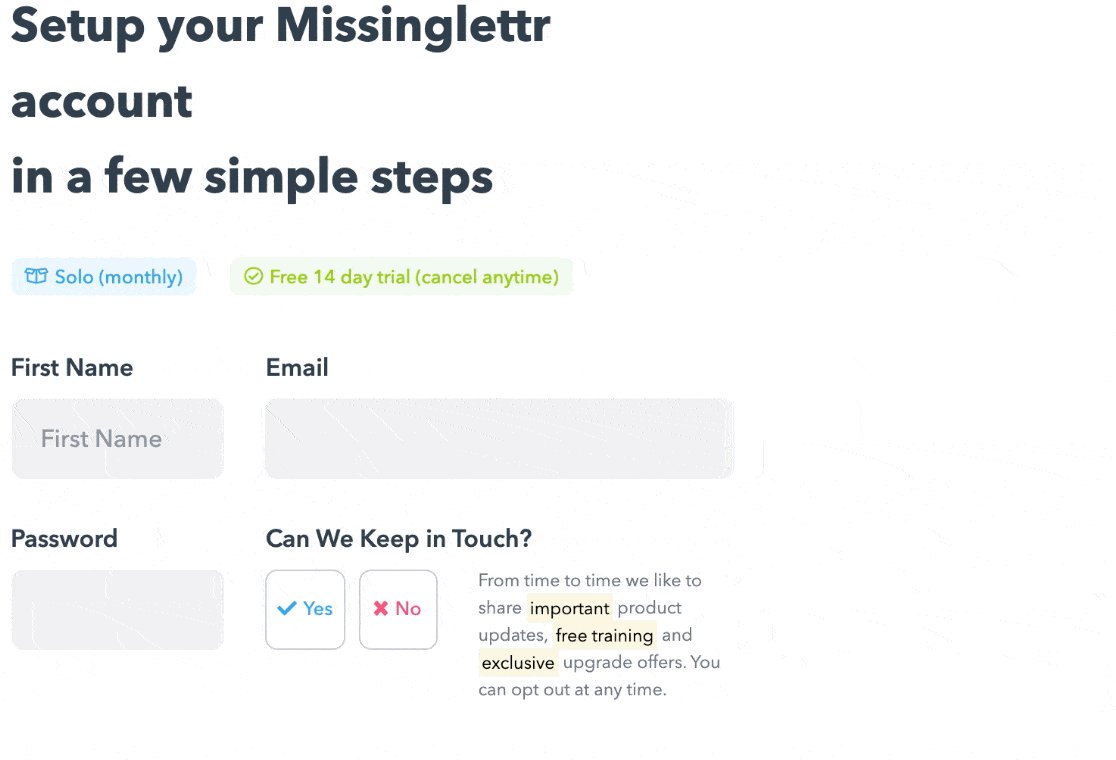
Schauen Sie sich zum Schluss dieses tolle Beispiel von Toggl an. Mit diesem Formular können Sie sich für ein kostenloses Konto anmelden, ohne Ihre Tastatur zu berühren. Wenn Sie jedoch per E-Mail beitreten möchten, verbirgt sich hinter dem Link unten ein zweites Formular.

Wenn Sie viele Felder haben und diese wirklich nicht entfernen können, gibt es einige Tricks, mit denen Sie Ihr Formular weniger einschüchternd aussehen lassen können.
Lange Formulare verkürzen
Mit WPForms können Sie Ihr Formular auf 3 Arten verkürzen.
Zuerst unser Favorit: die mehrstufige Form.
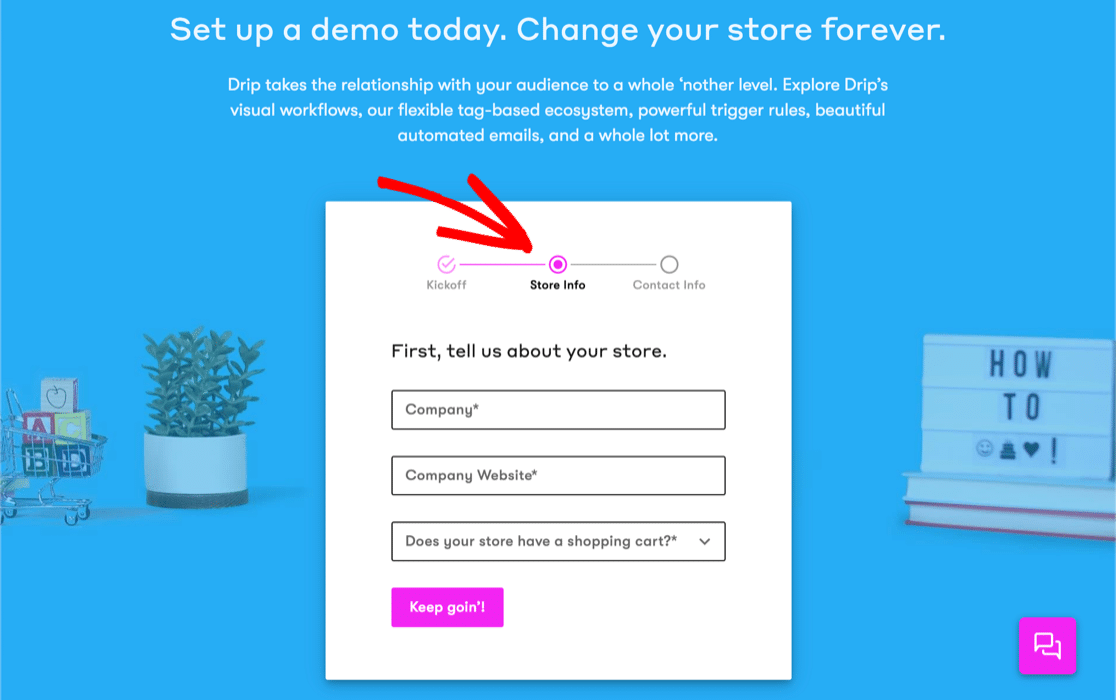
Dieses Format lässt das Formular weniger beängstigend aussehen, indem einige Felder hinter einem Fortschrittsbalken versteckt werden. Die Anmeldeseite von Drip verwendet diese Taktik und sieht fantastisch aus.

Die zweite Taktik, die richtigen Formularfelder auszuwählen, damit Sie das Tippen und Klicken so weit wie möglich reduzieren. Sie können beispielsweise die Bildauswahl verwenden, um das gerade betrachtete Elementor-Formular nachzuahmen.

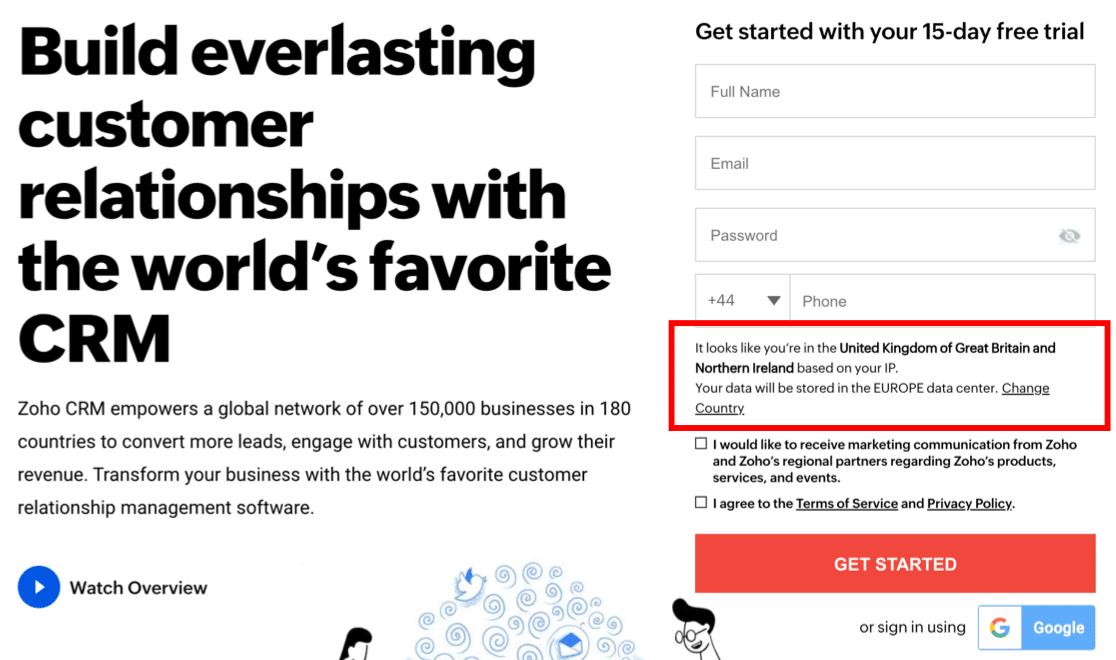
Sehen Sie sich zum Schluss dieses Beispiel aus Zoho CRM an.
Zoho muss unseren Standort kennen, aber anstatt uns zur Eingabe der Adresse aufzufordern, hat es die Geolokalisierung verwendet, um sie automatisch zu erkennen.

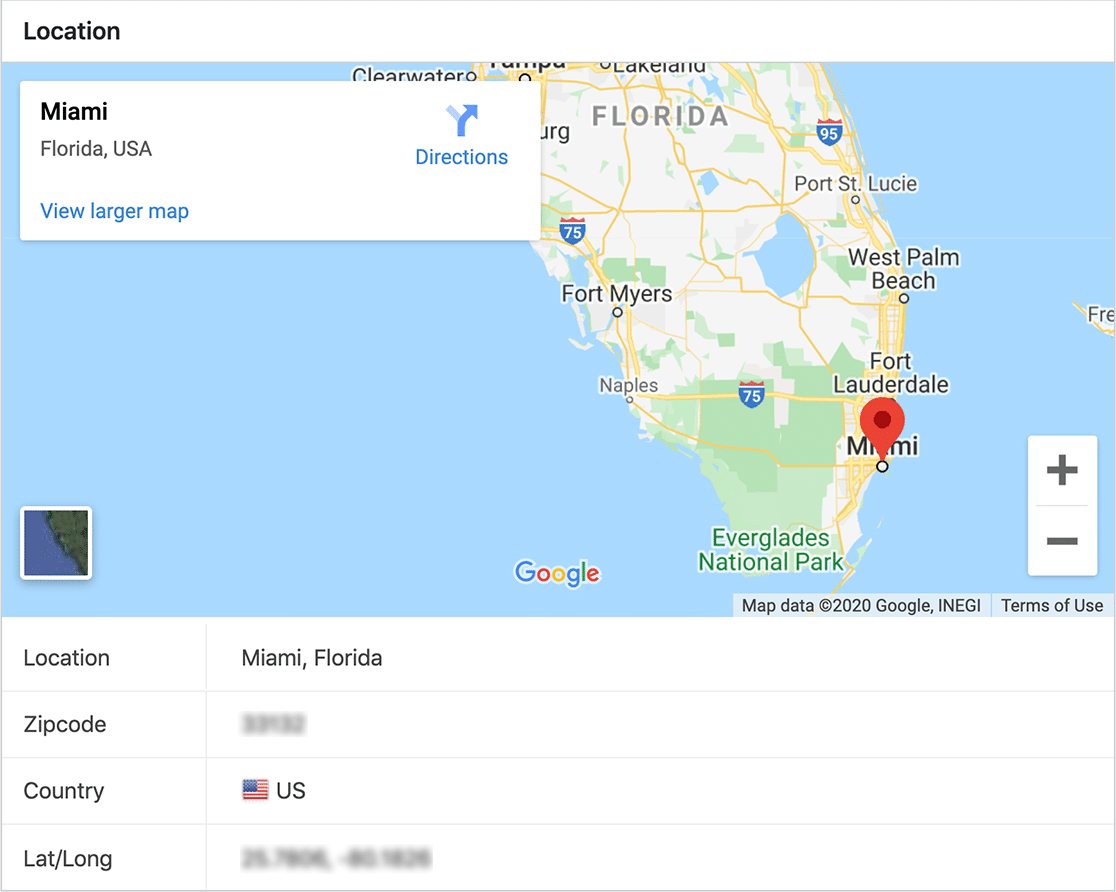
Sie können diese Technik einfach kopieren, indem Sie das Geolocation-Add-On WPForms verwenden. Sie können den Standort jedes Besuchers automatisch speichern.

Schalten Sie es einfach ein und das Addon speichert den Standort Ihrer Besucher im WordPress-Dashboard.

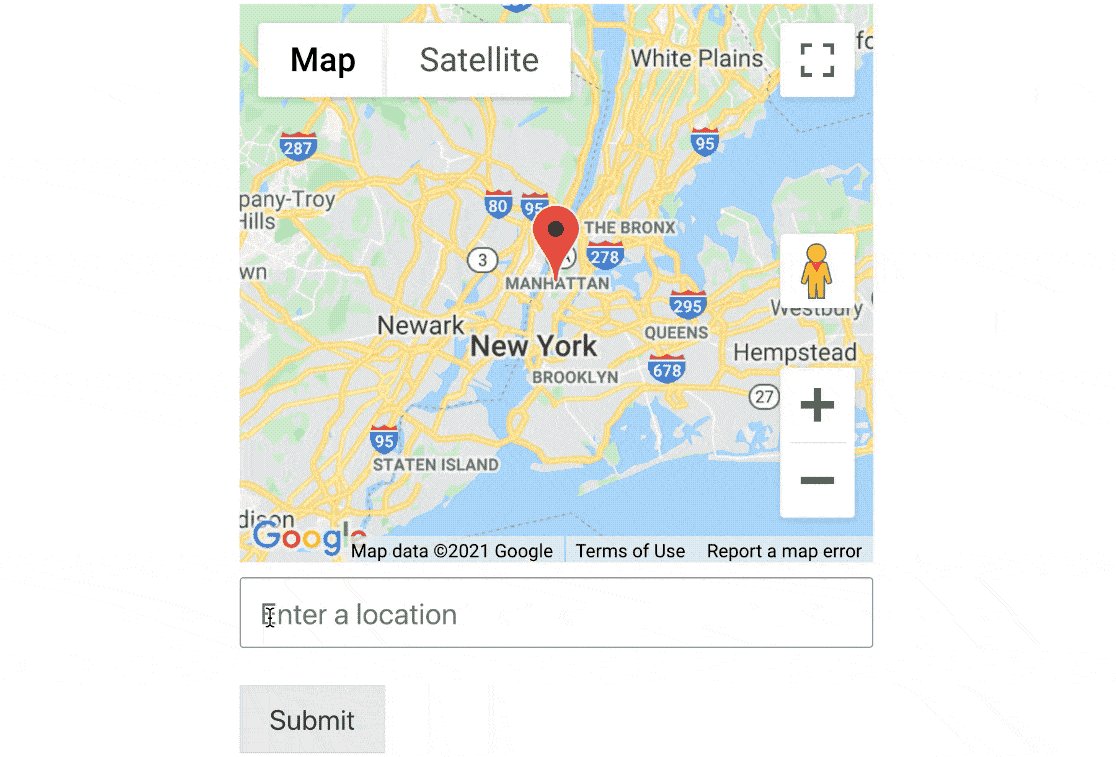
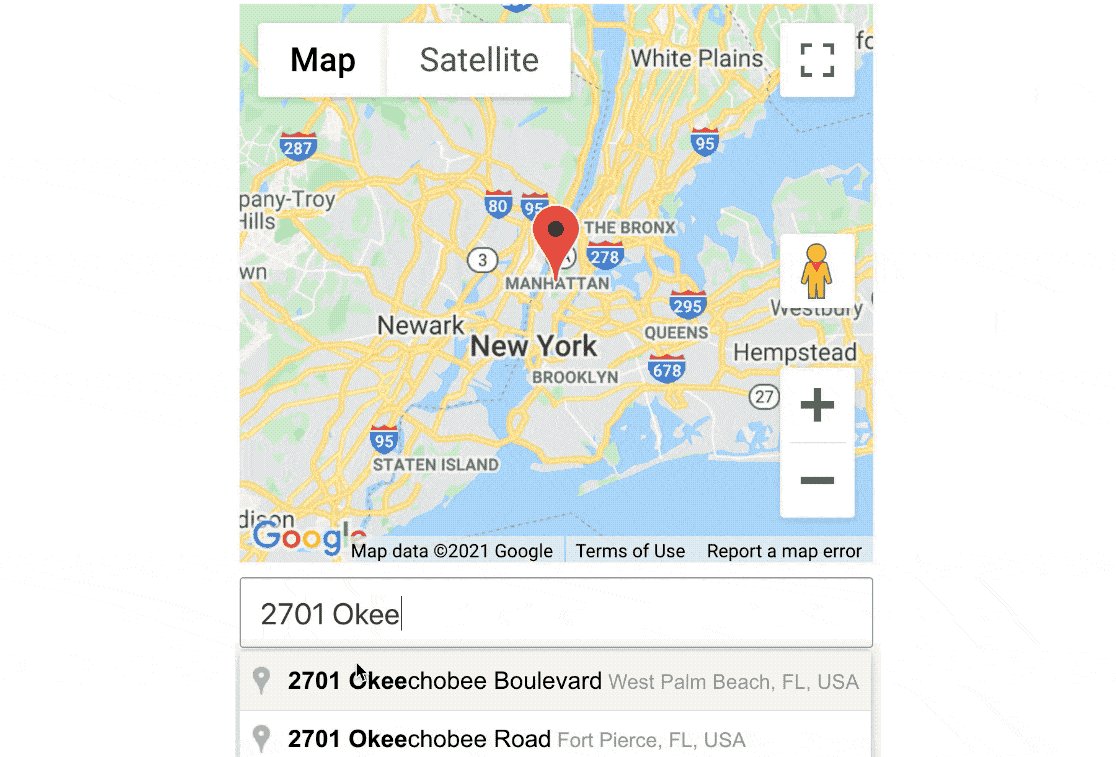
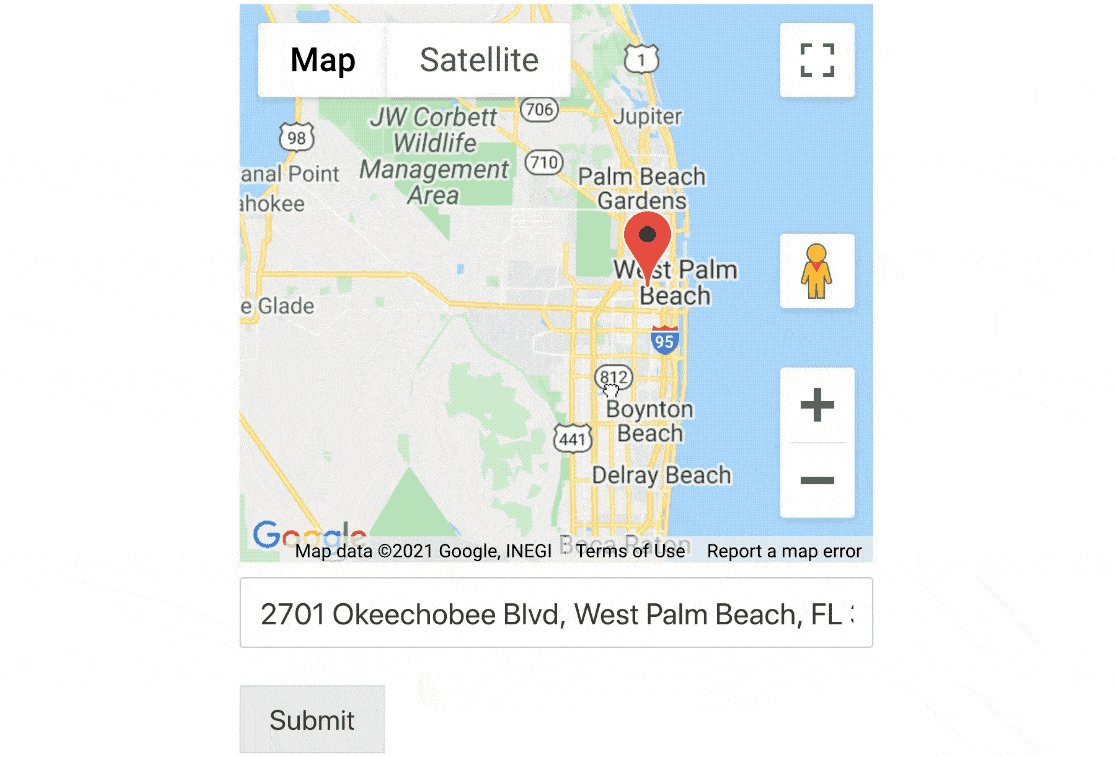
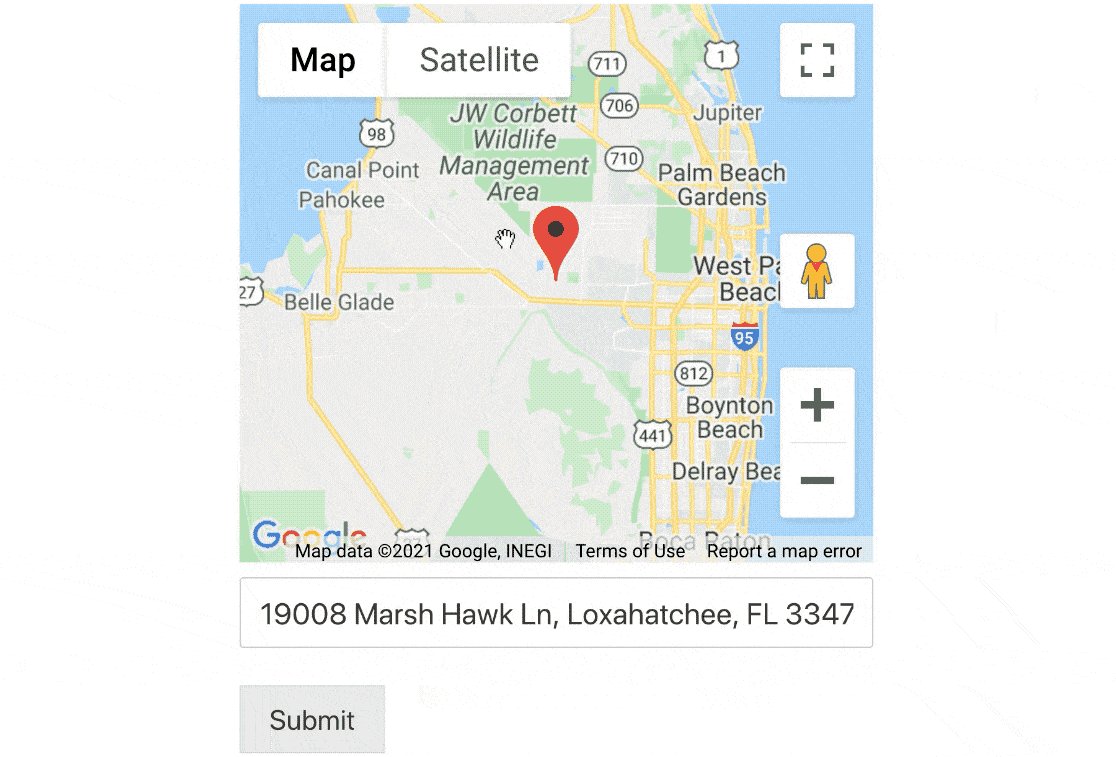
Sie können auch das Geolocation-Addon verwenden, um die automatische Vervollständigung von Adressen zu aktivieren. Hier ist ein großartiges Beispiel für ein einfaches Formular, das die Adresse des Besuchers automatisch einträgt, wenn er mit der Eingabe beginnt.
Wenn Sie möchten, können Sie neben dem Feld auch eine Karte anzeigen, damit sie durch Verschieben der Stecknadel ihren Standort finden können.

Wenn Sie Geolocation und Geotargeting verwenden möchten, lesen Sie unseren Leitfaden zu den besten Geolocation-Plugins für WordPress.
4. Erstellen Sie einen überzeugenden Call-to-Action
Ihr Call-to-Action (CTA) steht im Mittelpunkt Ihres Landingpage-Formulars. Und um einen überzeugenden Call-to-Action zu schreiben, müssen Sie zuerst über das größte Problem Ihres Benutzers nachdenken.
Stellen Sie dann sicher, dass die Wörter auf der Call-to-Action-Schaltfläche ihnen genau das bieten, was sie wollen.
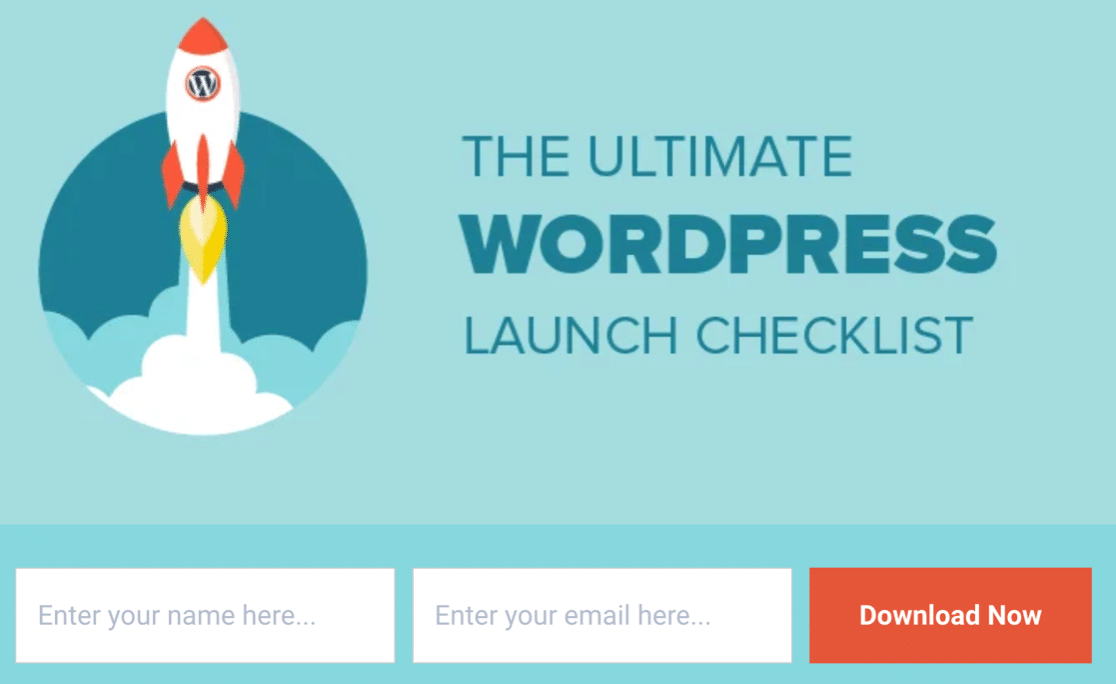
Dieses Formular von IsItWP kombiniert eine kontrastierende Farbe auf der Schaltfläche mit benutzerdefiniertem Text auf der Schaltfläche Senden.

Die Verwendung der Worte "Jetzt herunterladen" ist mächtig. Es unterstreicht die Tatsache, dass Sie sofortigen Zugriff auf die gewünschte WordPress-Checkliste erhalten.
Tatsächlich ist dieses Formular ein schönes Beispiel für einen großartigen Lead-Magneten in Aktion.
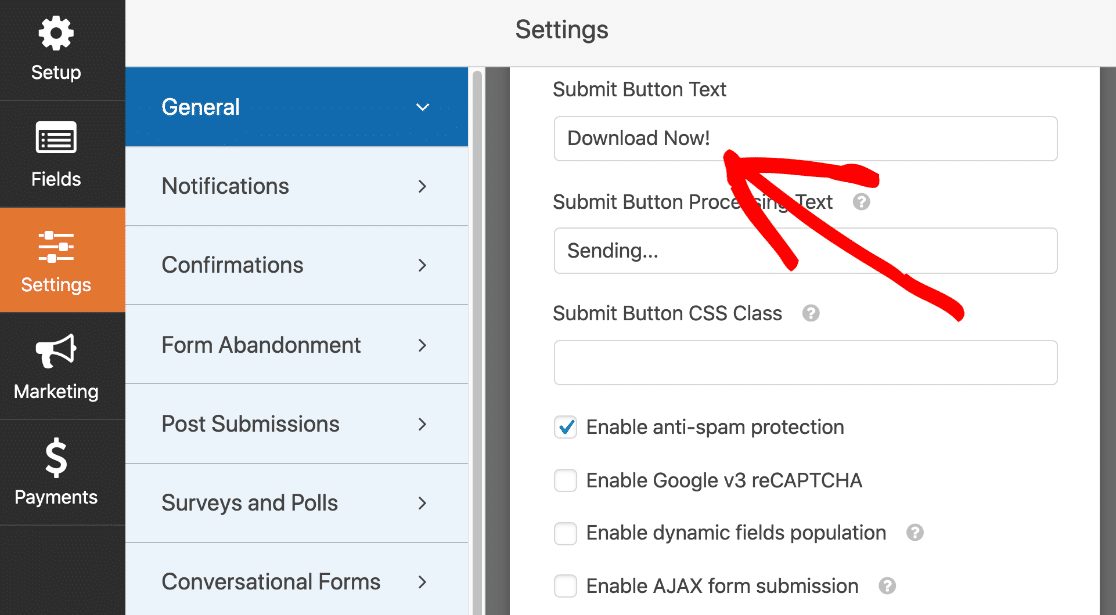
So passen Sie Ihren Call-to-Action an
Mit WPForms können Sie den Text auf Ihrer Senden-Schaltfläche in Ihren Formulareinstellungen ganz einfach ändern.
Auf diese Weise weiß Ihr Besucher genau, was ihn erwartet, wenn er auf die Schaltfläche klickt.

Vergessen Sie nicht, Farbe zu verwenden, um das Auge zu zeichnen. Während IsItWP Orange auf Blau verwendet, verwendet dieses Formular Blau, damit sich die Schaltfläche vom grauen Hintergrund abhebt.

Wenn Sie die Senden-Schaltfläche so gestalten möchten, dass sie eine kontrastierende Farbe hinzufügt, ist das ganz einfach. Sie müssen nur ein Code-Snippet verwenden.
Hier ist ein Dokument zum Anpassen der Senden-Schaltfläche in WPForms.
5. Nutzen Sie die Kraft von FOMO
Wenn Sie beschäftigt sind, werden die dringendsten und dringendsten Aufgaben in der Regel zuerst erledigt.
Treffen Sie FOMO.
FOMO, oder die „Angst, etwas zu verpassen“, ist eine Technik, mit der Sie Ihre Besucher dazu bringen können, sofort zu handeln. Es ermutigt den Besucher, sofort zu handeln, anstatt Ihre Website zu verlassen und alles zu vergessen.
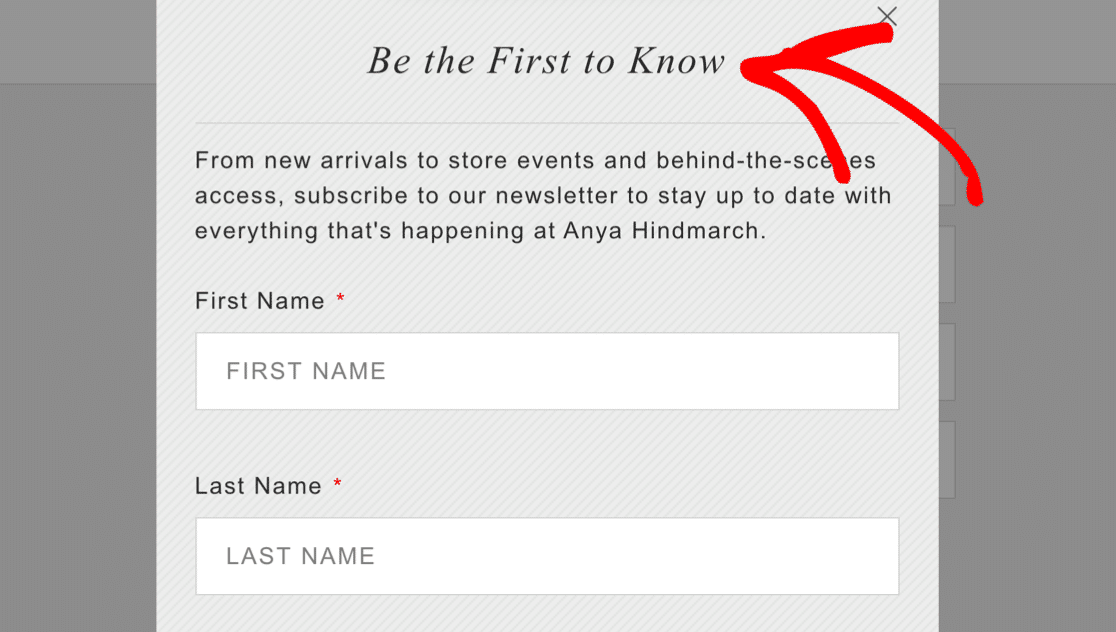
Exklusive sind eine großartige FOMO-Taktik. Wir alle mögen es, an erster Stelle zu stehen, oder?
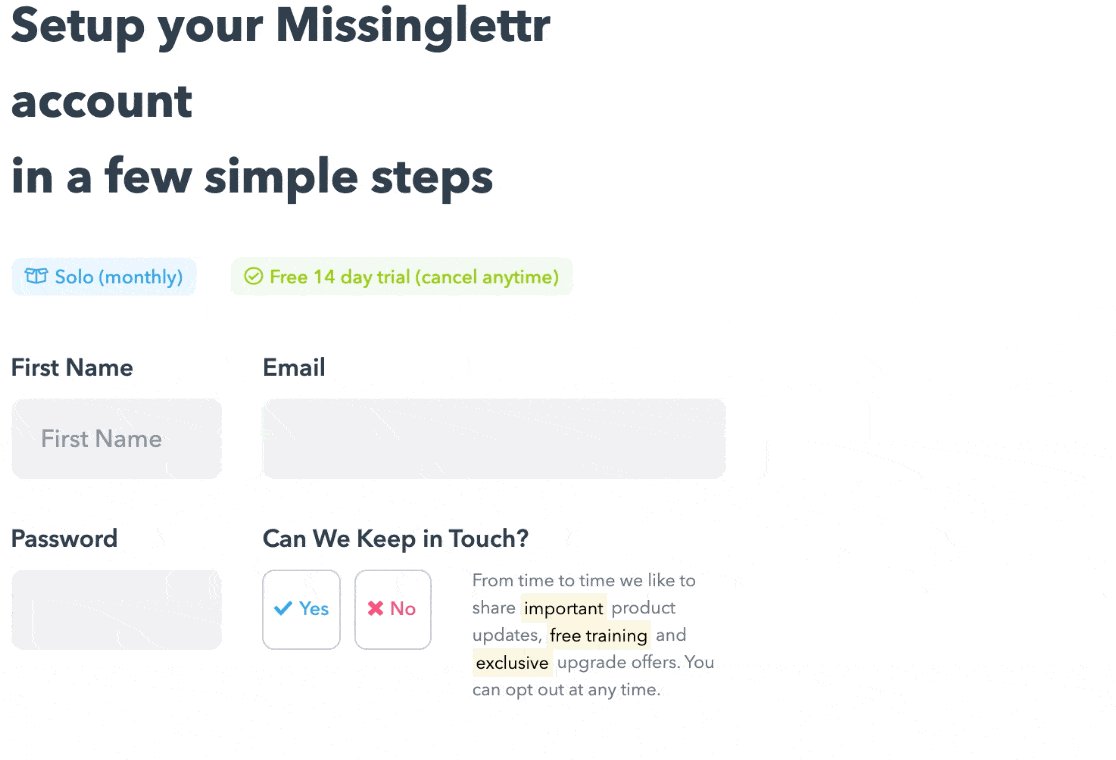
Dieses Landingpage-Formular macht deutlich, dass Sie immer vor allen anderen Updates erhalten.

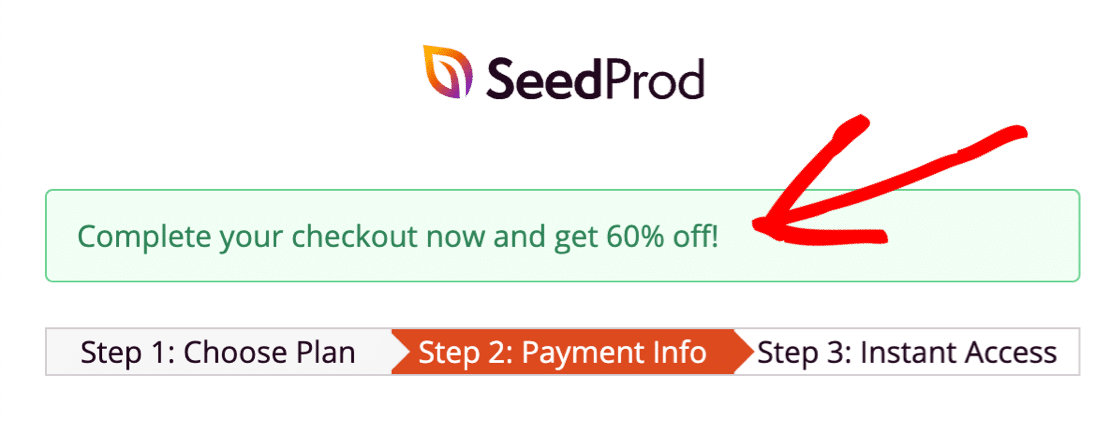
Denken Sie auch darüber nach, einen Rabatt auf Ihr Formular anzubieten. Wenn es zeitlich begrenzt ist, wird es Ihren Besucher ermutigen, sofort zu handeln.
Hier ist ein großartiges Beispiel von SeedProd. Schauen Sie jetzt vorbei und sparen Sie 60% oder gehen Sie und verlieren Sie den Rabatt. Welches würdest du nehmen?

So fügen Sie FOMO zu Ihrem Landing Page-Formular hinzu
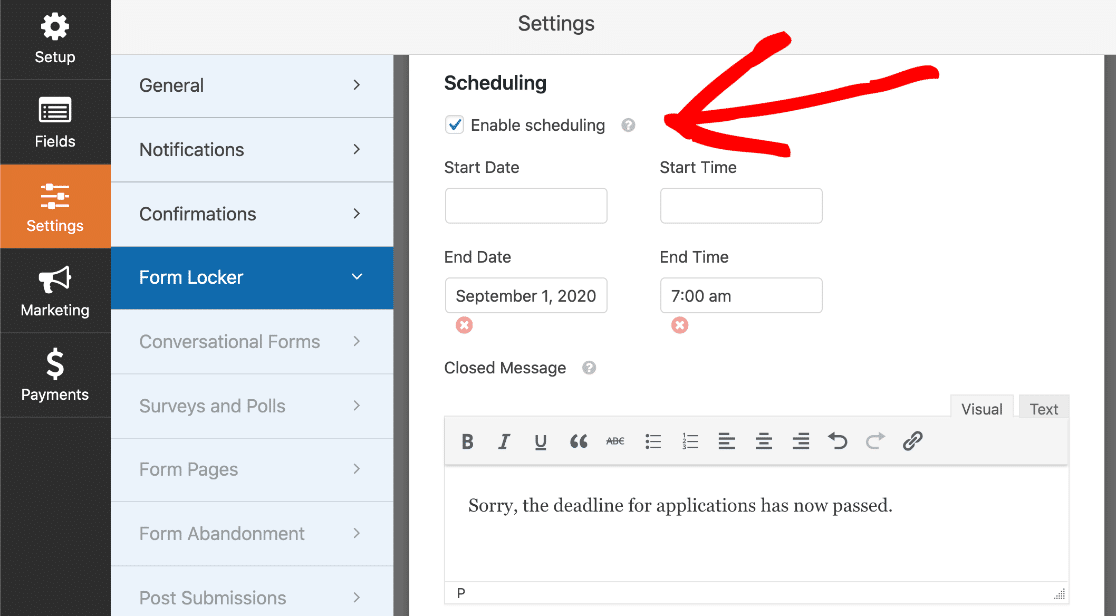
Mit WPForms können Sie Ihren Formularen ganz einfach Grenzen hinzufügen, z. B. Ablaufdaten.
Wenn Sie diese Funktionen mit einem überzeugenden Zielseitentext kombinieren, können Sie den Besucher zum sofortigen Handeln anregen.
Mit dem Form Locker-Add-On können Sie:
- Zeitlich begrenzen – Richten Sie ein zeitlich begrenztes Angebot ein und fügen Sie ein Ablaufdatum für das Formular hinzu, damit Besucher nur kurz Zeit haben, sich anzumelden. Sie können dies auch effektiv für Bewerbungsformulare, Versprechensformulare oder jede Art von WordPress-Formular mit einer Frist verwenden.
- Nach Menge begrenzen – Richten Sie einen Rabattcode ein und senden Sie ihn in Ihren Formularbestätigungen. Verwenden Sie dann den Formular-Schließfach, um die Anzahl der Übermittlungen des Formulars zu begrenzen. Dies ist auch eine großartige Option für RSVP-Formulare, wenn Sie an Ihrem Veranstaltungsort nur begrenzten Platz haben.

Möchten Sie FOMO stärken? Sie können diese beiden Funktionen zusammen verwenden.
Auf einer Webinar-Landingpage können Sie beispielsweise ein Limit für die Anzahl der Plätze und ein Zeitlimit für den Ablauf des Formulars festlegen.
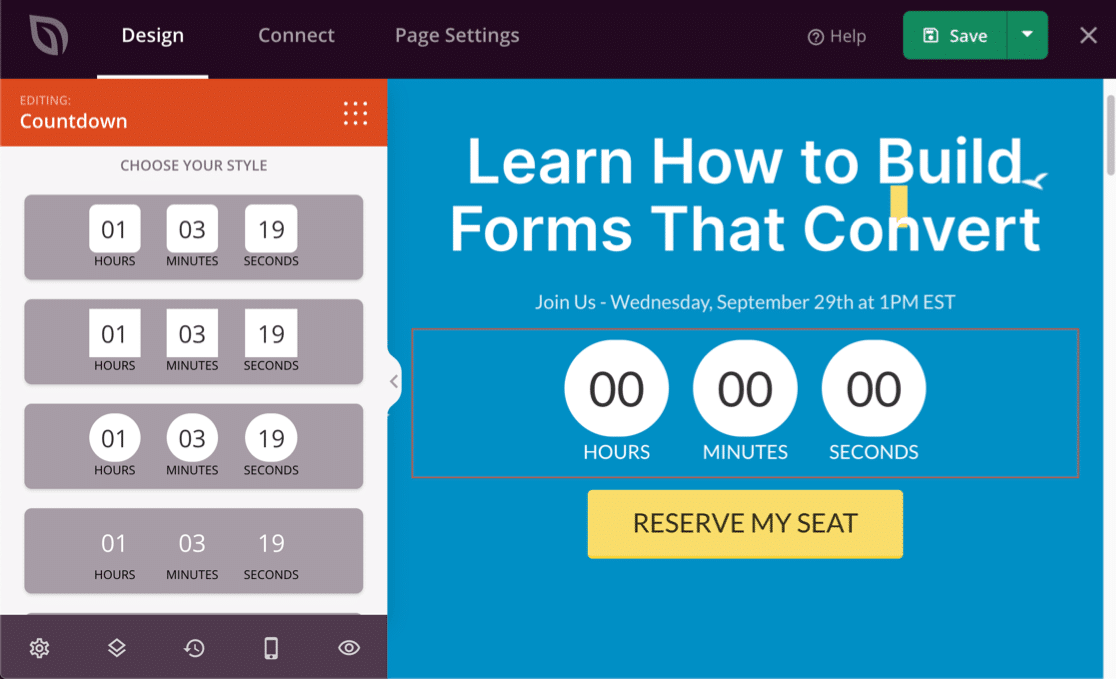
Möchten Sie das Ablaufdatum Ihres Formulars visuell anzeigen? Wir lieben die Countdown-Timer in SeedProd. Sie können den einfachen Drag-and-Drop-Builder verwenden, um überall einen Timer hinzuzufügen und ihn automatisch bis zu einer Frist herunterzählen zu lassen.

Möchten Sie mehr über die Verwendung von SeedProd für FOMO erfahren? Sehen Sie sich diese SeedProd-Rezension an.
6. Eingabeaufforderungen und Platzhalter hinzufügen
Platzhalter sind sehr hilfreich, wenn Sie Ihren Besuchern helfen möchten, ohne Ihrer Zielseite jede Menge zusätzlichen Text hinzuzufügen.
Dieses Drip-Anmeldeformular verwendet Platzhaltertext in den Feldern. Es hilft dem Besucher bei der Orientierung und lässt das Formular auch kurz aussehen, da alle Feldbeschriftungen entfernt wurden.

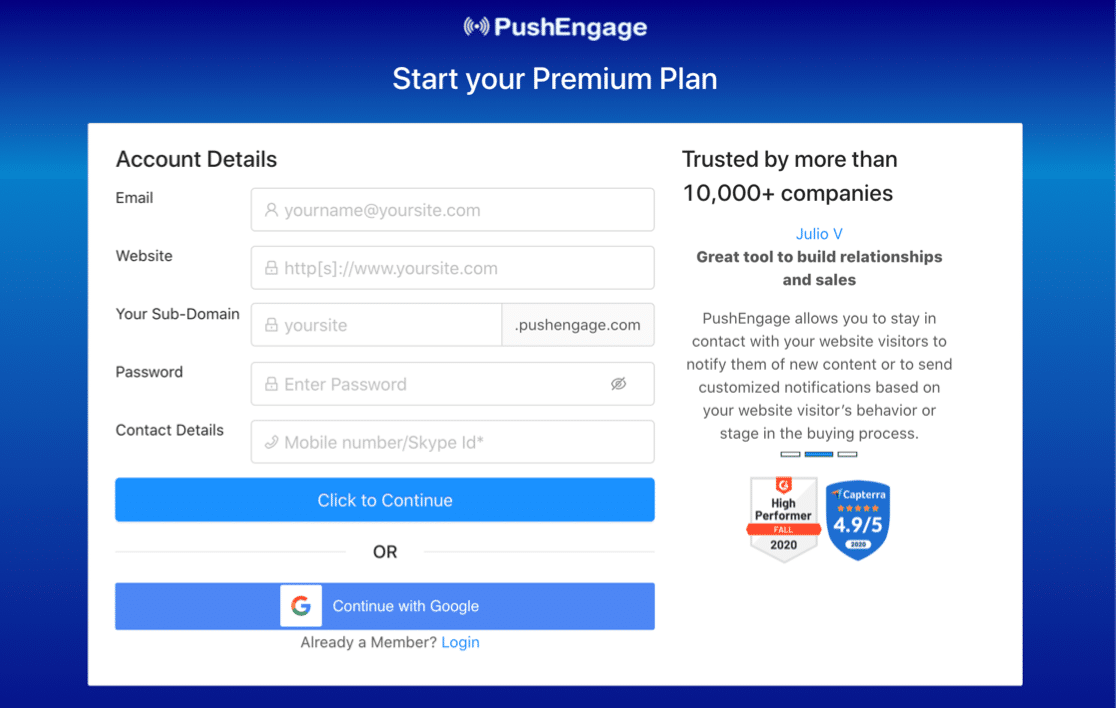
Sehen Sie sich als Nächstes dieses Beispiel für PushEngage an. Es ist wirklich einfach, dieses Landingpage-Formular auszufüllen, da alles klar erklärt ist.
Die Platzhalter hier enthalten sogar Symbole, damit Sie leicht erkennen können, was erforderlich ist:

So verwenden Sie Platzhalter in Ihren Landing Page-Formularen
Verwenden Sie Platzhalter als Eingabeaufforderungen, damit Ihre Besucher die richtigen Informationen eingeben. Dies ist eine großartige Möglichkeit, Frustrationen zu vermeiden, da das Formular wahrscheinlich beim ersten Mal gesendet wird.
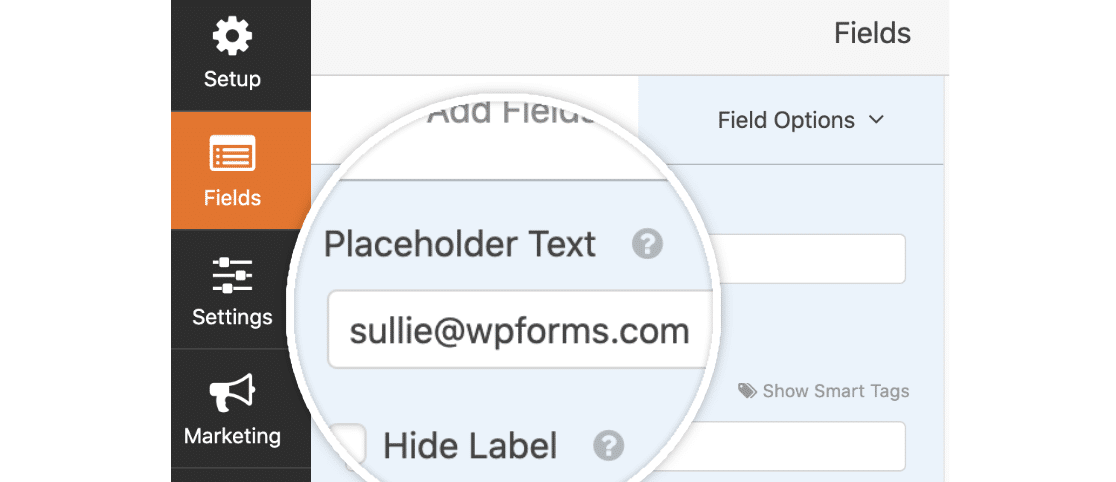
Mit WPForms können Sie ganz einfach Platzhaltertext hinzufügen, um Ihre Besucher beim Ausfüllen Ihres Formulars zu leiten. Hier haben wir eine E-Mail-Adresse als Platzhalter hinzugefügt, damit der Besucher genau weiß, was er eingeben muss.

Nachdem Sie die Platzhalter zu Ihren Feldern hinzugefügt haben, können Sie mit WPFforms auch die Feldbeschriftungen einfach ausblenden.
7. Gestalten Sie Ihre Formulare mobil responsive
Haben Sie schon einmal versucht, ein Formular auf Ihrem Handy auszufüllen, haben dann aber festgestellt, dass die Felder zu klein sind? Wenn Ihr Formular nicht für Mobilgeräte geeignet ist, kann es schwierig sein, darauf zu tippen, um es einzugeben.
Es ist sehr wichtig sicherzustellen, dass alle Ihre Formulare auf jedem Gerät ausgefüllt werden können. Dies trägt dazu bei, dass es keine Barrieren für mobile Benutzer gibt.
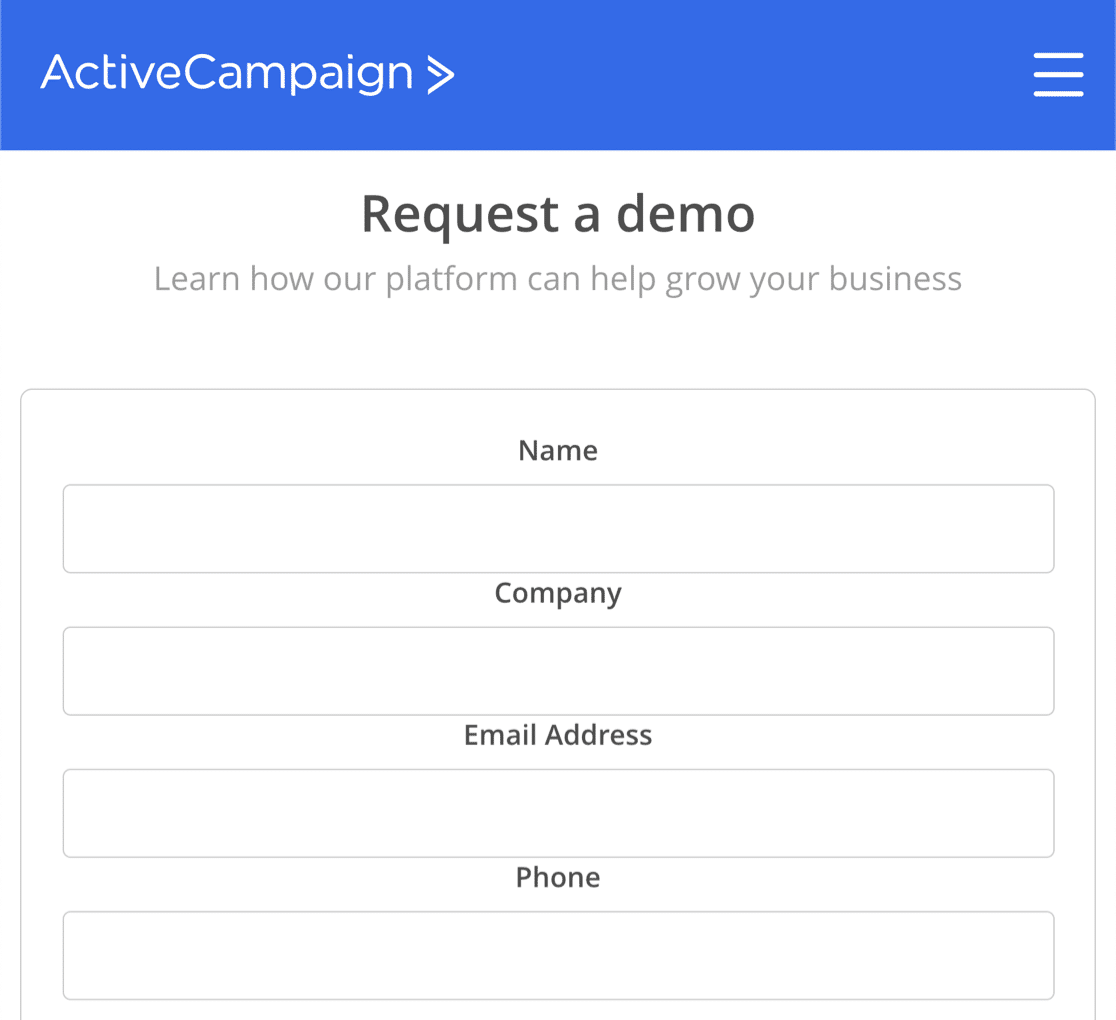
Hier ist ein großartiges Beispiel für ein klares Zielseitenformular von ActiveCampaign.

Eine weitere großartige Taktik für Mobilgeräte ist die Verwendung von Bildoptionen oder großen Schaltflächen, die einfach auf einem Touchscreen ausgewählt werden können.
So erstellen Sie ein mobiles Responsive-Formular
Alle Formulare, die Sie mit WPForms erstellen, reagieren standardmäßig auf Mobilgeräte. So finden Ihre Besucher sie auf jedem Gerät und jeder Bildschirmgröße einfach zu bedienen.
Dies ist sehr hilfreich, wenn Sie WPForms zur Integration mit anderen Diensten verwenden möchten. Normale GetResponse-Formulare sind beispielsweise nicht mobil responsive, aber Sie können ein GetResponse-Anmeldeformular mit WPForms erstellen, um dies zu umgehen.
In diesem Formular hat Elementor eine Call-to-Action-Schaltfläche und ein Bild verwendet, sodass ein großer Bereich zum Tippen vorhanden ist. Es wäre unmöglich, hier versehentlich die falsche Option auszuwählen:

Wenn Sie bereit sind, mit ein wenig Code zu arbeiten, können Sie ein Layout wie dieses erstellen, indem Sie Kontrollkästchen in Schaltflächen verwandeln.
Ziehen Sie auch in Betracht, ein gestapeltes Layout zu erstellen. Mit diesem Trick haben alle Felder auf dem Handy die gleiche Breite.
Sehen Sie sich den Unterschied zwischen dem gestapelten und dem regulären Layout auf diesem Landingpage-Formular an.

Wenn Sie bereit sind, ein Code-Snippet hinzuzufügen, können Sie dies einfach mit WPForms und ein wenig benutzerdefiniertem CSS erreichen. Sehen Sie sich unser Dokument an, das ein gestapeltes Layout für Ihr Formular erstellt.
Erstellen Sie jetzt Ihr Landingpage-Formular
Nächster Schritt: Erstellen Sie eine Landing Page in WordPress
Jetzt wissen Sie, wie Sie optimierte Landingpage-Formulare erstellen. Es ist an der Zeit, Ihre erste Landingpage in WordPress zu erstellen.
WPForms verfügt über ein Add-On für Formular-Landing-Pages, mit dem Sie jedes Formular in eine eigenständige Landing-Page verwandeln können. Wenn Sie Ihr Formular bereits erstellt haben und es auf einfache Weise in eine Zielseite umwandeln möchten, ist dies perfekt für Sie.
Wenn Sie Ihren Landingpage-Formularen weitere Elemente hinzufügen möchten, empfehlen wir SeedProd. SeedProd ist der beste Landing Page Builder für WordPress und Sie können sogar mehrere Domains von einer WordPress-Site aus mit Ihren Landing Pages verbinden.
Bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formular-Builder-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
