Laravel-API: Erstellen und testen Sie eine API in Laravel
Veröffentlicht: 2023-05-10Laravel Eloquent ist eine einfache Möglichkeit, mit Ihrer Datenbank zu interagieren. Es handelt sich um einen objektrelationalen Mapper (ORM), der die Komplexität von Datenbanken vereinfacht, indem er ein Modell für die Interaktion mit Tabellen bereitstellt.
Daher verfügt Laravel Eloquent über hervorragende Tools zum Erstellen und Testen von APIs zur Unterstützung Ihrer Entwicklung. In diesem praktischen Artikel erfahren Sie, wie einfach es ist, APIs mit Laravel zu erstellen und zu testen.
In dieser Demonstration erstellen Sie zunächst ein Modell, das Sie zum Erstellen der API und der Datenbanktabelle verwenden können. Anschließend erfahren Sie, wie Sie einen Controller als Geschäftslogikschicht und eine Route zum Vervollständigen der API hinzufügen. Anschließend erfahren Sie, wie Sie mit Postman API-Tests durchführen, bevor Sie sich schließlich auf die Authentifizierung und Fehlerbehandlung konzentrieren.
Voraussetzungen
Um loszulegen, benötigen Sie Folgendes:
- Laravel-Version 8 oder 9
- Komponist
- Briefträger
- XAMPP
- Grundkenntnisse in APIs und PHP
API-Grundlagen
Erstellen Sie zunächst ein neues Laravel-Projekt mit <code>composer</code>:
composer create-project laravel/laravel laravel-api-create-testUm den Server zu starten, führen Sie den folgenden Befehl aus, der den Anwendungsserver auf Port 8000 ausführt:
cd laravel-api-create-test php artisan serveSie sollten den folgenden Bildschirm sehen:

Erstellen Sie dann ein Modell mit einem -m Flag für die Migration, indem Sie den folgenden Code verwenden:
php artisan make:model Product -mAktualisieren Sie nun die Migrationsdatei so, dass sie das erforderliche Feld enthält. Fügen Sie Titel- und Beschreibungsfelder für das Produktmodell und diese beiden Tabellenfelder in der Datei „database/migrations/{date_stamp}_create_products_table.php“ hinzu.
$table->string('title'); $table->longText('description'); Der nächste Schritt besteht darin, diese Felder ausfüllbar zu machen. Machen Sie in app/Models/ Product.php ausfüllbare Felder title und description .
protected $fillable = ['title', 'description']; So erstellen Sie einen Controller
Erstellen Sie nun eine Controller-Datei für das Produkt, indem Sie den folgenden Befehl ausführen. Dadurch wird die Datei app/Http/Controllers/Api/ProductController.php erstellt.
php artisan make:controller Api\\ProductController --model=Product Fügen Sie nun die Logik zum Erstellen und Abrufen der Produkte hinzu. Fügen Sie innerhalb der index den folgenden Code hinzu, um alle Produkte abzurufen:
$products = Product::all(); return response()->json([ 'status' => true, 'products' => $products ]); Danach müssen Sie eine StoreProductRequest Klasse hinzufügen, um die neuen Produkte in der Datenbank zu speichern. Fügen Sie die folgende Klasse oben in derselben Datei hinzu.
public function store(StoreProductRequest $request) { $product = Product::create($request->all()); return response()->json([ 'status' => true, 'message' => "Product Created successfully!", 'product' => $product ], 200); }Jetzt erstellen Sie die Anfrage, was Sie tun können, indem Sie den folgenden Befehl ausführen:
php artisan make:request StoreProductRequestWenn Sie Validierungen hinzufügen möchten, können Sie die Datei app/Http/Requests/StoreProductRequest.php verwenden. Für diese Demonstration liegen keine Validierungen vor.
So erstellen Sie eine Route
Der letzte Schritt vor dem Testen der API ist das Hinzufügen einer Route. Fügen Sie dazu den folgenden Code in die Datei „routes/api.php“ ein. Fügen Sie die use Anweisung am Anfang der Datei und die Route Anweisung im Textkörper hinzu:
use App\Http\Controllers\Api\ProductController; Route::apiResource('products', ProductController::class);Bevor Sie mit dem Testen der API beginnen, stellen Sie sicher, dass sich die Produkttabelle in Ihrer Datenbank befindet. Wenn es nicht existiert, erstellen Sie eines mit einem Control Panel wie XAMPP. Alternativ können Sie den folgenden Befehl ausführen, um die Datenbank zu migrieren:
php artisan migrateSo testen Sie eine API
Stellen Sie vor dem Testen der API sicher, dass die Methode <code>authorize</code> in app/Http/Requests/StoreProductRequest.php so eingestellt ist, dass sie <code>true</code> zurückgibt.
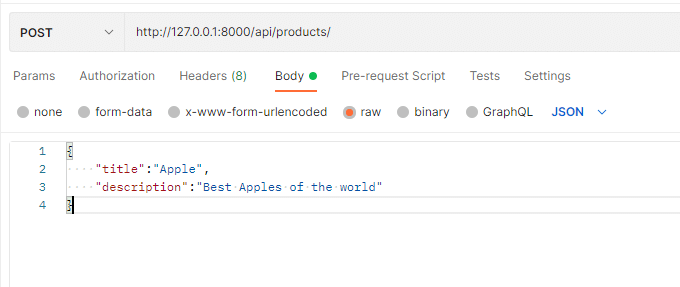
Jetzt können Sie mit Postman ein neues Produkt erstellen. Beginnen Sie mit einer POST Anfrage an diese URL: http://127.0.0.1:8000/api/products/. Da es sich um eine POST Anfrage zum Erstellen eines neuen Produkts handelt, müssen Sie ein JSON-Objekt mit einem Titel und einer Beschreibung übergeben.
{ "title":"Apple", "description":"Best Apples of the world" } 
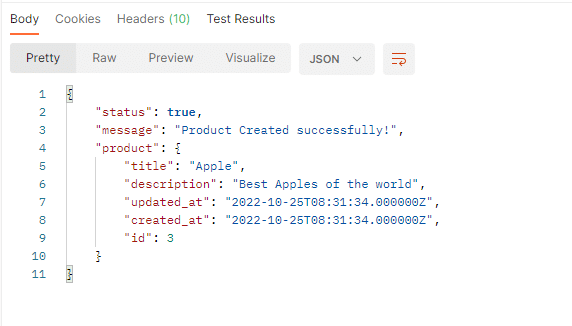
Nachdem Sie auf die Schaltfläche „Senden“ geklickt haben, sollten Sie Folgendes sehen:

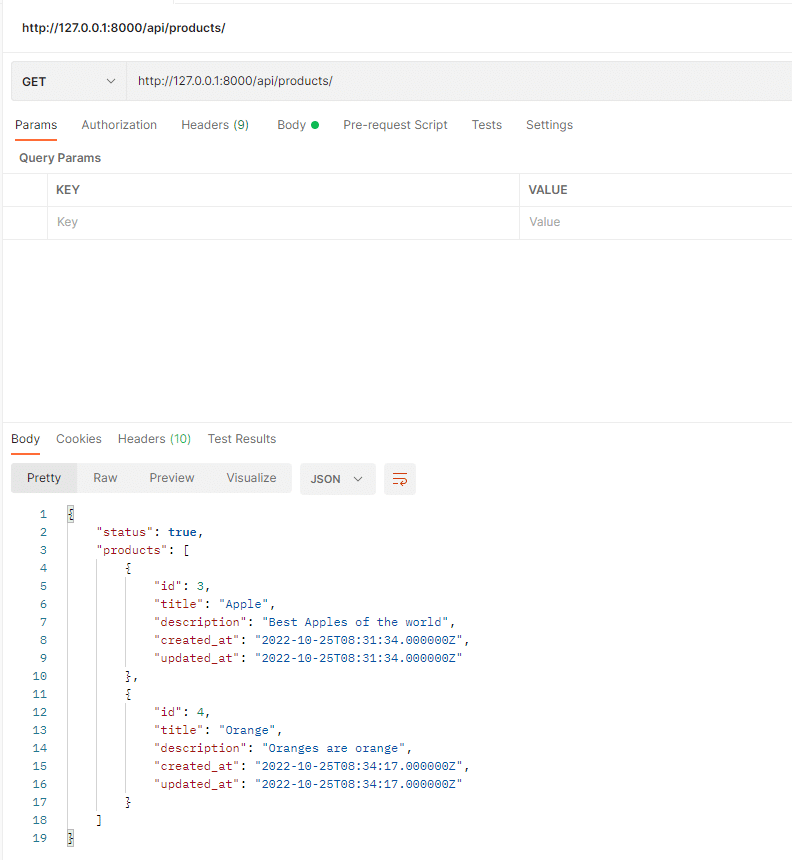
Rufen Sie nun die erstellten Produkte mit der GET Anfrage ab. Die URL ist dieselbe. Die Ergebnisse werden wie folgt aussehen:

So authentifizieren Sie eine API mit Sanctum
Bei der Sicherung einer API ist die Authentifizierung von entscheidender Bedeutung. Laravel macht es einfach, indem es die Funktionalität des Sanctum-Tokens bereitstellt, die Sie als Middleware verwenden können. Es sichert die API mithilfe von Token, die generiert werden, wenn sich der Benutzer mit den richtigen Anmeldeinformationen anmeldet. Denken Sie daran, dass Benutzer ohne Token nicht auf die gesicherte API zugreifen können.

Der erste Schritt zum Hinzufügen einer Authentifizierung besteht darin, ein Sanctum-Paket mit dem folgenden Code hinzuzufügen:
composer require laravel/sanctumVeröffentlichen Sie dann die Sanctum-Konfigurationsdatei:
php artisan vendor:publish --provider="Laravel\Sanctum\SanctumServiceProvider" Fügen Sie anschließend Sanctums Token als Middleware hinzu. Verwenden Sie in der Datei app/Http/Kernel.php die folgende Klasse und ersetzen Sie middlewareGroups durch den folgenden Code in der API der geschützten Middleware-Gruppen.
use Laravel\Sanctum\Http\Middleware\EnsureFrontendRequestsAreStateful; protected $middlewareGroups = [ 'web' => [ \App\Http\Middleware\EncryptCookies::class, \Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class, \Illuminate\Session\Middleware\StartSession::class, // \Illuminate\Session\Middleware\AuthenticateSession::class, \Illuminate\View\Middleware\ShareErrorsFromSession::class, \App\Http\Middleware\VerifyCsrfToken::class, \Illuminate\Routing\Middleware\SubstituteBindings::class, ], 'api' => [ EnsureFrontendRequestsAreStateful::class, 'throttle:api', \Illuminate\Routing\Middleware\SubstituteBindings::class, ], ]; Der nächste Schritt besteht darin, einen UserController zu erstellen und den Code hinzuzufügen, um das Token zur Authentifizierung zu erhalten.
php artisan make:controller UserController Navigieren Sie nach dem Erstellen des UserController zur Datei app/Http/Controllers/UserController.php und ersetzen Sie den vorhandenen Code durch den folgenden Code:
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Models\User; use Illuminate\Support\Facades\Hash; class UserController extends Controller { // function index(Request $request) { $user= User::where('email', $request->email)->first(); // print_r($data); if (!$user || !Hash::check($request->password, $user->password)) { return response([ 'message' => ['These credentials do not match our records.'] ], 404); } $token = $user->createToken('my-app-token')->plainTextToken; $response = [ 'user' => $user, 'token' => $token ]; return response($response, 201); } }Bevor Sie die Authentifizierung testen können, erstellen Sie einen Benutzer mithilfe von Seedern. Der folgende Befehl erstellt eine UsersTableSeeder -Datei.
php artisan make:seeder UsersTableSeederErsetzen Sie in der Datei „database/seeders/UsersTableSeeder.php“ den vorhandenen Code durch den folgenden Code, um den Benutzer zu setzen:
<?php namespace Database\Seeders; use Illuminate\Database\Seeder; use Illuminate\Support\Facades\DB; use Illuminate\Support\Facades\Hash; class UsersTableSeeder extends Seeder { /** * Run the database seeds. * * @return void */ public function run() { DB::table('users')->insert([ 'name' => 'John Doe', 'email' => '[email protected]', 'password' => Hash::make('password') ]); } }Führen Sie nun den Seeder mit diesem Befehl aus:
php artisan db:seed --class=UsersTableSeederDer letzte verbleibende Schritt im Authentifizierungsablauf besteht darin, die erstellte Middleware zum Schutz der Route zu verwenden. Navigieren Sie zur Datei „routes/api.php“ und fügen Sie die Produktroute in die Middleware ein.
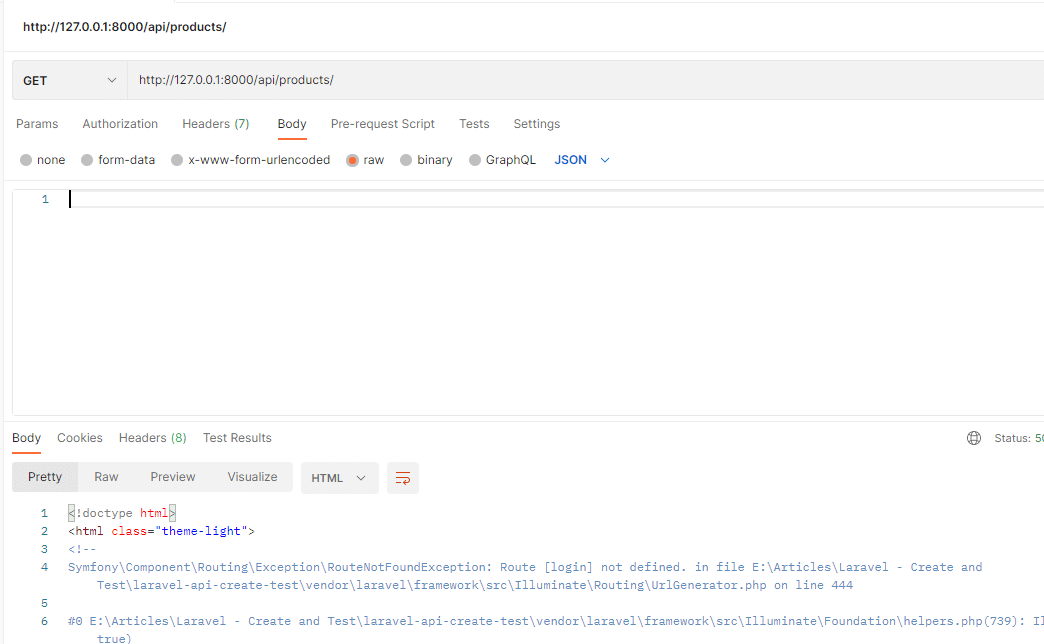
use App\Http\Controllers\UserController; Route::group(['middleware' => 'auth:sanctum'], function () { Route::apiResource('products', ProductController::class); }); Route::post("login",[UserController::class,'index']);Nachdem Sie der Middleware eine Route hinzugefügt haben, erhalten Sie einen internen Serverfehler, wenn Sie versuchen, die Produkte abzurufen.

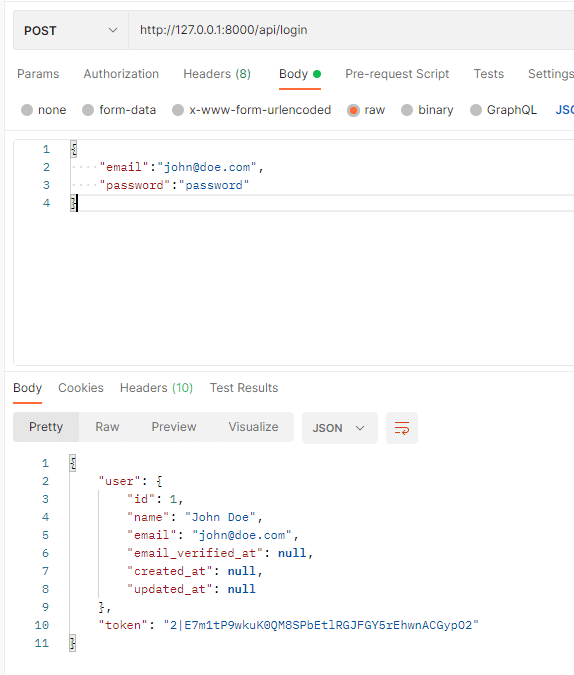
Sobald Sie sich jedoch anmelden, ein Token erhalten und es im Header verwenden, werden Sie authentifiziert und können mit der Arbeit beginnen. Sie können eine POST-Anfrage an http://127.0.0.1:8000/api/login mit dem folgenden Text senden:
{ "email":"[email protected]", "password":"password" } 
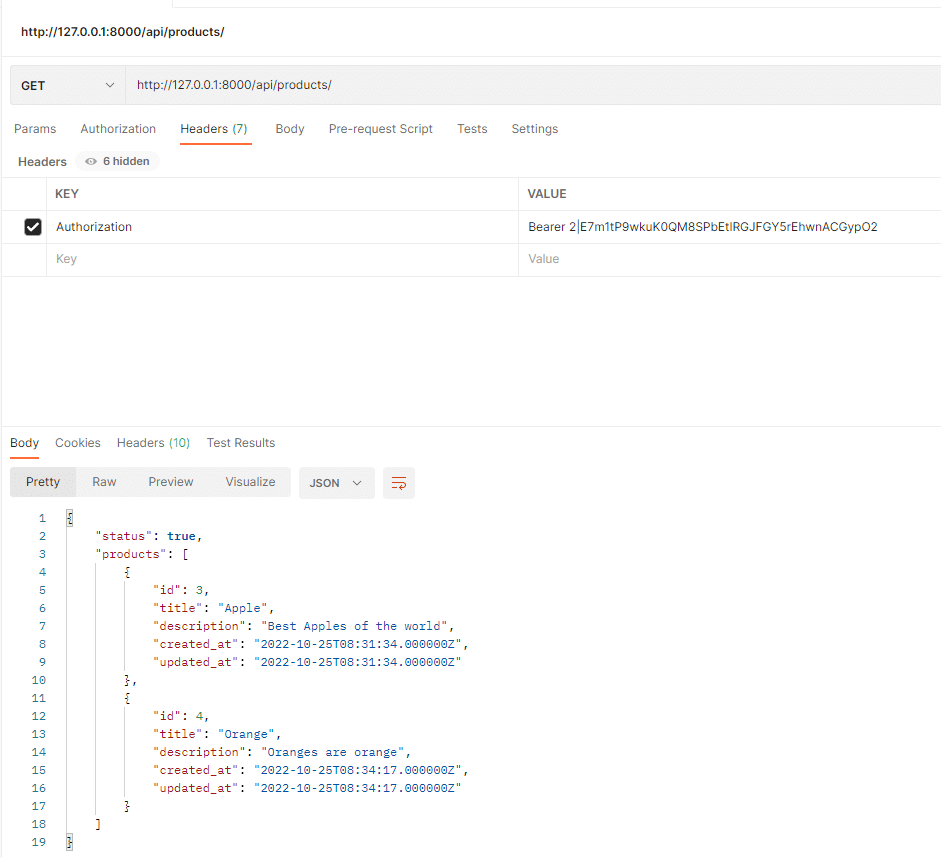
Verwenden Sie das empfangene Token als Bearer-Token und fügen Sie es als Autorisierungsheader hinzu.

So behandeln Sie API-Fehler
Immer wenn Sie eine Anfrage an den Server senden, antwortet dieser. Mit der Antwort wird auch ein Statuscode entsprechend der Art der Antwort gesendet. Ein Statuscode von 200 zeigt beispielsweise an, dass die Anforderung erfolgreich war, und ein Statuscode von 404 weist darauf hin, dass der Server die angeforderte Ressource nicht finden kann.
Ein Statuscode reicht jedoch nicht aus. Es ist eine für Menschen lesbare Fehlermeldung erforderlich. Laravel bietet viele Möglichkeiten zur Fehlerbehandlung. Sie können einen Try-Catch-Block oder die Fallback-Methode verwenden oder eine benutzerdefinierte Antwort senden. Der folgende Code, den Sie dem UserController hinzugefügt haben, demonstriert dies.
if (!$user || !Hash::check($request->password, $user->password)) { return response([ 'message' => ['These credentials do not match our records.'] ], 404); } Zusammenfassung
Das Eloquent-Modell von Laravel macht es mühelos, APIs zu erstellen, zu validieren und zu testen. Seine objektrelationale Zuordnung bietet einen unkomplizierten Ansatz für die Interaktion mit der Datenbank.
Darüber hinaus kann Ihnen der Sanctum-Token von Laravel als Middleware dabei helfen, Ihre APIs schnell zu sichern.
Und wenn Sie eine weitere Optimierung benötigen, vereinfacht die Datenbank-Hosting-Lösung von Kinsta die Einrichtung und Verwaltung von Datenbanken für alle Ihre Webprojekte.
