Ein umfassender Leitfaden zur Laravel-Authentifizierung
Veröffentlicht: 2023-03-23Die Authentifizierung ist eine der kritischsten und wichtigsten Funktionen von Webanwendungen. Web-Frameworks wie Laravel bieten Benutzern viele Möglichkeiten zur Authentifizierung.
Sie können Laravel-Authentifizierungsfunktionen schnell und sicher implementieren. Eine schlechte Implementierung dieser Authentifizierungsfunktionen kann jedoch riskant sein, da böswillige Parteien sie ausnutzen können.
In diesem Leitfaden erfahren Sie alles, was Sie wissen müssen, um mit den von Ihnen gewählten Laravel-Authentifizierungsmethoden zu beginnen.
Weiter lesen!
Eine Einführung in die Laravel-Authentifizierung
Laravel führt Module ein, die sich aus „Guards“ und „Providers“ zusammensetzen. Wächter definieren die Benutzerauthentifizierung für jede Anfrage, und Anbieter definieren den Benutzerabruf aus dem dauerhaften Speicher (z. B. MySQL-Datenbank).
Wir definieren unsere Authentifizierungsparameter in einer Datei namens config/auth.php . Es enthält mehrere Optionen zum Optimieren und Ändern des Authentifizierungsverhaltens von Laravel.
Zuerst müssen Sie die Authentifizierungsvorgaben definieren. Diese Option steuert die standardmäßigen Authentifizierungs-„Wächter“- und Kennwortzurücksetzungsoptionen Ihrer Anwendung. Sie können diese Standardeinstellungen nach Bedarf ändern, aber für die meisten Anwendungen sind sie ein perfekter Anfang.
Als Nächstes definieren Sie Authentifizierungswächter für Ihre Anwendung. Hier verwendet unsere Standardkonfiguration Sitzungsspeicher und den Eloquent-Benutzeranbieter. Alle Authentifizierungstreiber haben einen Benutzeranbieter.
return [ /* Defining Authentication Defaults */ 'defaults' => [ 'guard' => 'web', 'passwords' => 'users', ], /* Defining Authentication Guards Supported: "session" */ 'guards' => [ 'web' => [ 'driver' => 'session', 'provider' => 'users', ], ], /* Defining User Providers Supported: "database", "eloquent" */ 'providers' => [ 'users' => [ 'driver' => 'eloquent', 'model' => App\Models\User::class, ], // 'users' => [ // 'driver' => 'database', // 'table' => 'users', // ], ], /* Defining Password Resetting */ 'passwords' => [ 'users' => [ 'provider' => 'users', 'table' => 'password_resets', 'expire' => 60, 'throttle' => 60, ], ], /* Defining Password Confirmation Timeout */ 'password_timeout' => 10800, ];Später stellen wir sicher, dass alle Authentifizierungstreiber einen Benutzeranbieter haben. Dies definiert, wie die Benutzer aus Ihrer Datenbank oder anderen Speichermechanismen abgerufen werden, um die Daten Ihrer Benutzer zu speichern. Sie können mehrere Quellen konfigurieren, die jedes Modell oder jede Tabelle darstellen, wenn Sie mehrere Benutzertabellen oder -modelle haben. Diese Quellen können allen von Ihnen definierten zusätzlichen Authentifizierungswächtern zugewiesen werden.
Benutzer möchten möglicherweise auch ihre Kennwörter zurücksetzen. Dazu können Sie mehrere Konfigurationen zum Zurücksetzen von Kennwörtern angeben, wenn Sie mehr als eine Benutzertabelle oder ein Modell in der Anwendung haben und separate Einstellungen basierend auf den spezifischen Benutzertypen wünschen. Die Ablaufzeit ist die Anzahl der Minuten, die jedes Reset-Token gültig ist. Diese Sicherheitsfunktion hält Token kurzlebig, sodass sie weniger Zeit zum Erraten haben. Sie können dies nach Bedarf ändern.
Letztendlich müssen Sie die Zeit definieren, bevor eine Kennwortbestätigung abläuft und der Benutzer aufgefordert wird, sein Kennwort über den Bestätigungsbildschirm erneut einzugeben. Standardmäßig dauert das Timeout drei Stunden.
Arten von Laravel-Authentifizierungsmethoden
Es gibt keinen perfekten Weg, um jedes Szenario zu authentifizieren, aber wenn Sie sie kennen, können Sie bessere Entscheidungen treffen. Dies und wie sich Laravel mit den neuen Funktionen in Laravel 9 weiterentwickelt. Dies erleichtert unsere Arbeit als Entwickler beim Wechseln der Authentifizierungsmodi erheblich.
Passwortbasierte Authentifizierung
Als rudimentäre Methode zur Authentifizierung eines Benutzers wird es immer noch von Tausenden von Organisationen verwendet, aber angesichts der aktuellen Entwicklung ist es eindeutig veraltet.
Anbieter müssen komplexe Passwortimplementierungen durchsetzen und gleichzeitig minimale Reibungsverluste für den Endbenutzer sicherstellen.
Es funktioniert ziemlich einfach, der Benutzer gibt den Namen und das Passwort ein, und wenn es in der Datenbank eine Übereinstimmung zwischen diesen beiden gibt, entscheidet der Server, die Anfrage zu authentifizieren und dem Benutzer für eine vordefinierte Zeit Zugriff auf die Ressourcen zu gewähren.
Tokenbasierte Authentifizierung
Diese Methode wird verwendet, wenn dem Benutzer nach der Verifizierung ein eindeutiges Token ausgestellt wird.
Mit diesem Token kann der Benutzer jetzt auf relevante Ressourcen zugreifen. Das Privileg ist aktiv, bis das Token abläuft.
Während das Token aktiv ist, muss der Benutzer keinen Benutzernamen oder kein Passwort verwenden, aber beim Abrufen eines neuen Tokens sind diese beiden erforderlich.
Token werden heute in mehreren Szenarien ausgiebig verwendet, da es sich um zustandslose Entitäten handelt, die alle Authentifizierungsdaten enthalten.
Die Bereitstellung einer Möglichkeit, die Token-Generierung von der Token-Verifizierung zu trennen, gibt Anbietern viel Flexibilität.
Multi-Faktor-Authentifizierung
Wie der Name schon sagt, impliziert es die Verwendung von mindestens zwei Authentifizierungsfaktoren, um die Sicherheit zu erhöhen, die es bietet.
Im Gegensatz zur Zwei-Faktor-Authentifizierung, die nur zwei Faktoren umfasst, kann diese Methode zwei, drei, vier und mehr umfassen …
Die typische Implementierung dieser Methode beinhaltet die Verwendung eines Passworts, wonach dem Benutzer ein Bestätigungscode auf seinem Smartphone gesendet wird. Anbieter, die diese Methode implementieren, sollten nach Fehlalarmen und Netzwerkausfällen Ausschau halten, die bei einer schnellen Skalierung zu großen Problemen werden können.
So implementieren Sie die Laravel-Authentifizierung
In diesem Abschnitt erfahren Sie, wie Sie die Benutzer Ihrer Anwendung authentifizieren können. Einige Bibliotheken wie Jetstream, Breeze und Socialite haben kostenlose Tutorials zu ihrer Verwendung.
Manuelle Authentifizierung
Beginnend mit der Registrierung von Benutzern und dem Erstellen der benötigten Routen in routes/web.php .
Wir werden zwei Routen erstellen, eine zum Anzeigen des Formulars und eine zum Registrieren:
use App\Http\Contrllers\Auth\RegisterController; use Illuminate\Support\Facades\Route; /* Web Routes Register web routes for your app's RouteServiceProvider in a group containing the "web" middleware */ Route::get('/register', [RegisterController::class], 'create']); Route::post('/register', [RegisterController::class], 'store']);Und erstellen Sie den dafür benötigten Controller:
php artisan make controller Auth/RegisterController -rAktualisieren Sie nun den Code wie folgt:
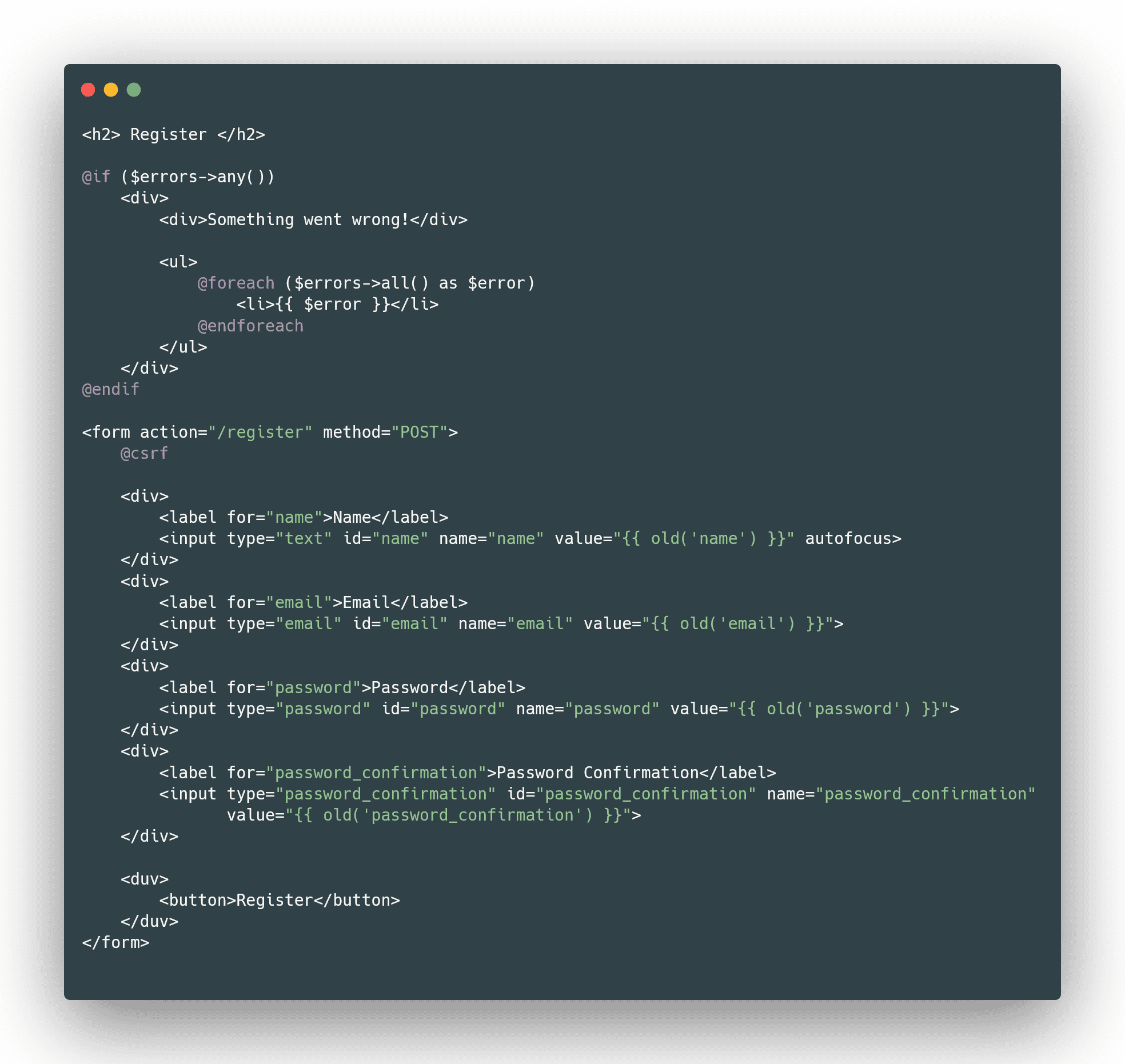
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use illuminate\Htpp\Request; class RegisterController extends Controller { public function create() { return view('auth.register'); } public function store(Request $request) { } } Der Controller ist jetzt leer und gibt eine Ansicht zum Registrieren zurück. Lassen Sie uns diese Ansicht in resources/views/auth erstellen und sie register.blade.php nennen.

Jetzt, da alles vorhanden ist, sollten wir unsere /register Route besuchen und das folgende Formular sehen:
public function store(Request $request) { $credentials = $request->only('email', 'password'); if (Auth::attempt($credentials, $request->filled('remember'))) { $request->session()->regenerate(); return redirect()->intended('/'); } return back()->withErrors([ 'email' => 'The provided credentials do not match our records.', ]); }Jetzt, da wir ein Formular anzeigen können, das ein Benutzer ausfüllen kann, und die Daten dafür abrufen können, sollten wir die Daten der Benutzer abrufen, validieren und dann in der Datenbank speichern, wenn alles in Ordnung ist. Hier sollten Sie eine Datenbanktransaktion verwenden, um sicherzustellen, dass die eingegebenen Daten vollständig sind.
Wir werden die Anforderungsvalidierungsfunktion von Laravel verwenden, um sicherzustellen, dass alle drei Anmeldeinformationen erforderlich sind. Wir müssen sicherstellen, dass die E-Mail ein E-Mail-Format hat und in der users eindeutig ist und dass das Passwort bestätigt ist und mindestens 8 Zeichen hat:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Foundation\Auth\User; use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; class RegisterController extends Controller { public function store(Request $request) { /* Validation */ $request->validate([ 'name' => 'required', 'email' => 'required|email|unique:users', 'password' => 'required|confirmed|min:8', ]); /* Database Insert */ $user = User:;create([ 'name' => $request->name, 'email' => $request->email, 'password' => Hash::make($request->password), ]); return back(); } public function create() { return view('auth.register'); } }Nachdem unsere Eingabe nun validiert ist, wird alles, was unserer Validierung widerspricht, einen Fehler auslösen, der im Formular angezeigt wird:

Angenommen, wir haben ein Benutzerkonto in der store Methode erstellt, möchten wir den Benutzer auch anmelden. Es gibt zwei Möglichkeiten, wie wir das tun können. Wir können es manuell tun oder Auth-Fassade verwenden.
Nachdem sich der Benutzer angemeldet hat, sollten wir ihn nicht zum Registrierungsbildschirm zurückbringen, sondern stattdessen zu einer neuen Seite, wie einem Dashboard oder einer Homepage. Das werden wir hier tun:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use App\Providers\RouteServiceProvider; use Illuminate\Foundation\Auth\User; use Illuminate\Http\Request; use Illuminate\Support\Facades\Auth; use Illuminate\Support\Facades\Hash; class RegisterController extends Controller { public function store(Request $request) { /* Validation */ $request->validate([ 'name' => 'required', 'email' => 'required|email|unique:users', 'password' => 'required|confirmed|min:8', ]); /* Database Insert */ $user = User:;create([ 'name' => $request->name, 'email' => $request->email, 'password' => Hash::make($request->password), ]); Auth::login($user): return redirect(RouteServiceProvider::HOME); } public function create() { return view('auth.register'); } } Und jetzt, da wir einen Benutzer registriert und angemeldet haben -n , sollten wir sicherstellen, dass er sich sicher abmelden kann.
Laravel schlägt vor, dass wir die Sitzung ungültig machen und das Token aus Sicherheitsgründen nach einer Abmeldung neu generieren. Und genau das werden wir tun. Wir beginnen damit, eine neue /logout Route mit der destroy Methode des LogoutControllers zu erstellen:
use App\Http\Controllers\Auth\RegisterController; use App\Http\Controllers\Auth\LogoutController; use Illuminate\Support\Facades\Route; /* Web Routes Here is where you can register web routes for your application. These routes are loaded by the RrouteServiceProvider with a group which contains the "web" middleware group. Now create something great! */ Route::get('/register', [RegisterController::class, 'create']); Route::post('/register', ['RegisterController::class, 'store']); Route::post('/logout', [Logoutcontroller::class, 'destroy']) ->middleware('auth');Es ist sehr wichtig, die Abmeldung durch die „auth“-Middleware zu führen. Die Benutzer sollten nicht auf die Route zugreifen können, wenn sie nicht angemeldet sind.
Erstellen Sie nun wie zuvor einen Controller:
php artisan make:controller Auth/LogoutController -r Wir können sicherstellen, dass wir die Anfrage als Parameter in der destroy Methode erhalten. Wir melden den Benutzer über die Auth-Fassade ab, machen die Sitzung ungültig, generieren das Token neu und leiten den Benutzer dann auf die Homepage um:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Auth; class LogoutController extends Controller { public function destroy(Request $request) { Auth::logout(); $request->session()->invalidate(); $request->session()->regenerateToken(); return redirect('/'); } } Benutzer erinnern
Die meisten, wenn nicht alle modernen Webanwendungen bieten in ihrem Anmeldeformular ein Kontrollkästchen „An mich erinnern“.
Wenn wir eine „Remember Me“-Funktion bereitstellen möchten, können wir einen booleschen Wert als zweites Argument an die try-Methode übergeben.
Wenn gültig, behält Laravel die Authentifizierung des Benutzers auf unbestimmte Zeit bei oder bis er manuell abgemeldet wird. Die Benutzertabelle muss die Zeichenfolge remember_token (deshalb generieren wir die Token neu) enthalten, in der wir unser „remember me“-Token speichern.
Die Standardmigration für Benutzer enthält es bereits.
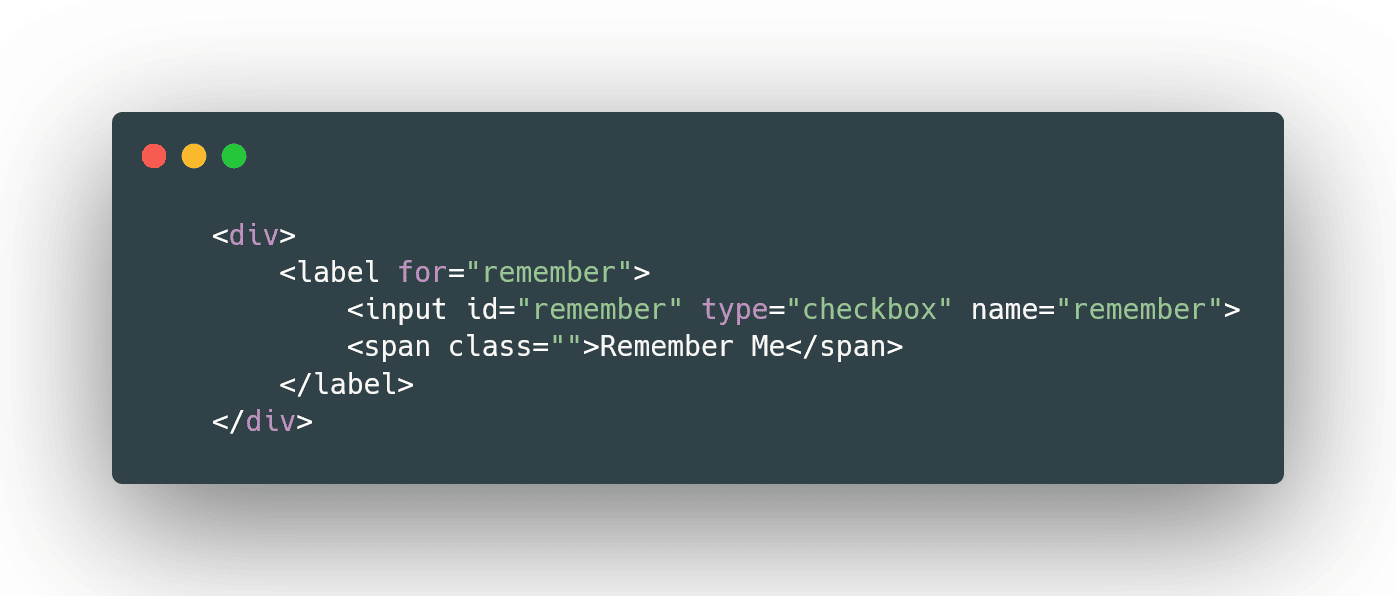
Das Wichtigste zuerst, Sie müssen das Feld „Remember Me“ zu Ihrem Formular hinzufügen:

Rufen Sie danach die Anmeldeinformationen aus der Anfrage ab und verwenden Sie sie für die Methode try auf der Auth-Fassade.
Sollte der Nutzer in Erinnerung bleiben, loggen wir ihn ein und leiten ihn auf unsere Homepage weiter. Andernfalls werfen wir einen Fehler:
public function store(Request $request) { $credentials = $request->only('email', 'password'); if (Auth::attempt($credentials, $request->filled('remember'))) { $request->session()->regenerate(); return redirect()->intended('/'); } return back()->withErrors([ 'email' =>Passwörter zurücksetzen
Die meisten Webanwendungen bieten heute Möglichkeiten für Benutzer, ihre Kennwörter zurückzusetzen.
Wir werden eine andere Route für das vergessene Passwort erstellen und den Controller so erstellen, wie wir es getan haben. Zusätzlich fügen wir eine Route für den Link zum Zurücksetzen des Passworts hinzu, der das Token für den gesamten Prozess enthält:
Route::post('/forgot-password', [ForgotPasswordLinkController::class, 'store']); Route::post('/forgot-password/{token}', [ForgotPasswordController::class, 'reset']);Innerhalb der Store-Methode nehmen wir die E-Mail aus der Anfrage und validieren sie wie wir es getan haben.
Danach können wir die Methode sendResetLink aus der Passwortfassade verwenden.
Und dann wollen wir als Antwort den Status zurückgeben, ob es gelungen ist, den Link zu senden, oder sonst Fehler:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Password; class ForgotPasswordLinkController extends Controller { public function store(Request $request) { $request->validate([ 'email' => 'required|email', ]); $status = Password::sendResetLink( $request->only('email'); ); return $status === Password::RESET_LINK_SENT ? back()->with('status', __($status)) : back()->withInput($request->only('email'))->withErrors(['email' => __($status)]); } }Nachdem der Reset-Link nun an die E-Mail des Benutzers gesendet wurde, sollten wir uns um die Logik dessen kümmern, was danach passiert.
Wir erhalten das Token, die E-Mail und das neue Passwort in der Anfrage und validieren sie.
Danach können wir die Reset-Methode der Passwortfassade verwenden, um Laravel hinter den Kulissen alles andere erledigen zu lassen.
Wir werden das Passwort immer hashen, um es sicher zu halten.
Am Ende prüfen wir, ob das Passwort zurückgesetzt wurde, und wenn ja, leiten wir den Benutzer mit einer Erfolgsmeldung zum Anmeldebildschirm weiter. Andernfalls zeigen wir einen Fehler an, dass er nicht zurückgesetzt werden konnte:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; use Illuminate\Support\Facades\Password; use Illuminate\Support\Str; class ForgotPasswordController extends Controller { public function store(Request $request) { $request->validate([ 'token' => 'required', 'email' => 'required|email', 'password' => 'required|string|confirmed|min:8', ]); $status = Password::reset( $request->only('email', 'password', 'password_confirmation', 'token'), function ($user) use ($request) { $user->forceFill( 'password' => Hash::make($request->password), 'remember_token' => Str::random(60) ])->save(); } ); return $status == Password::PASSWORD_RESET ? redirect()->route('login')->with('status', __($status)) : back()->withInput($request->only('email'))->withErrors(['email' => __($status)]); } }Laravel Brise
Laravel Breeze ist eine einfache Implementierung der Laravel-Authentifizierungsfunktionen: Anmeldung, Registrierung, Zurücksetzen des Passworts, E-Mail-Verifizierung und Passwortbestätigung. Sie können es verwenden, um die Authentifizierung in Ihrer neuen Laravel-Anwendung zu implementieren.

Installation und Einrichtung
Nachdem Sie Ihre Laravel-Anwendung erstellt haben, müssen Sie nur noch Ihre Datenbank konfigurieren, Ihre Migrationen ausführen und das Laravel/Breeze-Paket über Composer installieren:
composer require laravel/breeze –devFühren Sie danach Folgendes aus:
php artisan breeze:installDadurch werden Ihre Authentifizierungsansichten, Routen, Controller und andere verwendete Ressourcen veröffentlicht. Nach diesem Schritt haben Sie die vollständige Kontrolle über alles, was Breeze bietet.
Jetzt müssen wir unsere Anwendung für das Frontend rendern, also installieren wir unsere JS-Abhängigkeiten (die @vite verwenden):
npm install:
npm run devDanach sollten sich Anmelde- und Registrierungslinks auf Ihrer Homepage befinden und alles sollte reibungslos funktionieren.
Laravel Jetstream
Laravel Jetstream erweitert Laravel Breeze um nützliche Features und weitere Frontend-Stacks.
Es bietet Anmeldung, Registrierung, E-Mail-Verifizierung, Zwei-Faktor-Authentifizierung, Sitzungsverwaltung, API-Unterstützung über Sanctum und optionale Teamverwaltung.
Sie müssen bei der Installation von Jetstream am Frontend zwischen Livewire und Inertia wählen. Auf dem Backend verwendet es Laravel Fortify, ein Frontend-agnostisches, „kopfloses“ Authentifizierungs-Backend für Laravel.
Installation und Einrichtung
Wir werden es über Composer in unserem Laravel-Projekt installieren:
composer require laravel/jetstream Danach führen wir den php artisan jetstream:install [stack] Befehl aus, der [stack] Argumente Livewire oder Inertia akzeptiert. Sie können die Option –team übergeben, um die Teams-Funktion zu aktivieren.
Dadurch wird auch Pest PHP zum Testen installiert.
Und schließlich müssen wir das Frontend unserer Anwendung wie folgt rendern:
npm install npm run devLaravel Fortify
Laravel Fortify ist eine Backend-Authentifizierungsimplementierung, die Frontend-agnostisch ist. Sie müssen Laravel Fortify nicht verwenden, um die Authentifizierungsfunktionen von Laravel zu implementieren.
Es wird auch in Starter-Kits wie Breeze und Jetstream verwendet. Sie können Fortify auch eigenständig verwenden, was nur eine Backend-Implementierung ist. Wenn Sie es eigenständig verwenden, muss Ihr Frontend die Fortify-Routen aufrufen.
Installation und Einrichtung
Wir können Fortify über Composer installieren:
composer require laravel/fortifyJetzt müssen wir die Ressourcen von Fortify veröffentlichen:
php artisan vendor:publish –provider="Laravel\Fortify\FortifyServiceProvider"Danach erstellen wir zusätzlich zu dem neuen FortifyServiceProvider , der Konfigurationsdatei und den Datenbankmigrationen ein neues app/Actions- Verzeichnis.
Führen Sie schließlich aus:
php artisan migrateOder:
php artisan migrate:freshUnd Ihr Fortify ist einsatzbereit.
Laravel Prominenter
Laravel enthält eine einfache OAuth-basierte Benutzerauthentifizierungsfunktion. Es unterstützt soziale Anmeldungen über Facebook, Twitter, LinkedIn, Google, Bitbucket, GitHub und GitLab.
Installation
Wir können es über den Composer installieren:
composer require laravel/socialiteEinrichtung und Verwendung
Nachdem wir es installiert haben, müssen wir die Anmeldeinformationen für den OAuth-Anbieter hinzufügen, den unsere Anwendung verwendet. Wir werden sie in config/services.php für jeden Dienst hinzufügen.
In der Konfiguration sollten wir den Schlüssel mit den bisherigen Diensten abgleichen. Einige dieser Schlüssel sind:
- twittern (für OAuth 1.0)
- twitter-oauth-2 (für OAuth 2.0)
- verlinkt
- github
- gitlab
- Bit Bucket
Eine Dienstkonfiguration kann wie folgt aussehen:
'google' => [ 'client_id' => env("GOOGLE_CLIENT_ID"), 'client_secret' => env("GOOGLE_CLIENT_SECRET"), 'redirect' => "http://example.com/callback-url", ],Benutzer authentifizieren
Für diese Aktion benötigen wir zwei Routen, eine zum Umleiten des Benutzers zum OAuth-Anbieter:
use Laravel\Socialite\Facades\Sociliate; Route::get('/auth/redirect', function () { return Socialite:;driver('google')->redirect(); });Und eine für den Rückruf vom Provider nach Authentifizierung:
use Laravel\Socialite\Facades\Socialite; Route:;get('/auht/callback', function () { $user = Socialite:;driver('google')->user(); // Getting the user data $user->token; });Socialite stellt die Umleitungsmethode bereit, und die Fassade leitet den Benutzer zum OAuth-Anbieter um, während die Benutzermethode die eingehende Anfrage untersucht und die Benutzerinformationen abruft.
Nachdem wir unseren Benutzer erhalten haben, müssen wir prüfen, ob er in unserer Datenbank existiert, und ihn authentifizieren. Wenn es nicht existiert, erstellen wir einen neuen Datensatz, um den Benutzer darzustellen:
use App\Models\User; use Illuminate\Support\Facades\Auth; use Laravel\Socialite\Facades\Socialite; Route::get('/auth/callback', function () { /* Get the user */ $googleUser = Socialite::driver('google')->user(); /* Create the user if it does not exist Update the user if it exists Check for google_id in database */ $user = User::updateOrCreate([ 'google_id' => $googleUser->id, ], [ 'name' => $googleUser->name, 'email' => $googleUser->email, 'google_token' => $googleUser->token, 'google_refresh_token' => $googleUser->refreshToken, ]); /* Authenticates the user using the Auth facade */ Auth::login($user); return redirect('/dashboard'); }); Wenn wir die Zugriffsbereiche des Benutzers einschränken möchten, können wir die scopes Methode verwenden, die wir in die Authentifizierungsanforderung einschließen. Dadurch werden alle zuvor angegebenen Bereiche mit den angegebenen zusammengeführt.
Eine Alternative dazu ist die Verwendung der setScopes Methode, die jeden anderen vorhandenen Bereich überschreibt:
use Laravel\Socialite\Facades\Socialite; return Socialite::driver('google') ->scopes(['read:user', 'write:user', 'public_repo']) ->redirect(); return Socialite::driver('google') ->setScopes(['read:user', 'public_repo') ->redirect();Nachdem wir nun alles wissen und wissen, wie man einen Benutzer nach dem Rückruf erhält, schauen wir uns einige der Daten an, die wir daraus erhalten können.
OAuth1-Benutzer hat token und tokenSecret :
$user = Socialite::driver('google')->user(); $token = $user->token; $tokenSecret = $user->tokenSecret; OAuth2 stellt token , refreshToken und expiresIn bereit:
$user = Socialite::driver('google')->user(); $token = $user->token; $refreshToken = $user->refreshToken; $expiresIn = $user->expiresIn; Sowohl OAuth1 als auch OAuth2 stellen getId , getNickname , getName , getEmail und getAvatar bereit:
$user = Socialite::driver('google')->user(); $user->getId(); $user->getNickName(); $user->getName(); $user->getEmail(); $user->getAvatar(); Und wenn wir Benutzerdetails von einem Token (OAuth 2) oder einem Token und einem Geheimnis (OAuth 1) erhalten möchten, bietet Sanctum zwei Methoden dafür an: userFromToken und userFromTokenAndSecret :
use Laravel\Socialite\Facades\Socialite; $user = Socialite:;driver('google')->userFromToken($token); $user = Socialite::driver('twitter')->userFromTokenAndSecret($token, $secret);Laravel-Heiligtum
Laravel Sanctum ist ein leichtes Authentifizierungssystem für SPAs (Single Page Applications) und mobile Apps. Benutzer können damit mehrere API-Token mit bestimmten Bereichen generieren. Diese Bereiche geben zulässige Aktionen durch ein Token an.
Verwendungen
Sanctum kann verwendet werden, um dem Benutzer API-Token ohne die Feinheiten von OAuth auszustellen. Diese Token haben in der Regel lange Ablaufzeiten, z. B. Jahre, können aber vom Benutzer jederzeit widerrufen und neu generiert werden.
Installation und Einrichtung
Wir können es über Composer installieren:
composer require laravel/sanctumUnd wir müssen die Konfigurations- und Migrationsdateien veröffentlichen:
php artisan vendor:publish –provider="Laravel\Sanctum\SanctumServiceProvider"Nachdem wir neue Migrationsdateien generiert haben, müssen wir sie migrieren:
php artisan migrate </code> or <code> php artisan migrate:freshSo stellen Sie API-Token aus
Vor der Ausgabe von Token sollte unser Benutzermodell die Eigenschaft Laravel\Sanctum\HasApiTokens verwenden:
use Laravel\Sanctum\HasApiTokens; class User extends Authenticable { use HasApiTokens; } Wenn wir den Benutzer haben, können wir ein Token ausstellen, indem wir die createToken Methode aufrufen, die eine Laravel\Sanctum\NewAccessToken- Instanz zurückgibt.
Wir können die plainTextToken Methode auf der NewAccessToken- Instanz aufrufen, um den SHA-256- Klartextwert des Tokens anzuzeigen.
Tipps und Best Practices für die Laravel-Authentifizierung
Sitzungen auf anderen Geräten ungültig machen
Wie wir bereits besprochen haben, ist das Ungültigmachen der Sitzung entscheidend, wenn sich der Benutzer abmeldet, aber das sollte auch als Option für alle eigenen Geräte verfügbar sein.
Diese Funktion wird normalerweise verwendet, wenn der Benutzer sein Passwort ändert oder aktualisiert und wir seine Sitzung von einem anderen Gerät aus ungültig machen möchten.
Mit der Auth-Fassade ist dies eine einfache Aufgabe. In Anbetracht der Tatsache, dass die von uns verwendete Route über die auth.session middleware auth und auth.session verfügt, können wir die statische Methode logoutOtherDevices der Fassade verwenden:
Route::get('/logout', [LogoutController::class, 'invoke']) ->middleware(['auth', 'auth.session']); use Illuminate\Support\Facades\Auth; Auth::logoutOtherDevices($password);Konfiguration mit Auth::routes()
Die Routes-Methode der Auth-Fassade ist nur ein Helfer, um alle Routen zu generieren, die für die Benutzerauthentifizierung erforderlich sind.
Die Routen umfassen Anmeldung (Get, Post), Abmeldung (Post), Registrierung (Get, Post) und Kennwortzurücksetzung/E-Mail (Get, Post).
Wenn Sie die Methode auf der Fassade aufrufen, geschieht Folgendes:
public static fucntion routes(array $options = []) { if (!static::$app->providerIsLoaded(UiServiceProvider::class)) { throw new RuntimeException('In order to use the Auth:;routes() method, please install the laravel/ui package.'); } static::$app->make('router')->auth($options); }Uns interessiert, was passiert, wenn die statische Methode auf dem Router aufgerufen wird. Dies kann aufgrund der Funktionsweise von Fassaden schwierig sein, aber die folgende aufgerufene Methode sieht folgendermaßen aus:
/** Register the typical authentication routes for an application. @param array $options @return void */ public function auth(array $options = []) { // Authentication Routes... $this->get('login', 'Auth\[email protected]')->name('login'); $this->post('login', 'Auth\[email protected]'); $this->post('logout', 'Auth\[email protected]')->name('logout'); // Registration Routes... if ($options['register'] ?? true) { $this->get('register', 'Auth\[email protected]')->name('register'); $this->post('register', 'Auth\[email protected]'); } // Password Reset Routes... if ($options['reset'] ?? true) { $this->resetPassword(); } // Email Verification Routes... if ($options['verify'] ?? false) { $this->emailVerification(); } }Standardmäßig werden alle Routen außer der E-Mail-Verifizierung generiert. Wir haben immer die Login- und Logout-Routen, aber die anderen können wir über das Options-Array steuern.
Wenn wir nur Login/Logout und Registrierung haben möchten, können wir das folgende Optionsarray übergeben:
$options = ["register" => true, "reset" => false, "verify" => false];Schutz von Routen und benutzerdefinierten Wachen
Wir möchten sicherstellen, dass auf einige Routen nur von authentifizierten Benutzern zugegriffen werden kann und dies schnell erledigt werden kann, indem entweder die Middleware-Methode auf der Route-Fassade aufgerufen oder die Middleware-Methode darauf verkettet wird:
Route::middleware('auth')->get('/user', function (Request $request) { return $request->user(); }); Route::get('/user', function (Request $request) { return $request->user(); })->middleware('auth');Dieser Wächter stellt sicher, dass eingehende Anfragen authentifiziert werden.
Passwort Bestätigung
Für zusätzliche Website-Sicherheit möchten Sie häufig das Kennwort eines Benutzers bestätigen, bevor Sie mit einer anderen Aufgabe fortfahren.
Wir müssen eine Route aus der Ansicht „Passwort bestätigen“ definieren, um die Anfrage zu bearbeiten. Es validiert den Benutzer und leitet ihn an sein beabsichtigtes Ziel weiter. Gleichzeitig stellen wir sicher, dass unser Passwort in der Sitzung bestätigt erscheint. Standardmäßig muss das Passwort alle drei Stunden erneut bestätigt werden, dies kann jedoch in der Konfigurationsdatei unter config/auth.php geändert werden:
use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; use Illuminate\Support\Facades\Redirect; Route::post('/confirm-password', function (Request $request) { if (!Hash::check($request->password, $request->user()->password)) { return back()->withErrors([ 'password' => ['The provided password does not match our records.'] ]); } $request->session()->passwordConfirmed(); return redirect()->intended(); })->middleware(['auth']);Authentifizierbarer Vertrag
Der authentifizierbare Vertrag, der sich unter Illuminate\Contracts\Auth befindet, definiert einen Entwurf dessen, was die UserProvider-Fassade implementieren sollte:
namespace Illuminate\Contracts\Auth; interface Authenticable { public function getAuthIdentifierName(); public function getAuthIdentifier(); public function getAuthPassord(); public function getRememberToken(); public function setRememberToken($value); public function getrememberTokenName(); }Die Schnittstelle ermöglicht es dem Authentifizierungssystem, mit jeder „Benutzer“-Klasse zu arbeiten, die es implementiert.
Dies gilt unabhängig davon, welche ORM- oder Speicherschichten verwendet werden. Standardmäßig hat Laravel die App\Models\User, die diese Schnittstelle implementiert, und dies ist auch in der Konfigurationsdatei zu sehen:
return [ 'providers' => [ 'users' => [ 'driver' => 'eloquent', 'model' => App\Models\User::class, ], ], ];Authentifizierungsereignisse
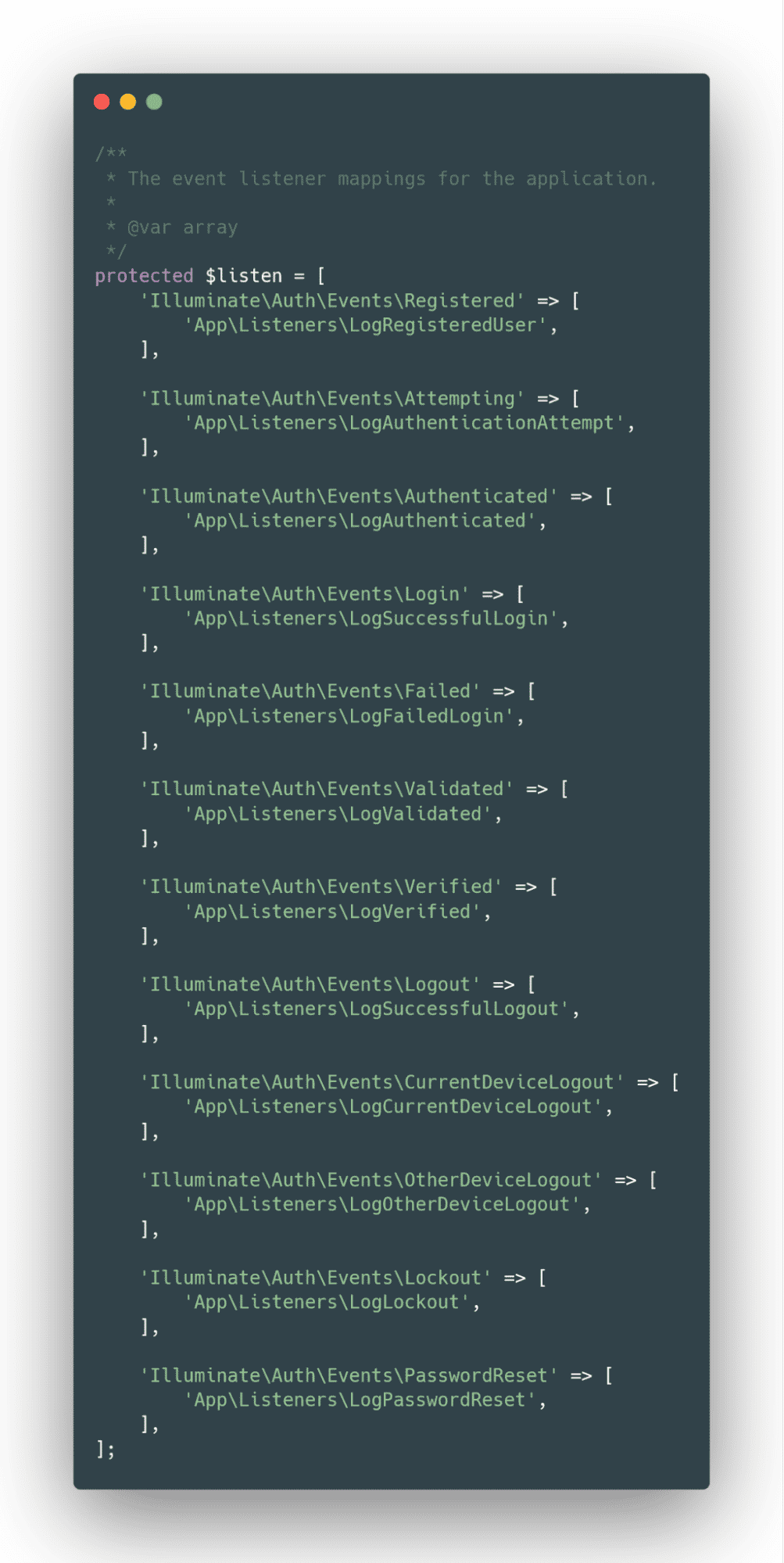
Es gibt viele Ereignisse, die während des gesamten Authentifizierungsprozesses versendet werden.
Abhängig von Ihren Zielen können Sie diesen Ereignissen Zuhörer in Ihrer hinzufügen EventServiceProvider .

Erstellen Sie schnell neue Benutzer
Das schnelle Erstellen eines neuen Benutzers kann über App\User erfolgen:
$user = new App\User(); $user->password = Hash::make('strong_password'); $user->email = '[email protected]'; $user->name = 'Username'; $user->save();Oder über die Methode create static auf der User-Fassade:
User::create([ 'password' => Hash::make('strong-password'), 'email' => '[email protected]', 'name' => 'username' ]); Zusammenfassung
Das Laravel-Ökosystem bietet viele Starterkits, um Ihre App mit einem Authentifizierungssystem wie Breeze und Jetstream zum Laufen zu bringen. Sie sind hochgradig anpassbar, da der Code auf unserer Seite generiert wird, und wir können ihn beliebig ändern und ihn bei Bedarf als Blaupause verwenden.
Es gibt viele Sicherheitsbedenken in Bezug auf die Authentifizierung und ihre Feinheiten, aber all diese können leicht mit den von Laravel bereitgestellten Tools gelöst werden. Diese Tools sind hochgradig anpassbar und einfach zu bedienen.
Stellen Sie Ihre Laravel-Apps schnell und effizient mit unserem schnellen Laravel-Hosting-Service bereit. Sehen Sie Ihre App mit einer kostenlosen Testversion in Aktion.
