So verwenden Sie den integrierten Client von Laravel zur Interaktion mit externen APIs
Veröffentlicht: 2023-04-24Laravel macht API-Interaktionen sowohl für neue als auch für erfahrene Webentwickler zum Kinderspiel. Der Larvel-HTTP-Client baut auf dem Guzzle-HTTP-Client von PHP auf, um Entwicklern ein reibungsloseres Erlebnis bei HTTP-Anforderungen zu bieten. Zu den Hauptfunktionen gehören Authentifizierung, Routing und effektives objektrelationales Mapping (ORM).
In diesem Artikel wird die Verwendung des HTTP-Clients von Laravel untersucht, um Anforderungen zu stellen, Antworten zu debuggen, Middleware und Makros zu erstellen und vieles mehr.
Laravel HTTP Client erledigt die harte Arbeit für Sie für APIs
Guzzle ist ein einfacher HTTP-Client für PHP. Es bietet Funktionen für verschiedene Formularanforderungen, einschließlich GET , POST , PUT und DELETE neben den Streaming-Funktionen und mehrteiligen Anforderungen. Mit dem Guzzle-HTTP-Client ist das Senden von synchronen und asynchronen Anfragen an den Server möglich. Darüber hinaus wird es mit anständiger Middleware geliefert, um das Verhalten des Clients anzupassen.
Der HTTP-Client von Laravel ist ein Wrapper, der auf Guzzle basiert, aber über zusätzliche Funktionen verfügt. Es enthält Unterstützung für die Wiederholung fehlgeschlagener Anforderungen und einige Hilfsfunktionen mit JSON-Daten. Die meisten Funktionen von Laravel-HTTP-Clients ähneln denen von Guzzle.
Voraussetzungen
In den folgenden Abschnitten erfahren Sie mehr über den HTTP-Client von Laravel. Um mitzumachen, benötigen Sie:
- Grundkenntnisse in Laravel, PHP und APIs
- PHP und Composer installiert
- Briefträger
So stellen Sie Anfragen
Um zu verstehen, wie ein HTTP-Client verwendet wird, um eine Anfrage zu stellen, können Sie zahlreiche gehostete APIs wie ReqRes nutzen.
Beginnen Sie mit dem Importieren des HTTP-Pakets, das beim Erstellen der Anwendung enthalten ist. Fügen Sie in der Datei App/Http/Controllers/UserController.php den folgenden Code hinzu, beginnend mit der use-Anweisung am Anfang der Datei und dem restlichen Code in der index-Funktion.
use Illuminate\Support\Facades\Http; return Http::get("https://reqres.in/api/users?page=2"); Hinweis: Für komplexe Anwendungsfälle können Sie die Anfrage auch mit Headern senden, indem Sie die Methode withHeaders verwenden.
Erstellen Sie in derselben Datei einen neuen Methodenpost mit dem folgenden Code:
function post() { $response = Http::withHeaders([ 'Content-Type' => 'application/json', ])->post('https://reqres.in/api/users', [ 'name' => 'morpheus', 'job' => 'leader', ]); return $response; }Fügen Sie dann eine Route dafür in der Datei routes/web.php hinzu:
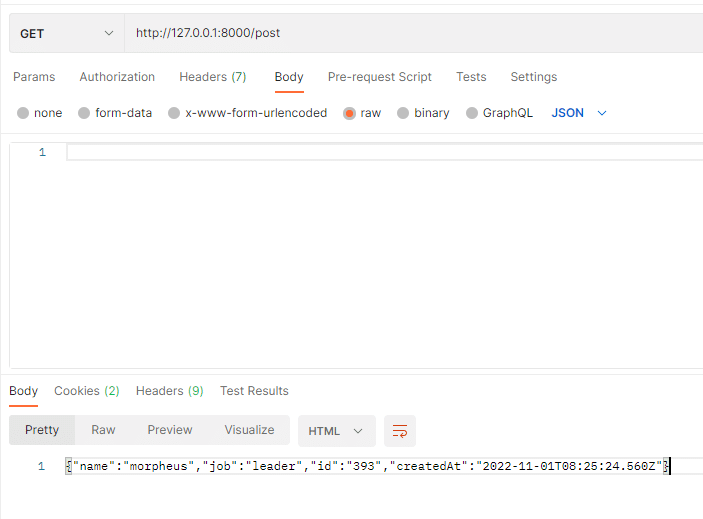
Route::get('post',[UserController::class,'post']); Jetzt kann Postman verwendet werden, um diese Route zu testen. Öffnen Sie Postman und fügen Sie http://127.0.0.1:8000/post als URL mit dem Anfragetyp als GET hinzu. Nachdem Sie auf Senden geklickt haben, sehen Sie die folgende Antwort:

Gleichzeitige Anfragen
Parallele Anfragen verbessern die Leistung erheblich, da Sie im gleichen Zeitraum mehr Daten abrufen können. Der HTTP-Client von Laravel ermöglicht es, gleichzeitige Anfragen nach der Pool-Methode durchzuführen.
Fügen Sie in App/Http/Controllers/UserController.php den folgenden Code hinzu:
use Illuminate\Http\Client\Pool; function concurrent() { $responses = Http::pool(fn (Pool $pool) => [ $pool->get('https://reqres.in/api/users?page=2'), $pool->get('https://reqres.in/api/users/2'), $pool->get('https://reqres.in/api/users?page=2'), ]); return $responses[0]->ok() && $responses[1]->ok() && $responses[2]->ok(); }Fügen Sie dann die unterstützende Route in der Datei "routes/web.php" hinzu.
Route::get('concurrent',[UserController::class,'concurrent']);Der Browser gibt beim Besuch der Route folgende Antwort:

Makros anfordern
Anforderungsmakros sind nützlich, wenn mit allgemeinen API-Pfads interagiert wird.
Um das Makro zu erstellen, müssen Sie das Makro in der Boot-Methode der Datei app/Http/Providers/AppServiceProvider.php mit dem folgenden Code definieren:
use Illuminate\Support\Facades\Http; Http::macro('reqres', function () { return Http::baseUrl('https://reqres.in/api'); });Hinweis: Achten Sie darauf, die use-Anweisung am Anfang der Datei hinzuzufügen.
Verwenden Sie dann das Makro im UserController , indem Sie den folgenden Code hinzufügen:
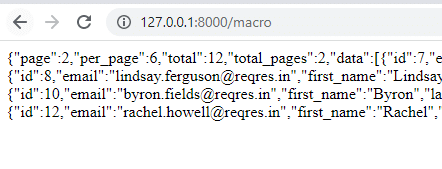
function macro() { $response = Http::reqres()->get('/users?page=2'); return $response; }Wie Sie sehen können, müssen Sie die vollständige URL nicht erneut hinzufügen, da das Makro bereits erstellt wird.

Zuletzt fügen Sie eine Route in der Datei "routes/web.php" hinzu, indem Sie den folgenden Code verwenden:
Route::get('macro',[UserController::class,'macro']); 
So decodieren Sie Antworten
Um eine Antwort zu entschlüsseln und sicherzustellen, dass eine API-Anforderung erfolgreich ist, verwenden Sie die im Client enthaltene Statusmethode. Diese Methode ruft den vom Server gesendeten Statuscode ab und zeigt ihn an.
Um dies zu testen, ersetzen Sie den vorherigen Makrocode durch den folgenden Code in der Datei App/Http/Controllers/UserController.php :
function macro() { $response = Http::reqres()->get('/users?page=2'); return $response->status(); }Hier bedeutet der Statuscode 200, dass die Anfrage erfolgreich war.

So testen Sie JSON-APIs
Laravel hat mehrere Helfer, um die JSON-APIs und ihre Antworten zu testen. Zu den Hilfsfunktionen gehören json , getJson , postJson , putJson , patchJson , deleteJson und so weiter.
Um das Testen besser zu verstehen, erstellen Sie ein Testszenario für die Route des GET Benutzers. Wenn Sie die Laravel-Anwendung booten, ist der Beispieltest bereits erstellt. Ersetzen Sie in der Datei tests/Feature/ExampleTest.php den vorhandenen Code durch Folgendes:
<?php namespace Tests\Feature; use Illuminate\Foundation\Testing\RefreshDatabase; use Tests\TestCase; class ExampleTest extends TestCase { /** * A basic test example. * * @return void */ public function test_example() { $response = $this->getJson('/users'); $response->assertStatus(200); } }Der hinzugefügte Code ruft die JSON-Daten auf der Route des Benutzers ab und prüft, ob der Statuscode 200 ist oder nicht.
Nachdem Sie den Testcode hinzugefügt haben, führen Sie den folgenden Befehl in Ihrem Terminal aus, um die Tests auszuführen:
./vendor/bin/phpunitSobald die Tests abgeschlossen sind, sehen Sie, dass zwei Tests ausgeführt wurden, die beide erfolgreich waren.

Ebenso können Sie nach verschiedenen Arten von Anfragen suchen und andere Hilfsmethoden für anspruchsvollere Tests verwenden.
Umgang mit Ereignissen
Laravel bietet drei Ereignisse an, die beim Umgang mit HTTP-Anforderungen ausgelöst werden können.
- RequestSending , also vor dem Senden der Anfrage.
- ResponseReceived , wenn eine Antwort empfangen wird.
- ConnectionFailed , wenn keine Antwort empfangen wird.
Alle drei Ereignisse enthalten die $request Eigenschaft, um die Illuminate\Http\Client\Request Instanz zu untersuchen, und ResponseReceived hat eine zusätzliche $response property . Diese sind besonders nützlich, um Aktionen nach einem Ereignis auszuführen. Beispielsweise möchten Sie möglicherweise eine E-Mail senden, nachdem Sie eine erfolgreiche Antwort erhalten haben.
Um ein Ereignis und einen Listener zu erstellen, navigieren Sie zur Datei app/Providers/EventServiceProvider.php und ersetzen Sie das Listen-Array durch den folgenden Code.
protected $listen = [ Registered::class => [ SendEmailVerificationNotification::class, ], 'Illuminate\Http\Client\Events\ResponseReceived' => [ 'App\Listeners\LogResponseReceived', ], ];Führen Sie dann den folgenden Befehl in Ihrem Terminal aus:
php artisan event:generateDer obige Befehl erstellt den Listener app/Listeners/LogResponseReceived.php . Ersetzen Sie den Code dieser Datei durch den folgenden Code:
<?php namespace App\Listeners; use Illuminate\Http\Client\Events\ResponseReceived; use Illuminate\Http\Request; use Illuminate\Http\Response; use Illuminate\Support\Facades\Log; class LogResponseReceived { /** * Create the event listener. * * @return void */ public function __construct(Request $request, Response $response) { Log::channel('stderr')->info($response->status()); } /** * Handle the event. * * @param \Illuminate\Http\Client\Events\ResponseReceived $event * @return void */ public function handle(ResponseReceived $event) { } }Das Infoprotokoll des Statuscodes wird im Terminal ausgedruckt.

Zusammenfassung
Unabhängig davon, ob eine Website oder Webanwendung von einer Organisation oder einem unabhängigen Entwickler erstellt wird, sind APIs der Schlüssel zu ihrem Erfolg. Ihre Verwendung kann jedoch schwierig sein.
Viele Frameworks und Bibliotheken versprechen, diesen Prozess zu vereinfachen, aber Laravel zeichnet sich durch seinen Fokus auf Einfachheit und Benutzerfreundlichkeit aus. Ihr integrierter Client unterstützt einfache API-Aufrufe, gleichzeitige API-Aufrufe, API-Makros, Hilfsmethoden für JSON-basierte APIs und mehr.
