So verwenden Sie Inertia.js in Ihren Laravel-Projekten
Veröffentlicht: 2022-12-08Mehrseitige Anwendungen (MPAs) werden von Tag zu Tag weniger beliebt. Berühmte Plattformen wie Facebook, Twitter, YouTube, Github und viele andere nutzen stattdessen bereits die Single-Page-Application-Technologie (SPA).
Diese trendige Technologie ermöglicht es Benutzern, schnell und reaktionsschnell mit Webanwendungen zu interagieren, da alles clientseitig gerendert wird. Es kann jedoch für Entwickler, die serverseitig gerenderte Anwendungen mit Frameworks wie Laravel oder Django erstellen, ein Problem sein.
Glücklicherweise trat Inertia.js ein und kam zur Rettung.
In diesem Artikel zeigen wir, wie Sie mit der Verwendung von Inertia.js beginnen können und wie Sie es mit Laravel, Vue.js und Tailwind CSS verwenden, um eine moderne Blog-Web-App zu erstellen. Wir werden auch zeigen, wie man SPAs SEO-freundlicher macht, sowie ein paar andere Tricks.
Wenn Sie gerade erst mit Laravel beginnen, empfehlen wir Ihnen, zuerst diesen Artikel zu lesen, damit Sie bereit sind, loszulegen.
Warum SPA?
Bevor wir fragen können, warum wir Trägheit verwenden sollten, müssen wir zuerst fragen: „Warum SPA?“
Warum sollte irgendjemand clientseitig gerenderte Anwendungen gegenüber herkömmlichen serverseitigen Anwendungen bevorzugen? Was würde einen Full-Stack Laravel-Entwickler zwingen, sich von Blade-Komponenten zu verabschieden?
Die kurze Antwort: Weil Geschwindigkeit und Reaktionsfähigkeit für jede erfolgreiche Benutzerinteraktion unerlässlich sind.
Bei MPAs sendet der Browser ständig Anfragen an das Backend, das daraufhin zahlreiche Datenbankabfragen durchführt. Nachdem die Datenbank und der Server Abfragen verarbeitet und an den Browser übermittelt haben, wird die Seite gerendert.
Aber SPAs sind anders. Die Anwendung bringt alles, was der Benutzer benötigt, direkt auf die Seite, sodass der Browser keine Abfragen senden oder die Seite neu laden muss, um neue HTML-Elemente zu rendern.
Aufgrund dieser einzigartigen Benutzererfahrung fordern viele namhafte Unternehmen, dass ihre Websites Single-Page-Anwendungen werden.
Allerdings kann das Erstellen einer Single-Page-Anwendung für Laravel-Entwickler schwierig sein, da sie dazu gezwungen wären, Vue.js oder React anstelle von Blade-Vorlagen zu verwenden, was zum Verlust vieler Laravel-Juwelen führen würde, die Zeit und Mühe sparen.
Jetzt, da wir Inertia.js haben, hat sich das jedoch geändert.
Warum Trägheit?
Wenn Laravel-Entwickler Web-SPAs mit Vue vor Inertia erstellen würden, müssten sie APIs einrichten und JSON-Daten mit Laravel zurückgeben und dann etwas wie AXIOS verwenden, um die Daten in Vue-Komponenten abzurufen. Sie würden auch etwas wie Vue Router benötigen, um Routen zu verwalten, was bedeuten würde, Laravel-Routing sowie Middlewares und Controller zu verlieren.
Inertia.js hingegen ermöglicht es Entwicklern, moderne einseitige Vue-, React- und Svelte-Apps mit klassischem serverseitigem Routing und Controllern zu erstellen. Inertia wurde für Laravel-, Ruby on Rails- und Django-Entwickler entwickelt, damit sie Apps erstellen können, ohne ihre Codierungstechniken zum Erstellen von Controllern, zum Abrufen von Daten aus einer Datenbank und zum Rendern von Ansichten zu ändern
Dank Inertia.js werden sich Laravel-Entwickler wie zu Hause fühlen.
Wie Trägheit funktioniert
Wenn Sie SPA nur mit Laravel und Vue erstellen, erhalten Sie eine vollständige JavaScript-Seite für Ihr Frontend, aber dies bietet Ihnen kein Single-Page-App-Erlebnis. Jeder angeklickte Link führt dazu, dass Ihr clientseitiges Framework beim Laden der nächsten Seite neu gestartet wird.
Hier kommt Trägheit ins Spiel.
Inertia ist im Grunde eine clientseitige Routing-Bibliothek. Sie können zwischen den Seiten navigieren, ohne die gesamte Seite neu laden zu müssen. Dies wird über die <Link> -Komponente erreicht, die ein einfacher Wrapper um ein Standard-Anchor-Tag ist.
Wenn Sie auf einen Inertia-Link klicken, fängt Inertia den Klick ab und leitet Sie stattdessen zu XHR weiter. Der Browser lädt die Seite auf diese Weise nicht neu, sodass der Benutzer eine vollständige Single-Page-Erfahrung erhält.
Erste Schritte mit Trägheit

Um Inertia zu verstehen und wie man es in Laravel integriert, werden wir eine Blog-Web-App namens Kinsta Blog erstellen , die die leistungsfähigste Kombination verwendet, Laravel für das Backend, Vue.js für das JavaScript-Frontend und Tailwind CSS für das Styling.
Wenn Sie diesem Tutorial lieber in einer lokalen Umgebung folgen möchten, können Sie DevKinsta verwenden, ein leistungsstarkes Tool für Entwickler, Designer und Agenturen, mit dem sie ein- und mehrseitige WordPress-Webanwendungen erstellen können. Glücklicherweise kann WordPress mithilfe des Corcel-Pakets problemlos in Laravel integriert werden.
Voraussetzungen
Um dieses Tutorial optimal nutzen zu können, sollten Sie mit Folgendem vertraut sein:
- Laravel-Grundlagen (Installation, Datenbank, Datenbankmigrationen, Eloquent Models, Controller und Routing)
- Vue.js-Grundlagen (Installation, Struktur und Formulare)
Wenn Sie sich unsicher fühlen, sehen Sie sich diese fantastischen kostenlosen und kostenpflichtigen Laravel-Tutorials an. Ansonsten steigen wir ein.
Schritt eins: Installieren Sie Kernelemente
Um sich auf Inertia.js zu konzentrieren und direkt zum lustigen Teil zu gelangen, stellen Sie sicher, dass Sie das folgende Setup bereit haben:
- Frisch installiertes Laravel 9-Projekt namens
kinsta-blog - Tailwind CSS CLI in unserem Laravel-Projekt installiert
- Zwei Blade-Komponenten in kinsta-blog/resources/views zum Anzeigen der Homepage des Blogs und eines einzelnen Artikels im Blog, wie unten gezeigt:
„ /resources/views/index.blade.php “:
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>Kinsta Blog</title> </head> <body> <header> <h1>Kinsta Blog</h1> </header> <main> <h2>Read our latest articles</h2> <section> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>Title for the blog</h3> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Illum rem itaque error vel perferendis aliquam numquam dignissimos, expedita perspiciatis consectetur! </p> <a href="#">Read more</a> </article> </section> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </body> </html>„ /resources/views/show.blade.php “:
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>Kinsta Blog</title> </head> <body> <main> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h1>Title for the blog</h1> <p>Article content goes here</p> </article> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </body> </html> - Lokale MySQL-Datenbank namens
kinsta_blog, die mit unserem Projekt verbunden ist:„ .env “:
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=kinsta_blog DB_USERNAME=root DB_PASSWORD= - Artikelmodell, Migrationen und Fabriken:
„app/Modelle/ Artikel.php “:
<?php namespace AppModels; use IlluminateDatabaseEloquentFactoriesHasFactory; use IlluminateDatabaseEloquentModel; class Article extends Model { use HasFactory; protected $fillable = ['title', 'excerpt', 'body']; }„database/migrations/ create_articles_table.php “:
<?php use IlluminateDatabaseMigrationsMigration; use IlluminateDatabaseSchemaBlueprint; use IlluminateSupportFacadesSchema; return new class extends Migration { public function up() { Schema::create('articles', function (Blueprint $table) { $table->id(); $table->string('title'); $table->text('excerpt'); $table->text('body'); $table->timestamps(); }); } public function down() { Schema::dropIfExists('articles'); } };„Datenbank/Fabriken/ ArtikelFabrik.php “:
<?php namespace DatabaseFactories; use IlluminateDatabaseEloquentFactoriesFactory; class ArticleFactory extends Factory { public function definition() { return [ 'title' => $this->faker->sentence(6), 'excerpt' => $this->faker->paragraph(4), 'body' => $this->faker->paragraph(15), ]; } }
Das ist alles, was wir brauchen, um loszulegen! Kommen wir nun zur Sache und führen Inertia.js in unser Projekt ein.
Schritt 2: Installieren Sie Trägheit
Der Installationsprozess von Inertia ist in zwei Hauptphasen unterteilt: serverseitig (Laravel) und clientseitig (VueJs).
Die offizielle Installationsanleitung in der Inertia-Dokumentation ist etwas veraltet, da Laravel 9 jetzt standardmäßig Vite verwendet, aber das werden wir auch durchgehen.
1. Serverseitig
Als erstes müssen wir serverseitige Inertia-Adapter mit dem folgenden Terminalbefehl über Composer installieren.
composer require inertiajs/inertia-laravelJetzt richten wir unsere Stammvorlage ein, bei der es sich um eine einzelne Blade-Datei handelt, die zum Laden Ihrer CSS- und JS-Dateien verwendet wird, sowie um einen Inertia-Stamm, der zum Starten unserer JavaScript-Anwendung verwendet wird.
Da wir die neueste Version Laravel 9 v9.3.1 verwenden, müssen wir auch Vite ermöglichen, seine Magie zu entfalten, indem wir es in unsere Tags in /resources/views/app.blade.php aufnehmen :
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <!-- Fetch project name dynamically --> <title inertia>{{ config('app.name', 'Laravel') }}</title> <!-- Scripts --> @vite('resources/js/app.js') @inertiaHead </head> <body class="font-sans antialiased"> @inertia </body> </html> Beachten Sie, wie wir den Projekttitel dynamisch abrufen können, indem wir das Inertia zu den <title> -Tags hinzufügen.
Wir haben auch die Direktive @vite zum Kopf hinzugefügt, um Vite den Pfad unserer JavaScript-Hauptdatei mitzuteilen, in der wir unsere App erstellt und unser CSS importiert haben. Vite ist ein Tool, das bei der JavaScript- und CSS-Entwicklung hilft, indem es Entwicklern ermöglicht, Frontend-Änderungen anzuzeigen, ohne die Seite während der lokalen Entwicklung aktualisieren zu müssen.
Unser nächster Schritt wird die Erstellung von HandleInertiaRequests- Middleware und deren Veröffentlichung in unserem Projekt sein. Wir können das tun, indem wir den folgenden Terminalbefehl im Stammverzeichnis unseres Projekts auslösen:
php artisan inertia:middleware Sobald dies abgeschlossen ist, gehen Sie zu „App/Http/ Kernel “ und registrieren HandleInertiaRequests als letztes Element in Ihren Web-Middlewares:
'web' => [ // ... AppHttpMiddlewareHandleInertiaRequests::class, ],2. Clientseitig
Als nächstes müssen wir unsere Frontend Vue.js 3-Abhängigkeiten auf die gleiche Weise wie auf der Serverseite installieren:
npm install @inertiajs/inertia @inertiajs/inertia-vue3 // or yarn add @inertiajs/inertia @inertiajs/inertia-vue3Als nächstes müssen Sie Vue.js 3 einspielen:
npm install [email protected]Aktualisieren Sie dann Ihre primäre JavaScript-Datei, um Inertia.js mit Vue.js 3, Vite und Laravel zu initialisieren:
„resources/js/ app.js “:
import "./bootstrap"; import "../css/app.css"; import { createApp, h } from "vue"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; createInertiaApp({ title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ el, app, props, plugin }) { return createApp({ render: () => h(app, props) }) .use(plugin) .mount(el); }, }); Im obigen Code-Snippet verwenden wir Laravels Plugin resolvePageComponent und weisen es an, unsere Komponenten aus dem Verzeichnis ./Pages/$name.vue aufzulösen . Dies liegt daran, dass wir unsere Inertia-Komponenten später in unserem Projekt in diesem Verzeichnis speichern und dieses Plugin uns dabei unterstützt, diese Komponenten automatisch aus dem richtigen Verzeichnis zu laden.
Alles, was übrig bleibt, ist die Installation von vitejs/plugin-vue :
npm i @vitejs/plugin-vueUnd aktualisieren Sie die Datei vite.config.js :
import { defineConfig } from "vite"; import laravel from "laravel-vite-plugin"; import vue from "@vitejs/plugin-vue"; export default defineConfig({ plugins: [ laravel({ input: ["resources/css/app.css", "resources/js/app.js"], refresh: true, }), vue({ template: { transformAssetUrls: { base: null, includeAbsolute: false, }, }, }), ], });Der letzte Schritt besteht darin, unsere Abhängigkeiten zu installieren und unsere Dateien zu kompilieren:
npm install npm run devUnd voila! Sie haben eine funktionierende Laravel 9-Anwendung mit Vue.js 3 und Vite. Jetzt müssen wir sehen, dass etwas in Aktion passiert!
Trägheitsseiten erstellen
Erinnern Sie sich an diese beiden Blade-Dateien ( Index und Show ) zum Anzeigen unserer Homepage und eines einzelnen Artikels?
Die einzige Blade-Datei, die wir bei der Verwendung von Inertia benötigen, ist app.blade.php , die wir bereits einmal bei der Installation von Inertia verwendet haben. Was passiert nun mit diesen Dateien?
Wir werden diese Dateien von Blade-Komponenten in Inertia.js-Komponenten umwandeln.
Jede Seite in Ihrer Anwendung verfügt mit Inertia über einen eigenen Controller und eine eigene JavaScript-Komponente. Auf diese Weise erhalten Sie nur die für diese Seite erforderlichen Daten, ohne eine API zu verwenden. Trägheitsseiten sind nichts anderes als JavaScript-Komponenten, in unserem Fall sind es Vue.js-Komponenten. Sie haben nichts besonders bemerkenswertes an sich. Wir werden also den gesamten HTML-Inhalt zwischen <template> -Tags umschließen, und alles, was mit JavaScript zu tun hat, wird mit <script> -Tags umschlossen.
Erstellen Sie einen Ordner namens „Pages“ und verschieben Sie Ihre Dateien dorthin. Wir haben also „ index.blade.php “ und „ show.blade.php “ in „ ./resources/js/Pages “. Dann ändern wir das Dateiformat in „.vue“ anstelle von „.blade.php“, während wir den ersten Buchstaben ihrer Namen in Großbuchstaben umwandeln und ihren Inhalt in eine Standard-Vue.js-Komponente umwandeln. Wir schließen die Tags <html> , <head> und <body> aus, da sie bereits in der Root-Blade-Hauptkomponente enthalten sind.
„resources/js/Pages/ Index.vue “:
<script setup> // </script> <template> <header> <h1>Kinsta Blog</h1> </header> <main> <h2>Read our latest articles</h2> <section> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>Title for the blog</h3> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Illum rem itaque error vel perferendis aliquam numquam dignissimos, expedita perspiciatis consectetur! </p> <a href="#">Read more</a> </article> </section> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </template>„resources/js/Pages/ Show.vue “:
<script setup> // </script> <template> <header> <h1>Welcome to Kinsta Blog</h1> </header> <main> <article> <h1>Title for the blog</h1> <p>Article content goes here</p> </article> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </template>Es gibt etwas, das mich wirklich stört! Wir kopieren und fügen unsere Kopf- und Fußzeile in jede Komponente ein, was keine sehr gute Praxis ist. Lassen Sie uns ein einfaches Inertia-Layout erstellen, um unsere persistenten Komponenten zu speichern.
Erstellen Sie einen Ordner mit dem Namen „Layouts“ in „ /resources/js “ und erstellen Sie in diesem Ordner eine Datei mit dem Namen „KinstaLayout.vue“. Diese Datei enthält unsere Kopf- und Fußzeile und die main mit einem <slot /> , damit alle mit diesem Layout umschlossenen Komponenten darin eingebettet werden können. Diese Datei sollte wie folgt aussehen:
„resources/js/Layouts/ KinstaLayout.vue “:
<script setup></script> <template> <header> <h1>Kinsta Blog</h1> </header> <main> <slot /> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </template>Dann werden wir dieses neue Layout in unsere Seiten importieren und den gesamten HTML-Inhalt damit umschließen. Unsere Komponenten sollten so aussehen:
Index.vue :
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; </script> <template> <KinstaLayout> <section> <h2>Read our latest articles</h2> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>Title for the blog</h3> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Illum rem itaque error vel perferendis aliquam numquam dignissimos, expedita perspiciatis consectetur! </p> <a href="#">Read more</a> </article> </section> </KinstaLayout> </template>Show.vue :
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; </script> <template> <KinstaLayout> <article> <h1>Title for the blog</h1> <p>Article content goes here</p> </article> </KinstaLayout> </template> Laravel-Routen und Inertia Render
Lassen Sie uns zuerst die „ ArticleFactory “-Datei verwenden, die wir vom Startpunkt unseres Tutorials haben, und einige Artikel in unsere Datenbank einfügen.
„database/seeders/ databaseseeder.php “:
<?php namespace DatabaseSeeders; use AppModelsArticle; use IlluminateDatabaseSeeder; class DatabaseSeeder extends Seeder { public function run() { Article::factory(10)->create(); } }Drücken Sie dann den folgenden Terminalbefehl, um Ihre Tabellen zu migrieren und die gefälschten Daten aus den Fabriken zu übertragen:
php artisan migrate:fresh --seedDadurch werden 10 gefälschte Artikel in der Datenbank erstellt, die wir mithilfe des Laravel-Routings an unsere Ansicht übergeben müssen. Jetzt, da wir Inertia zum Rendern von Ansichten verwenden, wird sich die Art und Weise, wie wir unsere Routen geschrieben haben, leicht ändern. Lassen Sie uns unsere erste Laravel Inertia-Route in „routes/ web.php “ erstellen und die Startseitenansicht von „ /resources/js/Pages/Index.vue “ zurückgeben.
„routen/ web.php “:
<?php use AppModelsArticle; use IlluminateSupportFacadesRoute; use InertiaInertia; Route::get('/', function () { return Inertia::render('Index', [ 'articles' => Article::latest()->get() ]); })->name('home'); Beachten Sie, dass wir Inertia importiert und nicht den Laravel-Helfer view() verwendet haben, um die Ansicht zurückzugeben, sondern stattdessen Inertia::render . Inertia sucht standardmäßig auch nach dem Dateinamen, den wir in unserer Route im Pages -Ordner unter „resources/js“ erwähnt haben.
Gehen Sie zur Indexdatei und legen Sie die abgerufenen Daten als Prop fest und durchlaufen Sie sie mit v-for , um die Ergebnisse anzuzeigen. Definieren Sie zwischen den script-Tags die übergebenen Daten als Prop. Alles, was Inertia wissen muss, ist, welche Art von Daten Sie erwarten, was in unserem Fall ein „Artikel“-Objekt ist, das eine Reihe von Artikeln enthält.
„resources/js/Pages/ Index.vue “:
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; defineProps({ Articles: Object, }); </script> Beachten Sie, dass es ausreicht, es nur als Prop zu definieren, ohne es zurückzugeben, da wir das setup -Format für die Kompositions-API von Vue.js 3 verwenden. Wenn wir die Options-API verwenden, müssen wir sie zurückgeben.

Machen wir die Schleife:
<template> <KinstaLayout> <h2>Read our latest articles</h2> <section> // Looping over articles <article v-for="article in articles":key="article.id"> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>{{article.title}}</h3> <p>{{article.excerpt}}</p> <a href="#">Read more</a> </article> </section> </KinstaLayout> </template> npm run dev (lassen Sie es laufen, weil wir Vite verwenden) und php artisan serve dazu, den Laravel-Entwicklungsserver zu starten und auf unsere Website zuzugreifen. Wir sehen die erwartete Seite, auf der alle zehn Artikel in der Datenbank angezeigt werden.
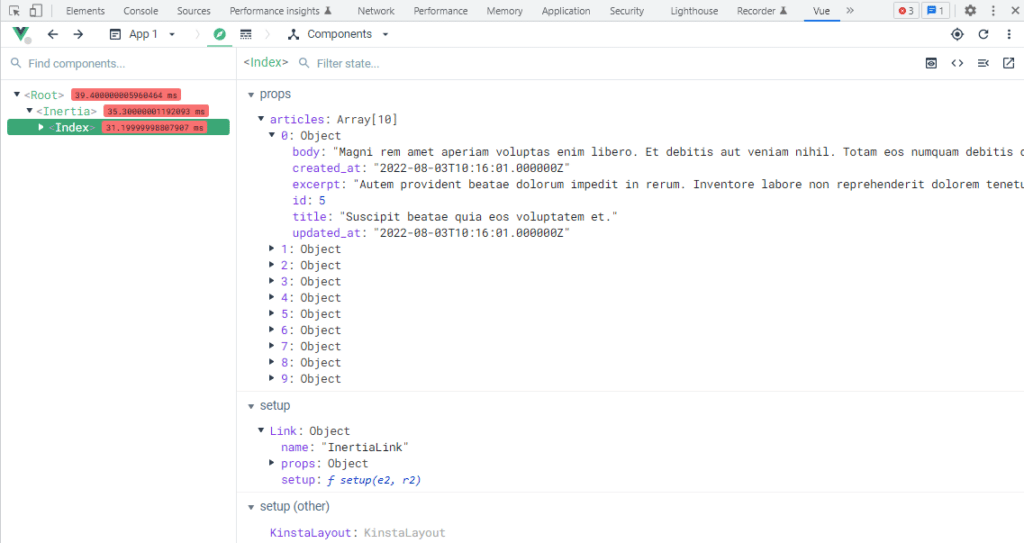
Jetzt verwenden wir die Vue DevTools-Erweiterung von Google Chrome, mit der wir meine Anwendung debuggen können. Lassen Sie uns Ihnen zeigen, wie unsere Daten an die Komponente übergeben werden.

„Artikel“ wird der Komponente als Prop-Objekt übergeben, das eine Reihe von Artikeln enthält; Jeder Artikel im Array ist auch ein Objekt mit Eigenschaften, die den Daten entsprechen, die es aus der Datenbank erhalten hat. Das bedeutet, dass alle Daten, die wir von Laravel an Inertia übertragen, als Requisite behandelt werden.
Verwenden von Tailwind CSS mit Inertia.js
Da Tailwind bereits zu Beginn in unserem Projekt installiert ist, müssen wir ihm nur sagen, dass es unsere Inertia-Komponenten lesen soll. Dies kann durch Bearbeiten von „ tailwind.config.js “ wie folgt erreicht werden:
/** @type {import('tailwindcss').Config} */ module.exports = { content: [ "./storage/framework/views/*.php", "./resources/views/**/*.blade.php", "./resources/js/**/*.vue", ], theme: { extend: {}, }, plugins: [], };Stellen Sie dann sicher, dass wir unsere CSS-Datei in „resources/js/ app.js “ importiert haben:
import "../css/app.css";Und jetzt können wir unsere Komponenten stylen.
„resources/js/Pages/ Index.vue “:
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; defineProps({ articles: Object, }); </script> <template> <KinstaLayout> <h2 class="text-2xl font-bold py-10">Read our latest articles</h2> <section class="space-y-5 border-b-2 pb-10"> <article v-for="article in articles" :key="article.id" class="flex justify-center items-center shadow-md bg-white rounded-xl p-4 mx-auto max-w-3xl" > <img src="/images/kinsta-logo.png" class="w-32 h-32 rounded-xl object-cover" alt="" /> <div class="flex flex-col text-left justify-between pl-3 space-y-5"> <h3 class="text-xl font-semibold text-indigo-600 hover:text-indigo-800" > <a href="#">{{ article.title }}</a> </h3> <p> {{ article.excerpt }} </p> <a href="#" class="text-indigo-600 hover:text-indigo-800 w-fit self-end font-semibold" >Read more</a > </div> </article> </section> </KinstaLayout> </template>„resources/js/Layouts/ KinstaLayout.vue “:
<script setup></script> <template> <Header class="bg-gradient-to-r from-blue-700 via-indigo-700 to-blue-700 w-full text-center py-4" > <h1 class="text-white font-bold text-4xl">Kinsta Blog</h1> </Header> <main class="container mx-auto text-center"> <slot /> </main> <footer class="bg-gradient-to-b from-transparent to-gray-300 w-full text-center mt-5 py-10 mx-auto" > <h2 class="font-bold text-xl pb-5">Join our Newsletter</h2> <input class="rounded-xl w-80 h-12 px-3 py-2 shadow-md" type="email" placeholder="Write your email.." /> </footer> </template>Wenn Sie sich den Browser ansehen, werden Sie feststellen, dass Vite die Seite bereits mit Tailwind Magic aktualisiert hat.

Trägheitsverbindungen
Nachdem wir nun eine funktionierende Homepage haben, die alle Artikel in der Datenbank anzeigen kann, müssen wir eine weitere Route erstellen, um einzelne Artikel anzuzeigen. Lassen Sie uns eine neue Route erstellen und die URL auf einen „id“-Platzhalter setzen:
„routen/ web.php “
<?php use AppModelsArticle; use IlluminateSupportFacadesRoute; use InertiaInertia; Route::get('/', function () { return Inertia::render('Index', [ 'articles' => Article::latest()->get() ]); })->name('home'); Route::get('/posts/{article:id}', function (Article $article) { return Inertia::render('Show', [ 'article' => $article ]); })->name('article.show');Wir haben das „Artikel“-Modell importiert und eine neue Route hinzugefügt, um die Show.vue- Inertia-Komponente zurückzugeben. Wir haben auch die Routenmodellbindung von Laravel genutzt, die es Laravel ermöglicht, den Artikel, auf den wir uns beziehen, automatisch abzurufen.
Jetzt brauchen wir nur noch eine Möglichkeit, diese Route zu besuchen, indem wir auf einen Link von der Homepage klicken, ohne die gesamte Seite neu laden zu müssen. Dies ist mit Inertias magischem Werkzeug <Link> möglich. Wir haben in der Einleitung erwähnt, dass Inertia <Link> als Wrapper für ein Standard-Anchor-Tag <a> verwendet und dass dieser Wrapper dazu gedacht ist, Seitenbesuche so nahtlos wie möglich zu gestalten. In Inertia kann sich das <Link> -Tag als Anker-Tag verhalten, das <GET> -Anforderungen ausführt, aber es kann auch gleichzeitig als <button> und als <form> fungieren. Mal sehen, wie wir es auf unser Projekt anwenden können.
In unserer Index.vue importieren wir <Link> aus Inertia, entfernen die Anchor-Tags <a> und ersetzen sie durch Inertia <Link> -Tags. Das href -Attribut wird auf die Routen-URL gesetzt, die wir zuvor zum Anzeigen des Artikels erstellt haben:
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; import { Link } from "@inertiajs/inertia-vue3"; defineProps({ articles: Object, }); </script> <template> <KinstaLayout> <section class="space-y-5 border-b-2 pb-10"> <h2 class="text-2xl font-bold pt-10 mx-auto text-center"> Read our latest articles </h2> <article v-for="article in articles" :key="article.id" class="flex justify-center items-center shadow-md bg-white rounded-xl p-4 mx-auto max-w-3xl" > <img src="/images/kinsta-logo.png" class="w-32 h-32 rounded-xl object-cover" alt="" /> <div class="flex flex-col text-left justify-between pl-3 space-y-5" > <h3 class="text-xl font-semibold text-indigo-600 hover:text-indigo-800" > <Link :href="'/posts/' + article.id">{{ article.title }}</Link> </h3> <p> {{ article.excerpt }} </p> <Link :href="'/posts/' + article.id" class="text-indigo-600 hover:text-indigo-800 w-fit self-end font-semibold" >Read more </Link> </div> </article> </section> </KinstaLayout> </template>Lassen Sie uns Show.vue mit Tailwind stylen, damit es ein bisschen schicker und bereit für unseren Besuch aussieht. Außerdem müssen wir ihm mitteilen, dass er ein „Artikel“-Objekt erwarten und als Requisite festlegen soll:
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; defineProps({ article: Object, }); </script> <template> <KinstaLayout> <article class="mx-auto mt-10 flex justify-center max-w-5xl border-b-2"> <img src="/images/kinsta-logo.png" class="w-80 h-80 rounded-xl mx-auto py-5" alt="" /> <div class="text-left flex flex-col pt-5 pb-10 px-10"> <h1 class="text-xl font-semibold mb-10">{{ article.title }}</h1> <p>{{ article.body }}</p> </div> </article> </KinstaLayout> </template>Wenn wir jetzt auf den Artikeltitel oder „Weiterlesen“ klicken, werden wir auf magische Weise zu Show.vue transportiert, ohne die Seite zu aktualisieren.

In unserem Fall verwenden wir <Link> als Anker-Tag, das eine GET -Anforderung an die Route sendet und die neuen Daten zurückgibt, aber wir können <Link> auch für POST , PUT , PATCH und DELETE verwenden
„routen/ web.php “:
<Link href="/logout" method="post" as="button" type="button">Logout</Link>Laravel Inertia Tipps und Tricks, die Sie kennen sollten
Wir haben jetzt ein funktionierendes SPA, das mit Laravel, Inertia und Tailwind CSS erstellt wurde. Aber Trägheit kann uns helfen, so viel mehr zu erreichen. Es ist an der Zeit, sich einige Trägheitstechniken anzueignen, die sowohl Entwicklern als auch Anwendungsbesuchern helfen.
URLs generieren
Sie haben vielleicht bemerkt, dass wir unseren Laravel-Routen Namen hinzugefügt haben, ohne sie zu verwenden. Trägheit ermöglicht es uns, unsere benannten Routen innerhalb unserer Komponenten zu verwenden, anstatt die vollständige Route manuell aufzuschreiben.
Wir können dies erreichen, indem wir das Ziggy-Paket in unserem Projekt installieren:
composer require tightenco/ziggyGehen Sie dann zu „resources/js/app.js“ und aktualisieren Sie es wie folgt:
import "./bootstrap"; import "../css/app.css"; import { createApp, h } from "vue"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; import { ZiggyVue } from "../../vendor/tightenco/ziggy/dist/vue.m"; createInertiaApp({ title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ el, app, props, plugin }) { return createApp({ render: () => h(app, props) }) .use(plugin) .use(ZiggyVue, Ziggy) .mount(el); }, }); Gehen Sie zu „ /resources/views/app.blade.php “ und aktualisieren Sie den Head mit der @route Direktive:
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Fetch project name dynamically --> <title inertia>{{ config('app.name', 'Laravel') }}</title> <!-- Scripts --> @routes @vite('resources/js/app.js') @inertiaHead </head> <body class="font-sans antialiased"> @inertia </body> </html>…und aktualisieren Sie Ihre NPM-Pakete, indem Sie die folgenden zwei Terminalbefehle drücken:
npm install && npm run devDieses Paket ermöglicht es uns, benannte Routen innerhalb unserer Inertia-Komponenten zu verwenden, also gehen wir zu Index.vue und entfernen die alte manuelle Route und ersetzen sie durch den Routennamen, während wir die Daten normal weitergeben, als ob wir in unserem Controller wären.
Das ersetzen wir:
<Link :href="'/posts/' + article.id"> {{ article.title }} </Link>…mit diesem:
<Link :href="route('article.show', article.id)"> {{ article.title }} </Link>Dadurch erhalten wir genau das gleiche Verhalten, das wir hatten, aber es ist entwicklerfreundlicher und äußerst hilfreich, wenn Ihre Route viele Parameter erwartet.
Fortschrittsindikatoren
Dies ist eines der schönsten Features von Inertia.js; Da SPA ein interaktives Benutzererlebnis bietet, wäre eine ständige Rückmeldung, ob eine Anfrage geladen wird, eine fantastische Ergänzung der Anwendung. Dies kann durch eine separate Bibliothek erreicht werden, die Inertia anbietet.
Die „@inertiajs/progress“-Bibliothek ist ein Wrapper um NProgress, der bedingt die Ladeindikatoren gemäß Trägheitsereignissen anzeigt. Sie müssen nicht wirklich wissen, wie das hinter den Kulissen funktioniert, also lassen Sie es uns einfach zum Laufen bringen.
Wir können diese Bibliothek mit dem folgenden Terminalbefehl installieren:
npm install @inertiajs/progressSobald es installiert ist, müssen wir es in „ resources/js/app.js “ importieren.
import "./bootstrap"; import "../css/app.css"; import { createApp, h } from "vue"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; import { ZiggyVue } from "../../vendor/tightenco/ziggy/dist/vue.m"; import { InertiaProgress } from "@inertiajs/progress"; createInertiaApp({ title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ el, app, props, plugin }) { return createApp({ render: () => h(app, props) }) .use(plugin) .use(ZiggyVue, Ziggy) .mount(el); }, }); InertiaProgress.init({ color: "#000000", showSpinner: true });Dies zeigt einen Ladebalken und ein Lade-Drehrad in schwarzer Farbe, aber wir können die Farbe zusammen mit anderen hilfreichen Optionen ändern, die in der Fortschrittsanzeige-Dokumentation von Inertia.js zu finden sind.

Scroll-Verwaltung
In manchen Fällen möchten Sie vielleicht zu einer neuen Seite navigieren und dabei dieselbe Bildlaufposition beibehalten. Vielleicht brauchen Sie das, wenn Sie Benutzern erlauben, Kommentare zu hinterlassen; Dadurch wird ein Formular gesendet und der neue Kommentar aus der Datenbank in Ihre Komponente geladen. Sie möchten, dass dies geschieht, ohne dass der Benutzer die Bildlaufposition verliert. Inertia erledigt das für uns.
Wenden wir dies in unserem Fall auf unser <Link> -Tag in Index.vue an. Um die Bildlaufposition beizubehalten, während Sie mit <Link> von Inertia auf eine andere Seite umleiten, müssen wir lediglich das Attribut " preserve-scroll " zum <Link> hinzufügen:
<Link :href="route('article.show', article.id)" preserve-scroll> {{ article.title }} </Link>SEO-Tipps
Seit der Geburtsstunde von SPAs beschäftigt man sich mit der Suchmaschinenoptimierung (SEO). Es ist allgemein bekannt, dass Suchmaschinen Schwierigkeiten haben werden, Ihre Webanwendung zu crawlen, wenn Sie den SPA-Ansatz verwenden, da alles clientseitig gerendert wird, was dazu führt, dass Ihre Website nicht ganz oben in den Suchergebnissen angezeigt wird. Wie kommt es dennoch, dass diese beliebten Plattformen wie Facebook und Github jetzt SPAs sind und immer noch gute SEO-Leistungen erbringen?
Nun, das ist keine Mission: unmöglich mehr. Inertia bietet einige Lösungen an, mit denen Ihr SPA SEO-freundlicher wird.
Inertia Vue SSR mit Laravel und Vite
Suchmaschinen suchen immer nach HTML auf Ihrer Website, um den Inhalt zu identifizieren; Wenn Sie jedoch kein HTML in Ihren URLs haben, wird dieser Job schwieriger. Bei der Entwicklung von SPAs haben Sie auf Ihrer Seite nur JavaScript und JSON. Inertia hat ein serverseitiges Rendering (SSR)-Feature eingeführt, das Sie Ihrer Anwendung hinzufügen können. Dadurch kann Ihre App einen ersten Seitenbesuch auf dem Server vorab rendern und dann den gerenderten HTML-Code an den Browser senden. Auf diese Weise können Benutzer Ihre Seiten sehen und mit ihnen interagieren, bevor sie vollständig geladen sind, und es hat auch andere Vorteile, wie z. B. die Verkürzung der Zeit, die Suchmaschinen benötigen, um Ihre Website zu indizieren.
Zusammenfassend lässt sich sagen, dass Inertia erkennt, ob es auf einem Node.js-Server ausgeführt wird, und die Komponentennamen, Eigenschaften, URLs und Asset-Versionen in HTML rendert. Dadurch erhalten der Benutzer und die Suchmaschine praktisch alles, was Ihre Seite zu bieten hat.
Da wir es aber mit Laravel zu tun haben, macht das wenig Sinn, da Laravel ein PHP-Framework ist und nicht auf einem Node.js-Server läuft. Daher leiten wir die Anfrage an einen Node.js-Dienst weiter, der die Seite rendert und HTML zurückgibt. Dadurch wird unsere Laravel Vue-Anwendung standardmäßig SEO-freundlich.
First, we need to install the Vue.js SSR npm package:
npm install @vue/server-rendererAnother helpful Inertia “NPM” package provides a simple “HTTP” server. It is strongly recommended that you install it:
npm install @inertiajs/serverThen, in “resources/js/”, we'll add a new file named ssr.js . This file will be very similar to the app.js file we created when installing Inertia, only it will execute in Node.js rather than the browser:
import { createSSRApp, h } from "vue"; import { renderToString } from "@vue/server-renderer"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import createServer from "@inertiajs/server"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; import { ZiggyVue } from "../../vendor/tightenco/ziggy/dist/vue.m"; const appName = "Laravel"; createServer((page) => createInertiaApp({ page, render: renderToString, title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ app, props, plugin }) { return createSSRApp({ render: () => h(app, props) }) .use(plugin) .use(ZiggyVue, { ...page.props.ziggy, location: new URL(page.props.ziggy.location), }); }, }) );Make sure not to include everything in the ssr.js file since it will not be visible to visitors; this file is only for search engines and browsers to show the data within your page, so include only what is important to your data or only what will make your data available.
“By default, Inertia's SSR server will operate on port 13714. However, you can change this by providing a second argument to the createServer method.” Inertia DOCss.
The Inertia.js DOCs aren't explaining how to integrate Inertia SSR with Vite, but we will go through this now. Head to vite.config.js and paste the below:
import { defineConfig } from "vite"; import laravel from "laravel-vite-plugin"; import vue from "@vitejs/plugin-vue"; export default defineConfig({ plugins: [ laravel({ input: "resources/js/app.js", ssr: "resources/js/ssr.js", }), vue({ template: { transformAssetUrls: { base: null, includeAbsolute: false, }, }, }), ], });Next, head to package.json and change the build script:
"build": "vite build && vite build --ssr" Now if we run npm run build , Vite will build our SSR bundle for production. For more information about this you may visit Inertia SSR DOCs and Vite SSR DOCs.
Title and Meta
Because JavaScript applications are rendered within the document's <body> , they cannot render markup to the document's <head> because it is outside of their scope. Inertia has a <Head> component that may be used to set the page <title> , <meta> tags, and other <head> components.
To add <head> element to your Page, we must import <head> from Inertia same as we did with <Link> component:
import { Head } from '@inertiajs/inertia-vue3' <Head> <title>Kinsta Blog</title> <meta name="description" content="Kinsta blog for developers"> </Head>Wir können auch einen globalen Titel für alle Seiten hinzufügen, dadurch wird Ihr Anwendungsname neben dem Titel auf jeder Seite hinzugefügt. Das haben wir bereits in der app.js -Datei gemacht:
createInertiaApp({ title: (title) => `${title} - ${appName}`, // }); Das heißt, wenn wir <head title="Homepage"> zur Startseite unserer Anwendung mit einem Titel hinzufügen, wird dies wie folgt dargestellt: <title>Home - My App</title> .
Überwachung Ihrer App
Geschwindigkeit ist einer der wichtigsten Faktoren bei der Optimierung der SEO-Leistung Ihrer Website. Wenn Sie WordPress für Ihre Website verwenden, hilft Ihnen Kinsta APM aus diesem Grund dabei, Ihre Anwendung in Aktion zu überwachen und genau im Auge zu behalten. Es hilft dir, WordPress-Leistungsprobleme zu identifizieren und ist kostenlos auf allen von Kinsta gehosteten Seiten verfügbar.
Zusammenfassung
Inertia.js ist eine der bedeutendsten verfügbaren Technologien; Mischen Sie es mit Laravel und Sie haben eine moderne Single-Page-Anwendung, die mit PHP und JavaScript erstellt wurde. Taylor Otwell, der Schöpfer von Laravel, ist so an Inertia interessiert, dass Laravel seine beliebtesten Starterkits, Laravel Breeze und Jetstream, mit Inertia- und SSR-Unterstützung auf den Markt gebracht hat.
Wenn Sie ein Laravel-Fan oder ein professioneller Entwickler sind, wird Inertia.js zweifellos Ihre Aufmerksamkeit auf sich ziehen. In diesem Tutorial haben wir in nur wenigen Minuten einen sehr einfachen und unkomplizierten Blog erstellt. Es gibt noch viel über Trägheit zu lernen, und dies ist möglicherweise nur der erste von vielen Artikeln und Tutorials.
Was möchten Sie uns sonst noch über Laravel näher bringen? Lassen Sie es uns im Kommentarbereich unten wissen.
