Laravel-Routen meistern
Veröffentlicht: 2022-12-12Wenn es um das Backend geht, stoßen Entwickler irgendwann auf Routen. Routen können als das Rückgrat des Backends betrachtet werden, da jede vom Server empfangene Anfrage über eine Routing-Liste, die Anfragen Controllern oder Aktionen zuordnet, an einen Controller umgeleitet wird.
Laravel verbirgt viele Implementierungsdetails für uns und enthält viel syntaktischen Zucker, um sowohl neuen als auch erfahrenen Entwicklern bei der Entwicklung ihrer Webanwendungen zu helfen.
Schauen wir uns genauer an, wie man Routen in Laravel verwaltet.
Backend-Routing und Cross-Site-Scripting in Laravel
Auf einem Server gibt es sowohl öffentliche als auch private Routen. Öffentliche Routen können aufgrund der Möglichkeit von Cross-Site-Scripting (XSS) Anlass zur Sorge geben, einer Art Injection-Angriff, der Sie und Ihre Benutzer anfällig für böswillige Akteure machen kann.
Das Problem ist, dass ein Benutzer von einer Route, die kein Sitzungstoken erfordert, zu einer umgeleitet werden kann, die ein Sitzungstoken erfordert – und er hat immer noch Zugriff ohne das Token.
Der einfachste Weg, dieses Problem zu lösen, besteht darin, einen neuen HTTP-Header zu erzwingen und der Route „Referrer“ hinzuzufügen, um dieses Szenario zu entschärfen:
'main' => [ 'path' => '/main', 'referrer' => 'required,refresh-empty', 'target' => Controller\DashboardController::class . '::mainAction' ] Laravel Basic-Routing
In Laravel ermöglichen Routen Benutzern, die entsprechende Anfrage an den gewünschten Controller weiterzuleiten. Die einfachste Laravel-Route akzeptiert einen Uniform Asset Identifier (Ihren Routenpfad) und einen Abschluss, der sowohl eine Funktion als auch eine Klasse sein kann.
In Laravel werden Routen in den Dateien web.php und api.php erstellt. Laravel wird standardmäßig mit zwei Routen geliefert: eine für das WEB und eine für die API.
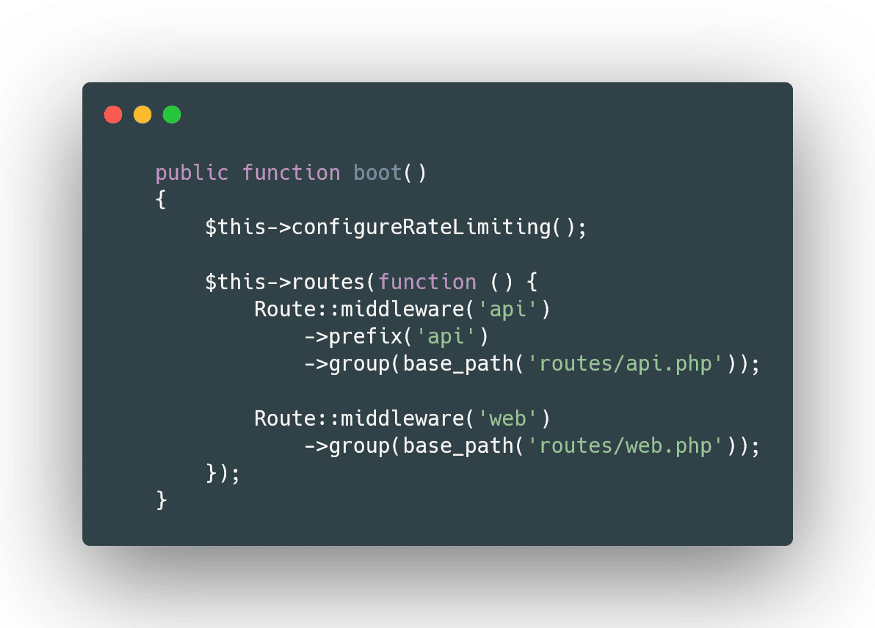
Diese Routen befinden sich im Ordner routes/ , werden aber in die Datei Providers/RouteServiceProvider.php geladen.

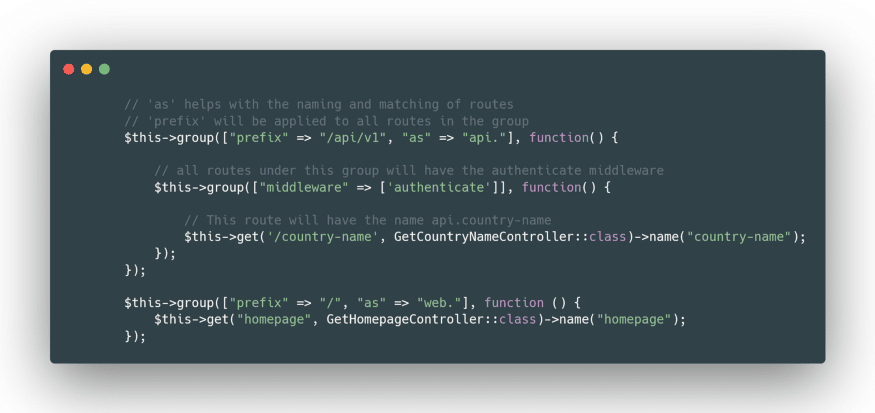
Anstatt dies zu tun, können wir die Routen direkt in RouteServiceProvider.php laden und den Ordner routes/ komplett überspringen.

Weiterleitungen
Wenn wir eine Route definieren, möchten wir normalerweise den Benutzer umleiten, der darauf zugreift, und die Gründe dafür sind sehr unterschiedlich. Dies kann daran liegen, dass es sich um eine veraltete Route handelt und wir das Backend oder den Server geändert haben, oder daran, dass wir die Zwei-Faktor-Authentifizierung (2FA) installieren möchten und so weiter.
Laravel hat eine einfache Möglichkeit, dies zu tun. Dank der Einfachheit des Frameworks können wir die Redirect-Methode auf der Route-Fassade verwenden, die die Eingangsroute und die umzuleitende Route akzeptiert.
Optional können wir als dritten Parameter den Statuscode für die Weiterleitung angeben. Die permanentRedirect Methode macht dasselbe wie die redirect , außer dass sie immer einen 301-Statuscode zurückgibt:
// Simple redirect Route::redirect("/class", "/myClass"); // Redirect with custom status Route::redirect("/home", "/office", 305); // Route redirect with 301 status code Route::permanentRedirect("/home", "office");Innerhalb der Umleitungsrouten ist es uns untersagt, die Schlüsselwörter „Ziel“ und „Status“ als Parameter zu verwenden, da sie von Laravel reserviert sind.
// Illegal to use Route::redirect("/home", "/office/{status}");Ansichten
Ansichten sind die . blade.php- Dateien, die wir zum Rendern des Frontends unserer Laravel-Anwendung verwenden. Es verwendet die Blade-Templating-Engine und ist die Standardmethode zum Erstellen einer Full-Stack-Anwendung, die nur Laravel verwendet.
Wenn wir möchten, dass unsere Route eine Ansicht zurückgibt, können wir einfach die Ansichtsmethode auf der Route-Fassade verwenden. Es akzeptiert einen Routenparameter, einen Ansichtsnamen und ein optionales Array von Werten, die an die Ansicht übergeben werden.
// When the user accesses my-domain.com/homepage // the homepage.blade.php file will be rendered Route::view("/homepage", "homepage"); Nehmen wir an, unsere Ansicht möchte „Hallo, {name} “ sagen, indem sie ein optionales Array mit diesem Parameter übergibt. Genau das können wir mit dem folgenden Code tun (wenn der fehlende Parameter in der Ansicht erforderlich ist, schlägt die Anfrage fehl und gibt einen Fehler aus):
Route::view('/homepage', 'homepage', ['name' => "Kinsta"]);Routenliste
Mit zunehmender Größe Ihrer Anwendung wächst auch die Anzahl der Anforderungen, die weitergeleitet werden müssen. Und mit einer großen Menge an Informationen kann große Verwirrung einhergehen.
Hier kann uns der artisan route:list command helfen. Es bietet einen Überblick über alle in der Anwendung definierten Routen, deren Middlewares und Controller.
php artisan route:list Es wird eine Liste aller Routen ohne Middleware angezeigt. Dazu müssen wir das Flag -v verwenden:
php artisan route:list -vIn einer Situation, in der Sie möglicherweise ein domänengesteuertes Design verwenden, in dem Ihre Routen bestimmte Namen in ihren Pfaden haben, können Sie die Filterfunktionen dieses Befehls wie folgt nutzen:
php artisan route:list –path=api/accountDadurch werden nur die Routen angezeigt, die mit api/account beginnen.
Andererseits können wir Laravel anweisen, von Drittanbietern definierte Routen auszuschließen oder einzubeziehen, indem wir die Optionen –except-vendor oder –only-vendor verwenden.
Routenparameter
Manchmal müssen Sie möglicherweise Segmente des URI mit der Route erfassen, z. B. eine Benutzer-ID oder ein Token. Wir können dies tun, indem wir einen Routenparameter definieren, der immer in geschweiften Klammern ( {} ) eingeschlossen ist und nur aus alphabetischen Zeichen bestehen sollte.
Wenn unsere Routen Abhängigkeiten in ihren Callbacks haben, fügt der Laravel-Service-Container diese automatisch ein:
use Illuminate\Http\Request; use Controllers/DashboardController; Route::post('/dashboard/{id}, function (Request $request, string $id) { return 'User:' . $id; } Route::get('/dashboard/{id}, DashboardController.php);Erforderliche Parameter
Die erforderlichen Parameter von Laravel sind Parameter in Routen, die wir nicht überspringen dürfen, wenn wir einen Anruf tätigen. Andernfalls wird ein Fehler ausgegeben:
Route::post("/gdpr/{userId}", GetGdprDataController.php");Jetzt haben wir in GetGdprDataController.php direkten Zugriff auf den Parameter $userId .
public function __invoke(int $userId) { // Use the userId that we received… }Eine Route kann beliebig viele Parameter enthalten. Sie werden in die Routen-Callbacks/Controller eingefügt, basierend auf der Reihenfolge, in der sie aufgelistet sind:
// api.php Route::post('/gdpr/{userId}/{userName}/{userAge}', GetGdprDataController.php); // GetGdprDataController.php public function __invoke(int $userId, string $userName, int $userAge) { // Use the parameters… }Optionale Parameter
In einer Situation, in der wir etwas auf einer Route tun möchten, wenn nur ein Parameter vorhanden ist und nichts anderes, ohne die gesamte Anwendung zu beeinträchtigen, können wir einen optionalen Parameter hinzufügen. Diese optionalen Parameter werden durch das ? an sie angehängt:
Route::get('/user/{age?}', function (int $age = null) { if (!$age) Log::info("User doesn't have age set"); else Log::info("User's age is " . $age); } Route::get('/user/{name?}', function (int $name = "John Doe") { Log::info("User's name is " . $name); }Routen-Wildcard
Laravel bietet uns die Möglichkeit, zu filtern, wie unsere optionalen oder erforderlichen Parameter aussehen sollen.
Angenommen, wir möchten eine Zeichenfolge einer Benutzer-ID. Wir können es so auf Routenebene mit der where Methode validieren.
Die where Methode akzeptiert den Namen des Parameters und die Regex-Regel, die auf die Validierung angewendet wird. Standardmäßig nimmt es den ersten Parameter, aber wenn wir viele haben, können wir ein Array mit dem Namen des Parameters als Schlüssel und der Regel als Wert übergeben, und Laravel wird sie alle für uns analysieren:
Route::get('/user/{age}', function (int $age) { // }->where('age', '[0-9]+'); Route::get('/user/{age}', function (int $age) { // }->where('[0-9]+'); Route::get('/user/{age}/{name}', function (int $age, string $name) { // }->where(['age' => '[0-9]+', 'name' => '[az][Az]+'); Wir können noch einen Schritt weiter gehen und die Validierung auf alle Routen in unserer Anwendung anwenden, indem wir die pattern auf der Route Fassade verwenden:
Route::pattern('id', '[0-9]+'); Dadurch wird jeder id Parameter mit diesem Regex-Ausdruck validiert. Und sobald wir es definiert haben, wird es automatisch auf alle Routen mit diesem Parameternamen angewendet.
Wie wir sehen können, verwendet Laravel das Zeichen / als Trennzeichen im Pfad. Wenn wir es im Pfad verwenden wollen, müssen wir es explizit zulassen, dass es Teil unseres Platzhalters ist, indem wir eine where Regex verwenden.
Route::get('/find/{query}', function ($query) { // })->where('query', , '.*');Der einzige Nachteil ist, dass es nur im letzten Streckenabschnitt unterstützt wird.
Benannte Routen
Wie der Name schon sagt, können wir Routen benennen, was es bequem macht, URLs zu generieren oder für bestimmte Routen umzuleiten.
So erstellen Sie benannte Routen
Eine einfache Möglichkeit zum Erstellen einer benannten Route bietet die name Methode, die auf der Route Fassade verkettet ist. Der Name jeder Route sollte eindeutig sein:
Route::get('/', function () { })->name("homepage");Routengruppen
Routengruppen ermöglichen es Ihnen, Routenattribute wie Middlewares über eine große Anzahl von Routen hinweg zu teilen, ohne sie für jede einzelne Route neu definieren zu müssen.
Middleware
Indem wir allen Routen, die wir haben, eine Middleware zuweisen, können wir sie in einer Gruppe zusammenfassen, indem wir zunächst die group verwenden. Zu beachten ist, dass die Middlewares in der Reihenfolge ausgeführt werden, in der sie auf die Gruppe angewendet werden:
Route:middleware(['AuthMiddleware', 'SessionMiddleware'])->group(function () { Route::get('/', function() {} ); Route::post('/upload-picture', function () {} ); });Controller
Wenn eine Gruppe denselben Controller verwendet, können wir die controller Methode verwenden, um den gemeinsamen Controller für alle Routen innerhalb dieser Gruppe zu definieren. Jetzt müssen wir die Methode angeben, die die Route aufruft.
Route::controller(UserController::class)->group(function () { Route::get('/orders/{userId}', 'getOrders'); Route::post('/order/{id}', 'postOrder'); });Subdomain-Routing
Ein Subdomain-Name ist eine zusätzliche Information, die am Anfang des Domain-Namens einer Website hinzugefügt wird. Dadurch können Websites ihre Inhalte für bestimmte Funktionen wie Online-Shops, Blogs, Präsentationen usw. vom Rest der Website trennen und organisieren.
Unsere Routen können verwendet werden, um Subdomain-Routing zu handhaben. Wir können die Domäne und einen Teil der Subdomäne für die Verwendung in unserem Controller abfangen und weiterleiten. Mit Hilfe der domain Methode auf der Route Fassade können wir unsere Routen unter einer einzigen Domain gruppieren:
Route::domain('{store}.enterprise.com')->group(function() { Route::get('order/{id}', function (Account $account, string $id) { // Your Code } });Präfixe und Namenspräfixe
Wann immer wir eine Gruppe von Routen haben, können wir, anstatt sie einzeln zu ändern, die zusätzlichen Dienstprogramme nutzen, die Laravel bereitstellt, wie z. B. prefix und name auf der Route .
Die prefix Methode kann verwendet werden, um jeder Route in der Gruppe einen bestimmten URI voranzustellen, und die name Methode kann verwendet werden, um jedem Routennamen eine bestimmte Zeichenfolge voranzustellen.
Auf diese Weise können wir neue Dinge wie Admin-Routen erstellen, ohne jeden einzelnen Namen oder Präfix ändern zu müssen, um sie zu identifizieren:
Route::name('admin.")->group(function() { Route::prefix("admin")->group(function() { Route::get('/get')->name('get'); Route::put('/put')->name(put'); Route::post('/post')->name('post'); }); }); Jetzt lauten die URIs für diese Routen admin/get , admin/put , admin/post und die Namen admin.get , admin.put und admin.post .
Routen-Caching
Beim Bereitstellen der Anwendung auf Produktionsservern wird ein guter Laravel-Entwickler den Route-Cache von Laravel nutzen.
Was ist Routen-Caching?
Das Routen-Caching verringert die Zeit, die zum Registrieren aller Anwendungsrouten benötigt wird.
Beim Ausführen von php artisan route:cache wird eine Instanz von Illuminate/Routing/RouteCollection generiert, und nach der Codierung wird die serialisierte Ausgabe in bootstrap/cache.routes.php geschrieben.
Jetzt lädt jede andere Anfrage diese Cache-Datei, falls sie existiert. Daher muss unsere Anwendung Einträge aus der Routendatei nicht mehr parsen und in Illuminate/Routing/Route Objekte in Illuminate/Routing/RouteCollection umwandeln.
Warum es wichtig ist, Route Caching zu verwenden
Wenn Sie die von Laravel bereitgestellte Route-Caching-Funktion nicht verwenden, läuft Ihre Anwendung Gefahr, langsamer zu laufen, als sie sein könnte, was wiederum den Umsatz, die Benutzerbindung und das Vertrauen in Ihre Marke verringern könnte.
Abhängig vom Umfang Ihres Projekts und der Anzahl der Routen kann die Ausführung eines einfachen Route-Caching-Befehls Ihre Anwendung um 130 % bis 500 % beschleunigen – ein enormer Gewinn für fast keinen Aufwand.
Zusammenfassung
Routing ist das Rückgrat der Backend-Entwicklung. Das Laravel-Framework zeichnet sich dadurch aus, dass es eine ausführliche Möglichkeit zum Definieren und Verwalten von Routen bietet.
Die Entwicklung kann in der Tat für alle zugänglich sein und dazu beitragen, eine Anwendung zu beschleunigen, nur weil sie in Laravel erstellt wurde.
Auf welche anderen Tricks und Tipps sind Sie in Bezug auf Laravel-Routen gestoßen? Lass es uns im Kommentarbereich wissen!

