Verwenden von Laravel Scout zur Aktivierung der Volltextsuche
Veröffentlicht: 2023-05-08Das Laravel-Framework ist zu einer Anlaufstelle für Entwickler geworden, die Webdienste erstellen.
Als Open-Source-Tool bietet Laravel eine Vielzahl sofort einsatzbereiter Funktionalitäten, die es Entwicklern ermöglichen, robuste und funktionale Anwendungen zu erstellen.
Zu seinen Angeboten gehört Laravel Scout, eine Bibliothek zur Verwaltung der Suchindizes für Ihre Anwendung. Dank seiner Flexibilität können Entwickler die Konfigurationen optimieren und zwischen Algolia-, Meilisearch-, MySQL- oder Postgres-Treibern zum Speichern der Indizes wählen.
Hier gehen wir näher auf dieses Tool ein und zeigen Ihnen, wie Sie einer Laravel-Anwendung über den Treiber Unterstützung für die Volltextsuche hinzufügen. Sie modellieren eine Laravel-Demoanwendung zum Speichern des Namens von Modellzügen und verwenden dann Laravel Scout, um der Anwendung eine Suche hinzuzufügen.
Voraussetzungen
Um mitzumachen, sollten Sie Folgendes haben:
- Der auf Ihrem Computer installierte PHP-Compiler. Dieses Tutorial verwendet PHP Version 8.1.
- Die auf Ihrem Computer installierte Docker-Engine oder der Docker-Desktop
- Ein Algolia-Cloud-Konto, das Sie kostenlos erstellen können
So installieren Sie Scout in einem Laravel-Projekt
Um Scout verwenden zu können, müssen Sie zunächst eine Laravel-Anwendung erstellen, in der Sie die Suchfunktion hinzufügen möchten. Das Laravel-Scout Bash-Skript enthält die Befehle zum Generieren einer Laravel-Anwendung innerhalb eines Docker-Containers. Durch die Verwendung von Docker müssen Sie keine zusätzliche unterstützende Software wie eine MySQL-Datenbank installieren.
Das Laravel-scout-Skript verwendet die Bash-Skriptsprache, daher müssen Sie es in einer Linux-Umgebung ausführen. Wenn Sie Windows verwenden, stellen Sie sicher, dass Sie das Windows-Subsystem für Linux (WSL) konfigurieren.
Wenn Sie WSL verwenden, führen Sie den folgenden Befehl in Ihrem Terminal aus, um Ihre bevorzugte Linux-Distribution festzulegen.
wsl -s ubuntuNavigieren Sie als Nächstes zu dem Ort auf Ihrem Computer, an dem Sie das Projekt platzieren möchten. Das Laravel-Scout-Skript generiert hier ein Projektverzeichnis. Im folgenden Beispiel würde das Laravel-Scout-Skript ein Verzeichnis innerhalb des Desktop- Verzeichnisses erstellen.
cd /desktopFühren Sie den folgenden Befehl aus, um das Laravel-Scout-Skript auszuführen. Es wird eine Docker-Anwendung mit dem erforderlichen Boilerplate-Code aufbauen.
curl -s https://laravel.build/laravel-scout-app | bash Wechseln Sie nach der Ausführung Ihr Verzeichnis mit cd laravel-scout-app . Führen Sie dann den Befehl sail-up im Projektordner aus, um die Docker-Container für Ihre Anwendung zu starten.
Hinweis: Bei vielen Linux-Distributionen müssen Sie möglicherweise den folgenden Befehl mit dem Befehl sudo ausführen, um erhöhte Berechtigungen zu aktivieren.
./vendor/bin/sail upMöglicherweise tritt ein Fehler auf:

Um dieses Problem zu beheben, verwenden Sie die Variable APP_PORT , um einen Port im Befehl sail up anzugeben:
APP_PORT=3001 ./vendor/bin/sail upFühren Sie als Nächstes den folgenden Befehl aus, um die Anwendung über Artisan auf dem PHP-Server auszuführen.
php artisan serve 
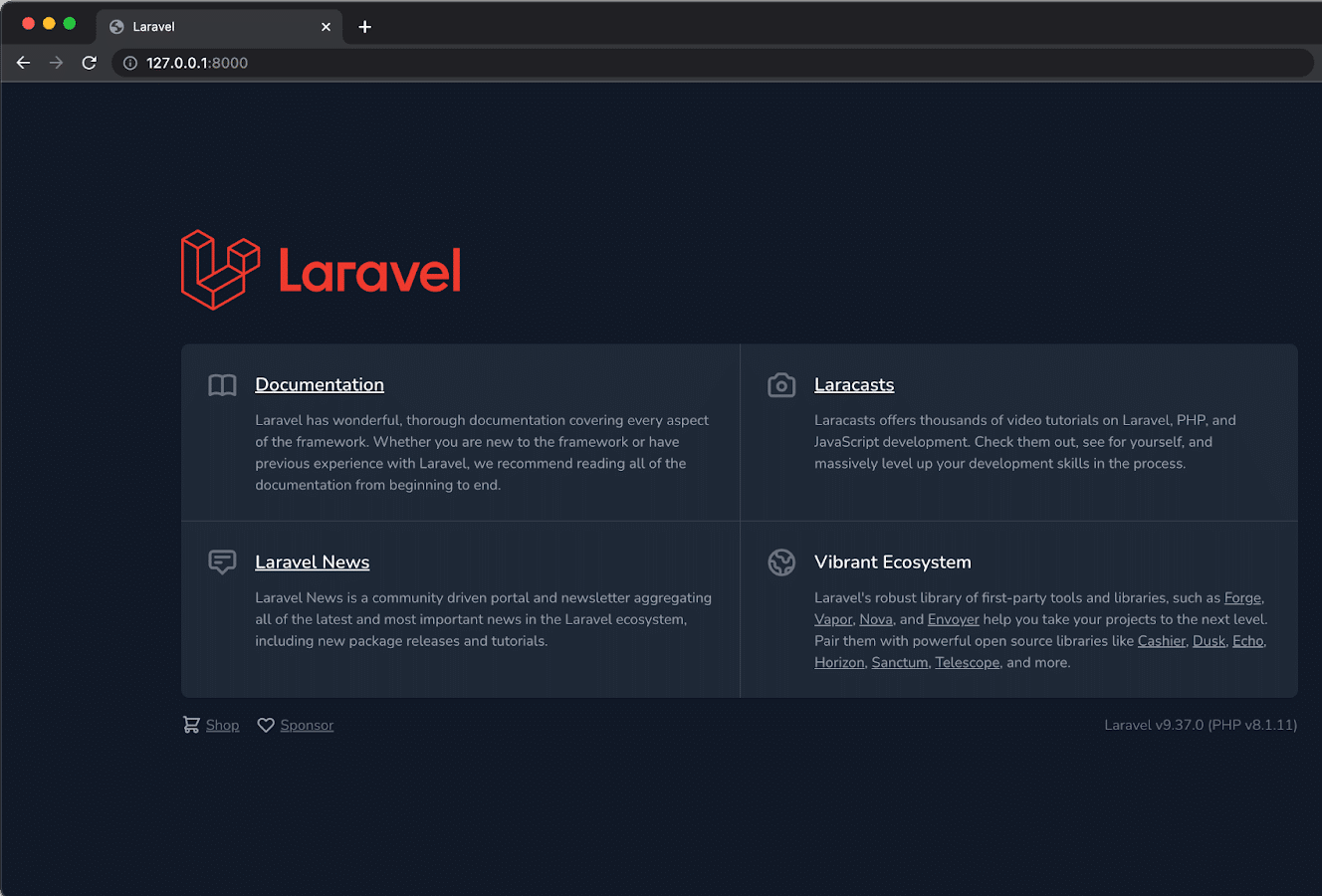
Navigieren Sie in Ihrem Webbrowser zur laufenden Anwendung unter http://127.0.0.1:8000. Die Anwendung zeigt die Laravel-Willkommensseite auf der Standardroute an.

So fügen Sie Laravel Scout zur Anwendung hinzu
Geben Sie in Ihrem Terminal den Befehl ein, um dem Composer PHP-Paketmanager zu ermöglichen, Laravel Scout zum Projekt hinzuzufügen.
composer require laravel/scout Als nächstes veröffentlichen Sie die Scout-Konfigurationsdatei mit dem Befehl „vendor:publish“. Der Befehl veröffentlicht die Konfigurationsdatei scout.php im Konfigurationsverzeichnis Ihrer Anwendung.
php artisan vendor:publish --provider="Laravel\Scout\ScoutServiceProvider" Ändern Sie nun die Boilerplate- .env- Datei so, dass sie einen booleschen SCOUT_QUEUE Wert enthält.
Der SCOUT_QUEUE Wert ermöglicht es Scout, Vorgänge in die Warteschlange zu stellen, was zu besseren Antwortzeiten führt. Ohne sie werden Scout-Fahrer wie Meilisearch nicht sofort neue Rekorde erzielen.
SCOUT_QUEUE=true Ändern Sie außerdem die Variable DB_HOST in der .env- Datei so, dass sie auf Ihren lokalen Host verweist, um die MySQL-Datenbank in den Docker-Containern zu verwenden.
DB_HOST=127.0.0.1So markieren Sie ein Modell und konfigurieren den Index
Scout aktiviert standardmäßig keine durchsuchbaren Datenmodelle. Sie müssen ein Modell mithilfe seiner Laravel\Scout\Searchable -Eigenschaft explizit als durchsuchbar markieren.
Sie beginnen damit, ein Datenmodell für eine Demo- Train Anwendung zu erstellen und es als durchsuchbar zu markieren.
So erstellen Sie ein Modell
Für die Anwendung Train möchten Sie die Platzhalternamen aller verfügbaren Züge speichern.
Führen Sie den folgenden Artisan-Befehl aus, um die Migration zu generieren, und nennen Sie sie create_trains_table .
php artisan make:migration create_trains_table 
Die Migration wird in einer Datei generiert, deren Name den angegebenen Namen und den aktuellen Zeitstempel kombiniert.
Öffnen Sie die Migrationsdatei im Verzeichnis „database/migrations/“ .
Um eine Titelspalte hinzuzufügen, fügen Sie nach der Spalte id() in Zeile 17 den folgenden Code ein. Der Code fügt eine Titelspalte hinzu.
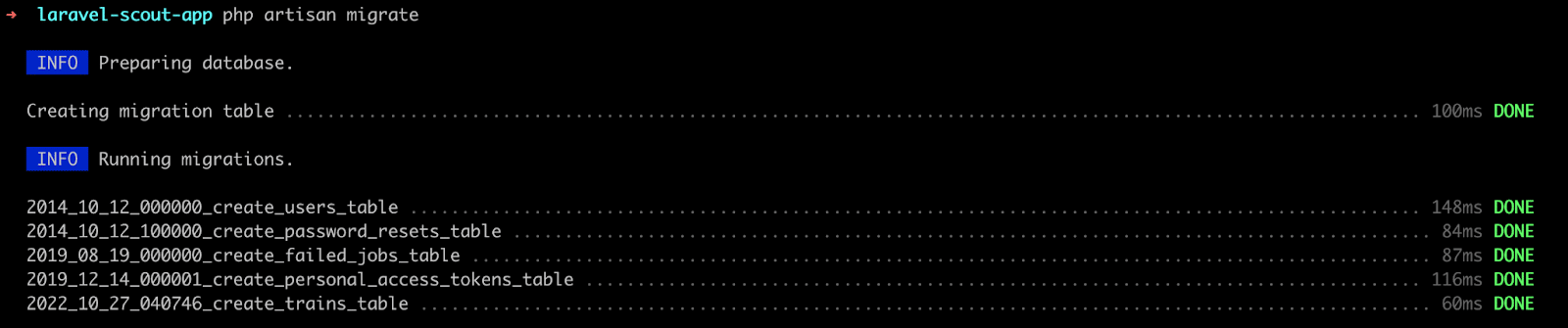
$table->string('title');Um die Migration anzuwenden, führen Sie den folgenden Befehl aus.
php artisan migrate 
Erstellen Sie nach dem Ausführen der Datenbankmigrationen eine Datei mit dem Namen Train.php im Verzeichnis app/Models/ .
So fügen Sie das LaravelScoutSearchable-Merkmal hinzu
Markieren Sie das Train Modell für die Suche, indem Sie das Merkmal Laravel\Scout\Searchable zum Modell hinzufügen, wie unten gezeigt.
<?php namespace App\Models; use Illuminate\Database\Eloquent\Model; use Laravel\Scout\Searchable; class Train extends Model { use Searchable; public $fillable = ['title']; Außerdem müssen Sie die Suchindizes konfigurieren, indem Sie die searchable Methode überschreiben. Das Standardverhalten von Scout würde das Modell so beibehalten, dass es mit dem Namen der Modelltabelle übereinstimmt.
Fügen Sie also den folgenden Code zur Train.php- Datei unter dem Code aus dem vorherigen Block hinzu.
/** * Retrieve the index name for the model. * * @return string */ public function searchableAs() { return 'trains_index'; } }So verwenden Sie Algolia mit Scout
Für die erste Volltextsuche mit Laravel Scout verwenden Sie den Algolia-Treiber. Algolia ist eine Software-as-a-Service-Plattform (SaaS), mit der große Datenmengen durchsucht werden können. Es bietet Entwicklern ein Web-Dashboard zur Verwaltung ihrer Suchindizes und eine robuste API, auf die Sie über ein Software Development Kit (SDK) in Ihrer bevorzugten Programmiersprache zugreifen können.
Innerhalb der Laravel-Anwendung verwenden Sie das Algolia-Clientpaket für PHP.
So richten Sie Algolia ein
Zunächst müssen Sie das Algolia PHP-Such-Client-Paket für Ihre Anwendung installieren.
Führen Sie den folgenden Befehl aus.
composer require algolia/algoliasearch-client-phpAls Nächstes müssen Sie Ihre Anmeldeinformationen für die Anwendungs-ID und den geheimen API-Schlüssel von Algolia in der .env- Datei festlegen.
Navigieren Sie mit Ihrem Webbrowser zu Ihrem Algolia-Dashboard, um die Anmeldeinformationen für die Anwendungs-ID und den geheimen API-Schlüssel zu erhalten.
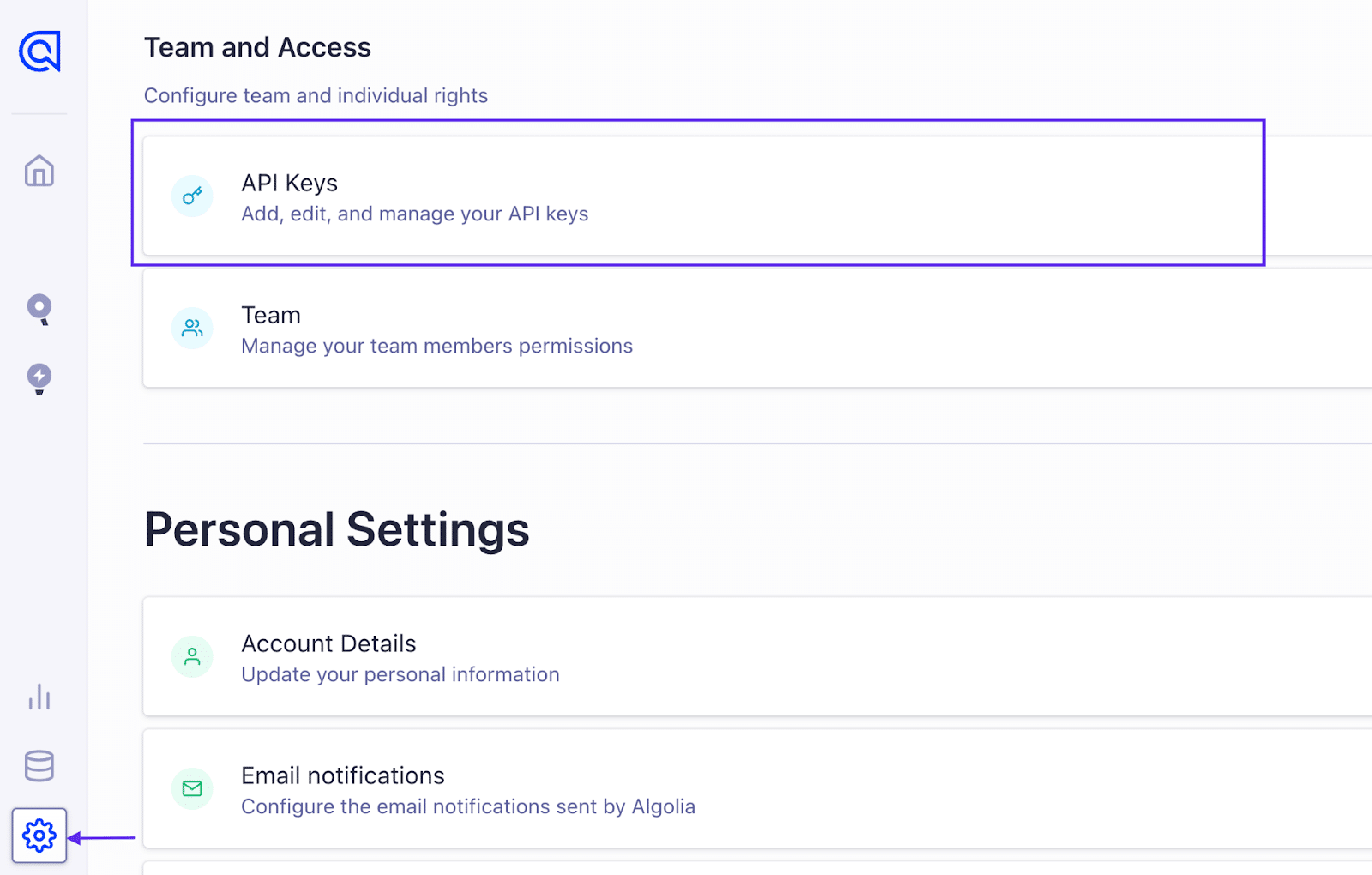
Klicken Sie unten in der linken Seitenleiste auf „Einstellungen“ , um zur Seite „Einstellungen“ zu navigieren.
Klicken Sie anschließend im Abschnitt „Team und Zugriff“ der Seite „Einstellungen“ auf „API-Schlüssel“ , um die Schlüssel für Ihr Algolia-Konto anzuzeigen.

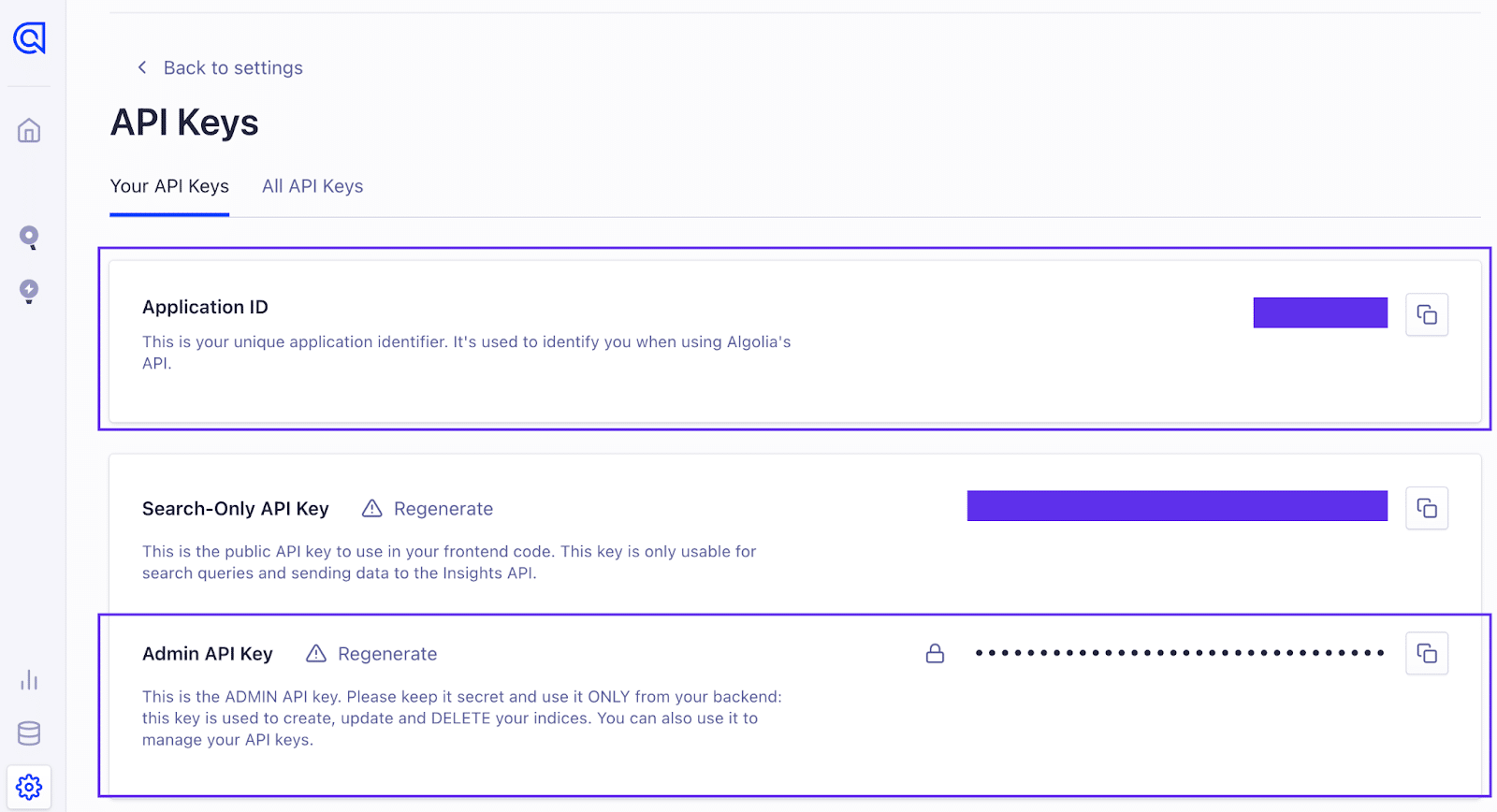
Notieren Sie sich auf der Seite „API-Schlüssel“ die Werte für Anwendungs-ID und Admin-API-Schlüssel . Mit diesen Anmeldeinformationen authentifizieren Sie die Verbindung zwischen der Laravel-Anwendung und Algolia.

Fügen Sie den folgenden Code mit Ihrem Code-Editor zu Ihrer .env-Datei hinzu und ersetzen Sie die Platzhalter durch die entsprechenden Algolia-API-Geheimnisse.
ALGOLIA_APP_ID=APPLICATION_ID ALGOLIA_SECRET=ADMIN_API_KEY Ersetzen Sie außerdem die Variable SCOUT_DRIVER durch den folgenden Code, um den Wert von meilisearch in algolia zu ändern. Wenn Sie diesen Wert ändern, wird Scout angewiesen, den Algolia-Treiber zu verwenden.
SCOUT_DRIVER=algoliaSo erstellen Sie die Anwendungscontroller
Erstellen Sie im Verzeichnis app/Http/Controllers/ eine TrainSearchController.php- Datei, um einen Controller für die Anwendung zu speichern. Der Controller listet Daten auf und fügt sie zum Train Modell hinzu.
Fügen Sie den folgenden Codeblock zur Datei TrainSearchController.php hinzu, um den Controller zu erstellen.
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Http\Requests; use App\Models\Train; class TrainSearchController extends Controller { /** * Get the index name for the model. * * @return string */ public function index(Request $request) { if($request->has('titlesearch')){ $trains = Train::search($request->titlesearch) ->paginate(6); }else{ $trains = Train::paginate(6); } return view('Train-search',compact('trains')); } /** * Get the index name for the model. * * @return string */ public function create(Request $request) { $this->validate($request,['title'=>'required']); $trains = Train::create($request->all()); return back(); } } So erstellen Sie die Anwendungsrouten
In diesem Schritt erstellen Sie die Routen zum Auflisten und Hinzufügen neuer Züge zur Datenbank.
Öffnen Sie Ihre Datei „routes/web.php“ und ersetzen Sie den vorhandenen Code durch den folgenden Block.
<?php use Illuminate\Support\Facades\Route; use App\Http\Controllers\TrainSearchController; Route::get('/', function () { return view('welcome'); }); Route::get('trains-lists', [TrainSearchController::class, 'index']) -> name ('trains-lists'); Route::post('create-item', [TrainSearchController::class, 'create']) -> name ('create-item'); Der obige Code definiert zwei Routen in der Anwendung. Die GET Anfrage für die Route /trains-lists alle gespeicherten Zugdaten auf. Die POST Anfrage für die Route /create-item erstellt neue Zugdaten.
So erstellen Sie die Anwendungsansichten
Erstellen Sie eine Datei im Verzeichnis resources/views/ und nennen Sie sie Train-search.blade.php . Die Datei zeigt die Benutzeroberfläche für die Suchfunktion an.
Fügen Sie den Inhalt des Codeblocks unten in die Datei Train-search.blade.php ein, um eine einzelne Seite für die Suchfunktion zu erstellen.
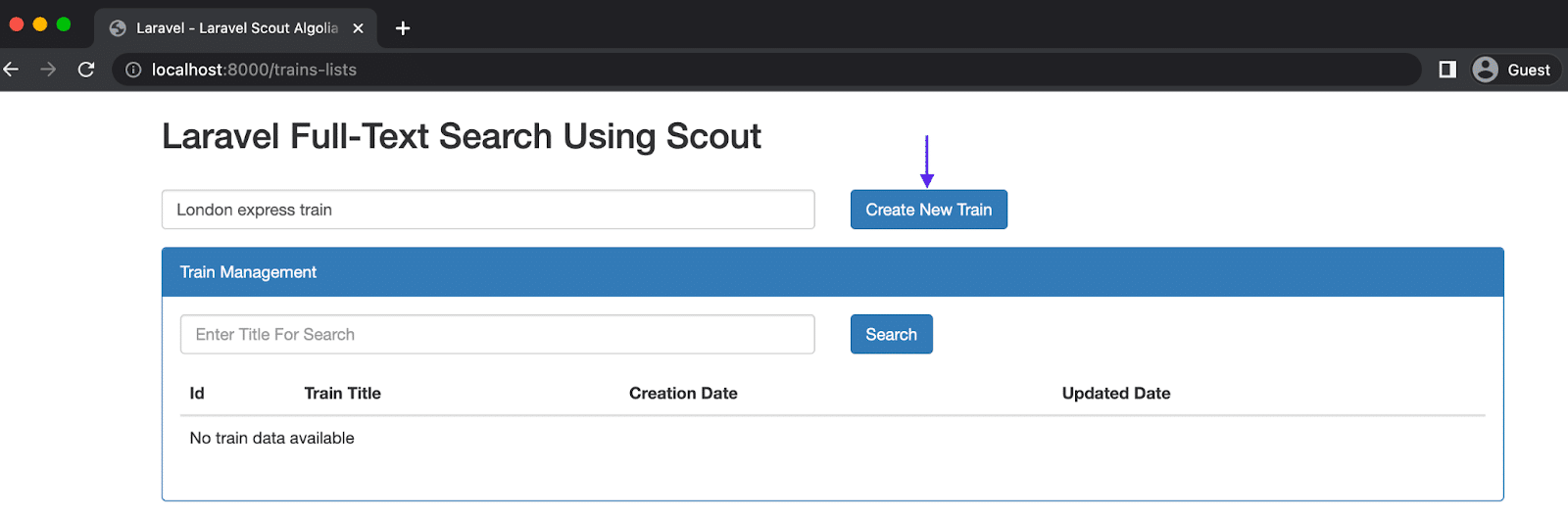
<!DOCTYPE html> <html> <head> <title>Laravel - Laravel Scout Algolia Search Example</title> <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2 class="text-bold">Laravel Full-Text Search Using Scout </h2><br/> <form method="POST" action="{{ route('create-item') }}" autocomplete="off"> @if(count($errors)) <div class="alert alert-danger"> <strong>Whoops!</strong> There is an error with your input. <br/> <ul> @foreach($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif <input type="hidden" name="_token" value="{{ csrf_token() }}"> <div class="row"> <div class="col-md-6"> <div class="form-group {{ $errors->has('title') ? 'has-error' : '' }}"> <input type="text" name="title" class="form-control" placeholder="Enter Title" value="{{ old('title') }}"> <span class="text-danger">{{ $errors->first('title') }}</span> </div> </div> <div class="col-md-6"> <div class="form-group"> <button class="btn btn-primary">Create New Train</button> </div> </div> </div> </form> <div class="panel panel-primary"> <div class="panel-heading">Train Management</div> <div class="panel-body"> <form method="GET" action="{{ route('trains-lists') }}"> <div class="row"> <div class="col-md-6"> <div class="form-group"> <input type="text" name="titlesearch" class="form-control" placeholder="Enter Title For Search" value="{{ old('titlesearch') }}"> </div> </div> <div class="col-md-6"> <div class="form-group"> <button class="btn btn-primary">Search</button> </div> </div> </div> </form> <table class="table"> <thead> <th>Id</th> <th>Train Title</th> <th>Creation Date</th> <th>Updated Date</th> </thead> <tbody> @if($trains->count()) @foreach($trains as $key => $item) <tr> <td>{{ ++$key }}</td> <td>{{ $item->title }}</td> <td>{{ $item->created_at }}</td> <td>{{ $item->updated_at }}</td> </tr> @endforeach @else <tr> <td colspan="4">No train data available</td> </tr> @endif </tbody> </table> {{ $trains->links() }} </div> </div> </div> </body> </html>Der obige HTML-Code enthält ein Formularelement mit einem Eingabefeld und einer Schaltfläche zum Eingeben des Titels eines Zuges, bevor Sie ihn in der Datenbank speichern. Der Code verfügt außerdem über eine HTML-Tabelle, in der die Details zu id , title , created_at und updated_at eines Train-Eintrags in der Datenbank angezeigt werden.

So verwenden Sie die Algolia-Suche
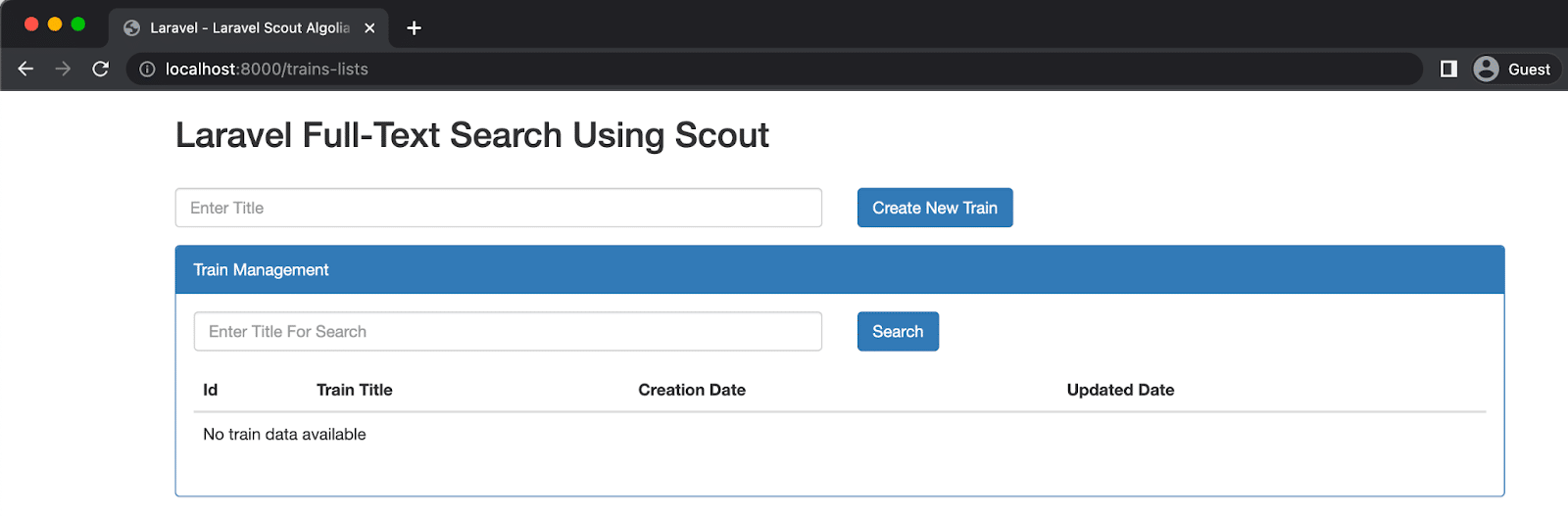
Um die Seite anzuzeigen, navigieren Sie in Ihrem Webbrowser zu http://127.0.0.1:8000/trains-lists.

Da die Datenbank derzeit leer ist, müssen Sie den Titel eines Demozugs in das Eingabefeld eingeben und auf „Neuen Zug erstellen“ klicken, um ihn zu speichern.

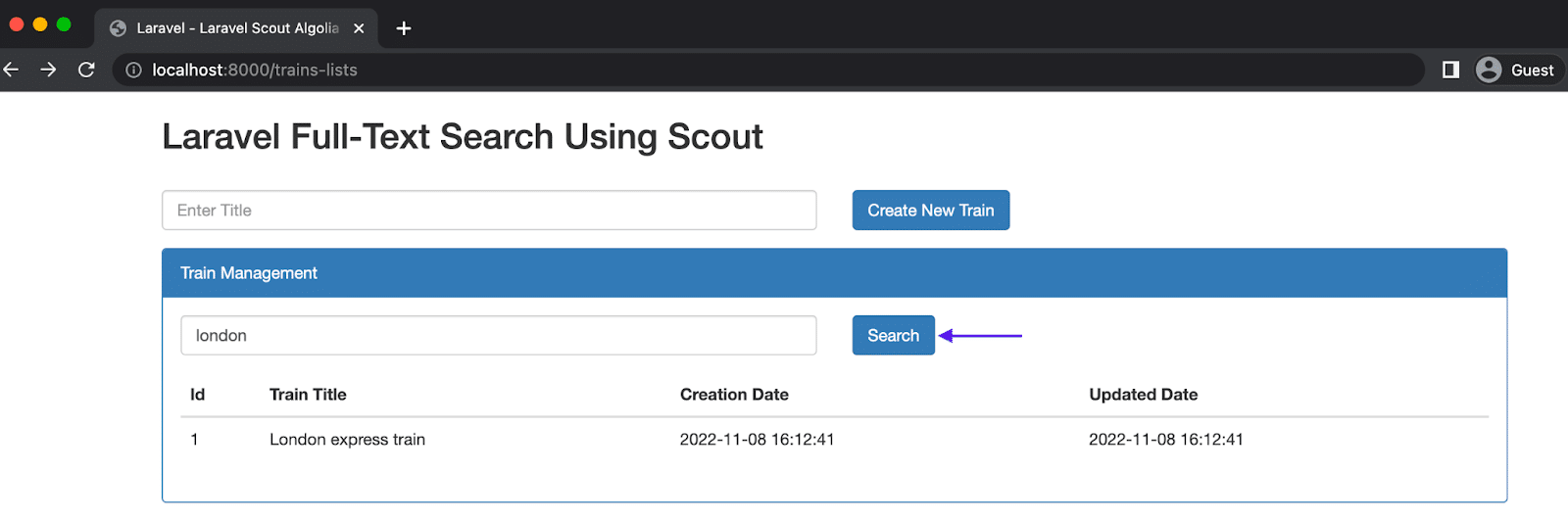
Um die Suchfunktion zu verwenden, geben Sie ein Schlüsselwort aus allen gespeicherten Zugtiteln in das Eingabefeld „Titel für Suche eingeben“ ein und klicken Sie auf „Suchen“ .
Wie im Bild unten gezeigt, werden nur Suchbegriffe angezeigt, deren Titel das Schlüsselwort enthalten.

Meilisearch mit Laravel Scout
Meilisearch ist eine Open-Source-Suchmaschine, die sich auf Geschwindigkeit, Leistung und ein verbessertes Entwicklererlebnis konzentriert. Es teilt mehrere Funktionen mit Algolia und verwendet dieselben Algorithmen, Datenstrukturen und Forschungsergebnisse – jedoch mit einer anderen Programmiersprache.
Entwickler können eine Meilisearch-Instanz innerhalb ihrer lokalen oder Cloud-Infrastruktur erstellen und selbst hosten. Meilisearch verfügt außerdem über ein Beta-Cloud-Angebot ähnlich wie Algolia für Entwickler, die das Produkt nutzen möchten, ohne seine Infrastruktur zu verwalten.
Im Tutorial wird bereits eine lokale Instanz von Meilisearch in Ihren Docker-Containern ausgeführt. Sie erweitern nun die Laravel Scout-Funktionalität, um die Meilisearch-Instanz zu verwenden.
Um Meilisearch zur Laravel-Anwendung hinzuzufügen, führen Sie den folgenden Befehl in Ihrem Projektterminal aus.
composer require meilisearch/meilisearch-phpAls Nächstes müssen Sie die Meilisearch-Variablen in der .env- Datei ändern, um sie zu konfigurieren.
Ersetzen Sie die Variablen SCOUT_DRIVER , MEILISEARCH_HOST und MEILISEARCH_KEY in der .env- Datei durch die folgenden.
SCOUT_DRIVER=meilisearch MEILISEARCH_HOST=http://127.0.0.1:7700 MEILISEARCH_KEY=LockKey Der SCOUT_DRIVER Schlüssel gibt den Treiber an, den Scout verwenden soll, während MEILISEARCH_HOST die Domäne darstellt, in der Ihre Meilisearch-Instanz ausgeführt wird. Obwohl dies während der Entwicklung nicht erforderlich ist, wird das Hinzufügen von MEILISEARCH_KEY in der Produktion empfohlen.
Hinweis: Kommentieren Sie die Algolia-ID und das Algolia-Geheimnis aus, wenn Sie Meilisearch als bevorzugten Treiber verwenden.
Nachdem Sie die .env- Konfigurationen abgeschlossen haben, sollten Sie Ihre bereits vorhandenen Datensätze mit dem folgenden Artisan-Befehl indizieren.
php artisan scout:import "App\Models\Train"Laravel Scout mit Datenbank-Engine
Die Datenbank-Engine von Scout eignet sich möglicherweise am besten für Anwendungen, die kleinere Datenbanken verwenden oder weniger intensive Arbeitslasten verwalten. Derzeit unterstützt die Datenbank-Engine PostgreSQL und MySQL.
Diese Engine verwendet „Where-Like“-Klauseln und Volltextindizes für Ihre vorhandene Datenbank und ermöglicht so die Suche nach den relevantesten Suchergebnissen. Sie müssen Ihre Datensätze nicht indizieren, wenn Sie die Datenbank-Engine verwenden.
Um die Datenbank-Engine verwenden zu können, müssen Sie Ihre Variable SCOUT_DRIVER .env auf die Datenbank festlegen.
Öffnen Sie die .env- Datei in der Laravel-Anwendung und ändern Sie den Wert der Variablen SCOUT_DRIVER .
SCOUT_DRIVER = databaseNachdem Sie Ihren Treiber auf die Datenbank umgestellt haben, wechselt Scout zur Verwendung der Datenbank-Engine für die Volltextsuche.
Sammel-Engine mit Laravel Scout
Neben der Datenbank-Engine bietet Scout auch eine Collection-Engine an. Diese Engine verwendet „Where“-Klauseln und Sammlungsfilterung, um die relevantesten Suchergebnisse zu extrahieren.
Im Gegensatz zur Datenbank-Engine unterstützt die Collection-Engine alle relationalen Datenbanken, die auch Laravel unterstützt.
Sie können die Sammlungs-Engine verwenden, indem Sie die Umgebungsvariable SCOUT_DRIVER auf collection setzen oder den Sammlungstreiber manuell in der Scout-Konfigurationsdatei angeben.
SCOUT_DRIVER = collection Explorer mit Elasticsearch
Mit der Stärke von Elasticsearch-Abfragen ist Explorer ein moderner Elasticsearch-Treiber für Laravel Scout. Es bietet einen kompatiblen Scout-Treiber und Vorteile wie das Speichern, Durchsuchen und Analysieren großer Datenmengen in Echtzeit. Elasticsearch mit Laravel bietet Ergebnisse in Millisekunden.
Um den Elasticsearch Explorer-Treiber in Ihrer Laravel-Anwendung zu verwenden, müssen Sie die Boilerplate-Datei docker-compose.yml konfigurieren, die das Laravel-Scout-Skript generiert hat. Sie fügen die zusätzlichen Konfigurationen für Elasticsearch hinzu und starten die Container neu.
Öffnen Sie Ihre docker-compose.yml- Datei und ersetzen Sie deren Inhalt durch Folgendes.
# For more information: https://laravel.com/docs/sail version: '3' services: laravel.test: build: context: ./vendor/laravel/sail/runtimes/8.1 dockerfile: Dockerfile args: WWWGROUP: '${WWWGROUP}' image: sail-8.1/app extra_hosts: - 'host.docker.internal:host-gateway' ports: - '${APP_PORT:-80}:80' - '${VITE_PORT:-5173}:${VITE_PORT:-5173}' environment: WWWUSER: '${WWWUSER}' LARAVEL_SAIL: 1 XDEBUG_MODE: '${SAIL_XDEBUG_MODE:-off}' XDEBUG_CONFIG: '${SAIL_XDEBUG_CONFIG:-client_host=host.docker.internal}' volumes: - '.:/var/www/html' networks: - sail depends_on: - mysql - redis - meilisearch - mailhog - selenium - pgsql - elasticsearch mysql: image: 'mysql/mysql-server:8.0' ports: - '${FORWARD_DB_PORT:-3306}:3306' environment: MYSQL_ROOT_PASSWORD: '${DB_PASSWORD}' MYSQL_ROOT_HOST: "%" MYSQL_DATABASE: '${DB_DATABASE}' MYSQL_USER: '${DB_USERNAME}' MYSQL_PASSWORD: '${DB_PASSWORD}' MYSQL_ALLOW_EMPTY_PASSWORD: 1 volumes: - 'sail-mysql:/var/lib/mysql' - './vendor/laravel/sail/database/mysql/create-testing-database.sh:/docker-entrypoint-initdb.d/10-create-testing-database.sh' networks: - sail healthcheck: test: ["CMD", "mysqladmin", "ping", "-p${DB_PASSWORD}"] retries: 3 timeout: 5s elasticsearch: image: 'elasticsearch:7.13.4' environment: - discovery.type=single-node ports: - '9200:9200' - '9300:9300' volumes: - 'sailelasticsearch:/usr/share/elasticsearch/data' networks: - sail kibana: image: 'kibana:7.13.4' environment: - elasticsearch.hosts=http://elasticsearch:9200 ports: - '5601:5601' networks: - sail depends_on: - elasticsearch redis: image: 'redis:alpine' ports: - '${FORWARD_REDIS_PORT:-6379}:6379' volumes: - 'sail-redis:/data' networks: - sail healthcheck: test: ["CMD", "redis-cli", "ping"] retries: 3 timeout: 5s pgsql: image: 'postgres:13' ports: - '${FORWARD_DB_PORT:-5432}:5432' environment: PGPASSWORD: '${DB_PASSWORD:-secret}' POSTGRES_DB: '${DB_DATABASE}' POSTGRES_USER: '${DB_USERNAME}' POSTGRES_PASSWORD: '${DB_PASSWORD:-secret}' volumes: - 'sailpgsql:/var/lib/postgresql/data' networks: - sail healthcheck: test: ["CMD", "pg_isready", "-q", "-d", "${DB_DATABASE}", "-U", "${DB_USERNAME}"] retries: 3 timeout: 5s meilisearch: image: 'getmeili/meilisearch:latest' ports: - '${FORWARD_MEILISEARCH_PORT:-7700}:7700' volumes: - 'sail-meilisearch:/meili_data' networks: - sail healthcheck: test: ["CMD", "wget", "--no-verbose", "--spider", "http://localhost:7700/health"] retries: 3 timeout: 5s mailhog: image: 'mailhog/mailhog:latest' ports: - '${FORWARD_MAILHOG_PORT:-1025}:1025' - '${FORWARD_MAILHOG_DASHBOARD_PORT:-8025}:8025' networks: - sail selenium: image: 'selenium/standalone-chrome' extra_hosts: - 'host.docker.internal:host-gateway' volumes: - '/dev/shm:/dev/shm' networks: - sail networks: sail: driver: bridge volumes: sail-mysql: driver: local sail-redis: driver: local sail-meilisearch: driver: local sailpgsql: driver: local sailelasticsearch: driver: localFühren Sie als Nächstes den folgenden Befehl aus, um das neue Elasticsearch-Image abzurufen, das Sie der Datei docker-compose.yml hinzugefügt haben.
docker-compose upFühren Sie dann den folgenden Composer-Befehl aus, um Explorer im Projekt zu installieren.
composer require jeroen-g/explorerSie müssen außerdem eine Konfigurationsdatei für den Explorer-Treiber erstellen.
Führen Sie den folgenden Artisan-Befehl aus, um eine explorer.config- Datei zum Speichern der Konfigurationen zu generieren.
php artisan vendor:publish --tag=explorer.configDie oben generierte Konfigurationsdatei ist im Verzeichnis /config verfügbar.
In Ihrer config/explorer.php- Datei können Sie Ihr Modell mithilfe des indexes referenzieren.
'indexes' => [ \App\Models\Train::class ], Ändern Sie den Wert der Variable SCOUT_DRIVER in der .env- Datei in elastic , um Scout für die Verwendung des Explorer-Treibers zu konfigurieren.
SCOUT_DRIVER = elastic An dieser Stelle verwenden Sie den Explorer im Train Modell, indem Sie die Explorer-Schnittstelle implementieren und die Methode mappableAs() überschreiben.
Öffnen Sie die Datei Train.php im Verzeichnis App > Models und ersetzen Sie den vorhandenen Code durch den folgenden Code.
<?php namespace App\Models; use Illuminate\Database\Eloquent\Factories\HasFactory; use Illuminate\Database\Eloquent\Model; use JeroenG\Explorer\Application\Explored; use Laravel\Scout\Searchable; class Train extends Model implements Explored { use HasFactory; use Searchable; protected $fillable = ['title']; public function mappableAs(): array { return [ 'id'=>$this->Id, 'title' => $this->title, ]; } } Mit dem Code, den Sie oben hinzugefügt haben, können Sie jetzt den Explorer verwenden, um Text im Train Modell zu durchsuchen.
Zusammenfassung
Für PHP-Entwickler machen Laravel und Add-ons wie Scout die Integration schneller, robuster Volltextsuchfunktionen zum Kinderspiel. Mit der Database Engine, Collection Engine und den Funktionen von Meilisearch und Elasticsearch können Sie in nur Millisekunden mit der Datenbank Ihrer App interagieren und erweiterte Suchmechanismen implementieren.
Durch die nahtlose Verwaltung und Aktualisierung Ihrer Datenbank erhalten Ihre Benutzer ein optimales Erlebnis, während Ihr Code sauber und effizient bleibt.
Mit unseren Anwendungs- und Datenbank-Hosting-Lösungen ist Kinsta Ihr One-Stop-Shop für alle Ihre modernen Laravel-Entwicklungsanforderungen. Die ersten 20 $ gehen auf uns.
