Größter Contentful Paint (LCP) und wie man ihn in WordPress verbessert
Veröffentlicht: 2023-07-06Dieser Beitrag ist der erste einer dreiteiligen Serie über Core Web Vitals. Darin möchten wir auf jede der drei Kennzahlen eingehen, die das Herzstück von Googles neuem Maßstab für die Website-Qualität bilden. Unser erster Stopp: Largest Contentful Paint (LCP) und wie man es in WordPress verbessert.
Mittlerweile sind Core Web Vitals ein entscheidender Rankingfaktor bei Google. Als Maß für die Benutzererfahrung bestimmen sie, ob Besucher eine gute Zeit auf Ihrer Website haben oder nicht, und beeinflussen auch, wie gut Sie in Suchmaschinen abschneiden. Aus diesem Grund ist es wichtig, dass Sie sie richtig machen.
Um Ihnen dabei zu helfen, möchten wir, wie bereits erwähnt, jede einzelne Komponente von Core Web Vitals eingehend untersuchen. Im Folgenden sprechen wir darüber, was genau sie sind und warum sie für SEO wichtig sind. Danach erhalten Sie eine erstklassige Schulung darüber, wie Sie Largest Contentful Paint, das erste davon, auf Ihrer WordPress-Site zum Meister werden. Der Beitrag erklärt, was LCP ist, wie man es misst, welche Zahl Sie anstreben sollten und wie Sie diese Metrik auf Ihrer WordPress-Site bei Bedarf verbessern können.
Was sind zentrale Web-Vitals?

Falls dieses Thema für Sie völlig neu ist, beginnen wir zunächst mit den Grundlagen: Was genau sind Core Web Vitals?
Kurz gesagt handelt es sich um eine Reihe benutzerzentrierter Kennzahlen, die die Ladegeschwindigkeit, Interaktivität und visuelle Stabilität von Webseiten messen, die Google im Mai 2020 eingeführt hat. Sie sollen Websitebesitzern und Entwicklern helfen, zu verstehen, wie gut ein Benutzererlebnis ist Seiten bieten und identifizieren Verbesserungsmöglichkeiten.
Core Web Vitals bestehen aus drei Metriken:
- Größter Contentful Paint (LCP)
- Erste Eingabeverzögerung (FID)
- Kumulative Layoutverschiebung (CLS)
Jeder dieser Faktoren wird separat gemessen und von unterschiedlichen Faktoren beeinflusst, weshalb wir diese Artikelserie schreiben.
Warum sind Core Web Vitals für SEO wichtig?
Der Grund, warum wir diesen Punkt betonen, ist ziemlich einfach. Google hat deutlich gemacht, dass es Seiten priorisieren möchte, die den Besuchern, die sie besuchen, ein angenehmes Erlebnis bieten. Core Web Vitals sind eine Möglichkeit, dies zu messen.
Damit sind sie mittlerweile ein zentraler Bestandteil des Google-Algorithmus zur Bewertung und Ranking von Webseiten. Um ihre eigene Seite zu diesem Thema zu zitieren:
Core Web Vitals sind die Teilmenge der Web Vitals, die für alle Webseiten gelten, von allen Websitebesitzern gemessen werden sollten und in allen Google-Tools angezeigt werden.
Wenn Sie also eine gute Leistung Ihrer Seiten wünschen, müssen Sie nicht nur auf Dinge wie Webdesign, EAT, Content Authority, On-Page-Optimierung, Website-Geschwindigkeit und Mobilfreundlichkeit achten, sondern auch auf diese UX-Metriken. Andernfalls werden Sie möglicherweise von Google abgestraft und erhalten kein gutes Ranking.
Darüber hinaus kann die Verbesserung der Core Web Vitals zu einer besseren Benutzereinbindung, längeren Website-Besuchen und letztendlich zu höheren Conversions und Umsätzen führen. Die Optimierung Ihrer Website für sie hilft also nicht nur bei der Suchmaschinenoptimierung, sondern steigert auch die Geschäftsergebnisse.
Alles klar? Dann lasst uns die erste Metrik in Angriff nehmen.
Was ist Largest Contentful Paint (LCP)?

LCP ist die erste Core Web Vitals-Metrik, die wir uns ansehen möchten. Es misst die Zeit, die es dauert, bis das größte Element im Ansichtsfenster (das ist das, was Sie in Ihrem Browserfenster sehen) vollständig auf dem Bildschirm gerendert wird, nachdem ein Benutzer das Laden einer Seite initiiert hat. Dabei kann es sich um ein Bild, ein Video, einen Textblock oder ein anderes Element handeln, das viel Platz auf der Seite einnimmt.
LCP ist eine wichtige Kennzahl, da sie widerspiegelt, wie schnell Benutzer auf den Hauptinhalt einer Webseite zugreifen können, wofür sie wahrscheinlich ursprünglich gekommen sind. Ein langsamer LCP-Score bedeutet, dass Benutzer möglicherweise länger warten müssen, bevor sie mit dem Lesen oder der Interaktion mit der Seite beginnen können. Dies kann zu Frustration führen und dazu führen, dass sie einfach gehen. Kein Bueno.
Wie wird die größte Inhaltsfarbe berechnet?
Der LCP-Score einer Seite wird ermittelt, indem nachverfolgt wird, wie lange (in Sekunden) das größte Element im Ansichtsfenster braucht, um vollständig gerendert zu werden. Die Metrik berücksichtigt jedoch nur bestimmte Arten von Elementen für ihre Berechnung:
-
<img>-Elemente, also Bilder -
<image>-Elemente in<svg>-Dokumenten -
<video>-Elemente, die ein Vorschaubild anzeigen - Elemente, die über die Funktion
url()ein Hintergrundbild laden - Elemente auf Block- und Inline-Ebene mit Textinhalt
Kurz gesagt, Bildmaterial und Haupttext. Gleichzeitig ignoriert LCP Komponenten, die Benutzer wahrscheinlich nicht als „inhaltlich“ betrachten, wie zum Beispiel:
- Elemente mit einer Deckkraft von 0, die für den Benutzer unsichtbar sind
- Elemente, die den gesamten Bildschirm abdecken und eher als Hintergrund denn als Inhalt dienen
- Platzhalterbilder oder Bilder mit wenigen Informationen, die wahrscheinlich nicht den wahren Zweck der Seite widerspiegeln
So testen Sie Ihre Website auf LCP
Es gibt viele Möglichkeiten, Largest Contentful Paint auf Ihrer WordPress-Website zu testen. Wie im Zitat oben erwähnt, handelt es sich mittlerweile um eine Metrik in allen Google-Tools, sodass Sie dort beginnen können.
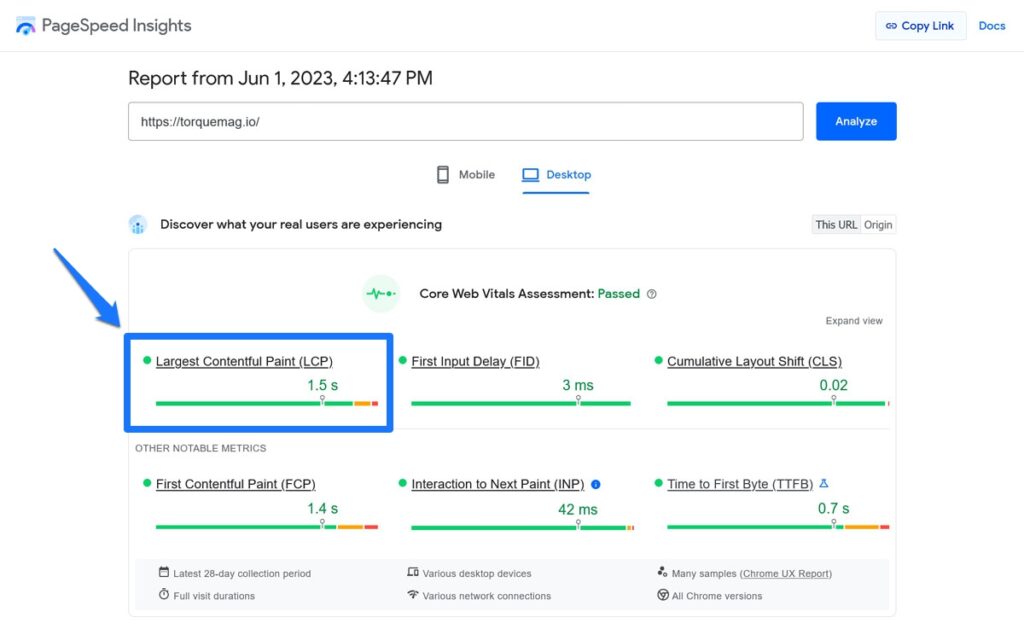
Wenn Sie beispielsweise Ihre Website in PageSpeed Insights eingeben, können Sie Ihren LCP-Wert finden und sehen, ob Sie den Test bestanden haben oder nicht.

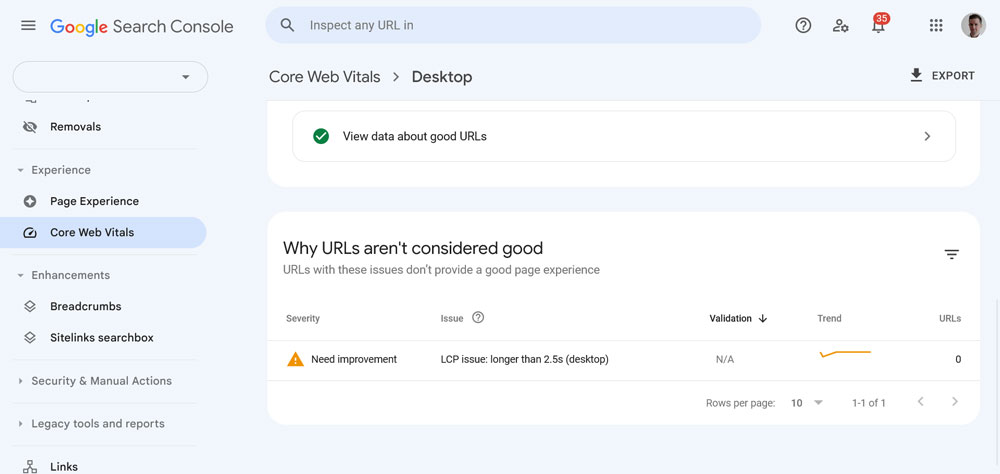
Darüber hinaus finden Sie Informationen zu Problemen mit Largest Contentful Paint und anderen Problemen im Core Web Vitals-Bericht in der Google Search Console.

Chrome-Entwicklertools zeigen es auch (mehr dazu weiter unten). Darüber hinaus gibt es Browser-Add-ons, mit denen Sie diese Kennzahlen messen können, z. B. Web Vitals für Chrome und SpeedVitals für Firefox. Wenn Sie ein Entwickler sind, möchten Sie möglicherweise eher technische Lösungen wie die JavaScript-Bibliothek web-vitals verwenden.
Was ist ein idealer LCP-Wert?
Nachdem Sie gelernt haben, wie man LCP misst, lautet Ihre nächste Frage wahrscheinlich: Was genau ist ein guter Wert? Welchen Maßstab sollten Sie anstreben?
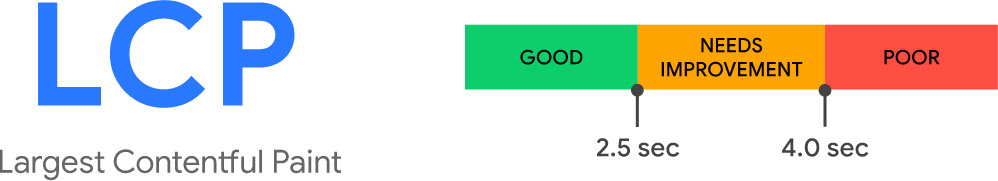
Im Fall von Largest Contentful Paint beträgt die magische Zahl 2,5 Sekunden. Wenn Ihr LCP-Score weniger als 2,5 Sekunden beträgt, gilt er als gut. Die betreffende Seite bietet wahrscheinlich eine gute Benutzererfahrung. Liegt Ihr Score zwischen 2,5 und 4 Sekunden, hält Google ihn für verbesserungswürdig. Alles über 4 Sekunden gilt als schlecht.

Also, ziemlich geschnitten und trocken. Kein Grund zur Sorge, Sie wissen genau, was der Suchriese von Ihnen erwartet.
So verbessern Sie den größten Contentful Paint (in WordPress)
Wenn Sie nach dem Testen feststellen, dass Ihre Website den oben genannten Benchmark nicht erfüllt, besteht kein Grund zur Sorge. Wir werden den Rest dieses Beitrags damit verbringen, darüber zu sprechen, wie Sie Ihren Largest Contentful Paint-Wert bei Bedarf verbessern können.
Die gute Nachricht ist, dass Sie viel tun können. Andererseits können viele Faktoren den LCP beeinflussen, weshalb eine Korrektur oft keine schnelle Lösung ist. Sie müssen den gesamten Seitenladevorgang Schritt für Schritt betrachten. Also lasst uns das tun, ja?
Finden Sie das größte Contentful Paint-Element
Der erste Schritt zur Verbesserung Ihres LCP-Werts besteht darin, herauszufinden, was genau Ihr LCP-Element ist. Denn wie kann man die Bereitstellung einer Sache verbessern, wenn man nicht weiß, worauf man sich konzentrieren soll?
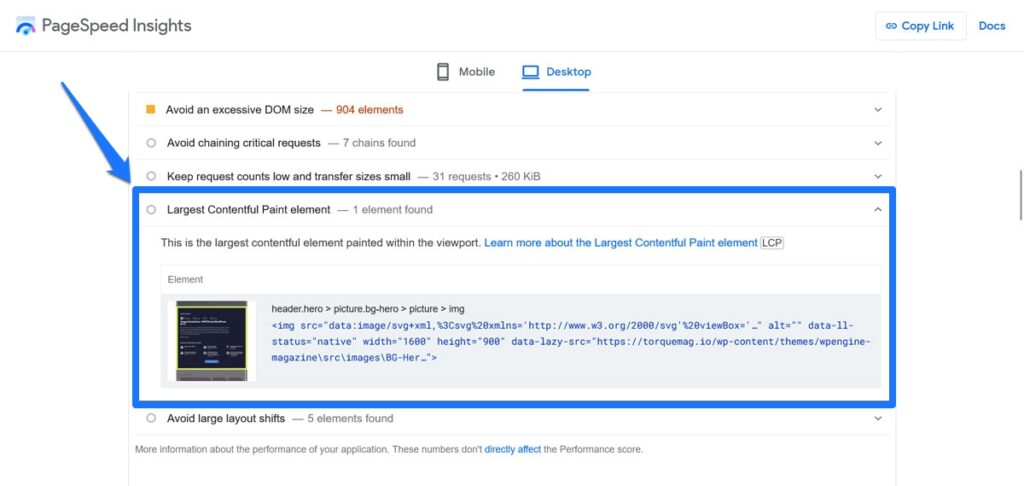
Wenn Sie PageSpeed Insights zur Messung Ihrer Website verwenden, erfahren Sie weiter unten auf der Seite im Abschnitt „Diagnose“ tatsächlich, was Ihr LCP-Element ist.

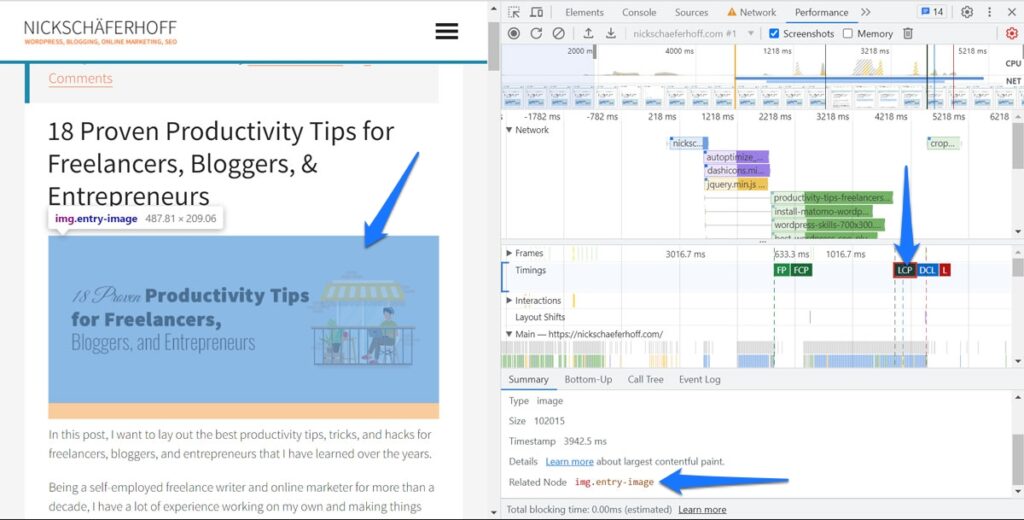
Wenn Sie in den Browser-Entwicklertools von Chrome einen Leistungstest durchführen, wird dieser auch in der Zeitleiste angezeigt und sogar das LCP-Element auf der Seite hervorgehoben. Klicken Sie auf LCP und bewegen Sie dann den Mauszeiger über die Datei unter Zugehöriger Knoten .

Teilen Sie den Ladevorgang in Teile auf
Als nächstes hilft es, den Prozess in mehrere Phasen zu unterteilen, um Ihr Largest Contentful Paint zu optimieren. Wie oben erwähnt, gibt es keinen einheitlichen Ansatz. Sie müssen es aus verschiedenen Blickwinkeln betrachten, um herauszufinden, was auf Ihrer Website repariert werden muss. Die von Google vorgeschlagenen Phasen sind:
- TTFB – Bedeutet „Zeit bis zum ersten Byte“, also die Zeit von der Anforderung der Seite durch einen Benutzer bis zum Empfang des ersten HTML-Bytes.
- Ressourcenladeverzögerung – Die Zeitspanne für den Empfang der Seitendateien (HTML und CSS) und bevor die LCP-Ressourcen selbst geladen werden.
- Ressourcenladezeit – Die Phase, in der die LCP-Ressource geladen wird.
- Renderverzögerung des Elements – Schließlich die Zeit zwischen dem Laden des LCP-Elements und dem vollständigen Rendern.
Wenn Sie Largest Contentful Paint auf diese Weise aufschlüsseln, können Sie sich auf die verschiedenen Phasen konzentrieren und diese individuell verbessern.

Optimieren Sie Site-Hosting und -Architektur
Dabei handelt es sich um Maßnahmen zur Verbesserung von TTFB und Ressourcenlastverzögerung.
Wie schnell Besucher Ihre Website-Daten erhalten, hängt von einer Reihe von Faktoren ab. Da ist zum einen der Server. Selbst wenn Ihre Website nur einen sehr geringen Platzbedarf hat, beispielsweise eine einseitige Website, kann sie durch einen trägen Webserver dennoch stark verzögert werden. Ein weiterer Faktor sind die Komponenten, aus denen Ihre Website besteht, wie Betriebssystem, Themes, Plugins usw.
Folglich trägt die Verbesserung all dieser Faktoren zur Optimierung von Largest Contentful Paint bei. So geht's:
- Investieren Sie in hochwertiges Hosting – Wie bereits erwähnt, ist der Webserver ein wichtiger Faktor und Ihr Hosting-Anbieter daher ein wichtiger Gesichtspunkt. Vermeiden Sie Shared Hosting, wenn Sie können, und erhalten Sie einen Hosting-Plan, der Ihrem Datenverkehr entspricht. Versuchen Sie außerdem, Ihre Website auf einem Server in der Nähe Ihrer Zielgruppe zu haben.
- Verwenden Sie hochwertige Themes und Plugins – Stellen Sie sicher, dass Sie Ihre Website-Komponenten aus guten Quellen beziehen, damit Sie sicher sein können, dass sie gut programmiert und schlank sind und guten Support bieten. Verwenden Sie die Mindestanzahl an Plugins, um HTTP-Anfragen auf Ihrer Website zu reduzieren.
- Halten Sie Ihre Website auf dem neuesten Stand – WordPress-Kern- und Plugin-/Theme-Updates bringen Verbesserungen, einschließlich Leistungskorrekturen. Bleiben Sie auf dem Laufenden, um das Neueste und Beste zu erhalten.
Wenn diese vorhanden sind, können Sie sicherstellen, dass Besucher Ihre Website-Daten so schnell wie möglich erhalten. Um herauszufinden, ob Ihr Server das Problem ist, ist es hilfreich zu lernen, wie Sie die Geschwindigkeit Ihrer Website testen. Vermeiden Sie außerdem mehrfache Weiterleitungen und prüfen Sie die oben genannten Serveranfragen.
Verwenden Sie ein Content Delivery Network (CDN)
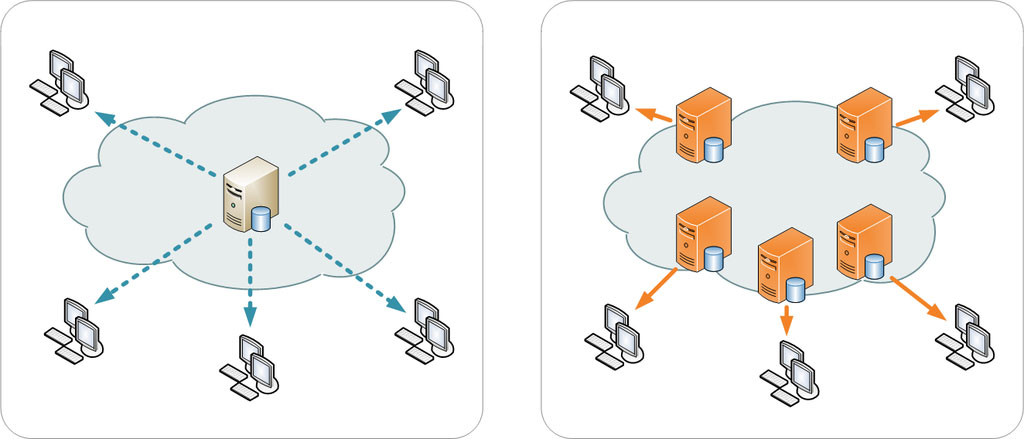
Eine weitere Möglichkeit, die Zeit bis zum ersten Byte zu verkürzen, ist die Verwendung eines Content Delivery Network (CDN). Es trägt dazu bei, die Entfernung zwischen dem Benutzer und dem Ort zu verringern, von dem er Ihre Website-Daten erhält. Dadurch kann die Ladezeit verkürzt werden.

Es gibt sogar spezielle CDNs, bei denen Sie Ihre Bilder nur auf externen Servern ablegen, wie zum Beispiel den Site Accelerator von Jetpack. Dies ist sehr sinnvoll, da Bilder oft die größten Inhaltselemente sind. CDNs implementieren manchmal auch die Bildoptimierungstechniken, über die wir jetzt sprechen werden.
Optimieren Sie Bilder und Web-Schriftarten
Wir kommen nun zu Techniken, um die Ladezeit der Ressourcen zu reduzieren. Wenn Sie zuvor aufgepasst haben, wissen Sie, dass dies die Geschwindigkeit ist, mit der die LCP-Ressource an den Browser übermittelt wird. Ein wichtiger Aspekt hierbei ist die visuelle Darstellung.
Bilder stellen oft das größte Inhaltsobjekt dar, da sie aufgrund des Überschusses an Informationen, die sie enthalten, tendenziell größer als Text sind. Aus diesem Grund sollten Sie sich zur Reduzierung der Ladezeit Ihrer Ressourcen unter anderem auf deren Optimierung konzentrieren:
- Verwenden Sie die richtige Größe – Verwenden Sie nur Bilder, die so groß sind, wie sie auf der Seite erscheinen, sonst sorgen Sie dafür, dass Besucher mehr laden, als sie benötigen. Dies bedeutet oft, dass Sie die Größe Ihrer Bilder vor dem Hochladen ändern oder die WordPress-Medienoptionen genau auf die Größe einstellen, die Sie für Ihr Layout benötigen. Das Plugin „Miniaturansichten neu generieren“ kann Ihnen dabei helfen, die Größe der bereits auf Ihrer Website vorhandenen Bilder zu optimieren.
- Entscheiden Sie sich für moderne Bildformate – nicht alle Bildformate sind gleich. Um Ihre Visuals so klein wie möglich zu machen, verwenden Sie moderne Formate wie WebP oder Avif, die einen geringeren Platzbedarf haben als ihre Vorgänger.
- Bilder komprimieren – Komprimieren bedeutet, unnötige Daten zu entfernen. Dies können Sie entweder vor dem Hochladen Ihrer Bilder (z. B. über TinyPNG/JPG oder RIOT) oder automatisch mit WordPress-Plugins wie Smush oder Optimole tun.
- Verzögertes Laden von Bildern, die nicht auf dem Bildschirm angezeigt werden – Verzögertes Laden bedeutet, dass keine Bilder geladen werden, die noch nicht im Browser sichtbar sind. Dies kann viel Zeit sparen. Achten Sie nur darauf, Bilder auszunehmen, die sofort sichtbar sein müssen.
Mehr dazu in unserem Artikel zur Bildoptimierung. Reduzieren Sie nebenbei auch die Größe und Anzahl Ihrer Web-Schriftarten. Laden Sie nur das, was Sie wirklich benötigen, und erwägen Sie, Ihre Webfonts lokal zu hosten.
Richten Sie Caching und Komprimierung ein
Caching und Komprimierung sind beides Techniken, um Ihre Website allgemein zu beschleunigen, indem sie das Laden Ihrer Website-Dateien beschleunigen. Sie können sowohl bei der Verzögerung der Ressourcenauslastung als auch bei der Ladezeit helfen.
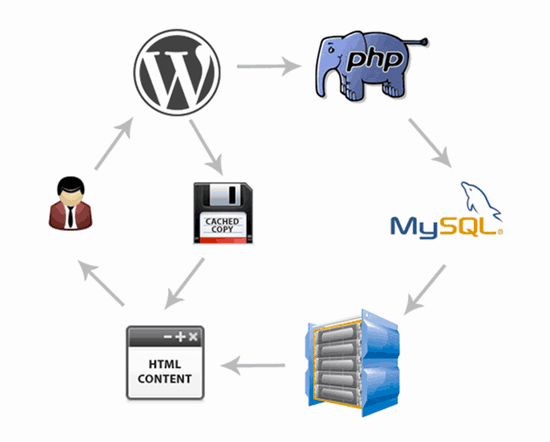
Bei der ersten Möglichkeit werden Ihre HTML-Dokumente vorab gerendert und fertige Versionen davon auf Ihrem Server gespeichert, sodass dieser Vorgang nicht jedes Mal durchgeführt werden muss, wenn Besucher Ihre Website sehen möchten.

Die zweite Möglichkeit besteht darin, die Größe Ihrer Website-Dateien zu verkleinern, damit sie schneller übertragen werden können. Letzteres können Sie entweder mit der Gzip-Komprimierung oder der neueren Brotli-Komprimierung tun. Kombinieren Sie es mit der Minimierung Ihrer Dateien, damit diese weniger Platz beanspruchen und schneller geladen werden.
Ein Plugin wie Autoptimize oder viele WordPress-Caching-Plugins können alle oben genannten Aufgaben erfüllen und sind eine einfache Möglichkeit, Largest Contentful Paint auf Ihrer Website zu verbessern.
Eliminieren Sie Render-blockierende Ressourcen
Jetzt kommen wir zur Verbesserung der Renderverzögerung von Elementen. Selbst wenn Sie die Ladegeschwindigkeit Ihrer Seite und die Bereitstellung Ihres LCP-Elements optimiert haben, wird Ihre Punktzahl immer noch schlecht sein, wenn es lange dauert, bis das Element selbst auf der Seite angezeigt wird. Hier sind Rendering-blockierende Ressourcen die häufigste Ursache.
Eine detaillierte Anleitung zum Umgang damit finden Sie im oben verlinkten Artikel. Hier jedoch einige kurze Anmerkungen:
- Laden Sie Skripte asynchron und integrieren Sie wichtiges JavaScript.
- Inline-Stylesheets in HTML (dies gilt nur für kleine Stylesheets, da inline-Elemente nicht zwischengespeichert werden).
- Reduzieren Sie die Größe des Stylesheets, indem Sie ungenutztes CSS und JavaScript eliminieren. Alternativ können Sie unkritisches CSS zurückstellen und Stylesheets minimieren und komprimieren.
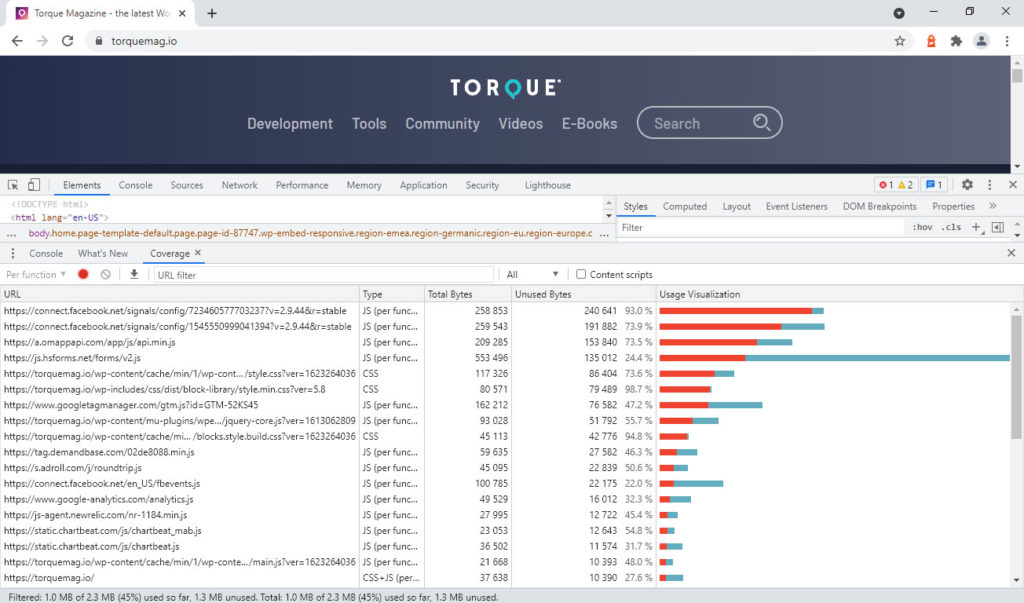
Verwenden Sie die Registerkarte „Abdeckung“ in den Entwicklertools Ihres Browsers, um die Elemente zu identifizieren, die Ihre Besucher zuerst laden müssen. Es hilft Ihnen auch dabei, nicht verwendeten Code zu identifizieren, den Sie möglicherweise entfernen können.

Einige wirklich technische Dinge
Wenn Sie technisch versiert sind, finden Sie hier einige weitere nerdige Dinge, die Sie tun können, um Ihr Largest Contentful Paint in WordPress und darüber hinaus weiter zu verbessern:
- Laden Sie Bilder in HTML vorab – insbesondere wenn Sie sie als CSS-Hintergrund oder ähnliches verwenden, fügen Sie
<link rel="preload">hinzu, um Ihren wichtigsten Bildern Vorrang einzuräumen. Dies funktioniert auch für Schriftarten, die zur Darstellung des Haupttextes benötigt werden könnten. - Passen Sie die Abrufpriorität an – Teilen Sie Browsern mit, was sie zuerst laden sollen, indem Sie
fetchpriority="high"hinzufügen. Beschränken Sie dies auf ein oder zwei Bilder, sonst wird der Zweck verfehlt. - Verwenden Sie serverseitiges Rendering oder Prerendering – insbesondere, wenn Sie über einen schnellen Server verfügen. Dies reduziert den Arbeitsaufwand im Browser.
- Optimieren Sie Web-Schriftarten über die Schriftartenanzeige – Legen Sie die Regel für die Schriftartenanzeige auf
swap,fallbackoderoptionalfest, um zu verhindern, dass die Textwiedergabe während des Ladens von Web-Schriftarten blockiert wird.
Das größte Contentful Paint und WordPress auf den Punkt gebracht
Largest Contentful Paint ist nur eine von drei Metriken, die Google als Core Web Vitals betrachtet und zur Beurteilung der Benutzererfahrung einer Website und letztendlich des Suchrankings verwendet. Wenn Sie Probleme mit der Website- und Suchleistung haben, ist dies einer der Faktoren, die Sie prüfen sollten.
In diesem Beitrag haben Sie erfahren, wie Sie herausfinden, ob dies ein Faktor für Ihre WordPress-Site ist, welchen LCP-Wert Sie anstreben und wie Sie ihn verbessern können. Hoffentlich fühlen Sie sich inzwischen in der Lage, Ihr LCP zum Besseren zu verändern.
Wie immer muss man nicht perfekt sein. Wählen Sie aus, wozu Sie sich in der Lage fühlen, setzen Sie es um und machen Sie von dort aus weiter.
Haben Sie weitere Tipps zur größten Contentful-Paint-Metrik und wie Sie sie in WordPress verbessern können? Fühlen Sie sich frei, in den Kommentaren mitzumachen .
