Die 15 besten Beispiele für Anwaltskanzlei-Websites mit coolem Design 2023
Veröffentlicht: 2023-03-07Suchen Sie nach Beispielen für Websites von Anwaltskanzleien, um eine für sich selbst oder Ihren Mandanten zu erstellen? Suchen Sie nicht weiter; Wir geben dir Deckung!
Das Design der Kanzlei-Website kann hilfreich sein, um Website-Besucher zu Kunden zu machen. Außerdem ist es wichtig, Ihre bisherigen Errungenschaften, Fähigkeiten und Dienstleistungen effektiv zu präsentieren.
Vor der Gestaltung Ihrer Website ist es jedoch notwendig, die erfolgreichsten Websites von Anwaltskanzleien zu untersuchen, die derzeit verwendet werden.
Daher präsentiert dieser Artikel eine Auswahl der besten Website-Designs für Anwaltskanzleien, um Sie zu inspirieren, Ihre eigene unverwechselbare Website zu erstellen.
Also lasst uns anfangen!
Was sind die Must-Have-Funktionen einer Anwaltskanzlei-Website?
Bevor wir zu unserer Liste mit Beispielen für Anwaltskanzlei-Websites kommen, wollen wir untersuchen, was eine Anwaltskanzlei-Website haben sollte.
Hier sind einige der wichtigen Funktionen, die eine Website einer Anwaltskanzlei besitzen muss:
- Übersichtliche und benutzerfreundliche Navigation: Eine Anwaltskanzlei-Website muss über eine einfache und benutzerfreundliche Navigation verfügen. Es hilft Besuchern, die gesuchten Informationen schnell zu finden.
- Termin: Ihr Mandant oder neue Besucher können innerhalb des verfügbaren Zeitfensters einen Termin mit den verfügbaren Anwälten buchen.
- Testimonial-Bereich: Er zeigt, wie Sie Ihren früheren Kunden gedient haben und inwieweit sie mit Ihrem Service zufrieden waren. Das hinterlässt einen guten Eindruck bei potenziellen Kunden.
- Anwaltsportfolio: Die Anzeige von Anwaltsprofilen und Leistungen informiert Ihr Publikum über jeden Anwalt in Ihrer Kanzlei, bevor es einen für seinen Fall auswählt.
- Kontaktinformationen: Ein Kontaktformular oder eine Telefonnummer hilft Ihrem Publikum, Fragen zu stellen und mit Ihnen zu kommunizieren.
Lassen Sie uns jedoch herausfinden, welche Website in unsere Liste der besten Website-Designs für Anwaltskanzleien aufgenommen wurde.
Die 15 besten Beispiele für Anwaltskanzlei-Websites mit coolem Design
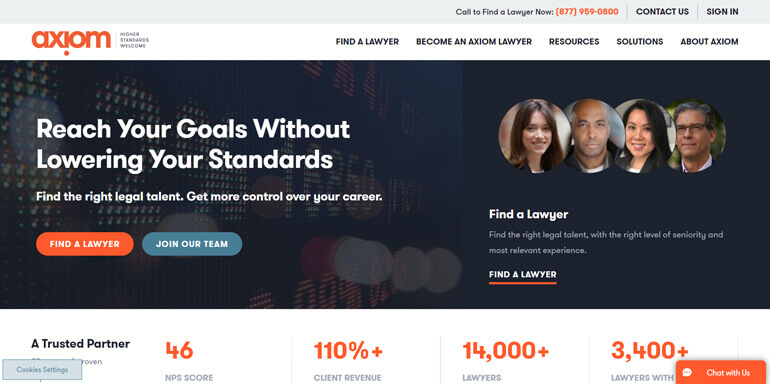
1. Axiom Gesetz
Axiom Law hat mehrere Tätigkeitsbereiche wie Technologie, Finanzdienstleistungen, Biowissenschaften, Industrie und Verbraucherdienstleistungen.
Die Seite hat ein modernes und hochprofessionelles Design. Es hat hauptsächlich schwarze, graue und weiße Farben für den Hintergrund und die Schriftarten.

Übrigens können Sie auch ganz einfach die Schriftarten Ihrer Website ändern.
In ähnlicher Weise haben die Schaltflächen und andere Symbole des Axiom Law einige orangefarbene Akzente. Das Layout ist sauber und unkompliziert, mit klarer Navigation.
Es hat die Telefonnummer und die Anmeldeschaltfläche oben auf der Startseite platziert. Die Homepage enthält auch einen Bereich zur Anzeige von Anwaltsprofilen und ein Kontaktformular.
Insgesamt ist das Design professionell, sauber und gut organisiert und spiegelt den innovativen und modernen Ansatz des Unternehmens in der Anwaltspraxis wider.
Sie können eine solche Anwaltskanzlei-Website auch mit dem Zakra-Thema und seiner Demo-Kanzlei erstellen.
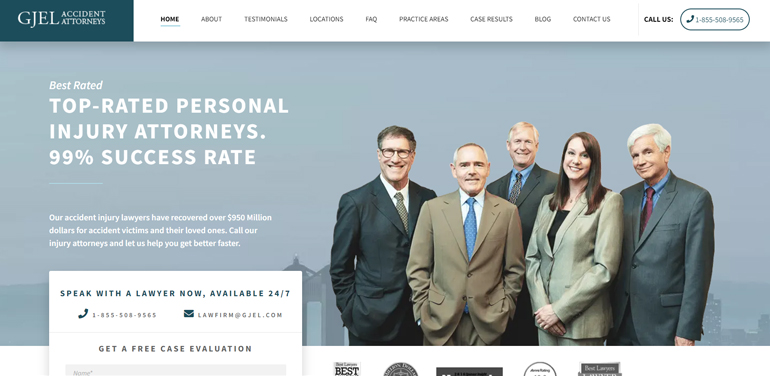
2. GJEL Unfallanwälte
Wie der Name schon sagt, kümmert sich GJEL Unfall Rechtsanwälte um Fälle von Unfällen.
Das Design der Website ist sauber, modern und optisch ansprechend. Die Website verfügt über ein responsives Design, sodass sie über alle Bildschirmgrößen hinweg leicht zugänglich ist.

Auf der Homepage der Website befindet sich ein großes Header-Bild. Es hat auch einen Call-to-Action-Button, der Besucher einlädt, um eine Beratung anzurufen.
Die klebrige Kopfzeile ist gut organisiert, mit einer klaren und prägnanten Navigation, die es Besuchern ermöglicht, leicht auf Informationen über die Dienstleistungen, Referenzen, Blogs usw. des Unternehmens zuzugreifen.
Wenn Sie ein ähnliches Design für Ihre Anwaltskanzlei-Website wünschen, können Sie das Theme Spacious und seine Demo Spacious Pro Lawyer verwenden.
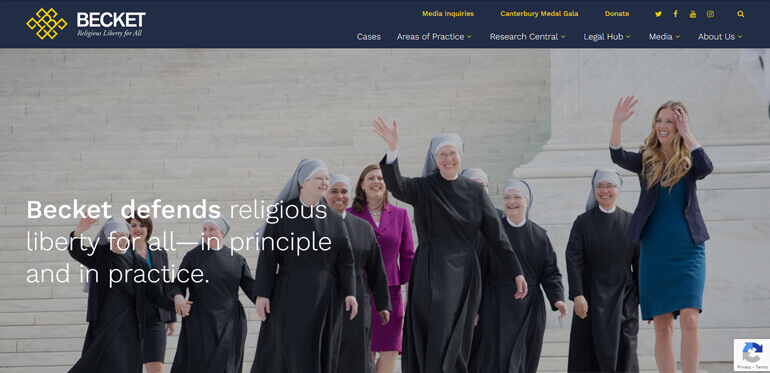
3. Becket
Becket ist eine Website, die die Religionsfreiheit für alle Einzelpersonen und Organisationen unabhängig von ihrer Glaubenstradition schützt.

Die Kopfzeile der Homepage enthält das Logo-Banner und hebt die Fälle, Tätigkeitsbereiche, die Forschungszentrale, das Rechtszentrum und mehr der Organisation hervor.
Es enthält auch einen Abschnitt, in dem die Fälle vorgestellt werden, in denen es gearbeitet hat. Die Website hat ein frisches Design mit einer schlichten Farbgebung, die von Blau- und Weißtönen dominiert wird.
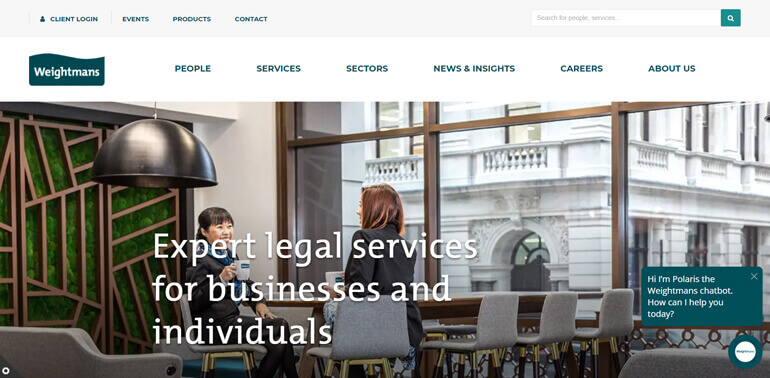
4. Weightmans
Die Leistungsbereiche von Weightmans sind Umwelt, Bildung, Rettungsdienste, Finanzen, Gesundheitswesen, sozialer Wohnungsbau und so weiter.
Weightmans hat relativ große Schriftarten und eine Kopfzeile auf seiner Website. Es hat den Kunden-Login, die Veranstaltung, die Produkte, den Kontakt und eine Suchleiste oben platziert.

Der Körperteil beginnt mit dem Hintergrundbild und einem Call-to-Action-Button im Vordergrund. Sie führt zu der Seite mit den Diensten.
Es hat auch einen Abschnitt zum Anzeigen von Nachrichten und sozialen Updates. Außerdem zeigt es eindeutig das Symbol für die Cookie-Einstellung in der unteren linken Ecke an.
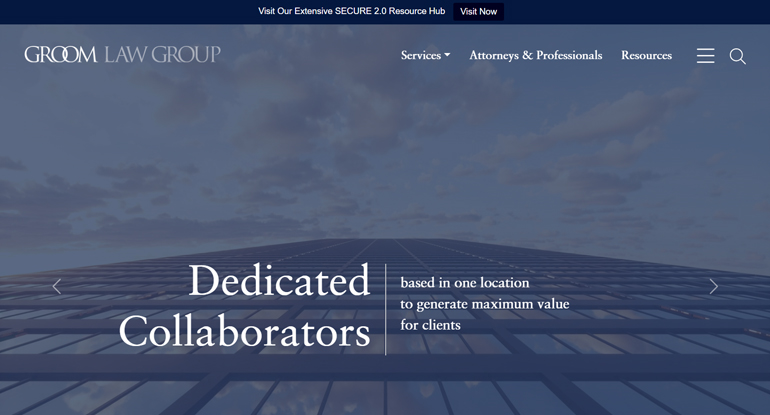
5. Groom Law Group
Die Groom Law Group ist eine Anwaltskanzlei, die Sponsoren von Arbeitgebern, Gesundheitsdienste, Rentendienste, Rechtsstreitigkeiten und Richtlinien betreut.
Es hat ein schlankes, modernes und einfach zu navigierendes Design, das sich auf eine benutzerfreundliche Oberfläche konzentriert. Die Website hat einen Videohintergrund unter der Kopfzeile.

Außerdem enthält die Kopfzeile Menüs wie Dienste, Rechtsanwälte und Fachleute usw. Die anderen Menüs werden unter dem Hamburger-Menü platziert.
Ein Abschnitt wie Ressourcen ist ebenfalls verfügbar, der die Ereignisse, Neuigkeiten und Veröffentlichungen anzeigt. Die Fußzeile enthält einige soziale Symbole und einen Call-to-Action-Button, um sich für den Newsletter anzumelden.
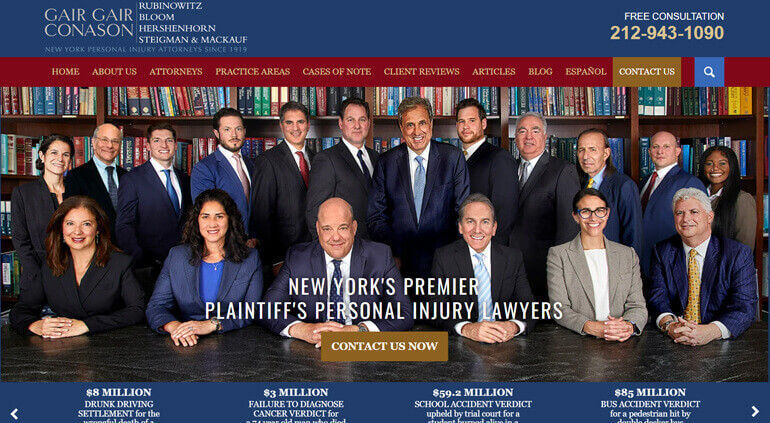
6. Gair Gair Conason
Gair Gair Conason hat einige der besten Anwälte, die sich für Personenschäden einsetzen.
Die Website wirkt sehr professionell mit einem großen Bild von Anwälten zusammen. Es zeigt die Auszeichnung und die Anerkennung in einem Slider an.

Außerdem hat es mehrere kleine Abschnitte, die vertikal auf der rechten Seite liegen. Es besteht aus einigen YouTube-Videos, einem Abschnitt, der den Standort, Kontaktdaten usw. anzeigt.
Darüber hinaus zeigt die Homepage auch den Blog, Kundenbewertungen und eine große Fußzeile an. Es hat auch eine Google Map direkt über der Fußzeile eingebettet, die den Standort anzeigt.
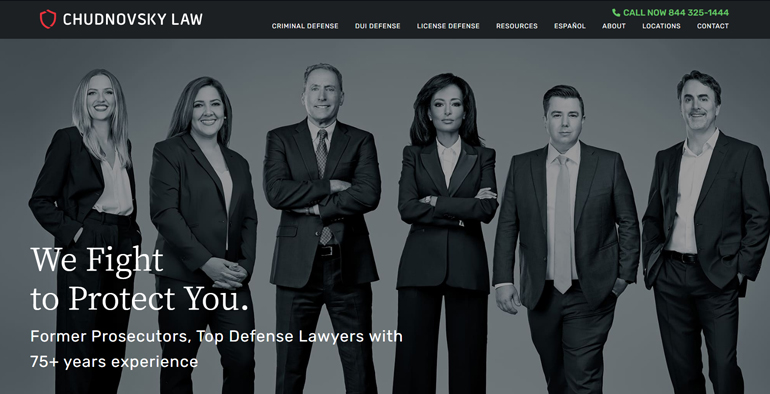
7. Chudnovsky-Gesetz
Chudnovsky Law verfügt über erfahrene Anwälte, die für den Fall der Strafverteidigung und der professionellen Lizenzverteidigung kämpfen.
Die Website bietet einen klaren und prägnanten Überblick über die Dienstleistungen und das Fachwissen des Unternehmens. Die Homepage zeigt alles über die Kanzlei.

Die Verwendung von Schwarz-Weiß-Bildern, minimalistischer Typografie und einer einheitlichen Farbpalette tragen zu einem professionellen Erscheinungsbild bei.
Auch die strategische Platzierung von Telefonnummern mit Calls-to-Action sorgt für ein positives Nutzererlebnis. Darüber hinaus verfügt es über Social-Share-Buttons für Facebook, Twitter und mehr.
Erstellen Sie eine ähnliche Anwaltskanzlei-Website mit dem Flash-Design und seiner Demo Flash Pro Lawyer
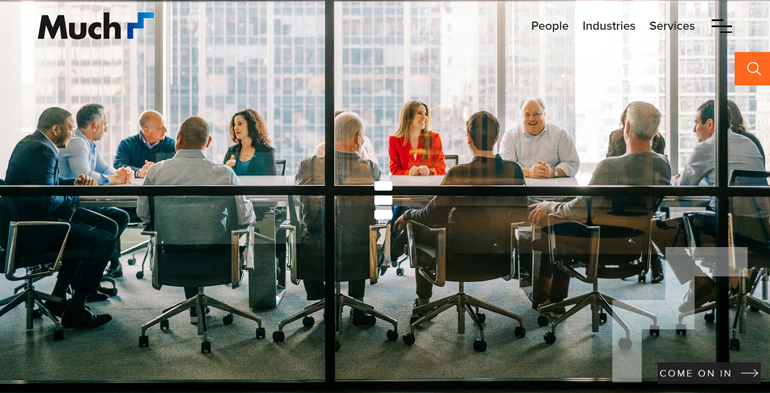
8. Viel
Much ist eine weitere Anwaltskanzlei, die eine große Anzahl von Sektoren wie Sammelklagenverteidigung, Bauwesen, Handelsstreitigkeiten, Private Equity und mehr bedient.
Das einzigartige Layout von Much verschiebt die Website horizontal, um andere Abschnitte anzuzeigen, wenn Sie nach unten scrollen. Es hat auch ein stilvolles Hamburger-Menü in der Kopfzeile.

Ebenso wird die Suchschaltfläche als Popup von der rechten Seite platziert. Obwohl das Design einzigartig erscheint, ist die Website einfach zu navigieren.
Es ist eines der besten Beispiele für Anwaltskanzlei-Websites, auf die man sich beziehen kann. Sie können auch mit den Menüs und anderen Dingen herumspielen, um das Design zu erleben.
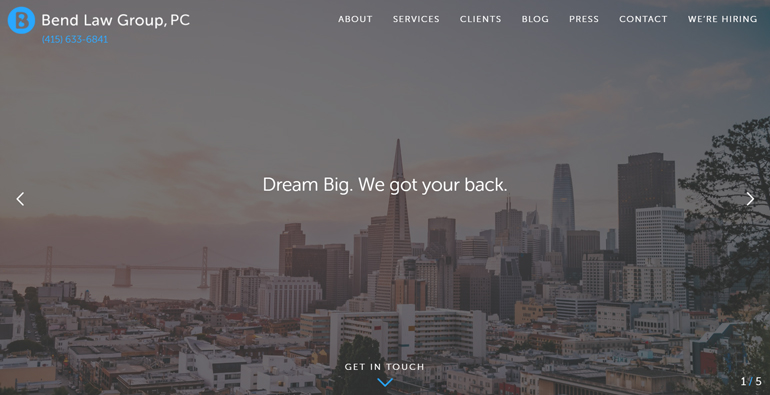
9. Rechtsgruppe beugen
Der Fokus der Bend Law Group liegt auf den Bereichen General Counsel, Funding & Investment sowie Intellectual Property.
Es hat ein ansprechendes Design. Die transparente Kopfzeile hat einen riesigen Firmennamen und eine Telefonnummer direkt darunter.

Die Homepage enthält minimale Dinge wie ein Hintergrundbild, seine Veröffentlichung, einen kleinen Abschnitt, der sich selbst beschreibt, und eine Fußzeile.

Das primäre Farbschema ist überwiegend schwarz und blau mit weißen Schriftarten. Darüber hinaus enthält es zusätzliche Seiten wie Dienstleistungen, Kunden, Blogs, Presse usw.
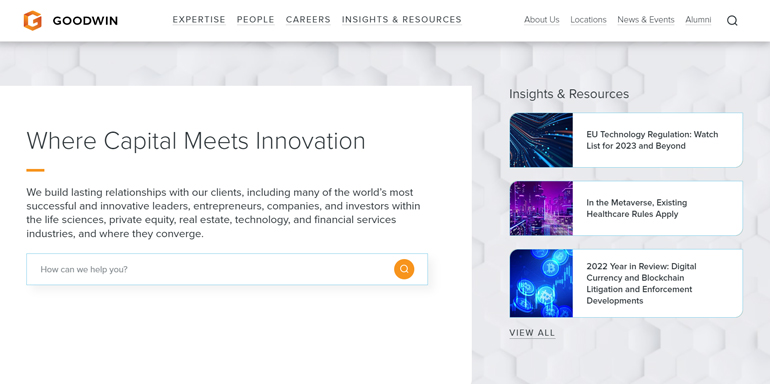
10. Goodwin
Goodwins Expertise liegt in den Bereichen Life Sciences, Private Equity, Immobilien, Technologie, Finanzdienstleistungen und weiteren Branchen wie dem Gesundheitswesen.
Sein minimalistisches Layout priorisiert Benutzerfreundlichkeit und Lesbarkeit mit einem weißen Farbthema. Auch das Hintergrundmuster ist bei den Blockmustern recht elegant.

Die Homepage verfügt über eine große Suchschaltfläche in der Mitte der Seite, um Besuchern bei der Suche nach den Diensten zu helfen.
Es hat auch ein fünfeckiges Design, in dem die Dienstleistungen der Firma untergebracht sind. Sie sehen seine Beschreibung auf der linken Seite, wenn Sie mit der Maus darüber fahren.
Die Fußzeile ist einfach, mit der Schaltfläche zum Abonnieren und Links zu anderen Seiten und sozialen Plattformen.
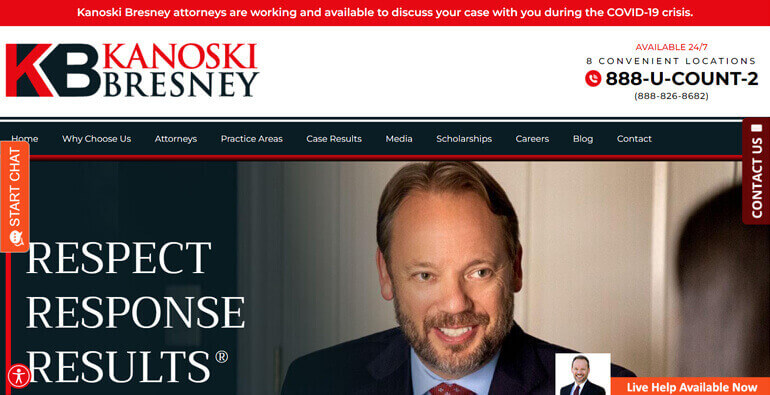
11. Kanoski-Bresney
Die Tätigkeitsbereiche von Kanoski Bresney sind Personenschäden und Arbeitsunfallversicherung.
Die Website verwendet hauptsächlich eine Kombination aus roten und schwarzen Farben. Mit dieser Farbkombination sieht es aus wie eine Website im Magazinstil.

Der Name und die Kontaktnummer der Website werden oben platziert, sodass sie für jeden gut sichtbar sind. Außerdem tauchen die Call-to-Action-Buttons wie Kontakt, Chat und Live-Hilfe von allen Seiten auf.
Es hat auch Abschnitte mit häufig gestellten Fragen, vorgestellten Blogs, kostenlosen Fallbewertungen und mehr.
Um eine ähnliche Art von Anwaltskanzlei-Website zu gestalten, können Sie das Astra-Theme verwenden. Es hat eine Demo als Verletzungs- und Unfallanwalt.
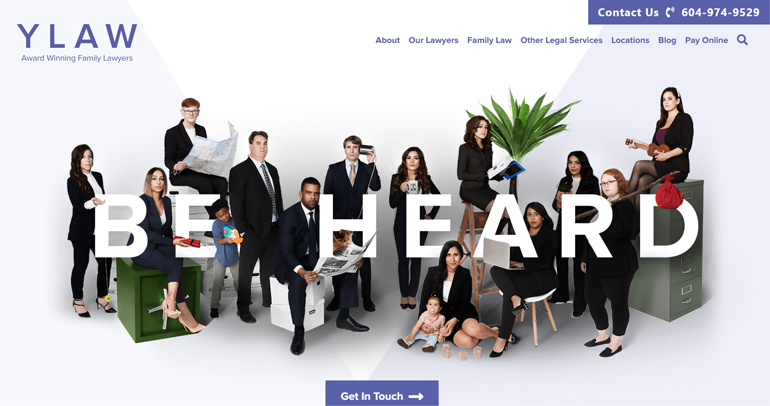
12. Gesetz
YLaw ist eine Gruppe von Familienanwälten, die für verschiedene Familienangelegenheiten tätig ist. Es bietet jedoch auch juristische Dienstleistungen für Unternehmen, Einwanderung und so weiter an.
YLaw verfügt über eine transparente, klebrige Kopfzeile mit Menüs, die ihre Anwälte, Dienstleistungen, Standorte, Blogs und Zahlungen darstellen.

Die Homepage hat ein beeindruckendes Bild der Anwälte und einen Abschnitt, der ihre Dienstleistungen erklärt. Es enthält auch einen Abschnitt, in dem die Erstberatungsgebühren der Anwälte aufgeführt sind.
Außerdem finden Sie eine Schaltfläche zum Buchen des Termins, gefolgt von einigen Erfahrungsberichten. Die Fußzeile hat seine Telefonnummer in einer großen Schrift.
Zakra Theme hat auch eine ähnliche Art von Design in seiner Demo Lawyer. Sie können es einfach importieren und verwenden, um Ihre Kanzlei-Website zu erstellen.
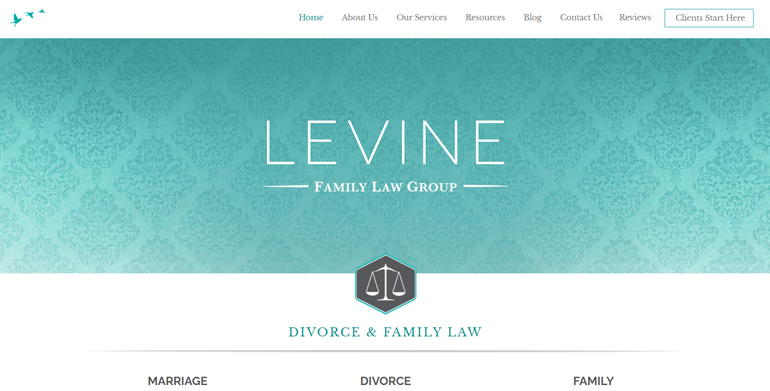
13. Levine Family Law Group
Die Levine Family Law Group dient als Mediation, vollständige Vertretung, Rechtsberatung, Zweitmeinung zur Beauftragung eines Anwalts und so weiter.
Außerdem hat es eines der besten Website-Designs für Anwaltskanzleien. Es hat ein weiches Minzfarbthema, das eine beruhigende Atmosphäre verleiht.

Es hat auch Ehe-, Scheidungs- und Familiensymbole platziert, die ihre Dienste darstellen. Wenn Sie auf der Homepage nach unten scrollen, sehen Sie eine Reihe von Feldern mit Artikelschnipseln.
Unter den Blog-Abschnitten befindet sich ein Abschnitt mit den Rezensionen. Und in der Fußzeile sind die Kontaktnummer und die Postanschrift deutlich angegeben.
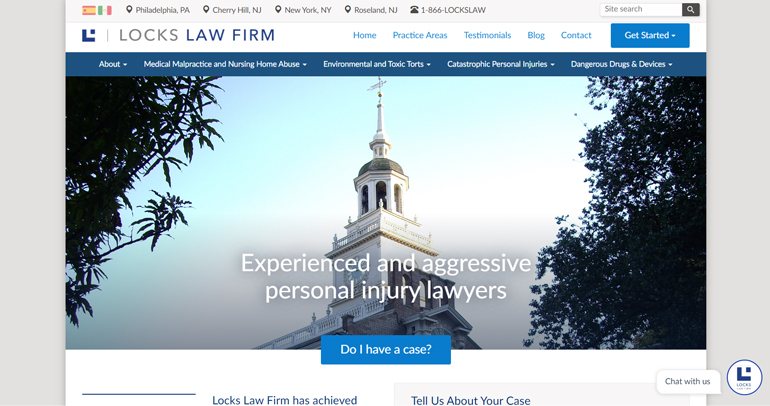
14. Sperren Anwaltskanzlei
Die Anwaltskanzlei Locks löst Fälle mit Traumata durch Benzolexposition, gefährliche Arzneimittel sowie Missbrauch und Vernachlässigung in Pflegeheimen.
Die Website hat einen Hintergrund in voller Breite, über dem der Inhalt der Website liegt. Die Kopfzeile hat eine große Anzahl von Navigationsmenüs.

Es hat auch ein Formular für eine kostenlose Fallbewertung. Nachfolgend finden Sie einen Abschnitt mit den neuesten Nachrichten und ihren Tätigkeitsbereichen.
In der Zwischenzeit bettet die Website auch ein YouTube-Video des Kunden ein, in dem er über seine Erfahrungen mit der Firma spricht. In der Fußzeile dreht sich alles um die Kontaktinformationen.
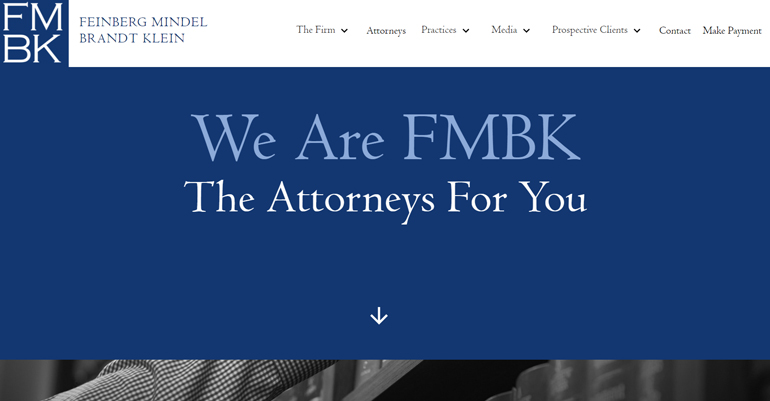
15. FMBK-Gesetz
Schließlich haben wir FMBK Law als eines der Website-Beispiele der Anwaltskanzlei. Es dient als Familienrecht, Zivilprozess, Nachlass- und Treuhandprozess und Nachlassplanung.
Es hat verschiedene Hintergrundbilder auf der Startseite, über die sich der Inhalt legt.

Außerdem hat es auch einen Abschnitt, der seine Fachgebiete und über das Unternehmen darstellt. Darüber hinaus verfügt es über eine einzigartige Möglichkeit, Anwaltsprofile mit Hover-Effekten anzuzeigen.
Wenn Sie auf ihr Profil klicken, sehen Sie Informationen wie Name, Branche und E-Mail-Adresse. Außerdem enthält es einen Link zum Anzeigen des Profils, das zur Profilseite des Anwalts führt.
Die Fußzeile der Website ist einfach mit Copyright-Informationen.
So erstellen Sie Ihre Anwaltskanzlei-Website (mit Zakra)
Bei all diesen Beispielen für Anwaltskanzlei-Websites fragen Sie sich vielleicht, wie Sie eine ähnliche Website erstellen können. Hier ist wie.
Zunächst müssen Sie eine Plattform zum Erstellen von Websites auswählen, um die Website Ihrer Anwaltskanzlei zu erstellen. Es gibt mehrere Plattformen wie WordPress, Wix, Webflow und so weiter.
Hier haben wir uns für WordPress entschieden. Das liegt daran, dass WordPress eine anfängerfreundliche Plattform zum Erstellen beliebiger Websites ist, ohne dass Programmierkenntnisse erforderlich sind.

Wenn Sie sich bei der Verwendung von WordPress nicht sicher sind, können Sie unseren Artikel darüber lesen, ob WordPress gut für eine Unternehmenswebsite ist oder nicht.
Es bietet auch mehrere WordPress-Themes für die Anwaltskanzlei. In ähnlicher Weise bietet es auch mehrere WordPress-Plugins, um die Funktionalität Ihrer WordPress-Site zu erweitern.
Sie können ein passendes Thema auswählen und mit der Erstellung einer Anwaltskanzlei-Website beginnen. In diesem Tutorial verwenden wir das Zakra-Design.

Zakra ist ein Mehrzweck-WordPress-Theme, das für fast jede Art von Website geeignet ist. Es bietet mehrere Demos, die einfach angepasst werden können.
Es enthält auch Vorlagen für Anwaltskanzleien und Anwälte, mit denen Sie eine Anwaltskanzlei-Website erstellen können.
Schritt 1: Kaufen Sie einen Domainnamen und einen Hosting-Service
Zuerst müssen Sie einen Domainnamen bei einem Domainregistrar kaufen. Sie können die Registrare wie Namecheap, GoDaddy usw. auswählen.

Danach müssen Sie einen Hosting-Service von der Hosting-Firma kaufen.
Sie können WordPress-Hosting-Dienste von zuverlässigen und vertrauenswürdigen Unternehmen wie SiteGround, Bluehost usw. auswählen.

Wenn Sie die Hosting-Dienste kaufen, wird WordPress automatisch für Sie installiert. Und selbst wenn Ihr Hosting-Service solche Funktionen nicht hat, ist es einfach, WordPress manuell zu installieren.
Übrigens stellen viele der Hosting-Dienste auch einen kostenlosen Domainnamen für das erste Jahr zur Verfügung. Wählen Sie also den Hosting-Service mit Bedacht aus.
Schritt 2: Installieren und aktivieren Sie das Zakra-Design
Der nächste Schritt ist die Installation des WordPress Law Firm Themes. Wie oben erwähnt, verwenden wir in diesem Tutorial Zakra.
Melden Sie sich dazu über die Anmelde-URL bei Ihrem WordPress-Dashboard an und verwenden Sie die Anmeldedaten.
Standardmäßig ist auf Ihrer WordPress-Website ein Standarddesign installiert. Sie müssen also das Thema ändern.
Folgen Sie daher unserem Tutorial, um das Zakra-Design zu installieren und zu aktivieren.
Wenn Sie das Design aktivieren, importieren Sie die Demo für die Website der Anwaltskanzlei. Wie bereits erwähnt, enthält es nützliche Vorlagen wie Anwaltskanzlei und Anwalt.

Importieren Sie jetzt eine der Demos mit dem ThemeGrill-Demo-Importer-Plugin. Zu Ihrer Bequemlichkeit haben wir auch eine Anleitung zum Importieren der Demo-Site.
Schritt 3: Passen Sie das Zakra-Design an
Eines der Merkmale des Zakra-Designs ist, dass es hochgradig anpassbar ist. So können Sie beginnen, Ihrer Kanzlei Ihre persönliche Note zu verleihen.
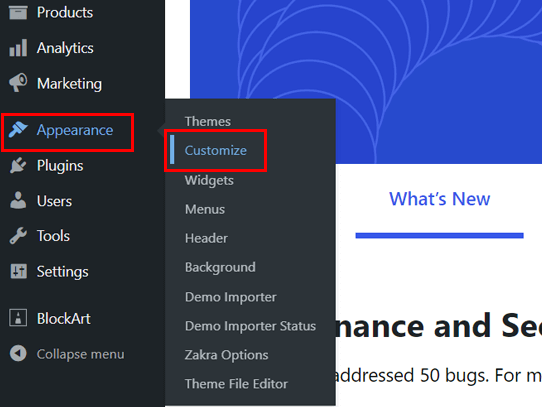
Um mit der Anpassung des Designs zu beginnen, navigieren Sie in Ihrem Dashboard zu Aussehen >> Anpassen .

Sie können Ihr Post-Layout ändern, eine benutzerdefinierte Startseite erstellen und vieles mehr.
Hier ist eine Schritt-für-Schritt-Anleitung zum Anpassen des Zakra-Designs.
Schritt 4: Veröffentlichen Sie Ihre Kanzlei-Website
Sie können neue Posts oder Seiten erstellen, während Sie die Einrichtung Ihrer Website abschließen und das Design anpassen.
Und wenn Sie mit allen Änderungen zufrieden sind, können Sie die Website Ihrer Kanzlei veröffentlichen.
Das ist alles! Eine ausführlichere Anleitung finden Sie in unserem Artikel zum Erstellen einer WordPress-Website.
Verpacken!
Das ist alles von uns auf Beispielen für Anwaltskanzlei-Websites. Wir sind zuversichtlich, dass der Artikel Ihnen viele Einblicke in die Art des Designs gegeben hat, das Sie für die Website Ihrer Anwaltskanzlei übernehmen könnten.
Nach der Analyse des obigen Designs können wir zu dem Schluss kommen, dass die Website der Anwaltskanzlei so gestaltet sein sollte, dass ihre Kontaktinformationen klar angezeigt werden.
Das Wachsen Ihres Kunden oder Kunden über eine Website kann ein Durchbruch für Ihr Unternehmen sein. Sie müssen nur das richtige Design erhalten.
Und dafür hat WordPress alles einfacher gemacht. Sie können sofort jede Art von Website erstellen, einschließlich einer Website für eine Anwaltskanzlei.
Wählen Sie also ein Thema wie Zakra und erstellen Sie Ihre Anwaltskanzlei-Website in WordPress. Sie können das Thema für jedes Design anpassen, ohne dass ein Designer an Ihrer Seite erforderlich ist.
Weitere Artikel dieser Art finden Sie auf unserer Blog-Seite. Wir haben Artikel wie WordPress-Sicherheitschecklisten, das Entfernen von Themennamen aus der Fußzeile und vieles mehr.
Sie können uns auch auf Twitter und Facebook folgen, um die neuesten Updates über unser Unternehmen und WordPress-bezogene Produkte zu erhalten.
