So laden Sie Bilder in WordPress faul
Veröffentlicht: 2022-10-25Möchten Sie Bilder in WordPress faul laden? Das verzögerte Laden von Bildern ist eine der grundlegendsten Techniken, um die Geschwindigkeit und Leistung von WordPress zu verbessern. Es hilft Ihnen, die Belastung des Webservers zu reduzieren, indem es weniger HTTP-Anforderungen sendet, was wiederum die Seitenladegeschwindigkeit verbessert.
In diesem Handbuch zeigen wir Ihnen also, wie Sie Bilder in WordPress problemlos laden können .
Aber was ist Lazy Loading und warum sollten wir Bilder in WordPress faul laden? Lassen Sie uns das zuerst aus dem Weg räumen.
Was ist Lazy Loading und wie funktioniert es?
Lazy Loading ist eine einfache Technologie, die Blogger und Webentwickler verwenden, um die Geschwindigkeit ihrer Website zu erhöhen. Die Idee ist ziemlich einfach.
Bei einer WordPress-Website ohne Lazy Loading werden alle Bilder im Blog-Post auf einmal geladen, wenn ein Besucher auf einem Ihrer Blog-Posts landet. Nun, das mag wie eine bessere Option klingen, aber es gibt einen Nachteil. Wenn Ihr Blog-Beitrag zu viele hochwertige Fotos enthält, kann das Laden viel Zeit in Anspruch nehmen.
Auf der anderen Seite lädt Lazy Loading nur die Bilder, die in der aktuellen Ansicht des Besuchers vorhanden sind. Wenn sie dann nach unten scrollen, werden die restlichen Bilder geladen, sobald sie in das Sichtfeld des Benutzers kommen.
Dadurch muss der Server bei jeder HTTP-Anfrage weniger Bilder laden, was die Verarbeitungslast auf dem Server reduziert und die Antwortzeit verkürzt.
So viele Websites verwenden heute Lazy Loading, um bessere Seitengeschwindigkeiten zu erzielen. Außerdem ist es einfach einzurichten und zu verwalten, also warum nicht mal ausprobieren?
Lassen Sie uns einige der Vorteile von Lazy Loading sehen und verstehen, warum wir Bilder faul laden sollten.
Warum Lazy Load Bilder in WordPress?
Google verwendet die Seitengeschwindigkeit als einen der Ranking-Faktoren. Wenn Sie also bessere Inhalte, aber eine schlechte Website-Geschwindigkeit haben, verschwenden Sie Ihre Bemühungen. Ihre Konkurrenten können Sie mit dem gleichen Inhalt, aber einer besseren Website-Geschwindigkeit leicht übertreffen.
Lazy Loading ist eine der einfachsten und effizientesten Methoden, damit Ihre Bilder schneller als gewöhnlich bereitgestellt werden.
Wenn Sie Anleitungen für Blogbeiträge oder ähnliches schreiben, die Tausende von Wörtern und viele detaillierte Bilder enthalten, müssen Sie sicherstellen, dass die Bilder die Gesamtleistung der Website nicht beeinträchtigen.
Unoptimierte Bilder können die Leistung Ihrer Webseite drastisch reduzieren. Eine höhere Antwortzeit des Servers und eine niedrigere Seitengeschwindigkeit können die Absprungrate Ihrer Website erhöhen, was Sie um keinen Preis wollen.
Abgesehen vom regulären WordPress-Caching kann Lazy Loading in den meisten Situationen bequem sein und ist eine der weit verbreiteten Techniken, um die Leistung Ihrer Website zu verbessern.
Ich bin sicher, Sie wissen, wie wichtig das verzögerte Laden von Bildern in WordPress ist. Glücklicherweise erkennt WordPress dies auch als wichtiges Feature und bietet Lazy Loading nativ an. Lassen Sie uns in das native Lazy Loading von WordPress eintauchen.
Was ist natives Lazy Loading?
WordPress 5.5 hat eine native Lazy-Loading-Funktion entwickelt. Die Funktion ist standardmäßig aktiviert, und Sie müssen nichts weiter tun, um sie zu konfigurieren. Der Hauptvorteil des nativen verzögerten Ladens besteht darin, dass jeder die Funktion in die Hände bekommen kann, ohne sich auf zusätzliche Tools oder Dienste verlassen zu müssen.
Wenn Sie Bilder oder Iframe-Medien in Ihre Seite oder Ihren Beitrag einfügen, fügt WordPress der HTML-Version automatisch das Tag loading=“lazy“ hinzu.
Die aktualisierte HTML-Version eines Bildes sieht beispielsweise so aus:
<img src="QuadLayer-Blog.jpg" loading="faul" alt="QuadLayer" />
Und iframes werden wie folgt aussehen:
<iframe src="QuadLayers-products.html" loading="faul"></iframe>
Alle Bilder und Iframes werden nach der Veröffentlichung oder Aktualisierung des Blogbeitrags automatisch aktualisiert. Im Folgenden sind die Arten von Bildern aufgeführt, die von der neuen nativen Lazy-Loading-Funktion geändert werden:
- Inhaltsbilder
- Auszugsbilder
- Widget-Bilder
- Benutzerbild
- Vorlagenbilder
Wenn Sie jedoch kein natives verzögertes Laden wünschen, können Sie es deaktivieren, indem Sie das folgende Code-Snippet hinzufügen:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
Wenn das native Lazy Loading deaktiviert ist, können Sie Bilder in WordPress mit einem speziellen Plugin faul laden. Ein dediziertes Lazy-Loading-Plugin ist die beste und bevorzugte Methode, um mit Lazy-Load umzugehen. Darüber hinaus können Sie mit den Plugins Bilder und iFrame-Videos zum Lazy Loading hinzufügen.
Nachfolgend haben wir einige beliebte Plugins aufgelistet, mit denen Sie Lazy Loading zu Ihrer WordPress-Website hinzufügen können.
Beste Plugins zum faulen Laden von Bildern in WordPress
Wenn Sie nach einem Lazy-Load-Plugin für WordPress suchen, landen Sie auf mehreren kostenlosen, Freemium- und Premium-Lösungen. In diesem Abschnitt werden drei beliebte und funktionsreiche Plugins vorgestellt, mit denen Sie Bilder faul laden können. Sie sind:
- BJ Lazy Load – Kostenlos
- WP Rocket – Prämie
- Smush – Freemium
Lassen Sie uns einen Blick auf die Hauptfunktionen jedes Plugins werfen und sehen, welches die bessere Wahl für Ihre Website sein kann.
1) BJ Lazy-Load

BJ Lazy Load ist das richtige Tool, wenn Sie ein Plugin mit minimalen Konfigurationsoptionen bevorzugen. Das Plugin ist mit einem unkomplizierten Einrichtungsassistenten verfügbar, und jeder mit etwas Wissen kann es konfigurieren. Das Plugin kann zum verzögerten Laden Ihrer Bilddateien und iFrame-Videos verwendet werden.
Wenn Sie das Plugin in eine andere Sprache als Englisch übersetzen müssen, ist dies außerdem möglich.
BJ Lazy Load ist der perfekte Partner, wenn Sie ein dediziertes Plugin für Lazy-Loading von Bildern und Videos benötigen.
Merkmale
- Kompatibel mit CDN
- Einfach zu verwenden
- Minimale Einstellungen
- Übersetzungen bereit
- Funktioniert mit iFrames
Preisgestaltung
BJ Lazy Load ist ein kostenloses WordPress-Plugin.
2) WP-Rakete

WP Rocket ist eines der funktionsreichsten verfügbaren WordPress-Caching-Plugins. Es verfügt über viele Funktionen, darunter Seiten-Caching, Cache-Preloading, gzip-Komprimierung, E-Commerce-Optimierung, Datenbankoptimierung, Bildoptimierung und CDN-Integration.
Einer der Hauptvorteile des Plugins ist seine Kompatibilität. WP Rocket ist mit den meisten WordPress-Themes und -Plugins kompatibel, sodass es zu keinen Konflikten kommt. Darüber hinaus ist die Datenbankoptimierung eine weitere coole Funktion, die WP Rocket zur Optimierung Ihrer Website anbietet.
Neben all diesen erstaunlichen Funktionen können Sie mit dem Plugin Lazy Loading auf Ihrer Website aktivieren. Mit WP Rocket benötigen Sie kein separates dediziertes Lazy-Load-Plugin.
Merkmale
- Seiten-Caching
- Datenbankoptimierung
- E-Commerce-Optimierung
- GZIP-Komprimierung
- CDN-Integration
- Cache-Vorladen
Preisgestaltung
WP Rocket ist ein Premium -Caching-Plugin. Es hat viele Funktionen, wie Sie sehen können, und Sie können es für 49 US-Dollar pro Jahr für eine einzelne Website erhalten.
3) Schmusen

Wenn Sie Ihre Bilder auf die nächste Stufe optimieren müssen, ist Smush eines der besten Tools, die Sie verwenden können. Smush ist ein dediziertes Plugin für die Bildkomprimierung und -optimierung. Es wurde erstellt, um die Leistung Ihrer WordPress-Website zu steigern, indem die Bildgröße reduziert und Lazy Load aktiviert wird. Mit dem Plugin können Sie unbegrenzt Bilder und Verzeichnisse komprimieren.
Darüber hinaus hat das Team ein benutzerdefiniertes CDN (Content Delivery Network) erstellt, um die Bereitstellung von Bildern zu verbessern. Darüber hinaus können die zahlreichen Integrationsmöglichkeiten wie Gutenberg, WP Bakery, Gravity Forms und Amazon S3 dem Websitebesitzer helfen, leistungsfähigere Integrationen zu erstellen und die Produktivität zu steigern.
Merkmale
- Einfach zu verwalten
- Unbegrenzte Bildoptimierung
- Benutzerdefiniertes CDN
- Verzeichnis Smush
- Mehrere Integrationen
Preisgestaltung
Smush ist eine Freemium- Lösung. Die kostenlose Version des Plugins mag für die grundlegenden Operationen ausreichen, fühlt sich aber etwas eingeschränkt an. Wenn Sie das volle Erlebnis wünschen, können Sie die Premium-Mitgliedschaft ab 7,5 $ pro Monat für eine einzelne Website erhalten .

Das waren also einige der besten Optionen, um Lazy Load zu WordPress hinzuzufügen. Wenn Sie jedoch mehr verfügbare Optionen sehen möchten, sehen Sie sich unsere spezielle Liste der besten Lazy-Load-Plugins für WordPress an.
Lassen Sie uns nun endlich sehen, wie wir Bilder in WordPress faul laden können.
So laden Sie Bilder in WordPress faul
In diesem Abschnitt erfahren Sie, wie Sie Bilder in WordPress mit dem BJ Lazy Load -Plugin faul laden. Also, ohne weitere Umschweife, fangen wir an.
Das allererste, was Sie tun möchten, ist das Plugin auf Ihrer WordPress-Website zu installieren und zu aktivieren . Melden Sie sich als Nächstes beim WordPress Admin Dashboard an und gehen Sie zum Abschnitt Neue Plugins hinzufügen.
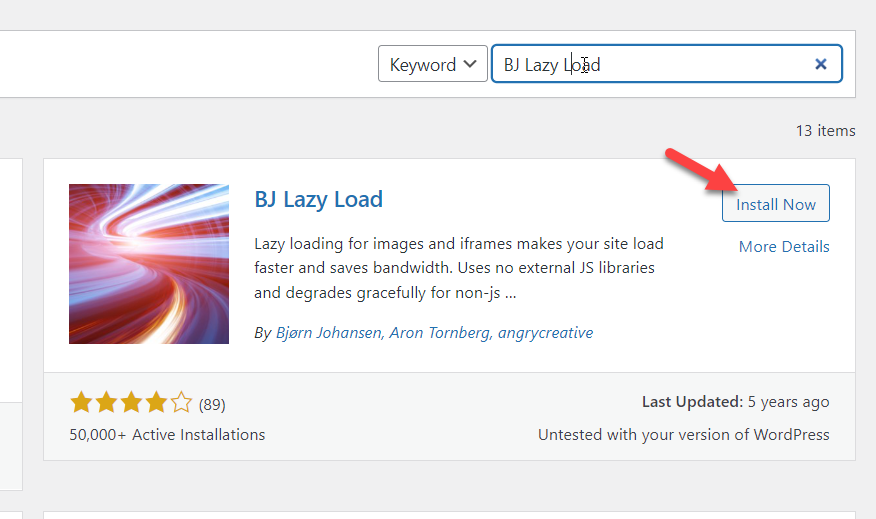
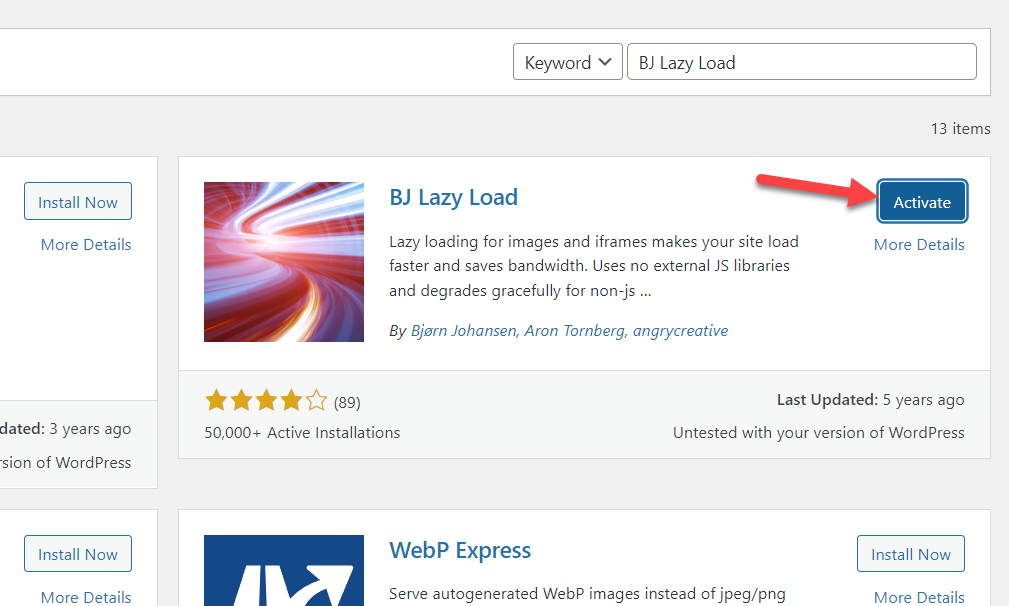
Von dort aus können Sie nach BJ Lazy Load suchen.

Nachdem Sie das Plugin installiert haben, aktivieren Sie es.

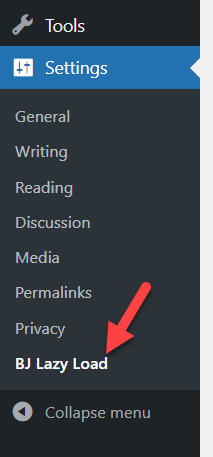
Sobald das Plugin aktiv ist, können Sie unter den WordPress-Einstellungen die Konfiguration des Plugins sehen.

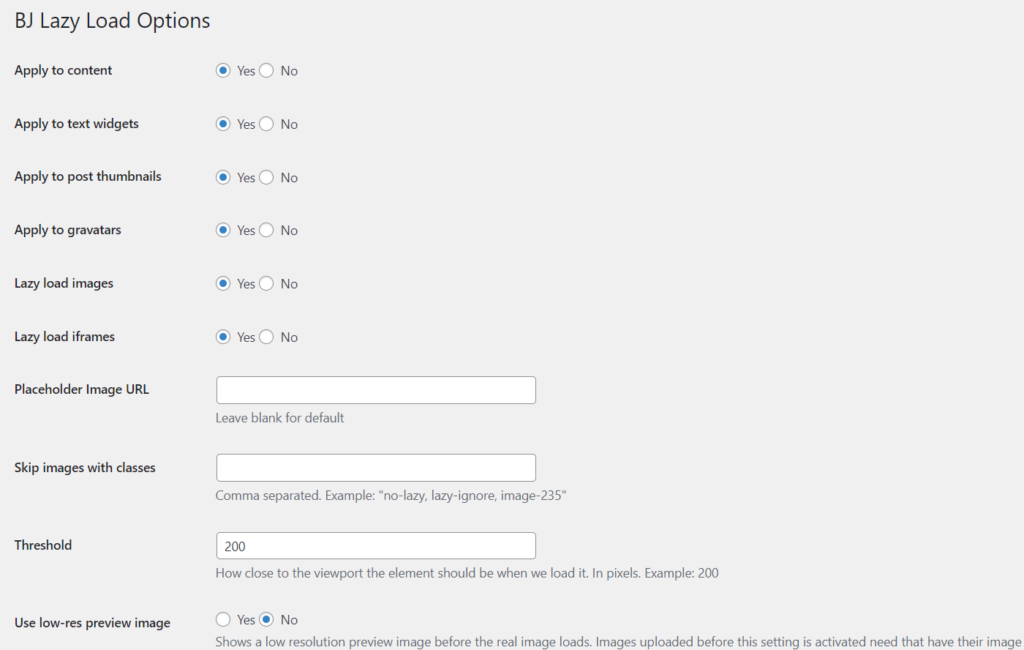
Dort sehen Sie alle verfügbaren Konfigurationsoptionen.

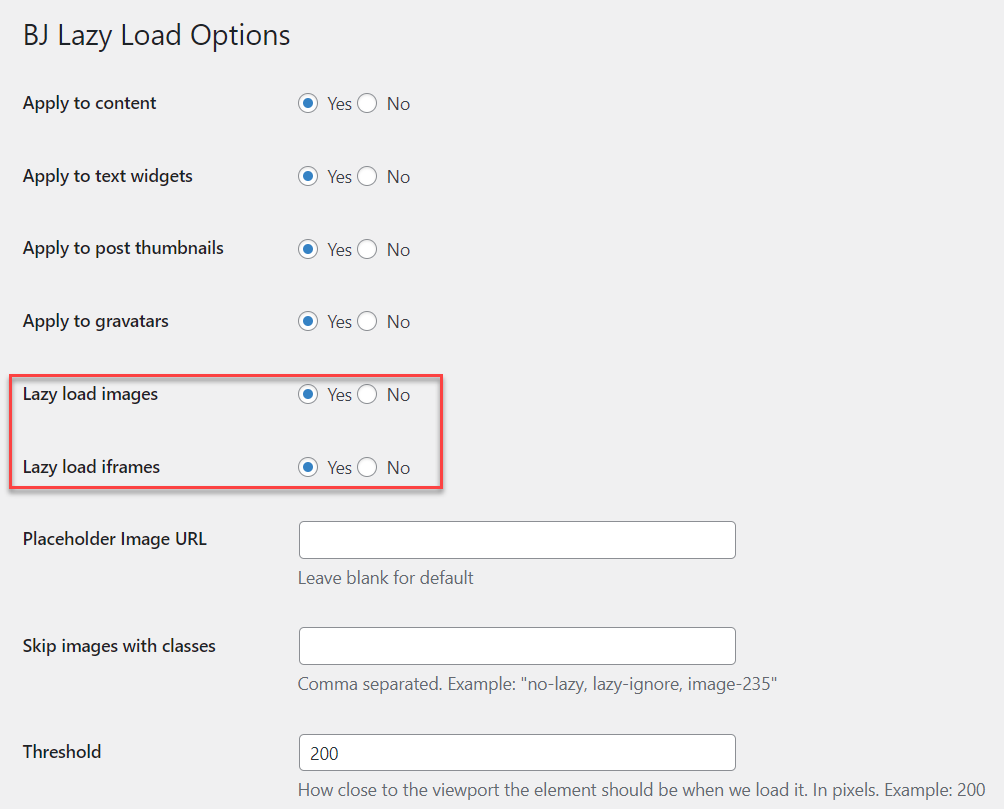
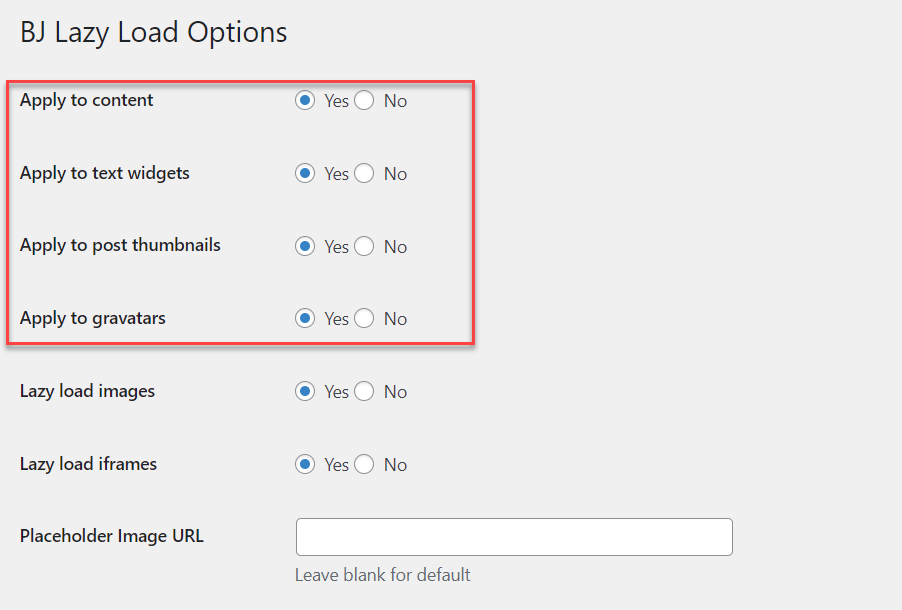
Die Standardkonfiguration, die mit dem Plugin geliefert wird, ist ziemlich gut. Wenn Sie es jedoch optimieren müssen, können Sie dies auf der Einstellungsseite des Plugins tun. Was auch immer Sie tun, stellen Sie sicher, dass Sie das verzögerte Laden von Bildern und Iframes aktiviert haben.

Wählen Sie als Nächstes aus, welche Art von Inhalt Sie zum verzögerten Laden benötigen.

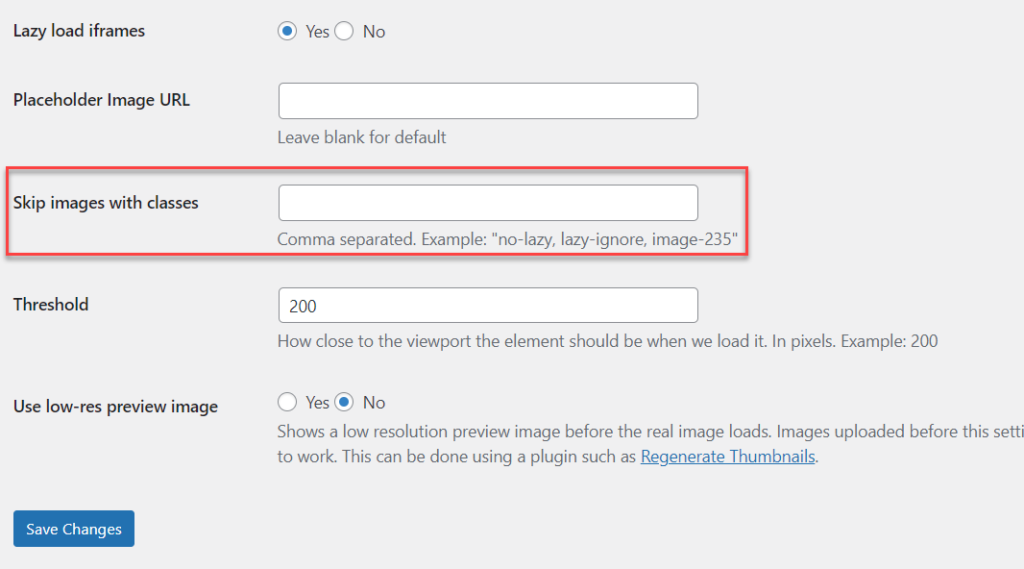
Wenn Sie verhindern müssen, dass bestimmte Bilder verzögert geladen werden, können Sie diese Funktion verwenden, um Bilder zu überspringen, die die angegebenen Klassen enthalten.

Um es richtig zu machen, können Sie dem Bild eine CSS-Klasse hinzufügen und die CSS-Klasse in den BJ Lazy Load-Einstellungen erwähnen. Der Schwellenwert kann 200 betragen. Sie müssen den Wert dort nicht ändern.
Nachdem Sie die Einstellungen geändert haben, speichern Sie die Änderungen.
Das ist es.
So können Sie Ihrer WordPress-Website Lazy Loading hinzufügen. Wie Sie sehen können, ist dies mit dem BJ Lazy Load-Plugin ziemlich einfach.
Lazy Loading ist jetzt nur noch ein Teil, den Sie tun können, um Bilder auf Ihrer Website zu optimieren. Es gibt jedoch andere Möglichkeiten, Ihre Bilder weiter zu optimieren. Komprimieren Sie beispielsweise Bilder auf eine kleinere Größe und verringern Sie die Belastung Ihres Servers. Mal sehen, wie das geht.
BONUS: So komprimieren Sie Bilder online, um die Leistung zu steigern
Neben Lazy Loading ist das Komprimieren der Bilder eine weitere bewährte Methode, um die Leistung der Website optimal zu halten. Normalerweise laden wir ein Archivbild herunter oder machen einen Screenshot und laden es direkt in die WordPress-Medienbibliothek hoch.
Nun, das ist keine gute Praxis.
Einige Bilder haben möglicherweise eine Größe von 1 MB oder mehr, sodass das Hochladen dieser Bilder Ihren gesamten verfügbaren Speicherplatz auf dem Webserver erschöpft. Einige Webhosting-Unternehmen begrenzen auch den verfügbaren Speicherplatz, sodass Sie beim Umgang mit Medien mit größeren Dateigrößen vorsichtig sein müssen.
Dieser Abschnitt zeigt, wie Sie Bilder online komprimieren und die Dateigröße reduzieren können, ohne die Qualität zu beeinträchtigen.
Methode 1: Online-Bildkomprimierung
Sie können ein Online-Tool verwenden, wenn Sie kein zusätzliches WordPress-Plugin zum Komprimieren von Bildern verwenden möchten. Viele Tools sind verfügbar, wie TinyPNG, TinyJPG, ImageCompressor usw.
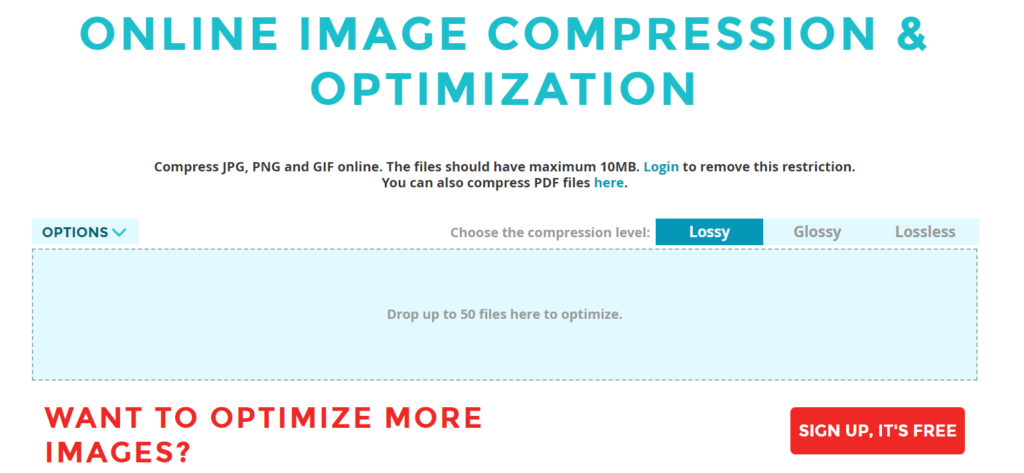
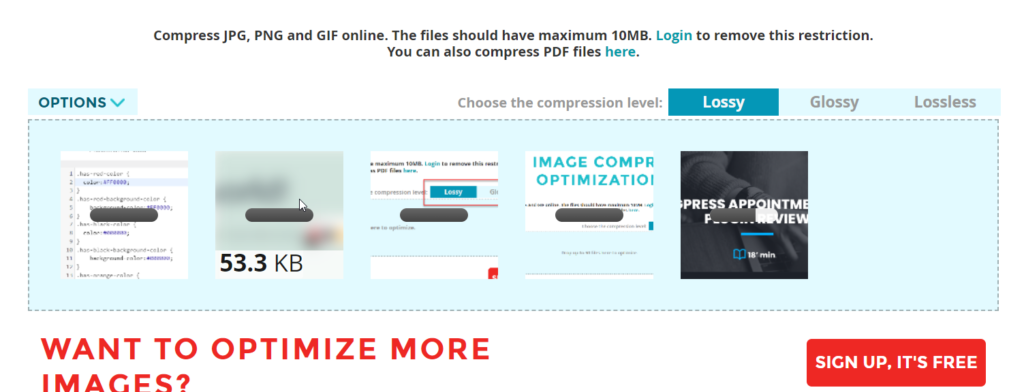
Für dieses Tutorial verwenden wir ein kostenloses Tool namens ShortPixel Image Compressor.

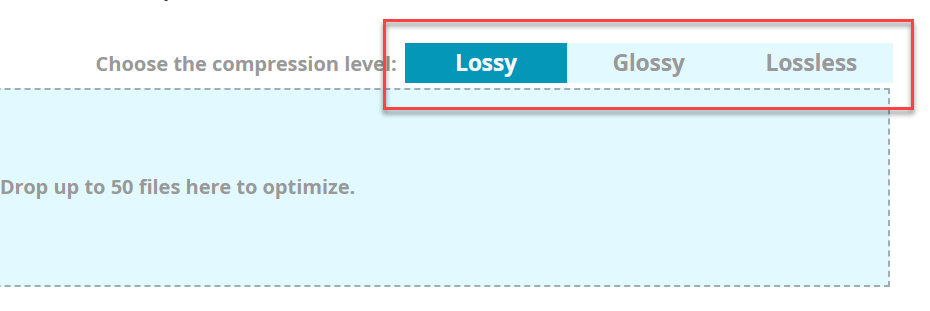
Sie haben mehrere Komprimierungsstufen zur Verfügung.

Wenn Sie sich nicht sicher sind, behalten Sie Lossy als Komprimierungstyp bei. Es ist gut, und so viele Leute benutzen es. Wenn Sie bereit sind, die Bilder zu optimieren, ziehen Sie sie aus Ihrem lokalen Speicher und legen Sie sie in der Box ab.

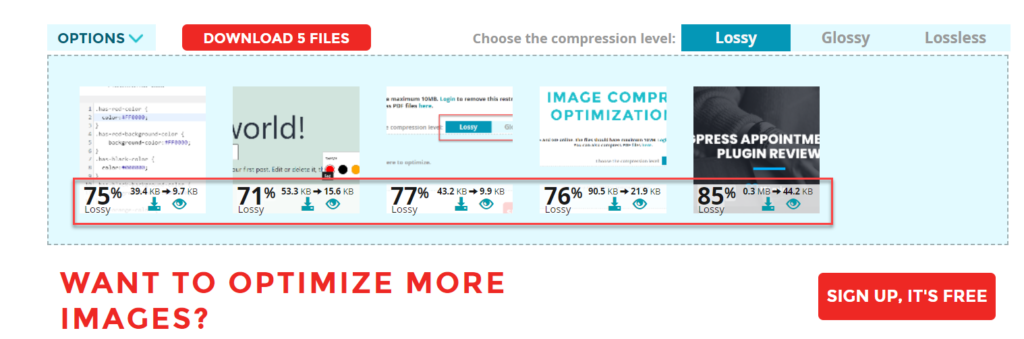
Es dauert einige Sekunden, bis die Komprimierung abgeschlossen ist. Sobald das Tool mit der Optimierung fertig ist, können Sie die tatsächliche Größe des Bildes und die aktuelle Größe des Bildes auf dem Bildschirm sehen.

Nachdem das Tool die Bilder komprimiert hat, können Sie sie einzeln herunterladen oder alle fünf Dateien in einer ZIP-Datei herunterladen. Sie können das Tool weiterhin verwenden, wenn die Bildgröße unter 10 MB liegt. Wenn Ihr Anhang jedoch 10 MB überschreitet, müssen Sie dort ein Konto erstellen.
So können Sie mit dem ShortPixel-Bildkomprimierungstool die Bildgröße ohne Qualitätsverlust reduzieren.
Methode 2: Mit einem WordPress-Plugin
Wenn Sie die Aufgabe der Bildkomprimierung automatisieren müssen, müssen Sie ein dediziertes WordPress-Plugin verwenden. Auf diese Weise kümmert sich das Plugin direkt nach dem Hochladen um die Bildoptimierung.
ShortPixel bietet auch ein WordPress-Plugin an, das mit allen möglichen Funktionen ausgestattet ist, die ein typisches Bildkomprimierungs-Plugin benötigt. Sie können damit Bilder automatisch komprimieren.
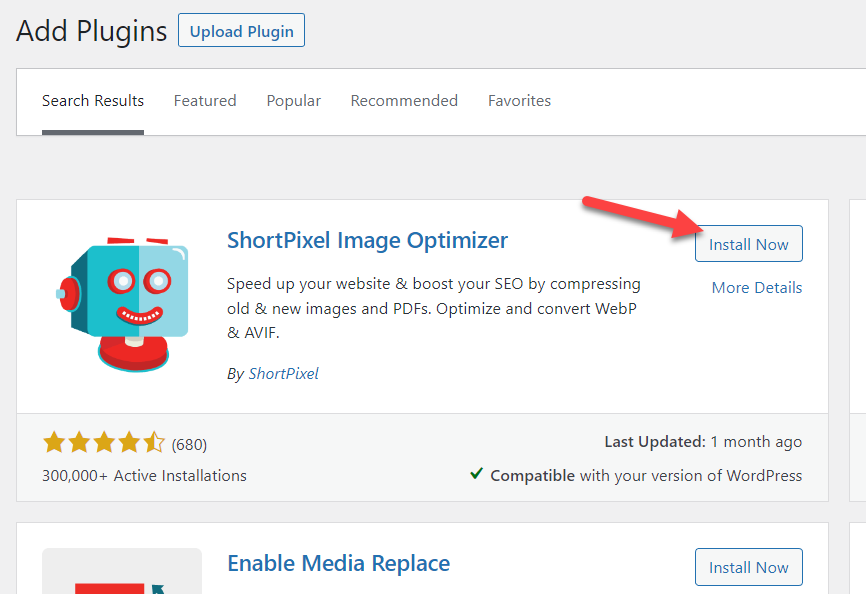
Das allererste, was Sie tun müssen, ist das ShortPixel-Plugin auf Ihrer Website zu installieren und zu aktivieren.

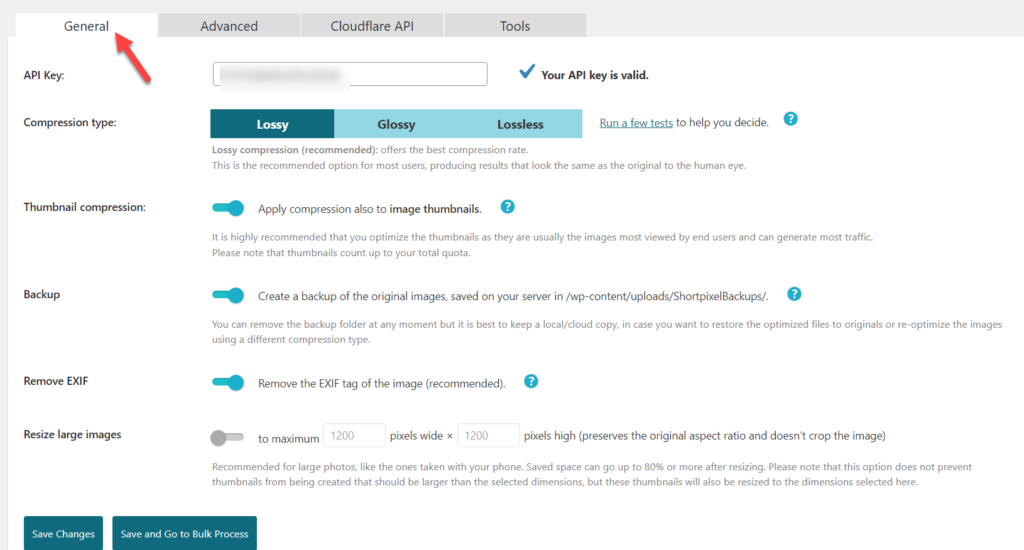
Um das Tool zu verwenden, benötigen Sie einen API-Schlüssel. Der Schlüssel kann durch Eingabe Ihrer E-Mail-Adresse generiert werden. Gehen Sie nach der Konfiguration zu Allgemeine Einstellungen, um das Plugin zu konfigurieren.

Nachdem Sie die Einstellungen angepasst haben, speichern Sie die Änderungen. Von nun an optimiert das Plugin jedes Bild, das Sie auf den Server hochladen.
Das ist es.
Diese beiden Methoden sind am weitesten verbreitet, um mehrere Bilder zu Ihrer WordPress-Website hinzuzufügen. Wenn Sie eine spezielle Anleitung benötigen, haben wir eine für Sie zum Komprimieren von Bildern in WordPress.
Außerdem können Sie diesen Artikel lesen, um mehr über die besten WordPress-Bildkomprimierungs-Plugins zu erfahren.
Fazit
Wie bereits erwähnt, betrachtet Google die Seitengeschwindigkeit als Rankingfaktor. Wenn Sie also einen höheren Rang als Ihre Konkurrenten erreichen möchten, sollten Sie Technologien entwickeln, um die Geschwindigkeit und Leistung Ihrer Website zu steigern.
Lazy Loading ist eine einfache und wertvolle Funktion, um die Geschwindigkeit und Leistung Ihrer Website zu verbessern. Das Implementieren von Lazy Load in einer WordPress-Website ist ebenfalls einfach. Für die Aufgabe sind mehrere Plugins verfügbar, und Sie können eines davon auswählen.
In diesem Artikel haben wir gesehen, wie man Bilder in WordPress faul lädt. Wir haben für dieses Tutorial das BJ Lazy Load- Plugin ausgewählt, das mit sehr minimalen Konfigurationen geliefert wird. Sobald Sie die vorhandenen Funktionen optimiert haben, können Sie loslegen. Es ist sehr einfach zu bedienen und es sind keine Programmier- oder technischen Kenntnisse erforderlich.
Wir hoffen, Sie fanden diesen Artikel hilfreich und haben gelernt, wie man Bilder in WordPress faul lädt. Bitte erwägen Sie, diesen Beitrag mit Ihren Freunden und anderen Bloggern in den sozialen Medien zu teilen, wenn Sie dies tun. Weitere hilfreiche Anleitungen und Tutorials finden Sie in unserem Blog.
Ähnliche Artikel, die Ihnen gefallen könnten:
- So reparieren Sie einen langsamen WooCommerce-Shop und beschleunigen ihn
- 11 Möglichkeiten, wie Sie Ihre WordPress-Gesamtleistung verbessern können
- Die besten Caching-Plugins für WordPress (kostenlos und Premium)
