Lazy Load-Video auf WordPress
Veröffentlicht: 2022-04-28Müssen Sie Videos auf WordPress faul laden?
Medien sind eine so wirkungsvolle Strategie, um Ihre Inhalte spannend zu machen.
Dinge wie Bilder und Videos können das, was Sie auf Ihrer Website zu sagen haben, wirklich zum Leben erwecken.
Der einzige Nachteil dabei ist, dass Mediendateien groß sind und länger zum Laden brauchen als nur Text.
Wenn Sie WordPress schon eine Weile verwenden und Wert auf Geschwindigkeitsoptimierung gelegt haben und sicherstellen, dass alle Ihre Webseiten so schnell wie möglich geladen werden, haben Sie wahrscheinlich schon von Lazy Loading gehört.
Was in aller Welt ist Lazy Loading?
Lazy Loading ist der Prozess, bei dem das eigentliche Laden von Inhalten verzögert wird, bis sie im Darstellungsbereich des Besuchers sichtbar werden. Der Viewport ist der Bereich im Browser, den der Besucher sieht, während er durch Ihre Webseite scrollt.
Es sind viele WordPress-Plugins verfügbar, mit denen Sie die Bilder auf jeder Seite Ihrer Website Lazy laden können. Das bedeutet, dass Bilder, die sich weiter unten auf einer Webseite befinden, nicht vollständig geladen werden, bis der Besucher mit diesem Bereich der Seite in Kontakt kommt.
Dieser Prozess ist äußerst leistungsfähig, um die Onload-Zeit einer URL auf Ihrer Website zu beschleunigen.
Es gibt zwei Hauptfaktoren, wann eine Webseite geladen wird, in Bezug auf die tatsächliche Zeit, die sie benötigt. Dies ist die Onload-Zeit und die vollständig geladene Zeit.
Bitte lesen Sie die Erklärung unten, was der Unterschied zwischen den einzelnen ist.
Was ist Onload-Zeit?
Die Ladezeit berechnet die Geschwindigkeit, wenn die Verarbeitung der Seite abgeschlossen ist und alle Ressourcen auf dieser bestimmten Seite, wie Bilder, CSS und andere Funktionen, vollständig heruntergeladen wurden.
Sobald der Vorgang abgeschlossen ist, löst die Seite window.onload aus, um die Geschwindigkeitsergebnisse zu vervollständigen. Die Ladezeit ist eine echte Darstellung dafür, wie schnell Ihre Website korrekt geladen wird.
Ein großer Fehler, der bei Onload Time gefunden wurde, besteht jedoch darin, dass einige Elemente des Seitenladevorgangs möglicherweise nicht rechtzeitig vor dem Auslösen des Triggerereignisses ausgeführt werden, z. B. Javascript-Dateien, Bildkarussells oder Funktionalität/Inhalt, die auf eine Zeitverzögerung eingestellt sind lädt in einer bestimmten Reihenfolge.
Diese Variablen verursachen inkonsistente Seitenladezeiten und können sogar fälschlicherweise melden, dass Ihre Website schneller/langsamer ist, als sie tatsächlich ist.
Was ist Volllastzeit?
Unter Berücksichtigung dessen, was wir über „Onload Time“ gelernt haben, übernimmt „Fully Loaded Time“ genau den gleichen Prozess, um die Seitengeschwindigkeit aufzuzeichnen, fügt jedoch zwei zusätzliche Sekunden hinzu, nachdem der „Onload“-Trigger ausgelöst wurde, um sicherzustellen, dass keine weiteren Netzwerkaktivitäten stattfinden. Der Grund dafür ist, mit Tests konsistenter zu sein.
Ein mögliches Problem beim Testen der vollständig geladenen Zeit besteht darin, dass dieses Ereignis nur ausgelöst wird, wenn eine Seite das Laden von Inhalten, einschließlich Anzeigen und anderen Funktionen, vollständig beendet.
Wenn Ihre Website also vor dem Cutoff-Punkt geladen wurde und immer noch verwendbar ist, wartet das Testtool immer noch darauf, dass die gesamte Website das Laden von Daten beendet, was wiederum zu inkonsistenten Geschwindigkeitstestergebnissen führen kann.
Haben Sie die volle Kontrolle über Ihre Ladezeit?
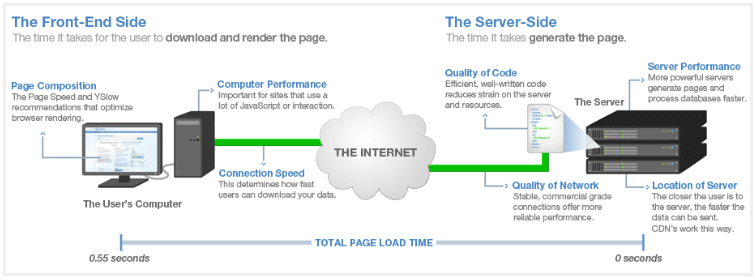
Unten ist eine schöne einfache Grafik, um die Dinge zu veranschaulichen, die Sie berücksichtigen müssen, wenn eine Website besucht wird, und alle Teile, die zusammenkommen, um zu entscheiden, wie schnell sie geladen wird.

Wie Sie in diesem Bild oben sehen können, gibt es einige Dinge, die außerhalb Ihrer Kontrolle liegen. Beispielsweise liegt die Geschwindigkeit des Internetdienstanbieters der Person, die Ihre Website besucht, vollständig außerhalb Ihrer Kontrolle.
Wenn Sie so viel Geschwindigkeit wie möglich aus Ihrer WordPress-Website herausholen möchten, müssen Sie sich auf die Dinge konzentrieren, über die Sie die Kontrolle haben.
WordPress-Geschwindigkeitsoptimierung Dinge, über die Sie die Kontrolle haben

- Hosting-Umgebung
- Software-Updates
- Aktives Thema
- Aktive Plugins
- Optimierung von Inhalten
Kommen wir zurück zu Lazy Load Video auf WordPress
In der obigen Liste über die WordPress-Geschwindigkeitsoptimierung haben Sie also die Kontrolle über das letzte Element in der Liste ist die Optimierung des Inhalts.
Das bedeutet sicherzustellen, dass alle Inhalte auf Ihrer Website so optimiert wurden, dass sie so schnell wie möglich geladen werden, ohne die Funktionalität oder Anzeige der Inhalte zu ändern.
Schauen wir uns das im Detail an und erlauben uns, Ihnen den Geschwindigkeitsunterschied zwischen einem Video, das traditionell eingebettet wurde, wie es die meisten Leute auf ihrer Website tun, und einem Video, das für Lazy Load eingerichtet wurde, zu zeigen.
Das Experiment beginnt hier
Wir gingen voran und erstellten eine Standard-WordPress-Installation und darin separate Seiten.
Eine Seite hat ein eingebettetes YouTube-Video, das mit der nativen Einbettungsoption des WordPress-Kerns eingebettet wurde, indem einfach der Link zum YouTube-Video im Gutenberg-Editor platziert wurde. Dadurch wird das eingebettete YouTube-Video auf der Seite generiert.
Die zweite Seite ist das gleiche Video, aber zu lazy load eingerichtet, was bedeutet, dass der eigentliche Videocode nicht einsetzt und ausgeführt wird, bis der Besucher die Wiedergabetaste drückt.
Werfen Sie einen Blick auf die erstaunlichen Unterschiede zwischen den beiden Prozessen der Anzeige eines Videos in Ihren WordPress-Inhalten.
Beispiel einer eingebetteten Videoseite

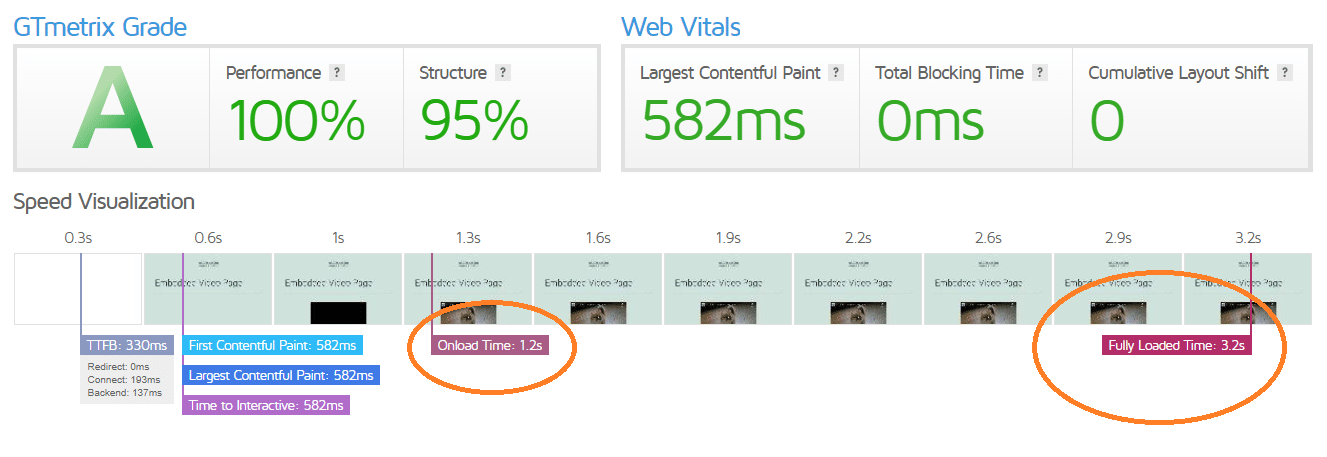
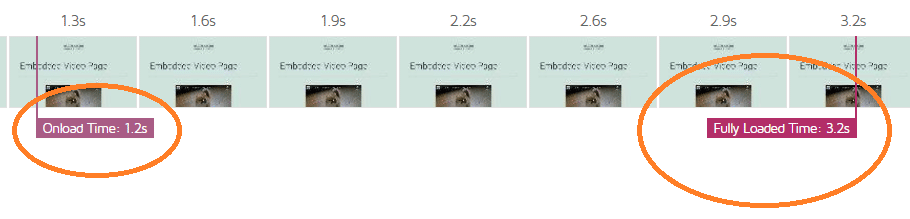
Das folgende Bild ist der bei GTmetrix durchgeführte Geschwindigkeitsvisualisierungstest der Seite, auf der das traditionelle YouTube-Video eingebettet war.
Bitte achten Sie genau auf die Ladezeit und die Vollladezeit unten.


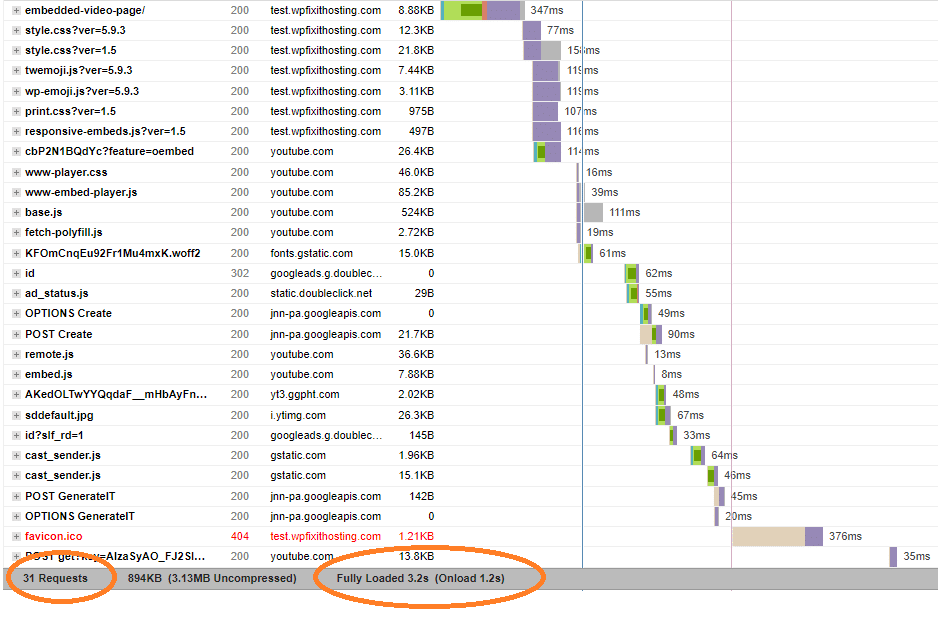
Das Bild unten ist eine Liste von Prozessen, die während des Ladens dieser Seite stattgefunden haben. Bitte beachten Sie die Gesamtzahl der Anfragen.


Beispiel für Lazy Load-Videoseite

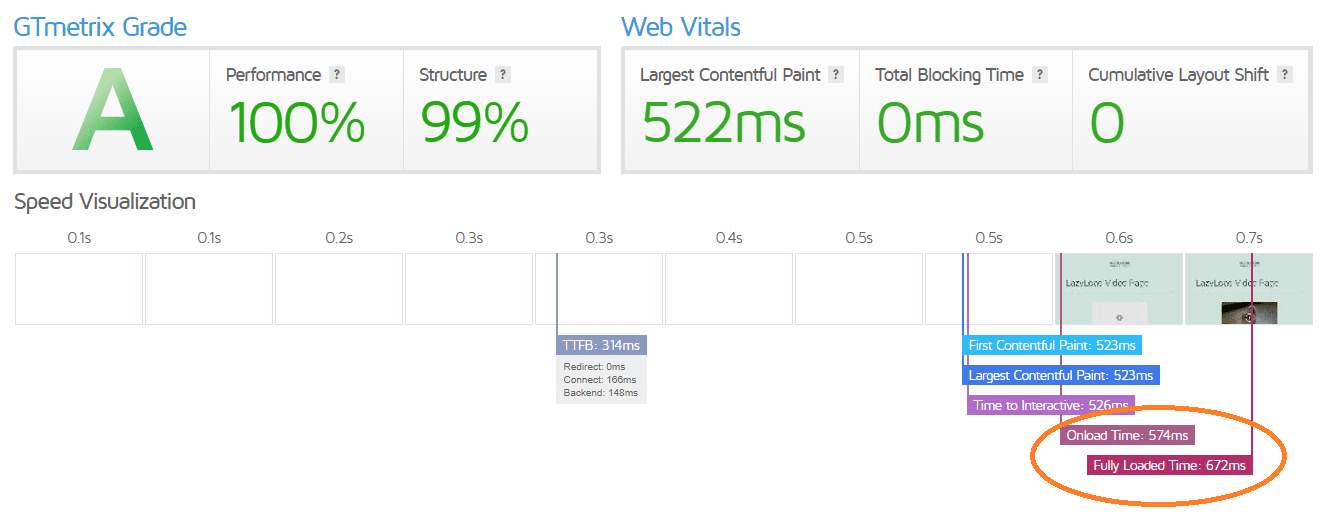
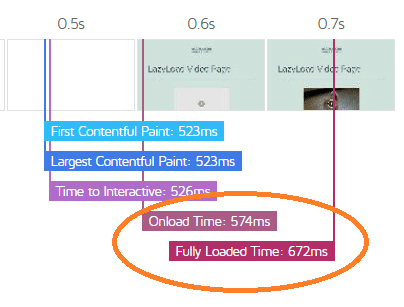
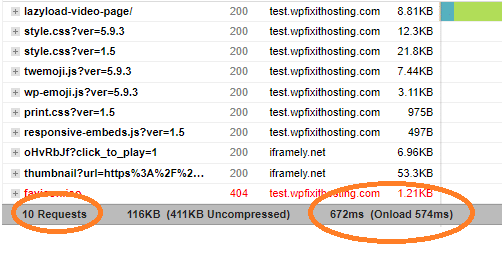
Das folgende Bild ist der bei GTmetrix durchgeführte Geschwindigkeitsvisualisierungstest der Seite mit dem eingebetteten Lazy Load-Video.
Bitte achten Sie genau auf die Ladezeit und die Vollladezeit unten. Dies ist weniger als 1 Sekunde für die Ladezeit und im Vergleich zu über 1 Sekunde für das traditionell eingebettete Video.
Die Vollladezeit beträgt auch weniger als 1 Sekunde im Vergleich zu über 3 Sekunden Vollladezeit des traditionell eingebetteten Videos.


Sie können im Geschwindigkeitstest-Wasserfall unten sehen, dass beim Laden der Seite 21 Anfragen weniger aufgerufen werden, weil wir die Videoeinbettung faul geladen haben.
Eines der besten Dinge, die Sie tun können, um eine Webseite zu beschleunigen, ist, die Anfrage zu verringern. Je mehr Anfragen eine Seite zum Laden benötigt, desto länger dauert es.
Die zum Laden des Videoplayers erforderlichen Skripte und Stile werden weiterhin ausgeführt, jedoch nicht, bis der Besucher auf die Wiedergabeschaltfläche des Videos klickt.
Dies ist äußerst leistungsfähig, denn stellen Sie sich vor, wenn ein Besucher auf Ihre Seite kommt und das Video nicht einmal abspielt, bedeutet dies, dass Sie Ressourcen laden, die vom Besucher niemals verwendet werden.

Jetzt wissen Sie, dass Lazy Load Video auf WordPress gut ist … WAS ALS NÄCHSTES?
Wir haben bereits früher erklärt, dass es viele WordPress-Plugins gibt, mit denen Sie die Bilder auf Ihrer Website laden können, aber es gibt nicht viele Plugins, mit denen Sie dies für Videos tun können.
Die einzigen KOSTENFREIEN Plugins, die sich auf Lazy Loading von Videos auf Ihrer WordPress-Website konzentrieren, sind das Plugin Lazy Load für Videos und a3 Lazy Load, über die Sie mehr erfahren können, indem Sie auf die Bilder unten klicken.


Es gibt einige zusätzliche Plugins zur Geschwindigkeitsoptimierung, die diese Funktion enthalten, mit der Sie YouTube-Videos oder iFrames langsam laden können. Siehe die Namen dieser Plugins unten.
- Swift Performance Pro
- WP-Rakete
Plugins sorgen dafür, dass Videos auf WordPress nicht faul geladen werden
In den meisten Fällen können Sie eines der oben genannten Plugins verwenden, um Videos auf WordPress zu laden. Es gibt jedoch Situationen, in denen das, was Sie Lazy Load versuchen, nicht mit den Funktionen kompatibel ist, die diese Plugins bieten.
Diese Lazy-Load-WordPress-Plugins für Videos lassen sich oft nur mit YouTube und Vimeo integrieren. Es gibt viele andere Video-Hosting-Lösungen, die Sie möglicherweise verwenden.
Hier haben wir eine alternative Lösung, mit der Sie jedes iFrame-Code-Snippet nehmen und es in ein Lazy-Loading-Meisterwerk auf Ihrer Website verwandeln können.
SUPER COOLES KOSTENLOSES Tool zum faulen Laden von Videos auf WordPress
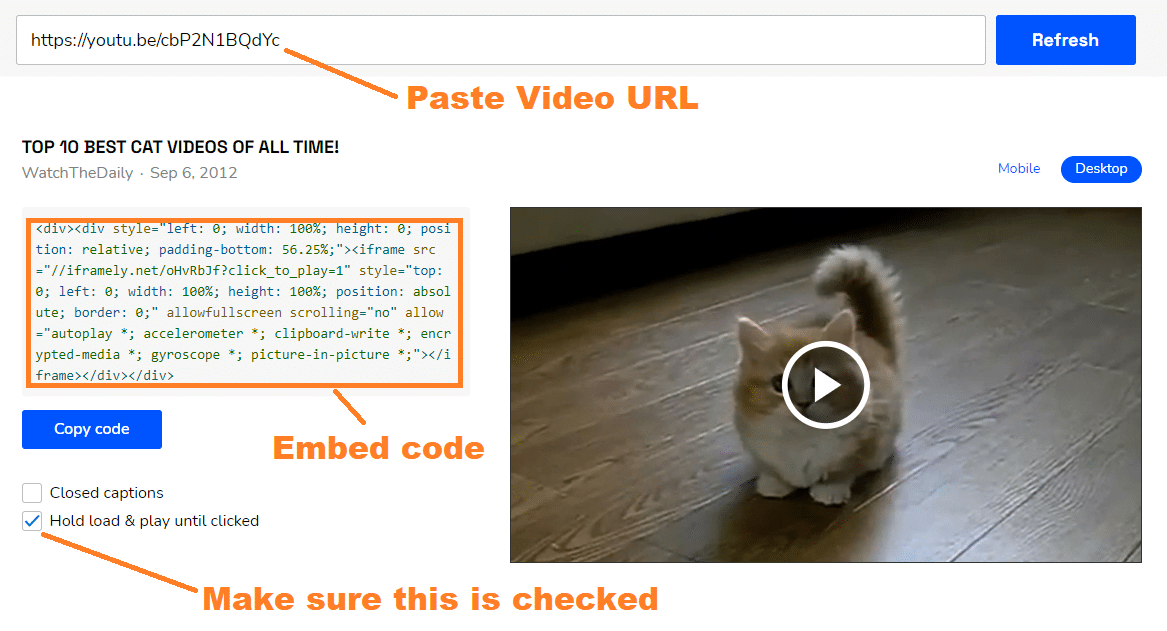
Es gibt ein super cooles, einfach und kostenlos zu verwendendes Online-Tool, mit dem Sie jede iFrame-fähige URL nehmen und ein Code-Snippet einrichten können, das verzögert geladen wird.
Diese Maut heißt IFRAMELY und kann kostenlos unter https://iframely.com/embed genutzt werden
Das Bild unten ist ein Screenshot des Einbettungstools a IFRAMELY, das Ihnen hilft, den Einbettungscode zu generieren, der zum Platzieren auf Ihrer Website und zum verzögerten Laden von Videos in WordPress erforderlich ist.

Nur zum Abschluss
Wir hoffen, dass dieser Beitrag hilfreich war und Ihnen geholfen hat, die Geschwindigkeitssteigerung zu verstehen, die auf Ihrer WordPress-Website erreicht werden kann, wenn Sie sich entscheiden, Videos, die Sie in Ihren Inhalten verwenden, faul zu laden.
Wenn Sie Fragen zu dem haben, was hier besprochen wurde, können Sie dies gerne unten kommentieren.
