Schlanke und leichte Plugins für WordPress
Veröffentlicht: 2022-04-10Bei Isotropic lieben wir es, Geschwindigkeit und Funktionalität in Einklang zu bringen, wenn es um die Erstellung von WordPress-Websites geht. In diesem Artikel wollten wir die Plugins beschreiben, die wir in der Vergangenheit verwendet haben und die als schlank und leichtgewichtig bekannt sind.
Indem Sie dem Frontend der Website so wenig Code hinzufügen, können Sie sicherstellen, dass sie für Besucher schnell geladen wird (eine bessere Erfahrung und etwas, das Google beim Ranking schätzt). Diese Liste wurde von unseren Entwicklern und unserer Agentur im Laufe der Jahre beim Aufbau von WordPress-Websites zusammengestellt.

Durch Versuch und Irrtum haben wir mehrere unglaublich gut gestaltete Plugins gefunden, die Funktionen hinzufügen, aber aufgrund ihres schlanken Designs nur minimale Auswirkungen auf die Geschwindigkeit einer Website haben.
Wir werden versuchen, jeden einzelnen Aspekt einer WordPress-Website zu treffen, aber wenn Sie ein leichtes Plugin haben, das Sie dieser Liste hinzufügen möchten, können Sie uns dies gerne im Kommentarbereich mitteilen.
Jedes Plugin auf dieser Liste enthält eine kurze Beschreibung, warum wir es in der Vergangenheit verwendet haben, ob wir es derzeit verwenden, und einige Vor- und Nachteile. Lassen Sie uns damit gleich loslegen. Und Sie können gerne das Inhaltsverzeichnis auf der linken Seite verwenden, um zwischen den Kategorien zu navigieren.
Seitenersteller
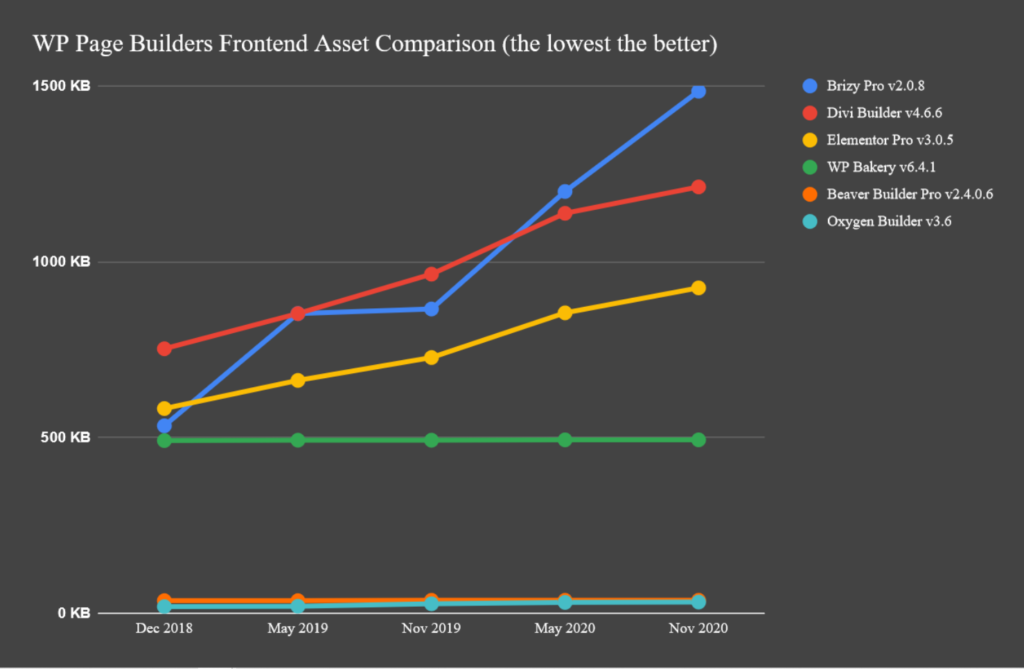
Oxygen ist ein Website-Builder für WordPress. Im Vergleich zu großen Seitenerstellern ist dieses Tool in Bezug auf die geladenen Frontend-Assets das leichteste auf dem Markt. Es ist auch eines der besten für Agenturen, unglaublich flexibel und für Agenturen und Entwickler geschaffen. Wir verwenden es jetzt für die meisten unserer WordPress-Websites und lieben es absolut. Es gibt definitiv eine gewisse Lernkurve für weniger erfahrene Benutzer, aber die Profis, die mit dem Tool geliefert werden, sind es mehr als wert.
Ein wichtiges Verkaufsargument ist der saubere Code, den es ausgibt. Im Vergleich zu anderen Seitenerstellern, insbesondere Elementor, wechseln viele Benutzer aus diesem Grund.
Verwandte: https://isotrop.co/elementor-vs-oxygen/
CSSHero ist kein typischer Seitenersteller. Stattdessen können Sie vorhandene Themen ändern und mit einem Builder wie Oxygen zusammenarbeiten. Dies ist im Grunde eine grafische Benutzeroberfläche oder alles, was CSS zu bieten hat. Sie können auf verschiedene Elemente zeigen und klicken, aus denen eine Website besteht, wie DIVs, Text und Abschnitte, und dann einfach CSS darauf anwenden.
Das Tool verändert die Designdateien in keiner Weise. Stattdessen erstellt es ein eigenes Stylesheet, das auf den bereits vorhandenen Dateien aufliegt. Sie können Ihre Arbeit auch als CSS-, LESS- und JSON-Daten exportieren.
Wenn es um Geschwindigkeit geht, sagen die Entwickler dieses CSSHero es am besten: „Aus technischer Sicht generiert und aktiviert CSS Hero nur ein einzelnes, statisches zusätzliches CSS-Stylesheet, das das ursprüngliche Stylesheet Ihres Themes sauber überschreibt.“
Verwandte: https://isotrop.co/csshero-and-elementor-powerful-custom-css/

Haftungsausschluss: Wir haben in der Vergangenheit Beaver verwendet, neigen aber jetzt dazu, in Richtung Oxygen zu tendieren, weil wir damit einen großartigen Workflow haben. Der Grund, warum es auf dieser Liste erscheint, ist die einfache Tatsache, dass es unglaublich sauberen Code ausgibt, genau wie Oxygen.
Laut den Tests von SupaMike lädt Oxygen 33 KB, während Beaver Builder 38 KB an Frontend-Assets lädt.
Es ist ein sehr gut gestalteter Seitenersteller im Backend, und wir kennen viele professionelle Website-Ersteller, die es lieben.
Popups
Boxzilla ist ein Plugin, mit dem Sie Ihrer WordPress-Site Popup- oder Slide-in-Boxen hinzufügen können. Es ist eines der saubersten und einfachsten Popup-Plugins da draußen, besonders wenn man es mit etwas wie Green Popups vergleicht, das eine Menge Frontend-Code lädt (super Overkill, wenn Sie nur ein einfaches Popup wollen).
Nur 6 kB JavaScript werden Ihrer Website hinzugefügt.
Es ist auch super flexibel und erweiterbar. Sie können beliebige Inhalte hinzufügen, die Sie anzeigen möchten, z. B. Funktionscodes, iFrames und mehr. Boxen können bei bestimmten Ereignissen angezeigt werden, einschließlich der Austrittsabsicht (obwohl dies ein Premium-Addon ist.
Formen
Piotnet Forms ist super gemacht und ein relativer Neuling im Formular-Plugin-Sektor. Eine sehr leistungsstarke Alternative zu herkömmlichen Formularlösungen (Sie haben Zugriff auf Repeater-Felder, Zahlungsabwicklung und mehr) und lässt sich wie Builder in Elementor integrieren. Überraschenderweise laden sie nur 11,8 KB auf das Frontend Ihrer Website.
Lesen Sie unsere Bewertung: https://isotrop.co/piotnet-forms-review-better-than-legacy-competitors/
Ich fühle mich verpflichtet, Contact Form 7 in diese Liste aufzunehmen. Es ist nicht nur eines der beliebtesten Plugins da draußen, es ist auch super einfach und dennoch erweiterbar. Es kommt auf 15,65 KB an Frontend-Assets (laut diesem Google Sheet).
Leichteres Kontaktformular ist noch weniger aufgebläht als Contact Form 7 und hat kein CSS-Stylesheet, keine zusätzlichen Dateien und keinen Overhead. Es ist nur eine Datei, lässt sich aber in Googles Recaptcha-Version 3 sowie in die clientseitige JavaScript- und die serverseitige PHP-Validierung integrieren.
Suchmaschinenoptimierung
Slim SEO ist genau das – Slim. Hier ist das Verkaufsargument* (na ja, sie sind kostenlos):
„Derzeit gibt es viele SEO-Plugins für WordPress auf dem Markt. Aber diese Plugins haben oft zu viele Optionen und sind für normale Benutzer sehr kompliziert. Wenn Sie auf ihren Konfigurationsbereich zugreifen, verlieren Sie sich manchmal leicht in einem Labyrinth von Erklärungen und Optionen verstehe nicht. Außerdem gibt es Werbung!“
Das gesamte Plugin ist nur 40 KB groß und umfasst Meta-Tags, Umleitung, OG, Bilder, Schemas, Sitemaps, Header-Footer-Code, RSS-Feeds und mehr.
Soziales Teilen
Novashare ist ein Neuling im überfüllten Paket von Social-Sharing-Plugins und wird als leichtgewichtige Alternative vermarktet. Wir hatten die Gelegenheit, es auf mehreren Inhaltsseiten zu verwenden, und können definitiv bestätigen, dass dies die schlankeste und dennoch umfassendste Lösung auf dem Markt ist. Es kommt mit Anteilszählungen, mehr als 10 Netzwerken ... aber das vielleicht beeindruckendste Merkmal ist die Tatsache, dass es weniger als 5 KB an Front-End-Assets lädt.
Das ist. Wild.
Skriptloses Teilen in sozialen Netzwerken
Benötigen Sie ein kostenloses und einfaches Social-Share-Plugin? Skriptlos ist Ihre beste Wahl (oder ein Code-Snippet) - Es gibt kein Javascript, nur einfache SVG-Social-Share-Buttons. Wählen Sie aus, wo sie eingefügt werden, wie sie angezeigt werden und welche Netzwerke angezeigt werden sollen – und das war es auch schon!

DSGVO / Datenschutz
Schieberegler
Praktisch jedes einzelne Slider-Plugin da draußen ist unglaublich aufgebläht (hust hust Rev Slider). Stattdessen empfehlen wir die Verwendung einer einfachen Bibliothek namens Slick (es gibt eine Reihe anderer Lösungen wie Flickity).
Sicherungen

Da wir alle Plugin-Kategorien einbeziehen, die auf einer Produktions-Website benötigt werden, hat Updraft seinen Weg in diesen Artikel gefunden. Backup-Plugins wirken sich jedoch nicht wirklich auf die Frontend-Ladegeschwindigkeit einer Website aus, und Updraft Pro ist die beste Lösung, die wir gefunden haben.
Wenn Sie wirklich nach einer leichten Lösung für Backups suchen, verwenden Sie das Cloudways-Hosting, das mit automatischen Backups ausgestattet ist.
Sie können eine DB auch einfach mit WPCLI [wp db export] sichern und dann Dateien wie folgt archivieren [tar -vczf yourbackupfilename.gz .].
Sicherheit
Sicherheits-Plugins wie WordFence verlangsamen die Schriftart Ihrer Website, sind aber definitiv ein notwendiges Übel (es sei denn, Sie zahlen für einen Cloudflare-Geschäftsplan und haben ein supersicheres Hosting).
Anstatt diese Tools aufzulisten, wollten wir den einfachen Verlauf hervorheben, der die kürzlich in WordPress vorgenommenen Änderungen direkt auf Ihrem Dashboard oder auf einer separaten Seite anzeigt.
Es ist einfach, aber sehr hilfreich, wenn Sie Änderungen auf einer Website prüfen. Im Falle eines Hacks oder vorsätzlichen Angriffs können Sie leicht erkennen, was schief gelaufen ist und was geändert wurde. Es verfolgt auch fehlgeschlagene Benutzeranmeldungen und Benutzerdatenlöschanforderungen. Es gibt auch eine Menge Unterstützung für andere beliebte Plugins.
Leistungsoptimierung
(Unser Lieblingsabschnitt, konntest du es nicht sagen?)
Eine kostenlose, einfache und schnelle Performance-Lösung. Das Plugin deckt CSS/JS, Datenbank- und Bildoptimierung sowie Caching ab. Die Pro-Version hat noch mehr, wie einen Plugin-Organizer (denken Sie an die Hauptfunktion von Asset Cleanup).
Swift ist die perfekte Balance zwischen Ergebnissen und Benutzerfreundlichkeit. Es ist eine Ein-Klick-Installation, die Ihre WordPress-Website automatisch auf Geschwindigkeit optimiert.
Wenn Sie nach etwas Größerem (mehr Kontrolle) suchen, sollten Sie sich natürlich W3 Cache oder WPRocket ansehen. Aber für eine einfache Lösung ist Swift unser Ziel.
Die Flying Suite von Plugins von WP Speed Matters ist eine Sammlung von unglaublich nützlichen Tools, die praktisch keine Festplattengeschwindigkeit verbrauchen (und definitiv die Ladezeiten des Frontends beschleunigen – dafür wurden sie entwickelt!).
Flying Scripts lädt Skripte (identifiziert durch Schlüsselwörter) nur bei Benutzerinteraktion. Flying Images bietet Ihnen uneingeschränkten Zugriff auf ein CDN, Lazy Loading, WebP und mehr. Flying Pages lädt Seiten vorab, wenn ein Benutzer über einen Link schwebt, wodurch die wahrgenommene Geschwindigkeit erhöht wird. Meiner Meinung nach werden diese Plugins im Repository am meisten unterschätzt.
Erhöht die Geschwindigkeit Ihrer Website durch Reduzierung von HTTP-Anforderungen , Deaktivierung von Plugins, Entfernung von Code und Optimierung Ihrer Datenbank. Das gesamte Plugin ist 50 KB groß und lädt kein JavaScript auf das Front-End Ihrer Website. Es ist großartig für den letzten Schub, wenn es um Geschwindigkeit geht.
Bereinigt die Datenbank, was in der Regel zu einer schnelleren Back -End-Erfahrung führt.
Skriptverwaltung
Was ist besser als ein schlankes und leichtes Plugin? Ein super einfaches Code-Snippet, das es ersetzen kann. Diese beiden Tools sind die branchenführenden Skriptverwaltungs-Plugins (damit können Sie möglicherweise Dutzende von Plugins ersetzen und Ihre Website beschleunigen).
Code-Snippets ist eine einfache, saubere und einfache Möglichkeit, PHP-Code-Snippets auf Ihrer Website auszuführen. Es entfällt die Notwendigkeit, der Datei functions.php Ihres Themes benutzerdefinierte Snippets hinzuzufügen. Entfernen Sie das Plugin, alle Snippets werden ebenfalls entfernt (was uns sehr gefällt). Funktioniert perfekt mit dem Oxygen Builder.
Advanced Scripts wurde im September eingeführt und ist Code Snippets auf Steroiden (denken Sie, dass das Plugin mit VS Code verschmolzen ist).
Es macht es einfach, PHP, CSS und Javascript zu schreiben und einzubinden. Sie können auch SCSS- und LESS-Code schreiben, benutzerdefinierte Hooks verwenden und schnell vom CDN bereitgestellte Assets hinzufügen.
Wir haben vor kurzem damit begonnen, den meisten unserer WordPress-Sites erweiterte Skripte hinzuzufügen – es macht einfach Spaß, sie zu verwenden.
Andere Dienstprogramme
Ein supereinfaches, aber unglaublich nützliches Plugin, das tut, was sein Name sagt: Findet und ersetzt Strings in Echtzeit (nachdem die Seite generiert wurde, aber bevor sie an den Browser des Besuchers gesendet wird). Wir verwenden dies normalerweise, um falsch geschriebene Wörter zu ersetzen: Bsp. WordPress zu WordPress.
Eine einfache, leichtgewichtige Möglichkeit, Werbezonen zu erstellen und sie in Ihre WordPress-Website einzufügen.
Wenn Sie nach einer schnellen und einfachen Möglichkeit suchen, Beiträge zu migrieren, können Sie sie mit diesem superkleinen Plugin im ZIP-Format exportieren und dann wieder in eine neue Installation importieren.
Wenn Sie einen WooCommerce-Shop betreiben, wird Booster Ihr Leben viel einfacher machen und hat eine minimale Auswirkung auf das Frontend, da es sich im Wesentlichen um eine Sammlung von Code-Snippets mit einer GUI zum Ein- und Ausschalten handelt. Es gibt mehr als 100 hundert Module, die nur beim Toggeln (minimaler Code) für das Frontend gelten.
