Einführung von Elementor Page Builder mit leistungsstarken Widgets-Addons
Veröffentlicht: 2019-09-06Elementor Page Builder ist die All-in-One-Lösung zum Entwerfen Ihrer WordPress-Website. Es ist beliebt für seine herausragenden Funktionen wie Benutzerfreundlichkeit, Drag-and-Drop-Funktion, tolles Design und mehr.
Elementor Page Builder sorgt für 100% Kundenzufriedenheit.
Statistiken sagen, dass es über 2037578 Websites gibt, die mit Elementor erstellt wurden
Früher war das Entwerfen einer Website für Anfänger wirklich schwierig. Um die Probleme zu lösen, begann das Elementor-Plugin seine Reise und hatte Erfolg, indem es die Probleme eines Anfängers reduzierte.
Elementor ist ein visueller Seitenersteller. Das bedeutet, dass Sie Zielseiten ohne Programmierung erstellen, bearbeiten und gestalten können. Ist es nicht cool?
In diesem Artikel werden wir einige wichtige Dinge über den Elementor-Seitenersteller mit beliebten Add-Ons und Widgets teilen. Es wird Ihnen helfen, mehr darüber zu erfahren. Und gibt Ihnen auch das Selbstvertrauen, Blogs oder Websites selbst zu erstellen.
Warum sollten Sie Elementor als Page Builder wählen?

Das Elementor-Plugin bietet seit 2015 die besten Dienste. Seitdem hat es bei allen WordPress-Liebhabern Eindruck hinterlassen.
Schauen wir uns die folgenden Punkte an.
- Einzigartige Oberfläche zum Bearbeiten von Beiträgen, Seiten und auch benutzerdefinierten Seiten
- Es ist völlig kostenlos, obwohl es eine Pro-Version gibt
- Keine Programmiersprachen wie PHP oder HTML erforderlich
- Editierbarkeit mit Frontend-Oberfläche. Es folgt der Methode "Was Sie sehen, was Sie bekommen".
- Es ist mit fast allen WordPress-Themes kompatibel.
Der Hauptzweck der Verwendung des Elementor-Seitenerstellers besteht darin, beeindruckende Webseiten oder Strukturen ohne Programmiercodes zu erstellen oder zu entwerfen.
Elementor Free gegen Elementor Pro
Elementor bietet in der kostenlosen Version viele Designfunktionen. Sie könnten auf der Grundstufe fast alles bearbeiten, entwerfen oder tun. Aber wenn Sie die Pro-Version verwenden, erhalten Sie mehr Funktionen.
Wir haben bereits die kostenlose Version von Elementor besprochen. Daher werden wir in diesem Abschnitt nur die Pro-Version von Elementor besprechen.
Sie benötigen die kostenlose Version von Elementor, um die Pro-Version verwenden zu können
Elementor Page Builder Pro
Es gibt viele Gründe, Elementor Page Builder Pro in Betracht zu ziehen und zu wählen. Schauen Sie sich einige davon unten an.
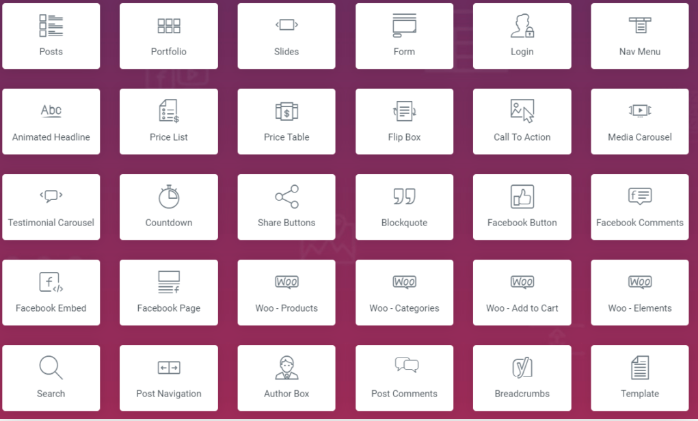
Über 30 Widgets mit Elementor Pro

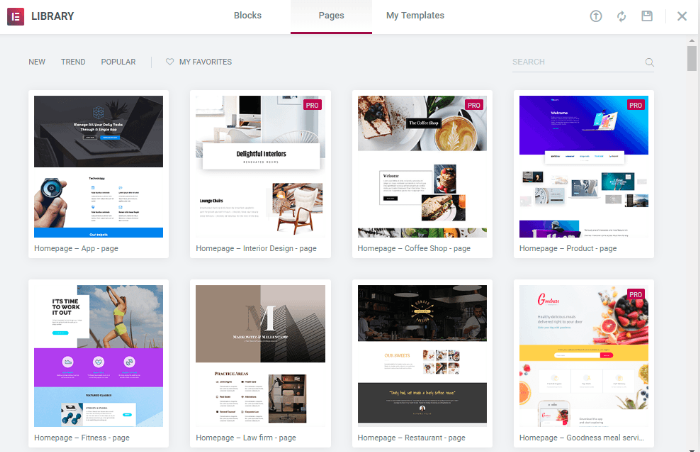
Elementor Pro Schaltet alle Vorlagen frei
Während Sie die kostenlose Version verwenden, müssen Sie möglicherweise weniger Themen verwenden. Aber mit dem Erwerb der Pro-Version stehen Ihnen alle verfügbaren Themen zur Verfügung.

Dies ist zwar ein Vorteil, aber Sie können wirklich viele zusätzliche Formate für die normale Anpassung von Elementor entdecken, ohne Elementor Pro zu erwerben.
Sie können einige Themen mit Hilfe der kostenlosen Version wie dem Astra-Thema erstellen. Oder Sie können das Hello-Thema wählen, wenn Sie mit der kostenlosen Version zufrieden sein möchten.
Fügt neue Funktionen hinzu
Neben den Drop-and-Drag-Funktionen können Sie auch Kopf-, Fußzeilen und Beitragsvorlagen bearbeiten.

Beliebte Add-ons und Widgets von Elementor
Elementor ist eine kompakte Lösung zum Erstellen von Webseiten innerhalb weniger Augenblicke. Grundsätzlich erleichtern einige beliebte Addons und Widgets diese Aufgabe. Beginnen wir mit Elementor-Kern-Widgets.
Widgets von Elementor
Grundsätzlich sind Widgets von Elementor in zwei Teile unterteilt. Sie können einige Widgets mit einer kostenlosen Version und einige andere in der Pro-Version erhalten. Sie haben insgesamt 28 Widgets in Elementor. Basis-Widget und allgemeines Widget.
Kern-Widget
Im Basis-Widget erhalten Sie die folgenden Elemente.
- Spalten – Sie können innerhalb dieses Widgets innere Spalten erstellen
- Überschrift – Fügen Sie weitere und einzigartige Überschriften mit der Überschrift hinzu
- Bild – Steuern Sie die Größe, Deckkraft und andere Einstellungen von Bildern
- Texteditor – Genauso wie der WordPress- Editor
- Video – Fügen Sie Ihrer Seite unbegrenzt YouTube hinzu
- Schaltfläche – Sie können alles über das Schaltflächendesign steuern
- Teiler – Es ist eine Linie, die verschiedene Elemente auf der Seite teilt
- Abstandshalter – Verwenden Sie den Abstand, um die verschiedenen Elemente zu unterteilen
- Google Maps – Verwenden Sie eingebettete Karten in die Seite
- Symbol – Einrichtungen zum Hinzufügen Platzieren Sie eines oder mehrere von über 600 verfügbaren Symbolen
Anpassbares Widget
- Bildfeld – Es ist ein Feld, das Bild , Überschrift und Text enthält.
- Symbolfeld – Es funktioniert genauso wie das Bildfeld.
- Bildergalerie – Zeigt Ihre Bilder in einem ausgerichteten Raster an.
- Bildkarussell – Es ist ein rotierendes Karussell oder ein Schieberegler mit ausgewählten Bildern.
- Symbolliste – Die Symbolliste ist eine Aufzählungsliste mit beliebigen Symbolen und Texten.
- Counter – Counter zeigt Statistiken und Zahlen in eskalierender Weise an.
- Fortschrittsbalken – Mit dem Fortschrittsbalken können Sie einen Balken mit dem Website-Fortschritt hinzufügen. Es hilft normalerweise, die Aufmerksamkeit der Kunden zu gewinnen.
- Testimonials – Das Zeigen von Testimonials ist ein sozialer Beweis.
- Registerkarten – Um die verschiedenen Arten von Inhalten auf der Website anzuzeigen, wird die Registerkarte verwendet.
- Akkordeon – Es ist eine zusammenklappbare Anzeige von Inhalten.
- Umschalten – Dieses Widget wird hauptsächlich für FAQ-Seiten verwendet.
- Soziale Symbole – Um etwas mit sozialen Medien zu teilen.
- Alarm – Es ist ein farbiges Alarmfeld, um die Aufmerksamkeit des Besuchers auf sich zu ziehen.
- Audio – Sie können Audiobits von SoundCloud hinzufügen.
- Shortcode – Sie können ganz einfach Shortcodes von jedem Plugin in die Seite einfügen.
- HTML – Zum Anpassen einer beliebigen Seite mit Code in die HTML-Seite wird verwendet.
- Menüanker – Sie können jedes Menü mit diesem Anker verknüpfen.
- Seitenleiste – Fügen Sie der Seite beliebig viele Seitenleisten hinzu.
Beliebte und dennoch leistungsstarke Add-ons für Elementor
Es gibt einige wichtige und am häufigsten verwendete Add-ons in elementor , mit denen Sie Ihre Seiten anpassbarer und einzigartiger gestalten können.
Wir geben diese Liste basierend auf den Kundenbewertungen und ihrer Gesamtzufriedenheit.
- Presselemente
- Anywhere-Add-Ons
- Elementor-Add-ons-Elemente
- NavMenu-Add-Ons für Elementor
- Kopfzeilenelement oder Fußzeile
- Stylepress für elementor
- HappyAddons (Bonus)
Presselemente
Das Add-On für Druckelemente ist ein kostenloses und einfach zu verwendendes Add-On für Elementor. Aber es hat auch eine Pro-Version. Es ist 100% kompatibel mit dem Elementor Page Builder. Es hat sowohl kostenlose als auch kostenpflichtige Widgets.
Es hat einige einzigartige Funktionen, die es sehr gut zum Erstellen einer Webseite geeignet machen.

Anywhere-Add-on
Mit dem Anywhere-Add-On können Sie eine Vorlage an einem Ort erstellen und diese mithilfe von Shortcodes in anderen Bereichen speichern.
Einige Funktionen dieses Add-Ons können Sie beim Entwerfen einer Vorlage oder Webseite ansprechen. Hier sind die folgenden Funktionen, die Sie möglicherweise haben. Sie können auch die Pro-Version verwenden, um mehr Funktionen zu erhalten.

Elementor Addon-Elemente
Dieses Add-On und Element-Plug-in bietet Ihnen über 15 neue erstaunliche Funktionen, die noch nie zuvor in einem Add-On enthalten waren.

Grundlegende Funktionen dieses Add-ons
- Erstaunlicher Fortschrittsbalken
- Doppeltaste
- Animierte Hintergrundfarbe
- Vergleichstabelle
- Flipbox und mehr
NavMenu-Add-on für Elementor
Dies ist ein weiteres erstaunliches Add-On für Elementor. Obwohl es aktualisiert wird und weitere Funktionen hinzufügt. Aber Sie können es verwenden, um eine attraktive Seite, ein Layout, eine Vorlage und vieles mehr zu entwerfen.

Das NavMenu-Addon bietet Ihnen drei Menüs – Standardmenü, Supermenü und Überlagerungsmenü – zu denen Sie Markierungsoptionen und ein Verfolgungsfeld hinzufügen können. Die Overlay-Menüs öffnen sich in einem Vollbild-Overlay, einem Lightbox-ähnlichen Fenster.
Elementor Page Builder – Kopfzeilen-Fußzeilen-Add-Ons
Das Kopfzeilen-Fußzeilen-Add-On wurde entwickelt, um Ihnen die Möglichkeit zu geben, neue Kopfzeilen , Fußzeilen und Blöcke (Gutenberg) in Elementor zu erstellen. Im Wesentlichen können Sie mit Elementor eine Kopfzeile, Fußzeile oder ein Quadrat strukturieren und Ihrer Website hinzufügen.


Grundsätzlich ist dieses Plugin mit einigen Themen kompatibel. Sie sind.
- Nie
- Hestia
- Astra
- Presse erzeugen
- OceanWP
- Genesis
- Phlox
StylePress – Elementor-Seitenersteller
StylePress ist ein komplexes Modul, das Ihnen die Möglichkeit gibt, ein Layout mit Elementor zu erstellen, es zu speichern und es anschließend zu verschiedenen Teilen Ihrer Website hinzuzufügen. Es gibt zum Beispiel ebenfalls neue Komponenten.

- E-Mail-Abonnement.
- WordPress-Menü.
- Gruppierte Karte.
- Zusätzliche Widgets für Elementor (Mailchimp, Navbar, Modal Popups, Page Slider, Tooltip usw.)
HappyAddons – Das begehrteste Addon für Elementor
In diesem Teil werden wir ein weiteres leistungsstarkes Add-On vorstellen, das Ihnen ein wunderbares Gefühl mit dem Elementor-Seitenersteller vermittelt. Überprüfen Sie diesen Beitrag, um die Details zu erhalten.
Wir sprechen über das glückliche Add-on. Dieses Add-on bietet einige erstaunliche Funktionen und diese sind völlig kostenlos!

Dieses Addon enthält über 24 neue leistungsstarke Widget-Pakete. Wir erwähnen einige der besten Funktionen von ihnen und werfen Sie einen Blick darauf.
- Karte
- Verlaufsüberschrift
- Infobox
- Icon-Box
- Teammitglied
- Beurteilung
- Fertigkeitsleisten
- weForms
- Ninja-Formulare
Mit Elementor Page Builder kompatible Themen
Wenn Sie bessere Ergebnisse mit der Website erzielen möchten, müssen Sie Ihre Website gut organisieren. Weil die Menschen es gerne sehr bequem haben und nicht verwirrt werden wollen. Sie wollen eine einfache und attraktive Website zum Surfen. Dies wird jedoch passieren, wenn Sie ein kompatibles Design für Ihre Website verwenden.
In Anbetracht der Angelegenheit haben wir hier einige Themen besprochen, die Sie für Ihre Website auswählen können.
Hinweis: Diese Liste wird basierend auf den Benutzerbewertungen und ihrer Zufriedenheitsrate erstellt.
Hallo Thema

Die Funktionen von Hello Theme sind einfach erstaunlich und es wurde von Elementor entwickelt, damit Sie seine Leistungsfähigkeit und Benutzerfreundlichkeit verstehen können.
Ozean-Thema

Dies ist ein beliebtes WordPress-Theme. Das Ozeanthema funktioniert am besten mit dem Elementor.
Um die erstklassigen Erweiterungen zu nutzen, können Sie die Highlights und den Nutzen Ihrer Website erweitern. Es hat die schnellste Seitenladezeit und unterstützt WooCommerce aus dem Container heraus.
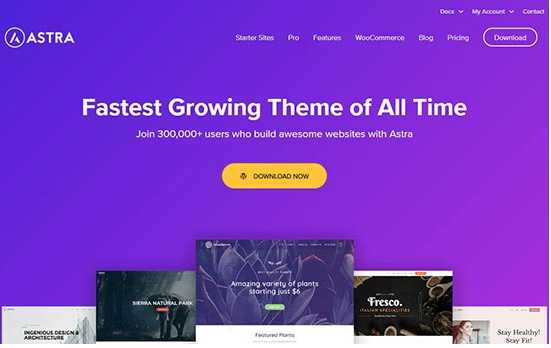
Astra-Thema

Es ist ein unglaubliches WordPress-Theme, das für jede Art von Website gedacht ist. Das Astra-Design ist vollständig mit dem Elementor-Seitenersteller koordiniert und ermöglicht es Ihnen, jeden Teil Ihrer Website zu ändern.
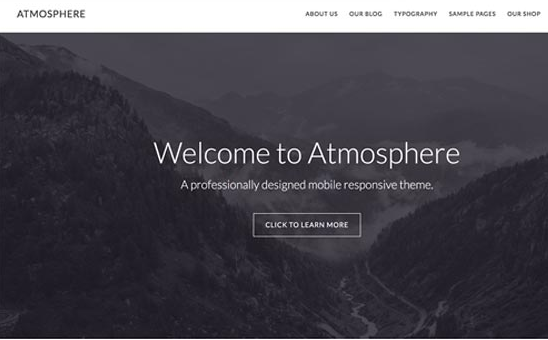
Atmosphäre pro

Dieses Thema ist sehr schön und leicht mit Elementor kompatibel. Vor allem mit den Drag-and-Drop-Funktionen. Atmosphere Pro gibt Ihnen ein 100 % anpassbares Gefühl beim Bearbeiten, Gestalten und Löschen.
Andere beobachtbare Highlights umfassen eine anpassbare Kopfzeile, eine Themenauswahltafel und benutzerdefinierte Seitenformate.
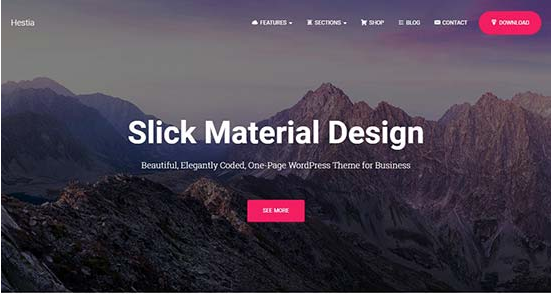
Hestia Pro

Dieses Hestia Pro-Plugin ist ein ausgefeiltes einseitiges WordPress-Betreffformular für Seitenhersteller wie Elementor. Es begleitet einen hochmodernen Plan mit einem Layout der ersten Seite, das in anpassbare Segmente unterteilt ist.
Wie verwende ich das Elementor-Plugin auf intelligente Weise?
Verwirrt, wie Sie Ihre Traumreise mit Elementor beginnen können? Keine Sorge, wir sind hier, um Ihnen zu helfen. Werfen wir einen kurzen Blick darauf, wie Sie Elementor einfach installieren und mit dem Erstellen hervorragender Seiten beginnen können.
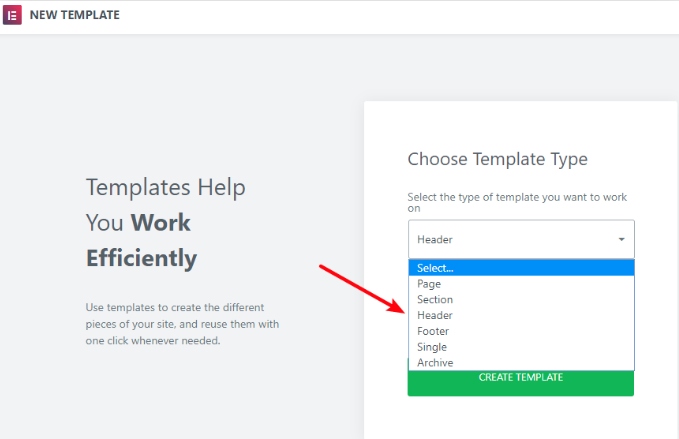
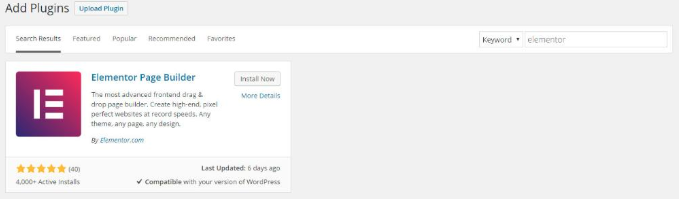
Installieren Sie das Elementor-Plugin
Stellen Sie vor der Installation des Elementor-Plugins sicher, dass Sie WordPress bereits perfekt eingerichtet haben. Gehen Sie zu Ihrem Admin-Dashboard und navigieren Sie dann zu
„Plugins“ > „Neu hinzufügen“ und klicken Sie auf die Schaltfläche „ Installieren “.

Bearbeiten Sie eine neue Seite mit dem Elementor
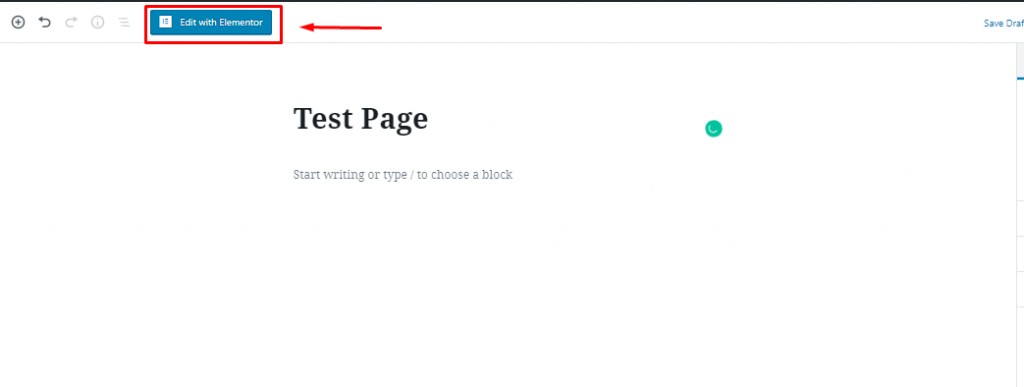
Gehen Sie zu ' Seiten' < Neue Seite hinzufügen . Geben Sie dann einen Seitentitel ein und klicken Sie auf „Mit Elementor bearbeiten“.

Elementor-Vorlage einfügen
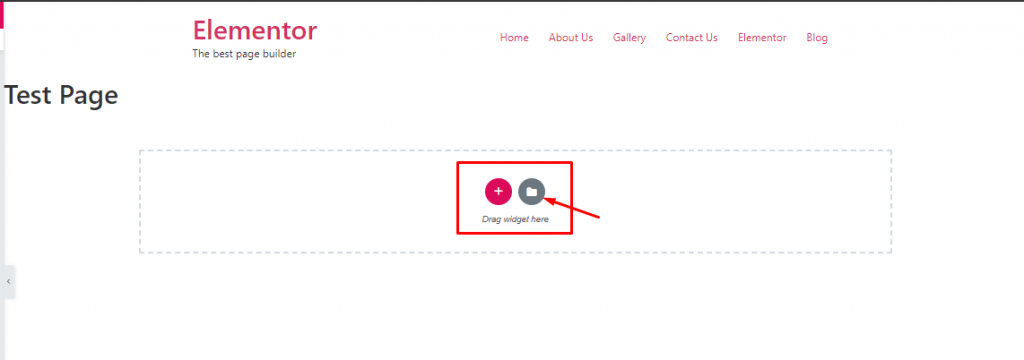
Nachdem Sie die Benutzeroberfläche aufgerufen haben, erhalten Sie ein Fenster, in dem Sie aufgefordert werden, eine Vorlage zu bearbeiten oder in die Seite einzufügen. Fügen Sie nach Bedarf Vorlagen hinzu.

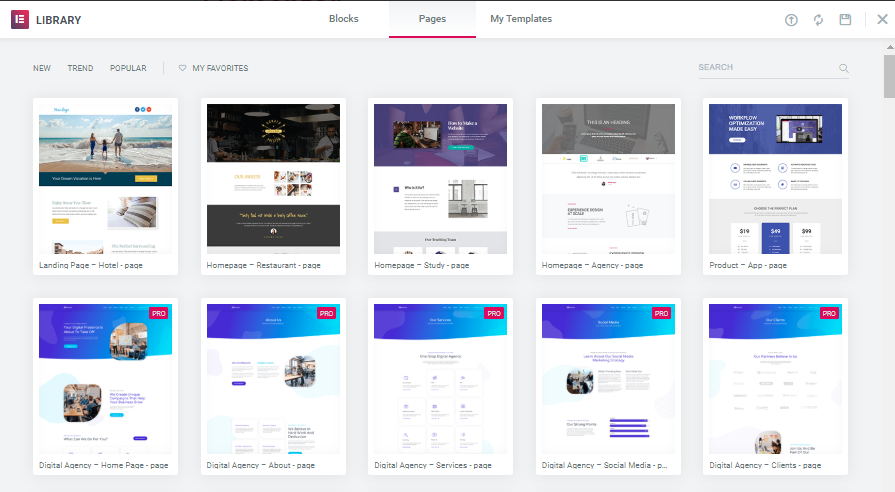
Nach dem Aufrufen der Ordner-Like-Option erhalten Sie die Themenbibliothek. Wählen Sie Ihre aus

Von hier aus können Sie eine kostenlose Designvorlage für Ihre Website-Seite verwenden. Sie können hier Themen auswählen und auch von Ihnen vorbereitete Vorlagen verwenden. Das bedeutet, dass Sie Ihre eigene gestaltete Vorlage auf der Seite platzieren können.
Verwirrung? Hier ist ein Video-Tutorial für Sie. Geben Sie einen Scheck.
Widget hinzufügen
Als Nächstes müssen Sie das Widget hinzufügen, um die Seiten großartig zu machen. Sie haben zwei Möglichkeiten, die gesamte Vorlage selbst zu erstellen, oder Sie können einfach die fertige Vorlage verwenden.
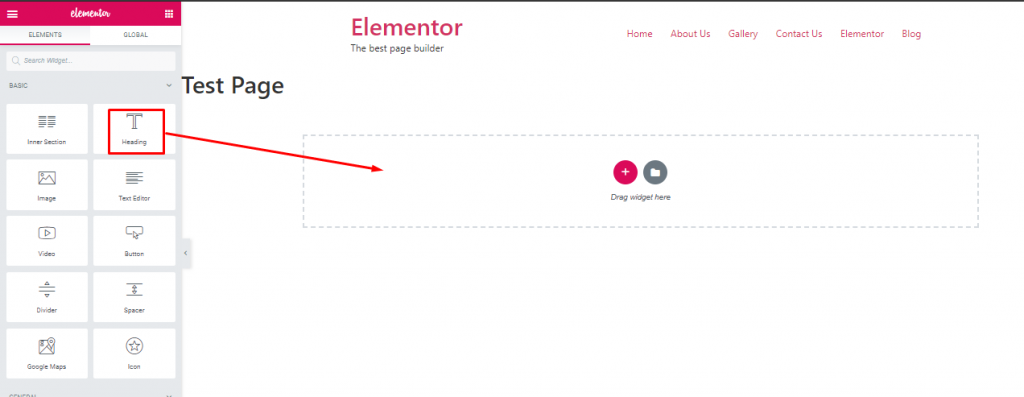
Sie können jede eingegebene Vorlage hinzufügen oder löschen. Klicken Sie einfach auf das X-Symbol. Dann können Sie auf der linken Seite der Seite nach dem Schaltflächen-Widget suchen und es in den leeren Bereich ziehen, in dem Sie es hinzufügen möchten.

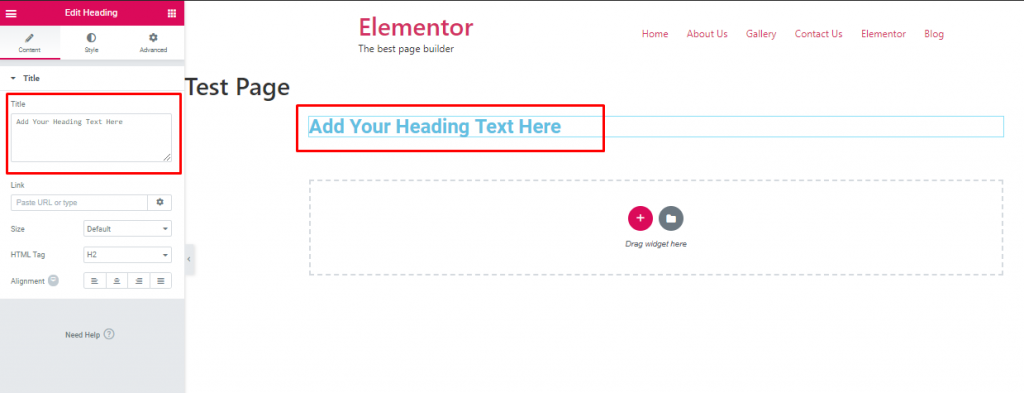
Ziehen Sie einfach das Text-Widget in den gepunkteten Bereich. Danach müssen Sie den Titel eingeben.

Hier können Sie Ihren Titel sowohl in der Mitte der Seite als auch auf der linken Seite der Seite hinzufügen. Auf diese Weise können Sie also alle gewünschten Widgets für Ihre Website hinzufügen.
Hier ist die vollständige Anleitung zum Hinzufügen wesentlicher Widgets zur Seite.
Lesen Sie diesen Artikel, um mehr über das Elementor-Widget zu erfahren.
Abschließende Worte zum Elementor Page Builder
Alles, was wir sagen können, ist eine All-in-One-Lösung zum Entwerfen Ihrer Webseite. Vielleicht sind Sie kein Programmierer, aber heute – im Zeitalter von WordPress und Elementor ist das keine Tatsache mehr.
Hier haben wir versucht, Ihnen vorzustellen, was Elementor eigentlich ist, wie es funktioniert, beliebte Widgets und Add-Ons zum Anpassen Ihrer Seiten und schließlich, wie Sie Ihre Reise mit Elementor beginnen können.
Lassen Sie uns wissen, was Sie denken, und wenn Sie Fragen oder Anregungen haben, teilen Sie uns dies bitte im Kommentarbereich mit.
