Verwenden von Ladeanimationen auf Websites und Apps: Beispiele und Snippets zur Verwendung
Veröffentlicht: 2023-02-28Was nützt eine Ladeanimation auf einer Website?
Eines der Probleme, die jeder Webentwickler im Auge behalten muss, ist die Ladezeit der Seite. Zugegeben, mit den höheren Internetgeschwindigkeiten, die wir heutzutage haben, öffnen sich die meisten Seiten und Apps ziemlich schnell. Es bleibt jedoch immer etwas Raum für Verbesserungen.
In einigen Fällen ist es unvermeidlich, die Benutzer einen kurzen Moment warten zu lassen, bis alle Daten und Seiten geladen sind. In solchen Momenten brauchen Sie etwas, um die Aufmerksamkeit der Benutzer zu erregen und sie lange genug auf der Website zu halten, damit der gesamte Inhalt geladen werden kann.
Eine Möglichkeit, dies zu tun, besteht darin, der Website eine auffällige Ladeanimation oder ein Lade-GIF hinzuzufügen, um die Benutzer zu unterhalten, während sie darauf warten, dass der Rest der Website geladen wird.
So verwenden wir beispielsweise auch für unsere Website eine sehr einfache Ladeanimation, um unsere Benutzer darauf hinzuweisen, dass gerade etwas passiert.
Werfen wir einen Blick auf diese interessanten Lade-GIF-Animationen.
- Inspiration für Animationen laden
- Kostenlose CSS- und JavaScript-Snippets zum Erstellen animierter Loader
Inspiration für Animationen laden
Wir haben einige der besten Ladeanimationen und Lade-GIFs gefunden, und hier sind sie:
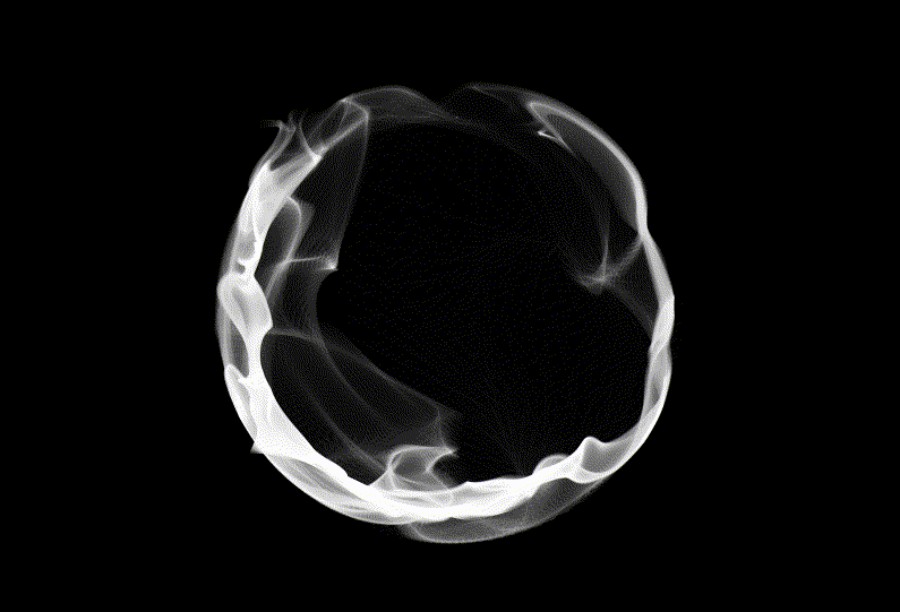
Orb-Animation WIP

Dies ist ein großartiges Beispiel für ein Ladebildschirm-GIF, das Ihre Aufmerksamkeit lange genug auf sich zieht, damit der Rest des Inhalts geladen werden kann. Es stellt einen rotierenden Kreis dar, der von einem mysteriösen Rauch umgeben ist, den Sie einen Moment lang beobachten können. Und ein Moment ist wirklich alles was es braucht…
Mikroanimation wird geladen

Da es sich bei der Website hinter dieser Ladeanimation um eine Brauerei handelt, macht dieses Lade-GIF allen Sinn der Welt. Es zeigt den Produktionsprozess der Brauereiprodukte, was nicht nur die Frustration der Benutzer verringert, die auf das Laden der Seite warten müssen, sondern auf kreative Weise ihr Interesse wecken wird.
Avanti e Indietro-Loader

Dieses einfache ladende animierte GIF ist perfekt, um die Aufmerksamkeit des Benutzers zu erregen, indem die Positionen von Grafiken in der richtigen Reihenfolge übertragen werden. Die Schönheit dieses Ladesymbols liegt in seiner Einfachheit. Es ist intuitiv und hält die Benutzer beschäftigt, anstatt sie frustriert die Seite verlassen zu lassen.
Animation des Ladebildschirms – Sanduhr

Dieses animierte GIF des Laders ist aus zwei Gründen großartig. Der Hinweis „Danke für Ihre Geduld“ hilft dabei, eine Kommunikation mit dem Benutzer aufzubauen und ein gewisses Maß an Verständnis zu erlangen. Der Sanduhr-Preloader hingegen zieht die Aufmerksamkeit des Benutzers auf sich und macht das Warten angenehmer.
„bouncy“ – B&W Ladeanimation 9

Die besten Dinge sind oft die einfachsten und die gleiche Regel gilt für die CSS-Ladeanimation. Auch wenn dies für manche langweilig erscheinen mag, ist es in seiner Einfachheit eigentlich perfekt. Und das Beste daran ist, dass man nicht aufhören kann, es anzuschauen.
Schmelzlader

Dieses GIF mit Ladeanimationen kombiniert zwei sehr effektive Elemente, um die Aufmerksamkeit des Benutzers zu erregen und die Wartezeit für ihn angenehmer zu gestalten.
Es nutzt den Fluid-Effekt, der dem Schmelzen ähnelt und sofort die Aufmerksamkeit des Benutzers auf sich zieht, und fügt gleichzeitig beruhigende Elemente wie die sichtbare leuchtende Linie hinzu.
Lader von Sachen

Das Verschachtelungsmuster ist immer eine gute Wahl, wenn es darum geht, animierte Gifs zu laden. Fügen Sie den 3D-Effekt hinzu und Sie haben eine perfekte Ladeanimation, die es wert ist, erstellt zu werden!
Preloadeer-Animation

Denken Sie bei der Gestaltung Ihrer Ladeanimation immer an die Zielgruppe und was sie sehen möchte. Diese Website hat dabei großartige Arbeit geleistet, indem sie verschiedene Dinge kombiniert hat, die mit Weihnachten in Verbindung stehen, und ein Preloader-GIF erstellt hat, das sich perfekt für auf Kinder ausgerichtete Online-Kurse eignet. Das Auslösen einer emotionalen Reaktion bei Ihren Benutzern ist immer eine gute Idee, wenn Sie wissen, wie es richtig gemacht wird.
Lader-Animation

Wer auch immer dieses wartende animierte GIF entworfen hat, wollte sicherstellen, dass es die Aufmerksamkeit des Benutzers auf mehreren verschiedenen Ebenen in Anspruch nimmt. Anstatt eine einfache Ladeanimation zu erstellen, entschieden sie sich für ein Multi-Screen-Anzeigemuster, das auffällig ist und die Aufmerksamkeit des Benutzers für eine Weile fesseln wird. Fügen Sie der Mischung die rotierenden Effekte und die Verlaufsfarben hinzu und Sie werden einige schöne Ladebildschirme erstellen.
Laden des Bildschirmbilds für die App

Dieses Ladebalken-Gif erfüllt nicht nur seinen Zweck, sondern ist auch noch richtig cool und modisch. Es wurde für die Android/iOS Mobile App/Web entwickelt und kombiniert den rotierenden Globus mit den Farbkontrasten, die einen interessanten visuellen Sci-Fi-Effekt erzeugen.
Ladeanimation

Der schlechteste Weg, ein Ladebild-GIF zu erstellen, besteht darin, etwas zu erstellen, das keinen Sinn ergibt und überhaupt keine Geschichte erzählt. Die Benutzer wollen das nicht sehen; sie wollen etwas, das eine emotionale Verbindung zu ihnen herstellt.
Die Preloader-Images, die wir hier sehen, sind dafür ideal. Diese Ladeanimation mit den sich schnell ändernden Zahlen und den schnell rotierenden Farbbalken lässt den Benutzer wissen, dass die Seite so schnell wie möglich geladen wird und die Probleme sofort im Hintergrund bearbeitet werden.
Kostenlose CSS- und JavaScript-Snippets zum Erstellen animierter Loader
Während wir in der Vergangenheit die Gelegenheit hatten, einige ziemlich interessante statische Ladeseiten zu sehen, ist das Hinzufügen der dynamischen Elemente in den Mix immer eine gute Idee, wenn Sie die Aufmerksamkeit der Benutzer auf sich ziehen möchten.
Werfen wir einen Blick auf diese Lade-GIF-Generator-Sammlung, die Ihnen hilft, die Ladeanimation genau so zu erstellen, wie Sie es möchten.
Ladebalken mit Zähler
Sehen Sie sich den Pen Loader von Nicolas Slatiner (@slatiner) auf CodePen an.
Dieser schöne Ladebalken wurde von Nicolas Slatiner entworfen und ist eine intuitive Ladeanimation, die den Ladeprozentsatz anzeigt. Das Design ist sauber und seine Schönheit liegt in seiner Einfachheit. Es ist ein großartiges Fortschrittsbalken-GIF, das direkt in jede Website passt.
Leichter Lader
Sehen Sie sich den Pen Pure CSS Loader von Just a random person (@mathdotrandom) auf CodePen an.
Dieser leichte Lader in Form eines Spinners ist eine großartige Ladeanimation, die einfache Designs mit einem kleinen Twist mögen. Es verwendet die Starburst-Form in Verbindung mit reinen CSS3-Animationen, um einen GIF-Ladeeffekt zu erzeugen, der die Aufmerksamkeit des Benutzers sofort auf sich ziehen wird.
Multi-animierter Loader

Dieses von Glen Cheney erstellte Ladekreis-GIF ist eine schöne und komplexe Funktion, die verwendet wird
Ein paar Zeilen JavaScript, um eine Show/Hide-Funktion hinzuzufügen, obwohl Sie es auch ohne diese Funktion problemlos zum Laufen bringen können. Das bedeutet, dass es in reinem CSS3 mit vielen Optionen ausgeführt werden kann, darunter verschiedene Farben, Größen und Geschwindigkeiten.
Canvas Fractal Loader
Sehen Sie sich den Pen Canvas Simple Circle Loader von Jack Rugile (@jackrugile) auf CodePen an.
Erinnern Sie sich an den alten Windows-Bildschirmschoner? Dieses gestreifte Fraktal-Leinwand-Ladesymbol-GIF fühlt sich ein bisschen so an. Es verwendet viel JavaScript und obwohl es als Canvas-Element bezeichnet wird, verwendet es eigentlich kein Canvas-Element auf der Seite.
Tatsächlich liegt der Grund, warum es so heißt, in der Tatsache, dass es von Sketch.js angetrieben wird, einer natürlichen Leinwandbibliothek. Wenn Sie also kein Problem damit haben, auf Ihrer Website ein wenig mit JavaScript herumzuspielen, ist diese Ladeanimation eine der großartigen Möglichkeiten für Sie.
OuroboroCSS-Loader
Sehen Sie sich den Pen CSS Loader von Geoffrey Crofte (@CreativeJuiz) auf CodePen an.
Die von Geoffrey Crofte erstellten OuroboroCSS-Loader basieren auf reinem CSS und arbeiten mit einem sich wiederholenden Animationszyklus, der die Illusion vermittelt, in der Form zu verschwinden.
Obwohl dieses Design perfekt für interne Ladeprogramme ist, ist es möglicherweise nicht der beste Schritt, es als Animation zum Laden ganzer Seiten zu verwenden, da es nicht wirklich leistungsfähig genug ist, um alleine auf der ganzen Seite zu stehen.
Thermometerlader
Beim Entwerfen dieses benutzerdefinierten Laders im Thermometer-Stil hat der Schöpfer, Hugo Giraudel, die Grenzen von CSS mit dieser Ladeanimation, die sich von unten nach oben durch eine Reihe verschiedener Farben bewegt, wirklich ausgereizt. Die Animationen sind reines CSS und es sind nur 3 HTML-Elemente ineinander verschachtelt.
Three.js-Loader
Sehen Sie sich den Pen Three.js Loader von Lennart Hase (@motorlatitude) auf CodePen an.
Der Three.js-Loader von Lennart Hase ist so ein cooles Lade-Gif, dass wir ihn einfach in die Liste aufnehmen mussten. Es verwendet die kostenlose Three.js 3D-Bibliothek, um einen rotierenden Würfel auf einer kleinen Oberfläche zu erstellen, auf den man nicht anders kann, als ständig darauf zu schauen.
Die Animation wird durch JavaScript und WebGL-Rendering gesteuert. Da das 3D-Design einer der coolsten neuen Trends im Webdesign ist, ist es immer eine gute Idee, Ihrer Ladeanimation einige 3D-Elemente hinzuzufügen.
Organischer Kreis
Sehen Sie sich den Pen Organic Circle Canvas Loader von Jack Rugile (@jackrugile) auf CodePen an.
Dieser beeindruckende Canvas-Circle-Loader basiert vollständig auf dem HTML-Canvas-Element und verwendet CTX- und JavaScript-Aufrufe, um diesen erstaunlichen und auffälligen Effekt von Grund auf neu zu erstellen. Dies ist kein Laderzirkel, der sich leicht in jede Website integrieren lässt, aber Sie müssen zugeben, dass es sich gelohnt hat, ihn anzusehen.
Einfacher Kreisrotator
Sehen Sie sich den unendlichen Loader für Pen Canvas von MRU (@ruffiem) auf CodePen an.
Wenn Sie einen einfachen, gut aussehenden und dennoch effektiven Leinwandlader suchen, ist dieser vielleicht genau die richtige Wahl für Sie. Es dreht den inneren Kreis eines Canvas-Elements unendlich mit etwas grundlegendem JavaScript, das die Animation steuert. Eines der besten Dinge an den einfachen und eleganten Designs wie diesem ist die Tatsache, dass sie leicht in jede Website integriert werden können, ohne störend oder überwältigend zu wirken.
Reine CSS-Loader-Punkte
Sehen Sie sich die Pen Loader-Punkte von Dave DeSandro (@desandro) auf CodePen an.
Wenn Sie auf der Suche nach einem reinen CSS-Loader sind, ist dieses coole und unterhaltsame Ladeanimations-CSS definitiv eine Überlegung wert. Es ist einfach einzurichten, auffällig und macht Spaß, es anzusehen. Ein weiteres großes Plus ist, dass es problemlos in jede Website integriert werden kann und seinen Zweck einer großartigen Ladeanimation erfüllt. Die Punktformen und Animationen laufen über CSS und es ist kein JavaScript erforderlich.
Sliding Square LoaderView


Dieser verschiebbare quadratische Lader macht das Warten etwas weniger frustrierend, da er Ihr Auge mit den Quadraten in Bewegung hält. Eine großartige Lösung für Unternehmen, die Elektronik oder Spiele online verkaufen, um ihre Besucher mit der Website zu beschäftigen.
DotsLoaderView

Die hüpfenden schwarzen Kugeln, die aus dem Nichts auftauchen und wieder verschwinden, dienen als unterhaltsames Element und könnten für Websites verwendet werden, die präsentabel und doch mit einer Prise Verspieltheit aussehen wollen.
Verschwommener Zahnradlader
Sehen Sie sich den Pen Blurred Gear Loader von Joni Trythall (@jonitrythall) auf CodePen an.
Ein unscharfer Zahnradlader mit den drei sich drehenden Zahnrädern verkörpert Bewegung und Komplexität und könnte für Unternehmen geeignet sein, die Maschinen oder mechanische Teile vermarkten.
CSS-Treppenlader
Sehen Sie sich den Pen CSS Stairs Loader von Irko Palenius (@ispal) auf CodePen an.
Der ab- und aufsteigende Treppenlader mit aufspringender weißer Kugel hat ein minimalistisches Design und ist dennoch sehr geradlinig. Es könnte für Unternehmen sinnvoll sein, die sich seriös und vertrauenswürdig präsentieren möchten.
Stift laden
Sehen Sie sich den Stift ZbVVwa von Dave McCarthy (@AsLittleDesign) auf CodePen an.
Mit einer leichten Schlichtheit machen die raupenartigen bunten Kreise, die sich nach links oder rechts bewegen und auf jeder Seite als einer erscheinen, das Beladen für die Besucher weniger langweilig. Der Loader eignet sich mit seiner universellen Animation für nahezu alle Arten von Unternehmen und soll die Besucher amüsieren, während sie darauf warten, auf der Homepage zu landen.
CSS-Loader
Sehen Sie sich den Pen Loader css3 von Mathieu Richard (@MathieuRichard) auf CodePen an.
Ein einfacher „Hingucker“-Lader wie dieser rollende Würfel, der beim Vorwärtsbewegen größer wird und beim Rückwärtsbewegen in seine ursprüngliche Form zurückkehrt, ist eine reservierte Lösung für Unternehmen, die auf den Besucher elegant und anspruchsvoll wirken möchten.
Lebhafter CSS3-Spinner
Sehen Sie sich den Pen Vivid CSS3 Spinner von Kevin Jannis (@kevinjannis) auf CodePen an.
Der lebhafte Spinner Loader mit dem rotierenden Regenbogen, der sich in eine Art geometrische, blumenähnliche Form rollt, kann die Besucher aufheitern und ihnen helfen, sich auf etwas Lustiges und Aufregendes vorzubereiten. Ein solcher Lader könnte für Unternehmen verwendet werden, die ihre Produkte oder Dienstleistungen an Kinder vermarkten. Es sollte für Bildungsseiten für Kinder gut funktionieren
Prism-Ladebildschirm
Sehen Sie sich den Pen Prism Ladebildschirm von Ken Chen (@kenchen) auf CodePen an.
Der Ladebildschirm des Prismas sollte an den Hintergrund von LinkedIn für Fotos erinnern. Der Lader sieht entfernt aus wie sich im Raum bewegende Konstellationen mit dem Hauptelement in der Mitte, das möglicherweise ein Firmenlogo aufweisen könnte. Der Loader könnte für Unternehmen eingesetzt werden, die mit internationalen Kunden zusammenarbeiten, beispielsweise im B2B-Bereich.
Lader
Sehen Sie sich den Pen Loader von Alex Rutherford (@Ruddy) auf CodePen an.
Magst du Abwechslung? Hier ist der Loader, der einen Besucher unterhält und ihn einen Countdown sehen lässt, der von wechselnden Animationen verschiedener Bilder begleitet wird. Denken Sie daran, dass dieser Loader alle Bilder rotieren lassen kann, so dass er den Anforderungen jedes Unternehmens gerecht werden kann.
Loader umleiten
Sehen Sie sich den Pen Redirecting Loader von Mr Alien (@mr_alien) auf CodePen an.
Hier ist die Silhouette eines Mannes mit einem Jetpack auf dem Rücken, der so schnell fliegt, wie er kann. Ein solcher Loader, der einen Benutzer auf die nächste Seite umleitet, kann von fast jedem Unternehmen verwendet werden, insbesondere von denjenigen, die das Geschwindigkeitselement ihres Dienstes hervorheben möchten.
Codepen Ladepunkte
Mit seinem minimalistischen und prägnanten Design könnte dieser Punkt-Preloader beispielsweise von Künstlern oder Designern für ihre Online-Portfolios verwendet werden.
Preloader-Animation
Sehen Sie sich die Pen Preloader SVG-Animation von Jason Miller (@imjasonmiller) auf CodePen an.
Sollte dieser Preloader nicht an das Schlangenspiel erinnern? Diese Energiesymbolanimation mit Stecker kann für Internetanbieter oder andere Agenturen sinnvoll sein, die Unternehmen und Kunden bei der Zusammenarbeit unterstützen.
SVG ∞ Ladeprogramm
Sehen Sie sich den Pen SVG ∞ Loader (kein JS, Cross-Browser, minimaler Code) von Ana Tudor (@thebabydino) auf CodePen an.
Kein JS, Cross-Browser, minimaler Code. 20 Zeilen CSS und 4 Zeilen generiertes SVG.
Tomatenlader mit CSS-Vars
Sehen Sie sich den Pen Tomato Loader mit CSS-Variablen (keine Edge-Unterstützung) von Ana Tudor (@thebabydino) auf CodePen an.
Funktioniert in Edge aufgrund fehlender Unterstützung für calc() als Animationsverzögerungswert nicht.
Animierter Flippreloader
Sehen Sie sich den Pen Animated FlipPreloader – SCSS von Animated Creativity (@animatedcreativity) auf CodePen an.
Ein fantastischer Flip-Preloader, der in CSS erstellt wurde. Die Farben sind beim Flip völlig logisch. Beliebige Farben können einfach eingestellt werden.
SpinKit

Einfaches Laden von Spinnern, animiert mit CSS. Siehe Demo. SpinKit verwendet hardwarebeschleunigte CSS-Animationen (übersetzen und Deckkraft), um reibungslose und leicht anpassbare Animationen zu erstellen.
CSS-Spinner

Sammlung von 12 kleinen, eleganten reinen CSS-Spinnern für die Ladeanimation Ihrer Website.
FAQs zum Laden von Animationen
1. Was ist eine Ladeanimation und wozu dient sie?
Wenn ein Benutzer darauf wartet, dass Material geladen wird, zeigt ihm eine Ladeanimation, was hinter den Kulissen passiert. Seine Funktion besteht darin, dem Benutzer eine visuelle Bestätigung zu geben, dass das System eine Anfrage bearbeitet, und ihm zu helfen, den Betrieb des Systems zu verstehen, selbst wenn dies nicht sofort offensichtlich ist. Durch die Schaffung der Idee, dass das Material letztendlich geladen wird, können Ladeanimationen auch dazu beitragen, die Verärgerung der Benutzer zu verringern.
2. Wie tragen Ladeanimationen dazu bei, die Benutzererfahrung auf einer Website oder App zu verbessern?
Durch die Verringerung des Ärgers, den Benutzer erfahren, während sie auf das Laden von Inhalten warten, können Ladeanimationen zu einer Verbesserung der Benutzererfahrung beitragen. Sie können dem Benutzer auch visuell anzeigen, dass das System in Betrieb ist und ihre Anfrage bearbeitet. Ladeanimationen können dazu beitragen, das Interesse der Benutzer an den Informationen aufrechtzuerhalten, auf die sie warten, indem sie darüber informiert werden, was im Hintergrund passiert.
3. Was sind einige Beispiele für verschiedene Arten von Ladeanimationen?
Fortschrittsbalken, Spinner, pulsierende Animationen und Skelettbildschirme sind einige Beispiele für die verschiedenen Arten von Ladeanimationen. Webanwendungen verwenden häufig Fortschrittsbalken und Spinner, um anzuzeigen, dass eine Anfrage vom System verarbeitet wird. Mobile Apps verwenden häufig pulsierende Animationen, um Benutzer wissen zu lassen, dass etwas im Hintergrund vor sich geht. Skeleton-Bildschirme werden verwendet, um dem Benutzer eine Vorschau des Inhalts zu geben, der beim Laden angezeigt wird.
4. Wie gestalte ich eine Ladeanimation, die sowohl optisch ansprechend als auch funktional ist?
Beim Erstellen einer Ladeanimation sollten sowohl das Ziel der Animation als auch die Erwartungen des Benutzers berücksichtigt werden. Die visuelle Attraktivität einer Ladeanimation sollte nicht vom geladenen Inhalt ablenken. Es sollte auch nützlich sein, um dem Benutzer eine eindeutige Rückmeldung über den Verlauf des Verfahrens zu geben. Auch die Performance der Animation sollte angepasst werden, da Nutzer durch langsam ladende Animationen ungeduldig und irritiert werden können.
5. Wie lange soll eine Ladeanimation angezeigt werden, bevor der Inhalt geladen wird?
Die Komplexität des Inhalts wird geladen und die Geschwindigkeit der Internetverbindung des Benutzers bestimmt, wie lange eine Ladeanimation angezeigt werden soll. Eine vernünftige Faustregel ist, die Animation nicht länger als fünf Sekunden auf dem Bildschirm zu lassen, da Benutzer mit längeren Ladezeiten ungeduldig werden können. Aber es ist wichtig, ein Gleichgewicht zwischen dem zu finden und sicherzustellen, dass das Material gründlich genug geladen wurde, um eine positive Benutzererfahrung zu bieten.
6. Wie kann ich sicherstellen, dass meine Ladeanimation für Benutzer mit Behinderungen zugänglich ist?
Das Befolgen von Zugänglichkeitsregeln, wie z. B. das Anbieten einer alternativen Sprache für Bilder und das Sicherstellen, dass Animationen bei Benutzern mit Epilepsie keine Anfälle verursachen, trägt dazu bei, dass eine Ladeanimation für Menschen mit Behinderungen zugänglich ist. Außerdem muss gewährleistet sein, dass der Benutzer jederzeit die Möglichkeit hat, die Animation anzuhalten oder zu stoppen.
7. Was sind einige Best Practices für die Verwendung von Ladeanimationen auf einer Website oder App?
Wenn Sie Ladeanimationen auf einer Website oder App verwenden, ist es wichtig, sie einfach und eindeutig zu halten, sie sparsam zu verwenden und den Benutzern Feedback zum Verlauf des Prozesses zu geben. Außerdem ist es wichtig zu überprüfen, ob die Animation für den Benutzer zugänglich ist und leistungsoptimiert wurde.
8. Können Ladeanimationen an das Branding meiner Website oder App angepasst werden?
Auf jeden Fall können Ladeanimationen geändert werden, um sie an die Identität einer Website oder App anzupassen. Dies kann die Markenidentität unterstützen und den Benutzern helfen, ein konsistentes visuelles Erlebnis zu haben. Es ist jedoch entscheidend, ein Gleichgewicht zwischen Branding und Benutzerfreundlichkeit zu finden und sicherzustellen, dass die Animation ein klares Feedback zum Status des Prozesses gibt und die Aufmerksamkeit nicht vom geladenen Material ablenkt.
9. Wie kann ich die Effektivität meiner Ladeanimation im Hinblick auf die Verbesserung der Benutzererfahrung messen?
Es ist entscheidend, Benutzereingaben einzuholen, z. B. durch Umfragen oder Benutzertests, um festzustellen, wie gut eine Ladeanimation die Benutzererfahrung verbessert. Anhand des Nutzer-Feedbacks kann beurteilt werden, wie gut die Animation den Status des Prozesses kommuniziert und ob sie die Verärgerung der Nutzer bei langen Ladezeiten mindert. Um festzustellen, wie sich die Ladeanimation auf die Benutzerinteraktion auswirkt, ist es auch wichtig, Daten wie Absprungrate und Sitzungsdauer zu überwachen.
10. Was sind einige häufige Fehler, die beim Entwerfen einer Ladeanimation vermieden werden sollten?
Beim Erstellen einer Ladeanimation sind häufige Fallstricke, die es zu vermeiden gilt, die Verwendung ablenkender Animationen, das Fehlen von Feedback zum Fortschritt des Prozesses und die Verwendung übermäßig langer Animationen. Außerdem ist es wichtig zu überprüfen, ob die Animation leistungsoptimiert und für alle Benutzer zugänglich ist. Um sicherzustellen, dass die Animation für alle Benutzer funktioniert, ist es auch wichtig, sie auf verschiedenen Geräten und Internetverbindungen zu testen.
Abschließende Gedanken zur Verwendung von Ladeanimationen auf Websites
Bei der Gestaltung einer Website müssen Sie jedes noch so kleine Detail berücksichtigen. Eine wunderbare Website zu haben, ist nutzlos, wenn die Ladezeit zu lang ist und die Hälfte der Benutzer aufgeben, noch bevor sie die Chance bekommen, Ihre Website zu sehen.
Um das zu vermeiden, sollten Sie interessante Animationen in Ihre Website einbauen und die Aufmerksamkeit des Nutzers so lange wie nötig fesseln, bis der Rest des Inhalts geladen ist. Werden Sie kreativ und entwerfen Sie ein lustiges Warte-Gif, über das sich jeder Benutzer freuen würde.
Wir hoffen, dass Ihnen dieser Artikel gefallen hat, der vom Team von Amelia erstellt wurde, dem wahrscheinlich besten Terminplanungs-Plugin für WordPress.
Sie sollten sich dieses auf Website-Layouts ansehen.
Wir haben auch über ein paar verwandte Themen wie modernes Webdesign, Layoutdesign, schlechte Websites, Button-Design, visuelles Design, die beste 404-Seite aller Zeiten, Webdesign-Trends und dunkler Hintergrund geschrieben.
